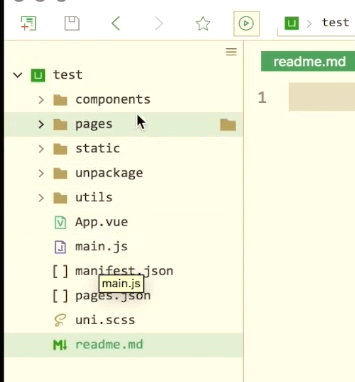
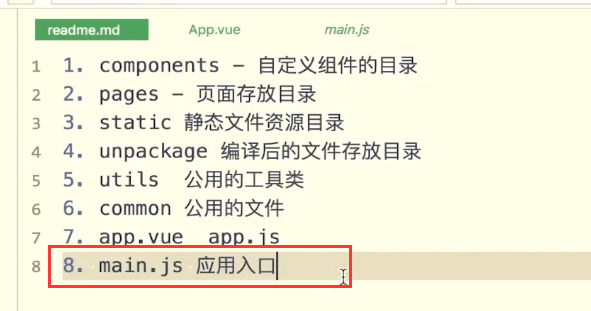
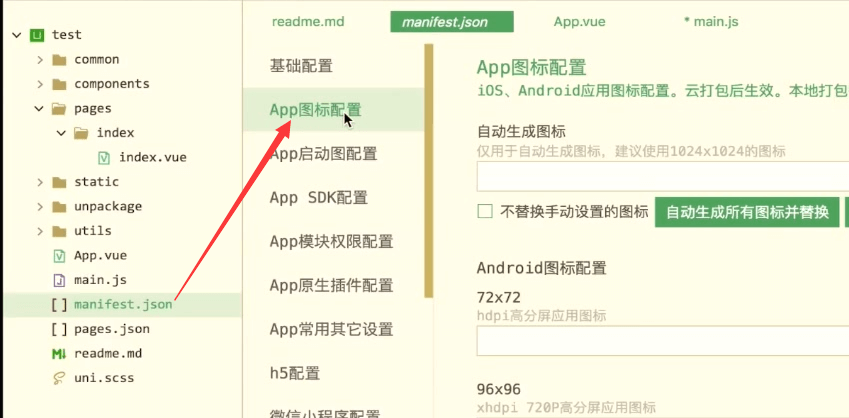
这节课来看下项目结构,先来看下项目里有哪些文件夹和文件。
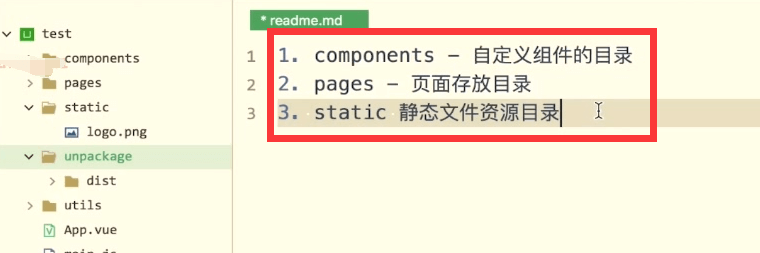
js不能放static,static只能放图片和字体
