
你知道吗?刚刚过去的 5 月 18 日,是国际博物馆日。这不得不提到作为一座综合性博物馆,亦是中国最大的古代文化艺术博物馆的「故宫」。今天,我们便来一同回顾小程序:数字故宫背后的设计秘密,体验指尖探索故宫六百年,在感受故宫浩荡历史中总结设计之思。
本文约 4100 字
预计阅读时间:11 分钟

2019 年 9 月 16 日,腾讯和故宫博物院共同签署深化战略合作协议,未来三年双方将聚焦科技应用与学术创新,通过 “数字化 + 云化 + AI 化”,在文物数字化采集与文化研究等领域深入助力“数字故宫” 建设。

图片来自 shutterstock
故宫与腾讯共同打造的微信小程序「 数字故宫 」,就是在此背景下诞生的。数字故宫着力于让人们能更深入地了解故宫的文化之美,同时提供内容运营、数据库、购票、导览功能,使人们多维度的感受故宫。

图片来自 unsplash
故宫是保护和传承人类文明的重要文化殿堂,也是连接过去、现代与未来的桥梁。「 数字故宫」就是拉近我们和这座桥梁的纽带,通过小程序,让人们轻触屏幕就能感受故宫古老又焕发活力的文化。

在和故宫老师的沟通中,我们对数字故宫小程序的设计调性达成了共识:给观者带来富有文化积淀的沉浸感。我们从两个方面来促成设计目标:化繁为简的视觉呈现与清晰明确的内容分类。
1. 化繁为简的设计
故宫作为中国最大的古代文化艺术宝库,包含的艺术素材可谓包罗万象:建筑、雕塑、书法、绘画、人物、文物、图形设计等。而大众对于的故宫的普遍认知:“皇家宫殿”、“文物宝库”、“帝王将相”,对比下来建筑与文物在信息传递的效率上是最高的,形象清晰明确,同时也容易展开二次创作。我们从中提取了颜色与图形的设计,进行设计延展与创新。
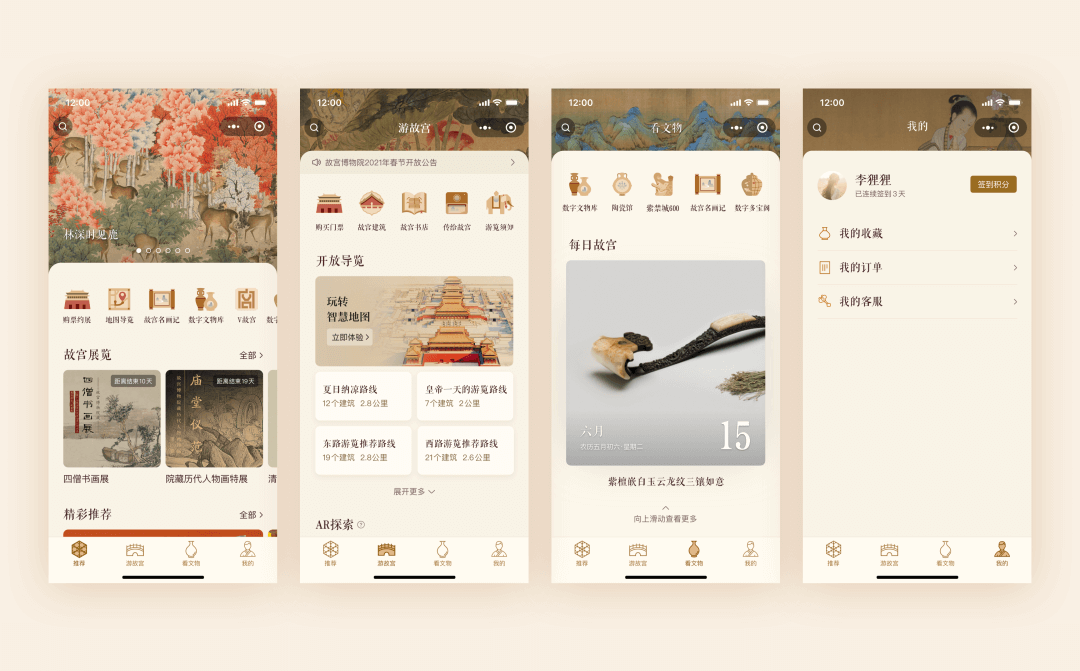
虽然故宫的色彩是华丽而丰富的,但为了凸显内容,我们以故宫建筑为设计表现的根基,只选用了乌金色与落霞红作为「 数字故宫 」设计中的主色调,对应故宫建筑的红墙金瓦;并降低了色彩饱和度,增加历史厚重感。

图标的设计是体现故宫形象的重要一环。对于主功能图标,我们用了故宫内的三个物件:三交六椀菱窗花、断虹桥、玉壶春瓶,对应发现、游故宫、看文物三个板块。
三交六椀菱花寓意天地之交而生万物,透过窗花欣赏万物。断虹桥是宫人出入宫游览赏玩必经之地,从古至今都有游览的意味。而看文物则选用了最具代表的瓶类文物 — 玉壶春瓶,很多瓶类文物都是以此为母本做延伸创作。在表现形式上,借鉴景泰蓝的制作手法,“掐丝—点蓝”,单线条为默认态;线与色块的叠加效果,代表着图标的被激活状态。

