设计师不仅要专注于让页面图形、色彩能准确地表现视觉意象,也不能忽略如何让界面上的文案简洁高效地传达信息。文字是传达信息的重要意符。
对用户来说,数字产品上的提示文案是用户获取信息的重要来源,可以为用户指明下一步操作。对公司来说,提示文案的语气语调影响了用户对公司产品风格调性的认知,好的提示文案不仅可以提升页面浏览数据,更可以传递公司的品牌文化和价值理念。
我们在编写界面的提示文案时应注意哪内容?
产品提示文案应当保持准确性、简洁性、有用、统一性、易懂、友好等原则。
准确性原则
页面的说明、引导、提示等,应能准确地传达信息,避免出现错误或含糊不清。
准确性还体现在当我们使用动词时,应尽量指明具体的动作,少用模糊广泛的动词。
举例:微信发朋友圈时,用【发表】比【完成】等通用词更好。

- 准确性还体现在通用词汇的规范使用上,避免出现错别字。
案例 1:“App”与 “app” 的具体使用场景
(1)首先要注意,没有 “APP” 这种写法。
(2)“App” 是 Application 的缩写,主要用于以下场景:
a. 用于标题时使用 App
b. 用于强调或总结性句子时用 App
c. 用于标题或正文指某一特定 App ,例 “淘宝 App”
d.App Store 等特定词汇用 App ,例 “访问 App Store”
(3)“app” 的使用场景有:
a. 用于正文内容指带某个或某类 app。
b. 用于正文中表示复数时使用 app,例 “App Store 中有上百款 app”

案例 2:iOS 系统的使用
写作 “iOS 系统”,不用 “ios 系统”。
另外还有一些容易出错的词汇,如 “请登录”,“登录” 不可写作“登陆”。
简洁性原则
- 提示语应用精简的语言传达信息,没有多余词汇。
如:“您必须先登录才能发表评论”, 可改为:“登录后发表评论”
- 简洁性还要求标点符号的使用尽量简洁。如弹窗标题、某些短提示,不需要使用句号。
有用原则
提示语对用户来说的应该是有用的,不仅可以根据场景说明情况,帮用户解答疑惑,还可以清晰的引导用户下一步操作。如当给出状态错误提示时,还需要告知用户接下来该如何操作。
举例:网易云音乐,当提示用户设置账号昵称重复时,除了告知用户重复,还提示用户可以使用的昵称。

