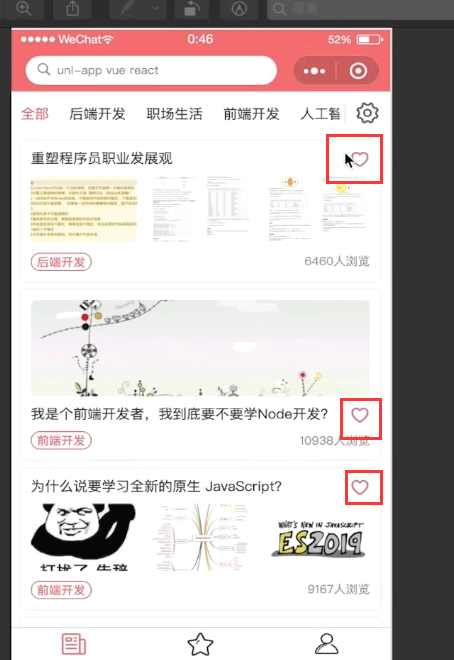
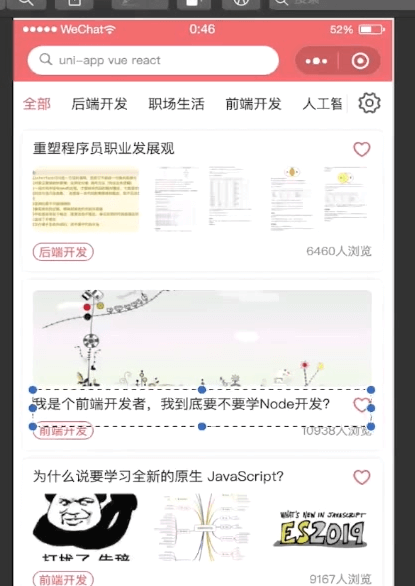
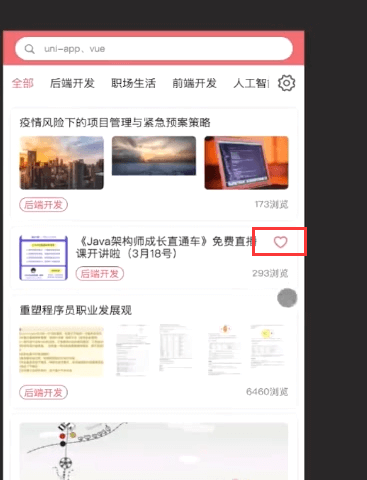
首页缺少的内容右侧的收藏
要去实现收藏按钮,那么把它放在哪个组件里面合适呢?
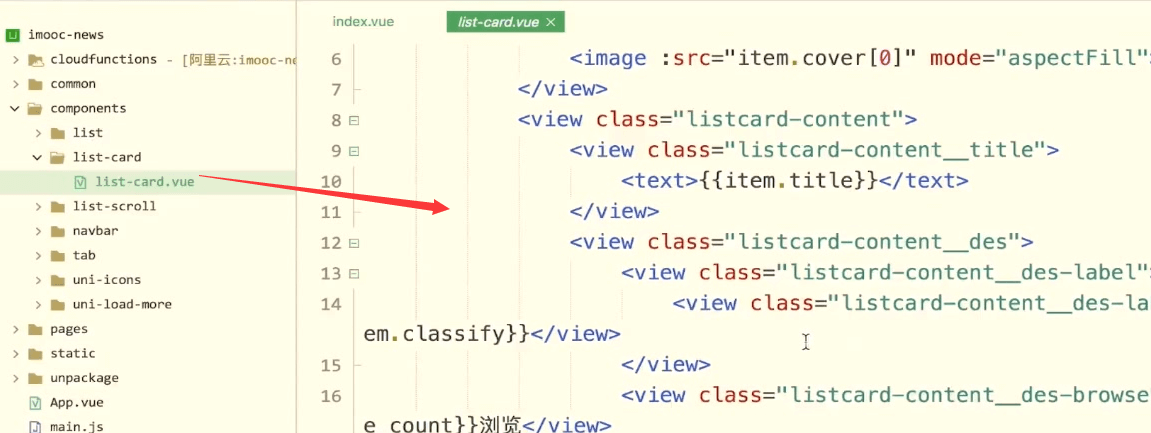
list-card是我们的卡片按钮,收藏按钮写在这里就可以了。
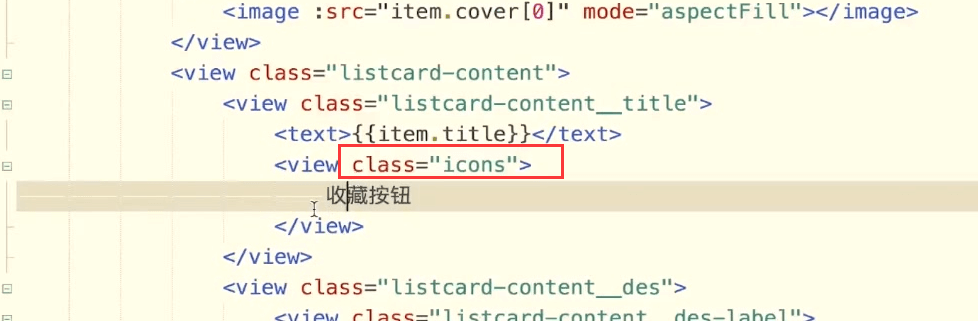
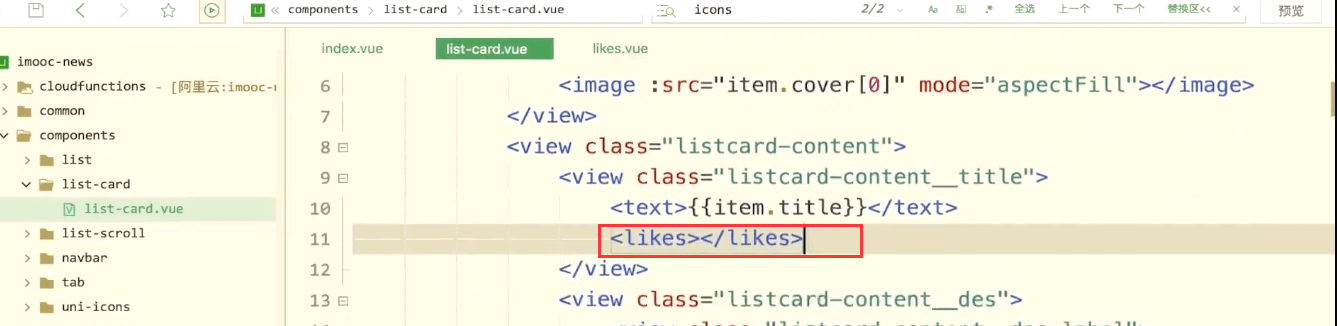
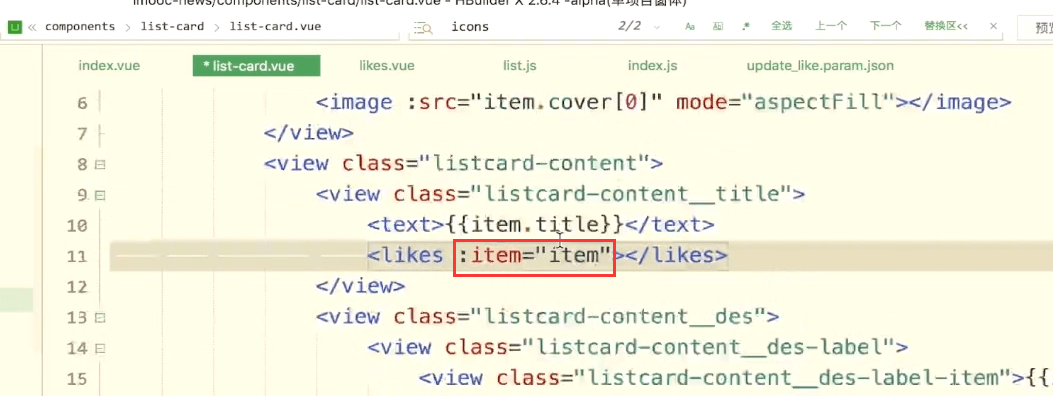
收藏按钮是在标题的右侧,所以我们要找到实现标题的地方。
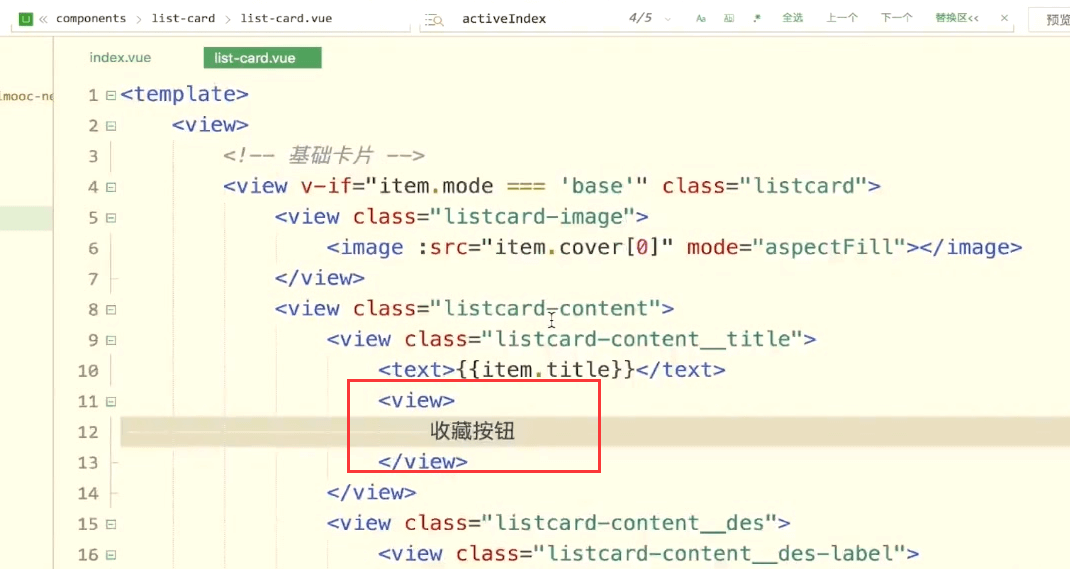
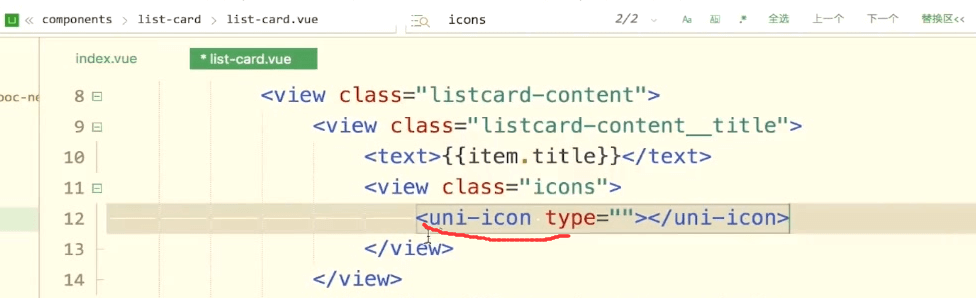
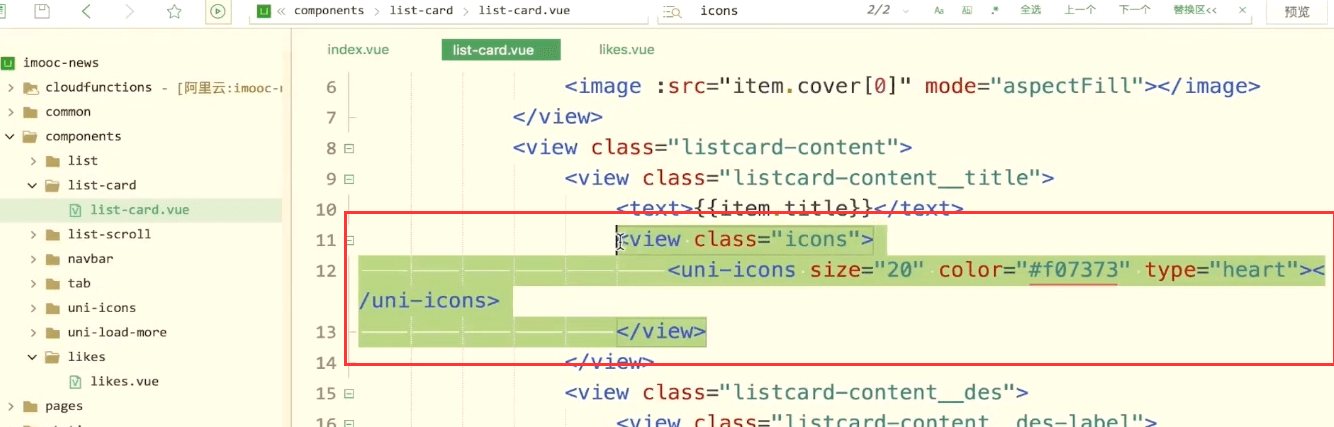
找到标题的代码,直接在后面写一个收藏按钮

