开始
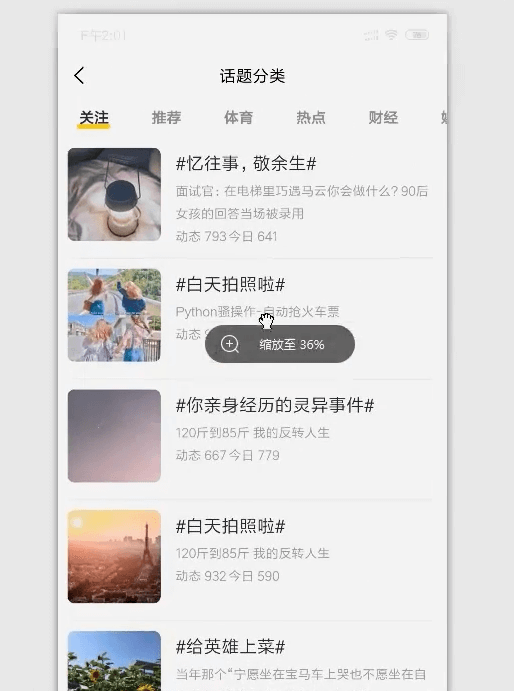
话题的分类页也会用到这个组件
先来构建data数据
list:[{titlepic:"../../static/demo/topicpic/13.jpeg",title:"话题名称",desc:"我是话题描述",totalnum:50,todaynum:10},{titlepic:"../../static/demo/topicpic/13.jpeg",title:"话题名称",desc:"我是话题描述",totalnum:50,todaynum:10},{titlepic:"../../static/demo/topicpic/13.jpeg",title:"话题名称",desc:"我是话题描述",totalnum:50,todaynum:10},{titlepic:"../../static/demo/topicpic/13.jpeg",title:"话题名称",desc:"我是话题描述",totalnum:50,todaynum:10},{titlepic:"../../static/demo/topicpic/13.jpeg",title:"话题名称",desc:"我是话题描述",totalnum:50,todaynum:10},{titlepic:"../../static/demo/topicpic/13.jpeg",title:"话题名称",desc:"我是话题描述",totalnum:50,todaynum:10}]
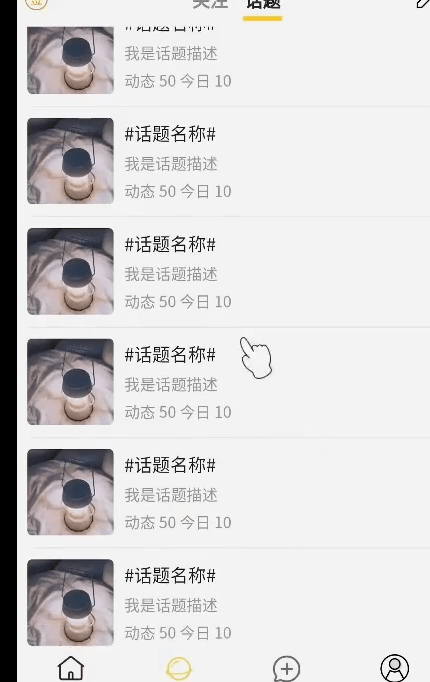
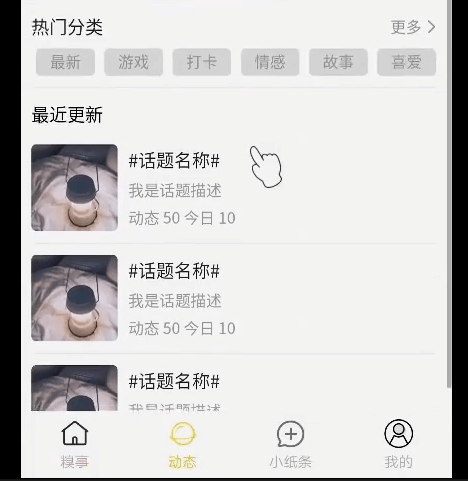
循环数据

