如何提升界面交互中的「信息识别」体验
【插件改版、图形和文案的优化】

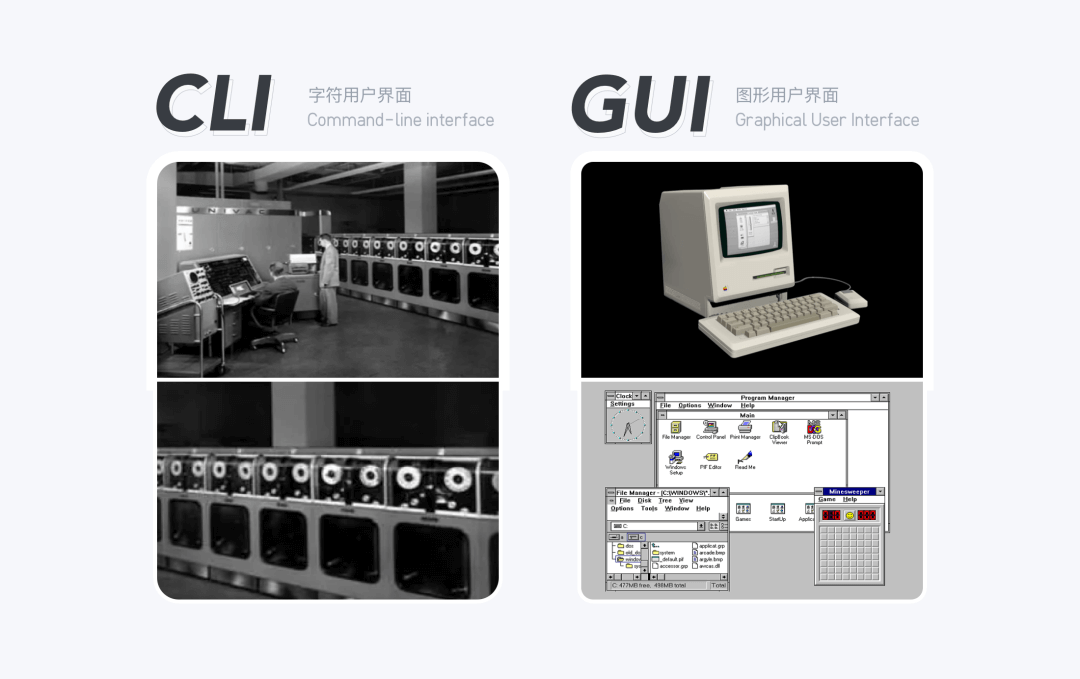
自上个世纪70年代图形化的人机界面出现,人与机器的对话从特殊命令行交互变为直观的图形界面,到后来语音、视频、动作等多模态的发展让人和机器的发展有了更多自然、直观的交互场景。

图形化的人机界面在当前仍是非常主流的交互形态,如何将界面信息直观、高效的表达给用户,是我们经常遇到的问题,尤其是系统复杂、业务垂直的产品。
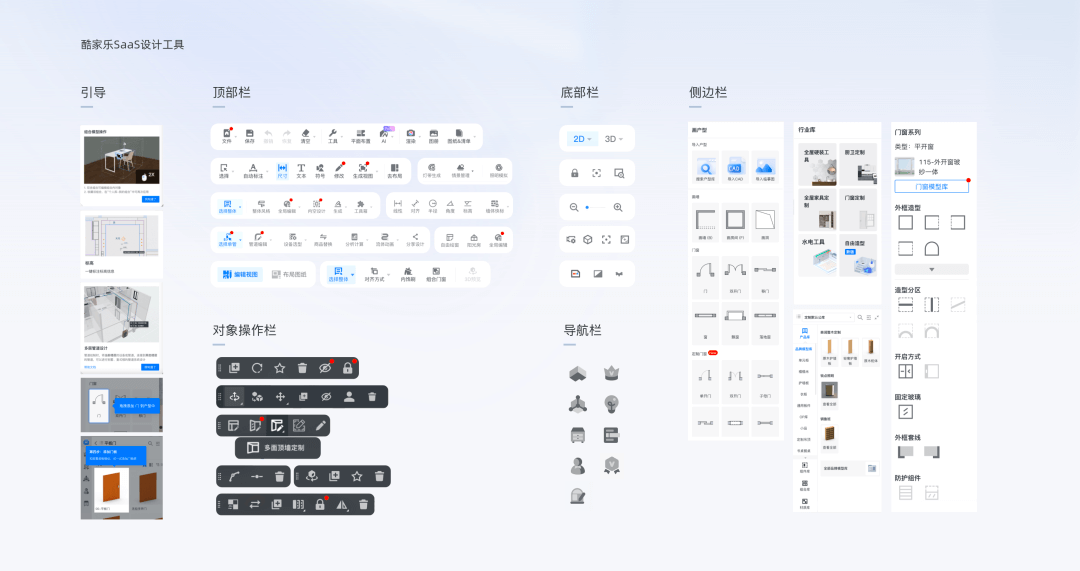
群核科技下产品正是这样的特点,以酷家乐云设计工具为例,系统交互结合各行业垂类场景,各种命令、操作、引导、画面控制等信息的表达很容易让用户疑惑。
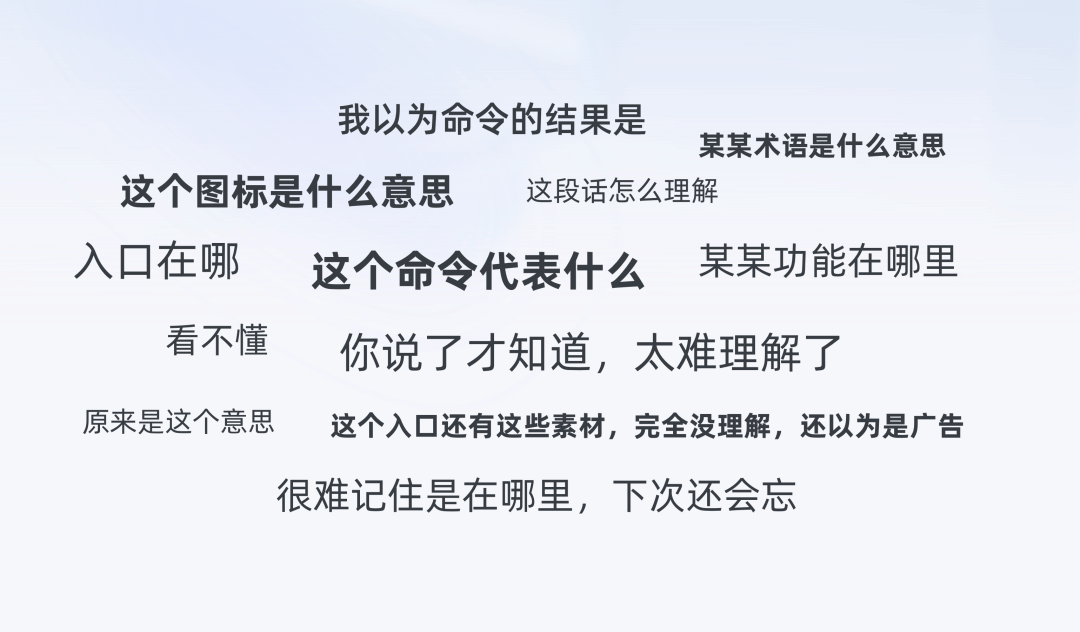
举个栗子:

