为生活而来,饿了么2020体验设计升级
为生活而来,饿了么 2020 体验设计升级
原创 本地生活产品设计 本地生活产品设计;)
本地生活产品设计
微信号 gh_d40a38093a9e
功能介绍 这是一个充满激情的组织。有一群人,因为热爱设计,热爱艺术聚集在这里。他们中有电影专家、摄影大师、头号玩家,有各个领域的先驱者。他们脑洞大开、天马行空,他们精细入微一丝不苟,他们在用平凡的信念创造一个又一个的不平凡。
8 月 6 日
收录于话题

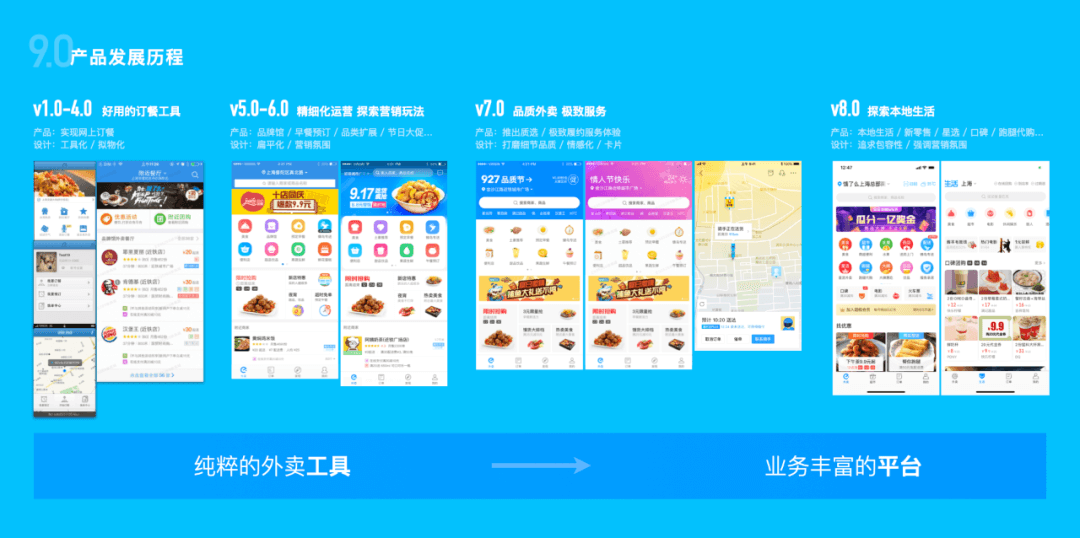
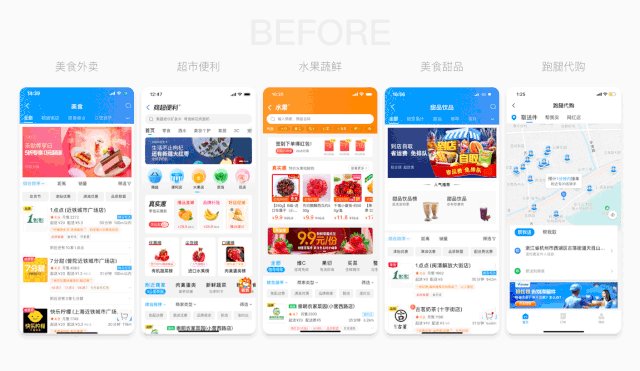
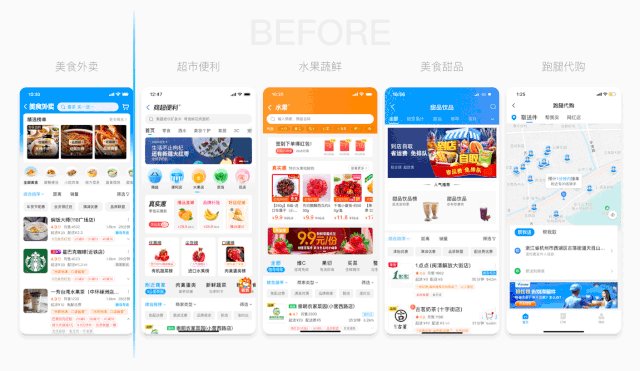
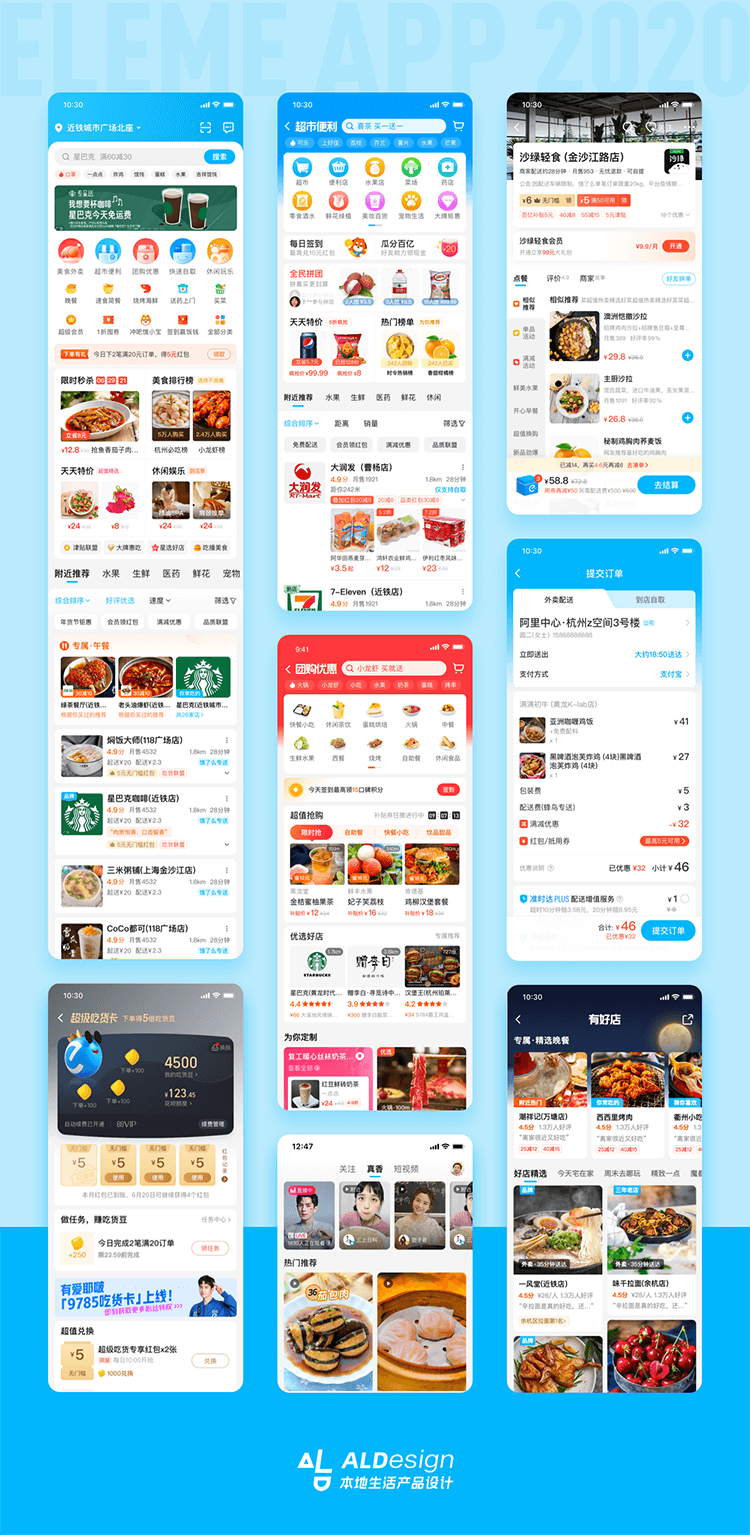
“饿了么” 是一个大家熟悉的外卖品牌,也是中国成立最早的外卖品牌。自 2008 年创立至今已陪大家走过近十二年。在这十二年中,饿了么为广大用户提供了以餐饮到家服务为主的众多产品和功能。2020 年的疫情,来得突然。它给整个社会带来了巨大的冲击,也给饿了么带来了巨大的挑战。疫情期间,消费者的习惯以及商家服务的形态都发生了非常大的变化。这些变化改变着每一个人,外卖、超市配送等服务变成了刚需。在这样的背景下,饿了么开启了全面升级,聚焦身边经济。

