社区升级 | 起点读书发现页改版设计总结
原创 范怡 张亚宁 阅文体验设计 YUX;)
阅文体验设计 YUX
微信号 YUX_design
功能介绍 阅文集团用户体验设计部:文创行业的互联网设计团队,期待你的加入
4 天前
收录于话题


回顾前两年其他内容型产品的变更,从 19 年下半年网易云音乐的「云村」社区,到 20 年底 QQ 音乐的「扑通」社区,很显然,社区内容已经成为内容型产品在版权之外相互竞争的板块,同时UGC 内容也是用户获取新的消费内容的重要来源。
—
1. 项目背景与目标
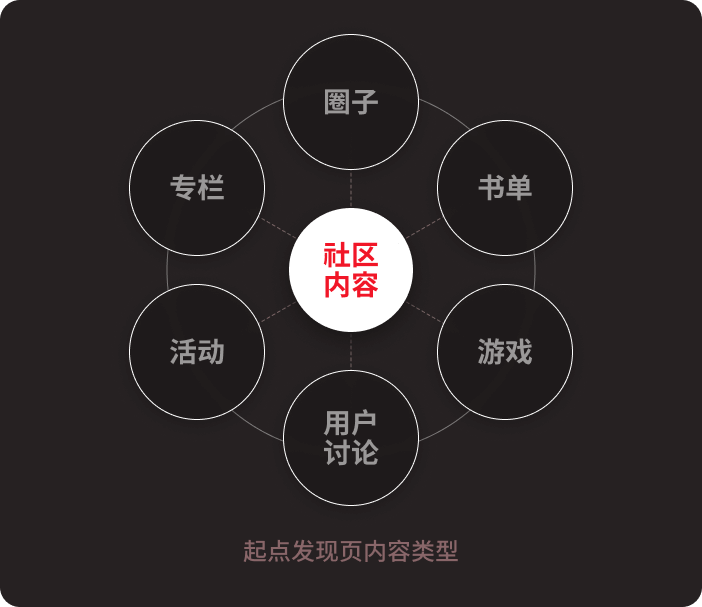
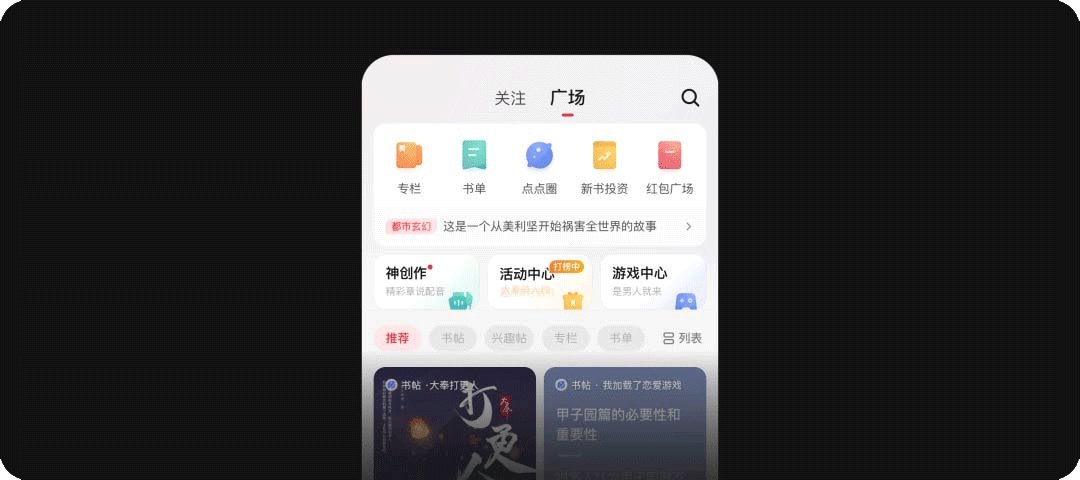
起点作为一个拥有丰富内容类型的阅读平台,发现页承载了包含专栏、圈子、书单、游戏、活动、用户讨论等多个内容板块,但旧的发现页中,用户对内容获取的感知较弱,我们希望通过优化页面布局,将 UGC 内容「提上来」,让用户在发现页能够获取到更多优质信息。

