开始
封装在公共的文件夹下

block里面整个内容复制出去
css也复制过去
声明作用域
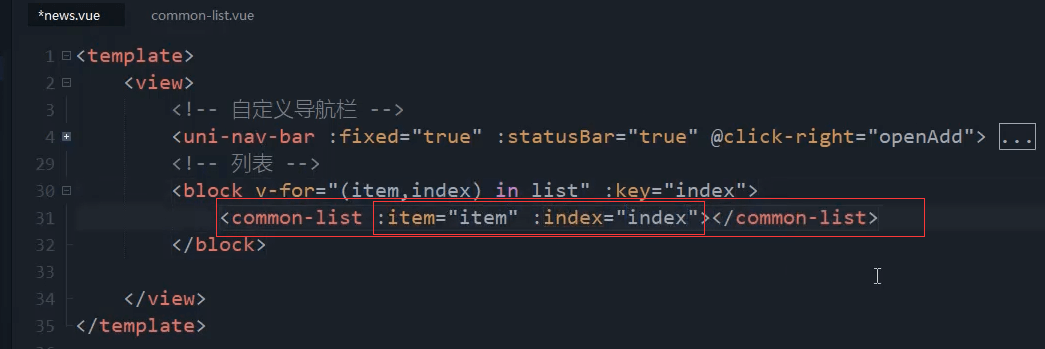
引入组件,使用组件


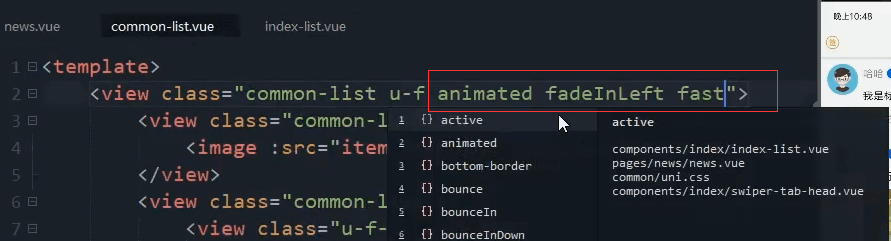
优化,增加动画特效

<view class="common-list u-f animated fadeInLeft faster">
封装组件
这里不知道是自己没注意看视频的内容,还是视频中确实没有讲这段。
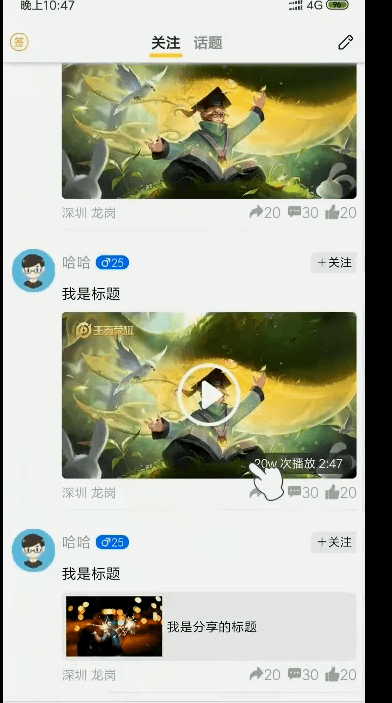
需要中间的列表封装组件。
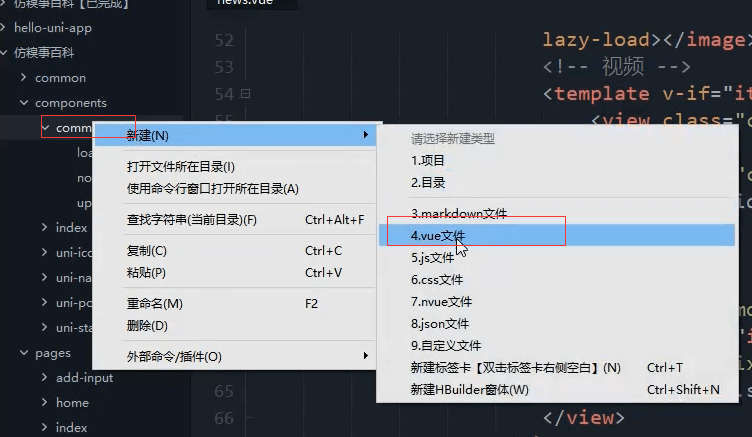
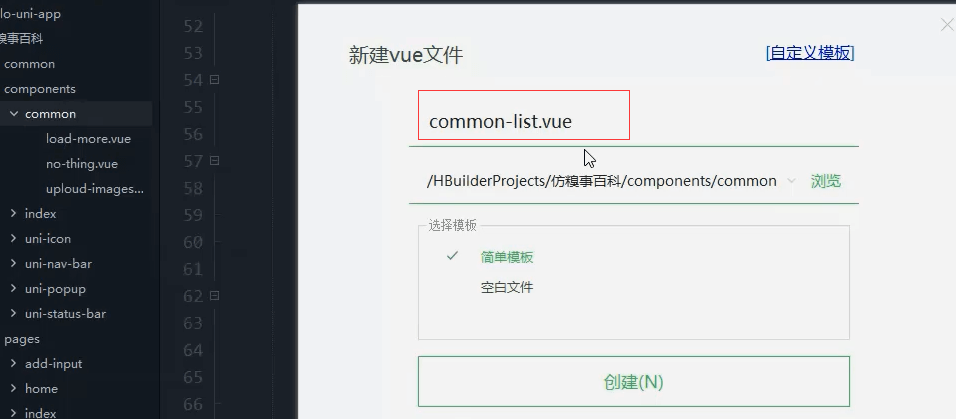
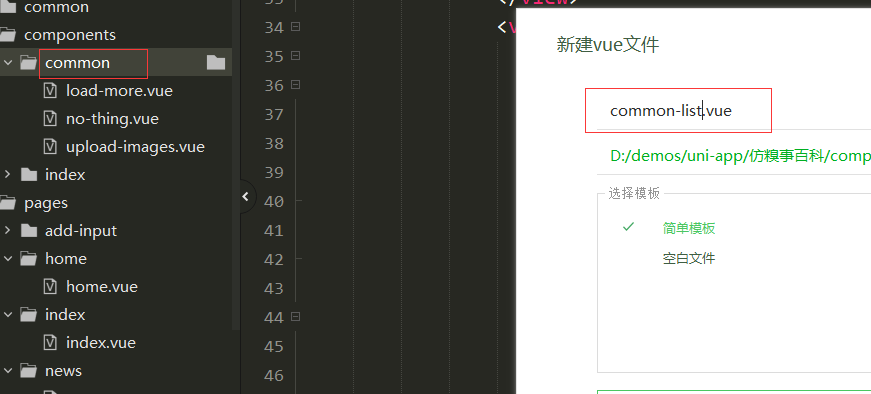
创建组件
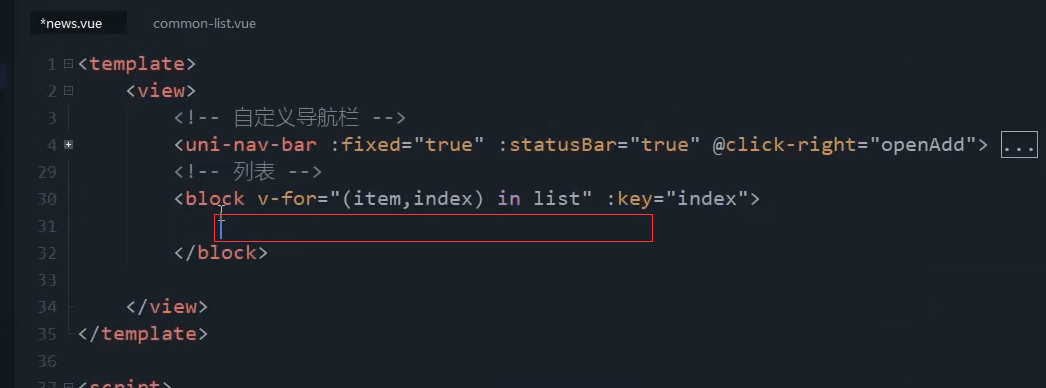
整块的view内容复制过来
定义对象和索引这两个属性就可以了
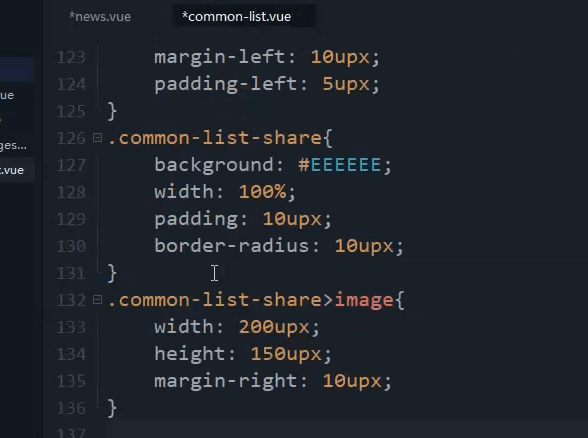
.common-list相关的属性都复制过来。
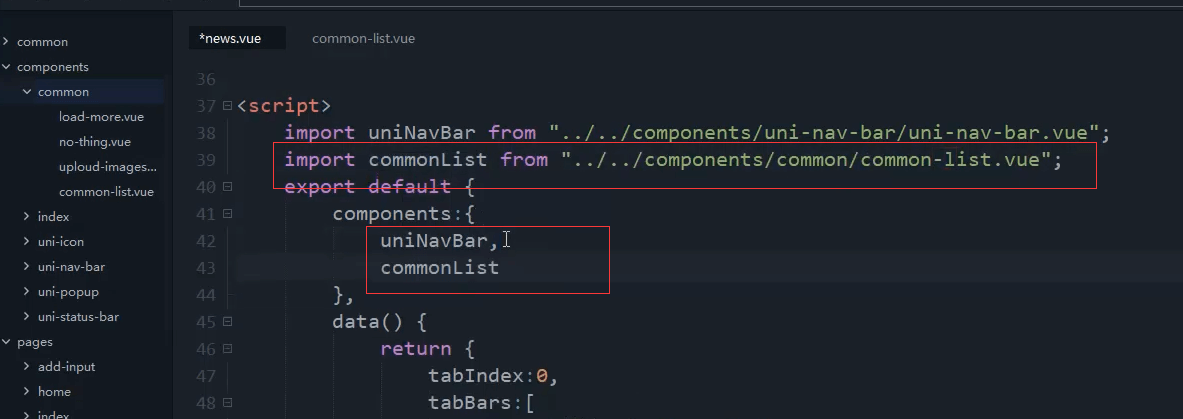
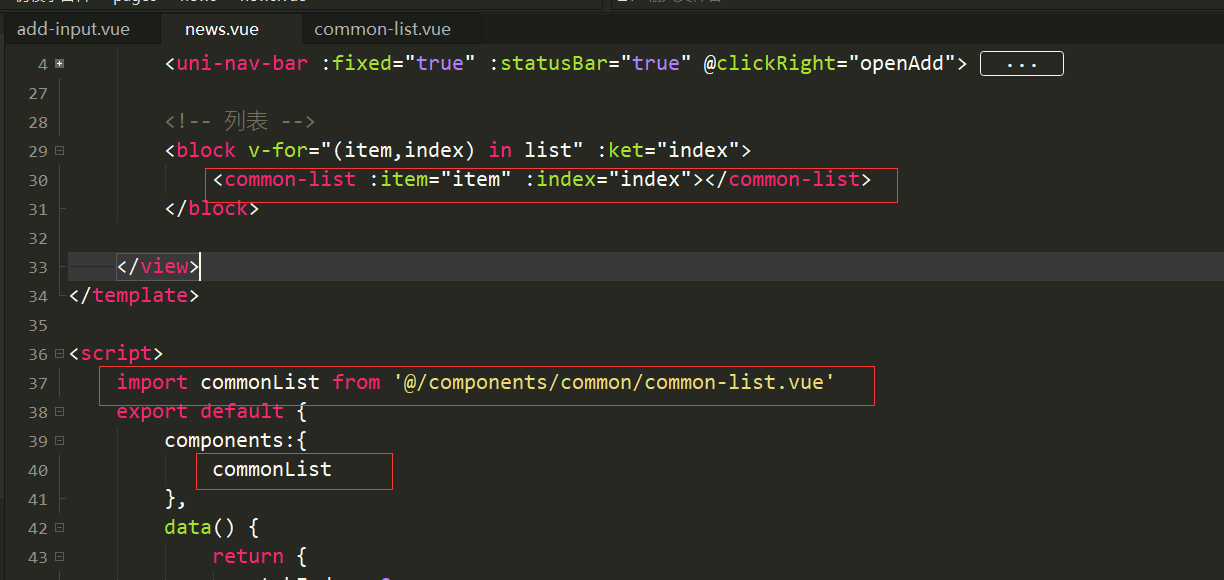
引入组件。使用组件。
组件最终代码
<template><view><!-- 自定义导航栏 --><uni-nav-bar :fixed="true" :statusBar="true" @clickRight="openAdd"><!-- 左边 --><block slot="left"><view class="nav-left"><view class="icon iconfont icon-qiandao"></view></view></block><!-- 中间 --><view class="nav-tab-bar u-f-ajc"><block v-for="(tab,index) in tabBaras" :key="tab.id"><view class="u-f-ajc" :class="{'active':tabIndex==index}" @tap="changeTab(index)">{{tab.name}}<view v-if="(tabIndex==index)" class="nav-tab-bar-line"></view></view></block></view><!