开始
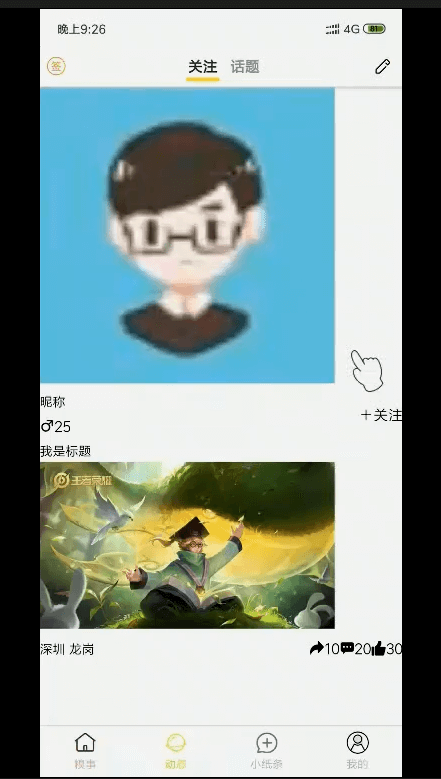
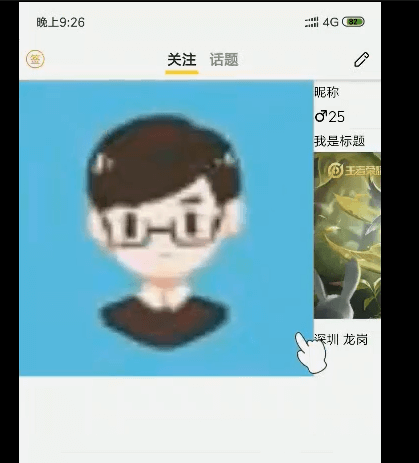
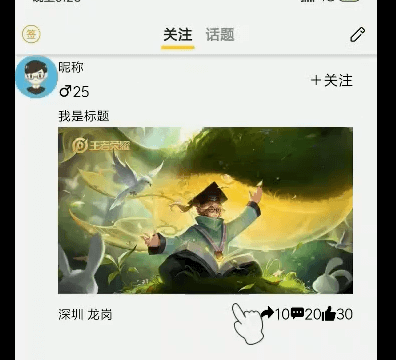
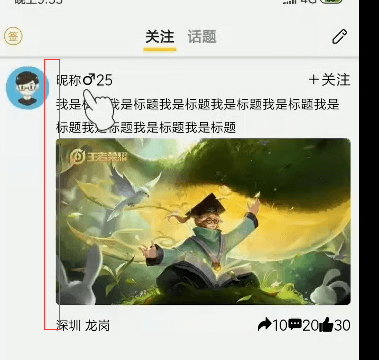
关注的公共列表。
头像是单独的一列。