本次的改版目标也很明确——优化页面间的板块层级关系,强化页面的运营能力,丰富页面 UGC 内容的展示形态,提升内容的转化率。
—
2. 改版思路
2.1 问题洞察
「几乎只有很少的一部分用户在刷内容」
我们通过页面数据反馈,发现用户在旧版发现页内容板块的活跃度并不高,其中活跃度较高的 UGC 内容板块在页面较为靠下的位置,只有少数兴趣度较高的用户才会消费到这部分的内容。
2.2 思路拆解
「起点的社区应该是什么样的」
在改版前,首先思考一个问题——起点的社区应该是什么样的?虽然起点是一个文字类阅读产品,但随着产品升级,已经覆盖到越来越多样的内容形式。例如从去年开始推出并日渐完善的彩蛋章模式,让文字阅读中能够穿插图片、视频、音频等多元化内容,以及同人相关内容的产出,都让阅读有了更多可能性。基于内容的丰富性及表现形式,图片式 feed 流可能是一个较为合适的形态。
—
3. 设计优化
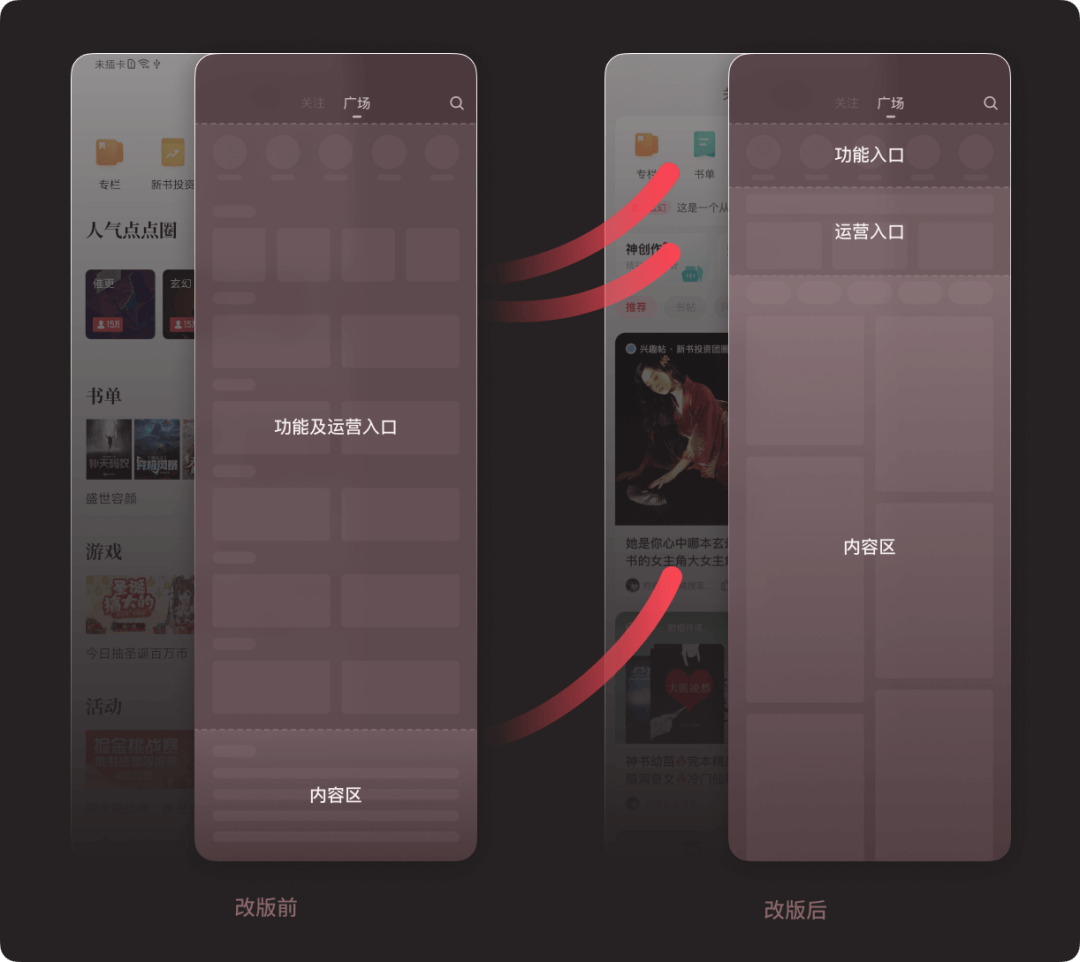
3.1 布局优化
拉开功能入口、运营入口、UGC 内容的区分度
旧的发现页在布局上更接近一个大的「工具箱」,用户可以在这里找到各种入口,但我们更希望在满足功能的基础上,能够强化社区氛围和运营感,增加内容的新鲜度,让用户每次进入页面都可以感知到变化。对于活动相关的运营内容,我们更希望把流量引到活动中心这种聚合页面,让更多的活动得到曝光。