统一性原则
当我们使用提示语时,语言、语序、标点、图标等应保持全局统一性,可体现在:
当提示语中涉及功能名称时,应与产品中的功能名称保持统一。
相同操作反馈的提示语内容和形式应尽量保持统一,相同场景下类似的提示语语法结构应尽量保持统一。
产品提示语的语气语调,应该和产品的品牌风格保持统一。
尼尔森诺曼团队曾经专门对相同的网站使用不同的语气语调进行调研:发现网站上使用的语气语调影响用户对品牌个性的印象,如会影响用户对品牌的友好性和可信赖性的认知,而这些印象会影响用户推荐品牌的意愿。所以语气语调与品牌风格一致相当重要。
易懂原则
- 提示语应该让用户好理解,通俗易懂。一般建议使用大众熟知的通用词汇、语句,避免使用生僻词或专业术语。
如当页面出现 “参数丢失或错误” 显示为空的场景 , 提示文案可以不告诉用户具体原因,而提示“暂无内容”。
- 当平台是面对某些专业领域的用户时,可以使用该领域的专业术语。如一些 B 端产品平台,可能面向 B 端公司专业的工程师、数据分析师等。
友好原则
我们在使用提示文案时要注意尊重用户,用礼貌的、积极的语气去表达,避免责备用户。
除了以上 6 大原则,我们在撰写产品界面提示文案时,还应注意以下内容:
按钮文案
按钮一般都指向某种操作、命令,按钮上面的文字出除了上文提到的要使用准确性的词汇,而且还需使用动词(即使用准确的动词),如登录、退出、提交。尽量不要用名词或者一些其他的描述。
关注行为召唤按钮的文案
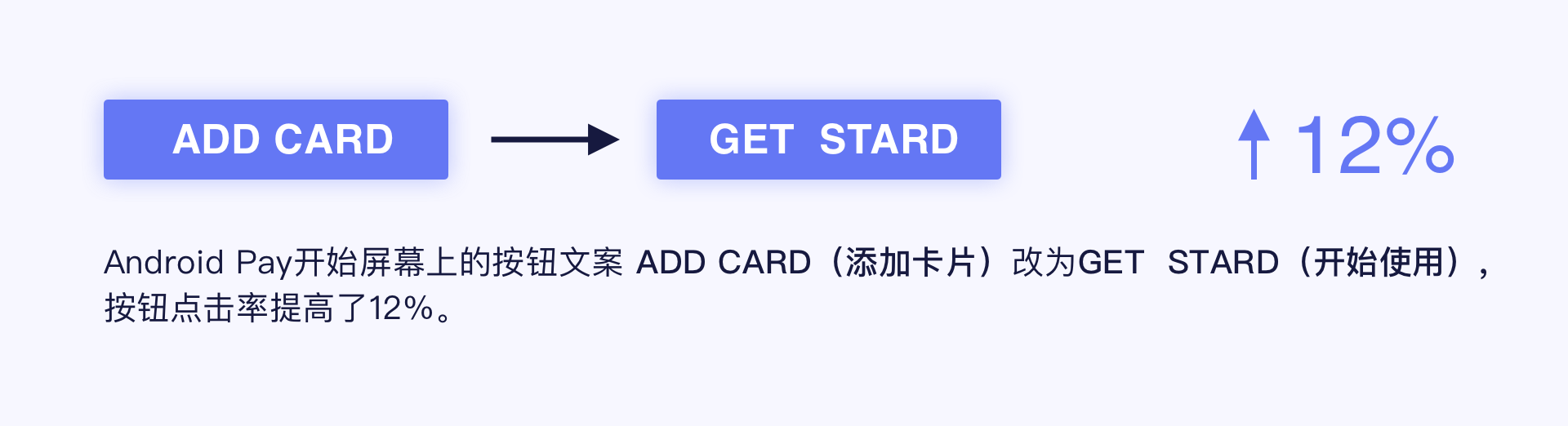
行为召唤按钮(Call To Action),简称 CTA 按钮,是页面中可以达成产品目标,引导用户去下一个流程的关键按钮,如立即购买,立即访问等。这类按钮的文案应仔细推敲,建议使用一些带有号召性的词汇,还可通过 a/b 测试验证合适的文案。
如 GOOLE 团队曾对 Android Pay 开始屏幕上的按钮文案做 a/b 测试,他们将按钮文案从 “添加卡片 (ADD CARD)”,改为 “开始使用 (GET STARD)”,按钮点击率提高了 12%。

弹窗文案
- 弹窗标题
弹窗标题一般用简短的提示语,不要使用句号结尾。
- 警示框按钮文案
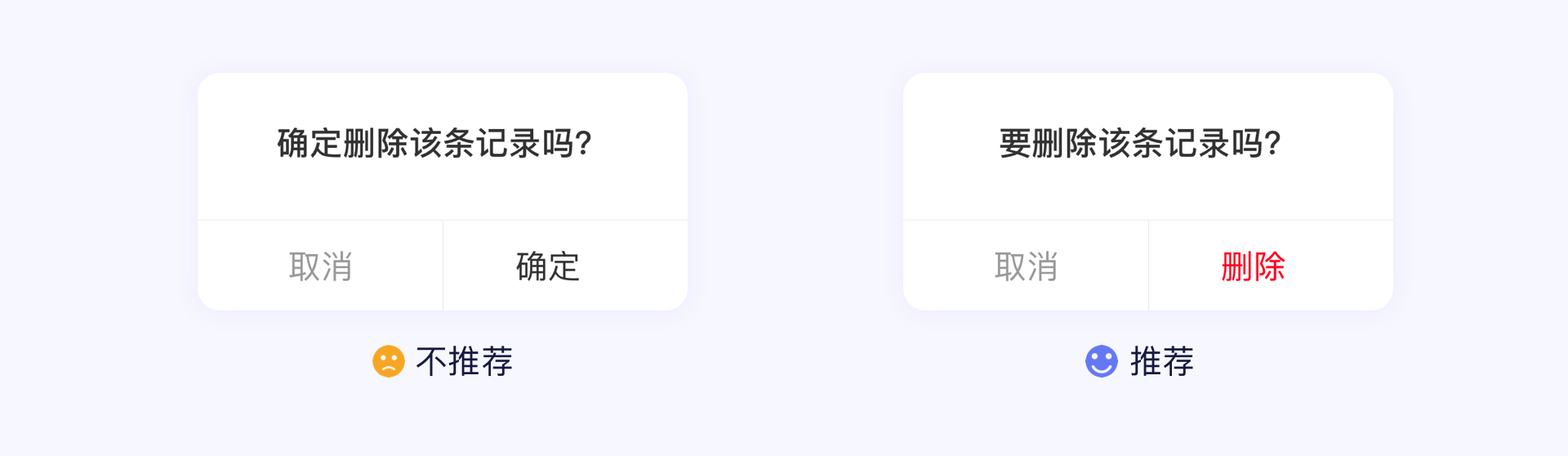
iOS 规范中对警示框操作按钮文案的描述如下:取消警示框操作的按钮应始终位于左侧,且始终叫 “取消”。用户最有可能点击的按钮应该在右边,尽量用具体动作,避免使用 “是”、“否”。
如注销登录、清除信息、删除好友等不可逆的破坏性操作需要二次确认弹窗,需注意弹窗按钮要用具体动词按钮,如 “退出”、“删除”,不要用 “确定”。

