前言
在日常的生活工作中,时常能看到很长的文字,比如协议、规则说明、教程,用户经常很难找到想看的内容,读起来也很吃力,有没有更好的形式呢?
快手商业化中有众多的业务线,每条业务线都有协议与规则说明的长文,如下:

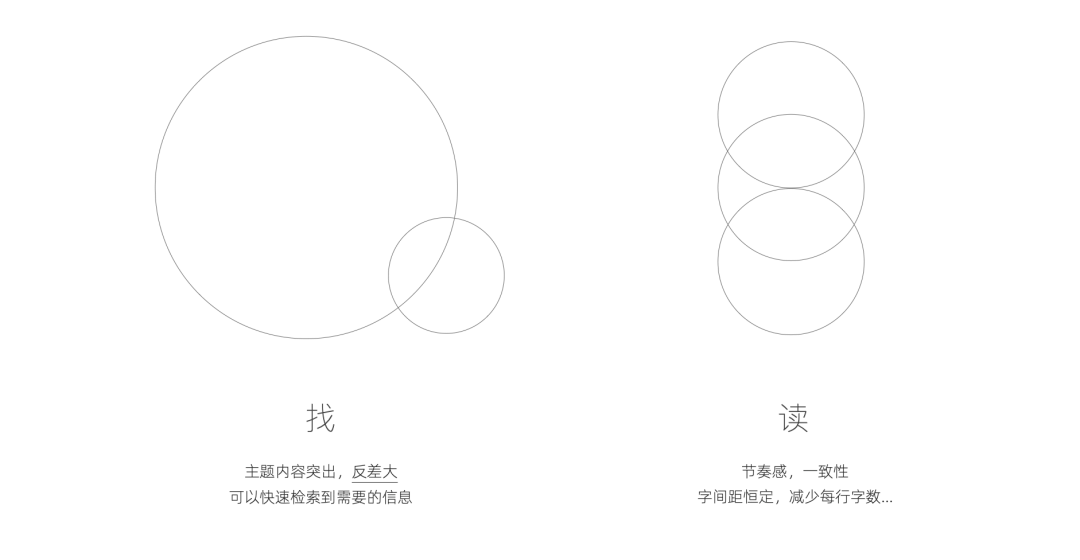
这类长文的体验分为两方面,一个是“找”的体验,一个是“读”的体验
找的体验需要突出关键信息,反差大,快速找到重要信息;读的体验要注意节奏、字的属性、字间距、行间距等等,以及对于文案的写法

