点击下方「设成于思」关注我,更多文章更新中
前两篇文章中,分享了常用手势相关的内容,包括位移类、点击类。阅读完前两篇文章后再阅读本篇文章更能够加深理解。可点击下面蓝色文字链接跳转至相关文章。
交互手势的描述维度是什么?在这里我们将其简单定义为影响一个交互手势呈现效果的变量。在之前的文章中,提及过的描述维度包括稳定化效果、控制方式、阈值类型、时间限制、按下次数、触发时机,但它们的都是一些较为显性的描述维度,确定了某个手势的基本框架。本文主要讲解之前未提到的较为隐性的描述维度,它们同样影响着用户的操作体验,包括角度与方向、反馈比率、热区。下面将逐一介绍。
1. 角度与方向
角度与方向的知识在「交互手势全解析之位移类手势」中简单地讨论过一些,在这里会讲解地更详细。
位移类手势的方向一般为上下方向或左右方向,或者二者兼有之,但是想要触发操作,手指移动方向并不需要完全垂直或水平,默认会有一个容错角度。
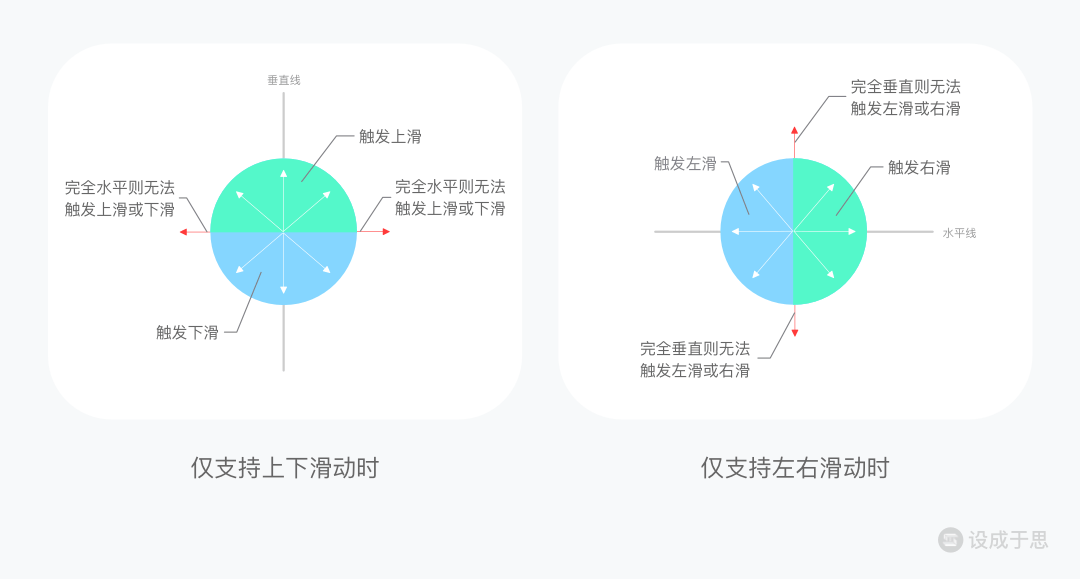
当某个界面或模块仅支持上下方向或左右方向的位移类手势时,如下图所示,360 度会 1:1 均分,每个方向有 180 度的容错角度,只要在角度范围内滑动,都可以触发相应操作,但需要注意的是在仅支持上下方向滑动时,如果完全水平方向去滑动,则不会触发任何操作,反之亦然。

虽然说角度的容错范围很大,但是滑动时离预期方向的角度偏离越大,单位长度产生的有效位移距离就会变少。例如下图中,在一个只能上下滑动的页面,垂直上滑和偏移上滑相同距离产生的有效位移是不同的,垂直上滑的效率明显更高。

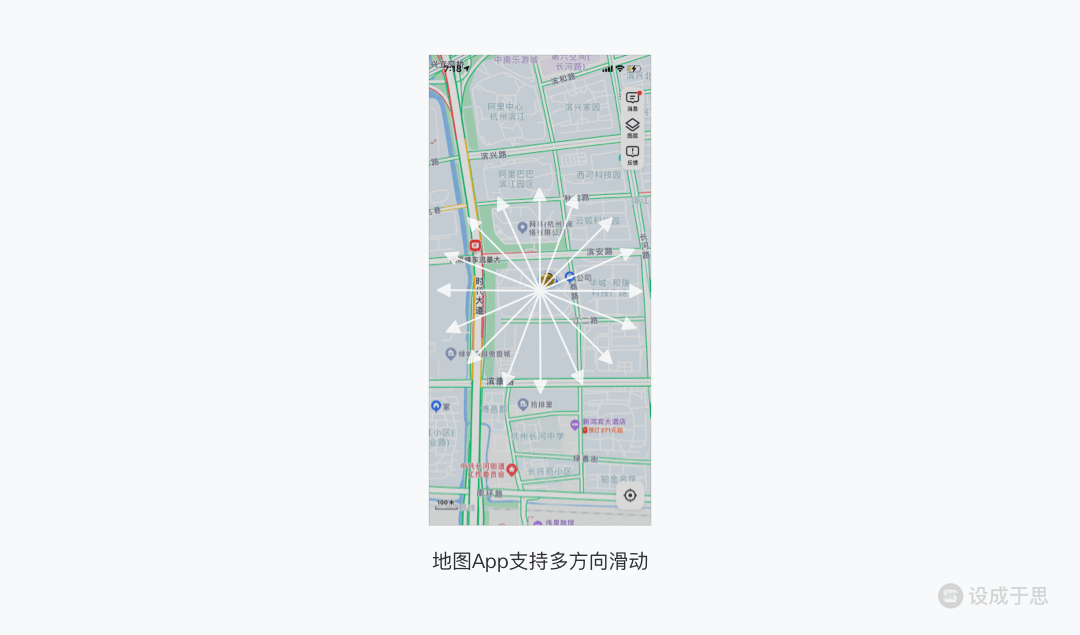
当上下滑动和左右滑动同时存在于一个页面或模块时,会出现两种情况。第一种情况是被滑动的内容除上下左右外可以往更多方向移动,例如滑动照片或地图查看更多细节(如下图所示),是允许用户自由地朝任意方向滑动的。

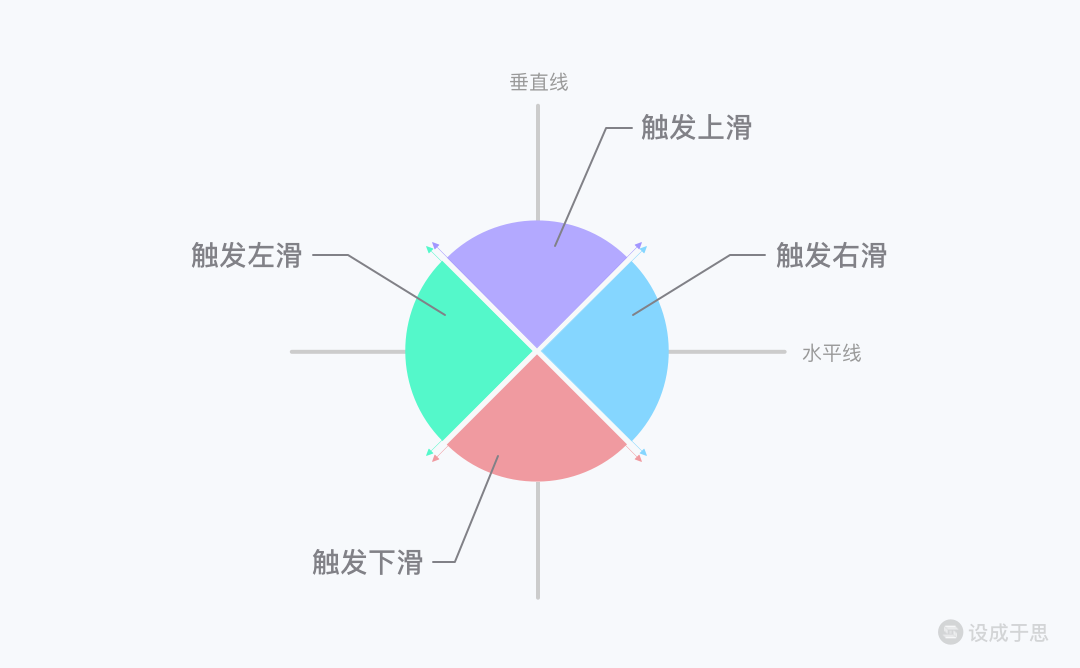
第二种情况是,在单次操作中,只有上下或左右方向的滑动需求。360 度会 1:1:1:1 均分,每个方向有 90 度的容错角度。在这种情况,上滑时手指滑动方向只要左右偏移不超过 45° 都会被判定为上滑,如下图所示。