话题页也会用到这个组件。




开始写这个组件
后面会单独封装成一个组件。
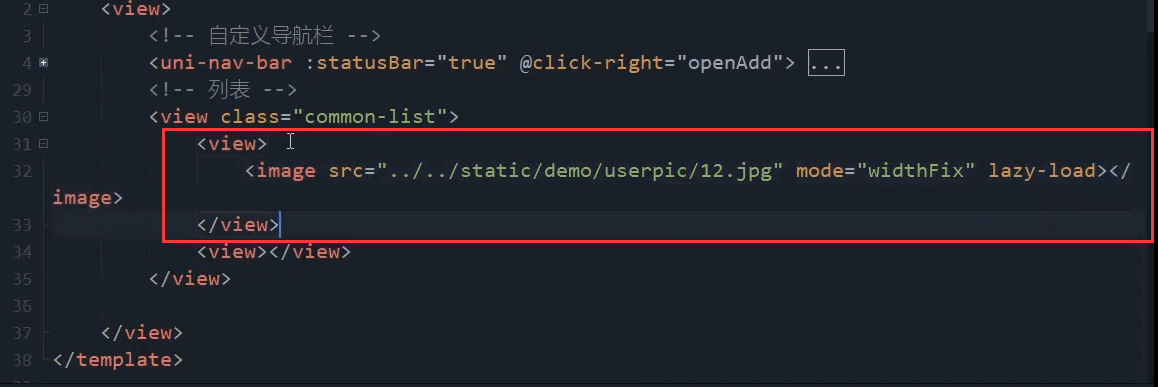
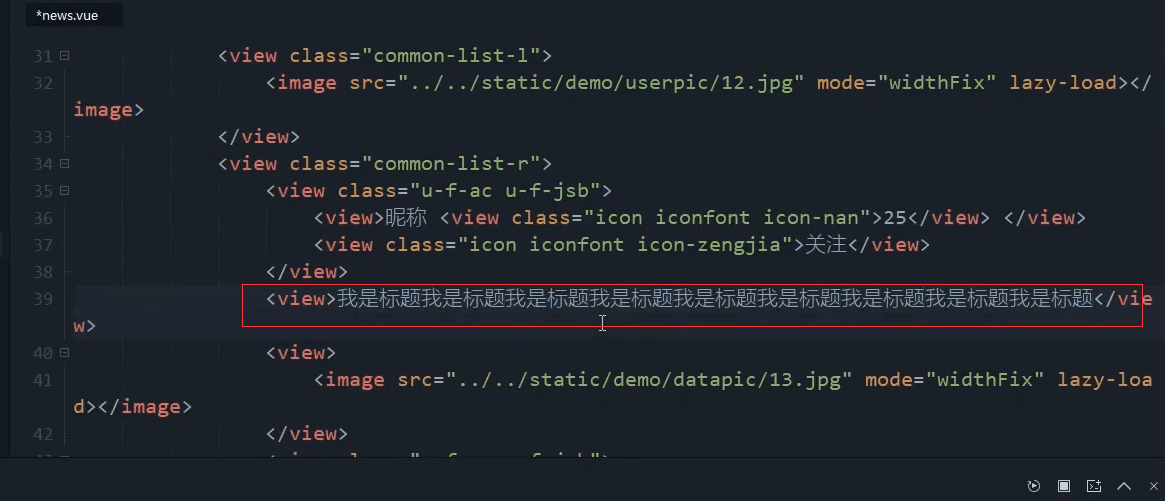
首先是左边的头像
<!-- 列表 --><view class="common-list"><view class=""><image src="../../static/demo/userpic/12.jpg" mode="widthFix" lazy-load="true"></image></view></view>
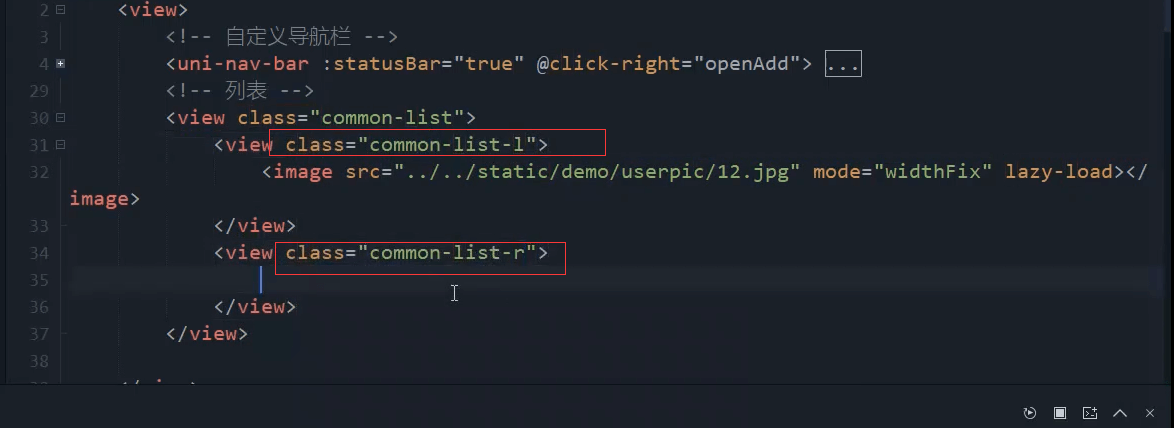
左边和右边的class属性
<view class="common-list"><view class="common-list-l"><image src="../../static/demo/userpic/12.jpg" mode="widthFix" lazy-load="true"></image></view><view class="common-list-r"></view></view>
