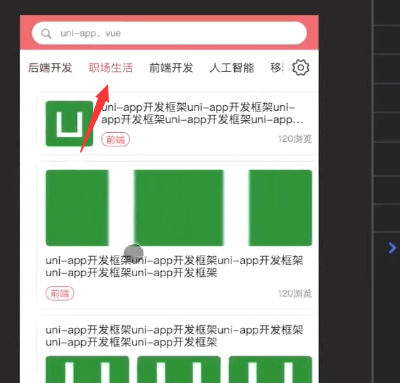
实现选项卡和下面的内容进行关联。点击上面的选项卡,下面的内容也会跟着变化。
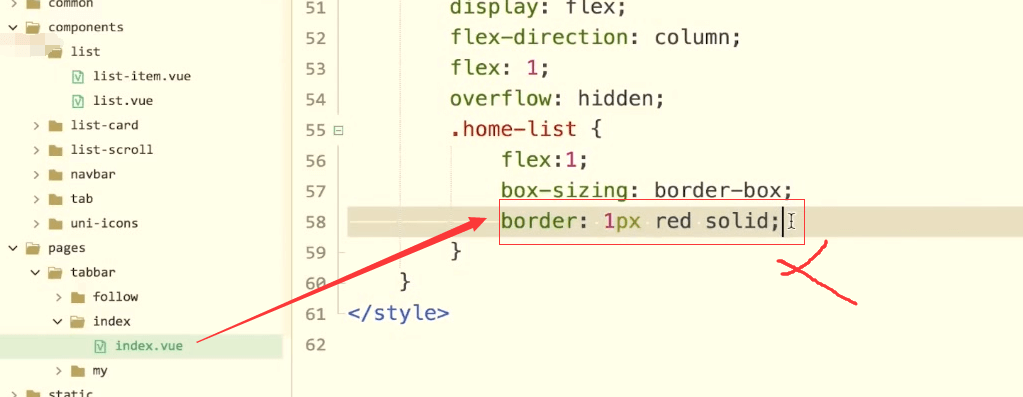
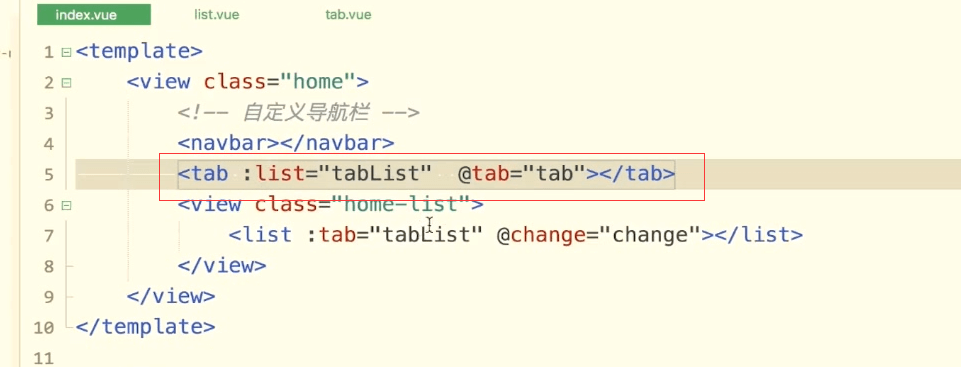
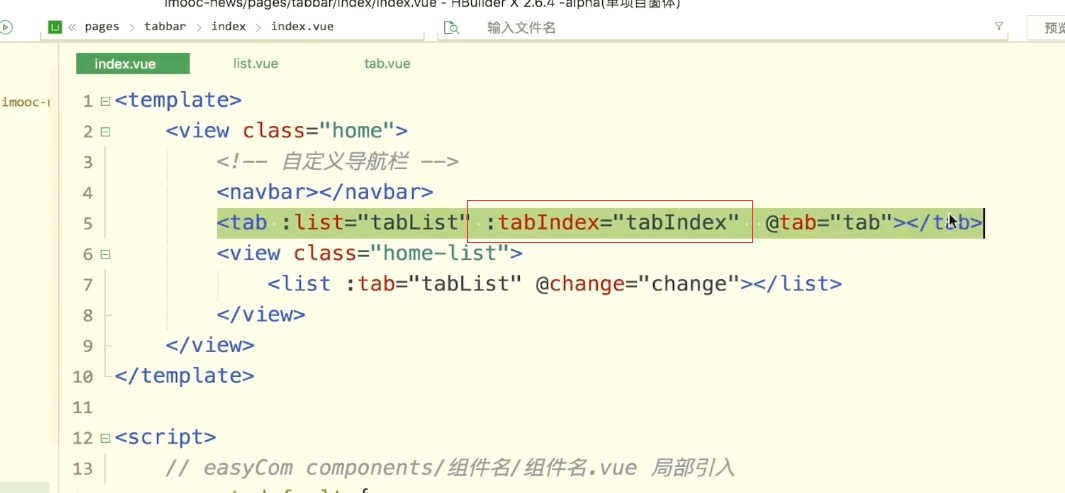
先把红色的边框去掉。
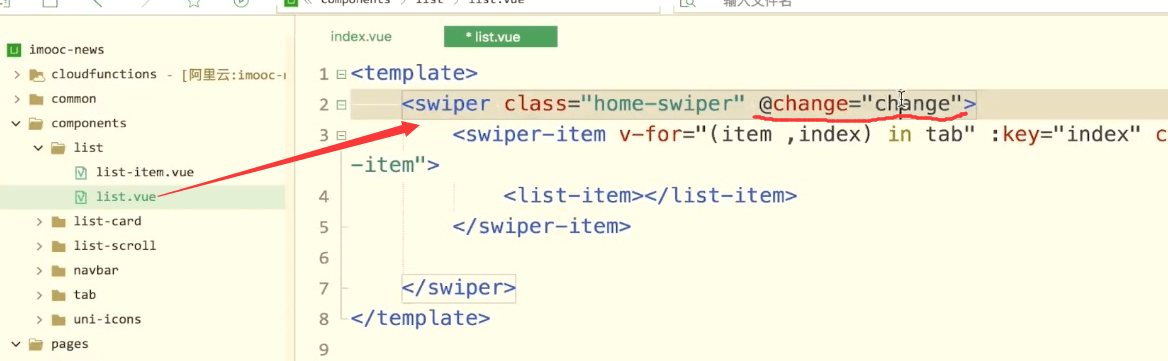