设计侧根据业务变化,对饿了么 App 进行了大范围的体验优化。其包含了设计语言、界面框架、以及全链路场景。所有的改变都是为了给用户营造更加良好的体验环境。我们希望作为产品与用户的纽带,通过设计体验的改进有效建立品牌与用户的深度沟通。
如何打造业务丰富的本地生活平台,我们结合饿了么本地生活平台的特点,聚焦出三个关键词:生趣、包容、轻快。

一. 有生趣:挖掘更丰富的品牌情感触达
—
我们希望通过设计手段,提升饿了么的品牌温度,与用户展开更深层次的沟通。这种温度叫做 “生趣”,即 “生活的乐趣”。它包含了餐饮外卖的满足感,生活服务的贴心感,休闲玩乐的喜悦感,同城配送的便利感,这些都是平台能够带给用户的生活中的多样乐趣。
让 “色彩” 增添温度
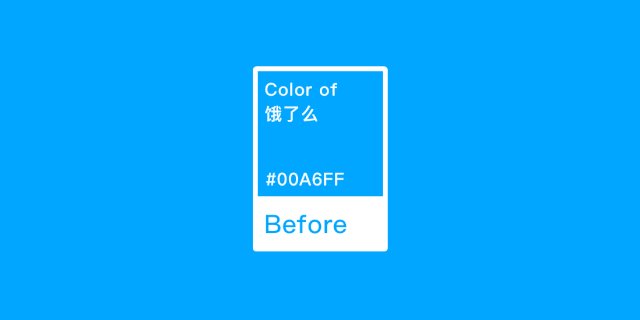
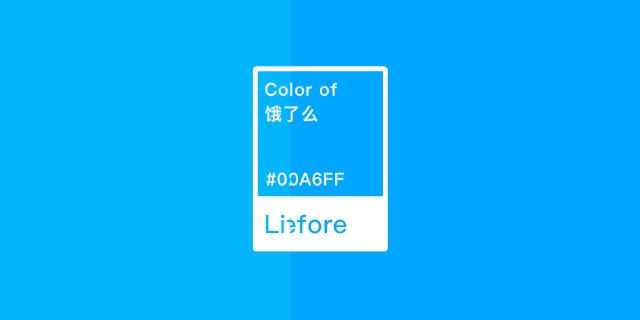
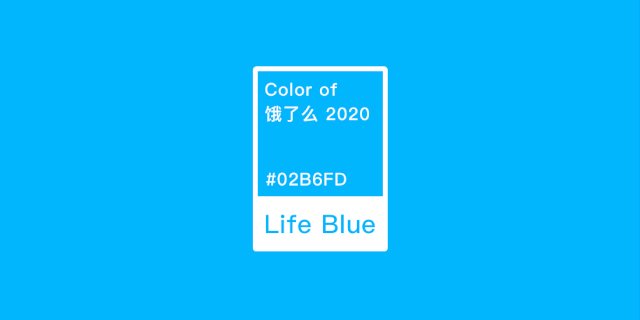
基于饿了么品牌从工具化到生活平台的转型,9.1 版本我们将原本深沉的蓝色改为更加明快的、暖调的蓝。将色彩融入进生活的一丝温暖,削减过往品牌色中冰冷的工具感。同时选取对比色中的暖橙色作为辅助色,与主色平衡。

△ 9.1 版饿了么 App 主色

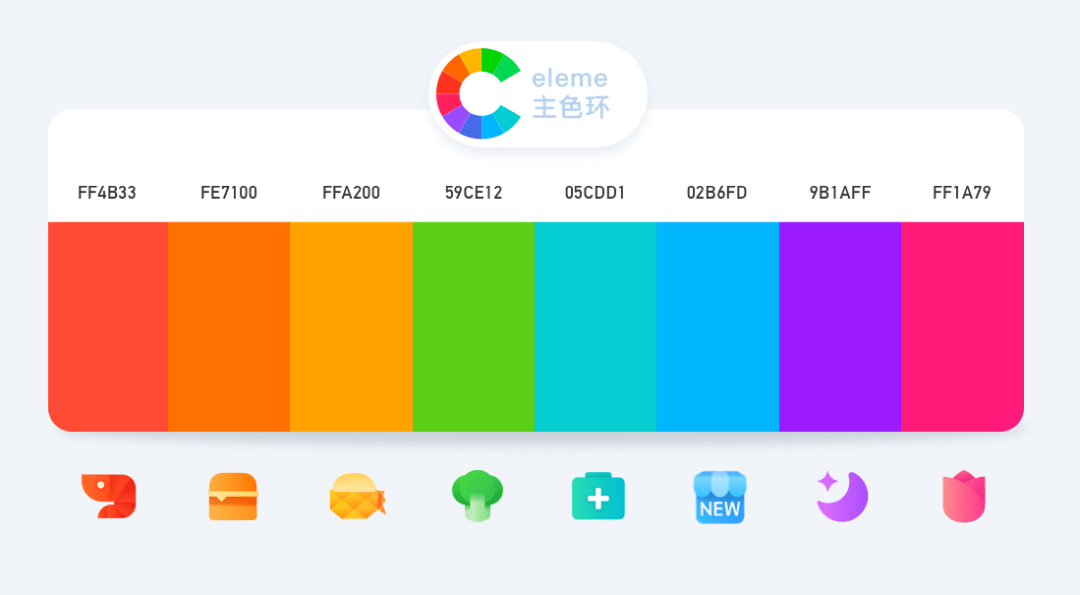
△ 基础主色环
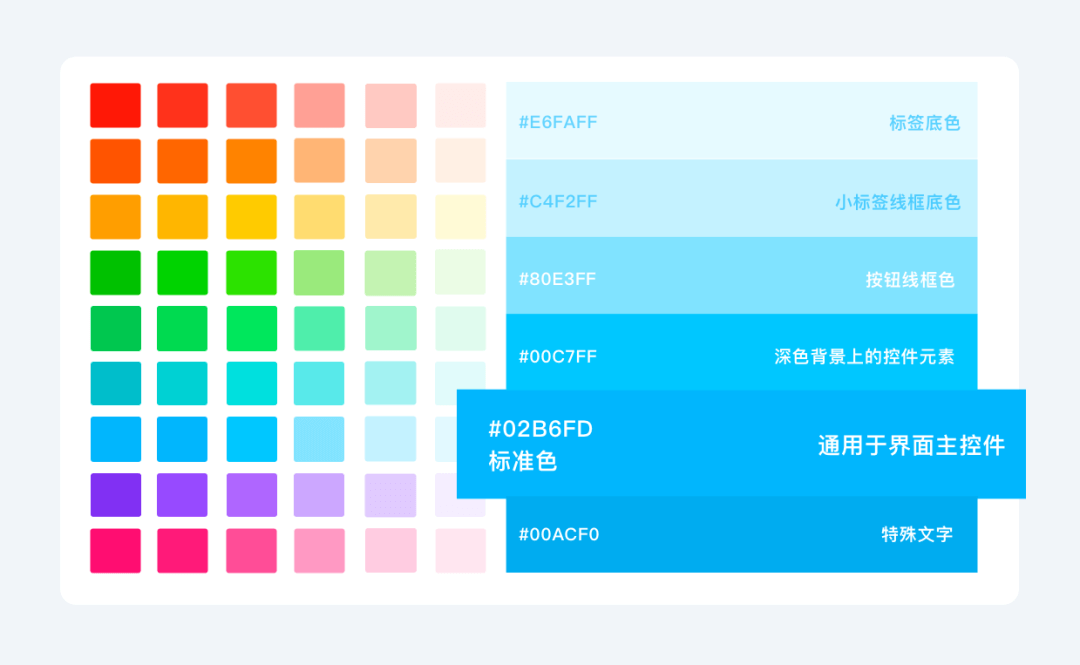
规范上基于标准色,延展出包含 54 种颜色的同色系色版,适用于不同场景,满足界面设计中对色彩的应用需求。