“看不懂、没明白、我还以为是…”等基础信息表达的问题掣肘了交互的基础体验。

因此,如何提升用户整体的「信息识别」能力,成为了我们的项目课题。
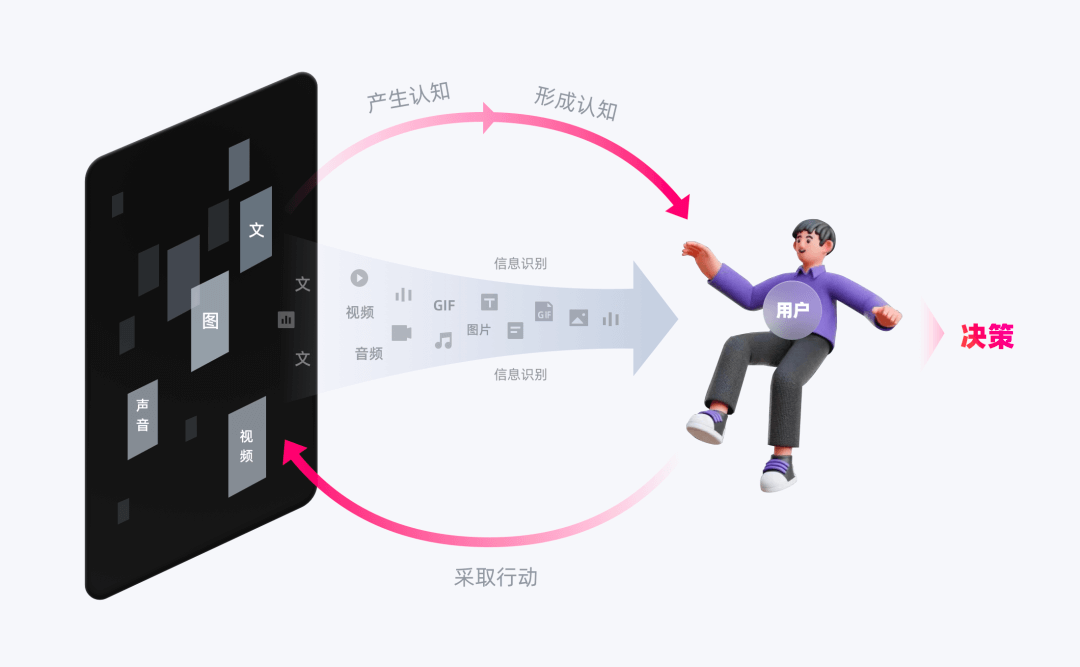
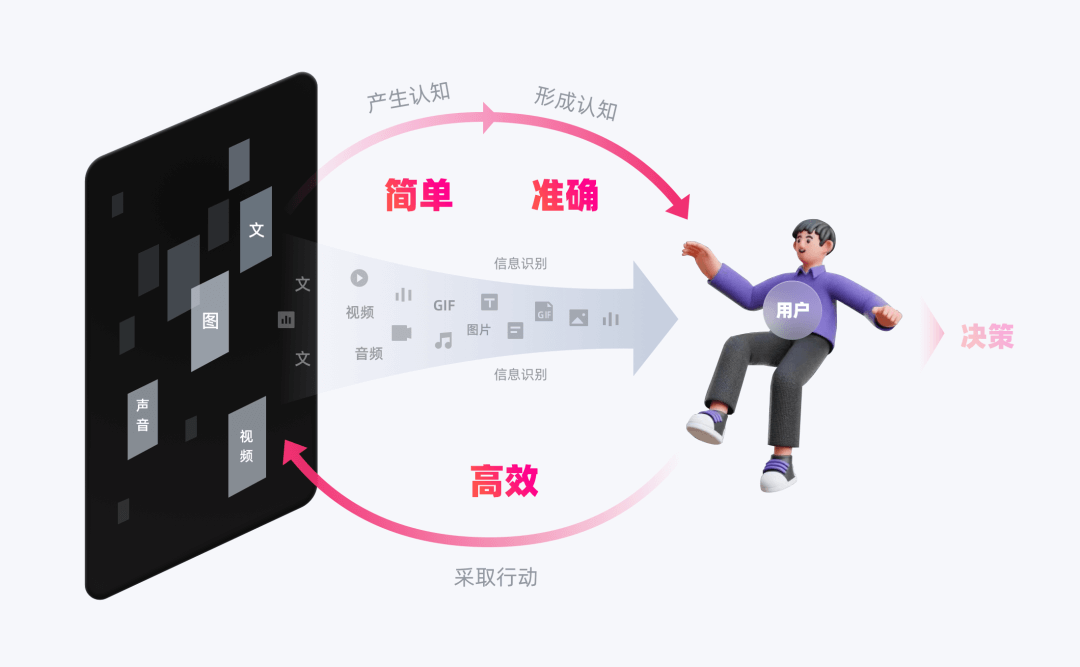
信息识别,可简单理解为:感知到(看到/听到)信息,并能够理解它。本质是在用户与界面交互中,会经历「感知信息→认知信息→做出决策与行动」的历程,从感知到认知,是信息获取和辨识理解的过程,即「信息识别」。