2. 清晰明确的内容分类
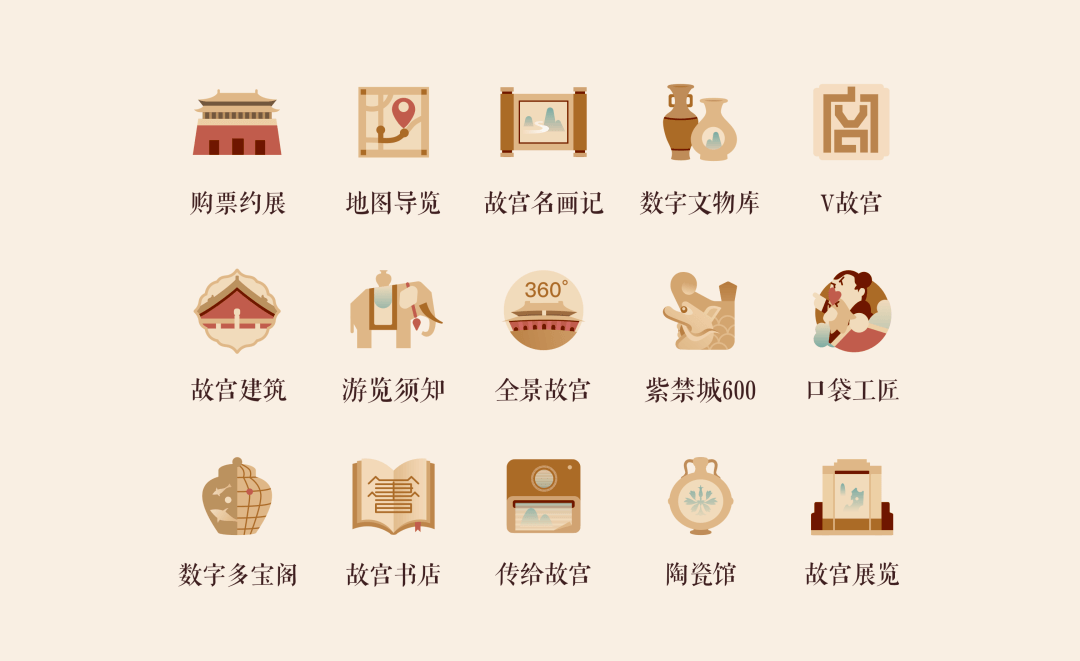
「 数字故宫 」承载的内容丰富多样,为了让用户快速浏览,我们在首页设计了多个功能入口。我们用两种方式来进行表意:场景表意与联想表意。
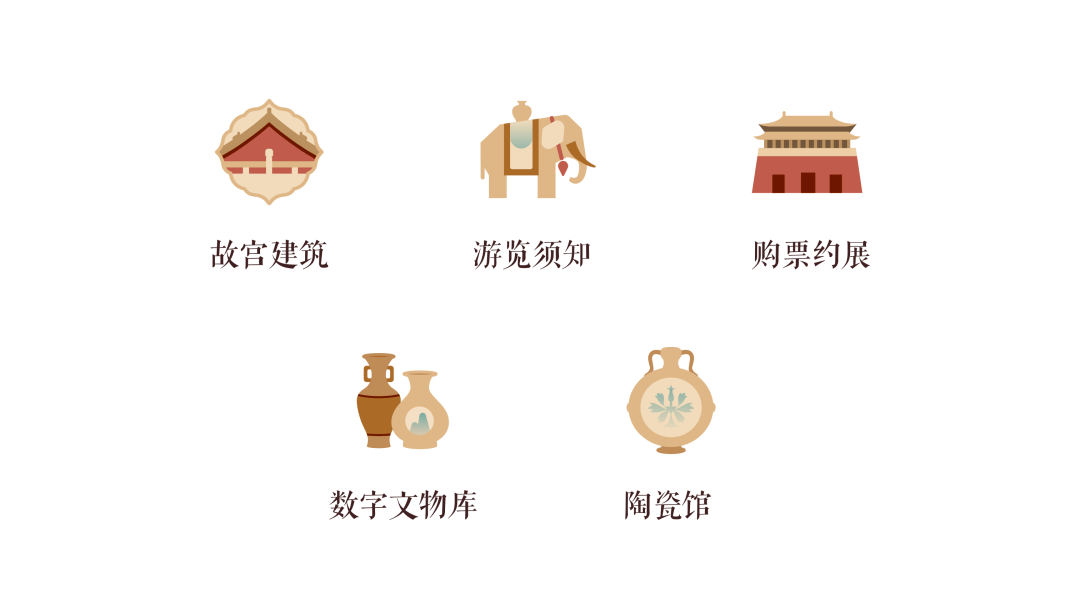
比如 “故宫建筑”,这个板块的内容是故宫建筑数据库。这里用中式窗户与建筑的图形相组合,既直接点明场景,又有一窥究竟的意味。“游览须知” 用了太和殿的著名摆件 “太平有象” 的形象,安全有序的游览与 “太平” 有表意上的连接。“购票约展”的午门图形和 “数字文物库” 的瓷瓶图形都属于联想表意,踏入午门随即进入故宫来暗示购票通行,瓷瓶暗示文物库。“陶瓷馆”运用典型的陶罐样式表意明确。

在图形设计上,用差异化大的但又单纯的外轮廓来强化差异,凸显图形上的现代感;在色彩上,用主色调的相似色,并添加少量藻绿色丰富色彩细节。

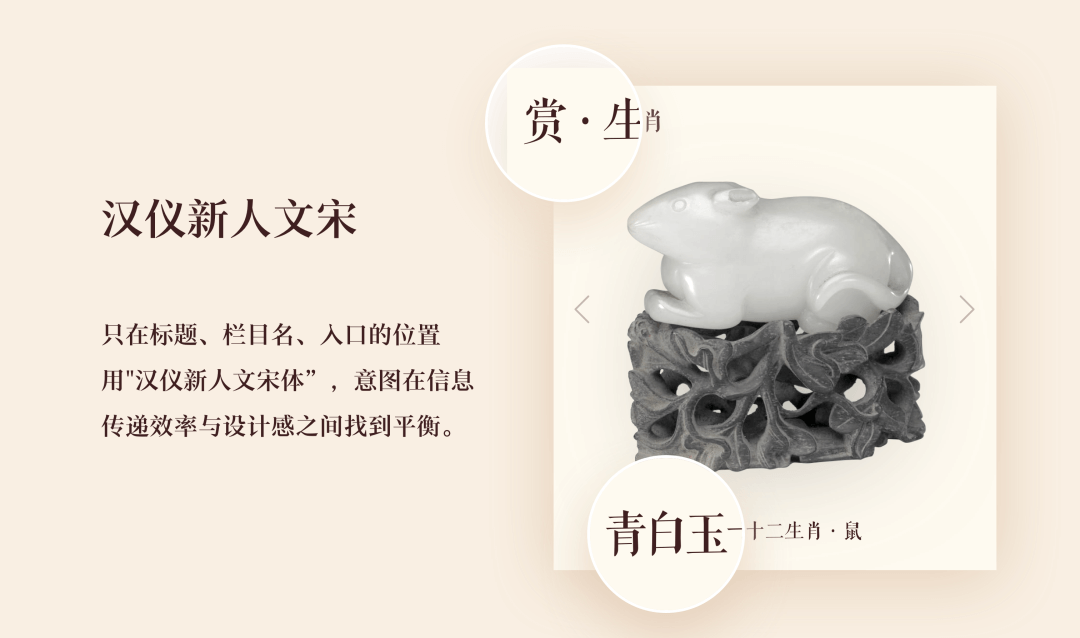
字体能体现产品的气质,在「 数字故宫 」的设计中,字体的运用是比较克制的。只在标题、栏目名、入口的位置用 “ 汉仪新人文宋体”,意图在信息传递效率与设计感之间找到平衡。