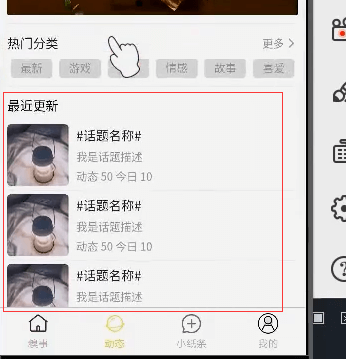
<block v-for="(item,index) in topic.list" :key="index"><view class="topic-list u-f"><image :src="item.titlepic" mode="widthFix" lazy-load="true"></image><view class=""><view class="">#{{item.title}}</view><view class="">{{item.desc}}</view><view class="">动态 {{item.totalnum}} 今日 {{item.todaynum}}</view></view></view></block>
在真机上调试发现,上下的间距有点小,
这里改成20
.topic-list {padding: 20upx 0;border-bottom: 1upx solid #EEEEEE;}
标题向下的间距就改的小一点。
.topic-new>view:first-child {padding-bottom: 5upx;font-size: 32upx;}
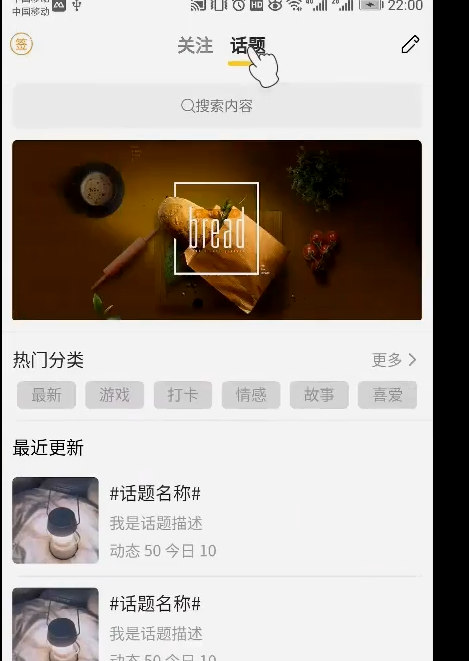
给整个页面加上高度就会有滚动条

