

前言
—
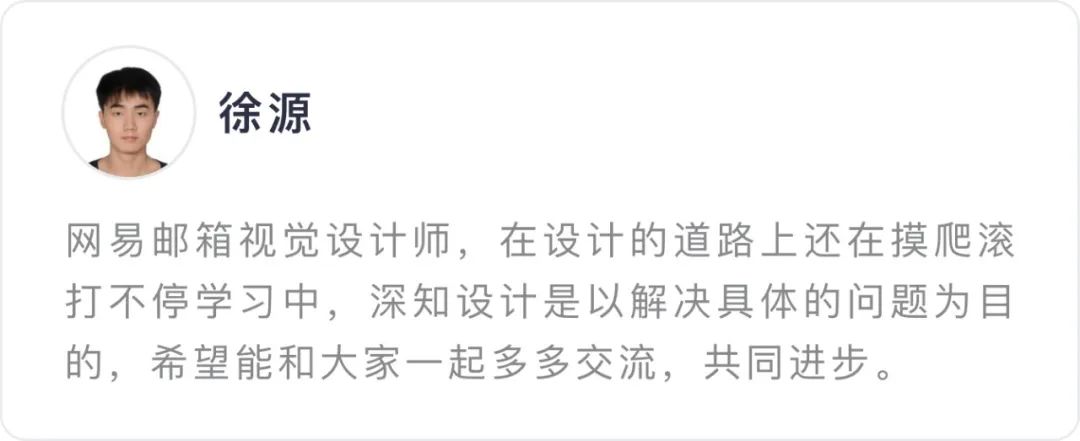
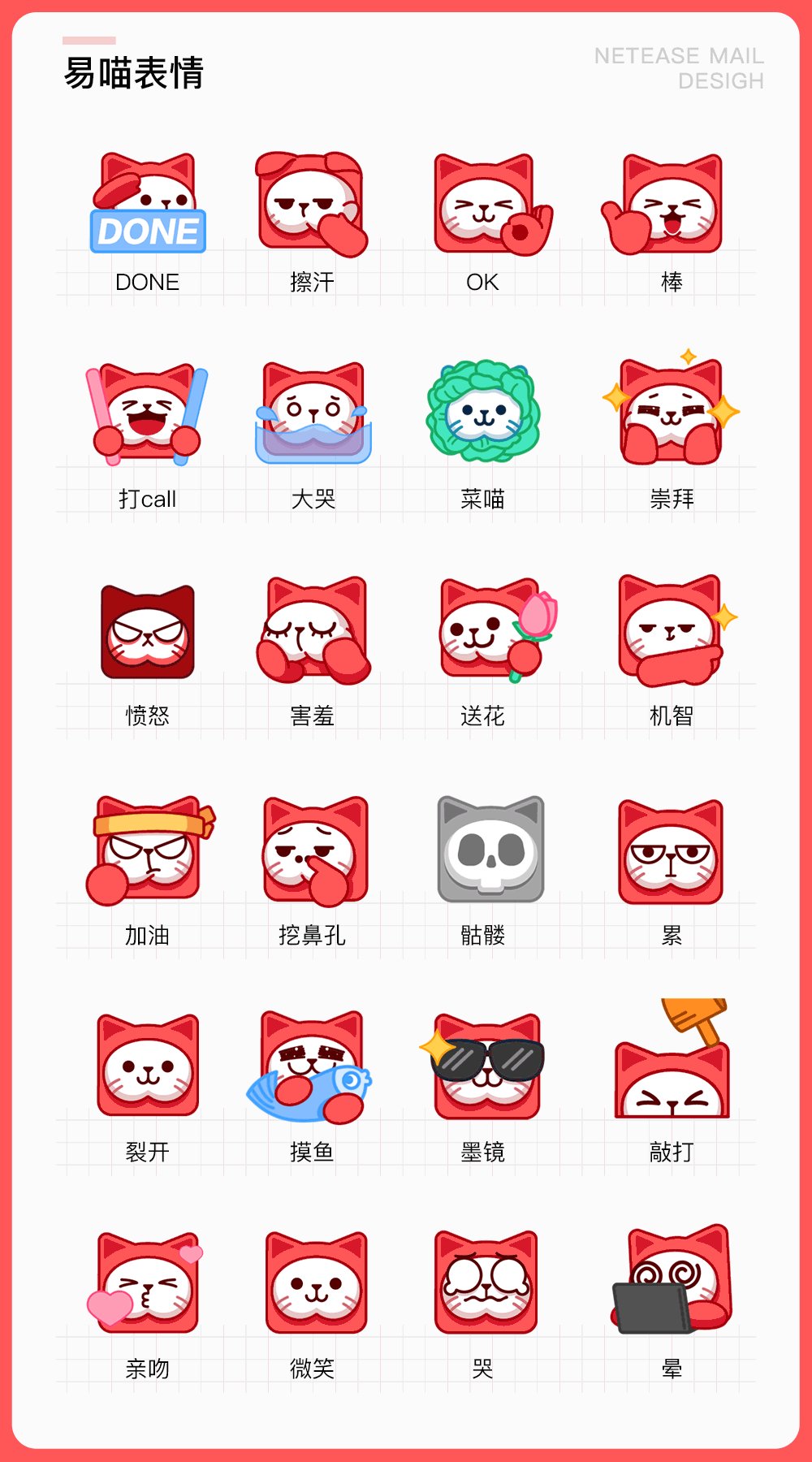
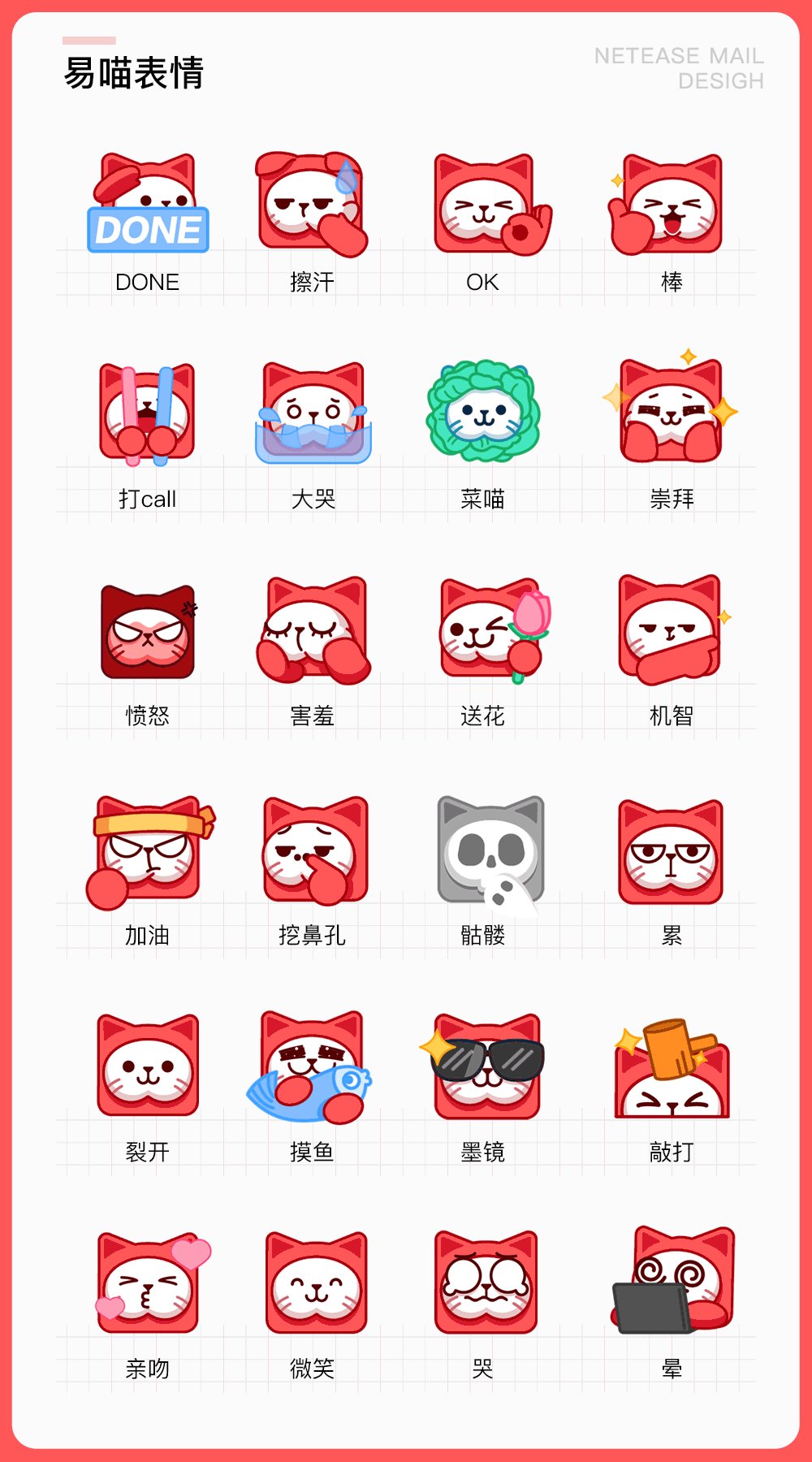
易喵作为网易邮箱团队的一员,想要让用户记住,需要我们尽可能多得丰富其应用场景。表情包作为人们网络沟通中不可或缺的工具,将其与之结合,可以有效地融入到用户的生活场景中。借此我们设计了一套以易喵形象为基础的微信表情包,并根据其情绪表现增加了相关动效表达。