增加一个事件来监听左右的滚动,帮助我们去完成对swiper的滑动监听。
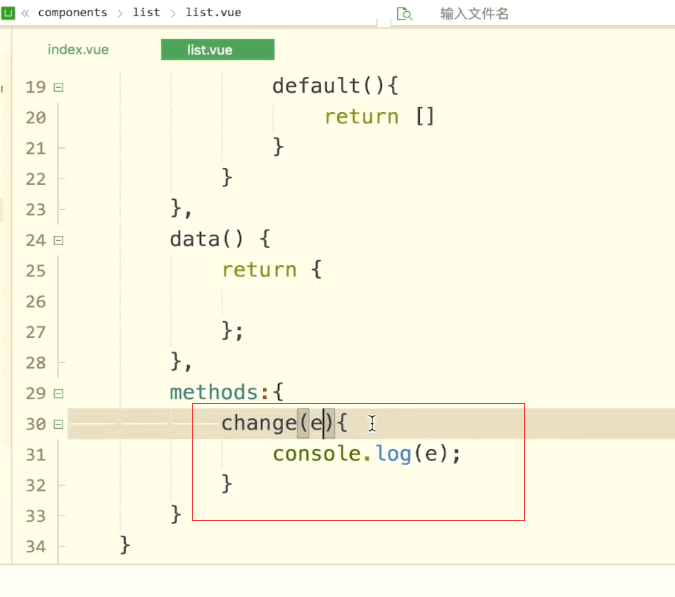
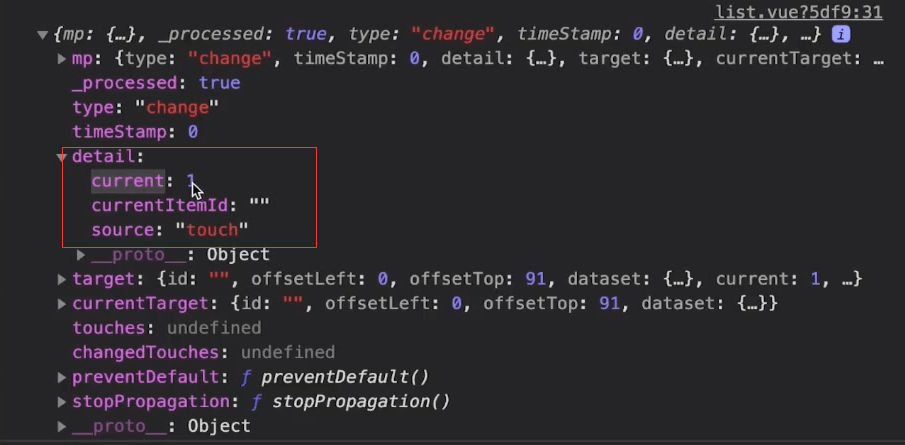
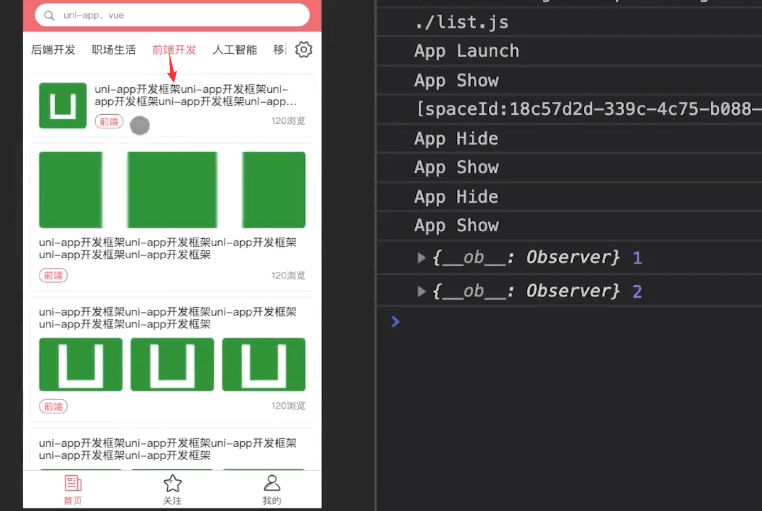
我们来注册一下这个change事件,打印一下看看chaneg事件给我们返回了一个什么样的内容。
切换的时候