对于这第二种情况,系统需要处理以下两个问题。
问题 A:如果在上下滑过程中进行左右滑动的操作,系统如何判定?
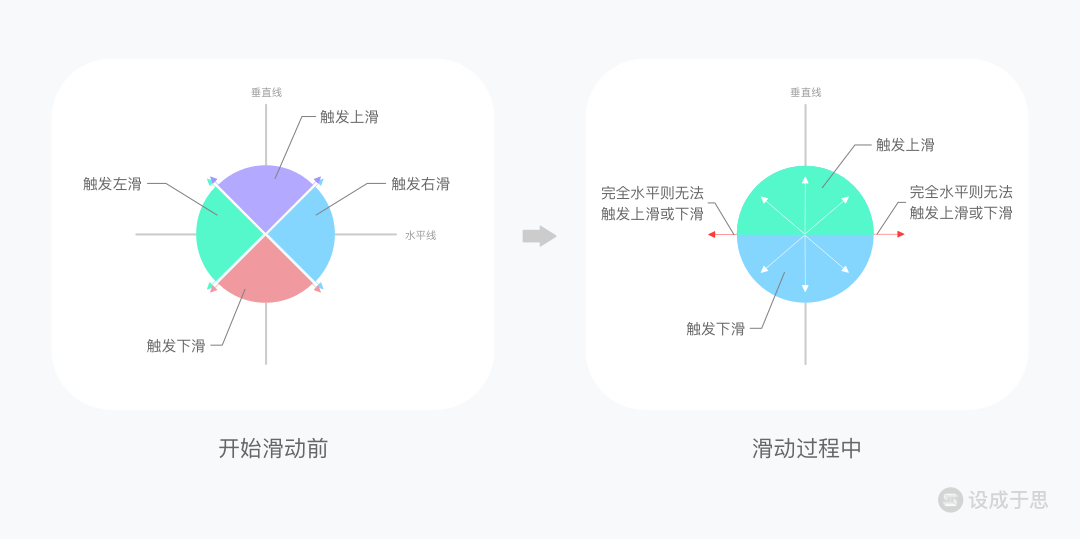
一般我们是不希望用户在一次操作中同时进行上下滑动和左右滑动的。系统如果判定某次滑动为上下滑动,为了避免误操作,在本次滑动结束前(滑动结束的定义:手指离开屏幕并且受控物停止移动或停止其他属性变化),左右滑动会被完全禁用,而且左右滑动的容错角度会临时分配给上下滑动,如下图所示。

例如,在 iOS 信息列表中,左右滑动可以唤起更多操作,上下滑动可以滚动页面,但是一旦进入上下滑动的过程中,不松手的情况下左右滑动唤起更多操作就被完全禁用了,且左右滑动的容错角度会临时分配给上下滑动。

问题 B:系统是如何在某一次滑动时判定我们是想要上下滑动还是左右滑动呢?
系统给予我们自然的使用体验背后是复杂的判定过程。判定的难点有两个,第一个难点:手指在操控屏幕时并不是一个稳定的状态,接触屏幕的一瞬间很容易抖动。抖动的方向也是不确定的,这个抖动需要判定为滑动吗?如果用户并不想滑动只是想进行点击操作的话怎么办?
第二个难点:手指在接触屏幕后,接触屏幕的手指面积是逐渐增加的,但向下的增加要比其他方向的多,如果直接识别的话会被判定为下滑,应该怎么处理?
下图的动画是慢速模拟手指接触屏幕的过程。

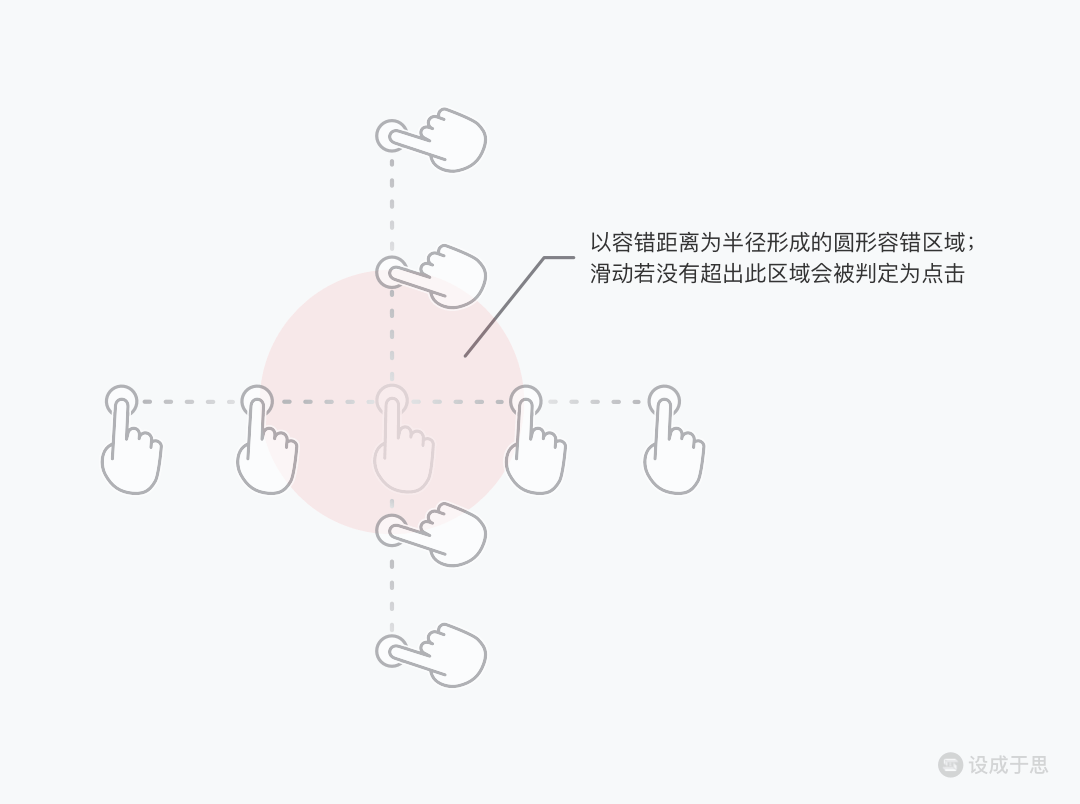
为了解决上述的两个难点,系统会设定一个容错距离,用户的滑动位移如果在这个距离内,系统就会把手势判定为 “点击”,只有当用户往某个方向的滑动位移达到或超过这个距离,系统才会判定为 “滑动”。但是由于这个容错距离很小,作为用户的我们去操作时,是很难感受到这个容错距离的存在的。