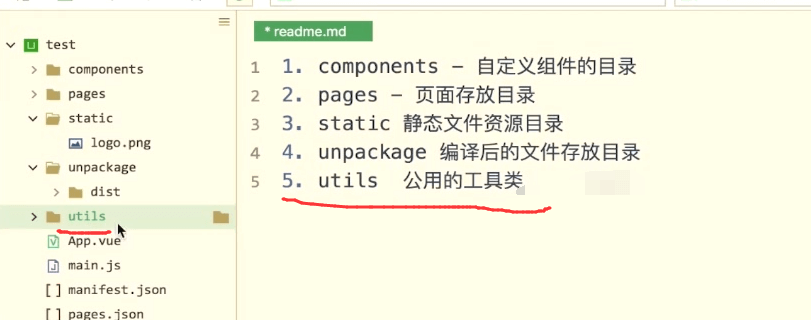
utils是自己新建的文件夹。主要存放工具类。
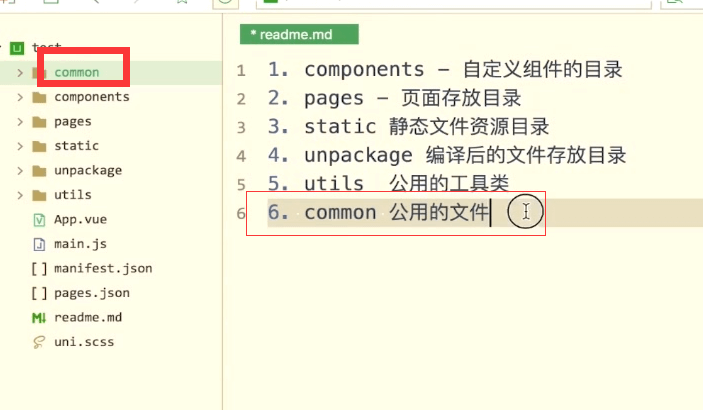
再来新建common,放公用的文件
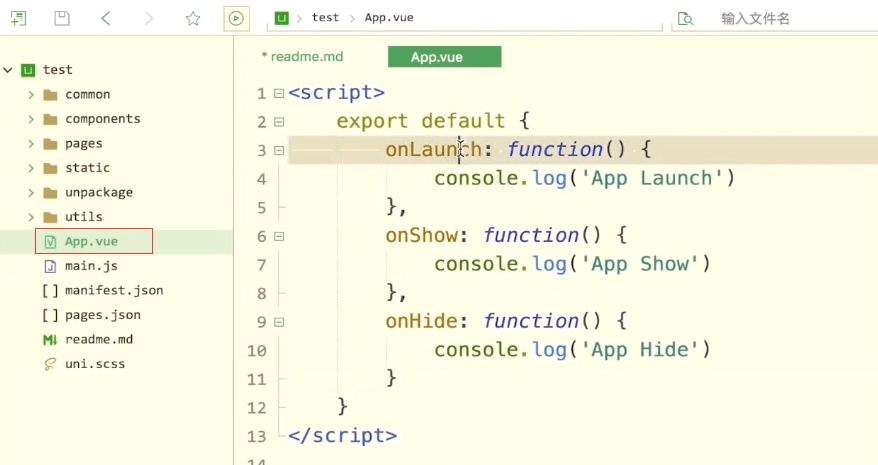
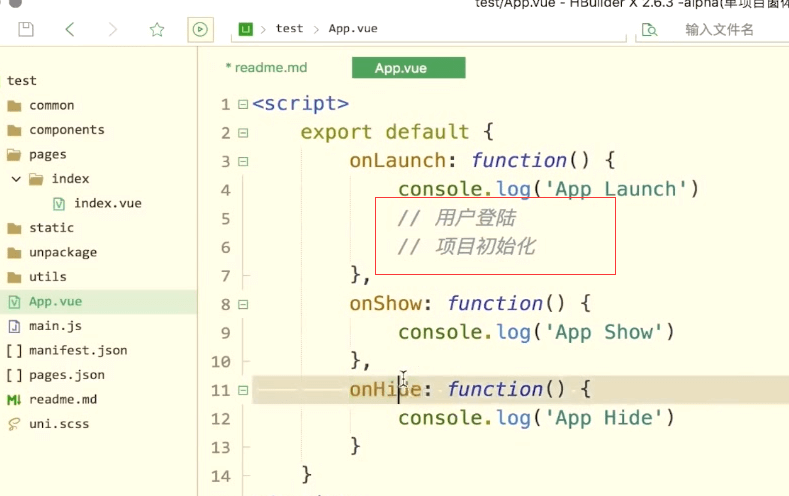