<scroll-view scroll-y class="list" :style="{height: swiperheight+'px'}">
未封装组件之前,本节代码
<template><view><news-nav-bar :tabBars="tabBars" :tabIndex="tabIndex" @change-tab="changeTab"></news-nav-bar><view><swiper class="swiper-box" :style="{height: swiperheight+'px'}" :current="tabIndex" :change="tabChange"><!-- 关注 --><swiper-item><scroll-view scroll-y class="list" @scrolltolower="loadmore(index)" @scroll="scroll":scroll-top="srcollTopValue" :style="{height: swiperheight+'px'}"><!-- 列表 --><block v-for="(item,index) in guanzhu.list" :ket="index"><common-list :item="item" :index="index"></common-list></block><!-- 上拉加载 --><load-more :loadtext="guanzhu.loadtext"></load-more></scroll-view></swiper-item><!-- 话题 --><swiper-item><scroll-view scroll-y class="list" :style="{height: swiperheight+'px'}"><!-- 搜索框 --><view class="search-input"><input class="uni-input" placeholder-class="icon iconfont icon-sousuo topic-search"placeholder="搜索内容" /></view><!-- 轮播图 --><swiper class="topic-swiper" :indicator-dots="true" :autoplay="true" :interval="3000":duration="1000"><block v-for="(item,index) in topic.swiper" :key="index"><swiper-item><image :src="item.src" mode="widthFix" lazy-load="true"></image></swiper-item></block></swiper><!-- 热门分类 --><topic-nav :nav="topic.nav"></topic-nav><!-- 最近更新 --><view class="topic-new"><view class="">最近更新</view><block v-for="(item,index) in topic.list" :key="index"><view class="topic-list u-f"><image :src="item.titlepic" mode="widthFix" lazy-load="true"></image><view class=""><view class="">#{{item.title}}</view><view class="">{{item.desc}}</view><view class="">动态 {{item.totalnum}} 今日 {{item.todaynum}}</view></view></view></block></view></scroll-view></swiper-item></swiper></view></view></template><script>import commonList from '@/components/common/common-list.vue';import newsNavBar from '@/components/news/news-nav-bar.vue';import loadMore from '@/components/common/load-more.vue';import topicNav from '@/components/news/topic-nav.vue';export default {components: {commonList,newsNavBar,loadMore,topicNav},data() {return {swiperheight: 500,srcollTopValue: 0, // 默认是0tabIndex: 1,tabBars: [{name: '关注',id: 'guanzhu'},{name: '话题',id: 'toppic'},],guanzhu: {loadtext: "上拉加载更多",list: [// 文字{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 图文{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 视频{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: {looknum: "20w",long: "2:47"},share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 分享{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "",video: false,share: {title: "我是分享的标题",titlepic: "../../static/demo/datapic/14.jpg"},path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},]},topic: {swiper: [{src: "../../static/demo/banner1.jpg"},{src: "../../static/demo/banner2.jpg"},{src: "../../static/demo/banner3.jpg"},],nav: [{name: "最新"},{name: "游戏"},{name: "打卡"},{name: "情感"},{name: "故事"},{name: "喜爱"},],list: [{titlepic: "../../static/demo/topicpic/13.jpeg",title: "话题名称",desc: "我是话题描述",totalnum: 50,todaynum: 10},{titlepic: "../../static/demo/topicpic/13.jpeg",title: "话题名称",desc: "我是话题描述",totalnum: 50,todaynum: 10},{titlepic: "../../static/demo/topicpic/13.jpeg",title: "话题名称",desc: "我是话题描述",totalnum: 50,todaynum: 10},{titlepic: "../../static/demo/topicpic/13.jpeg",title: "话题名称",desc: "我是话题描述",totalnum: 50,todaynum: 10},{titlepic: "../../static/demo/topicpic/13.jpeg",title: "话题名称",desc: "我是话题描述",totalnum: 50,todaynum: 10},{titlepic: "../../static/demo/topicpic/13.jpeg",title: "话题名称",desc: "我是话题描述",totalnum: 50,todaynum: 10}]}}},onLoad() {uni.getSystemInfo({success: (res) => {console.log('当前window高度和窗口高度');console.log(res.windowHeight);console.log(res.screenHeight);let height = res.windowHeight - uni.upx2px(100)this.swiperheight = height;}});},methods: {scroll(e) {// console.log('scroll事件',e);this.scrollTopValue = e.detail.scrollTop;},// 点击切换changeTab(index) {console.log('父页面点击:', index);this.tabIndex = index;},// 滑动事件tabChange(e) {this.tabIndex = e.details.current},// 上拉加载loadmore() {if (this.guanzhu.loadtext != "上拉加载更多") {return;}// 修改状态this.guanzhu.loadtext = "加载中...";// 获取数据setTimeout(() => {//获取完成let obj = {userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20};this.guanzhu.list.push(obj);this.guanzhu.loadtext = "上拉加载更多";}, 1000);// this.guanzhu.loadtext="没有更多数据了";}}}</script><style>.search-input {/* border: 1upx solid; */padding: 20upx;}.search-input>input {/* border: 1upx solid; */background: #F4F4F4;border-radius: 10upx;}.topic-search {display: flex;justify-content: center;font-size: 27upx;}.topic-swiper {padding: 0 20upx 20upx 20upx;}.topic-swiper image {width: 100%;border-radius: 10upx;}.topic-new {padding: 20upx;}.topic-new>view:first-child {padding-bottom: 5upx;font-size: 32upx;}.topic-list {padding: 20upx 0;border-bottom: 1upx solid #EEEEEE;}.topic-list>view>view {color: #A4A4A4;}.topic-list>view>view:first-child {color: #333333;font-size: 32upx;}.topic-list image {width: 150upx;height: 150upx;border-radius: 10upx;margin-right: 20upx;}</style>
封装成组件


剪切到组件

css剪切过去,只剪切,.topic-list和它后面的css就可以了。
.topic-list {padding: 20upx 0;border-bottom: 1upx solid #EEEEEE;}.topic-list>view>view {color: #A4A4A4;}.topic-list>view>view:first-child {color: #333333;font-size: 32upx;}.topic-list image {width: 150upx;height: 150upx;border-radius: 10upx;margin-right: 20upx;}


<script>export default{props:{item:Object,index:Number}}</script>
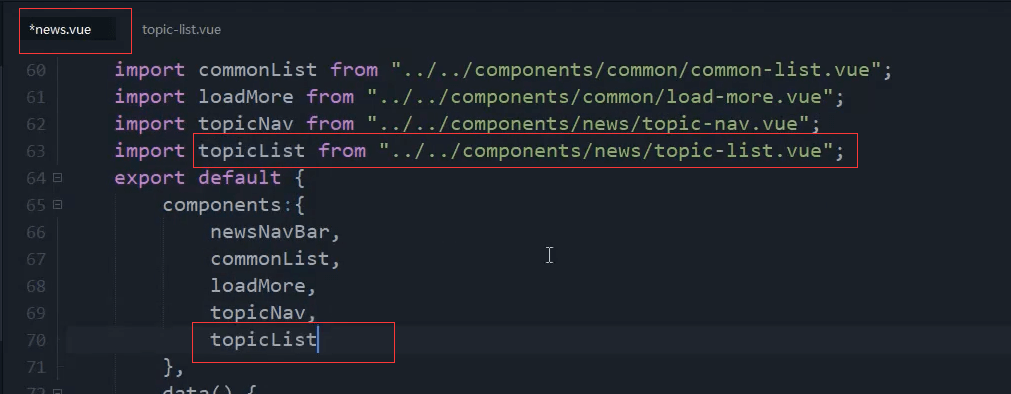
引入组件-注册组件-使用