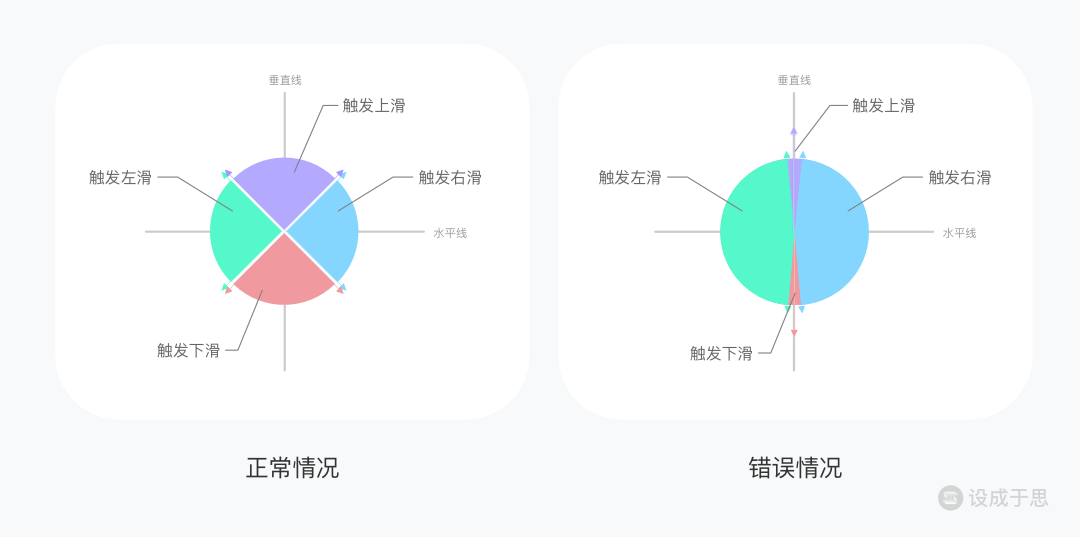
基础规则讲完了,接下来针对第二种情况介绍一些负面案例,下图左是滑动前正常的角度分配,但是有时由于开发同学的失误,导致容错角度没有均分,出现下图右中触发上滑和下滑的角度极小的情况,进而导致用户在上下滑动时非常容易误操作为左滑和右滑。

网易云音乐也曾有过类似的遗留问题,iOS 端的播放页上滑调出评论页极易误操作为左右滑动黑胶切歌(下图 A ,现已修复),安卓端的账号侧边栏上滑浏览极易误操作为左滑收起侧边栏(下图 B )。

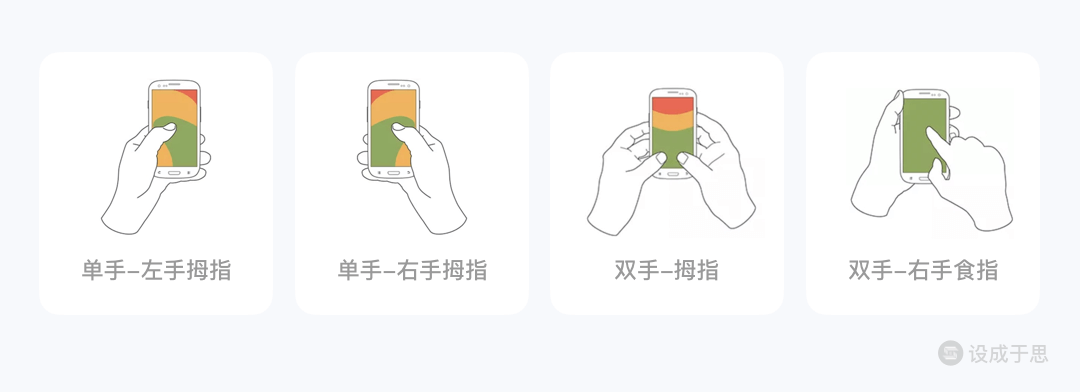
因此,在验收阶段,角度的容错性检查也是重要的一环。因此在验收时间充裕的情况下,可以切换不同的手持方式分别体验一次,因为有些问题只有在特定的手持方式下才容易被发现。
2. 反馈比率
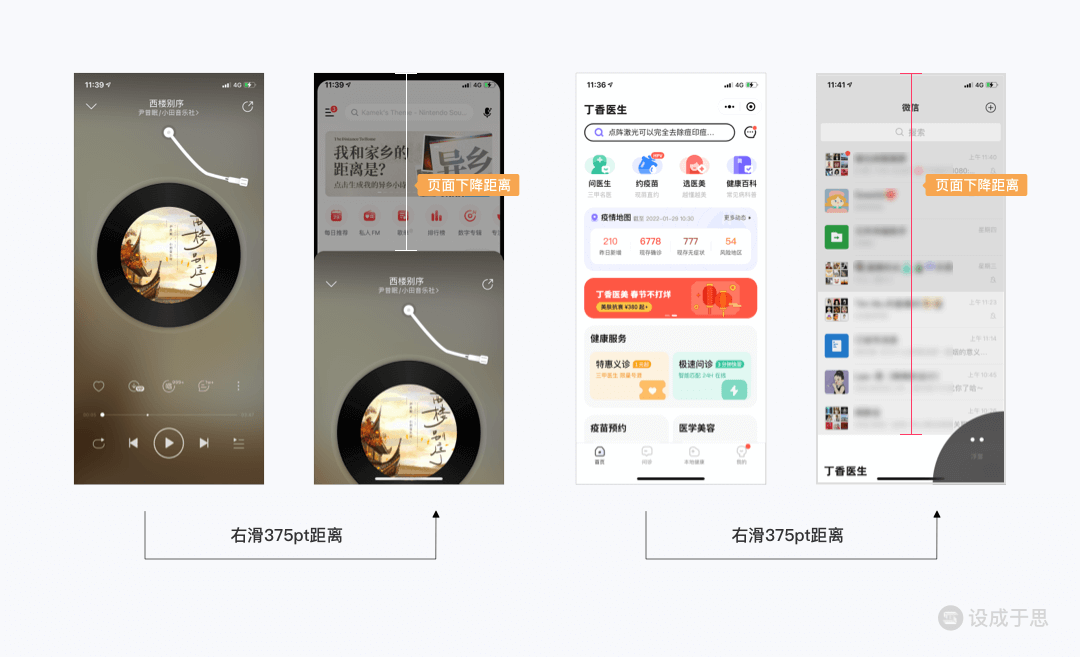
之前提到过施控物(施加控制的一方)和受控物(被施加控制的一方)的概念。比率是受控物的某个属性变化与的施控物某个属性变化的比值。为了更好地理解这个概念,在这里举个例子。如下图,在网易云音乐的播放页和微信小程序页面边缘右滑一个固定距离时,页面的下降距离是不同的,网易云音乐播放页的下降距离大约只有微信小程序页面的一半,我们可以认为对于这个交互,网易云音乐的反馈比率是微信小程序的一半。

比率的大小并没有绝对的优劣之分。比率越小,反馈越迟钝,但方便精准操作。比率越大,反馈越灵敏,效率高,但不方便精准操作。由于比率的这些特性,在不同的场景中会根据需求来选用合适的比率。
例如在现实生活中,汽车方向盘和卡丁车的把手就是一个较为典型的案例。汽车方向盘旋转 1 圈半只能让轮胎旋转 30 度左右,而卡丁车的方向盘旋转角度和轮胎的旋转角度是一致的。这样设计的主要原因是:汽车的行驶速度较快,任何微小的转向都会产生较大的偏差,因此需要更精准的操作。卡丁车速度较慢,而且调节方向盘时还能直观地看到轮胎的旋转变化,因此将反馈比率设计较大更合适。
反馈比率在很多设备的交互设计中都有应用,例如我们可以设置鼠标的跟踪速度的快慢,跟踪速度越快,反馈比率越大,鼠标移动相同的距离可以控制光标移动更大的距离。

在观看视频时,对进度进行细微调整和跨度较大的调整都是用户的常见需求,因此一般做法是采用两种比率不同的操作方式来满足需求。通过拖动视频区域的热区来进行反馈比率较小的细微调整,通过拖动进度条的热区来进行反馈比率较大的大跨度调整。

