开始


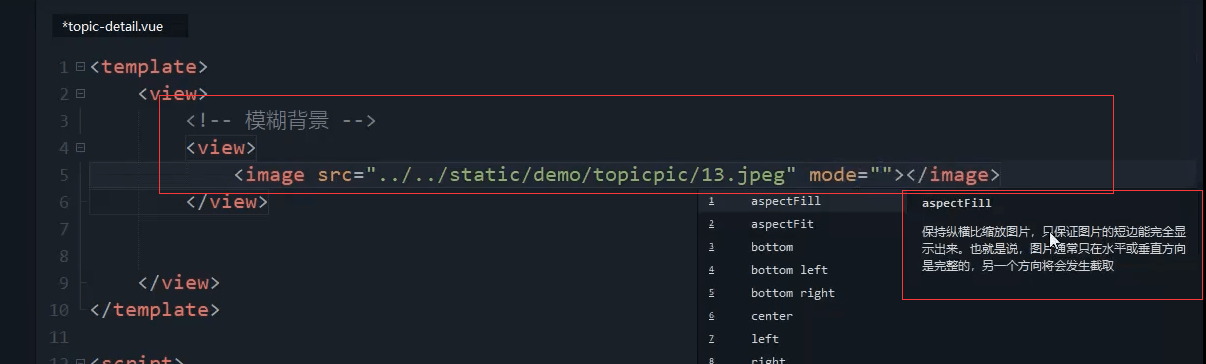
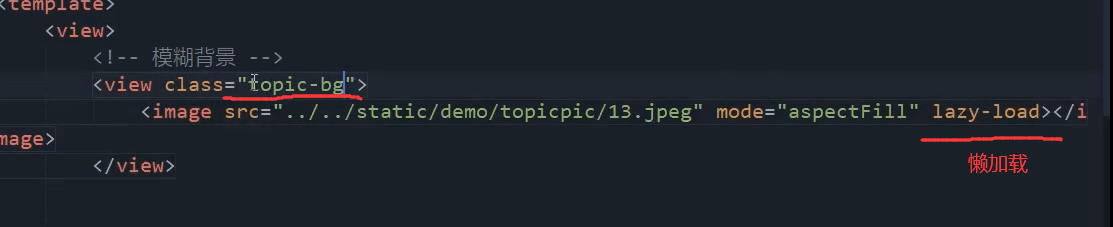
<view class="topic-bg"><image src="../../static/demo/topicpic/13.jpeg" mode="widthFix" lazy-load="true"></image></view>
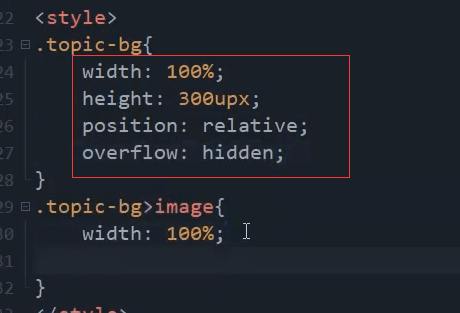
设置宽和高,相对定位,超出隐藏。
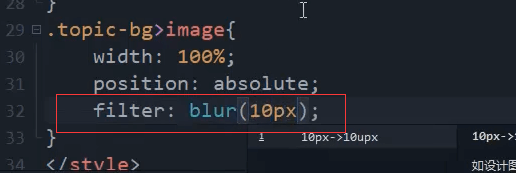
filter模糊效果。