易喵动态表情一览
—

Part 1
提升动效表现力的关键——动画12律
—
1978年,迪士尼动画艺术家弗兰克·托马斯和奥利·约翰斯顿退休后,开始写一本叫做《The Illusion of Life》(生命的幻象-迪斯尼动画造型设计)的书。这本书中就总结出了动画的12条原则。
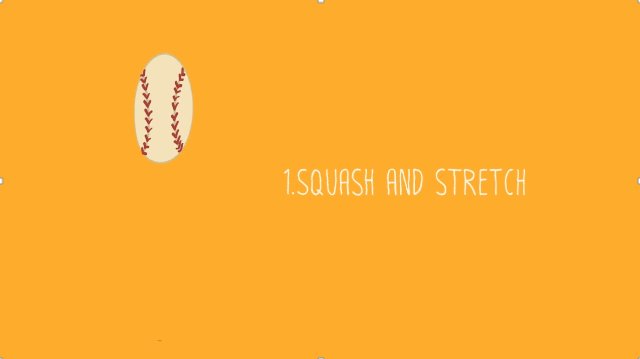
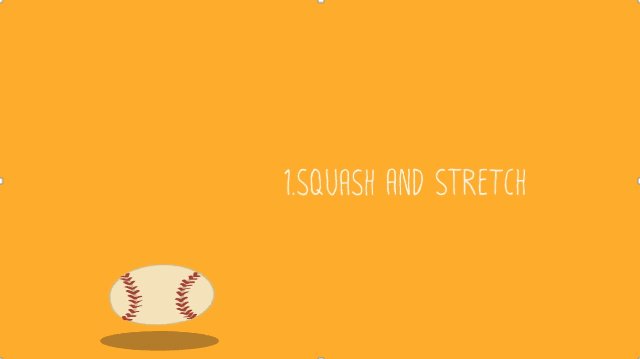
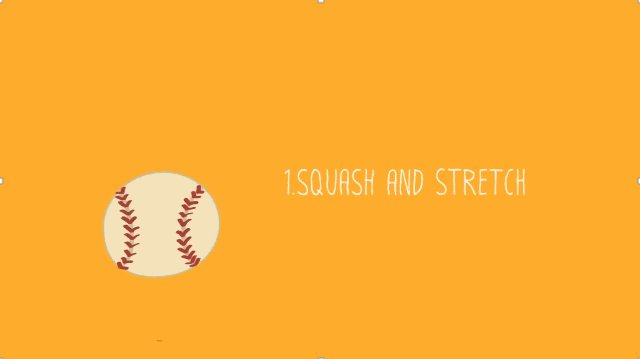
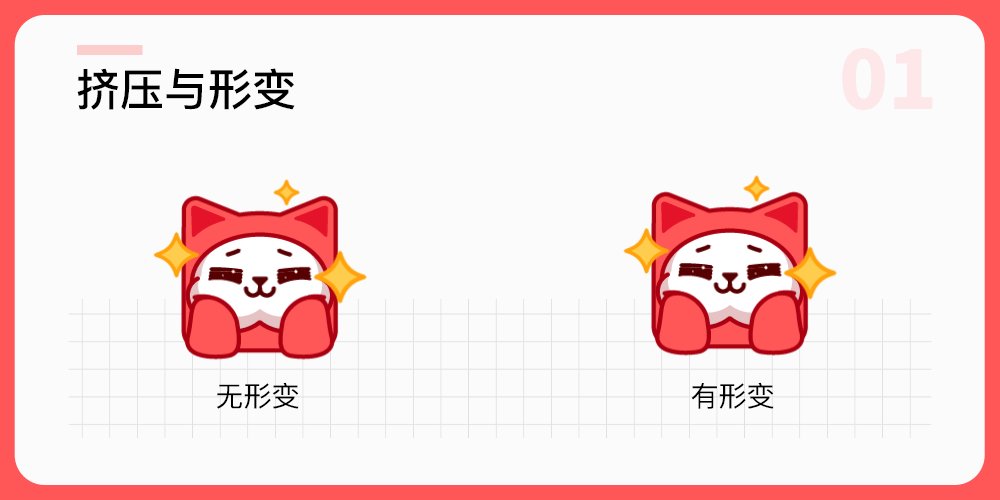
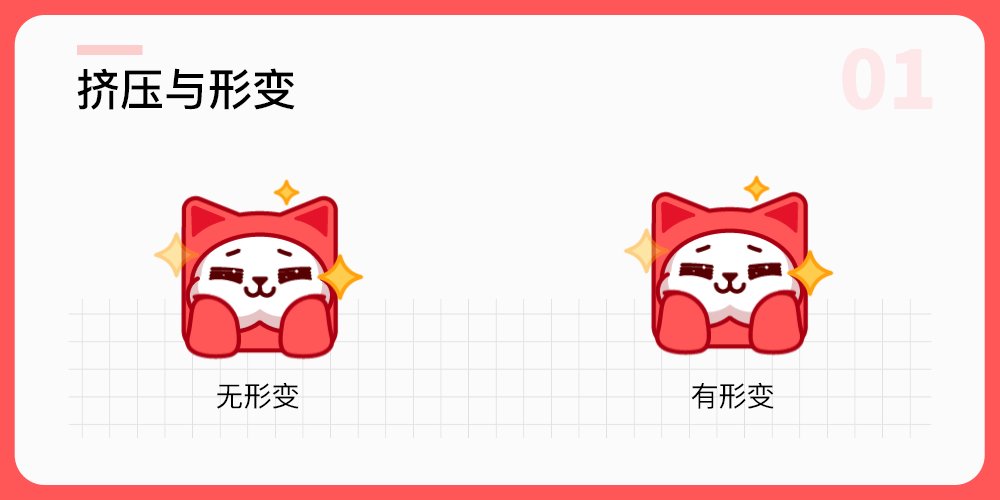
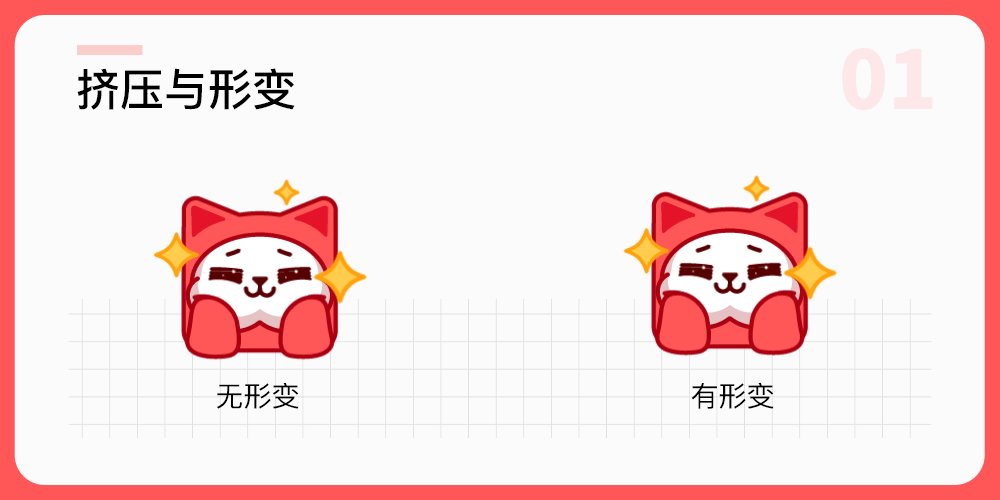
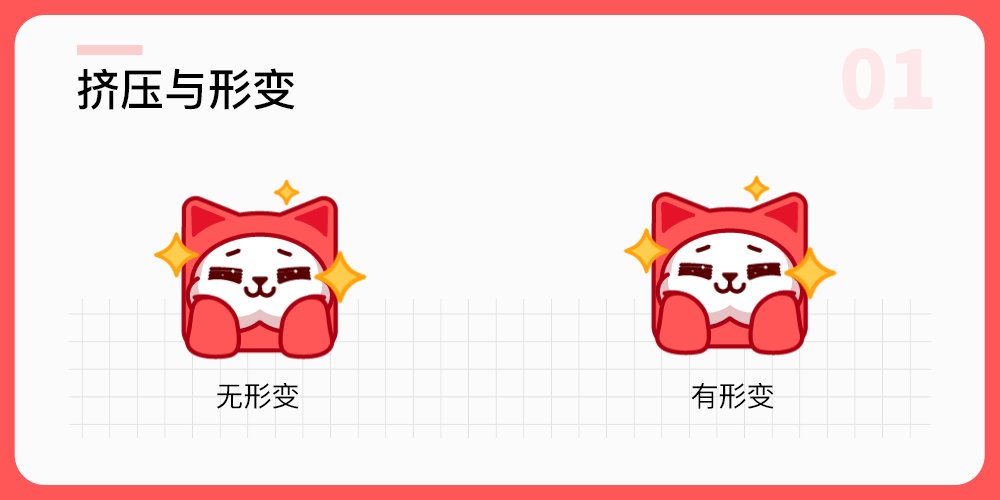
1. 善用挤压和变形
—
借用挤压来强调动作的物理变化,强化物体的拉伸或者压扁的效果,其目的是给予对象以重量和弹性的感觉。当一个物体落在地上会产生拉伸和压扁的变化,这样才会有Q弹的效果。

