
关注「长弓小子」看更多设计干货!
Hi,我是元尧。欢迎长按下图二维码加我微信,带你进设计师交流群,与上万小伙伴一起交流成长!
「添加好友请备注:设计交流」

全文共 1522 字,阅读需要 6 分钟

今天分享的内容很轻松。交互设计中 icon 和插画设计的巧妙和灵动,能够帮助产品增色和优化不少。本文为你总结出了几种 icon 的设计妙用:
- 功能含义的 **强化 **
- 情感氛围的 **烘托 **
- 操作行为的 **引导 **
希望会为你带来更多的设计灵感💡。

1. 功能含义的强化
使用 icon 对产品的功能和语义进行增强,使语义传达更为准确、更易理解:
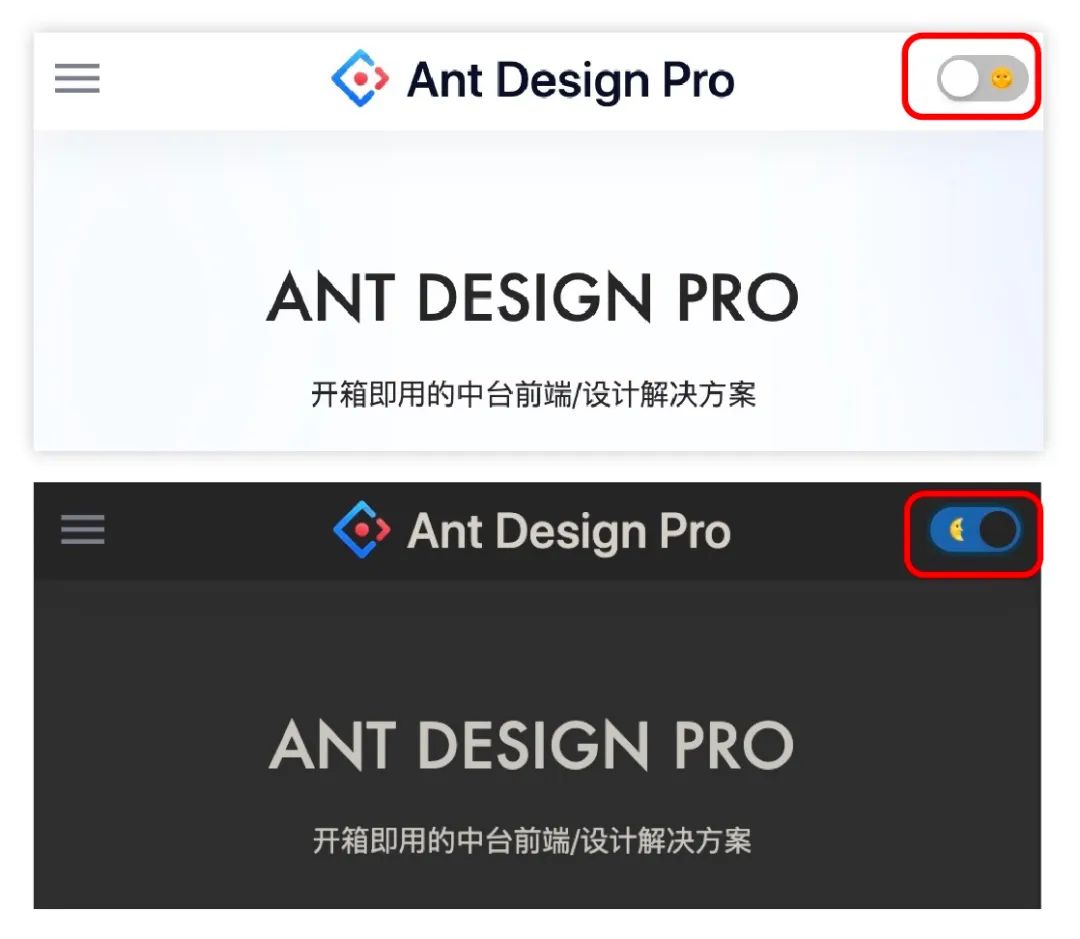
案例 1 Ant Design Pro 官网上的「暗黑模式」和「浅色模式」切换的效果,在右上角的开关中增加了「太阳」和「月亮」的图标,理解容易又很有趣:

