编辑导语:Spotify 作为一个正版流媒体音乐服务平台自发布以来,绿色就是品牌的代表色。本文作者分享了有关 Spotify 绿色按钮的设计思考,感兴趣的小伙伴们一起来看看吧。

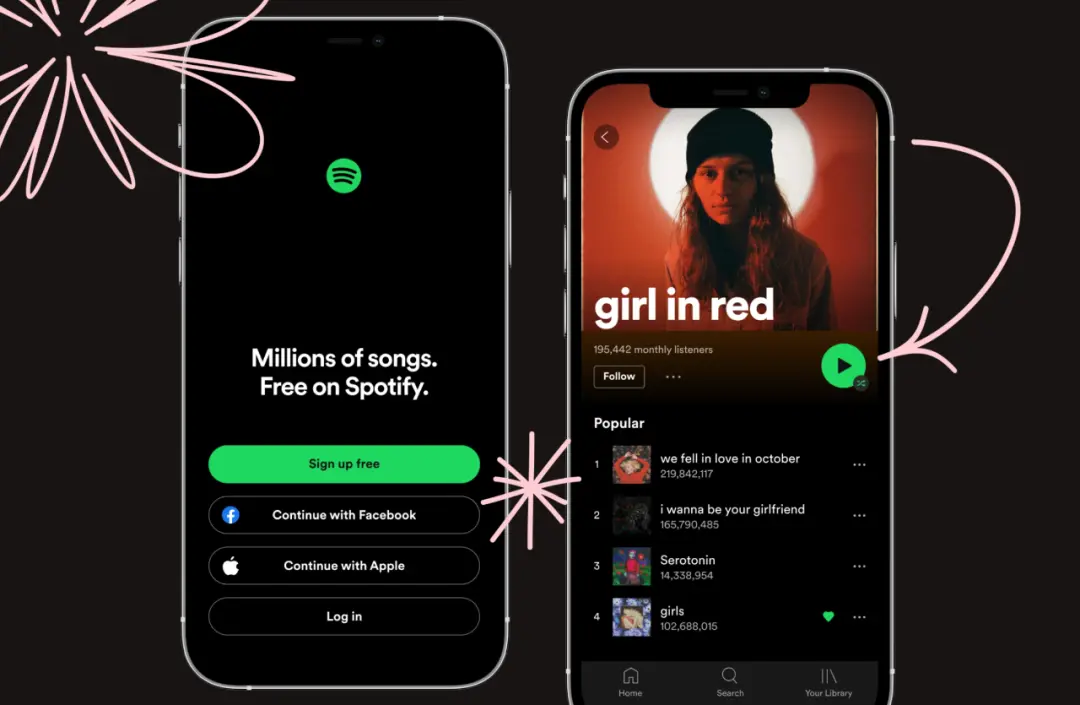
Spotify 自 2006 年发布第一个版本以来,绿色就成为品牌的一个组成部分。你可以在很多的地方找到它,比如 logo,它贯穿在整个用户体验中。不过最引人注目的还是产品内的许多按钮。

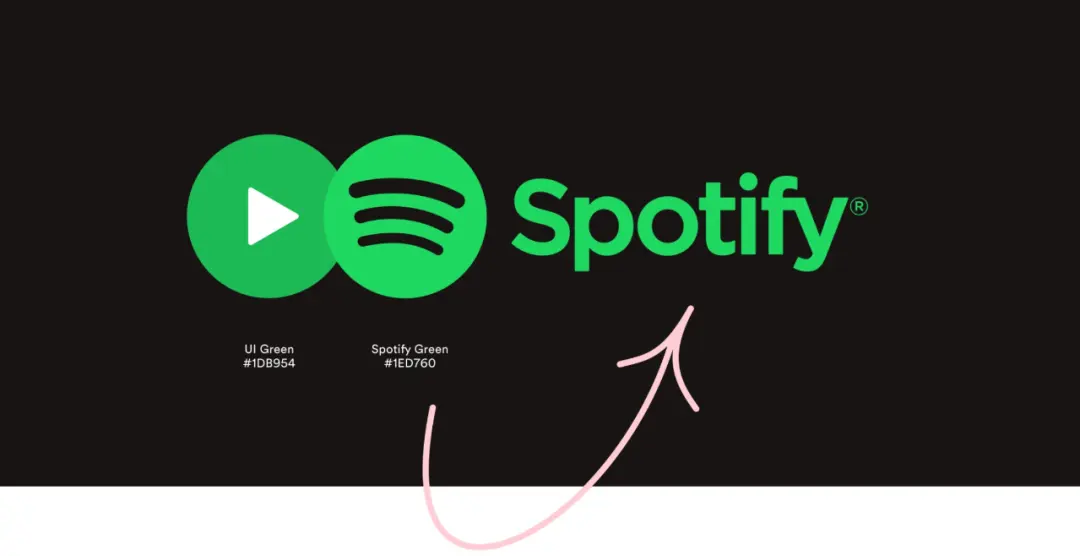
在 2015 年,Spotify 发布了新的品牌,介绍了独特的 Spotify Green。
尴尬的是,在我们意识到它不能用于产品界面之前,我们早已在很多地方都用了这个绿色。这就是为什么我们后来开发了 UI 绿,一个稍微深一点的版本。在 UI 绿上放白色图标或文字时,可以保证对比度和可用性。