App.vue
和小程序里面的App.js是一样的,这里会有全局的生命周期。
onShow是应用从前台进入到后台。onHide是前台进入到后台执行。
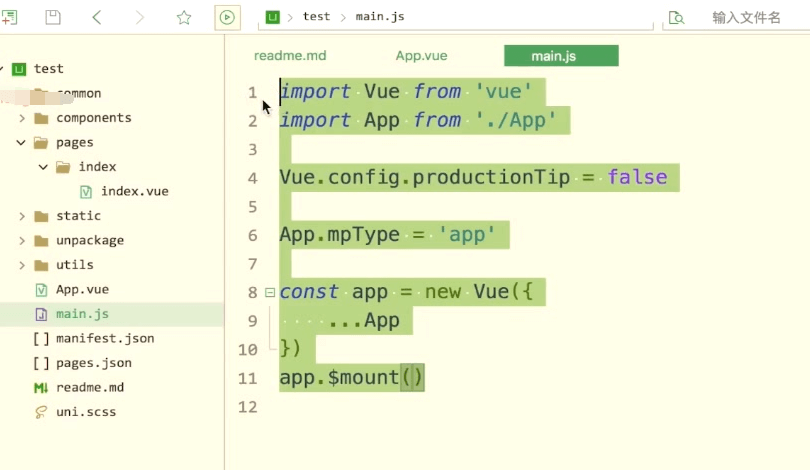
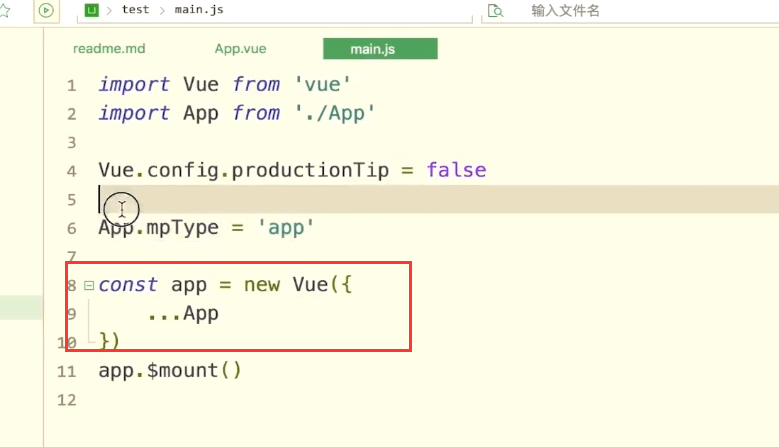
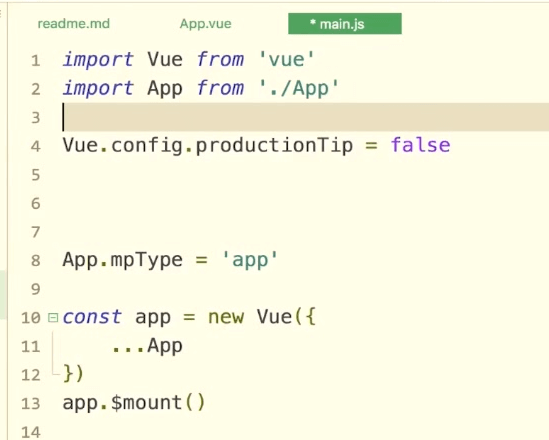
