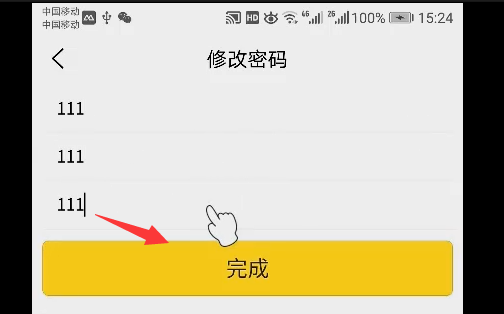
开始
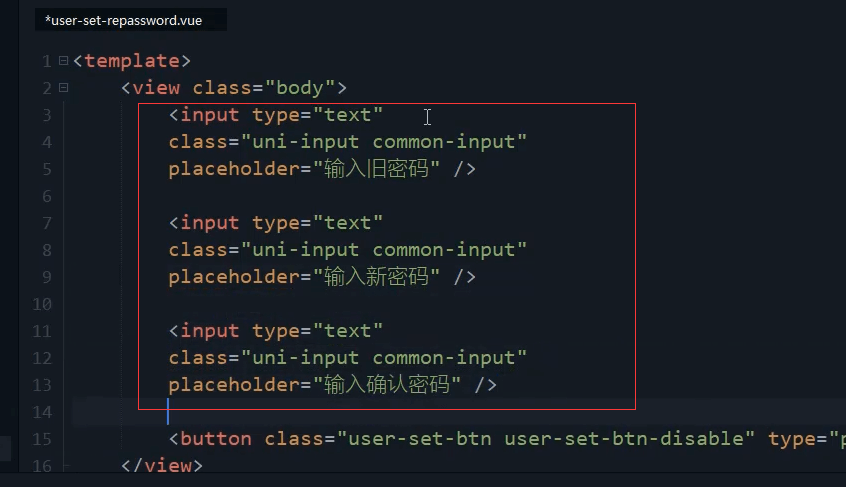
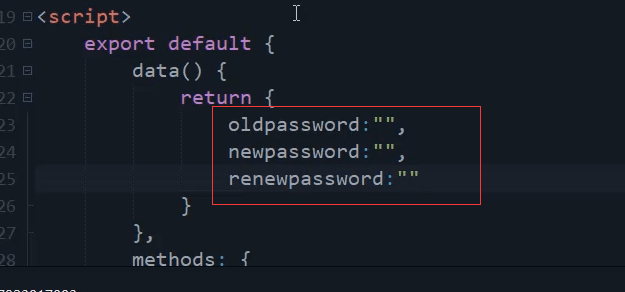
首先是获取这3个文本框的值

return {oldpassword:'',newpassword:'',renewpassword:''}
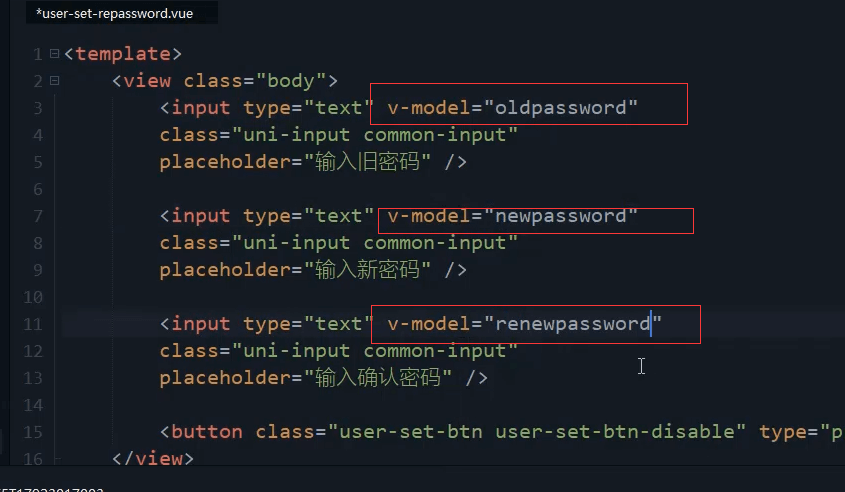
双向绑定
<view class="body"><input type="text" v-model="oldpassword"class="uni-input common-input"placeholder="输入旧密码" /><input type="text" v-model="newpassword"class="uni-input common-input"placeholder="输入新密码" /><input type="text" v-model="renewpassword"class="uni-input common-input"placeholder="输入确认密码" /><button class="user-set-btn user-set-btn-disable" type="primary">完成</button></view>
点击事件
<button class="user-set-btn user-set-btn-disable"@tap="submit"type="primary">完成</button>

