
目前学生在直播间上课过程中,老师会发一部分互动题与学生进行互动。当前互动题主要通过互动编辑器(编辑互动题工具)和盘古系统(老师生成课件的工具)来完成。当前编辑器互动题和盘古里的互动题的统一控件并不一致。那在直播间中除了互动题还有学习师进行推题环节。所以在整个直播间中的控件并不统一,导致线上可能会出现多套规范的情况,给用户造成困扰。那设计师针对目前的产品现状,做了一次组内的设计共创。下面我们来一起康康吧~~~

一、需求背景
项目背景:
目前编辑器互动题和盘古互动题的统一控件不一致,导致线上可能会出现多套规范的情况,给用户造成困扰。
产品目标:
1、统一互动题的基础控件,提升用户体验
2、优化题目作答交互。

二、现状问题
根据目前直播间的控件场景整理出如下信息:
1、信息与操作信息层级不合理
重要的操作按钮和信息需要在视觉上更强的处理,次要信息弱化
2、屏幕利用率
题干区被遮挡,操作区的留白区域不合理
3、学习成本较高
返回、关闭、刷新按钮的位置时常变化
4、缺乏信任感,充满不确定性
上一题、下一题、提交按钮外观不统一
5、重复研发,成本高
组件不同,消耗研发人力成本
根据目前的现状我们推倒出设计目标为:
1、降低学习成本
2、增强信任感
3、降低研发成本

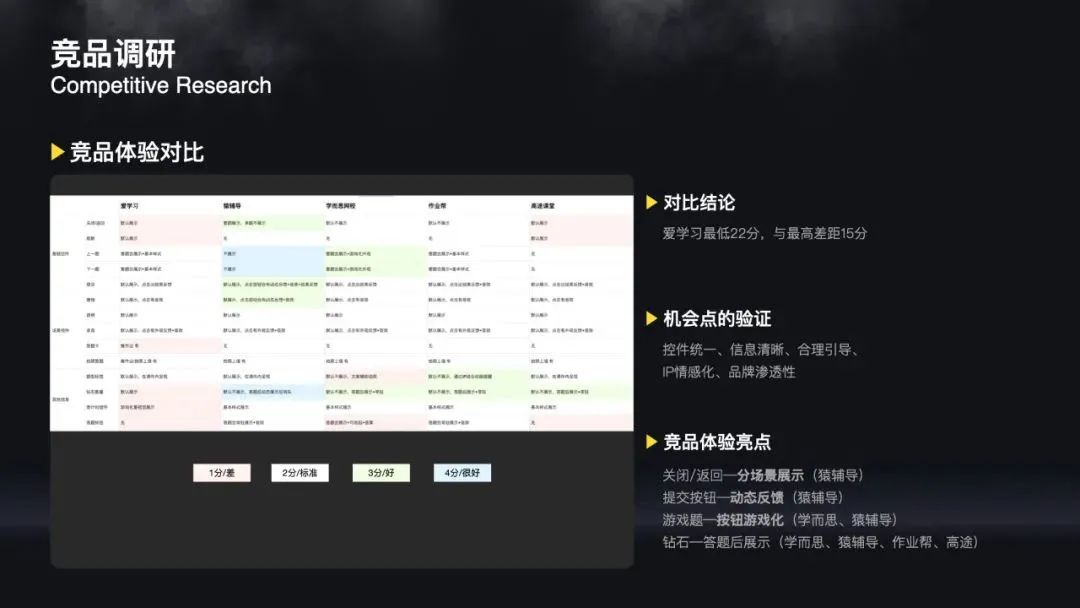
三、竞品调研
通过竞品调研,看竞品公司是否存在类似问题,找到验证的可行性。了解我们所处行业水平,发现可对齐的优化点。