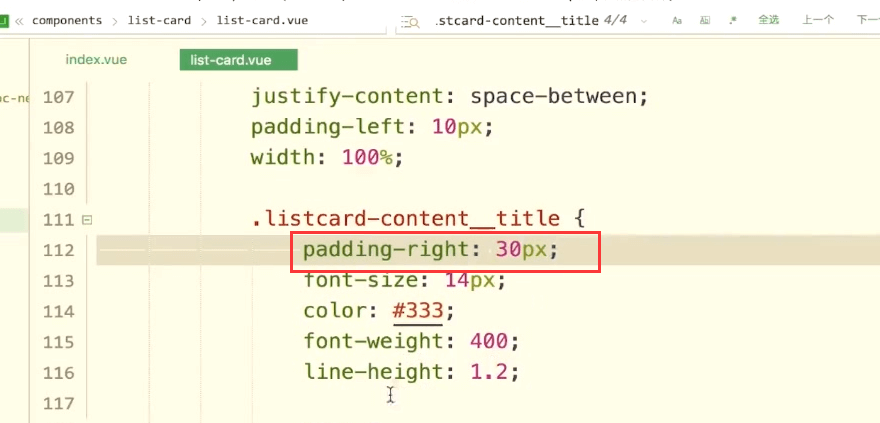
修改布局。需要在title的样式上修改。
先让它距离右侧30px
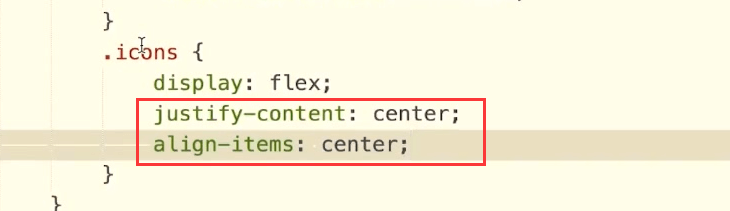
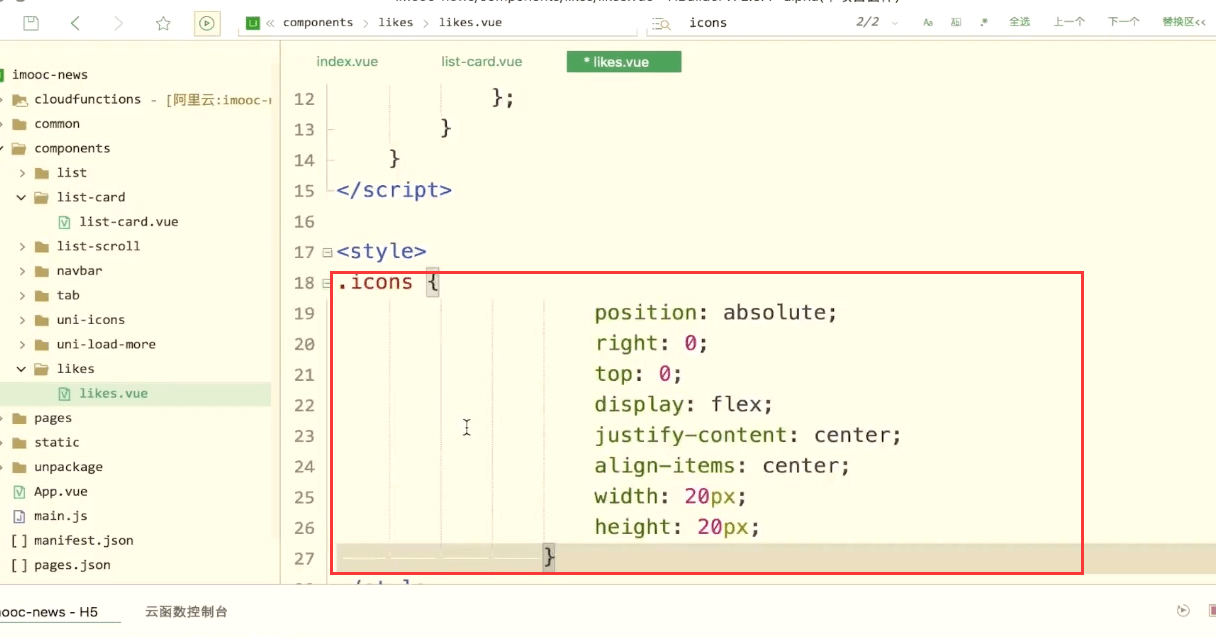
增加收藏按钮的样式。
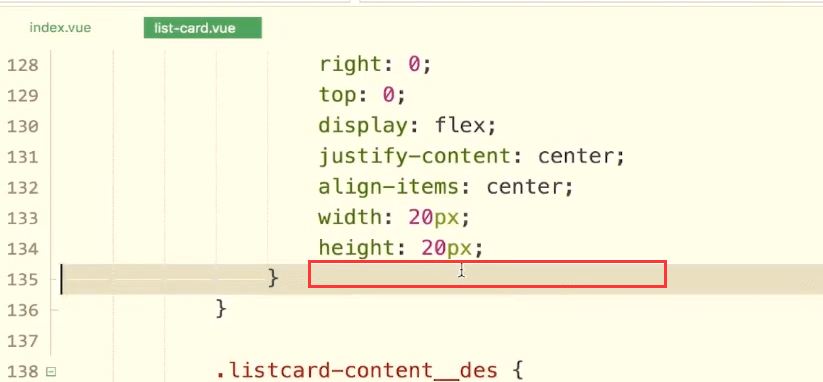
首先是希望是flex布局,全是垂直居中。
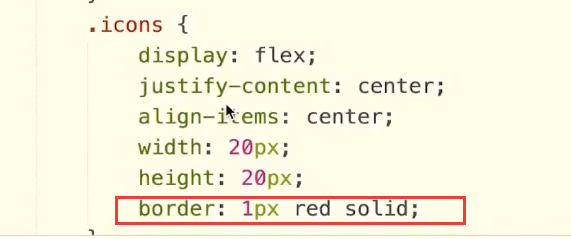
垂直居中后,再设置宽和高都是20px大小。加一个红色的边框,看下效果。
用上这个class
效果还是不大对,没有到我们的右侧,右侧已经给他空出来了一部分区域。
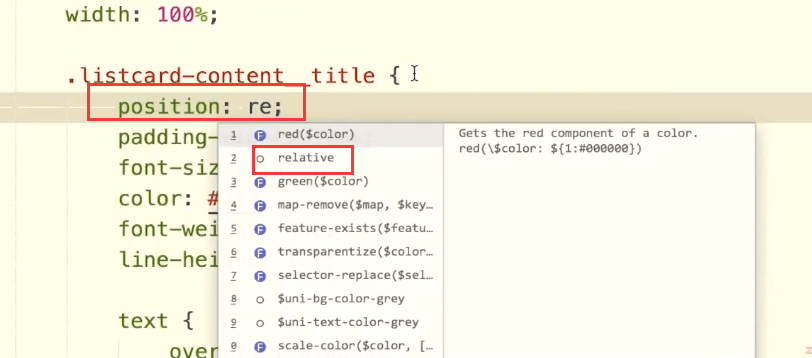
把它放在右上角,这里我们使用一个绝对定位。先给父元素title增加position为relative
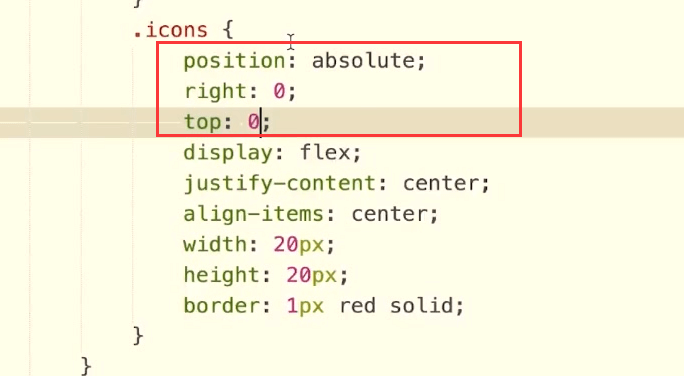
然后让icon变为绝对定位。position设置为absolte,然后设置right和top都为0.通过绝对定位,定位到右上角。

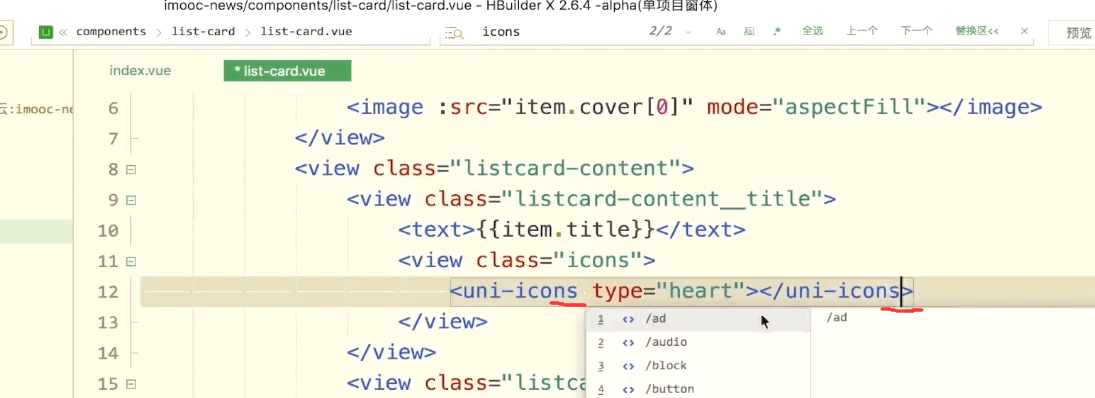
增加图标
图标这里直接使用uni-icon.

再把 红色边框的css去掉
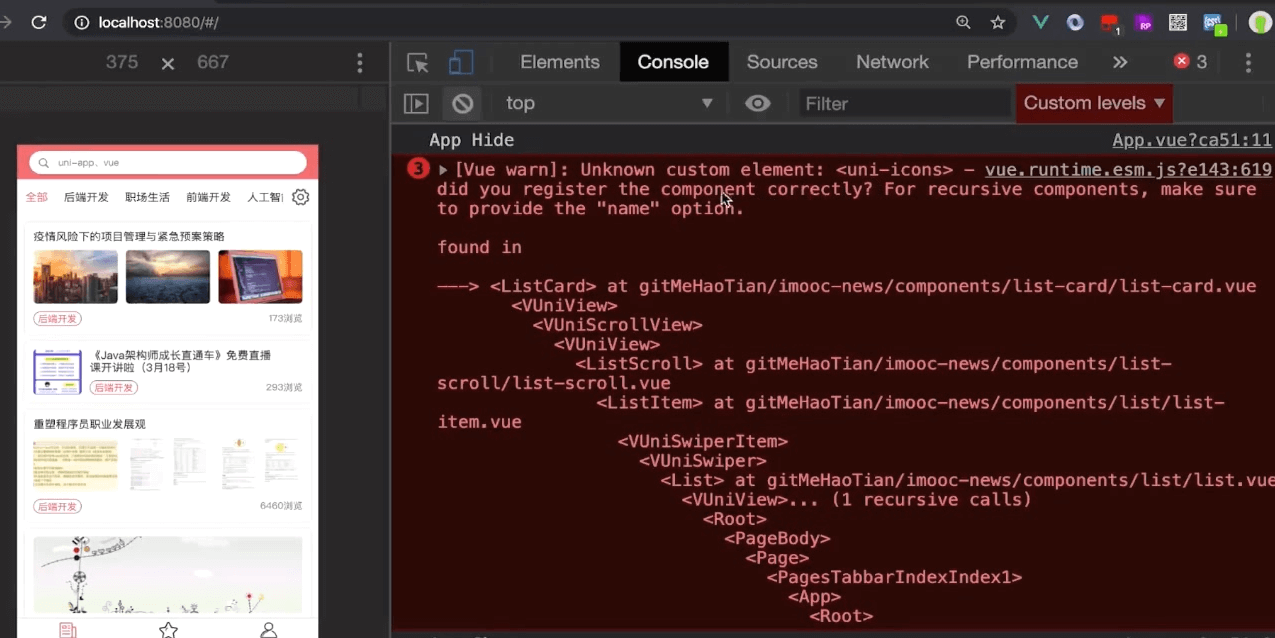
页面什么都没有显示
用的是uni-icons后面少了个s
显示这个错误,不用管,直接刷新页面即可。
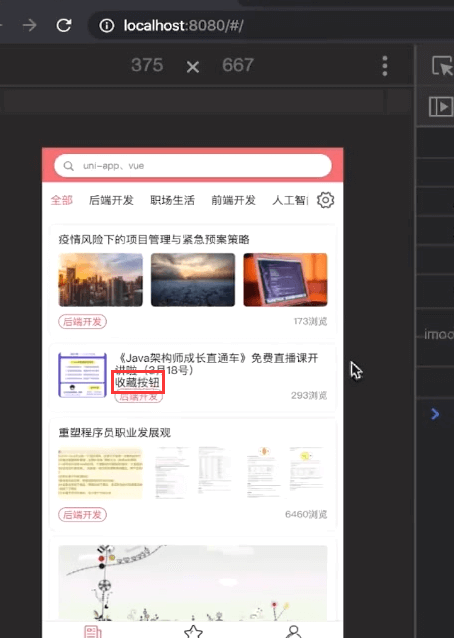
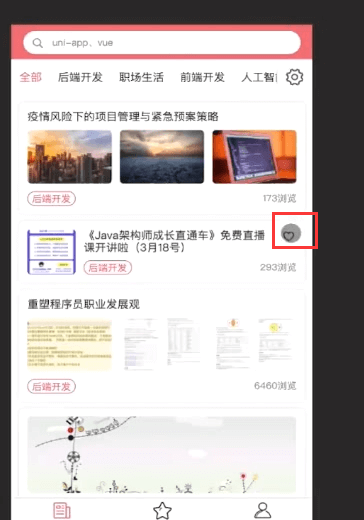
这样收藏按钮就出来了。但是颜色和大小都不大对,。
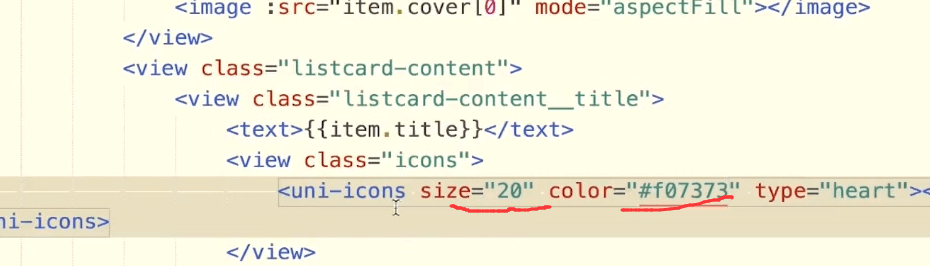
给icon设置大小和颜色
这样显示就是正常的了
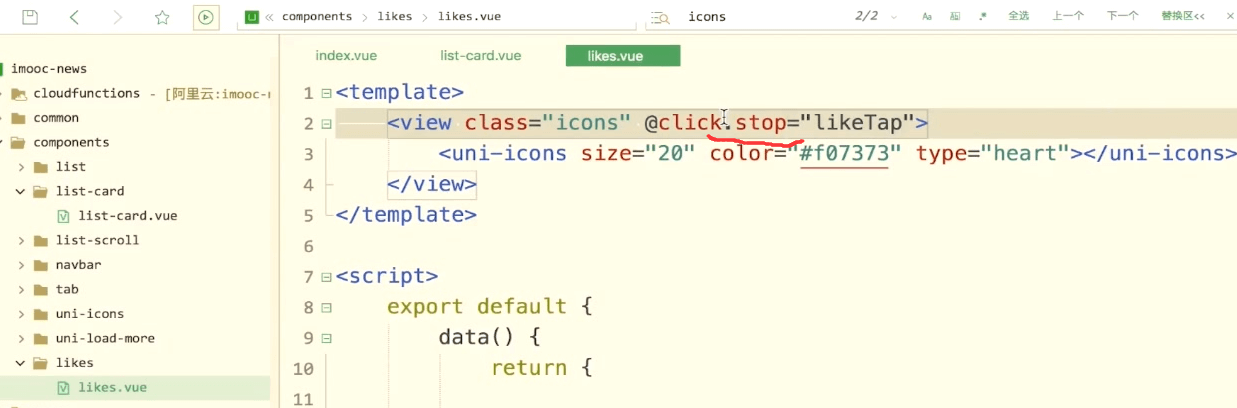
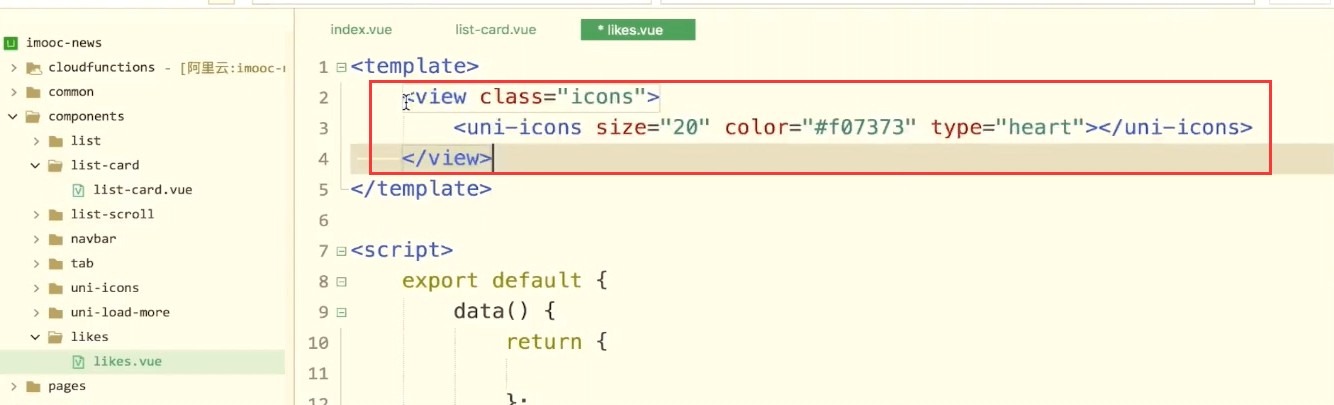
收藏的icon单独封装为一个组件