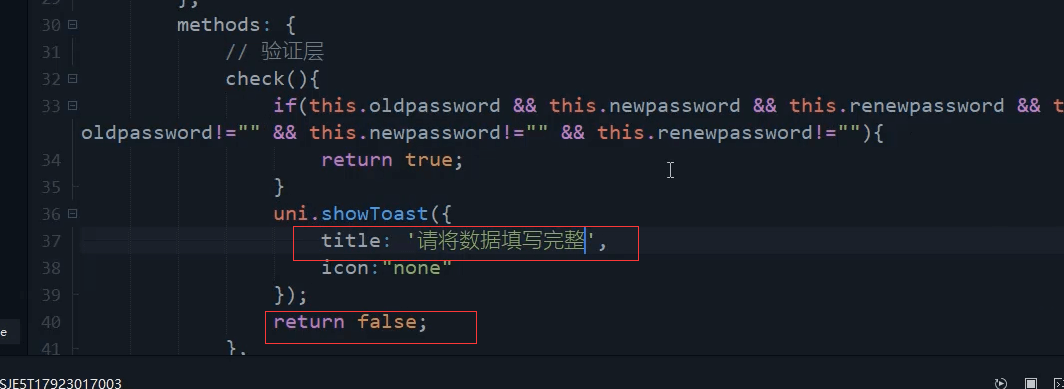
methods: {// 验证层check(){},// 提交submit(){}}