- 双手挤压脸部,为了让脸部有被挤压的感觉需要产生一定程度的缩放变化

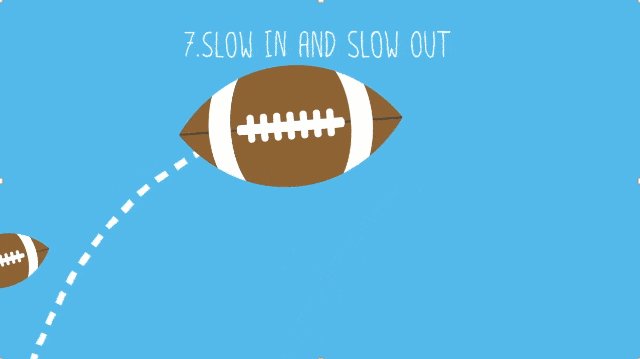
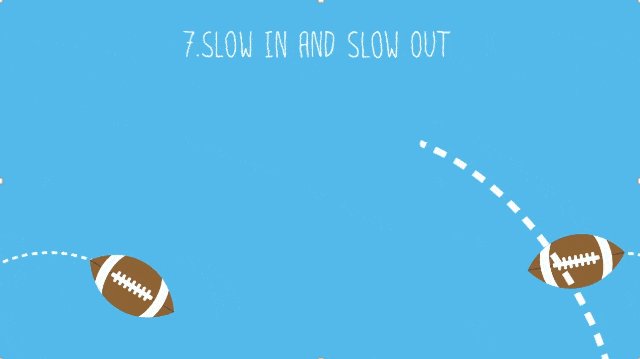
2. 缓入缓出
—
现实世界中的大多数物体都遵循缓和的运动,极少会有匀速运行的状态,所以在动效的表现上也应该遵循次原则
一般来讲,所有动作开始是缓慢的方式-逐渐加速-缓慢完成,没有这个过程是接近于机械运动的方式。

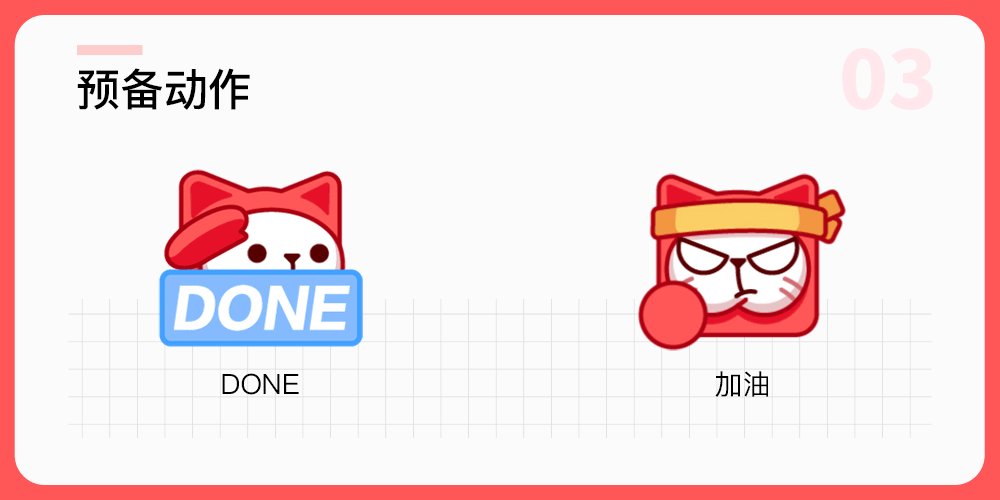
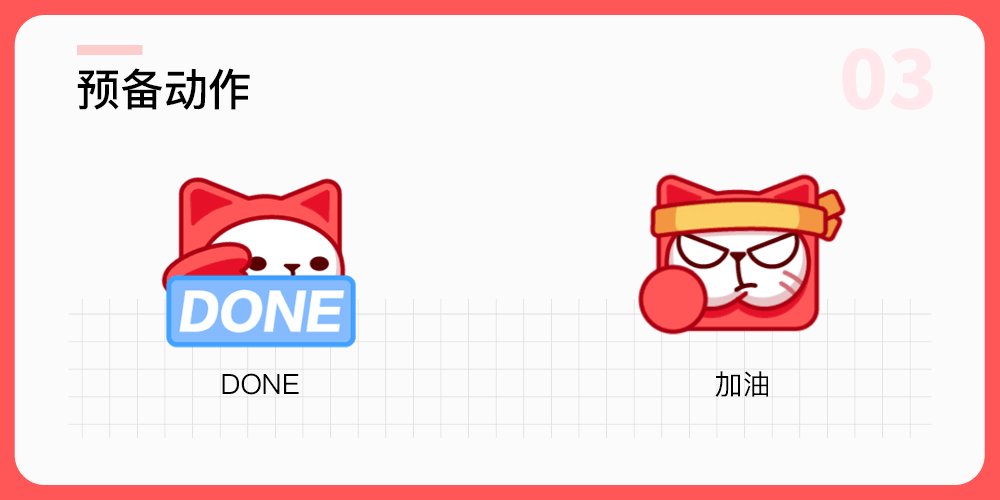
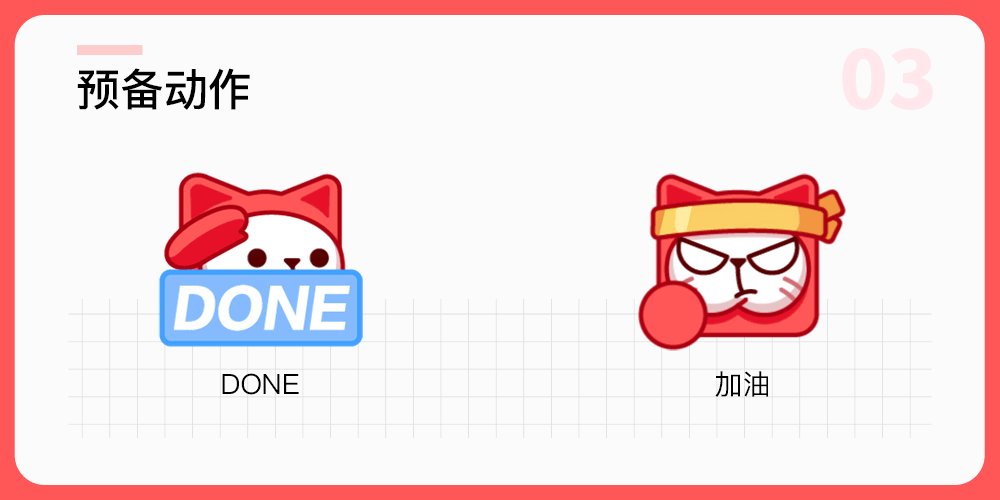
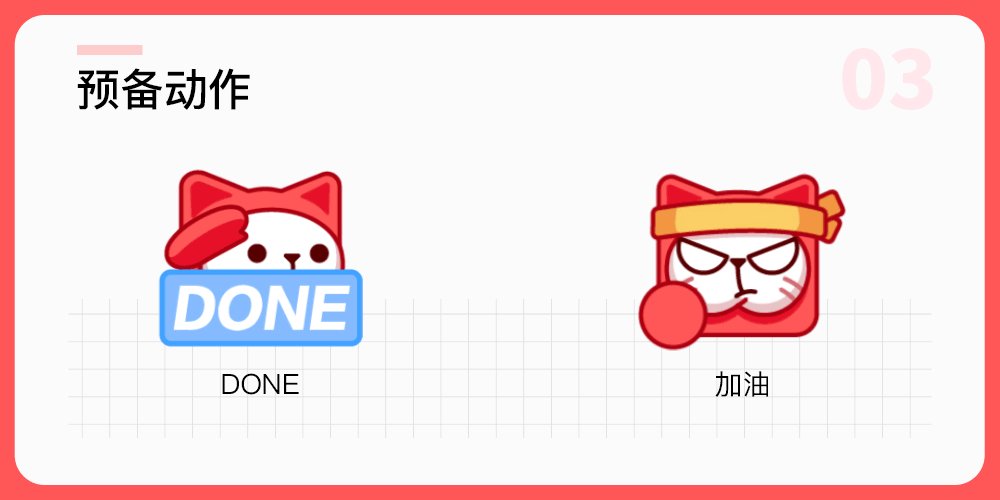
3. 预备动作
—
物体开始正式动作前展示其准备动作,让用户能预知下个动作,使得整个流程更加生动合理。
- 在正式运动开始前,先完成一段相反方向的蓄力动作,正式动作结束后因为惯性会产生轻微回弹

