携程商旅是携程集团旗下一站式企业差旅服务平台。随着商旅业务的发展,企业需求越来越多样化,如何站在商业的角度,从业务目标中拆解出设计可以发力的项目并制定相应策略,是设计职能需要思考的问题。本文将以「商旅APP9.0体验升级」项目为例,聊聊相关设计实践,以及过程中的思考。


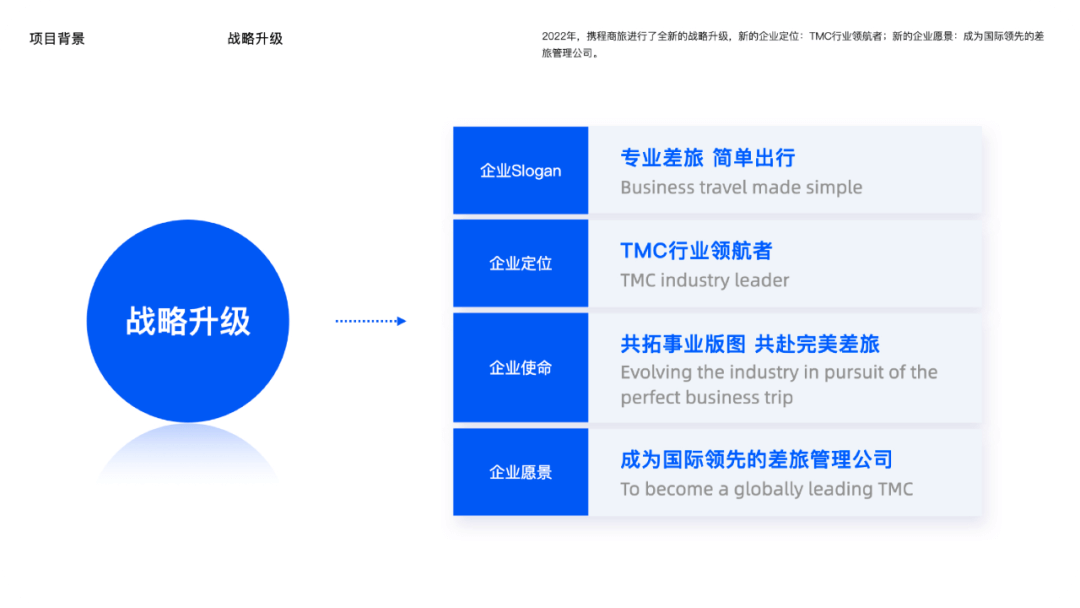
2022年,携程商旅进行了全新的战略升级。
新的企业定位:TMC行业领航者。
新的企业愿景:成为国际领先的差旅管理公司。

在新的战略背景下,如何更好的赋能业务增长,便是设计职能需要思考的问题。我们回归到体验设计本身,在项目初始做了以下四件事情:
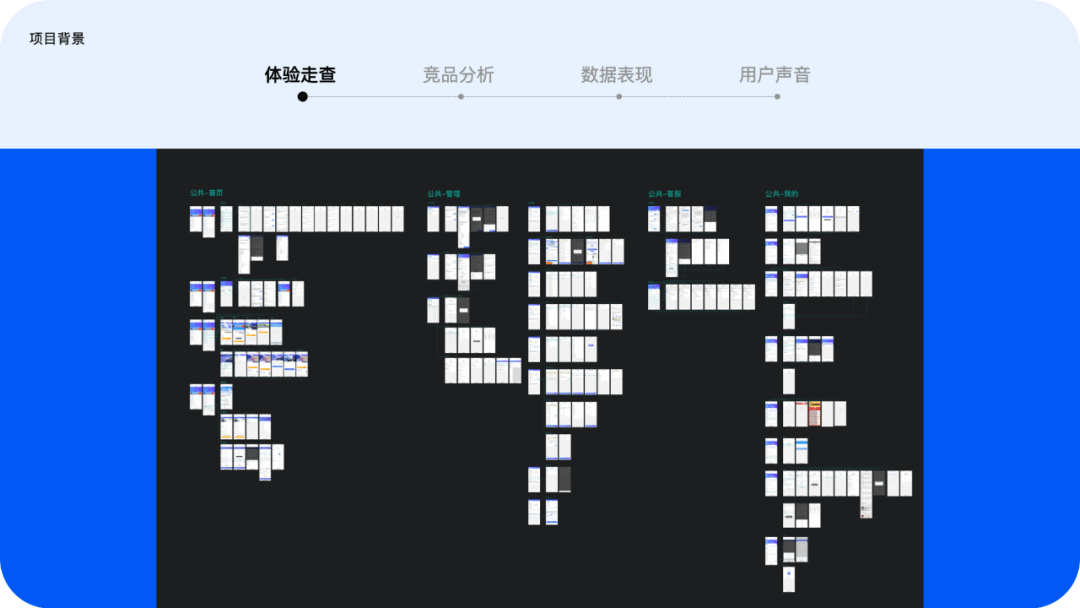
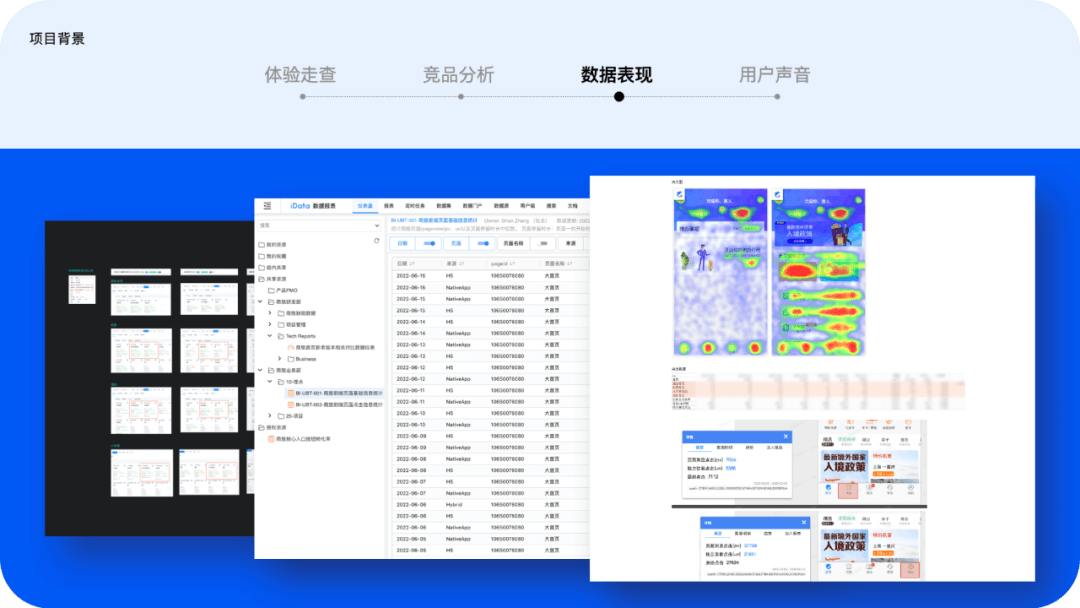
1.以「首页」为主的一级页面的整体体验走查。

2.直接竞品与间接竞品的对比分析。

3.拉取历史埋点,了解数据表现。

4.查看用户反馈,了解用户声音。

经过以上四步操作,我们提炼归纳出以下三类现状问题:

1.不满足:原有的信息、框架已经难以匹配可配置、国际化等战略规划,无法持续满足快速增长的业务诉求。
2.不好用:由于历史需求的堆积,且累积经手过不同的设计师,商旅APP端界面当前存在一定的易用性问题,导致用户经常吐槽我们的APP不好用。
3.界面丑:因为长期没有进行过大的改版升级,设计风格已经相对比较陈旧,整体设计品质与市场竞品对比缺乏竞争力。之前就存在过重要客户因对设计品质不满而潜在影响签售的情况。
针对上述三类问题,本次9.0体验升级项目我们制定的设计目标为:

业务层:打造未来业务场景的扩展性和兼容性。
用户层:让差旅预订更高效更愉悦。
通过制定这样两个目标来协助提升商旅整体行业竞争力,从而最终为提升客户签约率的商业目标赋能。

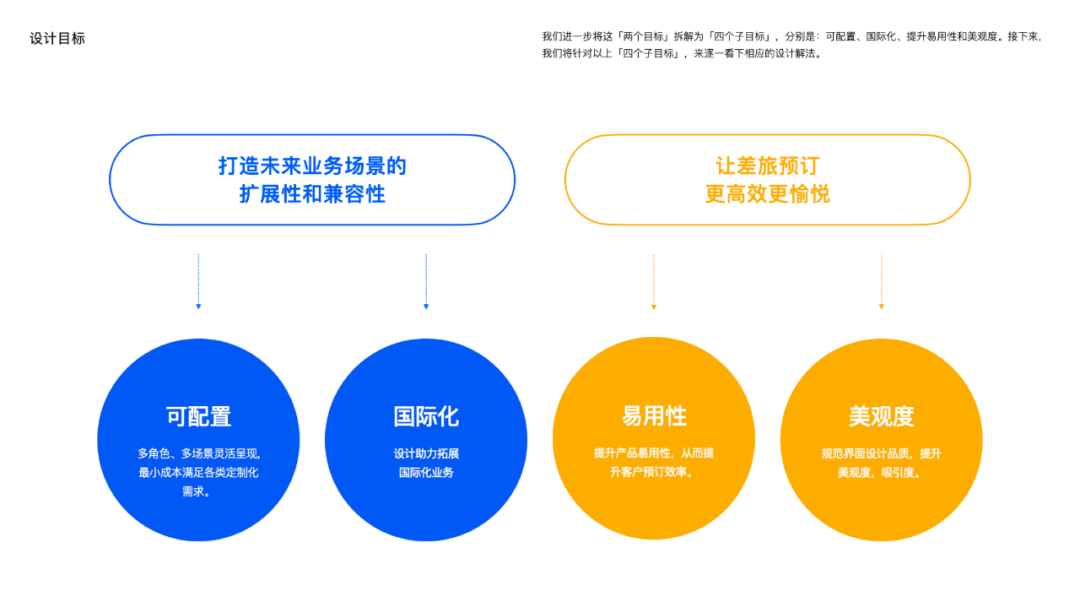
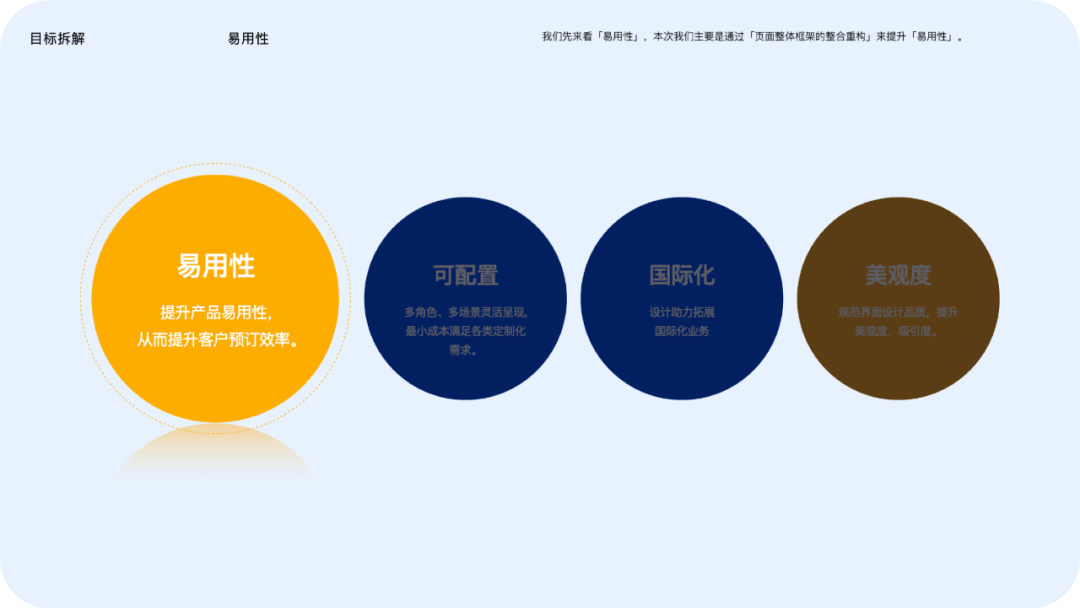
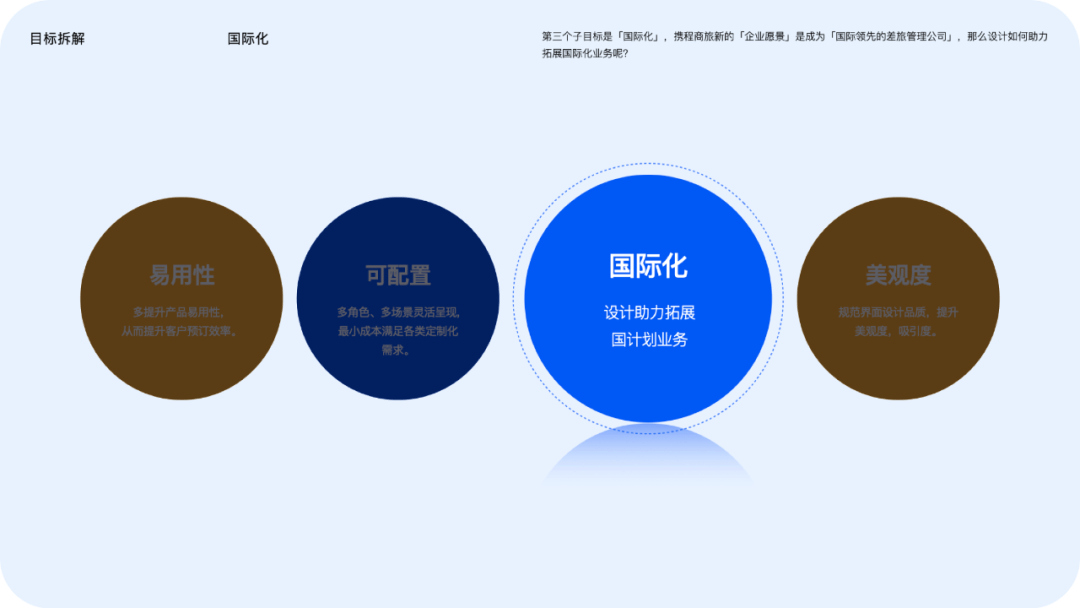
我们进一步将这两个目标拆解为四个子目标:

