- 一、「百度」为什么把返回按按钮放在了左下角?
- 二、「微信读书」提升操作效率的进度条控制
- 三、「微信」行为预判 - 提升操作效率
- 四、「微博」行为预判 - 有效提高评论的完成效率
- 五、「爱奇艺」导航标题字 - 贴心的界面环境适配
- 六、「网易云音乐」遇见陌生人 - 听歌交友
- 七、「百度地图」出行前的 “极端” 天气预报
- 八、「讯飞输入法」双重输入方式 - 提升产品易用性
- 九、「支付宝」搜索 “在吗” 被刷屏背后的隐情
- 十、「微信」群内发专属红包 - 没有 “中间商”
- 十一、「钉钉」tab 栏里藏乾坤 - 上滑展示更多功能入口
- 1 十二、「喜茶」显示制作中的单 / 杯量 - 给用户更多选择
- 十三、「叮咚买菜」小葱免费送 - 还要考虑吗?
- 十四、「腾讯视频」只看 TA - 满足 “追星” 用户沉浸式体验
- 十五、「哔哩哔哩」生日 - 通过闪屏给自己一个暖心的祝福
- 十六、「自如」合租 - 提供合租人信息以供新租客选择性租住
- 十七、「微信」授权登录 - 多重身份 保护个人隐私
- 十八、「网易云音乐」生日快乐 - 有温度的交流 “俘获人心”
- 十九、「美团」防踩坑 - 反正我除了 “菜”,什么都没有
- 二十、「QQ 音乐」跨 APP 识曲 - 解决特殊场景下识曲的痛点
- 二十一、「keep」动作提醒 - 提高线上健身的效率和质量
- 二十二、「优酷 HD」iPad 端看片 -“隔空操作” 带你玩转黑科技
- 二十三、「美团」共享单车 - 为什要从 APP 操作还车?
- 二十四、「微信」群消息免打扰 - 依然不会错过重要的人 / 消息
- 二十五、「抖音」连续使用时间过长 - 官方的温馨提示
- 二十六、「美团外卖」不同的文案 - 带来截然不同的结果
- 二十七、「顺丰速运」收寄影响汇总 - 实时更新受疫情影响派件的地区
- 二十八、「QQ 音乐」设置循环次数 - 不要让单曲循环毁了一首歌
- 二十九、「豆瓣」评论自动折叠 - 边控制 边保持言论自由
- 三十、「微博」信息备注 - 拒绝只做标题党
- 三十一、结语
编辑导语:本文是产品细节体验文,总结了 30 条 2021 年最值关注的设计细节,包括百度、微信读书、爱奇艺、美团、钉钉、Keep、叮咚买菜等等许多我们耳熟能详的产品,一起来看看吧。

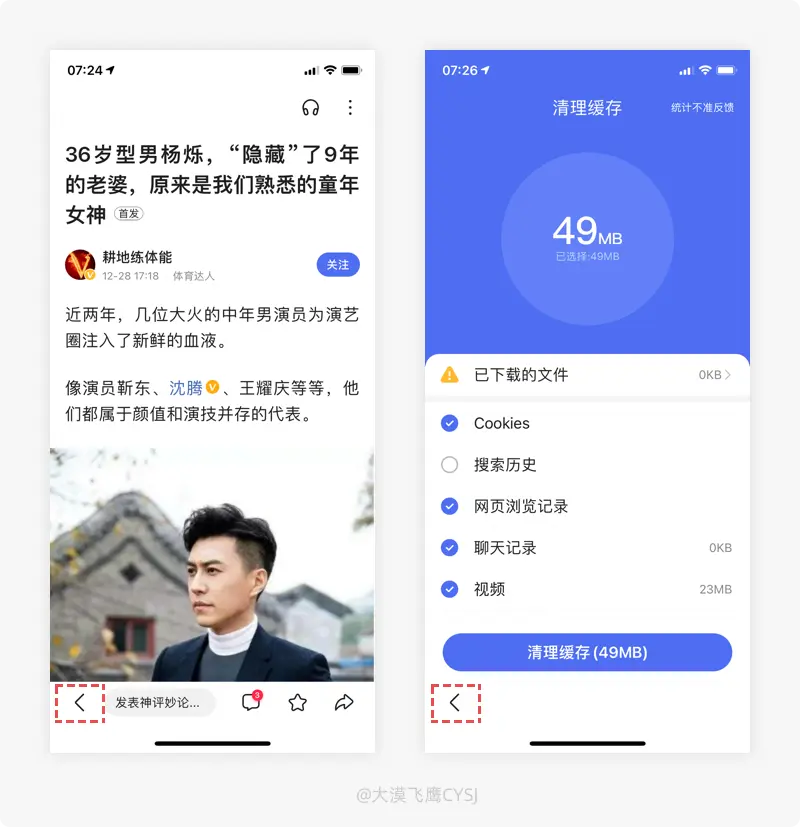
一、「百度」为什么把返回按按钮放在了左下角?
产品体验:
进入百度 APP,页面中 80% 以上的返回操作入口都放置在左下角,单手操作手机的用户触手可及。

设计思考:
Android 智能设备的返回入口其实一直都在屏幕下方,只不过是根据品牌的不同,左右位置不同而已。
根据后来大屏手机的普及,为了节约空间资源,使屏幕最大化的被使用,把原先硬件上的部分操作入口给隐藏了,但一直都存在。设计师都知道,iOS 与 Android 的设计规范存在着差异化,比如返回入口就一直在左上角,虽然也有右滑返回的交互手势,但毕竟是隐藏的,而且对于部分页面的左右滑动,只能对 tab 导航起到作用,基于目前的趋势,手机的屏幕越来越大,单手操作的灵活性就成了难点。
百度 APP 的大部分页面则是把返回按钮直接从左上角搬到了左下角,被较为激进的用户称为反人类的设计,其实并非如此。
大屏幕尺寸已经是趋势,屏幕大意味着内容可以更大限度地得到展示,将返回按钮放在左下角能有效的解决的用户单手操作大屏幕手机操作的难点,更易于操作,提升便捷性。更有效的防止用户因操作困难而导致手机滑落(碎屏),增加安全系数。
二、「微信读书」提升操作效率的进度条控制
产品体验:
打开微信读书的进度控制条,点击游标左右滑动,除了页面内容变化外,进度条上方会显示当前页码 / 总页码,并提示章节及标题;长按游标可单独对书本的页码进行精准化的切换。

设计思考:
读书就是和世界各个行业的顶级人物进行一对一交流的过程,如果想通过读书收获成长,就要靠自己看书、学习、思考,并把知识用到自己的工作和生活中,不断让自己做出改变,因此也诞生了很多读书类型的应用,线上看书不仅能适合多样化的环境,还能节省经济成本。
曾经有人感慨,电子书是线性的,而纸质书是立体的,想看前面有联系的内容就可以随时返回去再读,而电子书只能通过目录和书签来解决,要经过多次的操作和页面的跳转,且书本的内容都是通过数据传输、每次都要刷页面才能看到内容,有可能会打扰用户看书的思路,相对纸质书籍,看书效率和吸收程度就低了许多。
其实并非全是如此,微信读书考虑到体验方面,针对用户在读书过程中可能出现的前后频繁翻页的问题,在进度条控制细节上做了很多便捷化的设计。
用户可通过点击或长按控制条上游标,根据自己的实际需求进行前后长 / 短距离的滑动,就能轻松满足自己所需要的页面转,并伴随明显的小窗文字提醒。此功能相对纸质书籍虽然不能堪称完美,但足以解决用户线上读书时最基本的需求,让操作流程变的更加简单,大幅度的提升了操作效率,节约时间成本并提成产品的易用性。
三、「微信」行为预判 - 提升操作效率
产品体验:
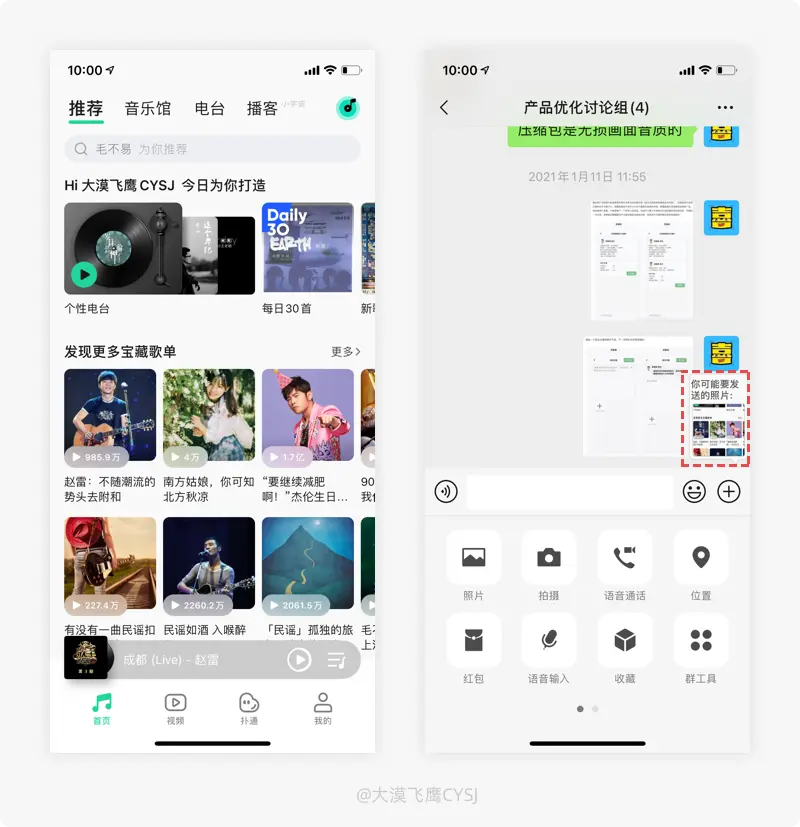
我们在手机的其他界面发生截图行为时,打开微信对话框的工具栏,系统会把刚刚截取的图片以缩略图的方式展示在右侧,暗示询问用户是否有发送此图片的需求,几秒后会自动消失。

设计思考:
我们不管使用何种应用,在交流过程中有发送图片的需求时,除了应用本身提供的图片之外,其他都绕不开系统相册功能。如若深究用户体验,进入相册的操作路径是可以减少的。
从微信对话框页面打开工具栏,如在相近的时间内系统检测到有截屏行为时,会把刚刚截取的图片以缩略图的方式展示在屏幕右侧,点击即可发送,通过行为感知并帮助用户解决可能有发送此图片的需求,提前预判用户的操作,以提升选择效率。
若无此需求,几秒后自动消失,丝毫不影响用户的其他操作。
四、「微博」行为预判 - 有效提高评论的完成效率
产品体验:
当我们在微博列表中的某条信息处停留 5 秒并无任何操作时,此条微博下方会自动弹出评论框,系统通过行为预判感知用户对该内容感兴趣,引导用户去发表自己的想法。