这里的代码复制到组件内

再把css的样式也复制过来。
使用这个组件
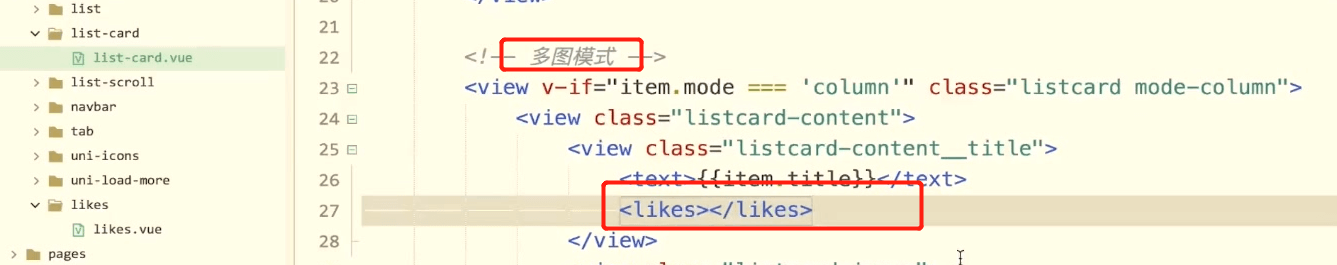
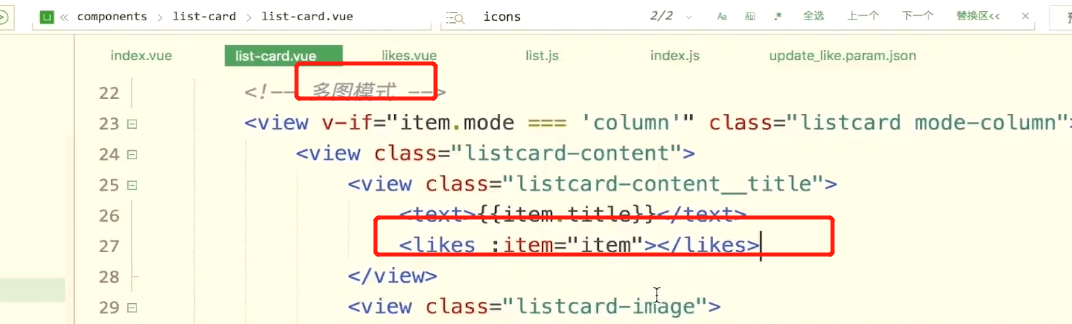
多图模式的也用
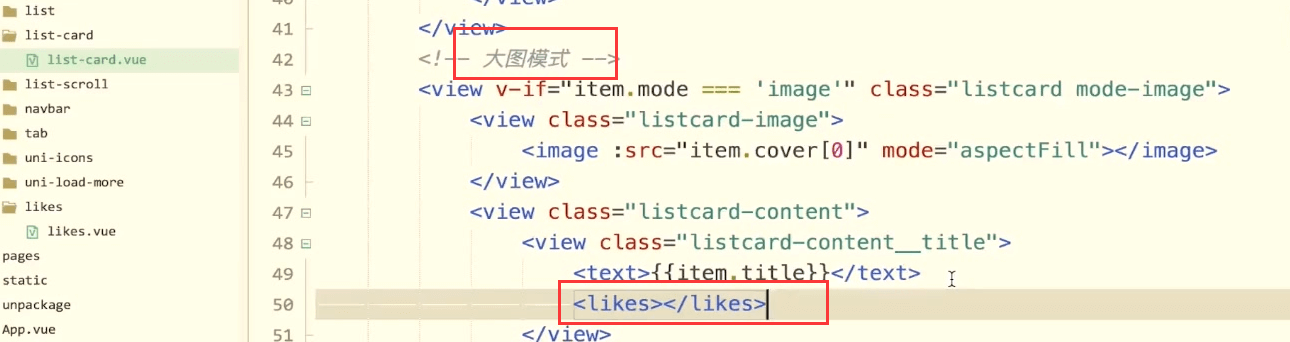
大图模式的

收藏按钮的点击事件


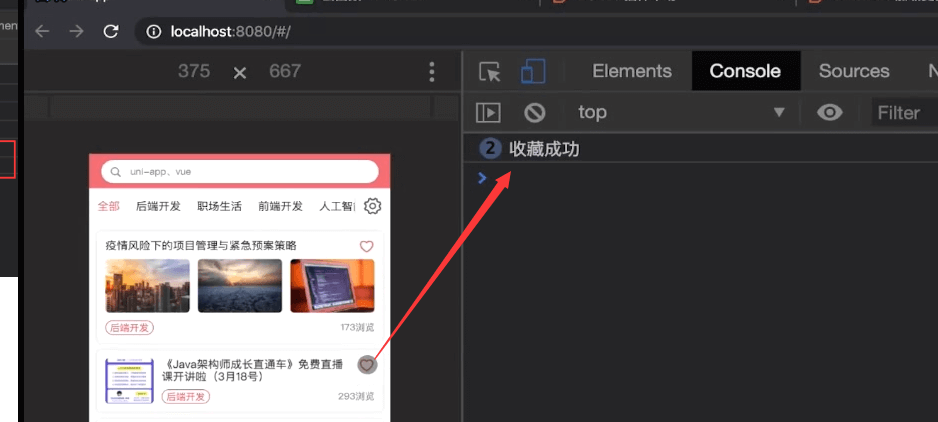
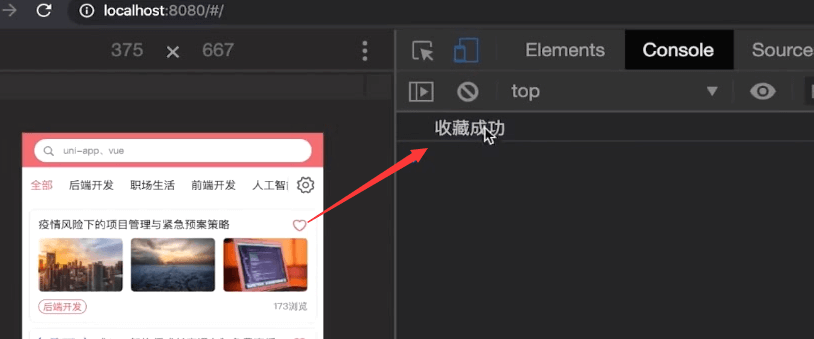
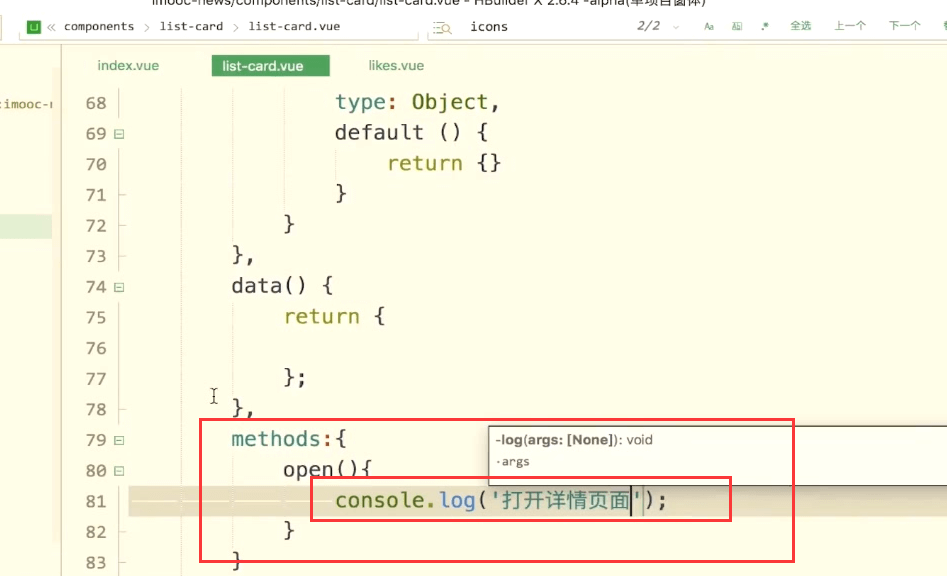
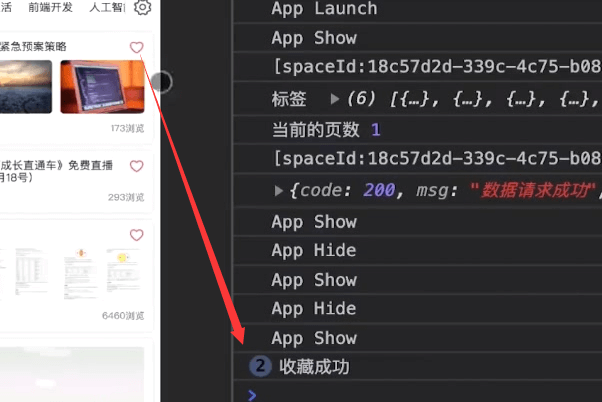
点击收藏按钮。
看起来点击没有问题,但是会有其他的问题出现。改造下list-card。给list-card最外层一个点击事件。叫做open