在基于故宫产品特性,满足设计目标的基础上,我们思考怎么样做更有服务意识的设计?设计希望能够通过探索新的设计机会点,打造出更沉浸、更有温度、更友好的产品,利用设计思维和合理的设计方式来传递情感。

- 更沉浸的设计
除了将故宫文化通过化繁为简的形式传达出来,我们在为故宫设计产品时,亦在思考如何沉浸得为观者呈现富有历史感的文化积淀,让用户在相对沉浸的情景下鉴赏故宫文物,引起观者感官和认知体验的共鸣情感。
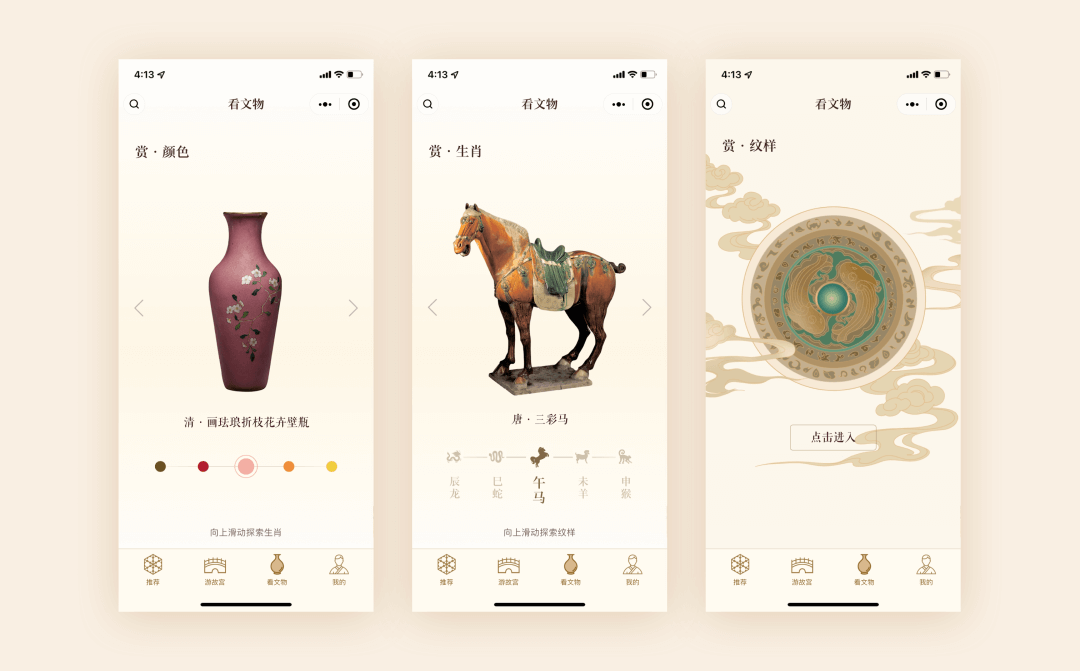
在文物的展示我们采取黑暗模式与降噪的处理方式,减少过多装饰元素的干扰,营造更加纯粹的氛围,最大限度地展示文物细腻的美感,让观者的目光更加专注在文物本身上。

在赏文物的页面中,通过颜色、生肖、纹样不同维度的细分场景,让用户更加多维度的去欣赏文物的美感。




2.0 更有温度的设计
对于此次数字故宫的改版,我们也充分考虑了不同年龄层的使用体验,当下移动产品缺少对老年人体验的深层次关注与设计,老年人在视觉、听觉、肢体、认知方面都出现了不同程度的退化,无法平等地获取信息和服务。也从设计角度出发体现对人文的关怀,如何为老年用户清晰高效的展示内容也成为了我们着重要考虑的事情。
对于老年人出现视力下降、色彩感知弱、动态视觉减弱的问题。增大字号是适老化设计最有效的手段。同时还增加了颜色的对比可以让信息的层级更加清晰的展示,也便于不同用户年龄层对信息的识别,通过颜色的特性,我们对文字的大小以及色彩的 B(明度)的取值范围进行了明确地规定,对于文字字号不小于 24px,字体明度值小于 40。确保能让老年用户清晰地识别到不同的层级信息。

