翁德热·佩西奇卡
·
2022 年 10 月 8 日
·
6 分钟阅读
黑暗模式已经吞噬了世界。这可能是任何应用程序或网站中最需要的功能,也是每个设计师的激情项目。让我们深入探讨它的优点、缺点以及在创建黑暗主题时应该考虑的事项。
Atmos 黑暗模式界面
黑暗主题的优缺点
深色主题具有真正的好处(和一些缺点),使其成为考虑添加到 UI 的可行功能。让我们仔细看看其中的几个。
优点:减少眼睛疲劳
深色主题可以减轻眼睛疲劳,尤其是在黑暗环境中。但在明亮的环境中使用时,可能会产生相反的效果。为避免让您的用户感到眼花缭乱,请提供一种简单的模式切换方式或更好的选择 - 与系统主题同步。
优点:节能
暗模式的另一个好处是它可以减少电池使用量。拥有 OLED 屏幕的用户可以享受关闭黑色像素并节省能源的能力。您甚至不需要使用纯黑色,深灰色也可以降低功耗。例如,Google 推荐的表面颜色 #121212 仅比纯黑色多消耗0.3% 的能量。
缺点:运动模糊
深色主题会给使用 OLED 显示器的用户带来运动模糊问题。当 UI 移动时,LED 会打开和关闭,这会导致运动模糊。当使用具有大量运动的纯黑色时,这主要是一个问题。
缺点:阅读理解和速度下降
一些公司声称黑暗模式还可以提高注意力和生产力。然而,一些研究发现,人们在阅读具有正极性的文本(浅色背景上的深色文本)时具有更好的阅读理解能力。在这项关于瞳孔大小和校对性能的研究或另一项关于颜色组合如何影响阅读速度的研究中了解更多信息。
在几分钟内创建您的调色板
无论您是调色板新手,还是寻找高级工具的专业人士,都可以在几分钟内创建最佳调色板。
黑暗主题的 7 个最佳实践
在创建暗模式调色板时,适用于亮模式的许多原则。但是有一些特定于黑暗主题的事情需要考虑。
1.避免使用饱和色
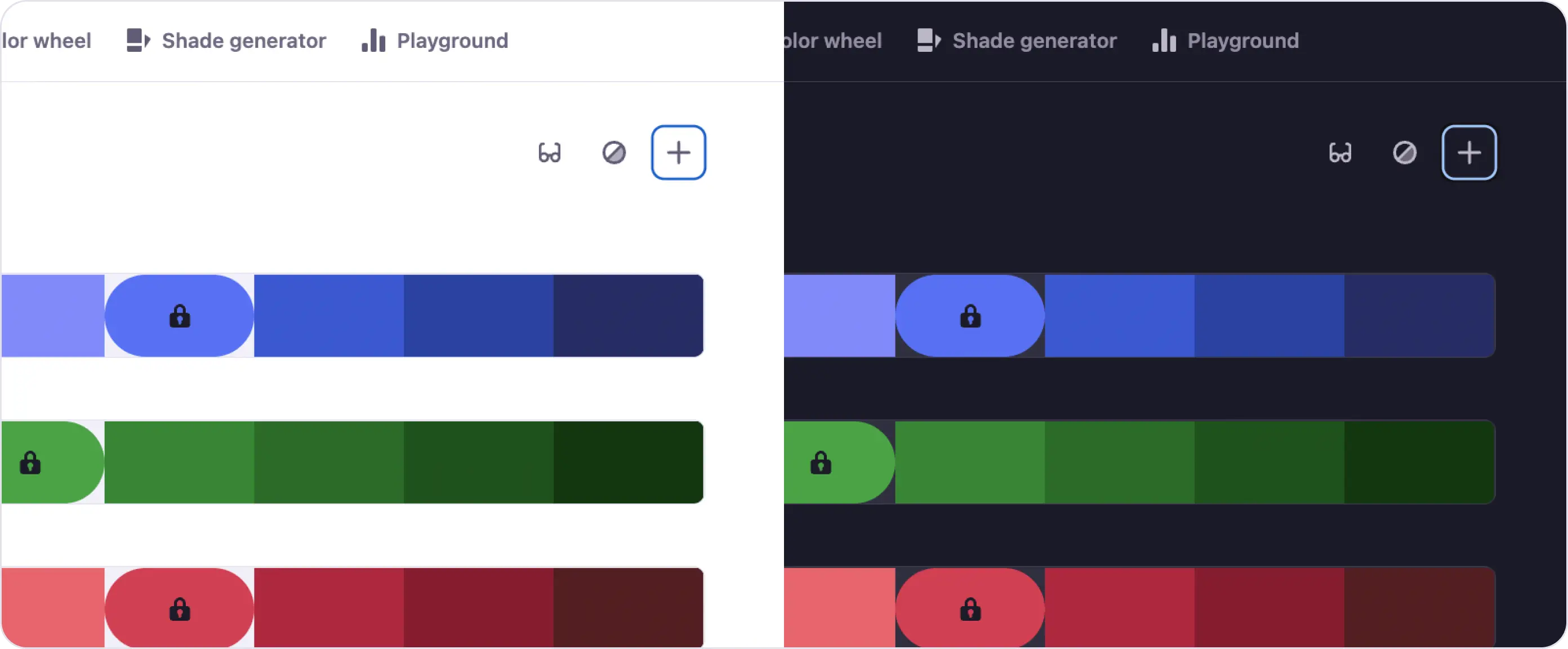
