互动营销类产品动效浅析
原创 董亦颂 京东设计中心 JDC;)
京东设计中心 JDC
微信号 JDCdesign
功能介绍 专业,创造力,激情,设计。京东用户体验设计部门,致力于创造更美好的电子商务购物体验。
1 周前
收录于话题

前言
互动营销类产品作为各大电商拉新、引流的重要手段,其核心目标是吸引尽可能多的用户来参与活动。本篇文章尝试从动效设计的意义出发分析视觉设计师如何更好的为产品进行赋能,以及提高动效设计效率节约开发成本的思考。
动效的价值

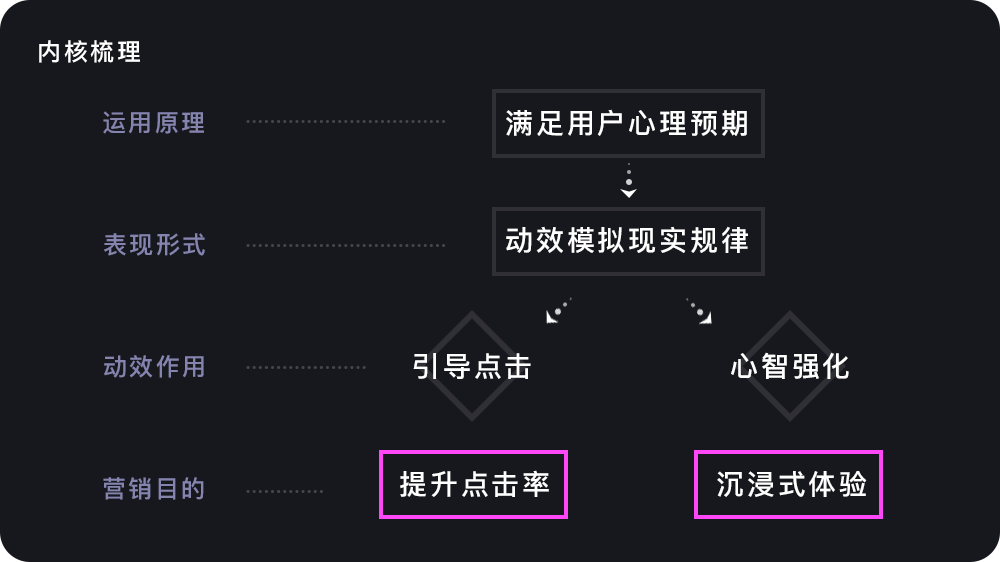
一. 满足用户的心理预期
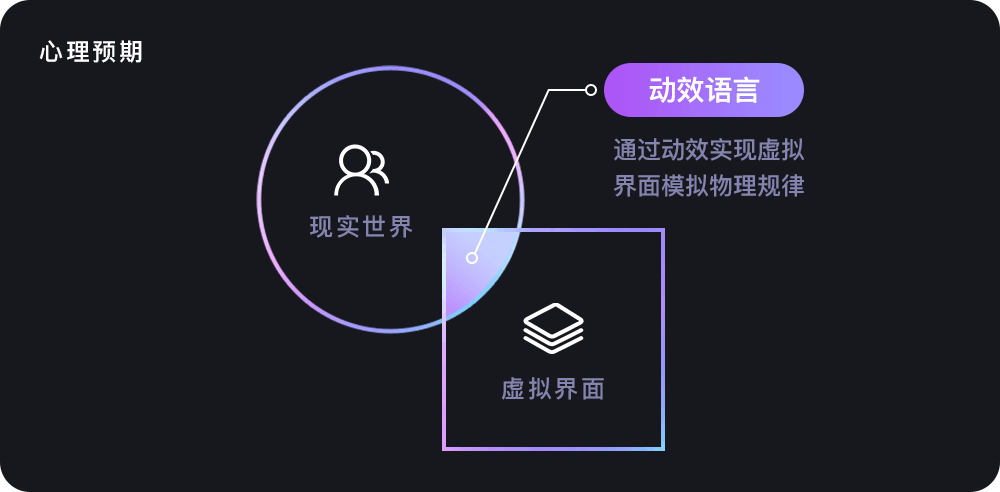
我们生活在一个物理世界任何事物的运动都是符合物理世界的客观规律的。因此人对于事物的观察和理解都是出于对物理规律的理解。而虚拟界面上的元素都是现实世界中并不存在的东西,会让用户有陌生感。

通过合理的动效。让虚拟界面模拟物理世界的规律,例如惯性、视差等等,可以让这个虚拟的世界与物理世界产生交集。用户会把自己对物理世界的认知映射到对产品的认知上。下面会列举几种常见的模拟真实环境的动效。
- 弹性

- 空间

- 变形

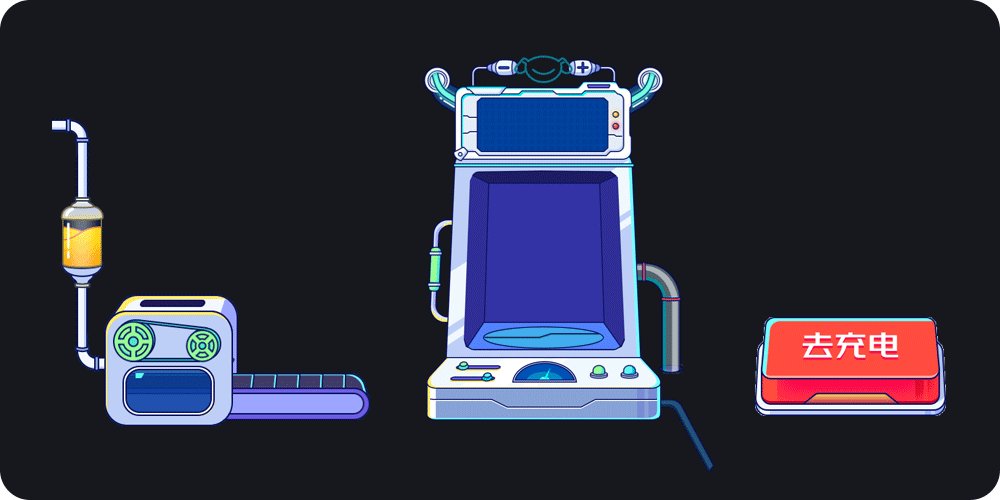
案例说明
这是部分线上案例的动效展示, 分别模拟了抽奖机抽奖;工厂机器运转;雷达扫描的现实感。使得用户可以快速将现实认知带入产品之中。


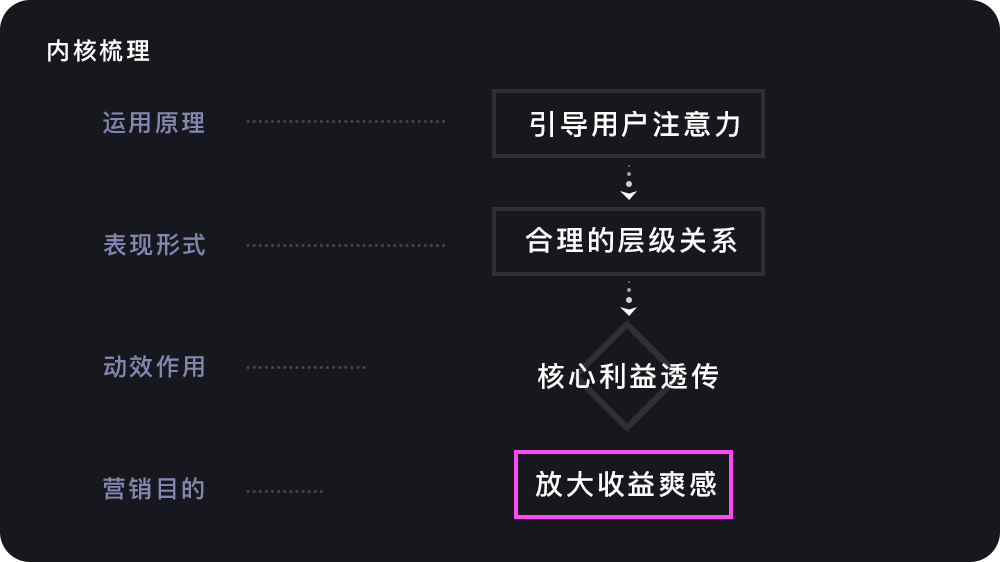
二. 引导用户注意力
一个营销运营类产品往往承载着巨量的信息,对于用户而言可能会造成视觉动线混乱。用户可能会不知道页面重点在哪里,从而导致页面核心利益点传达效率低下。而梳理这些页面信息的层级关系就可以通过合理的动效来实现。

在实践中我们发现,用户对动态的元素关注度是最高的,其次是色彩最后是明度。通过这样一个简单的优先级关系,我们可以初步的对页面的层级进行梳理。
案例说明
通过合理的优先级规划,可以有效的吸引用户注意力,让他们关注设计师想让他们关注的东西。优化用户在体验产品时候的视觉动线,帮助用户分清主次。在下面的实例中动态的按钮和金额就是设计师希望用户最关注的东西。