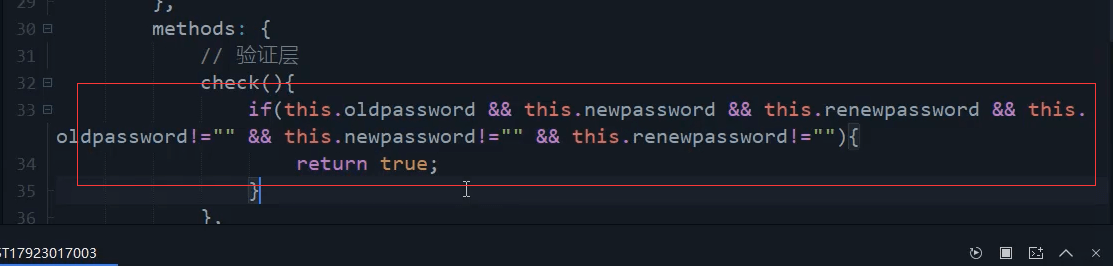
最后return true
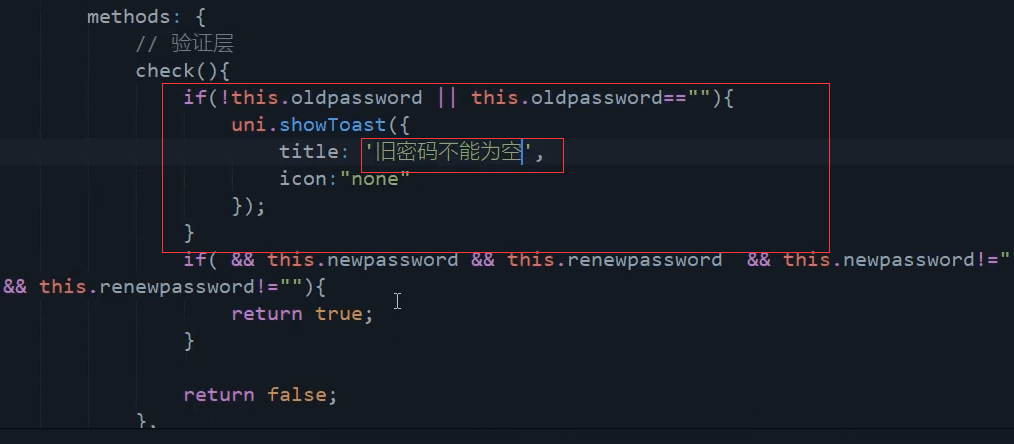
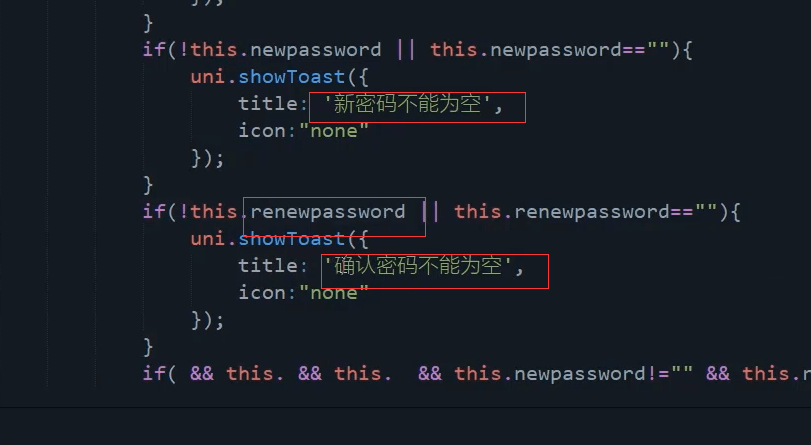
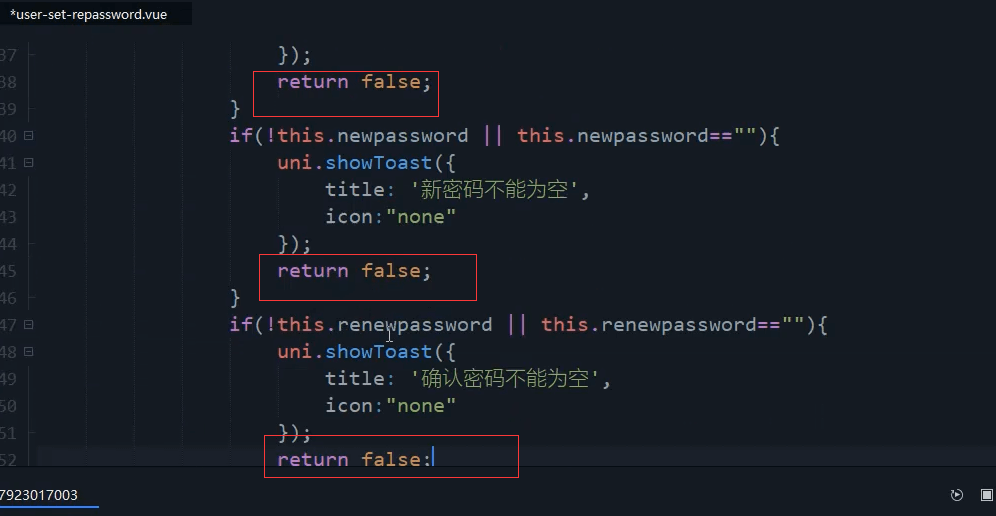
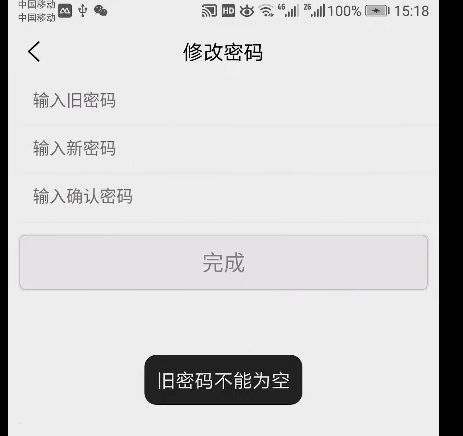
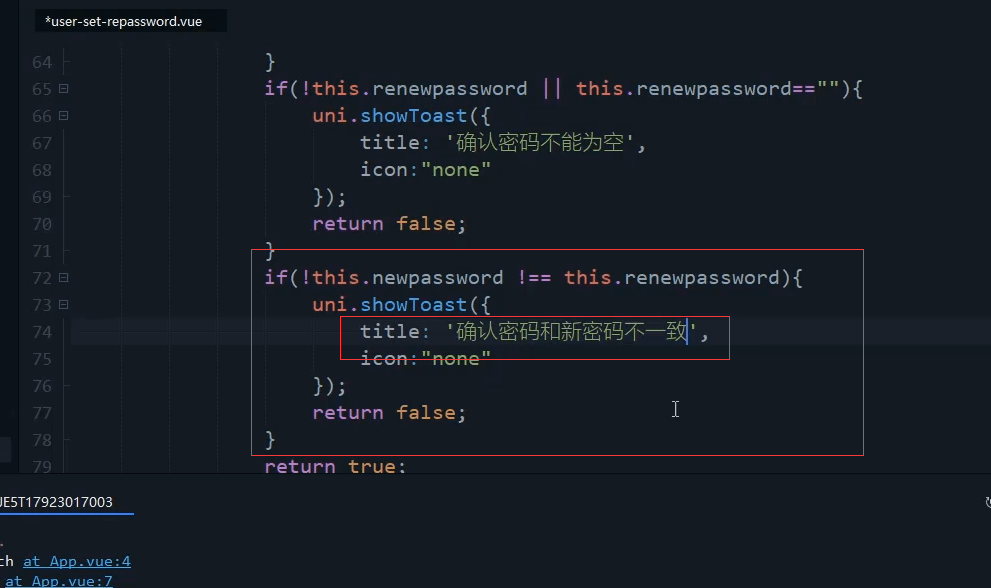
if(!this.oldpassword || this.oldpassword==""){uni.showToast({title: '旧密码不能为空',icon:"none"});return false;}if(!this.newpassword || this.newpassword==""){uni.showToast({title: '新密码不能为空',icon:"none"});return false;}if(!this.renewpassword || this.renewpassword==""){uni.showToast({title: '确认密码不能为空',icon:"none"});return false;}if(this.newpassword !== this.renewpassword){uni.showToast({title: '确认密码和新密码不一致',icon:"none"});return false;}return true;