称谓的使用
1.“你”、“你们”、“您” 的使用
你或您可以用来称呼用户,涉及客服回复、较正式、官方的场景用 “您”,其他场景可用 “你”。
2.“我”、“我们” 的使用
用 “我” 来称呼用户,如我的主页、我的收藏,我的回复
a. 让用户勾选同意 XX 规则条款时可用 “我” 代指用户。
例. “我已阅读并同意用户协议”
b. 用户提交信息后,告知用户平台后续反馈可用 “我们 / 平台” 指代平台
例. “我们将在 48 小时内审核并反馈结果”
注意:一句话中不要同时包含 “你” 和“我”。页面中也不要同时出现用 “你”、“我” 称呼用户,会含混不清。
- 他的使用
“他” 一般只用来称男性。但是在性别不明或没有区分的必要时,“他” 可用做泛指,不分男性和女性。
数字的使用
使用数字时一般建议使用阿拉伯数字 “1、2、3 …”,根据尼尔森诺曼团队对人们浏览网页的眼动研究调查:用户在扫描阿拉伯数字通常会停滞较长时间。阿拉伯数字不仅更简洁,而且会比其他文字更吸引用户注意力。
日期的使用
在一些对话、列表流中涉及日期信息时,可以用”今天 “代替今天的具体日期,用“昨天” 替代昨天的具体日期。而过去 2-7 天,可用 “星期” 替代具体日期 。这样可避免用户看到日期还要思考一下今天是几号。