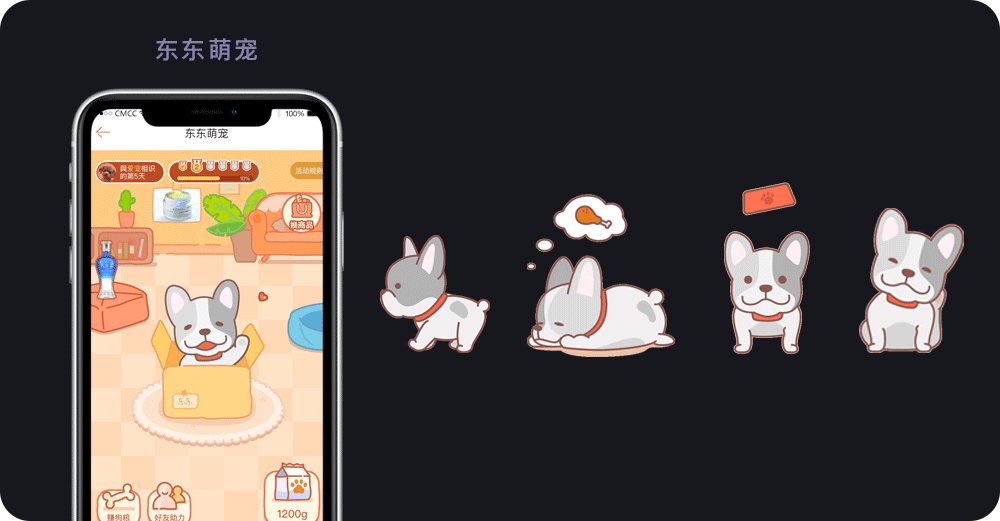
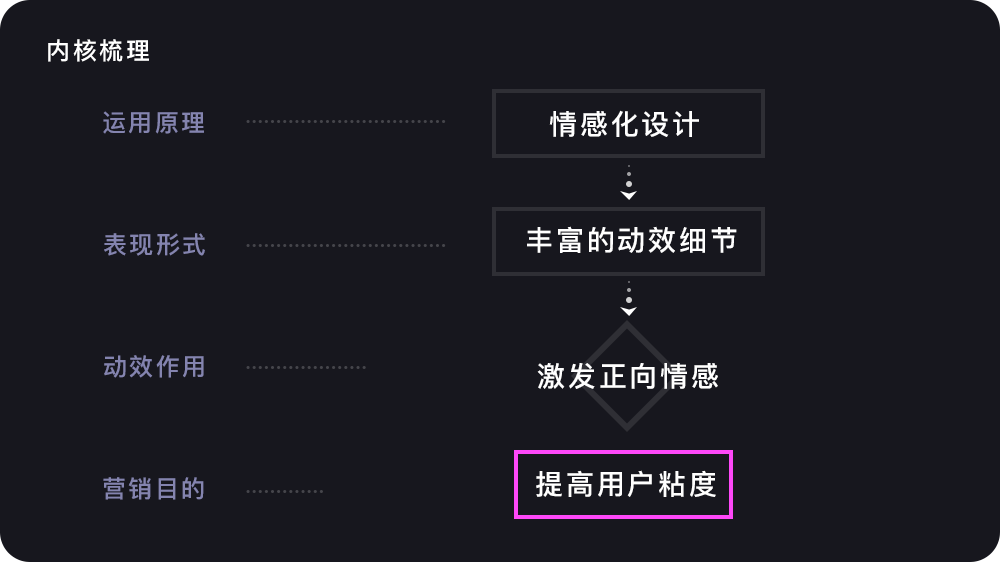
三. 情感化设计
情感化设计的目标是在用户接触和使用产品的过程中,激发用户的正向情感,比如愉快、信任、满足,避免用户产生负向情感,比如失望、挫折感、痛苦。正向的情感会使用户更乐于使用产品,遇到使用过程的一些小问题也更加包容。

案例说明
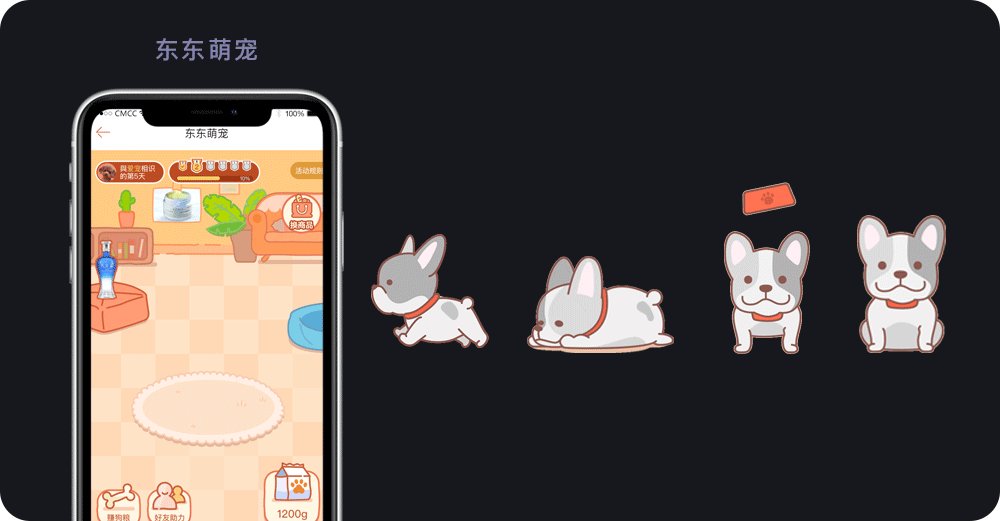
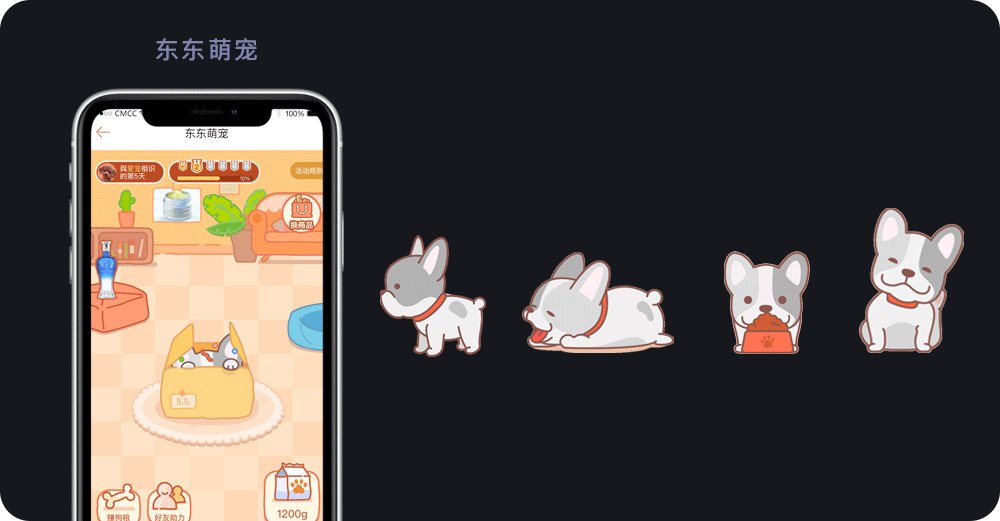
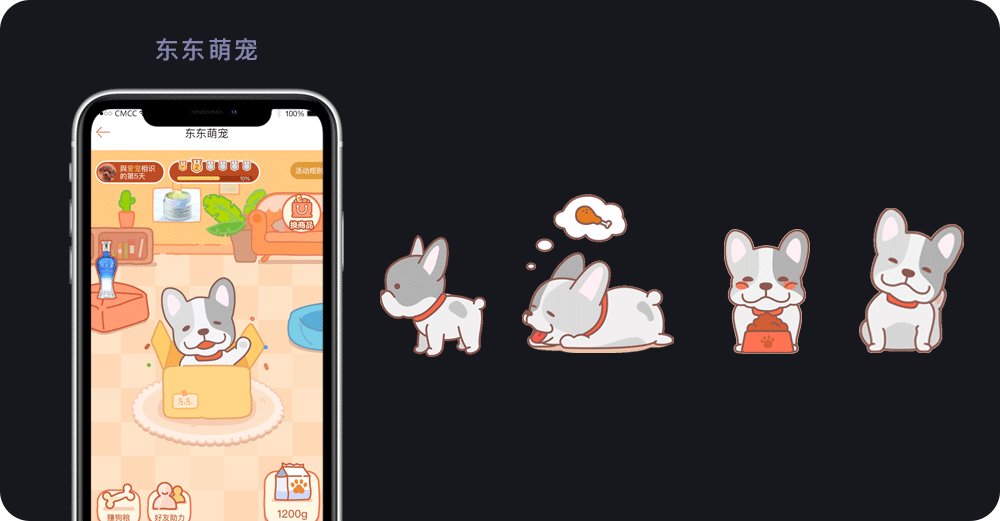
在萌宠项目中用户点击狗狗,狗狗会挠痒作为反馈。这种反馈没有功能上的作用但是可以愉悦用户,让用户觉得和虚拟的狗狗产生一种情感联系,最终可以提高用户粘度。


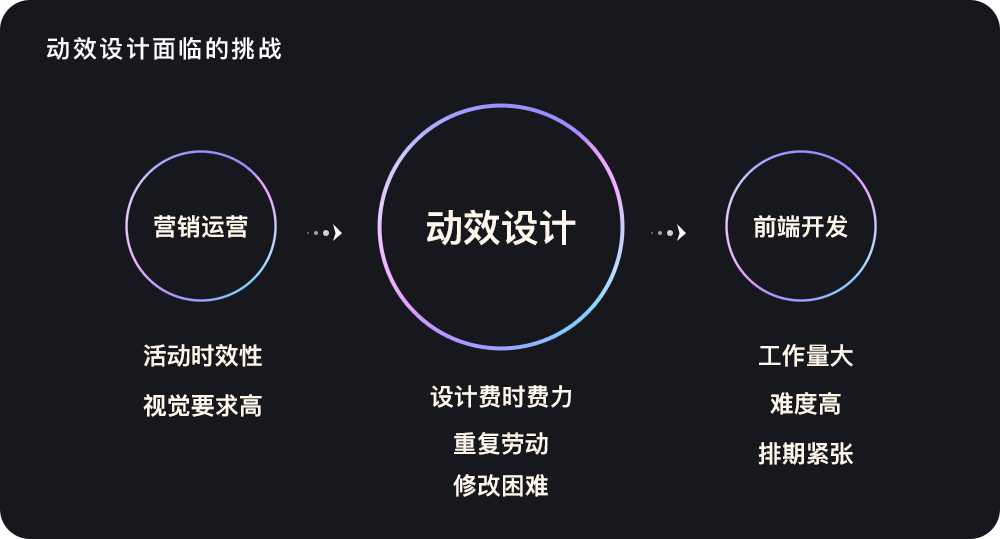
面临的挑战

为了应对以上挑战,设计师、运营、产品、开发也提出了很多解决方案,而动效组件化就是其中之一。
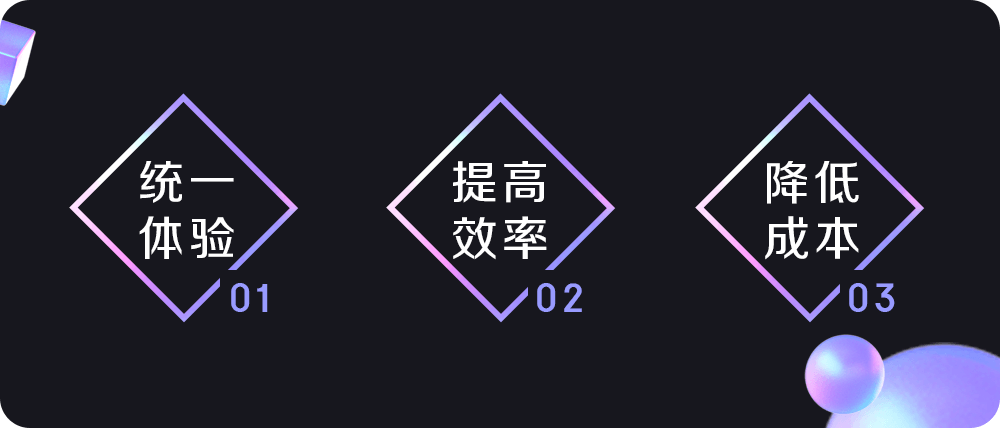
动效组件化的优势

