
完成一次满意的电商购物,学会新游戏玩法或产品新功能,仔细观察不难发现在产品链路中有着各种引导设计。
新手引导可以帮助产品树立良好的第一印象,帮助用户快速学习产品用法。根据传达目的与传达内容差异,新手引导衍生出多种形态,简单如引导气泡,复杂如游戏攻略。小编整理了常见的新手引导形式,从交互形式、影响力、干扰度几个维度进行介绍,原来新手引导可以藏在这。
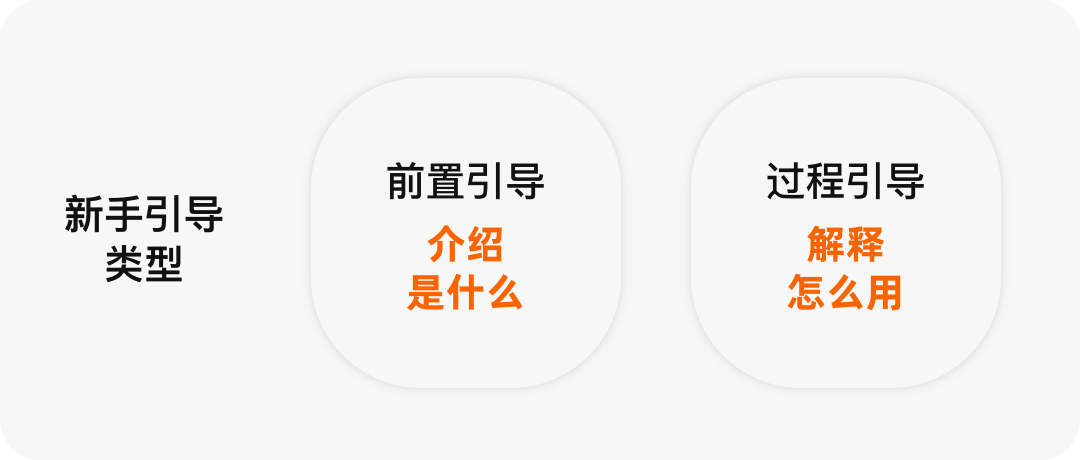
新手引导类型分为前置引导和过程引导两大类。

#01
前置引导:
介绍产品是什么
前置引导是指用户打开应用就扑面而来的引导信息。
前置引导常用于介绍产品是什么(产品愿景、核心特色、新功能)。 展现形式可以是内容直接铺陈,也可以将内容包装成故事,用情感和痛点认同打动用户。
1. 引导页
干扰强 影响力小
引导页是最常见的前置引导方式,通过图文或者视频传达内容,设计感强的引导页会对品牌感有很大的强调作用。设计引导页需要注意精炼内容,减少用户进入产品的阻碍。微信 8.0 的引导页就用最朴素的文字诗做引导页,大道至简,符合微信的产品气质。

▲ 微信 8.0 引导页
2. 开屏页
干扰小 影响力中
开屏是轻量化、常态化的引导页。开屏通常展示产品的核心,开屏展示后自动进入到产品,不会引起用户反感。手机淘宝的开屏展示了 slogan,配合特殊节日会有差异化拓展。