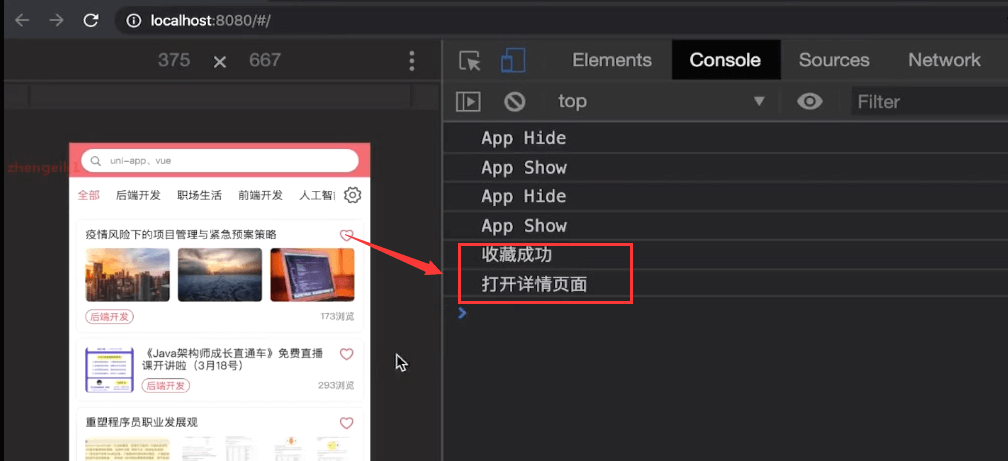
那么点击收藏的时候,会触发收藏的点击事件还是触发list-card的点击事件呢?两个事件全部触发了。
组件事件冒泡
实现云函数
收藏,收藏到某一个用户下。
在当前我的tab里面应该是会有一个收藏的状态。登陆的用户去完成一个收藏。
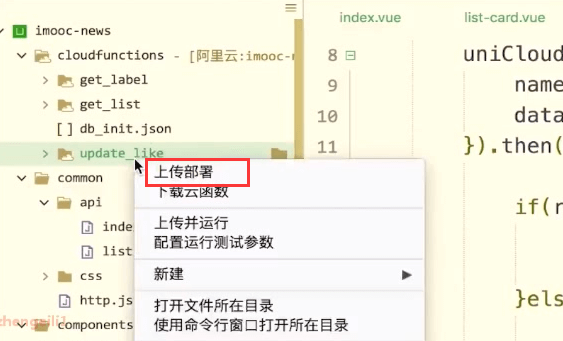
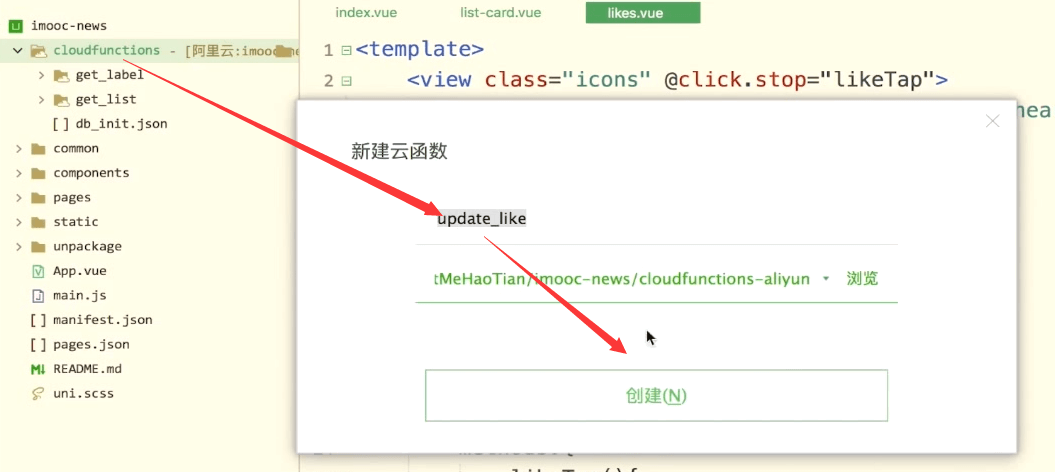
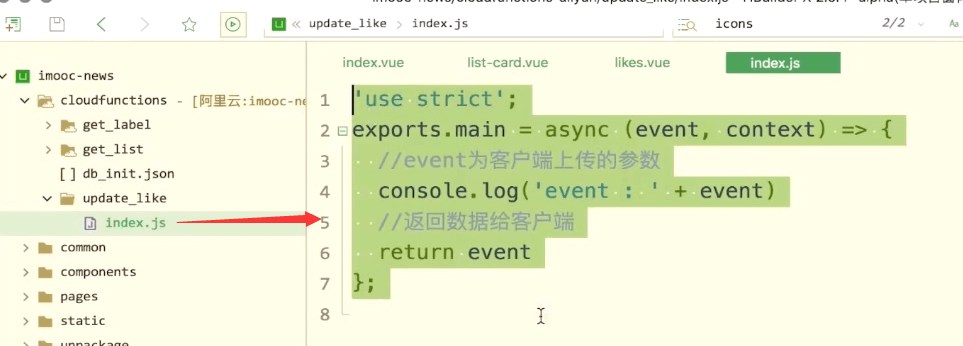
新建一个云函数
这在这里实现收藏按钮的保存
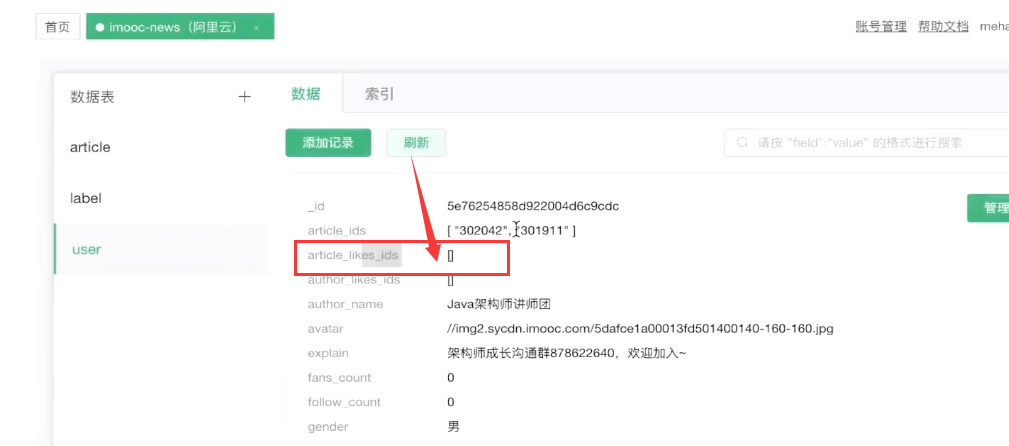
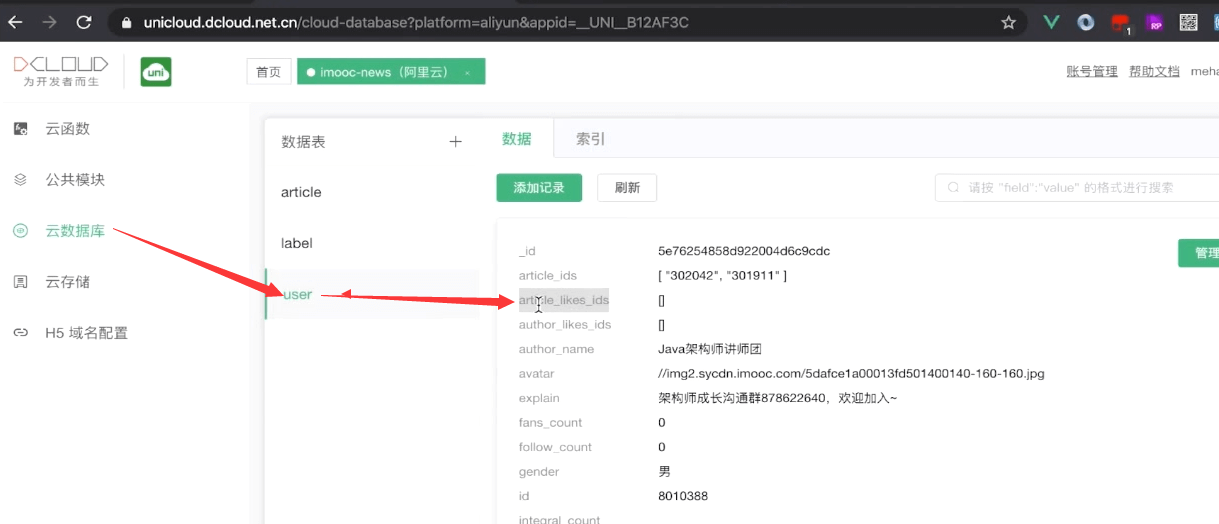
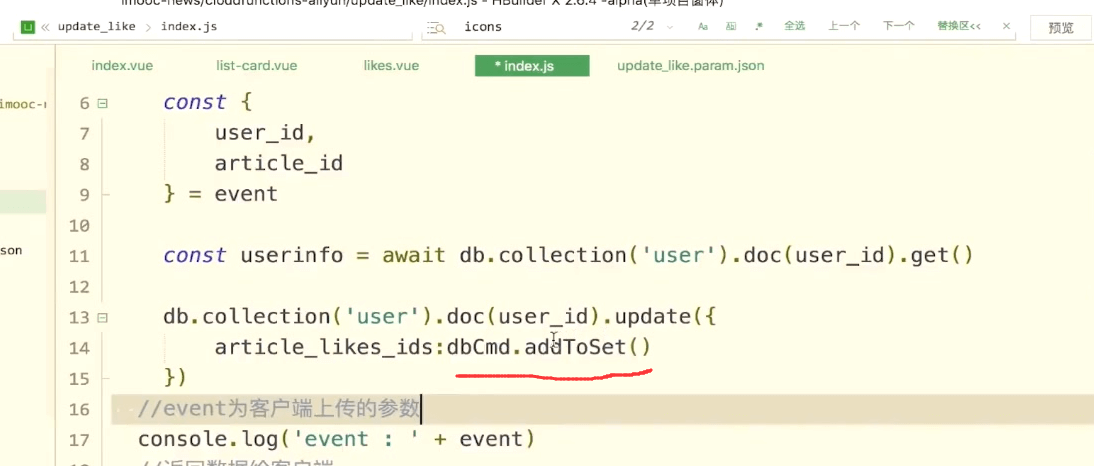
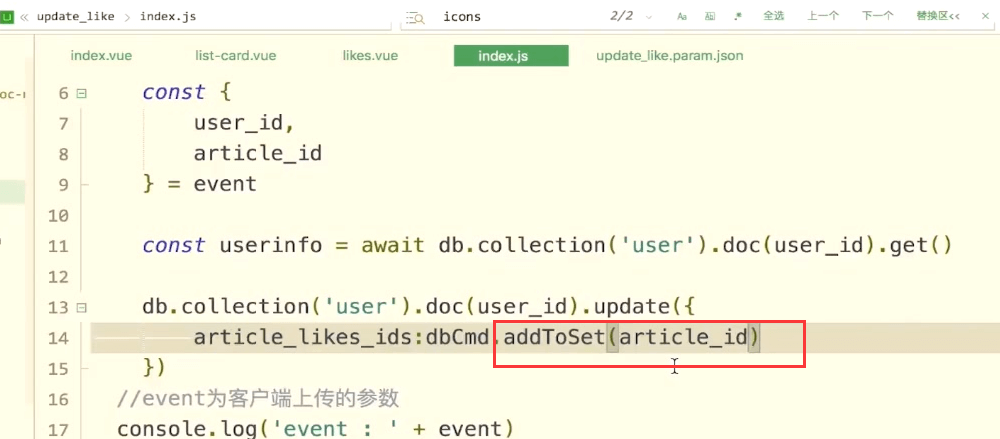
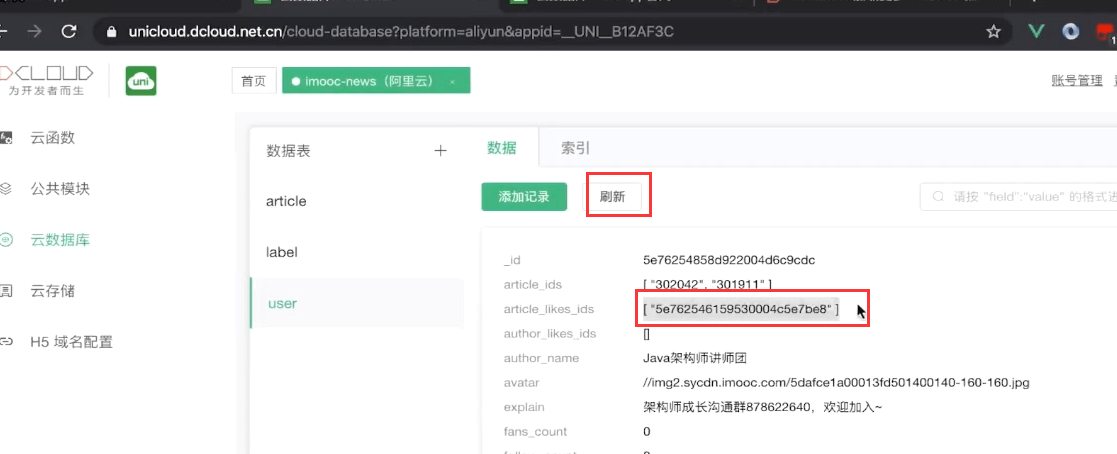
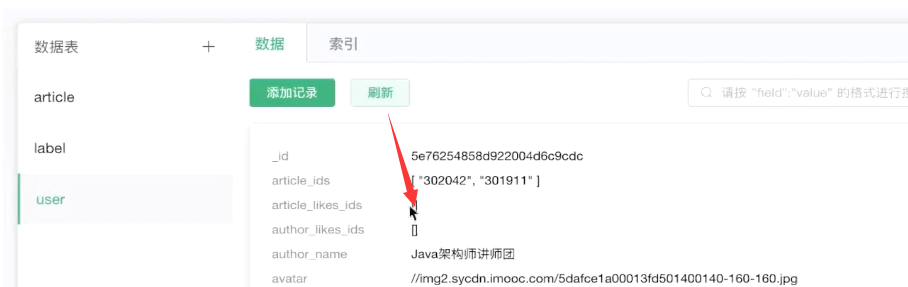
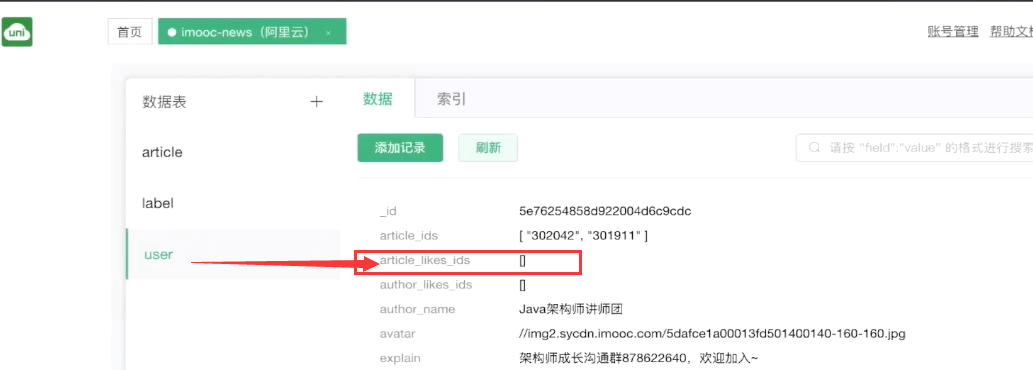
article_likes_ids这个字段就是存的所有的收藏的文章。我们要把收藏的id放在这个字段里面。在数组里面追加当前点击收藏的id
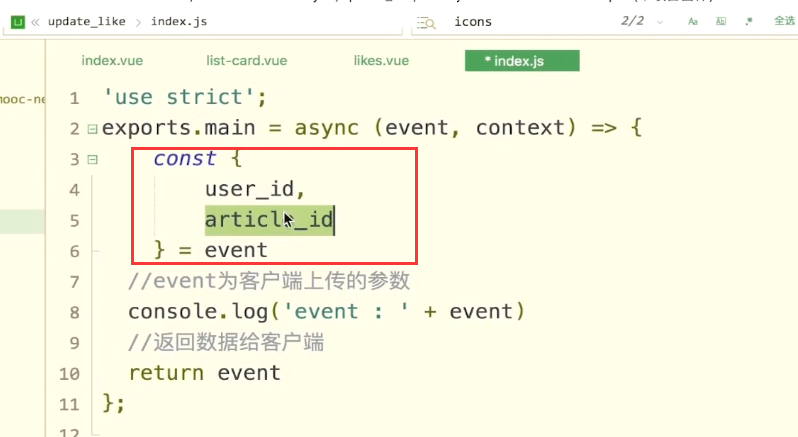
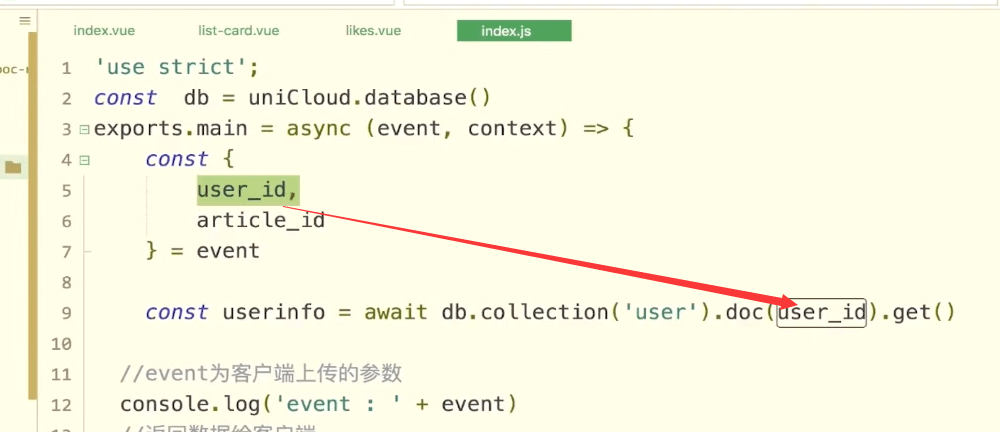
这行就需要接收两个参数。userId和收藏的文章的id