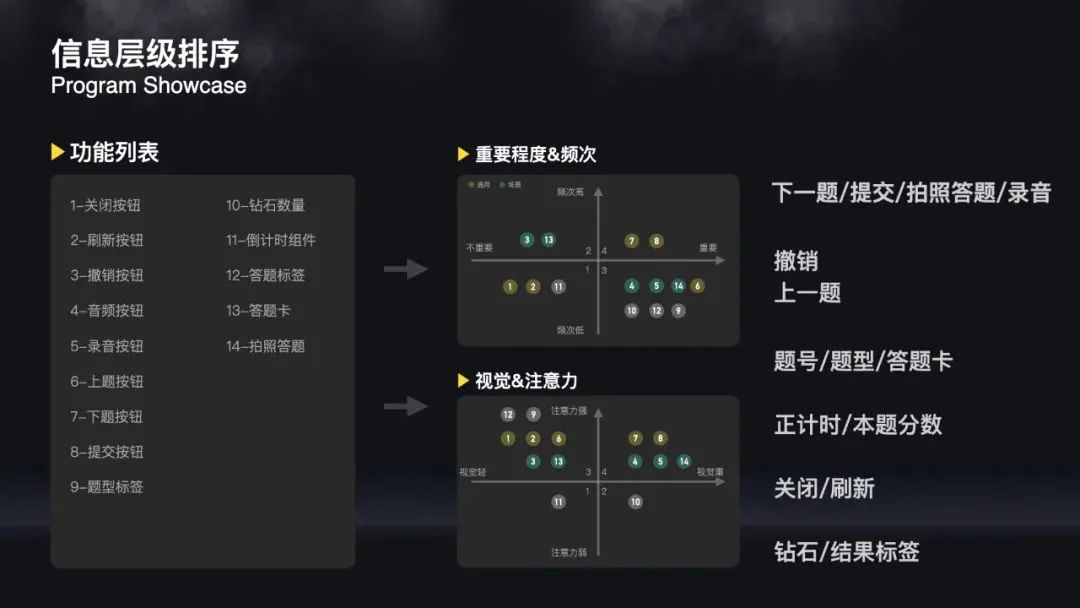
三、信息层级排序
我们把所有的按钮和标签汇总后,按照四象限法则将重要程度&频次,视觉&注意力进行分类;可针对重要频次高的按钮进行视觉上的着重设计,吸引用户的注意力。

四、交互视觉原则
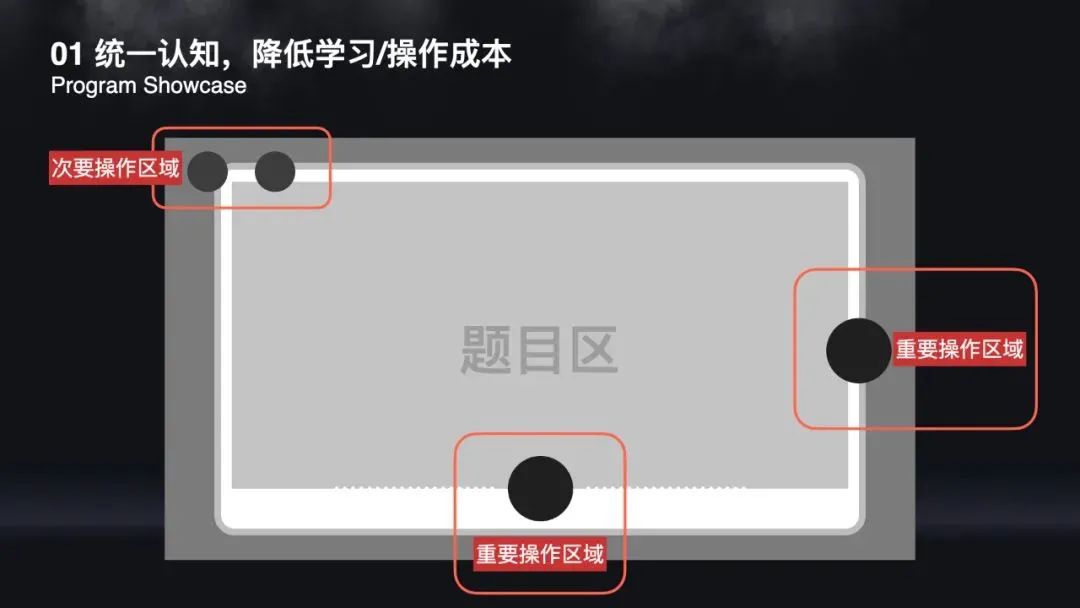
根据用户的操作行为,在手机横屏操作下,右侧大拇指能够到的范围是用户容易操作的区域。所以边缘布局的元素位置更加灵活,有很大的扩张潜力。右下角在保证内容可读性的同时,也处于易点击区域,所以也是重要的操作区域。