1.可配置:即如何多角色、多场景灵活呈现,以最小成本满足各类定制化需求。
2.国际化:设计助力拓展国际化业务。
3.易用性:通过提升易用性,来提升用户预订效率,从而提升用户使用体验。
4.美观度:规范界面设计品质,提升美观度、吸引度,从而提升用户使用体验。
接下来,我们将针对以上四个子目标,来逐一看下相应的设计解法。

我们先来看易用性,本次我们主要是通过页面整体框架的整合重构来提升易用性。

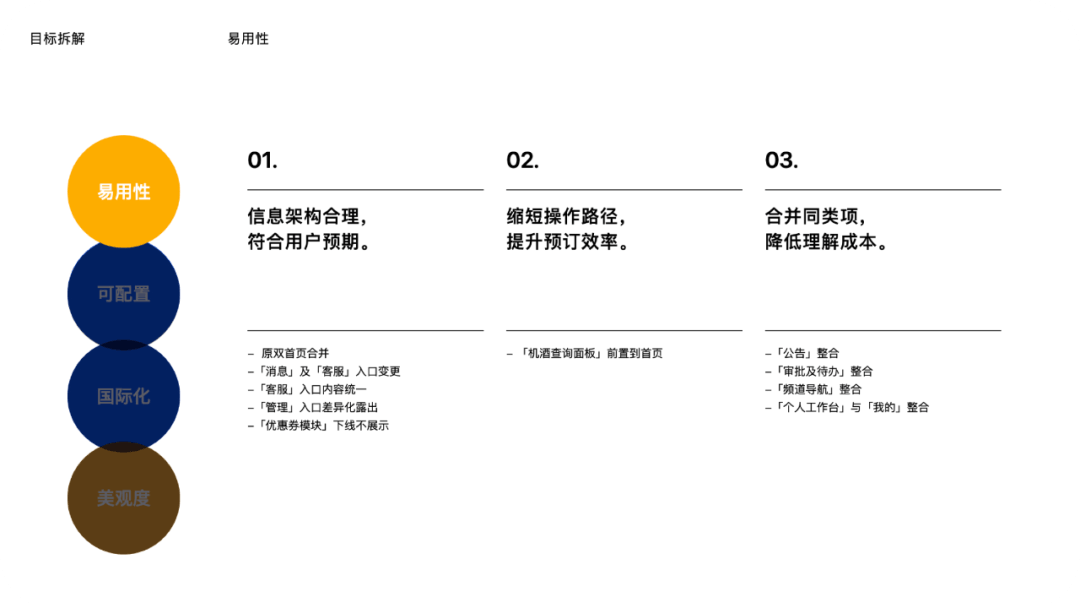
框架的重构主要归纳为以下三类:

1.信息架构合理,符合用户预期
所谓「信息架构合理,符合用户预期」,即信息应该在符合用户预期的位置出现,应该在行业竞品统一的位置出现。
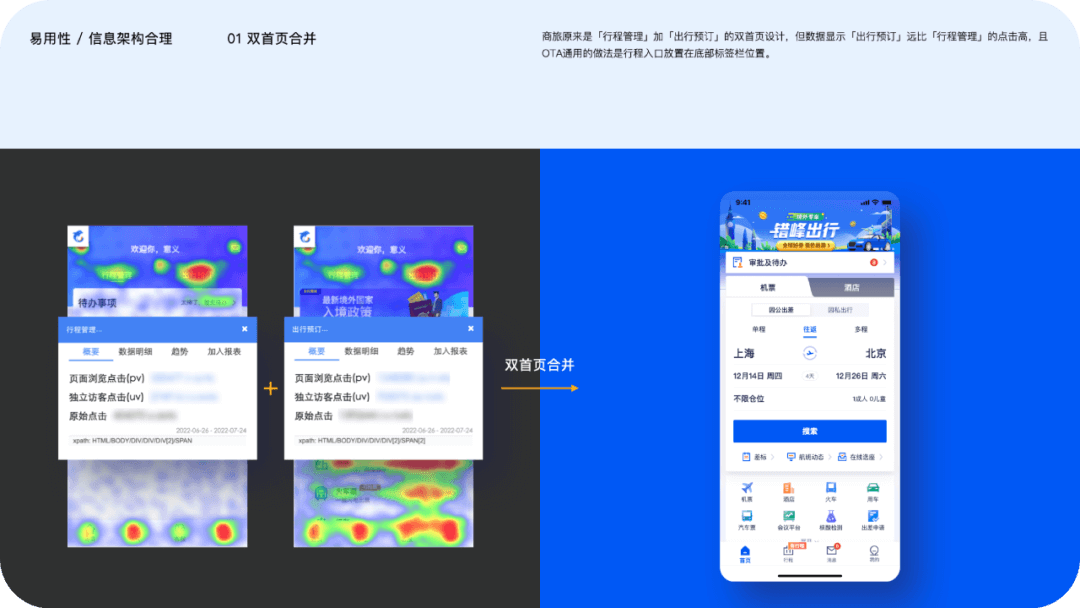
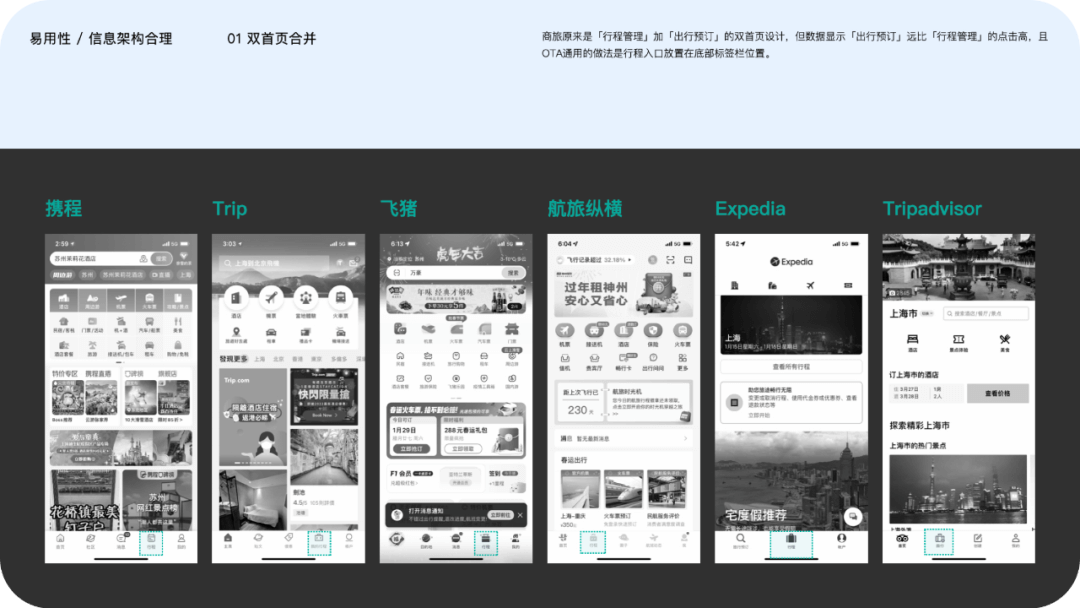
1.1 原双首页合并
商旅原来是「行程管理」加「出行预订」的双首页设计。

但数据显示「出行预订」远比「行程管理」的点击高。

且OTA通用的做法是行程入口放置在底部标签栏位置。

本次我们将原双首页「行程管理」与「出行预订」整合,原「出行预订」升级为为新「首页」,「行程页」入口移至底部标签栏,与行业竞品保持一致,当用户有待出行行程时,开启APP时,再默认定位在「行程页」。

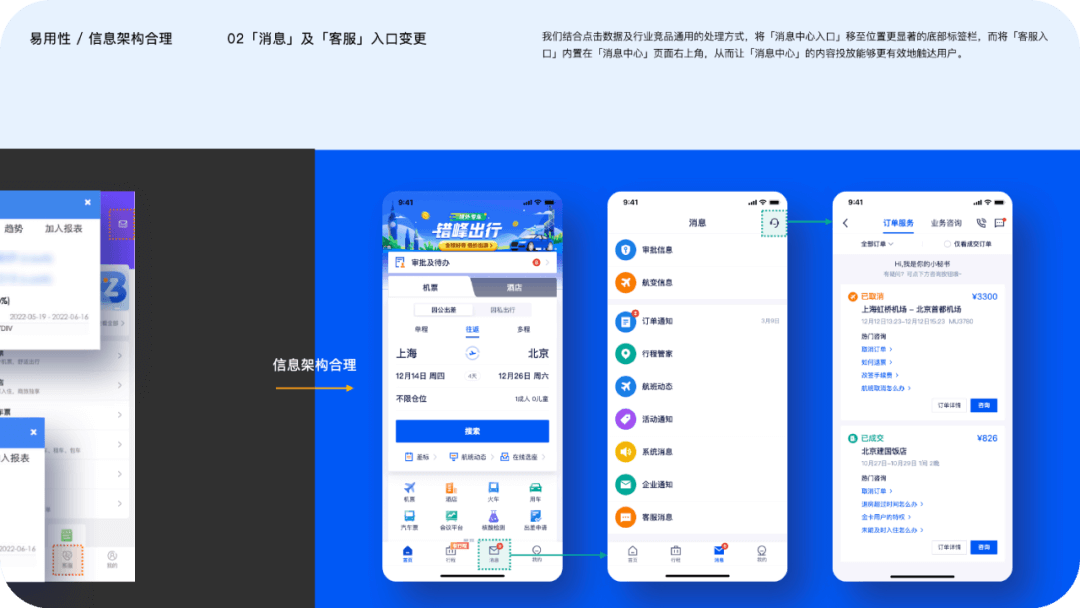
1.2 「消息」及「客服」入口变更
原「消息中心入口」在首页右上角,「客服入口」在底部标签栏。

但数据上显示「消息中心入口」点击量远比位置更优的「客服入口」高,同时消息中心的业务方也提出过希望增加曝光的诉求。

我们结合点击数据及行业竞品通用的处理方式,将「消息中心入口」移至位置更显著的底部标签栏,而将「客服入口」内置在「消息中心」页面右上角,从而让「消息中心」的内容投放能够更有效地触达用户。

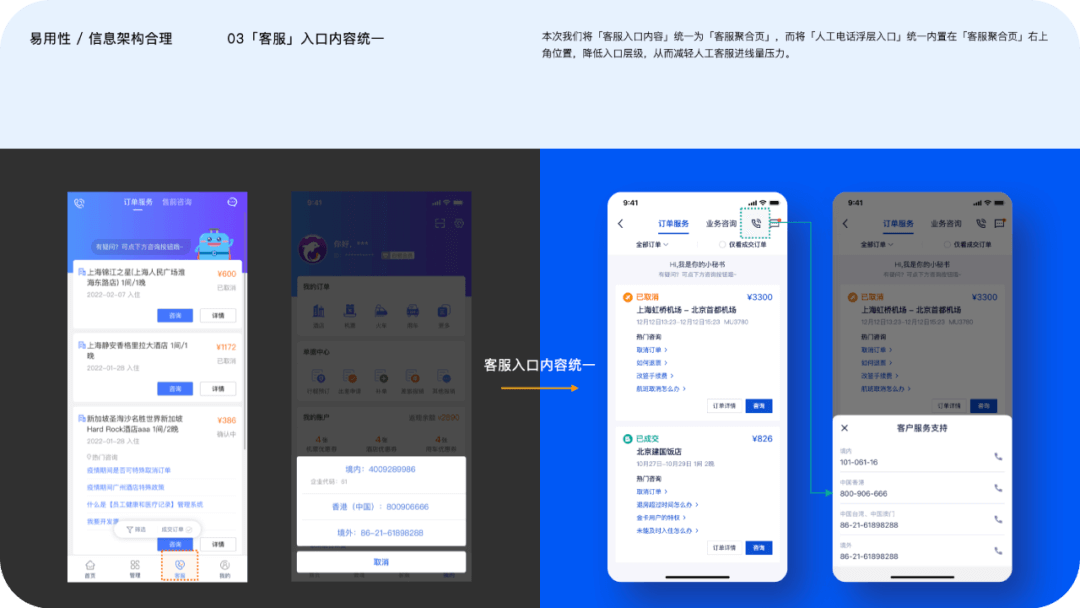
1.3 「客服」入口内容统一
原「首页底部标签栏」和「我的」里都有「客服入口」,但点击进去的内容不一致,一个是「客服相关功能聚合页」,另一个是直接进入「人工电话浮层」,本次我们将入口内容统一为「客服聚合页」。

而将「人工电话浮层入口」统一内置在「客服聚合页」右上角位置,降低入口层级,从而减轻人工客服进线量压力。

2.缩短操作路径,提升预订效率
按照尼尔森「灵活高效原则」,减少用户多余操作,特别是让用户能够便捷高效地使用频率较高的功能。
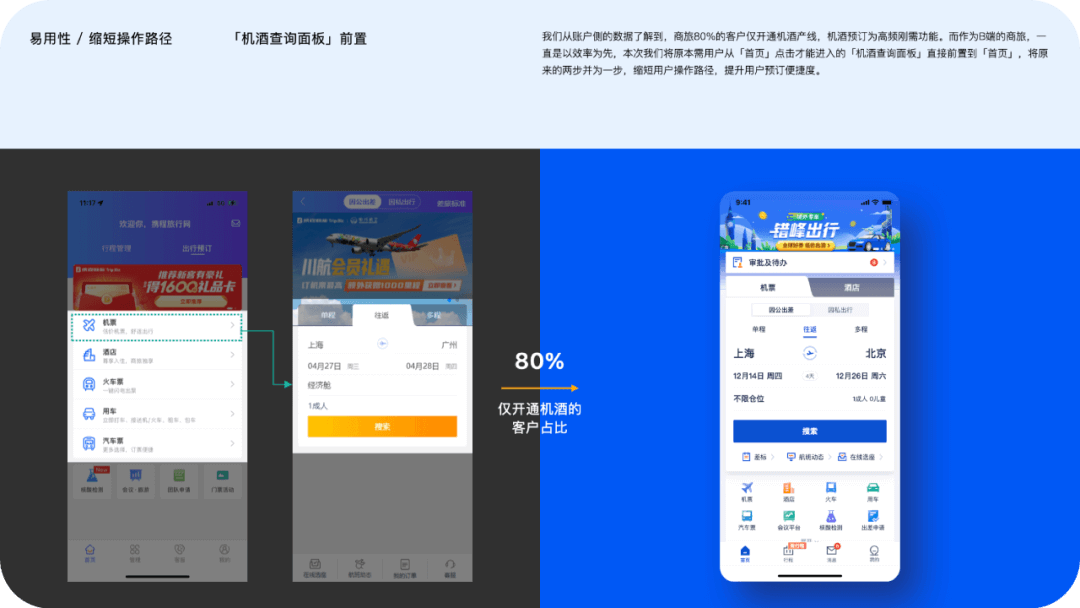
「机酒查询面板」前置到首页
我们从账户侧的数据了解到,商旅80%的客户仅开通机酒产线,机酒预订为高频刚需功能。而作为B端的商旅,一直是以效率为先,本次我们将原本需用户从「首页」点击才能进入的「机酒查询面板」直接前置到「首页」,将原来的两步并为一步,缩短用户操作路径,提升用户预订便捷度。