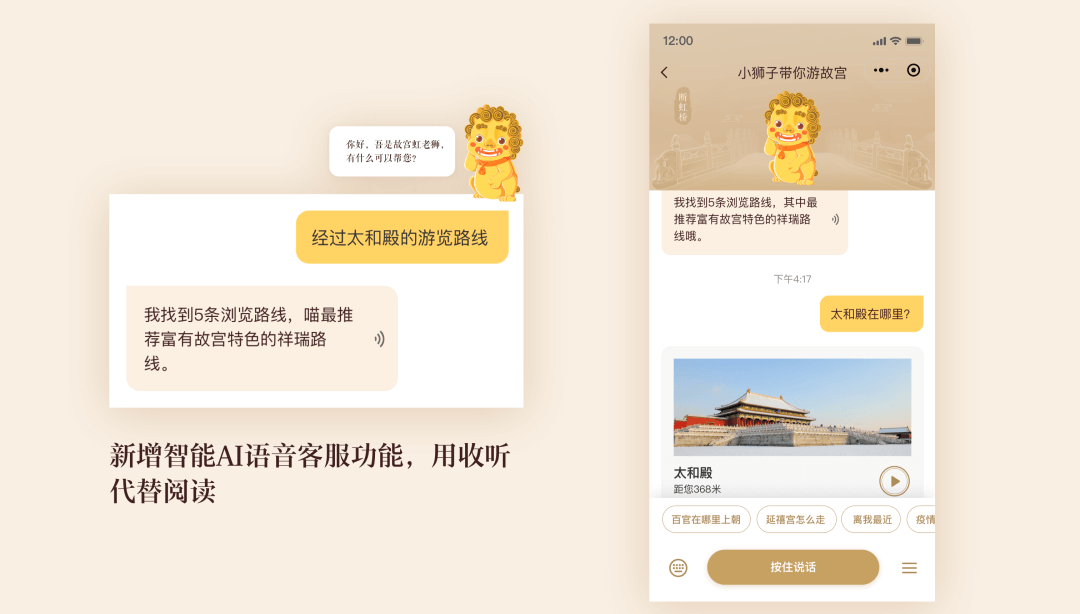
除了从视觉角度帮助老年人增加信息易识别性和阅读性,我们还将「听」运用到了 AI 智能客服中,考虑到老年人会逐步出现听力下降的问题,新增智能 AI 语音客服功能,用收听代替阅读文字信息,帮助用户更好的获取听觉信息。

在操作方面,我们增大操作区域、增大图片尺寸,保证老年用户可以准确完成操作。

在为故宫设计产品这个过程中,我们希望产品从里到外传递给用户一种能引起对历史对故宫文化底蕴共鸣的情感,能够通过设计手段将冰冷的设计赋予情感,能够使用户在体验时感到愉悦。
3. 更友好的设计
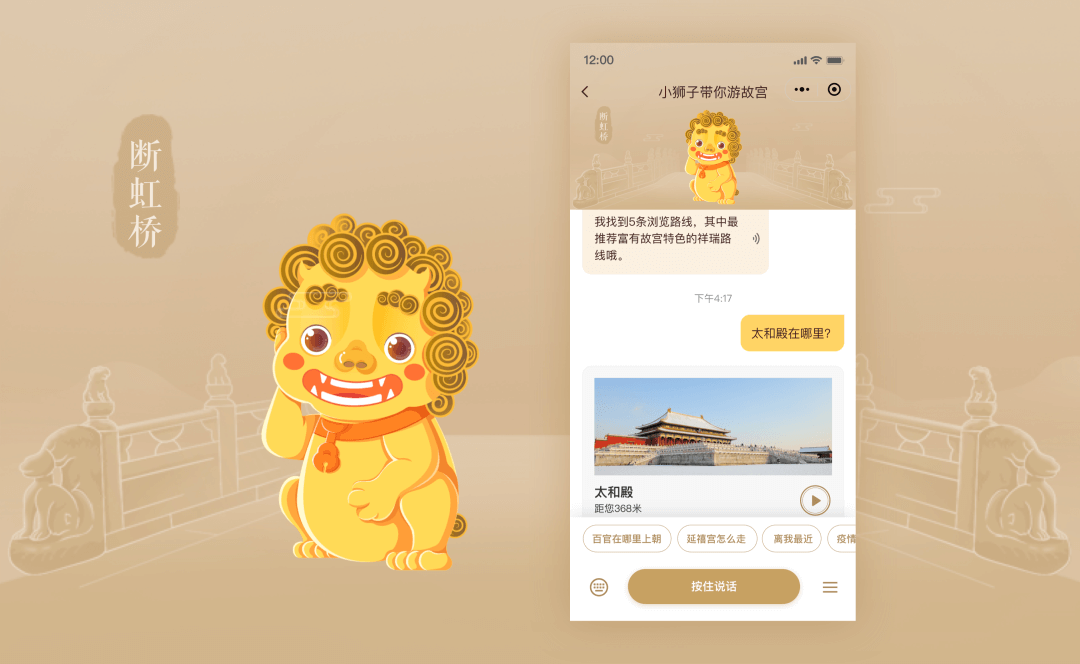
故宫是久负盛名的世界级旅游胜地,让用户在游前 - 游中 - 游后环节中便捷的获取自己所需要的信息是我们一直在思考的问题。得益于腾讯的 AI 虚拟人技术,我们可以将原本只能文本交互的导览助手升级成为具有表情、动作以及情绪表达的数智人导览助手,从而为游客提供更加自然的服务体验。
3.1 角色设计:
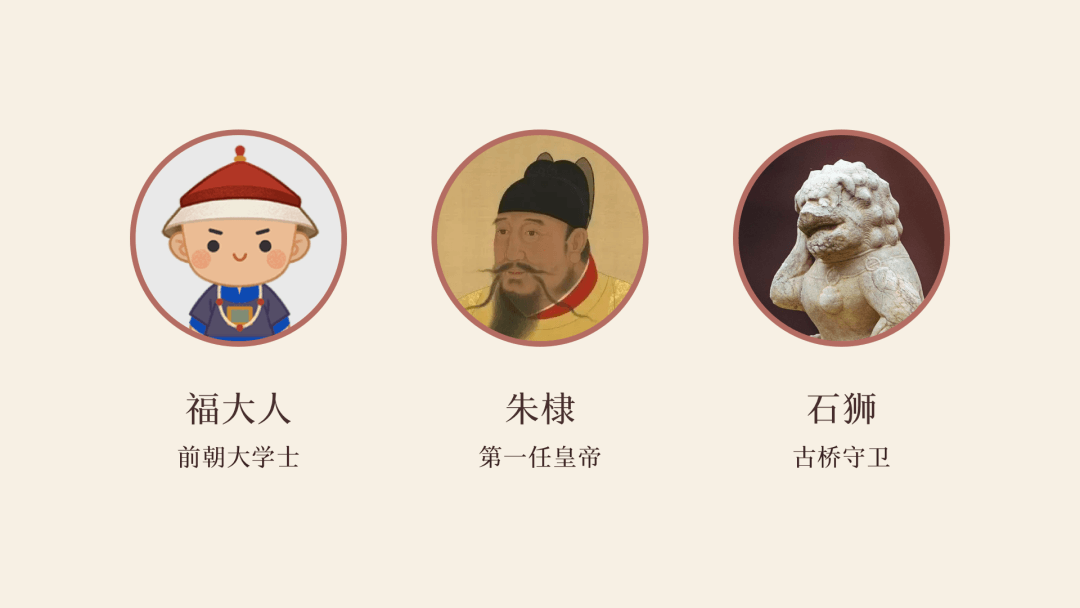
在提案阶段对于角色的选择有三个考量点:1、与故宫有渊源;2、知识渊博;3、有一定的认知度;4、有一定延展空间。