在深色背景上,饱和颜色会产生光学振动,导致眼睛疲劳。在深色背景上使用饱和颜色也很难通过可访问性标准。
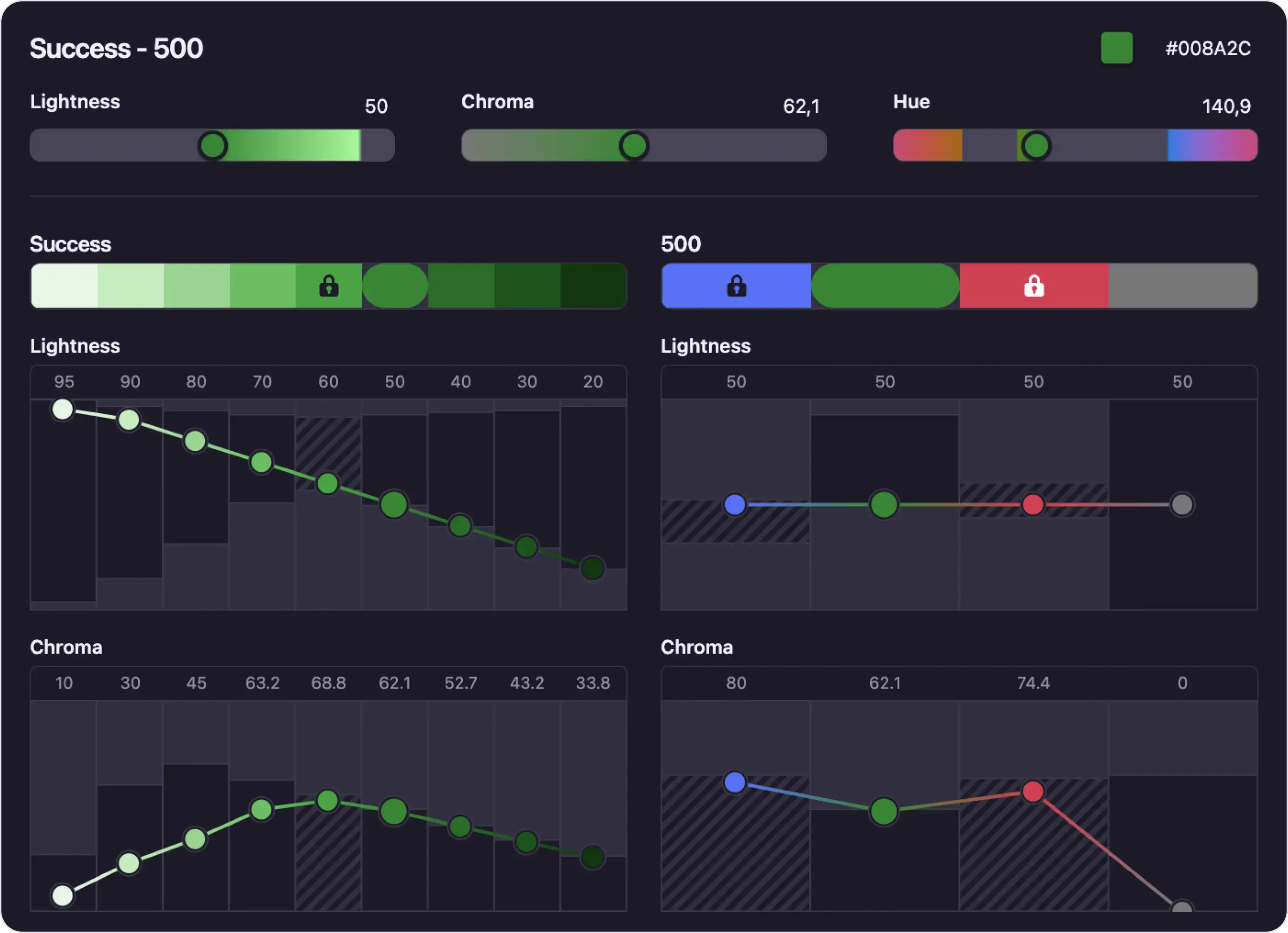
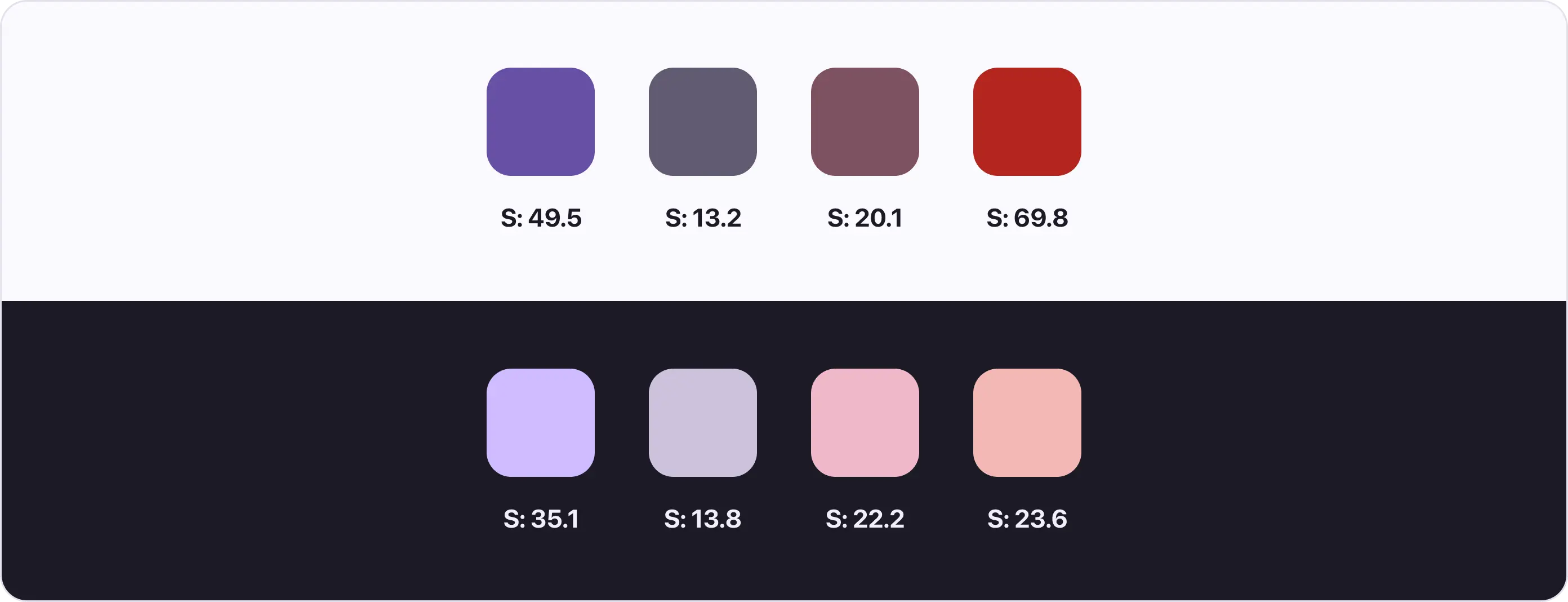
去饱和颜色,使它们在眼睛上更容易,与深色表面有足够的对比度。多少饱和度才够?一般来说,你的颜色在深色模式下的饱和度应该比在浅色模式下低 20 点左右。请参阅下面的 Google 如何处理他们的主题颜色。
Material 3调色板明暗模式饱和度对比
2. 用较轻的表面传达海拔高度
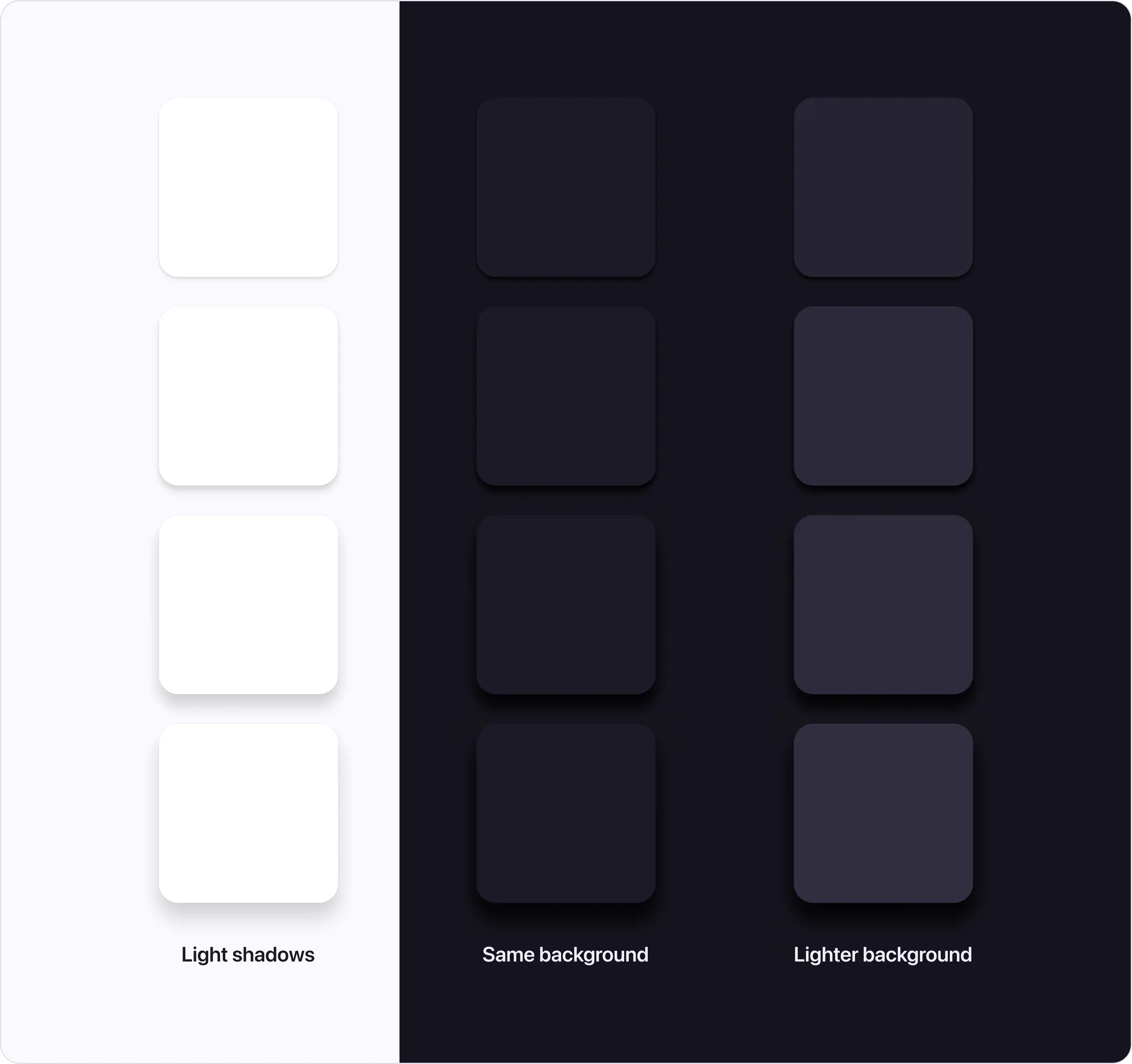
在光照模式下,我们通常使用阴影来传达深度。表面越高,离光源越近,投射的阴影越大。虽然这种方法在暗模式下不起作用,但我们可以使用相同的“光源”理论并将其应用于表面颜色。