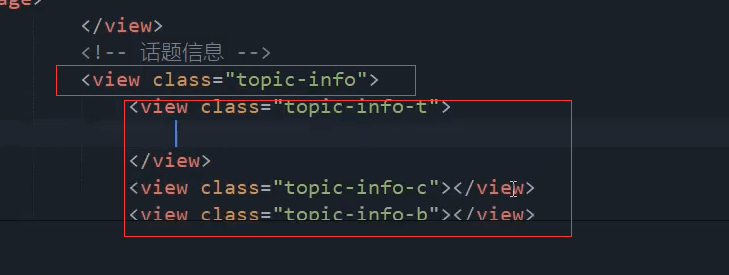
分为3行
一个大view里面再嵌套3个view
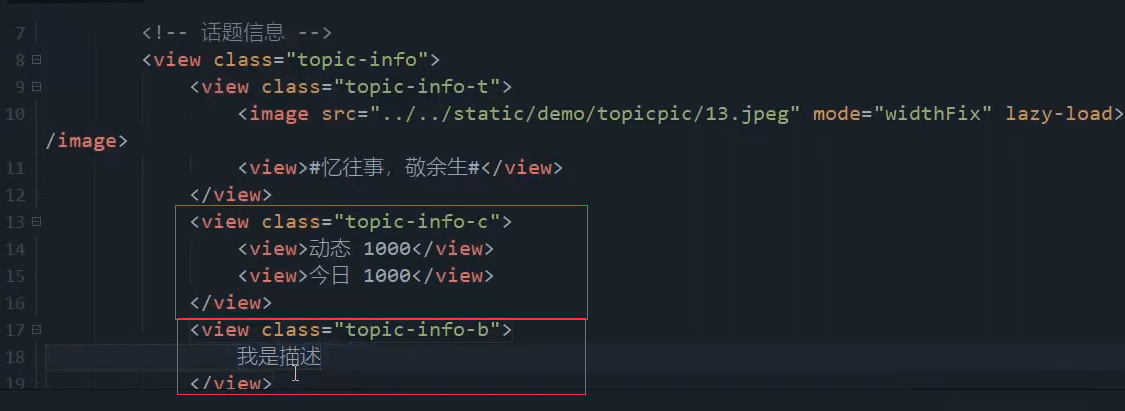
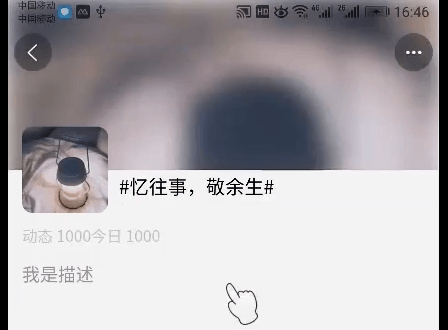
<!-- 话题信息 --><view class="topic-info"><view class="topic-info-t"></view><view class="topic-info-c"></view><view class="topic-info-b"></view></view>
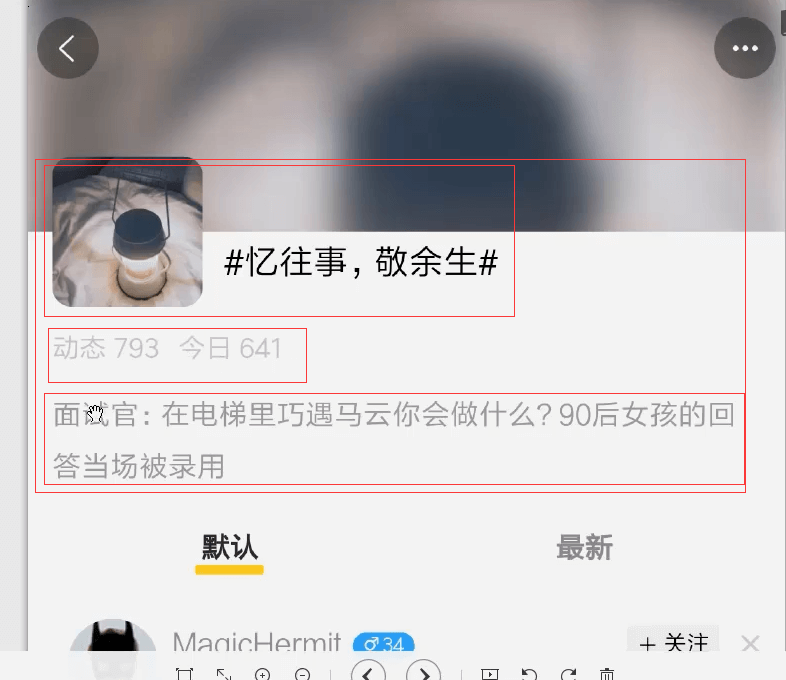
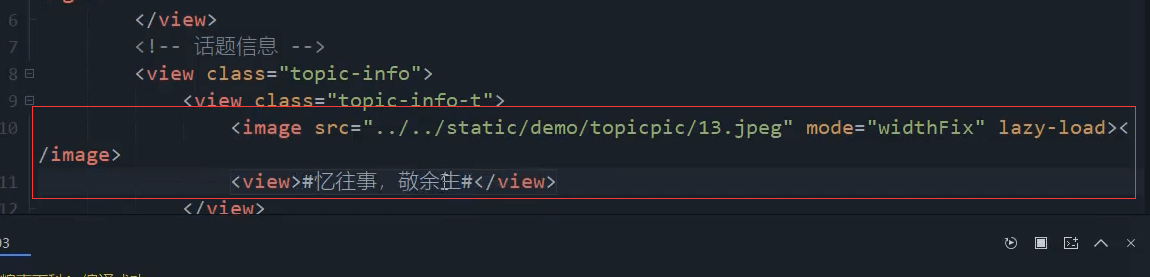
第一行,头像和标题
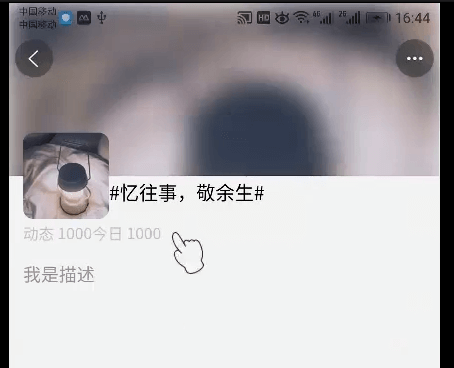
<view class="topic-info-t"><image src="../../static/demo/topicpic/13.jpeg" mode="widthFix" lazy-load="true"></image><view class="">#忆往事,敬余生#</view></view>
2、3行
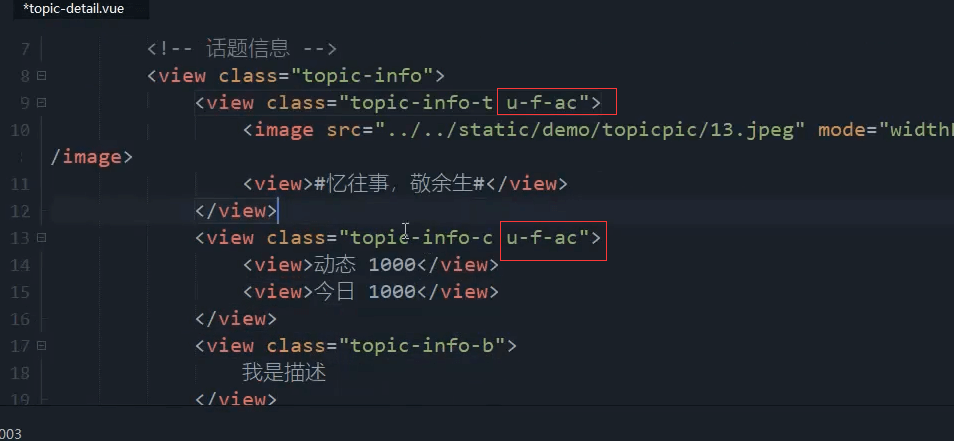
第一行和第二行都是左右布局,都是flex布局
最外层加个内边距 上下为0 左右为25
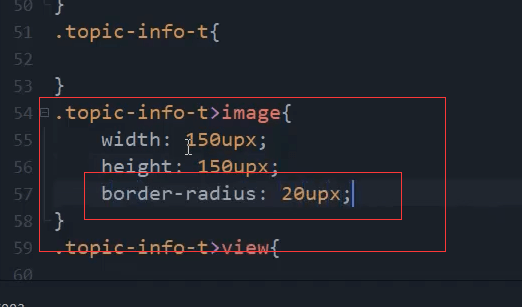
给头像一个宽度和高度。再加个圆角
子元素绝对定位。父元素是相对定位。
.topic-info-t{position: relative;}.topic-info-t>image{width: 150upx;height: 150upx;border-radius: 20upx;position: absolute;}
负数是高度的一半,头像要往上浮动图片的一半的高度。
.topic-info-t>image{width: 150upx;height: 150upx;border-radius: 20upx;position: absolute;top: -75upx;}
图片的宽度是150 ,后面的标题占满剩余的部分 那就是flex:1
.topic-info-t>view{font-size: 35upx;margin-left: 170upx;flex: 1;}
第二行

