京东国际 V9.0 频道品牌升级新体验
上传日期:2020.10.14
918
2020 年上半年我们对京东国际频道进行了品牌视觉的全新升级,希望通过品牌强化及体验升级两个方向实现加强正品心智,提升频道访问量,品牌强化的业务目标。


01.- 项目背景
京东国际频道流量较低,用户对国际品牌尚未形成正品心智和购买习惯。2020 年为了更好的承接更多来自黄金流程和全站的流量,为周年庆和 618 提供更丰富的运营支持,需要对频道进行改版。
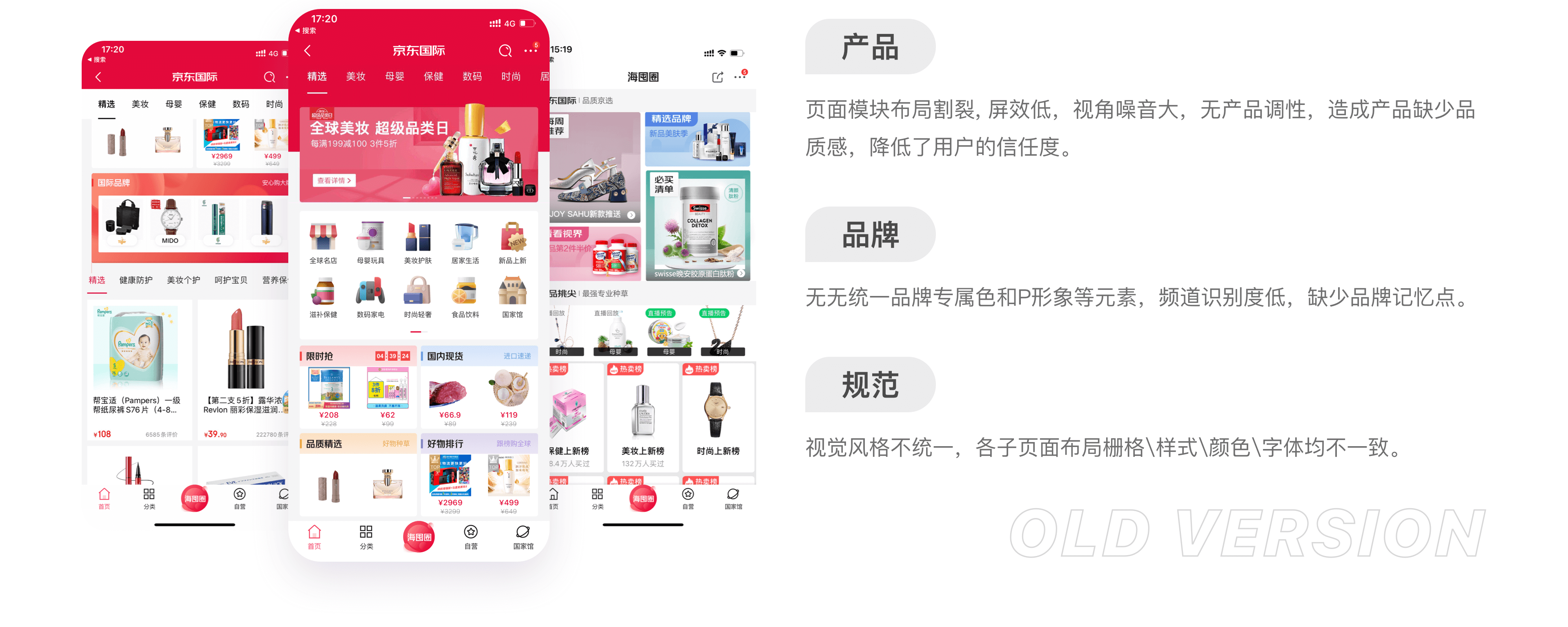
· 旧版页面