// 提交submit() {if(!this.check()){return;}uni.showToast({title:'验证通过',mask:false,duration:1500})}

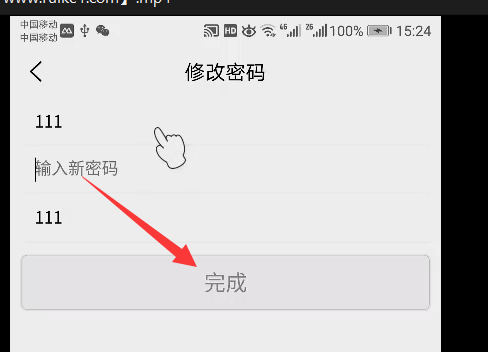
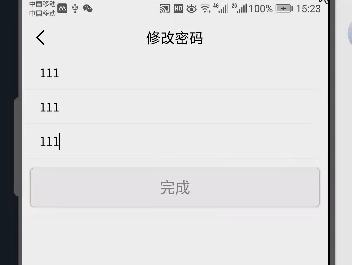
按钮的是否可以点击
刚开始不能点击按钮
disabled:true

<button class="user-set-btn":class="['user-set-btn-disable':disabled]"@tap="submit" type="primary" :disabled="disabled">完成</button>
实时的监听3个值的输入
watch:{oldpassword(val){},newpassword(val){},oldpassword(val){}},

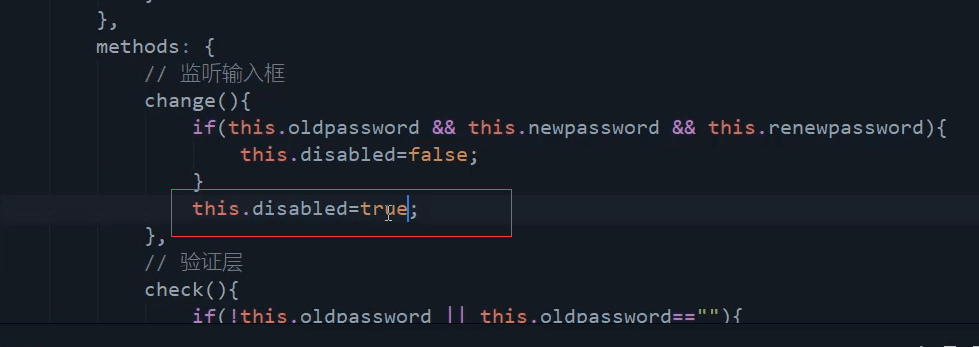
// 监听输入框change(){if(this.oldpassword && this.newpassword && this.renewpassword){this.disabled=false;}},

watch:{oldpassword(val){this.change();},newpassword(val){this.change();},renewpassword(val){this.change();}},

if (this.newpassword !== this.renewpassword) {uni.showToast({title: '确认密码和新密码不一致',icon: "none"});return false;}

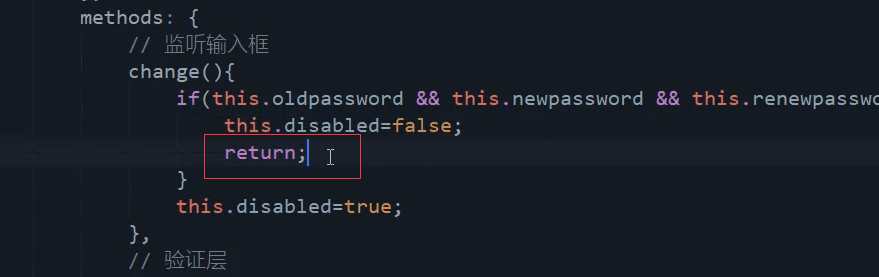
change(){if(this.oldpassword && this.newpassword && this.renewpassword){this.disabled=false;}this.disabled=true;},