import topicList from '@/components/news/topic-list.vue';topicList

<topic-list :item="item" :index="index"></topic-list>

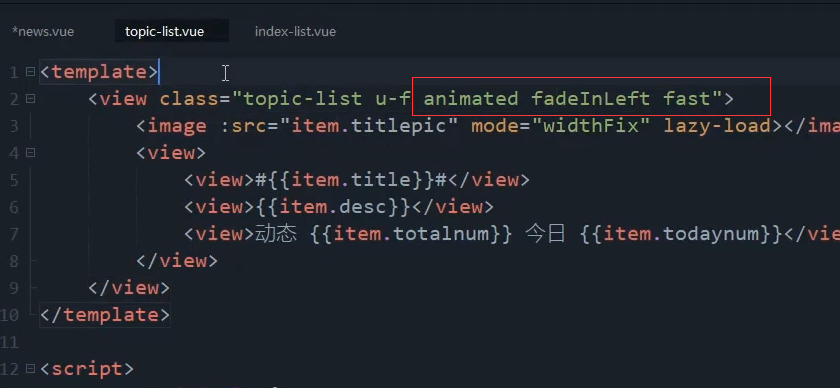
增加动画效果
从左边淡入
animated fadeInLeft fast

本节代码
topic-list组件
<template><view class="topic-list u-f animated fadeInLeft fast"><image :src="item.titlepic" mode="widthFix" lazy-load="true"></image><view class=""><view class="">#{{item.title}}</view><view class="">{{item.desc}}</view><view class="">动态 {{item.totalnum}} 今日 {{item.todaynum}}</view></view></view></template><script>export default{props:{item:Object,index:Number}}</script><style scoped>.topic-list {padding: 20upx 0;border-bottom: 1upx solid #EEEEEE;}.topic-list>view>view {color: #A4A4A4;}.topic-list>view>view:first-child {color: #333333;font-size: 32upx;}.topic-list image {width: 150upx;height: 150upx;border-radius: 10upx;margin-right: 20upx;}</style>
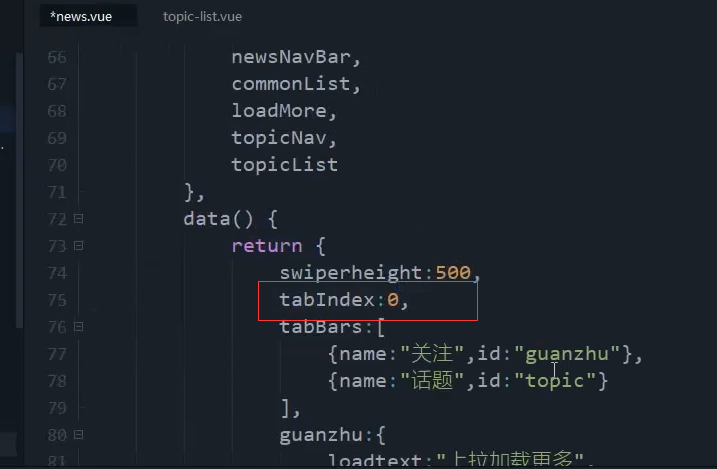
news.vue页面
<template><view><news-nav-bar :tabBars="tabBars" :tabIndex="tabIndex" @change-tab="changeTab"></news-nav-bar><view><swiper class="swiper-box" :style="{height: swiperheight+'px'}" :current="tabIndex" :change="tabChange"><!-- 关注 --><swiper-item><scroll-view scroll-y class="list" @scrolltolower="loadmore(index)" @scroll="scroll":scroll-top="srcollTopValue" :style="{height: swiperheight+'px'}"><!-- 列表 --><block v-for="(item,index) in guanzhu.list" :ket="index"><common-list :item="item" :index="index"></common-list></block><!-- 上拉加载 --><load-more :loadtext="guanzhu.loadtext"></load-more></scroll-view></swiper-item><!-- 话题 --><swiper-item><scroll-view scroll-y class="list" :style="{height: swiperheight+'px'}"><!-- 搜索框 --><view class="search-input"><input class="uni-input" placeholder-class="icon iconfont icon-sousuo topic-search"placeholder="搜索内容" /></view><!-- 轮播图 --><swiper class="topic-swiper" :indicator-dots="true" :autoplay="true" :interval="3000":duration="1000"><block v-for="(item,index) in topic.swiper" :key="index"><swiper-item><image :src="item.src" mode="widthFix" lazy-load="true"></image></swiper-item></block></swiper><!-- 热门分类 --><topic-nav :nav="topic.nav"></topic-nav><!-- 最近更新 --><view class="topic-new"><view class="">最近更新</view><block v-for="(item,index) in topic.list" :key="index"><topic-list :item="item" :index="index"></topic-list></block></view></scroll-view></swiper-item></swiper></view></view></template><script>import commonList from '@/components/common/common-list.vue';import newsNavBar from '@/components/news/news-nav-bar.vue';import loadMore from '@/components/common/load-more.vue';import topicNav from '@/components/news/topic-nav.vue';import topicList from '@/components/news/topic-list.vue';export default {components: {commonList,newsNavBar,loadMore,topicNav,topicList},data() {return {swiperheight: 500,srcollTopValue: 0, // 默认是0tabIndex: 0,tabBars: [{name: '关注',id: 'guanzhu'},{name: '话题',id: 'toppic'},],guanzhu: {loadtext: "上拉加载更多",list: [// 文字{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 图文{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 视频{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: {looknum: "20w",long: "2:47"},share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 分享{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "",video: false,share: {title: "我是分享的标题",titlepic: "../../static/demo/datapic/14.jpg"},path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},]},topic: {swiper: [{src: "../../static/demo/banner1.jpg"},{src: "../../static/demo/banner2.jpg"},{src: "../../static/demo/banner3.jpg"},],nav: [{name: "最新"},{name: "游戏"},{name: "打卡"},{name: "情感"},{name: "故事"},{name: "喜爱"},],list: [{titlepic: "../../static/demo/topicpic/13.jpeg",title: "话题名称",desc: "我是话题描述",totalnum: 50,todaynum: 10},{titlepic: "../../static/demo/topicpic/13.jpeg",title: "话题名称",desc: "我是话题描述",totalnum: 50,todaynum: 10},{titlepic: "../../static/demo/topicpic/13.jpeg",title: "话题名称",desc: "我是话题描述",totalnum: 50,todaynum: 10},{titlepic: "../../static/demo/topicpic/13.jpeg",title: "话题名称",desc: "我是话题描述",totalnum: 50,todaynum: 10},{titlepic: "../../static/demo/topicpic/13.jpeg",title: "话题名称",desc: "我是话题描述",totalnum: 50,todaynum: 10},{titlepic: "../../static/demo/topicpic/13.jpeg",title: "话题名称",desc: "我是话题描述",totalnum: 50,todaynum: 10}]}}},onLoad() {uni.getSystemInfo({success: (res) => {console.log('当前window高度和窗口高度');console.log(res.windowHeight);console.log(res.screenHeight);let height = res.windowHeight - uni.upx2px(100)this.swiperheight = height;}});},methods: {scroll(e) {// console.log('scroll事件',e);this.scrollTopValue = e.detail.scrollTop;},// 点击切换changeTab(index) {console.log('父页面点击:', index);this.tabIndex = index;},// 滑动事件tabChange(e) {this.tabIndex = e.details.current},// 上拉加载loadmore() {if (this.guanzhu.loadtext != "上拉加载更多") {return;}// 修改状态this.guanzhu.loadtext = "加载中...";// 获取数据setTimeout(() => {//获取完成let obj = {userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20};this.guanzhu.list.push(obj);this.guanzhu.loadtext = "上拉加载更多";}, 1000);// this.guanzhu.loadtext="没有更多数据了";}}}</script><style>.search-input {/* border: 1upx solid; */padding: 20upx;}.search-input>input {/* border: 1upx solid; */background: #F4F4F4;border-radius: 10upx;}.topic-search {display: flex;justify-content: center;font-size: 27upx;}.topic-swiper {padding: 0 20upx 20upx 20upx;}.topic-swiper image {width: 100%;border-radius: 10upx;}.topic-new {padding: 20upx;}.topic-new>view:first-child {padding-bottom: 5upx;font-size: 32upx;}</style>