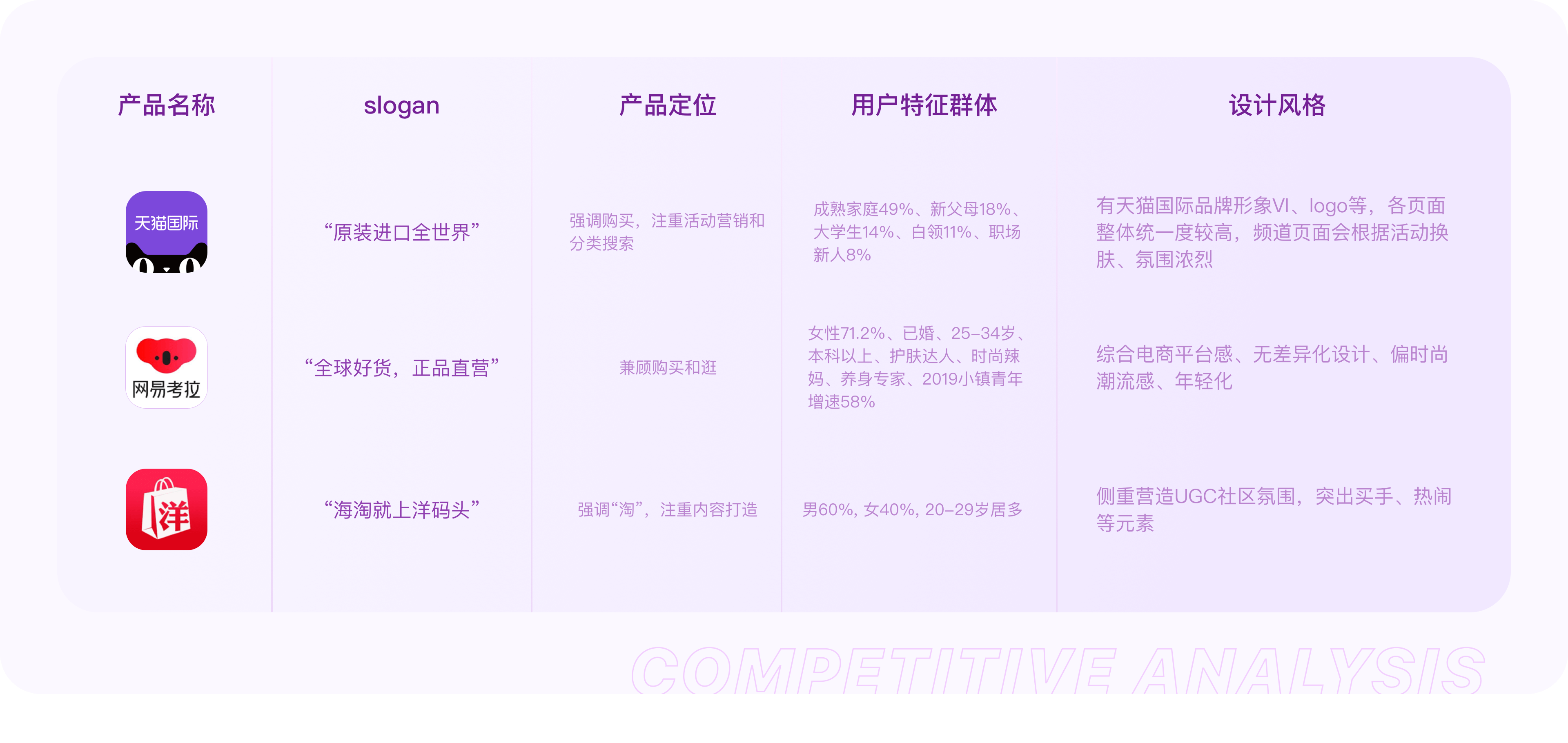
· 竞品分析

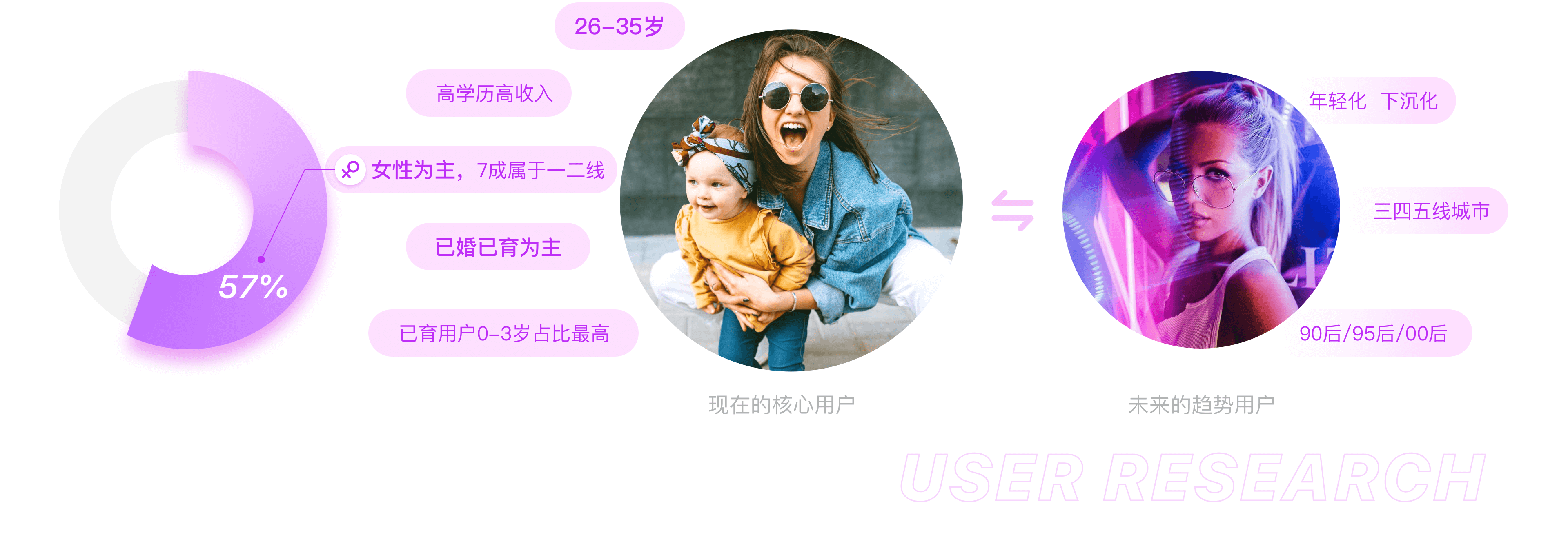
· 目标用户

“设计机会点”
通过用研报告我们发现,京东国际的目标用户群中,女性用户占多数,结合所收集到的相关竞品信息,因此在与业务产品沟通中设计侧提出可更多关注女性,考虑女性用户需求,以美妆、个护、食品、母婴和时尚为主 ;并且在整体的频道设计风格中需关注年轻时尚且追逐品质化的倾向,升级整个频道的视觉调性。