因此,除了只改变阴影大小之外,我们还可以让表面越亮,它越高。想一想光源在表面上更近并且更亮。
3.避免纯黑色表面
您的第一反应可能是选择纯黑色作为默认表面颜色。但要小心,黑色背景上的白色文本具有如此高的对比度,可能很难看。
选择深灰色作为默认表面颜色。深灰色背景上的白色文本具有较低的对比度,并且更容易在眼睛上看到。另一个优点是您将能够在深灰色表面上使用阴影。
4.避免纯白色
与纯黑色不适合深色主题一样,明亮的白色在深色 UI 中会发出过多的光,从而产生不和谐的效果。使用稍深的白色来舒缓眼睛。
5.不要只是颠倒配色方案
反转现有的亮模式方案以创建暗模式并不一定意味着结果将具有高对比度。请耐心等待,并创建一个特定于暗模式的调色板,该调色板具有足够的对比度并且令人赏心悦目。
6.确保浏览器焦点指示器可见
许多人只使用键盘来浏览应用程序。他们使用命令和焦点指示器在屏幕上移动。如果这些焦点指示器不可见,这些用户将无法享受您的应用。
Atmos 中的键盘焦点指示器
7. 散光的人可能会遇到暗模式问题
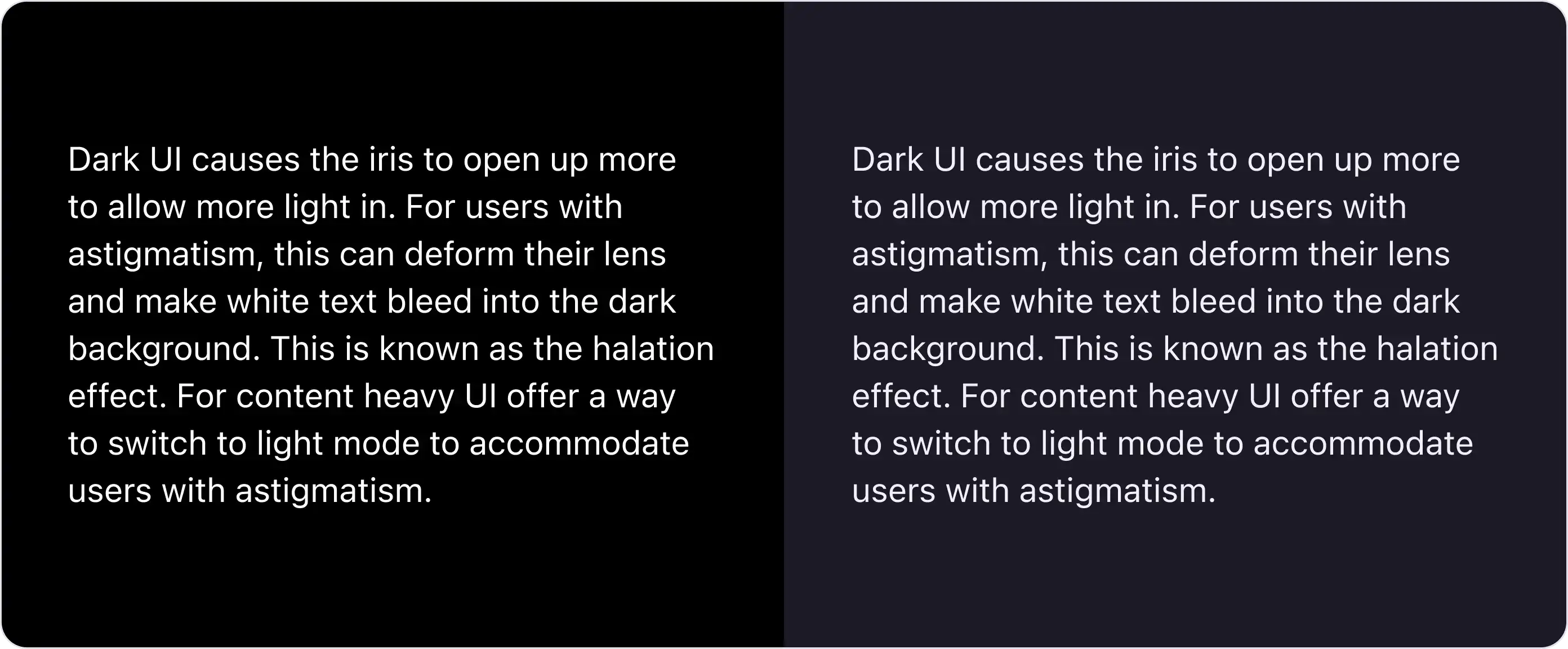
深色 UI 会导致虹膜张开更多以允许更多光线进入。对于散光用户,这会使他们的镜头变形并使白色文字渗入深色背景。这被称为光晕效应。对于内容重的 UI 提供了一种切换到轻模式以适应散光用户的方法。
哪种文字更容易阅读?
仅进入黑暗模式
在某些情况下,您可以选择只为整个界面使用深色外观。仔细考虑它是否适合您的用例。
例如,网站通常不提供切换模式的选项,因为颜色是品牌表达的一部分。另一个示例可能是用于观看电影的应用程序(如 Netflix),您希望 UI 不会分散用户的观看体验。
结论
如您所见,设计深色模式与浅色模式不同。要创建美观且易于访问的暗模式主题,您需要考虑几个特定于暗模式的注意事项。
您是否正在为您的设计设计深色模式主题?试试Atmos创建调色板的工具。