所以课题主要探索的是:如何体系化的设计「感知上简单、认知上准确」的信息,让用户与界面的互动更高效、流畅。


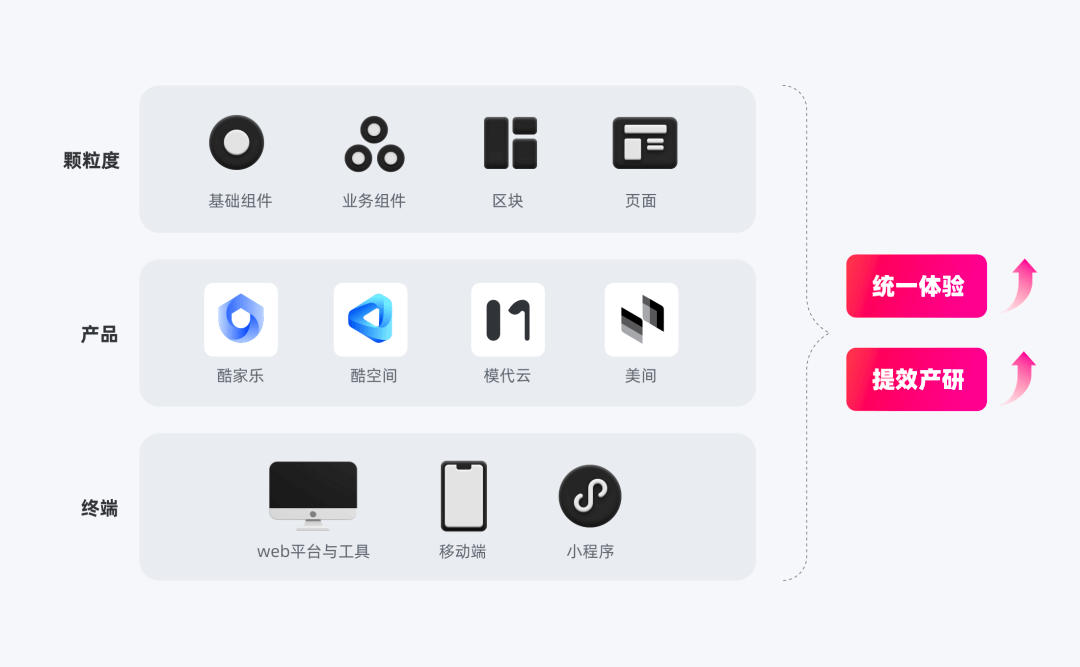
群核UED搭建设计规范体系已有多年,即便有相对丰富和完整的设计体系,我们呈现给用户交互界面仍有体验不一致、操作难理解、同一对象不同表达的问题,为什么?
以组件为例,目前设计规范制定过程中,产出很重要一条的逻辑是“可复用单元”,如基础组件、业务组件、模板等,通过将重复元素在代码层统一,从而实现在用户侧一致的操作体验。

随着产品功能的上线,文案、图标、图像等大量小颗粒度元素,成为了用户最先感知、频率最高、也是非常制约进一步交互影响因子。
这些因子又存在多样化、场景散、分布广、规律性弱、参与定义的角色多的特点,加之没有规范和有效的管理,导致用户侧使用起来充满疑惑、操作受阻、甚至客诉。
小结
因目前规范体系针对文字、图形基础的信息形式覆盖不够,加之此类场景高频、体验问题频发且会持续的现状,参考行业大厂对此类信息设计的重视程度。
所以,信息识别项目是针对产品界面中大量小颗粒的信息载体当前不规范、体验质量参差等问题,来体系化解决当前图、文信息单元的体验不规范、识别效果差的问题。
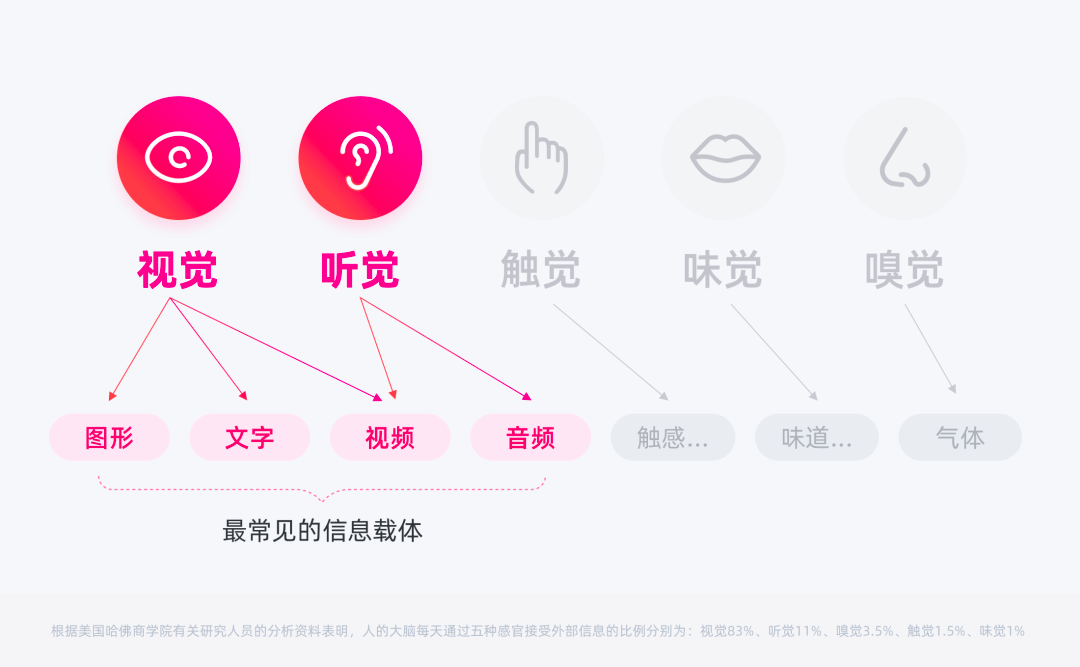
在产品界面中信息交互过程中,信息最为常见的四种载体:图形、文字、音频、视频(全景图、gif图、动效图在大类暂时可算图形,不作细分),而图、文占据了绝对的比重,所以需要重点关注图、文信息的识别体验。