△ 54 色的配色系统 & 主色系色盘应用规范
让 “IP” 带出趣味性
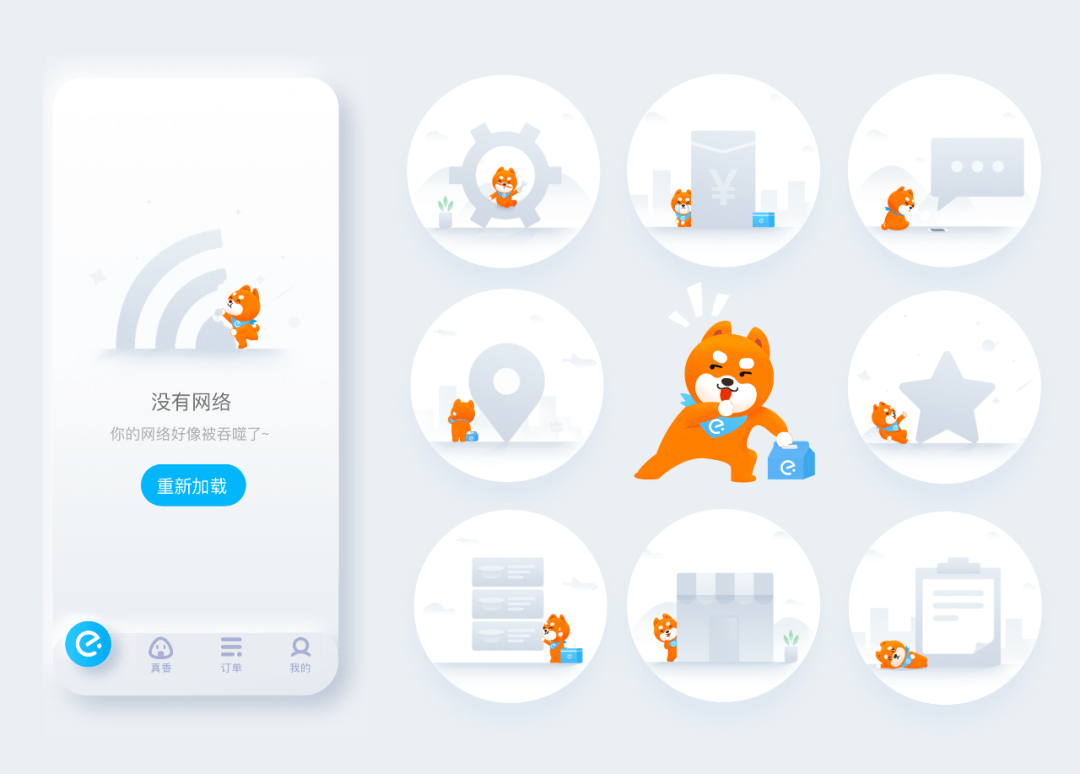
我们尝试让品牌 IP“饿小宝” 为产品带来更多情感表达。从基础组件的默认空态,到餐饮店铺的满减助手,再到平台内较大的运营活动,与用户的每一个可能性的触点,我们都希望通过 IP 饿小宝来完成。