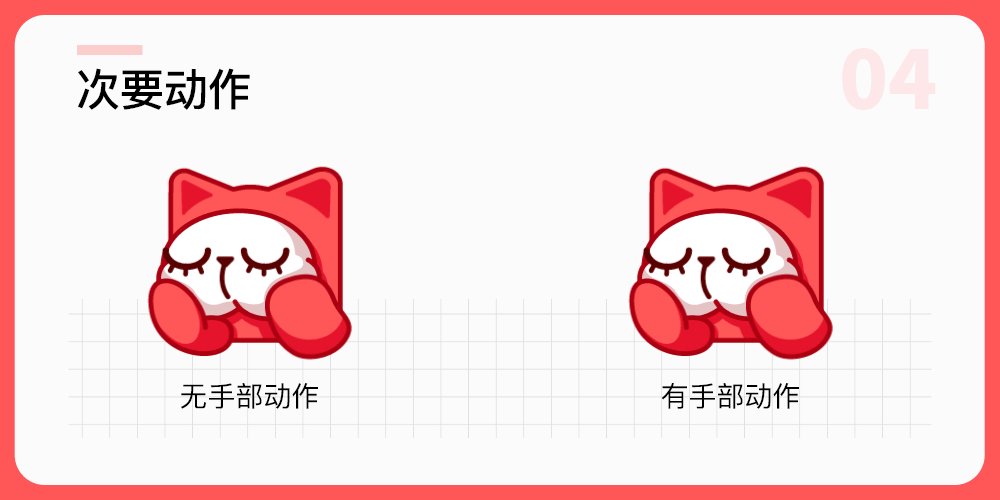
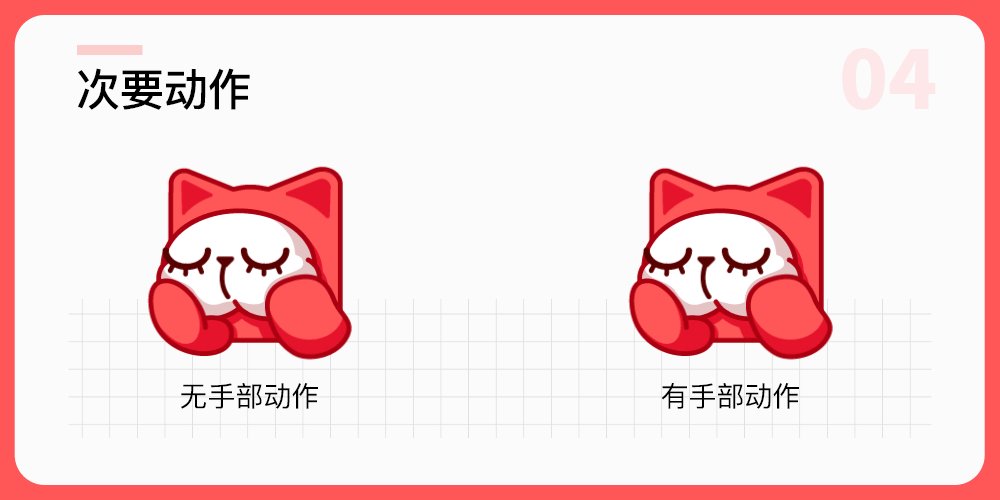
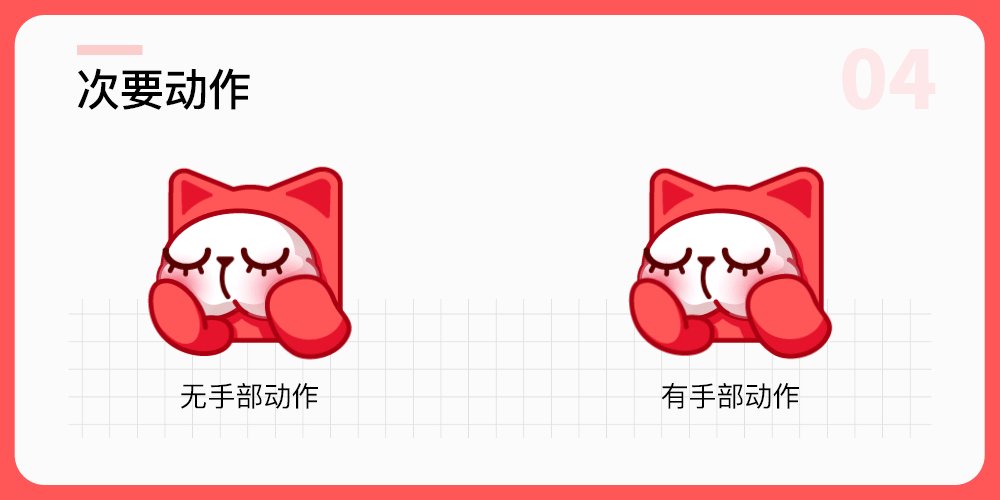
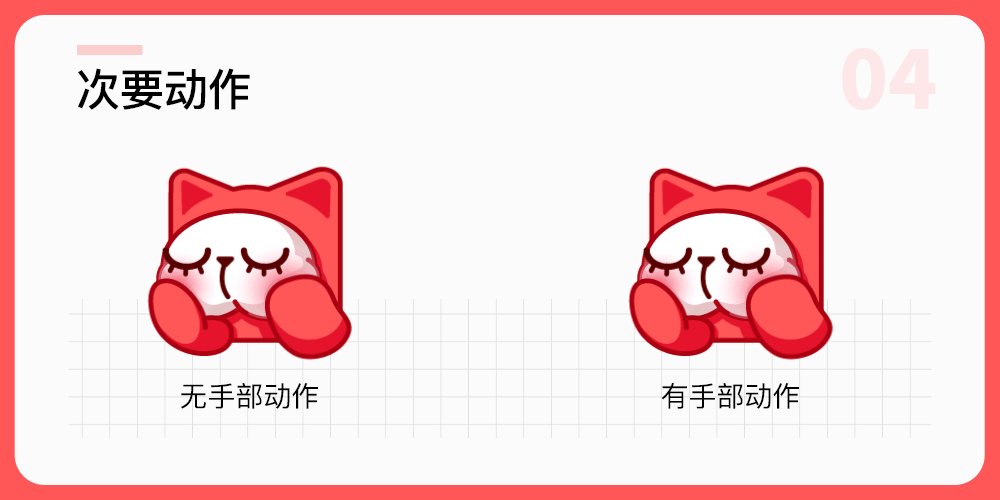
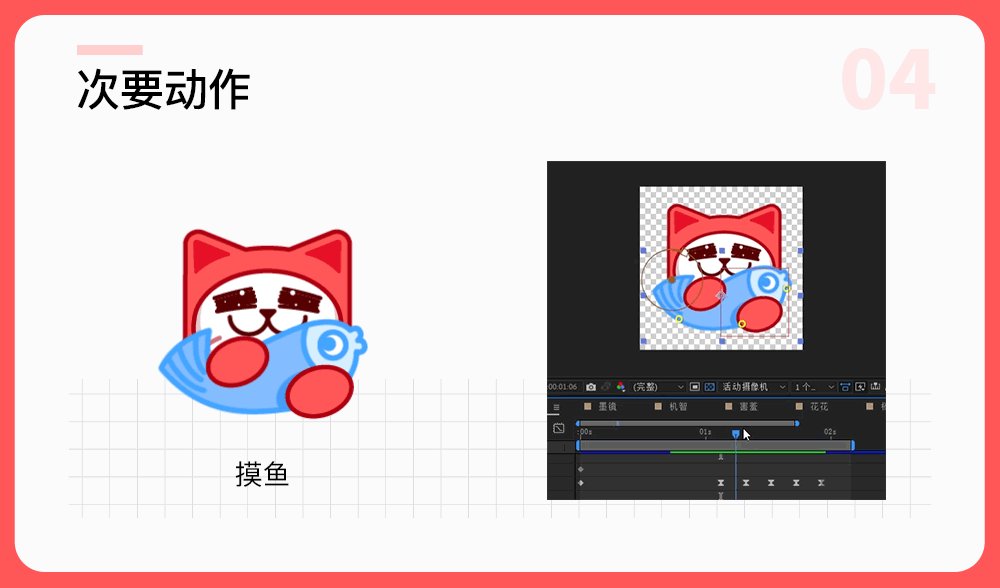