设计思考:
评论在很多应用中都有着举足轻重的作用,尤其像微博这样的大型并开放式的信息平台,更有着弘扬先进的思想和精神,揭露和抨击腐败现象及不正之风,对各种不良现象形成强大的舆论压力,实现有效的监督。
即便是网络水军、键盘侠(恶意重伤除外,毕竟大部分用户还是理性的 “喷子”),当风声一边倒时,都会逐渐走向真理化。在我们所接触的应用中,评论操作的方式都是通过用户的手动触发。
微博编辑评论除了用户手动触发之外,其还有一种非常人性化的系统感知触发。当用户在列表中的停留 5 秒且没有任何操作时,系统通过行为预判感知用户可能对这条信息感兴趣,即自动弹出评论框,引导用户操作,能增加产品跟用户之间的交流互动。
微博的行为预判是引导用户、缩短用户行为路径的有效设计手段,在用户没有作出行动触发的情况下进行理解用户可能会出现的操作行为,减少冗余步骤,简化操作流程,运用最少的路径和行为来达成用户目标,有效提高评论的完成效率。
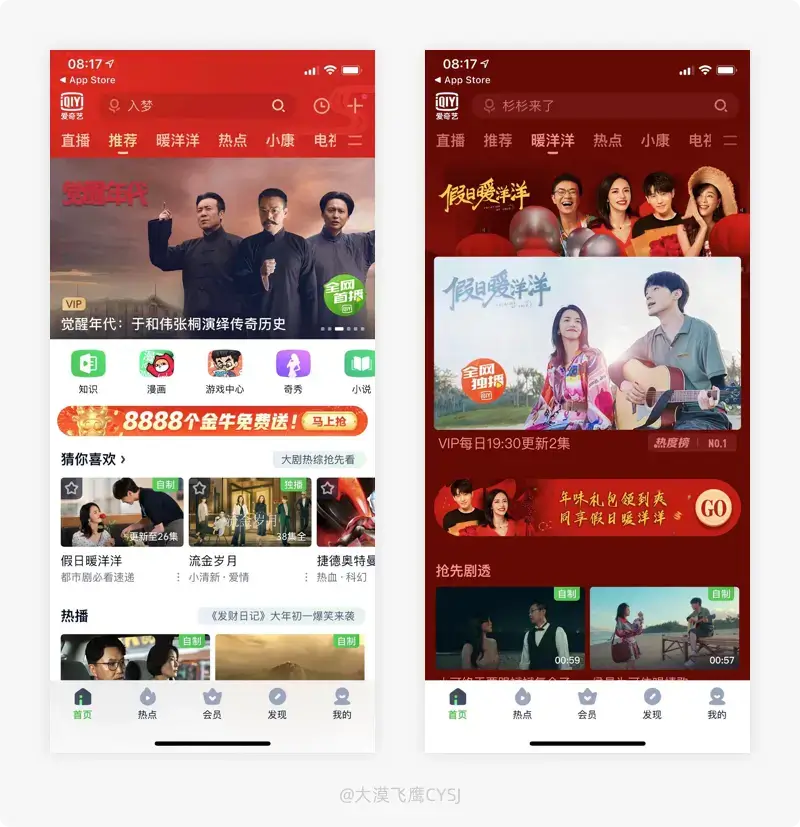
五、「爱奇艺」导航标题字 - 贴心的界面环境适配
产品体验:
爱奇艺首页顶部导航切换时,主题背景跟随切换后,标签文字也使用跟主题背景相近的色值,让视觉更柔和。

设计思考:
在我们用过大多数的 APP 中,常见的大标题都是主题色、深色或白色,所以在不同的背景色环境中显示,视觉的舒适度总是没有那么高,也验证了一句话 “合格的设计千篇一律,优秀的设计百里挑一”。
爱奇艺首页顶部导航切换时,其标签文字的色值会跟随主题色一起切换,让文本逐步接近背景色,视觉上更加柔和,相比常规性的 “千篇一律” 舒适度更高,提升了视觉体验,还能起到降低视觉疲劳、保护眼睛的作用。这是一个很容易被设计师忽视的好功能,可以看出来,爱奇艺的团队对界面环境体验的考量是很贴心的。
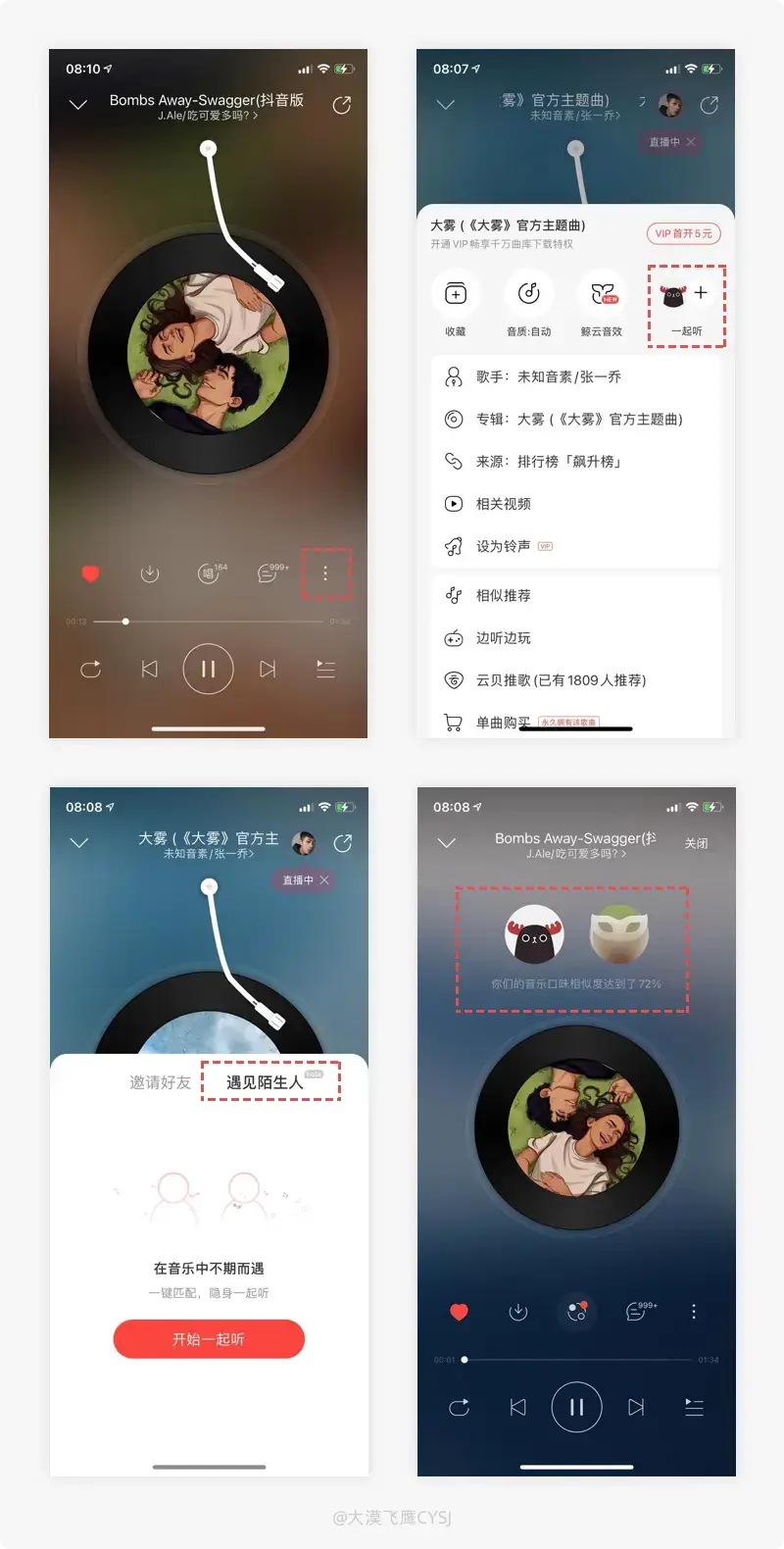
六、「网易云音乐」遇见陌生人 - 听歌交友
产品体验:
使用网易云音乐的一起听功能,除了能分享给好友外,还可以选择 “遇见陌生人”,系统自动匹配兴趣相投的陌生人并添加进来一起听歌。

设计思考:
自网易云音乐 “一起听” 上线以来,深受广大用户的好评,原来听着寂寞的歌曲并不会寂寞。基于不同的需求,心情不好时,邀请闺蜜一起听;有新歌发行时,邀兴趣相投的好友一起听…..,但是,并非每次都那么方便,需要好友资源、相同时间、同一个音乐应用等诸多条件,有时候邀请发出去之后,收到的只有尴尬。
网易云音乐的一起听最新版本上线了 “遇见陌生人” 功能,这个功能能够让两个彼此之间不认识的人同时收听一首歌曲,对于有很多心事的人而言,这的确是一个可以让你袒露心声的好机会。和陌生人一起听歌,还能通过听歌来交友,实现了更多有趣的交流模式,让用户在听歌的过程中找到志同道合的好友,不得不说,这个功能真的很贴心。
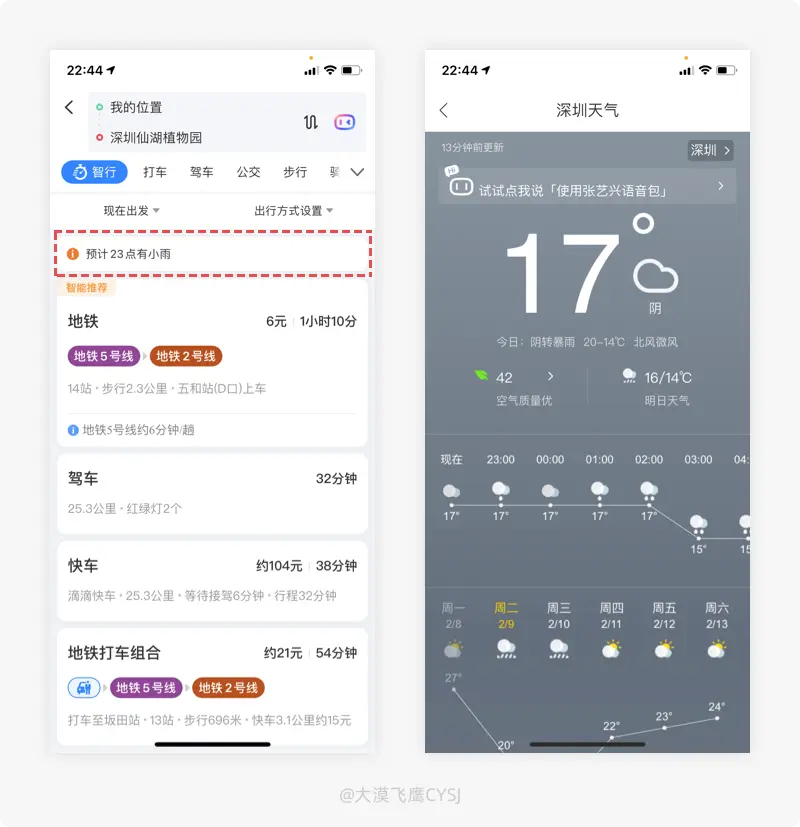
七、「百度地图」出行前的 “极端” 天气预报
产品体验:
使用百度地图,导航路线规划后,会出现当日的天气提醒,点击进入即可查看每个时段的天气预报。