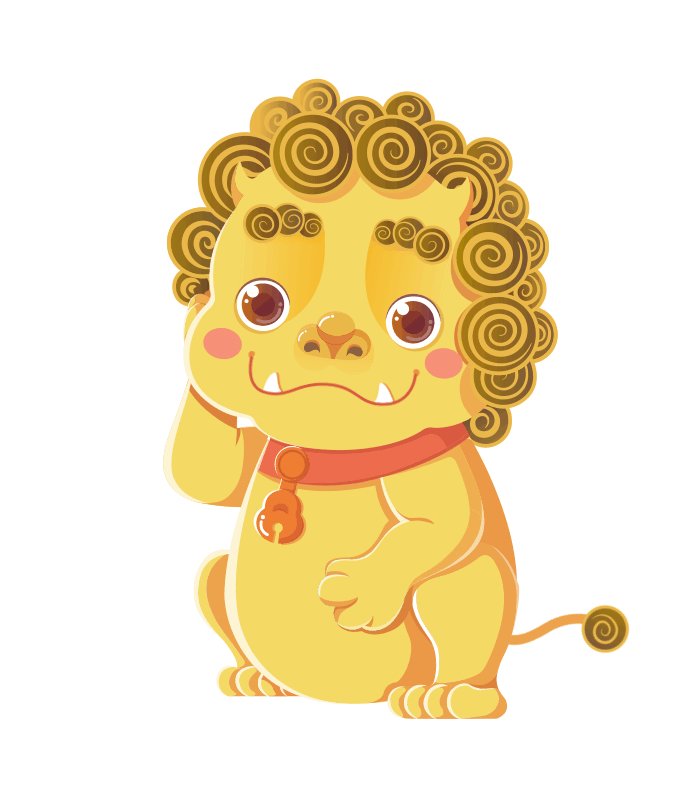
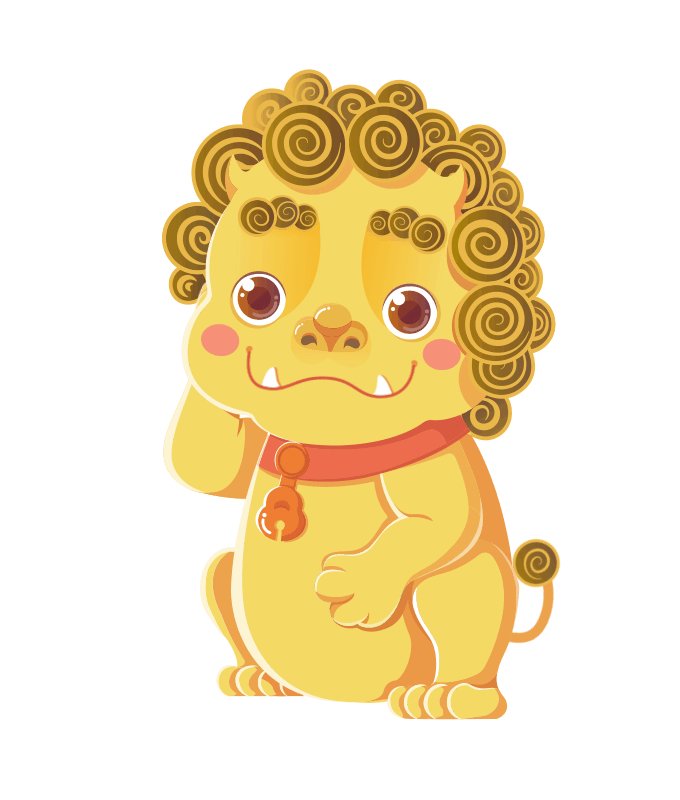
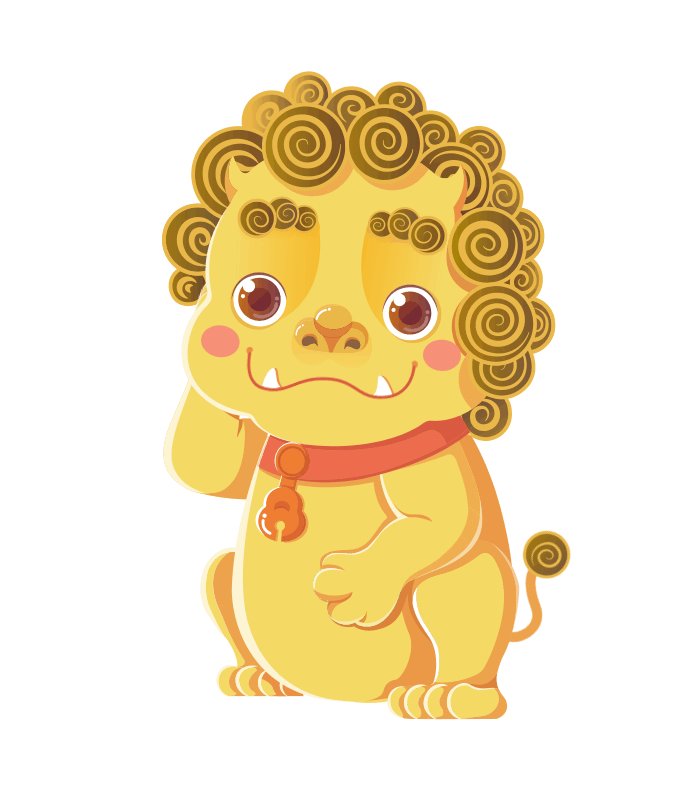
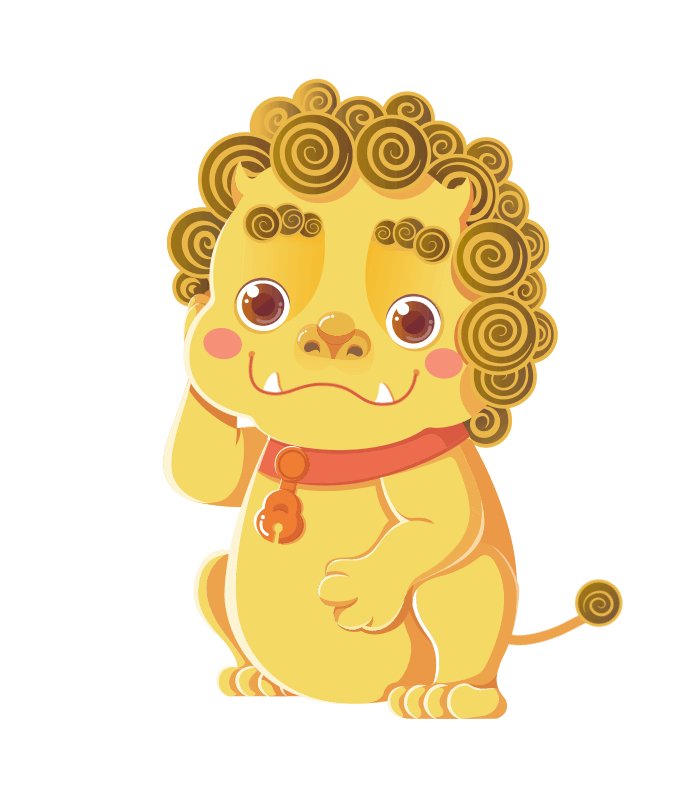
团队内部进行了相关资料搜集和讨论,圈定了三个备选方案和故宫专家探讨。方向一:虚拟清朝大学士福大人,博古通今知识渊博;方向二:故宫第一任皇帝朱棣,针对故宫的问题可以对答如流;方向三:年初走红的懵圈小狮子,默默驻守在断虹桥上记录着紫禁城 700 多年的变迁。