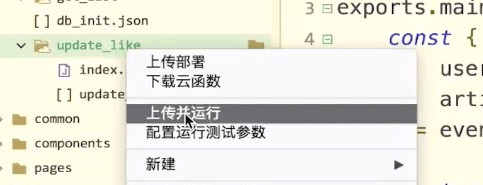
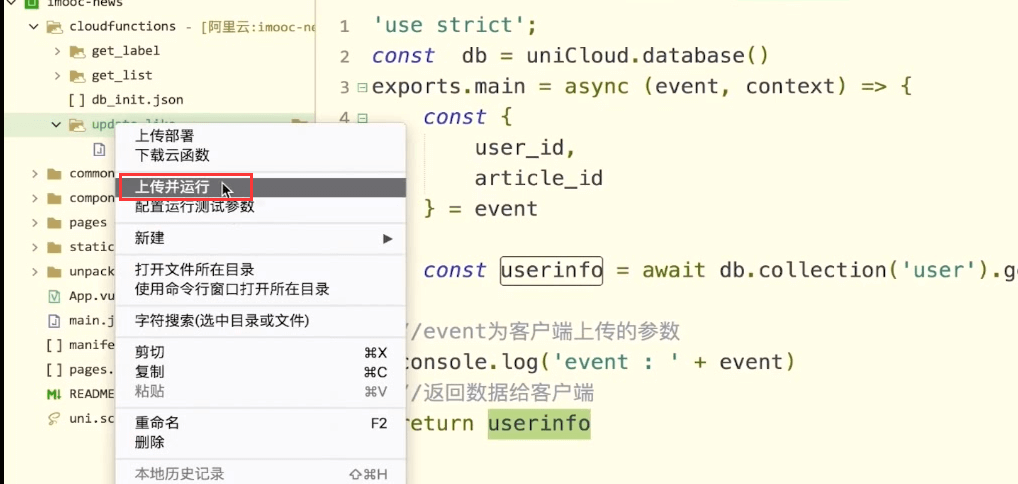
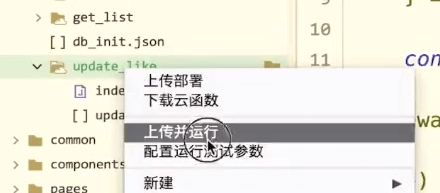
上传并运行这个云函数
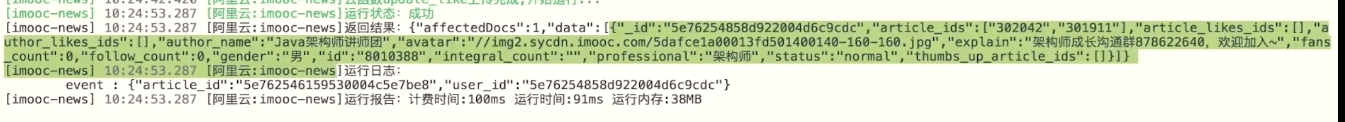
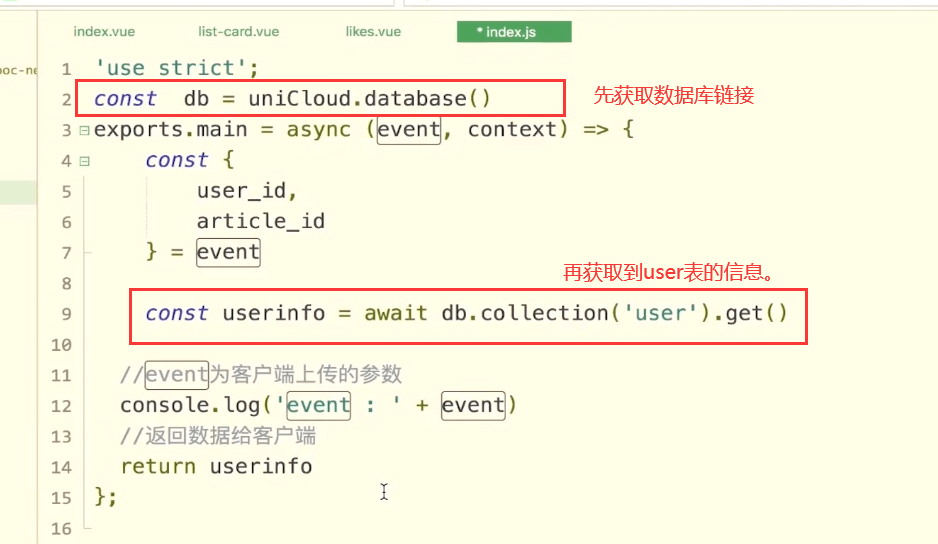
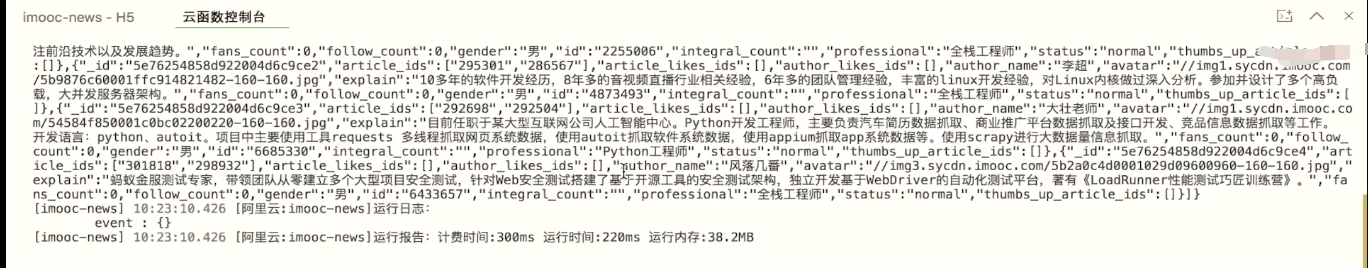
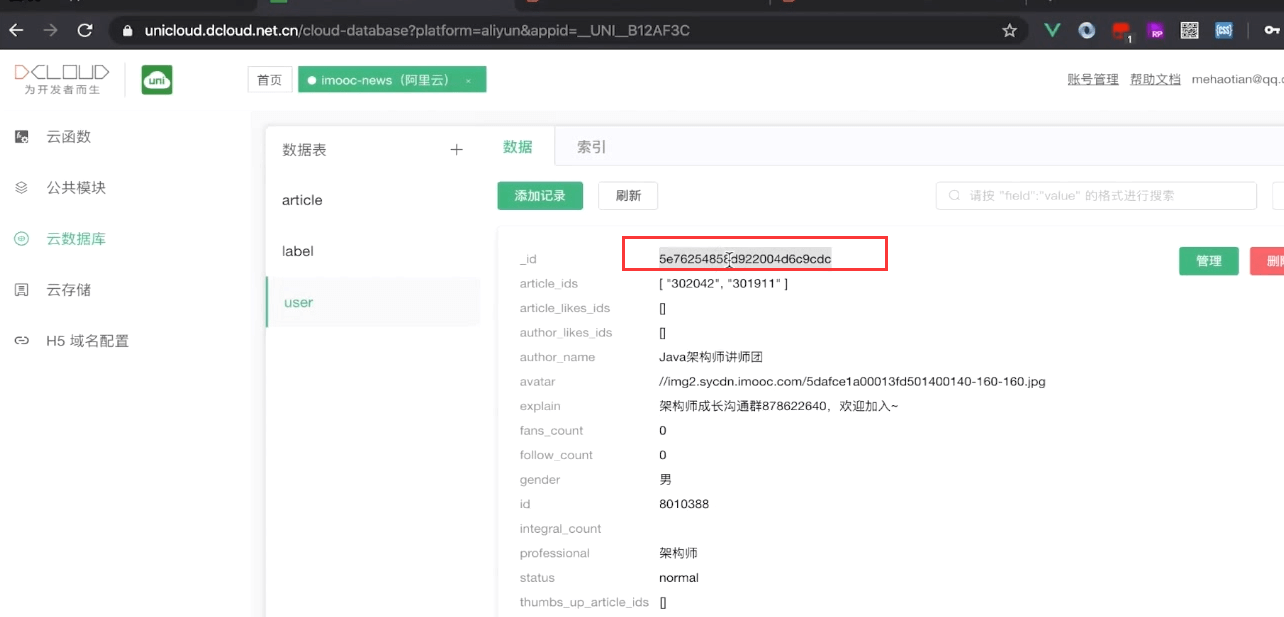
这样就拿到了所有的用户信息
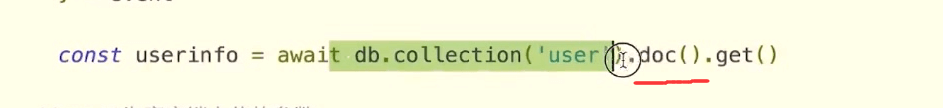
我们这里肯定是要某一个用户的信息。用.doc方法要获取id为某一个值的
把userId传过来
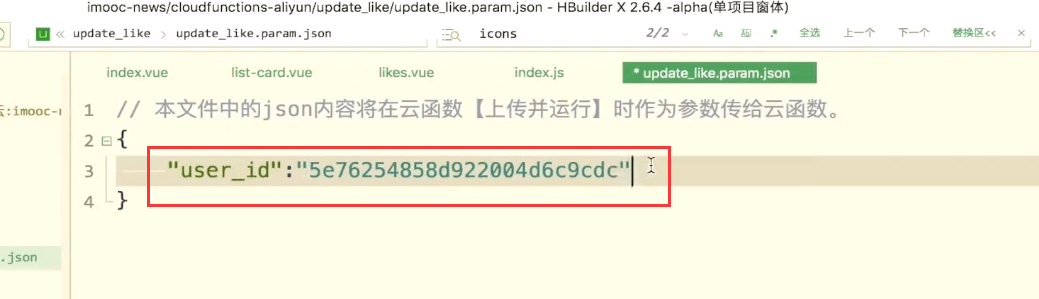
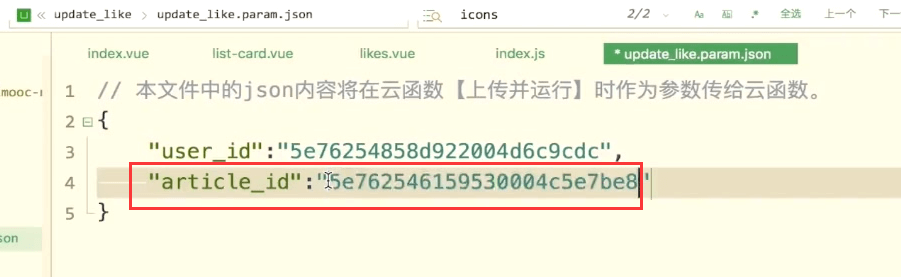
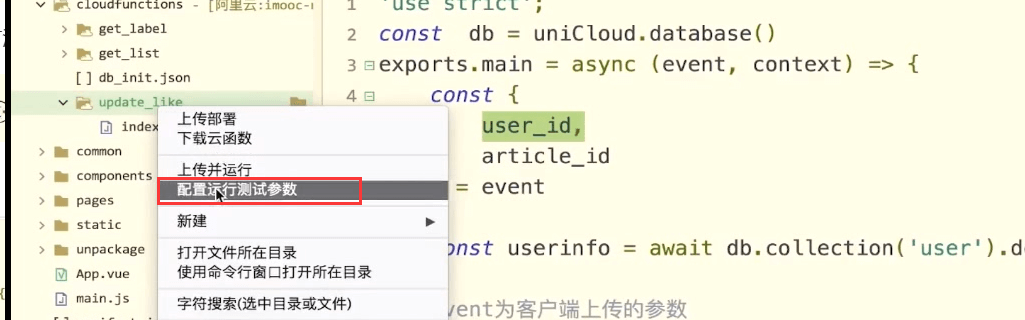
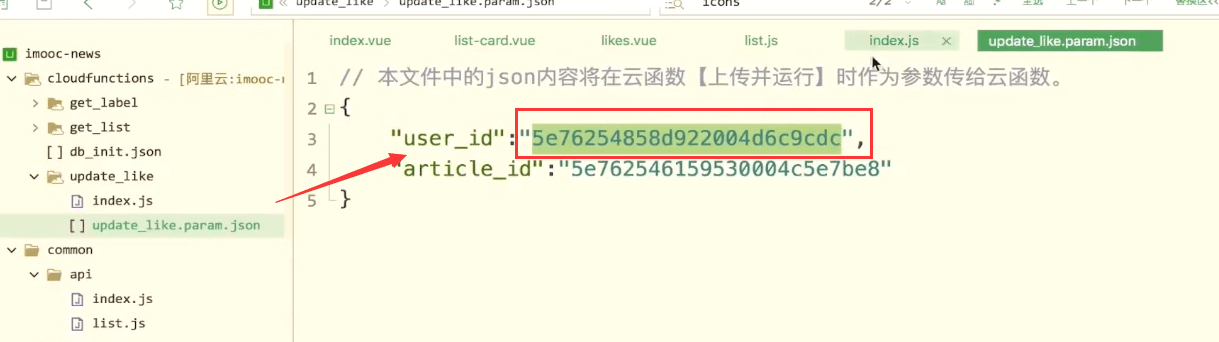
配置运行测试参数。
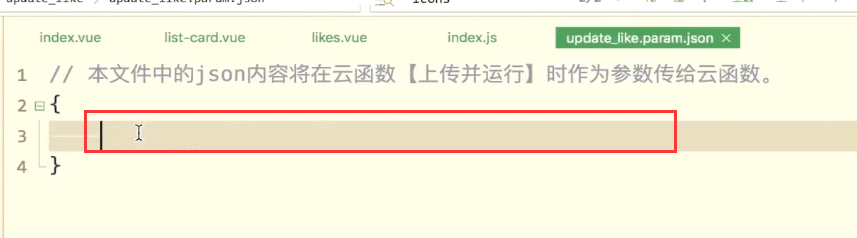
这里可以填模拟调用云函数的参数
这里需要写一个标准的json格式。随便复制一个userid
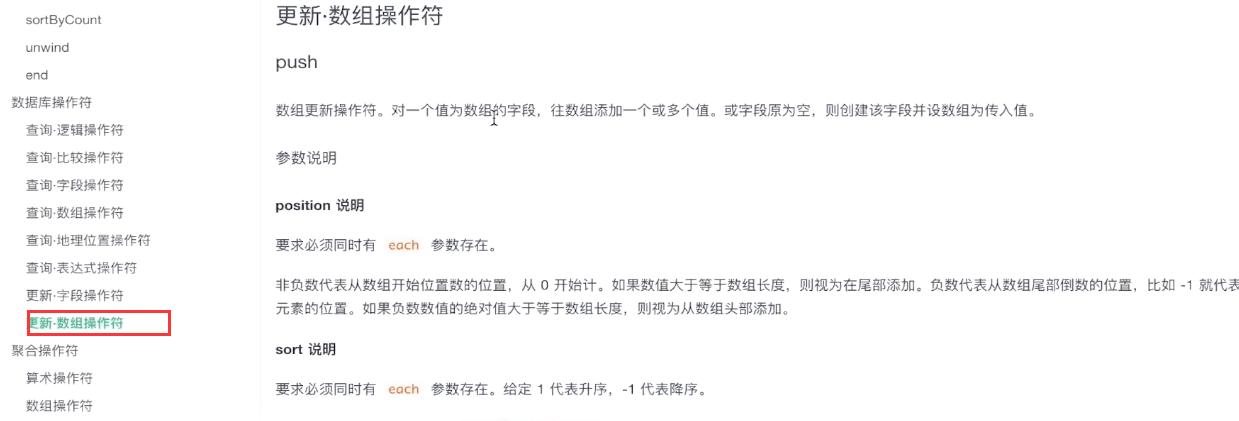
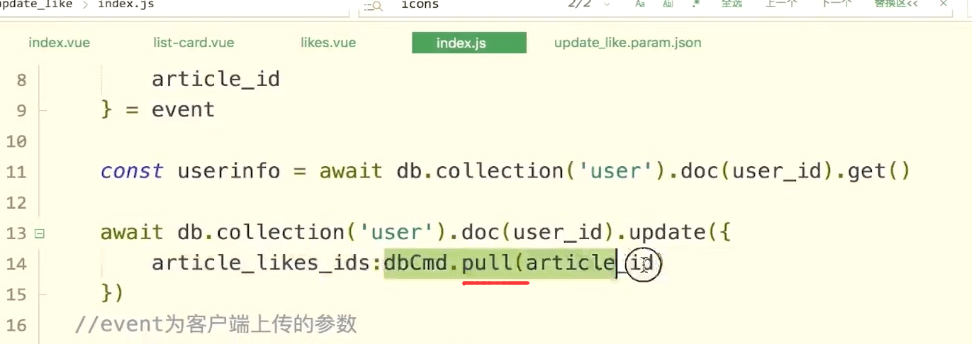
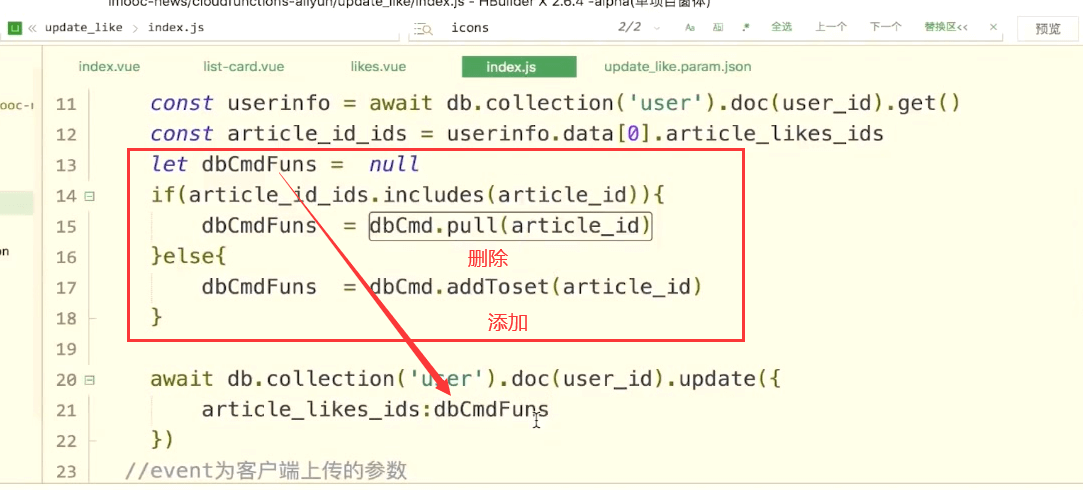
更新操作
追加到数组内。
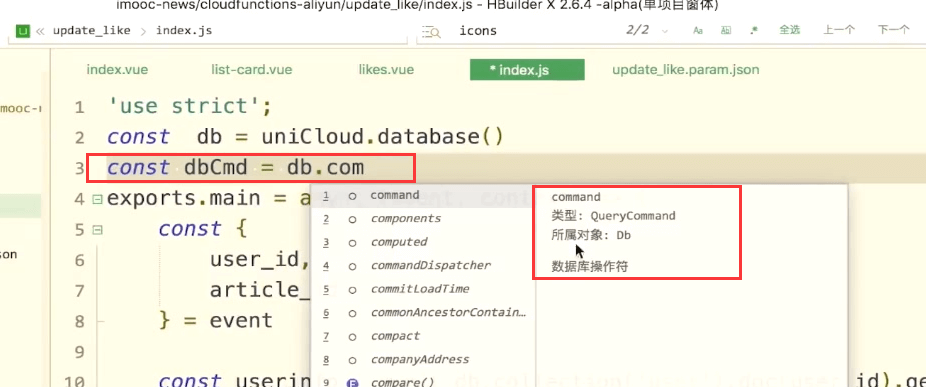
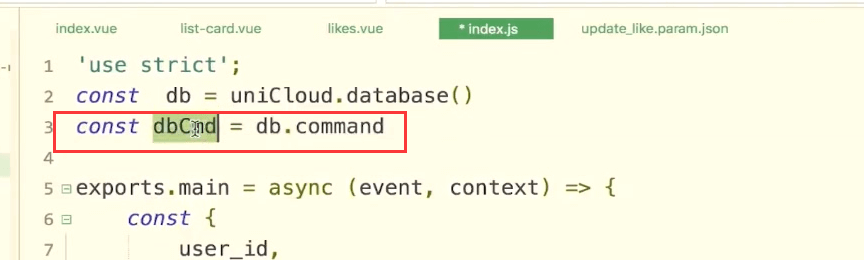
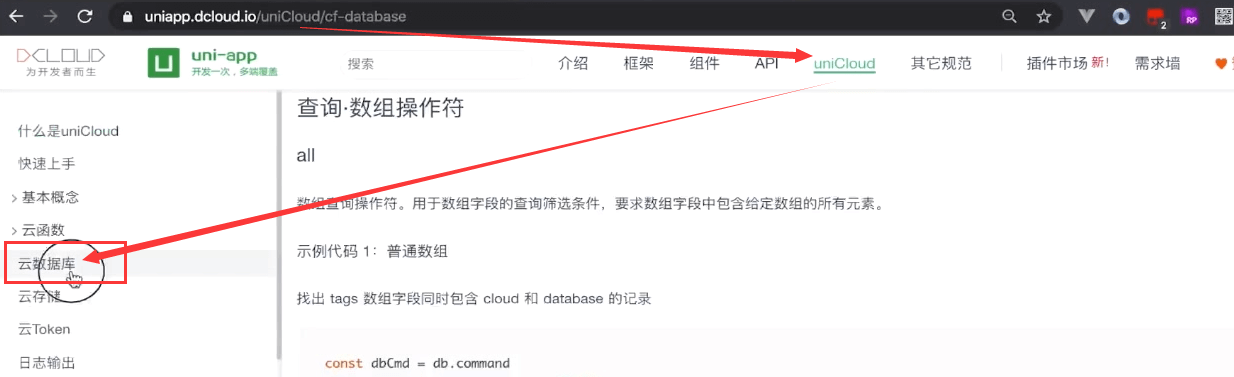
定义command,可以对数据进行数组的操作、字符串的操作