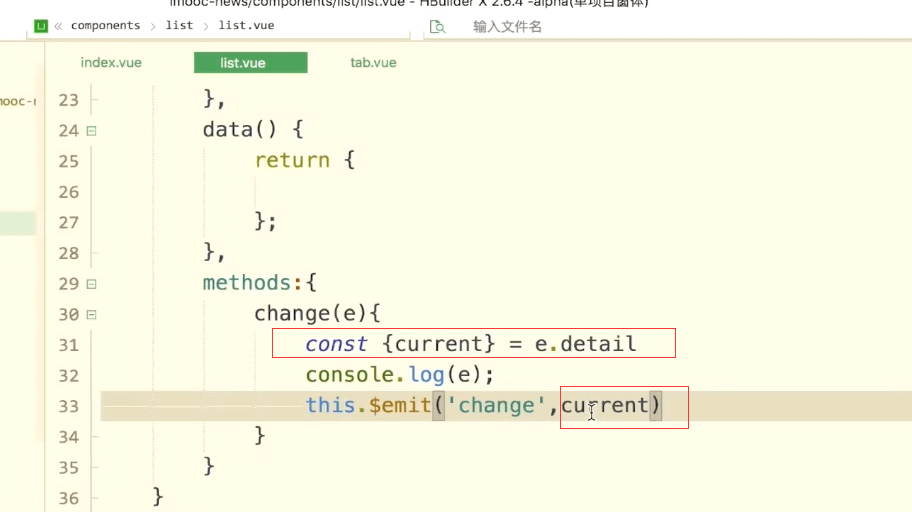
我们只去关注detail就可以了,current当前的索引,从0开始的。
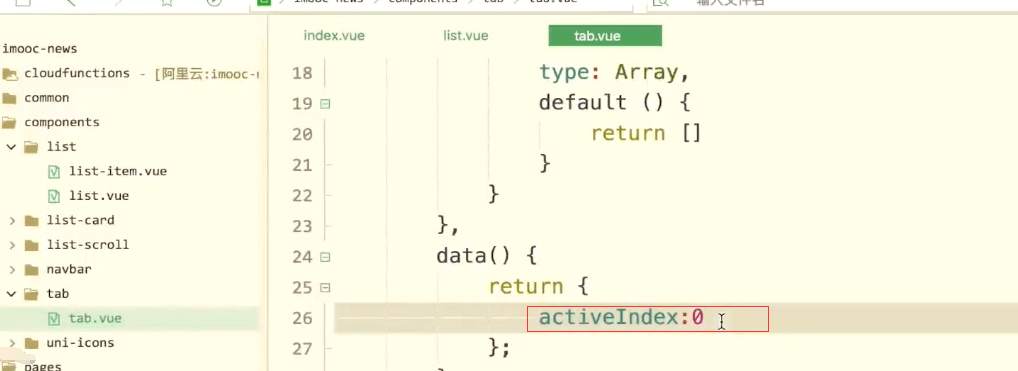
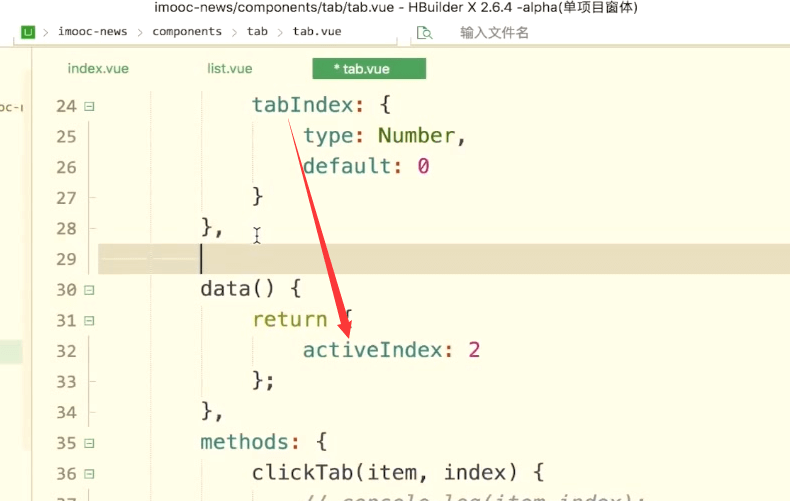
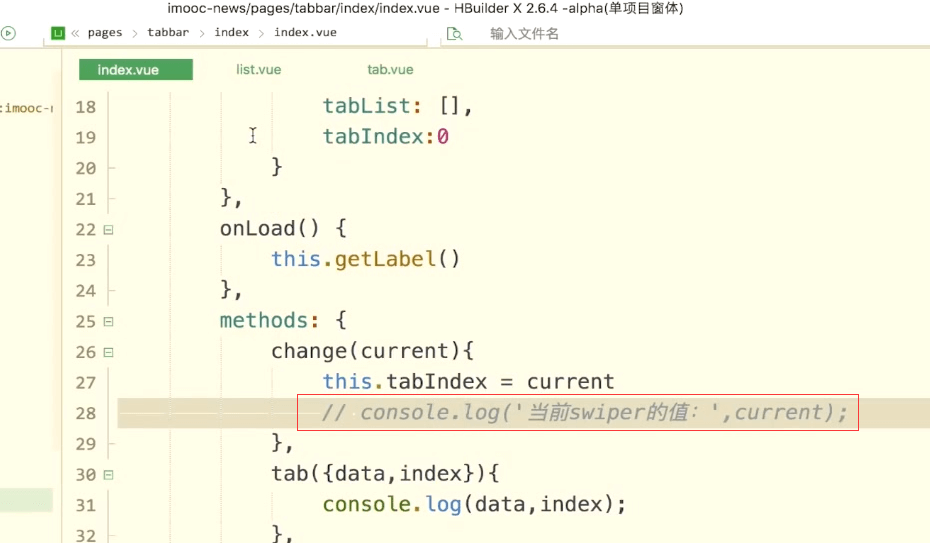
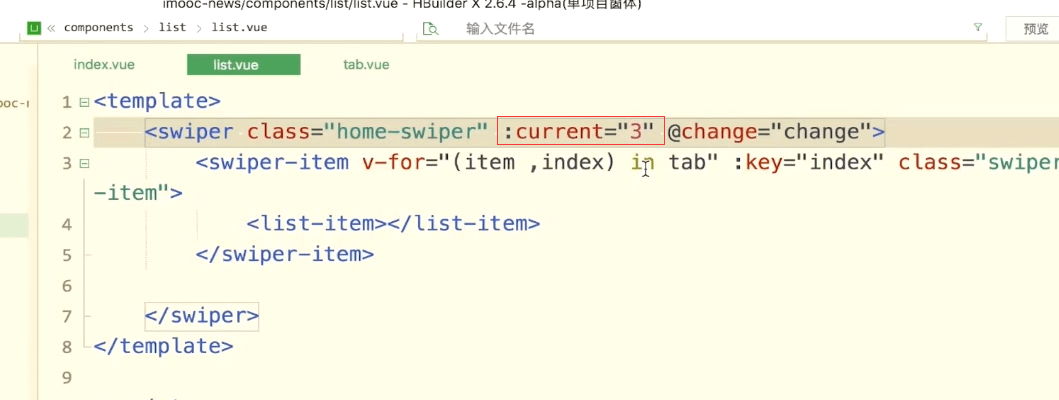