这里要return 阻止掉, 不要再往下走了。
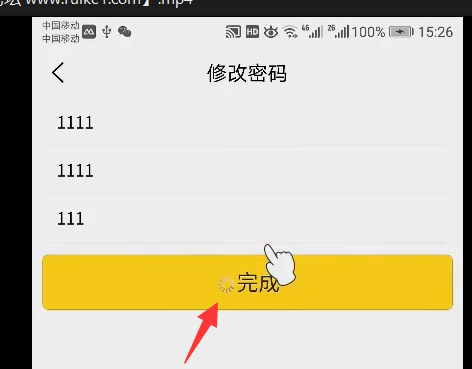
loading提交状态

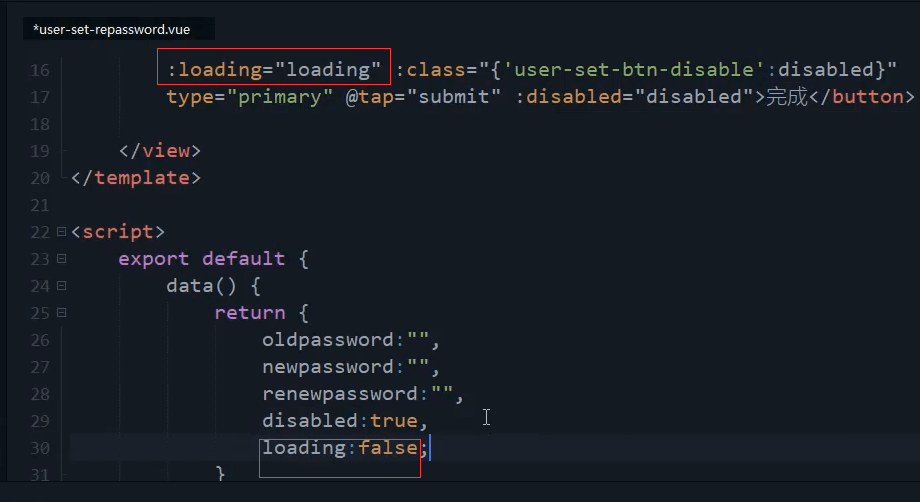
<button class="user-set-btn":class="{'user-set-btn-disable':disabled}":loading="loading"@tap="submit" type="primary" :disabled="disabled">完成</button>
loading:false


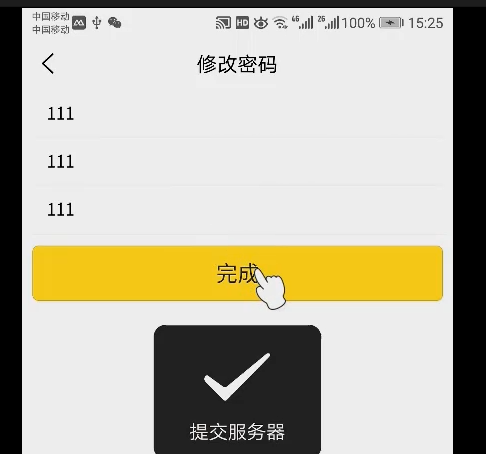
为了显示loading的效果

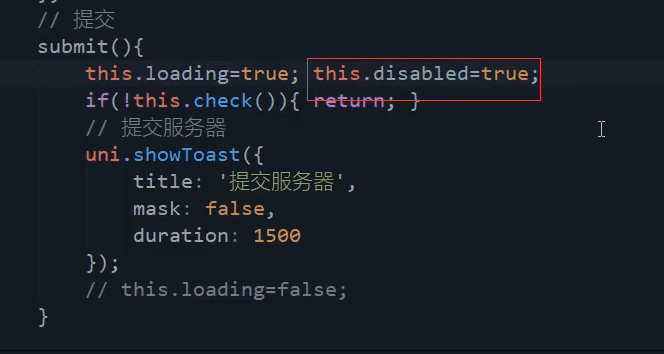
loading后,还不能点击。
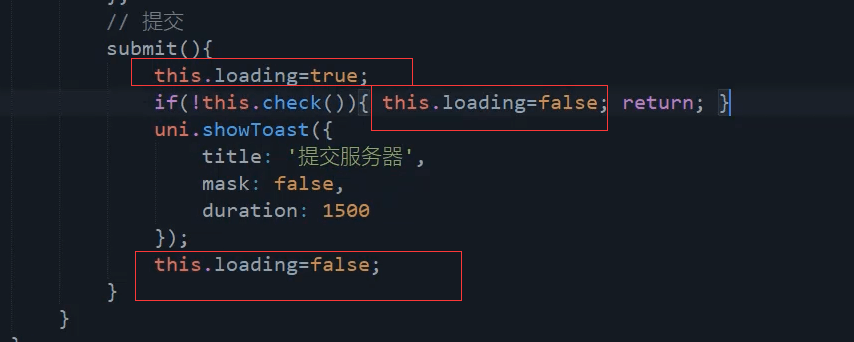
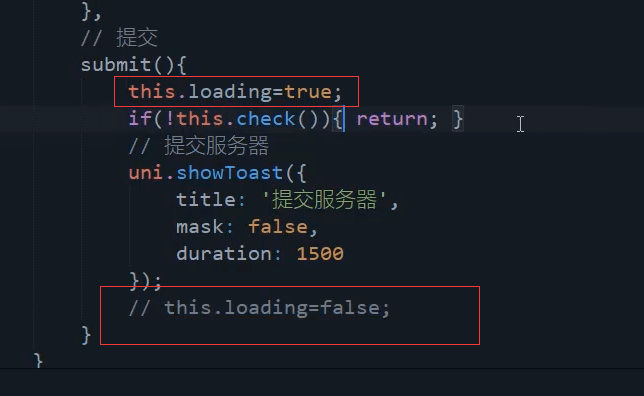
this.loading=true;this.disabled=true;