让 “吃豆” 互动形象化
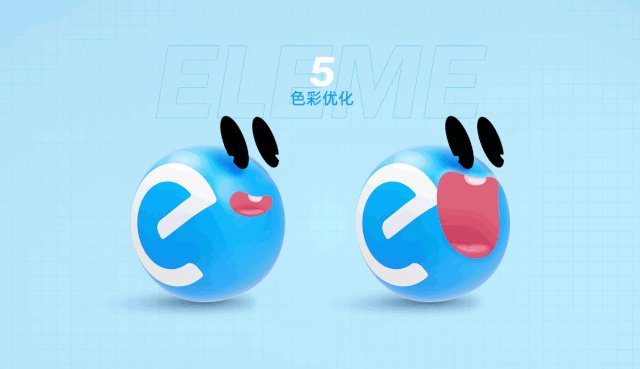
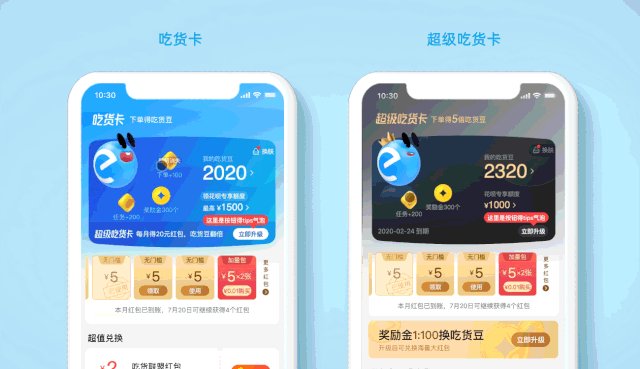
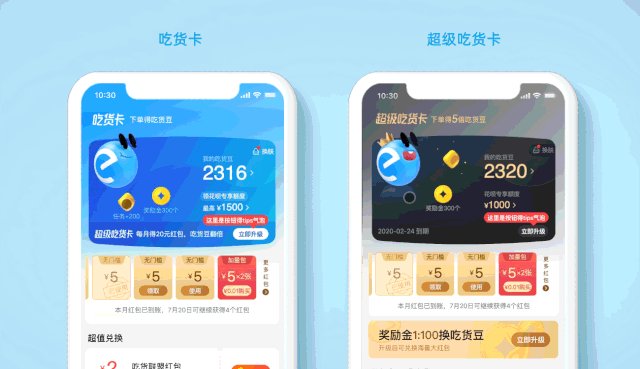
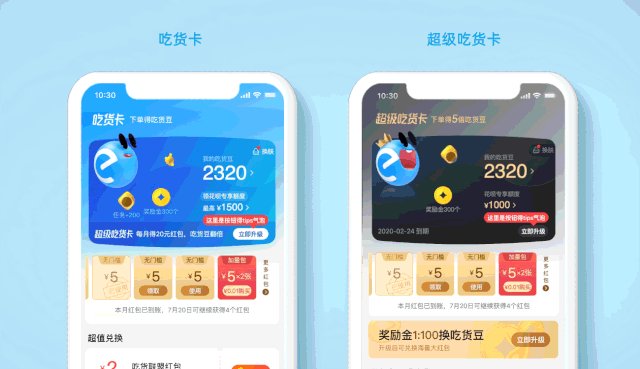
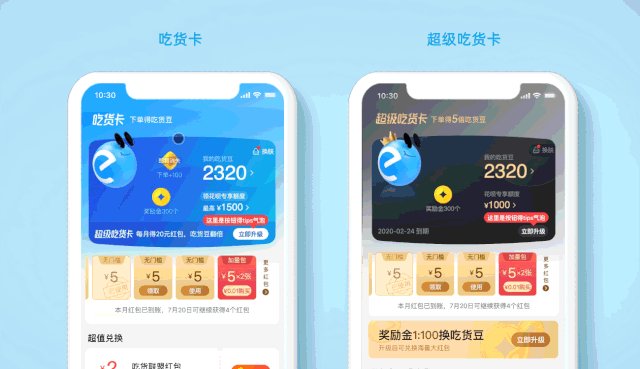
717 新的吃货卡上线,为了给吃货卡制造记忆点,我们设计了吃豆人的形象,让用户通过生动有趣的互动方式收集吃货豆,以此来提升吃货卡的亲和力与趣味性。
吃豆人的形象出发点来源于饿了么 logo 最初的设计灵感——经典游戏吃豆人,致敬这个深入人心的 “吃货” 形象的同时,结合饿了么的品牌基因,创造出了这个属于饿了么的吃豆人形象。

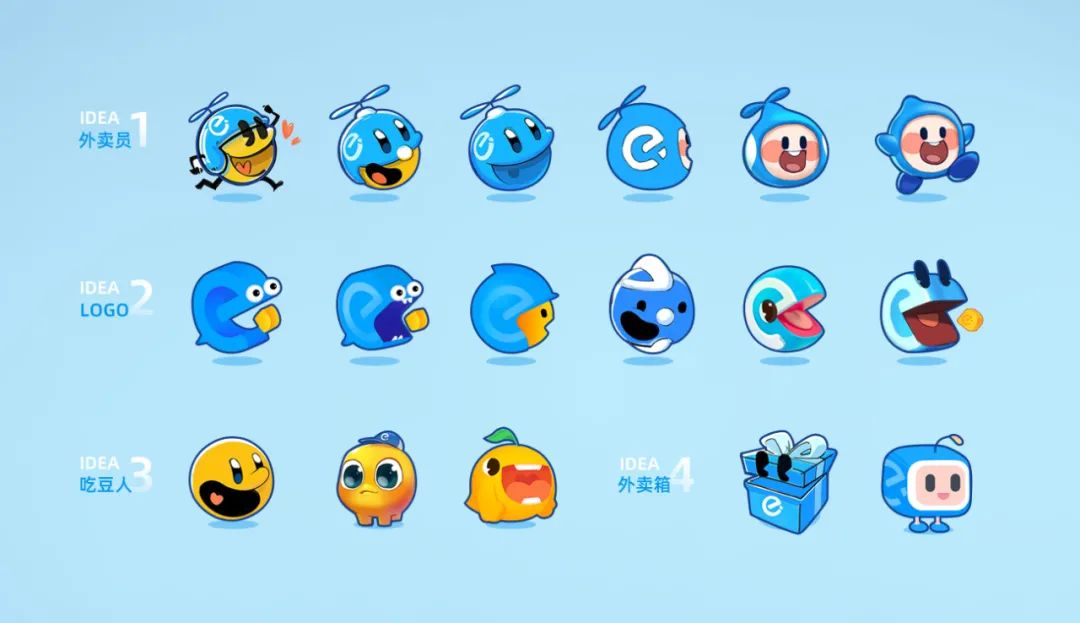
设计前期我们尝试了很多草图方向,根据大家熟悉的外卖小哥、饿了么 logo、吃豆人经典形象以及外卖箱几种方向进行设计上的发散。

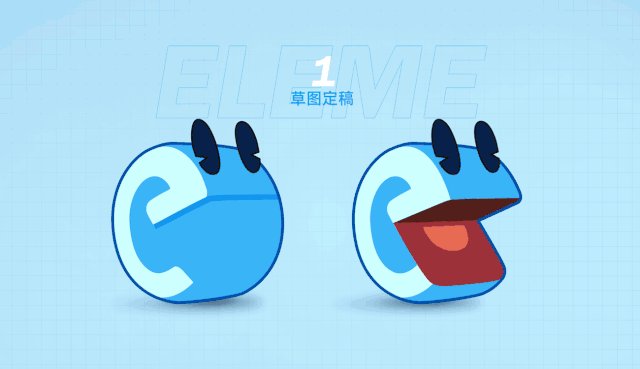
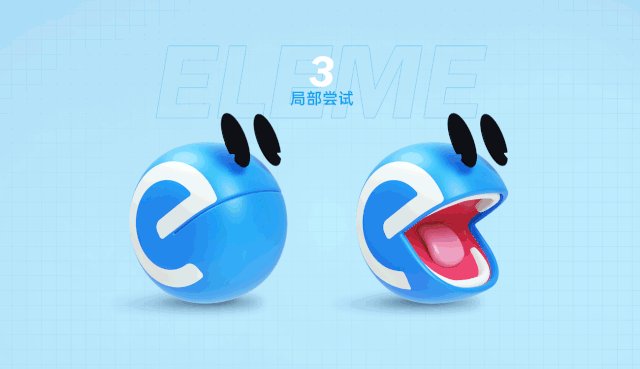
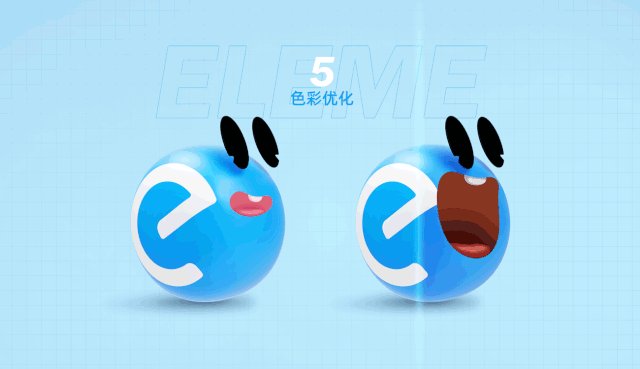
吃豆人形象经过团队小伙伴的几轮脑暴筛选以后定下了初步造型。以 logo 的 e 为源点,设计了极简的吃豆人形象。经过造型和色彩上的几轮的优化调整,最终定下了当前大家看到的吃货卡上的形象。