根据美国哈佛商学院有关研究人员的分析资料表明,人的大脑每天通过五种感官接受外部信息的比例分别为:视觉83%、听觉11%、嗅觉3.5%、触觉1.5%、味觉1%(数据暂不涉及短视频直播领域)
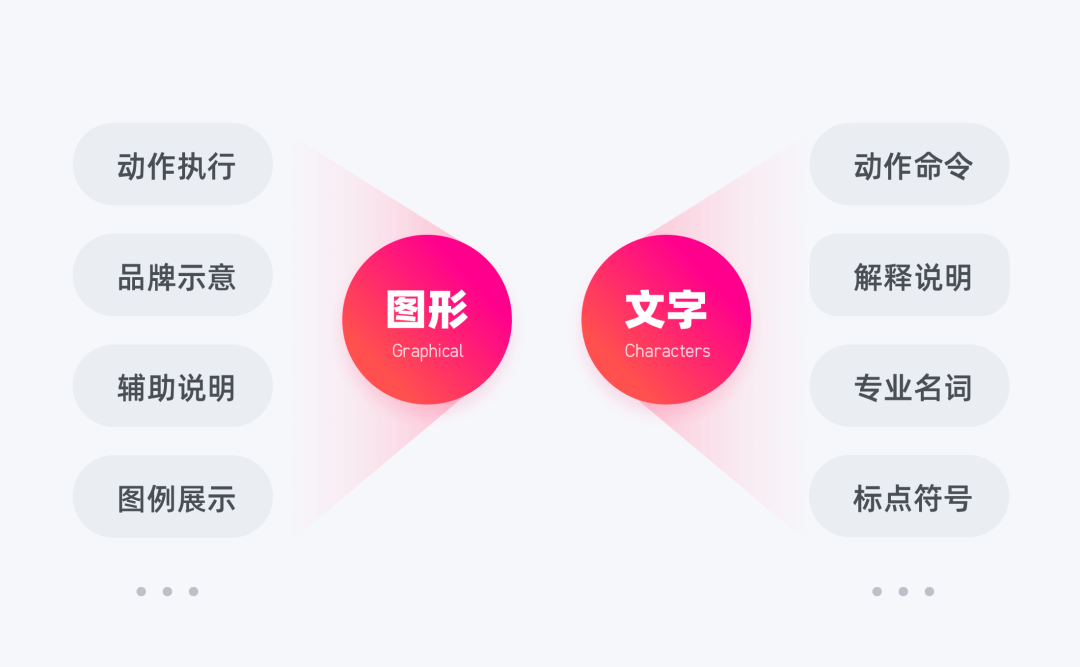
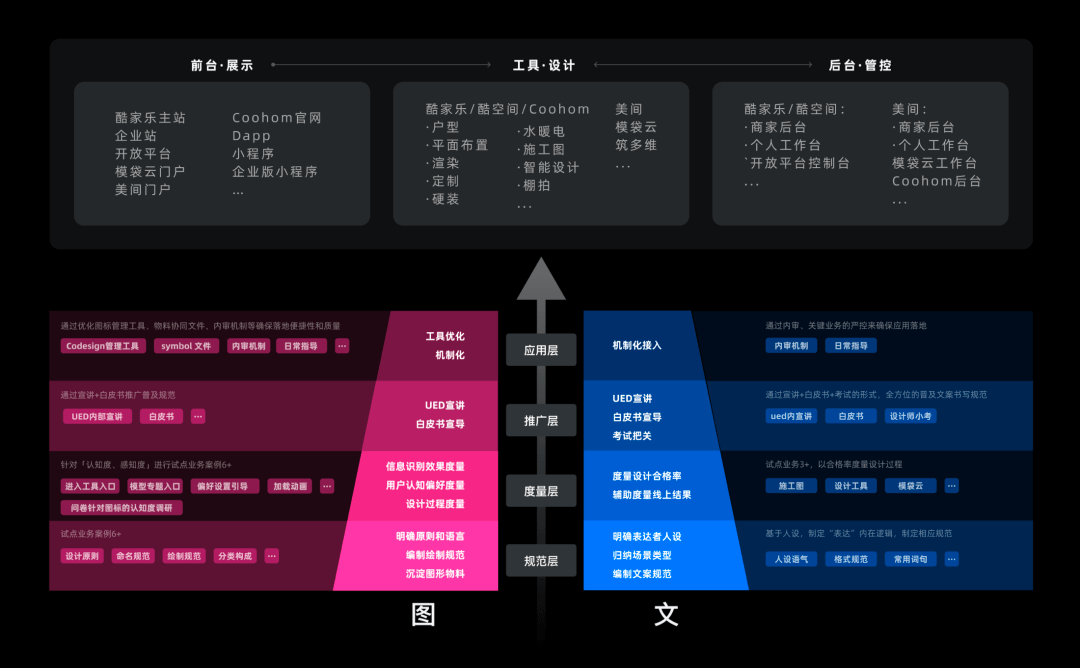
在群核体系下的产品,图和文分别是有哪些?

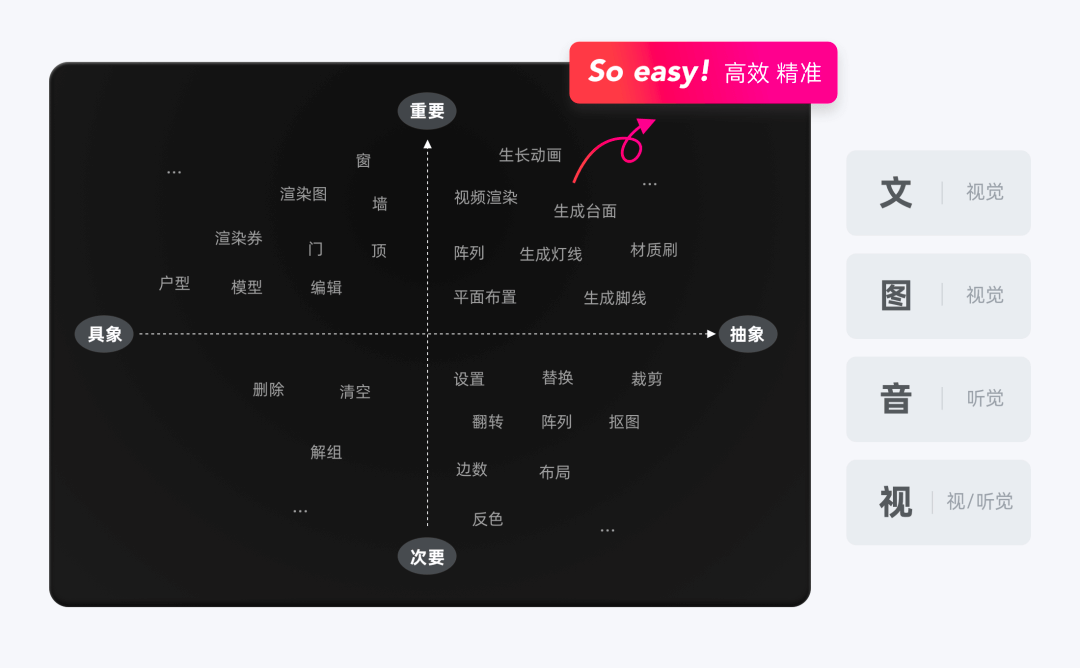
- 在界面中以图形化的形式表达动作、品牌、说明等信息,让用户能直观的感知到信息的含义,图形的类型有:动作执行类操作、品牌示意、辅助说明、图例展示4大类型;
- 在界面中以文字的形式表达信息,主要文案的类型有:动作命令、解释说明、专业名词、标点符号。
如何提升以上几个类型的信息识别体验:直观的图形提升信息识别的准度和效率、规范的文案提升信息表达的精准度。
直观的图形提升信息识别的准度和效率
以下几个案例是项小组试点探索验证信息表达优化如何对业务有效的验证,可以直观理解图形的准度和效率对业务指标有哪些影响。
案例1:工具入口的图形化表达
用户从工作台进入到设计工具,纯文本的表达用户很容易产生疑惑,在不改变业务逻辑的情况下,进行图形化表达。

