把握 “时间” 显示的诀窍
原创 Derrick VMIC UED;)
VMIC UED
微信号 gh_32761b1686b7
功能介绍 vivo 互联网产品体验设计
1 周前
收录于话题


Derrick
不爱健身的设计师不是好厨子
本文 2191 字,阅读时间约 10 分钟~
背景
“时间”作为人机交互界面中经常出现的元素,本质上都是为了去传递时间维度的信息。但是我们平时在使用一些互联网产品时会发现,关于 “时间” 的显示状态或形式在不同场景、不同页面里往往是不太一样的,这是出于怎样的考虑呢?今天我们就来聊一聊,如何在产品设计中把握 “时间” 显示的诀窍,让其在页面中发挥最大的作用。
“时间” 元素的分类
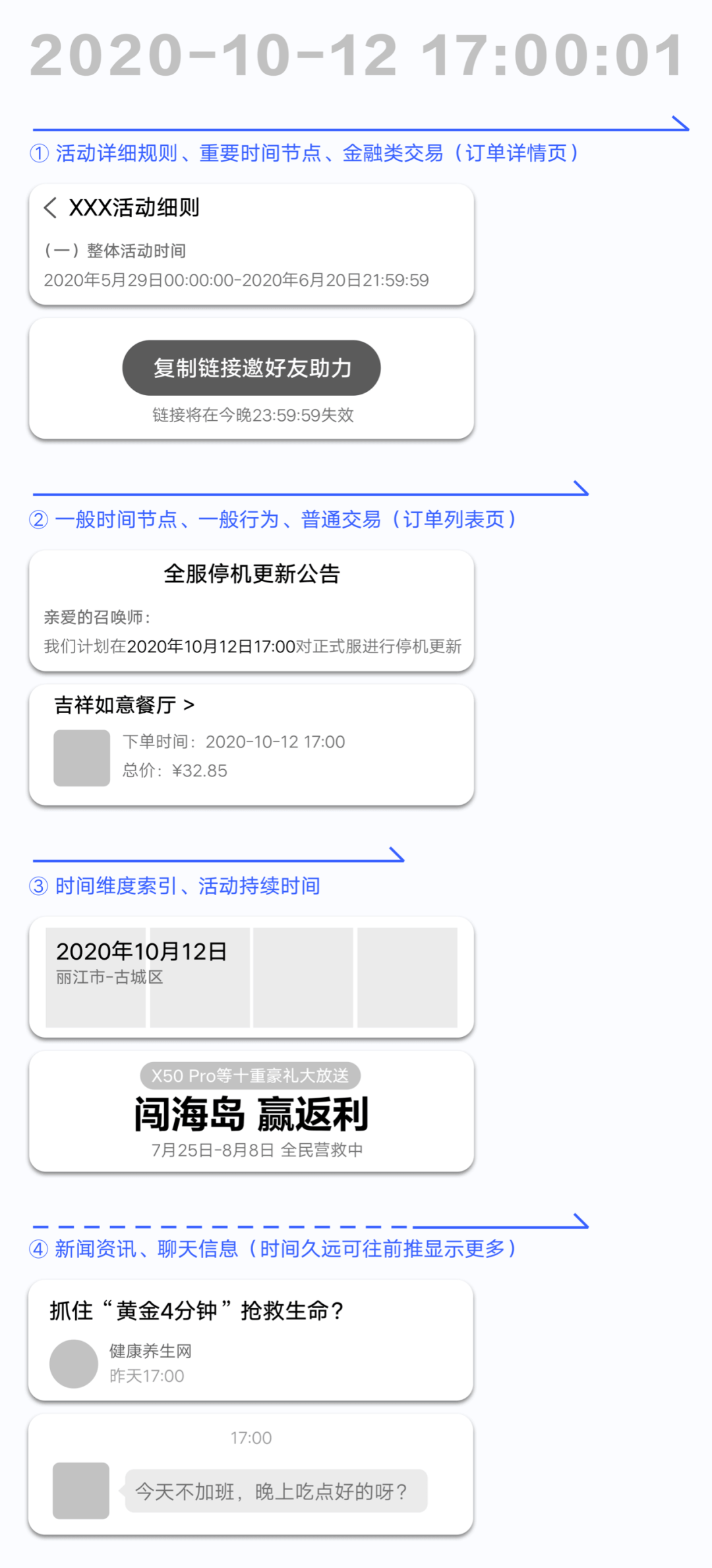
按照 “时间” 元素在页面中的出现场景和所起到的作用,可以大致归为以下几类:
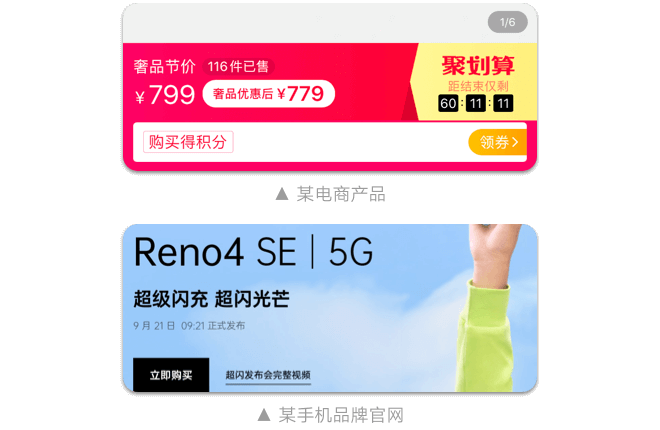
A. 事件的关键构成要素
时间作为描述整个事件的重要组成部分,缺失后会对原本所要传达的内容产生严重的影响,进而影响用户的使用预期和结果,比方说用户可能不能以一个较低的价格完成商品购买,或错过了产品发布会的时间。

