

在当今互联网产品越来越多元化的时代,设计系统也从早期的设计与开发之间协作的标准资源库,演变成同时肩负着透传品牌价值的重任。在多元化的产品当中,我们应当从始至终传导给用户一个统一的品牌感受,而非过于强调归属于多元当中的某个单元。以一个传统工业设计当中的“车”来举例,常规车辆的前进气隔扇结合Logo永远是辨识车辆品牌的基本要素。那么在搭建设计语言手册时保持统一尤为关键,在降低用户认知及学习成本的同时,形成该产品独有的使用习惯,提升品牌的辨识度并透传品牌的价值。

本次以3.0时代加入以人文中心主义的设计,人文感官品牌情怀社区为方向发起升级!58到家作为一款为消费者提供家政服务的产品,致力于为消费者带来品质生活!设计语言的存在需要将用户、产品、服务进行结合,并在不同服务中保持统一的展现,从而对体验和商业上带来价值。
我们将产品划分为三个阶段:
1.0:满足了以产品为中心的设计,达成生产售卖通顺闭环;
2.0:满足了以消费者为中心的设计,考虑更多用户体验;
3.0:加入以人文中心主义的设计,人文感官品牌情怀社区。

那么明确了我们本次升级的方向后,制定了整个产品的框架,底层加入了人文感官品牌情怀的相关因素,再应用到我们现有的业务上,在协同上进行高效的链接,产品到设计,设计与设计,设计到开发。最终形成了我们的前台展现页面。

最适合用户的设计语言手册,才是合理的,那么在3.0阶段的人文感官品牌情怀,核心即为人,也就是我们的用户,首先我们要了解用户的情感诉求。

根据我们的用户画像以及多轮访谈调研, 得知用户的相关正负情绪。生活当中家务工作的角色分配问题,一直是经常出现的一个场景。用户希望通过我们的产品服务,来提升生活的幸福指数!
在以此为前提的背景下,用户希望我们是专业标准化的、省心高效的、温暖温馨的、舒适的、具有亲和力的等等。最终都会期望以更有品质的生活而结尾,那么“品质生活”即为我们需要来传递给用户的情感。
那么品质生活是什么呢?

其实用户对我们的要求是一款提升生活品质及愉悦感的产品,而非工具。

综上所述,我们确定了以品质生活成为我们的本次设计语言升级的slogan,再结合业务的自身特性,我们进行了详细的拆分后提炼出了以下相关关键词,来满足用户更多的情感诉求。
干净明亮
居住环境的洁净会带给人更多舒适惬意的感受。首先对品牌色进行了升级,使其更鲜明。也延展与其相匹配的辅助色来打造出完善的色彩体系。

光
阳光照射在屋子里,用户惬意地躺在沙发上,光总是能给人温馨温暖的感觉。针对光束进行了深度剖析,过滤掉了光源生硬的进入以及具象光源的展示方案,最终确定使用相对适中的渐变色。

专业
专业是线上线下综合诉求的结合体,那么在线上加强品牌背书、有迹可循的一致性来达到满足所的情感诉求。

高效
用户携带诉求而来,那么减少用户感到麻烦的情绪,对产品的识别清晰、操作便捷提升是最直接影响的。

亲和力
服务行业需必备的能力,微笑服务也成为了我们的业务情感透传标准。提炼出微笑符号结合我们的实际场景进行运用!