用户进入到下一步的成功率相比原版提升了10.2%,因此可以说明图形化信息表达更有助于用户识别并进行下一步决策。
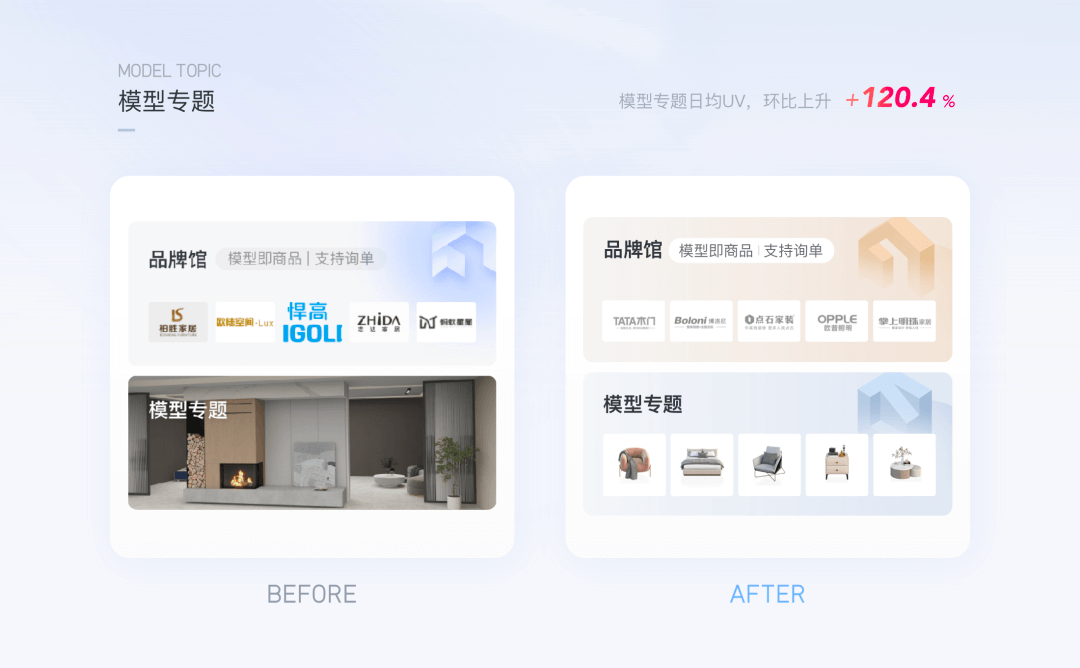
案例2:模型专题
群核下的设计工具,以专题化的形式聚类商家、平台推荐的模型是基本的运营动作,如下图,原本以真实效果图的方式展示模型专题,用户难以感知是方案还是模型。通过封面图形的优化:将核心的模型类型展示出来,用户能够预见里面的内容。

仅改版封面后,UV环比提升120.4%,此案例可以说明更精准的信息识别体验能够助力业务指标的增长。
案例3:对象菜单鼠标偏好设置
在设计工具中,选择对象唤出菜单,在酷家乐工具中可以设置为鼠标左键点击即唤出菜单(仅展示图标),也可以鼠标右键唤出菜单(图标文字结合)。

用户可以自定义偏好,但上线很长时间很多还是不知道如何修改,在对提示进行图形化调整后,发现切换点击数据提升了300%,因此可以说明更精准直观的信息能直接影响用户的行动决策。
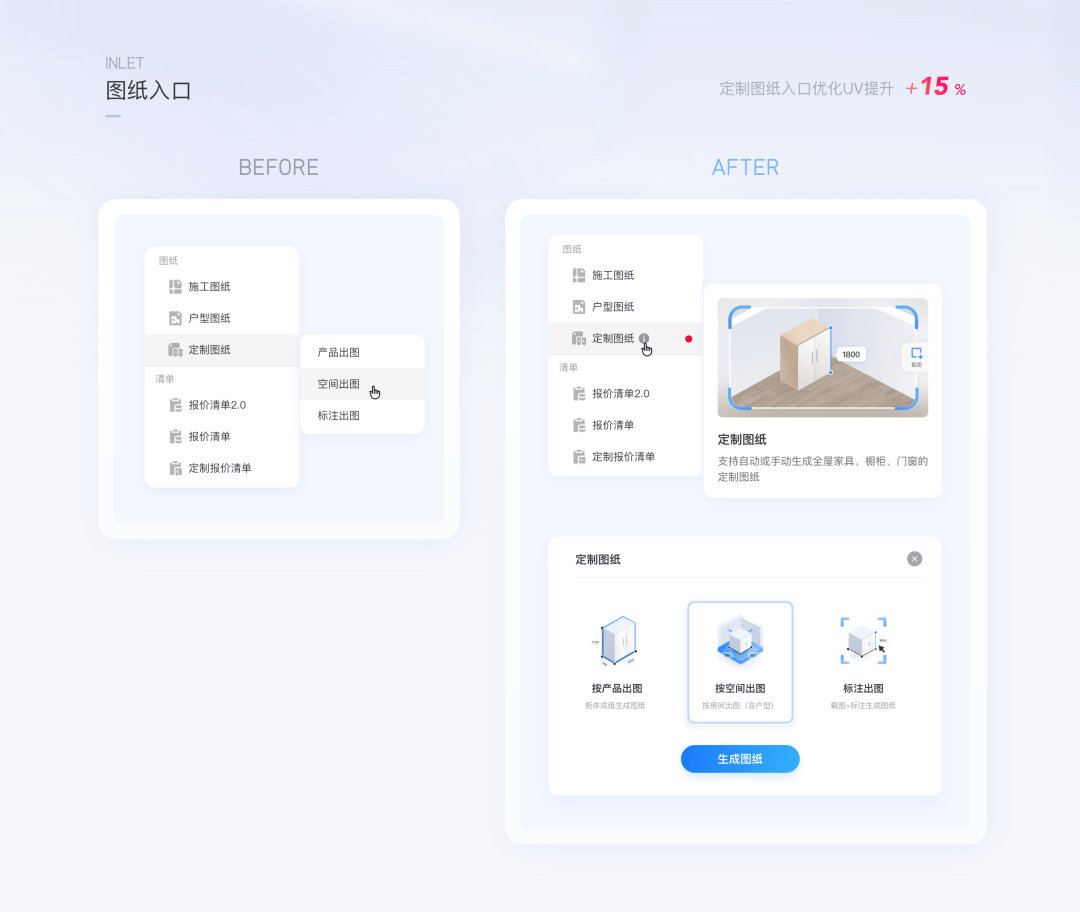
案例4:产出图纸的操作
在酷家乐工具中定制用户用户完成设计后,可以直接自动产出图纸,但由于之前操作入口的信息过于相似,用户难以决策点哪个是自己需要的,或很容易产生误操作,经过调研发现用户很容易混淆图纸类型从而生成对自己无用的图纸。