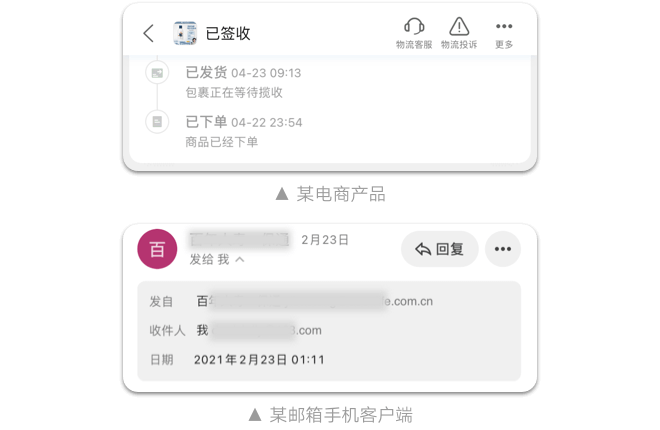
B. 行为的时间标记
指用户本人作为行为主体或行为的接收对象,在某一动作发生后为其所打上的时间标记,比方说 “我” 购买商品下单的时间或收到一封邮件的时间。

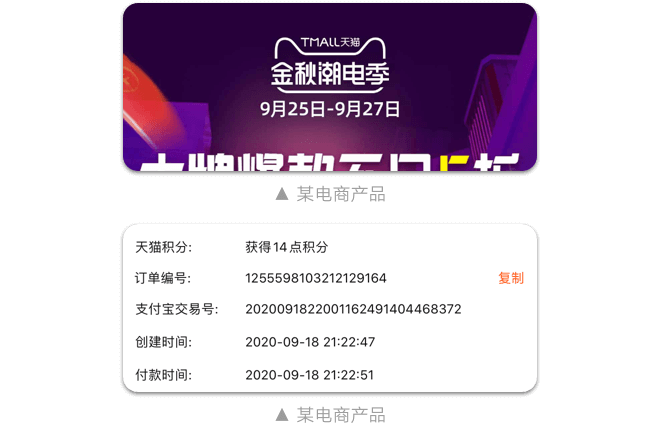
C. 内容的附属信息
用户在使用产品进行内容消费时,时间作为该条内容的附属信息,起到补充说明的作用,比方说一条短视频或新闻的发布时间。