3. 热区
热区为手势提供了可操作的区域,需要接触屏幕的手势都需要热区才能触发。合理的热区布置能够有效提高用户体验。
3.1 热区大小
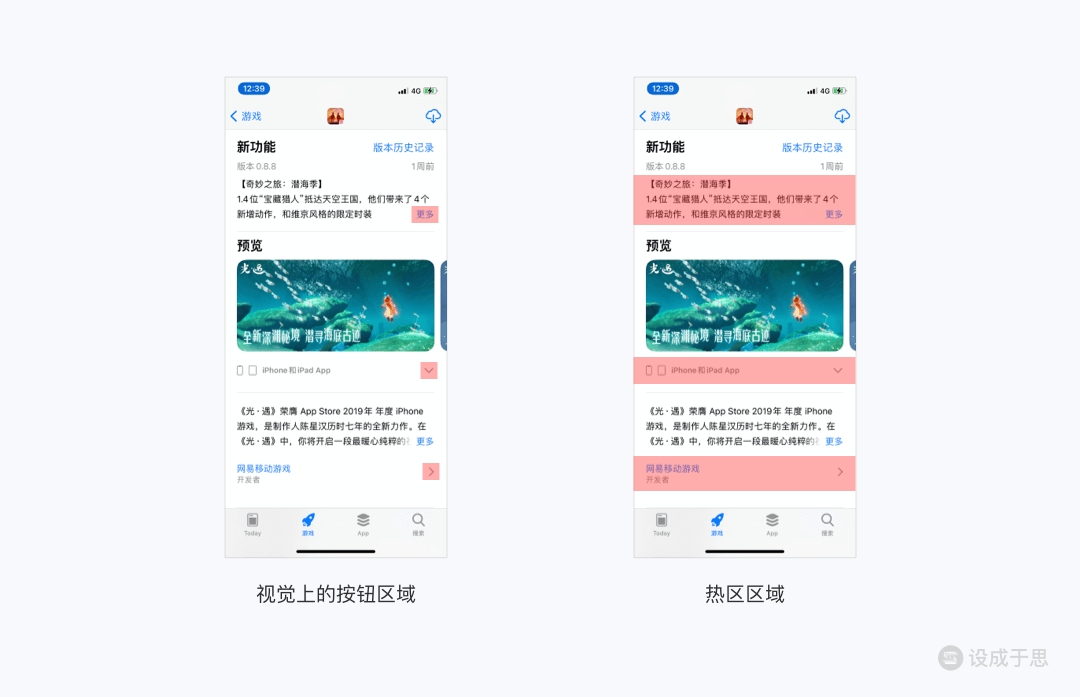
更大的热区可以减少用户瞄准所花费的时间,减少触发失败的概率。热区的大小不一定等于按钮的大小,当某个按钮在视觉上设计得比较小时,为了方便用户操作,我们可以将热区合理地设计大一些。例如下图的 App Store 应用详情页中,视觉上按钮虽然很小,但是点击热区却设置得很大。

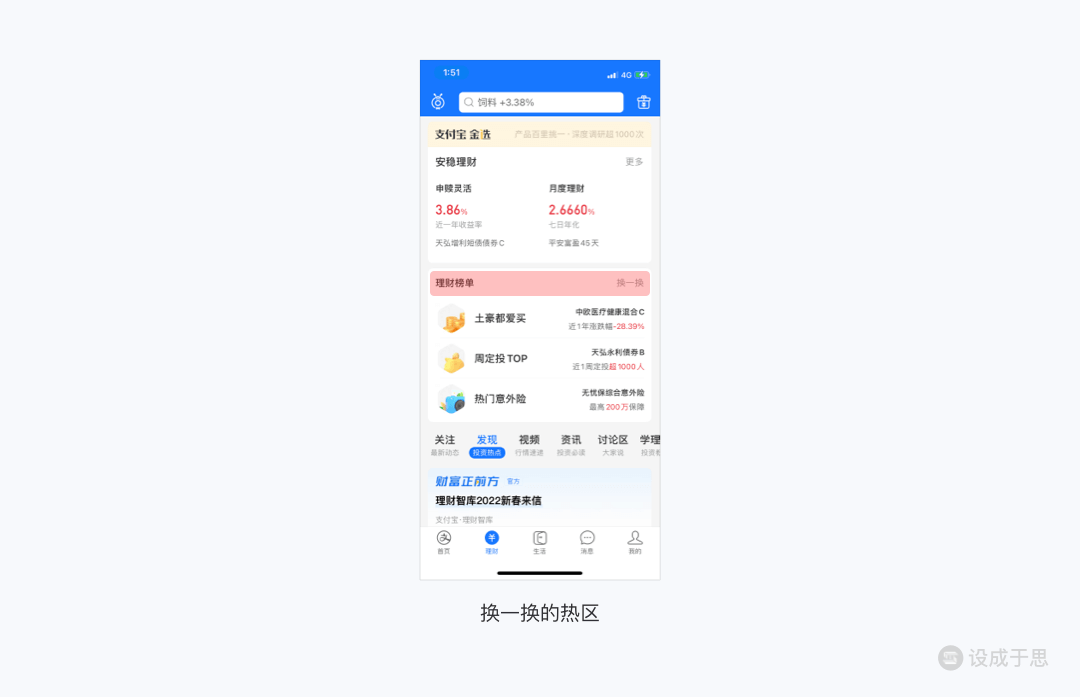
按钮与热区如果联系感弱,就会导致用户的疑惑。例如下面的案例,换一换的按钮热区过大,扩大到了标题区域,用户如果无意间点击标题却更换了一批内容,就可能感到奇怪。

下面的词典案例中,虽然播放按钮只是右侧的一个小图标,但是顶部由单词构成的整个区域都是可以点击的。因为点击单词与发音存在强联系,所以这样的热区扩大是合理的、联系感强的。

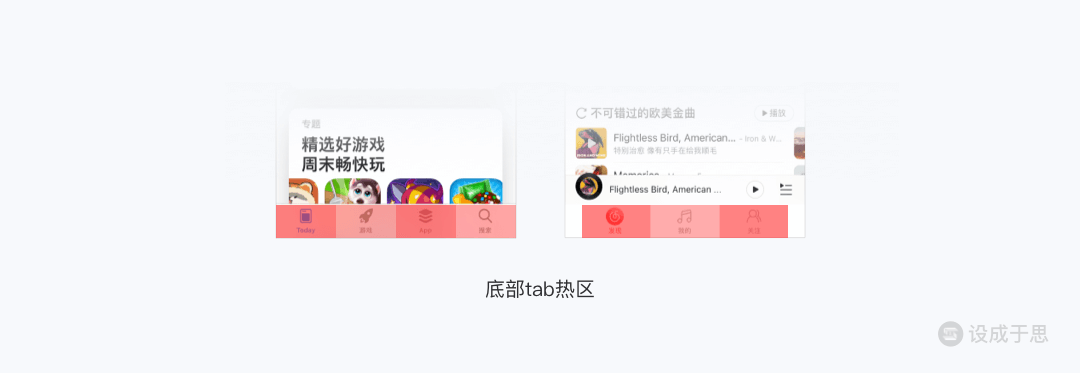
按钮的层级和样式如果相同,热区面积一般需要保持一致,并撑满可用空间。例如常见的 tab 栏上的图标。

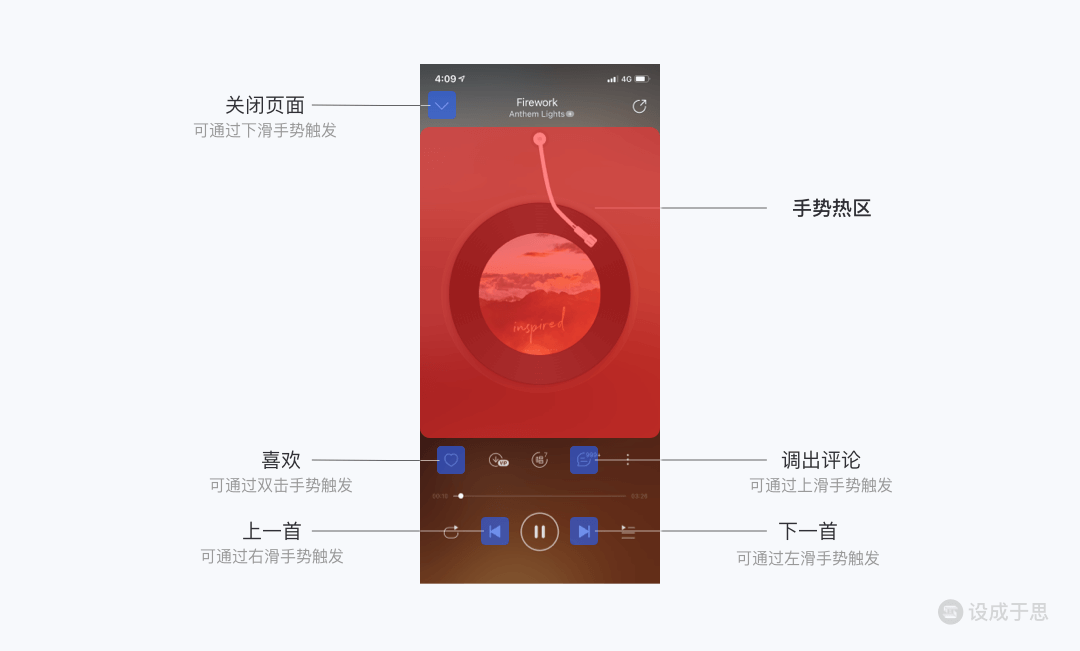
对于高频操作,很多 App 会另外设计一个隐藏手势供用户使用,因为手势所能提供的热区远远大于按钮的热区,更加便于用户操作。例如网易云音乐的播放页会将高频功能都另外配备一个手势以此来提高操作效率。下图蓝色为按钮热区,红色为手势的热区。