其实我们的用户诉求是包含了找和读:他是会带着问题,比如说我需要准备什么材料,然后进来看,找“材料”相关的字眼,再去读具体的内容

01
找的体验
首先去看了同类设计,移动端中大段文字的场景并不多,设计样式也大多比较常规,发现苹果有些排版有不一样的思考

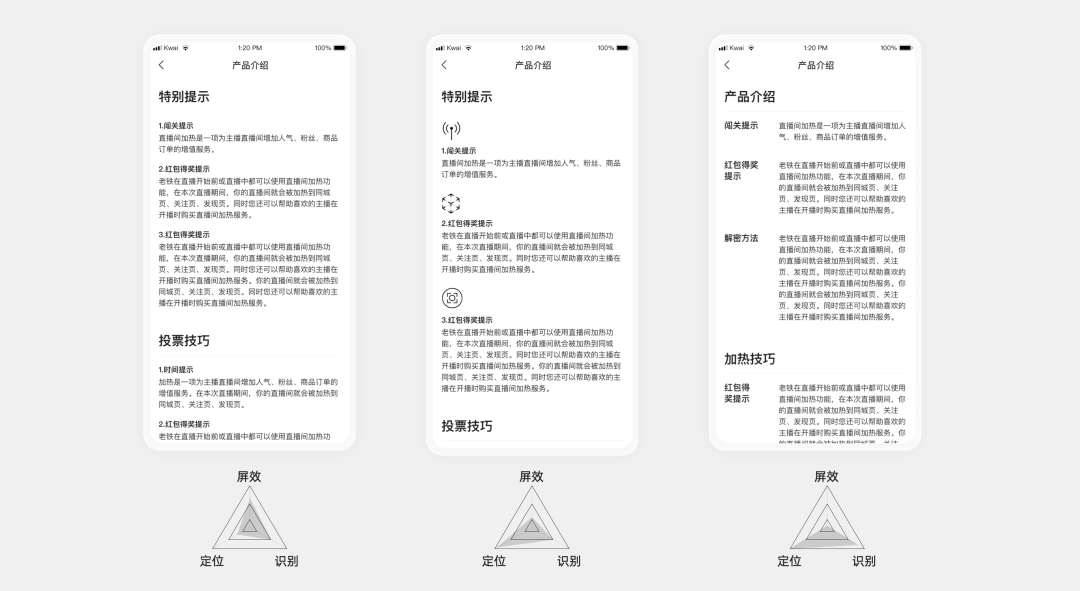
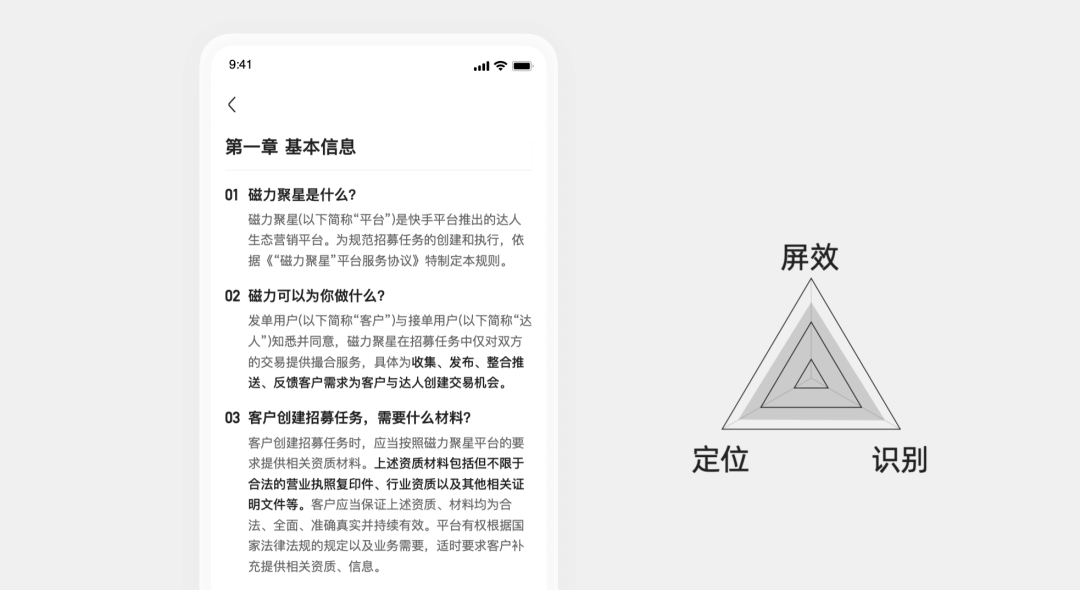
我们也根据苹果的设计方式出了三版方案,发现在“找”的三要素:①屏效;②定位(找想找的内容);③识别(识别出内容是什么)上都各有短板

我…..
陷入了困惑,晚上也没睡好觉,难道没有好的做法吗?
我决定,让自己格局打开~
上升一个维度,脱离UI设计,去更广的设计中,找一个好的“找”的体验

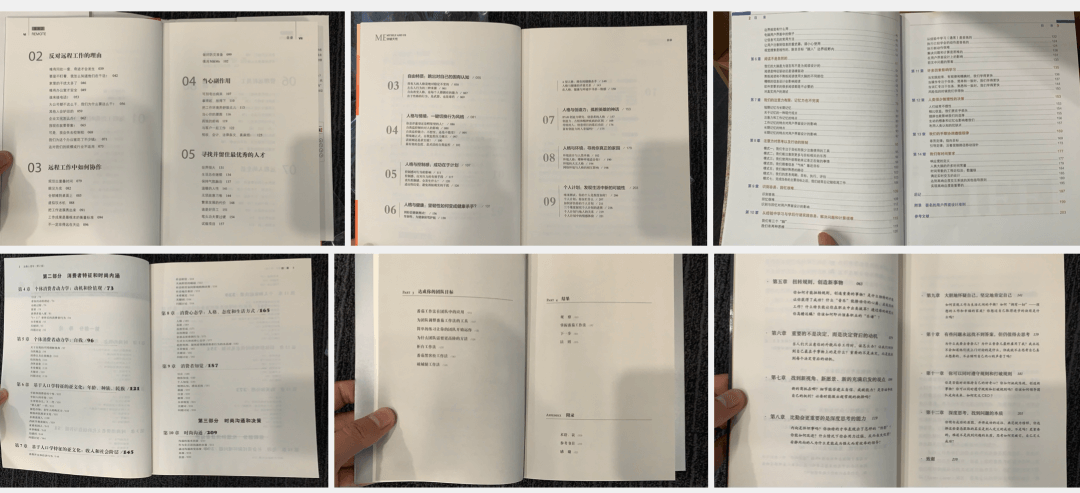
首先找到的是书籍,书籍目录就是一个很成熟的“找”的体验 ,发现了目录很多的相似点:左边一个大数字用来定位 ,右边大标题来找主要内容,再放详细的小字内容