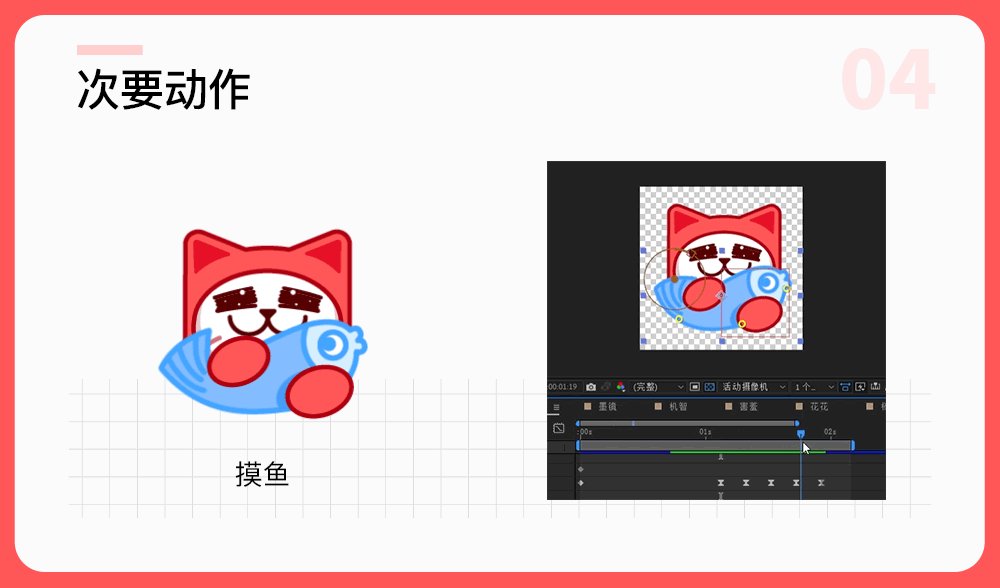
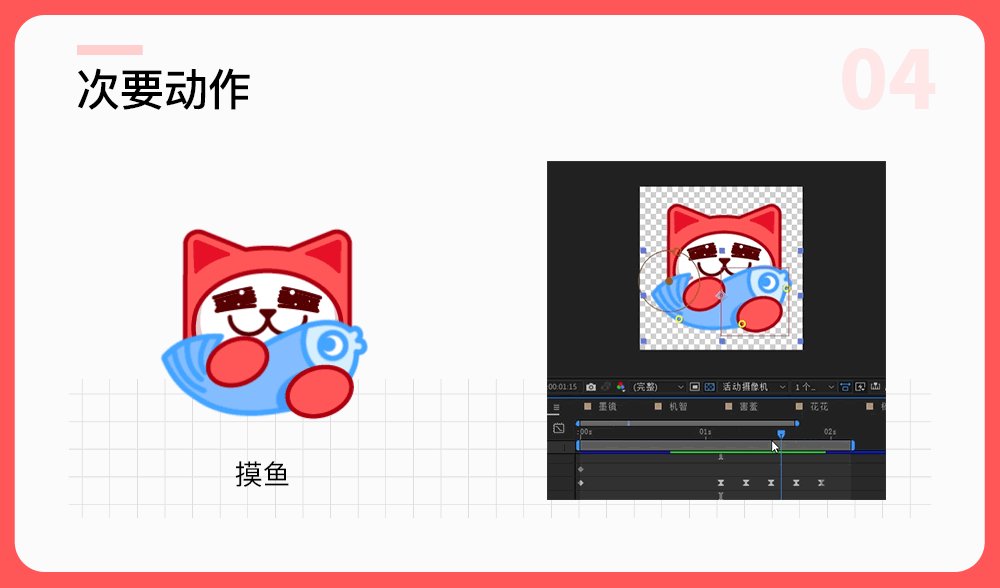
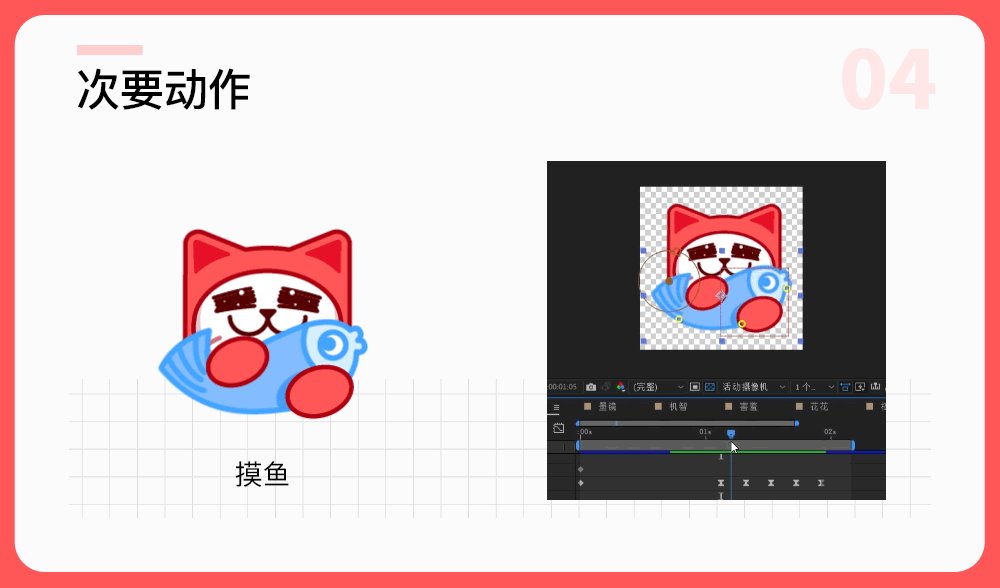
4. 次要动作
—
利用次要动作突出主要动作,来帮助主要动作传达其意义,丰富细节,使其不那么生硬呆板。
- 主要动作是通过脸上的红晕从无到有表现出害羞情绪,在此之前增加手的揉搓,使红晕的出现变得合理。