在上面的案例中,我们会发现 “时间” 在对应场景里所发挥的作用不同,用户在使用产品时往往对时间存在不一样的关注程度。因此我们在做页面设计时,要根据具体场景和用户诉求判断 “时间” 元素的重要性和优先级,通常情况下:时间作为事件的关键构成要素>行为的时间标记>内容的附属信息,之后再思考用什么样的设计形式去展示来达到我们的目标。
“时间” 的呈现方式和运用技巧
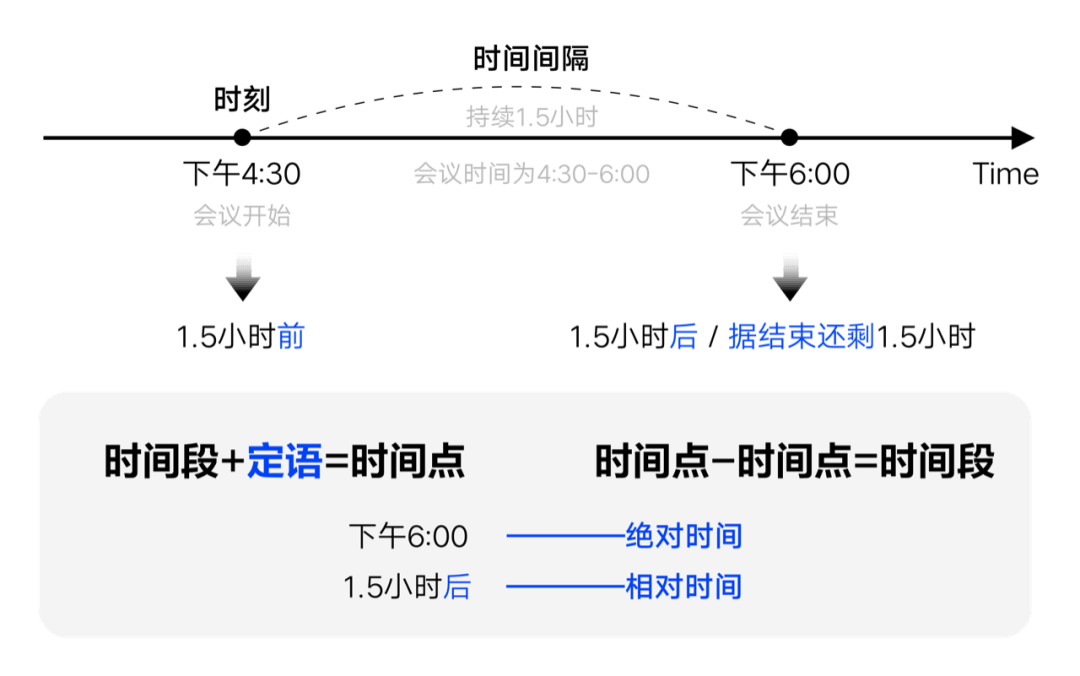
在讨论 “时间” 元素的设计之前,我们先共识一些有关时间的理解和概念。时间可以划分为 “时间点” 和“时间段”两个维度,类似我们高中物理时学过的 “时刻” 和 “ 时间间隔“的概念。
拿开会举例子:“下午 4:30 会议开始”、“下午 6:00 会议结束”描述的是事件开始、结束的时间点,而 “整个会议持续 1.5 小时”、“会议时间为下午 4:30-6:00” 描述的是事件过程的时间段;但是,我们在会议开始时也可以这样讲“会议将在 1.5 小时后结束”。
通过上面的例子我们可以发下,同样是描述一件事情,运用不同的时间点、时间段的方式去表达,意思一样但却传递出不一样的情感,并且两者存在如下的 “换算” 关系:
1)时间段加上定语会变成时间点(但同样是时间点,“下午 6:00”是绝对时间,而 “1.5 小时后” 是相对时间,刚好对应到我们设计时两种时间戳类型);
2)两个时间点之间则表示时间段。
所以,我们在平时表达或设计时,要先想清楚用 “时间”是想侧重表达某一事件、动作发生的即刻时间节点?还是想描述其所持续的时间过程?之后我们再针对不同语境去选取合适的文案和呈现方式。

时间的呈现方式离不开:时间戳类型、时间显示格式、时间颗粒度。其中,时间颗粒度指的是描述时间的最小单位,往往颗粒度越细,给用户传达的确定感越强(如转账时间是 12 日 15:15:20),对用户的激励作用越明显(如距抢购结束仅剩 00 时 01 分 23.6 秒)。
1. 绝对时间戳
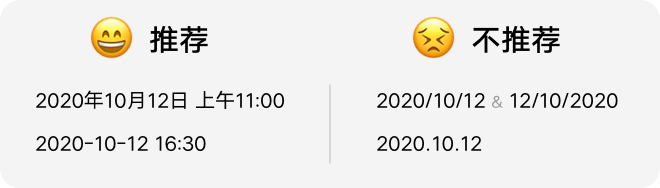
绝对时间可理解为事物发生时的确切时间,由具体日期(年、月、日)和时间(时、分、秒)组成。使用绝对时间戳的优势是信息传达精准,显得正式,给人确定感和安全感,同时排布规整,便于形成认知习惯;但缺点是内容显示过长不利于阅读,并且占用空间较大。

