在使用微信的时候,我们是否会注意到 iOS 端 / Andriod 端上的时间显示规则的不同?在没有多大差异的用户体验背后,微信有着一套两端差异大、机制复杂的时间显示规则。

由于工作的需要前段时间调研了下微信朋友圈以及会话页面时间显示规则,在这里总结分享给大家。
一、概述
常规方式同一个 app 不同平台时间显示规则应该是一样的,但是细心的同学会发现微信出乎意料的用了两种显示规则。也可以看出微信两端是由多个且不同产品经理设计的(这是废话),所以这次主要调研的是微信 app 客户端的安卓和 iOS 平台,系统版本为 v7.0.3。

二、常规显示规则
先来说说常规 app 应用是怎么显示时间的。一般区分前后端,主要分为两种呈现方式。
第一种是后端直接设计时间显示规则,前端直接显示。这样做优点就可以统一多个平台显示规则,而且灵活。后期需要修改显示规则只需要后段修改一下,即可保证前段 app 显示规则的同时调整,不需要发布应用包,但同时缺点对后端的压力也大。
第二种是后端提供时间字段,由前端设计显示规则。这样做优点可以让多个平台显示不同的规则,同时也减少了后端的压力;但也有缺点,不够灵活后期修改需要发布应用包。微信用的就是第二种。当然时间显示规则设计后一般改动的几率会比较小,除非有错误或者影响到了用户的体验。
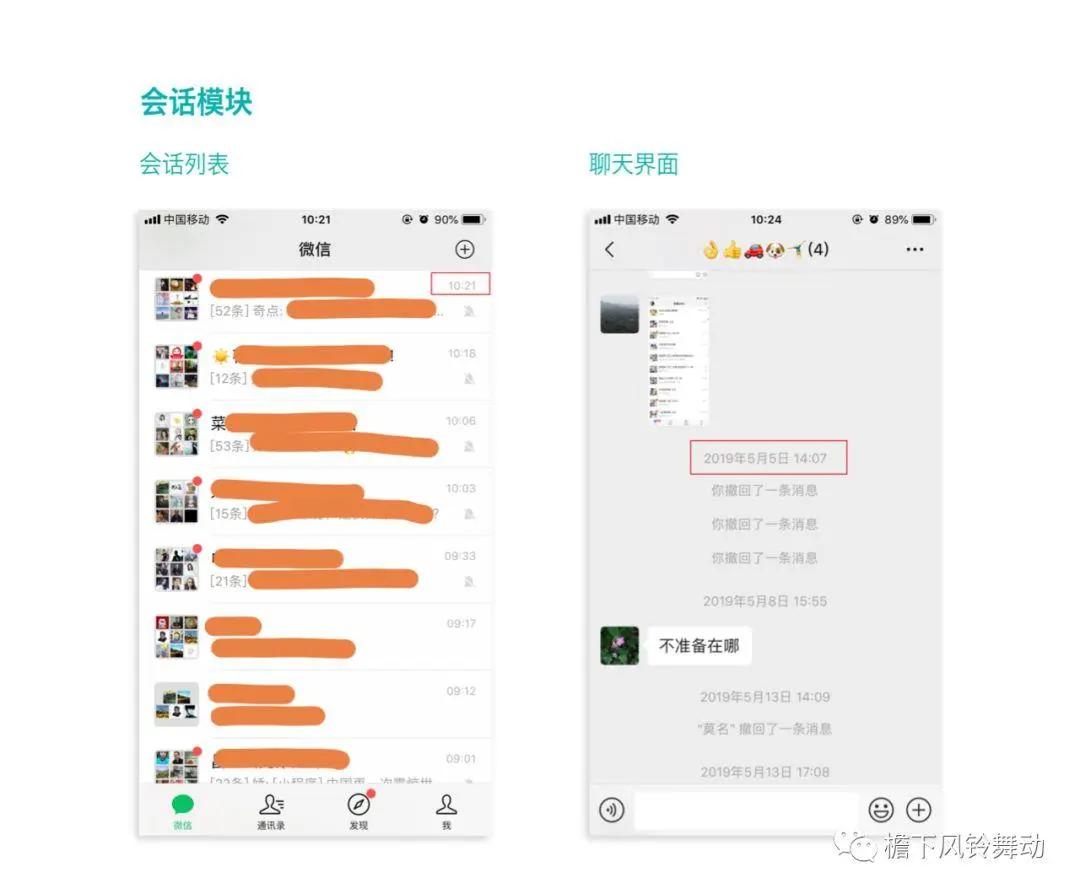
今天介绍的主要是会话模块和朋友圈模块的显示规则。会话模块指的是微信的第一个主页聊天页面,会话模块主要分为两处的时间显示,会话列表和聊天界面。