▲ 手机淘宝开屏设计
3. 登录页
干扰弱 影响力中
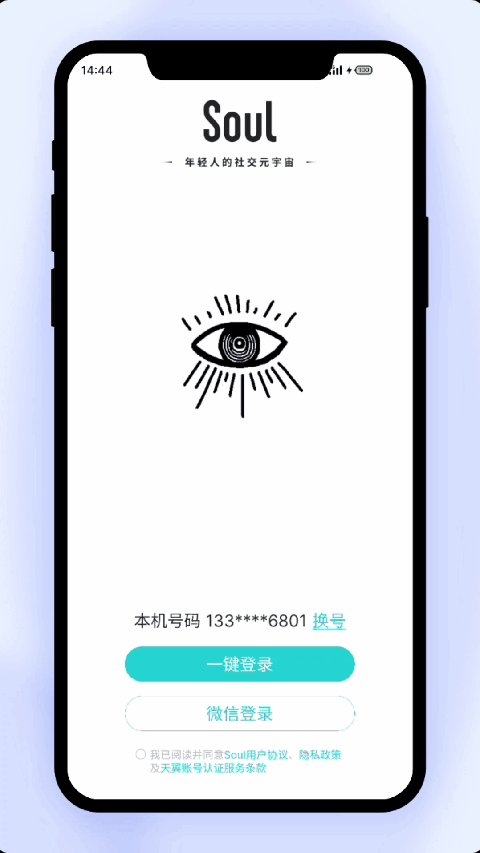
若产品必须登录,新手引导可与登录入口融合,不额外增加进入产品的门槛。例如 Soul、探探的做法就是将产品特点用动图的形式展示在登录入口背景里,在宣传产品同时吸引用户登录注册。

▲ soul 登录界面融合新手引导
#02
过程引导:
介绍产品怎么用
有一些新手引导会在使用产品的过程中出现,过程引导常用于介绍产品怎样用,指引功能正确使用方法 **。** 过程引导灵活多变,需要设计师根据引导内容选取恰当的引导方式,并在合适的时机和位置给予帮助。
1. 覆盖式引导
覆盖式引导在用户打开新页面时覆盖在界面上,常见形式有弹窗、气泡和蒙层。
弹窗引导干扰大 影响力小
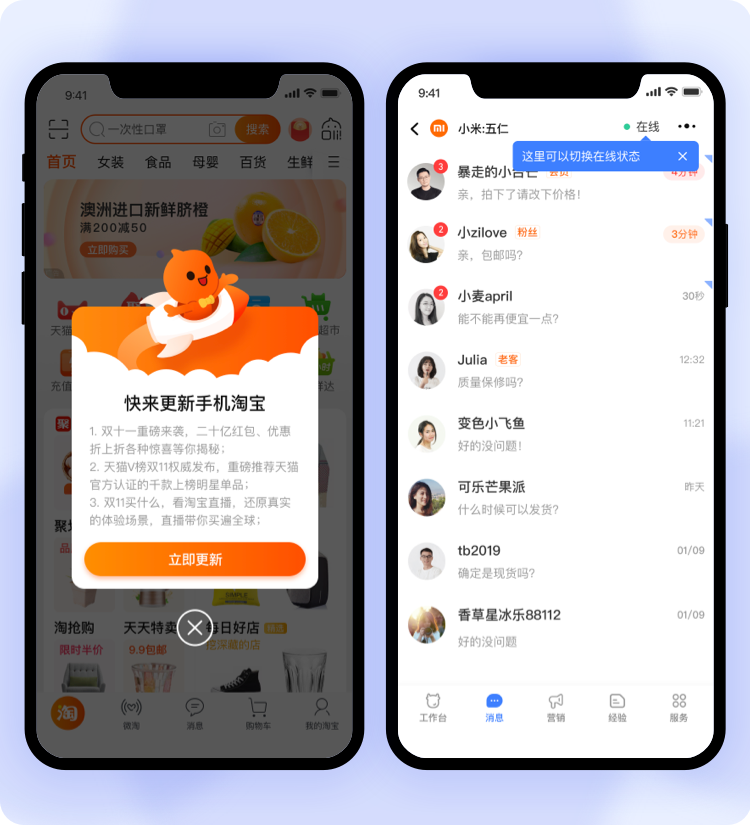
经常用于新功能描述和升级引导。由于弹窗引导很像广告,用户可能潜意识就关掉了;
气泡引导干扰小 影响力大
是一种轻量级但目标性很强的引导方式,一般需要手动关闭。

▲ 弹窗和气泡
蒙层引导干扰中 影响力大
在半透明蒙层上方对界面进行圈注,让用户聚焦引导内容不被页面其他元素干扰。如果需要介绍内容多,可以使用带步骤的蒙层;