慢生活…
在对用户的相关情感诉求结合业务进行了落地后,对效率类设计原则也进行了相应的升级。
整体架构
应用整体架构也是一个应用对外呈现的基础结构,是系统风格的体现形式之一,除了特殊设计诉求,通常情况下,应用需要使用通用的应用架构来保持系统的一致性和用户操作的易用性。
栅格系统
布局不是静态固定的,栅格系统在一个应用内的重要程度不言而喻。我们设定了以4dp / 4pt为基数的栅格系统。
文本原则
文本作为产品中用户获取信息的主要信息载体,字号大小和字重决定了信息的层级和主次关系。对字号、字重、行高以及组合字体进行了设定,为不同的场景创造了层级分明以及清晰的信息读取体验。
间距参数
针对页面内容区域的通用元素间距进行了分类。设计师结合具体场景的情况,来调用间距参数的适配逻辑。以此来结合栅格系统进行更好的适应相关视觉元素符号的对应变化。
圆角参数
结合业务属性保证亲和力的透传,在产品尽量避免出现锐角图形的设计表达手法。故此针对圆角的大小也进行了系统级别的定义,进行深度统一管理!
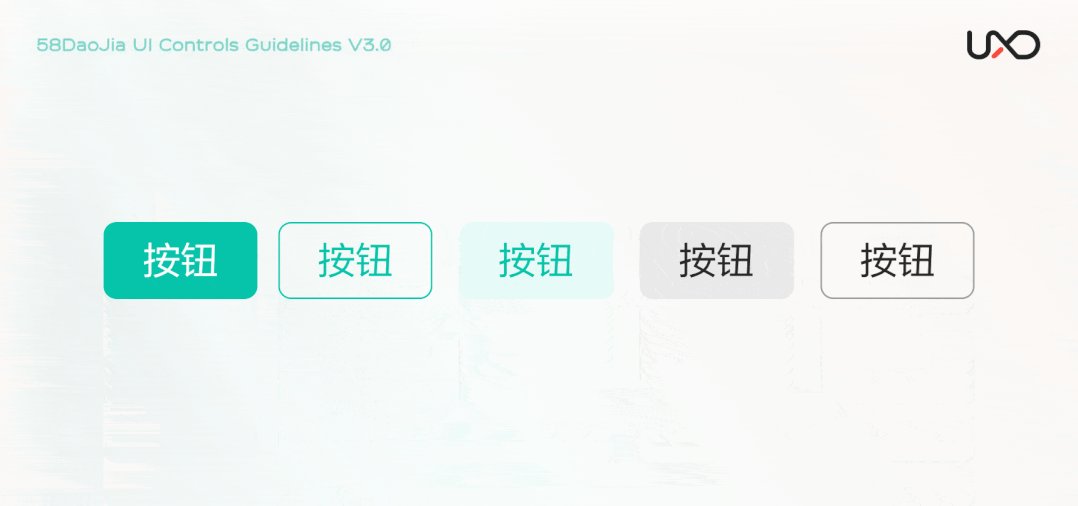
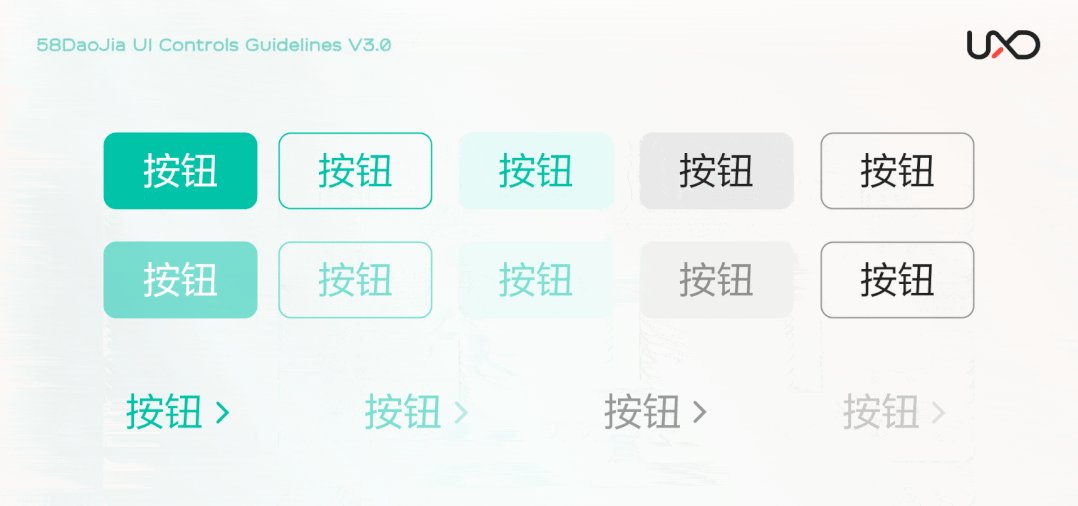
语意原则及动效等,并依据相关设计原则产出了组件库。
在多元化的产品时代,时刻关注并满足用户的情绪,是产品能脱颖而出的关键!在建立设计语言手册时从提升用户体验和满足商业价值整体考虑,挖掘流程当中线上线下的触点,多维度思考并总结落地,深度传递品牌理念。
设计语言手册更多时候是一个相对宽泛的阈值,并非组件的固定值,在某些业务场景下能为用户带来增值体验或较高商业价值时,可以被打破。最后,核心就是在搭建语言手册时应思考更多“为什么”这么做!
郑晓东
设计方案的落地尤为重要
扫码进群
转载时请连同下方内容一起转发
请与该公众号联系获取内容授权
长按二维码 轻松关注
微信公众号:i58UXD
58同城用户体验设计中心