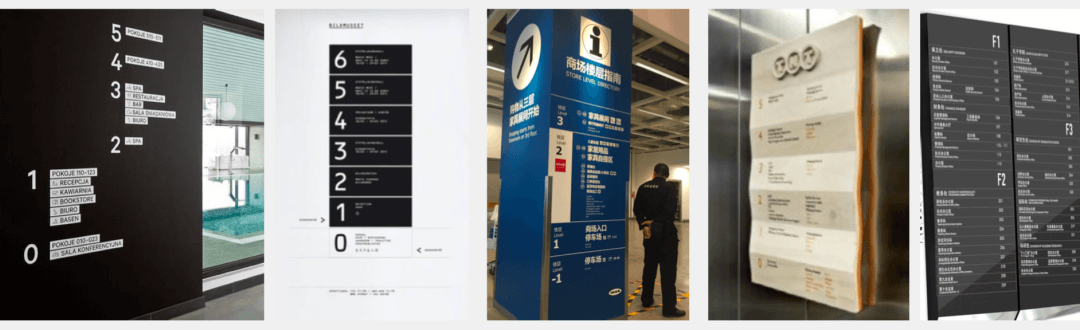
导视系统也是一个成熟的找的体验,而且和目录有很强的相似性

从以上形式吸取到几个优点:① 数字突出于整体,能帮助划分区块;② 因为有错位,数字区域与内容区域的分开会很清晰;③ 再通过大标题文字来识别信息,找下面的内容

根据这个形式做出了这个方案,这个方案确实兼顾了 屏效定位性识别性,解决了“找”的问题

02
读的体验
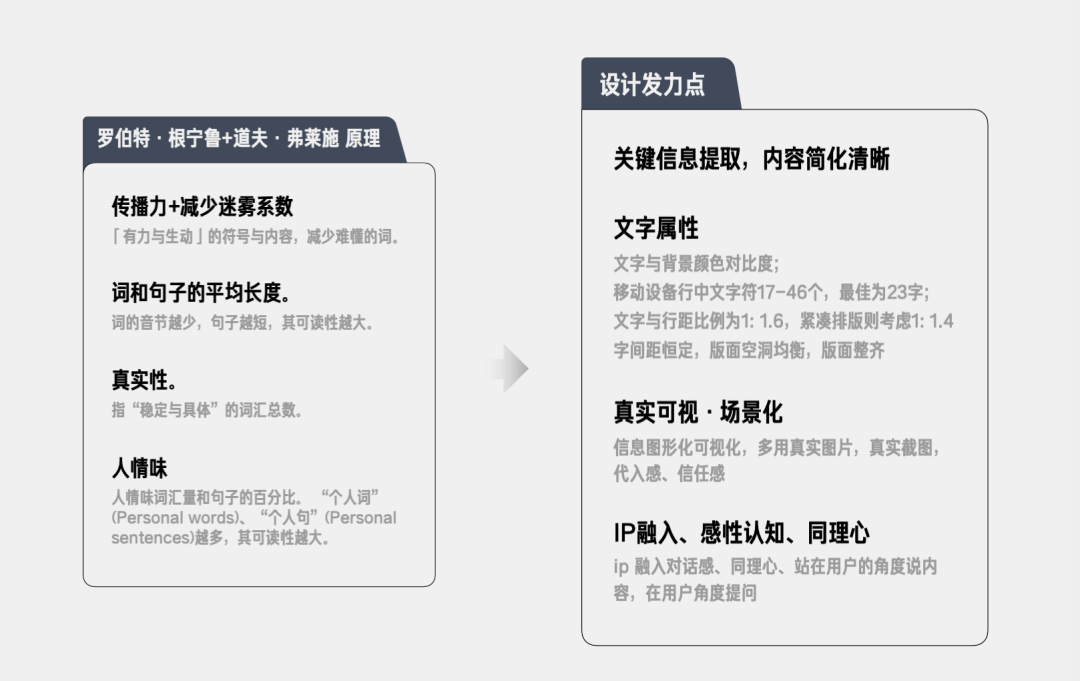
接下来是“读”的体验,根据可读性研究整理了设计发力点,从这四个方向进行“读”的优化