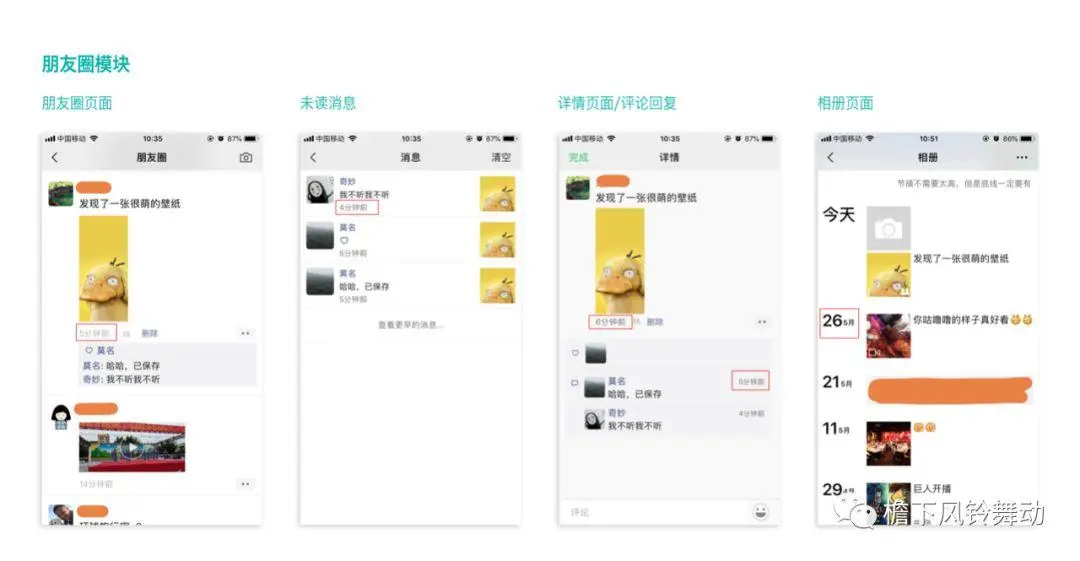
相对的朋友圈模块指的是与朋友圈相关的页面的时间显示。主要是 “发现” 下面的朋友圈页面、未读消息页面、详情页面、评论回复以及相册页面。

三、模块介绍
1. 会话模块
首先会话模块指的就是聊天那个模块,我们主要调研了其两处的时间显示规则。
(1)会话列表
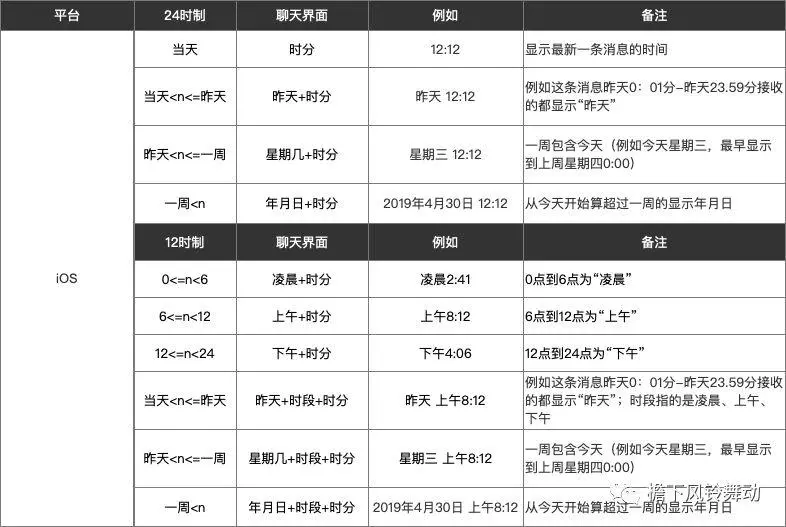
由于系统可以设置时间为 24 小时制和 12 小时制,且微信对这两种情况都做了调整,所以我将细分为 24 小时制和 12 小时制的规则。并且每个页面对比 iOS 和 Android 系统进行对比。
从调研结果来看,iOS 的会话列表显示时间 24 时制时主要是展示最新一条消息的时间,如果没收到消息了,当天直接显示 “时分”,而大于今天、小于等于昨天直接显示 “昨天”,当大于昨天而小于等于一周时则显示 “星期几”(一周是从接收最后一条消息开始算的),当大于一周后直接显示 “年月日”。
12 时制时,需要区分 “时段”:
- 0 点到 6 点时为 “凌晨”
- 6 点到 12 点时为 “上午”
- 12 点到 24 点时为 “下午”
需要对每一天的时间进行划分时段显示,例如上午 8:12,其他跟 24 时制的没什么区别。