3.2 热区层级
界面会存在点击类手势与位移类手势的热区重叠的情况,此时两者是平级的,因为手势差异大所以互不干扰。
当界面中存在两种点击类手势的热区重叠情况或两种位移类手势的热区重叠情况时,就会出现层级排序的问题。
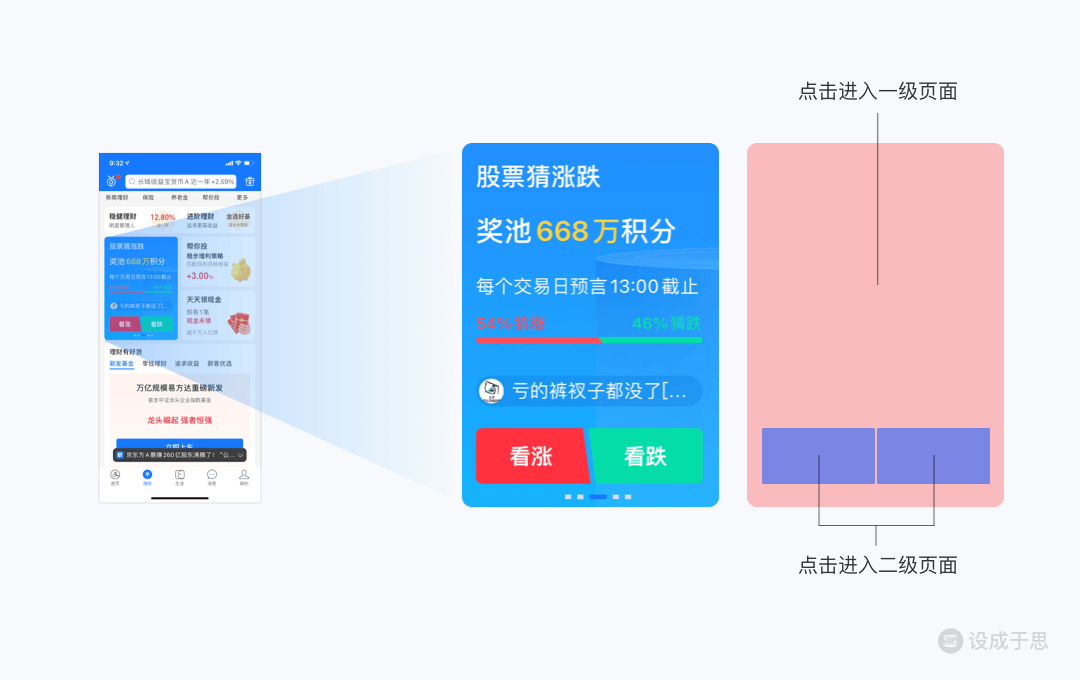
在支付宝的一个猜涨跌的模块中,热区的大概分布如下图所示。整个模块整体有一个热区,点击可以进入二级页面。看涨和看跌分别有一个热区,点击可以直接选择操作,层级布置是在整体热区的上一层。

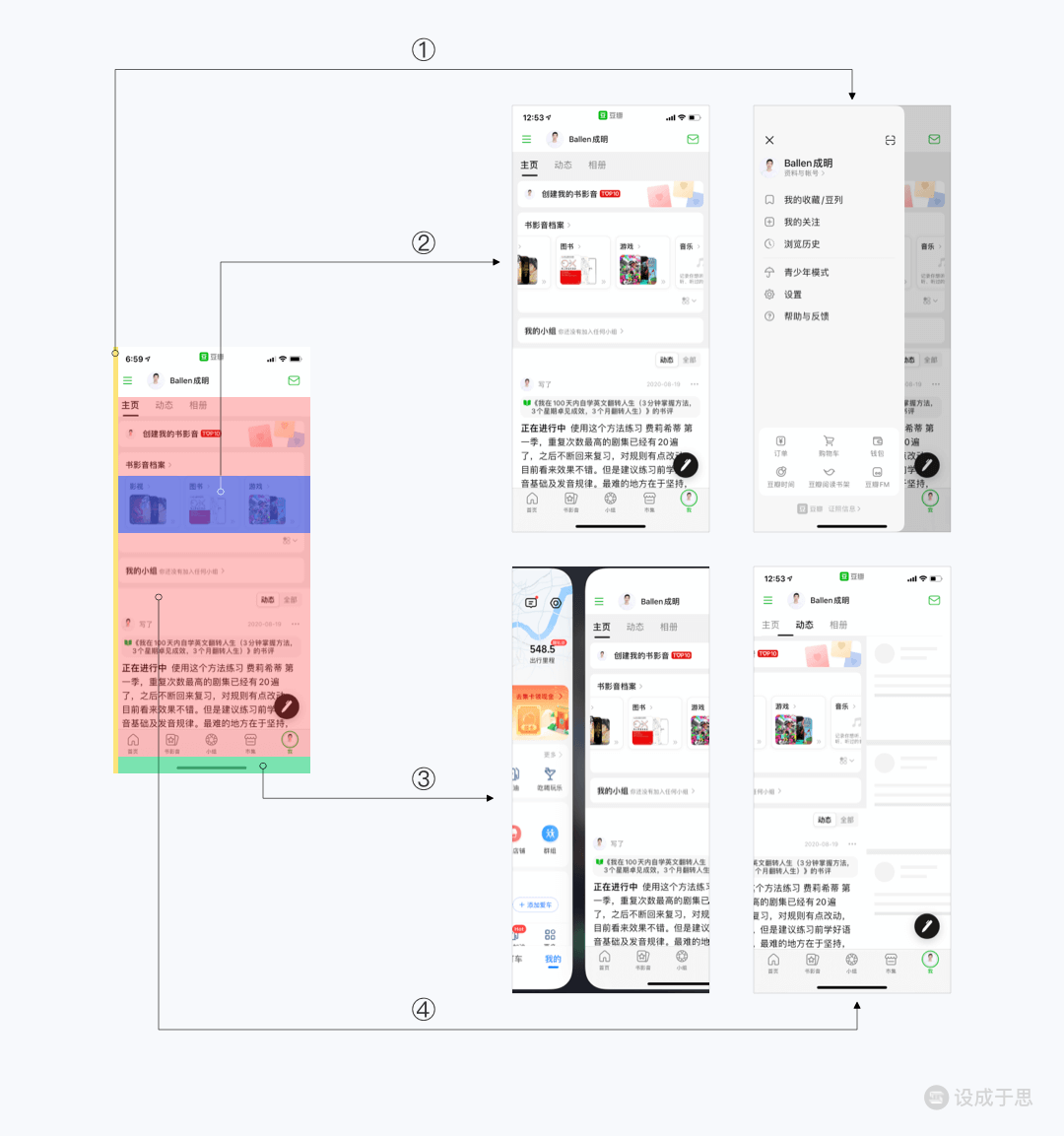
对于位移类手势,热区的层级布置更为复杂。比如以豆瓣的我的页面为例,在 iOS 全面屏上的横滑热区分布如下图所示。
①边缘右滑唤起侧边栏;②横滑泳道可以看更多书影音档案;③横滑底部的 iOS 安全区可以切换应用;④其他位置右滑可以切换 tab 页。