一. 统一体验
统一用户体验的好处是可以保证两个产品或者同个产品相关界面的设计风格和样式上保持一致。用户体验产品时可以保持一个视觉体验的流畅性。
案例说明
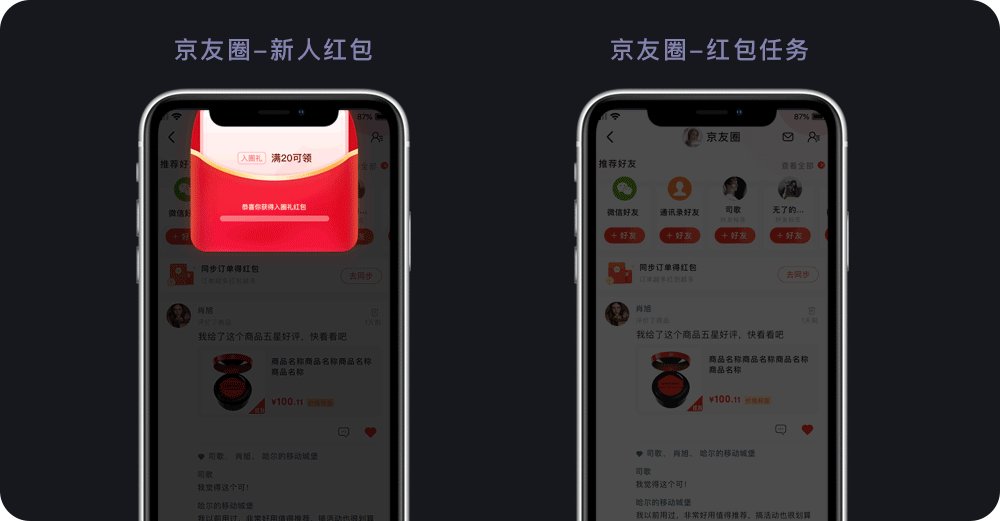
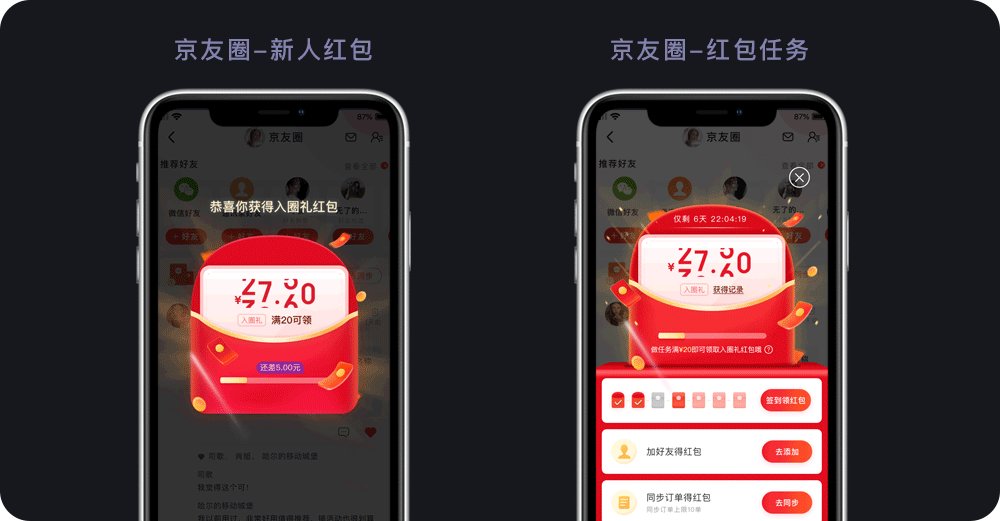
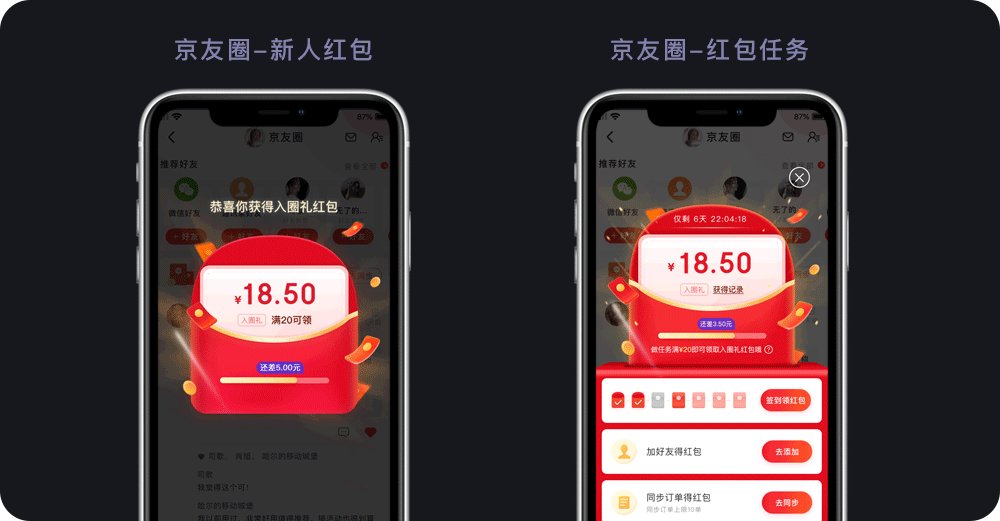
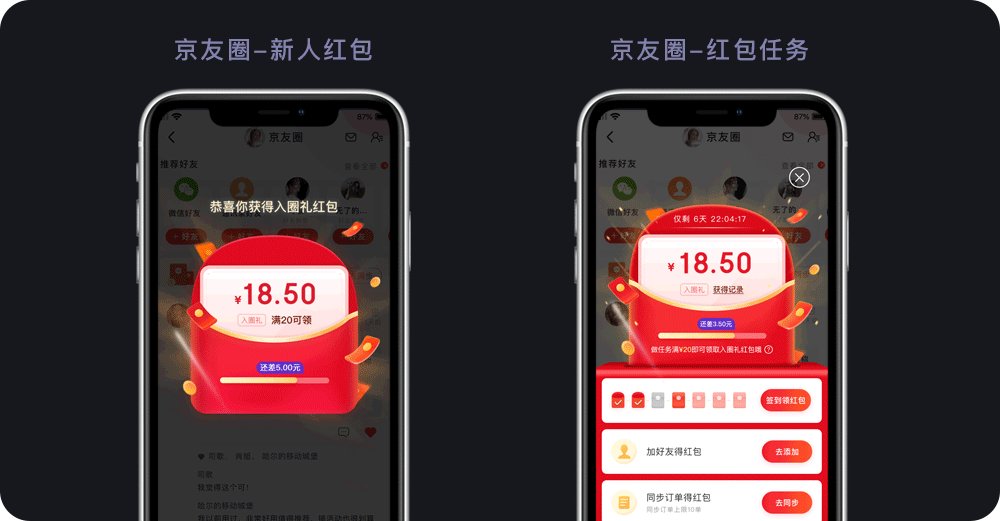
在京友圈中各类活动中红包动效出现次数非常频繁,如果不进行样式统一,整个产品会显得非常杂乱,用户的体验会很零碎不够整体。