02.- 设计探索
· 设计定位

· 品牌关键词探索
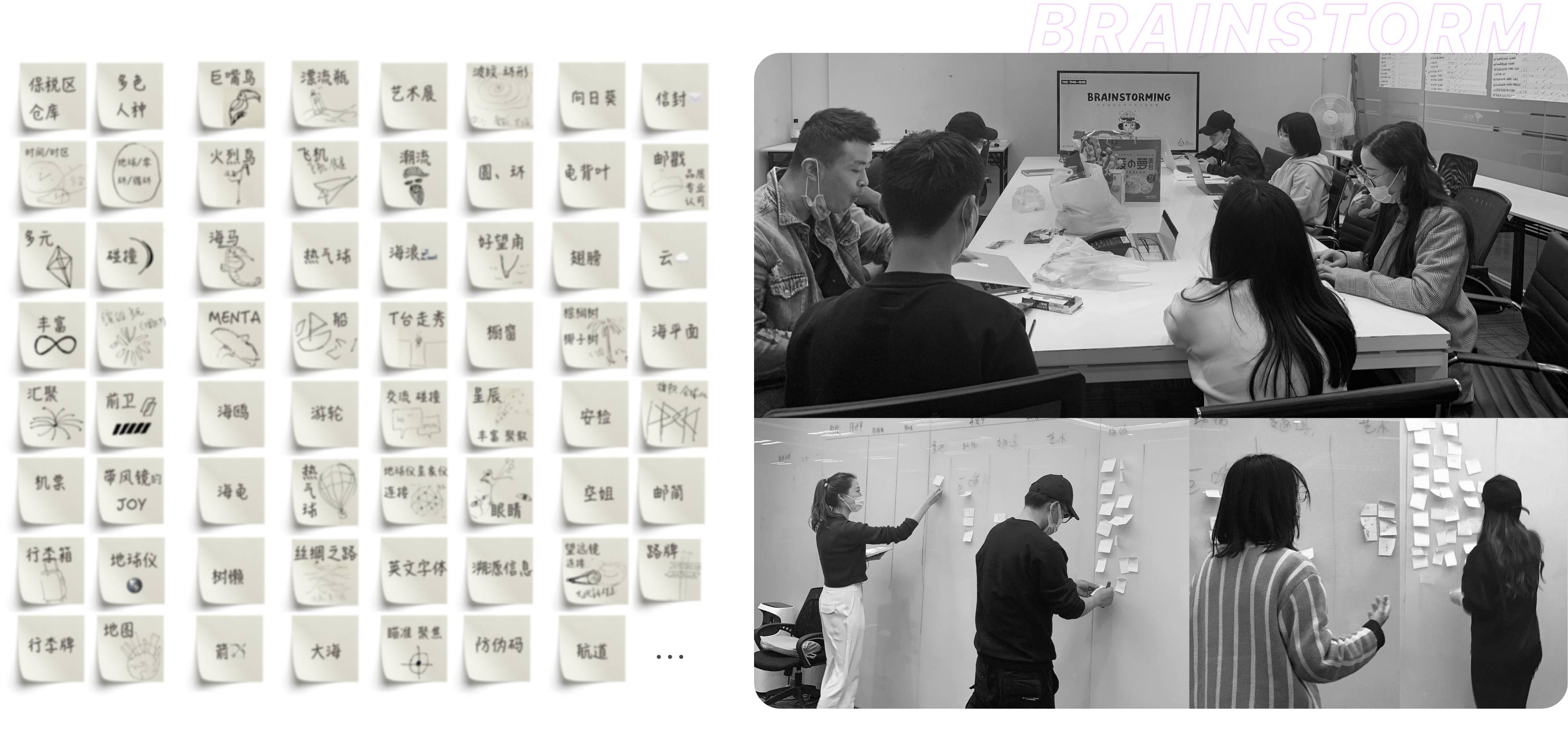
在设计探索之初,我们召集了团队内设计师共同进行了头脑风暴。畅聊了每个人心目中所理解的 “国际” 感的产品,以及心目中可用简单的词汇或图形化描述的相关国际元素。 此处感谢 @黄松伟老师给予的设计指导~

· 品牌关键词提取
通过产品定位分析,结合头脑风暴中大家碰撞出的灵感 “碎片”,我们最终提炼了以下几个关键词:

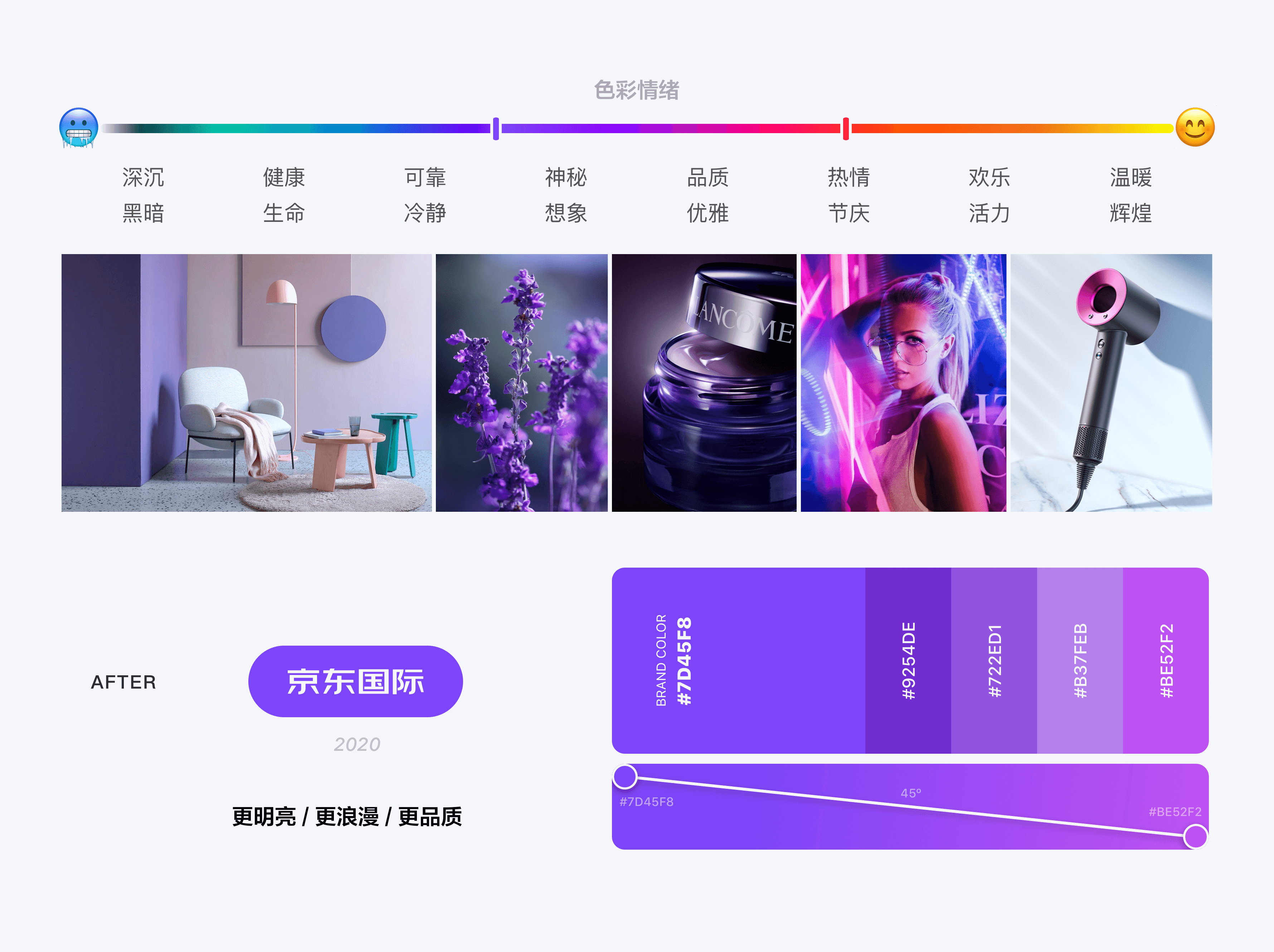
· 根据关键词探索衍生情绪图


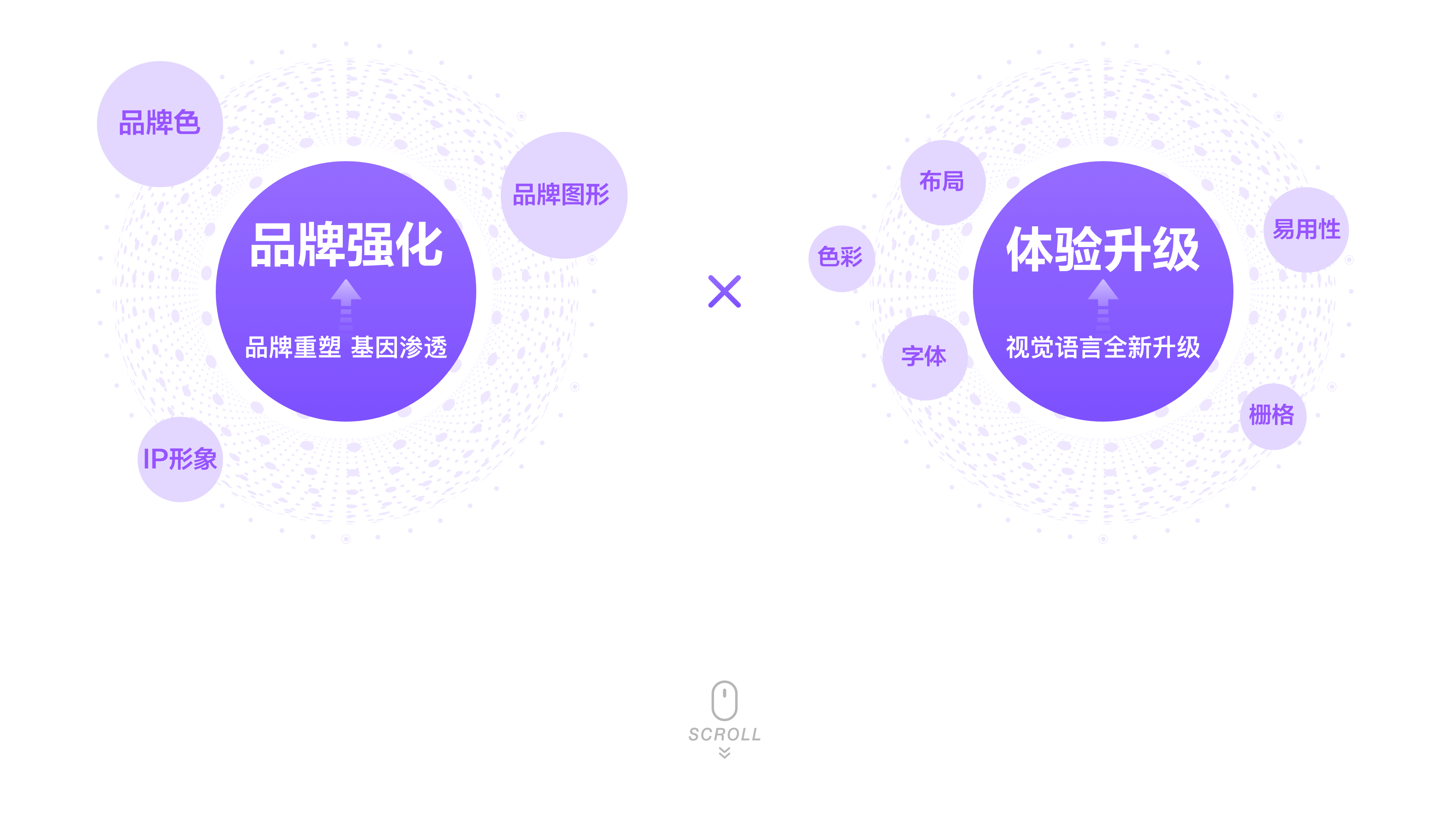
03.- 设计目标
在旧版分析中也提到,频道的整体设计风格缺乏品牌调性,缺少可以让用户记忆的品牌元素,无法建立对京东国际的品牌认知;并且视觉信息层级混乱,设计规范性差,设计沟通维护成本高。
结合前期对用户及竞品的分析,以及一系列设计的探索,因此我们确定将从【品牌强化】及【体验升级】两个方向进行京东国际频道的品牌视觉全新升级,实现加强正品心智,提升频道访问量,品牌强化的业务目标。