垂直方向居中,左右两边靠边
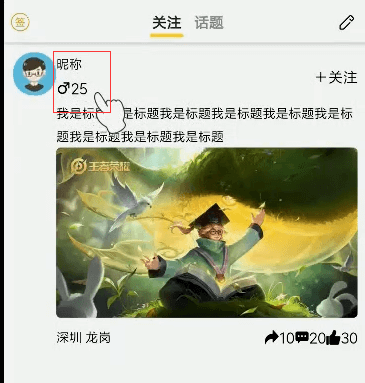
性别的图标
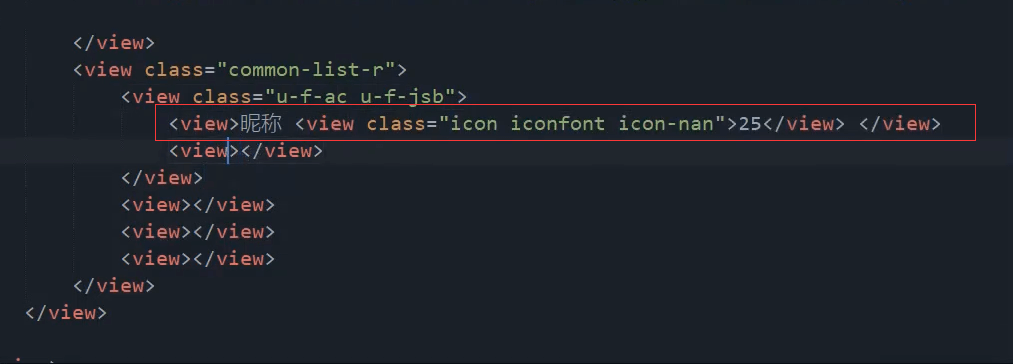
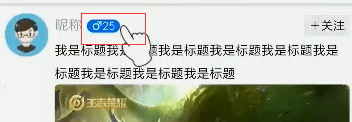
左边昵称 性别 和岁数。
<view class="">昵称<view class="icon iconfont icon-nan">25</view>
关注图标
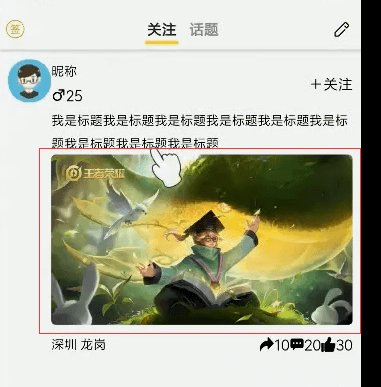
标题和图片
<view class=""><image src="../../static/demo/datapic/13.jpg" mode="widthFix" lazy-load="true"></image></view>
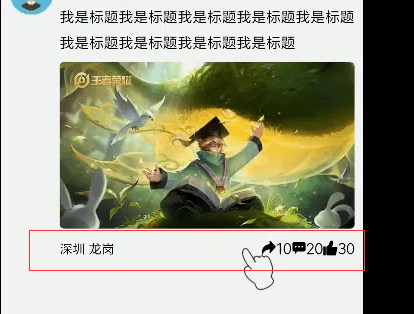
最下面一行,也是左右的结构。flex布局,左右两边分别靠边。
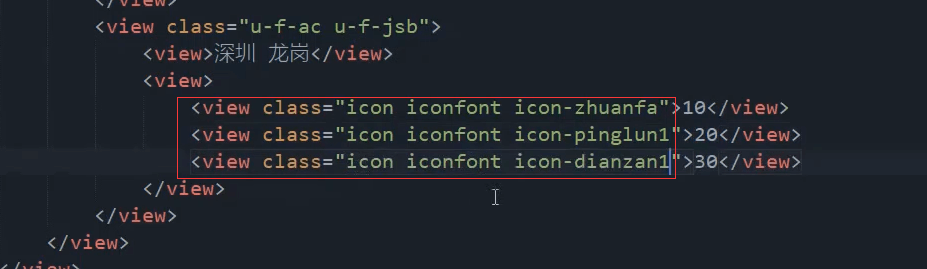
3个图标分别是转发 评论,点赞。