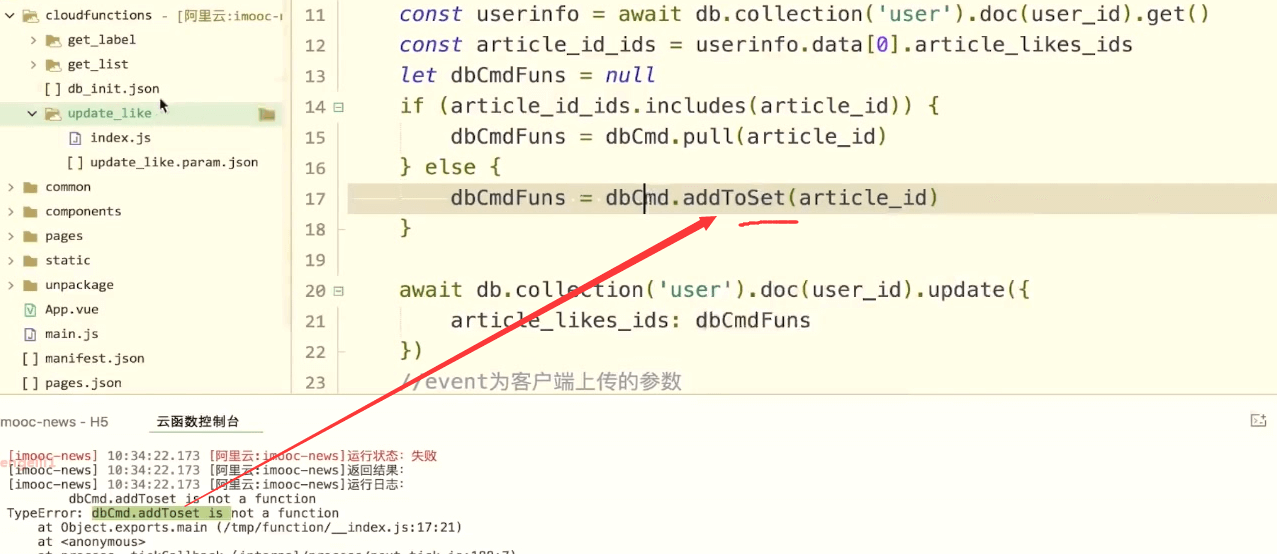
调用dcCmd追加数组的方法。addToSet





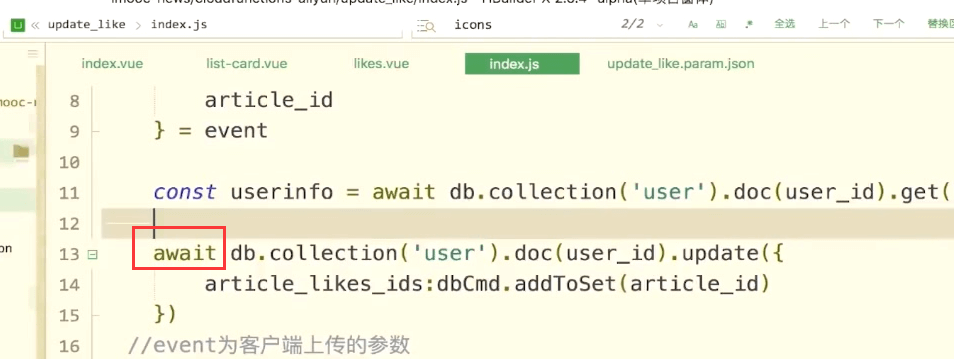
变为一个同步的操作

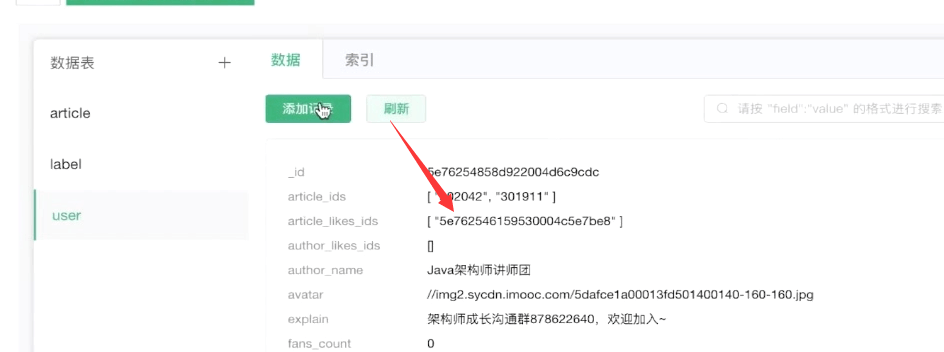
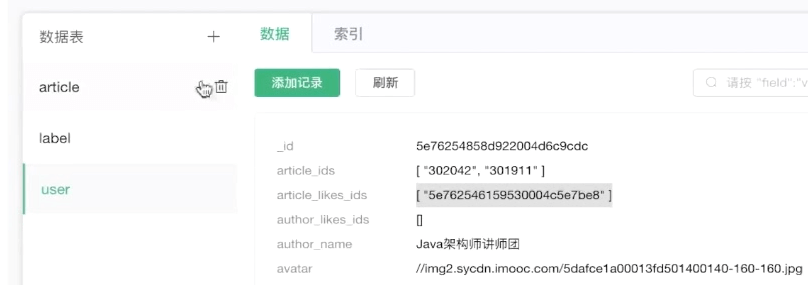
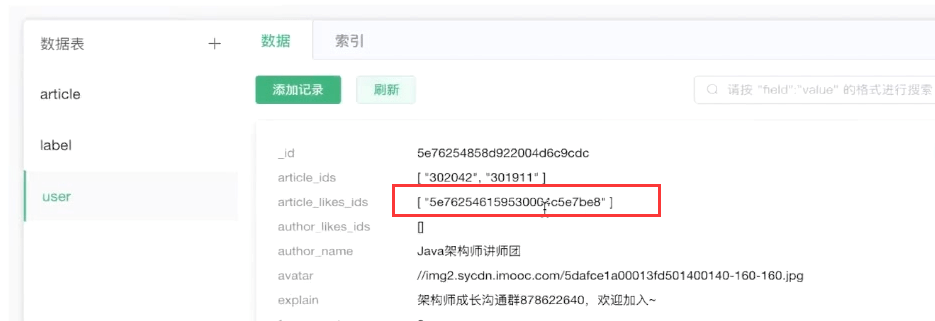
数据库内刷新,发现追加了一条数据。
pull是删除操作
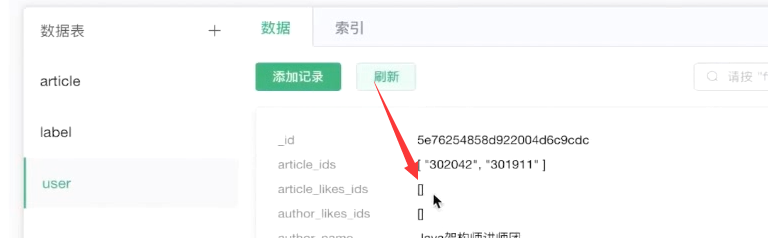
在上传并运行。看看这个id被删除了没
刷新后,这里变成了一个空数组
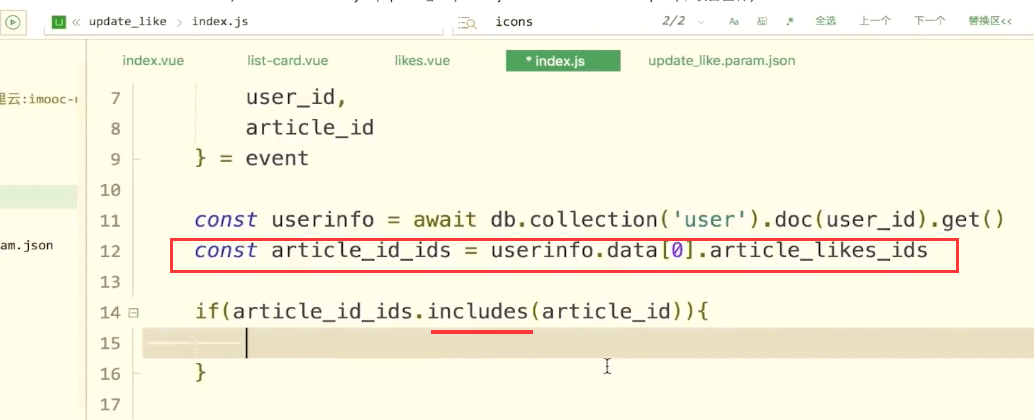
判断状态
添加和删除的代码都有了。然后就要盘旋一下是添加还是修改的操作了。
先获取到数据,然后用include去判断数据是否存在。
存在就删除,不存在就增加。这样就完成了点击收藏,再点击就取消收藏的操作。

Set的S应该是大写的。
上传并运行
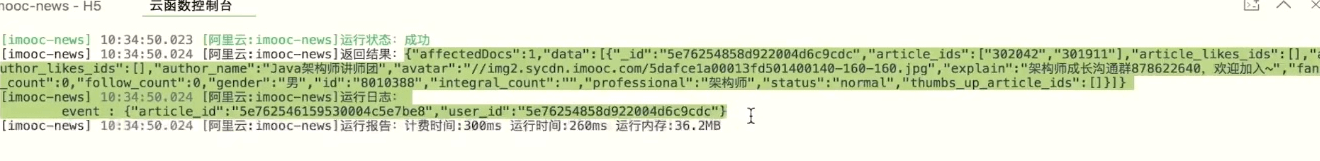
没有报错,说明是操作成功了。

再来模拟点击的操作
数据应该会被删除。

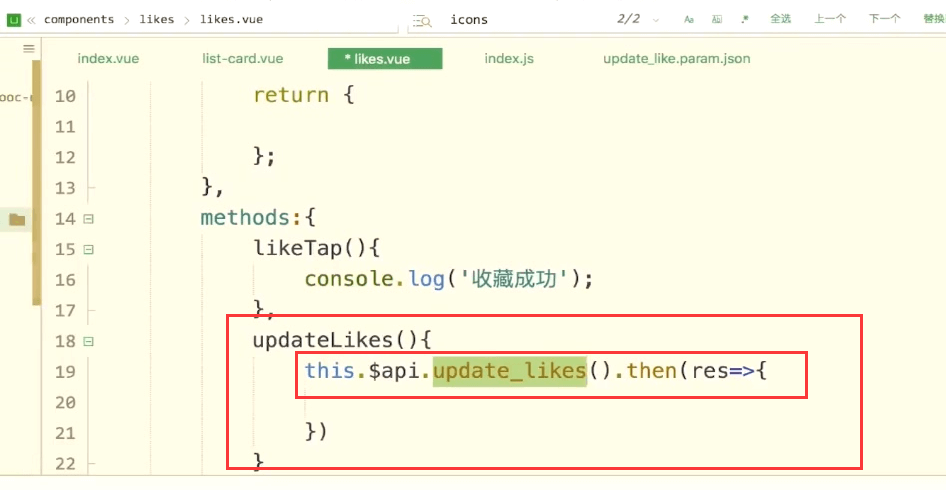
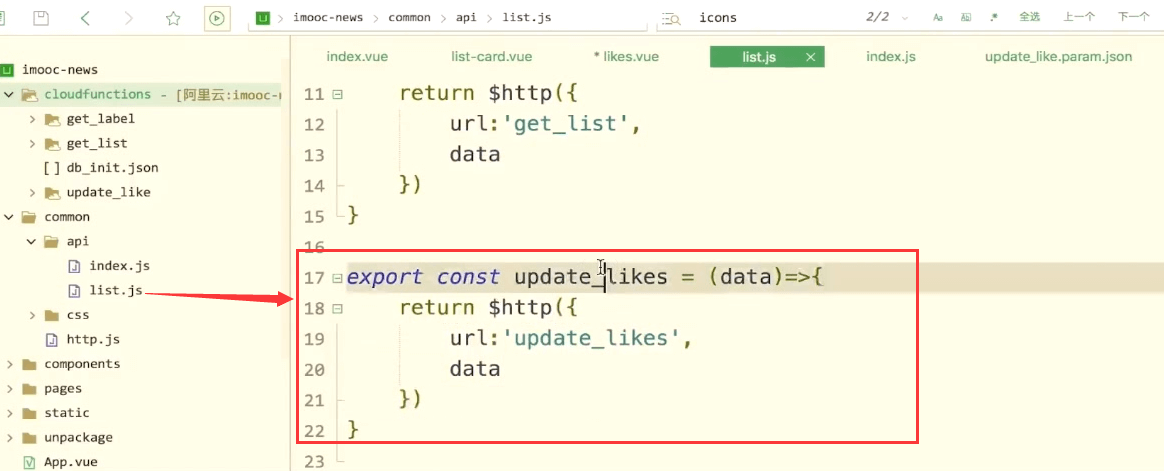
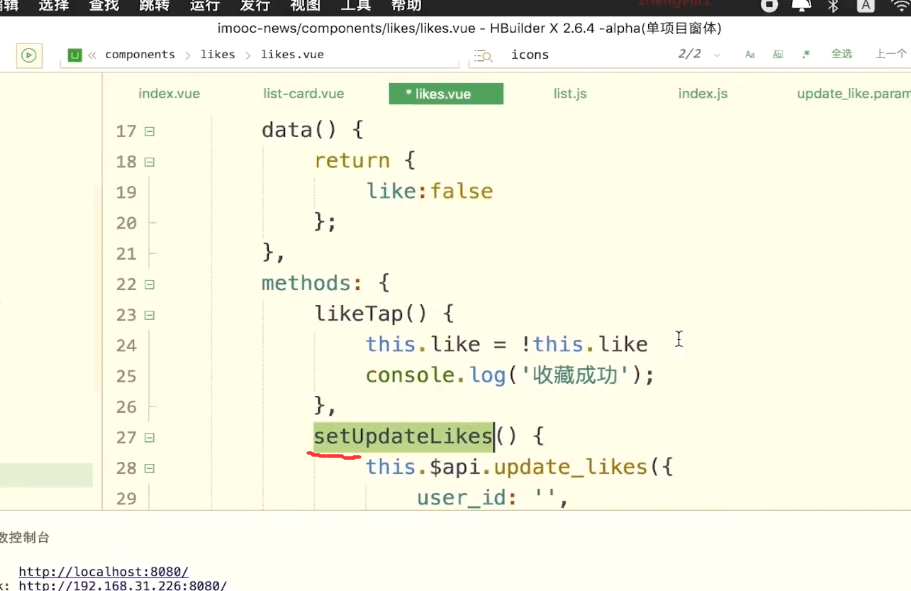
在api里面定义云函数
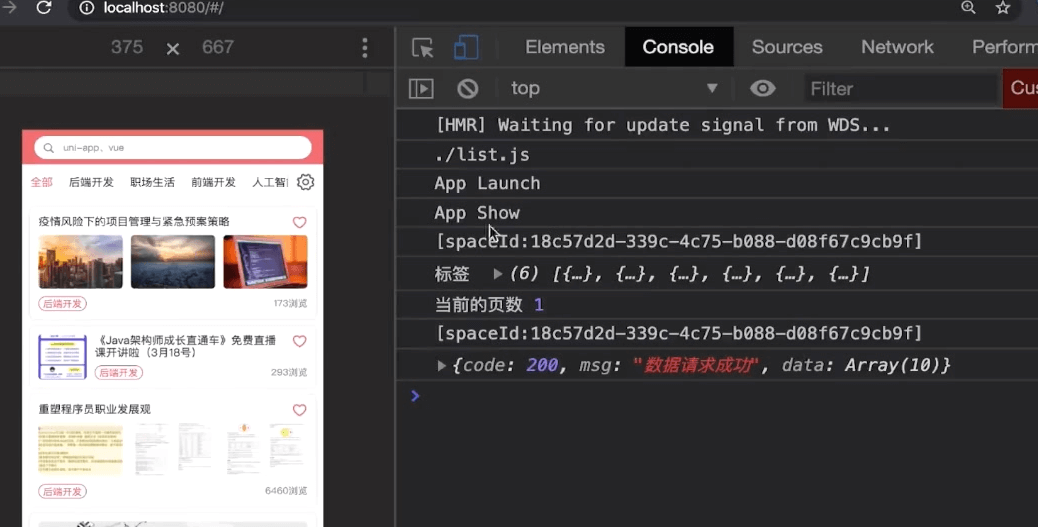
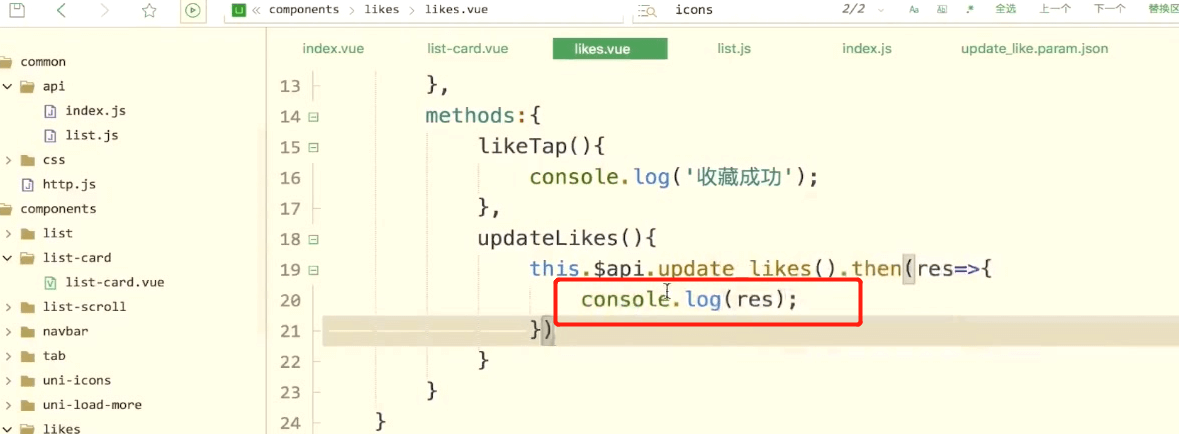
打印测试数据
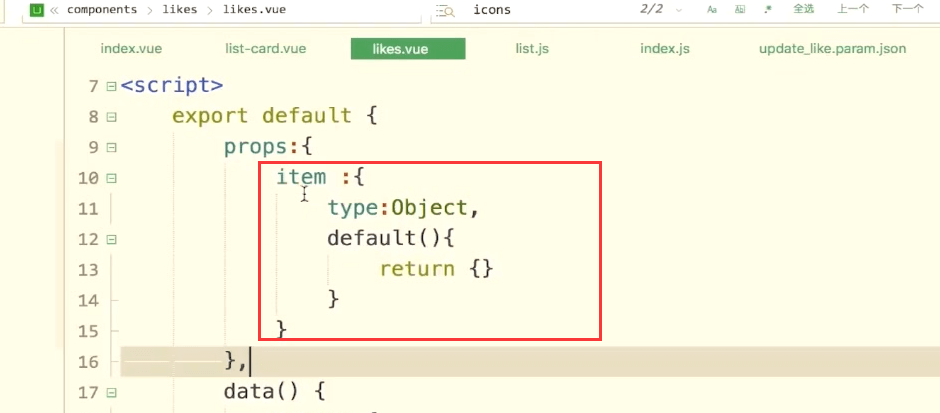
把数据传递给likes组件