品牌符号 / SYMBOL
在整个京东国际品牌塑造的过程中,我们一直在思考如何创建京东国际频道专属的品牌符号?并为此邀请了组内的所有设计师进行了多轮脑暴及图形的绘制和评选。
这部分也是整个品牌升级过程中的设计挑战,推翻现有设计是一件具有风险的事情,因为原先的设计元素已具备一定的识别度;考虑到整个品牌元素的翻新对用户刚刚建立的认知度影响,这部分内容仍在持续推进中💪
整个过程中总共脑暴产出100+的品牌符号,也感谢在这过程中提供脑细胞的大家~
最终,在向频道产品及业务团队沟通时分别输出了两个方向的提案:

色彩体系 / COLOR
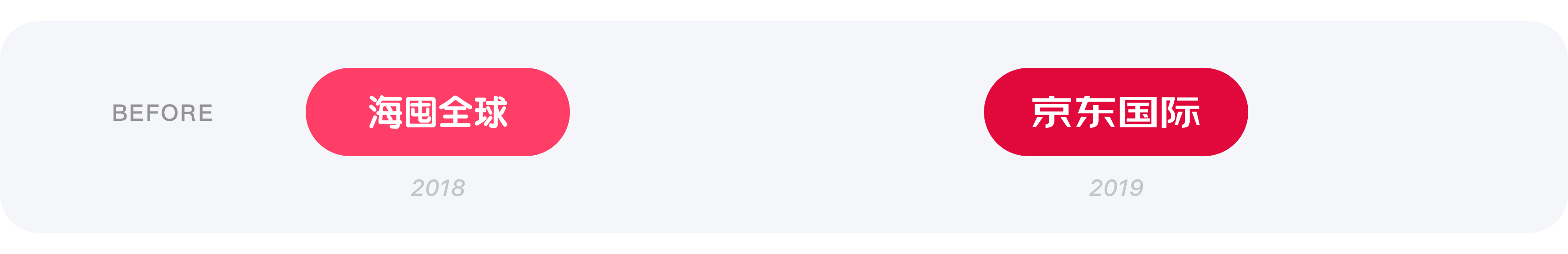
品牌色 “紫”气 “东” 来
京东国际的品牌色在 18 年及 19 年分别因品牌名称的变换进行过重新定义;18 年的品牌色结合当时的海豚形象整体偏粉嫩,19 年的品牌色偏深红。两者均区别于京东 app 主站的品牌色,但业务反馈女性化特征过于显性,且深红色的感知会显得沉稳老气。

基于初期对京东国际脑暴而得的关键词,以及相关的情绪图,结合京东国际的用户画像 (以一二线城市,高学历高收入追求品质生活女性用户为主),对比色彩情绪,我们最终将京东国际的品牌色更新为偏中性更品质和优雅的紫色。在视觉细节上,将原先版本的饱和度提高,增强了色彩的对比,并且基于品牌色确定衍生色,用于后续相关的延展使用。