对比 Android 系统,当设置为 24 小时制时跟 iOS 的 24 时制没有太多区别,唯一不同的是 iOS 大于昨天而小于一周。这里的一周是从最后一条消息显示的时间开始计算环绕一周的,而安卓的大于昨天小于本周,这里的 “本周” 是从周一 0:00 开始算到周日的 23:59 分结束的,所以有本质的区别。
相比 12 小时制,安卓的更加细分 “时段”:
- 0 点到 6 点为 “凌晨”
- 6 点到 12 点为 “上午”
- 12 点到 14 点为 “中午”
- 14 点到 18 点为 “下午”
- 18 点到 24 点为 “晚上”
“本周” 和 24 时制的相同有区别与 iOS,其他并没有太大差异。

(2)聊天页面
即和好友对话的页面,往往这个页面需要显示更详细的时间。这个时间不是每一条消息都去统计,因为在快速聊天时统计每条消息的时间是没有多大意义的,所以在 iOS 平台每隔五分钟会统计一次。即当两人在不间断的聊天时,iOS 每隔五分钟记录一次时间。其他就不展开细说了,详看表格。

对比 Android 系统,有些奇特的是在连续群聊或者私聊的时候,并不能知道他隔多长时间统计一次,毫无规律可言。

2. 朋友圈模块
朋友圈模块指的是发现模块下的朋友圈模块。主要跟朋友圈相关的页面的时间规则,其中包括朋友圈页面、详细页面、相册页面、评论 / 回复和未读消息。当然朋友圈模块下的这些页面也分为 24 小时制和 12 小时制。
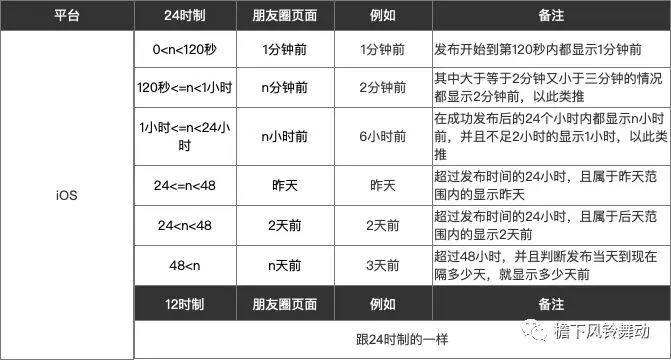
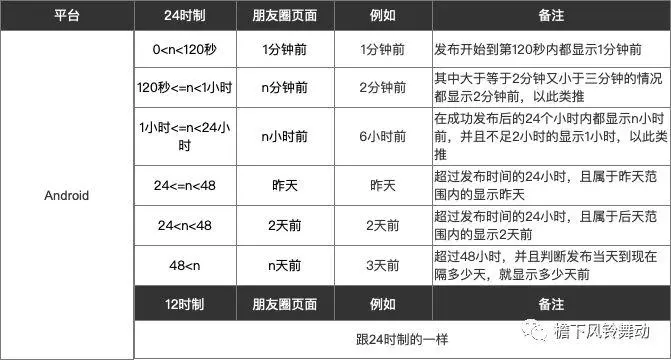
(1)朋友圈——统计计时法
由于朋友圈页面的显示方式不一样,所以我单独做了个介绍。
我给朋友圈页面这种显示方式取名为 “统计计时法”(没想到其他更好的名字)从朋友圈发布成功后,开始计时直到永远,以一种统计的方式显示。
发布后的前 120 秒,都显示 1 分钟前;120 秒到 1 小时内,都显示 n 分钟前;1 小时到 24 小时内,都显示 n 小时前;大于 24 小时又小于 48 小时的情况需要判断,这个时间段是否属于昨天的范畴还是前天的范畴,属于昨天就显示 “昨天”,属于前天就显示 2 天前;大于 48 小时后直接统计距离发布当天的相隔几天并直接显示 n 天前。
这里需要注意的是,第一我们常规统计到秒,但是微信只显示到分钟;第二不足 2 分钟按一分钟前显示,不满 2 小时按 1 小时前显示,以此类推。