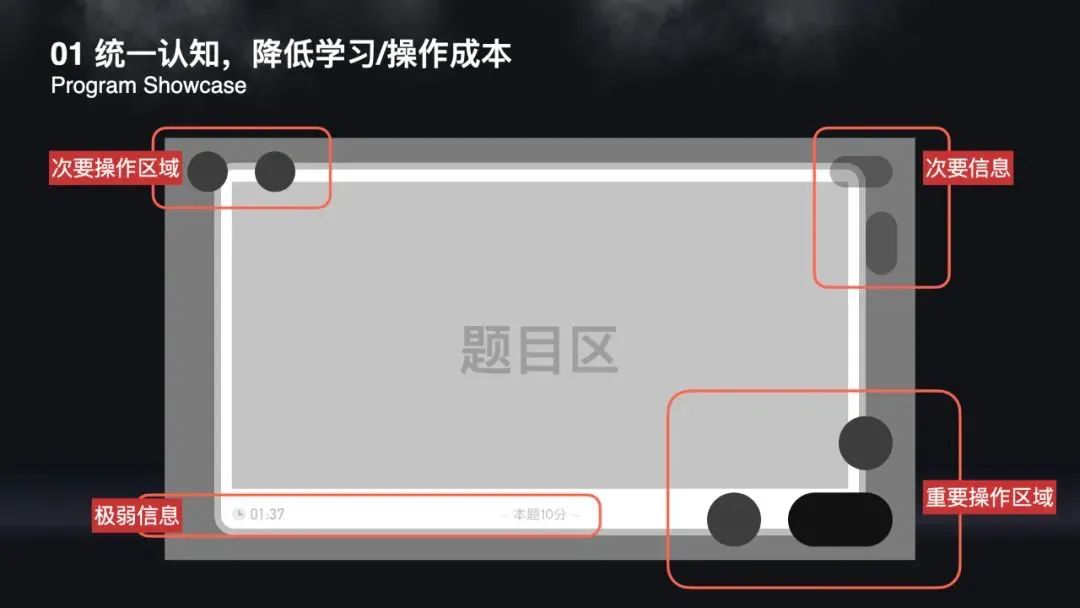
1、统一认知,降低学习/操作成本
按照上面的分析,我们把按钮分类后,按照页面中的区域来进行区域划分。


2、降低研发成本
控件的组件化可以兼容不同业务场景,不同题型,操作状态,可控制不同控件的显示隐藏。将按钮进行样式,尺寸和统一的交互规范可以降低研发的成本,提高团队效率。