- 手完成摸鱼动作后,通过位置控点工具固定鱼身,给鱼尾增加轻微的弯曲摆动,完成整个摸鱼的动作

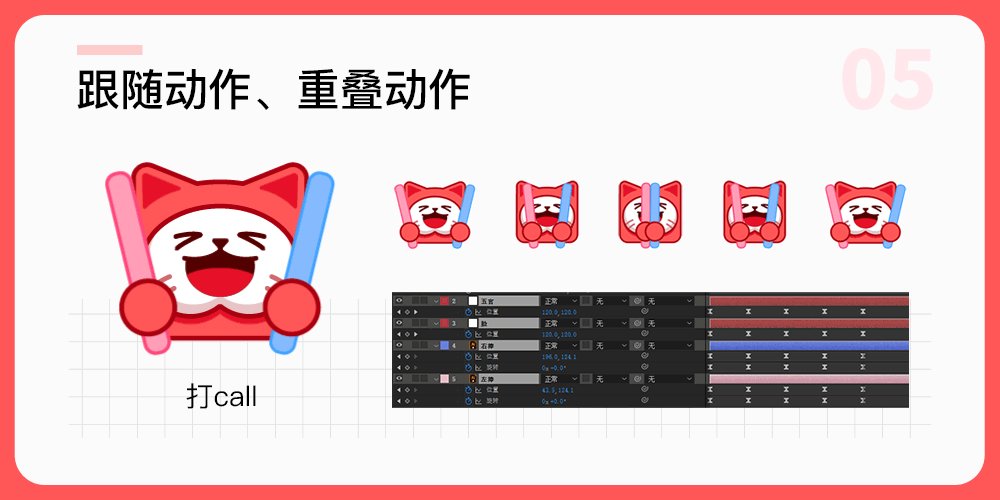
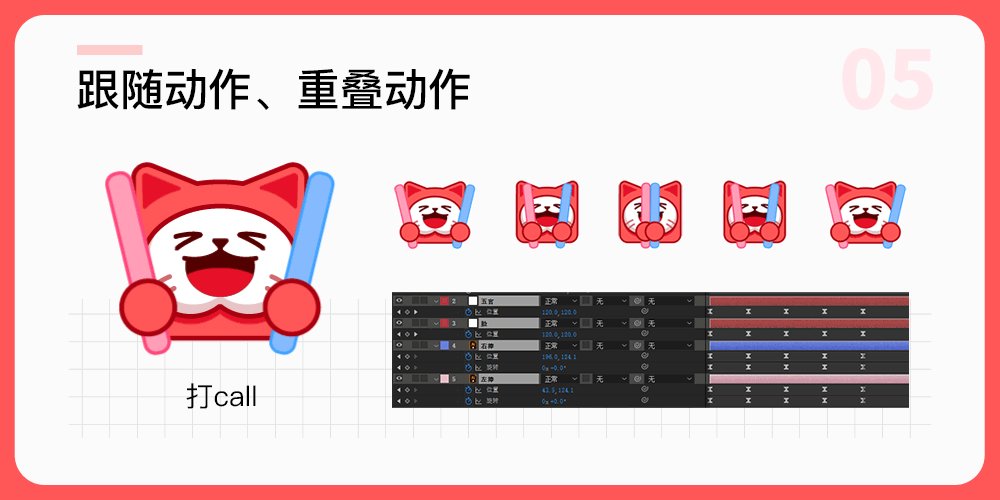
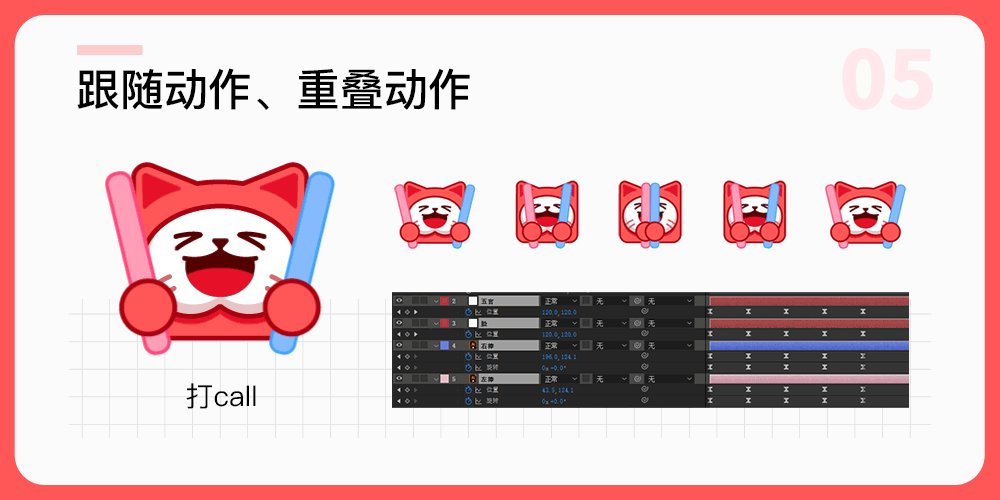
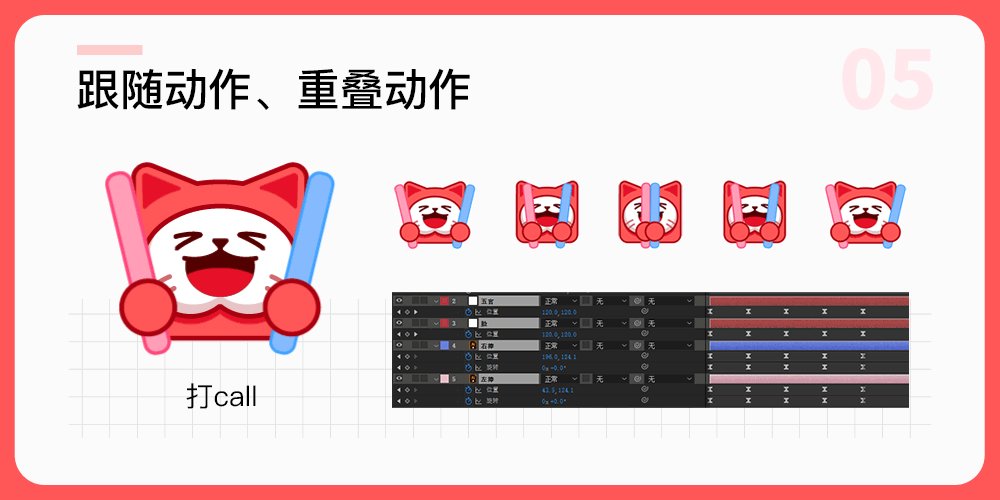
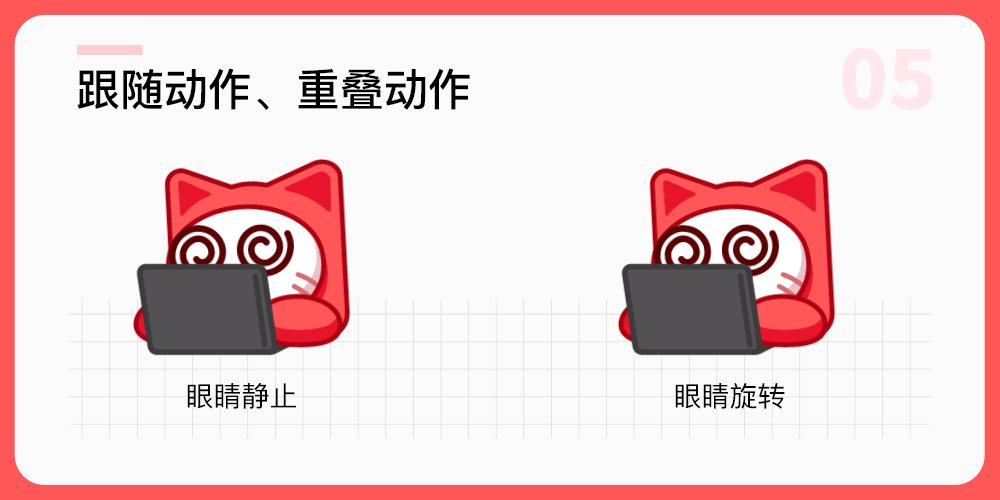
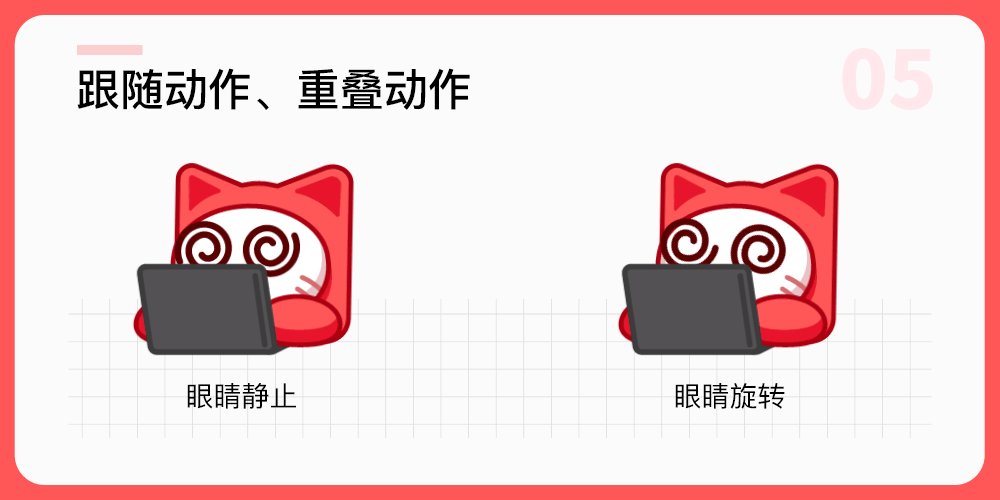
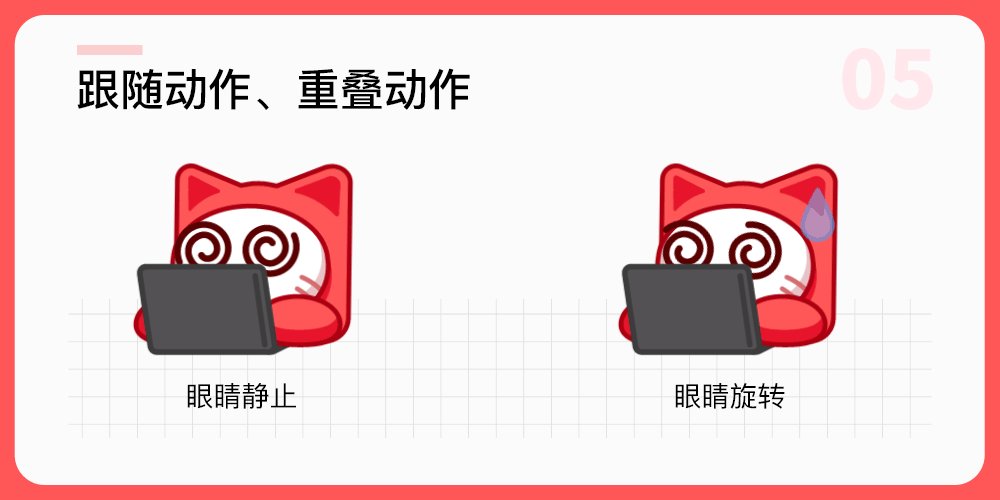
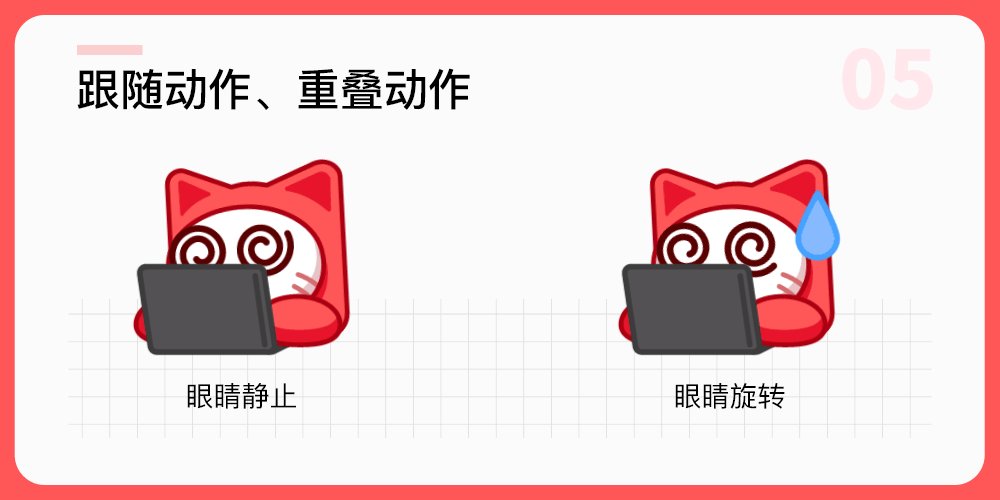
5. 跟随动作、重叠动作
—
物体的运动是一个部分接着一个部分的。如人身体的动作,会带动身体其他部位跟着运动,这里其他部分的运动即为跟随动作。另外物体与物体的运动也会有重叠的部分,这些跟随和重叠动作可以增加动作的真实性和趣味性。
- 手甩动荧光棒的同时让五官跟随脸部向上移动