辅助色 “丰富” 斑斓
每一个颜色对应的渐变色,可用于图标及各品类在界面上的呈现,引导用户识别,力求打造轻质感亲和自然的精致品质。

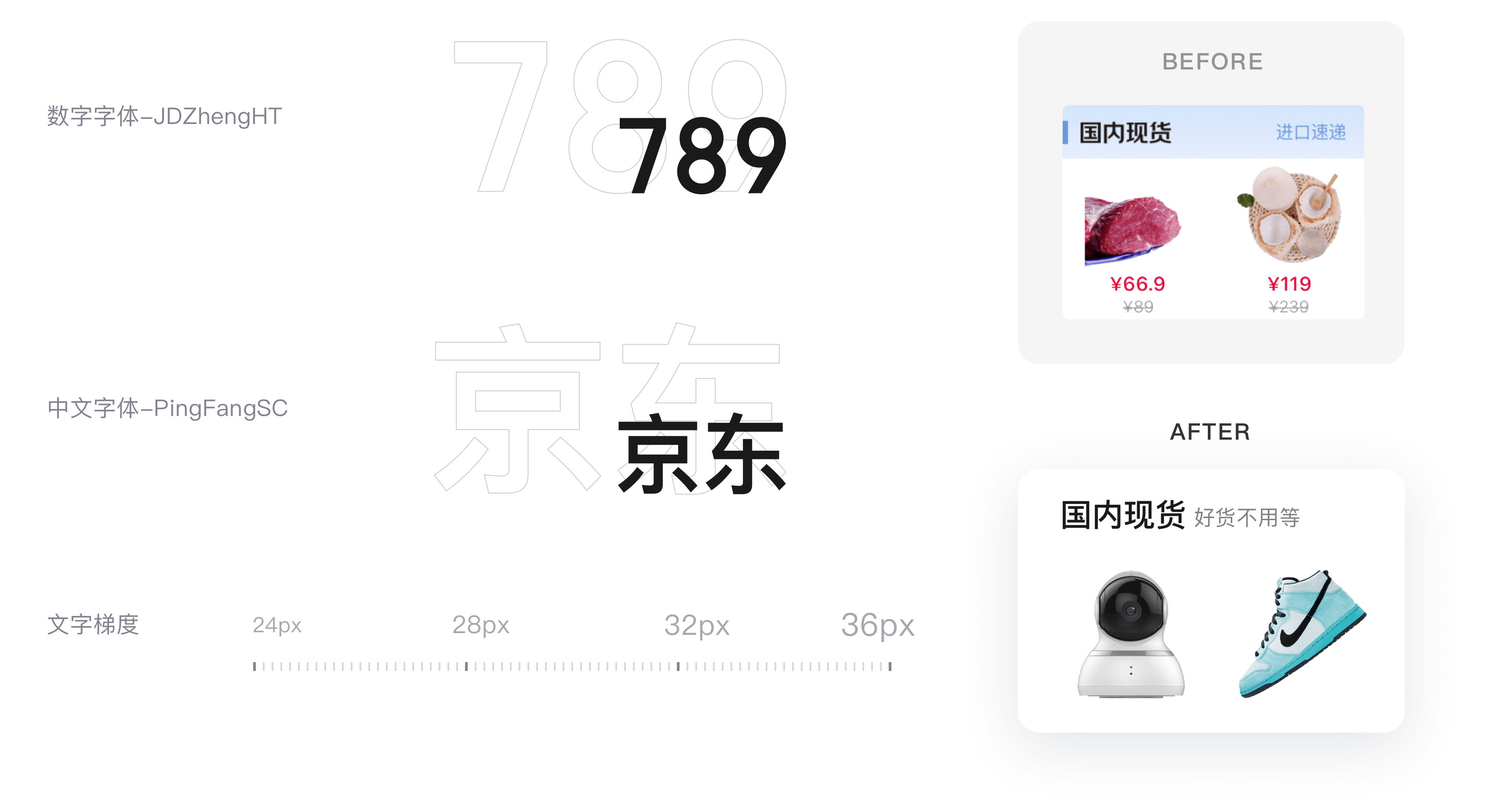
字体体系 / FONT
旧版的首页中虽用了京东朗正体作为楼层标题,但由于该字体字形的缘故,在重复出现时会显得标题小且不易识别;新版首页中保留了频道 logo 中母品牌字体基因,将各楼层标题调整为苹方,此字体是移动端常用的文字,棱角分明,干净利落,具有品质感。
在文字层级梯度上用拉开字重及字号比例来提高内容的可读性,文字用色部分在原有基础上提高了纯度,整体界面重点更突出,使层次更强烈,更快吸引眼球。