3.合并同类项,降低用户理解成本
业内共识的「一致性与标准化原则」,同一产品内的架构导航、功能名称、交操作方式、界面视觉等需保持一致,同时产品需要与通用的业界标准一致。
3.1 「公告」整合
原来「行程管理」和「出行预订」下都有公告,内容大致一样,又不完全一样,让人困惑,在与业务及产品沟通确认后,将两个公告坑位进行合并整合,放置在新「首页」顶部位置。

3.2 「审批及待办」整合
原「行程管理」下的「待办事项」模块与「预订出行」下的「您有X个未提交的行程」有冲突,语义上其实为包含关系,让人费解。本次将二者整合收纳进「新首页」,升级为新的「审批及待办」模块,所有审批及待办类事项,从固定位置固定入口进入,减少用户多余思考。

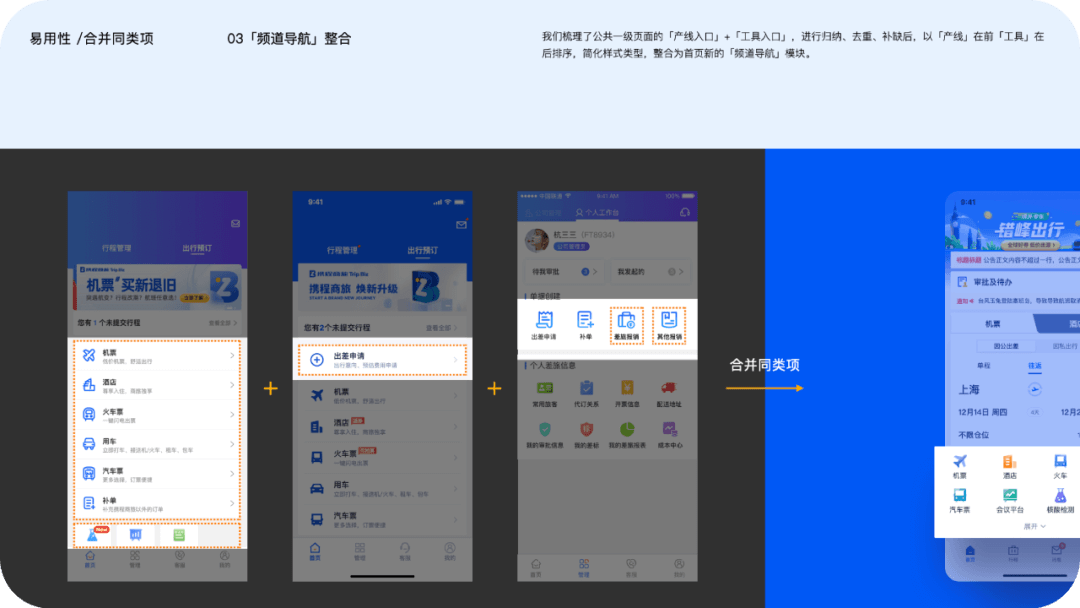
3.3 「频道导航」整合
我们梳理了公共一级页面的「产线入口」+「工具入口」,进行归纳、去重、补缺后,以「产线」在前「工具」在后排序,简化样式类型,整合为首页新的「频道导航」模块。


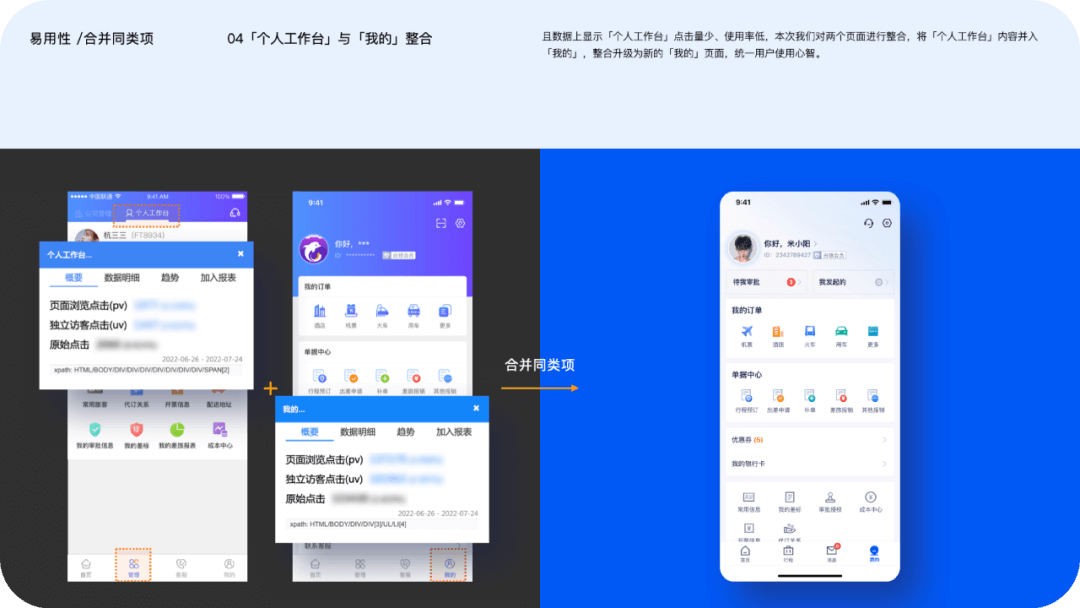
3.4 「管理」中的「个人工作台」与「我的」整合
原底部标签栏中的「管理页」,分为「公司管理」和「个人工作台」,其中「个人工作台」与「我的」,信息内容重复但又不完全一样,用户非常容易困惑。

且数据上显示「个人工作台」点击量少、使用率低,本次我们对两个页面进行整合,将「个人工作台」内容并入「我的」,整合升级为新的「我的」页面,统一用户使用心智。

那么将「个人工作台」并入「我的」后,「管理页」只剩下「公司管理」,而「公司管理」仅限于「企业差旅管理员」角色使用,于「普通预订用户」并无实际价值。

所以本次9.0,我们将「管理页入口」处理为仅对「平台管理员」及「大客管理员(有报告权限)」展示,而对于「其他类用户角色」均不进行露出。


第二个子目标是可配置,随着商旅业务的发展,需要承接越来越多的「定制化需求」,那么如何以最小成本满足各类「定制化需」,就是当前需要解决的业务问题。而针对这个问题,实现「前端界面的灵活可配置」,便是设计可以发力的点。

实现灵活可配置,我们做了以下两点:

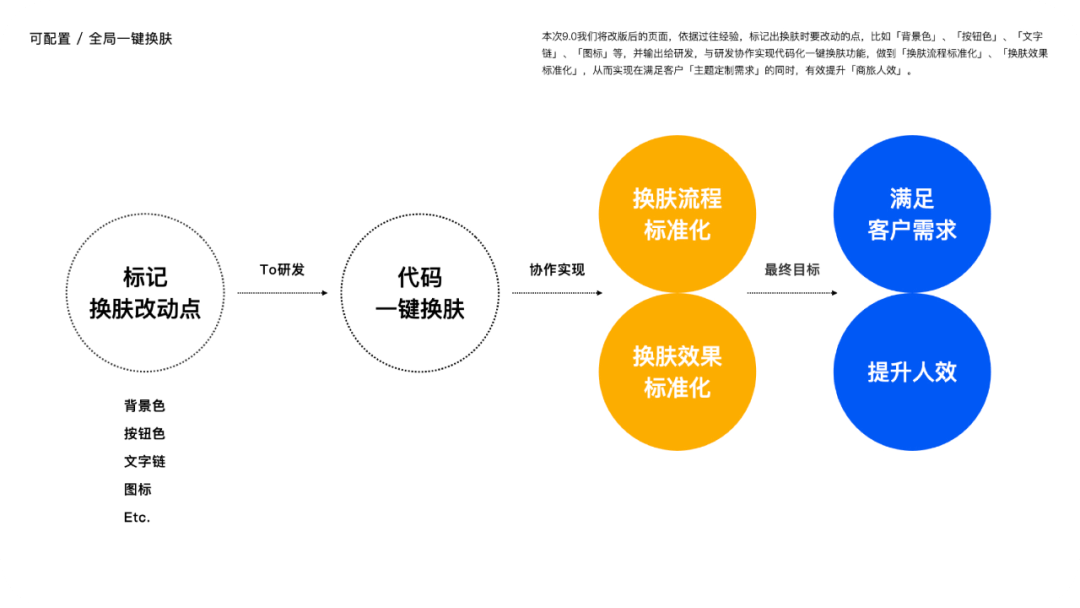
1.全局代码一键换肤
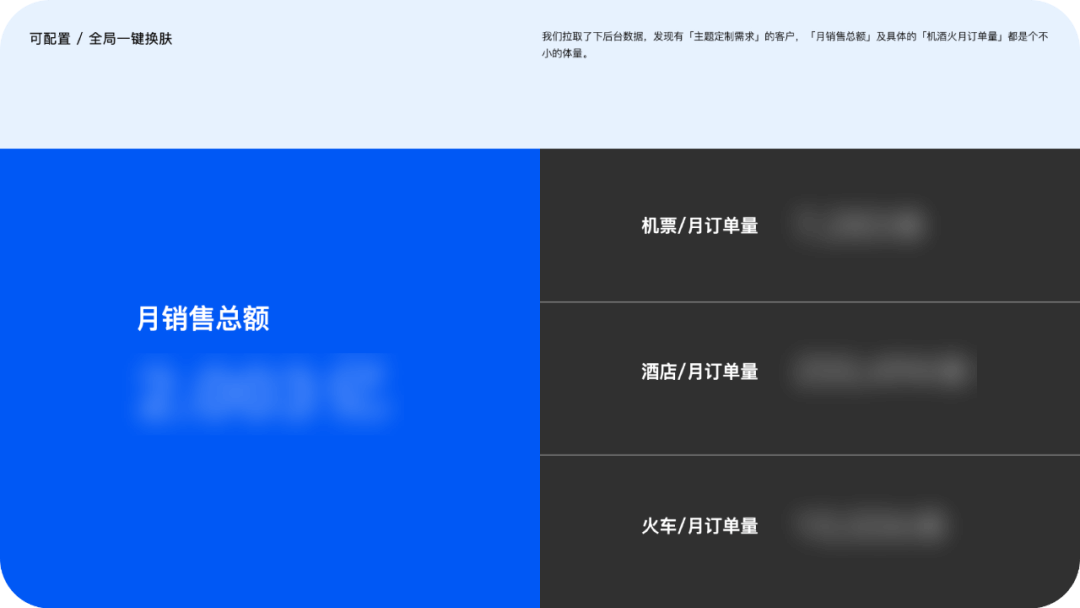
我们拉取了下后台数据,发现有「主题定制需求」的客户,「月销售总额」及具体的「机酒火月订单量」都是个不小的体量。

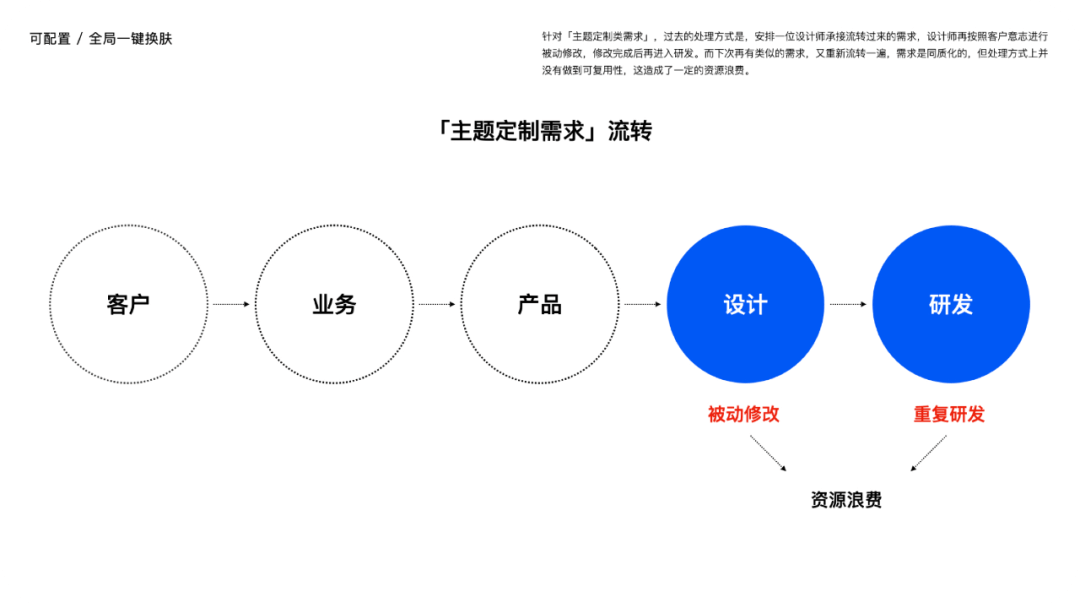
针对「主题定制类需求」,过去的处理方式是,安排一位设计师承接流转过来的需求,设计师再按照客户意志进行被动修改,修改完成后再进入研发。而下次再有类似的需求,又重新流转一遍,需求是同质化的,但处理方式上并没有做到可复用性,这造成了一定的资源浪费。

本次9.0我们将改版后的页面,依据过往经验,标记出换肤时要改动的点,比如「背景色」、「按钮色」、「文字链」、「图标」等,并输出给研发,与研发协作实现代码化一键换肤功能,做到「换肤流程标准化」、「换肤效果标准化」,从而实现在满足客户「主题定制需求」的同时,有效提升商旅人效。