标点符号的使用
面向国内用户的 app,大多数场景都使用中文标点符号。一些标签、悬浮文本、项目列表、短标题等可省略不必要的标点符号。标点符号的使用需要注意以下内容:
- 句号
句号常用在多个句子之间。超链接之前建议使用句号。
避免使用句号的场景有:标签、悬浮文本、项目列表。对话框正文如果只有一个句子,也不需要使用句号。
- 省略号 “…”
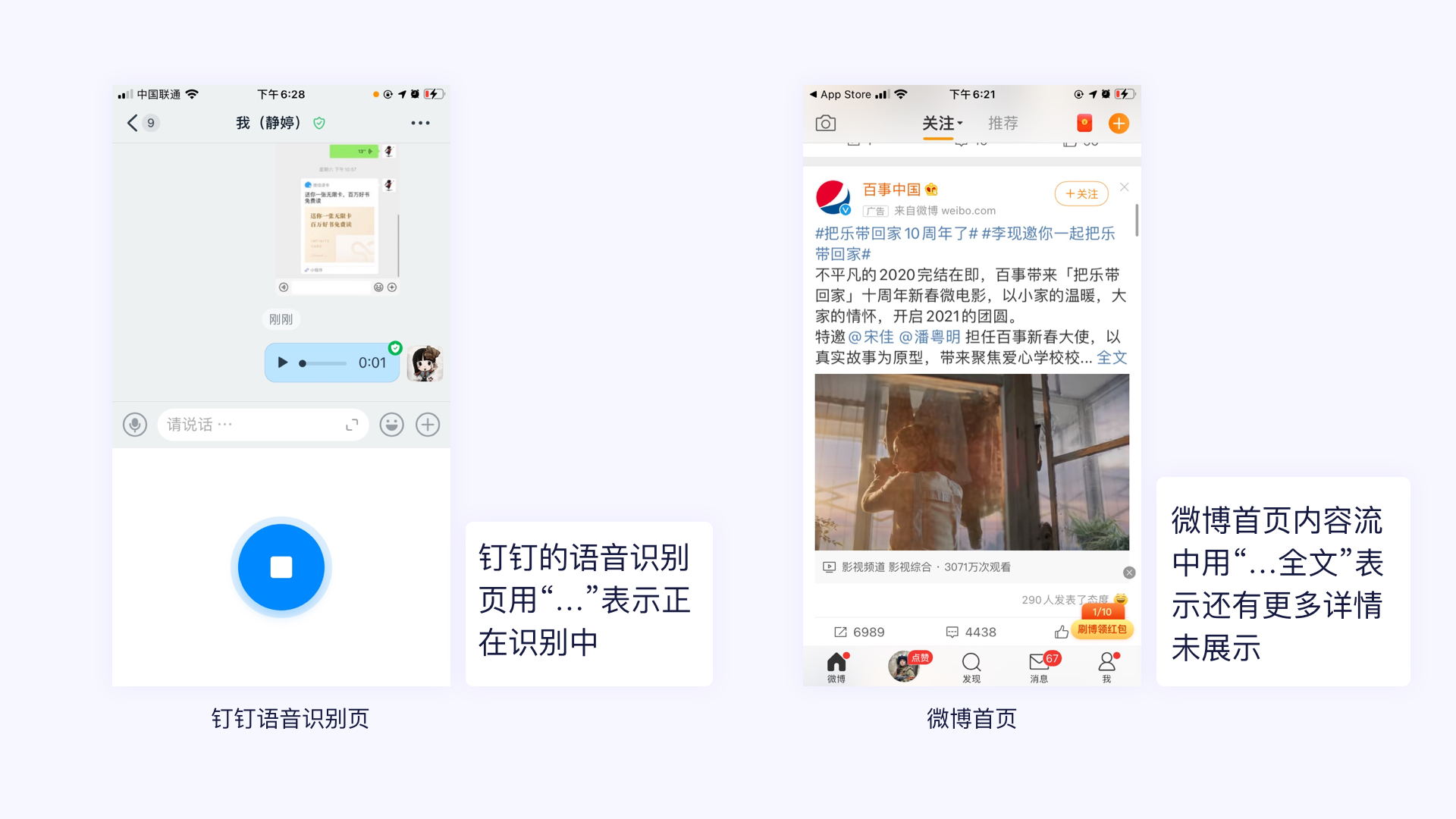
“…” 一般是表示在进行,需要等待时使用。
例. “加载中…”、”上传中…” 、”语音识别中…”
表示有更多详情时,可在当前展示内容的末尾使用 “…”。
例. 内容 +… 全文