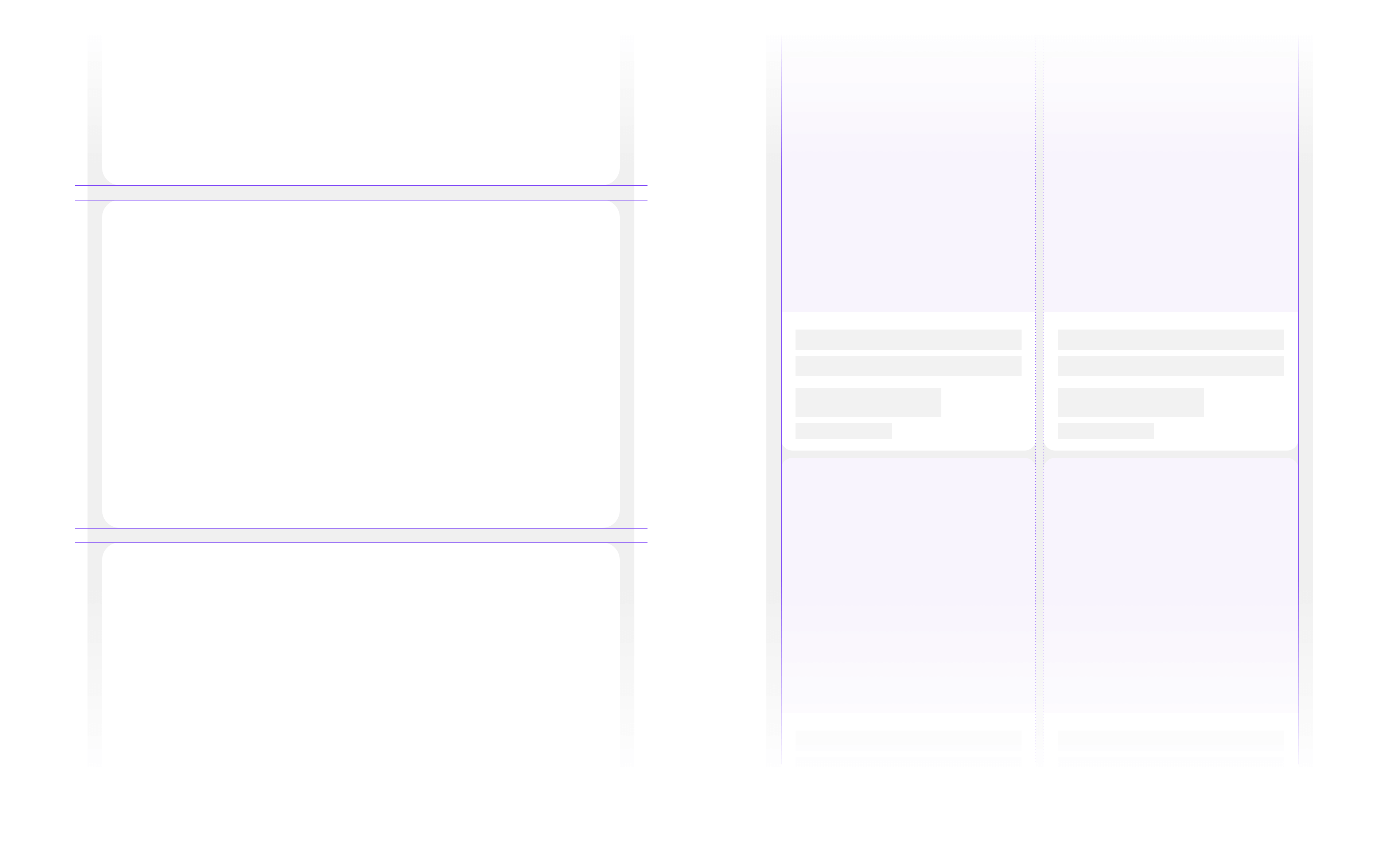
栅格体系 / GRID
旧版页面模块布局割裂, 屏效低,上下左右的间距不统一,视角噪音大,缺乏产品调性,造成产品缺少品质感,从而也降低了用户的信任度。本次的品牌视觉升级重新定义了栅格系统,希望通过骨骼重构赋予各个视觉元素以秩序感,在提升坪效的同时,使页面布局更加统一。
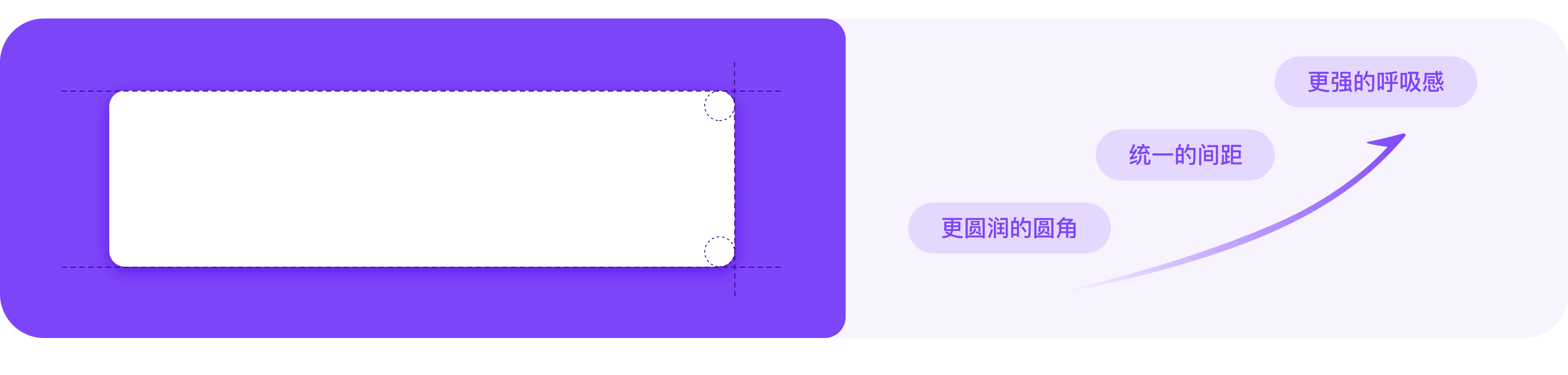
圆角卡片
在走查完旧版视觉布局以及对当下流行的 UI 风格调研后,我们将各模块间的间距进行统一,采用更圆润的圆角处理。更圆润的圆角能够体现柔和及年轻化,与当下硬件设计靠齐。

结构透气
通过将各楼层从内容上进行重组,削弱页面的分割,使层级上更加清晰,同时增加空间的利用率,在大卡片部分统一横向及纵向的间距,在小卡片时收拢间距,使之更为整体性。在保证视觉呼吸感的同时,提升整体浏览顺畅度。减少界面中过于复杂的装饰元素,使频道更轻量化、精致感。

