编辑导语:冯 · 雷斯托夫效应指在群组事物中,人们更容易被相对更特别的事物吸引注意力,这便是 “对比” 的有效性。但与此同时,其他事物可能便无法有效地引起人们关注。那么在产品设计中,应当如何合理应用冯 · 雷斯托夫效应?本文作者就此做了案例解读,一起来看一下。

罗宾 · 威廉姆斯《写给大家看的设计书》应该是每一位设计人的入门必读吧?虽然我不确定你有没有读过,但是“亲密、对齐、重复、对比”这四个基本的视觉设计手法,你应该多多少少有听过了吧。
今天我们要谈到的设计方法论,就和这四个设计手法中的“对比”有莫大的关系。
以前我看罗振宇的一个节目,听他谈过一个个人观点,具体原话我记不清了,但大概意思差不多是:得到 APP 里有一个活动或者功能特别重要的时候,他会要求设计师把入口做得足够特别,格格不入或者丑一些都没关系,但要保证用户一眼就可以看到它,并且产生足够的好奇心和想去点击的欲望。
罗振宇在这里用到的设计手法就是 “对比”,而这种手法背后的理论支撑,就是我们今天要探讨的——冯 · 雷斯托夫效应(Von Restorff Effect)。
一、冯 · 雷斯托夫效应及其衍生
1933 年,德国医生海德维希 · 冯 · 雷斯托夫(Hedwig von Restorff)进行了一系列记忆研究实验,通过多组、多次的对比实验发现了一个人类记忆规律:在一组物品中,人们总是很容易 **关注 和 记住 ** 某个最特别的东西。 比如说一组物品,用聚光灯照射其中一个,那么相比其他未被照射的物品,人们会更容易注意并记住它。
也就是说该实验发现并证明了:越特别的事物,越容易抢夺人们的注意力,并形成记忆点。
这种人类行为、记忆现象后来以实验者的名字被命名为了「冯 · 雷斯托夫效应」。「冯 · 雷斯托夫效应」实际是隶属于人类行为学、心理学方面的研究结果,历史上过了许久才慢慢地被运用于美学设计中来。

从该效应被正式确立命名之后,基于它,后面还有许多科研学者对这种行为、记忆现象展开了更深入的研究,剖析了「冯 · 雷斯托夫效应」的优缺点,并衍生出了许多其他的理论和学术说。
我个人认为其中比较重要,且对设计同行们有较大意义的两个是:
- 独特性可以让内容被人更轻易地关注和记住,但同时会攫取人们的注意力,从而 **降低人们对项目中其他内容的关注度。** 因此构建特殊性,就要承担同时会削弱人们对项目整体记忆的风险;
- 越突出、越新颖、越令人惊讶、越独特的刺激,越能增强「冯 · 雷斯托夫效应」的作用程度(1978·Taylor & Fiske 研究结论)。
我认为这两个衍生结论对设计人员最有意义的原因是,它们分别对应了 Material Design “一个页面只专注一件事情” 的设计原则和 罗宾 · 威廉姆斯书中所说 “要对比就对比得足够夸张 **”** 的观点。
我知道许多的产品设计者总是希望自己页面上的每一个功能都被用户看到,但你必须学会划分优先级,请把「冯 · 雷斯托夫效应」作用在真正重要且必须的事情上。
二、到底对设计有什么作用
从前面我的反复提及可以看出,「冯 · 雷斯托夫效应」会影响到人们的 **注意力 和 记忆 ** 两个方面。 拆解了这两点,就比较容易理解应该如何将这个设计理论运用在项目之中了。
1. 作用一:对注意力的影响作用
开头我提到的罗振宇的观点中,他就是利用了「冯 · 雷斯托夫效应」对注意力的影响作用。
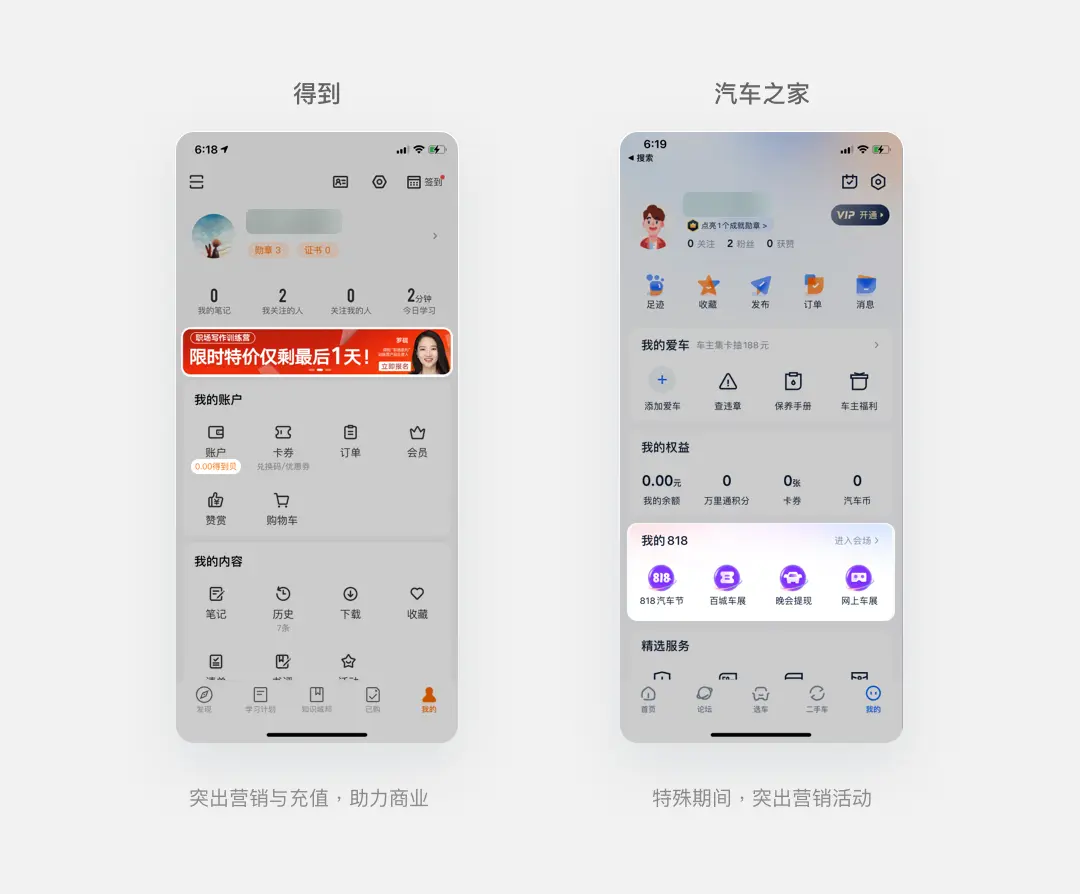
其实这一手法在 UI 设计中经常被使用,不论出于商业价值考虑还是功能考虑,设计师们总是知道用视觉差异来吸引用户的注意力。上案例:

我们看到,得到和汽车之家 APP 在常规的排版设计中遵循统一、和谐的视觉语言,压低了次要功能的视觉层级,再通过脱离常规视觉语言的设计,抓取用户注意力,吸引用户关注,从而助力营销和商业目标。
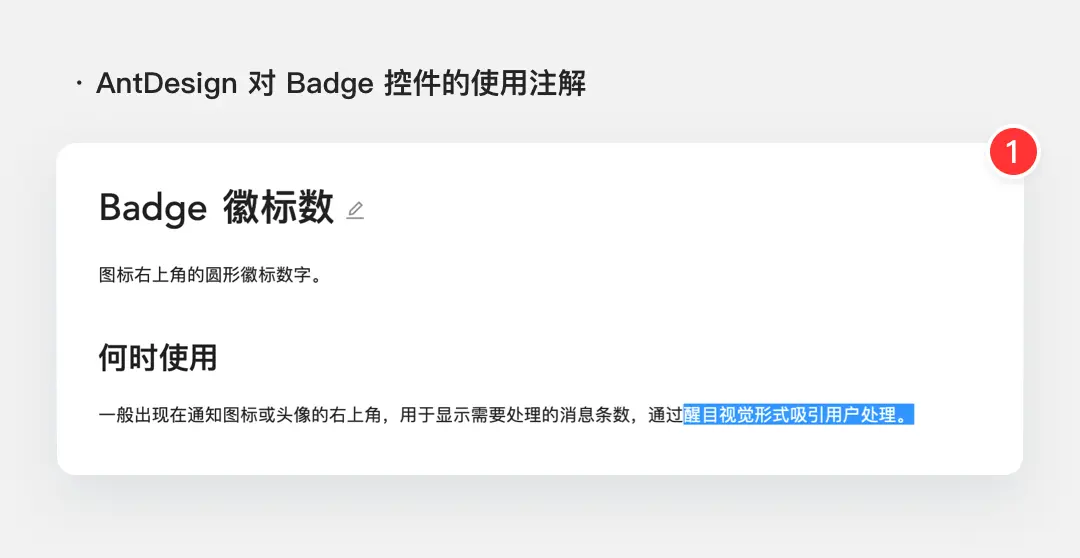
不光是商业设计中有很多案例,我们几乎每天都接触到的 Badge(徽标)控件,实际也是为了构建视觉上的独特性,引起用户的视觉关注。

