自定义去实现
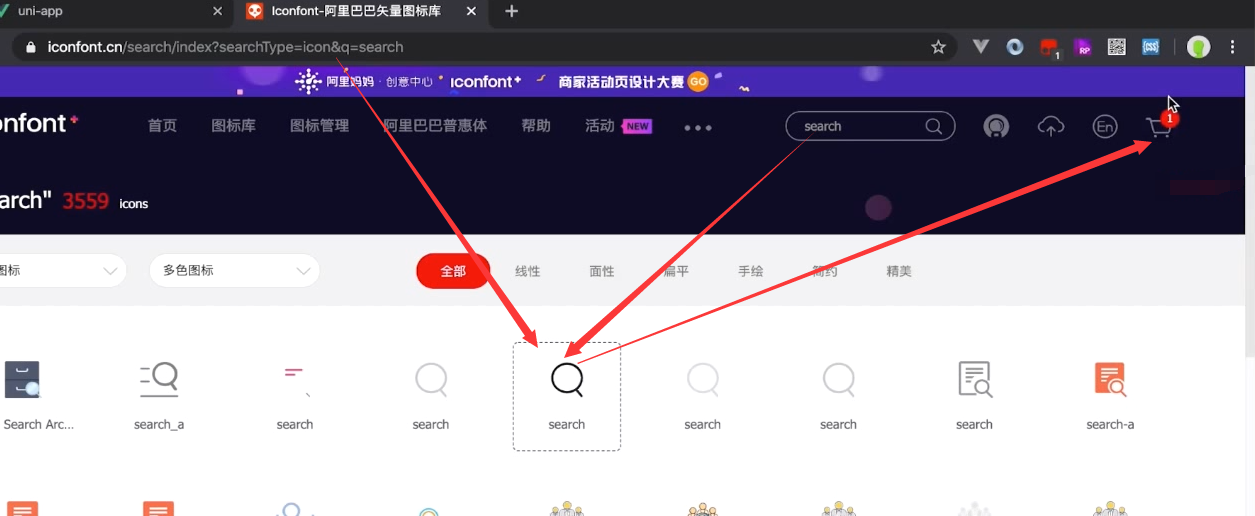
找到图标加入购物车

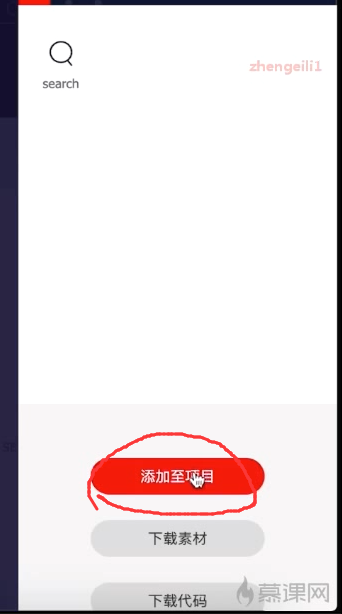
新建一个项目

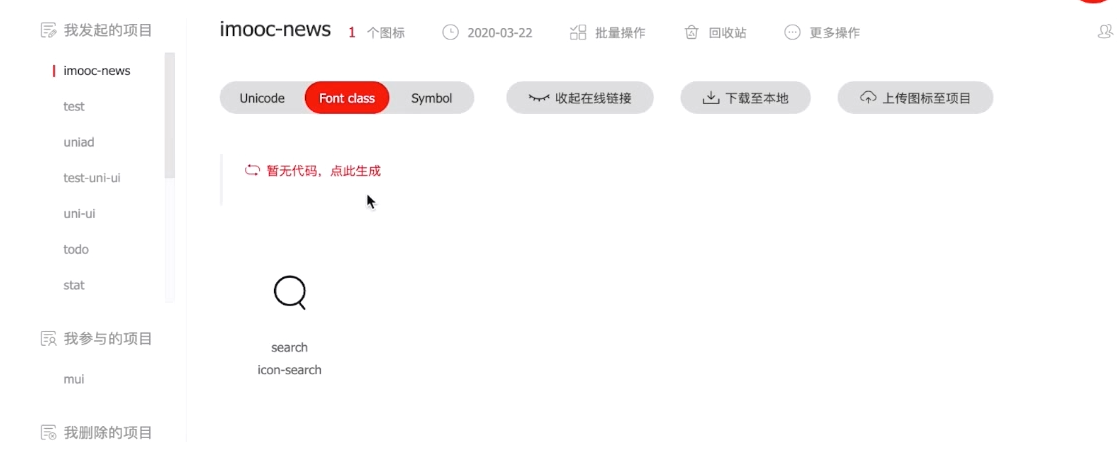
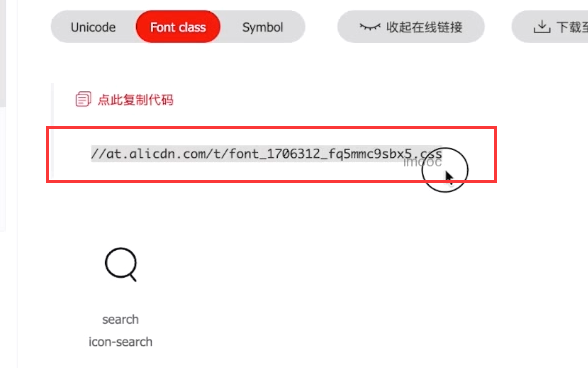
点击生成代码
复制上面生成的代码到浏览器中,输入https