二. 提高效率
动效的模块化可以显著提高动工作效率。主要可以体现在动效设计师本身在设计大量同类动效时。模块化设计可以减少重复设计,减轻设计师工作量。
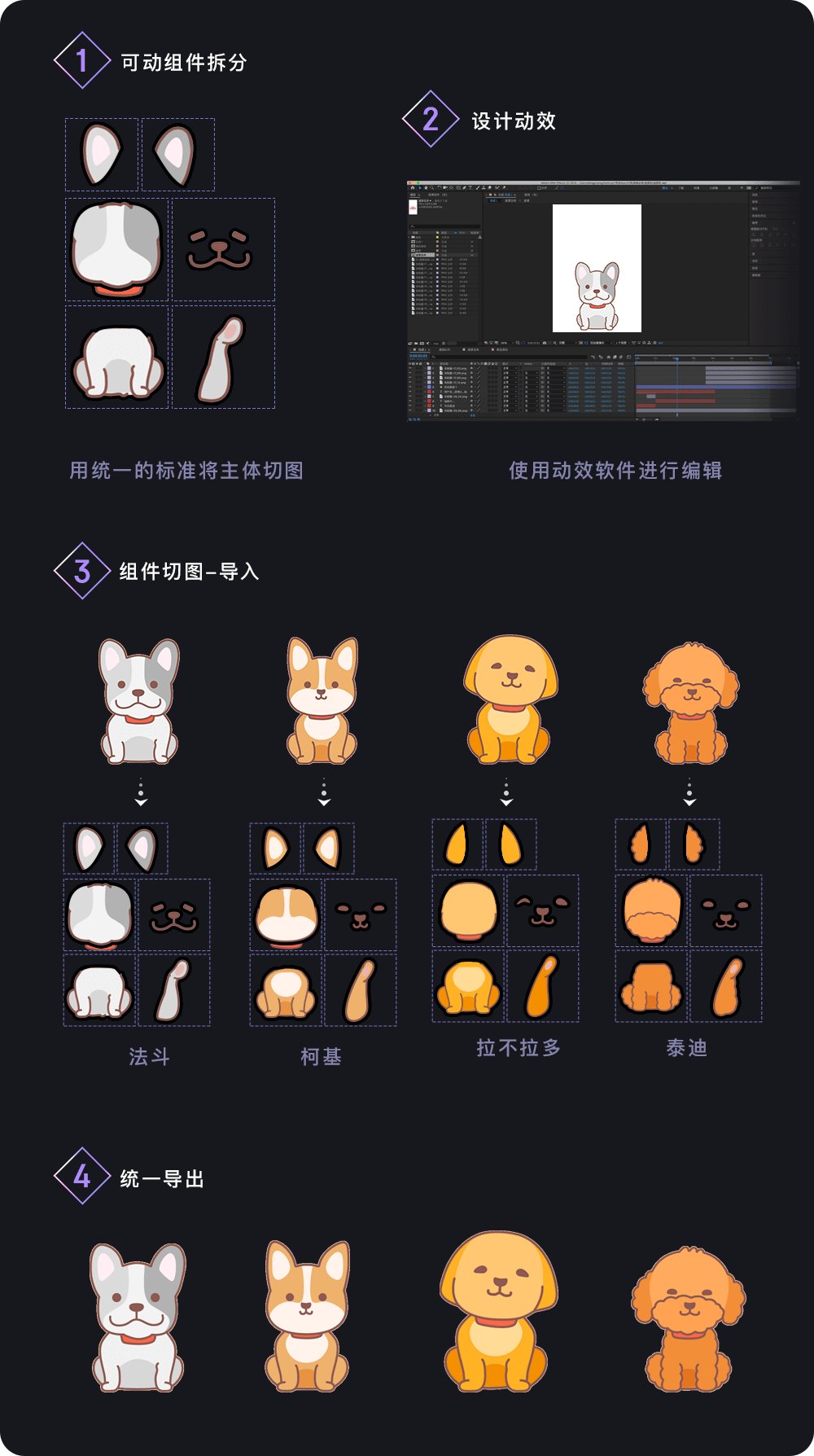
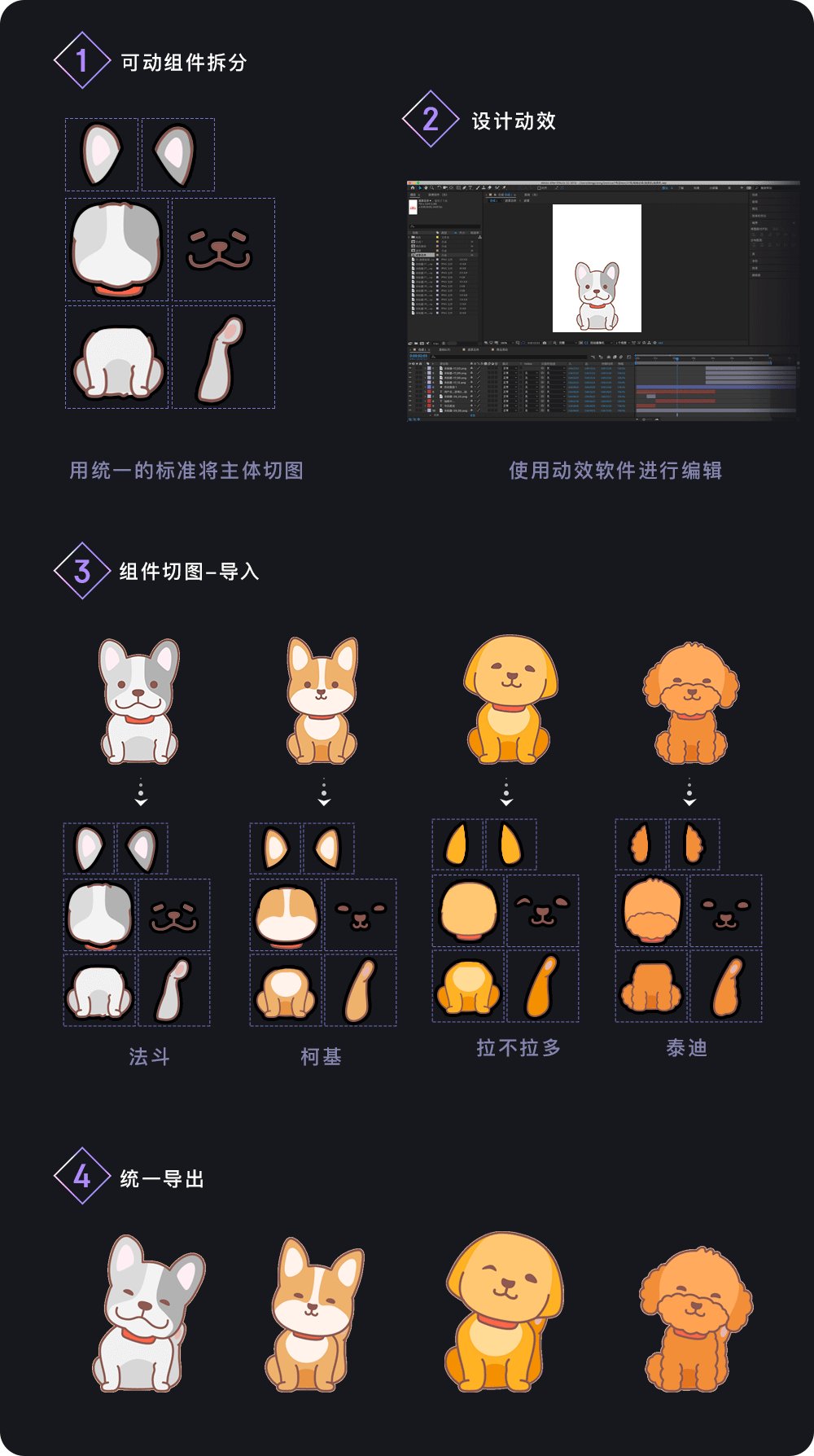
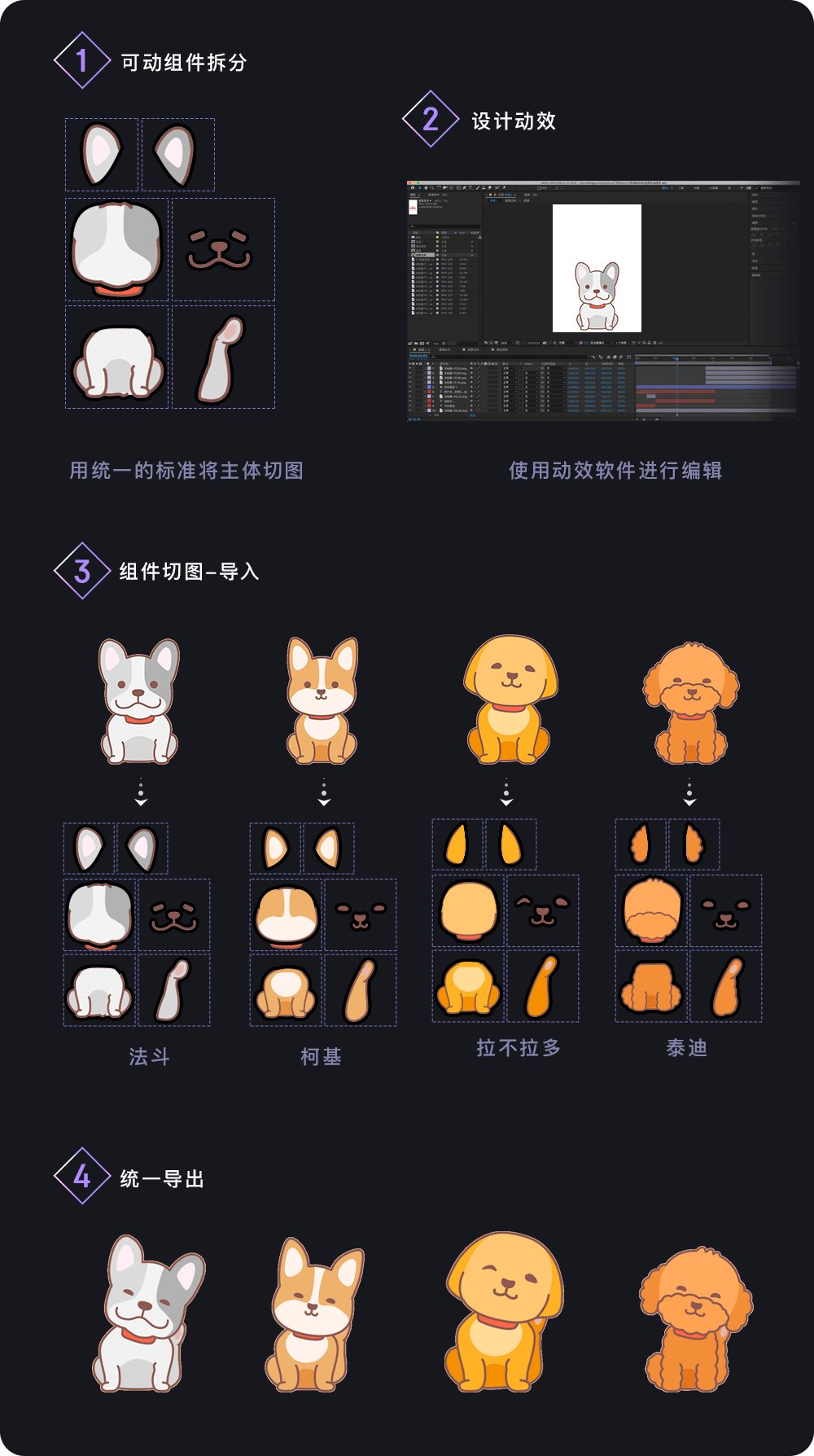
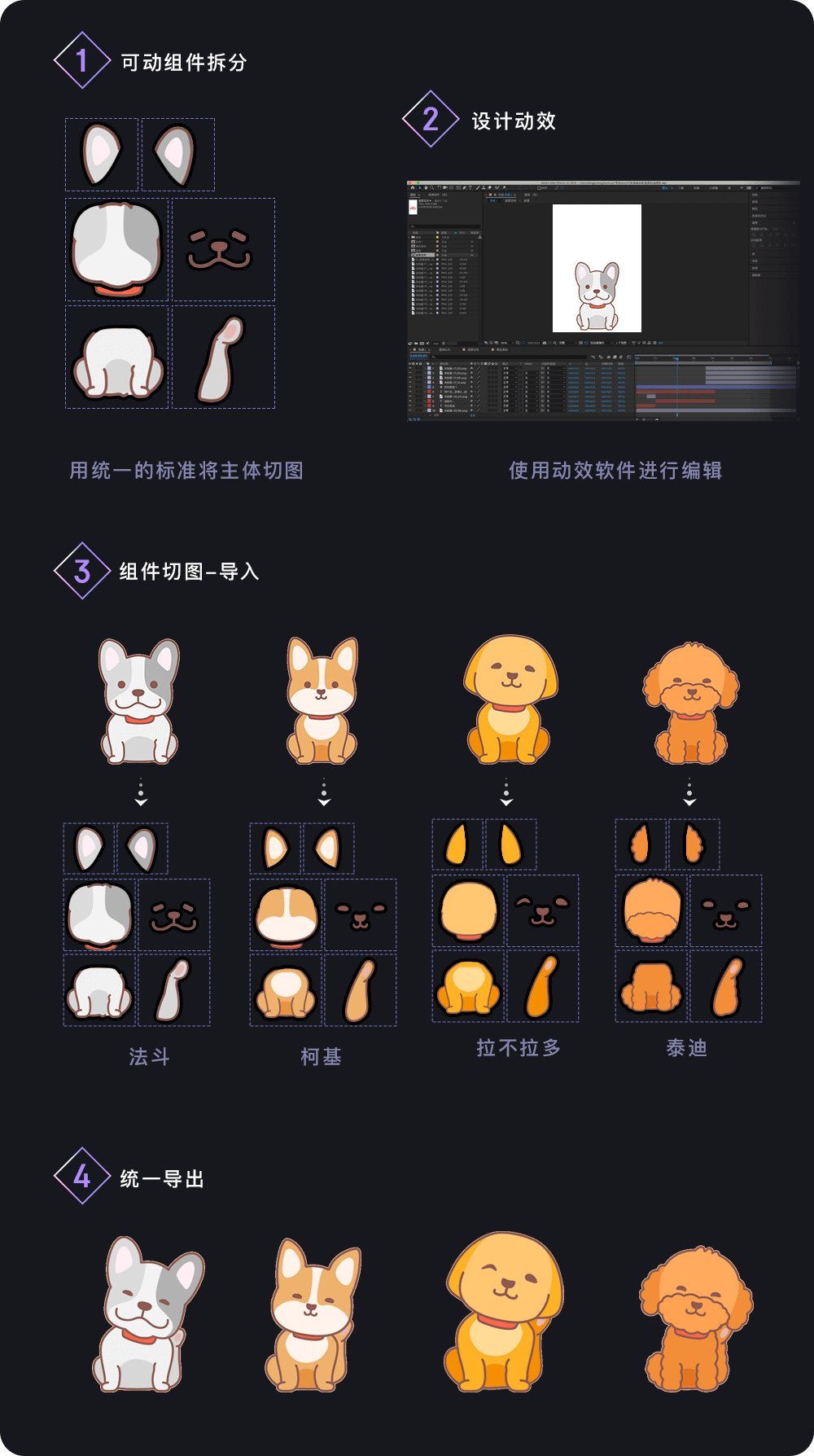
案例说明
该说明案例为 “东东萌宠” 卡通形象动效设计。该模块运用了组件化设计思维,大大提高了工作效率。在该项目中的多名设计师输出的动效也保持了高度的统一性。

