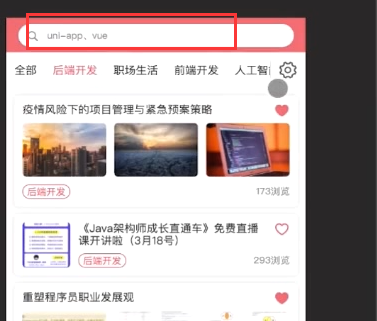
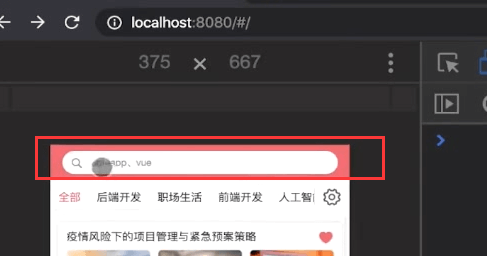
点击导航栏,跳到搜索页面
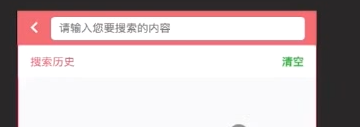
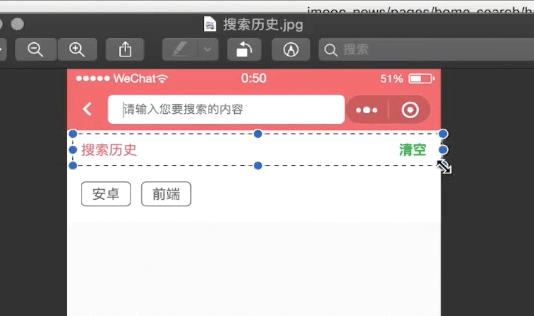
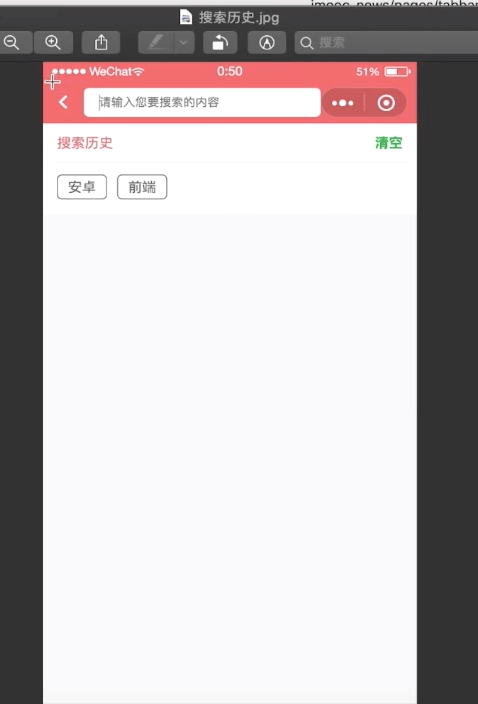
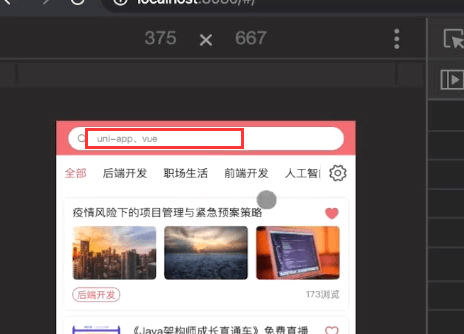
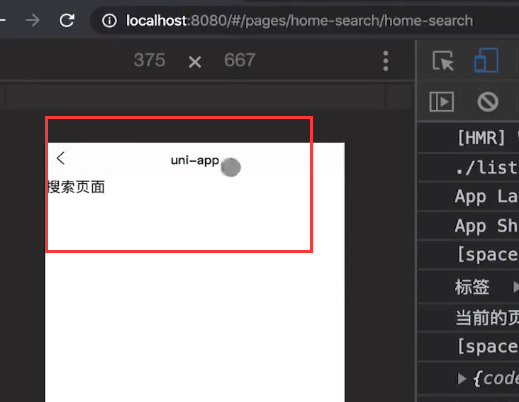
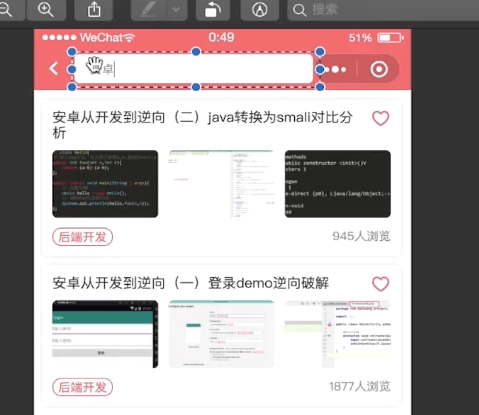
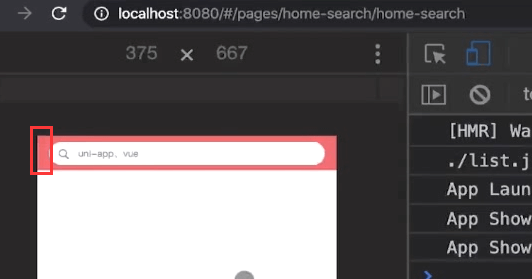
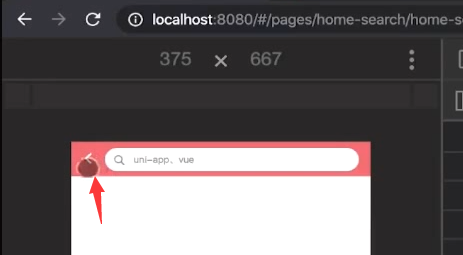