1.关键内容提取
帮助用户找到关键信息(也就是重点内容加黑加粗)
2.文字属性
①字色: 可以在网站https://colorable.jxnblk.com/e1e1e1/171a19上进行实验,来达到比较好的对比度,需要避免白色纸上用纯黑色字,会刺眼;
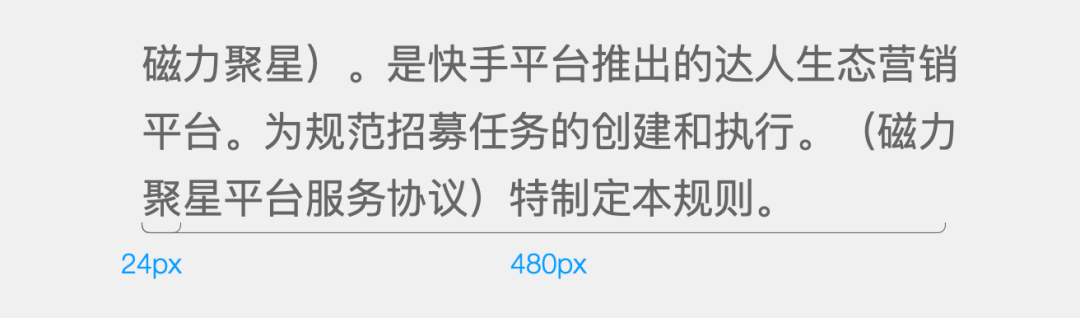
②每行字数: 移动设备每行中文字符17-46个,最佳为23字;
③行距: 关于这方面信息很多,有看了大量的相关研究

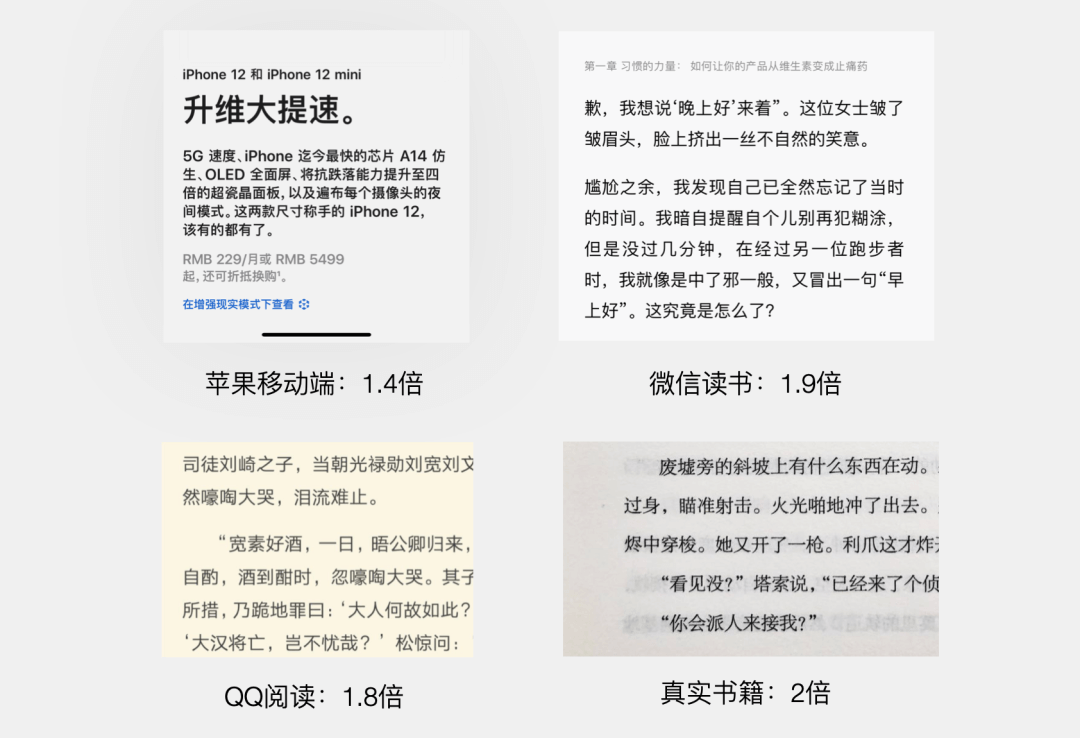
总结如下: 行间距太大,像微信读书,确实读的体验好,但是会影响屏效,影响“找”的体验;但如果行间距太小,不利于专注于内容,会影响“读”的体验。
所以要兼顾“读”与“找”的平衡,就要兼顾行间距的平衡