这里控制当前选择的第几项
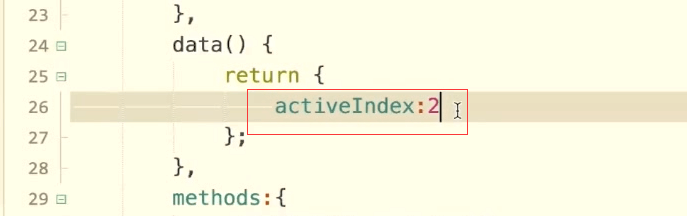
比如我们把它改成2
然后回来刷新下页面,默认就被选择了第3项。
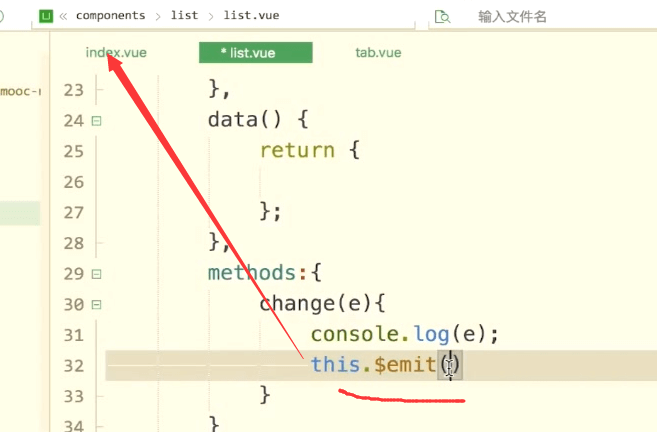
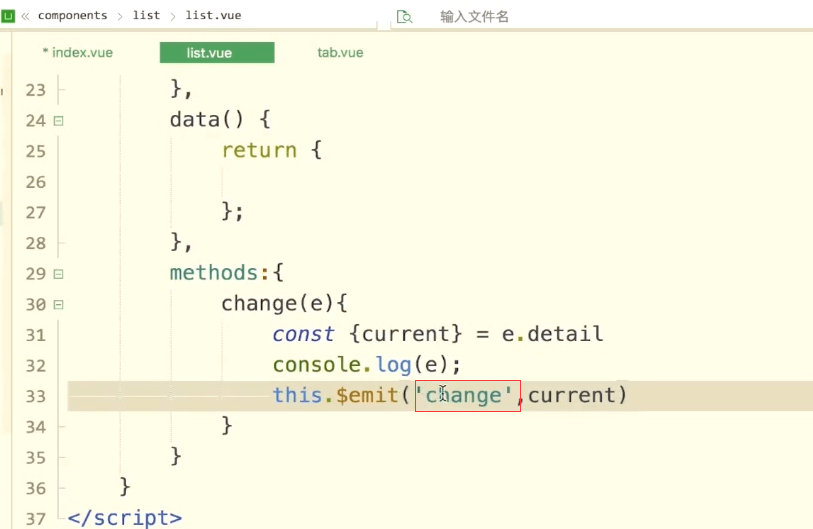
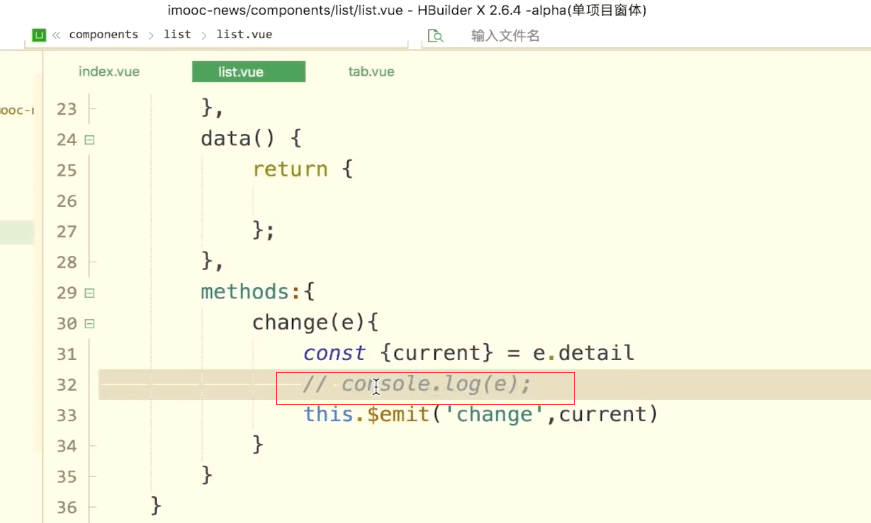
自定义事件
使用emit传递给index.