在时间显示格式的选择上,为了避免混淆,推荐使用文字格式或 “-” 分隔符来分隔日期,而 “/” 分隔符在不同国家有不同的展示顺序习惯,容易造成误解,尽量少用。

时间颗粒度的选择依情况而定,一般场景总结如下:

2. 相对时间戳
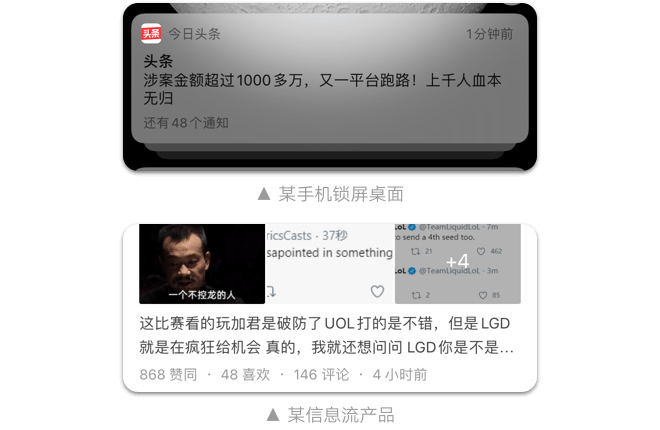
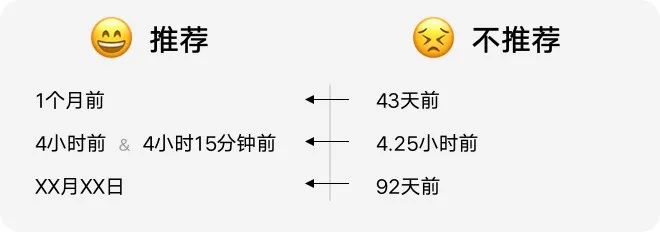
相对时间在产品设计领域通常是指内容生产、到达、或状态发生改变时,距当前时间点的时间差值,多用于 push 通知、信息流产品,侧重强调内容的时效性;而 “倒计时” 也算相对时间的一种,侧重营造时间的紧迫感。使用相对时间戳的优势是用户辨识、理解成本低,不用通过计算来判断时间过去或还剩下多久;缺点是不够精确、正式,并很难衡量两个时间点的临近性。

在使用相对时间是,要注意格式友好。时间单位可随着时间的推移自动改变;数字不要过多,尽量取整;并且可设置其与绝对时间转换的临界点。

总结
在设计界面中的 “时间” 元素时,要遵循场景贴合、便于阅读理解的总体原则;之后根据场景和目标,再选取合适的 “时间” 呈现方式(包括时间戳类型、时间显示格式、时间颗粒度)。
当时间作为 “A. 事件的关键构成要素” 时 **
一般情况下使用绝对时间,并且要看是为了强调某一关键时间节点,还是侧重表达整个持续过程。此外,选用关联场景的文案或者运用倒计时(相对时间)的形式,可一定程度上促进用户更加集中注意力,提升对信息的关注度,并达到特殊的激励作用和转化效果。
当时间作为 “B. 行为的时间标记” 时 **
该场景通常是为了追求确定感,通过提供精准的时间和日期便于用户定位到过去或将来的某个时间点(段)去查找、回顾相应内容,因此大多数采用绝对时间,时间颗粒度依具体情况而定。
当时间作为 “C. 内容的附属信息” 时 **
如果所设计的产品供给内容的更新速度快,用户活跃度高,并且此时内容的时间信息准确性不那么重要反而更侧重于内容的时效性,那么通常会使用相对时间。部分信息流产品(比如新闻资讯类、社区类)会在列表页使用相对时间,在详情页使用绝对时间,时间颗粒度也是依情况而定;并且会随着时间推移,在某一时间节点前把相对时间转换为绝对时间。

vivo 互联网中心 UED 团队微信公众平台
期待每一份注视的力量
编辑|Derrick
var first_sceen__time = (+new Date()); if (“”== 1 && document.getElementById(‘js_content’)) { document.getElementById(‘js_content’).addEventListener(“selectstart”,function(e){ e.preventDefault(); }); }