接收值的定义


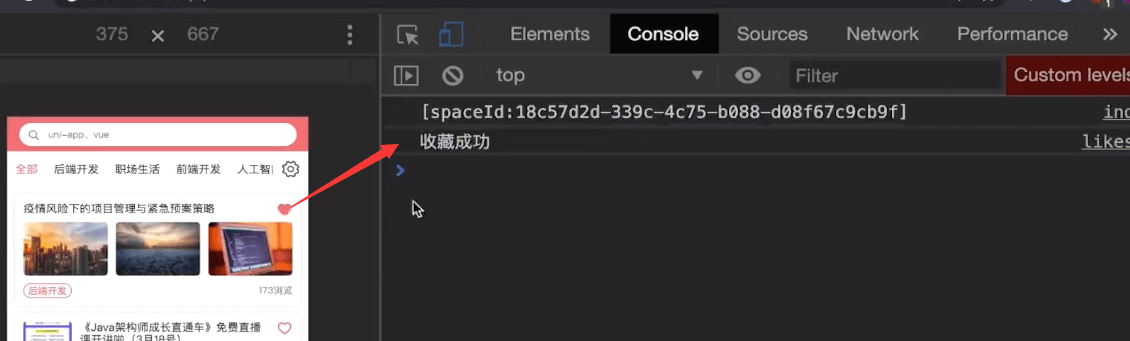
点击收藏按钮变亮,再点击变成空心的。
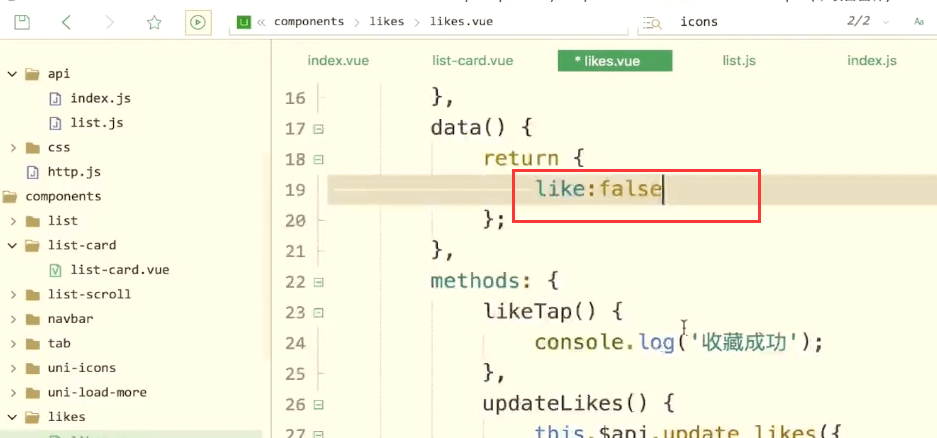
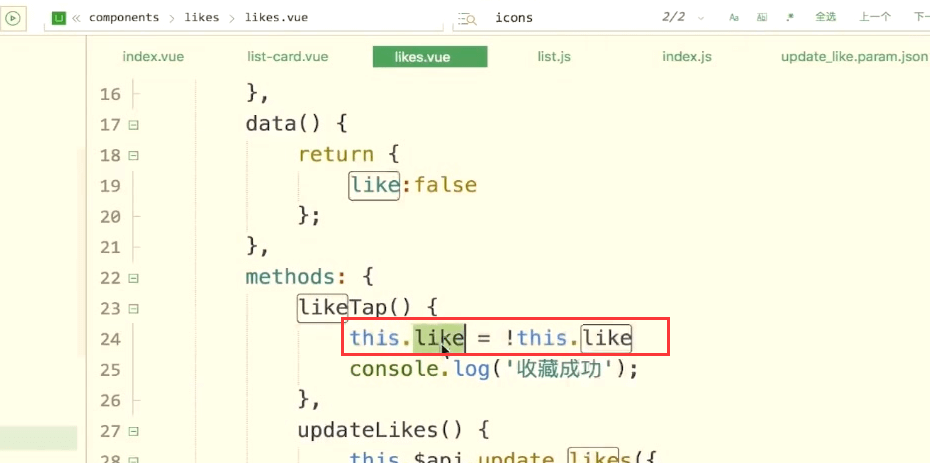
首先定义like的变亮。
点击的时候this.like就等于它的反值
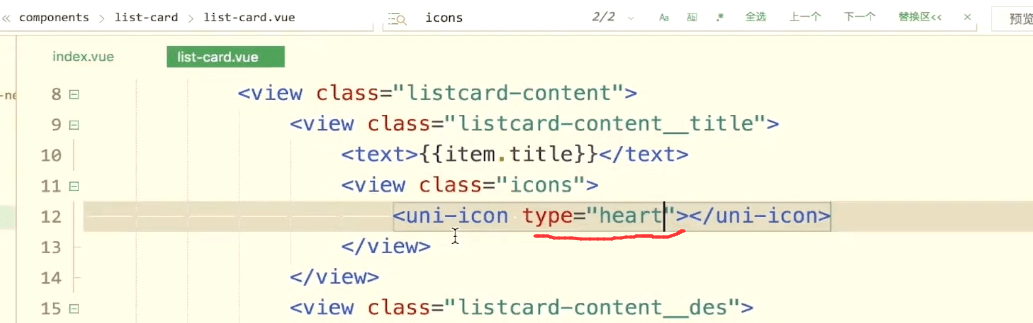
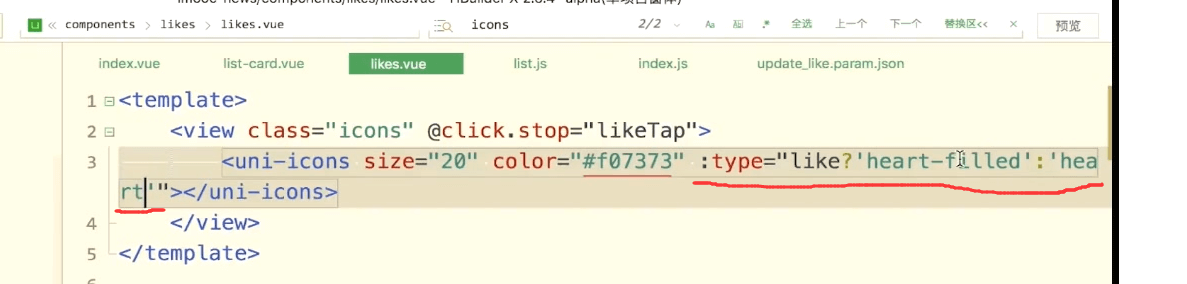
heart-filled是图标填充,
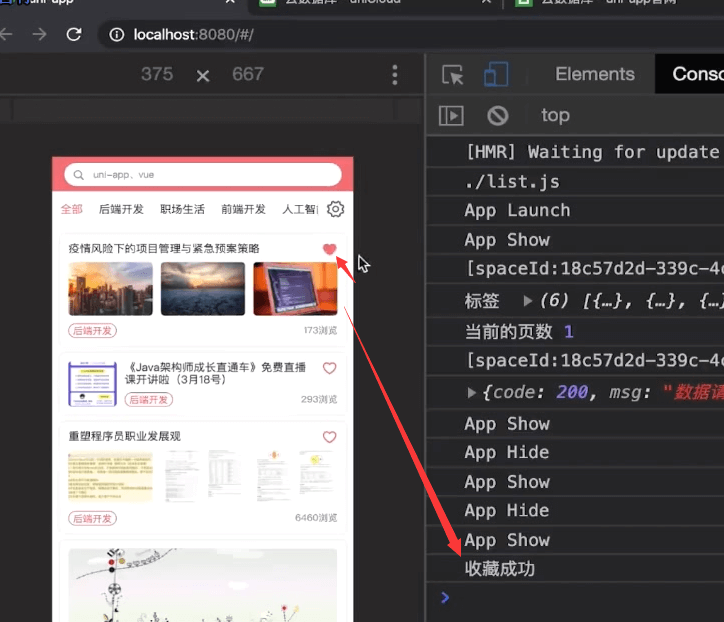
点击变红了
再点击变空心
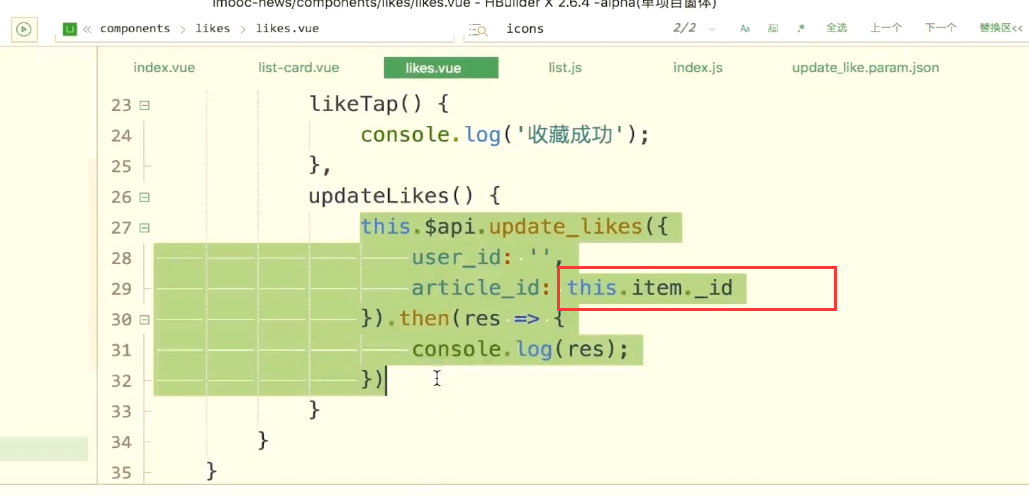
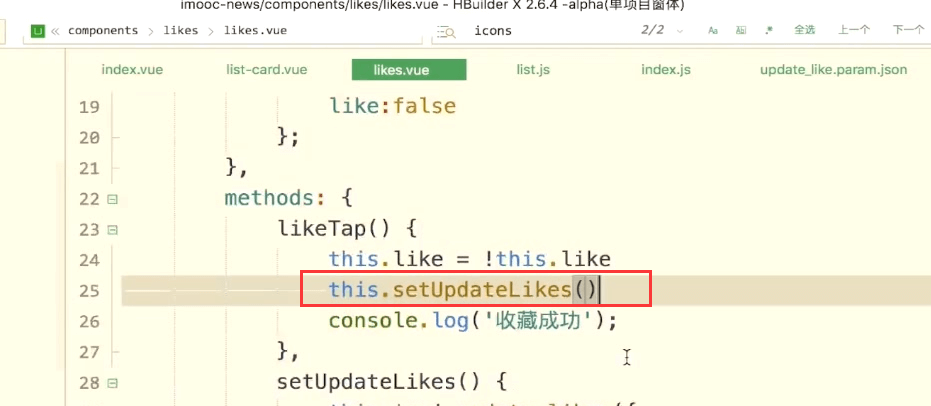
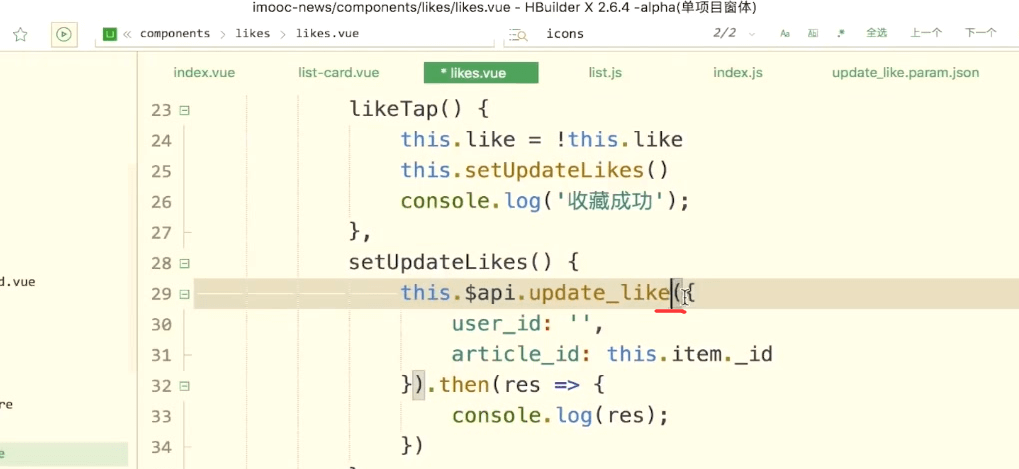
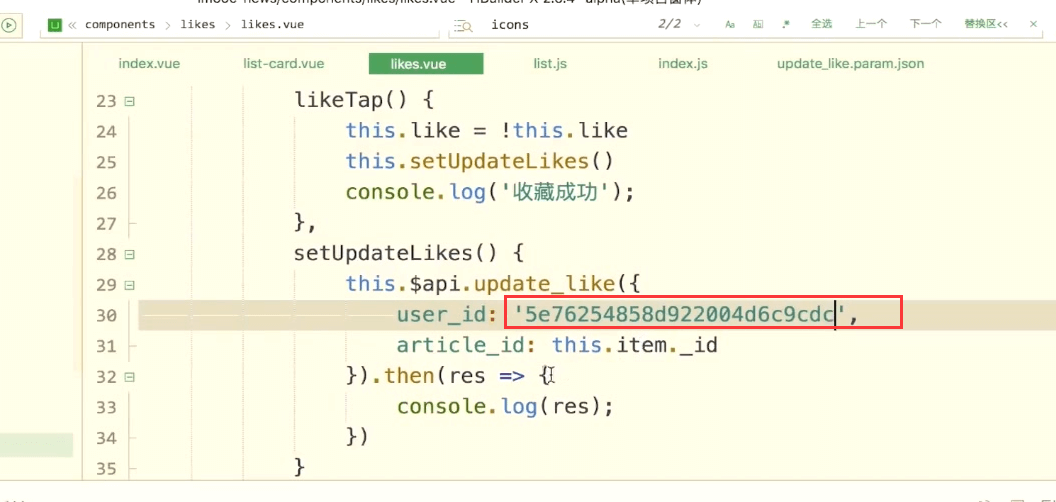
调用接口,前面加一个set
点击的时候更新数据库数据
测试
当前数组是空的。

