交互分析:排行榜应该如何设计?
热风_ 关注作者
2021-02-01
2 评论 2379 浏览 25 收藏 14 分钟
想做真正懂用户的产品?13 年大厂导师,教你如何极致洞悉用户需求,精准迭代升级产品。了解请戳 >>
释放双眼,带上耳机,听听看~!
00:00
00:00
编辑导语:在我们身边处处充满排行榜,餐厅排名、菜品排名、奶茶店排名、电影排行榜等等等等,这些排行榜在一定程度上会影响用户做出选择,设计一个排行榜也要考虑多方面的因素;本文作者分享了关于排行榜应该怎么设计的方法,我们一起来看一下。

上次,同事在我旁边点奶茶,我推荐了一家感觉还不错的奶茶,但他很嫌弃地和我说这家排名不高;我转念一想,好像没什么不对,因为 “排行榜” 在我们生活无处不在。
- 小时候读书,每次出成绩,老师都喜欢给我们的成绩排名次,第一名就是别人家的孩子。
- 每次看新闻,要看看什么新闻热度最高。
- 每次买东西,要看看什么商品排名最高。
- 每次吃东西,要看看什么商家评分最高。
- 每次看电影,要看看什么电影点评最高。

当你对某种事物没有主见,开始询问别人的意见时,你就已经遵循了别人的看法;而那个人会在心里将这种事物排个序,这是看不见的排行榜。
于是我开始思考,大家为什么相信排行榜?
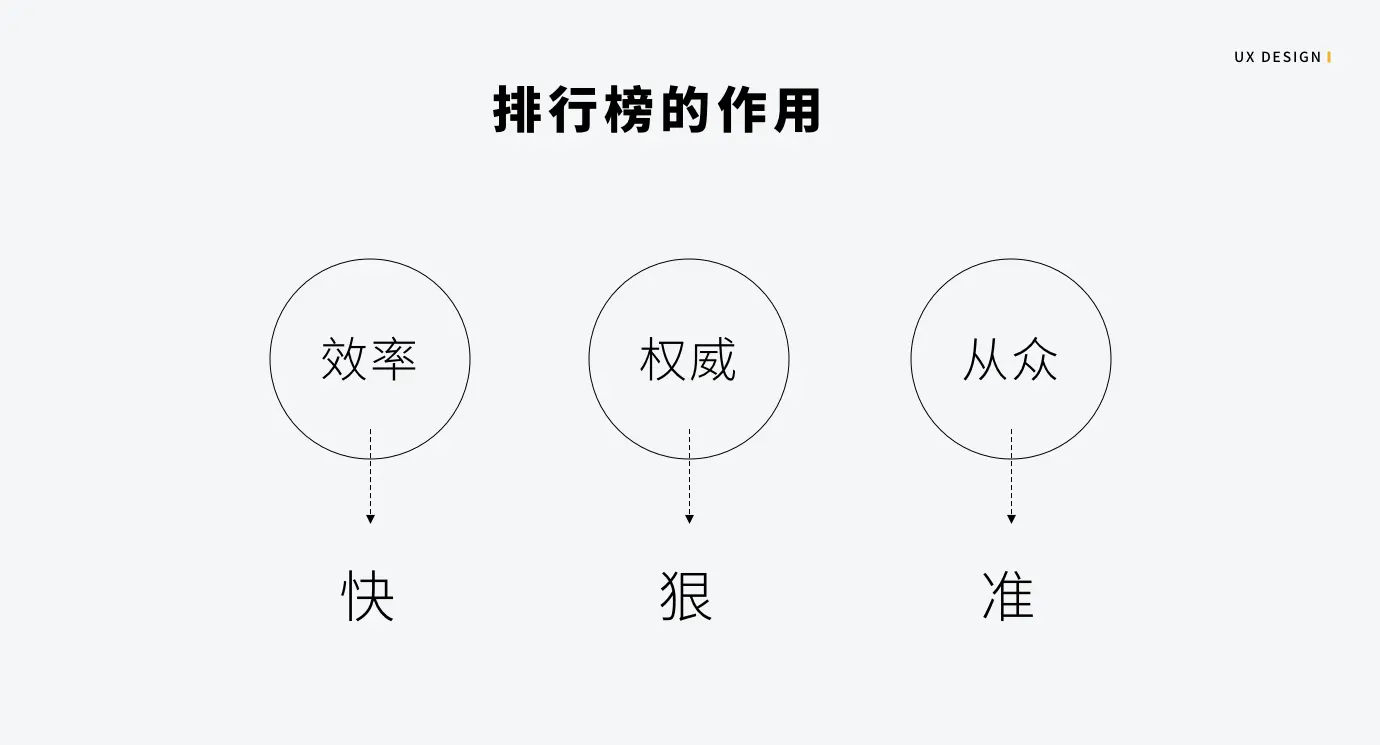
一、排行榜的作用

1. 效率—— 快
我们无法想象,做什么东西都需要亲自去仔细对比会浪费多少时间和精力。
不用动脑,直接看别人帮你筛选好的不香吗?人们往往都很懒,用户不可能凭个人精力去比较之后再找到适合自己的,所以最高效的方式就是看排行榜。
2. 权威——狠
我们认同的排行榜,基础的属性就是 “权威性”,排行榜往往会基于对应的客观数据,是群体、权威都认同的产物,相对而言真实、公正,所以权威性来源于真实可信。
虽然现在的许多排行榜都是掺杂着商业利益,但是本质上不影响我们对排行榜的认同;当然,假如某个排行榜很离谱,大家也都不会信。
3. 从众——准
绝大多数人都有从众心理,当人们对某种事物缺乏足够的认知,从众心理就会特别明显。
假如你要去旅游,要做攻略,一般都会看看别人都推荐什么,这就是从众心理;但是从众心理并非不好,它可以在人们在处理信息不对称的情况下,做出一种理性的选择。