让 “开机” 体验更出彩
随着饿了么版本更新,也为用户带来了更丰富的功能体验。开机屏设计 logo 掀开一角,展现缤纷色彩,带来更多乐趣。

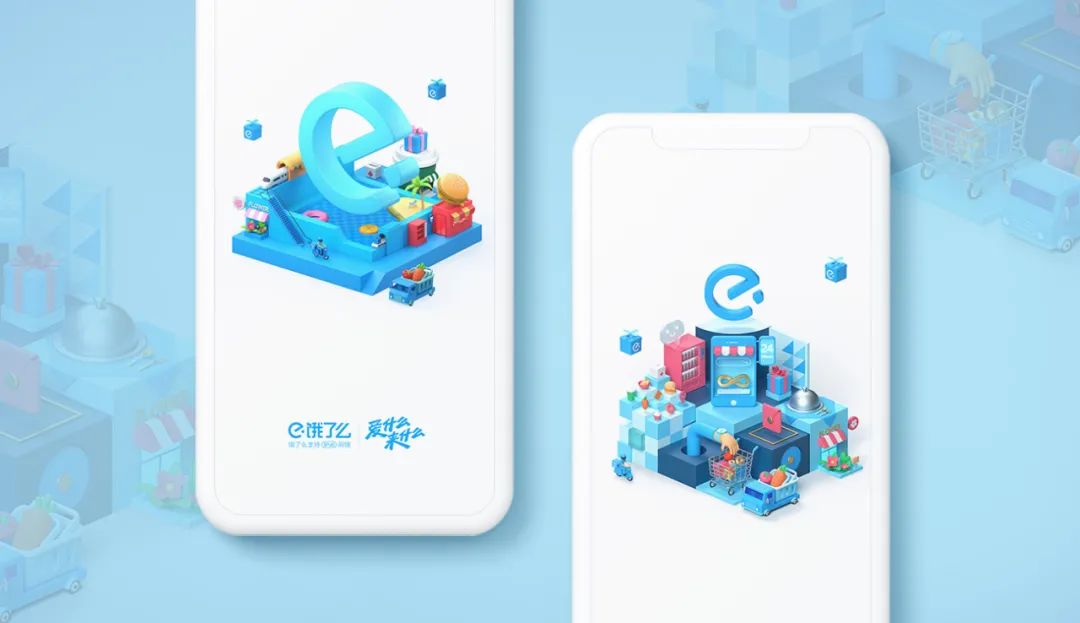
此外我们也尝试了,结合本地生活的核心吃喝玩乐,更加视觉化的启动页设计。

二. 更包容:以规范助力全品类融合
—
我们常常把框架层的设计比作 “容器”,而容器一定有“容” 的部分,也有 “器” 的部分。就像水晶杯,“容”的部分在于对酒体色彩、质感、甚至是香气的衬托和突显,“器”的部分在于杯体自身工艺的精巧和标准化。
映射到产品设计中,也是如此:
“容”:产品表达鲜明易辨
识别的第一感知是颜色,在老版本中,我们所有的产品围绕 “外卖” 业务,因此色彩上也更多聚焦在 “品牌蓝” 的传达和渗透。
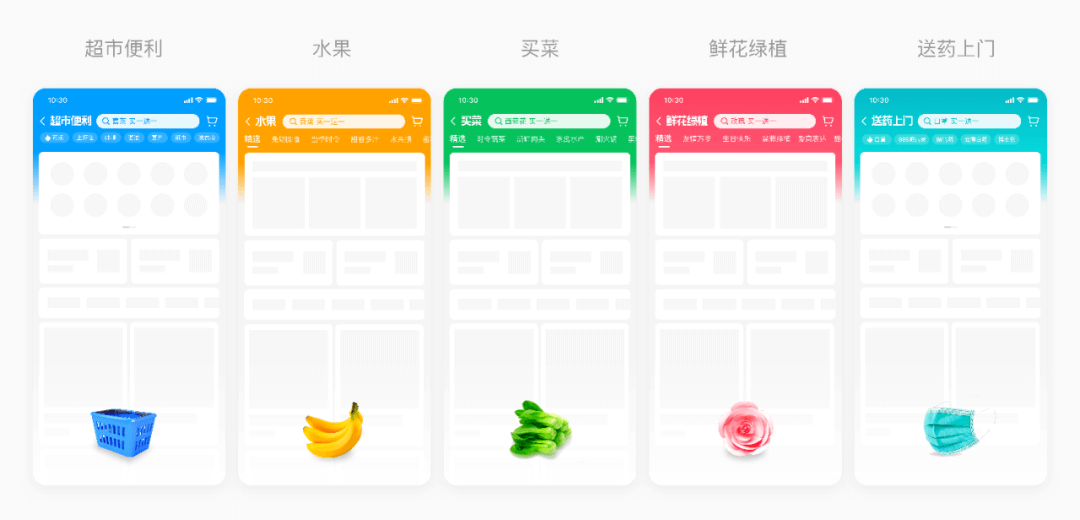
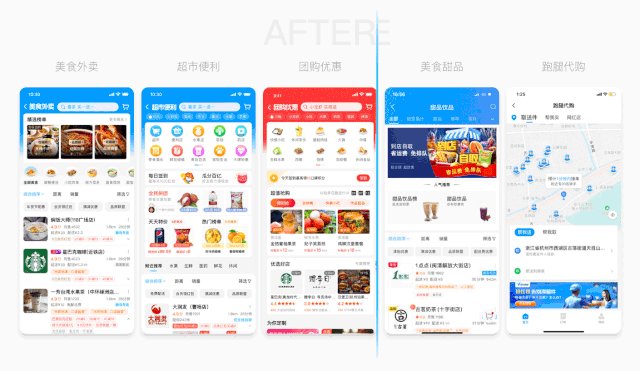
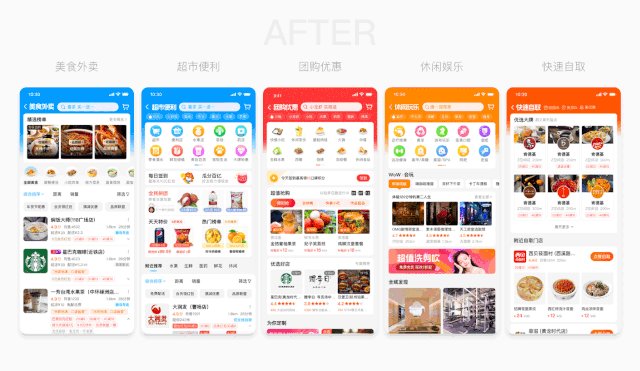
在 9.0 的设计中,我们以全新 “外卖蓝” 为基准,延展了所有行业和频道的色彩心智。因此,不仅仅是对于单一颜色的升级,更是设计上对于品牌升级、业务品类丰富后,带来 “缤纷生活” 的一整套诠释:

△ 从左往右依次为商超便利、水果、买菜、鲜花绿植、送药上门
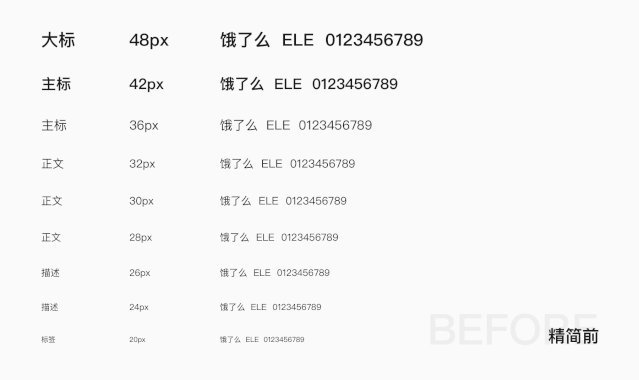
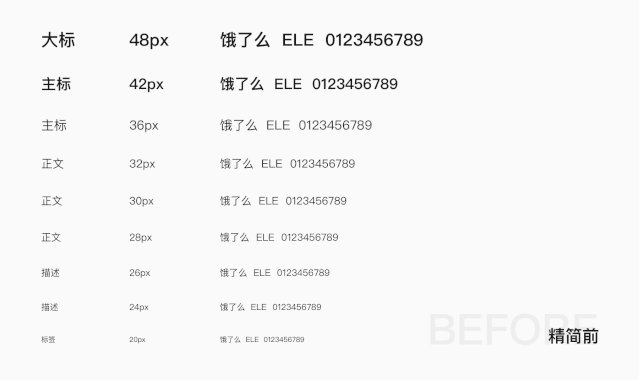
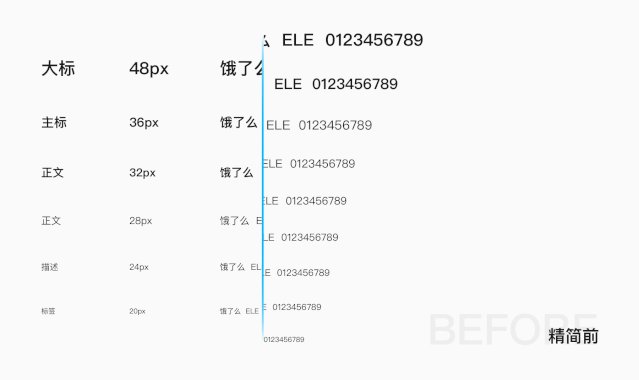
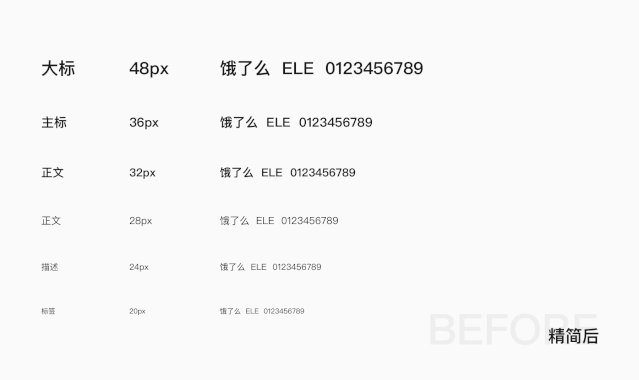
在文字展示上,我们对原有字号梯度进行了梳理,精简了若干种不常用的字号,并对主标以上的字号有进一步提升,在如今大屏当道的趋势下,保障主要信息的清晰可读:

△ 收敛了 4 种不常用的字号,保障全局字号梯度精简

△ 从 32px 主标以上进行加粗,强化信息主次
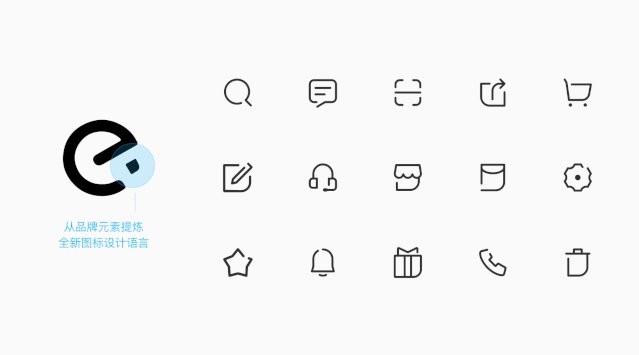
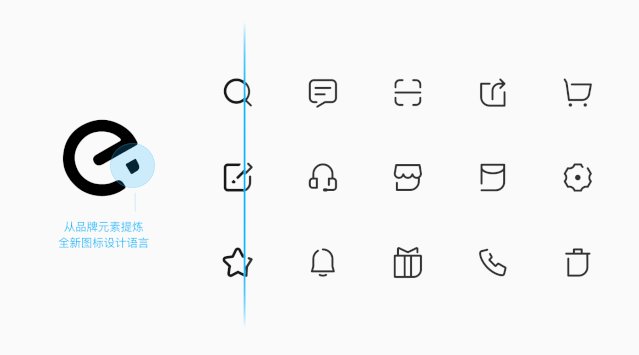
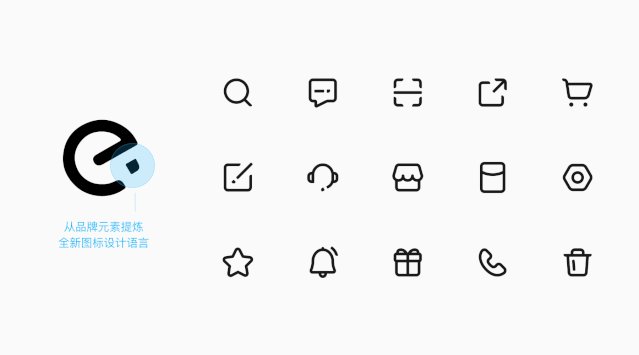
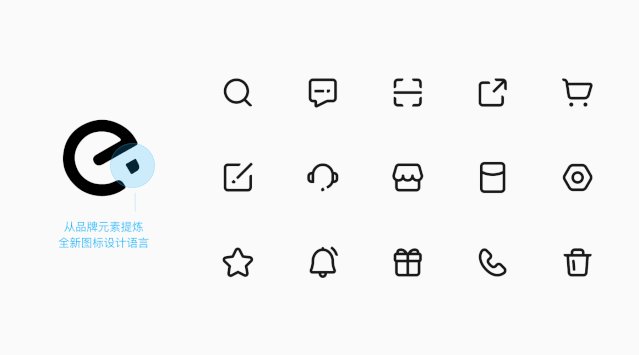
在图标表达上,精简了原先断点状的分割,使得图形整体更为聚焦,并结合以新的品牌语言,使之个性鲜明,整体有序:

“器”:组织框架灵活通用
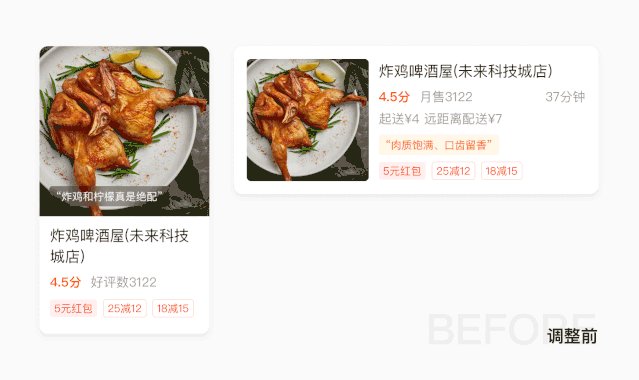
本地生活的内容呈现千人前面,因地制宜。因此,新版页面的组织形式多以 “卡片式” 为主,便于在不同场景下,各内容模块的灵活排布:

△ 采用卡片式设计的四大 Tab:首页、真香、订单、我的

△ 店铺、菜品、榜单、内容等卡片类型
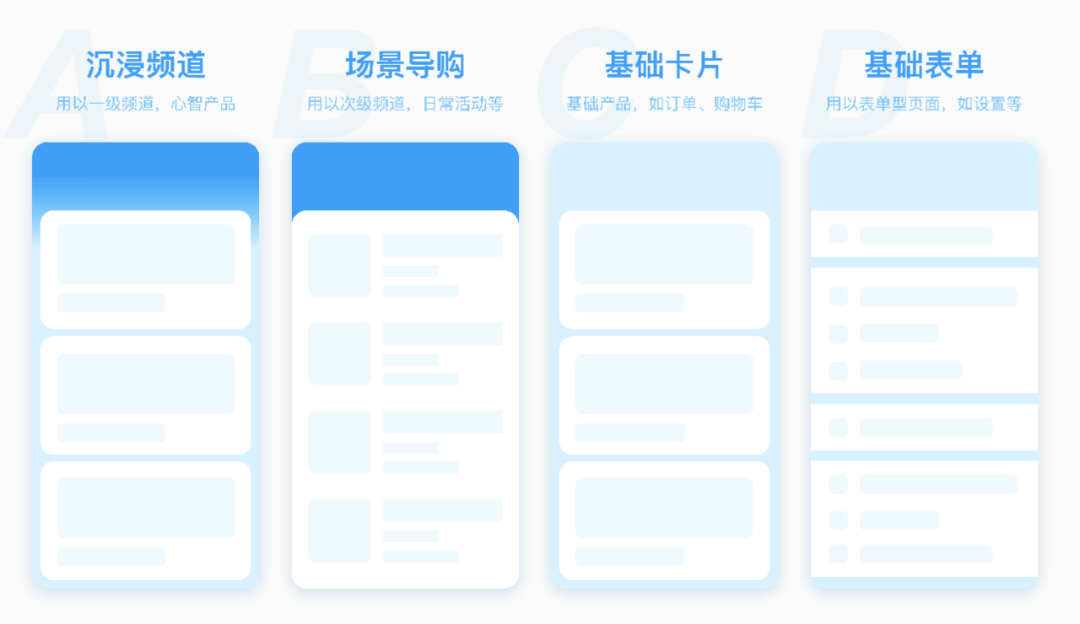
页面结构上,我们将主要的产品形式进行了汇总归纳,沉淀出以下几种搭建样式,保障产品理解上的横向统一:

三. 变轻快:打造更顺畅的服务体验
—
从本地生活服务的设计体验来说,我们的服务包含了外卖、团购、到店自取、点餐、预定等链路设计,用户更在意的是整个服务过程的体验便捷度、优惠度。所以以用户为中心,我们细化了两大纬度的设计表达。
更丰富的行业内容
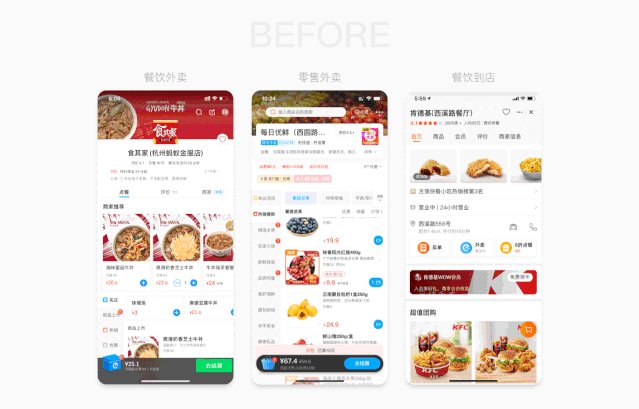
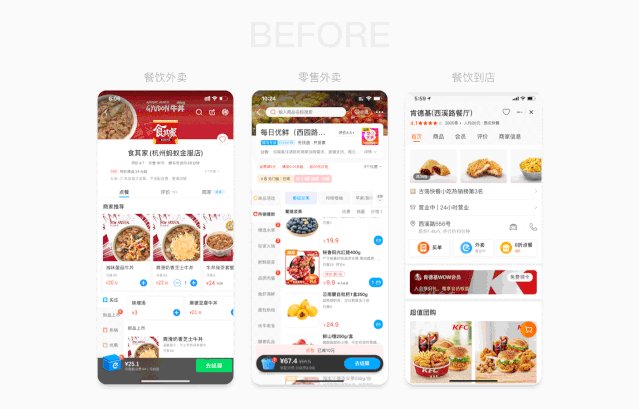
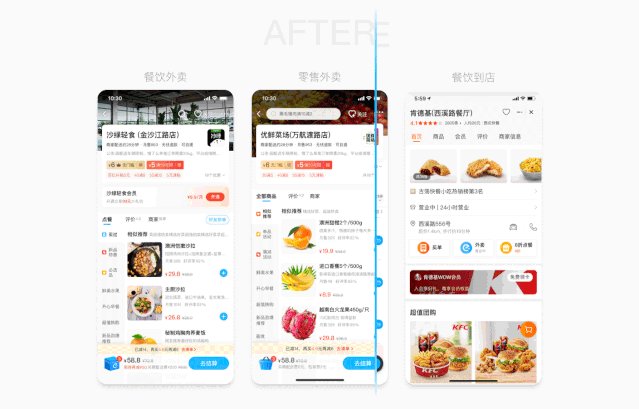
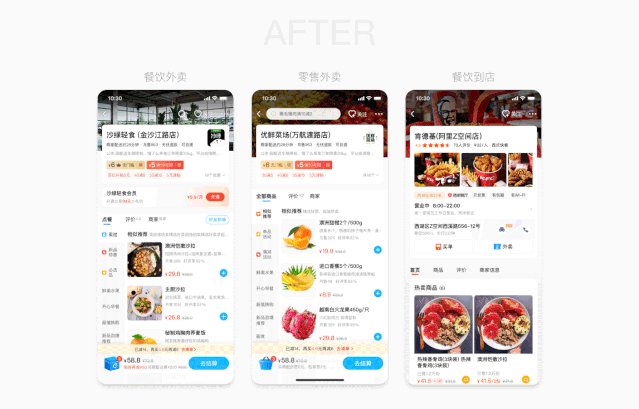
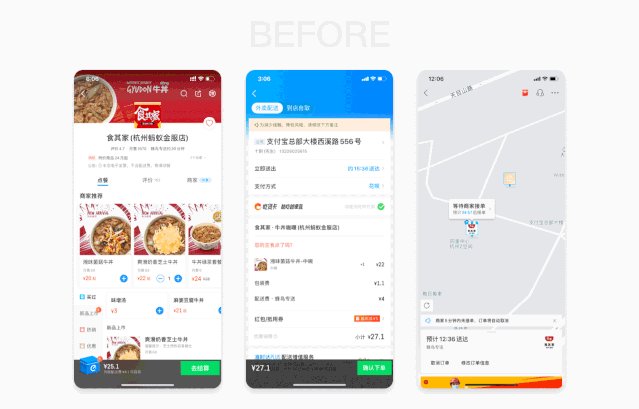
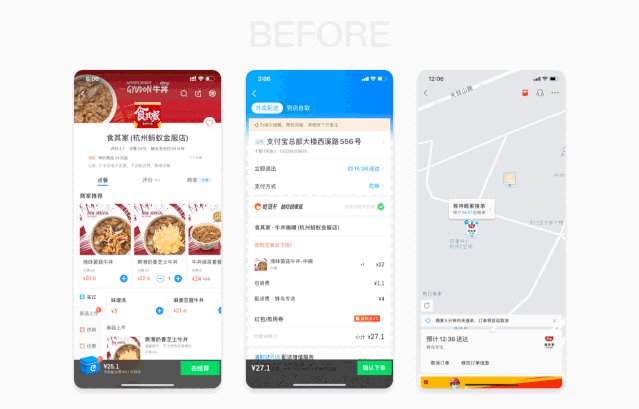
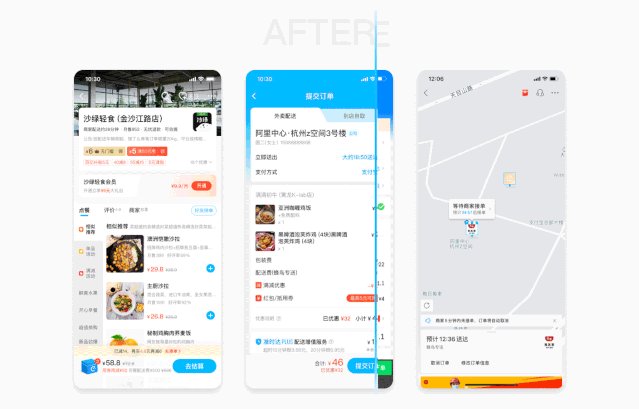
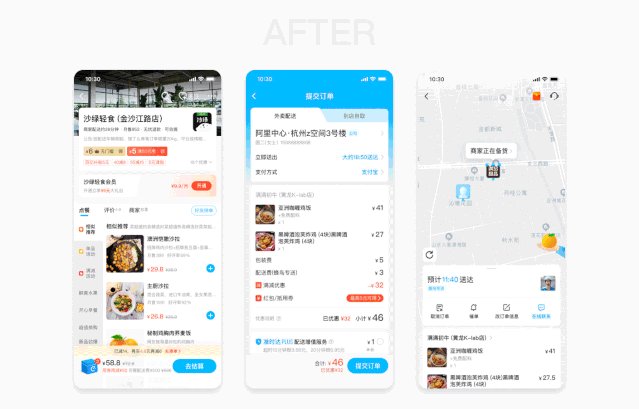
升级前,因各行业导购频道历史业务不同阶的发展,难以保持各频道的框架、体验一致。随着平台升级为吃喝玩乐,在各业态频道设计上,梳理了整体框架一致性、丰富导购场景的优惠玩法,降低了用户对信息框架的理解成本、强化导购内容丰富的感知。