最终基于延展性和知识跨度合理性的角度,故宫专家选择了方向三,于是小狮子导览助手诞生了。不同于以往庄严的石狮子定位,我们的小狮子是亲和活泼的,希望给用户传递亲切,充满智慧,积极向上的感觉,它的独特个性和带给用户的亲切感成为连接用户和产品的情感桥梁。于是在五官和整体造型的设计上,我们更多地使用了曲线和圆润的角度来刻画狮子形象,突出它的亲和力和可爱的特性。而对于石狮子的特征,我们则保留了最具代表性的卷卷头,让用户可以快速识别它所代表的角色。

3.2 动作设计:
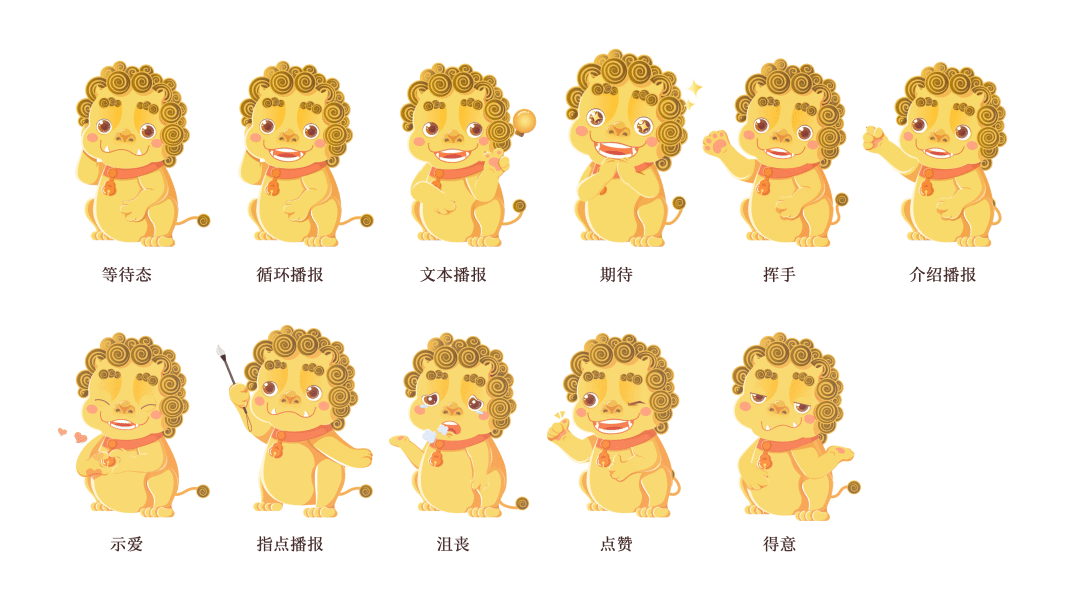
前面提到本次更新运用到了数智人技术,其中包括通过 AI 识别情绪来驱动相应动作展示。本次我们一共设计了 11 个动作,用来涵盖人人交往中的常见情绪。