main.js

它和vue工程的main.js作用是一样的,
我们的vue实例都是在这里注册的
包括在这里我们可以绑定一些全局的变量。或者引用全局的自定义组件,或者是第三方库,都可以在main.js内操作。
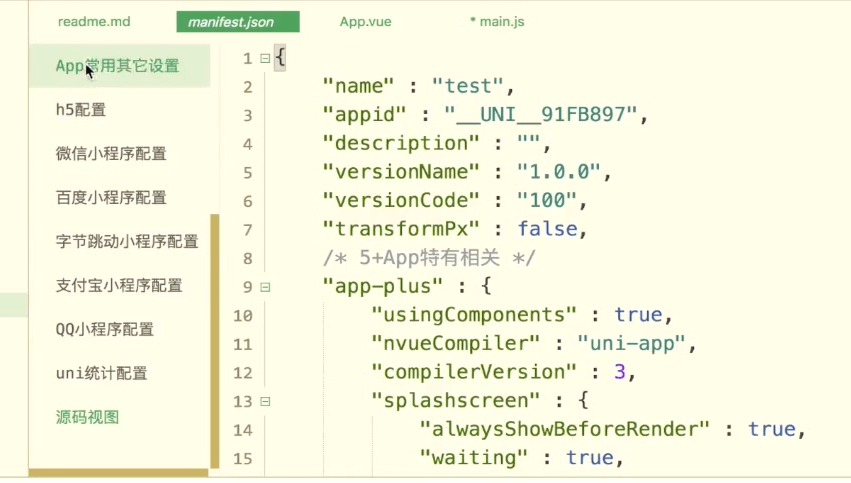
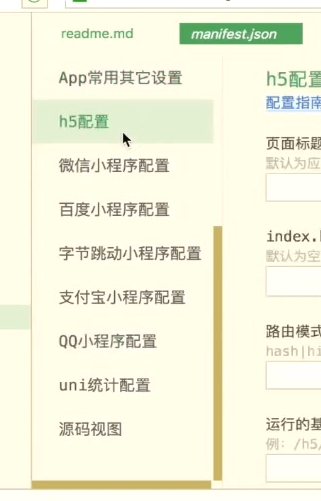