<view class="u-f-ajc u-f-jsb"><view class="">深圳 龙岗</view><view class=""><view class="icon iconfont icon-zhuanfa"></view><view class="icon iconfont icon-pinglun1"></view><view class="icon iconfont icon-dianzan1"></view></view></view>
让这三个图标 flex布局,并且是水平的排列。
flex布局,垂直方向居中

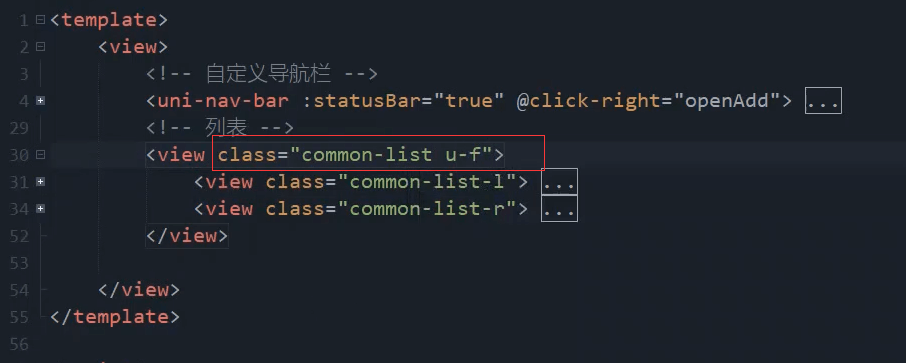
最外层也是需要flex布局的
头像太大了。

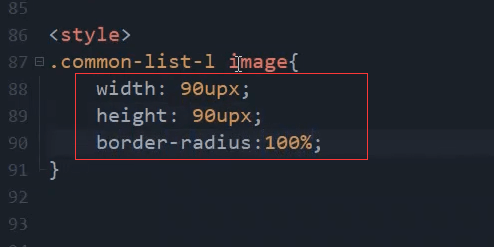
头像增加宽和高。加一个圆形
.common-list-l image{width: 90upx;height: 90upx;border-radius: 100%;}

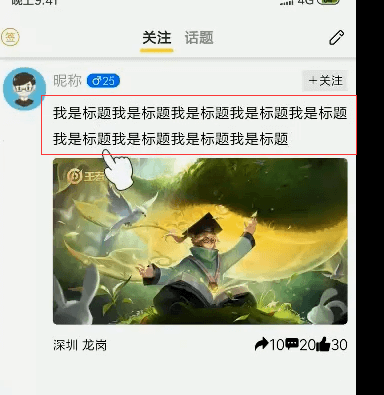
如果标题很长。左边往往会被压缩。
这里没有被压缩。
为了保险起见。给左边设置防止被压缩。flex-shrink设置为0 就不会被压缩了。
.common-list-l{flex-shrink: 0;}
组件和窗口的间距
上下左右都有间距
最外层加一个内边距
.common-list{padding: 20upx;}
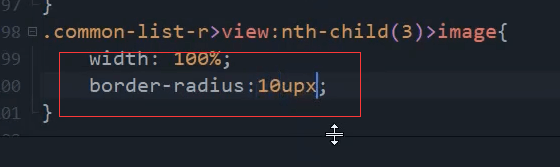
右边图片放最大化。
第三个view下面的image


昵称性别之类 不是flex布局
flex布局 并且垂直方向居中。

右边为了保险起见,加flex布局。我们要保证让他填满剩余的空间。
.common-list-r{flex: 1;}
左边和右边增加间距
先加一个外边距 试一下。
.common-list-r{flex: 1;margin-left: 10upx;}

右边第一行优化


.common-list-r>view:nth-child(1){}.common-list-r>view:nth-child(2){}.common-list-r>view:nth-child(3){}.common-list-r>view:nth-child(4){}
吸取昵称颜色
昵称的颜色, 然后是右边的关注的背景 和边距
.common-list-r>view:nth-child(1)>view:first-child{color: #999999;}.common-list-r>view:nth-child(1)>view:last-child{background: #EEEEEEE;padding: 0 10upx;font-size: 26upx;}
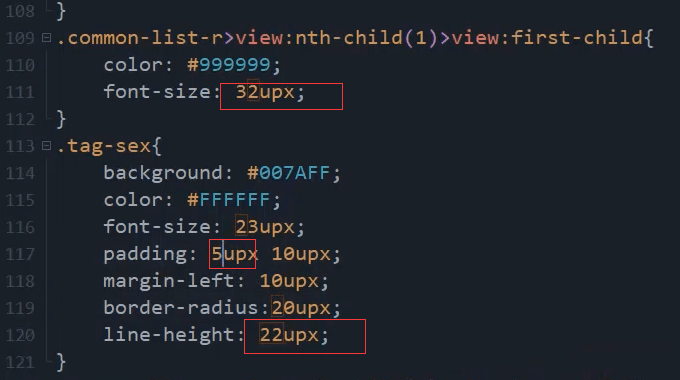
昵称的字大一点。
年龄增加class
字体、左右边距,距离左边外边距。圆角
.tag-sex{background: #007AFF;color: #FFFFFF;font-size: 23upx;padding: 0 5upx;margin-left: 10upx;border-radius: 20upx;}