设计思考:
“赌博看运气,出行看天气”,任何时候,大家如果优先知道天气情况就可以提前做好准备,这对人们的生活方便起到很大的作用。尤其是出行,天气的变化是影响我们是否携带雨伞、交通工具选择、保暖问题的重要因素,所以提前预知天气的重要性可想而知。
使用百度地图 APP,导航路线规划后,出行方式的下方会提示最近可能影响到出行问题的天气变化,便于用户选择更合理的出行方式及交通工具,避免受到恶劣天气变化的影响。还可以通过点击进入,查看每个小时的天气详情,对于时间不是很敏感的用户来说,为了错开恶劣的天气,提前或延迟出行也是一种不错的选择。
八、「讯飞输入法」双重输入方式 - 提升产品易用性
产品体验:
在讯飞输入法的键盘打字输入状态下,也可同时使用手写输入方式,便于用户有切换输入需求时免去手动操作。

设计思考:
在我们使用的移动通讯设备中,输入法是避不开一个软件,不管是内置还是自行下载,随时都会使用。不知大家有没有碰到过这种情况,在打字时突然忘了拼音、手写时突然不会写,遇到这种卡壳情况只能通过在键盘设置中频繁更改输入方式,真的很麻烦。
讯飞输入法在用户打字输入的情况下,考虑到了可能会有手写输入的需求,增加了在键盘可控的范围内同时可手写输入,方便用户在最短的时间内无成本更换场景需求,无需多余的操作便可达到目标,将操作流程和路径都进行了简化,降低产品的使用难度,增加易用性。
九、「支付宝」搜索 “在吗” 被刷屏背后的隐情
产品体验:
打开支付宝搜索框,搜索 “在吗”,会跳转到一个较为温馨的画面,匹配一首与恋爱或失恋相关的歌曲自动播放,并以对话的方式陆续出现对应的文案,还能将歌曲分享给他人。

设计思考:
支付宝不仅改变了我们的支付方式,还包括衣食住行等,不过给我印象最深的莫过于支付和理财了。其实还有很多功能给我们带来精神上的满足感,比如蚂蚁森林 / 庄园以游戏的形式促进公益发展并带给自自己的荣耀心理,除此之外,还有很多用户不知道的彩蛋,就如前段时间被莫名刷屏的 “在吗” 到底是个什么梗?
情人节前夕,支付宝联合口袋铃声上线新玩法,通过搜索 “在吗”,即可跳转至口袋铃声推送的情歌页面,且不同用户、不同时间搜出来的歌曲也不不同,还可生成成浪漫信件分享给心中的那个 TA,通过情感化的方式听完或分享一首情歌来温暖自己的心。
或许:有时候想跟人说说话,却不知道说些什么,用歌声代表你的心,也许就是最好的回答。此外,支付宝用这种情感互动的交流方式,也不排除是为之前一直不是很成功的社交领域埋下种子。
十、「微信」群内发专属红包 - 没有 “中间商”
产品体验:
如果在微信群需要给指定的成员发红包,点击左上角的类型选择 “专属红包”,红包发出后只有被指定的人才能成功领取,能有效防止被冒领的可能性。

设计思考:
大部分微信用户都存在多个群聊,因为用户量的庞大,我们不可能将群里的所有人都加为好友,但因特殊原因需要把红包发给群里的指定成员,当红包发出后发现被冒领了,经过自己的一番游说,冒领的用户(A-B-C-……N)轮番多次退会,最终才到指定的用户手中,真心不容易啊,收个红包,简直比 “20 世纪的邮政” 还要慢。
还有很多用户不知道微信的专属红包功能,其实早已解决了这个问题。通过发专属红包,在微信群里快速的将红包发给指定的群员,有效避免被冒领而耽误太多时间和不必要的沟通,还能防止陌生人领取红包后立即退群导致金额无法追回,给自己带来经济损失。
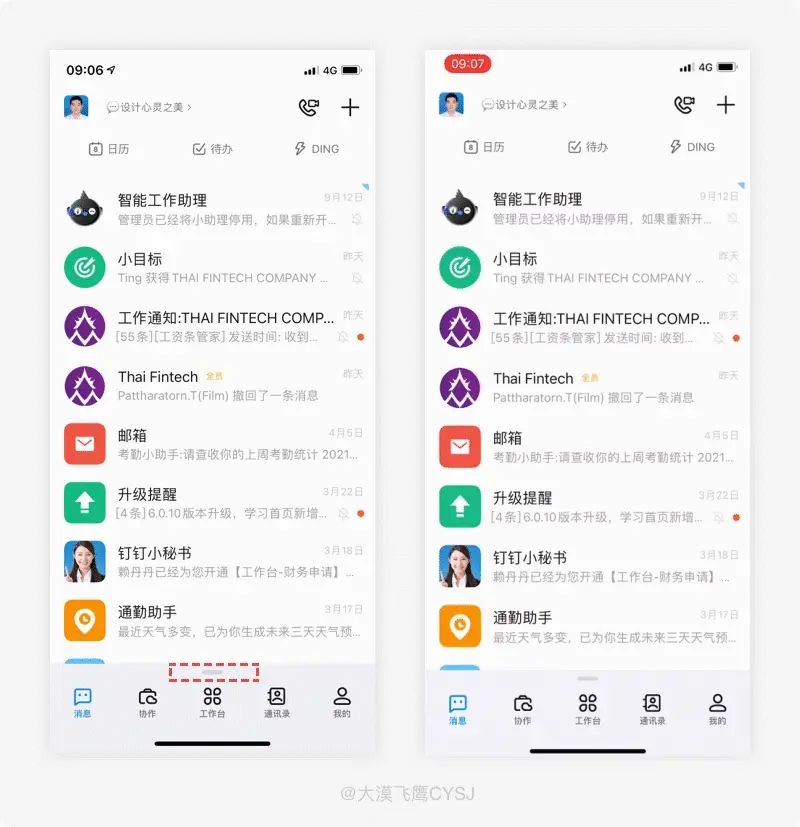
十一、「钉钉」tab 栏里藏乾坤 - 上滑展示更多功能入口
产品体验:
按住钉钉底部标签栏的控制条上滑,会弹出更多的功能入口,点击直接进入对应的功能页,非常方便。

设计思考:
标签栏(Tab Bar)在界面设计中是绕不开的一个话题,一般通过文字、图标、底板等元素组合,运用不同的方式表达出不一样的设计效果,但不管用哪种表现方式,其宗旨都是设计一个视觉美观、反馈清晰的 Tab 标签栏,来传达产品想表达的、用户期望的信息。 底部导航入口的数量由认知心理学决定 7-2(也就是 5)作为导航入口的最高数值,大多数产品也都遵循了这一个原则。
钉钉 Tab 栏也遵循了最大限度 5 个功能入口的原则,但规则是死的、大脑是灵活的。将 Tab 栏的控制条上滑,不影响原有功能使用的情况下,在原有功能下方加入了更多的功能入口,以缩短原有操作路径的方式,使用户更快进入到想要使用的功能,让操作更为便捷。
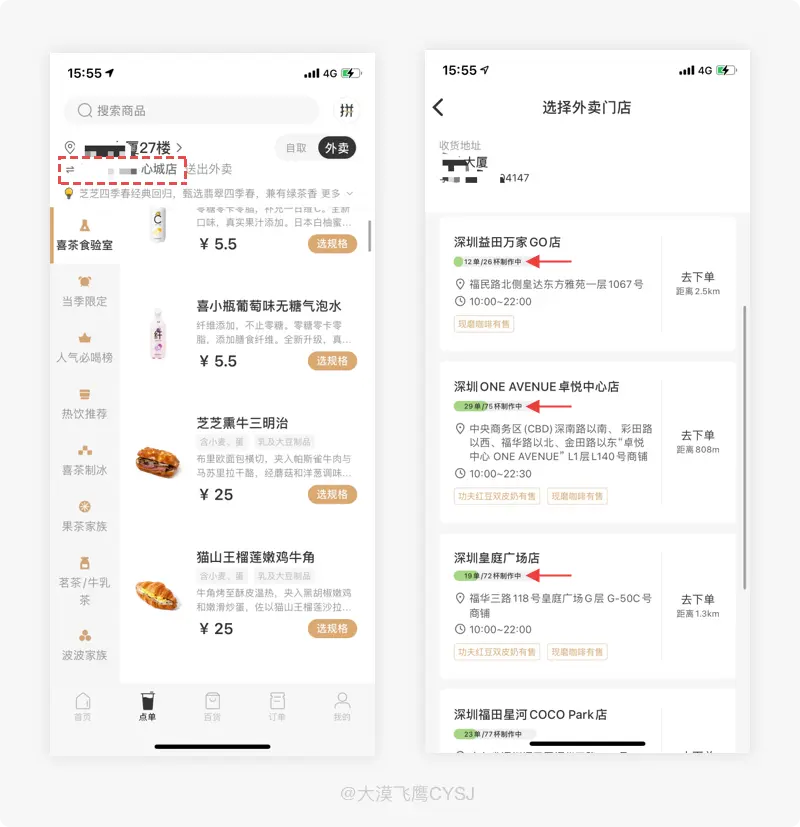
1 十二、「喜茶」显示制作中的单 / 杯量 - 给用户更多选择
产品体验:
在喜茶 APP 的门店列表页,会明确提示当前店铺正在进行中的订单 / 杯数,方便赶赶时间的用户选择合适的门店以缩短等待时间,也同时满足炫耀感、从众心理较强的用户在异常火爆(单 / 杯数量大)的店铺进行 “打卡”。