-- 右边 --><block slot="right"><view class="nav-right u-f-ajc"><view class="icon iconfont icon-bianji1"></view></view></block></uni-nav-bar><!-- 列表 --><block v-for="(item,index) in list" :ket="index"><common-list :item="item" :index="index"></common-list></block></view></template><script>import commonList from '@/components/common/common-list.vue'export default {components:{commonList},data() {return {tabIndex: 0,tabBaras: [{name: '关注',id: 'guanzhu'},{name: '话题',id: 'toppic'},],list: [// 文字{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 图文{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 视频{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: {looknum: "20w",long: "2:47"},share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 分享{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "",video: false,share: {title: "我是分享的标题",titlepic: "../../static/demo/datapic/14.jpg"},path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},]}},methods: {changeTab(index) {this.tabIndex = index;},openAdd() {uni.navigateTo({url: '../add-input/add-input'})}}}</script><style>/* .nav-left,.nav-right{border: 1upx solid;width: 100%;} */.nav-left {/* 这里视频中是左边16upx,实际这里是不需要的 */margin-left: 0upx;}.nav-left>view,.nav-right>view {font-size: 40upx;}.nav-left>view {color: #FF9619;}.nav-tab-bar {/* 父节点是flex为1的 所以这里100%宽度就可以继承父元素的宽度 */width: 100%;/* border: 1upx solid; */margin-left: -20upx;position: relative;}.nav-tab-bar>view {/* border: 1upx solid; */font-size: 32upx;padding: 0 15upx;font-weight: bold;color: #969696;}.active {color: #333333 !important;}.nav-tab-bar-line {border-bottom: 14upx solid #FEDE33;/* border-top: 7upx solid red; */width: 70upx;border-radius: 20upx;position: absolute;bottom: 12upx;}</style>
关注按钮事件

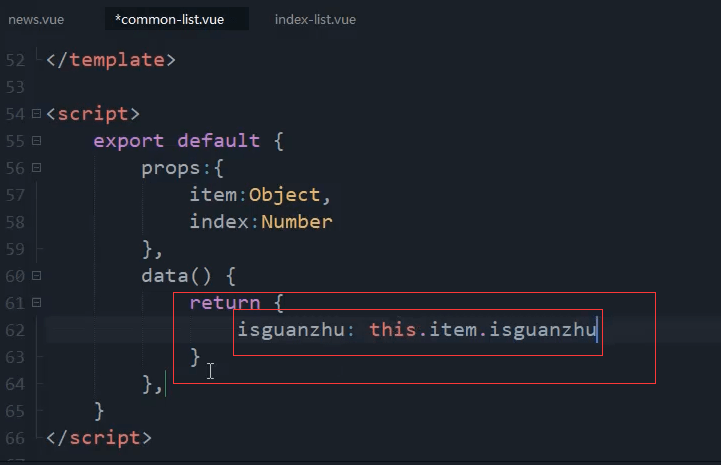
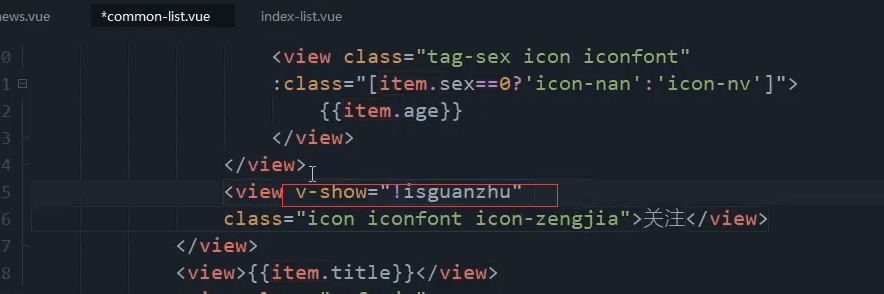
data() {return {isguanzhu: this.item.isguanzhu}},

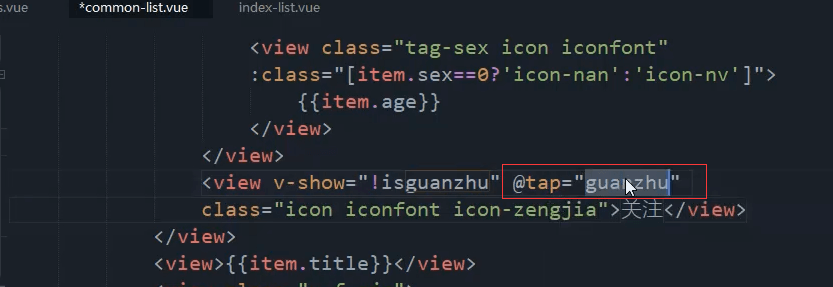
<view v-show="!isguanzhu" class="icon iconfont icon-zengjia" @tap="guanzhu">关注</view>
添加点击事件

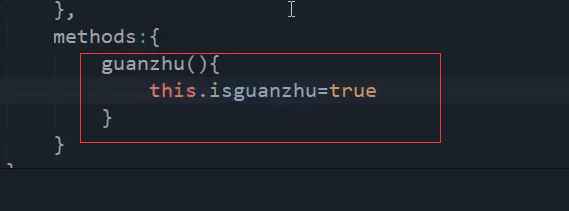
methods:{guanzhu(){this.isguanzhu=true;uni.showToast({title: '关注成功',});}}
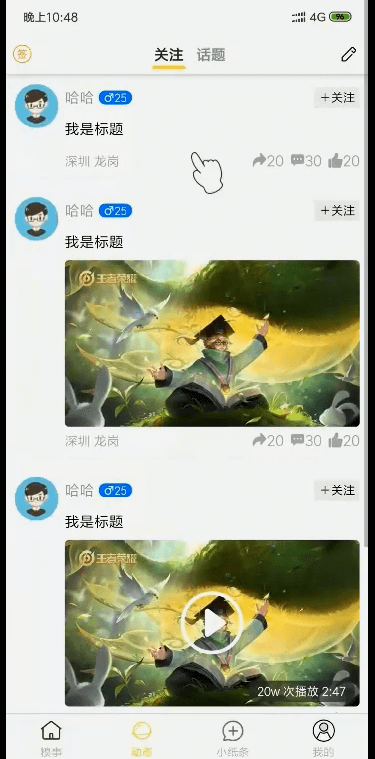
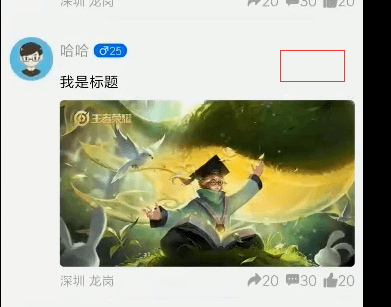
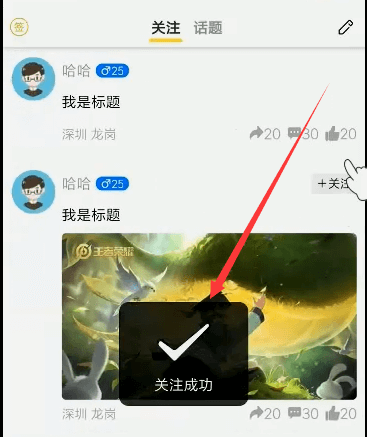
点击关注后消失
提示
关注成功的提示信息

本节最终代码
common-list组件
<template><view class="common-list u-f animated fadeInLeft faster"><view class="common-list-l"><image :src="item.userpic" mode="widthFix" lazy-load="true"></image></view><view class="common-list-r"><view class="u-f-ac u-f-jsb"><view