获取detail里面的current,传递给change
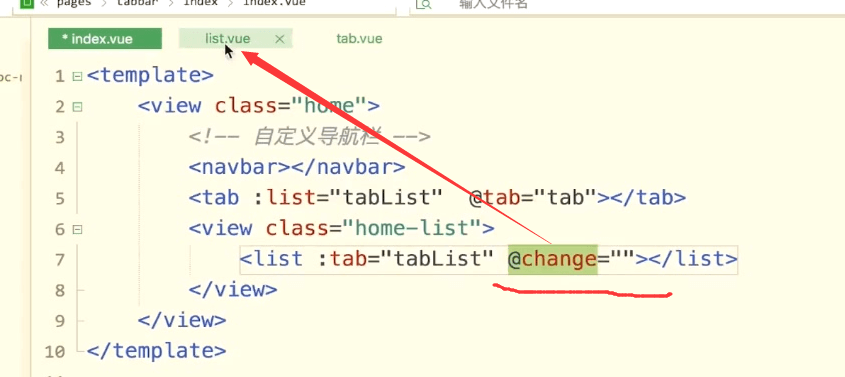
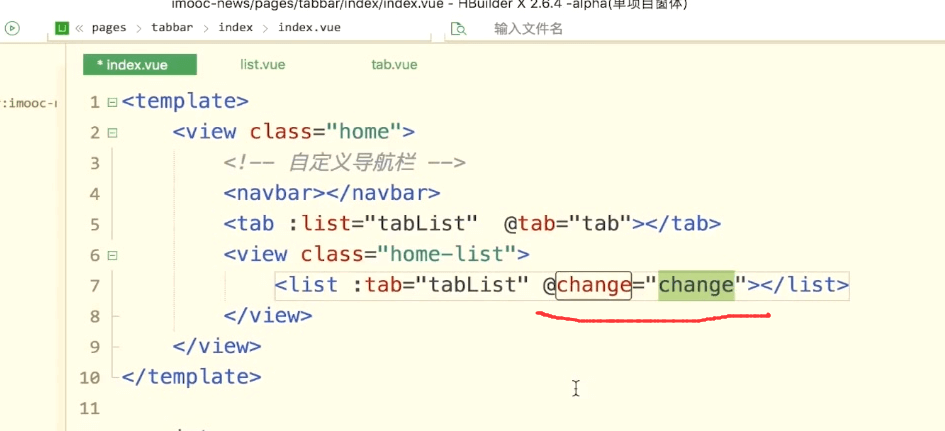
在index里面监听list传递出来的事件
上面的@change就是emit里面定义的事件名
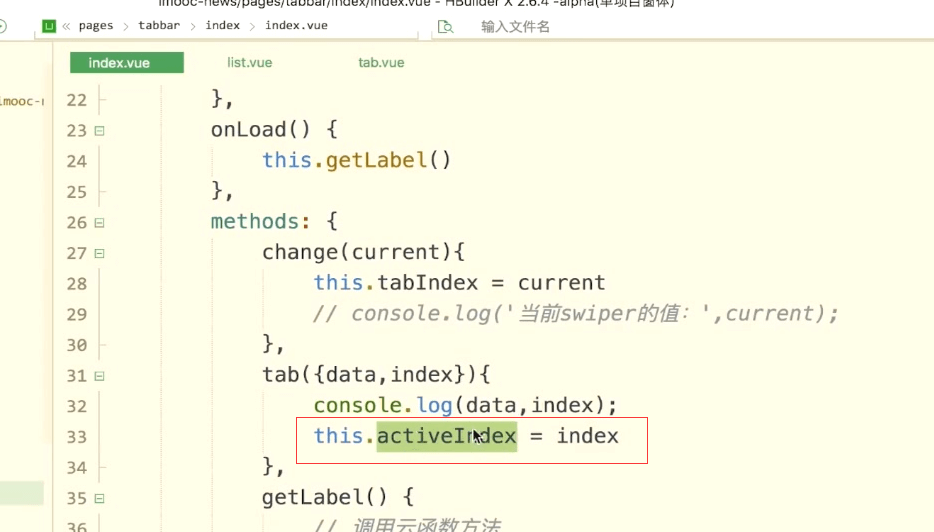
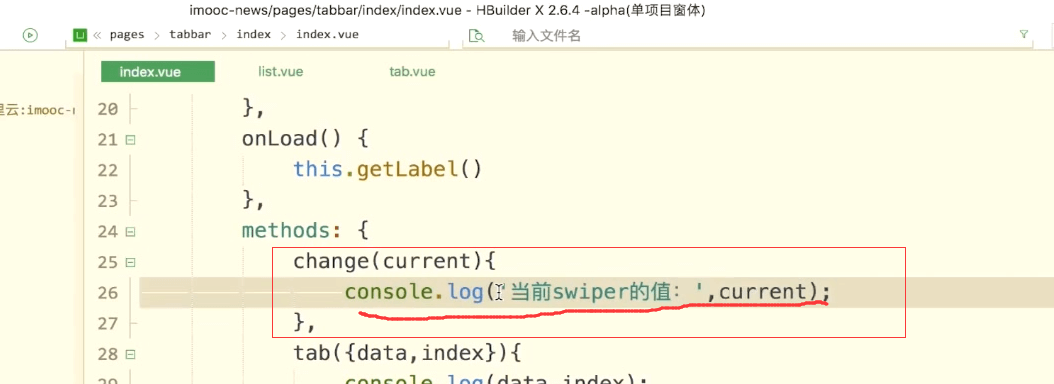
监听@change事件,并接收这个事件。