字体变大一点, 性别行高设置为0
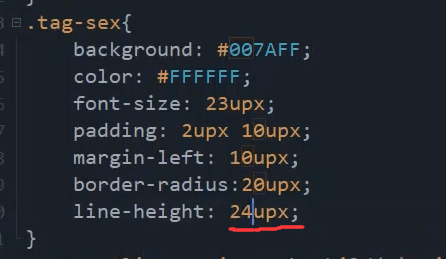
.tag-sex{background: #007AFF;color: #FFFFFF;font-size: 23upx;padding: 0 5upx;margin-left: 10upx;border-radius: 20upx;line-height: 0;}
内边距上下为2,左右为10

行高改成20upx
.common-list-r>view:nth-child(1)>view:last-child{background: #EEEEEEE;padding: 0 10upx;font-size: 26upx;}.tag-sex{background: #007AFF;color: #FFFFFF;font-size: 23upx;padding: 2upx 10upx;margin-left: 10upx;border-radius: 20upx;line-height: 20upx;}


line-height: 24upx;


.common-list-r>view:nth-child(1)>view:last-child{background: #EEEEEEE;padding: 0 10upx;font-size: 32upx;}.tag-sex{background: #007AFF;color: #FFFFFF;font-size: 23upx;padding: 5upx 10upx;margin-left: 10upx;border-radius: 20upx;line-height: 22upx;}
第二行调解样式
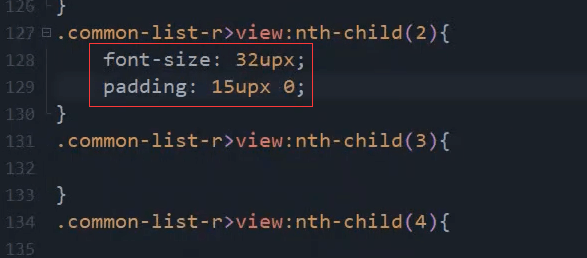
首先是标题大一点。上下加一点间距
.common-list-r>view:nth-child(2){font-size: 32upx;padding: 15upx 0;}

改成12
.common-list-r>view:nth-child(2){font-size: 32upx;padding: 12upx 0;}
第四行

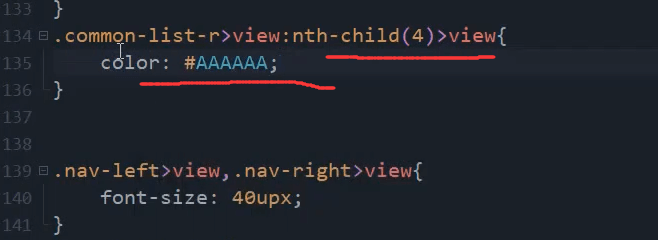
取色,第四行的颜色
最后一行所有图标和字体的颜色

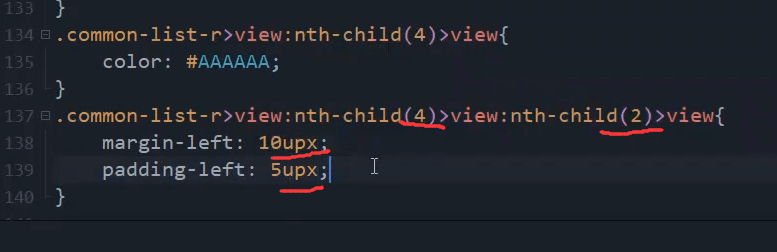
第四行 最右边的3个图标的父元素的view
.common-list-r>view:nth-child(4)>view:nth-child(2)>view{margin-left: 10upx;padding-left: 5upx;}

最后一行加一条线

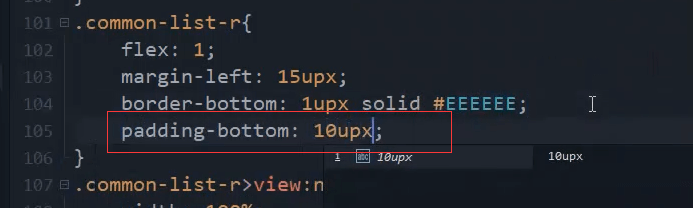
.common-list-r {flex: 1;margin-left: 15upx;border-bottom: 1upx solid #EEEEEE;}