设计思考:
在忙碌了半天的工作中,突然想来杯奶茶放松放松,自己出去几乎不可能,就只能通过一些平台下单,然后就进入漫长的等待之中,过了好久打电话询问却被告知因太多人排队还没开始做,这时除了 ·#¥%~·#¥… 外,就只能换一家了,然后继续等待……
喜茶 APP 在门店列表页显示了正在制作中的单 / 杯量,虽然无法解决用户等待时间的问题,但通过明确的提示给予用户更多选择,特别是计较时间的用户,可选择单 / 杯制作中数量较少的店铺,以节省更多的时间。
其中也不乏一些用户会去专门挑选爆单的店铺,因受从众心理的驱使,感性的认为单量越大、服务越好、味道就越好的理解,也为了满足自己的品质生活,等不等待不重要,就算是为了朋友圈 “打卡” 也要整一杯,固门店列表的数据提醒,不管是针对哪种用户,实用性都是显而易见的。
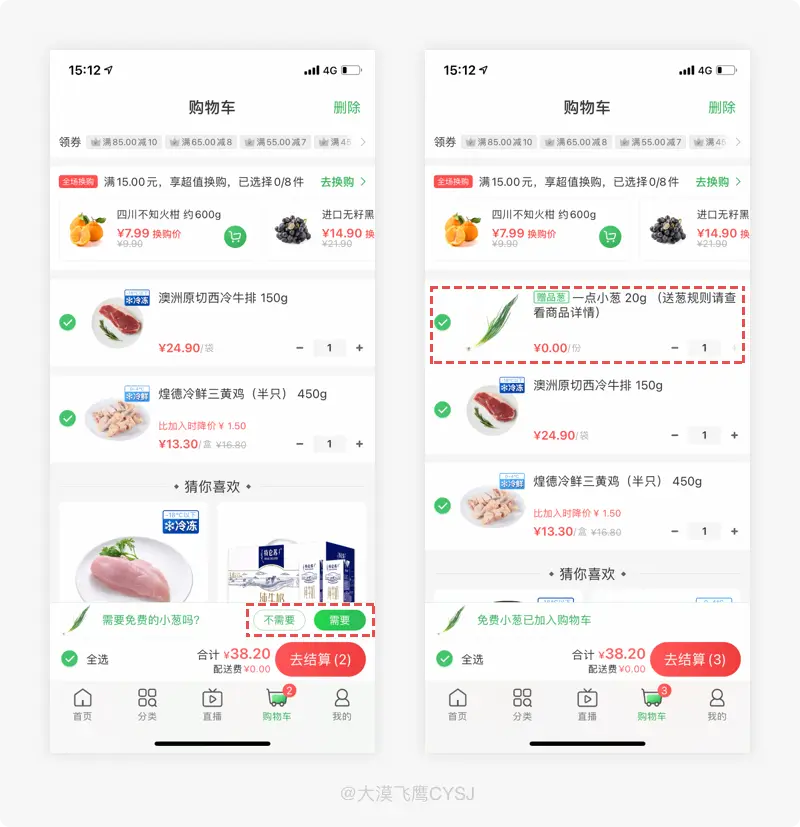
十三、「叮咚买菜」小葱免费送 - 还要考虑吗?
产品体验:
在叮咚买菜的购物车中,选择好食材后,结算上方会弹出 “是否需要免费小葱”,如需要,则会在购物车中自动添加免费的小葱商品,利用赠送的方式促进用户下单。

设计思考:
路过水果摊时,经常会听到老板说 “来,免费尝一下,不好吃不要钱”,这时,只要有点购买动机的人都会尝一下,哪怕动机不是那么的强烈。待尝过之后,基于互惠原则以及面子心理,好吃多买点,不好吃少买点,且商家把用户的这种心理也是拿捏的死死的,当你试吃时,老板已经给你撑开了塑料袋,更有甚者已经给你装袋了。
其实,线上也是如此,看见免费的东西都会毫不犹豫的加入购物车,不管有没有用,这份便宜 LAOZI 占定了,于是顺便也将捆绑消费的商品给下单了。
在叮咚买菜购物车结算前,系统会弹出 “是否需要免费小葱” 来促进用户下单。
其一,考虑到趋利避害是人们的一种本能,对于 “免费的东西不拿就是一种损失” 的想法,用户的购买行为从产生到强烈,且小葱本就是用量极小的调味品,很少有用户专门对小葱下单,此时看到免费小葱,会毫不犹豫的加入购物车;
其二,当这种突发性事件(免费送小葱)占据了用户大量的思考空间时,基本会短暂性忘记去其他店铺 / 平台对比价格和优惠力度,直接下单购买了。利用人们损失厌恶的心理与打折、满减等相比,其作用更大,打折只会让用户找到一个能说服自己的理由认为理应优惠,而免费送则有一种买到就是赚到的错觉,更能提高转化率。
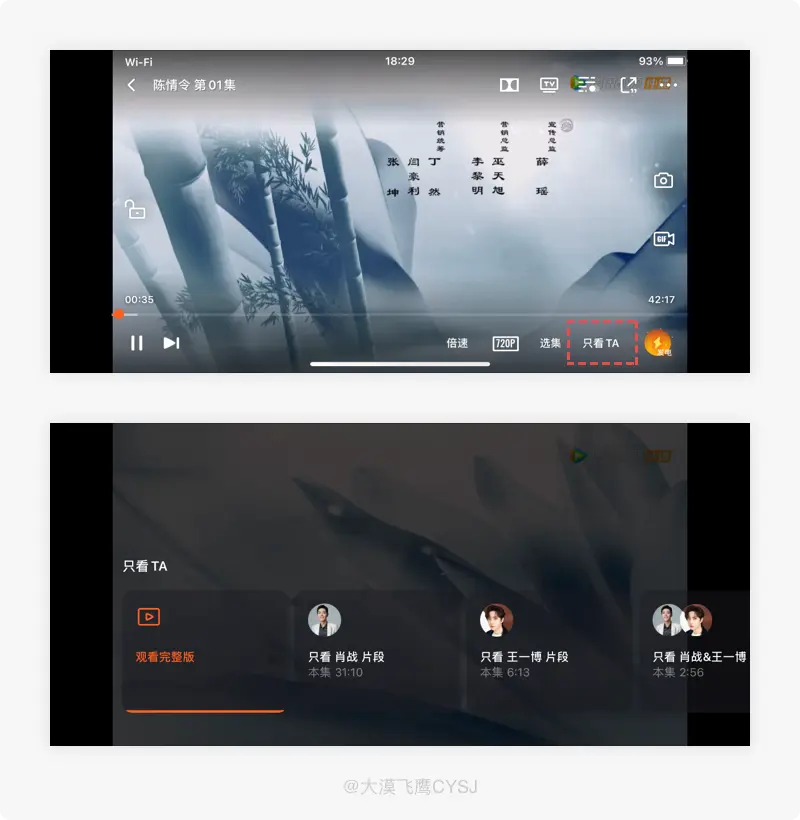
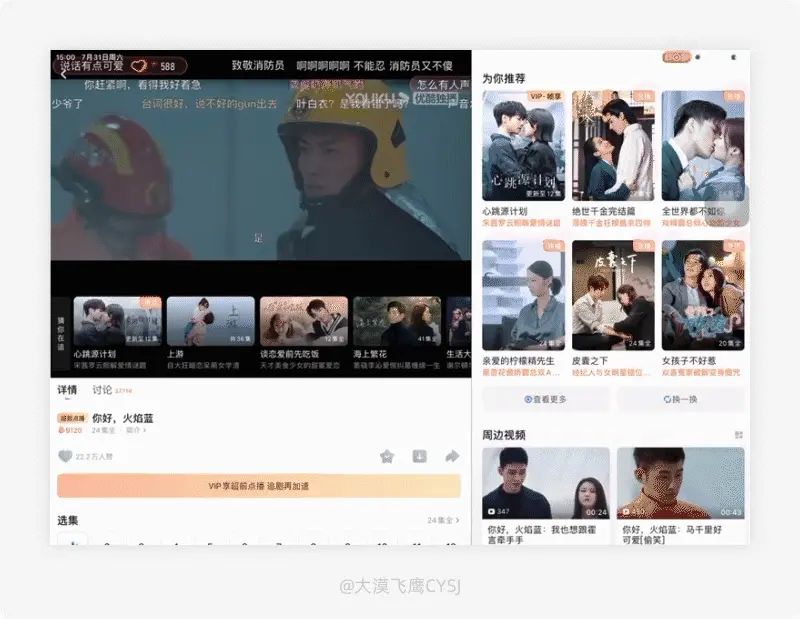
十四、「腾讯视频」只看 TA - 满足 “追星” 用户沉浸式体验
产品体验:
在腾讯视频横屏观看影片时,点击 “只看 TA”,选择只想看到的明星片段,后续在看片过程中,系统会自动屏蔽与该明星无关的片段。

设计思考:
所谓 “萝卜青菜、各有所爱”,针对喜欢追剧 / 看片的人群,其目的是各不相同,比如喜欢历史的,所关注的是故事的情节、改编程度及连贯性;喜欢科幻的,关注的是动感和特效。
但说起青春偶像剧,喜欢看的,大部分用户都是片中某些明星铁粉,因 “鲜肉” 云集,打开弹幕就不难看出,铺天盖地的都是 “好帅啊”“老公”“摸了女孩的手、我好伤心…… 爱死了” 等一系列的花痴语录,什么演技、剧情都不重要,重要的是 “TA” 别消失,不然的话就算是通过快进、跳集也要找到(抱歉、曝光了那一类人看剧的“猫病”)。
腾讯视频 APP 的 “只看 TA” 功能,解决了看片专为偶像而来用户的需求,选中 “只看 xxx 片段”,后续会自动屏蔽与该明星无关的内容。因为感性的成分较多,“只看 TA” 功能对于单纯追星的用户来说,再也不用通过快进、跳集的方式去寻找相关片段,可无需任何操作沉浸式看片,给用户带来较强愉悦感和满足感。
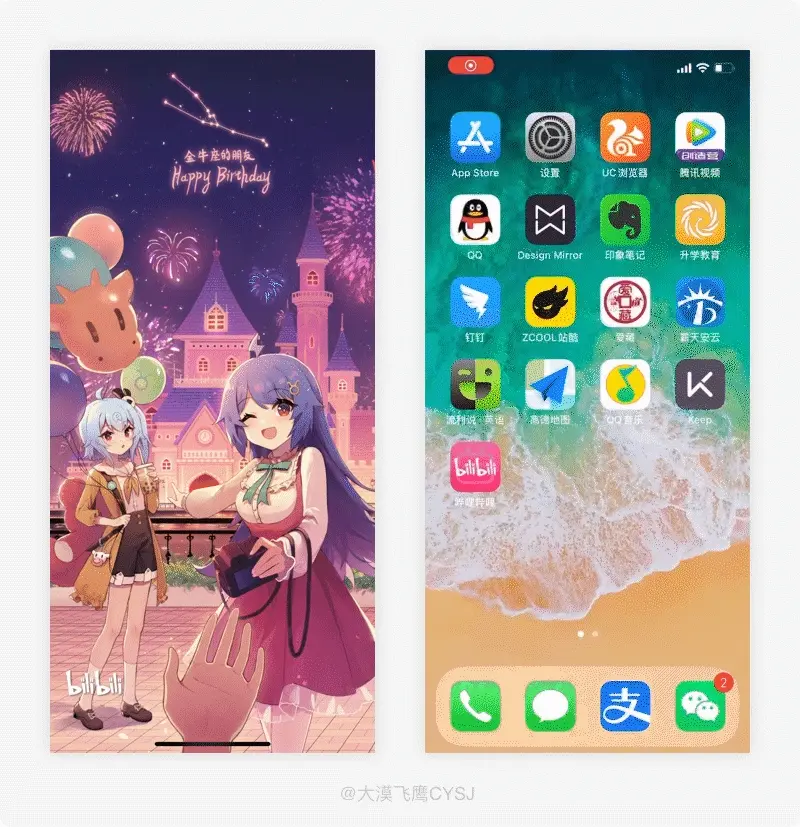
十五、「哔哩哔哩」生日 - 通过闪屏给自己一个暖心的祝福
产品体验:
在生日当天进入哔哩哔哩,启动页之后会出现一个暖心生日祝福 + 温馨的闪屏,利用情感化的表现方式让用户在进入应用之前就能感受到友好的祝福,几秒钟后,自动进入首页。