- 破折号
一般用短品破折号,不用长波折号。可以用短破折号来表达范围,价格范围、时间范围等。
- 双引号
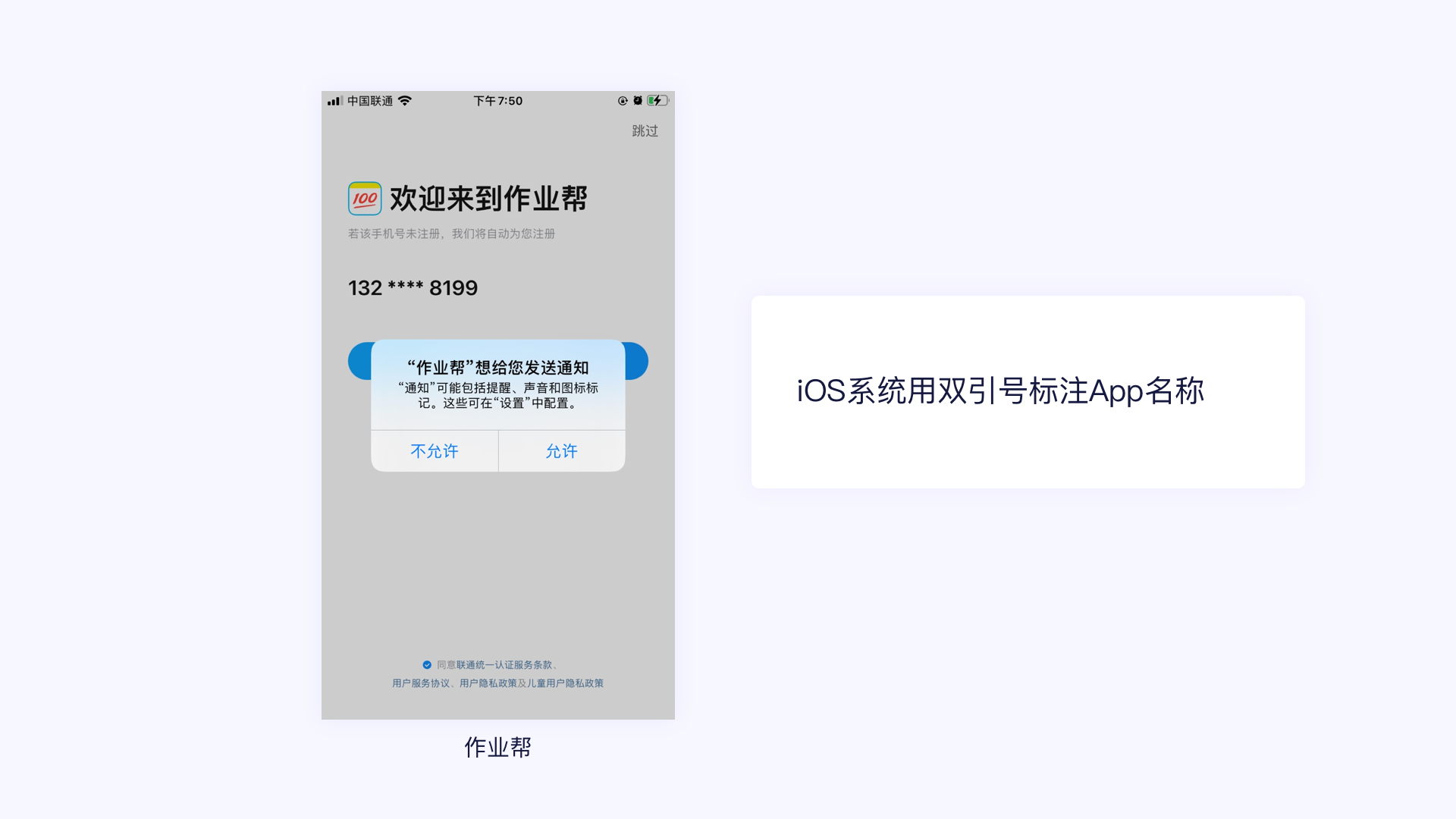
双引号一般在突出对象时使用。另外,页面内容中提到 App 名称时也会使用双引号。
例. “作业帮” 想给您发送通知

- 撇号
一般在分钟的缩写中使用撇号(′)或双撇号(″)。如微信 App 中对语音时间的缩写,13 秒写作 13″。
不要使用通用的引号 “或 ‘,或单独的声标 ` 或 ´ 来代替撇号。
- 中括号
在聊天消息列表页,表示输入的草稿内容时、或者表示有图片消息、有未读消息时可使用。

- 感叹号
感叹号带有强烈的语气词,除了用在向用户表达欢迎和问候的场景,其他场景建议少用。另外感叹号还会有吸引视觉注意力的作用。
句式的使用
尽量使用主动语句而减少使用被动语句。如使用 “XX 关注你了”,而不用 “你被 XX 关注了”
尽量不要使用双重否定句。
其他建议
- 提示文案中不建议使用过于绝对的词汇,如 “绝不” 。
如 “我们绝不会公开你的信息”,可改为 “我们将保护你的个人信息不泄露”。
- 在页面中引导用户时,应把用户引导到某个元素的标签、内容,而不需要说明某个元素的类型。
如用 “点击继续”,而不用 “点击继续按钮 ”。
- 表达内容时,建议先说目的,再说达到该目标的方式。因为人们在浏览页面时通常都是一扫而过,将重要的、表达目的的关键信息前置有助于吸引用户停下来浏览接下来的内容。
如:“点击更多按钮,可了解会员权益详情。” 可改为 “了解会员权益详情,可点击更多按钮。”
以上就是编写提示文案的 6 大原则和注意事项。在实际编写提示文案时,我们要注意灵活贯通,以高效准确地传达信息为目的去编写提示文案。
参考文献:
Material Design
《UX Writing: How to do it like Google with this powerful checklist》——作者:Guy Ligertwood
《UX Writing: Handy Tips on Text Improving User Experience》——作者:Marina Yalanska
《16 Rules of Effective UX Writing》—— 作者:Nick Babich
《The Impact of Tone of Voice on Users’ Brand Perception》——作者:Kate Moran
《移动交互设计:提示语总结》 ——作者:垚焱
https://www.zcool.com.cn/article/ZMTIwOTIwNA==.html