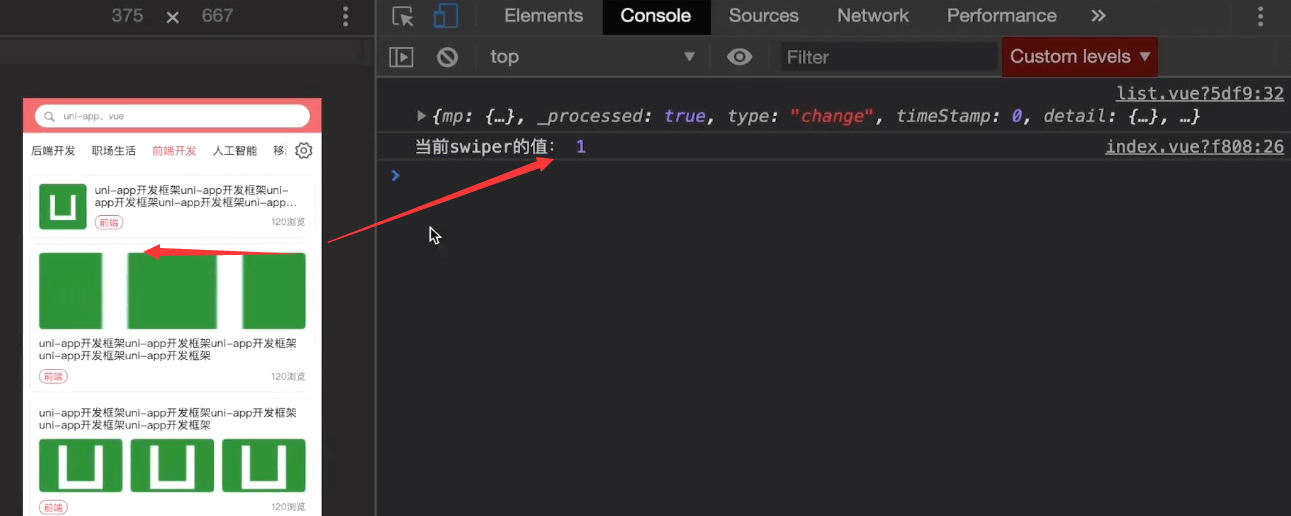
接收并打印接收到的值。
当滑动的时候
这样我们只需要把拿到的current传递给tab组件就可以了。
tab接收
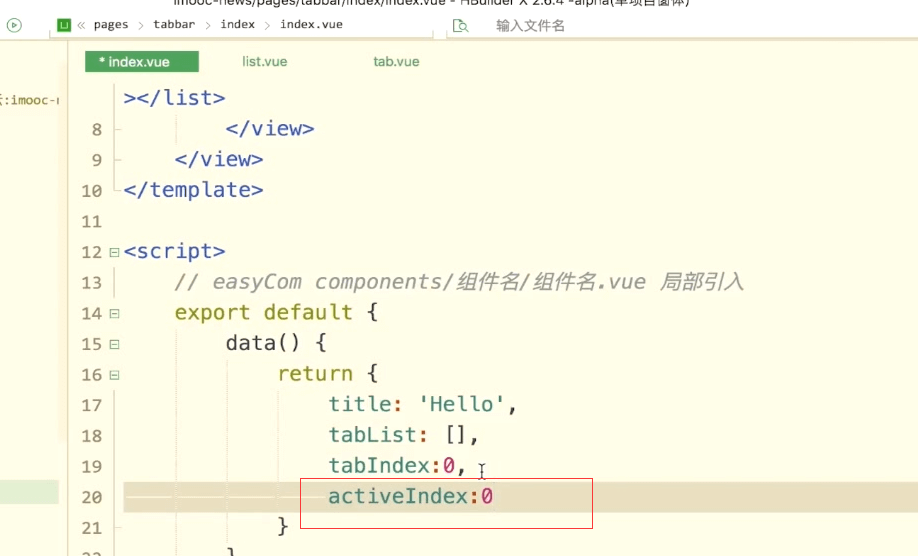
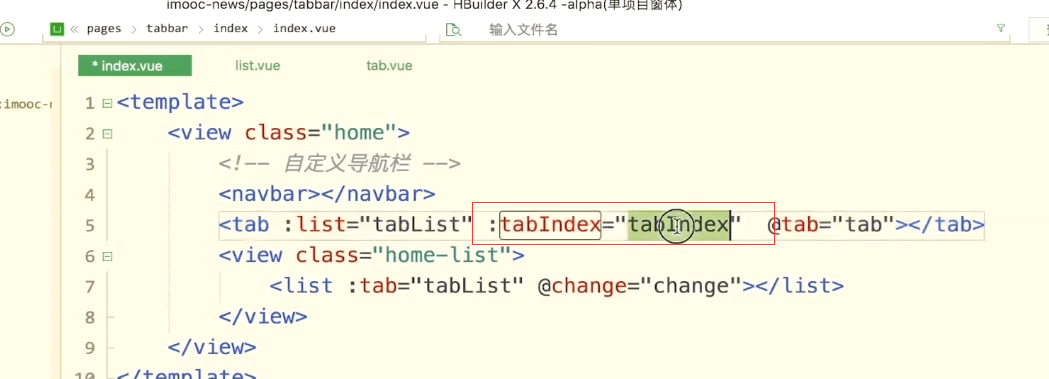
给ta定义一个tabIndex属性去接收。
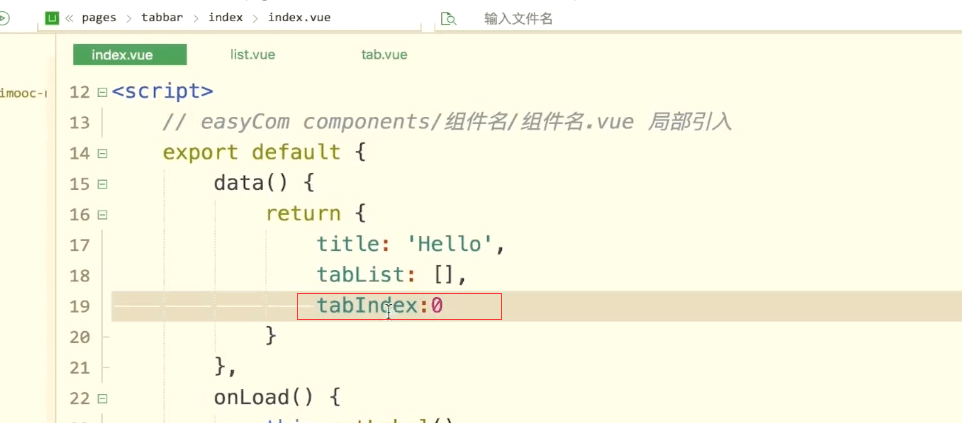
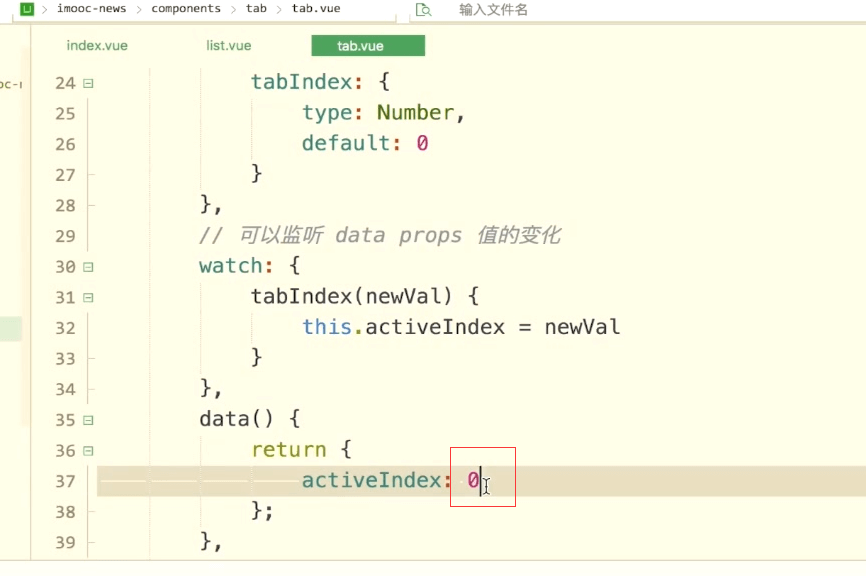
index里面初始值默认为0.