所以在设计中,和谐、统一固然是基本,但正是因为有序,才让设计师能够发挥 “无序” 的功效和威力。在《写给大家看的设计书》中,罗宾 · 威廉姆斯总结了许多构建对比的方式,比如大小、字体、粗细、冷暖色、平滑与粗糙、水平与垂直、松与紧等等。这些方法均可以运用到我们自己的设计中去。
2. 作用二:对记忆力的影响作用
你会记住生命中最极致快乐和最极致痛苦的时刻,因为它比起其他的日子足够特别,这也是「冯 · 雷斯托夫效应」作祟。别忘了「冯 · 雷斯托夫效应」最开始本就是起源于行为和心理学。
让特殊的日子被纪念,百度 Doodle 不就是做着这样有趣并且有益于文化传播的事吗?

Doodle 的出现,已经是将「冯 · 雷斯托夫效应」作用于产品温度和连接用户情感的层面上了,传递了品牌调性与理念。
这一点也可以用于打造自身产品,不论是从功能、交互还是视觉,构建产品的差异,从同质化严重的互联网现状中脱颖出来,就可以让用户深刻地记住你。例如马云的双十一,例如为了躲开马云而发展出来的垂直电商……
三、反向运用案例
1. 反例一:太多的突出 = 没突出
前面我提到一句 “正是因为有序,才让设计师能够发挥‘无序’的功效和威力”,所以越有序的内容中出现一个越不和谐的元素,才能把「冯 · 雷斯托夫效应」发挥得越极致。
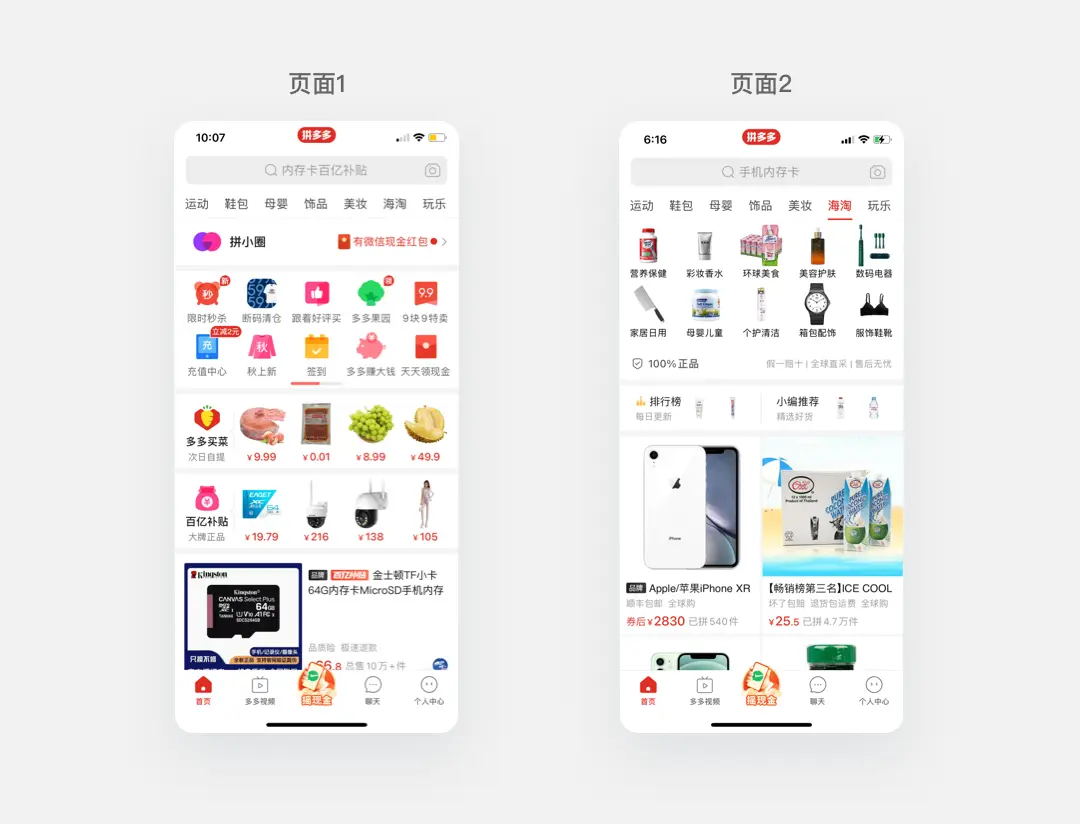
看一个案例:以下两个页面,哪一个你更能关注到标签栏中的 “摇现金” 功能?毋庸置疑的答案是页面 2。