④字间距恒定,版心空洞的均衡,版面整齐
字间距恒定: 字距会影响阅读速度,比如诗歌会用大的字距,让人读缓慢一些,所以字间距应该是恒定不变的,保持阅读速度的统一,下图右边样式是左右对齐,这样虽然看起来更整齐,但是会拉伸字距,影响阅读速度与阅读体验

如果是要求很高的排版,必须对齐的话,可以让行长为文字大小整数倍

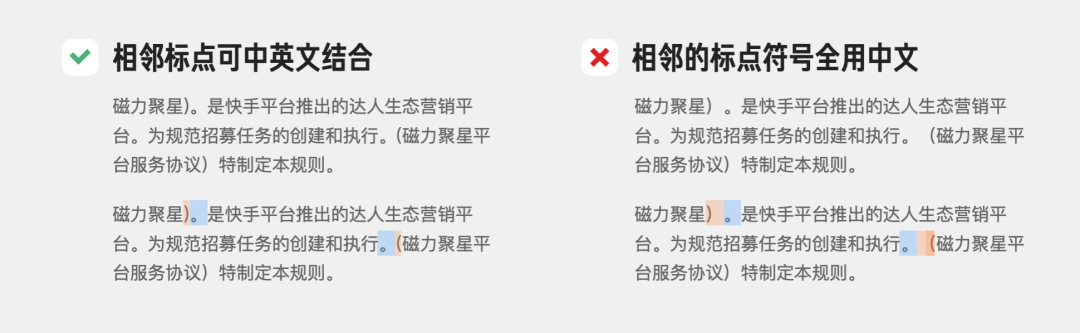
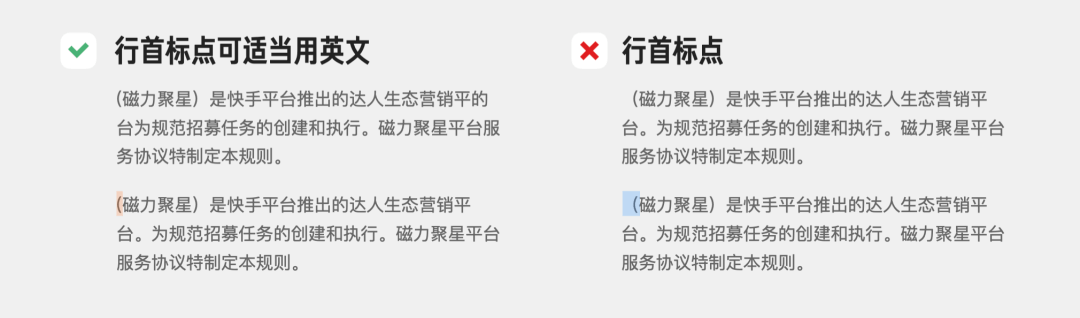
版心空洞问题:左边的相邻标点用了英文,整体协调,阅读顺畅;而右边的相邻标点是中文,造成了很大空白,容易让读者在阅读中被突然的空白打断,也影响美观

版面整齐问题:左对齐问题,同上,也是适当把行首标点改为英文,让对齐关系更整洁

文字属性综上所述,调整如下:①重点文字加粗加黑;②调整了字色;③每行字数控制为22;④行间距定到了取中的1.6倍;⑤修改了标点

03
真实感 可视化 场景化
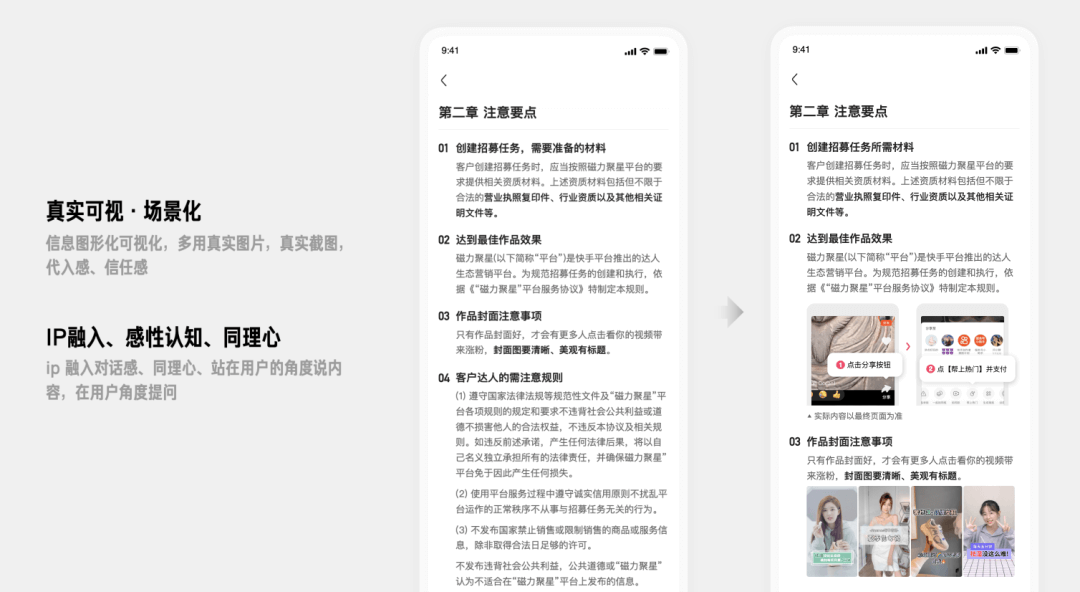
需要可视的地方尽量用更真实的 , 比如真实截图可以更好的帮助理解