在新版优化中图形化的表达了图纸类型的差异,即便增加了流程步骤数,最终用户点击图纸的UV提升了15%,此案例可以说明,更精准有效的对象表达能吸引更多用户来使用此功能,对业务产生直接效果。
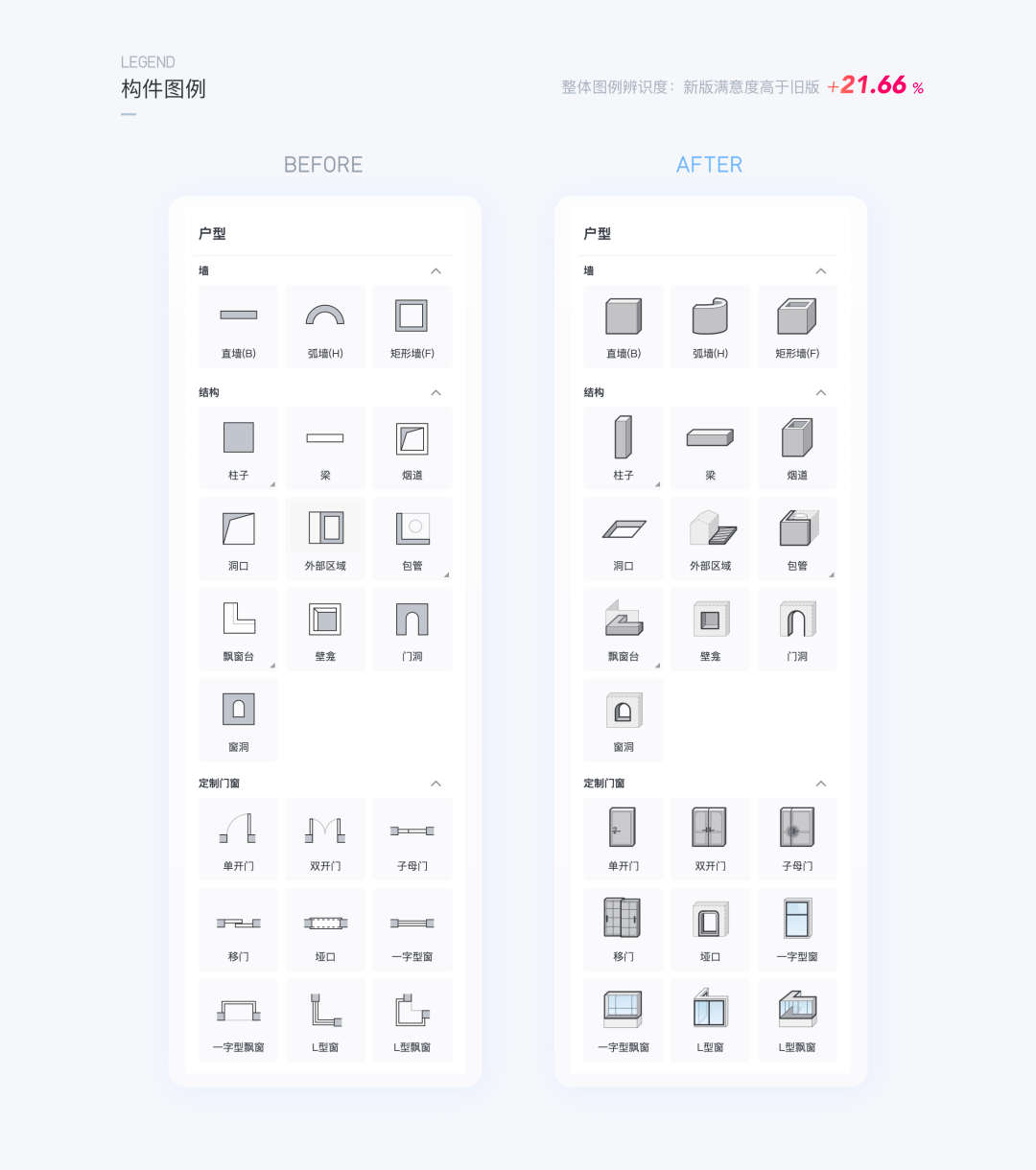
案例5:户型命令图例
户型绘制和调整是酷家乐工具的必经之路,由于对象间用2D图形图例表达比较难辨识出来准确意思,因此设计做了图形信息的优化,让命令更为直观,更高效的拾取命令操作。

上线后通过问卷调研用户满意度相比旧版提升了21.66%,因此可以证明,更精准的图形辅助用户更高效的使用工具操作。
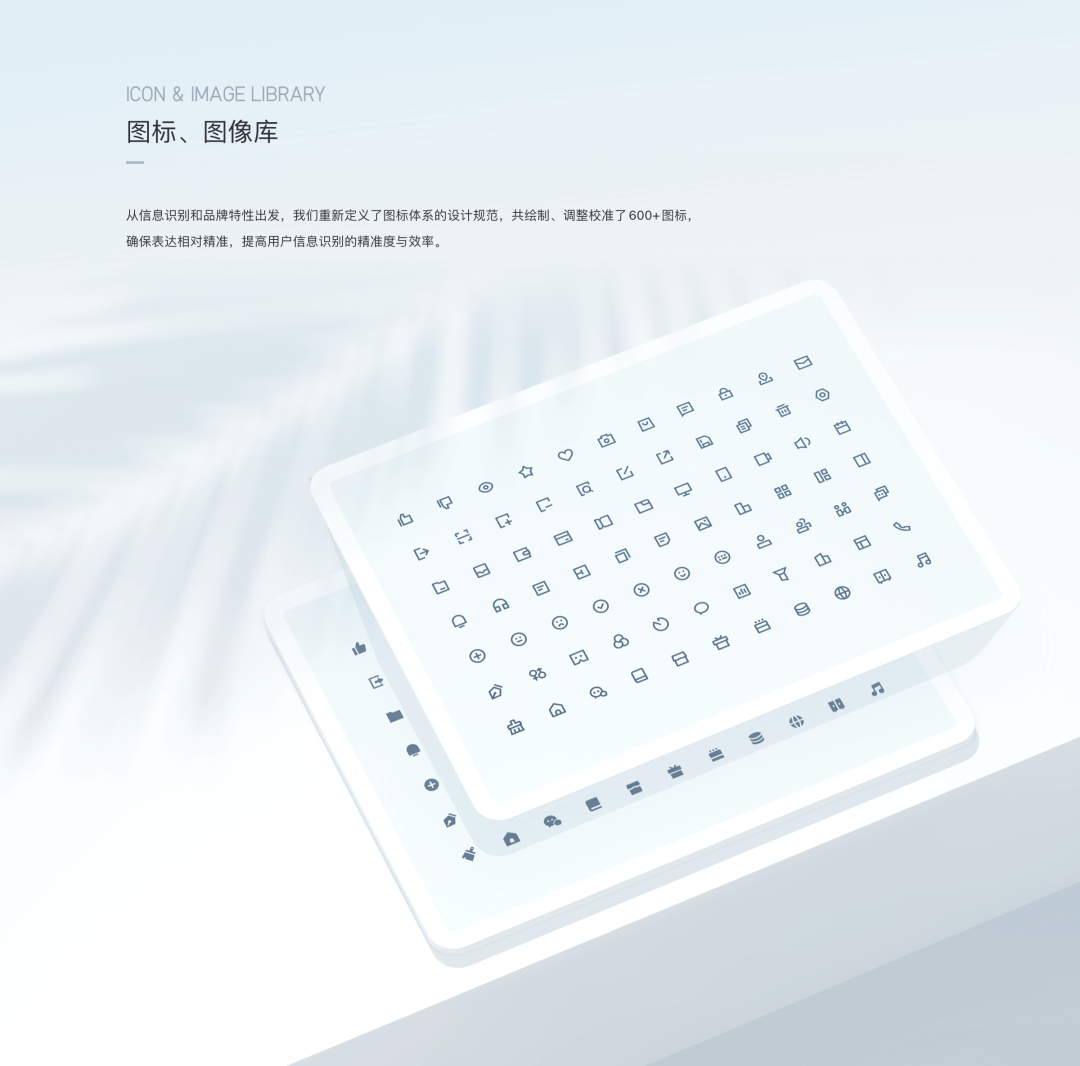
以上是项目小组在试验过程中的部分案例,不再一一列举所有的试验案例,可以看到信息表达的精准度、直观度是能够对业务产生直接的正向结果,鉴于群核下的工具产品有大量的应用图标图例,借此我们重新排查和校准了很多图标,确保表达相对精准,提高用户信息识别的精准度与效率。