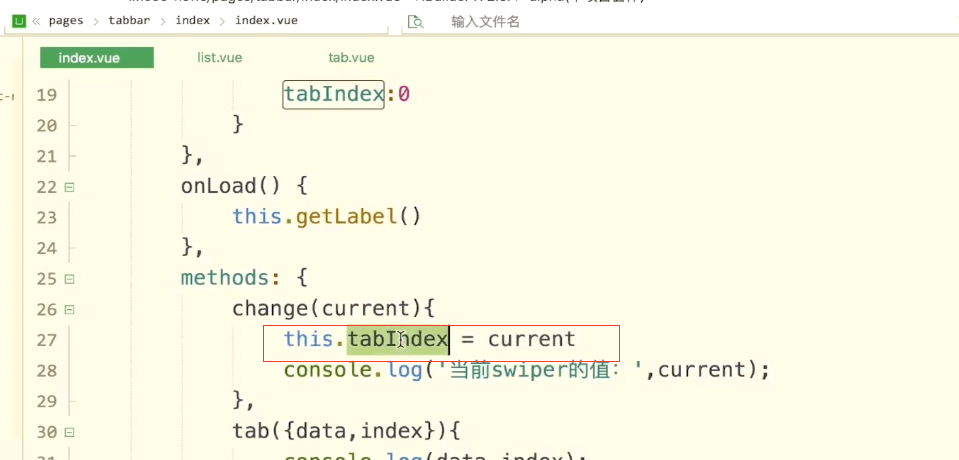
接收到的值复制给tabIndex.
然后再把tabIndex传递给tab组件。
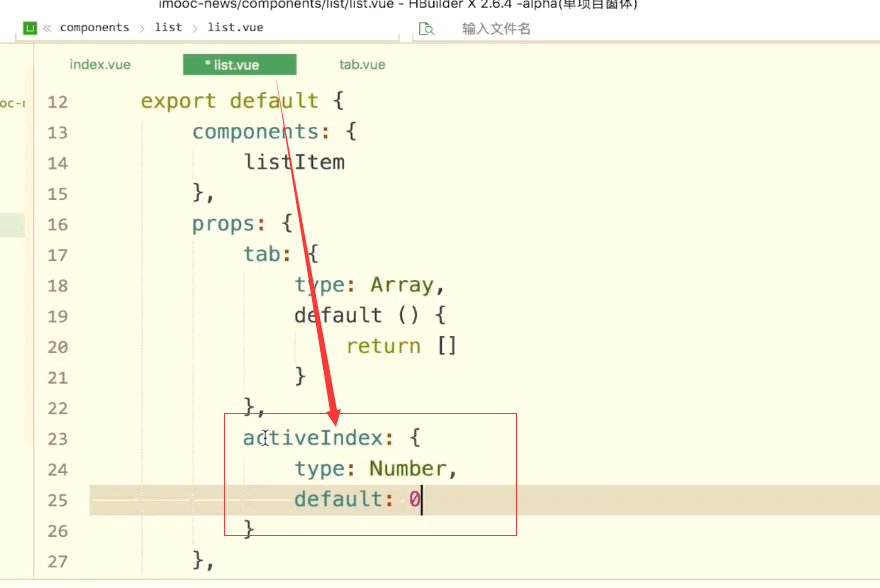
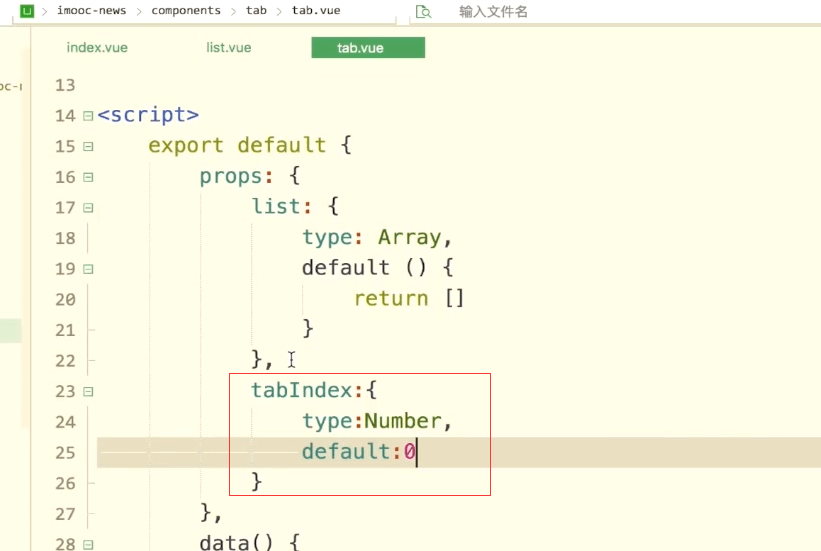
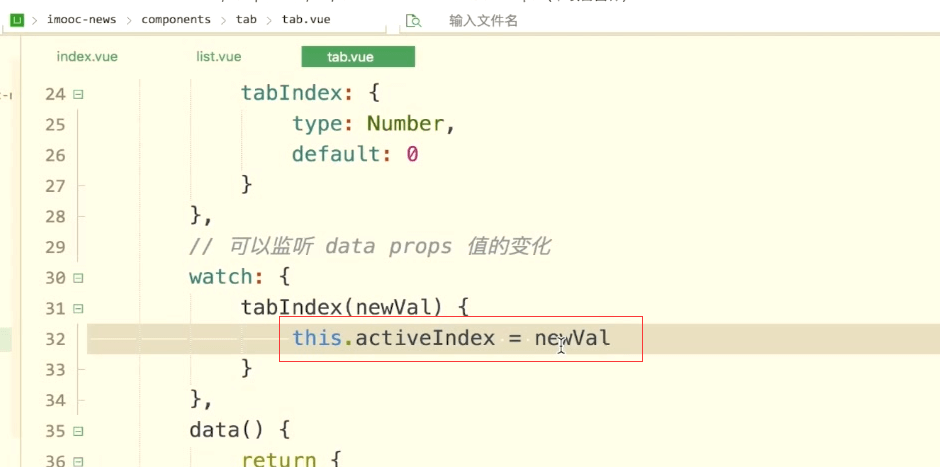
tab组件内定义属性

这样就需要传递来的tabIndex赋值给activeIndex
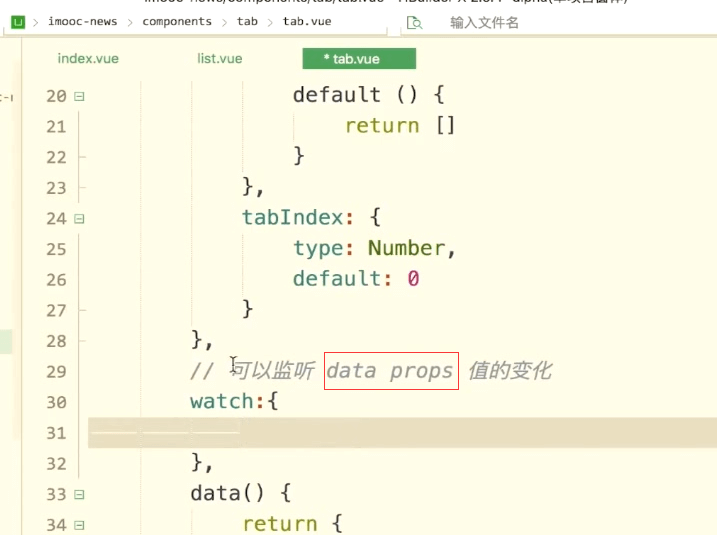
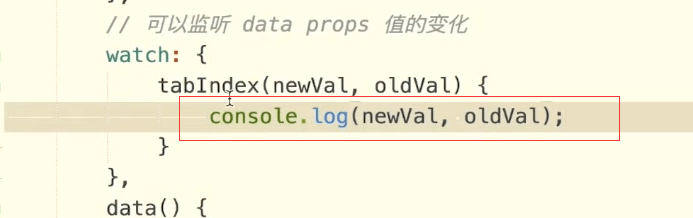
watch事件,监听data或者是props里面值的变化。