3.2 社区图文内容精排
基于平台自有内容特征
1. 文本内容适配图墙模式
与小红书、大众点评这类图片为主的内容社区不同,起点读书作为一个以文字阅读为主的平台,UGC 内容中纯文本的形式占比很大,并且格式、长短自由度很高。
到了图墙模式下,这些纯文本内容因为缺乏焦点,难免打乱瀑布流的浏览。
针对这些内容,视觉处理处理策略是致力于将杂乱的文本转化为韵律一致的「文字海报」,希望使文本内容在图片流可以和谐融入。
a. 选取 3 个适合文字阅读的颜色作为随机背景,赋予文本卡片视觉焦点。
b. 观察线上内容表现后,对标题、正文的字号和长度限制做了 2 次迭代。使有无标题、极短极长的内容可以保持在可控的展示节奏。

2. 原始图片内容适配
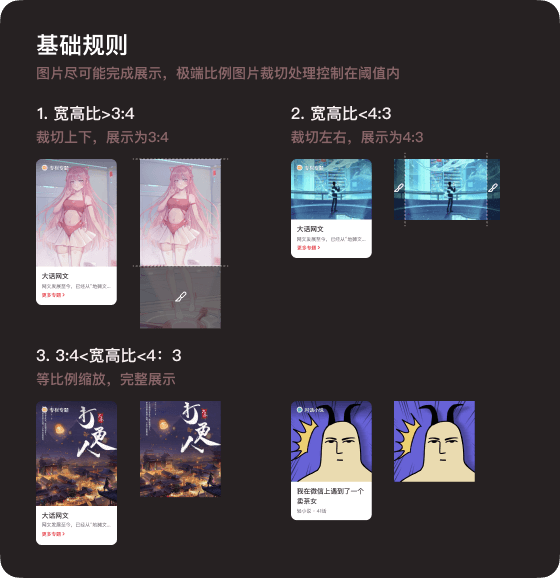
图片类内容,由于发现图墙并非单独配置封面,而是会从专栏、帖子等长内容中自动获取配图,难免会取到书封、 页面截图、专栏封面的横图等,这些原始素材会破坏图墙 Z 字型的浏览动线。
a. 针对书封、人像等高图,取图片顶部而非居中,从而减少破坏图片的完整性。
b. 针对比例多变的原始素材,定义了宽高的比例阈值,降低快速浏览时节奏变化剧烈的不适感。
c. 在处理图片适配的过程中,设计和开发同学一起沉淀了社区图片裁切规范,便于复用至其他业务场景。

3.3 支持图墙 / 列表模式切换
不同模式下侧重不同的交互
考虑到不同用户浏览发现页的目的不同,一部分用户是快速刷图,另一部分用户则是以浏览文字内容为主,在图墙模式下,更侧重于浏览效率,轻量互动,只保留轻量的点赞操作,用户的阅读轨迹通常为 Z 字型,可根据图片内容快速筛选感兴趣的内容;而在列表模式下,更侧重于内容的深层阅读与交流,相对来说互动的可能性更高,转发、评论、点赞则是一套比较完整的互动体系。