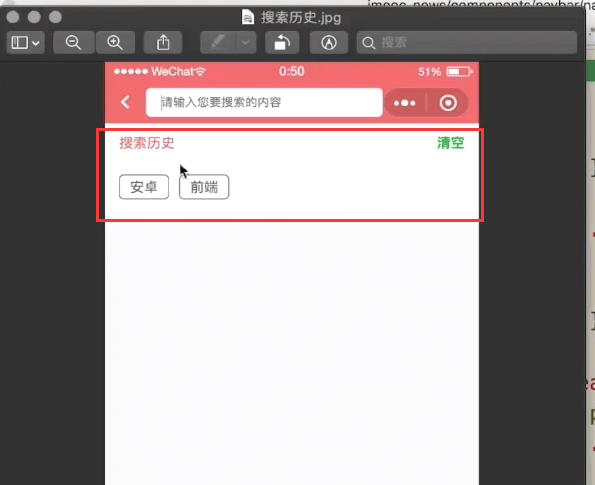
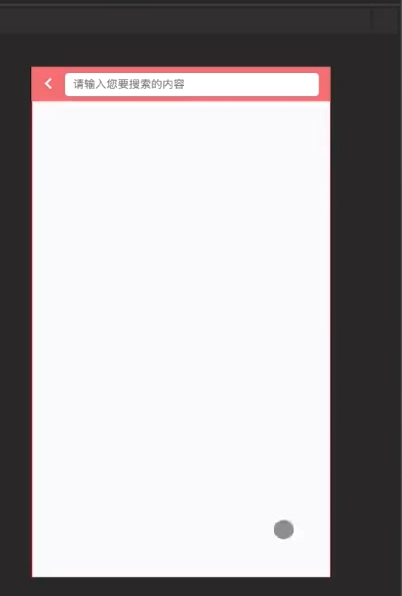
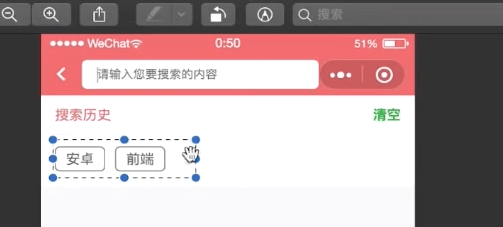
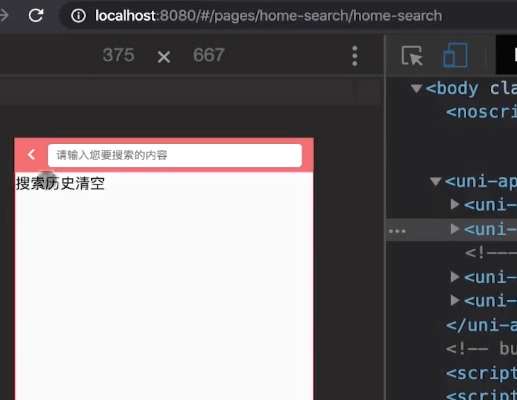
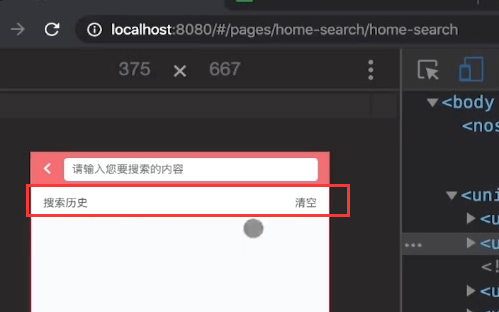
搜索页的效果图
上面是一个搜索框
下面是所搜历史
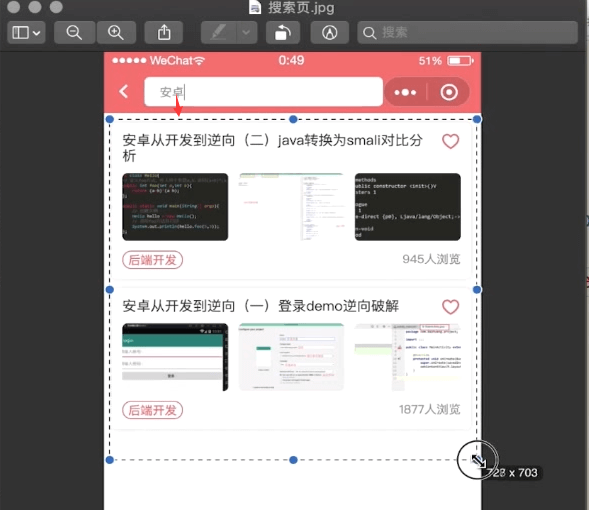
输入实际的内容,搜索出来的内容
先来实现布局
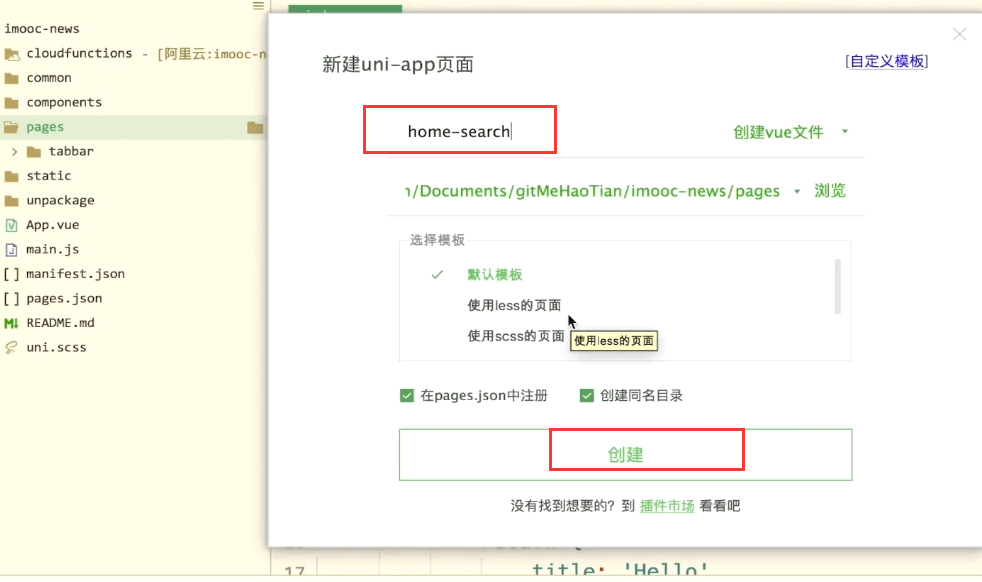
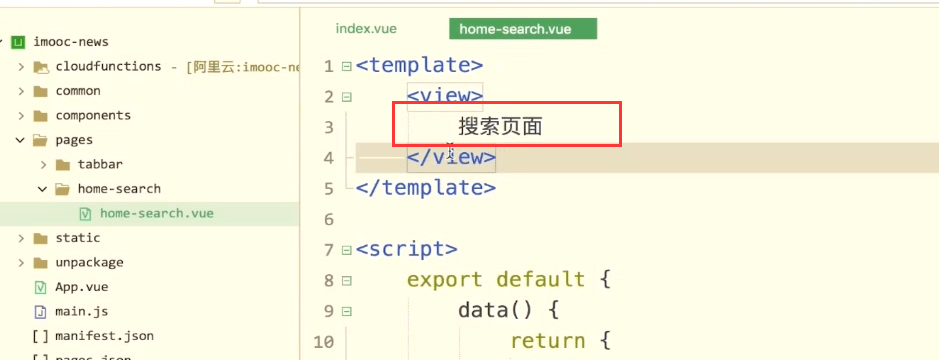
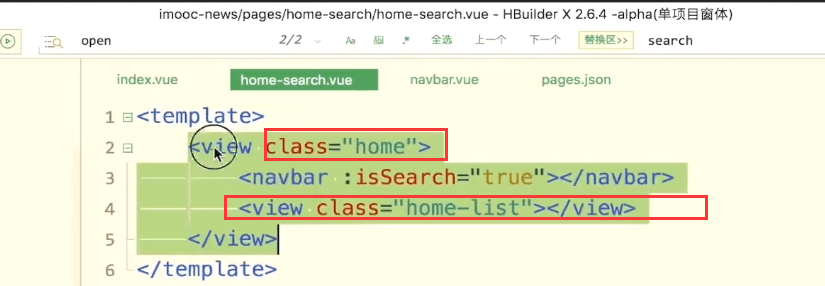
新建home-search页面