监听tabIndex就把tabIndex写到这里,再这里它是一个方法。它会接收两个值,一个是newValue是一个oldValue
分别输出这两个值。看下到底能不能监听到tabIndex的值的变化。
这里先注释掉。
这里也注释掉
滑动一下,输出值 
新的值复制给activeIndex
默认的tab值改回1

滑动后
tab点击事件
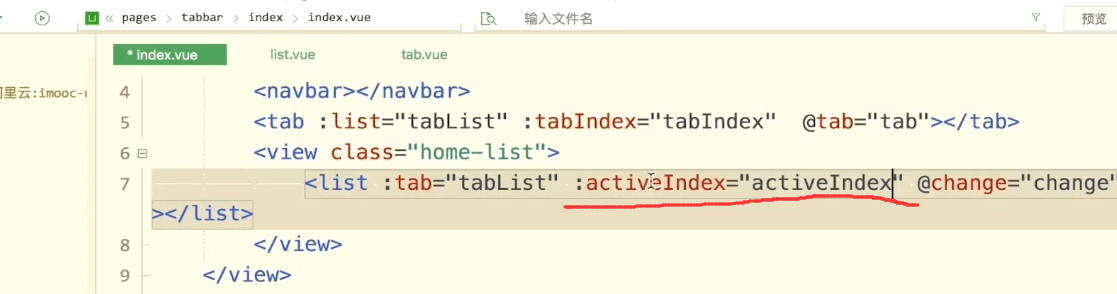
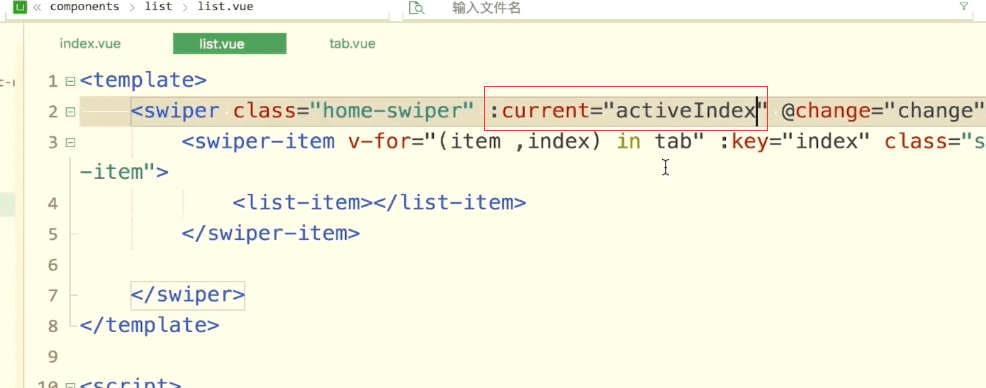
list增加属性直接activeIndex
通过activeIndex让swiper跳转到某一项
swiper有一个属性current就是要跳转第几项。

点击了 自动切换了
这就是选项卡和内容的联动效果