通过热区层级的观察,我们能够发现一些明显的体验问题。
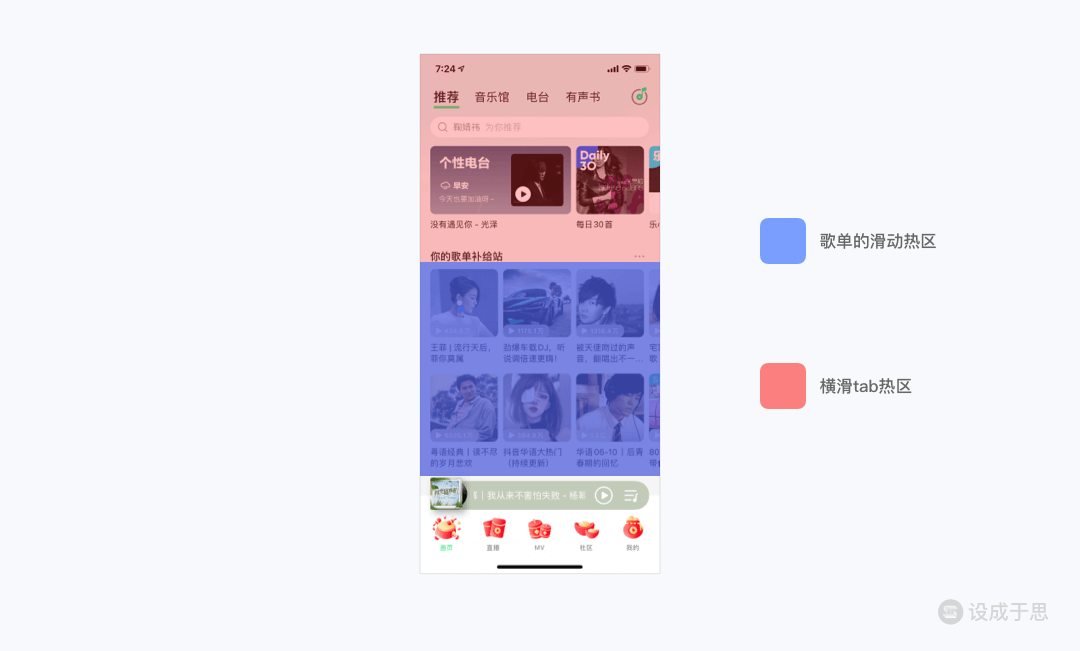
在 QQ 音乐的首页,页面可以通过横滑切换 tab,同时歌单可以通过横滑查看更多。歌单的滑动热区位于横滑 tab 热区的上一层。
通过观察热区的层级我们可以看出,歌单的横滑热区几乎覆盖了拇指的易操作区域,导致 tab 的横滑手势难以触发。

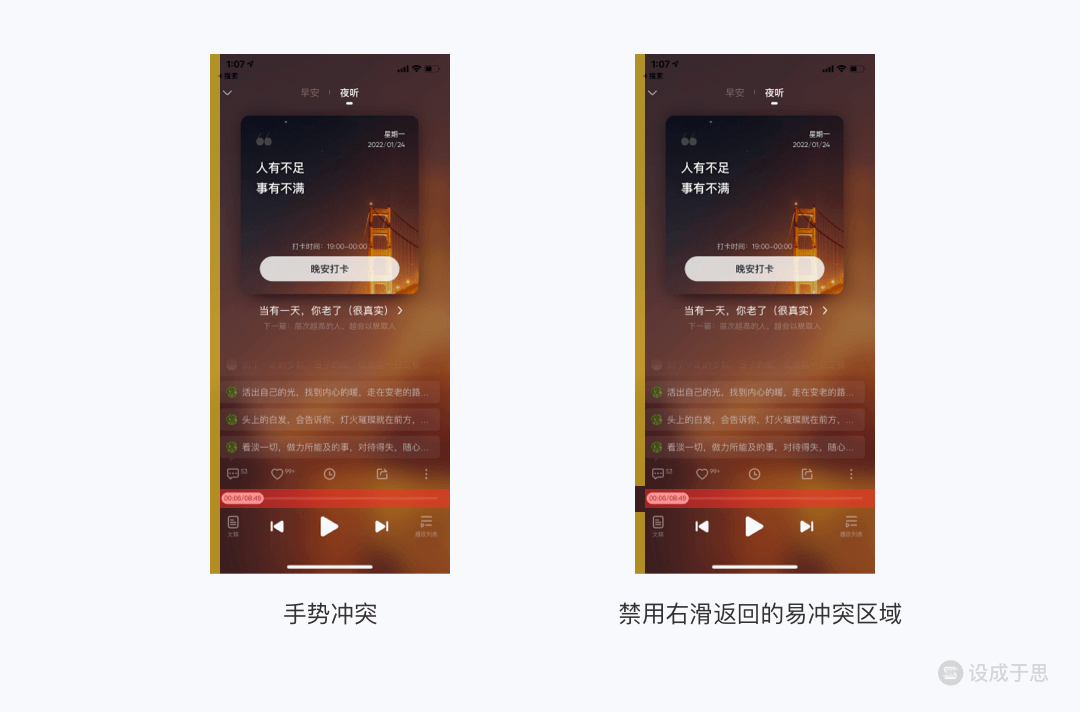
有书的播放页中,左边界的全局右滑返回热区在进度控件的上一层,但是进度滑块由于距离页面左边界太近,导致滑动进度滑块时很容易误操作为返回上一页。这种情况下我们可以标注一个右滑手势禁用区域给开发工程师说明情况,将此情况避免掉即可。