三. 降低成本
降低成本主要是指降低动效开发成本。因为动效有时候做出来很酷炫但是开发排期有时候并不允许,所以类似的效果就需要用组件化来提高代码复用性。
案例说明
在诸多营销运营类动效中都会用到的数字滚动效果,该效果可以引导用户注意力,体现金额变化,强化用户获得感。该效果开发完成后在不同的项目中均可复用。

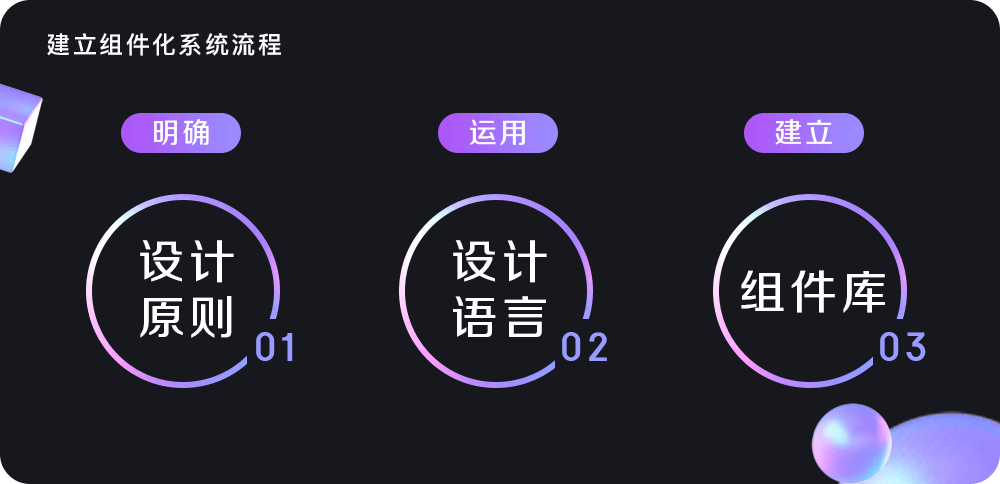
组件化系统

一. 明确设计原则
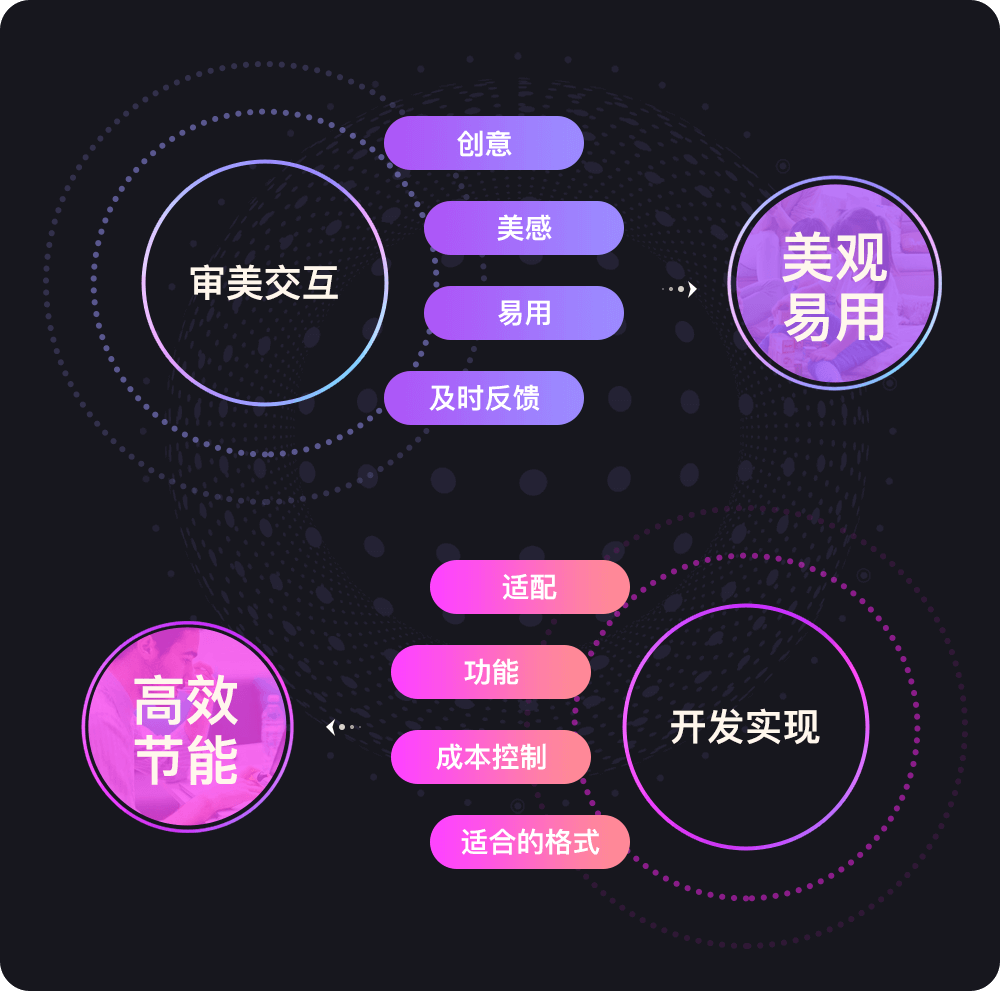
设计的本质是为了解决问题,制定设计原则时需要建立在这个设计的中心思想之上。其核心可划分为两个维度:审美交互维度、开发实现维度。设计师在满足审美维度的同时也应该考虑到开发实现的难度,毕竟最后动效的落地离不开开发的努力。