先简单的写上一句话。
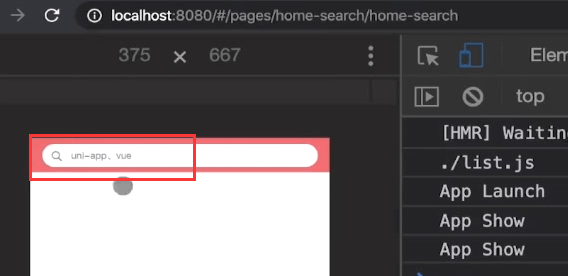
点击搜索框白色的区域,我们要跳转到搜索页。
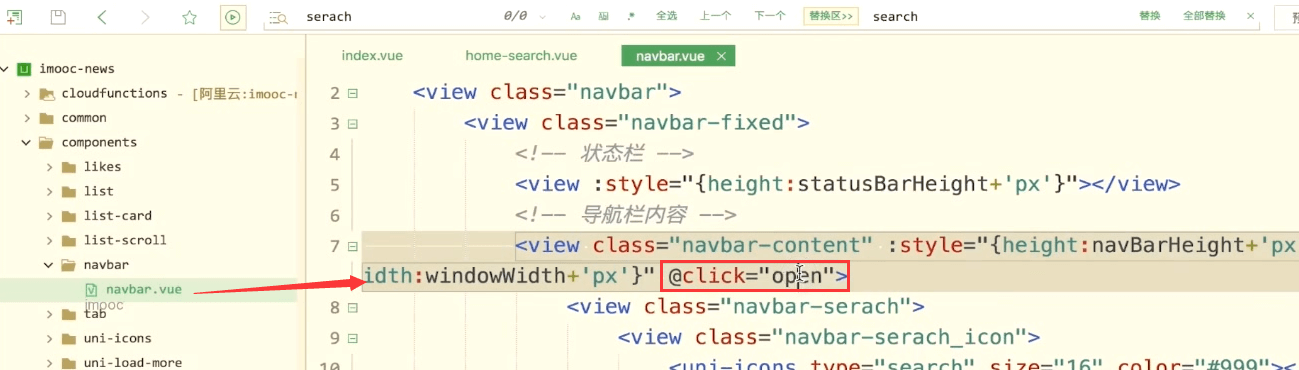
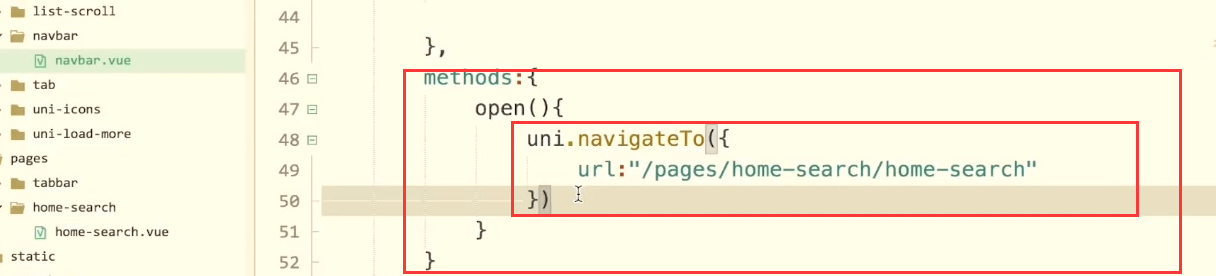
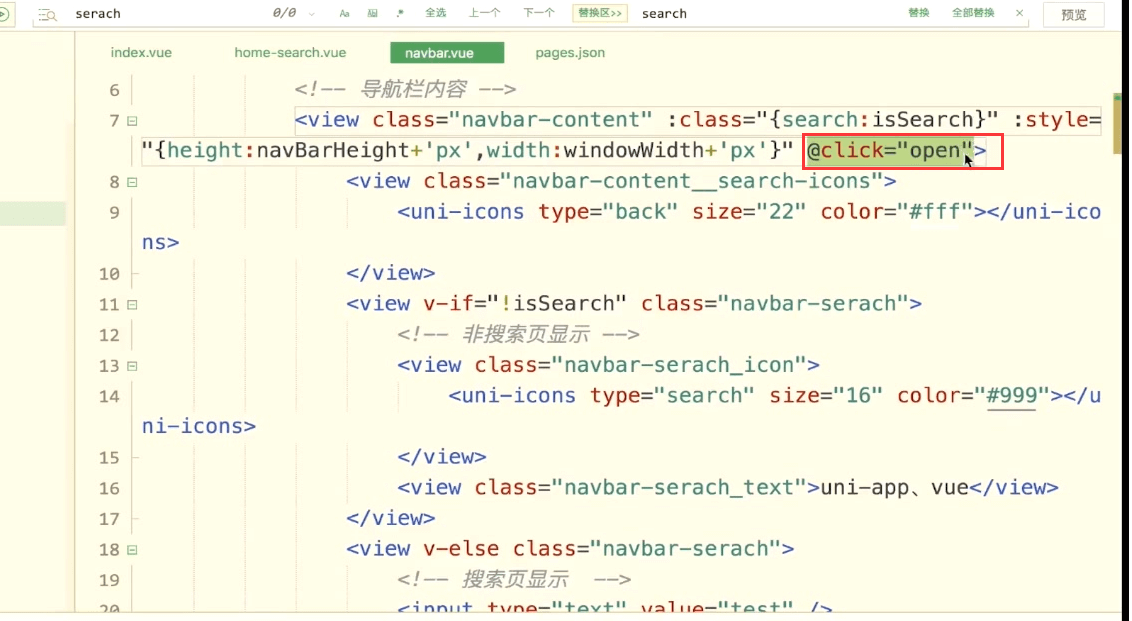
先找到navbar。增加一个点击事件
注册点击事件。使用uni-navigateTo方法去跳转。
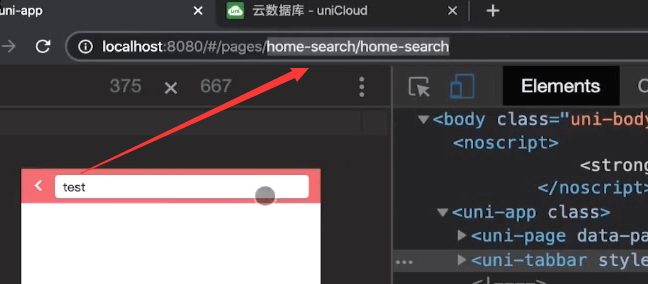
测试,点击后跳转了。但是上面还是我们的原生导航栏。
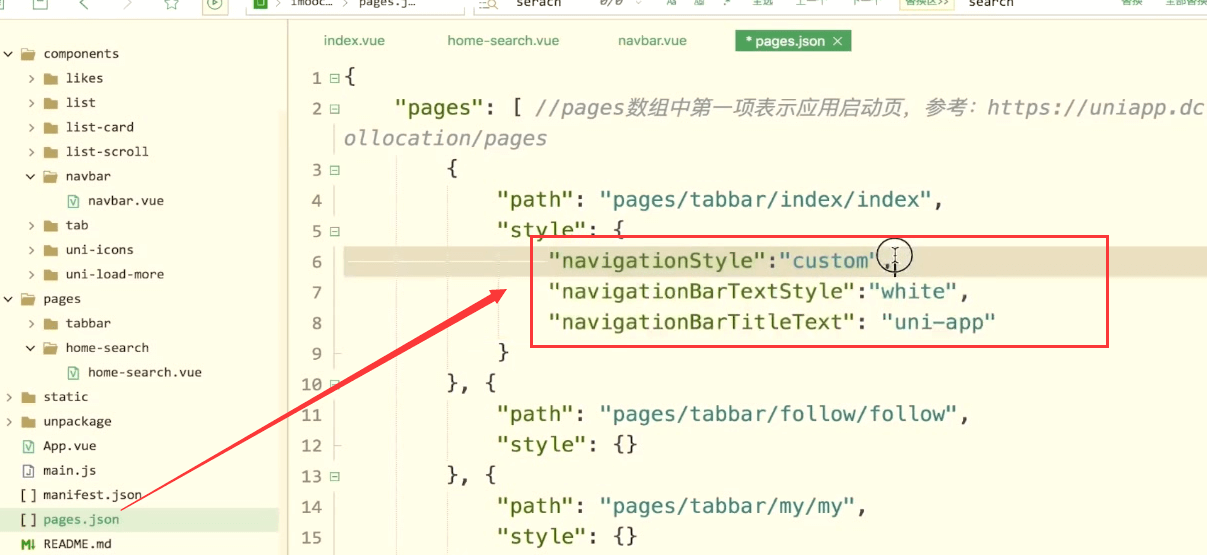
我们要像首页一样,实现自定义导航栏
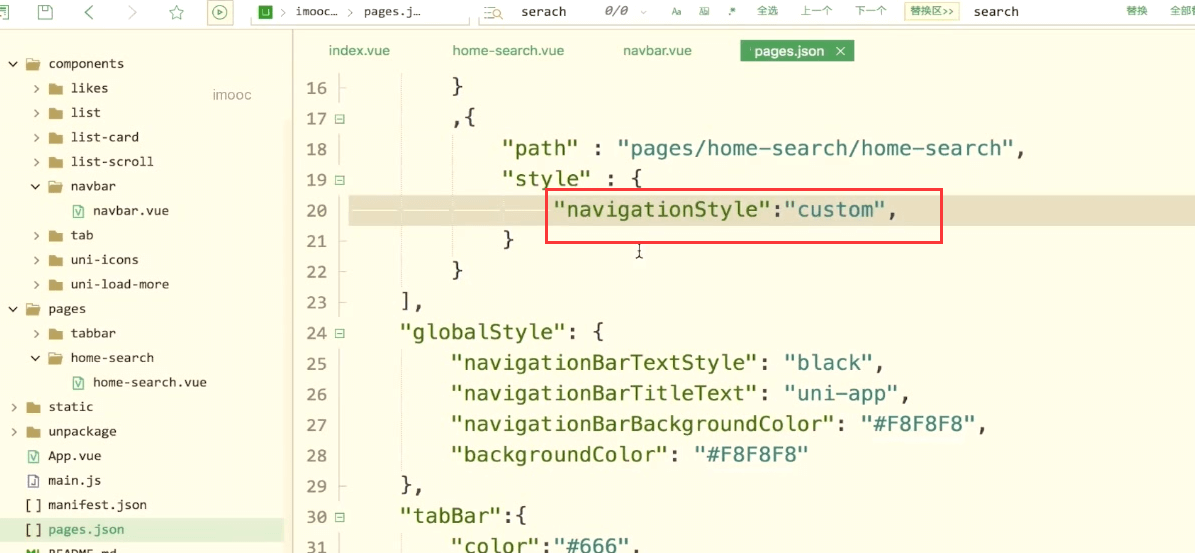
那么怎么去掉原生的导航栏呢?