随大流,但比较稳!采取某种行为的人越多,我们就会认为这种行为越正确,羊群效应已经向我们诠释过这种心理。
二、排行榜对其他角色的作用
上面的效率、权威、从众(一般具有准确性)主要是对于用户侧的;此外,排行榜对 “平台”、“上榜主体” 也有很强的作用。

1. 对平台
热度:如果排行榜让用户都接受和信服,反过来会推动 “上榜主体” 和粉丝参与(比如音乐平台的打榜),进而提升平台热度。
决策:排行某种程度上是群体意见的结果,其他用户较容易接受,然后快速决策,避免浪费太多时间筛选和纠结而造成用户流失;选择越多,用户越难选择,所以给到用户明确的推荐排行,可以让不了解的用户更快决策。
权威:结果可靠,内容真实的排行榜,对于提升平台权威性方面的作用是毋庸置疑的。
2. 对上榜主体
上榜主体可能是人(如:歌手)或物(如:音乐、电影)。
流量:用户看排行榜,大部分情况下想看到的就是排名靠前的内容,所以在排行榜前列的主体更容易受到关注以及流量。
荣誉:想想福布斯富豪榜之类的,荣誉感很好理解。
获益:获益主要指商业或经济利益,主要基于流量。
三、排行榜的信息构成

1. 榜单名称
榜单名称应该足够精炼且清晰,要让用户一眼知道这是什么榜;切忌使用假大空而用户看不懂的榜单,因为这毫无信服力。

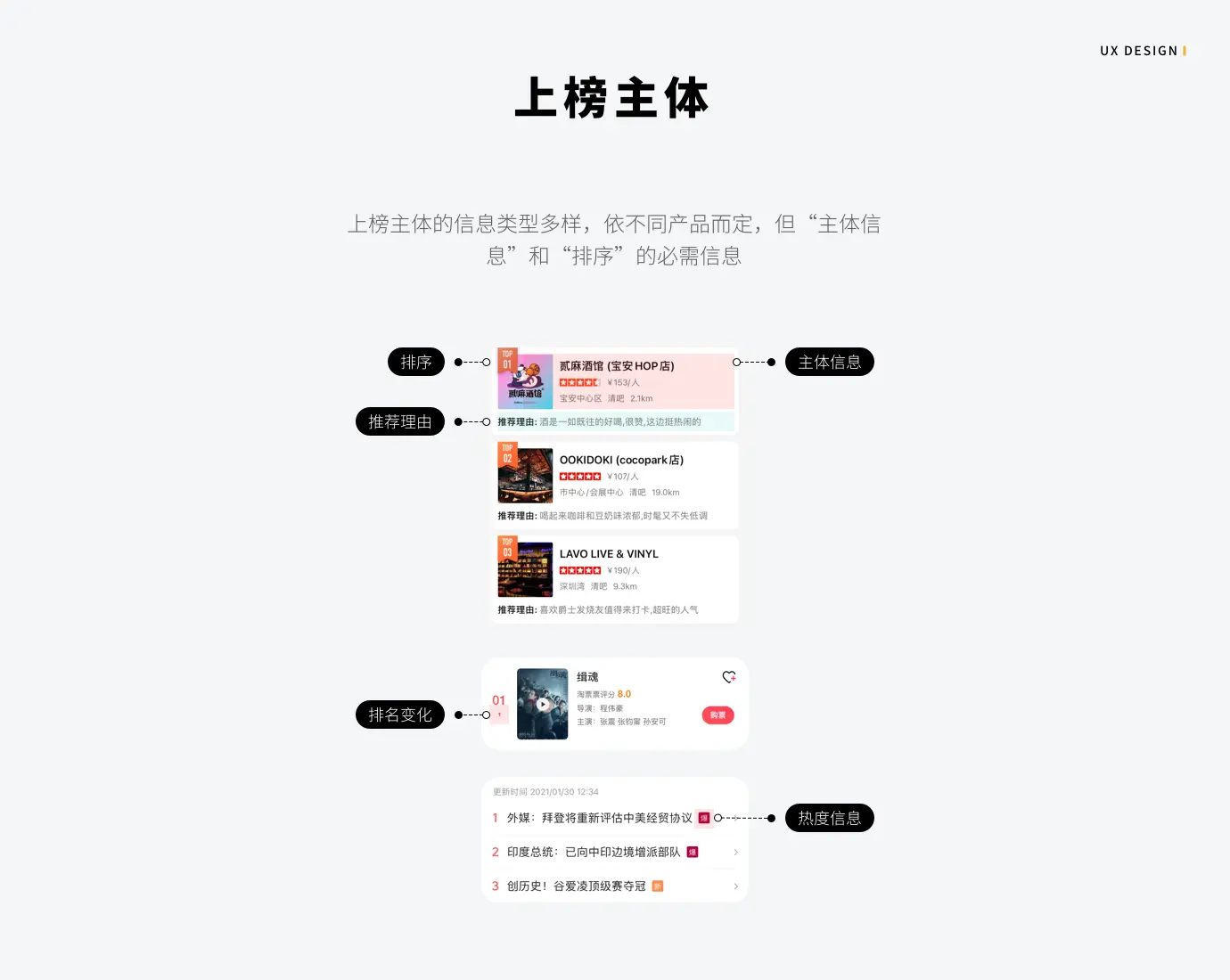
2. 上榜主体
包含多种信息:主体信息、排序、推荐理由、排名变化、热度信息。
这些信息并非所有都是必需的,但主体信息和排序是构成上榜主体的基本单位。推荐理由、排名变化、热度信息等都是根据不同产品类型以及产品策略决定是否展示。
主体信息:上榜主体必须有清晰的基本信息,一般是图片、标题、描述以及产品特有信息构成。
排序:通用的展示方式都是按照数字,排序最根本目的就是告诉别人,上榜的人 / 物很强,所以需要十分清晰。
推荐理由:推荐理由是针对上榜的每个主体的,侧重于简练介绍上榜理由。
排名变化:排名变化一般包含上升、下降、维持,常常是为了制造榜单的活跃感,让用户知道是时刻变动的;另外,也是为了刺激上榜主体通过竞争提升或维持排名,对于有打榜属性的排行榜,还具有反映实时变化的紧张感。