- 眼睛跟随脑袋摇晃的同时也在做360度旋转

- 鼻孔的大小和位置会跟随旁边鼻孔的变化发生相应的变化

通过提升表情细节,来强化表情对情绪的表达能力,让情感传递更加生动。
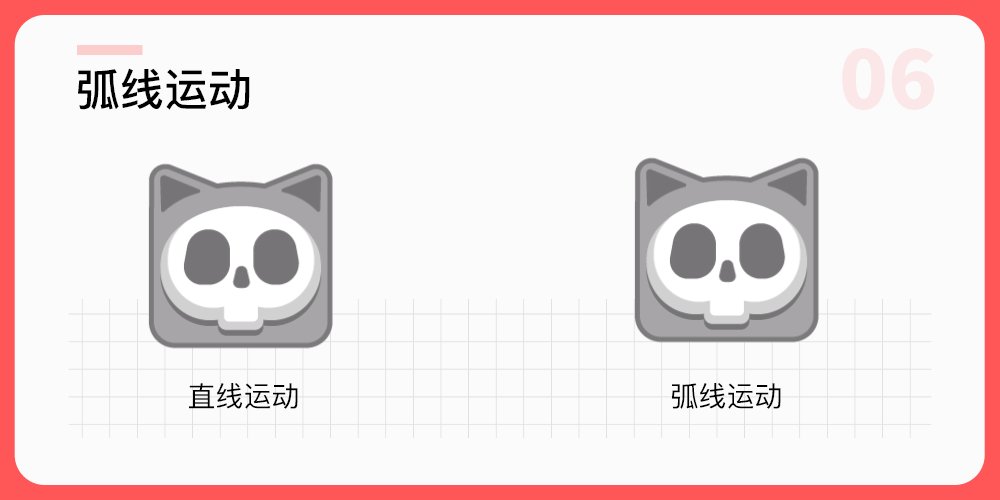
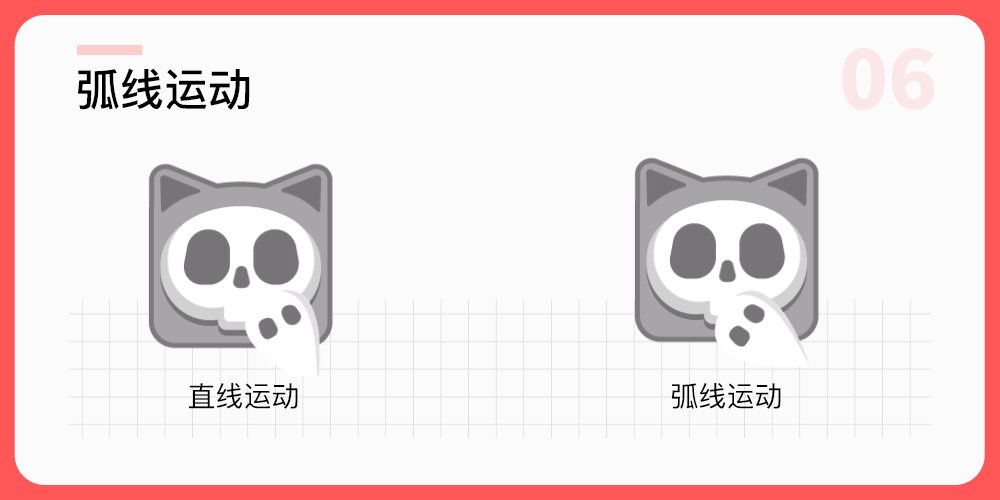
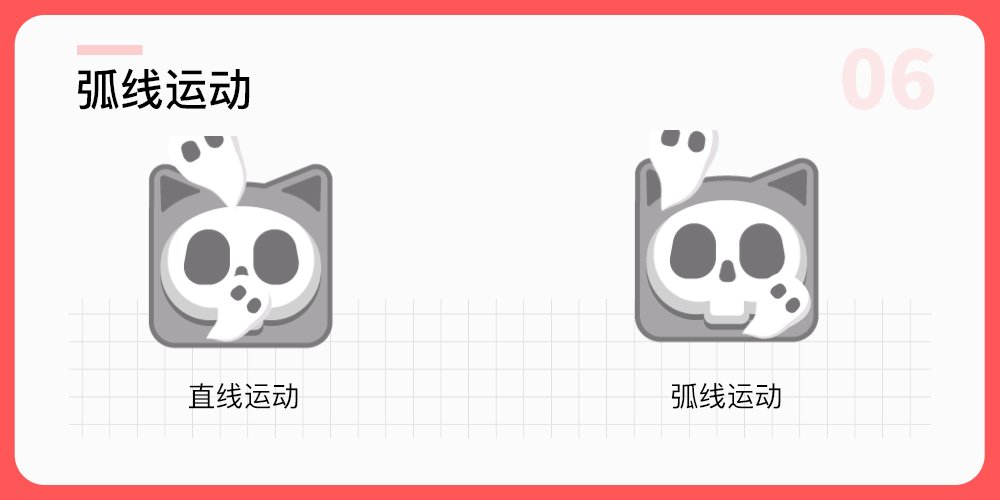
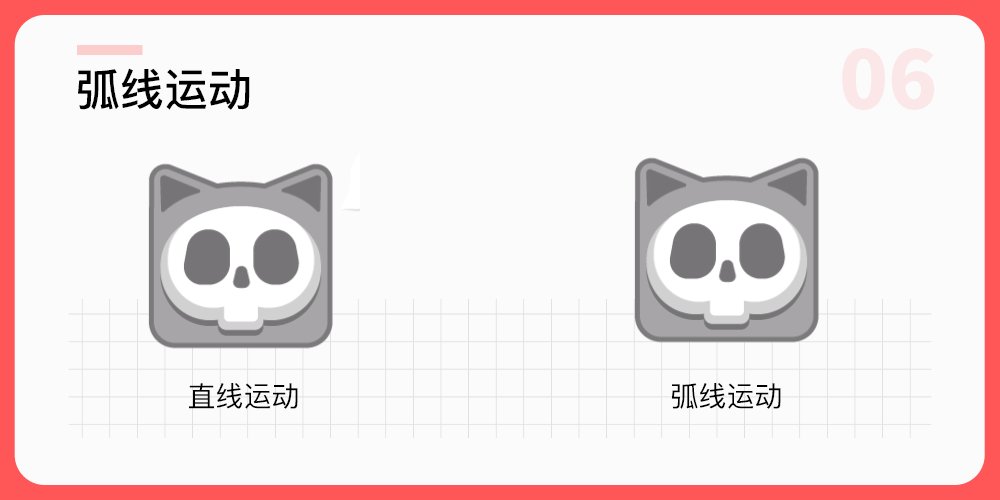
6. 弧线运动
—
生活中的大多数动作轨迹并不是直来直去的,而是呈现出弧形轨迹,很多运动轨迹肉眼看不到,但也的确存在,所以制作弧形轨迹动作时会显得更加灵活真实。
- 幽灵以弧形轨迹飞入与飞出

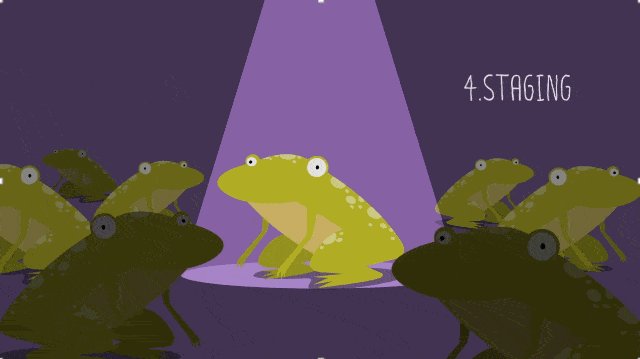
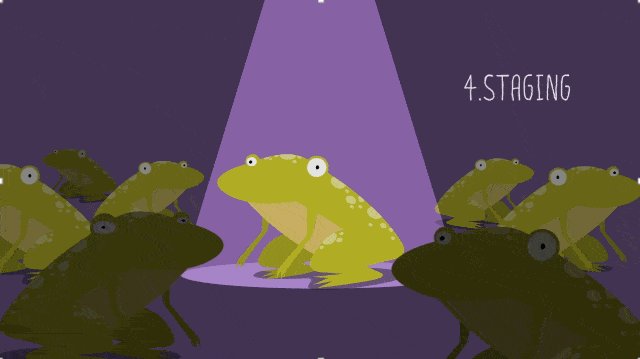
7. 构图布局
—
在画面中,要突出呈现我们需要呈现的对象,通过位置、大小、光影等手段来引导视觉中心,吸引用户的注意力,这也是12项原则中最定义最广泛的原则。好的构图布局就是能清楚明确地传达画面里的信息。

8. 关键动作与连续动作
—
即逐帧动画与关键帧动画。详细来说,逐帧动画就是从头开始一张接着一张画下去,而关键帧动画则是先绘出表演中的关键动作,再用中割的方式把关键动作串联起来。两种方式各有其优缺点,最理想的是两种方式的综合。