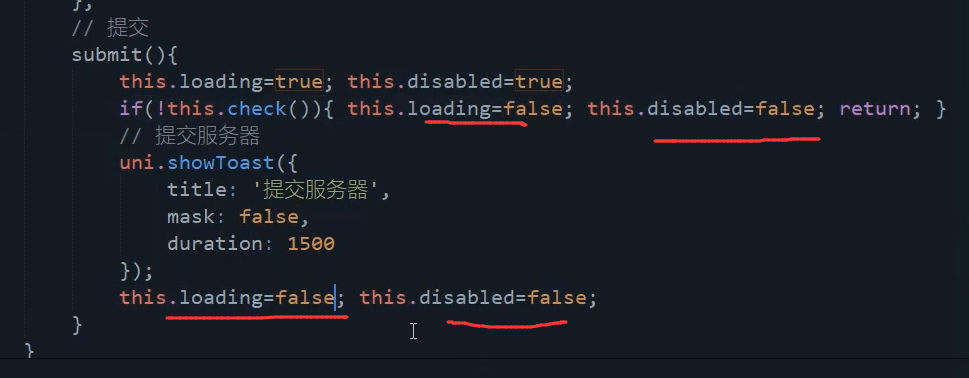
// 提交submit() {this.loading=true;this.disabled=true;if(!this.check()){this.loading=false;this.disabled=falseconsole.log('审核没过,直接pass');return;}uni.showToast({title:'验证通过',mask:false,duration:1500});this.loading=false;this.disabled=false;}
本节代码
user-set-repassword.vue页面
<template><view class="body"><input type="text" v-model="oldpassword" class="uni-input common-input" placeholder="输入旧密码" /><input type="text" v-model="newpassword" class="uni-input common-input" placeholder="输入新密码" /><input type="text" v-model="renewpassword" class="uni-input common-input" placeholder="输入确认密码" /><button class="user-set-btn":class="{'user-set-btn-disable':disabled}":loading="loading"@tap="submit" type="primary" :disabled="disabled">完成</button><!-- --></view></template><script>export default {data() {return {oldpassword: '',newpassword: '',renewpassword: '',disabled:true,loading:false}},watch:{oldpassword(val){this.change();},newpassword(val){this.change();},renewpassword(val){this.change();}},methods: {// 监听输入框change(){console.log('change事件');if(this.oldpassword && this.newpassword && this.renewpassword){this.disabled=false;console.log('change事件,修改disable为false');return;}this.disabled=true;},// 验证层check() {if (!this.oldpassword || this.oldpassword == "") {uni.showToast({title: '旧密码不能为空',icon: "none"});return false;}if (!this.newpassword || this.newpassword == "") {uni.showToast({title: '新密码不能为空',icon: "none"});return false;}if (!this.renewpassword || this.renewpassword == "") {uni.showToast({title: '确认密码不能为空',icon: "none"});return false;}if (this.newpassword !== this.renewpassword) {uni.showToast({title: '确认密码和新密码不一致',icon: "none"});return false;}return true;},// 提交submit() {this.loading=true;this.disabled=true;if(!this.check()){this.loading=false;this.disabled=falseconsole.log('审核没过,直接pass');return;}uni.showToast({title:'验证通过',mask:false,duration:1500});this.loading=false;this.disabled=false;}}}</script><style>@import url('@/common/form.css');</style>