增加间距
.common-list-r {flex: 1;margin-left: 15upx;border-bottom: 1upx solid #EEEEEE;padding-bottom: 10upx;}

本节最终代码
<template><view><!-- 自定义导航栏 --><uni-nav-bar :statusBar="true" @clickRight="openAdd"><!-- 左边 --><block slot="left"><view class="nav-left"><view class="icon iconfont icon-qiandao"></view></view></block><!-- 中间 --><view class="nav-tab-bar u-f-ajc"><block v-for="(tab,index) in tabBaras" :key="tab.id"><view class="u-f-ajc" :class="{'active':tabIndex==index}"@tap="changeTab(index)">{{tab.name}}<view v-if="(tabIndex==index)" class="nav-tab-bar-line"></view></view></block></view><!-- 右边 --><block slot="right"><view class="nav-right u-f-ajc"><view class="icon iconfont icon-bianji1"></view></view></block></uni-nav-bar><!-- 列表 --><view class="common-list u-f"><view class="common-list-l"><image src="../../static/demo/userpic/12.jpg" mode="widthFix" lazy-load="true"></image></view><view class="common-list-r"><view class="u-f-ac u-f-jsb"><view class="u-f-ac">昵称<view class="tag-sex icon iconfont icon-nan">25</view></view><view class="icon iconfont icon-zengjia">关注</view></view><view class="">我是标题我是标题我是标题我是标题我是标题我是标题我是标题我是标题我是标题我是标题我是标题我是标题</view><view class=""><image src="../../static/demo/datapic/13.jpg" mode="widthFix" lazy-load="true"></image></view><view class="u-f-ajc u-f-jsb"><view class="">深圳 龙岗</view><view class="u-f-ac"><view class="icon iconfont icon-zhuanfa"></view><view class="icon iconfont icon-pinglun1"></view><view class="icon iconfont icon-dianzan1"></view></view></view></view></view></view></template><script>export default {data() {return {tabIndex: 0,tabBaras: [{name:'关注',id:'guanzhu'},{name:'话题',id:'toppic'},]}},methods: {changeTab(index) {this.tabIndex=index;},openAdd(){uni.navigateTo({url:'../add-input/add-input'})}}}</script><style>.common-list{padding: 20upx;}.common-list-l{flex-shrink: 0;}.common-list-l image{width: 90upx;height: 90upx;border-radius: 100%;}.common-list-r {flex: 1;margin-left: 15upx;border-bottom: 1upx solid #EEEEEE;padding-bottom: 10upx;}.common-list-r>view:nth-child(3)>image{width: 100%;border-radius: 10upx;}.common-list-r>view:nth-child(1)>view:first-child{color: #999999;color: 30upx;}.common-list-r>view:nth-child(1)>view:last-child{background: #EEEEEEE;padding: 0 10upx;font-size: 32upx;}.tag-sex{background: #007AFF;color: #FFFFFF;font-size: 23upx;padding: 5upx 10upx;margin-left: 10upx;border-radius: 20upx;line-height: 22upx;}.common-list-r>view:nth-child(2){font-size: 32upx;padding: 12upx 0;}.common-list-r>view:nth-child(3){}.common-list-r>view:nth-child(4)>view{color: #AAAAAA;}.common-list-r>view:nth-child(4)>view:nth-child(2)>view{margin-left: 10upx;padding-left: 5upx;border-bottom: 1upx solid #EEEEEE;padding-bottom: 10upx;}/* .nav-left,.nav-right{border: 1upx solid;width: 100%;} */.nav-left{/* 这里视频中是左边16upx,实际这里是不需要的 */margin-left: 0upx;}.nav-left>view,.nav-right>view{font-size: 40upx;}.nav-left>view{color: #FF9619;}.nav-tab-bar{/* 父节点是flex为1的 所以这里100%宽度就可以继承父元素的宽度 */width: 100%;/* border: 1upx solid; */margin-left: -20upx;position: relative;}.nav-tab-bar>view{/* border: 1upx solid; */font-size: 32upx;padding: 0 15upx;font-weight: bold;color: #969696;}.active{color: #333333!important;}.nav-tab-bar-line{border-bottom: 14upx solid #FEDE33;/* border-top: 7upx solid red; */width: 70upx;border-radius: 20upx;position: absolute;bottom: 12upx;}</style>