设计思考:
“生”是来到这个美好世界的一种方式,“日”是纪念降临人间的日子。很多人都想在自己生日这天得到好友的祝福,只有在这一天才感觉到自己是真正的主角,听到一声 “生日快乐” 是对自己最好的期盼,被习惯性地祝福,即使这一天自己天犯了什么错,也会被不同程度地原谅,因为我们知道,还有人记着、爱着自己。
在智能设备普及的今天,我们身边少了很多的朋友,但却多了一个铁友 - 智能手机,最初给我印象最深的就是在生日这一天,从早上开始,QQ 的生日祝福消息就没有断过,虽然都是虚拟的礼物,但至少是自己的朋友(Q 友)亲手送出,还是无比的开心。
而如今的微信、抖音、视频等平台成了手机必备,履行着我们可以没有朋友,但不能没有手机的原则。表面上看,我们似乎在和冷冰冰的机器交流,实则应用早已通过亲和、情感、趣味化的方式成为了自己最忠实的朋友。
在生日当天进入 B 站,系统会通过闪屏的方式给我们送上最真挚的祝福,温馨的画面 + 暖心的祝福语,再结合产品的特性融入情感化的设计,为用户打造了一个有归属感且温暖的 “家”,为产品设计增添了人情味,并通过祝福的方式拉近用户与产品间的距离感。
如果自己的生日被所有人遗忘,多少会有些失落感,而 B 站用温暖的方式传递爱与力量,也能抚慰每一个被情绪伤害过的灵魂,这也是巩固用户粘性与忠诚度十分巧妙的方式,一个小小的细节,就能感受到产品的温度与团队的用心,很大程度上提升了用户对产品的好感度。
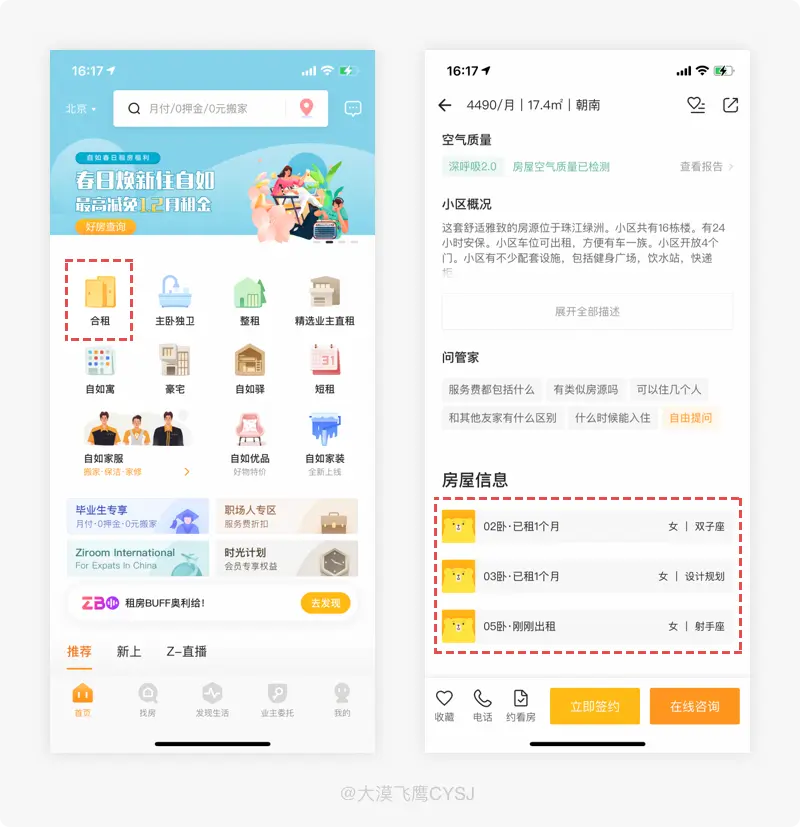
十六、「自如」合租 - 提供合租人信息以供新租客选择性租住
产品体验:
在自如找合租户型时,可在对应户型的详情页 “房屋信息” 处浏览当前合租人对应性别、职业、星座等信息,可根据自己想要(不反感)的类型确定选择性租住。

设计思考:
在外打拼的年轻人,其租房就是很大一笔开销,所以很多人第一时间就想到了合租。因合租引发的安全问题有很多,如盗抢、骚扰、猥亵(qiangjian)等,尤其是针对女租客,所以导致部分女租客在租住前都会找熟人一起,实在没辙就只能想办法提前了解租客信息,比如提出性别、职业等条件要求,但中介公司又不是自家开的,想要了解是何其之难啊。
在自如寻找合租户型时,户型详情页提供了当前租客的基本信息,其目的是为了方便用户在租住之前就能了解租客部分信息,以根据自己的心理预期选择性租住,提升安全保障,同时平台还能通过此种方式打消用户出于对安全方面的顾虑和犹豫不决,促使用户快速决策以提升转化率。
(PS:心理学方面的租客确实可以从合租人的性别、职业、星座来判断一个人的性格,然后选择符合自己心理预期的人合租以提升安全保障。这么说似乎有些浮夸,但事无巨细,任何有可能提高安全方面的功能都值得推崇,哪怕只是 1%。就像滴滴线上报警按钮,等 110 赶到都已经出事了,但从另一方面想,信息的公开可能会让犯罪份子的不法行为多少有些收敛)
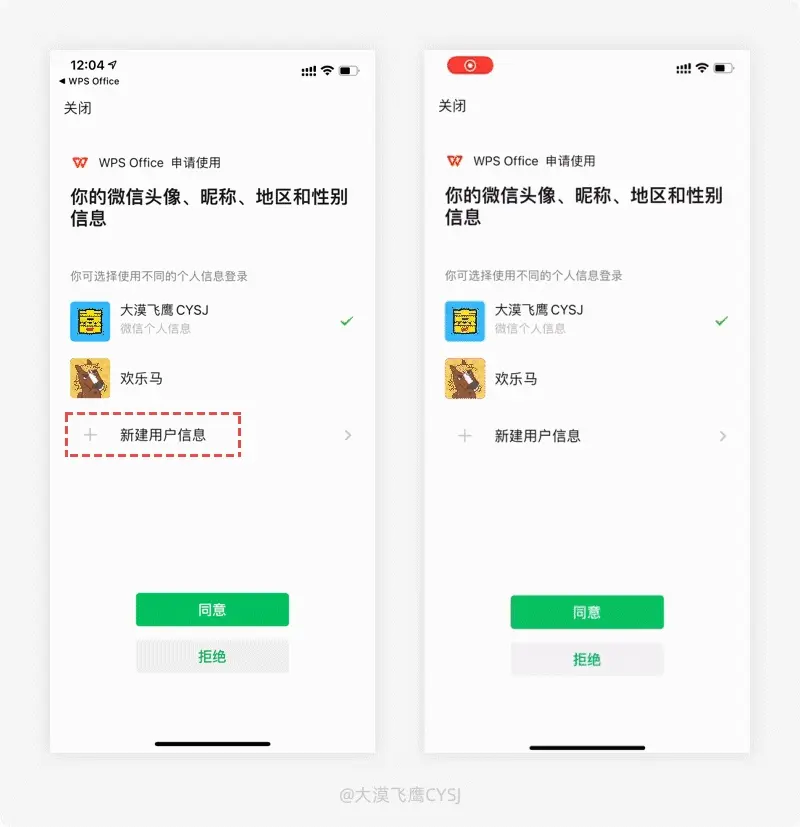
十七、「微信」授权登录 - 多重身份 保护个人隐私
产品体验:
我们在其他应用选择微信第三方登录时,进入授权页面,可通过新建用户信息,设置全新的头像和昵称授权给其他应用作为基本信息,还能使用随机选择系统默认提供的头像和昵称。

设计思考:
用户选择第三方登录最主要的原因就是不想注册账号,在这个应用多如牛毛的时代,很多应用可能用一次就卸载,在非必要的情况下,手机号码能不使用最好,而第三方账号无疑就是最好的捷径,无需记忆账号密码,而且方便快捷。但即便是用第三方账号登录,也有不想泄露基本信息的时候,比如用微信登录 xxx 社交平台,美其名曰聊天交友,实则 “…”,这时候如果被老朋友从自己的头像、昵称中认出来就尴尬了。
在第三方登录中选择微信登录时,可在授权页面通过新建用户信息重新设定头像和昵称,或者使用微信提供的随机信息,在成功登录其他应用后变成一个全新的自己,这种方式有助于保护用户隐私,能避免在其他应用未及时修改微信昵称、头像导致泄露给自己带来不便,通过新的个人信息登录用以增加安全系数,让用户用的放心。
(PS:尤其是喜欢将自己的真实相片设为微信头像的用户,频繁授权第三方应用,多少都有一定的风险)
十八、「网易云音乐」生日快乐 - 有温度的交流 “俘获人心”
产品体验:
在生日当天进入网易云音乐,金刚区第一个功能 “每日推荐” 会替换成“生日快乐”,进入此功能后,列表的第一首歌曲为“祝你生日快乐”。