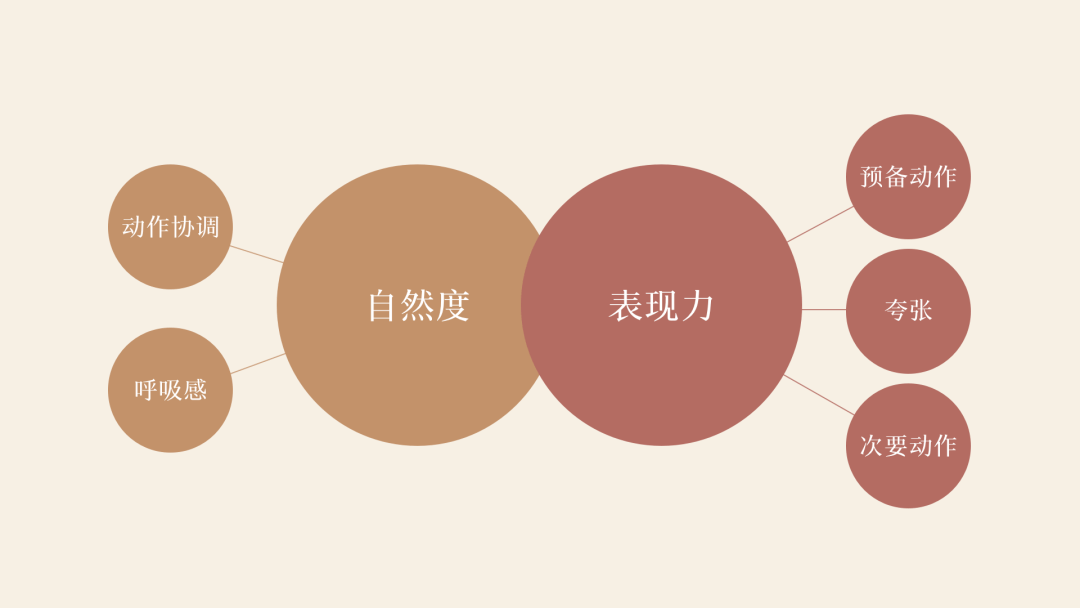
整体动作设计以角色定位为内核,静帧设定偏向活泼卖萌。而在动态制作上则着重体现「自然度」「表现力」2 大方向,让整个动画既符合自然规律又有记忆重点。

自然度的体现主要来自两个部分,分别是协调性以及呼吸感。协调性就是要确保动作是符合肢体运动规律且身体各部分运动是协调一致的。而呼吸感则是生命体的基本特征,伴随在所有运动当中,主要通过身体轻微的收缩与舒张,配合其他肢体的小幅度动作来表现。

等待态
表现力的提升主要在三个方面考虑,包括预备动作、夸张和次要动作三类。预备动作有助于为将要发生的动作蓄能,能够让动作更真实。例如文本播报动作(图 1),先将头向左微转,然后转向右侧;夸张是利用挤压与伸展的效果、夸大肢体动作、或是以加快或放慢动作来加乘角色的情绪及反应,这是动画有别于一般表演的重要因素。例如期待动作(图 2),将头部进行放大夸张,能够强化情绪感染力;次要动作是指通过增加依附在主要动作下的辅助动作,为角色添加更多的细节和情感,可以让角色更生动。例如沮丧动作(图 3),在过程中增加轻微的左右脑袋晃动。

4. 更有趣的设计
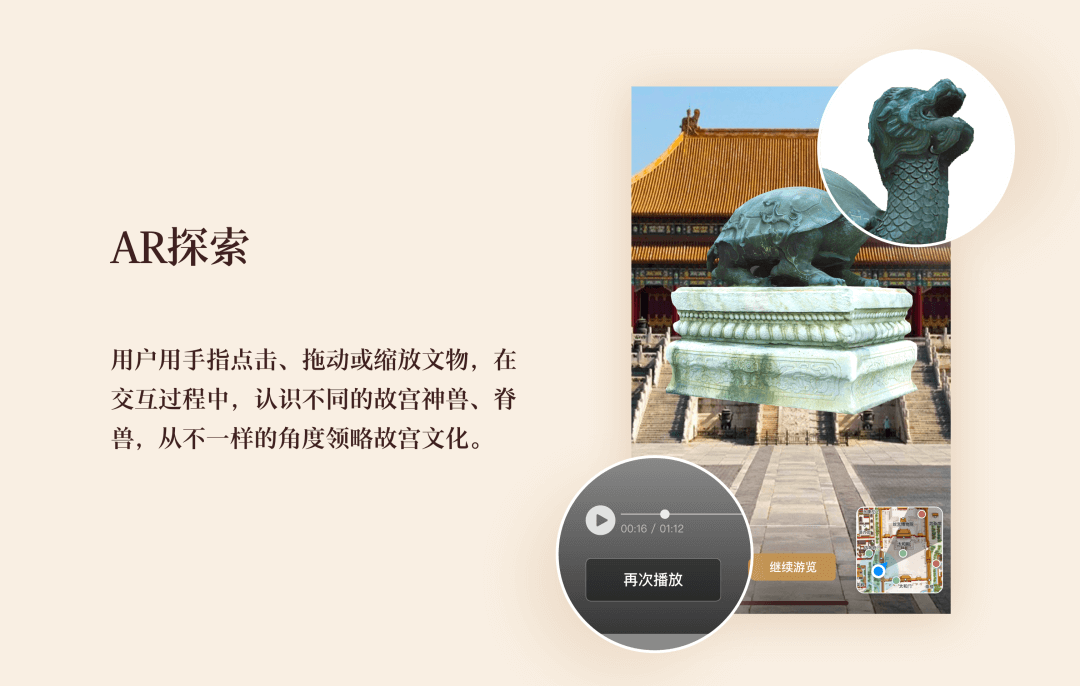
在本次的设计中,我们也思考如何将故宫雄厚的历史文化底蕴通过更有趣的方式呈现给用户,如何能够带给用户更优质的体验。随着科技的发展,AR 技术日渐成熟,我们将故宫的博大精深与科技感十足的 AR 技术相结合,让用户在导航过程中以探索方式解锁故宫经典文物与建筑,给用户更有趣的体验。