热度信息:通常是榜单平台通过活跃等各种指标计算的信息,反映上榜主体的关注程度;由于热度本身信息规则不透明,所以平台控制的自主性较强。

3. 榜单规则
榜单规则是对某排行榜的排行规则的描述。
根据情况,可以分成一句话描述和长段描述,依据榜单性质而定;这是权威性的一部分体现,便于用户理解榜单的排序方式,大部分榜单列表都会有榜单描述或规则说明。

4. 更新信息
更新信息反映排行榜更新及维护的频率,一般常见的有每日 / 每周更新,表现榜单是活跃且变动的。

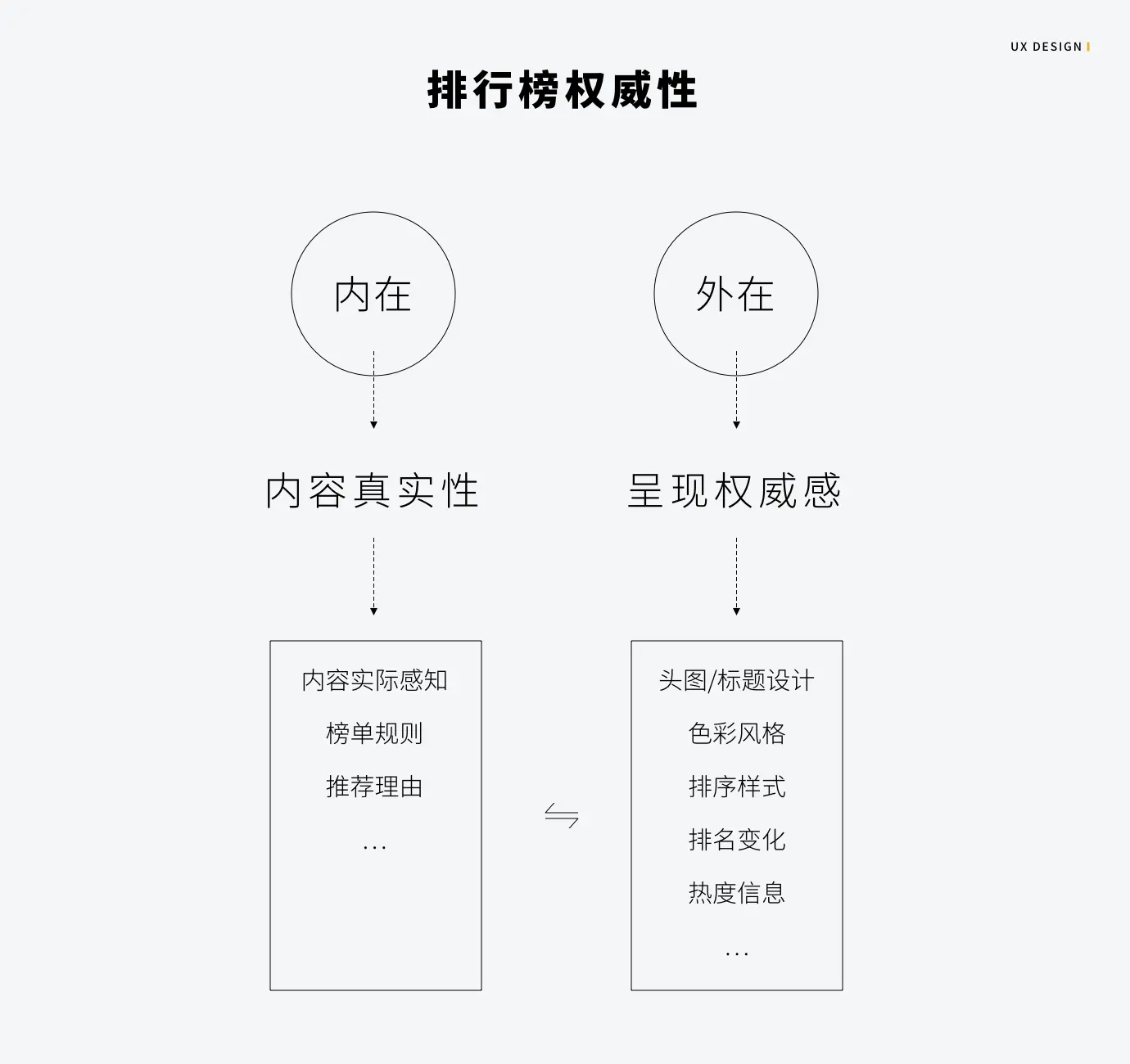
四、排行榜的权威性
排行榜最重要的就是权威性,没有之一。
权威性一般有两个层面构成,分别是外在的呈现方式,内在的真实性;这二者缺一不可,并且某种程度上也是相互融合的!
1. 内在的真实性
真实性除了来自平台的客观数据(如热搜榜的真实数据就是大量用户搜索),也来自于用户评价(如好评榜,来自于用户的好评),当这些权衡因素保持相对稳定且可信的时候,榜单就有了真实性。