▲ 蒙层引导和多步骤蒙层引导
2. 嵌入式引导
干扰小 影响力大
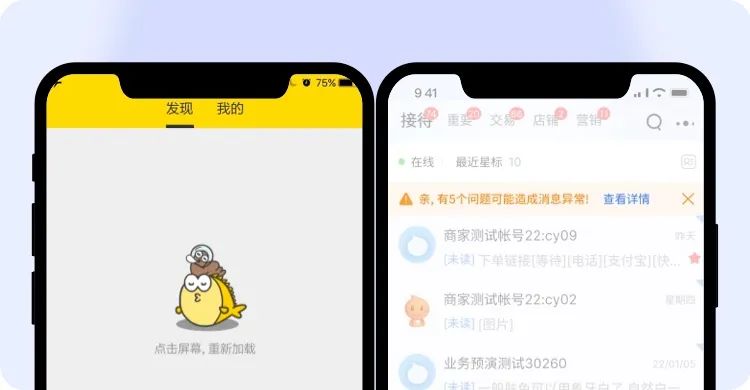
嵌入式引导将引导内容直接嵌入到界面,可以嵌入到状态栏、导航栏或主体信息流中,让引导成为产品的一部分。常见嵌入式引导形式有信息提示条、空状态引导、和预置内容。信息提示条和空状态常用于异常状态提示,引导用户接下来可以做什么。

▲ 空状态、信息提示条
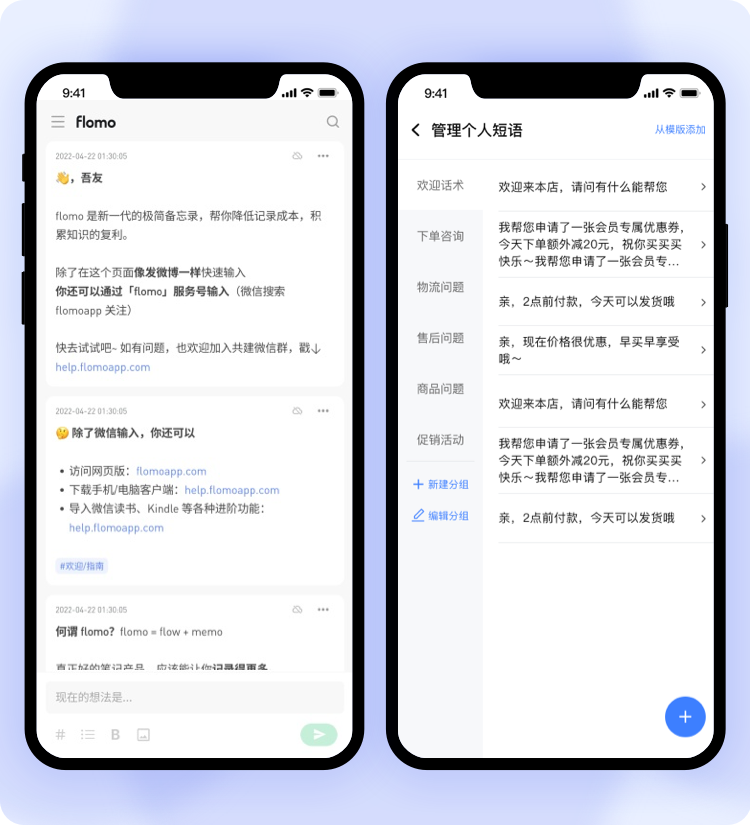
预置内容常见于工具类产品,可以让用户迅速上手操作,快速熟悉产品。例如 flomo 便签就是将便签基本功能介绍写在预置内容中,用户可以直观感知真实便签使用效果;同样千牛客服预置了行业常用的快捷回复,客服可以快速学习行业优秀回复话术,减少编辑成本。