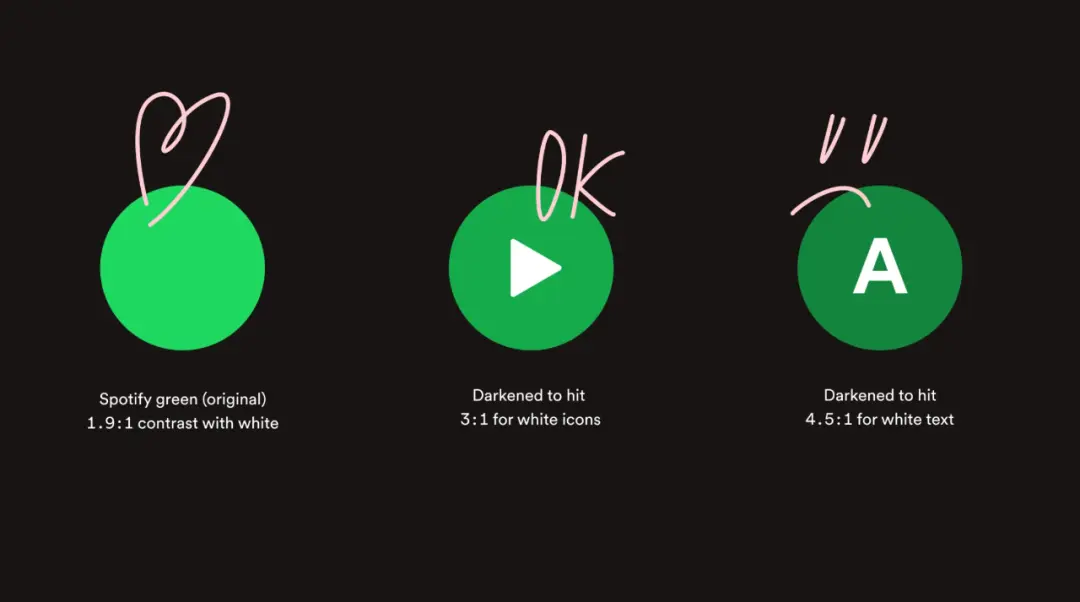
然而,我们最近决定进一步提高绿色按钮的对比度。如果对比度不够高,可能会对那些视力低下或有视力障碍的用户造成很大的不便。如果在光线不好的地方,视力正常的人也会看不清。

一、寻找方案
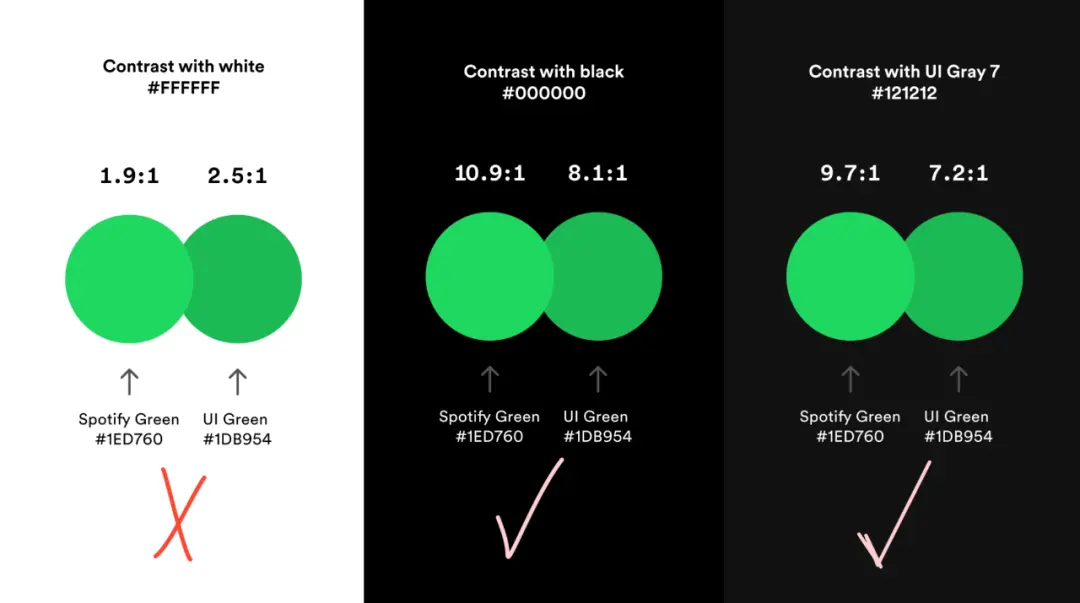
事实证明,让我们的绿色与白色完美结合并不容易。我们探索了不同的解决方案,比如用高对比度的绿色来衬托白色的文字或图标,或者完全不用我们中意的绿色。但这两种方法都不太行得通。
为了达到 4.5:1 的对比度,我们需要将这些颜色变暗很多。其结果是,明显不像是 Spotify 绿色,而更像是圣诞树的颜色。