那么问题来了,假如榜单是真实的,那用户怎么知道呢?表现榜单的真实性,可以通过规则介绍、上榜理由、实际评价信息的展示等方式体现。
2. 外在的呈现方式
呈现方式会很考验视觉的表现能力,榜单设计的色彩、排榜方式,甚至标签(如热度标签、皇冠标签)的设计,都会影响呈现方式的权威性;人都是视觉动物,榜单的设计表现对于权威性是很大的影响因素。

五、常见的排行榜结构
一个平台的榜单,往往不会只有一个,一般都至少有 3 个榜单。像音乐、阅读类的应用,榜单更是数不胜数。
这时候,就涉及榜单列表的结构设计问题。一般可以根据榜单类型数量的多少、呈现榜单类型与榜单详情二者哪个优先级更高来判断。
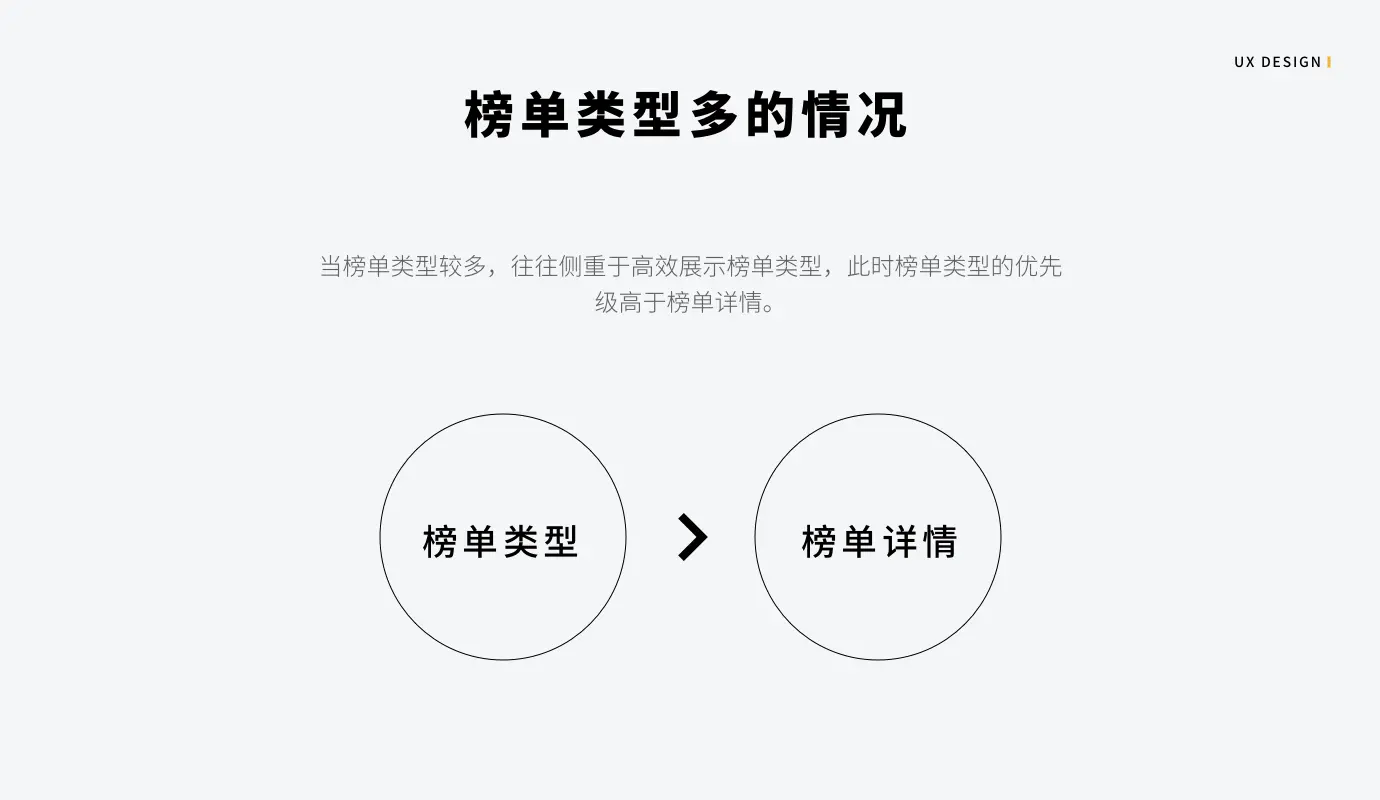
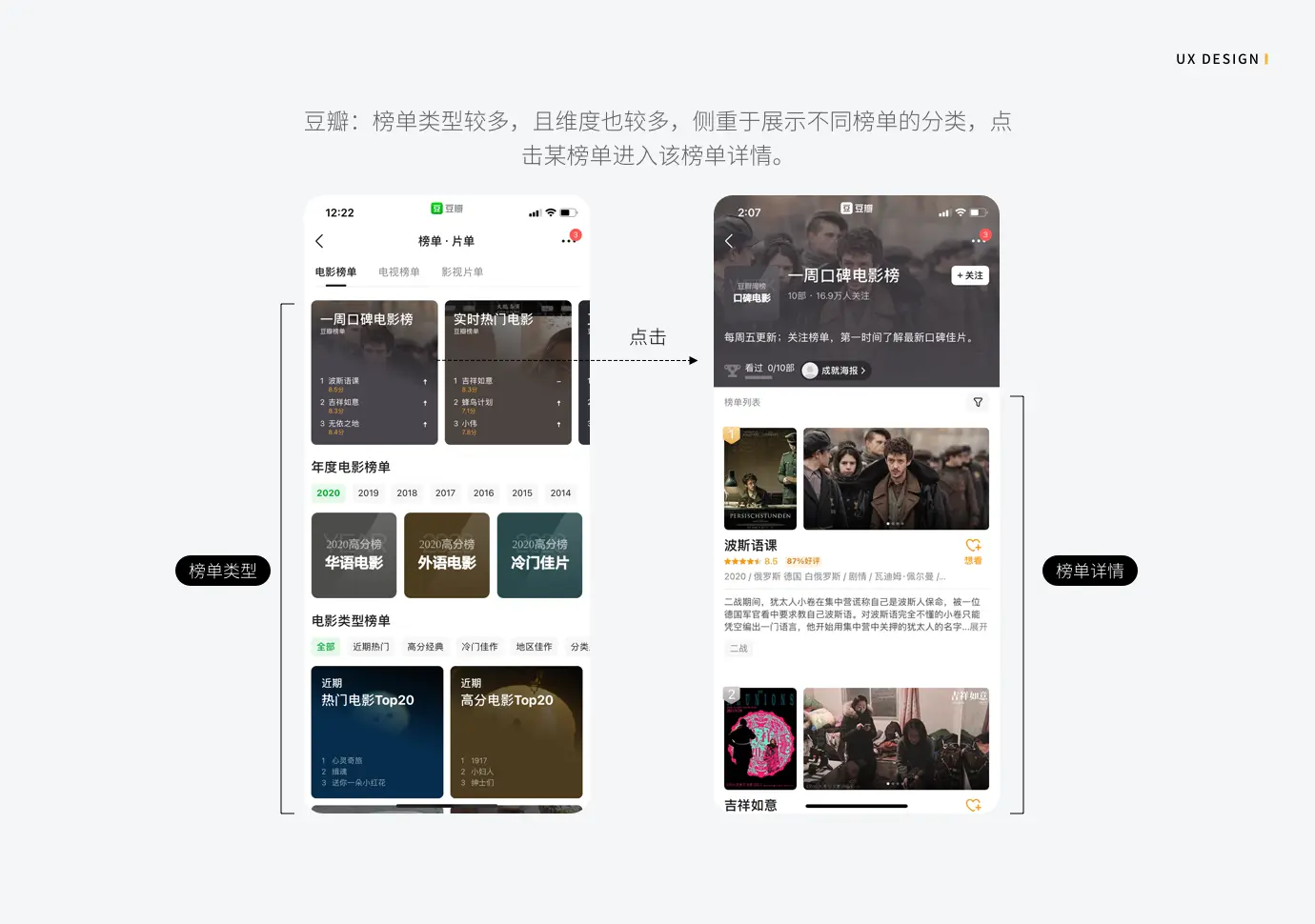
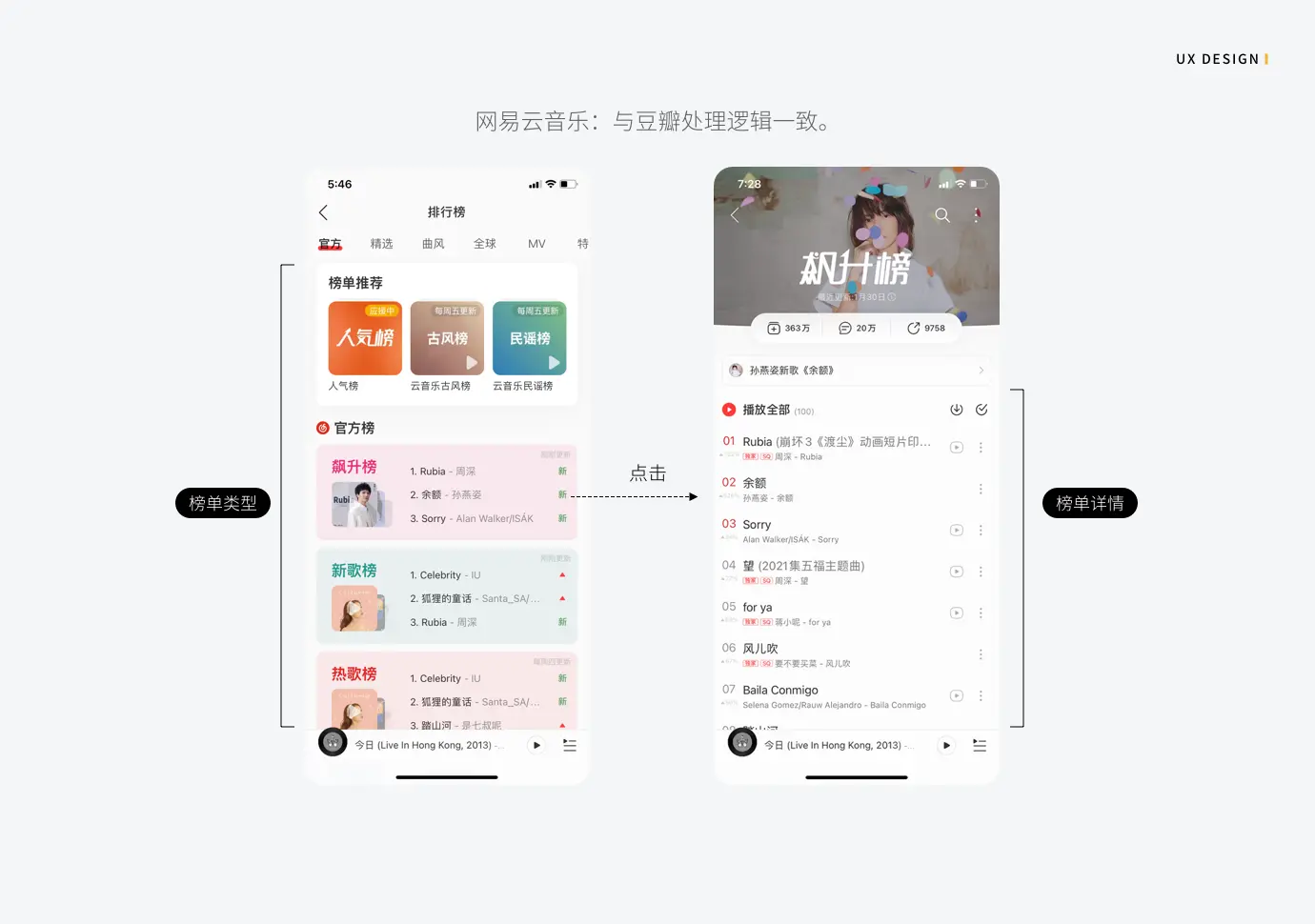
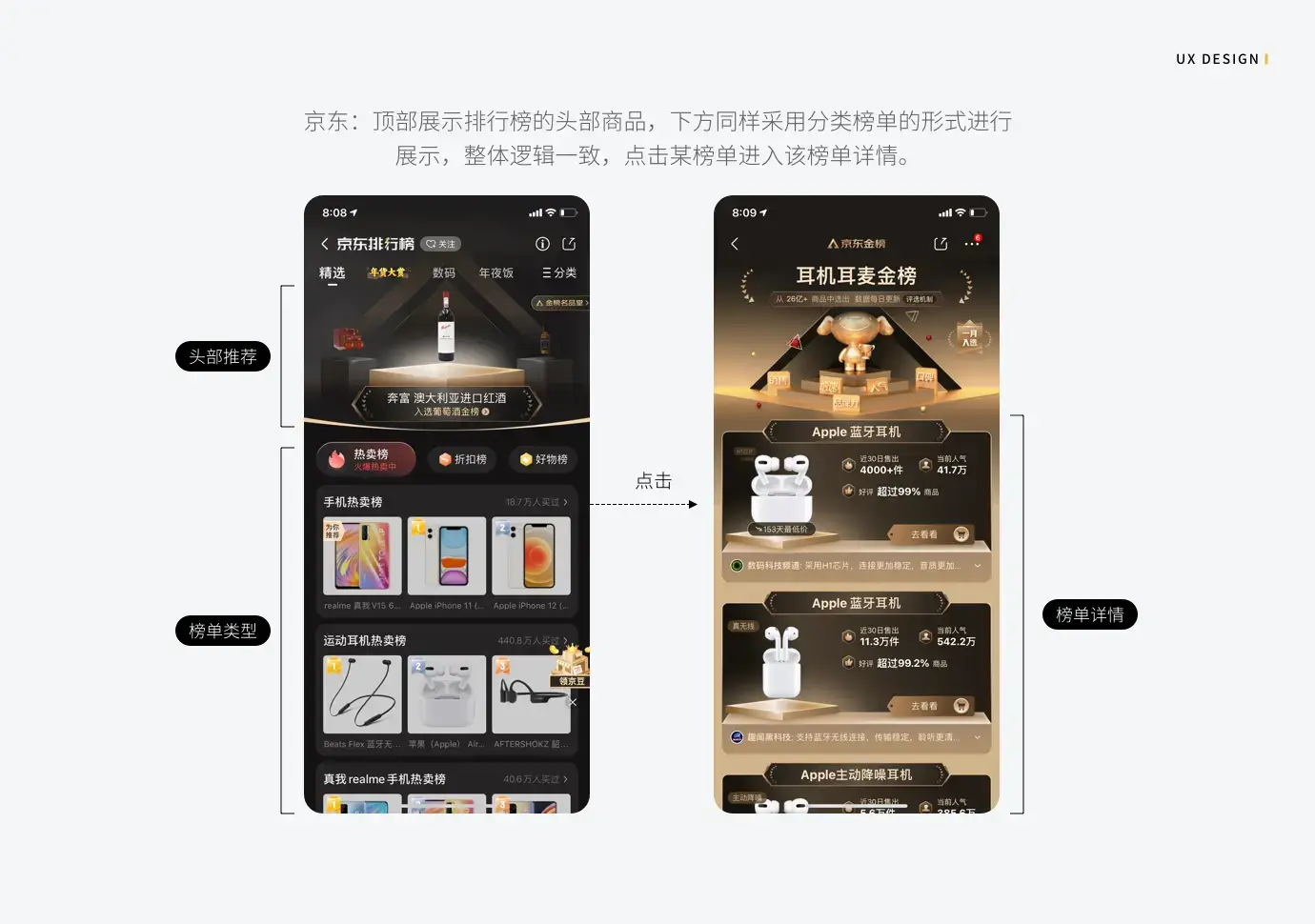
1. 当榜单类型多时