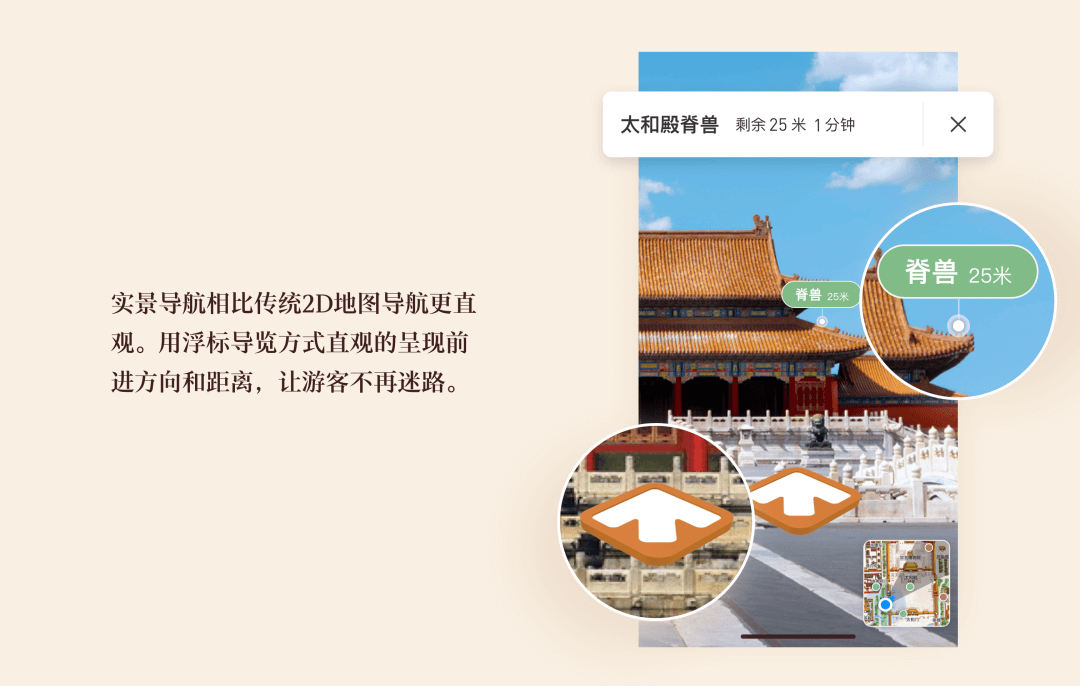
故宫 AR 实景导览结合增强现实技术,带给游客全新的沉浸式导览体验。精心设计的神兽游览路线将带领游客发现、认识不同的故宫神兽、脊兽,从不一样的角度领略故宫文化。实景导航相比传统 2D 地图导航更易懂、人性化,在实时的摄像头画面中用浮标导览方式直观的呈现前进方向和距离,让游客不再迷路。

到达景点后自动触发的交互式讲解,通过 3D 模型、全景图、讲解卡片结合语音讲解的形式,让游客更好地了解故宫文化。AR 导览通过实景导航、沉浸式互动讲解的形式,带给用户完全不一样的新奇体验,也欢迎大家到故宫体验。
5. 更贴心的设计
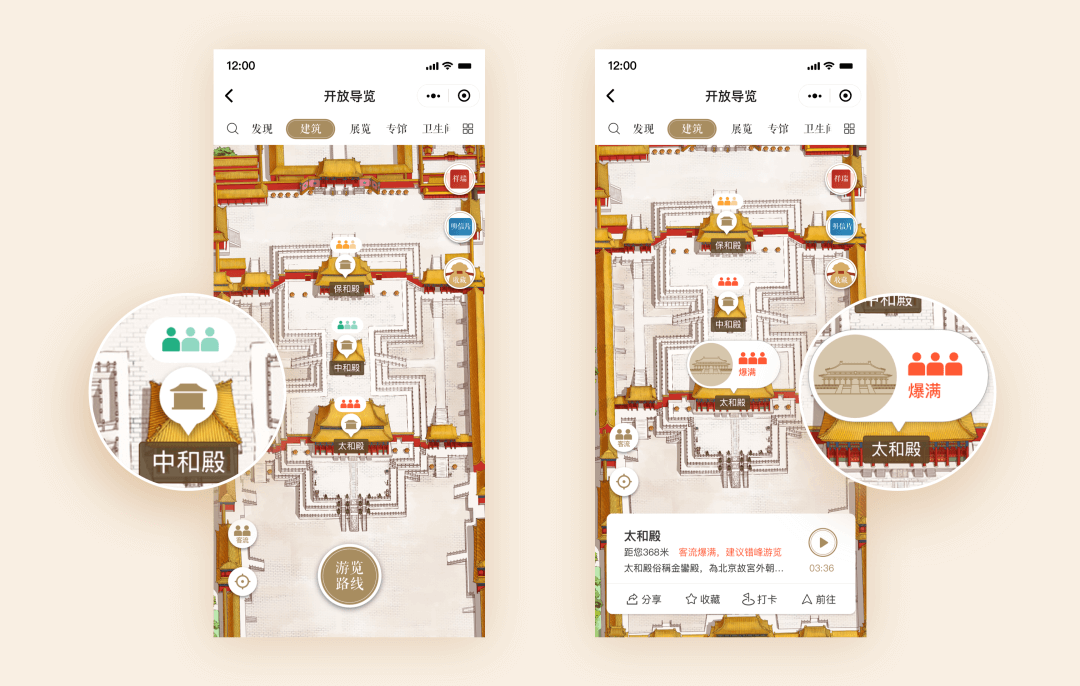
为了让游客在故宫能够有更好的体验,我们贴心的增设了实时展示热门景点客流量功能,让游客避开拥挤玩得爽、园区防疫疏散更放心。基于腾讯 LBS 大数据服务,实时计算并展示热门景点的客流拥挤度,在地图页地点图标中以红黄绿三色的人形图标醒目展示,辅以最直接的拥挤度描述,让游客对全园客流量分布情况一目了然,便于及时规划游览路线,让自己的打卡照中不再人满为患。


基于故宫的历史文化底蕴,凸显产品独特特质,打造一款简约、沉浸、友好、富有情感的产品设计。在体验设计角度,从前期挖掘用户背后情感诉求,到明确设计理念、确定设计方向,我们还思考更广阔的设计服务意识:包括无障碍设计、适老化设计、人性化设计等。
想要做好产品体验并不是一件容易的事情,如何利用设计思维和合理的设计方式来传递情感,打造出更有温度的产品,是我们一直要思考的事情。

撰文:LunaLi、Taifang
主创团队:腾讯智能产品体验设计部

-END-