上下都有间距。上下先都设置20
.topic-info-c{padding: 20upx 0;}
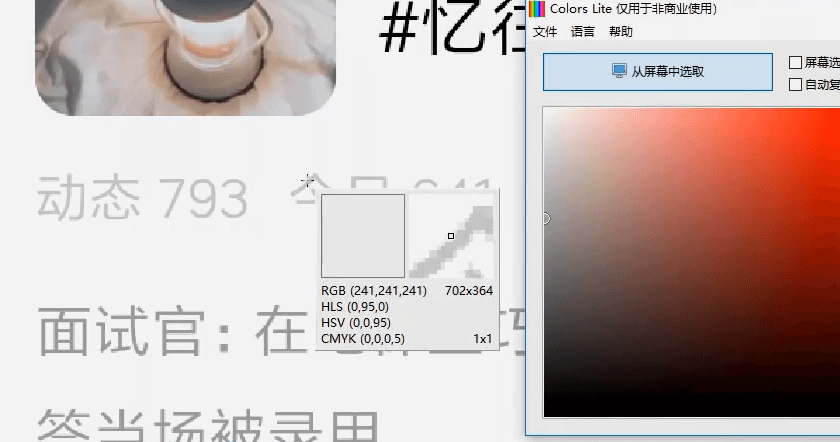
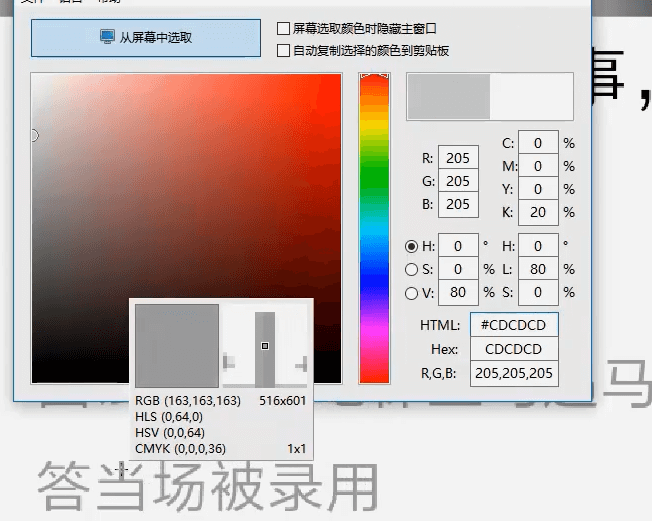
吸取文字的颜色