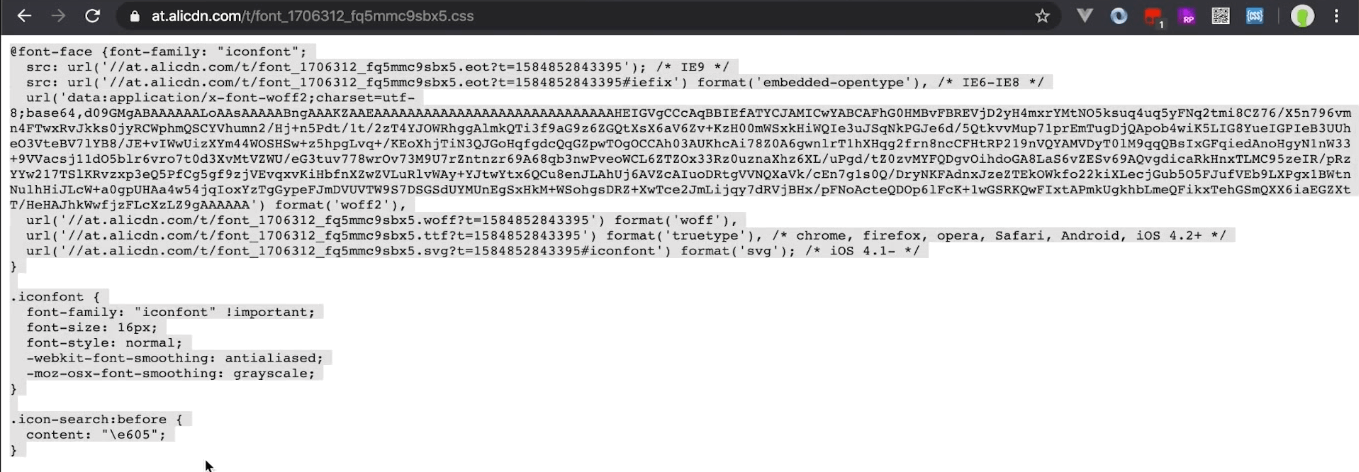
直接浏览看到这段图标代码
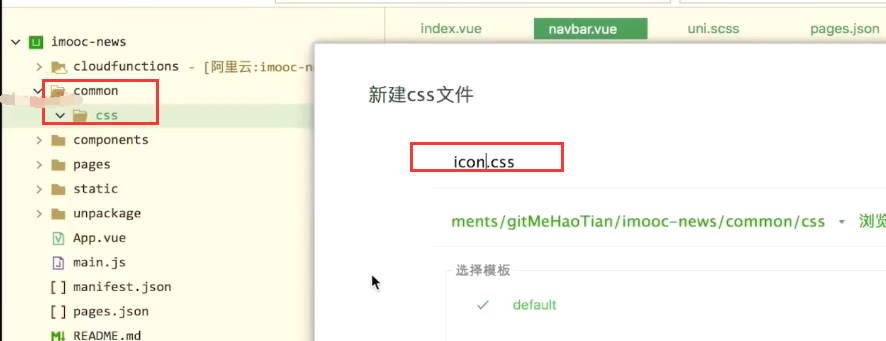
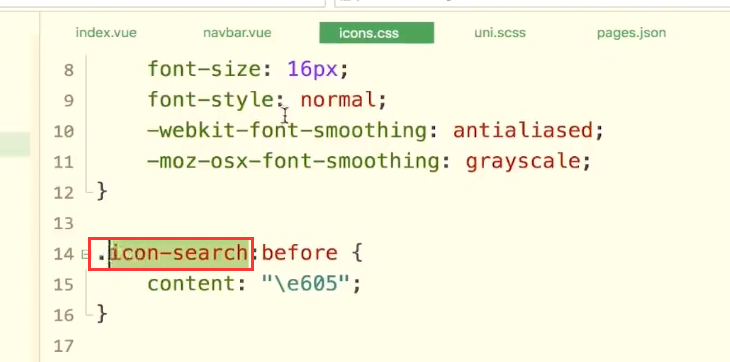
复制出来到我们的项目里面。新建common/css目录,然后新建icon.css
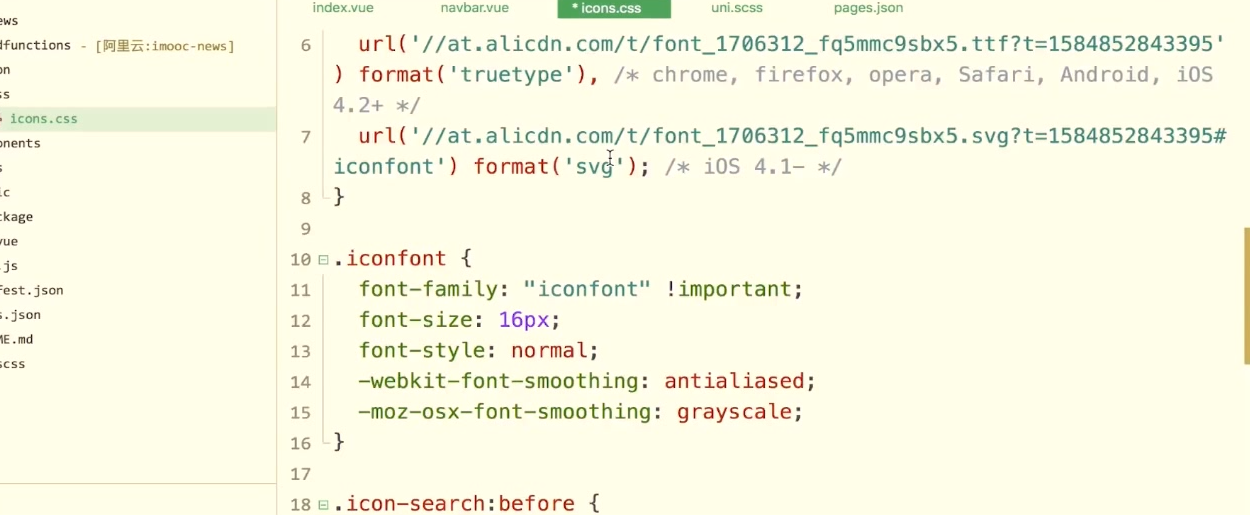