光复制这句话到,home-search页面的style里面就可以了。
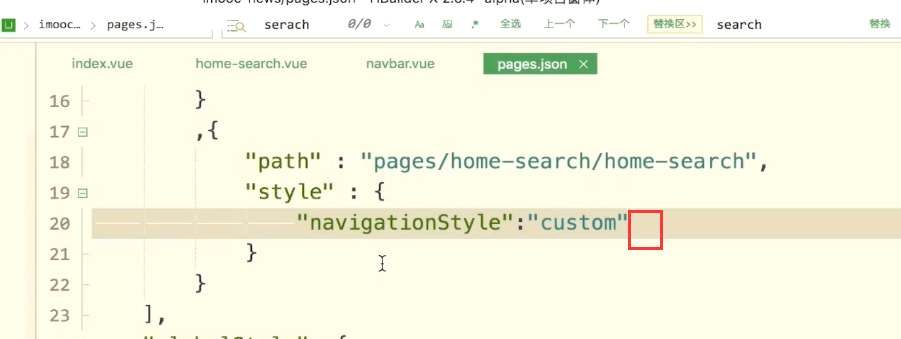
后面都好去掉
导航栏已经消失了。
使用自定义导航栏

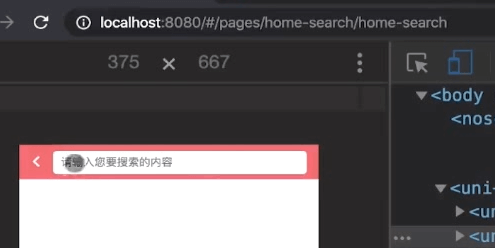
这样自定义导航栏就出来了。
中间搜索是比较接近方形的一个搜索框。左侧带一个返回的箭头。
我们把这些地方改造一下。
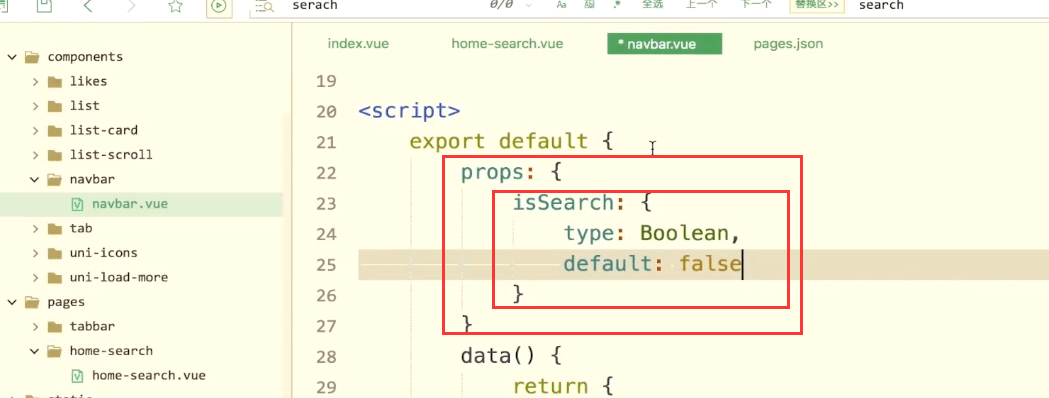
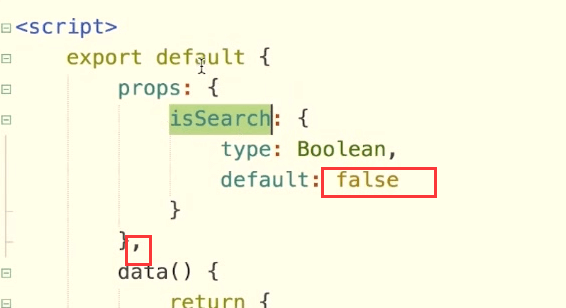
首先我们需要知道我们的navbar是在首页调用的还是搜索页调用的。我们通过一个参数来设置。默认为false,第一次调用肯定是在首页
不传值的话,默认就是false
我们在搜索页的话需要传这个参数
返回按钮
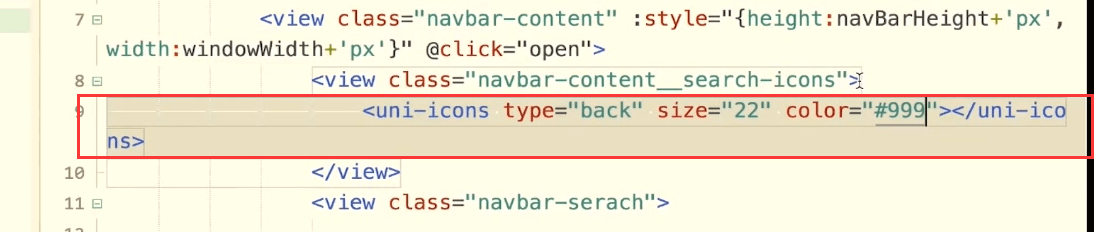
在白色的输入框前面增加返回的按钮。

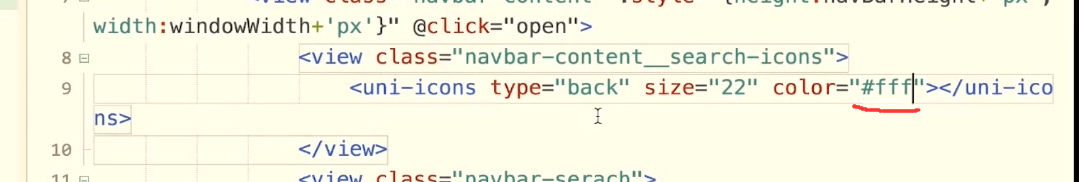
里面用一个uni-icons
这里就会有一个返回箭头。位置和颜色都不对。
颜色换成#fff
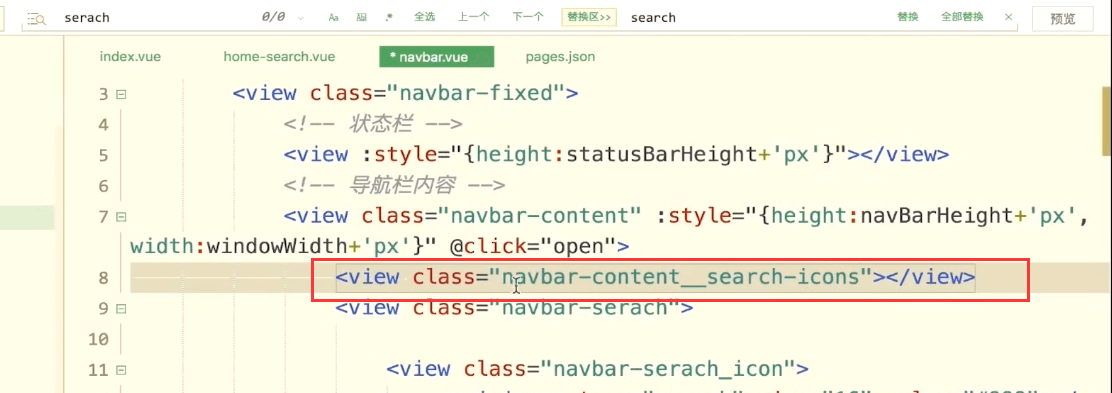
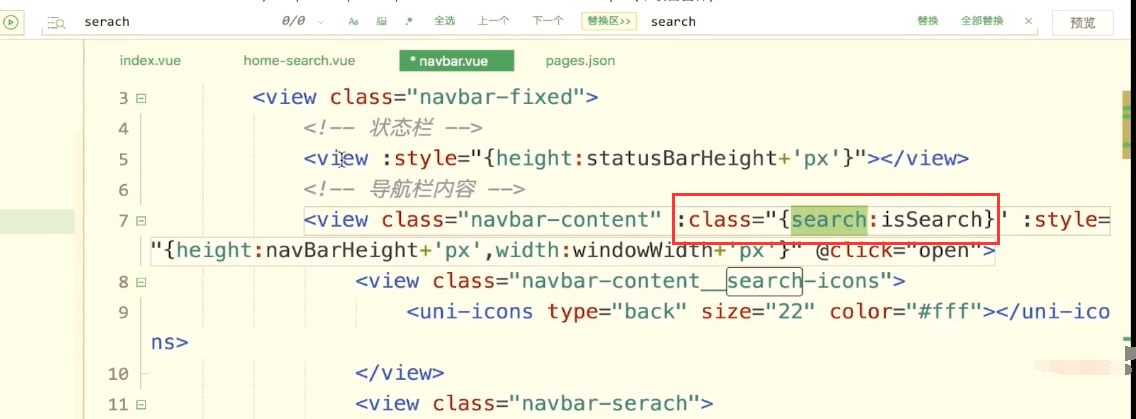
父节点增加一个class。只有参数为search的时候,才会添加这个类名。
在navbar-content的下面,
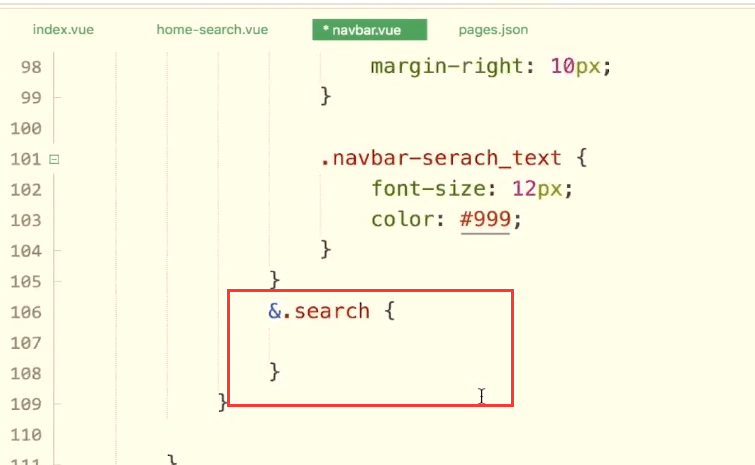
知道同级的元素。增加$.search
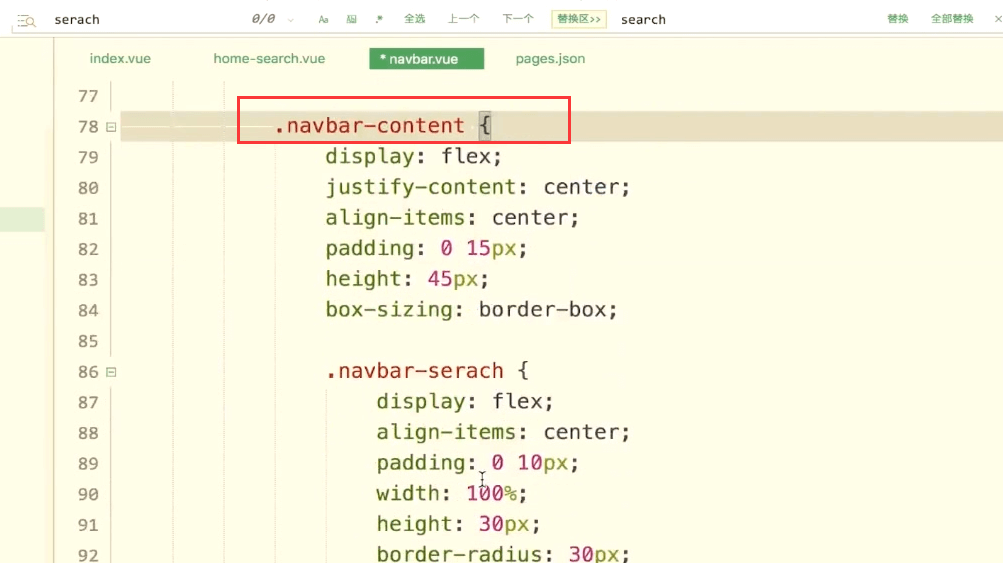
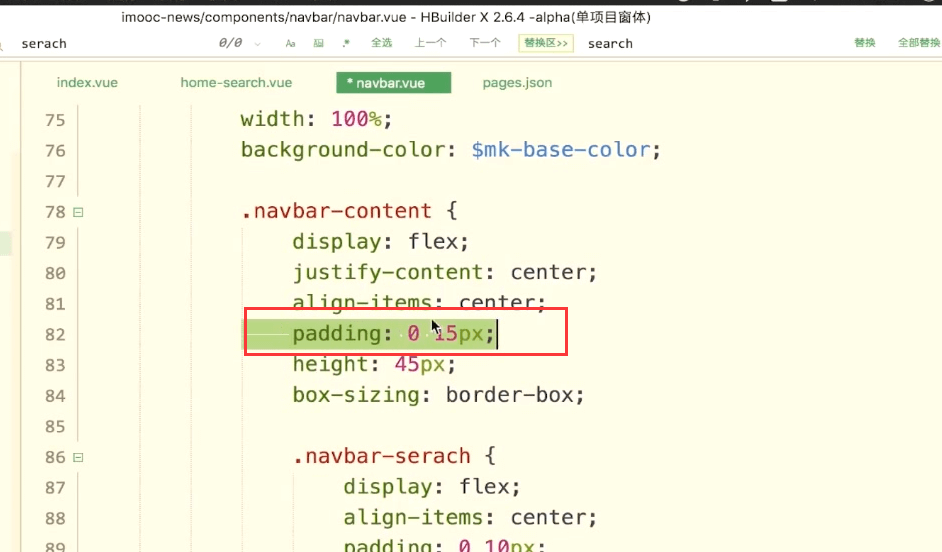
我们在.navbar-content里面就增加过padding的 15px的间距。
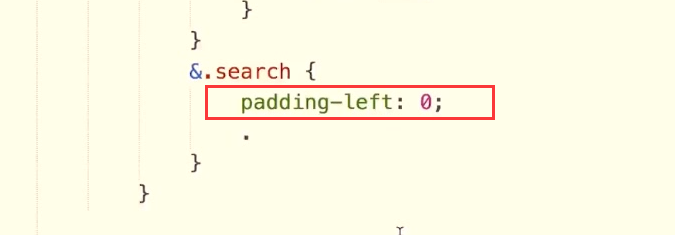
那么在search里面我们就不需要了。所以直接设置padding-left为0.