在本地生活店铺体验上,我们将原本团购、外卖的两套设计框架不统一的体验,升级为框架统一的服务体验,弱化用户理解成本,通过颜色、服务信息建立到店、到家心智。

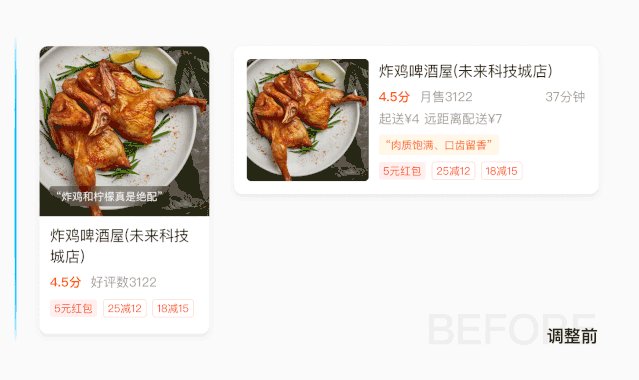
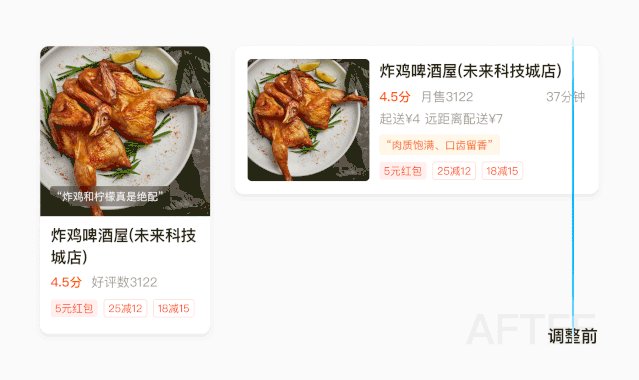
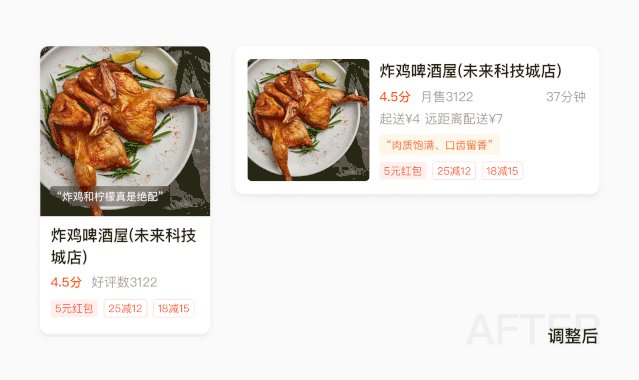
更明确的优惠感知
服务交易链路上,进行了全链路梳理场景,从信息、模块、视觉细节保持全链路优惠一致性的同时,消除干扰、强化了红包的视觉表达,让信息更加聚焦用户目标。

新升级的饿了么在设计框架、模块组件、视觉语言在设计表达上更富有层次及依据,同时在保持服务体验一致性的同时,基于饿了么送万物的产品策略,设计将不断探索、丰富场景及玩法的优惠内容,提供更便捷轻快的吃喝玩乐服务体验。

2020 是饿了么的新开始,产品设计团队将会继续探索更多元的设计语言,为用户带来更丰富多样化的可能性,也请期待设计团队未来在本地生活领域带来更多用户价值与创新。
感谢阅读,以上文章由阿里巴巴本地生活产品设计团队创作,版权归属本地生活产品设计所有,转载请注明出处,感谢您的合作。
转载注明出处格式
文章来自公众号:本地生活产品设计

预览时标签不可点
文章已于 2020-08-06 修改