class="u-f-ac">{{item.username}}<view class="tag-sex icon iconfont icon-nan":class="[item.sex==0?'icon-nan':'icon-nv']">{{item.age}}</view></view><view v-show="!isguanzhu" class="icon iconfont icon-zengjia" @tap="guanzhu">关注</view></view><view class="">{{item.title}}</view><view class="u-f-ajc"><!-- 图片 --><image v-if="item.titlepic" :src="item.titlepic" mode="widthFix" lazy-load="true"></image><!-- 视频 --><template v-if="item.video"><view class="common-list-play icon iconfont icon-bofang"></view><view class="common-list-playinfo">{{item.video.looknum}} 次播放 {{item.video.long}}</view></template><!-- 分享 --><view v-if="item.share" class="common-list-share u-f-ac"><image :src="item.share.titlepic" mode="widthFix" lazy-load="true"></image><view class="">{{item.share.title}}</view></view></view><view class="u-f-ajc u-f-jsb"><view class="">{{item.path}}</view><view class="u-f-ac"><view class="icon iconfont icon-zhuanfa">{{item.sharenum}}</view><view class="icon iconfont icon-pinglun1">{{item.commentnum}}</view><view class="icon iconfont icon-dianzan1">{{item.goodnum}}</view></view></view></view></view></template><script>export default {props:{item:Object,index:Number},data() {return {isguanzhu: this.item.isguanzhu}},methods:{guanzhu(){this.isguanzhu=true;uni.showToast({title: '关注成功',});}}}</script><style scoped>.common-list {padding: 20upx;}.common-list-l {flex-shrink: 0;}.common-list-l image {width: 90upx;height: 90upx;border-radius: 100%;}.common-list-r {flex: 1;margin-left: 10upx;}.common-list-r>view:nth-child(3)>image {width: 100%;border-radius: 10upx;}.common-list-r>view:nth-child(1)>view:first-child {color: #999999;color: 30upx;}.common-list-r>view:nth-child(1)>view:last-child {background: #EEEEEEE;padding: 0 10upx;font-size: 32upx;}.tag-sex {background: #007AFF;color: #FFFFFF;font-size: 23upx;padding: 5upx 10upx;margin-left: 10upx;border-radius: 20upx;line-height: 22upx;}.common-list-r>view:nth-child(2) {font-size: 32upx;padding: 12upx 0;}.common-list-r>view:nth-child(3) {position: relative;}.common-list-play,.common-list-playinfo {position: absolute;color: #FFFFFF;}.common-list-play {font-size: 130upx;}.common-list-playinfo {right: 10upx;bottom: 10upx;background: rgba(51, 51, 51, 0.73);border-radius: 20upx;padding: 0 20upx;font-size: 26upx;}.common-list-r>view:nth-child(4)>view {color: #AAAAAA;}.common-list-r>view:nth-child(4)>view:nth-child(2)>view {margin-left: 10upx;padding-left: 5upx;border-bottom: 1upx solid #EEEEEE;padding-bottom: 10upx;}.common-list-share {background: #EEEEEE;/* border: 1upx solid; */width: 100%;padding: 10upx;border-radius: 10upx;}.common-list-share>image {width: 200upx;height: 150upx;margin-right: 10upx;}</style>
news.vue页面
<template><view><!-- 自定义导航栏 --><uni-nav-bar :fixed="true" :statusBar="true" @clickRight="openAdd"><!-- 左边 --><block slot="left"><view class="nav-left"><view class="icon iconfont icon-qiandao"></view></view></block><!-- 中间 --><view class="nav-tab-bar u-f-ajc"><block v-for="(tab,index) in tabBaras" :key="tab.id"><view class="u-f-ajc" :class="{'active':tabIndex==index}" @tap="changeTab(index)">{{tab.name}}<view v-if="(tabIndex==index)" class="nav-tab-bar-line"></view></view></block></view><!-- 右边 --><block slot="right"><view class="nav-right u-f-ajc"><view class="icon iconfont icon-bianji1"></view></view></block></uni-nav-bar><!-- 列表 --><block v-for="(item,index) in list" :ket="index"><common-list :item="item" :index="index"></common-list></block></view></template><script>import commonList from '@/components/common/common-list.vue'export default {components:{commonList},data() {return {tabIndex: 0,tabBaras: [{name: '关注',id: 'guanzhu'},{name: '话题',id: 'toppic'},],list: [// 文字{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 图文{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 视频{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: {looknum: "20w",long: "2:47"},share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 分享{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "",video: false,share: {title: "我是分享的标题",titlepic: "../../static/demo/datapic/14.jpg"},path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},]}},methods: {changeTab(index) {this.tabIndex = index;},openAdd() {uni.navigateTo({url: '../add-input/add-input'})}}}</script><style>/* .nav-left,.nav-right{border: 1upx solid;width: 100%;} */.nav-left {/* 这里视频中是左边16upx,实际这里是不需要的 */margin-left: 0upx;}.nav-left>view,.nav-right>view {font-size: 40upx;}.nav-left>view {color: #FF9619;}.nav-tab-bar {/* 父节点是flex为1的 所以这里100%宽度就可以继承父元素的宽度 */width: 100%;/* border: 1upx solid; */margin-left: -20upx;position: relative;}.nav-tab-bar>view {/* border: 1upx solid; */font-size: 32upx;padding: 0 15upx;font-weight: bold;color: #969696;}.active {color: #333333 !important;}.nav-tab-bar-line {border-bottom: 14upx solid #FEDE33;/* border-top: 7upx solid red; */width: 70upx;border-radius: 20upx;position: absolute;bottom: 12upx;}</style>