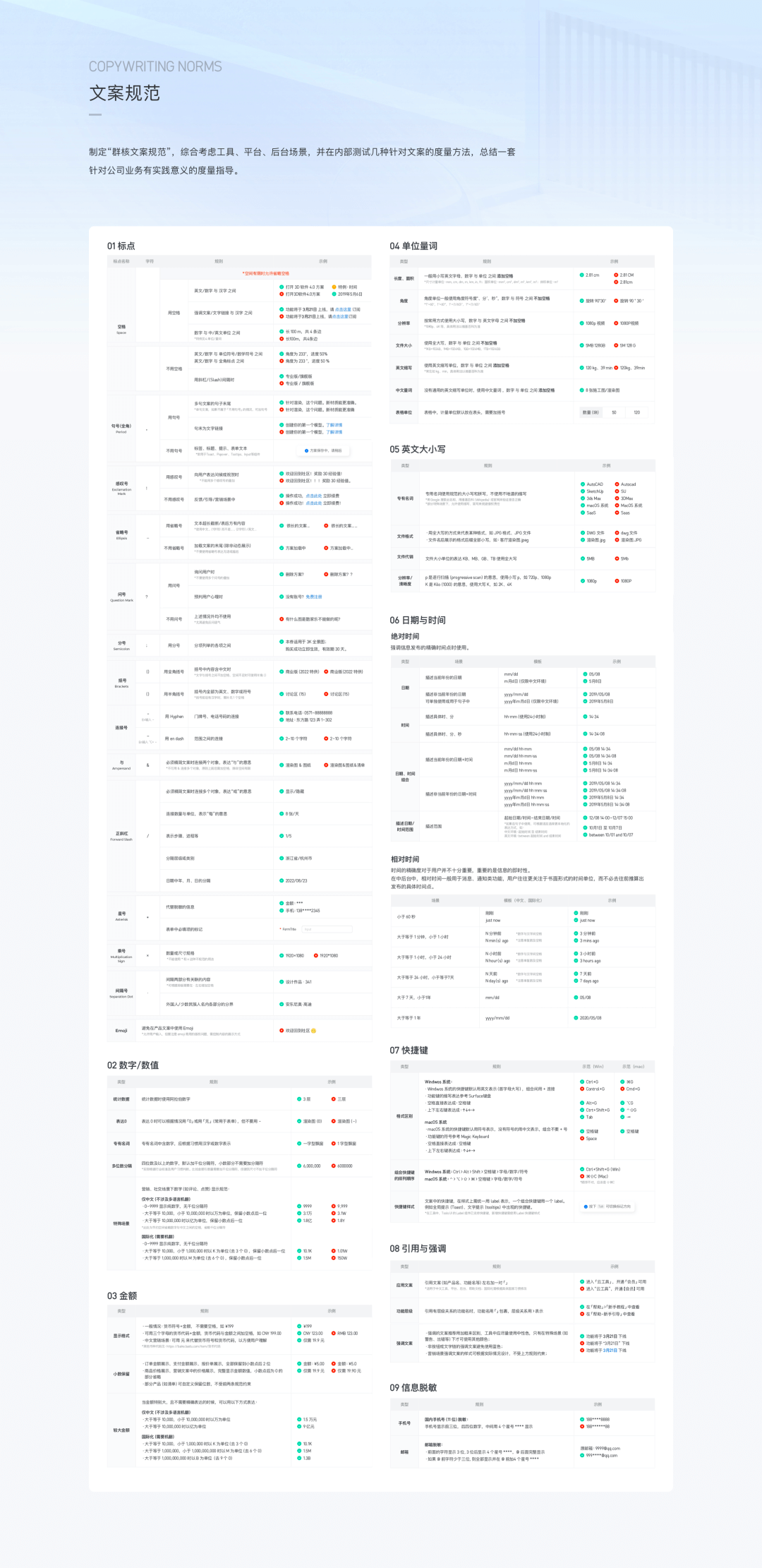
规范的文案提升信息表达的精准度
在界面交互中,文案作为信息传递的载体,占据的比重是最大的,在群核的产品中,我们规范了文案的表达提升信息表达的精准度,之前有针对工具文案做了梳理。
结合人设和语气确定,以及酷家乐定义“善解人意、理想、直率”的文案原则,在工具操作中我们梳理了以下几类比较容易出现问题的场景,试图通过文案来提升信息表达的精准度,从而让用户更流畅的进行界面交互。
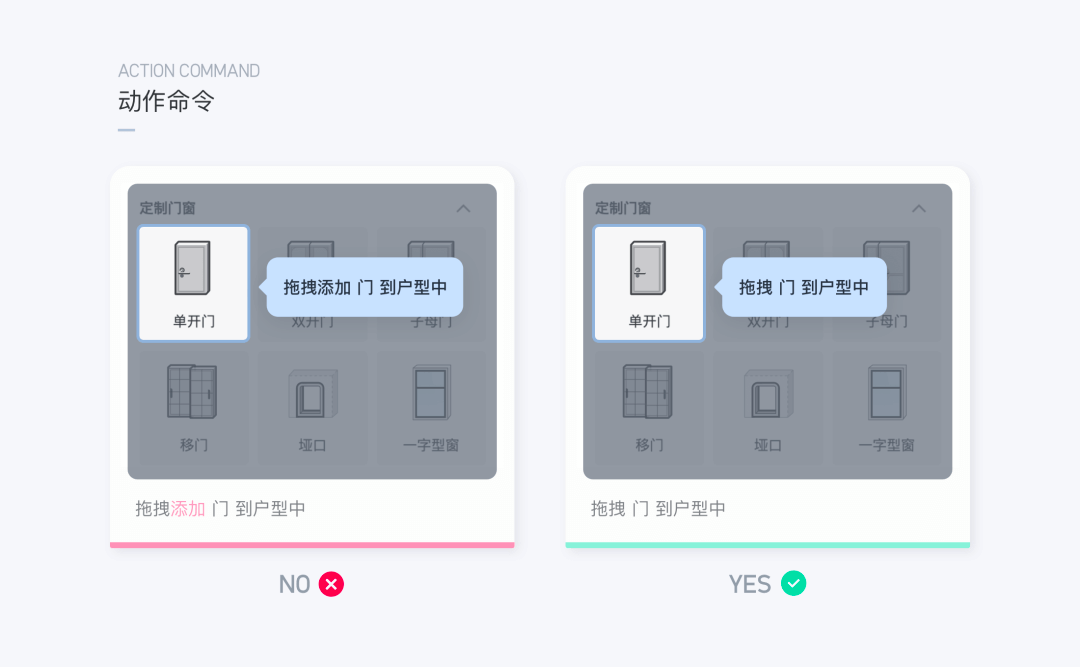
动作命令:结合直率的文案原则,简洁高效的描述命令动作