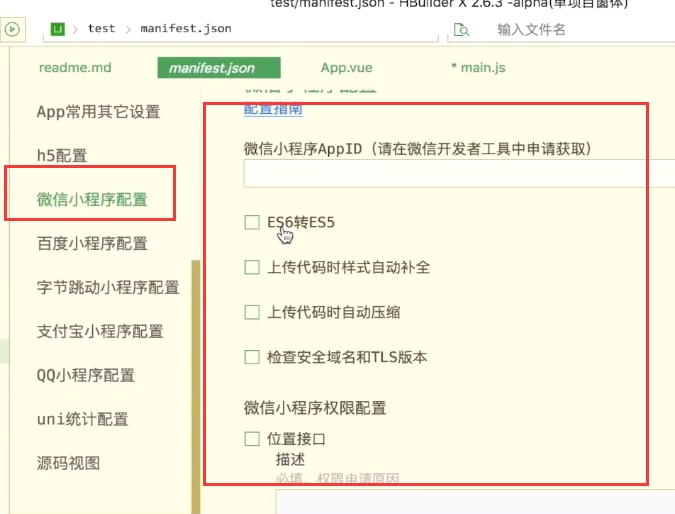
mainfest.json 项目配置

比如可以配置app图标


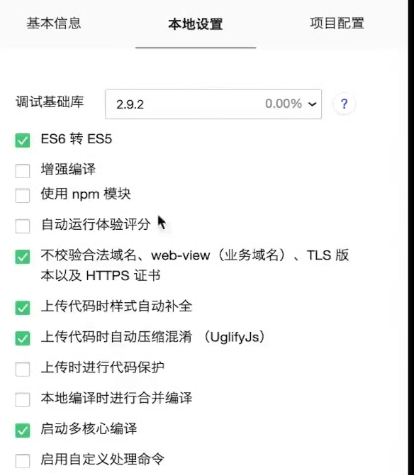
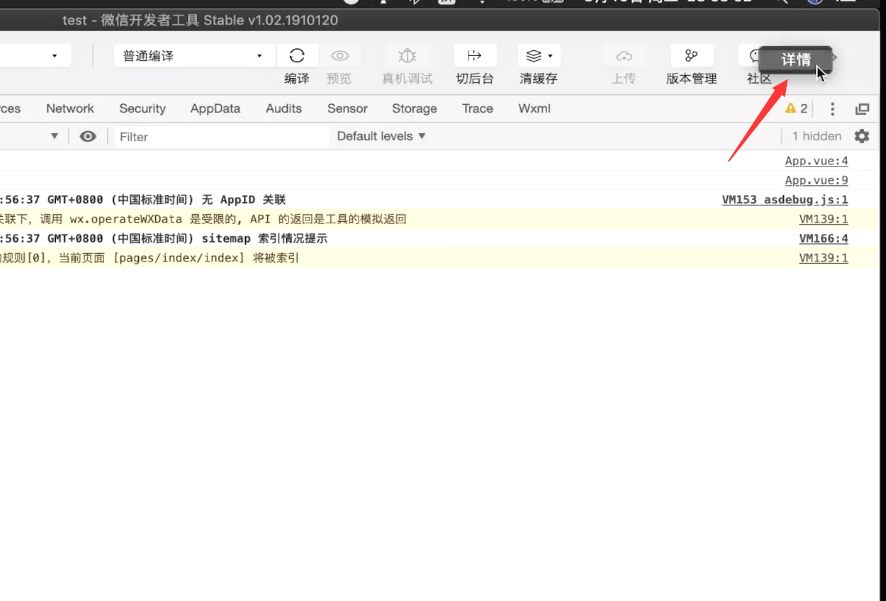
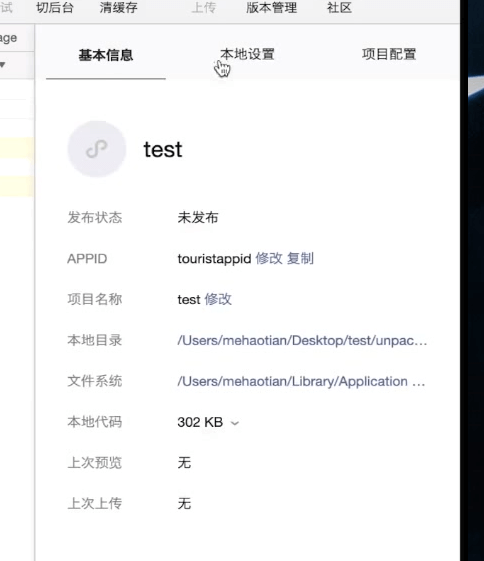
上面对应开发者工具里面的,右上角,详情

源码视图