二. 运用设计语言
为了实现一个高质量的动效,需要熟悉几种动效的基本属性和运动方式。以下几种工具的熟练运用就可以满足现有大部分动效的需求。

锚点:控制旋转的中心点位置。实际设计中可以做出自转和公转的效果。
位置:最常用的工具,表现物体移动。
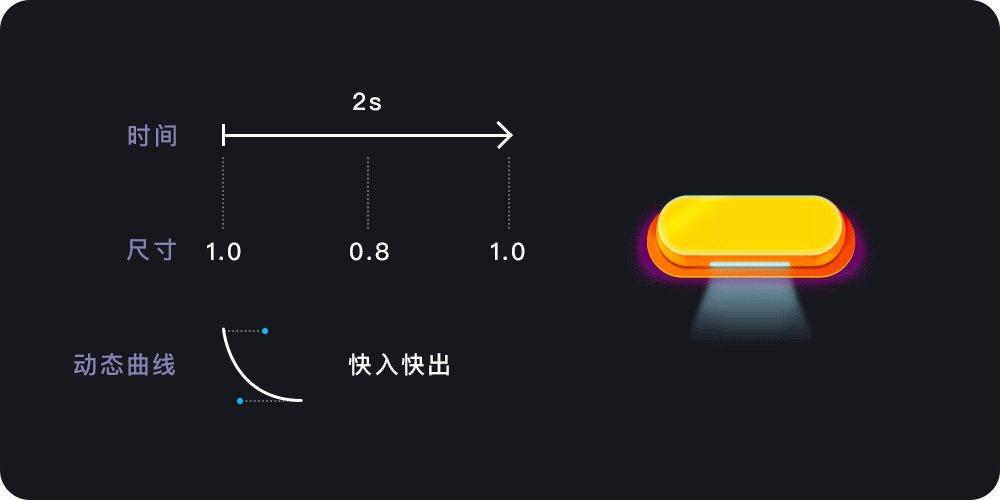
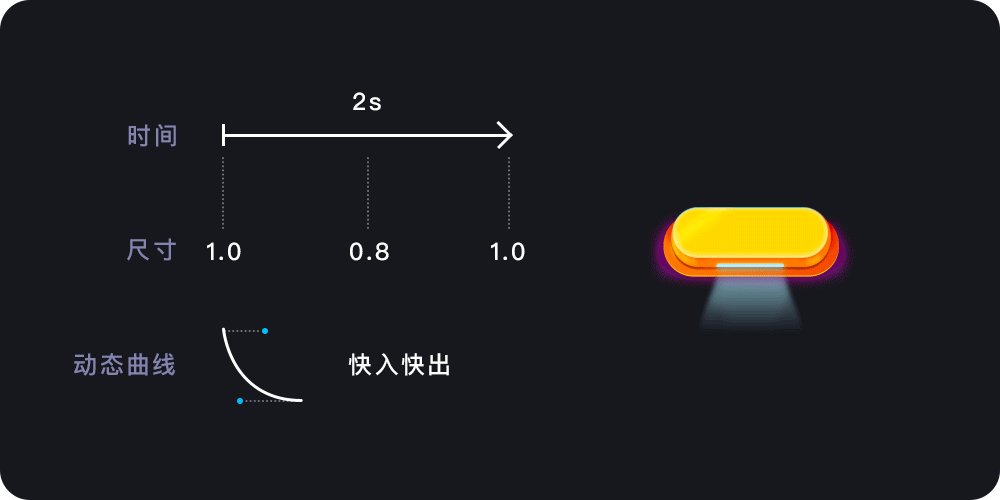
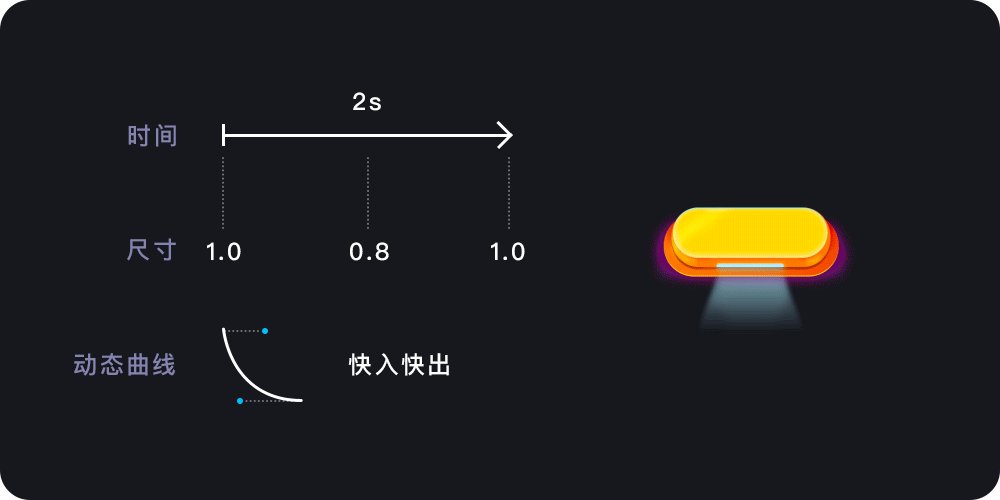
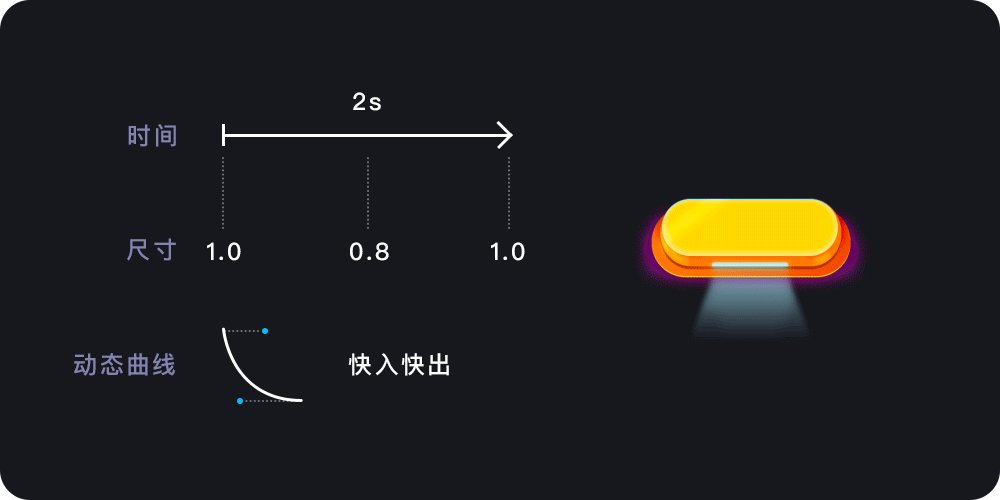
缩放:多用于按钮呼吸效果,或者物体的强化感知。
旋转:表现物体旋转,可以表现物体方向。
透明度:可以表现物体强弱,或者用于转场淡入淡出效果。
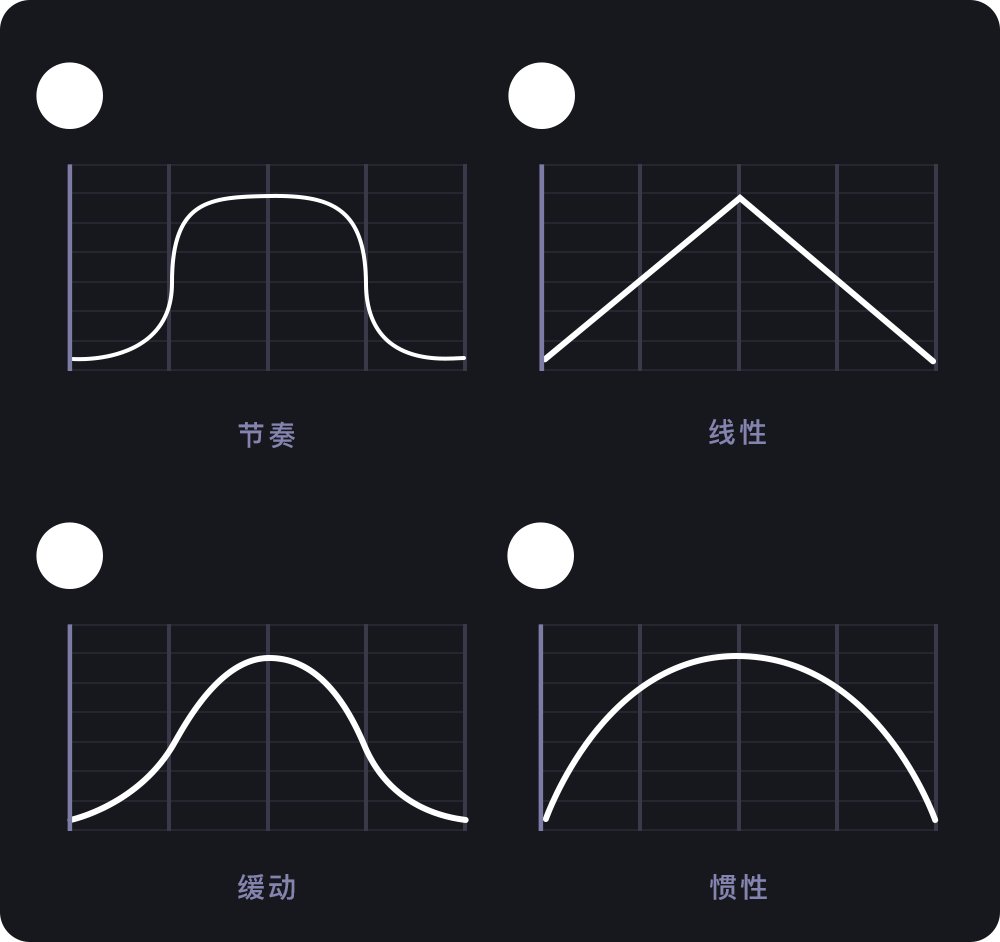
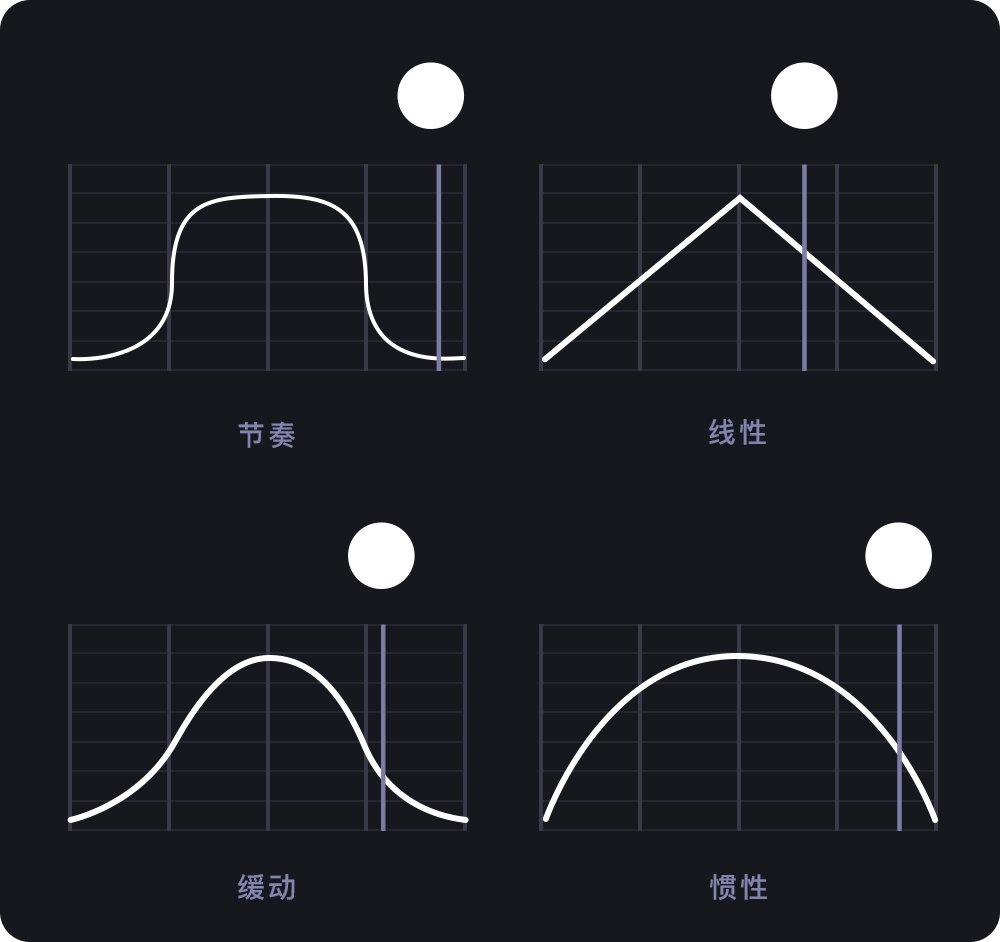
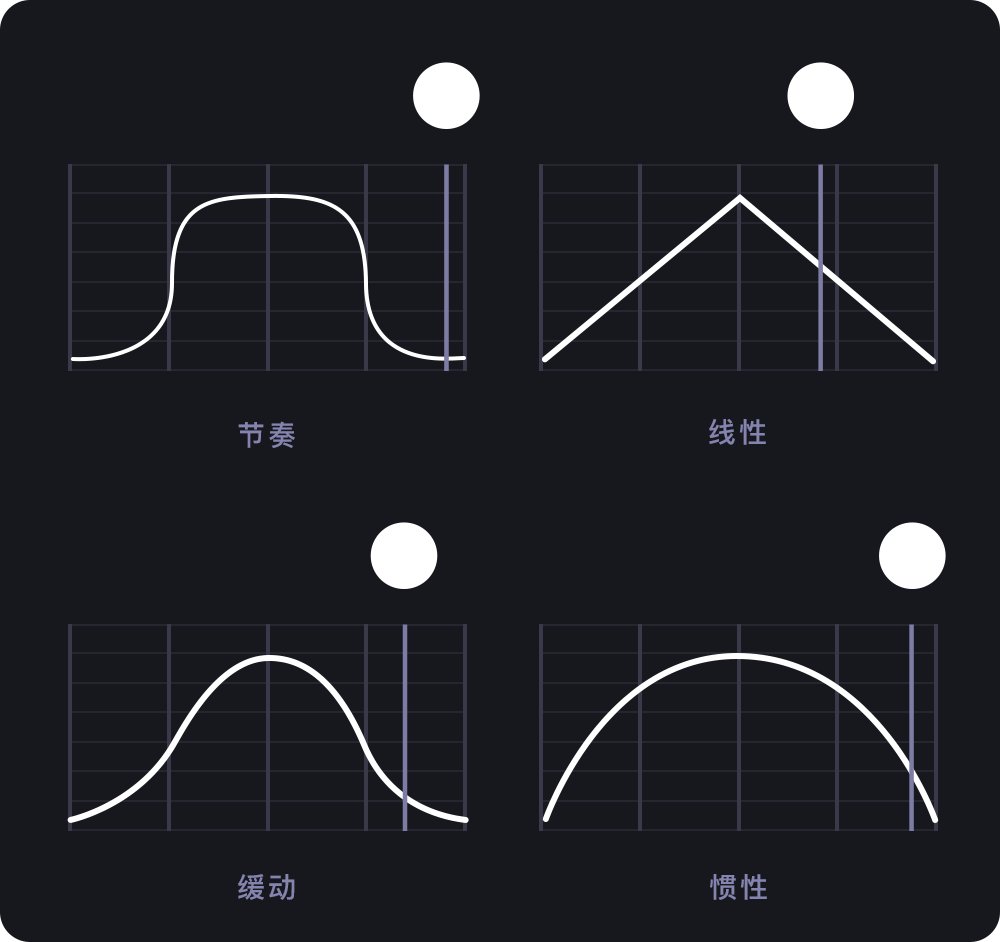
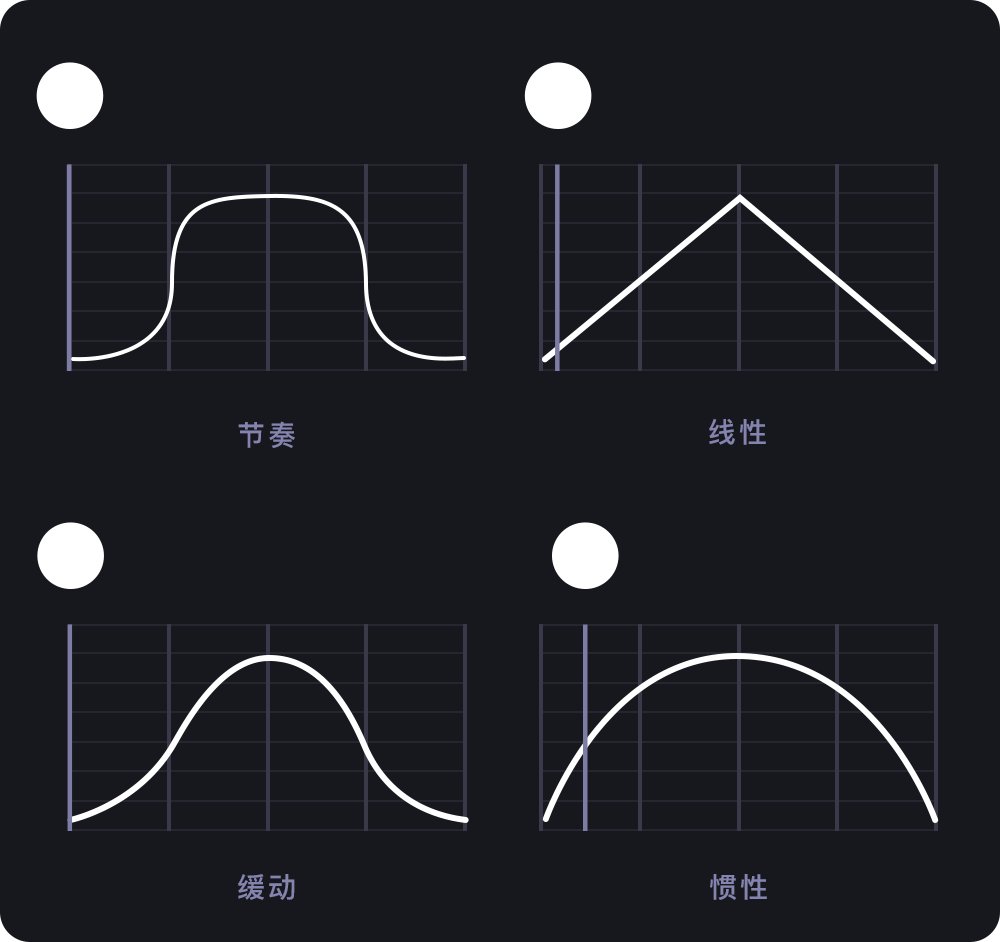
以下是动效设计中常见的几种运用态势,他们之间细微的差别就是体现设计细节满足用户心理预期的关键所在,每种运动态度所蕴含的情绪是完全不同的。