因为页面 1 中金刚区和功能瓷片区抢走了用户非常多的视觉关注,图标的用色在饱和度和对比度上也比较一致,我很难关注到标签栏中的活动。而页面 2 中 “摇现金” 图标的画风、色彩饱和度都与其他元素不一致,我虽然眼睛盯着金刚区,但我的余光一直在被标签栏疯狂拉扯。
当然我这里只是为了论证太多的突出 = 没突出的论点,拼多多也许有自己的商业和功能考量。该案例在单一论点中进行描述,只是想告诉大家:要发挥「冯 · 雷斯托夫效应」的作用,前提就是先构建 “平庸的和谐”。 不要想着每一个元素和功能都要突出,都突出 = 都不突出。
2. 反例二:本末倒置
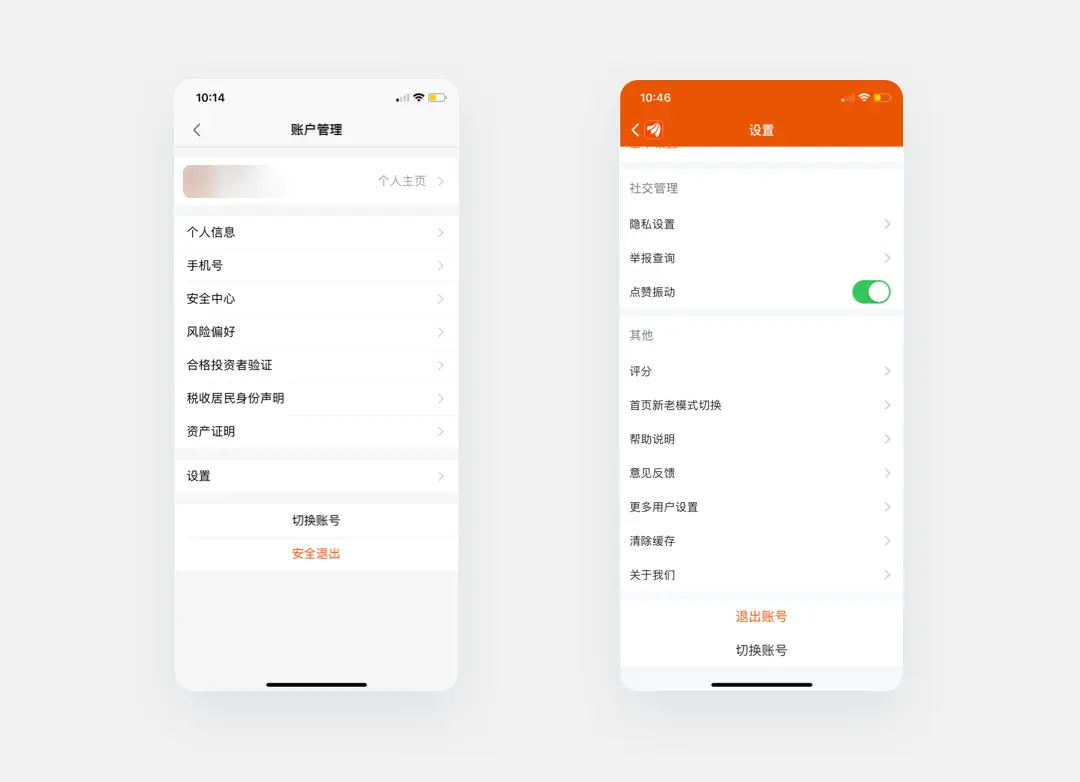
受 “危险按钮” 的陶冶,曾经设计师们都喜欢给负向情绪操作非常高的视觉层级。例如退出登录。

实际上设计者是希望告知用户此操作危险,视觉层面却仿佛在疯狂地暗示用户 “看我!然后点我”。虽然近些年在移动端,这样的矛盾设计已经越来越少了。但这个“危险按钮” 也真实地困惑了我很久… 与其告诉用户“这个操作很难危险”,为何不直接让用户尽量忽视掉这个操作呢…
我至今没有探索和查找到相关文献来解释为何 “危险按钮” 视觉层级这么高。但 AntDesigng 规定 “危险按钮” 一般还需要进行二次确认操作,些许解开了一点我的担心。
但单从「冯 · 雷斯托夫效应」来看,这样的设计确实是有些本末倒置。在日常的设计当中,也应该极力避免。
#专栏作家
UCD 耍家,公众号:UCD 耍家(ID:ucdplayer),人人都是产品经理专栏作家。
本文由 @UCD 耍家 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
http://www.woshipm.com/pd/5018242.html