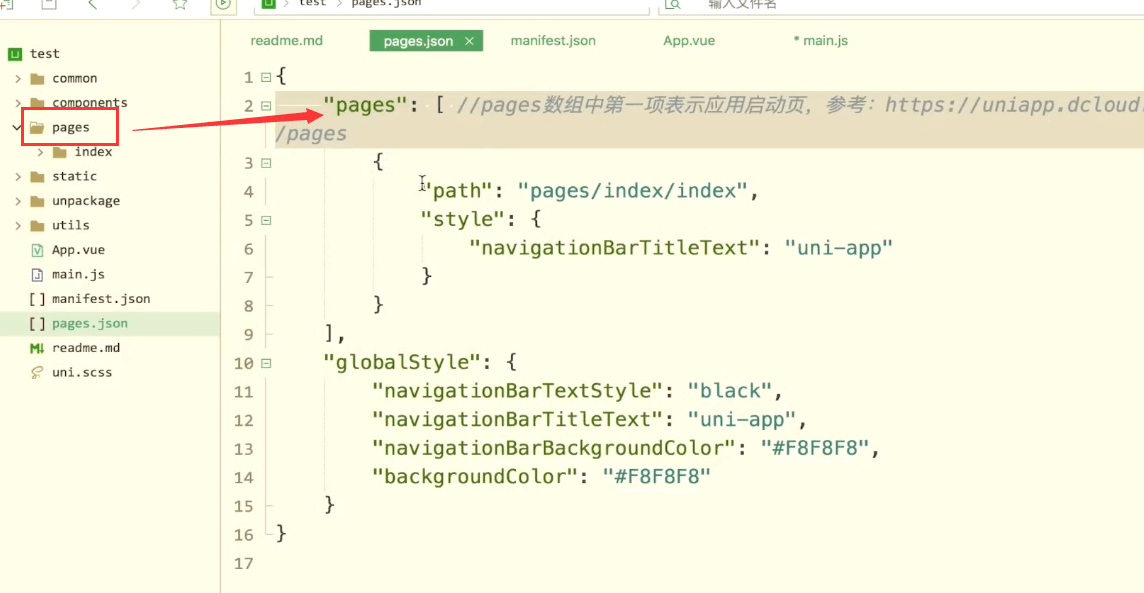
pages.json

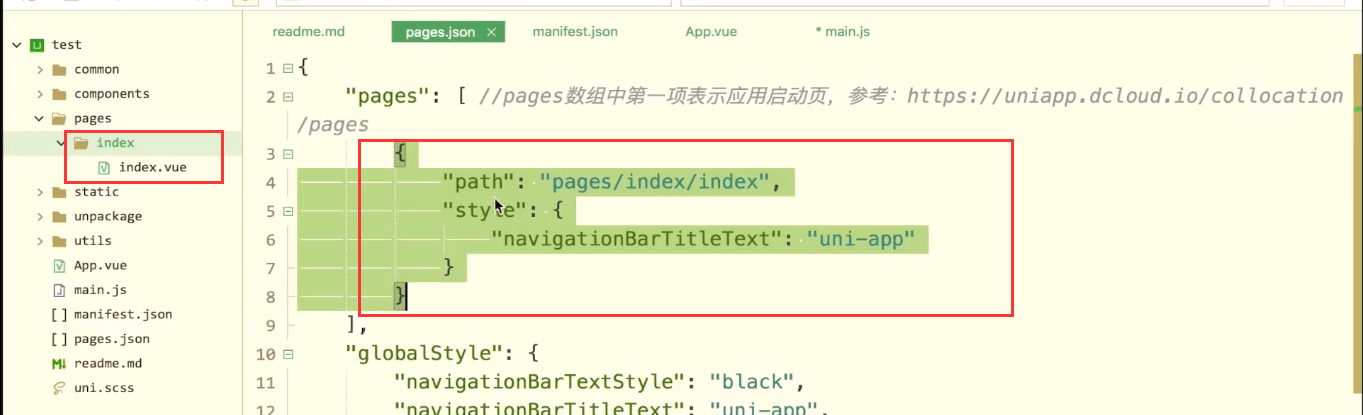
我们所有在pages下面写的页面文件都要在pages这个节点下面去注册,
比如我们当前的index.vue那么我们就pages里面创建一个对象去注册
具体的配置可以看官方文档
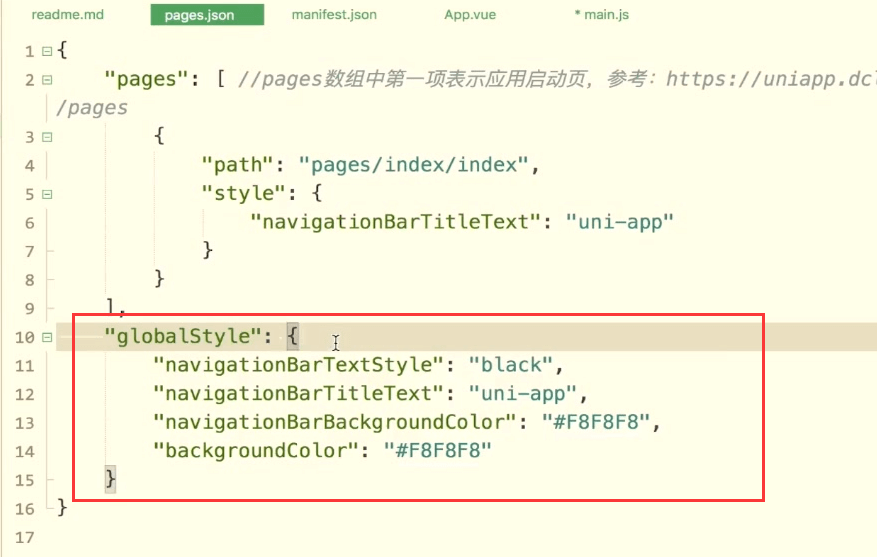