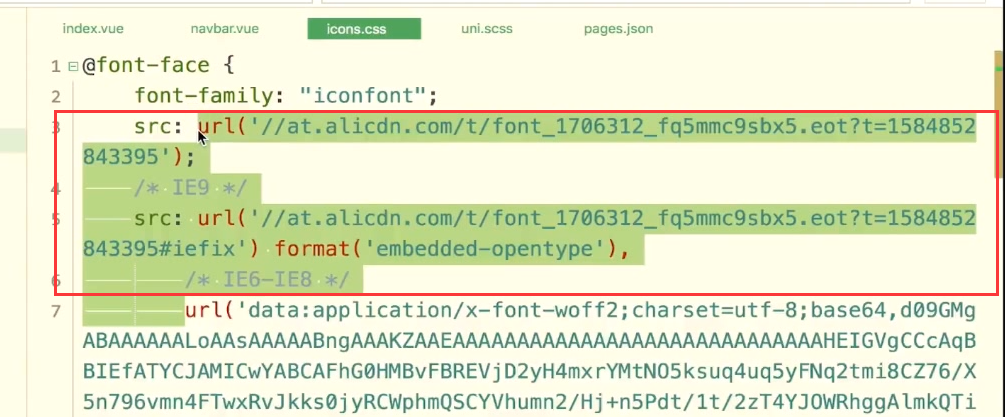
把我们之前的内容粘贴到这里
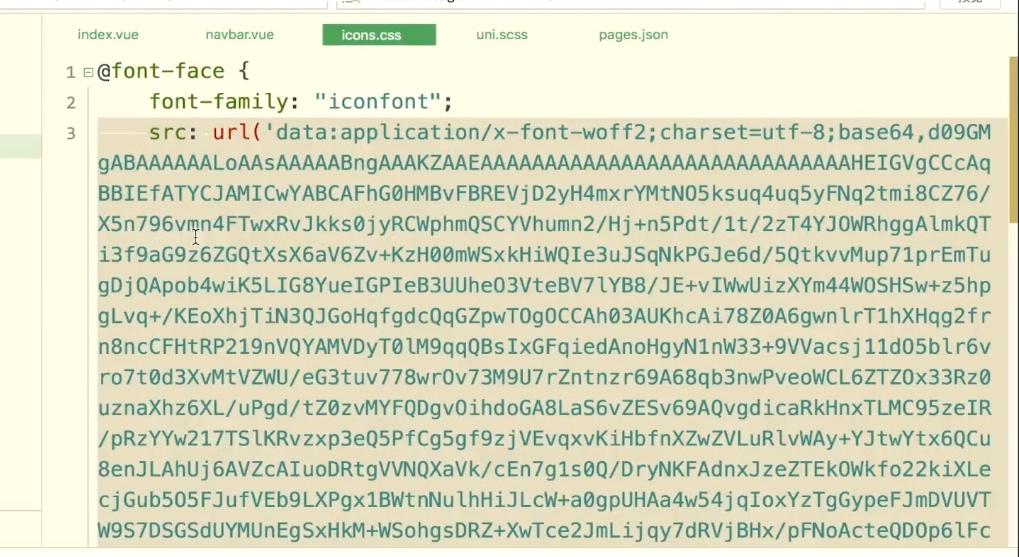
src的都删掉,只留其他的url,base64的字符串。

使用
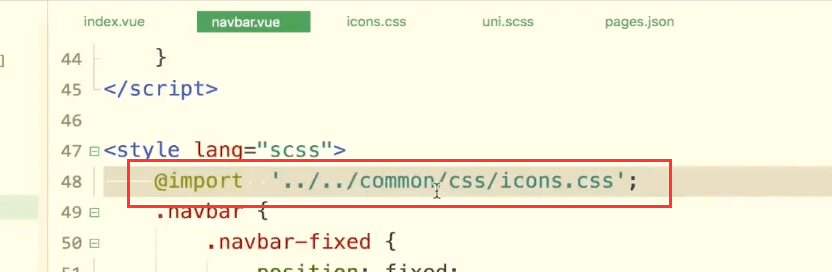
导入样式。