当榜单类型较多,一般排行榜结构会分成榜单列表(主要展示不同榜单类型)和榜单详情(主要展示单个榜单的详细内容)。




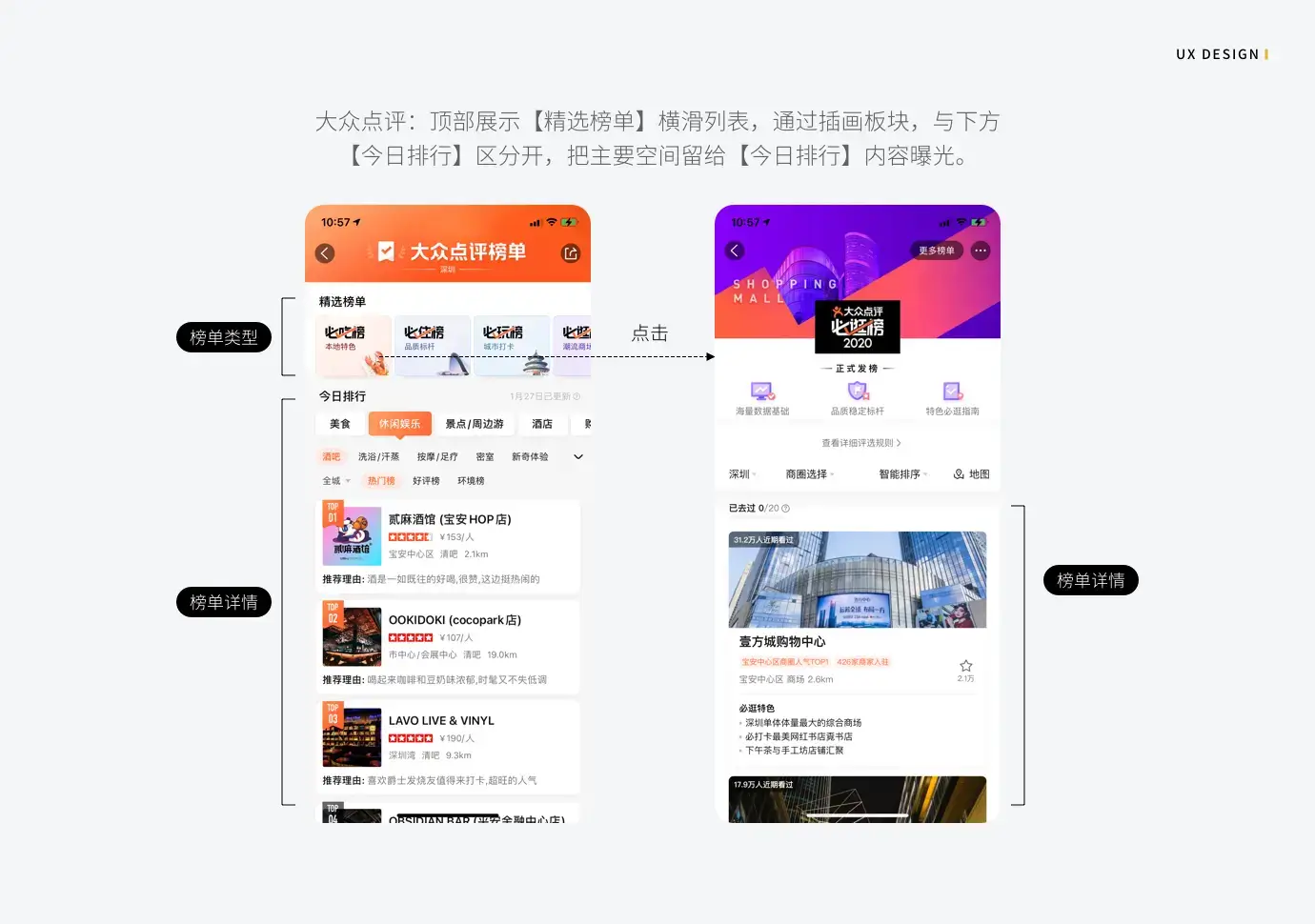
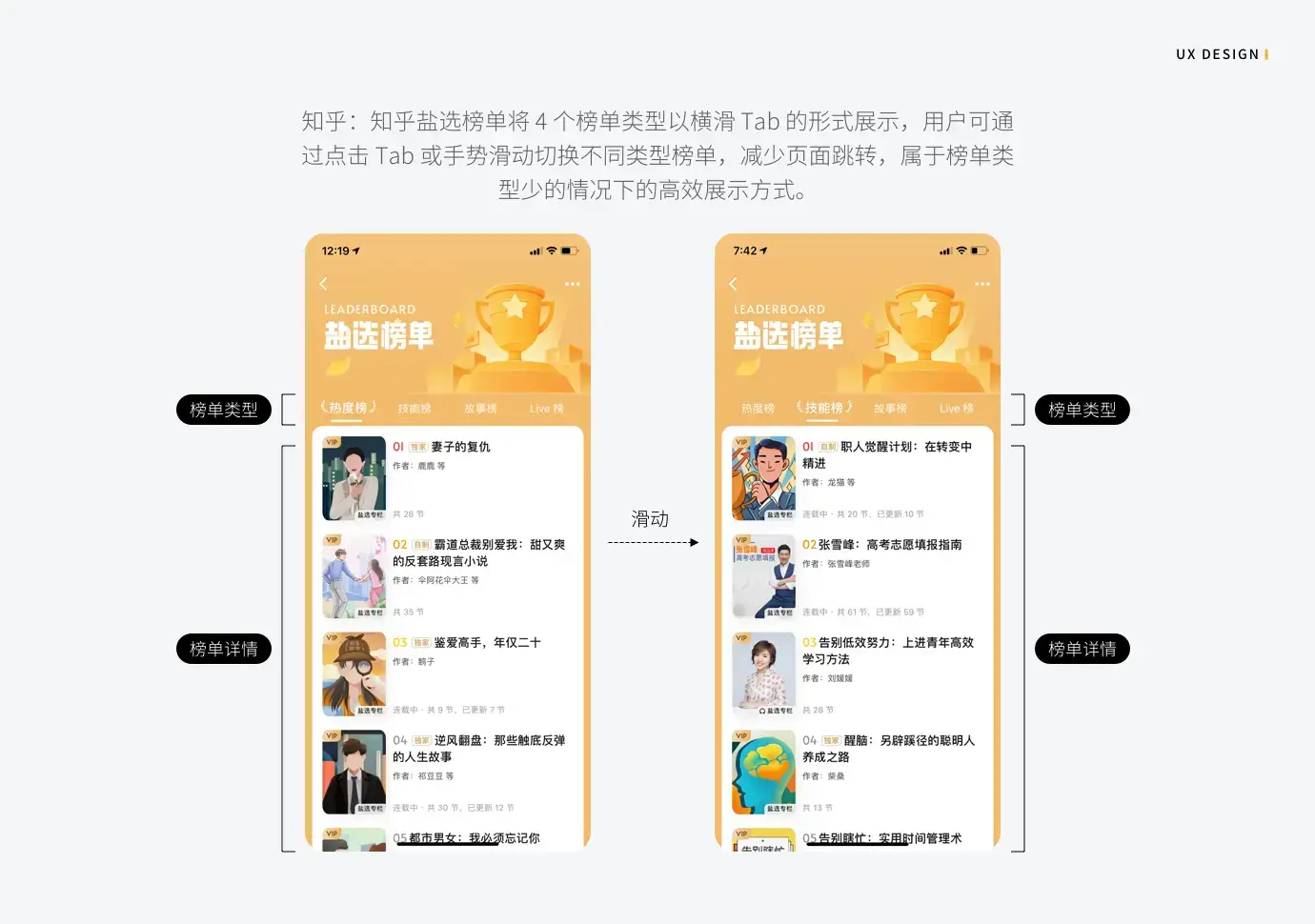
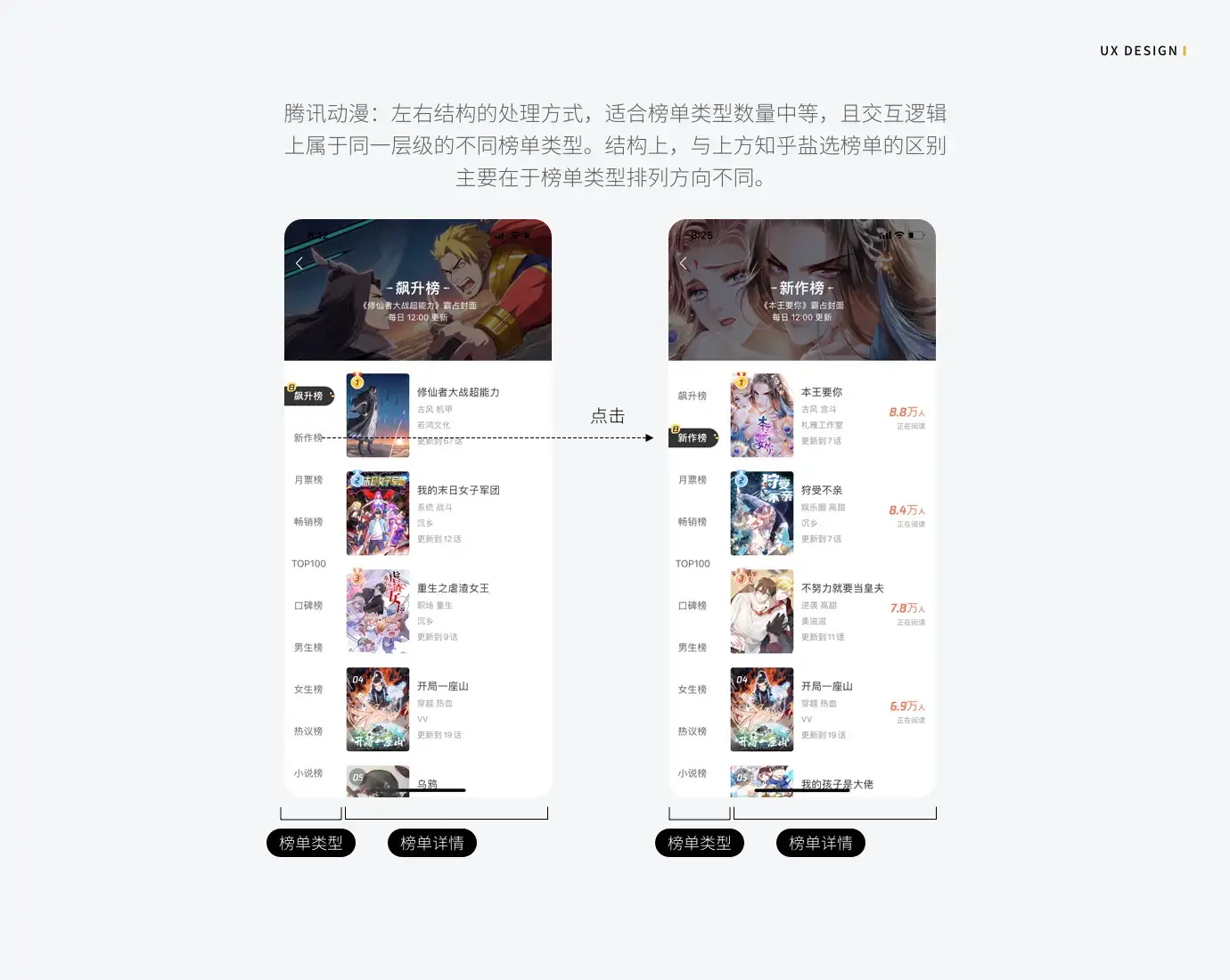
2. 当榜单类型少时
当榜单类型较少,榜单类型一般只占据顶部的位置,作为功能性入口,点击进入某个榜单详情;甚至,榜单类型和榜单详情可以融合成一个页面。




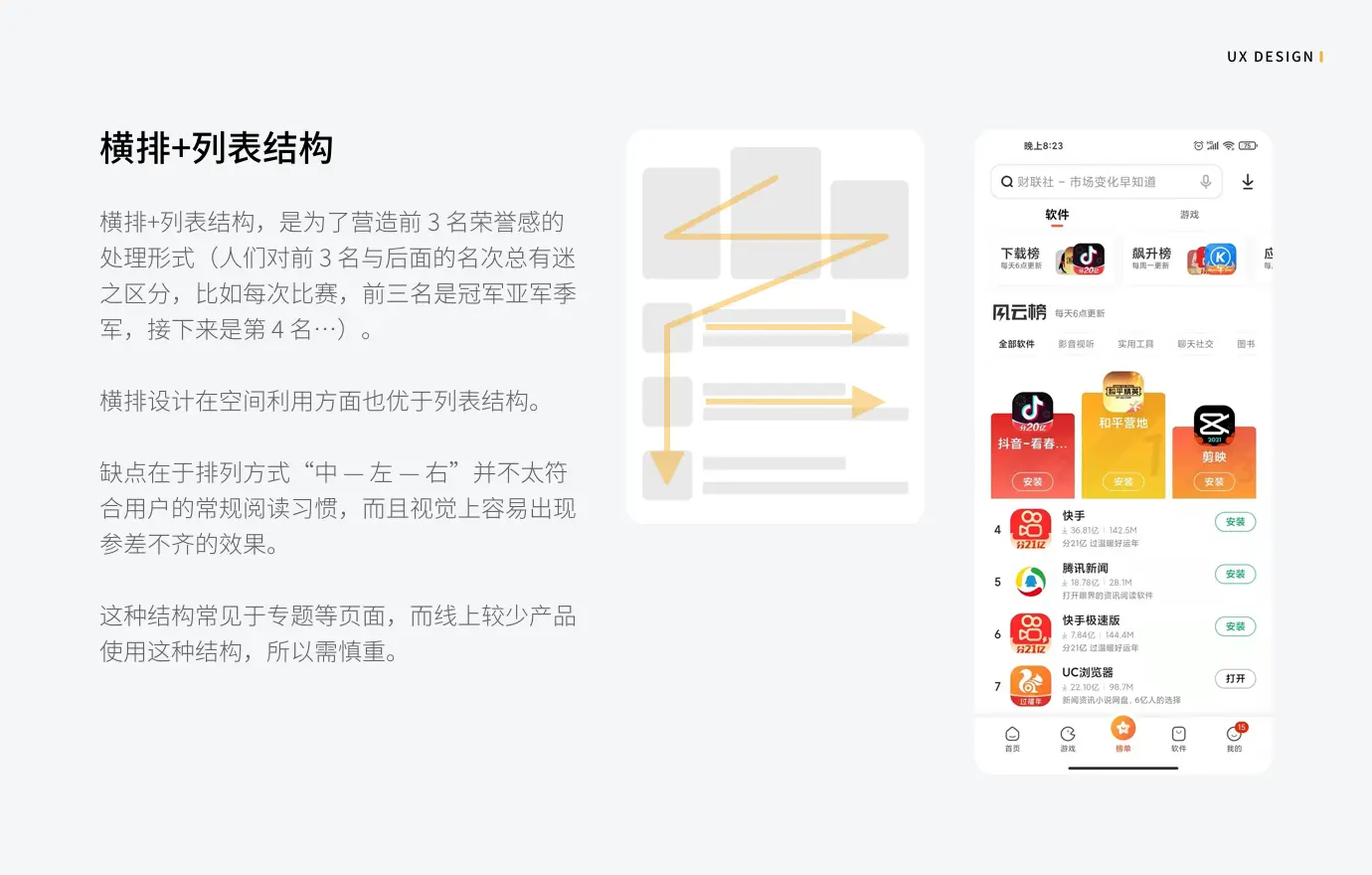
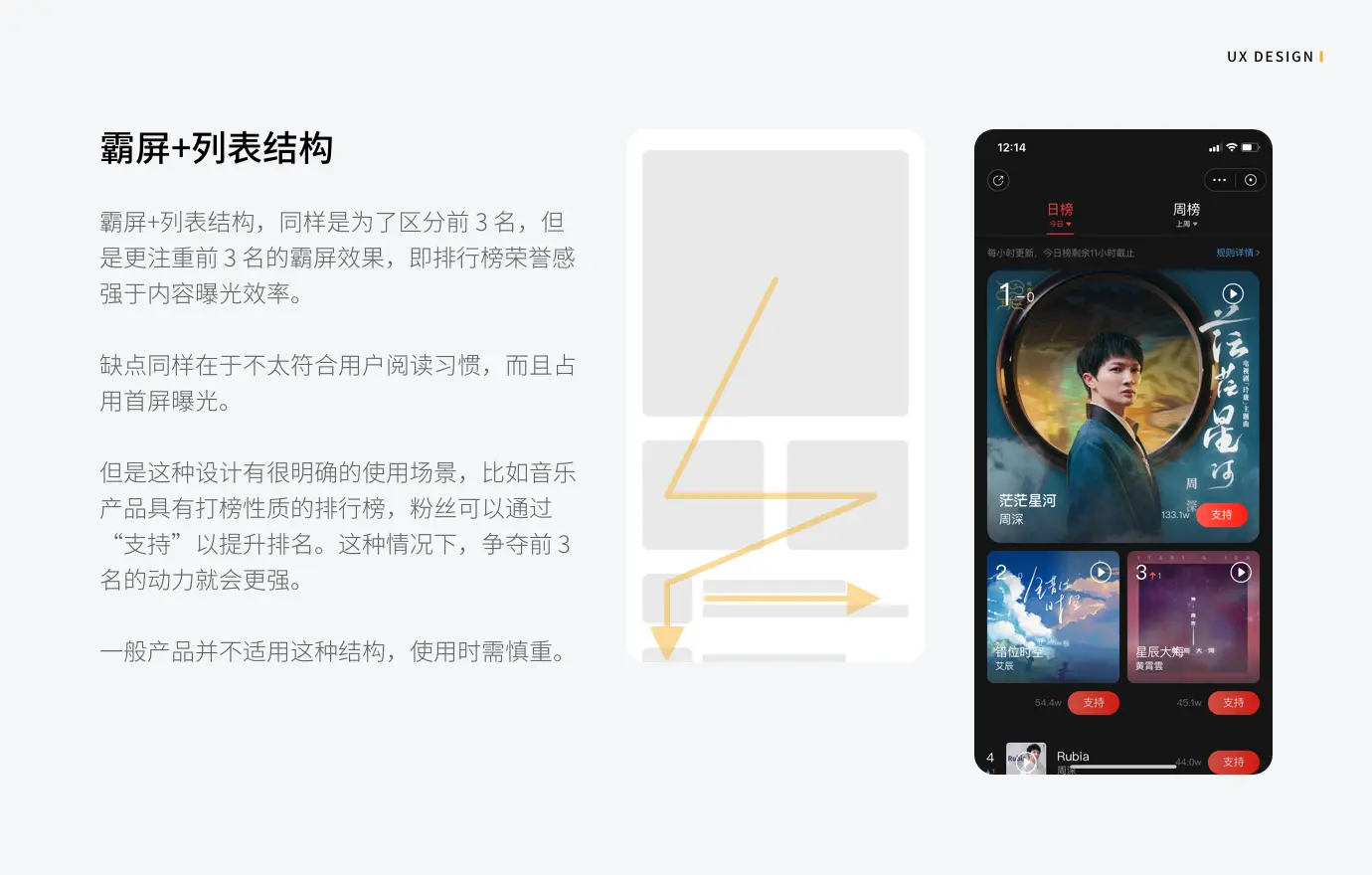
3. 常见的榜单详情结构
假如有多个榜单详情页,榜单详情的排列尽量保持相同结构,结构清晰,不让用户产生疑虑,因为榜单排列方式决定着排名在用户心目中的位置关系。



六、排行榜思考
用户浏览榜单的场景,往往是没有明确的需求,易于接受推荐。
对于许多产品而言,榜单对于商业化有着不小的商业价值。榜单本身具有客观属性,如果加入太多商业化干预,容易引起内容的不客观性,此时需要仔细权衡。
设计榜单时,需要注意这个榜单能否满足用户需求,相对明确的榜单而不是只有宽泛的榜单对用户有更大的价值;比如你要听歌,你的口味一定不是什么歌都听,所以你不只是听整个平台最火的那些歌;你可能还喜欢动漫歌曲,所以动漫歌曲的排行对你也有很大价值。
榜单的交互框架上有多种结构,信息呈现上也各有不同;需要根据自身产品采用适合的设计方式,结构上避免散乱、信息上避免过多的信息干扰。
本文由 @热风 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
给作者打赏,鼓励 TA 抓紧创作!
赞赏
更多精彩内容,请关注人人都是产品经理微信公众号或下载 App
收藏已收藏 | 25 点赞已赞 | 7
微信扫一扫
分享
http://www.woshipm.com/pd/4363729.html
http://www.woshipm.com/pd/4363729.html