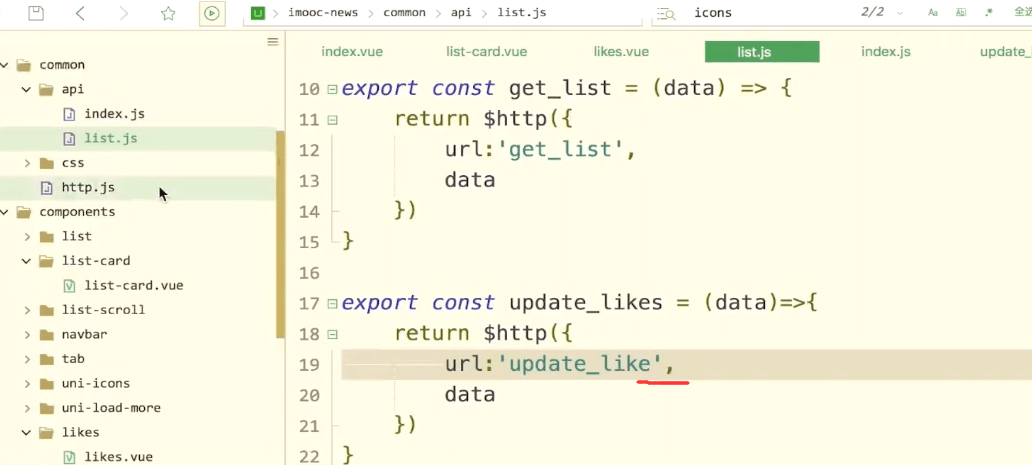
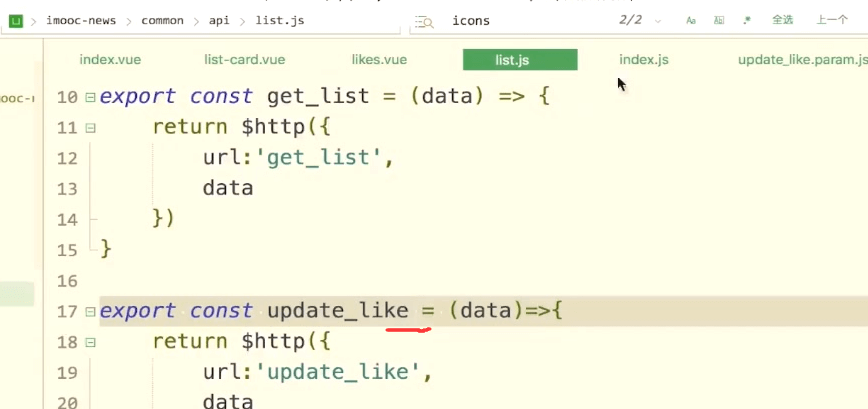
这里多了个s
把上面的s也去掉
这里所的s也去掉
userId的值先模拟一下。先复制这里的userId


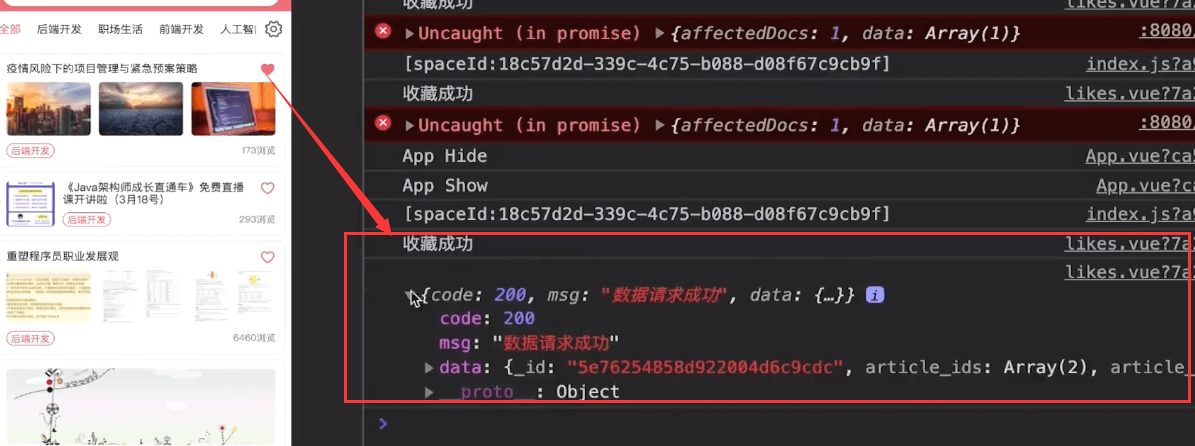
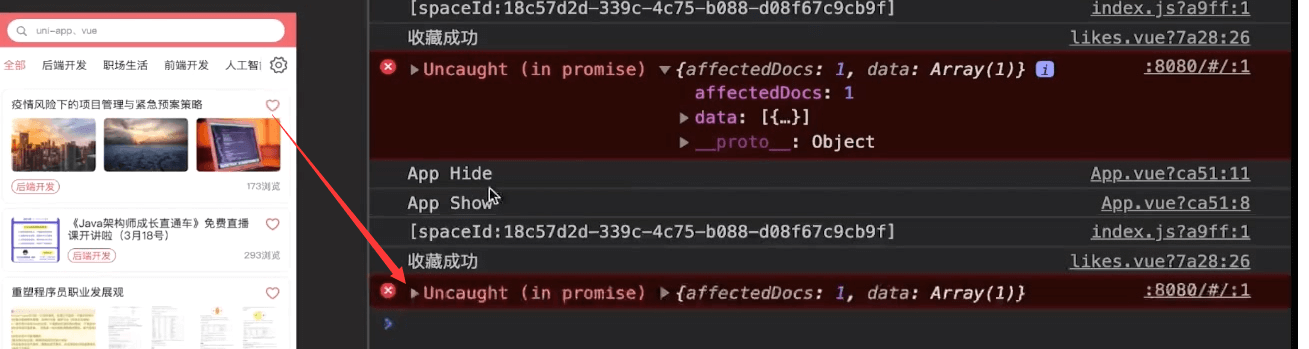
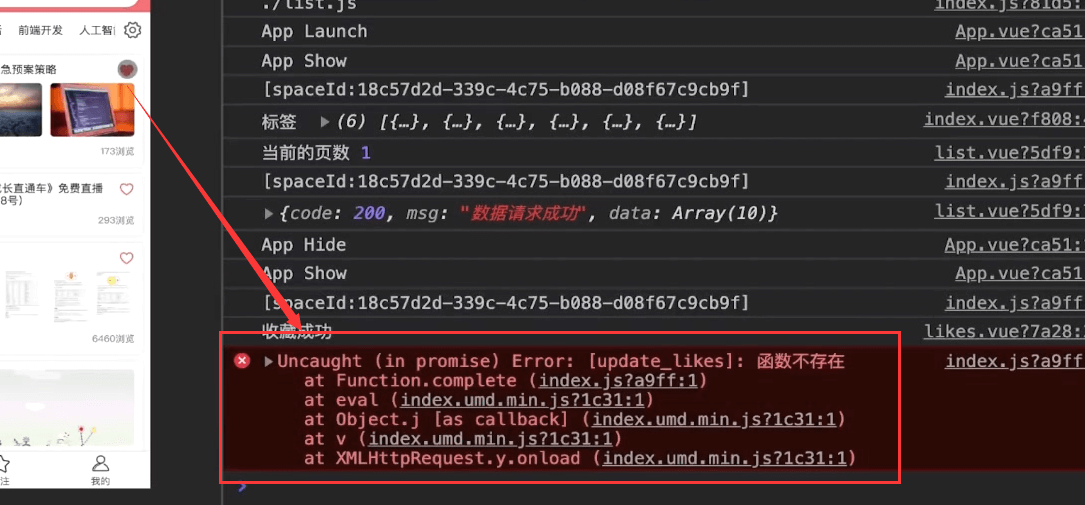
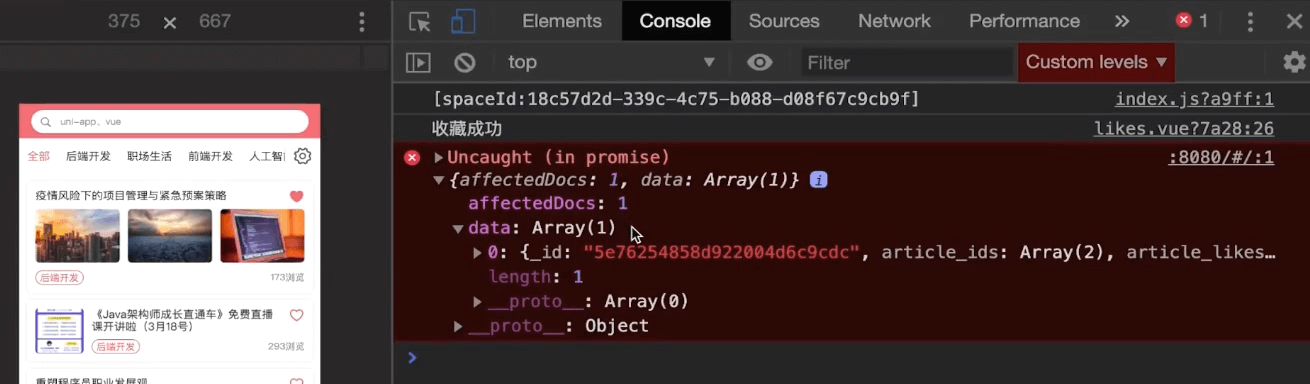
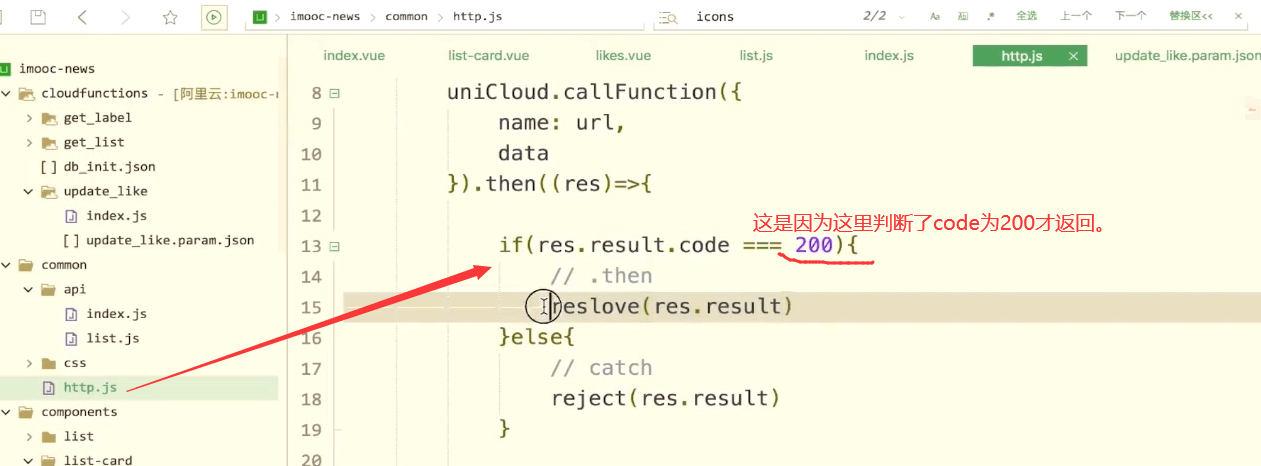
返回了一个错误。
这是我们接口返回的,实际上已经成功了。返回了我们用户的信息。
UnCaught(inpromise)
:8080/#/:1
faffectedDocs:]
data:Array(1)
affectedDocs:
data:Array(1)
0:
id:”5e76254858d922004d6c9cdc
articleids:(2)[“302042”,”301911”]
article-tkes-ids:ray2)
author-likesids:口
author_name:”Java架构师讲师团”
avatar:”ingz.sycdn.tmoocom/d44
explain:”架构师成长沟通群878622640,欢迎加入~”
fanscount:0
foLLowcount:
gender:”男”
iD:”8010388
integralcoun:”u
professional:”架构师”
status:”normai”
thumbs_up-article-ids:口
protoobject
Length:1

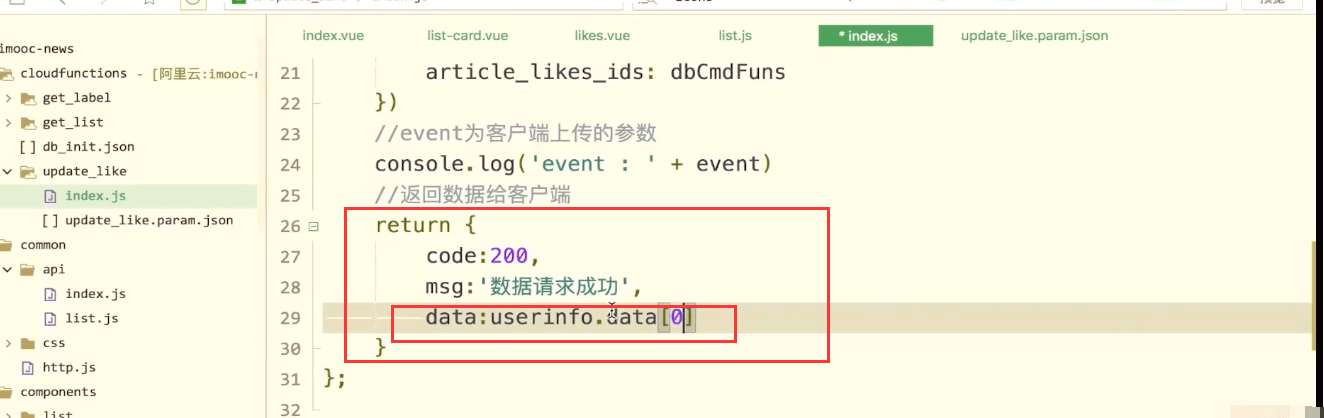
处理返回的错误
定义返回数据的格式

最终完成操作