▲ flomo 便签、千牛客服快捷短语预置内容
3. 互动引导
干扰小 影响力大
互动引导是用户触发功能后出现的引导,指引用户完成后续操作行为。互动引导形式与触发操作紧密相关,例如下拉,滑动,按住等交互可触发不同形式的互动引导。最经典的例如探探左划略过右划喜欢,就是交友应用常见的互动操作,在向右滑动过程中 “❤️” 按钮上有呼应动效,引导用户继续喜欢操作。

▲ 探探喜欢标记交互
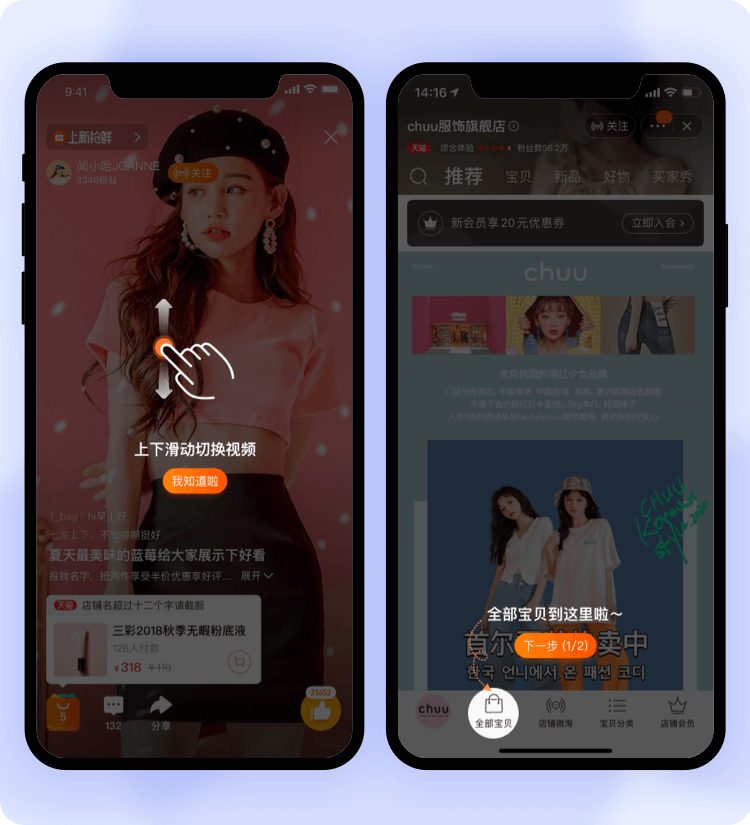
不同于常用软件的刷新引导,手机淘宝在首页下拉时匹配了两段交互操作,因此用户在下拉过程中能够看见两种互动引导。