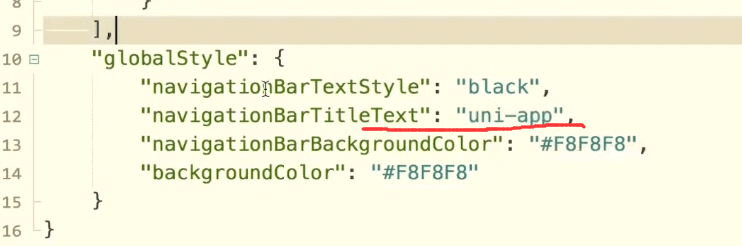
所有页面,共用的配置
所有页面的标题文字
自己页面的配置会覆盖全局的配置
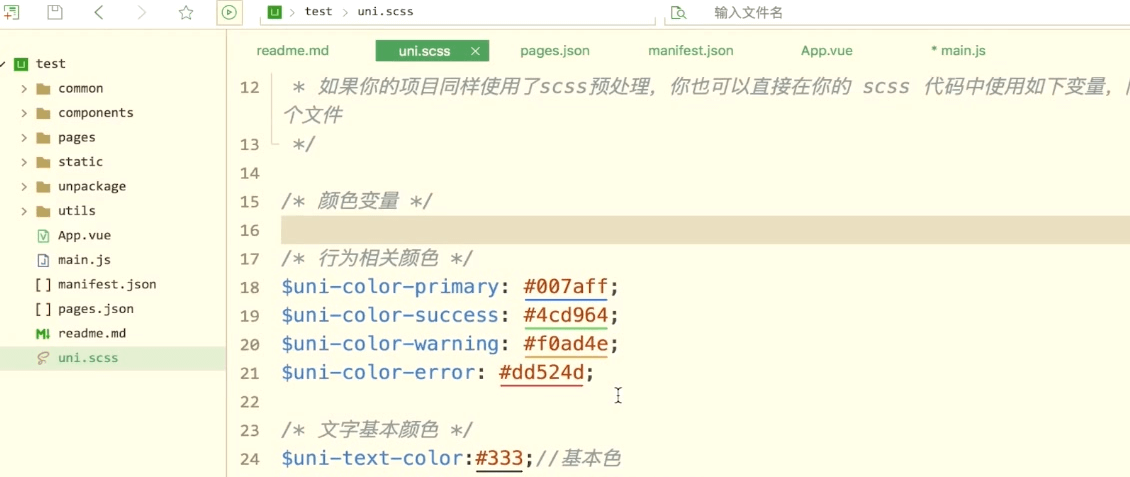
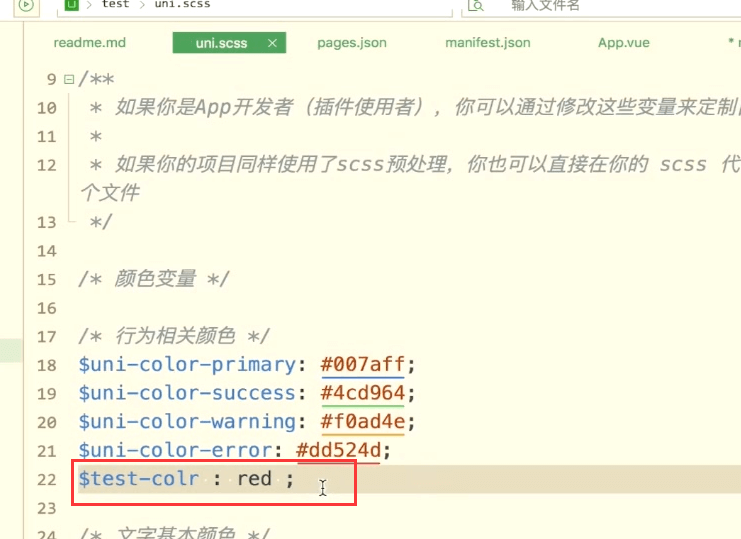
uni.scss
这个文件在全局注册,如果用直接写变量即可