朋友圈这个页面,Android 跟 iOS 规则是一致的。

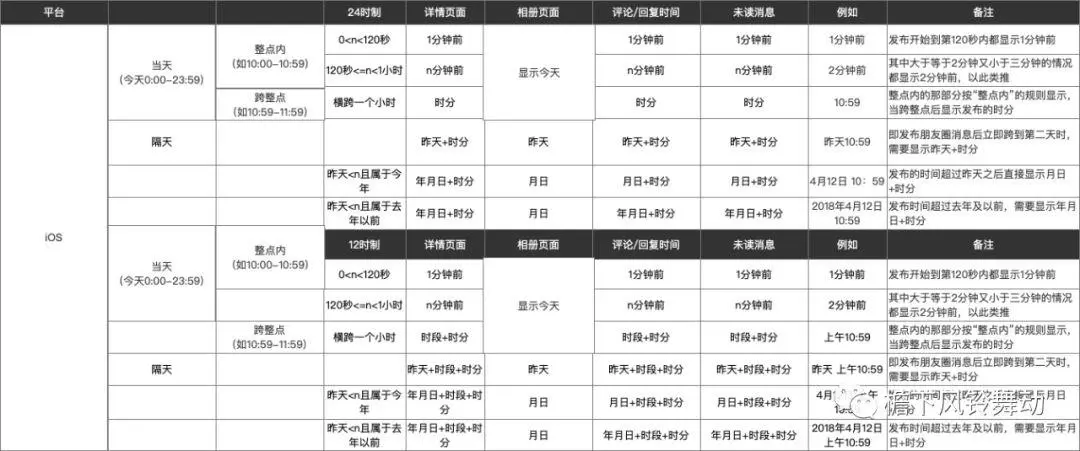
(2)详情页面、相册页面、评论 / 回复和未读消息——定时计时法
“定时计时法” 就是发布的显示时间是固定的,不会受当前变化的时间影响。当天也就是在发布朋友圈消息后到现在没有跨跃一天的情况下还要判断有没有跨越小时,没跨越就显示 n 分钟前,已跨越小时就直接显示时分。当跨越了一天,就显示 “昨天”。当跨越了昨天且在今年内(没有跨越一年)就显示月日,跨越一年就显示年月日,以此类推。

相对于 Android,这几个页面相对比较简单。在发布朋友圈消息的当天直接显示 “时分”,昨天就直接显示 “昨天 + 时分”,大于昨天的都是直接显示 “年月日 + 时分”。并且不用区分 24 或者 12 时制的显示

四、总结
时间的目的是为了清晰明确地记录改条信息的存在,可以让用户能通过时间快速定位到该条信息。而设计这个规则要结合用户使用习惯以及用户体验为前提,在不打扰到用户的前提之下又能快速定位到这条信息的 “存在”。
微信,作为一个坐拥 11 亿月活设备的庞大平台,能清晰简单地展示这个时间是非常有必要的;但是反观现在的微信时间显示规则过于复杂并且两端差异过大,虽然对普通用户而言并没有太大的体验上的差异,但是对于开发者和管理者而言,过于复杂维护起来将是较大的成本。但复杂应该也有其存在的意义,我们也只能站在旁观者的角度去揣测他的方向,很难深入地去研究。
作者:檐下风铃舞动,微信公众号:檐下风铃舞动(ID:yxflwd)
本文由 @檐下风铃舞动 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
http://www.woshipm.com/pd/2424357.html