节奏:有着比较强烈的变化,给人视觉冲击力最大,最能吸引注意。
线性:整体平稳,毫无波澜,没有任何变化。
缓动:细分的话也有几种模式,分别是 Ease In、Ease Out 和 Ease Both。缓动具有节奏感和韵律感,相比于线性的匀速显得更加优雅生动,是使用较多的类型。
惯性:效果自然,恰到好处。不会给人感觉突兀又不失丰富的细节。
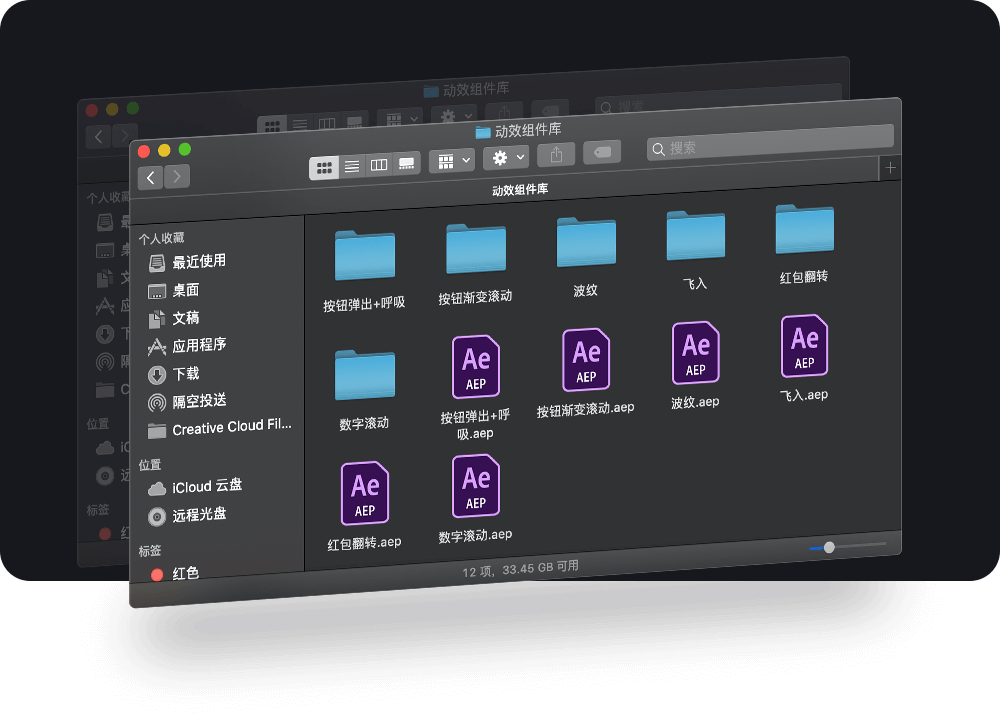
三. 建立组件库
组件库的建立对视觉设计的效率提升、成果展示、团队成员间互相提高、共享信息有着非常重要的作用。对开发提高代码复用减少开发成本也有很好的促进效果

动效导出
- 提供静态图及动效说明
设计软件:Sketch PS
开发成本:★★★☆☆ 简单动效比如缩放,旋转,位移等,提供 JPG 或 PNG 的静态图及动效说明,由开发实现动态效果。其优点是效果流畅且体积小。关于动效说明,如果简单的话可以用图文表示,复杂的话需要结合动效 Demo 动态展示效果,以及具体参数

在将数据提供给开发时,可以选择用下面的表格的形式。这样有助于提高开发工作效率和还原度。

- 提供 GIF 图片
设计软件:Sketch、AE、principle、PS、Flinto 等
开发成本:★☆☆☆☆ 复杂动效,比如生长、形状变化,组合变化等,我们可以直接生成 GIF 图交给开发,这样实现起来成本最低,所有的动效由设计内部消化了,对于开发的同学来说点击只需要替换图片就可以,很受他们欢迎。但 GIF 也不是完全没有问题,它最主要的问题是文件较大,画质越清晰的文件则越大,而且响应速度相比其他形式偏慢,如果是复杂一些的图就需要在画质和文件大小之间找平衡了。