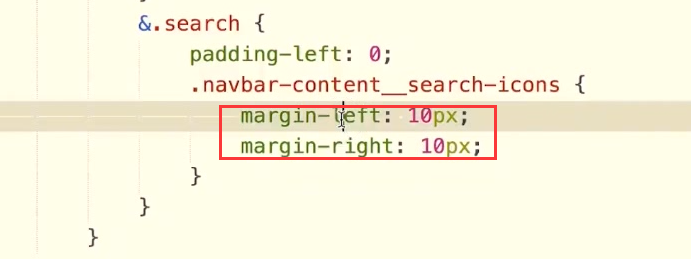
设置icon的class样式
让他左右撑开一点。现在看起来就是比较正常的一个返回按钮。
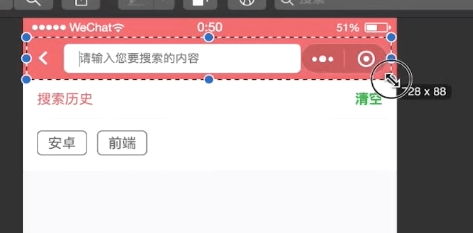
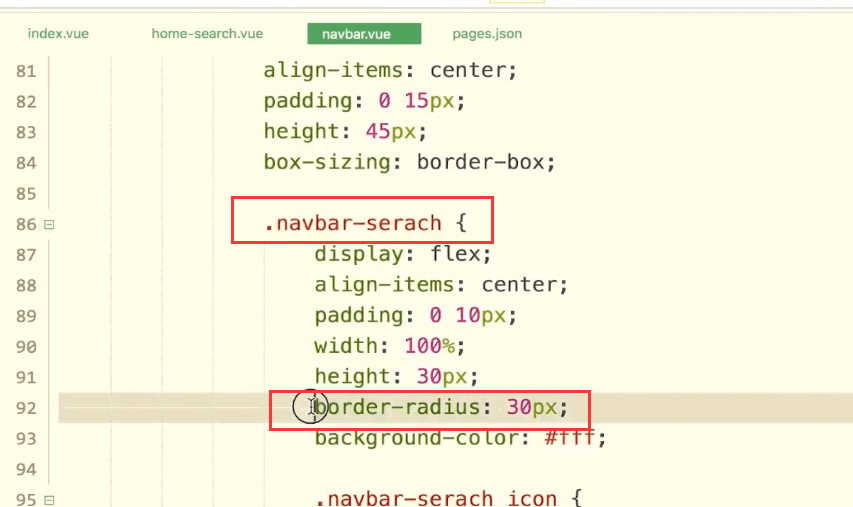
把搜索框的圆角改的小一点。圆角,我们之前是在.navbar-search里面定义的。
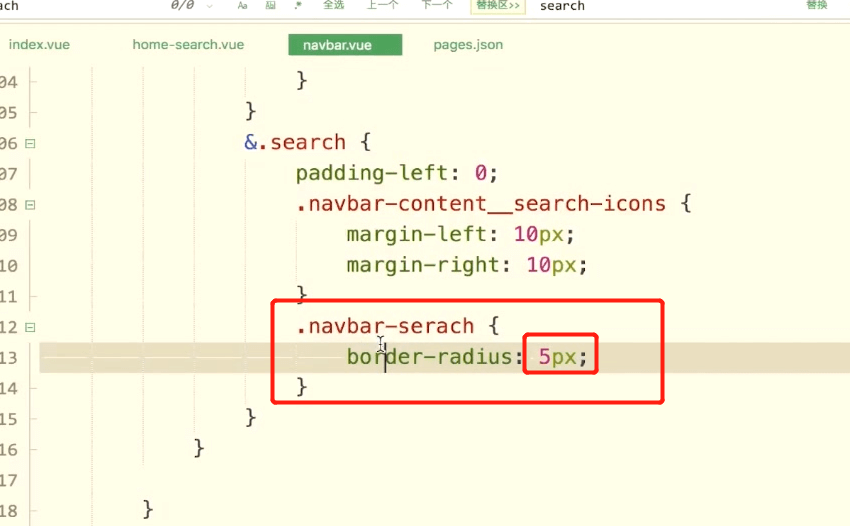
我们在下面把圆角改成5px
现在就已经接近是一个长方形了。
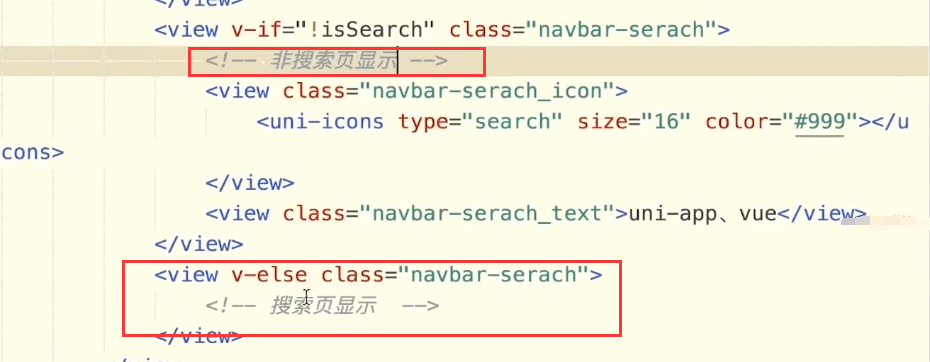
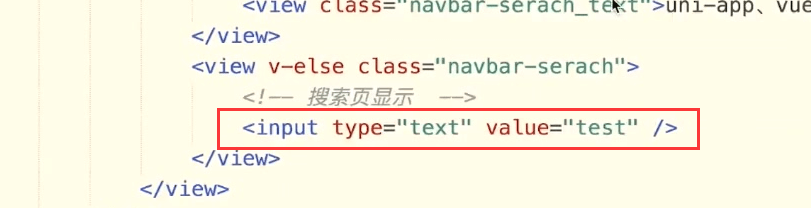
内容改成input
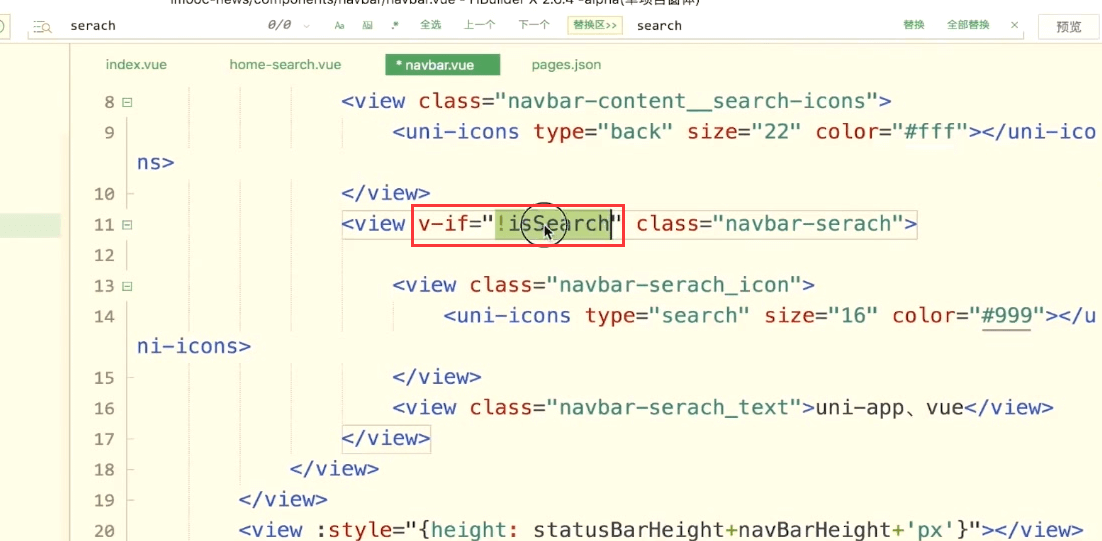
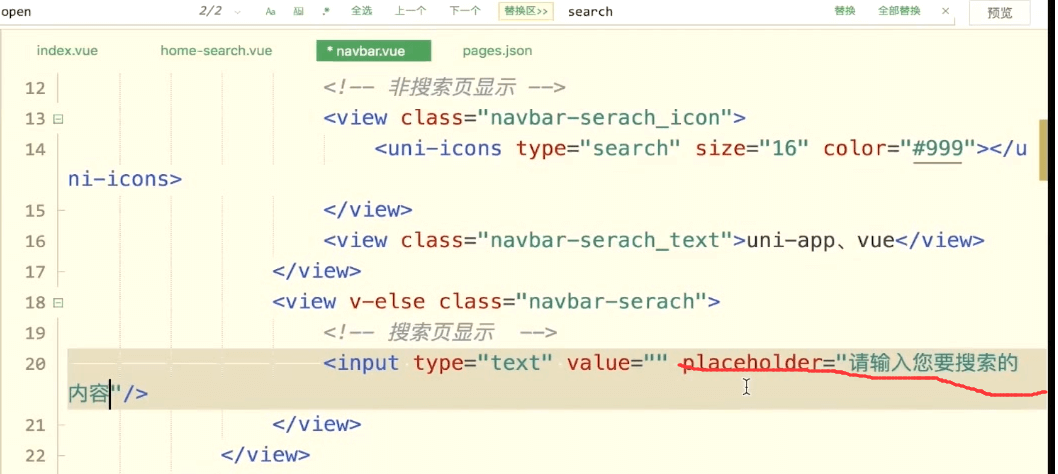
加一个取反,不是在搜索页才会显示下面的内容。
如果是在搜索页,。
加上文本框