04
IP 感性 同理心
在品牌与情感化的层面,可以适当用品牌IP,文案更有对话感,更「信达雅」,更有同理心。在同理心方面举个例子,比如教用户优化视频封面,应该给他们看得懂的、做得到的,像这种:

如果给用户提供以下这样的案例,用户做不到,或者制作成本过高不够实际,就没有意义

还有标题同理心,用户是带着问题来的,所以可以用他们的问题做标题,他们会更容易理解,比如我该用什么材料、封面想要吸引人怎么做,所以标题可以适当的用问句
综上所述调整如下
①添加更有帮助更直接的图片;②同理心的图片与建议;③把标题改为用户角度的问题

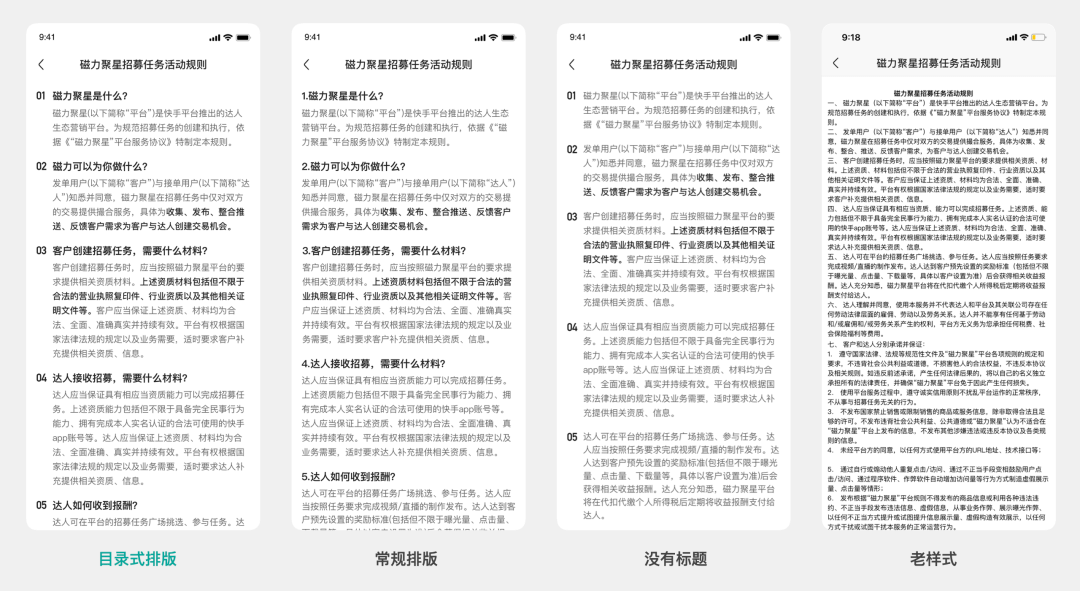
这样就从”找“和”读“的层面做了优化,由于是从书籍目录获得的灵感,我们就叫这个样式为“目录式排版”吧,接下来需要验证这个方案是不是真的更好呢?有多好?
于是用磁力聚星的规则,做可用性测试,找了34个线下用户