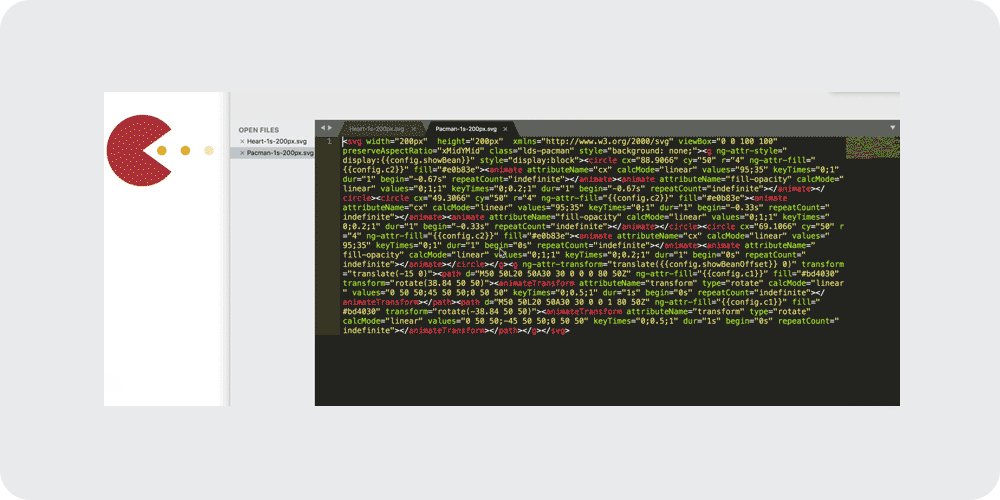
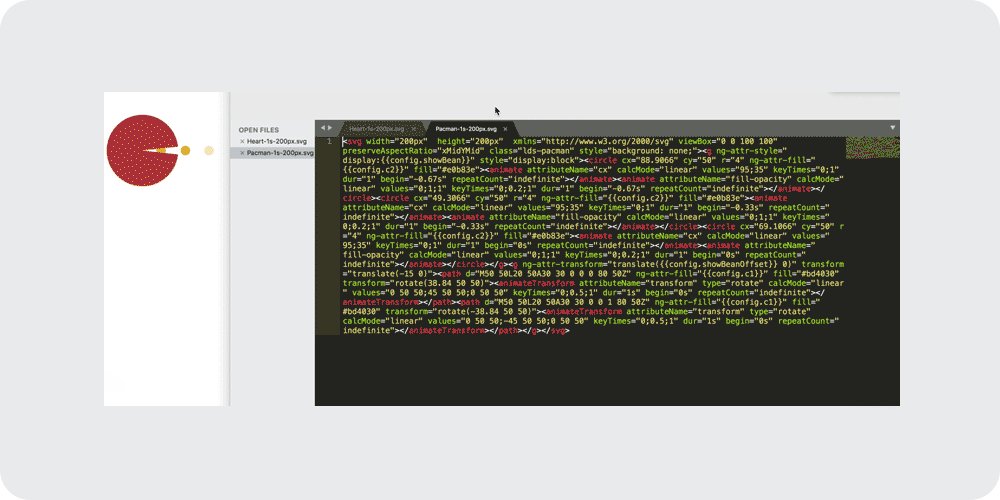
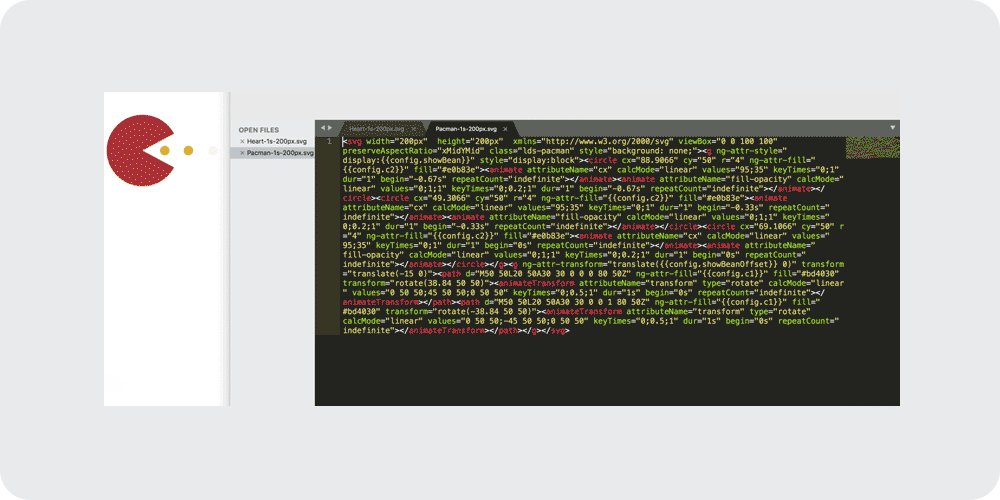
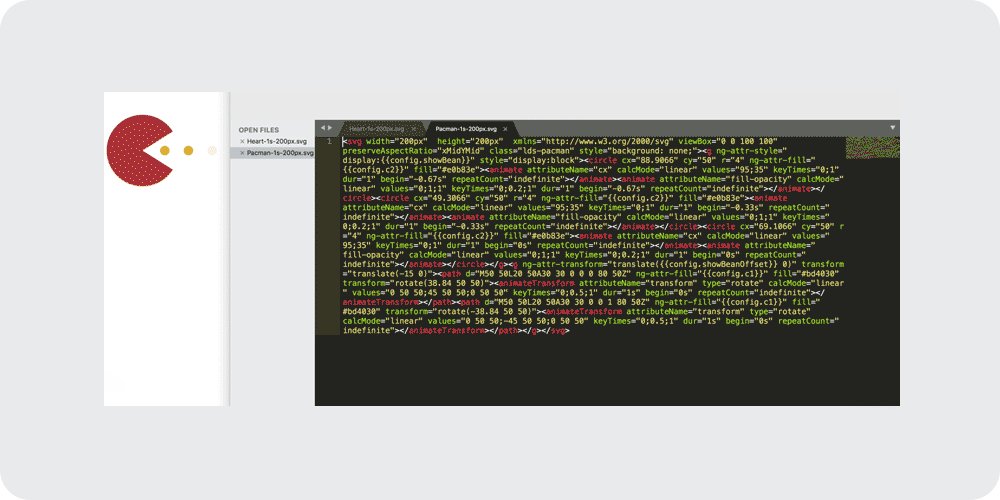
- 提供 SVG 图片及动效说明
设计软件:Sketch
开发成本:★★★★☆SVG 图片其实就是用脚本写好的矢量图,Sketch 可以直接导出 SVG 格式,所以对于设计师来说是比较方便的。而且 SVG 是最小最灵活的,可以很好地扩展,同样的图形动效 SVG 比 GIF 小约 95%。而且与 JPG 或 PNG 不同,由于是矢量的所以 SVG 图片不会失真,可以支持生长、变形等效果的,开发同学能根据我们提供的动效说明用代码还原实现。但它也有自身的限制,一是开发成本较高,二是如果需要在 web 使用,IE 浏览器是不支持的,如果产品在 web 使用的话还需要考虑到这一点。

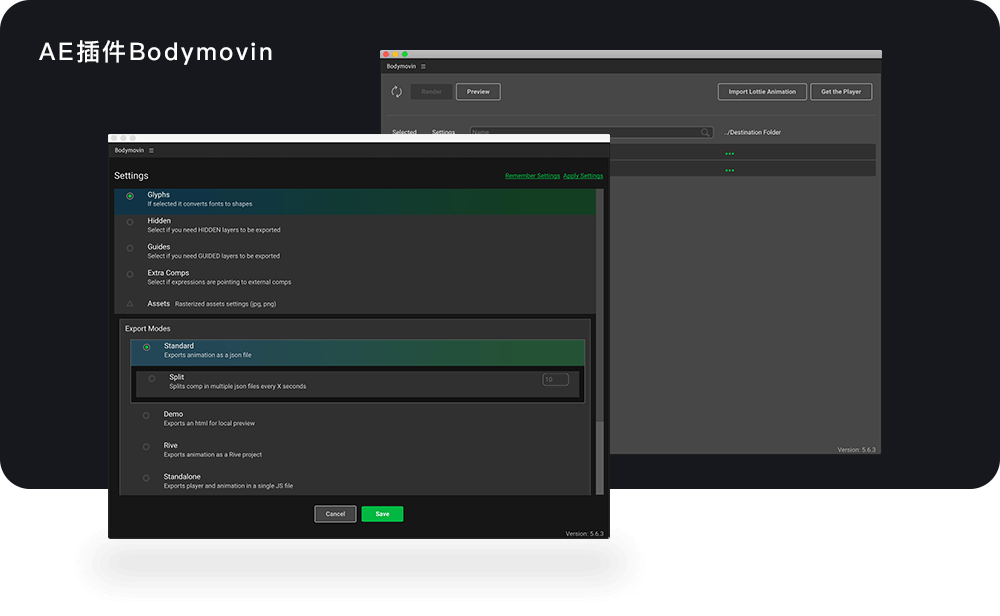
- 提供 Json 文件
设计软件:Sketch、AE
开发成本:★★★☆☆用 AE 做好动效后,导出 Json 文件给开发,其优点是还原度高,能节省一定内存,不过也需要注意 Json 虽然好用,但过多使用会耗设备的性能,尤其对一些低端设备造成较大的负担,特别是一些较大的动画,容易造成卡顿,所以 json 还是比较适合小范围的动画。总体来说实现的方法还是挺多的,我们可以先做动效 Demo,然后与开发的同学探讨选择出最佳实现方案,确定后再去着手准备交付物。

小结
动效设计在营销运营类产品中的重要性越来越高,动效设计的意义也越来越被认可。如何平衡运营、设计师、开发关于动效实现层面的矛盾是接下来我们需要一起思考和解决的。设计师们在日常的需求中积累的经验和模板可以搭建一个共享的组件库,对后续提高工作效率,相互学习进步都有着很好的促进作用,从而更好地为产品进行赋能,为用户提供更高质量的体验。
THANKS
var first_sceen__time = (+new Date()); if (“”== 1 && document.getElementById(‘js_content’)) { document.getElementById(‘js_content’).addEventListener(“selectstart”,function(e){ e.preventDefault(); }); }