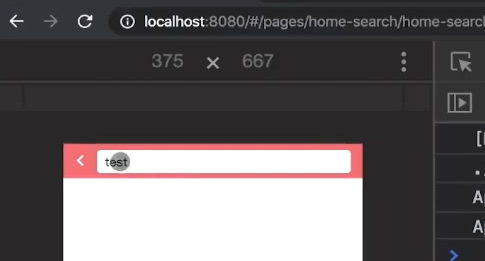
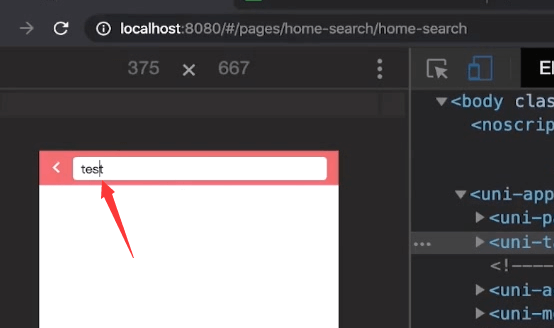
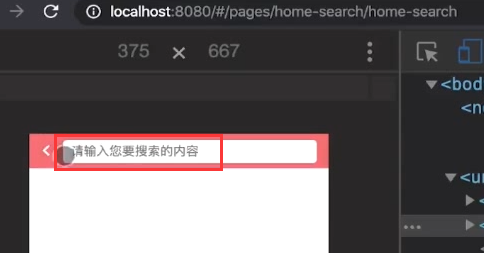
点击文本框没有任何的显示。
哎点击的时候这里会闪一下
出现问题的原因是因为我们在这里写的一个click的open。每次我们点击搜索区域的时候,页面就相当于是重新刷新。
会打开home-search的页面。
这里阻止冒泡,加一个.stop
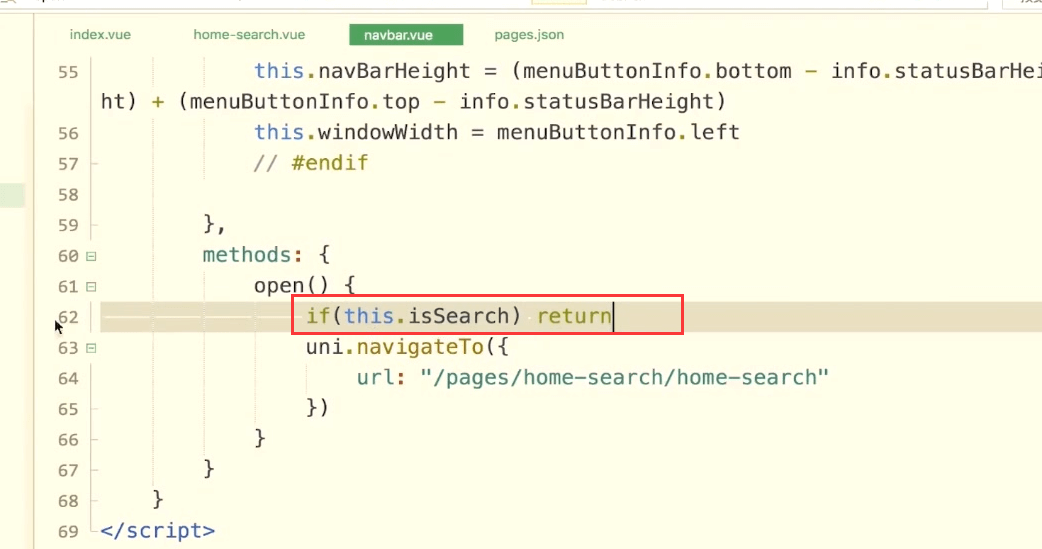
取消冒泡后,我们需要在open里面加一个判断。如果是在搜索页,那么直接return。
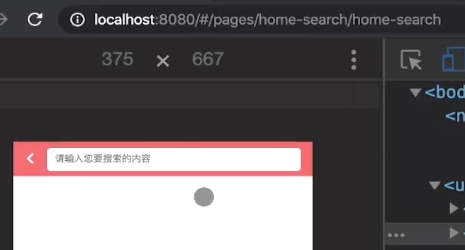
这样文本框就可以输入值了。
增加占位符。

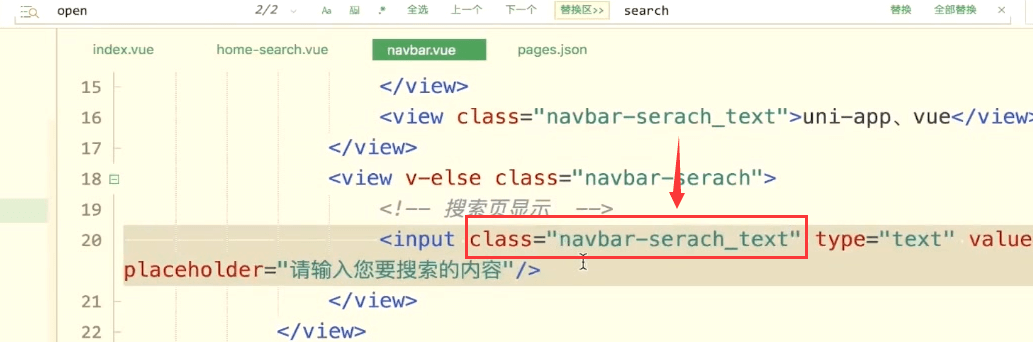
让搜索的内容变小一点。class类用上面的 保持一致。

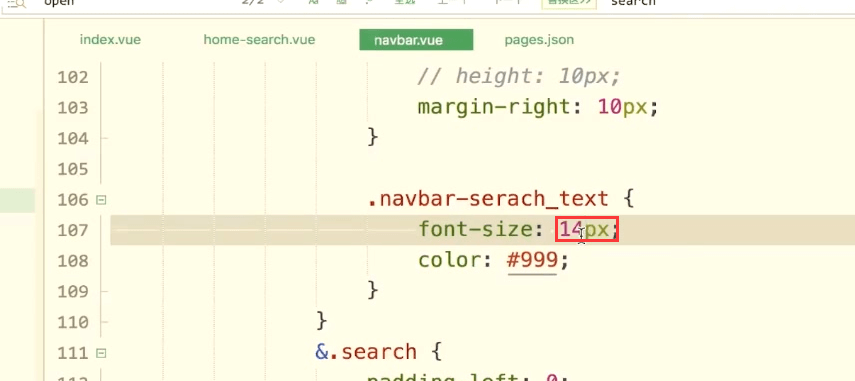