05
验证结果
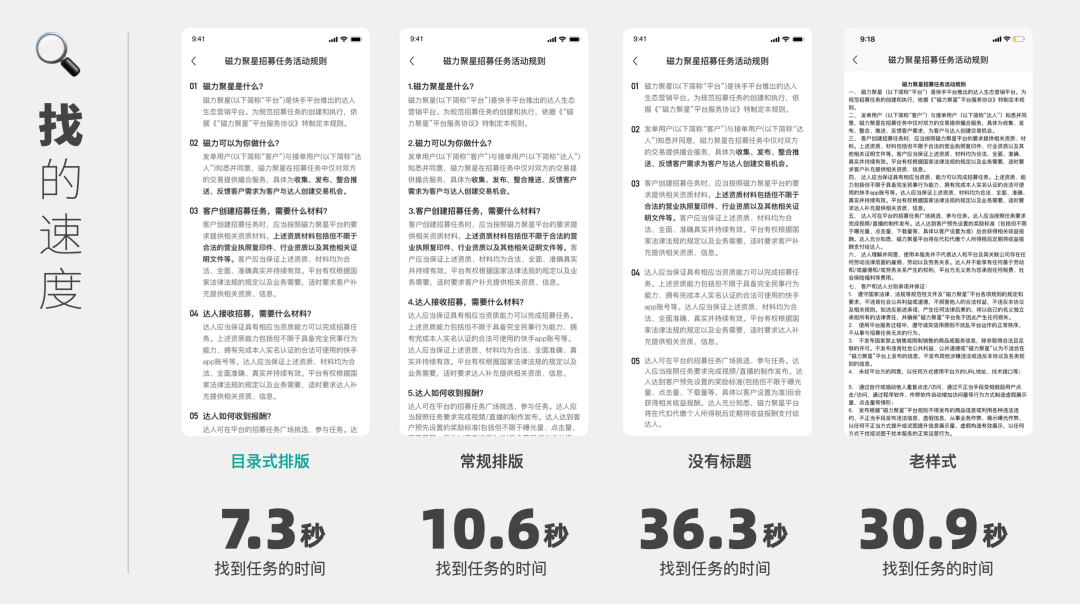
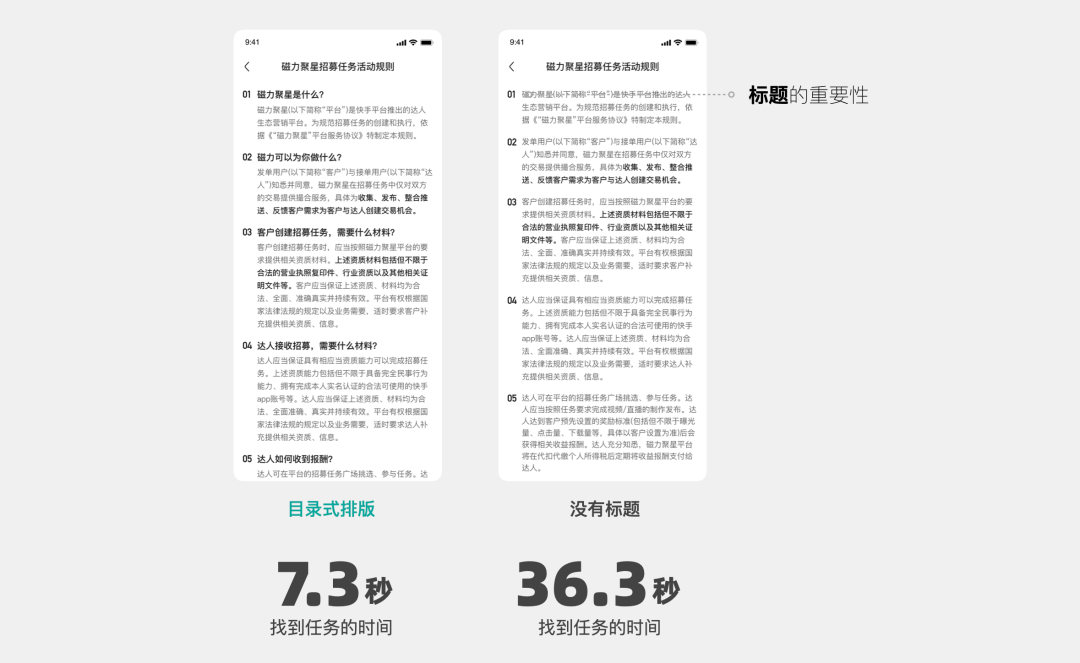
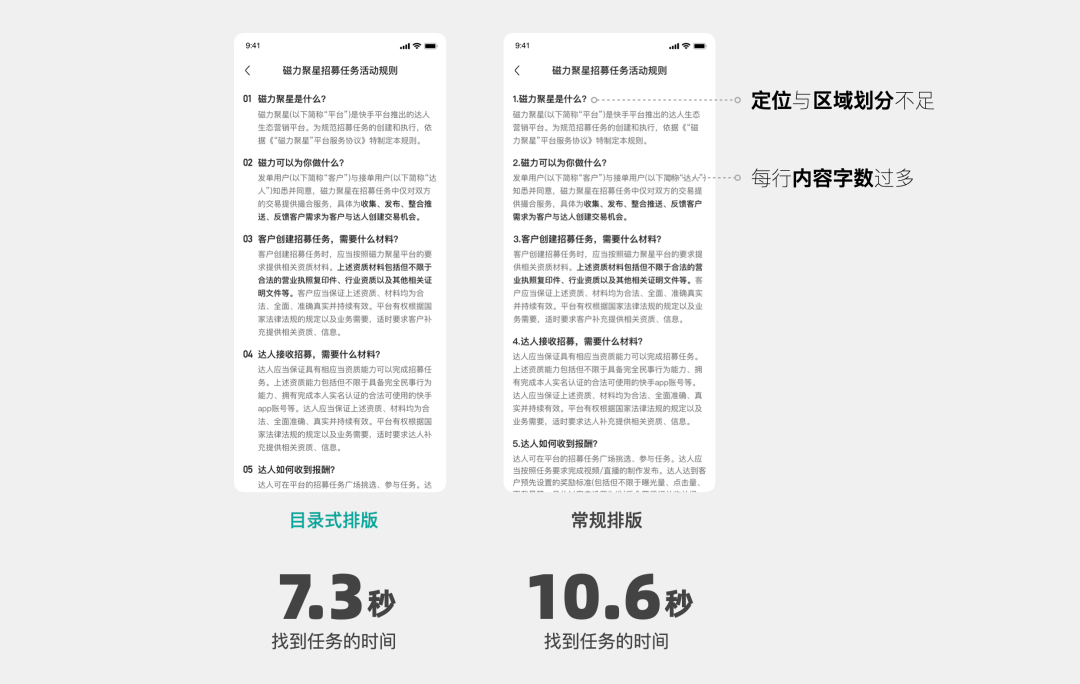
找内容的速度快了很多,不同的版本对比如下