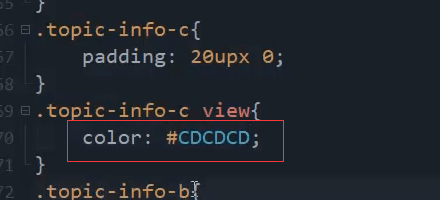
.topic-info-c view{color: #CDCDCD;}
最后一行

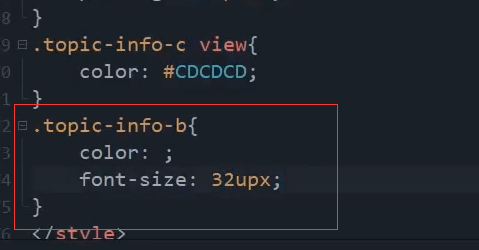
文字颜色

下边距
.topic-info-b {color: #A3A3A3;font-size: 32upx;padding-bottom: 10upx;}

这里间距有点小了
标题具体头像的左边距 增加
上增加,下还是20
上边距,我在H5端看着高度比较少 自己又改成了35,视频中是30,
.topic-info-c{padding: 40upx 0 20upx 0;}

上边距增大,下边距减小

本节代码
<template><view><view class="topic-bg"><image src="../../static/demo/topicpic/13.jpeg" mode="widthFix" lazy-load="true"></image></view><!-- 话题信息 --><view class="topic-info"><view class="topic-info-t u-f-ac"><image src="../../static/demo/topicpic/13.jpeg" mode="widthFix" lazy-load="true"></image><view class="">#忆往事,敬余生#</view></view><view class="topic-info-c u-f-ac"><view class="">动态 1000</view><view class="">今日 1000</view></view><view class="topic-info-b">我是描述</view></view></view></template><script>export default {data() {return {}},methods: {}}</script><style>.topic-bg{width: 100%;height: 300upx;position: relative;overflow: hidden;}.topic-bg>image{width: 100%;position: absolute;filter: blur(10px);}.topic-info{padding: 0 25upx;}.topic-info-t{position: relative;}.topic-info-t>image{width: 150upx;height: 150upx;border-radius: 20upx;position: absolute;top: -75upx;}.topic-info-t>view{font-size: 35upx;margin-left: 170upx;flex: 1;}.topic-info-c{padding: 40upx 0 15upx 0;}.topic-info-c view{color: #CDCDCD;}.topic-info-b {color: #A3A3A3;font-size: 32upx;padding-bottom: 10upx;}</style>