商旅主版的整体效果:

换肤后的整体效果:

2.各功能模块灵活可配置
可配置的第二个点是各功能模块灵活可配置。针对客户多元化的定制需求,我们将需求场景归纳提炼后,将设计方案进行标准化输出。
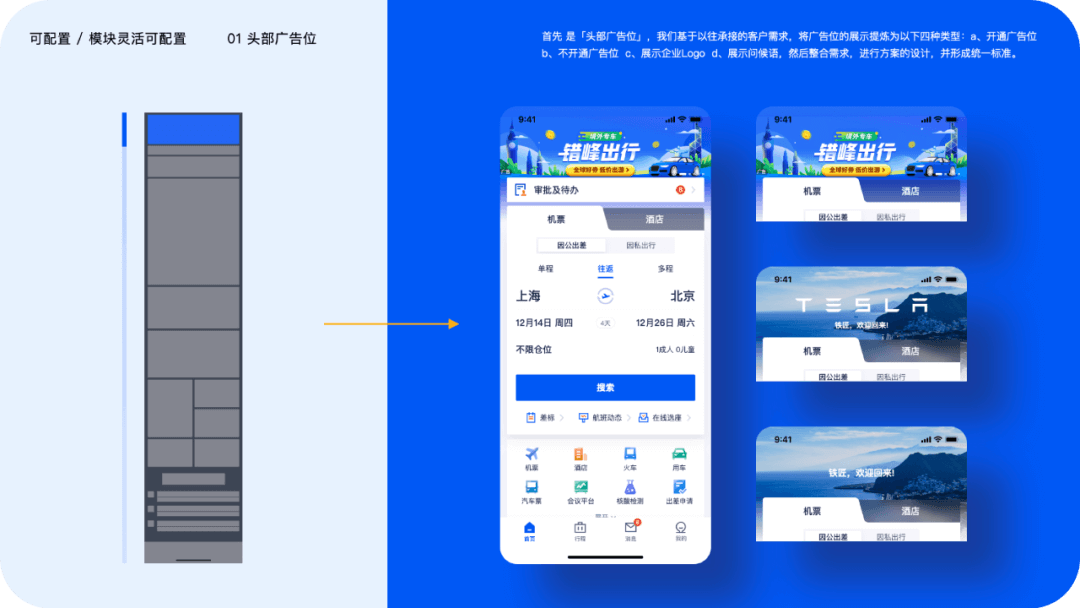
2.1 头部广告位可配置
首先是「头部广告位」,我们基于以往承接的客户需求,将广告位的展示提炼为以下四种类型:
a、开通广告位
b、不开通广告位
c、展示企业Logo
d、展示问候语
然后整合需求,进行方案的设计,并形成统一标准。

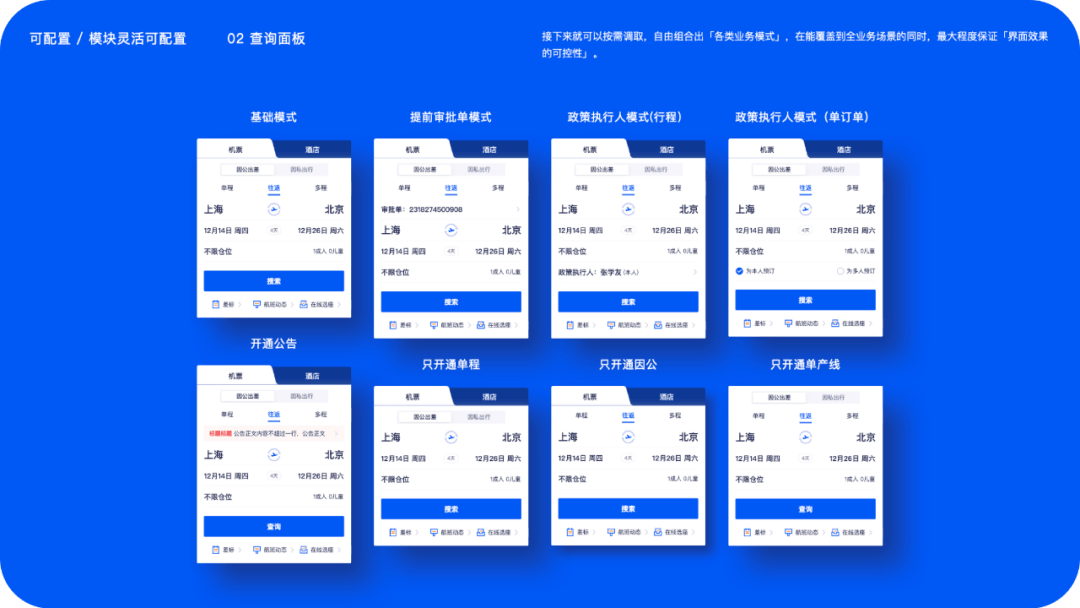
2.2 查询面板可配置
接下来是「查询面板」可配置,因为toB的性质,商旅需支持企业端各类定制化、差异化的预订模式,比如「提前审批单模式」、「政策执行人模式」等。这就导致查询面板的信息结构并不是固定不变的,这对设计具有一定的挑战性。
对于此,我们让产品协助我们一起汇总了各类定制场景下查询面板的信息全集,在进行归纳和提炼后,从分子层进行标准化输出。

接下来就可以按需调取,自由组合出各类业务模式,在能覆盖到全业务场景的同时,最大程度保证界面效果的可控性。

2.3 频道导航模块可配置
接下来是「频道导航模块」可配置。同样,因为toB的性质,频道入口的数量也不是固定不变的。对于此,我们做了「频道导航模块」的全局适配方案。
当客户开通的频道比较多时,考虑到屏效问题,就会支持展开/收起功能。
当客户开通的频道非常少时,比如只开通了一个、两个或三个,通过全局适配方案,也可以保证界面呈现效果的稳定性。

下面是输出给研发的「频道导航模块」底层的各类排列组合,以最精简的方式覆盖到全部的业务场景。

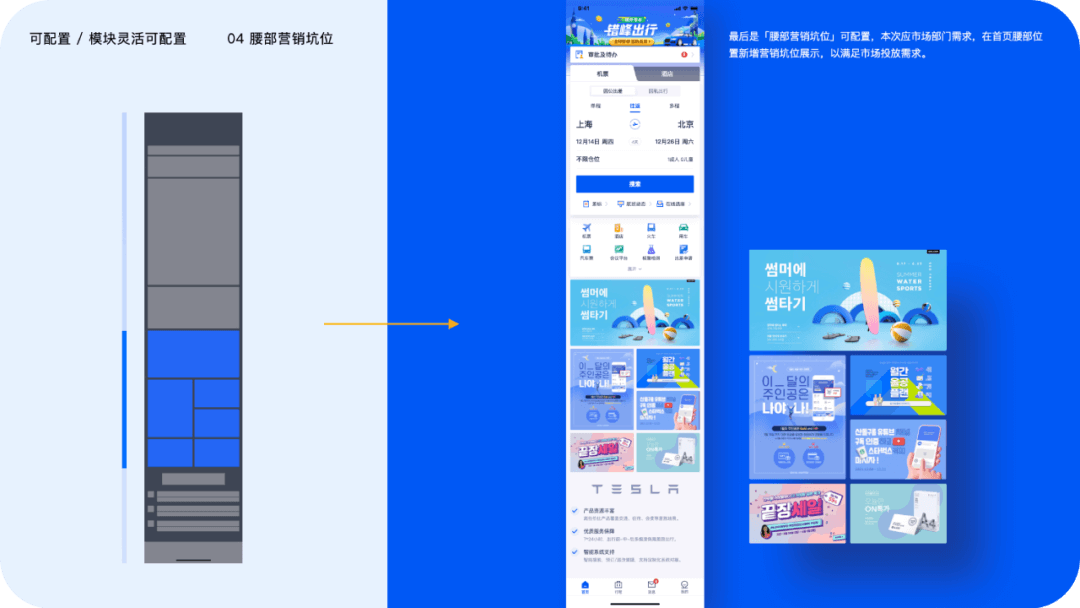
2.4 腰部营销坑位可配置
最后是「腰部营销坑位」可配置。本次应市场部门需求,在首页腰部位置新增营销坑位展示,以满足市场投放需求。腰部坑位的露出数量可依据市场部门需求进行配置,在仅使用一套尺寸的Banner源素材下,可灵活地独立展示1-6个坑位。


第三个子目标是国际化,携程商旅新的企业愿景是成为国际领先的差旅管理公司,那么设计如何助力拓展国际化业务呢?

助力国际化,我们主要做了以下三点:

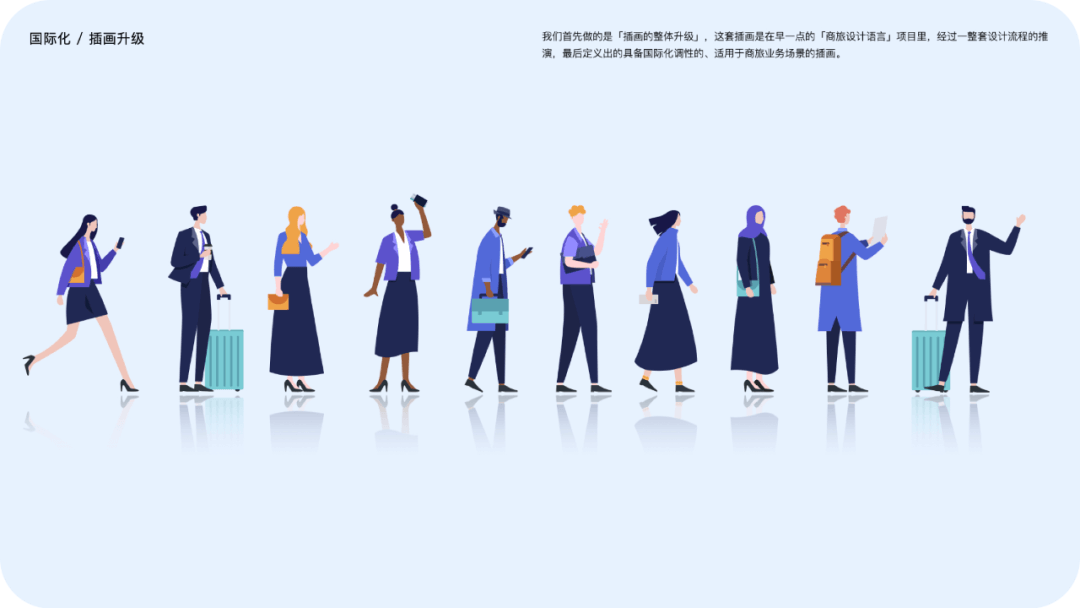
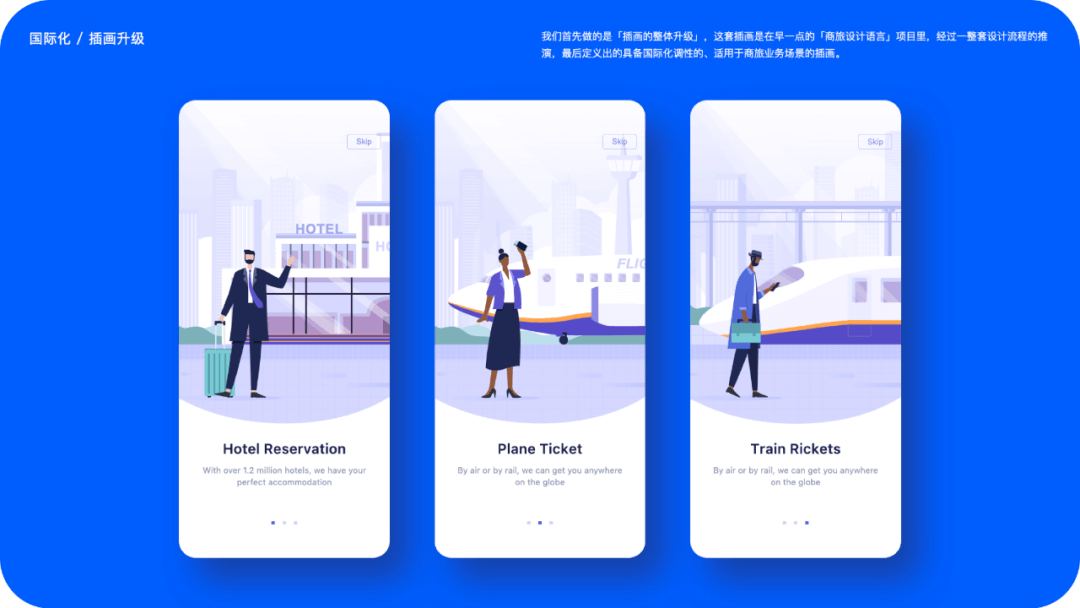
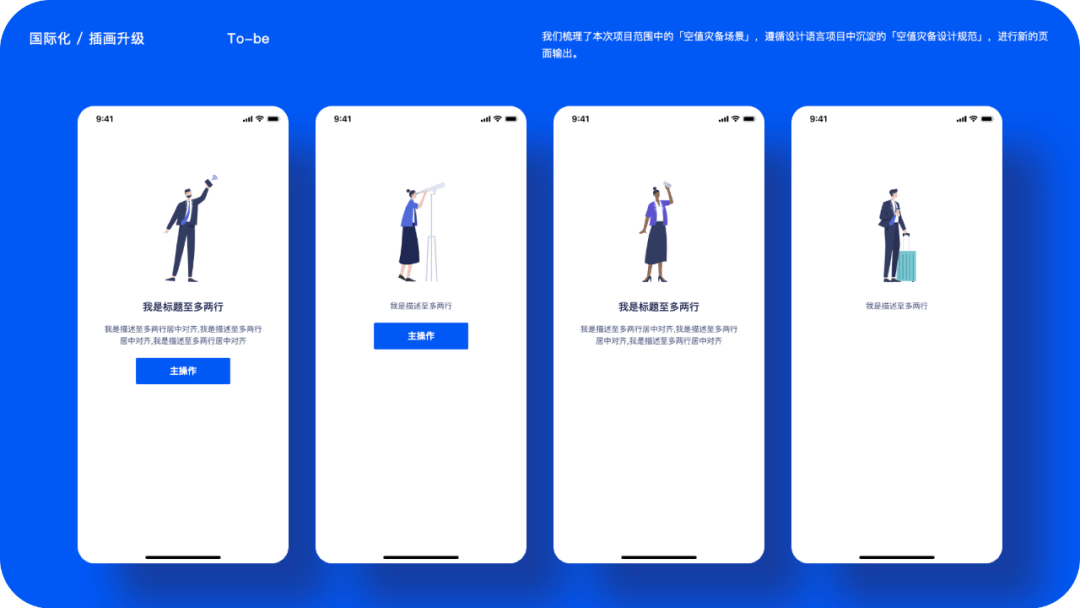
1.整体的插画升级
我们首先做的是插画的整体升级。这套插画是在早一点的「商旅设计语言」项目里,经过一整套设计流程的推演,最后定义出的具备国际化调性的、适用于商旅业务场景的插画。