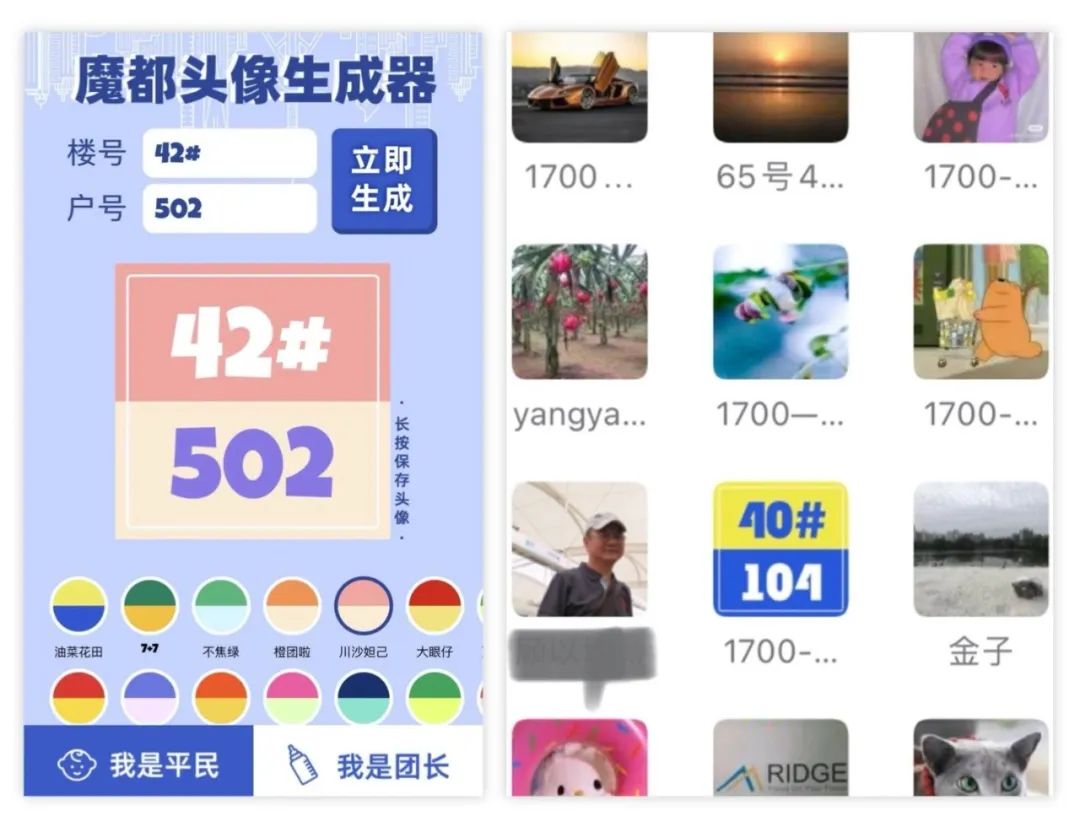
案例 2 上海疫情期间,一些头像制作小程序,通过输入相应的楼号、户号,就可以生成自己门牌的头像,而且还能选择不同的颜色,在群里一目了然,团长发货、记录也很容易:

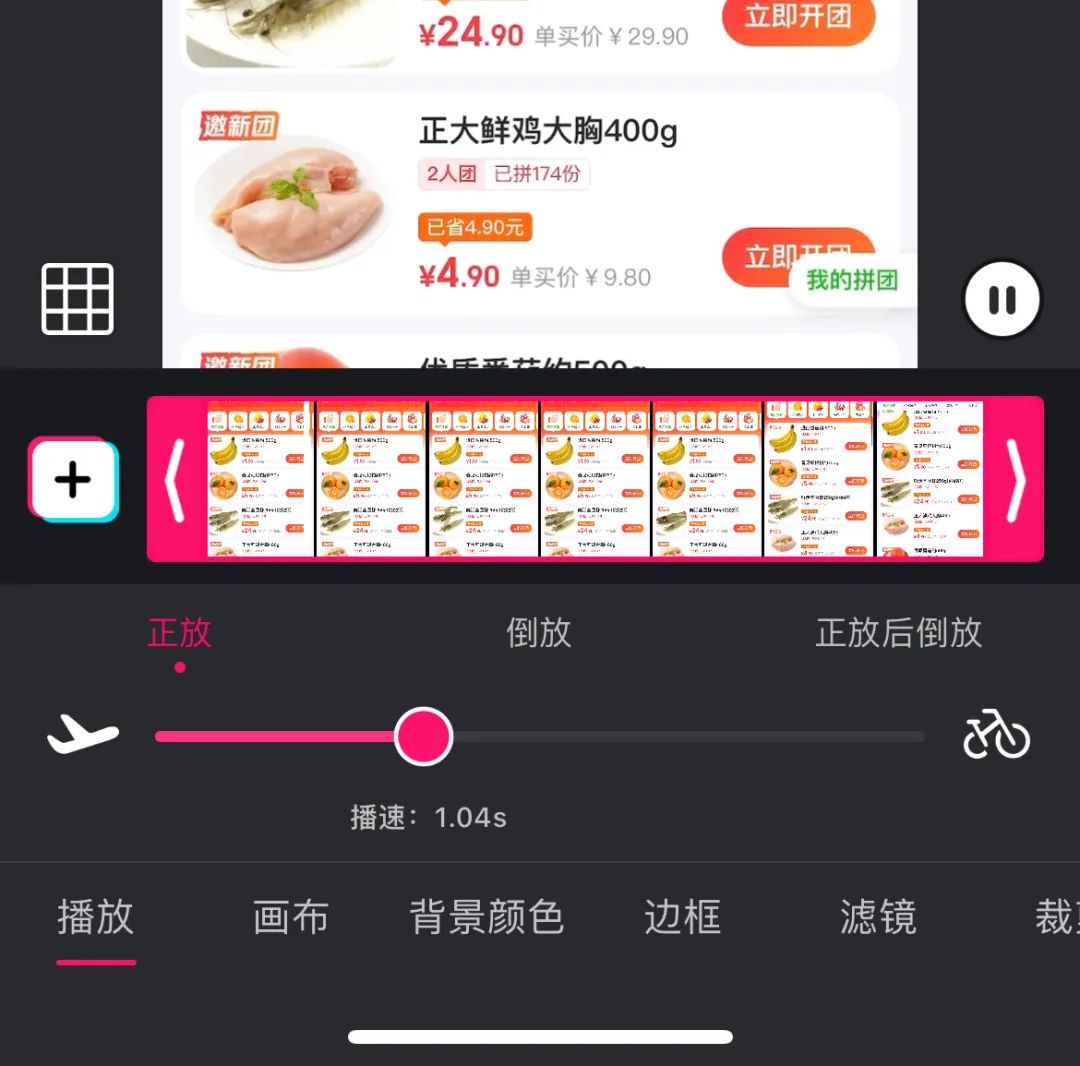
案例 3 GIF 制作 App,在调视频速度的时候用了「飞机」和「自行车」的 icon 来代表播放视频速度的快慢,清晰直观:

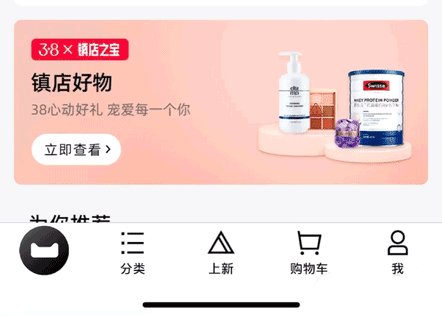
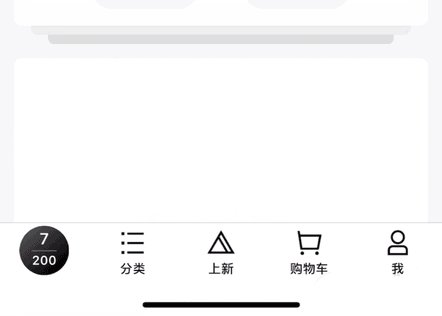
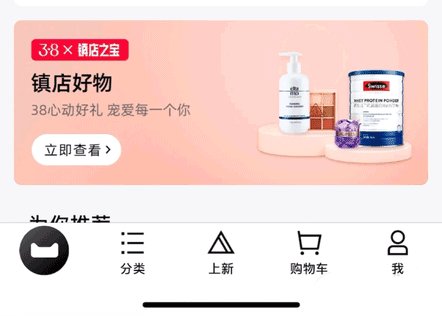
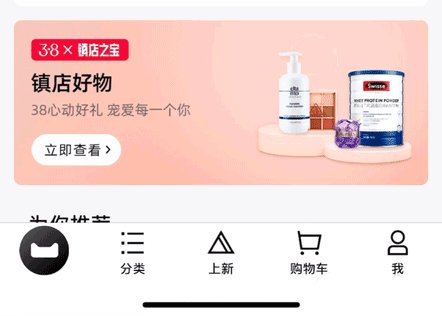
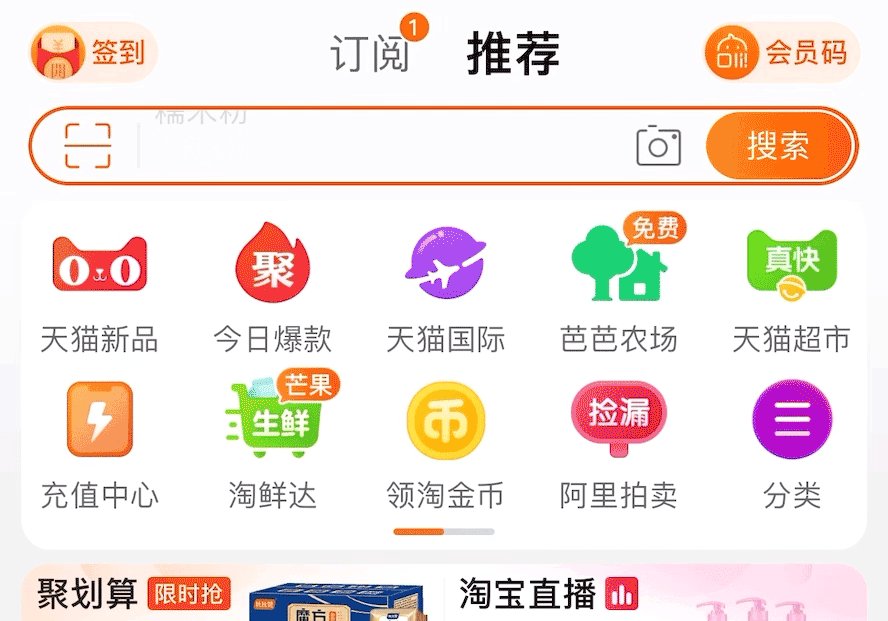
案例 4 天猫左下角的 icon 按钮有多功能信息的呈现:既可以展示屏数让用户有心理预期,也可以一键到顶,返回顶部操作:

案例 5 刚进入支付宝的消息页面,小铃铛 icon 会有晃一晃的动画效果,很俏皮的提示用户有消息:


2. 情感氛围的烘托 **
使用表情、icon 进行气氛的烘托或情感的传递。
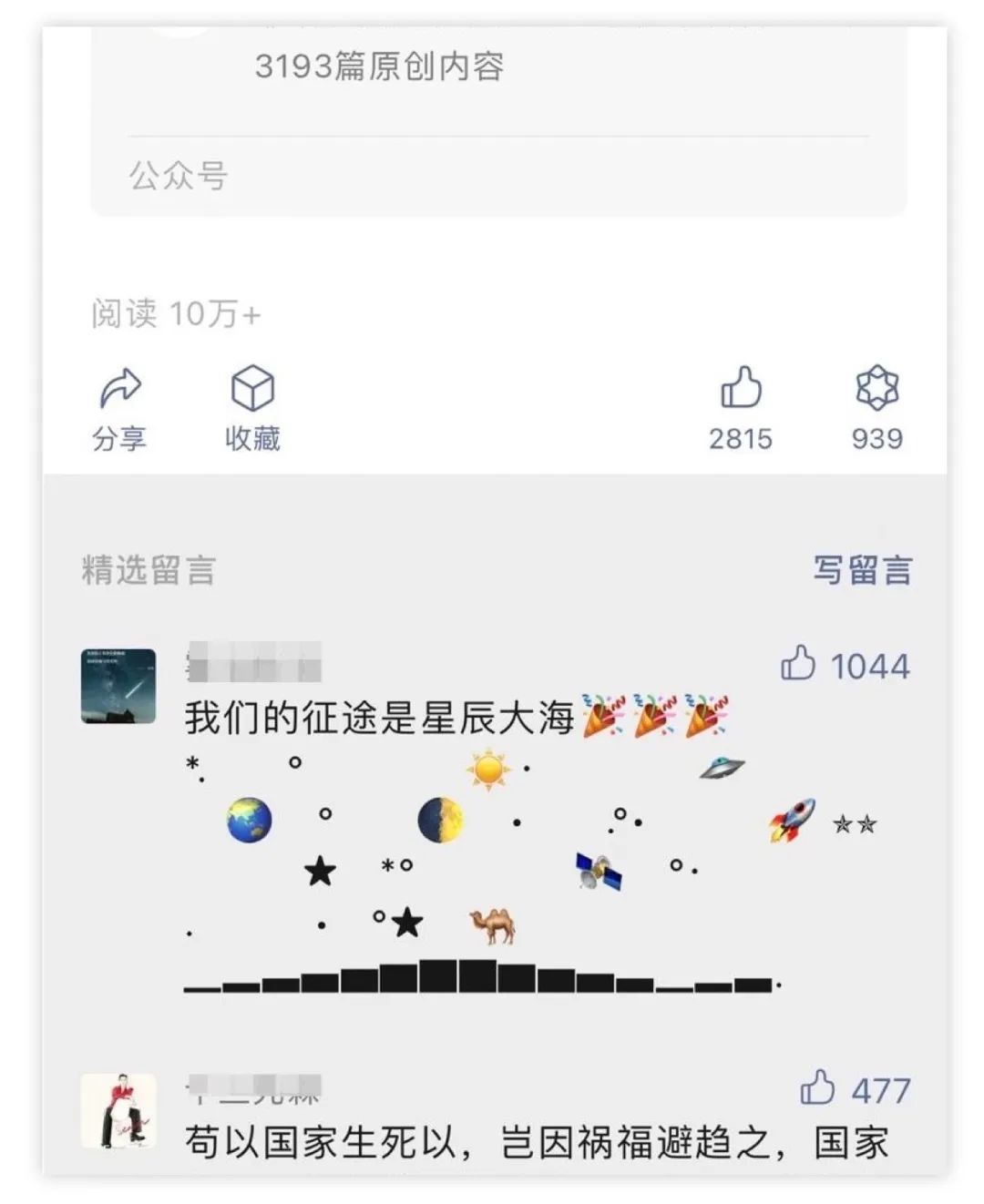
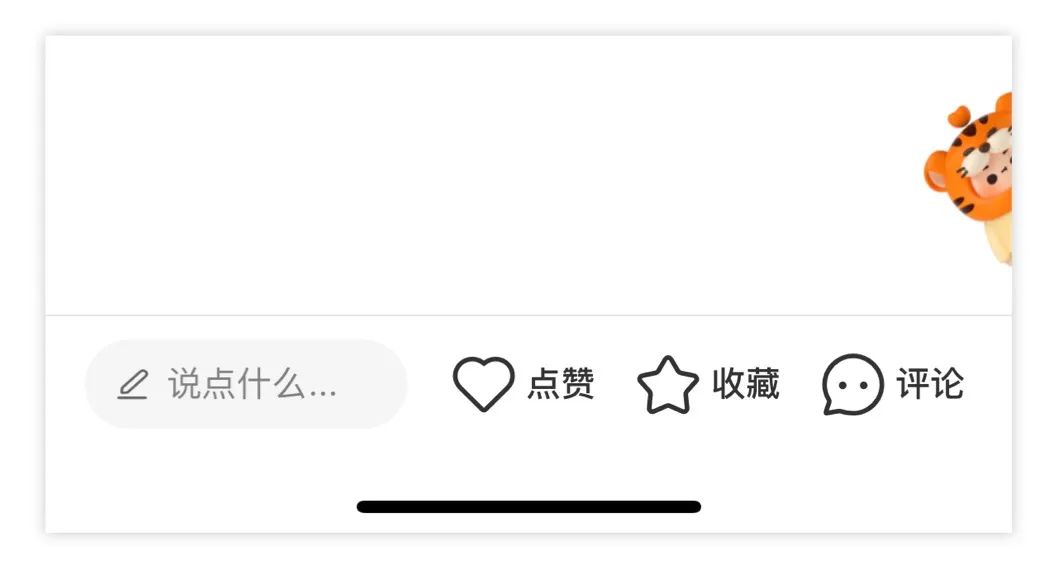
案例 1 微信公号下的留言可以使用 emoji,下图是一篇介绍神舟十三飞船的文章,有位读者的留言使用标点符号和 emoji 的拼接,成功登顶留言榜首:

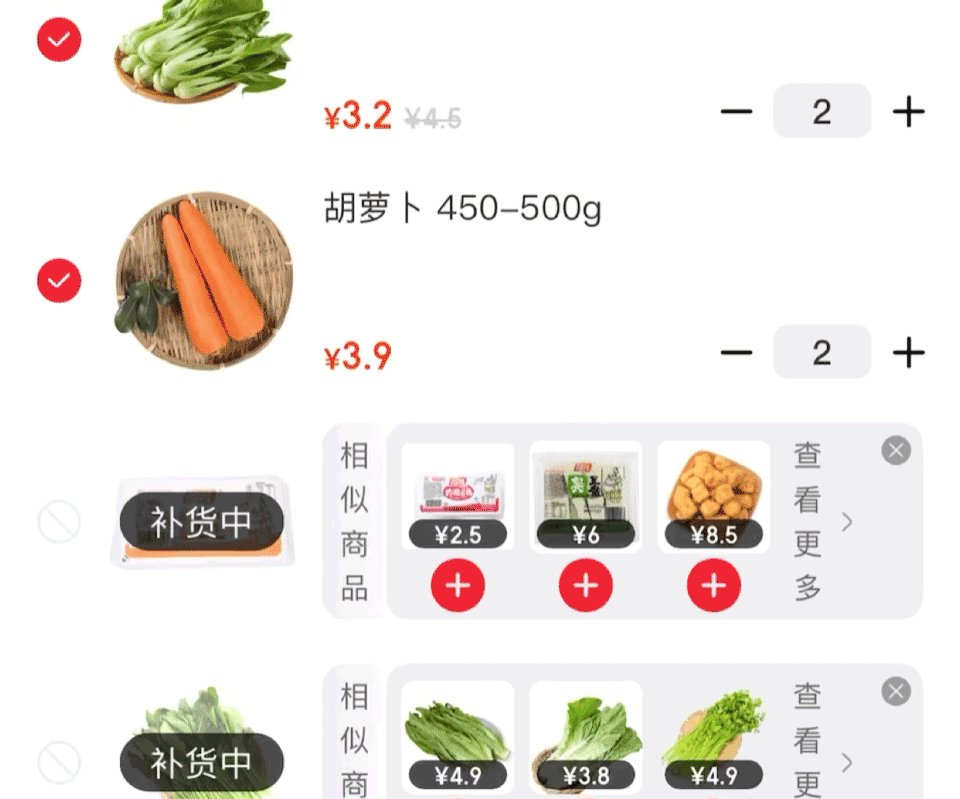
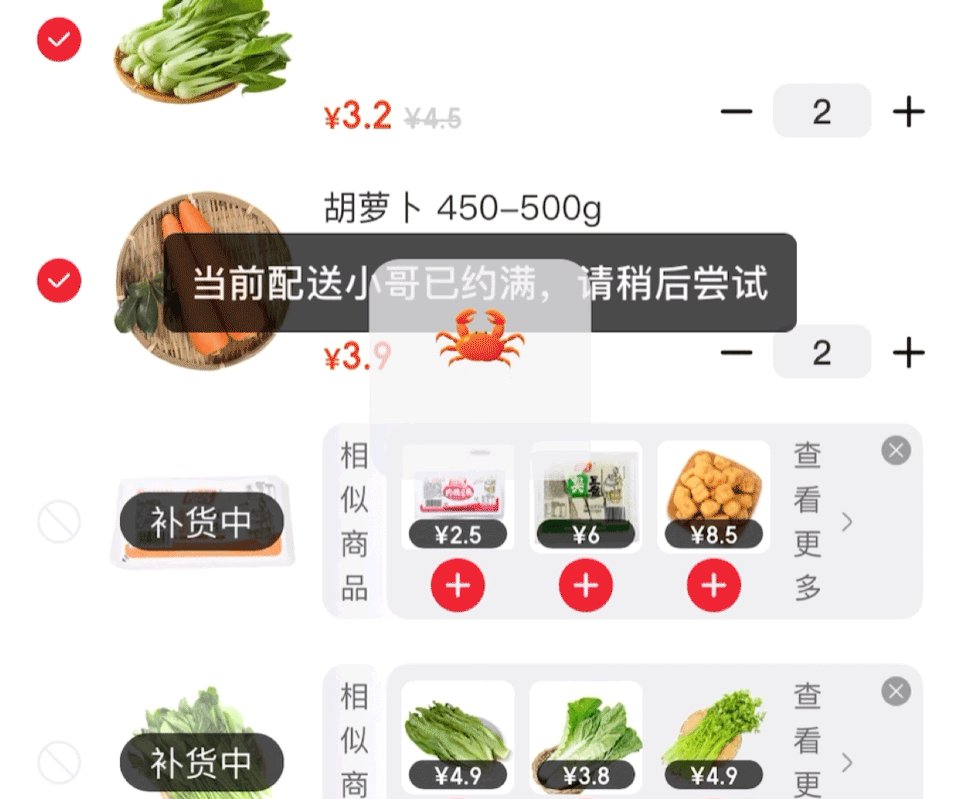
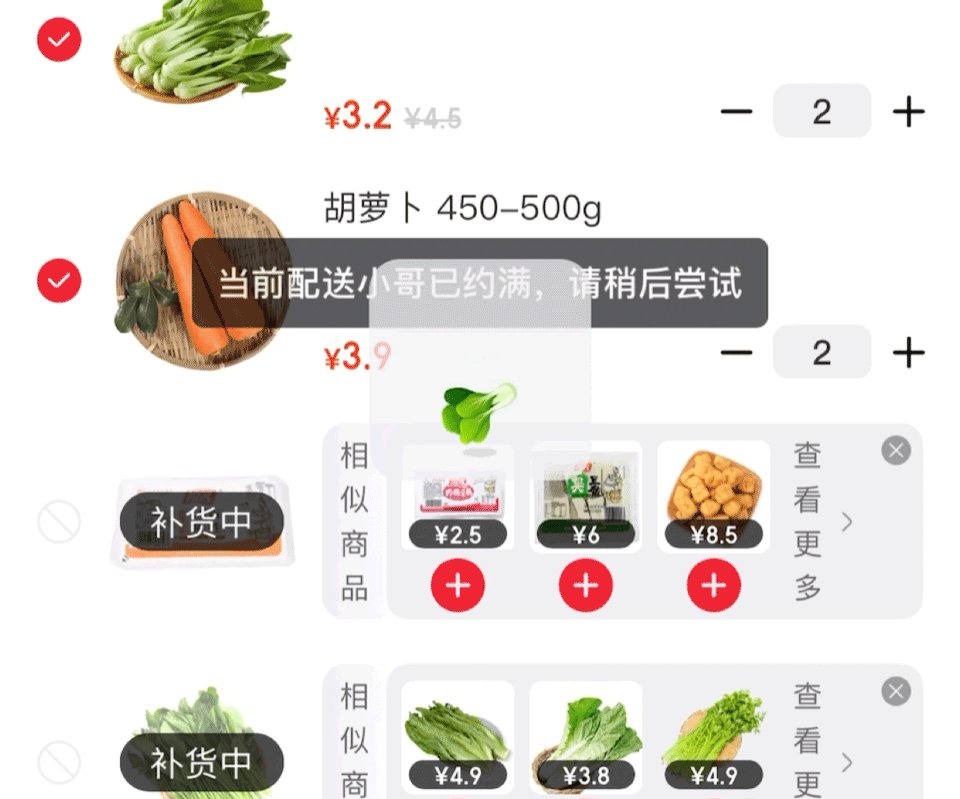