我们对这个绿色并不满意,与我们的品牌颜色相去甚远,我们需要想出更好的办法。

二、回到黑色
当我们尝试用黑色作为我们的背景色时,我们测得黑色与 Spotify 绿色的对比度为 10.9:1,这对任何文本或图标的可读性都是一个巨大的改进。
这意味着我们将能够使用原来的 Spotify 绿色,而不是 UI 绿。在灰色背景上时,Spotify 绿色有 9.7:1 的对比度,比 UI 绿的 7.2:1 要好。
三、改进本地化
我们不仅改进了颜色,我们也利用这个机会让按钮更好地适应本地化。
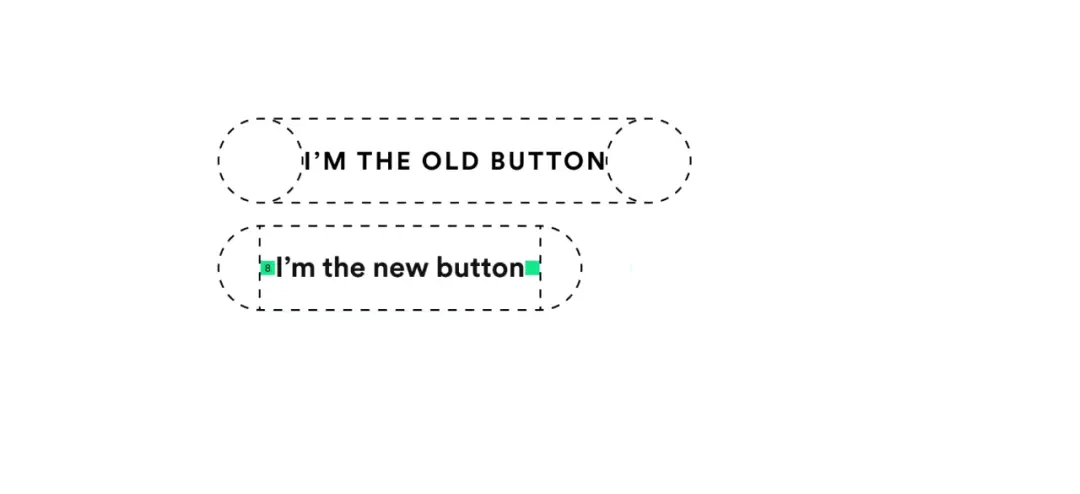
我们的旧按钮文案在按钮内留有比较大的间距,并且文案使用全字母大写,这可能会导致某些语言的本地化问题。因为 Spotify 支持 60 多种语言,这意味着会存在字符串太长,导致按钮内空间不够的情况。
我们只将按钮文案首字母改成大写,并将内间距减小后,最终将空间减少了 20-30%。这使我们能够在相同的空间内显示更多的文字,有更好的可读性。

总而言之,我们使文字更容易阅读、按钮更容易被发现,让我们的体验与品牌更加一致。
我们想要创造包容性的体验,这就是为什么我们一直针对残疾人,做用户研究。此外,随着我们的设计系统 Encore 的发布,我们能够更高效地设计出适合每一个人的 App。
当你为超过 3.56 亿人而设计时,设计的包容性就很重要。即使是一个相对较小的变化,也能大大改善许多人的生活。
原文作者:Spotify Design
原文链接:https://spotify.design/article/better-in-black-rethinking-our-most-important-buttons
译者:阿饼讲设计
本文由 @阿饼讲设计 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
https://www.woshipm.com/pd/5520646.html