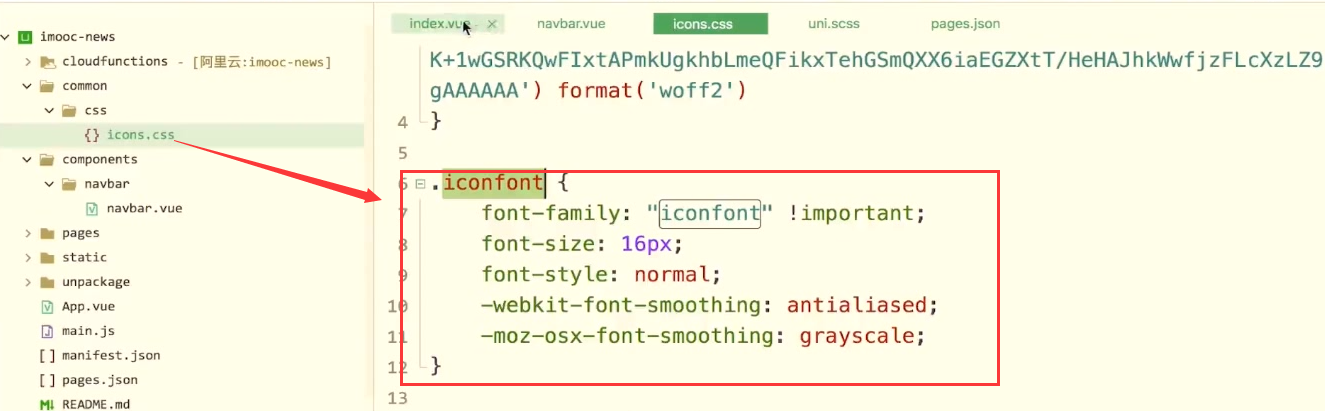
这里有一个基础的iconfont这样一个类。
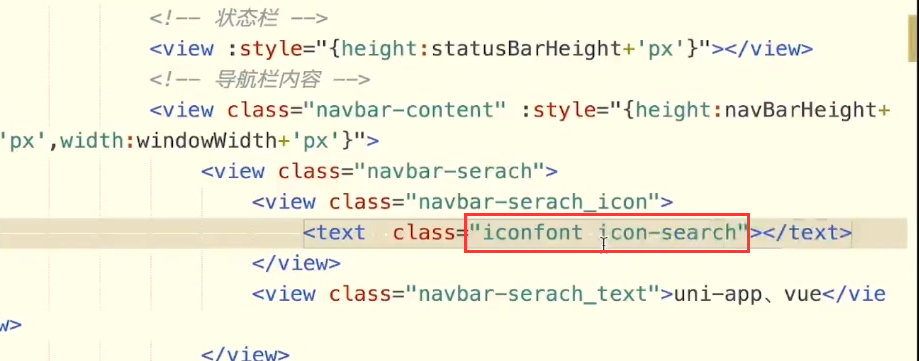
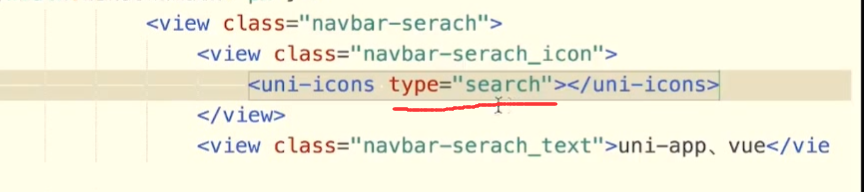
声明一个text标签, 给他一个iconfont,然后再给他search的

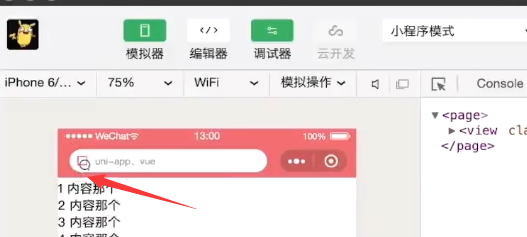