字体还是有些偏小。把字体调整的大一点。改成14px

搜索内容实现


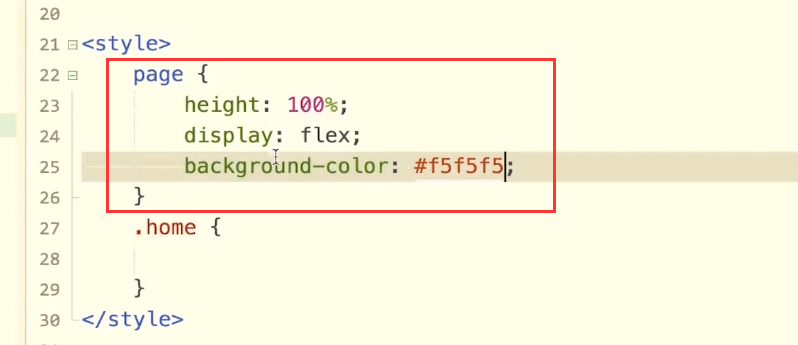
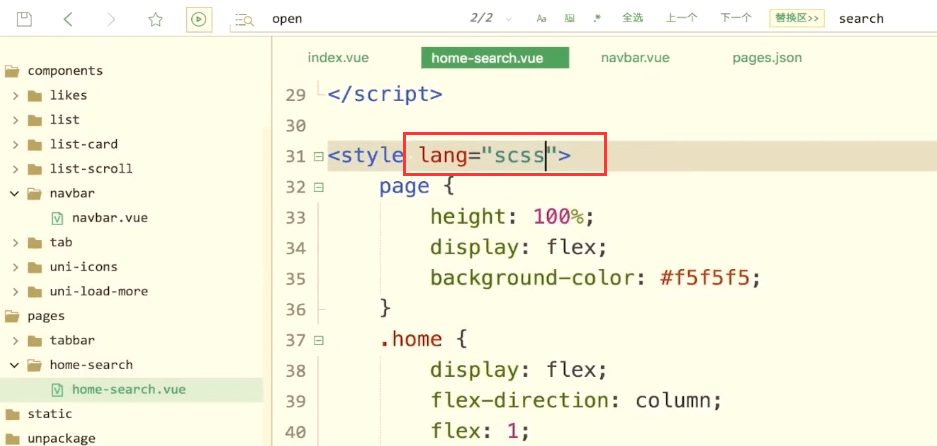
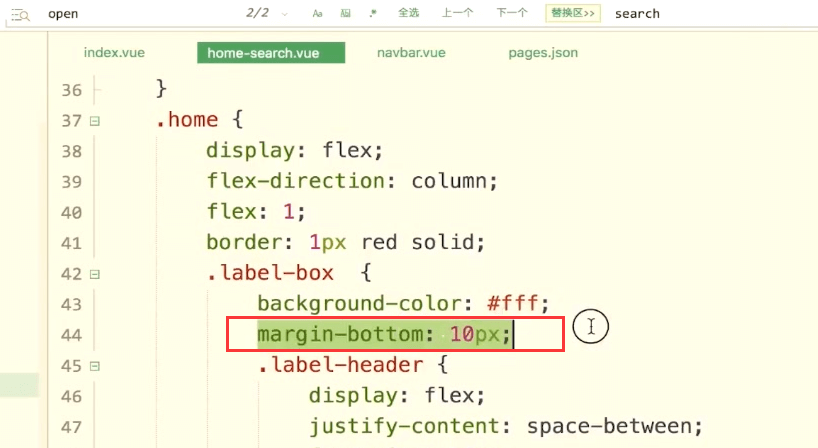
首先给page设置样式。
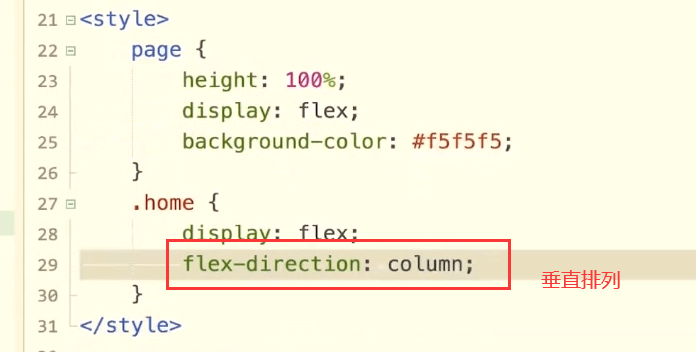
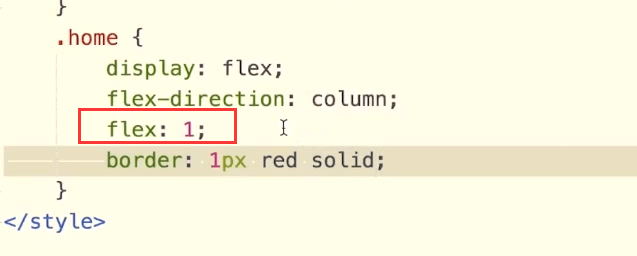
home也是flex布局,然后垂直排列。


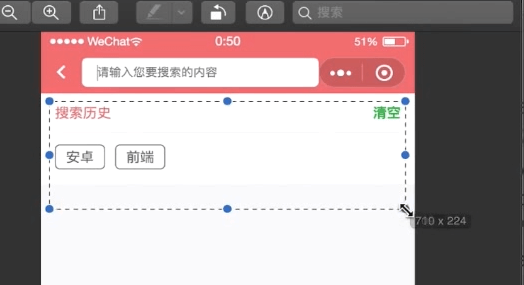
搜索历史以小标签的形式存在的。
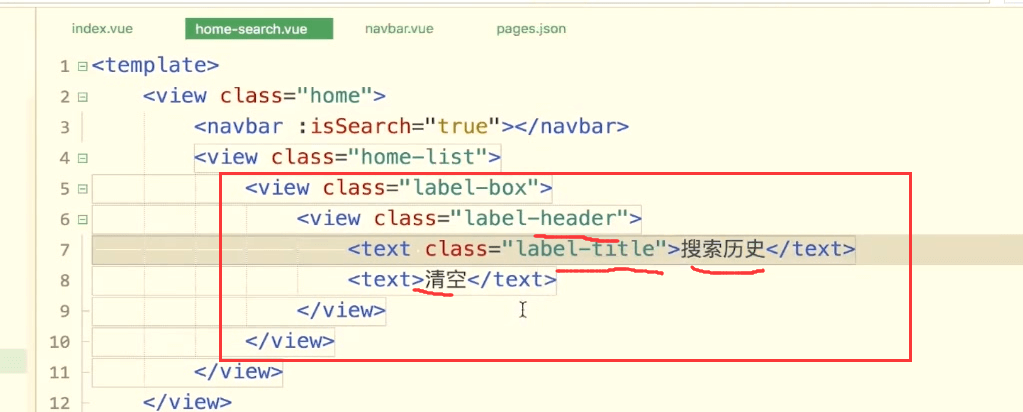
实现搜索历史


标签的部分
现在是挤在一起的。
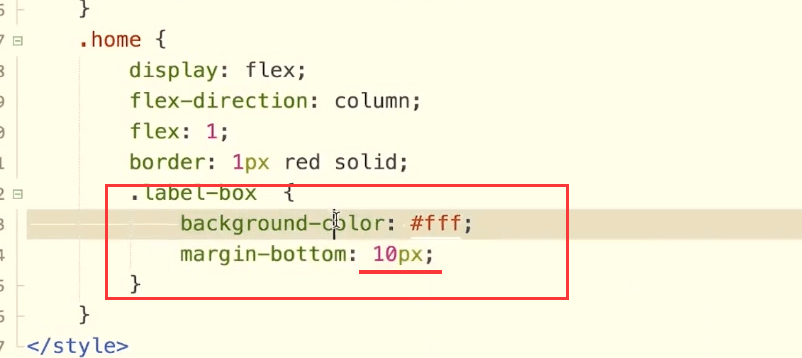
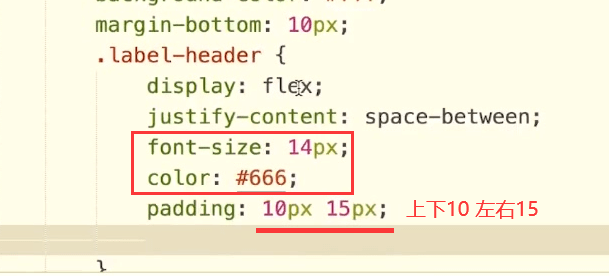