设计思考:
之前看到一个问题 “什么样的人机交互最完美”?
其实没有所谓的最完美,只有在通过不断的优化、完善的基础上,力求做的更好。如果说一定要给一个答案,我想最起码要在满足用户基本需求的情况下做到有温度的交流,这就好比你跟一个钢铁直男或者思维敏捷且开朗的人对话,前者一问一答、甚至会引起不适,后者则会举一反三、以更有温度的交流方式并留下深刻的印象。
从网易云音乐 APP 的很多细节上可以看出,不仅做到了有温度的交流,更是升级到了俘获人心的地步。在生日当天买进入 APP,金刚区第一个功能变成了生日快乐,进入该功能后,第一首歌曲就是 “祝你生日快乐”,在不经意间直击用户内心。产品用热心为用户带来温暖和抚慰的力量,不管是否处于回报热情,用户在惊喜之余,能一定程度提升对产品的忠诚度,增加使用粘性。
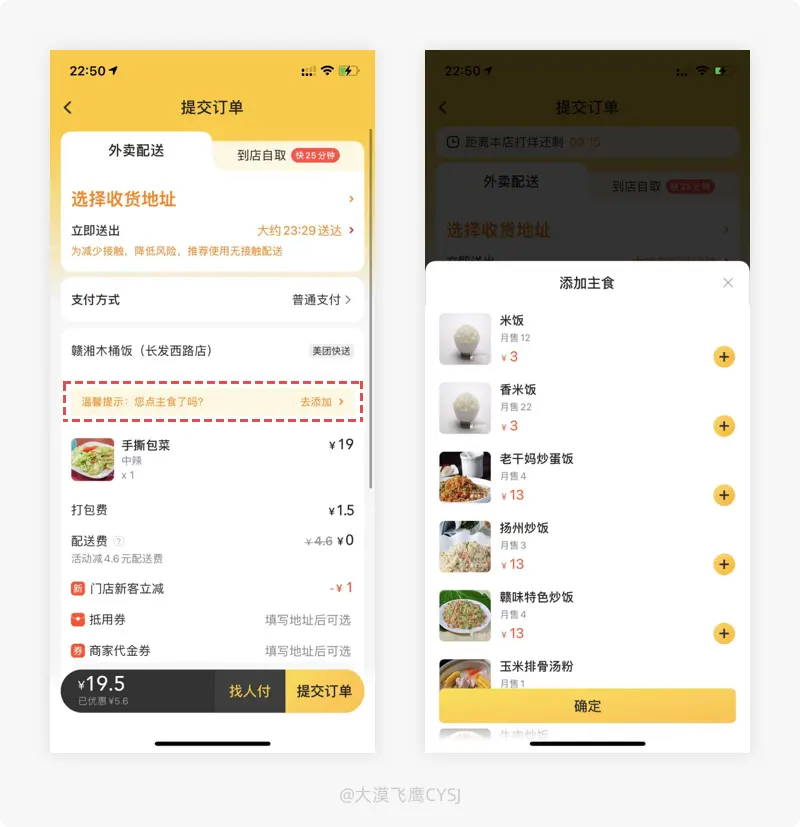
十九、「美团」防踩坑 - 反正我除了 “菜”,什么都没有
产品体验:
在美团外卖下单,如果选择的商品不包含主食,在提交订单时,会在商品上方提示是否需要添加主食,如需添加,可通过快捷入口在不离开当前页面的情况下以弹窗的形式给用户提供最便捷的选择。

设计思考:
在工作忙碌的情况下,用外卖平台点餐,当收到外卖时就傻眼了,发现只有菜、没有饭,打电话给商家,只能被要求重新下单点主食,因为很多都有 xx 元起送、再加上配送费的原因,我想很多人这时候都放弃了,除了站在原地发发呆、吐槽,也只能赶紧去找个地方吃饭了。
用美团外卖点菜,如果检测到用户的商品商品中不存在主食,则会在提交订单页面的中心位置提示用户是否需要主食,非常显眼的底色块 + 文案提示及能有效提醒用户并通过快捷入口快速满足需求,避免用户在收到商品后没有主食而带来时间或经济上的损失,为了更好的服务于用户,这个提示算是非常贴心的。
二十、「QQ 音乐」跨 APP 识曲 - 解决特殊场景下识曲的痛点
产品体验:
打开 QQ 音乐的听歌识曲功能,保持在识别的状态中,进入其他带有音乐 / 视频的 APP 中播放,即可成功识别第三方应用中的歌曲。

设计思考:
QQ 音乐的听歌 / 哼歌识曲功能上线后,给广大用户带来了极大的便利,在听到喜欢的歌曲却不知道歌名时,进入识曲功能哼上一段调调,分分钟把这首歌找出来。但是,我们在其他 APP 中听到喜欢的音乐,当前也没有多余设备来识别,而且陌生的音乐在自己的大脑也只是存在极短暂的记忆,这就成了音乐爱好者的损失了。
QQ 音乐的跨 APP 识曲功能完美的解决了这一难题,进入听歌识曲,在保持识别状态下,切换至第三方 APP 播放音乐 / 视频,待一定时间后切回到 QQ 音乐识曲页面,即可识别出相应的歌曲。
当我们在抖音里听到喜欢的歌曲又不知歌名、且没有多余设备帮助识别的情况下,既不用麻烦别人又能快速识别,跨 APP 识曲功能解决了用户在不同场景下识曲过程中很实际的痛点,提成了产品的易用性。
(PS:本次体验以 iOS 系统为例,Android 系统操作略有不同,请根据实际要求操作体验)
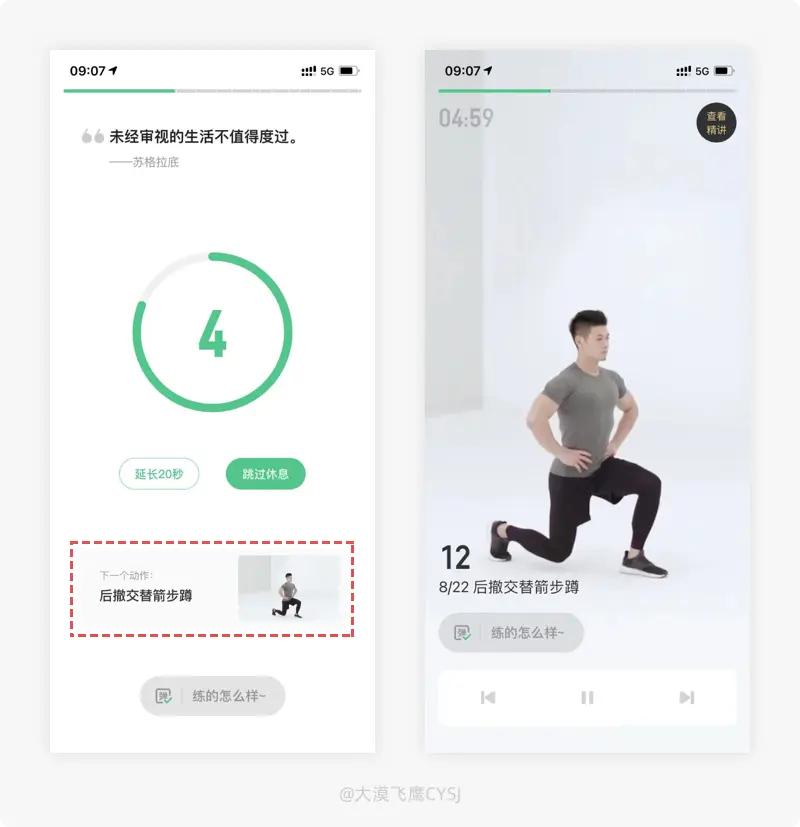
二十一、「keep」动作提醒 - 提高线上健身的效率和质量
产品体验:
使用 keep 健身,锻炼每进行一部分,都会给予一定的休息时间来缓解身体压力,同时会提示下一个锻炼动作。

设计思考:
能坚持健身的人都很自律,这只是一个很浅显的说法。其实大部分健身的用户都有一个目标,减脂、增肌或塑形,这个目标才是自己健身坚持下去的动力。基于很有人在经济、时间因素的影响下选择的线上应用健身,殊不知在跟着做的情况下,有很多动作不到位、不规范,从而引导各种不良的问题,不管你承不承认,健身的核心是更健康,其次才是去追求自己想要的效果。
使用 keep 应用在线健身,锻炼每持续一段时间后,都会给一定的休息时间。
考虑到用户休息时精神及身体机能都处于放松状态,为避免休息结束后异常(对下一个动作出现的非常突然毫无准备,慌忙中随便应付,导致锻炼动作不规范;或者规范好动作后、本来就为数不多的锻炼次数已经进行好几个,最终锻炼不到位)情况的发生,在页面提供了下一个动作的预告,便于用户在开始之前有足够的准备快速完成下一个动作心理模拟,减少因毫无准备而出现的动作不规范或锻炼不到位的情况发生,降低运动损伤的风险,提高线上健身的效率和质量。
二十二、「优酷 HD」iPad 端看片 -“隔空操作” 带你玩转黑科技
产品体验:
在 iPad 端用优酷 HD 看片时,可通过 “隔空“” 交互手势,在保持一定距离的情况下完成播放 / 暂停、快进 / 快退、全屏 / 半屏切换操作。


设计思考:
对于喜欢追剧的小伙伴来说,iPad 设备无疑是最好的选择,屏幕大、视野宽、看着爽,无论是在蹲坑、洗衣服、做饭、织毛衣都不影响,堪称移动版的 “电视机”。使用 iPad 不仅方便,同时也说明可能不需要经常操作设备,意味着解放出双手可以去做更多其他的事情,但影片的内容跌宏起伏且不可控,当我们偶尔需要再次操作设备时,即便不方便(洗衣服满手是水、切肉满手是油)也得放下手头上的事情走近设备操作,无疑增加了操作成本。
使用优酷 APP 在 iPad 端看片,则无需这么麻烦,只需掌握基本的手势,便可保持一定的距离 “隔空” 进行播放 / 暂停(OK 手势)、全屏 / 半屏切换(手掌)、快进 / 快退(大拇指朝向左 / 右)基本的常规操作,用户在不方面触控的情况使用非常方便,堪称黑科技。“隔空”交互手势满足了用户在多场景下使用优酷看片的基本操作需求,能有效降低操作成本,为提升用户体验带来了价值。
(PS:“隔空” 交互手势操作对设备有一定的要求,另外需要开启允许访问摄像头权限)
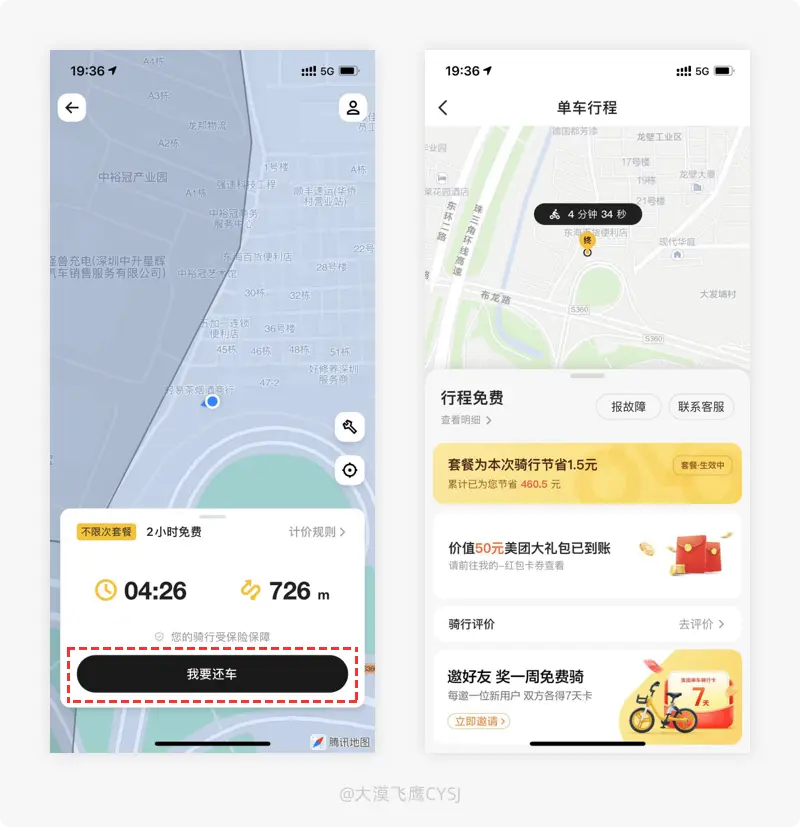
二十三、「美团」共享单车 - 为什要从 APP 操作还车?
产品体验:
使用美团单车骑行后,我们会发现,最新的一批单车需要通过 APP 中的 “我要还车” 功能在线完成还车操作。