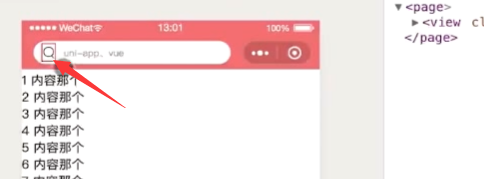
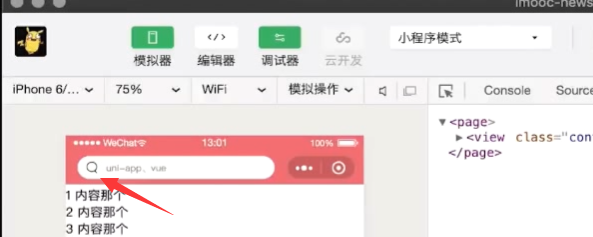
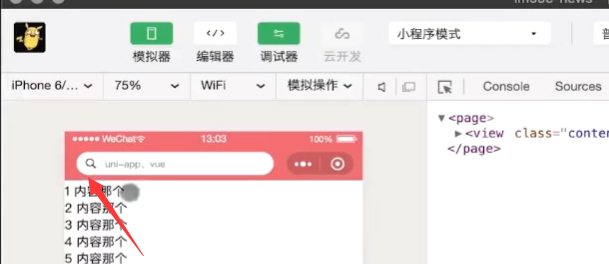
这里就显示了搜索的图标
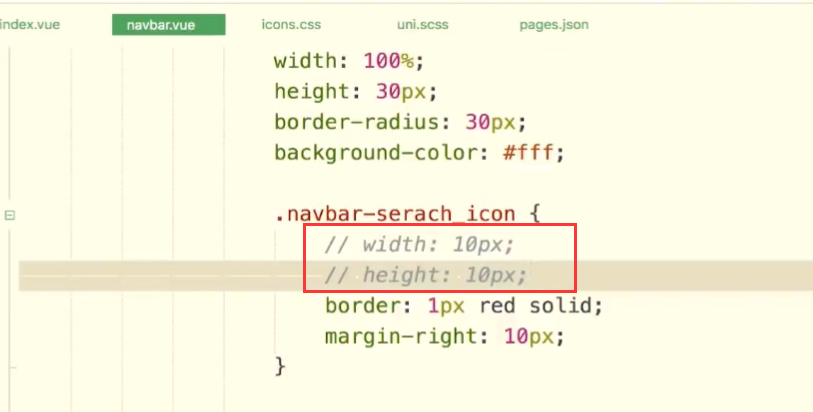
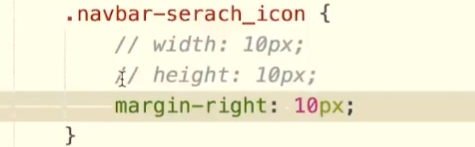