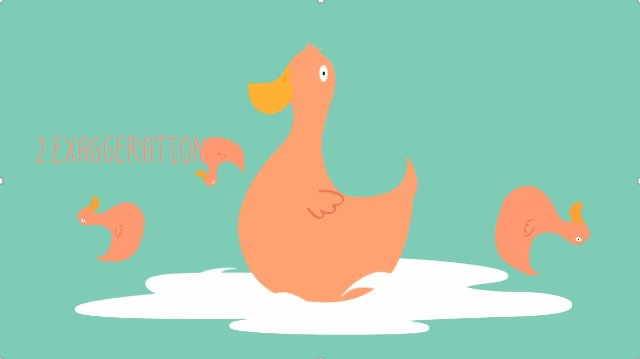
9. 夸张感
—
所有动作效果并非一定要接近现实,这样反而会无趣死板,适当添加一些夸张成分,可以获得用户更多的注意。

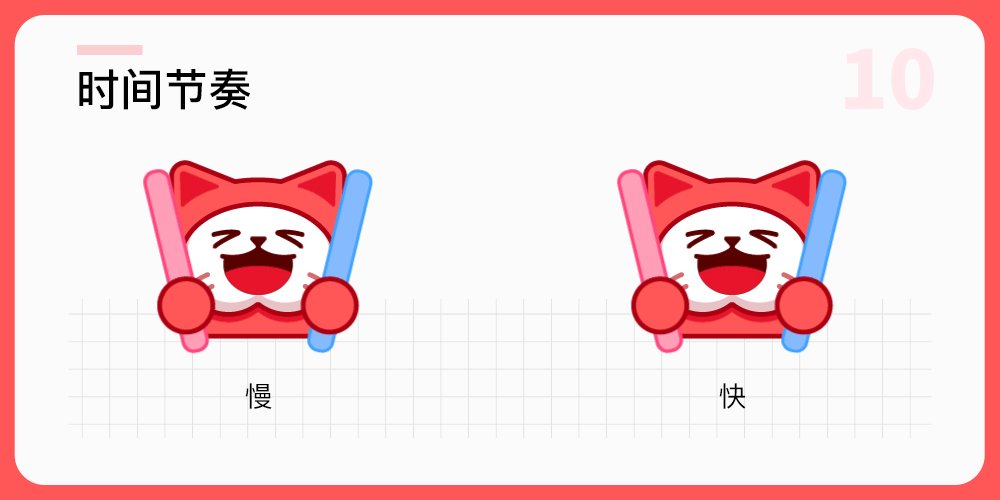
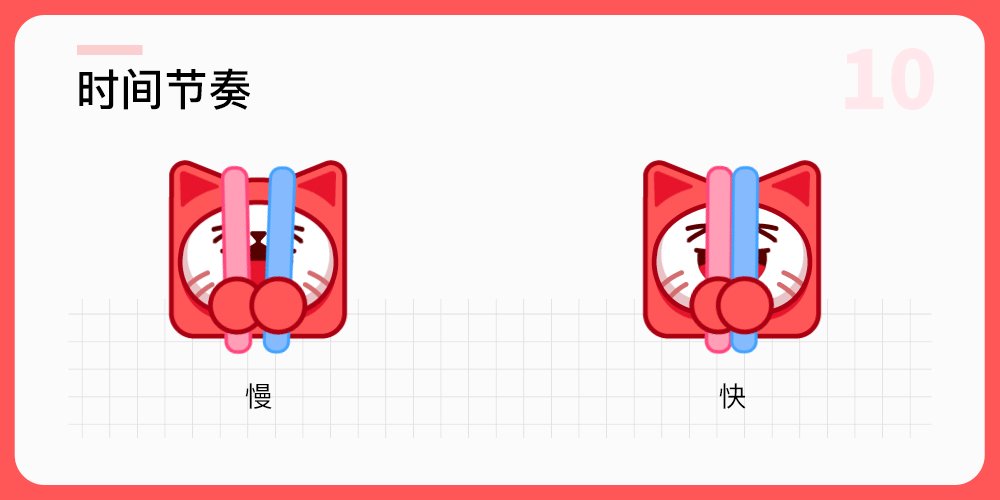
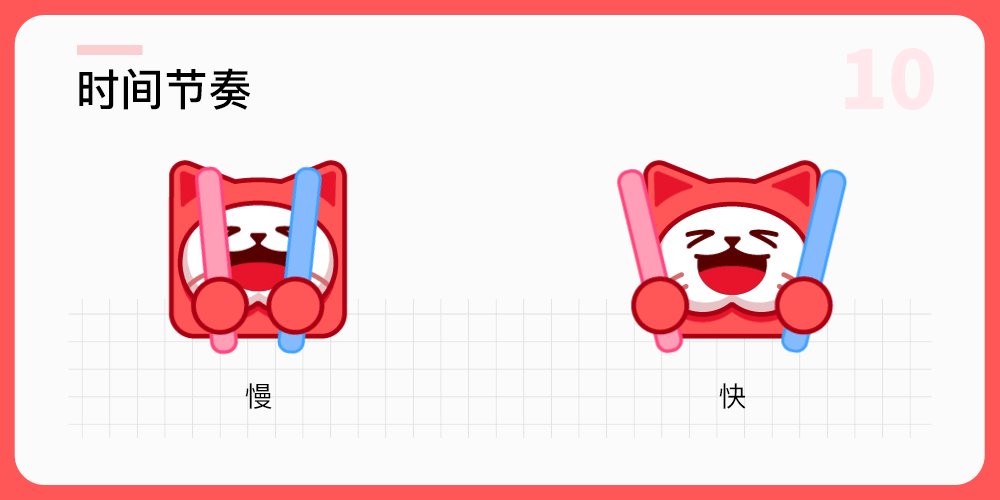
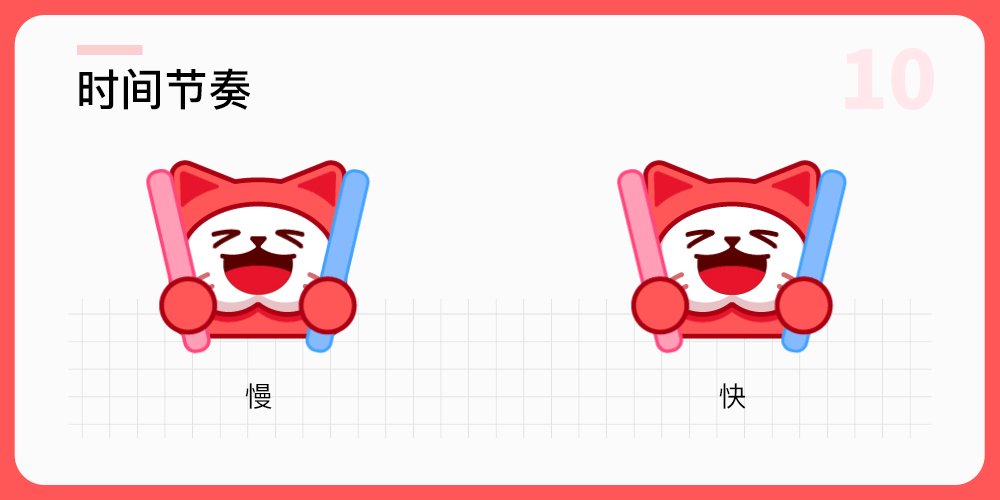
10. 时间节奏
—
动作的节奏就是速度的快慢,不同的速度会表现不同的情绪,过快或者过慢都会让该动作看起来不自然,好的节奏控制就会看起来生动自然。

此外,所有的物体都是有质量的,节奏可以表现出物体的质量

11. 立体造型
—
对于二维动画来说,要用平面来展现一个3D的空间或物体,需要画出物体的体积、重量、阴影等,3D会比扁平的物体更加生动有趣。

12. 吸引力
—
吸引力原则是最难界定的,它没有固定的模式,而是前面一系列原则的综合体,任何画面,任何动作,你都需要问“这个对用户有吸引力吗?”这个原则对于动画来说是非常高,甚至高到难以企及的境界。
我们的动画是否会让用户留下深刻的印象,取决于在设计上是否有独特之处,表现上是否富于变化,是否有活力以及一切可以抓住用户目光的元素。
结语
—
易喵表情最初以静态的形式上线后,情绪表现不足,无法满足大家的使用需求,使用频率低。
而动效能够呈现变化的过程,通过赋予表情动态,可以增加情绪的表现力,强化表达,提升趣味性,使得表情包更加生动形象,以此来提高大家的使用热情。
但如今用户表情使用场景和情绪表达方式均发生了很大变化,目前的这套表情总体上还是略显保守,动效表现也不够生动有趣。往后除了正确表达出微妙的情绪外,我们也应该思考如何紧跟潮流,创作出更符合当代用户使用场景的表情内容。
*注:文章部分图片素材来源网络
扫码即可下载使用易喵表情~

文章推荐
《B端产品的交互设计流程探索——乐高设计法和用户体验的二次提升》
…
可以关注公众号查看更多哦~
撰文 ✎ 徐源
图片 ✎ 原创/网络
未 经 允 许 请 勿 转 载 到 其 他 公 众 号
在 首 页 输 入 关 键 词 转 载 获 得 授 权