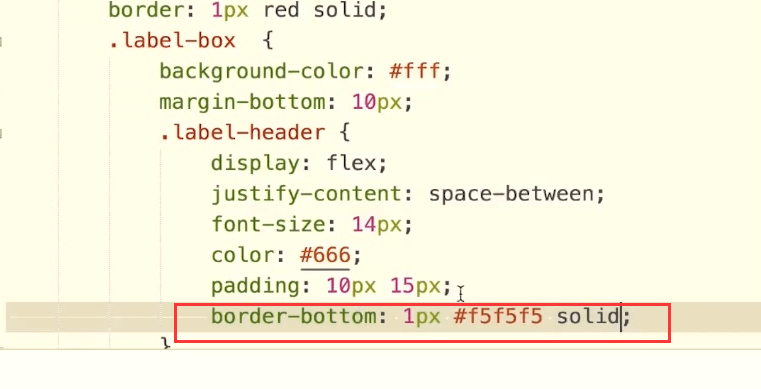
首先是给个颜色,然后和下面10px的距离。
声明为scss
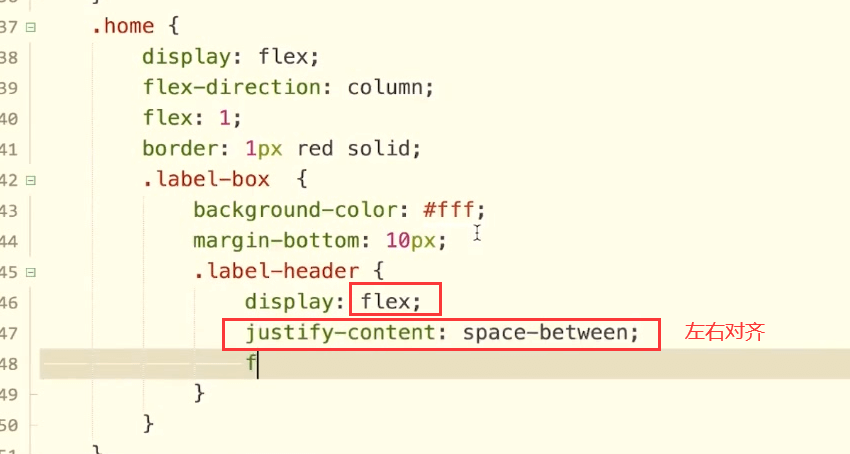
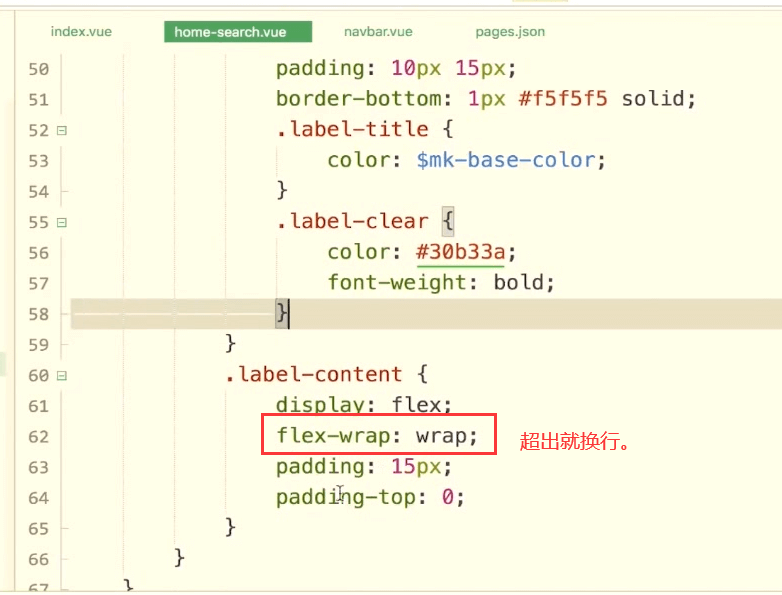
首先是flex布局,然后是左右对齐。


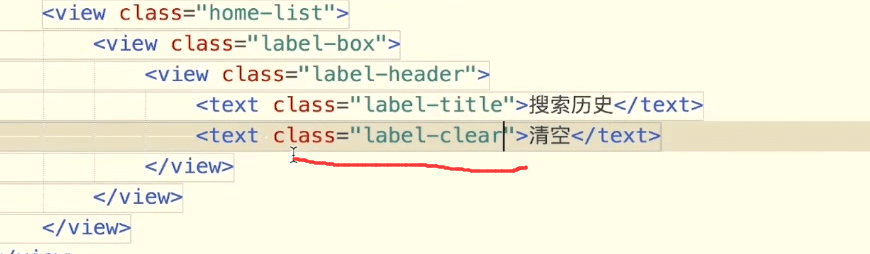
下面增加一条灰色的线。

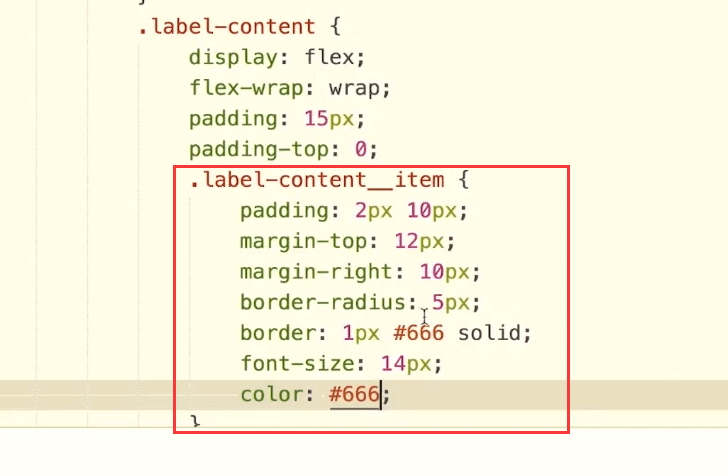
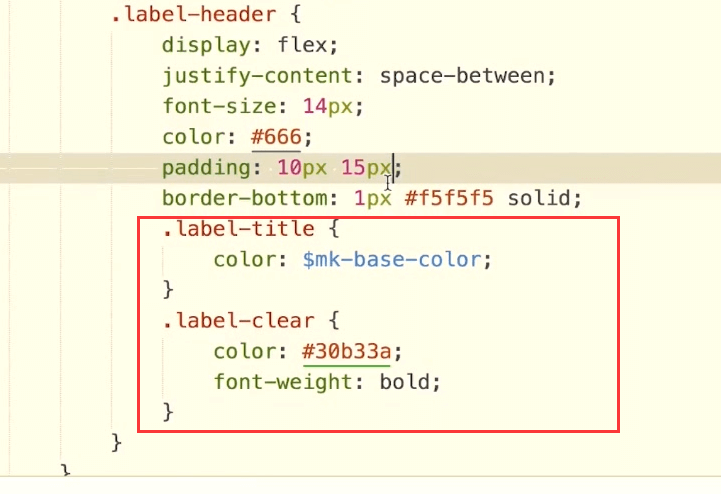
标签样式实现
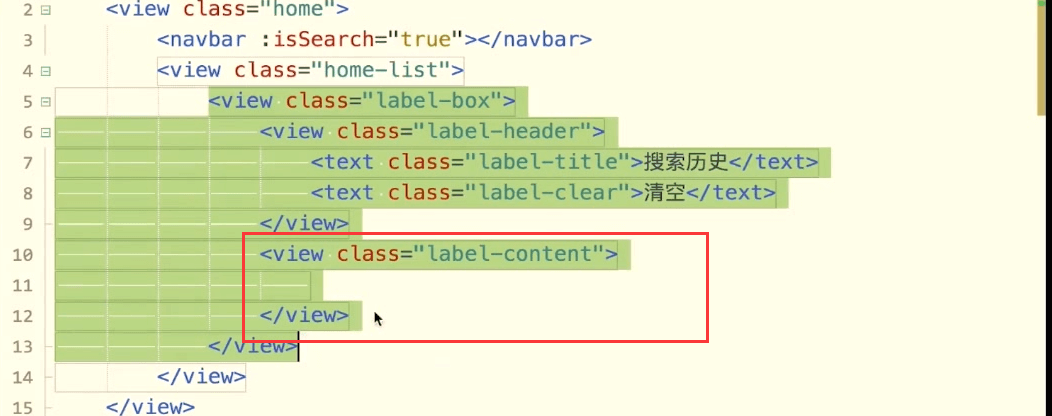
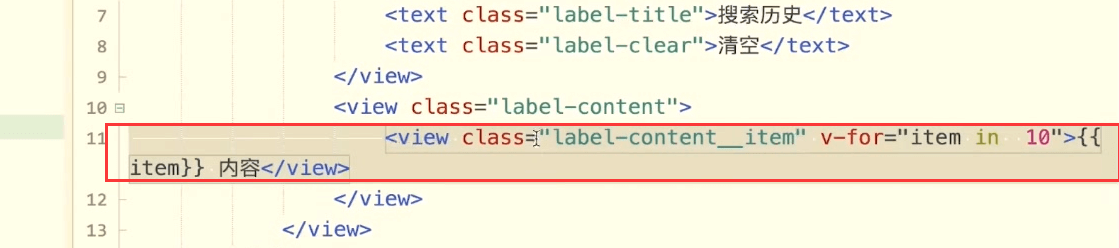
写个循环,默认循环10个吧先

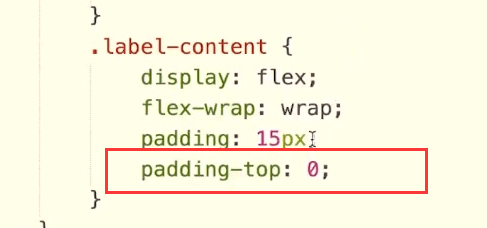
这里设置padding-top为0.
是因为我们上面已经定义了padding-bottom为10px了。
循环的元素内容