设计思考:
共享单车的宗旨是解决用户出行 “最后一公里” 的问题,同时也契合大家所提倡低成本、高效率的一种健康、环保的出行方式。当骑行完毕后,因健忘症的作祟,可能会习惯性把单车找个位置一放,然后直接走人却忘了锁车,殊不知“出来混,迟早都是要还的”,一旦想起来,就只能骂骂咧咧的回到停放地点关锁或者找客服解决,这时候去关锁往返的距离可能超过了骑行的距离。
经常骑行的用户会发现,美团最新一批共享单车在骑行后必须要通过 APP 线上还车,相比之下,虽然增加了很多步骤,但确实解决了之前用户忘记锁车后很大的一个痛点,而且用 APP 还车可以不分地点、场合,边走边操作,并不会占用额外时间,回想忘记锁车的痛苦,线上的多步骤操作算是 “九牛一毛”。
(PS:虽然美团单车目前的槽点太多,但做为设计师,我们不能否认该团队部分优秀的解决问题方式)
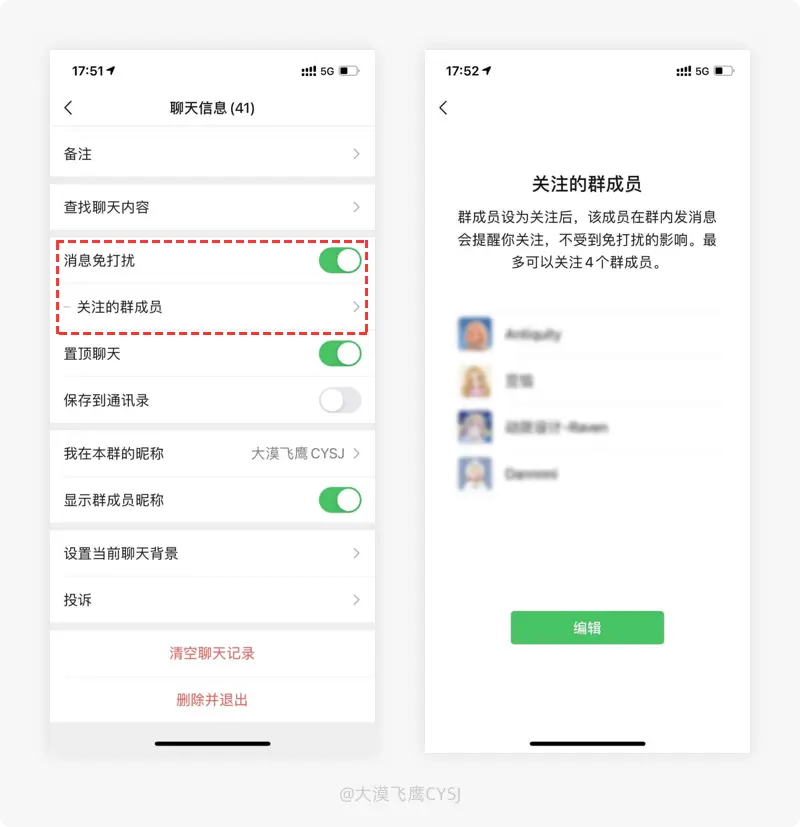
二十四、「微信」群消息免打扰 - 依然不会错过重要的人 / 消息
产品体验:
开启微信群消息免打扰后,可选择设置 4 个群成员的消息正常接收,不受免打扰的影响,避免错过重要消息。

设计思考:
每个人的微信中,多少都有几个微信群,平日里消息一条接一条,吵的不亦乐乎,但是当自己不想再嗨聊或消息提示音可能会影响到自己时,毫不犹豫的开启消息免打扰。屏蔽普通的群消息倒还好,如果是工作群开启了消息免打扰,当自己去爬楼看到领导发的重要消息时,可能已经过了一天一夜,这就悲剧了。
微信的最新版本,开启群消息免打扰后,还可以设置关注 4 个群成员,被选中成员发出的消息不受免打扰的影响,可正常接收,即可以避免大量无关消息的打扰,又不会错过重要的人 / 信息,一举两得。
二十五、「抖音」连续使用时间过长 - 官方的温馨提示
产品体验:
连续刷抖音超过 1 个小时,会刷到抖音官方的温馨提示视频,提醒用户连续使用时间过长,注意护眼。

设计思考:
抖音本身的内容以轻松、搞笑为主,符合社会压力大、需要快速放松、消遣的现代人,短短几分钟的时间,连跟朋友在微信上聊天都不够。
但是,在强大的运营团队以专业的消费心理学作为支撑,以各种组织行为学、认知神经科学等原理下设计出来的短视频,如果自控力稍差,就会成为自己精神世界的 “鸦片”,沉迷在其中而早已忘记时间的流逝。
连续刷抖音 1 小时,会出现官方的温馨提示视频,提醒用户注意护眼,充分考虑到用户的身心健康,以情感化的方式引起警觉,即便户不会立即放下手机,但可能会通过清楚的时间观念及自身健康从而进行节制,几秒钟的视频提醒,足以体现出产品对用户的关爱,是一个很暖心的设计。
(PS:这种提示就类似 “吸烟有害健康、游戏防沉迷提醒……”,表面上看是在驱离用户,实则跟用户之间建起了一座相互信任的桥梁,以提升用户后续的使用粘性)
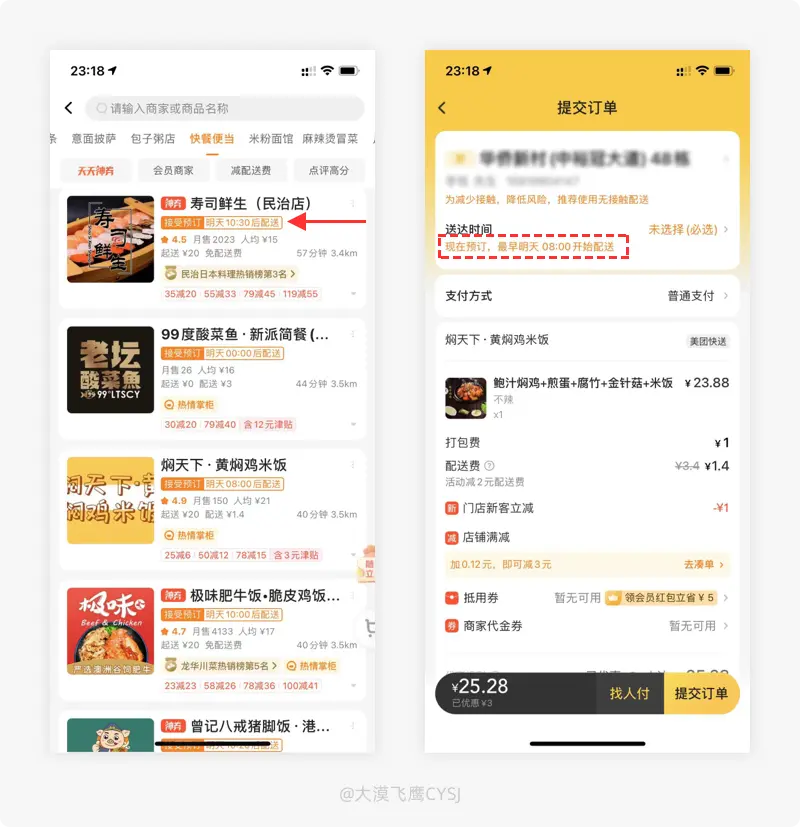
二十六、「美团外卖」不同的文案 - 带来截然不同的结果
产品体验:
晚上在美团外卖点餐时,列表中但凡已打烊的店铺均有提示 “现在预订,明天配送” 的字样,避免用户进入店铺之后才发现已打烊而反复进行无用的操作。

设计思考:
用过很多外卖平台,晚上过了 11 点需要下单时,在店铺列表发现很多提示已打烊,有些甚至没有任何标记、进到店铺才看到打烊提示,反复的在店铺列表中寻找进行无用的操作,浪费时间不说,甚至一些应用需要进入到订单也才得知配送时间不是在今天,这多少让人有些焦躁。
美团外卖的店铺列表,已打烊的店铺在店名下方均有提示及第二天的配送时间,并且在店铺详情页、下单页也有明确的提示。
首先,相比其他在店铺列表中提示 “已打烊” 的应用,美团并没直接将用户拒之门外,则是用友好的方式告知用户可下单、但第二天才配送,即便不能改变用户马上会去其他店铺下单的想法,但简单的提示能博取用户的好感,不至于让其太过失望,这也能积攒美团跟众多应用相比之下在用户心中的口碑、印象;
其次,用户在列表中就已知晓哪些是已打烊的,无需进入店铺,可节省更多的时间在列表中去找没打烊的店铺,不至于导致用户太过失望而转身就走,也能较小概率的降低用户流失。
有一句话说的好 “我同意你的意见,但不接受你的态度”,合理的文案代表着产品在人机交互中的态度,足以说明文案在应用中的重要性。
“已打烊” 相当于直接将用户拒之门外,即 “你走吧,我已经下班了”;
“接受预定 明天 xx 点后配送”则保留了应有的热情,给用户的印象是 “已经下班了,但如果你有需要,我可你帮你预定为明天进行、或欢迎下次再来” 的感觉。
两种不同的表达方式,带给用户的则是两种截然不同的结果,相信每个人在生活中都深有体会。
二十七、「顺丰速运」收寄影响汇总 - 实时更新受疫情影响派件的地区
产品体验:
打开顺丰速运小程序的寄件咨询,可在 “收寄影响汇总” 中实时查询受特殊环境影响、暂停收寄件的地区。