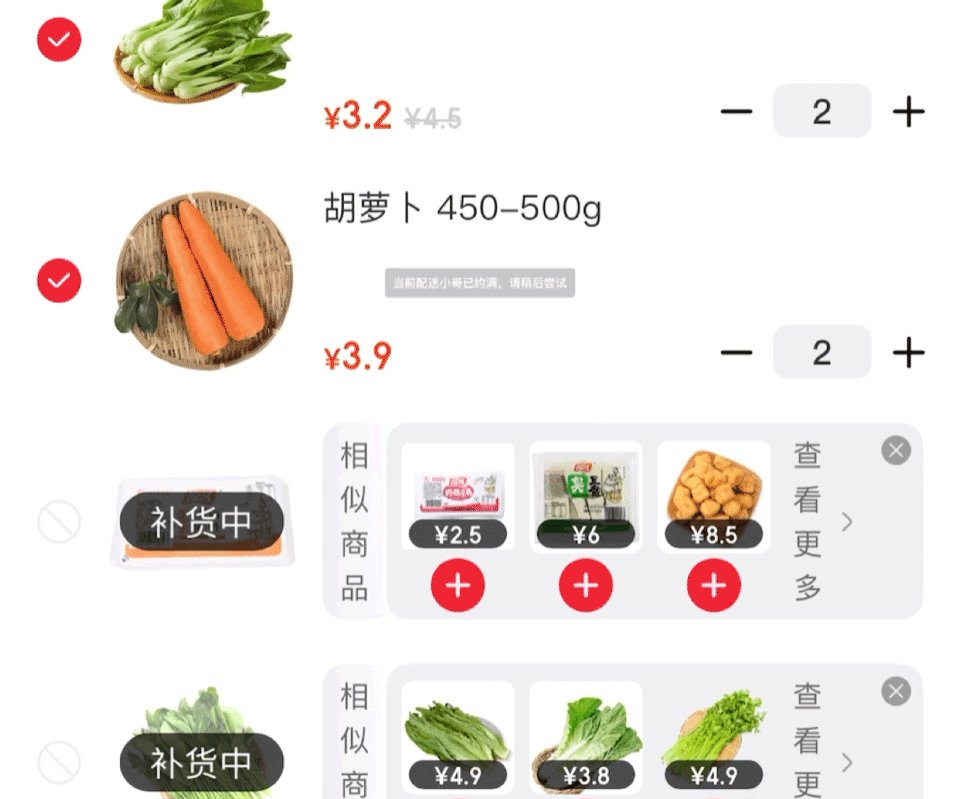
案例 2 叮咚买菜的加载动画在每次点击后都会切换成不同的蔬菜或水果 icon,多点几次也不会太无聊:

案例 3 咸鱼 App 在用户设置昵称时的提示很有意思,右侧咸鱼的表情会根据昵称是否通过而产生变化。同时也会给用户提供一些有意思的名字选择:

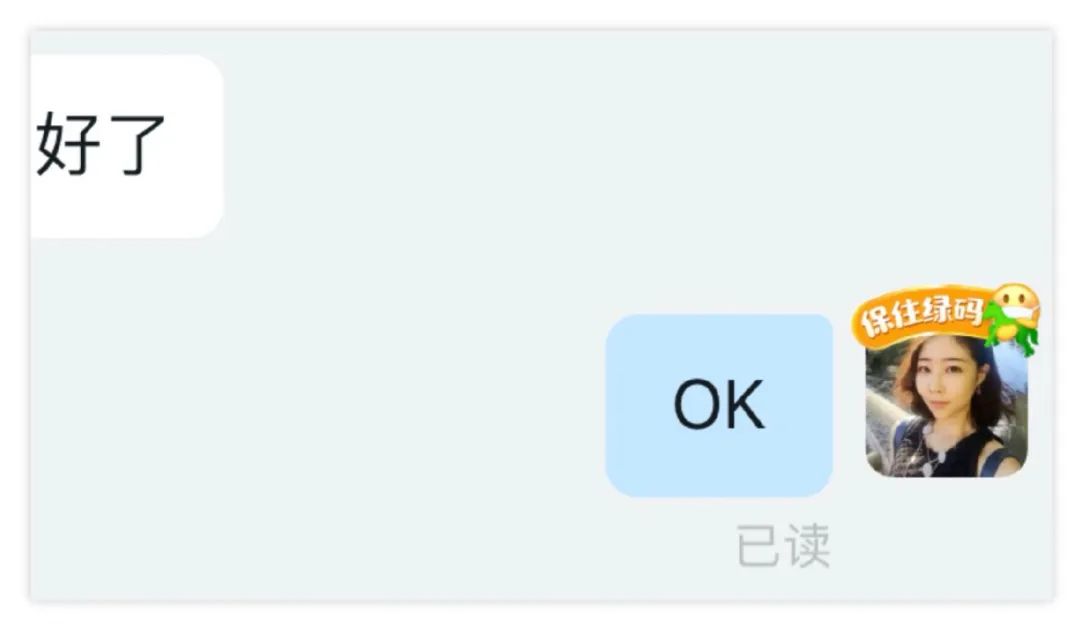
案例 4 钉钉可以让用户在头像上方选择「勋章」挂件,有些挂件很符合当下的生活或工作状态,比如「保住绿码」、「佛系防脱」等等,为工作增添了一点点趣味:

案例 5 苹果 iOS 自带的「拟我表情贴纸」,长按表情,会看到一种贴纸起伏的效果,增加了使用的趣味性:

、

3. 操作行为的引导
使用动态的 icon 做操作行为的引导很常见,相比文字,icon 对于用户会起到更强的心理暗示。
案例 1 网易有道词典的通知设置,会有一只小手一直上下浮动的指着「允许」按钮,对用户是一种有效引导和暗示:

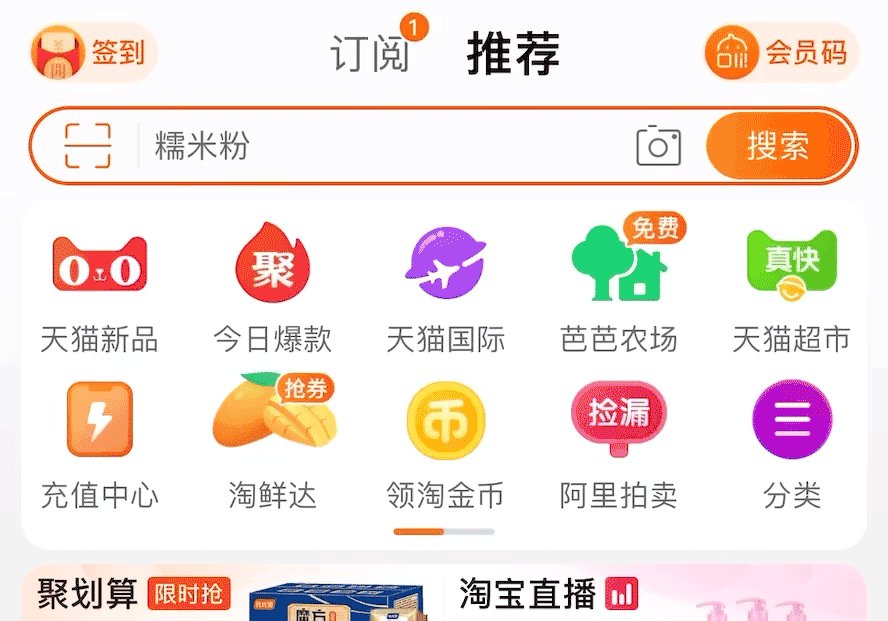
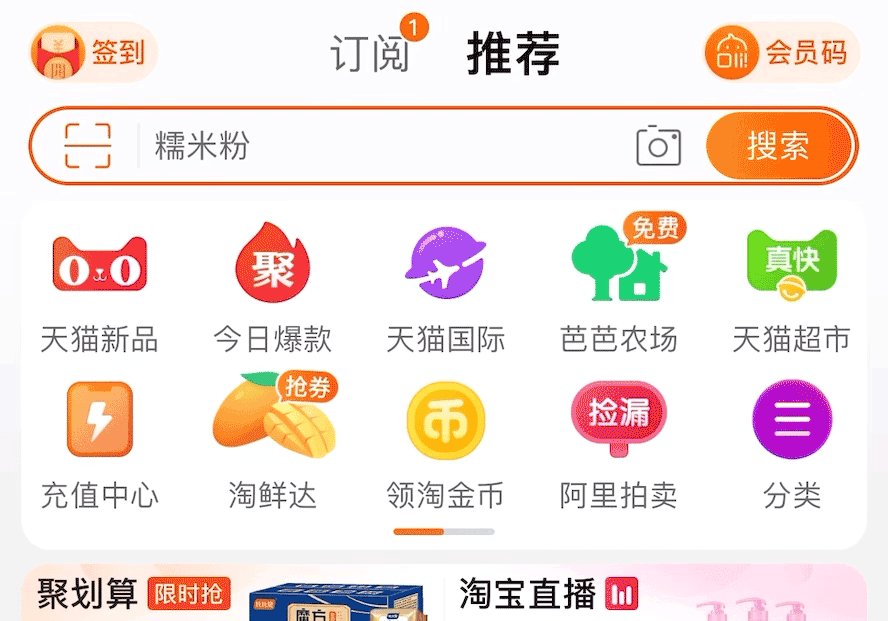
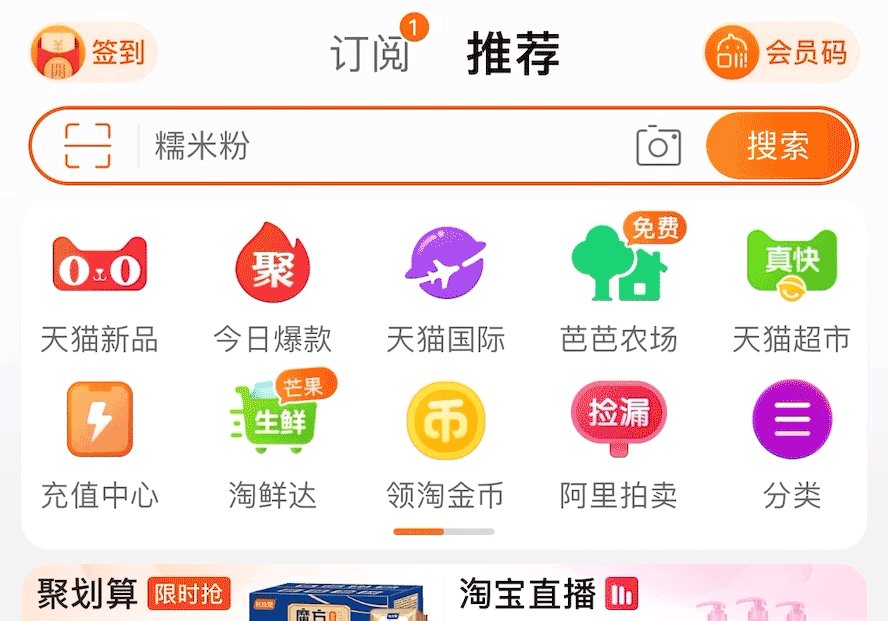
案例 2 产品上线了新功能 / 新活动,通常可以将 icon 做成动画效果吸引用户,比如淘宝就用这种手法来提示某个功能或子产品有活动 / 券:

案例 3 QQ 音乐在分享的按钮上做了特别处理,使用彩色的 icon 以及动态效果,几秒之后会变成分享图标,引导用户通过微信进行分享:

案例 4 小红书的虎年营销活动悬浮按钮很有趣,是个露出半个脑袋歪着头的 IP 形象,让人忍不住想点。最好的营销设计,是让用户情不自禁去操作:

案例 5 抖音刚登录时,会通过简单的手势动画来进行操作讲解,比使用单纯的文字或聚光灯效果要清晰很多:

还没看够?😊 公众号后台回复「好设计」看更多设计案例!
知识福利 🥳
2021 年是我前半生中最充实的一年,工作强度堪比高考,设计知识的沉淀和产出量也在不断刷新着纪录:

我在每日输出的知识内容中,选择了一部分进行汇总,梳理了从【接到设计需求到产出设计沉淀】的完整流程。想要看到可以在公众号后台留言 “设计思维” 👇👇👇

与【工作经验和工作方法】相关的精华内容,在公众号后台留言 “工作经验” 👇👇👇

如果你还有关于设计和工作的问题想要得到解答,欢迎识别二维码添加我的微信。添加好友请备注:设计交流。

学海无涯,盼你同舟👇👇👇

- END -
欢迎长按图片👇👇👇加我微信
带你加入设计师社群
了解更多设计理念和设计方法
期待与你的交集!
「添加好友请备注:设计交流」