3.3 热区的启动热区与调整热区
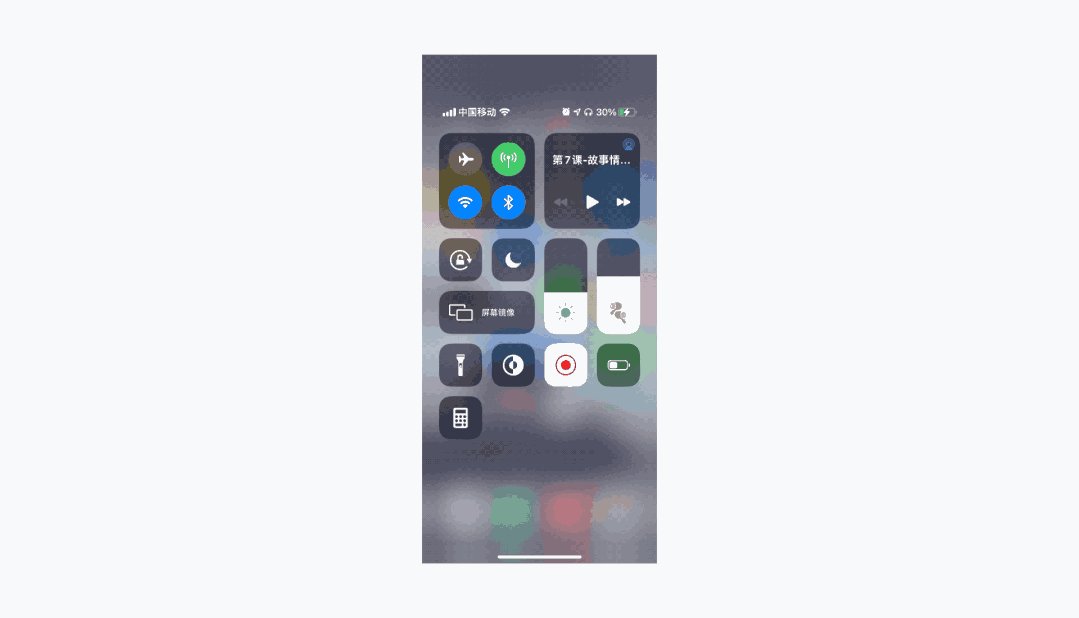
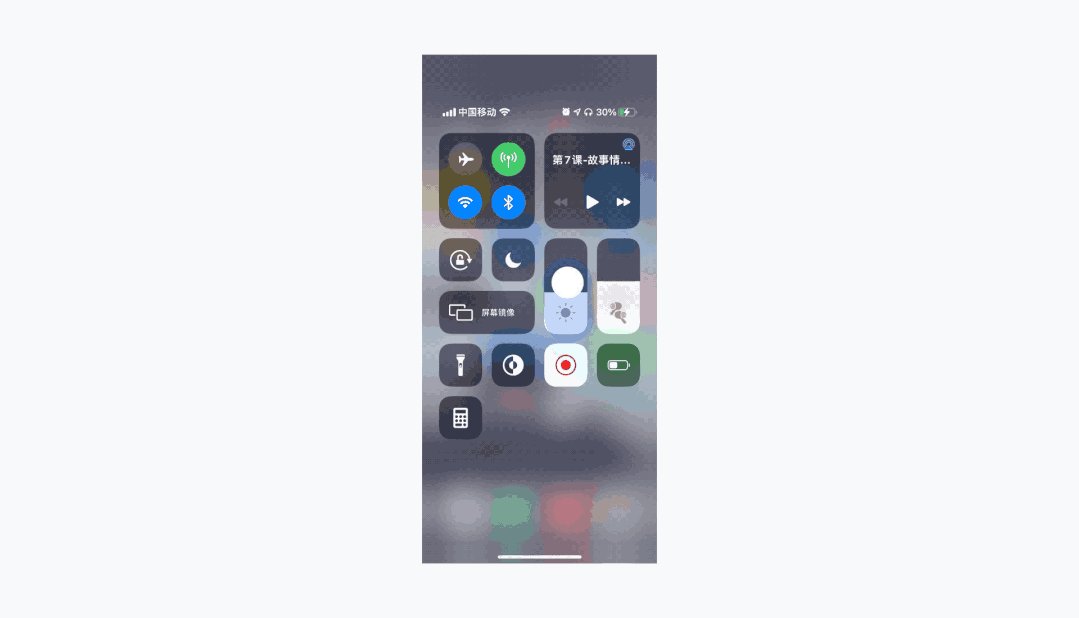
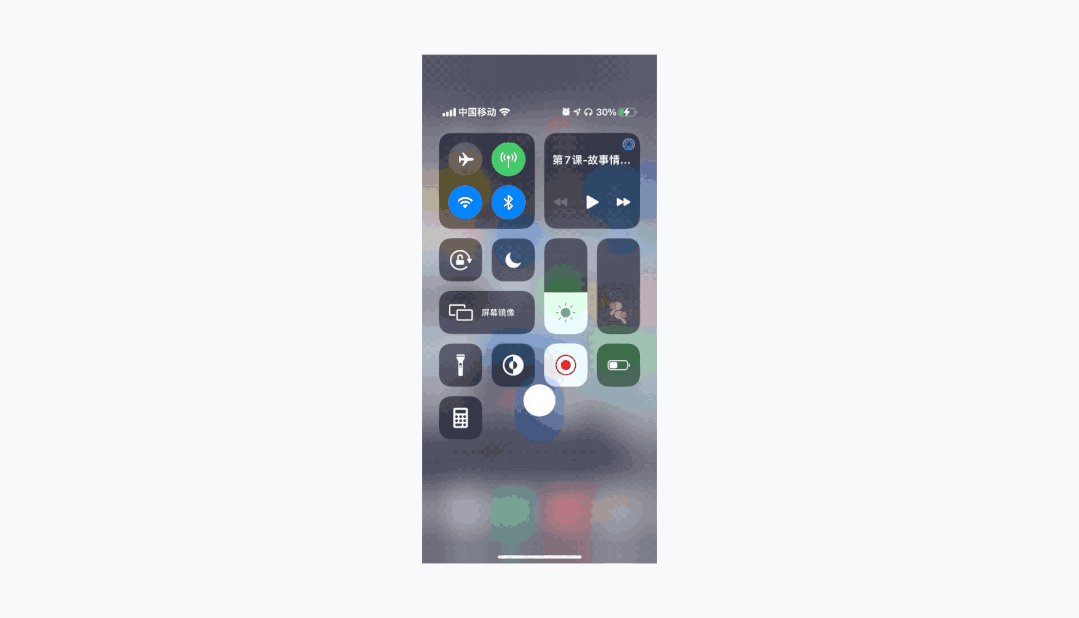
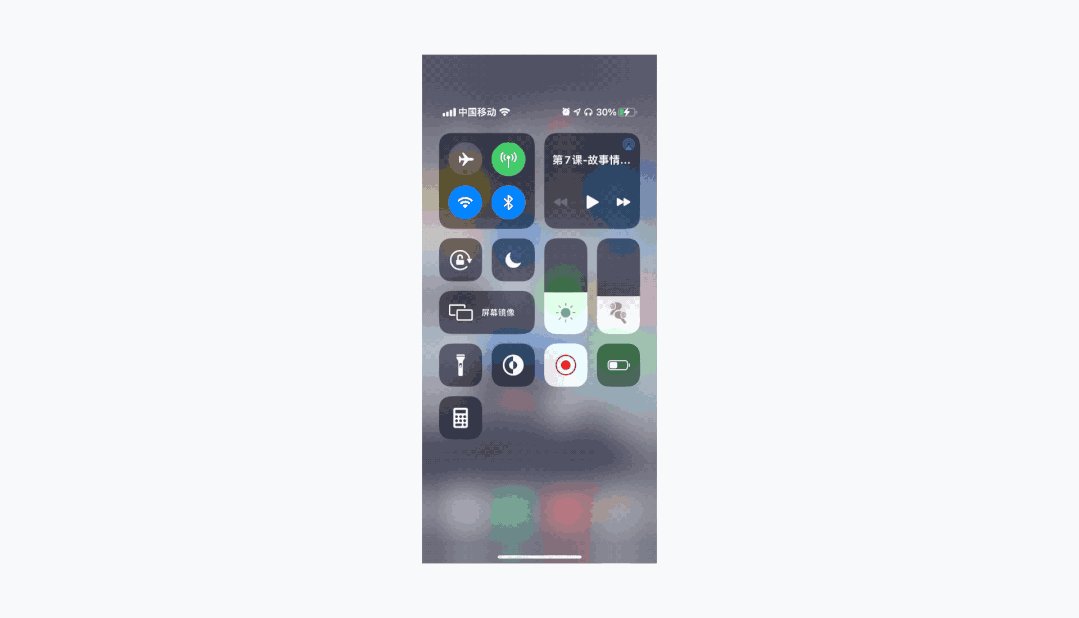
对于某些位移类手势,在操作时热区并不是一直保持不变的,而是分为了启动热区与调整热区。当位移类手势的起始点位于启动热区时,系统才会响应,后续操作过程中,手指不离开屏幕继续进行位移操作时系统响应的区域被称为调整热区。通常调整热区会扩大到全屏,同时禁用了界面的其他全部功能,目的主要是为了保证在后续操作过程中能够为用户提供足够大的热区增加操作舒适度,其次是为了避免用户手指一直挡住触发区域的重要信息。
例如,iOS 的控制中心中,在音量控件区域上下拖动可以调节音量大小,拖动过程中将手指移出音量控件区域继续上下拖动仍然可以继续调节。这样的设计可以避免手指挡住控件造成无法直观看清音量大小的问题。