设计思考:
在这个飞速发展的时代,任何事物所遵循一直不变的原则就是 “一直在变”。就拿寄快递来说,在我们的印象中,受潜在意识及惯性思维的驱使,感觉只要寄出物品,就没有到达不了的地方,但在当下疫情肆虐的大环境下,现实告诉我们,任何地方都有可能送达不了,不要等快件卡在半路才知道收件地址被“禁” 了。
顺丰速运最近上线了 “收寄影响汇总” 功能,方便用户在寄件之前就能知晓收件地址是否在可配送范围之内,防止寄出之后对方无法收件,特别是保质期较短(生鲜、食物)的物品,避免因快件滞留给自己带来不必要的损失。
“收寄影响汇总”功能需要用户寄件(盈利)的同时又能兼顾到现实环境的影响、并在用户有需要时及时反馈,不得不说是一个非常好的功能,通过 “服务至上” 的考量给予用户更好的体验,定能收获更广泛的用户群体也能让产品获得更多的认可与信任。
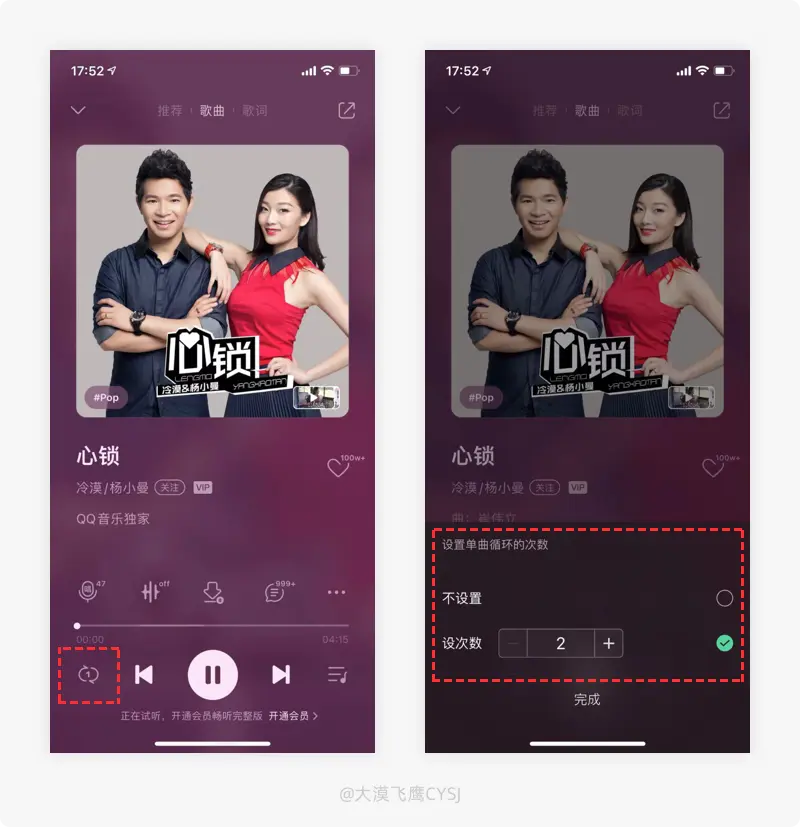
二十八、「QQ 音乐」设置循环次数 - 不要让单曲循环毁了一首歌
产品体验:
在 QQ 音乐的播放界面,播放模式为单曲循环状态下,长按播放模式按钮,可在弹窗中设置循环次数。

设计思考:
喜欢单曲循环听歌的人最容易陷入歌曲或自己背后的故事之中,认真去听每一个细节,用来记录真情实感,对自己来说也是一件比较浪漫的事情,但如果过分的对一首歌单曲循环,也可称得上成功毁掉一首歌系列。
QQ 音乐最近上线了设置单曲循环次数功能,长按播放界面的播放模式图标即可。很多时候,我们听到喜欢的歌曲总是会忍不住多听几遍,但一直听下去难免会有些枯燥,这时只需根据自己的喜好设置循环播放次数,最多不超过 20 次,既可以满足自己当时的心理需求,也能避免因长时间陷入异常心情的环境中无法自拔,给自己、歌曲带来很大的 “创伤”。
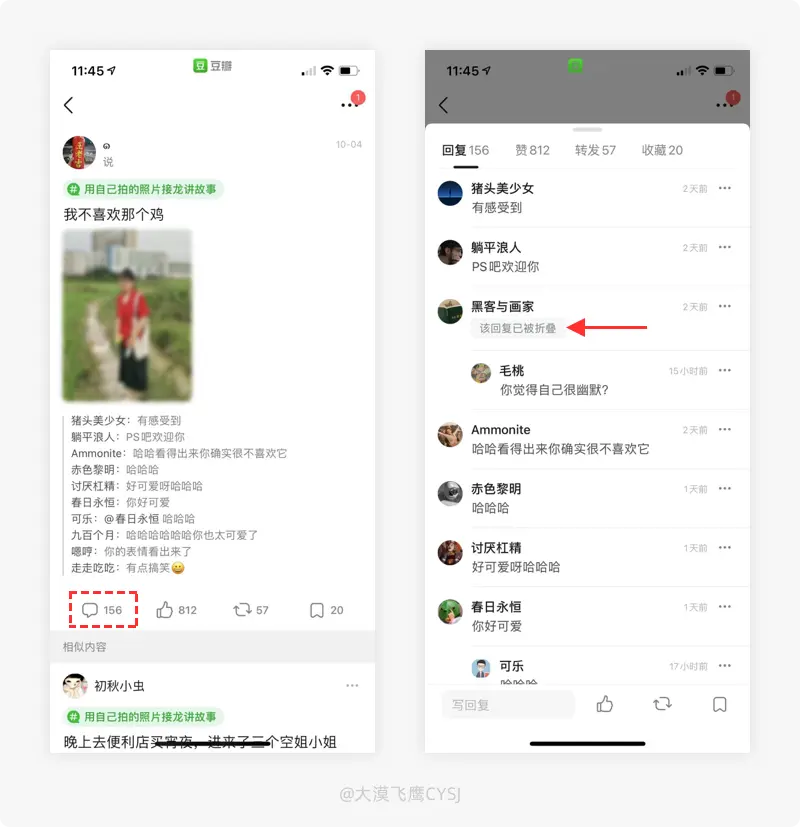
二十九、「豆瓣」评论自动折叠 - 边控制 边保持言论自由
产品体验:
在豆瓣 APP 圈子动态的评论区,部分评论被举报一定次数后,若无违反平台重大规定,系统并未做删除处理,而是将其内容自动折叠。

设计思考:
任何产品的评论区都是作者与用户、用户之间相互交流的区域,这里还可以反映出兴趣点和需求,用户可以对作品表达同理心或是不同意见的宣泄,也可以是与其他用户之间无休止的探讨,总之可以畅所欲言。虽然每个产品都提倡线上言论自由,但 “国有国法、家有家规”,任何毫无节制放纵用户去进行一些恶意中伤、低俗无下限的言论,不管是对产品还是用户都将是一场灾难,产品也自有一套管制措施,轻则删除、封号,重则追究其法律责任。
当我们说某个人不是一个好人时,但未必就是一个坏人,评论区的内容亦是如此,总有一些走在规则边缘上的言论,我们无法定论为合规还是违规,放任不管恐防恶化,直接处理也违反了言论自由。
豆瓣评论区的内容,针对引起部分用户不适、但确实没有违反平台规定的言论,系统选择了较为中肯的做法,将这类评论进行折叠处理,且无法回复评论或点赞,用户若不是刻意点开,等同于屏蔽该内容。这种做法既控制了评论的质量,同时也保持了言论自由,还教育了其他点开查看的用户通过自己的理解来界定违规内容的区间,真正做到了两全其美。
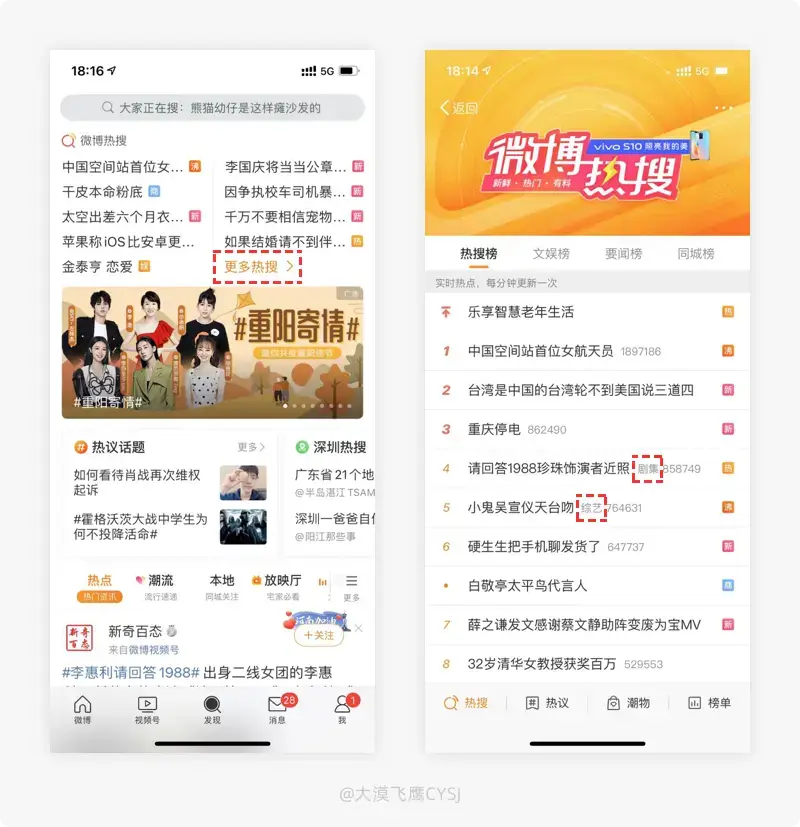
三十、「微博」信息备注 - 拒绝只做标题党
产品体验:
从微博的发现页进入热搜榜单,标题内容如果不是真实事件,会在后面做信息备注,如综艺、剧集… 等,拒绝只做标题党。

设计思考:
任何内容,有一个好的标题就等同于有一张好看的脸,不管内在如何,但一定有着 “致命” 的吸引力;其次,好的标题相当于给给内容镀了一层金,总是感觉特别晃眼,不由自主的想去点一下,由此可见标题的重要性。
或许大家有个这样的经历,对于自己的偶像、明星,但凡 TA 的感情、生活有一点风吹草动,就会迫不及待的要查探一番,结果看了个寂寞,原来这只不过是某个综艺、电影中的故事情节,看完之后总有种被标题党所 “骗” 的感觉。其实,碰到过的只是冰山一角,作为网络推广必杀技之一,你永远想不到标题党到底有多么的猖獗,久而久之,用户被 “骗” 的次数越来越多,信任度就会逐渐下降,最终殃及整个平台。
微博的热搜榜单内容,如果不是现实世界中的真实事件,在标题后方都作了来源标记,避免那些为了推广的作者大放厥词,一本正经的 “胡说八道”,无良骗取用户的点击量而引起用户的反感,最终由平台来背锅。简单的标记提醒,能给用户关联出更真实的内容,方便用户根据标题快速判断出对内容是否感兴趣,合理选择预览,避免用户被“骗” 引起反感而导致用户流失。
三十一、结语
产品体验细节 365 条年目标已达成,此系列将永久停更;
2021 即将过去,我们仍需努力;
任何时候都不存在完美,做的不好永远都不能成为我们放弃的理由。
- 因为做不好,才更要做
- 因为做了,才能发现问题
- 因为发现了问题,才解决问题
- 因为解决了问题,才能做的更好
#专栏作家
大漠飞鹰;公众号:能量眼球,人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Pixabay,基于 CC0 协议
给作者打赏,鼓励 TA 抓紧创作!
1 人打赏