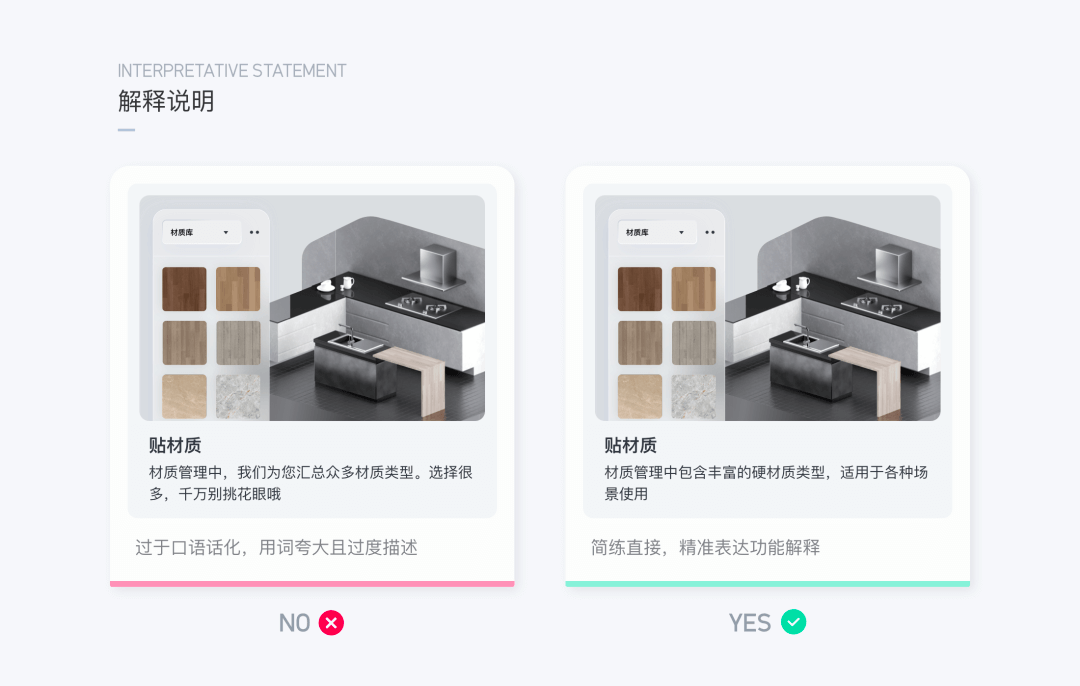
解释说明:结合理性、直率的原则,精炼的去解释内容

专业名词:结合善解人意和直率原则,避免让用户产生多重疑惑,专业名称平民化、通用化

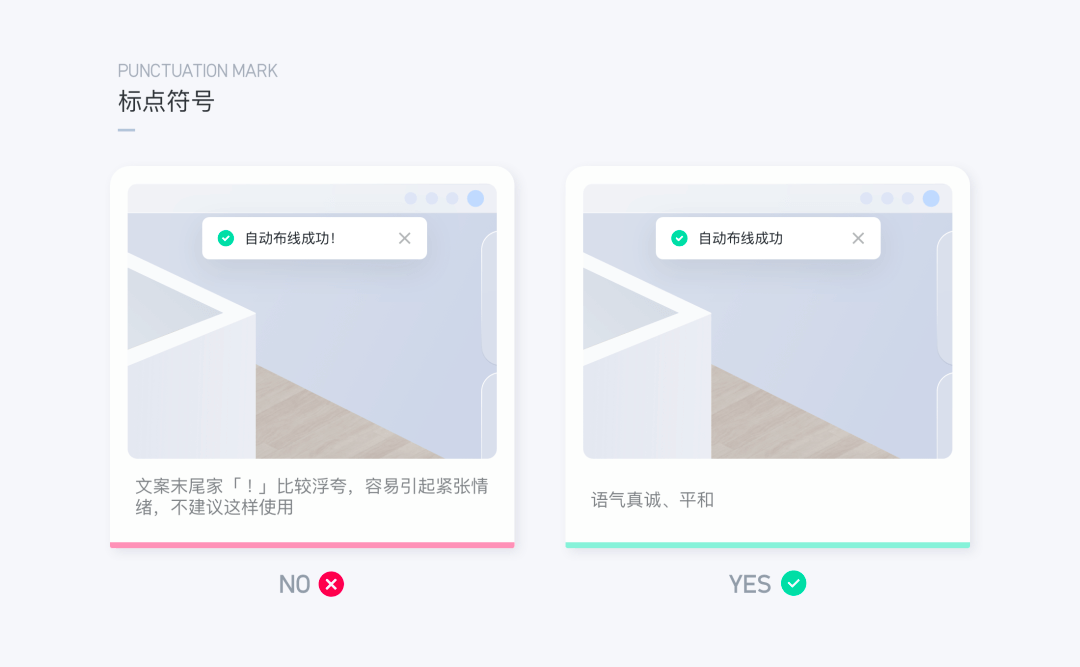
标点符号:规范的使用标点,以真诚、平和的姿态与用户进行沟通

以上仅是几个典型案例,在文案侧我们从工具到平台共收集100+常见问题和场景,完成格式规范8大类型,52+细分场景。
通过规范和调整文案表达的精准度、有效与简洁程度,助力业务更好的表达信息,为用户提供更流畅的互动体验。

总结
「信息识别」项目目标是为用户提供「感知上简单、认知上准确」的信息,让用户与界面的互动更高效、流畅。

体系化解决当前图、文信息单元的交互体验不规范、识别效果差的问题,因此这里不仅仅是定义了一些条例规范,而是从规范、度量、推广、应用层面全方位的发力,确保规范的合理性和可落地性,尽可能普及到核心业务线的落地、以及设计师最终建立产出优质信息识别体验的意识。

- 规范层:收集问题高频场景及问题,明确语言特性,归纳通用场景与原则,产出信息识别的规范;
- 度量层:关键业务试点通过以AB对比线上效果、问卷捕捉用户偏好、设计走查度量设计产出合格率;
- 推广层:以宣讲、白皮书等形式普及规范条例,建立一致的设计意识;
- 应用层:以工具化、机制化形式帮助业务应用与落地。
文案和图标设计看似是感性的、是零散的、难以管理的,其实是可以一直探索科学方法。从理论到实践到规范化,是一个系统的工程,之后我们将在更多的业务领域中开展实验,不断沉淀,让再小颗粒度的设计元素都有据可依,通过标准化的方式赋能更多业务解决未来面临的共性难题。
项目成员:看看、沙拉、亦陆、不戳

_注:案例中的部分数据仅作为演示数据
【特别推荐】
【视觉类:UI/创意】
【交互类】
【用研类】