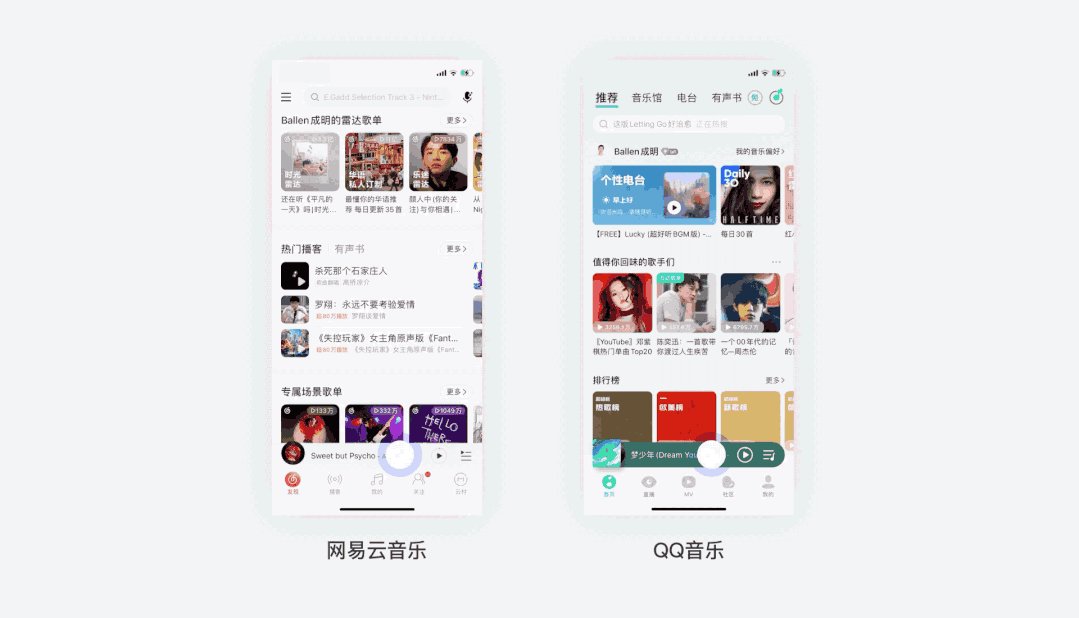
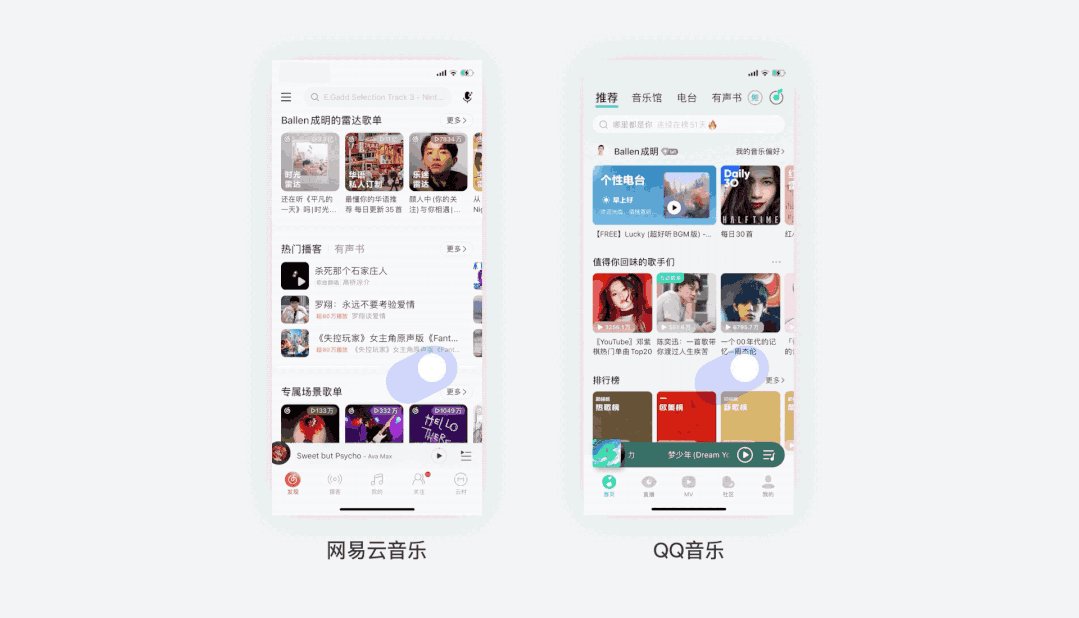
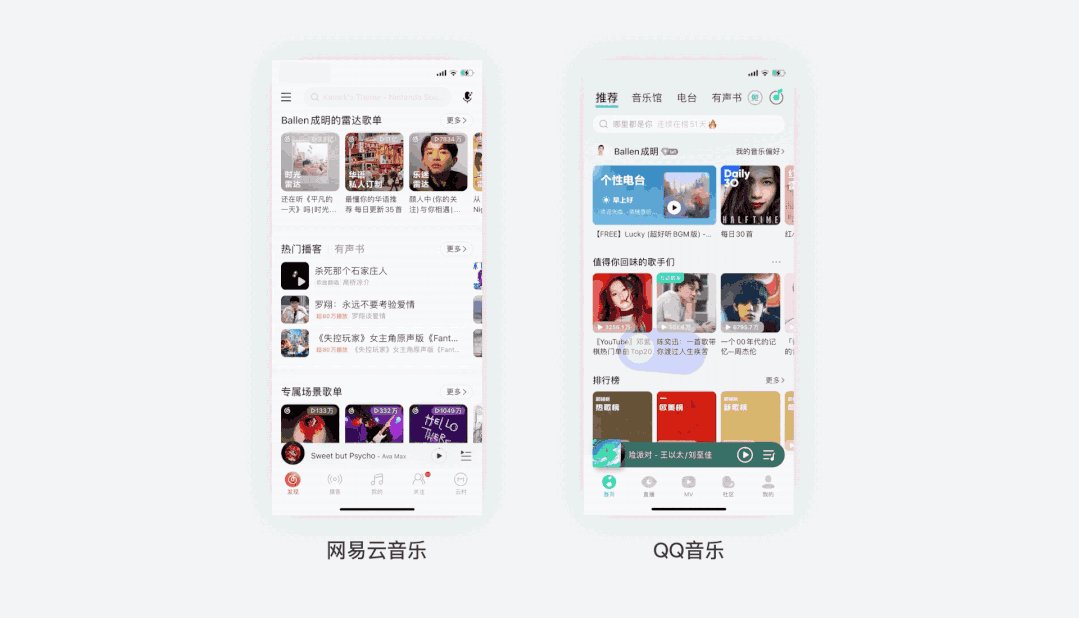
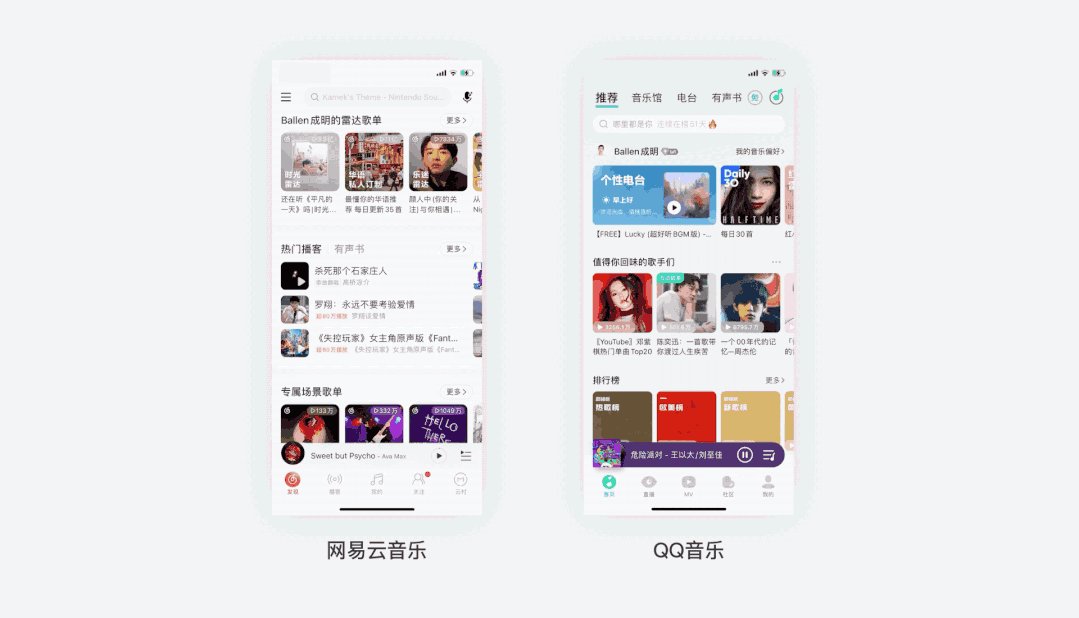
再进行一个案例对比,QQ 音乐和网易云音乐的播放条都支持左右滑动切歌,但是整体体验上有一些差距。在面积大小层面,QQ 音乐的启动热区与网易云音乐的启动热区是基本相同的,但是 QQ 音乐的调整热区是全屏,而网易云音乐的调整热区仍然和启动热区一致。这样导致的问题是,用户在使用网易云音乐时,如果左右滑动播放条的过程中手指无意间超出了启动热区就会导致本次操作无效,影响使用体验,而 QQ 音乐没有这个问题。

以上就是关于描述维度的思考总结,后续暂定的更新计划如下。有兴趣的朋友可以持续关注~
点击下方「设成于思」关注我,更多文章更新中
https://mp.weixin.qq.com/s?__biz=MzAxNzk0NDM5NA==&mid=2247484100&idx=1&sn=1ae0eb95b366824d0be8d7426aeb0fdd&scene=21#wechat_redirect