通过标题的对比,能看到标题的重要性是极大的,后面类似业务,也可以以此为依据push业务方一起想标题

通过“目录式排版”与普通排版的对比,能看到也有一些优势,数字定位的作用+每行文字变少,都让“找”的速度变快了

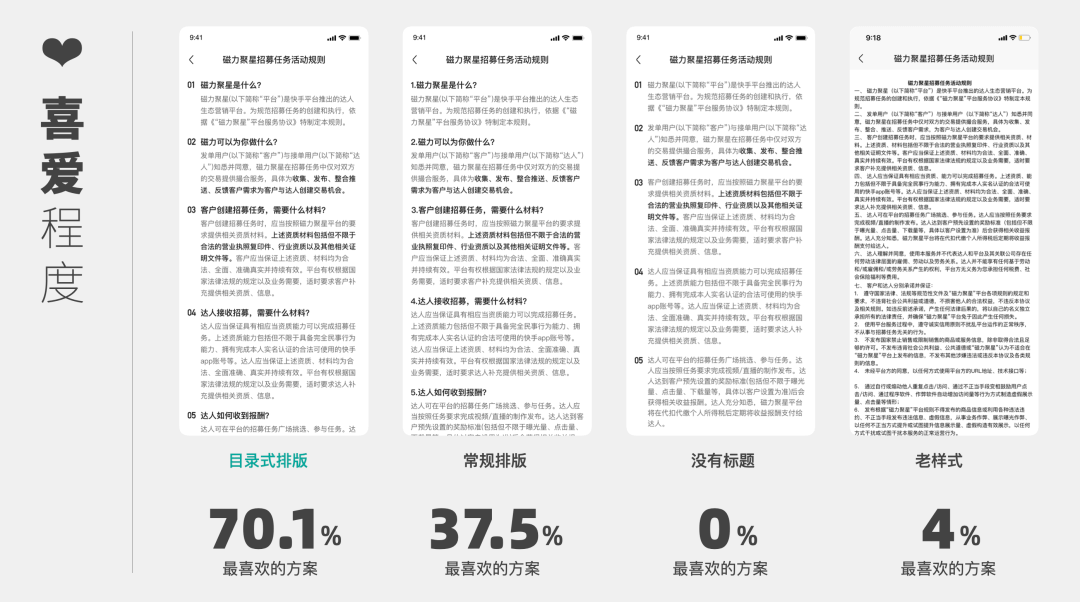
从喜爱度上来看,目录排版是大家最喜爱的。喜爱度愉悦度也是很重要的,因为会影响到用户情绪,进而影响客诉

感谢大家阅读~ 希望对大家有点点帮助~