图标体系 / ICON
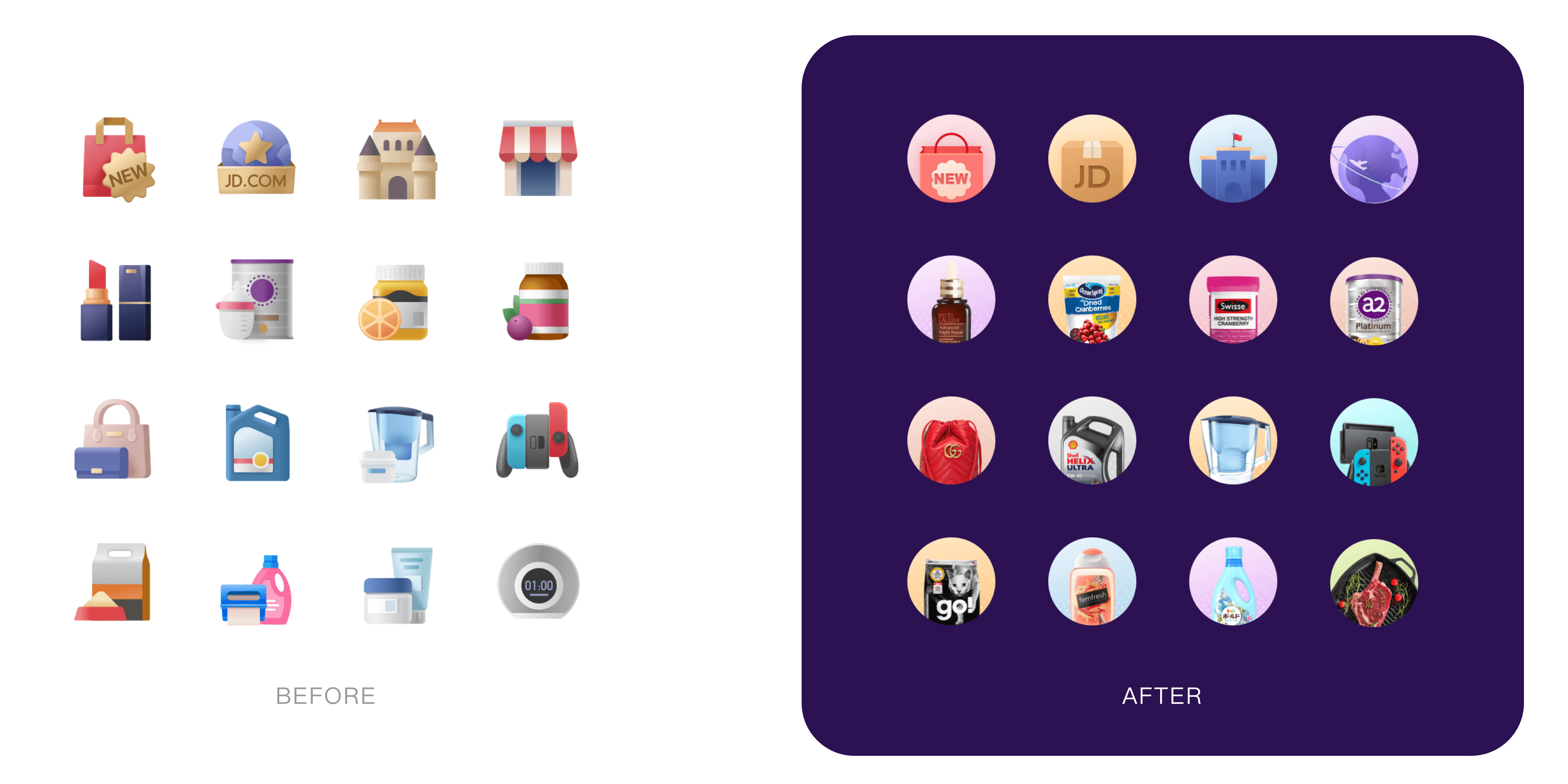
百宝箱图标
旧版的百宝箱图标均为异性拟物风,如需替换设计成本高,难以实现规范化;且业务类图标及品类图片区分不明显,无法从视觉上直观辨别。新版在规范统一背景色值后做统一处理,并选用了实物图片,品类属性一目了然。

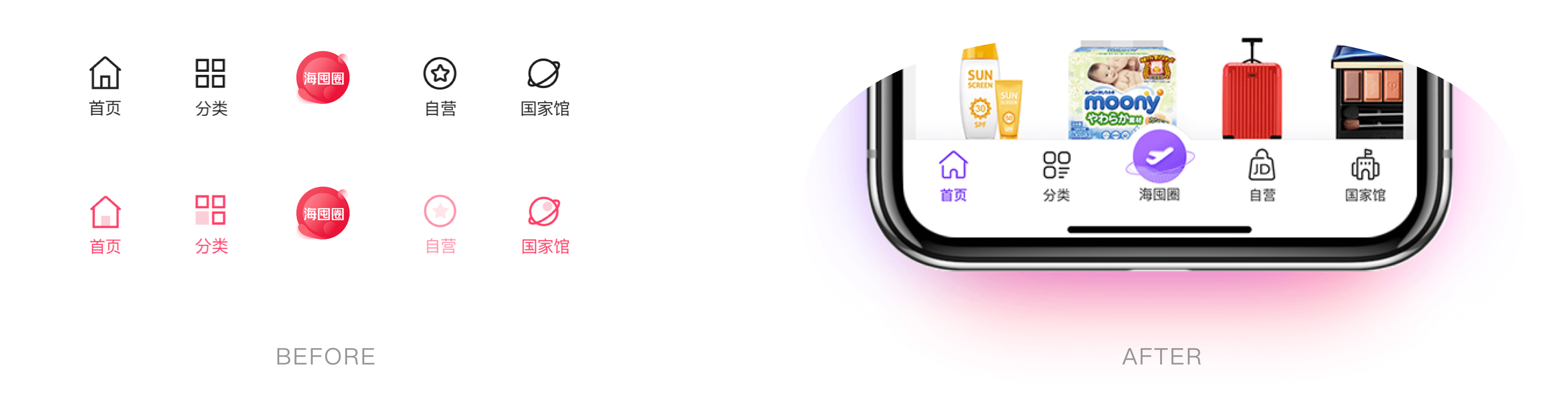
底部导航图标
旧版底部导航图标均为直角处理,会显得生硬,且部分图标的语义并不符合。
新版图标采取断点式风格,在转角处做圆润倒角处理,与主站首页风格保持统一的前提下也延续了频道的整体调性。

规范体系 / GUIDELINE




文章标签
移动端
品牌类
APP 产品
作者 1
[

王琼琳
ID:5b0ff39e629834a34b66351c#