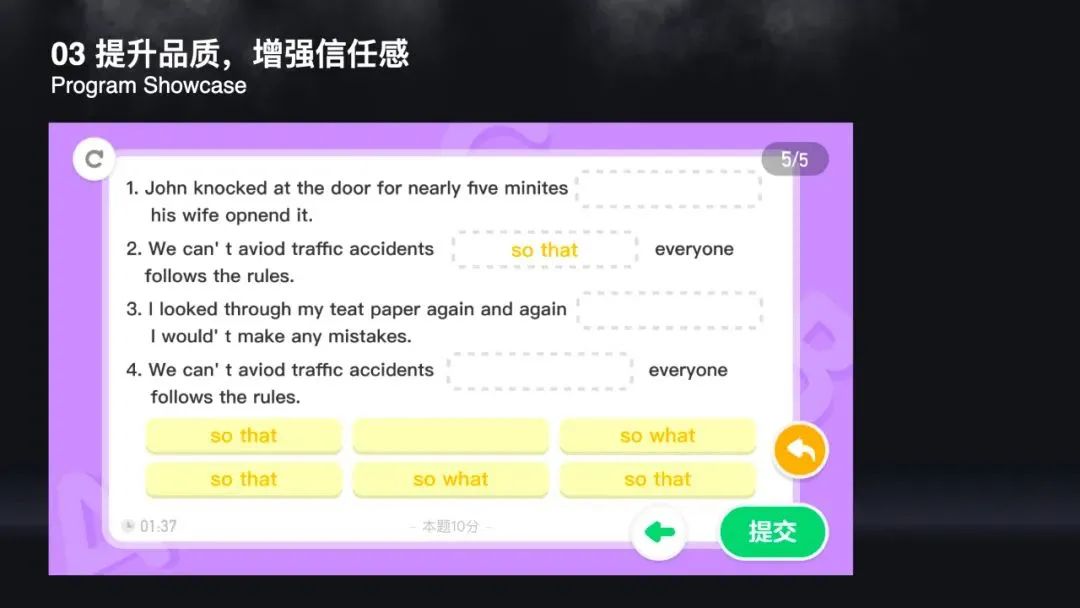
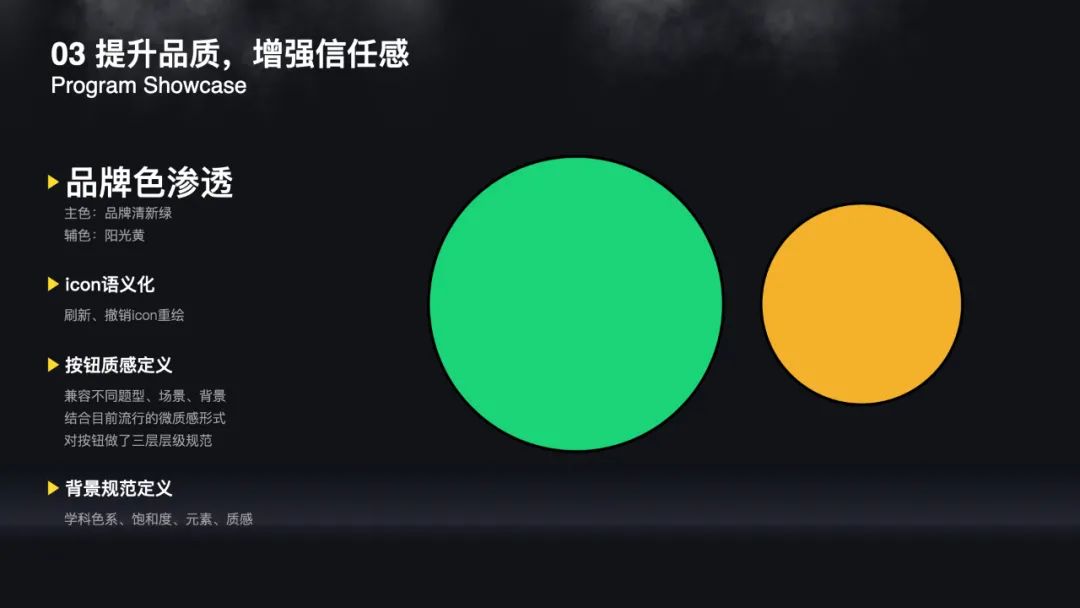
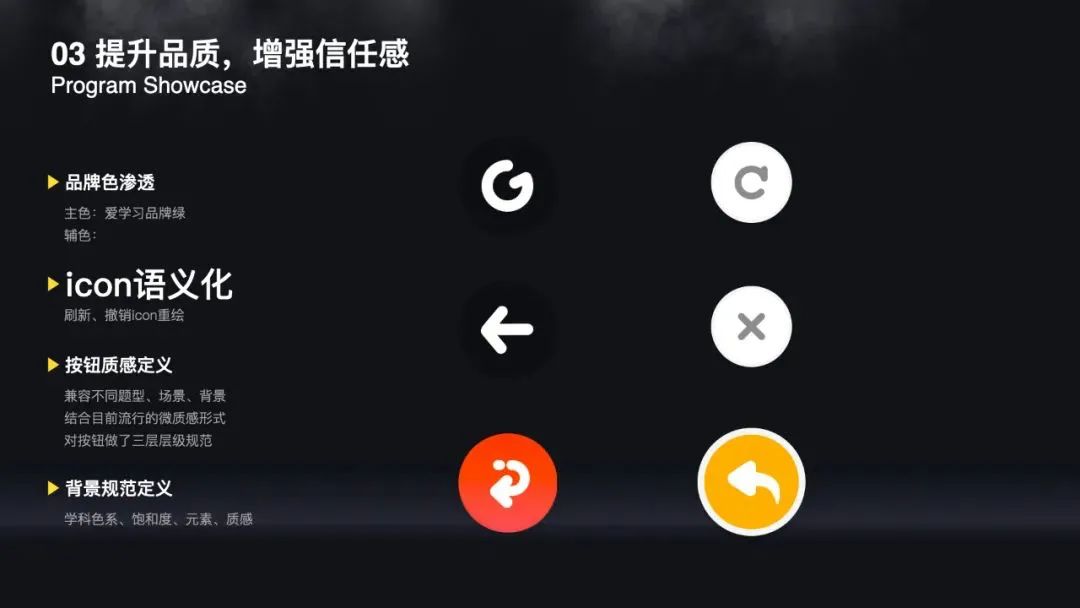
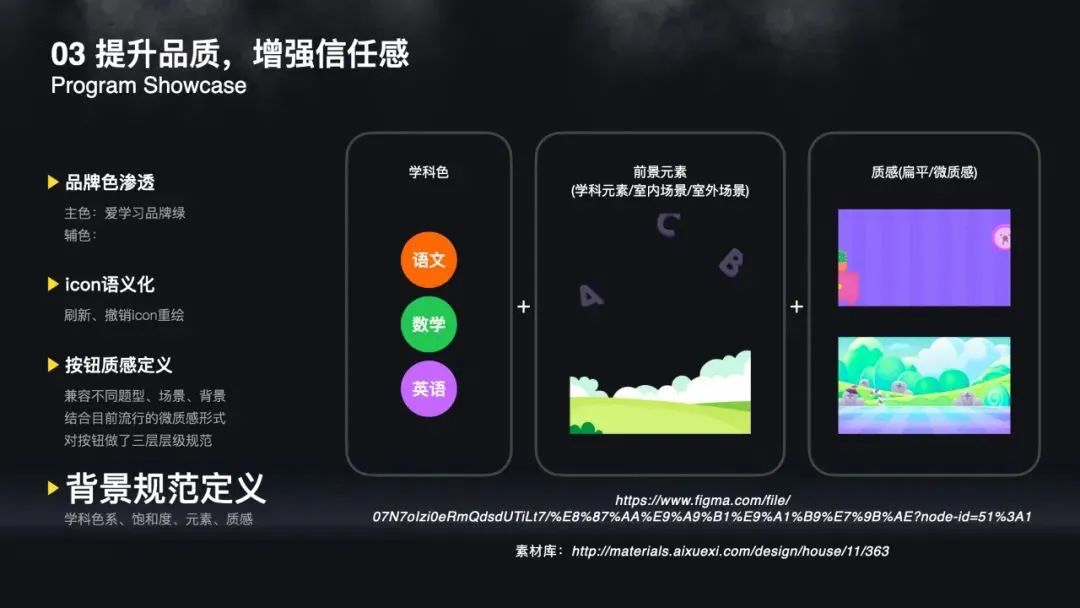
3、提升品质,增强信任感
通过品牌色的渗透,让用户在使用时增加品牌印象,增强辨识度。让用户更有归属感和信任感。通过icon的语义化重绘和按钮的质感优化,让用户更容易理解。目前学科背景不够统一,我们通过学科色系进行分类,将质感、饱和度、元素等把学科背景进行统一处理,让按钮在不同场景下,都能够通用有辨识度。