3.4 降低转化流失
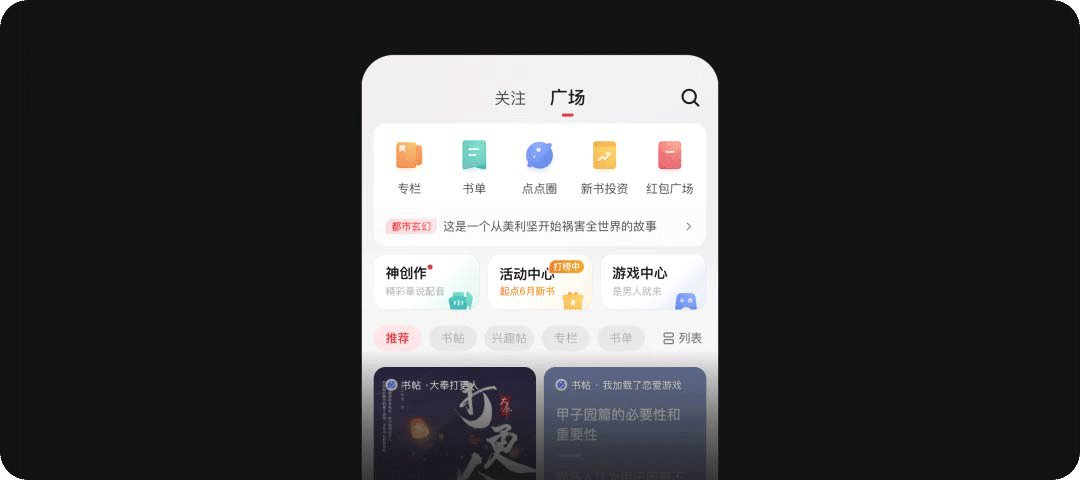
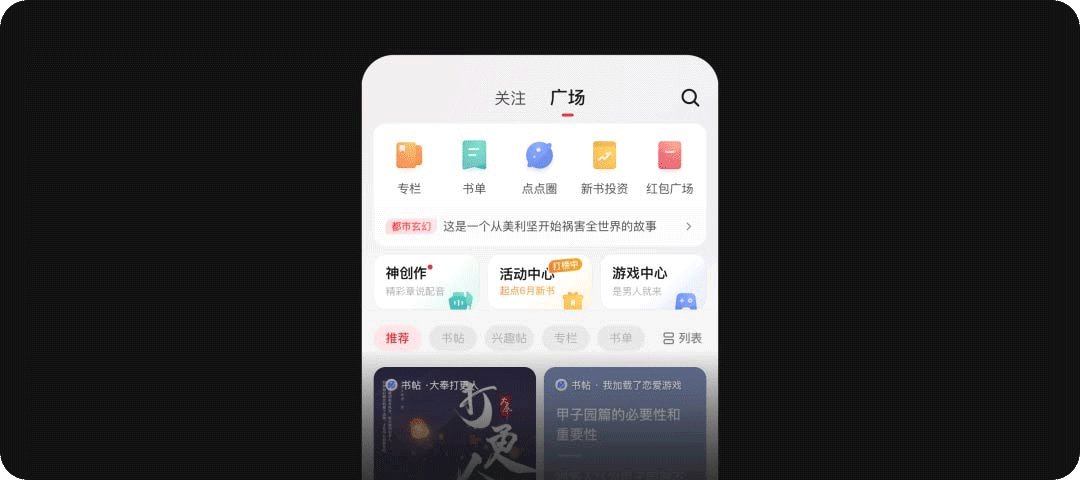
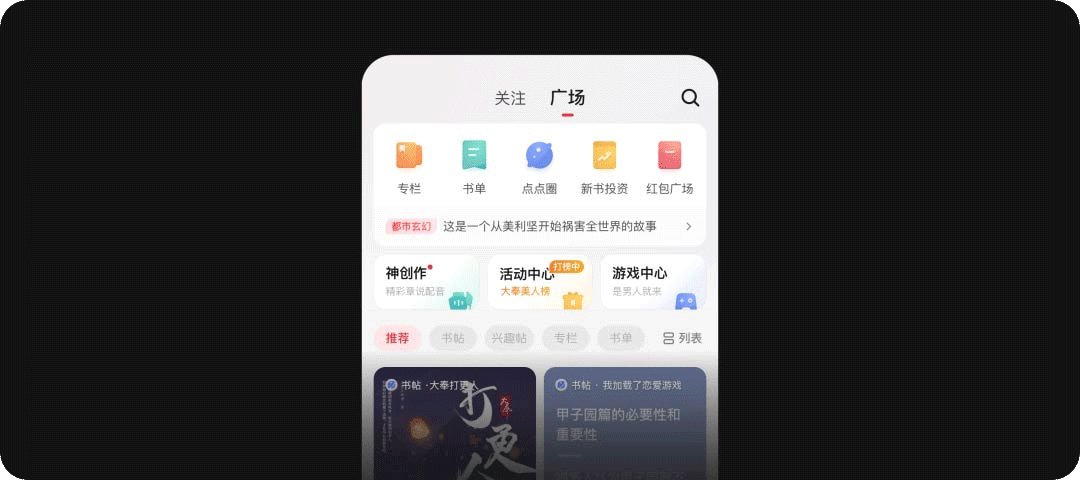
利用微动效强调高级别活动
新版的发现页改变了原有外露两条运营活动的形式,考虑到 feed 流中主要以 UGC 内容为主,活动的穿插是有限的,为了保证活动中心及其他活动的曝光,我们利用微动效减少这一改变可能带来的点击损耗。
除了运营基础的红点及气泡能力外,增加了气泡动效及最新活动的轮播,用户在进入发现页时,很容易将注意力集中在此处,同时为了避免气泡带来的干扰,只有级别较高的活动才会使用。改版后,活动中心仅入口点击就比旧版本高出了一倍。