调整样式
找到这个类,把之前给的宽和高都注释掉。

把边框也去掉
这就是字体图标的使用。
H5下也正常显示。
不过这样就是需要我们自己去找图标。
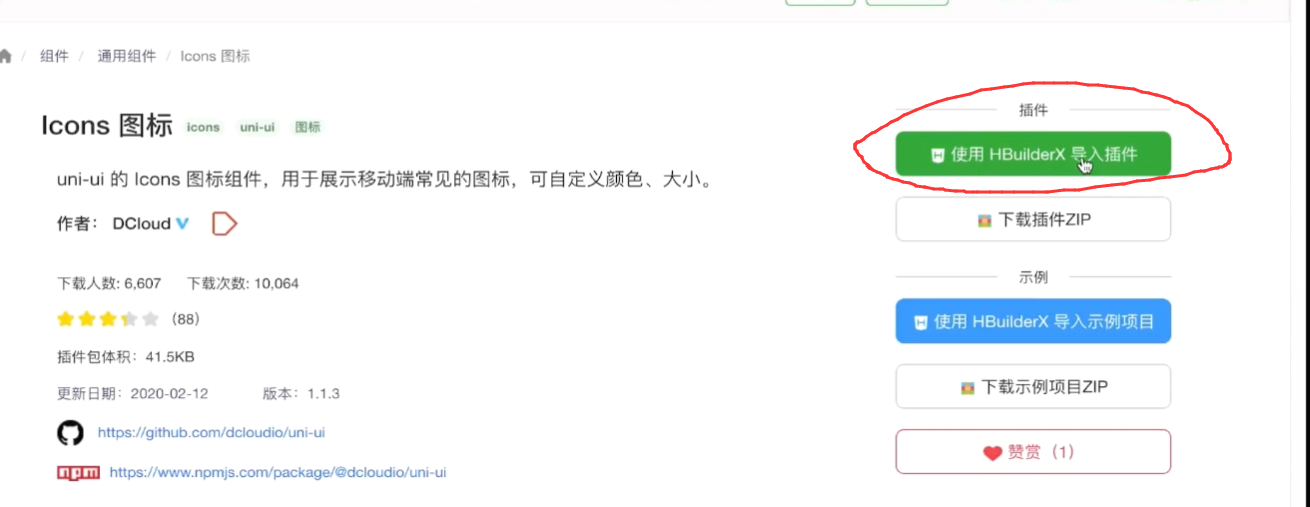
插件市场




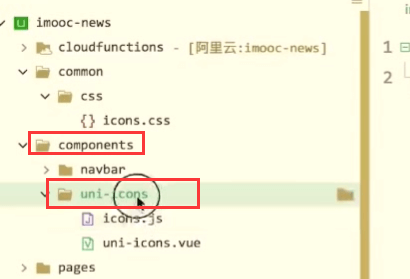
会看到自动选择了我们的项目。
在components下面就会有一个uni-icons.