五、互动交互演示

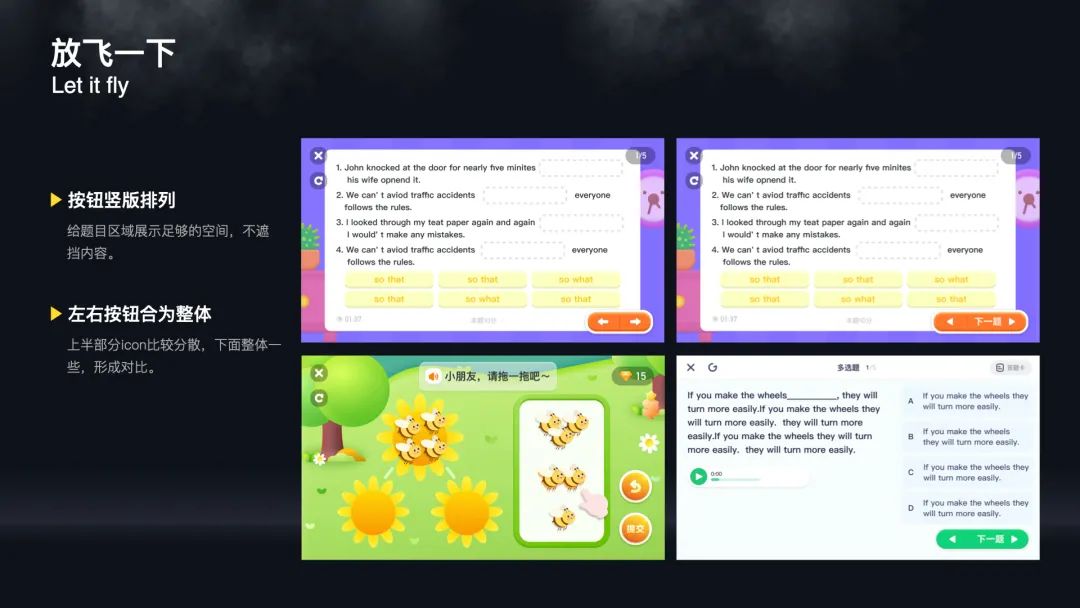
六、放飞一下
多种方案给业务方展示,选出最贴合用户真实场景的设计。设计师就是要突破自己,敢于挑战~~~


总结
本次方案小组成员各有分工,共同完成了直播间交互控件的方案设计。并得到了业务方一致认可,几乎一稿过(细微之处略有调整)。设计共创也是设计师们打开脑洞,发挥想象力的最佳时刻,设计师们平时可以和组内伙伴多做一些共创活动。共同创造出更多贴合用户场景,更好的设计方案。