▲ 手机淘宝首页下拉分段式互动引导
4. 对话式引导
干扰中 影响力大
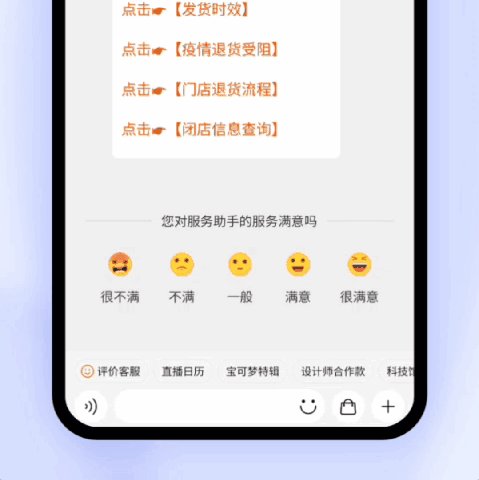
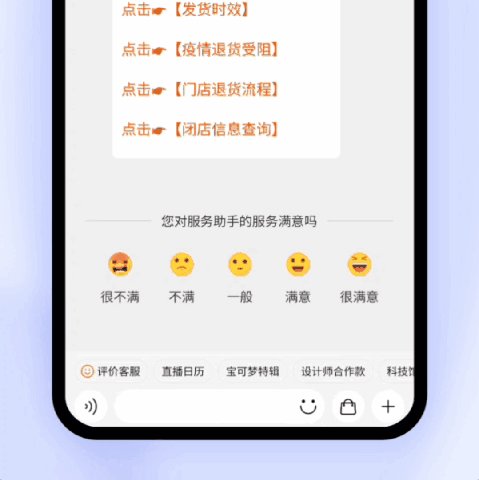
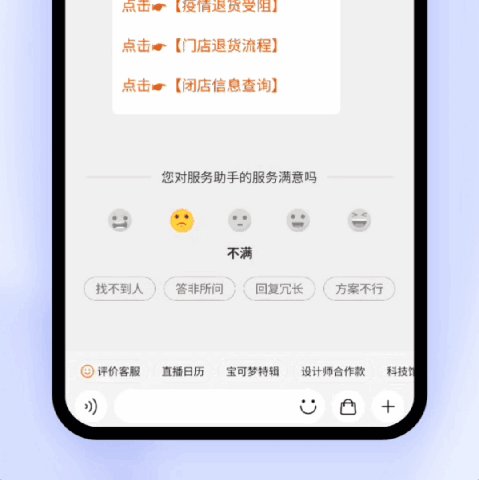
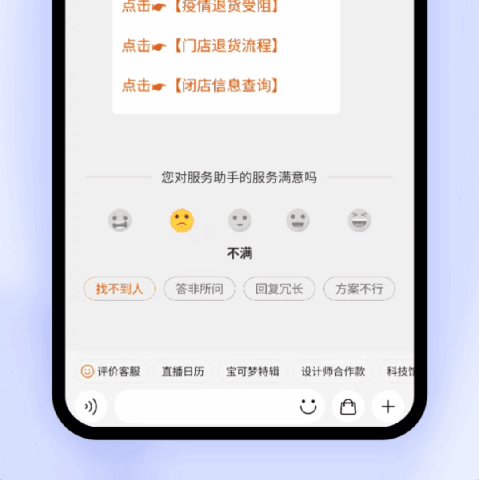
对话式引导常用于收集信息,以对话形式自然互动逐步收集必须信息,比枯燥的表单录入更亲切。像是淘宝客服咨询结束时使用对话的方式引导用户提供客服评价。