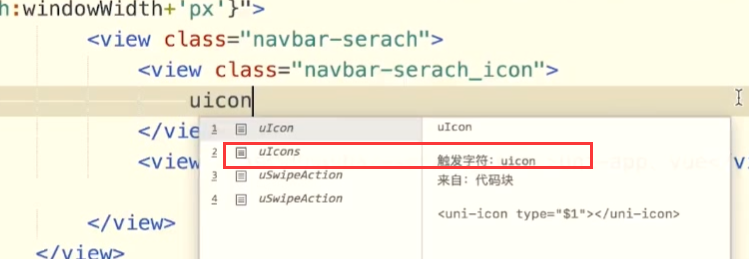
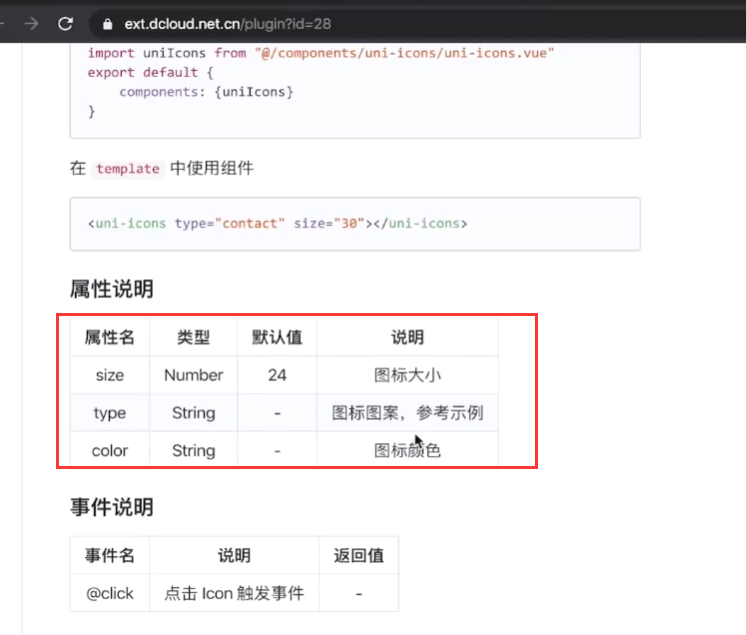
使用


图标也能正常的显示。
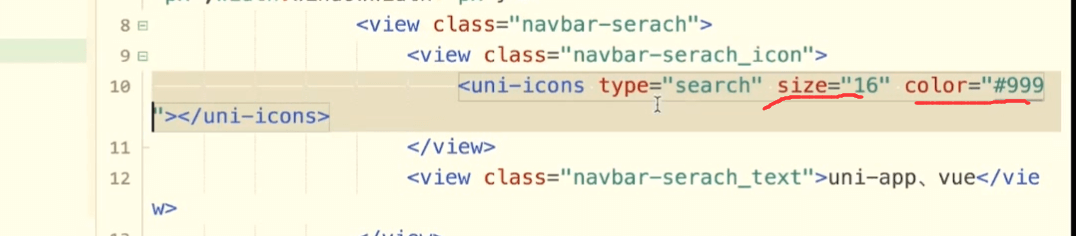
现在我们需要给它一个字体大小和一个颜色的值。

属性说明
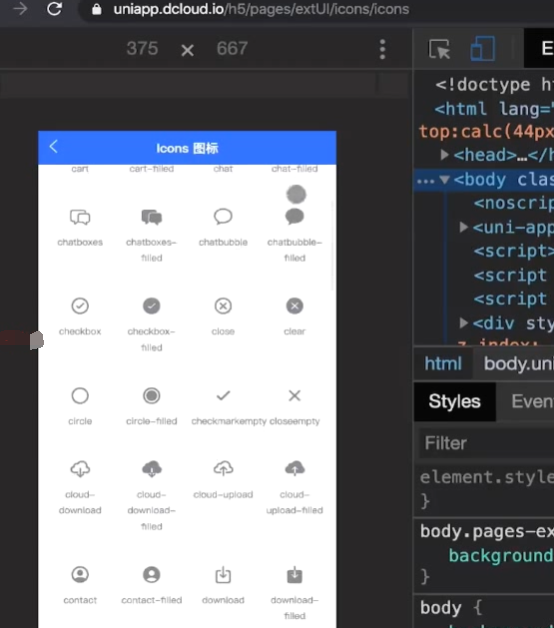
可以预览这个插件,看到所有的图标