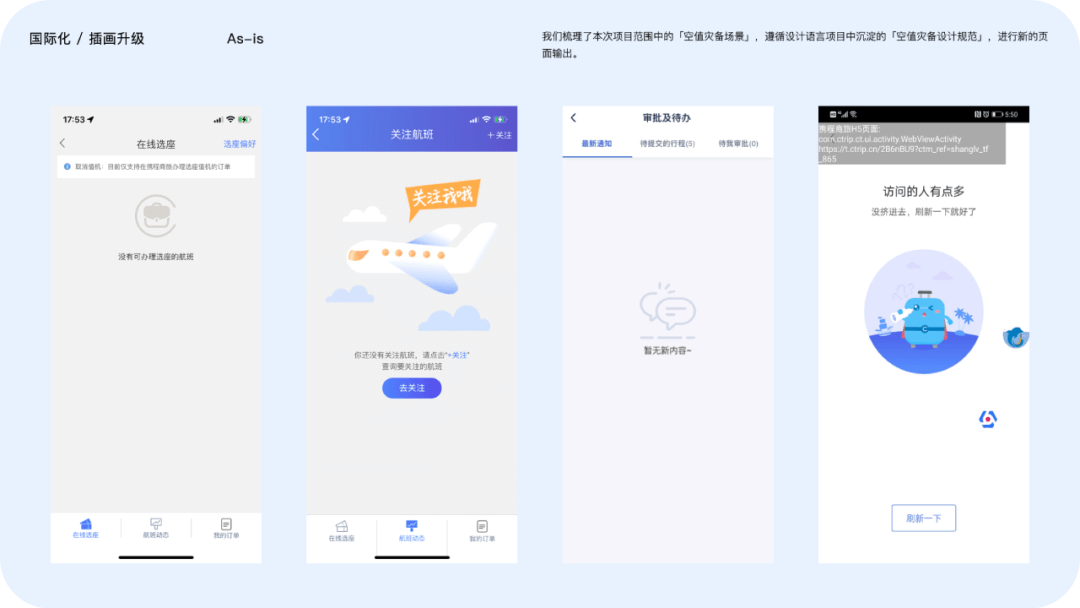
我们梳理了本次项目范围中的「空值灾备场景」

遵循设计语言项目中沉淀的「空值灾备设计规范」

进行新的页面输出。

2.多语言适配
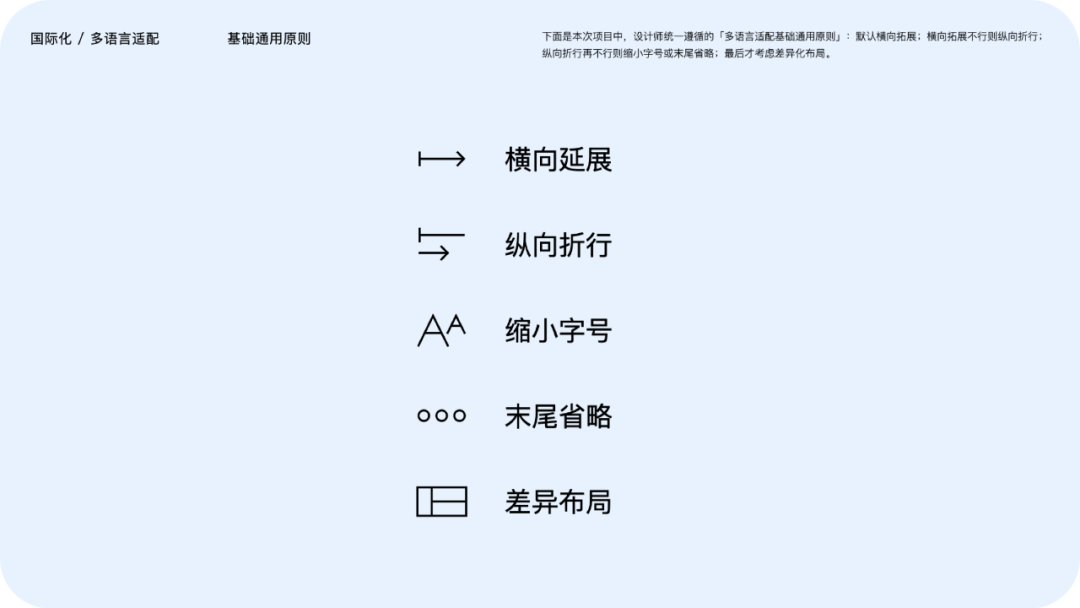
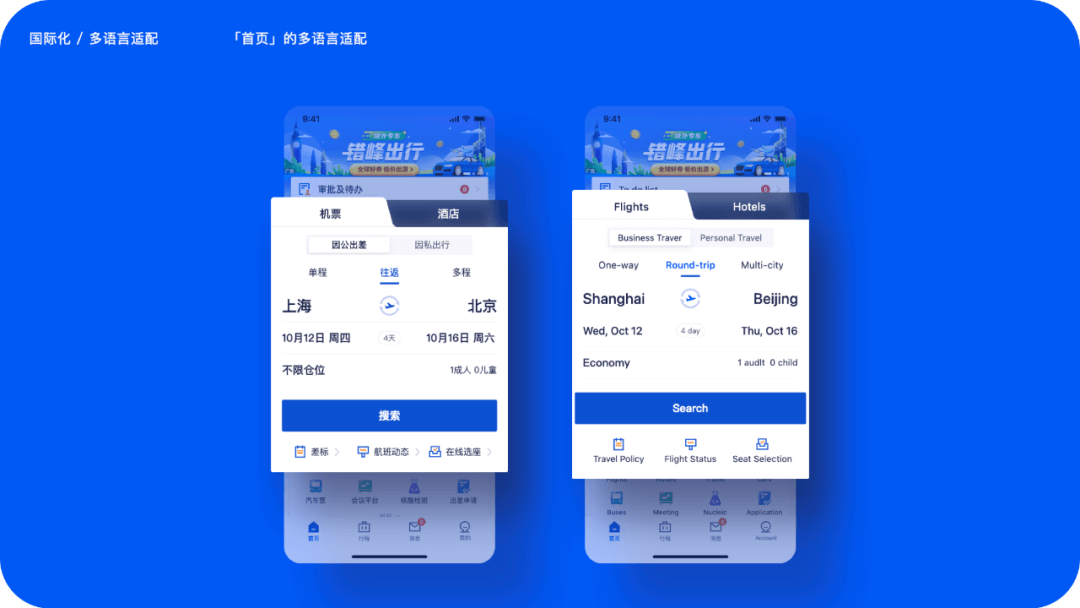
我们第二个做的是多语言适配,国际化的话,最基础的就是需要支持多语言。本次9.0,我们在产出新版界面时,综合平衡「空间利用率」、「展示舒适度」、「设计成本」等,进行合理化布局。
下面是本次项目中,设计师统一遵循的「多语言适配基础通用原则」:

默认横向拓展;
横向拓展不行则纵向折行;
纵向折行再不行则缩小字号或末尾省略;
最后才考虑差异化布局。
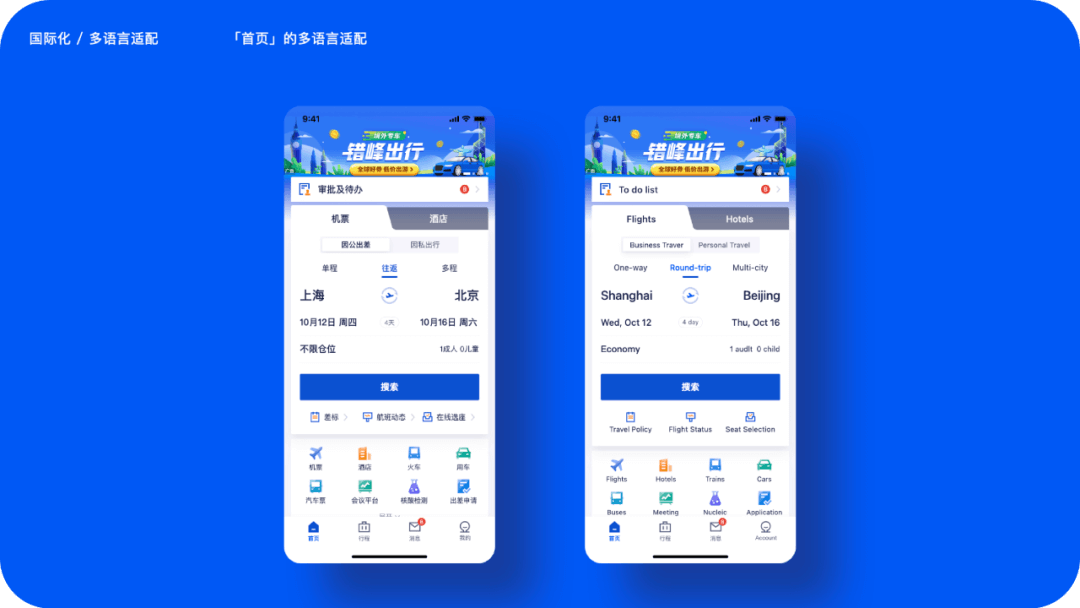
「首页」的多语言适配:


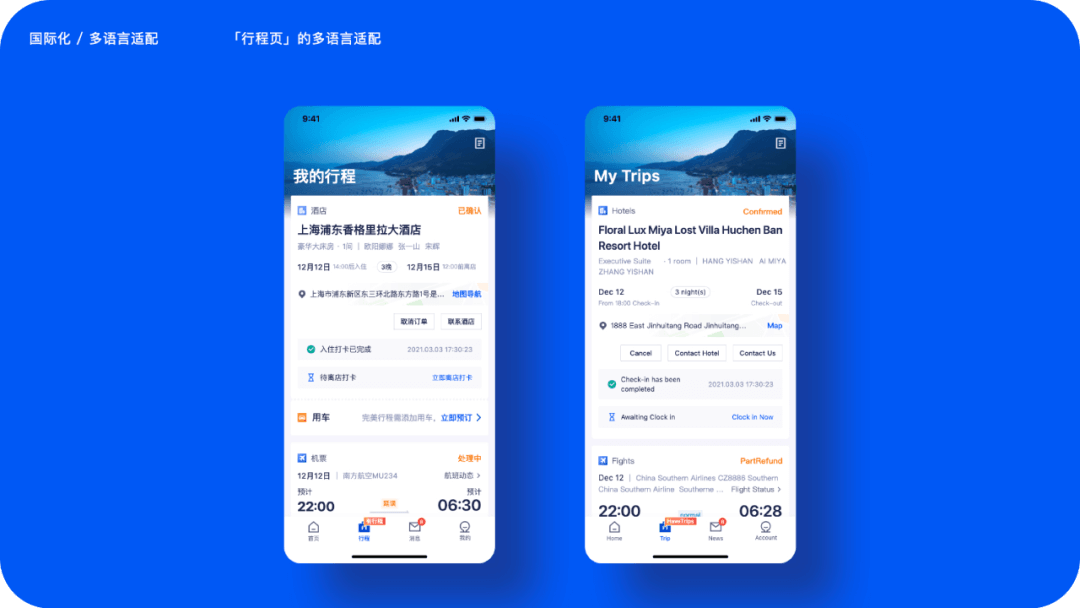
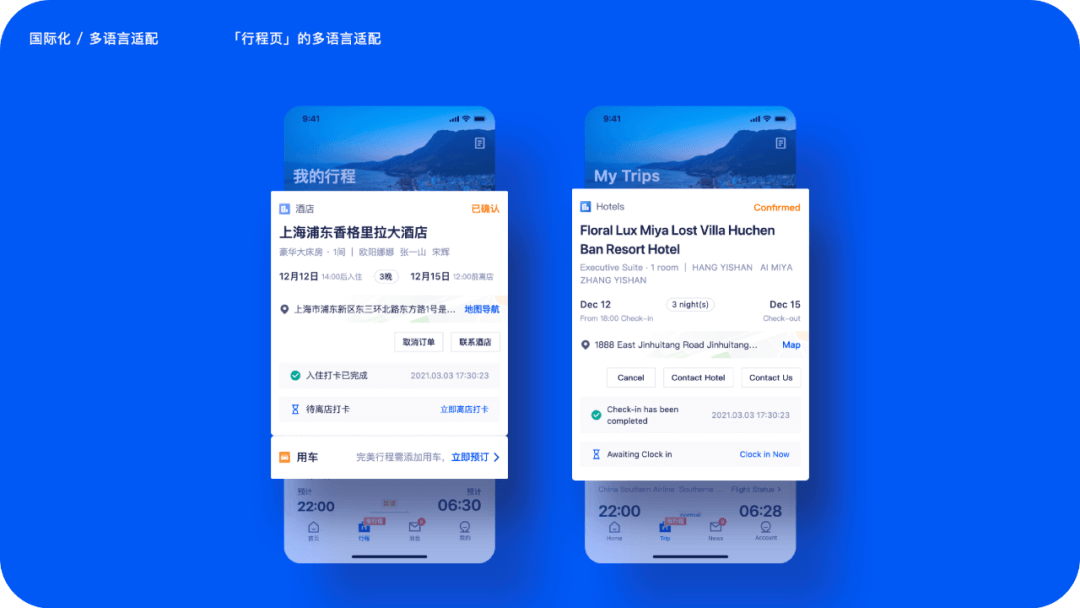
「行程页」的多语言适配:


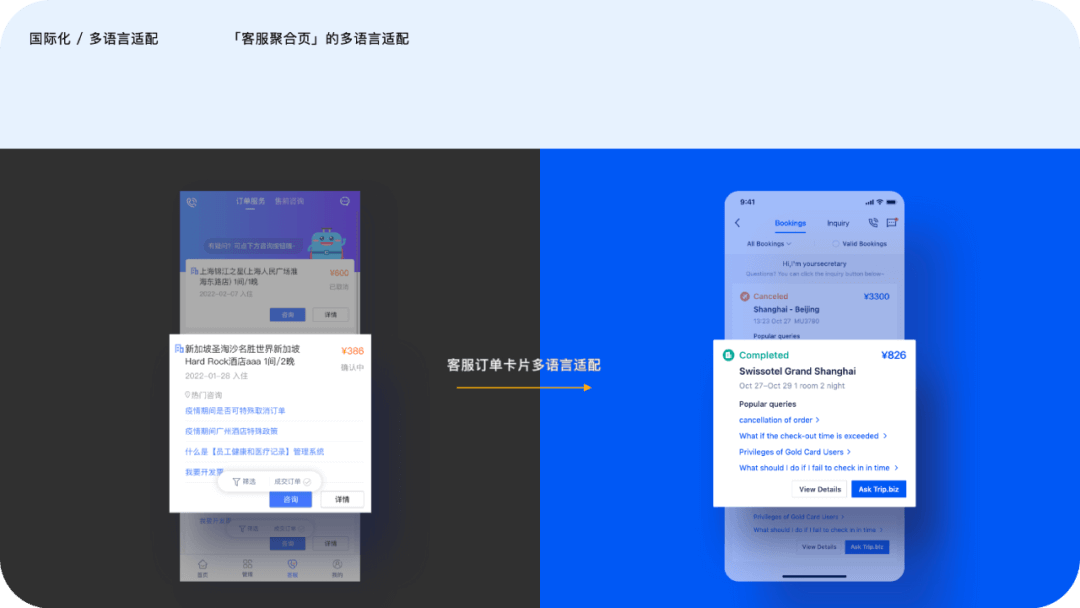
「客服聚合页」的多语言适配:

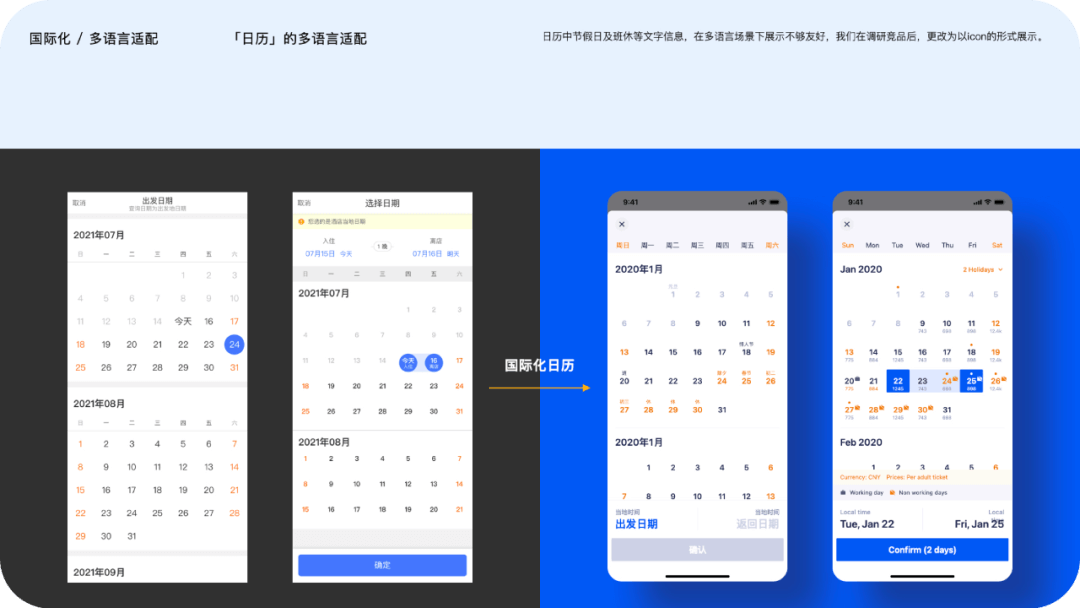
「日历」的多语言适配:日历中节假日及班休等文字信息,在多语言场景下展示不够友好,我们在调研竞品后,更改为以icon的形式展示。

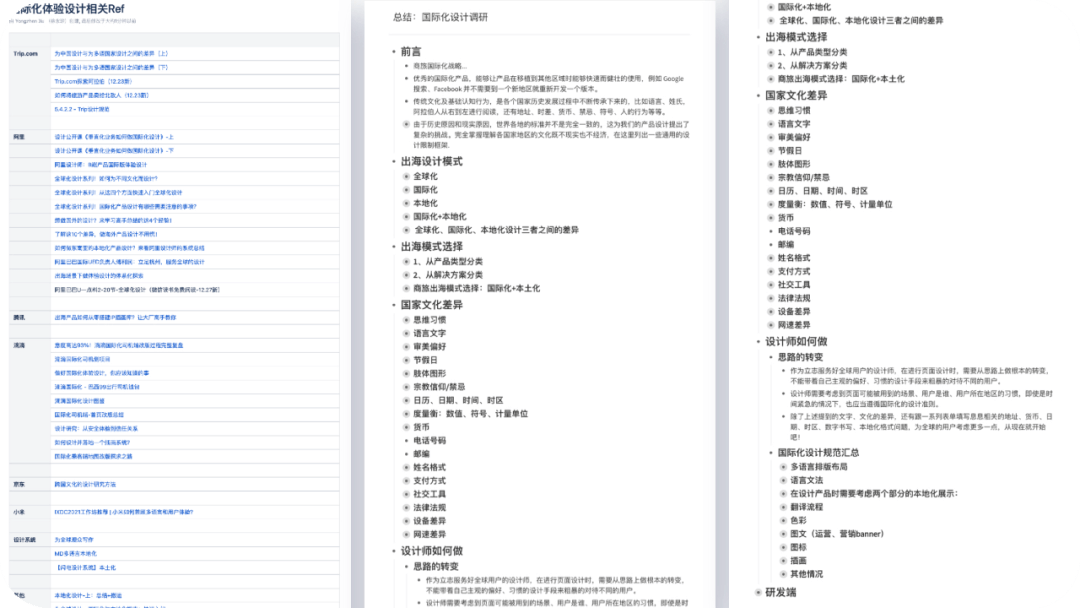
3.国际化桌面调研
不可否认的是,商旅当前的国际化设计,还处在初始阶段。要做到成熟的国际化,我们还有很多路要走,首先需要依赖于业务端明确具体的出海模式,设计师再依据进一步的出海战略,输出差异性的本地化设计。对于此,商旅设计团队正在做国际化相关的设计调研,充分了解不同国家的文化差异,比如思维习惯、语言文字、审美偏好、宗教信仰等等,充分学习现有直接或间接竞品的国际化设计经验,为商旅后续进一步的国际化设计做好准备。


最后一个子目标是美观度。

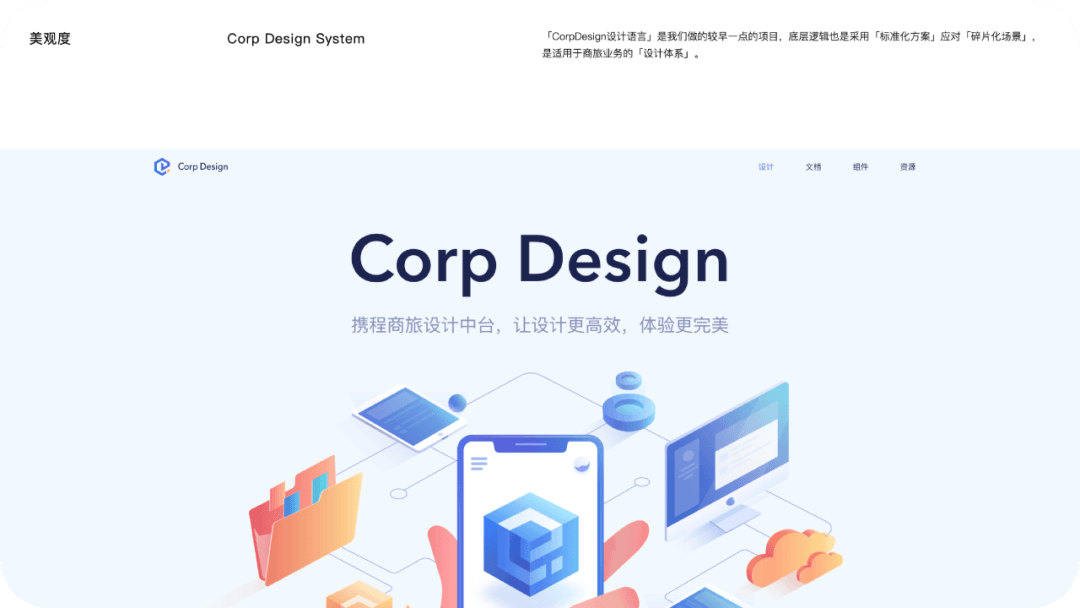
提升美观度,我们主要做的是进一步将「CorpDesign设计语言」执行落地。「CorpDesign设计语言」是我们做的较早一点的项目,底层逻辑也是采用标准化方案应对碎片化场景,是适用于商旅业务的设计体系。

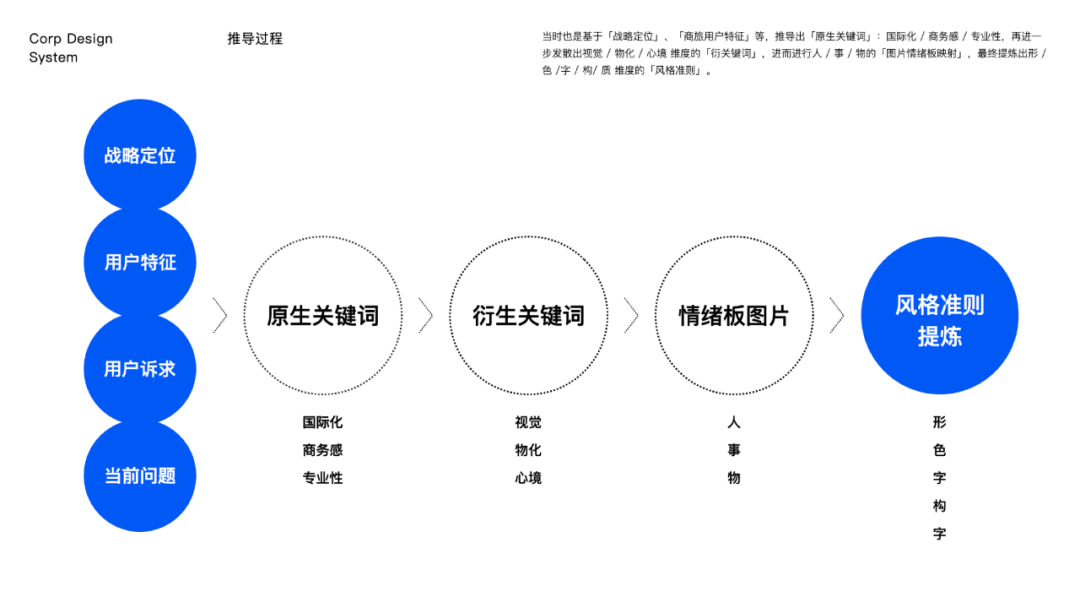
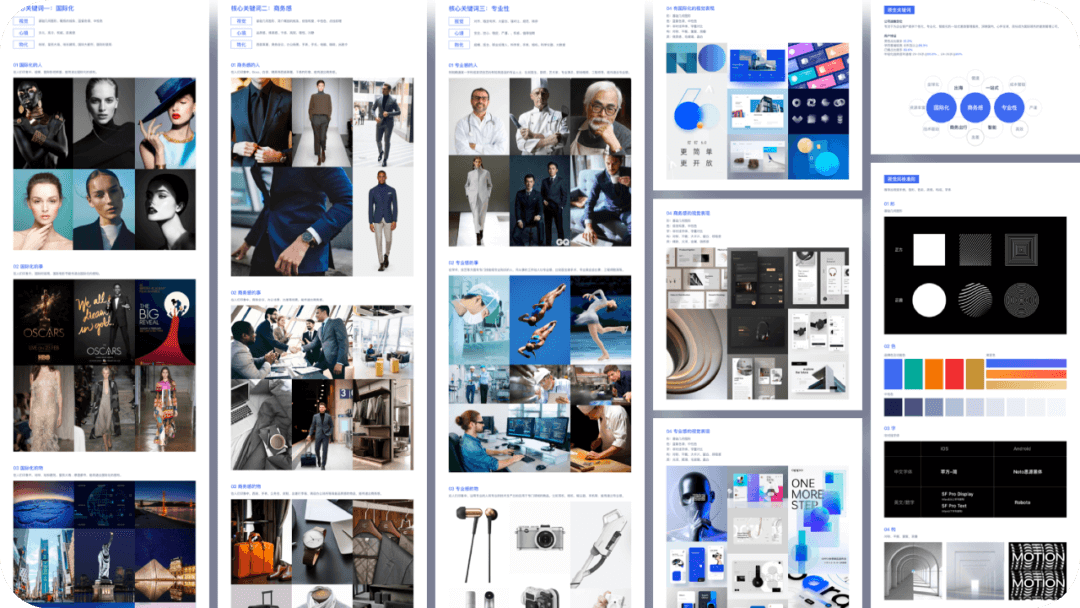
当时也是基于战略定位、商旅用户特征等,推导出原生关键词:国际化 / 商务感 / 专业性,再进一步发散出视觉 / 物化 / 心境 维度的衍关键词,进而进行人 / 事 / 物的图片情绪板映射,最终提炼出形 / 色 /字 / 构/ 质 维度的风格准则。

这个是我们当时进行情绪板的过程截图:

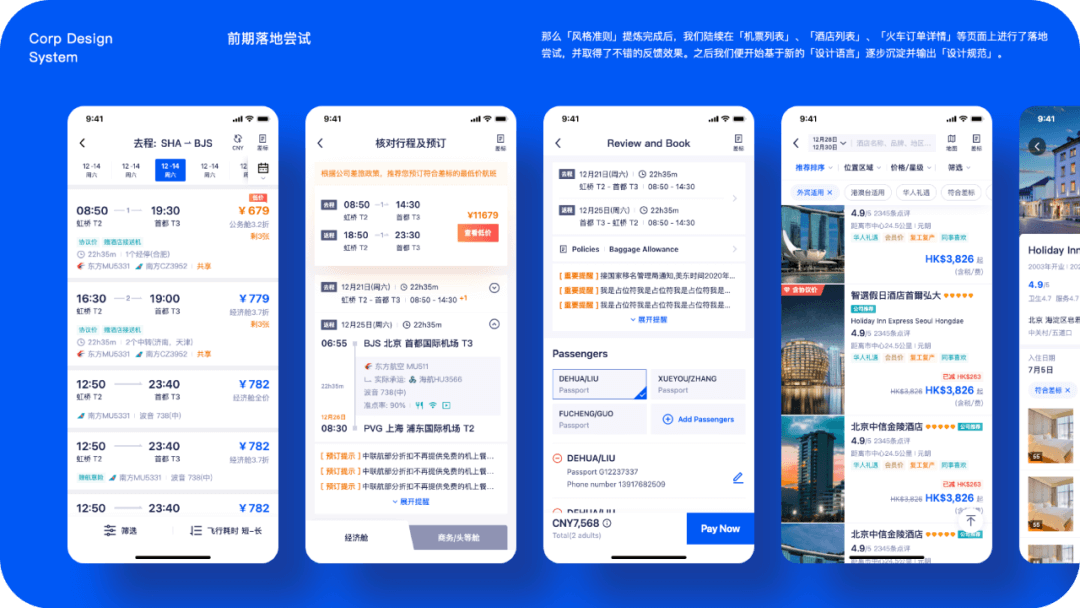
那么风格准则提炼完成后,我们陆续在「机票列表」、「酒店列表」、「火车订单详情」等页面上进行了落地尝试,并取得了不错的反馈效果。

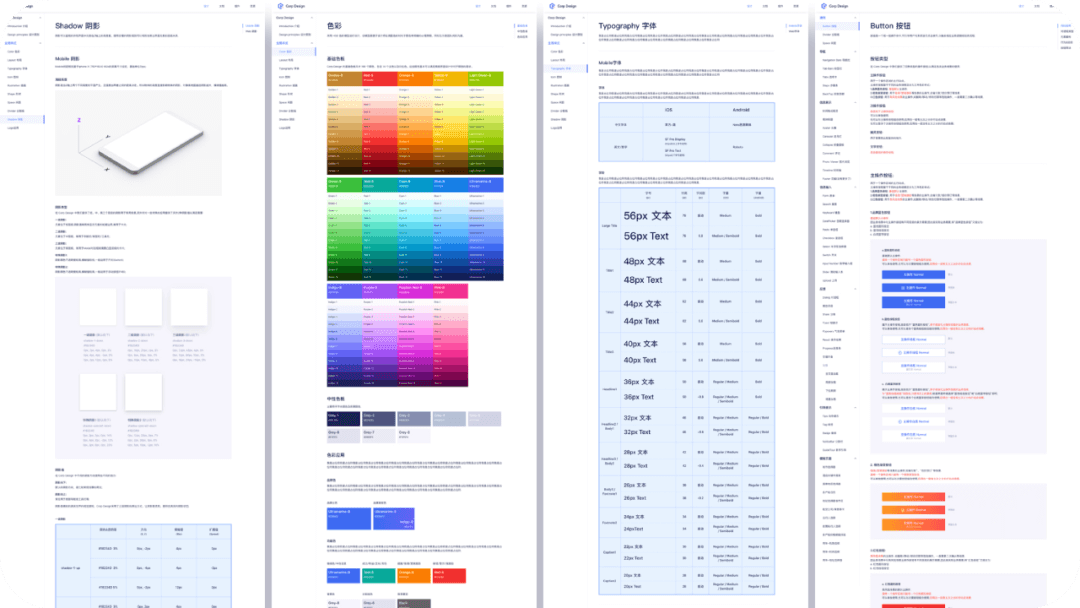
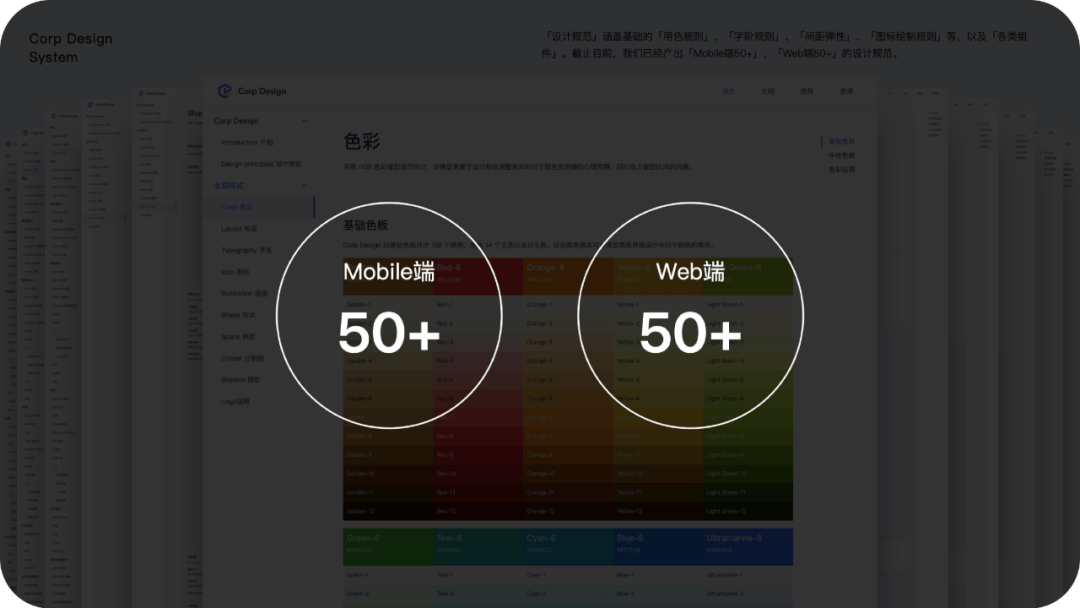
之后我们便开始基于新的「设计语言」逐步沉淀并输出「设计规范」。

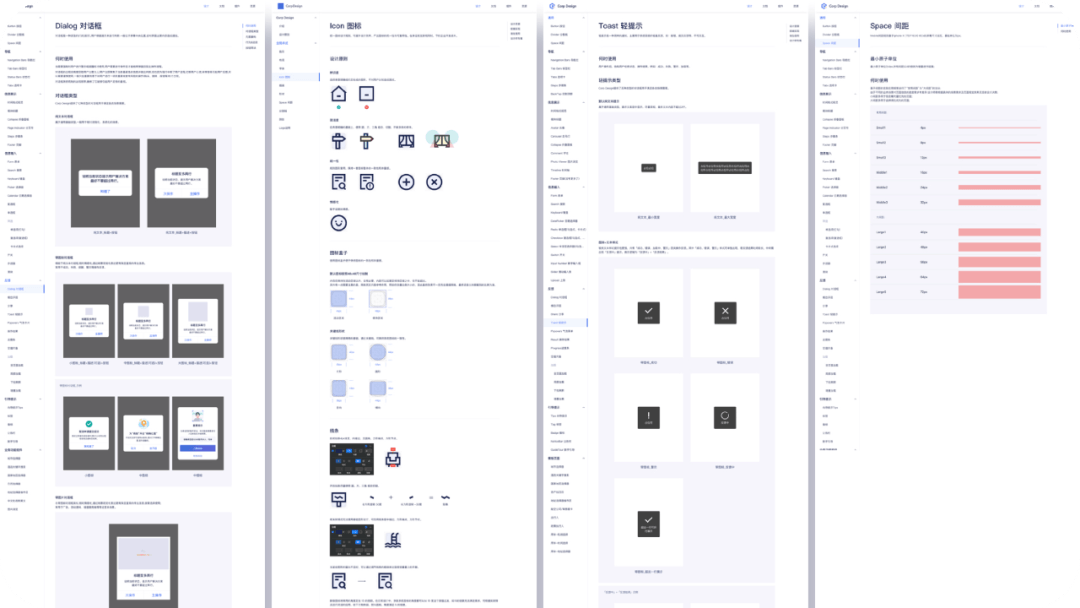
比如基础的「用色规则」、「字阶规则」、「间距弹性」、「图标绘制规则」等,以及「各类组件」。

截止目前,我们已经产出Mobile端50+、Web端50+的设计规范。

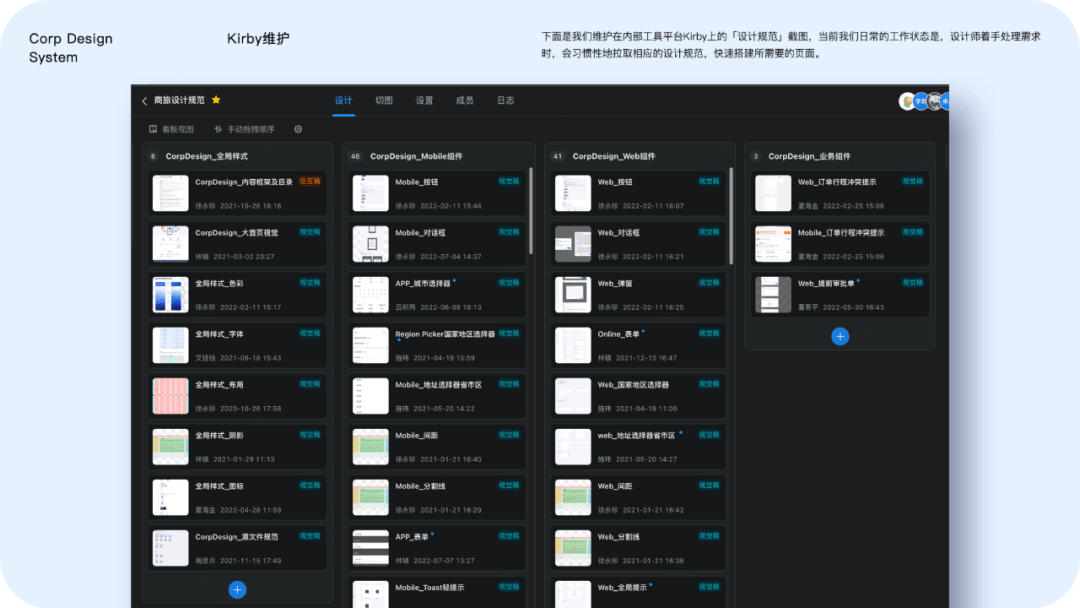
因为是团队性的项目,产出规范的设计师会统一遵循一个「标准化的产出流程」,以保证最终输出规范的严谨性与实用性。

下面是我们维护在内部工具平台Kirby上的设计规范截图,当前我们日常的工作状态是,设计师着手处理需求时,会习惯性地拉取相应的设计规范,快速搭建所需要的页面。

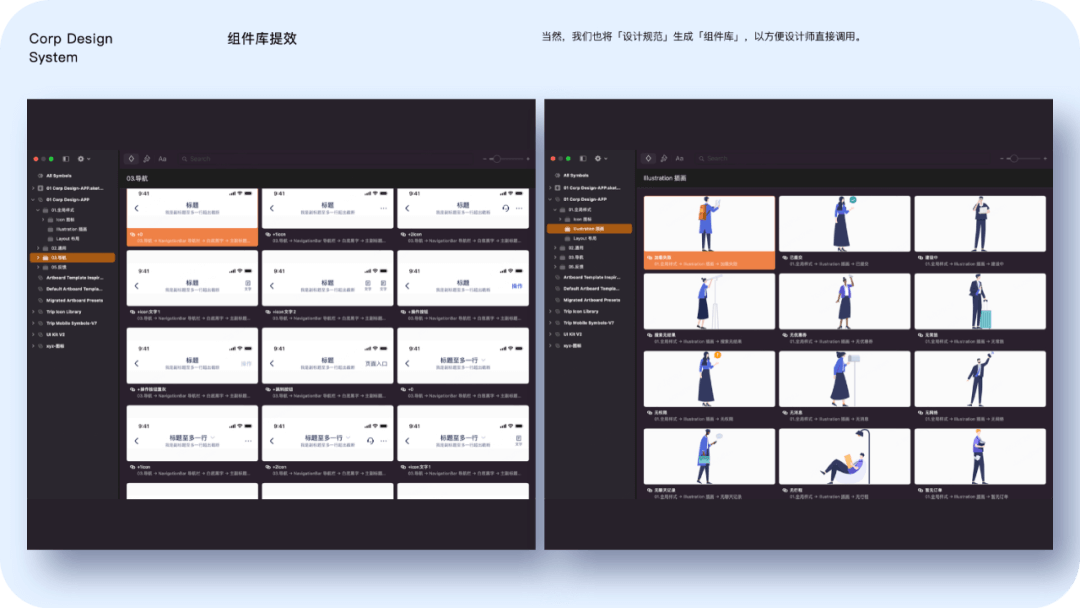
当然,我们也将设计规范生成组件库,以方便设计师直接调用。

制定「设计规范」当然能够提升设计效率与设计一致性,但搭建页面时并非是无脑地生搬硬套,最终组合出来的页面效果,还是需要设计师能动性的去把控。
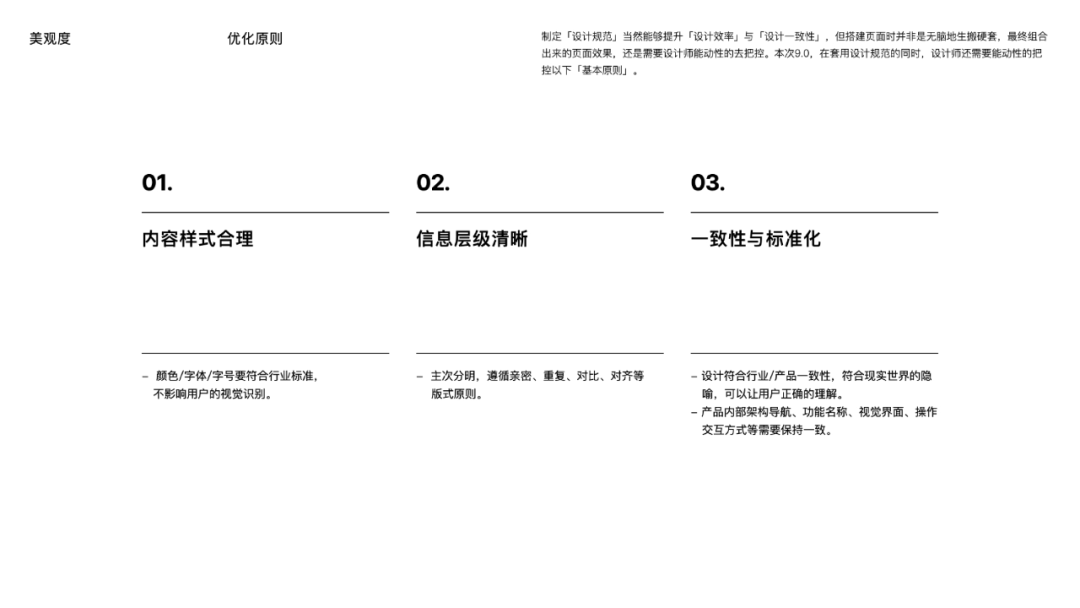
本次9.0,在套用设计规范的同时,设计师还需要能动性的把控以下基本原则:

1.内容样式合理:颜色、字体、字号要符合行业标准,不影响用户的视觉识别。
2.信息层级清晰:主次分明,遵循亲密、重复、对比、对齐等版式原则。
3.一致性与标准化:设计符合行业/产品一致性,符合现实世界的隐喻,可以让用户正确的理解。
所谓美即好效应,即视觉舒适的光环效应可以有效提升整体产品的可用性与满意度。

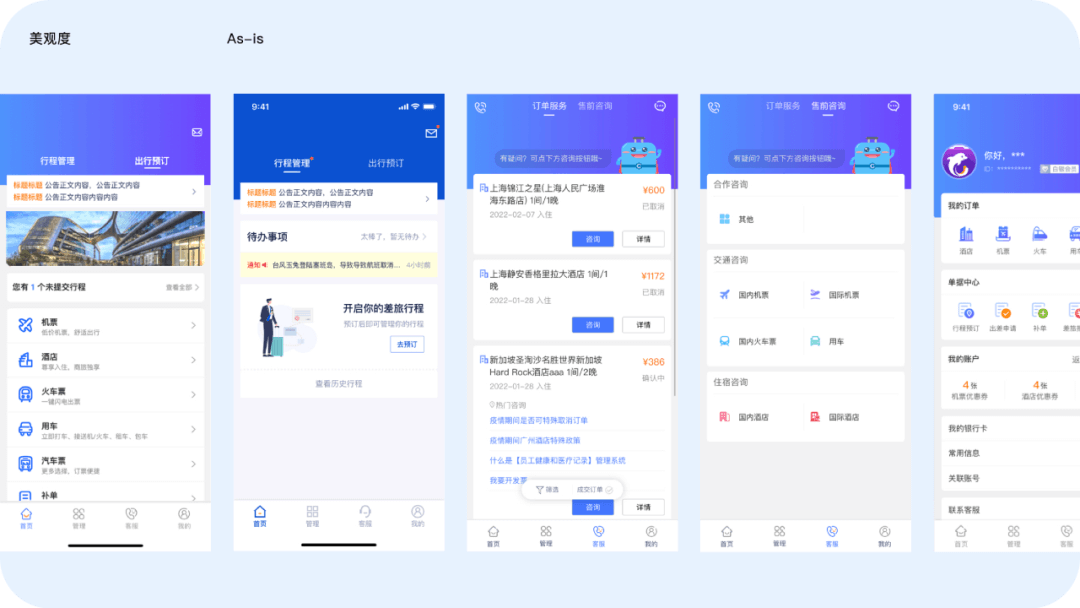
提升美观度之前的页面效果:

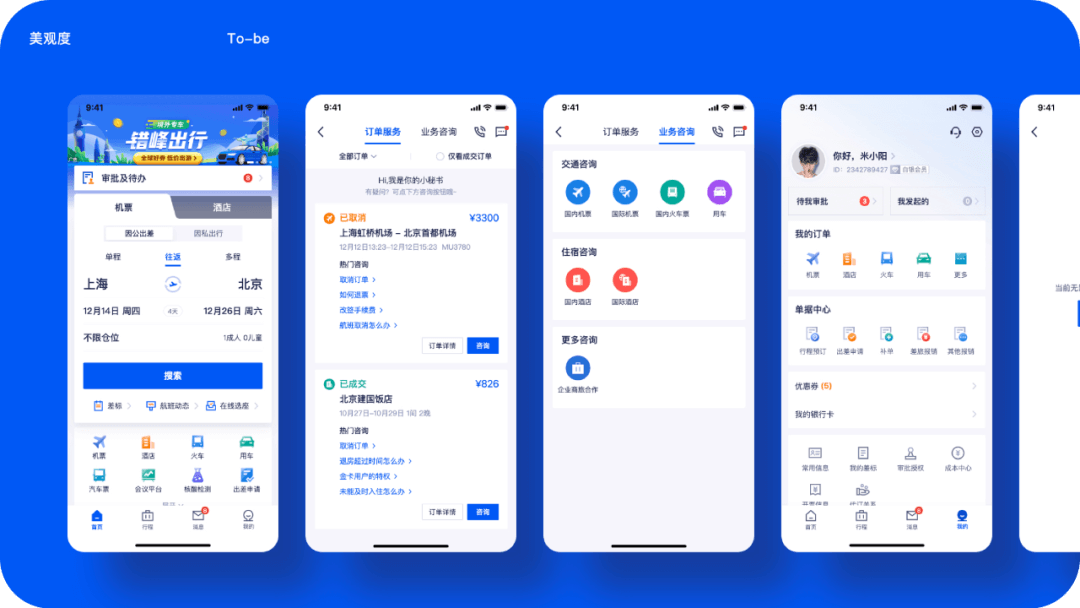
提升美观度之后的页面效果:


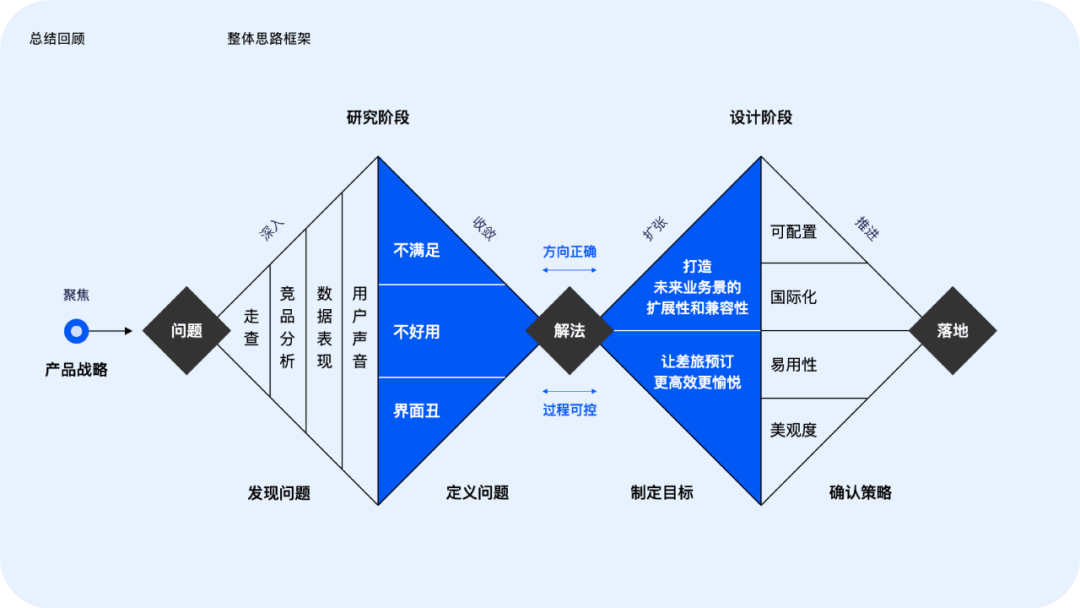
本次项目的整体思路框架可以概括为下面这张大图:

首先我们聚焦于新的产品战略;
然后通过界面走查 / 竞品分析 / 数据表现 / 用户声音 来深入的发现问题;
再将问题归纳收敛为三点:信息/框架不满足业务发展、用户吐槽不好用、用户吐槽界面丑;
接着根据问题制定设计目标:
业务层:打造未来业务场景的拓展性和兼容性。
用户层:让差旅预订更高效更愉悦。
并进一步确认具体的策略为:可配置、国际化、提升易用性、提升美观度。
最后协作各职能团队推动落地。

1.客户旧版切新版的进度顺畅
本次,我们在灰度之前,制定了「9.0动态Demo」和一份可视化的「9.0设计改版说明」给到客户确认,并提前「开白名单」让客户真实地体验新版界面,收到的反馈还是比较好的。
在客户有了明确的预期之后,从7月份开放新版,到9月初,我们顺利完成了平台、国央企、大客等全类型客户旧版切新版的工作。作为B端的这样一个大的改版升级,整体切新版的进度相比以往是非常顺畅的,可以看出客户对本次9.0的改版升级,整体是比较认可的。
2.新版首页点击分布及关键转化符合预期
我们拉取了新版首页「点击Top10的数据」,排第一的是前置到首页的「酒店查询」,「机票查询」当时因为疫情的原因,偏低些。
「首页」到「机酒列表」的转化率也有显著提升。
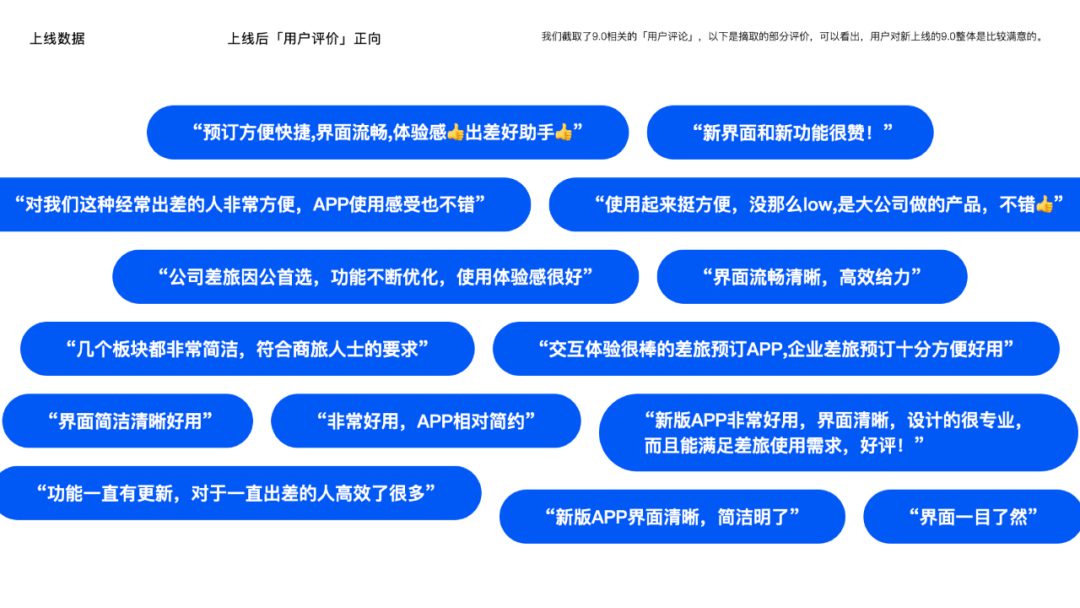
3.上线后用户评价正向
下面是截取的9.0相关的用户评论,标绿框的是和设计相关的评价。

我们将部分评价摘取了出来,比如“新界面和新功能很赞”、“几个版块都非常简洁,符合商旅人士的要求”、“使用起来挺方便,不错”。可以看出,用户对新上线的9.0整体是比较满意的。

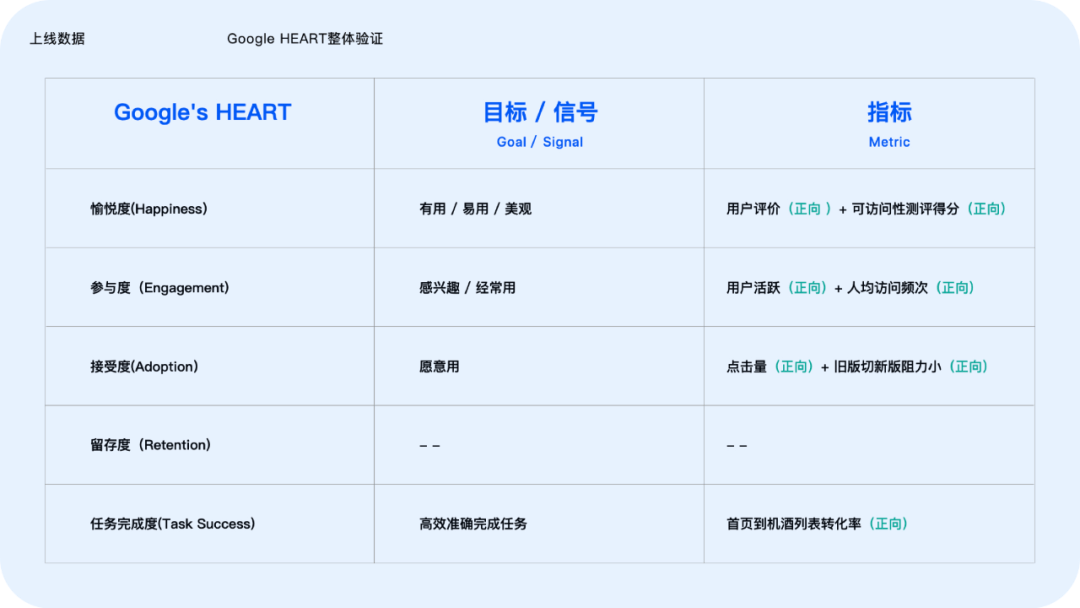
4.基于Google HEART度量框架的整体验证
下面是基于「Google HEART度量框架」进行的整体验证情况,指标基本是偏正向的。


至此,为大家介绍了「商旅APP9.0体验升级」的全部思路历程,项目是在各职能团队共同协作下推进上线的,上线后取得了良好的数据及口碑反馈,感谢各职能团队的辛苦付出!
需要说下的是,业务的发展周期不同,相应的策略重点也会不同,本次的「9.0体验升级」还处在优化核心功能,完善基础建设的阶段,尚未到精细化服务各类用户及满足细分场景阶段。
而作为设计职能,正是需要顺应业务发展,解决现阶段的业务问题,后续我们会持续跟进线上数据和相关反馈,继续打磨迭代,在提升「商旅客户及用户的使用体验」以及「挖掘商业价值」上持续优化~