▲ 淘宝客服评价引导
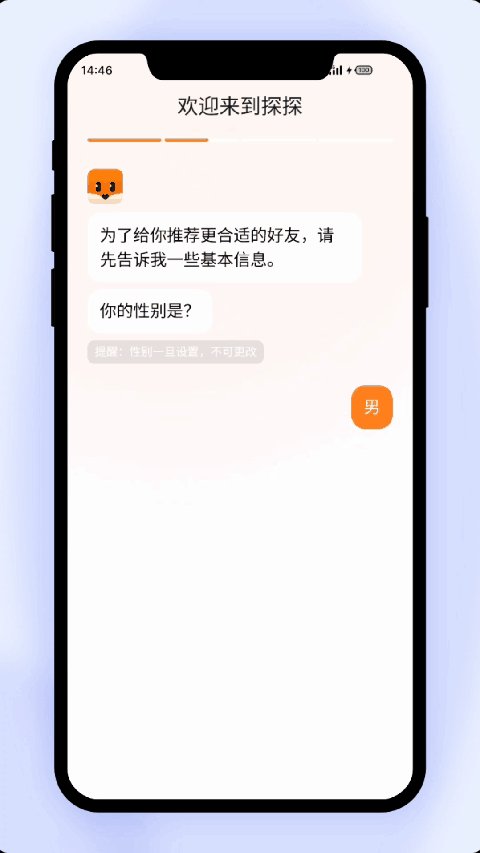
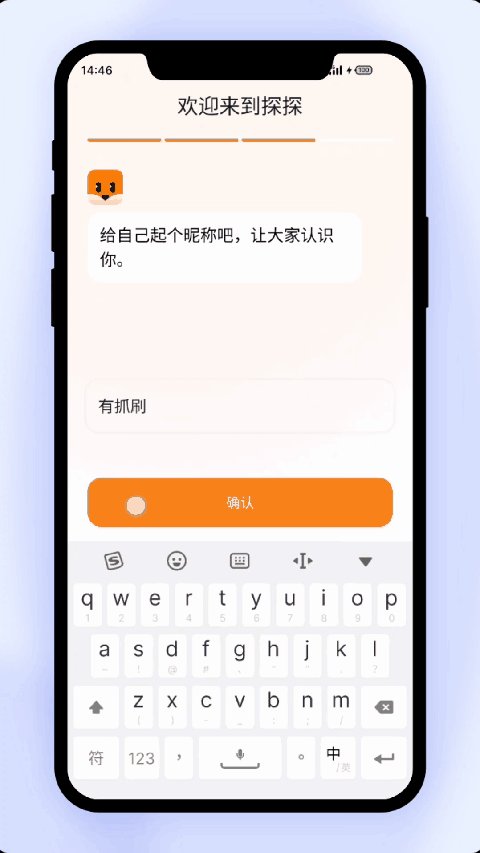
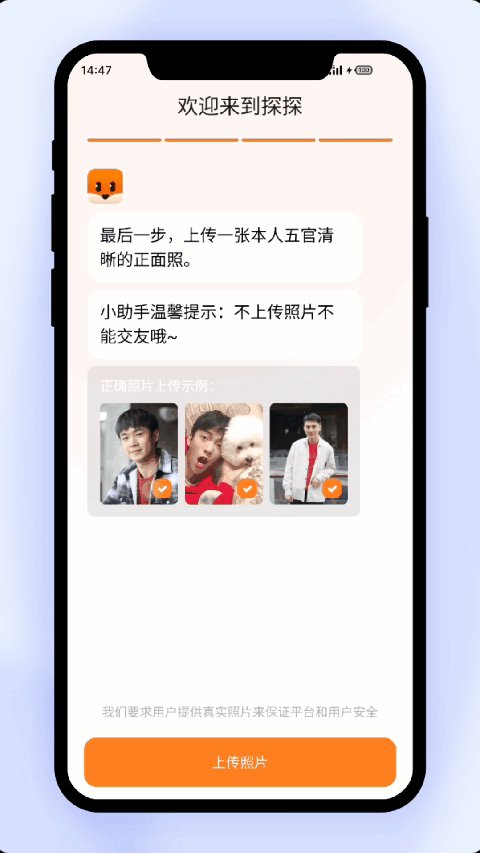
探探也在新注册用户录入信息时,使用对话引导的方式逐步完善信息填写,友善亲切。

▲ 探探对话式引导
5. 教学式引导
干扰大 影响力大
教学式引导常见于工具类产品和游戏,因为此类产品使用方法(玩法)有一定学习成本,需要通过直观的引导,甚至从浅入深的玩法设计,让用户循环练习直至掌握。例如开心消消乐的引导方式:前 10 关教学关,用户在引导下尝试到成功过关的 “高峰体验”;游戏关卡设计循序渐进,让玩家逐渐接触新技巧,引导新用户成为专家。

▲ 开心消消乐的教学式引导
#03
写在最后
新手引导最重要的是要契合产品本身,在合适的时机,以恰当的方式,去引导用户更好地使用这款产品。小编收集的例子只是抛砖引玉,还有无数引导方式等待大家去探索和创造。
✨ 本期粉丝福利 ✨
—
引导用户更好地使用某款产品的方式有很多,
引导读者留言的方式最有效的还得是小礼物!
留言区聊聊那些有趣 / 有效的引导方式,
留言点赞第 1 的小伙伴,可获以下奖品一份。
活动截止时间:2022 年 5 月 12 日 12:00

本期作者:rx78 放工玩乐高
////// END //////
淘宝设计,一个服务于全球亿万消费者体验的设计团队,致力于让设计触动人心,让商业美而简单。欢迎加入我们,公众号后台回复 “招聘”,了解最新招聘信息。