3.5 引导发布
沉淀更多 UGC 内容
旧版的发现页没有内容的发布入口,缺少新鲜 UGC 内容的产出。
改版后发布按钮悬浮在页面右下角,鼓励用户发布内容,从流程上将原有的动态发布的内容进行拆解,帮助用户更快选择发布的内容类型,随机文案的加成也给发布增加了一丝人情味。

—
4. 数据反馈
由于本次头部功能入口仅做了 UI 调整,且改版的核心目标是提高 UGC 内容的点击转化率,强化社区氛围,因此重点追踪了内容区的数据表现。其中 UGC 内容在点击量上有明显提升,其他推荐包括书单、游戏、专栏等,均较旧版有成倍的提升。
—
5. 经验沉淀
1. 用户对于「起点社区」的定位更接近于文字论坛
在前期推出单图墙模式时,用户对于图墙的接受度并不高,他们以浏览文字为主,而图墙模式弱化了这一能力,后续支持列表模式切换后,用户的反馈也逐渐转好,从数据来看目前图墙模式和列表模式的使用几乎各占一半。
2. 关于大图 feed 流的强制对齐
在改版初期由于面临图片质量低下的问题,为了防止页面看起来太过混乱,我们采用了每个卡片同样大小,错开半张页卡对齐的方式,但很快我们发现这种形式并不能从根本上解决混乱的问题,反而会导致部分较高质量的图片因为尺寸限制无法达到最佳展示效果。基于内容本身进行适配后,大图的展示效果更佳,且随着时间的推移用户上传图片的质量也有所提升。
3. 建立内容与内容,内容与用户之间的关系
旧版的讨论区中,互动感较弱,在改版后的方案中,我们提供双模式切换,且用户能快速筛选自己感兴趣的内容类别,每一条推送给用户的内容都会展示对应的类别及所属分区,形成内容与内容之间的关联关系,在阅读过相关内容后,会出现对其他用户的关注引导,链接内容与用户之间的关系。当用户没有明确目标可以消费时,能够从发现页获取到感兴趣的内容信息,我们改版的目的也就达到了。

本文作者:范怡 张亚宁
转载请向阅文体验设计微信公众号(id:YUX_design)获取授权,并注明作者、出处和链接。
欢迎大家关注我们的站酷以及知乎账号:阅文体验设计 YUX
var first_sceen__time = (+new Date()); if (“”== 1 && document.getElementById(‘js_content’)) { document.getElementById(‘js_content’).addEventListener(“selectstart”,function(e){ e.preventDefault(); }); }

