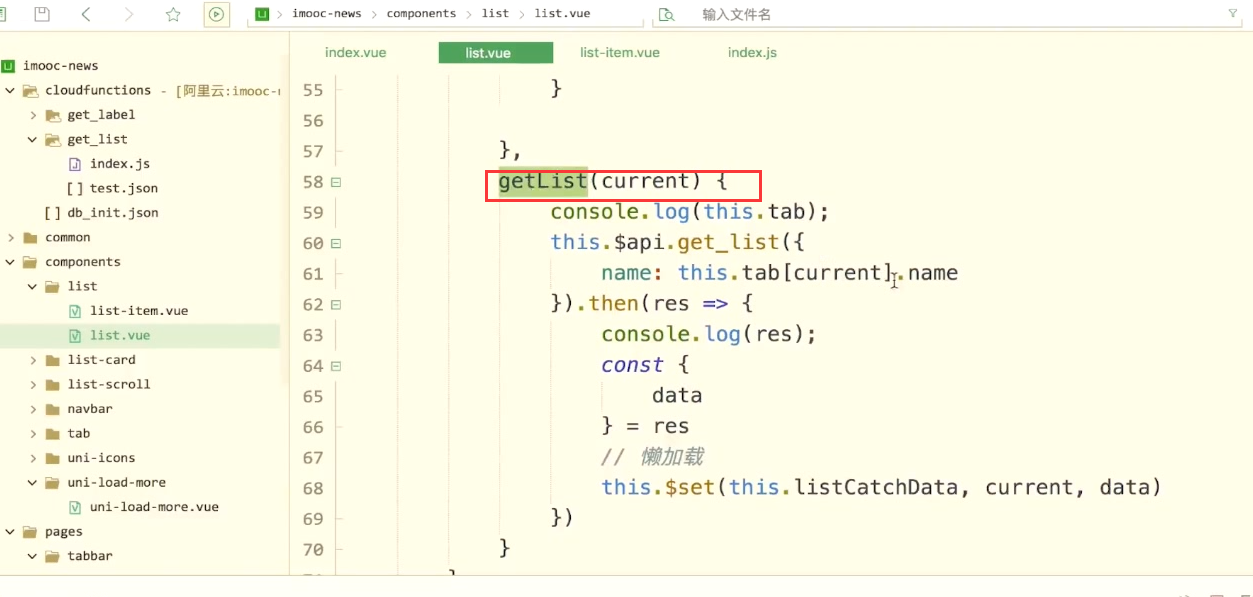
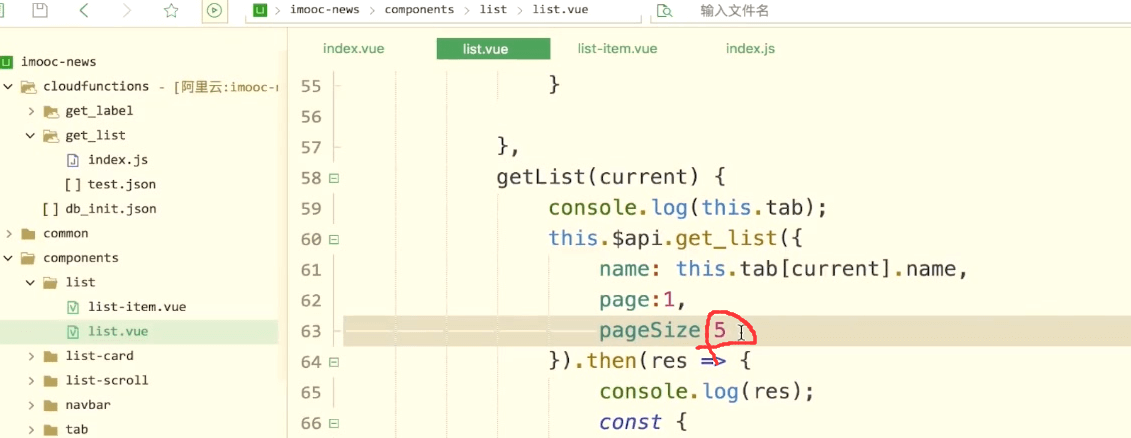
我们是在getList里面请求的数据。我们要去做一个分页。
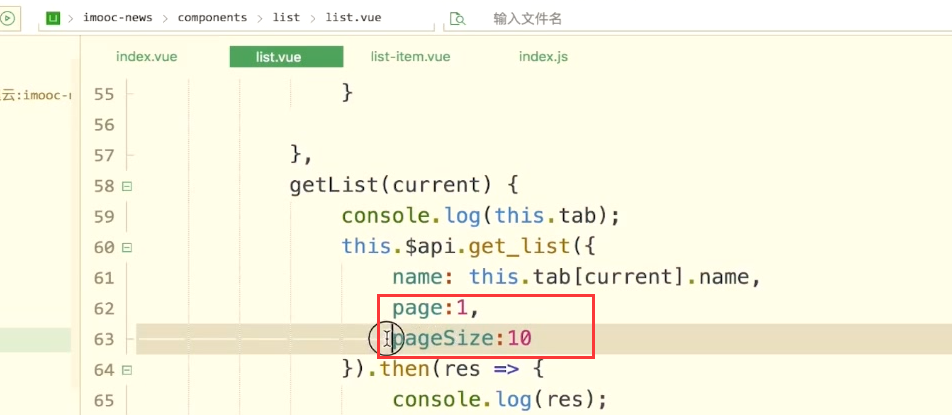
首先我们要知道是第几页,和每页显示多少数据。使用云函数,带着这俩参数去请求。
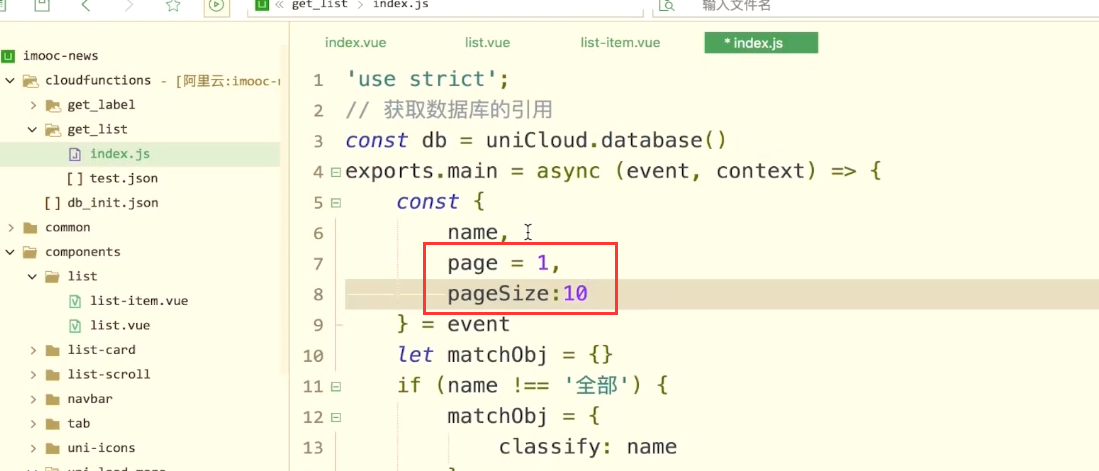
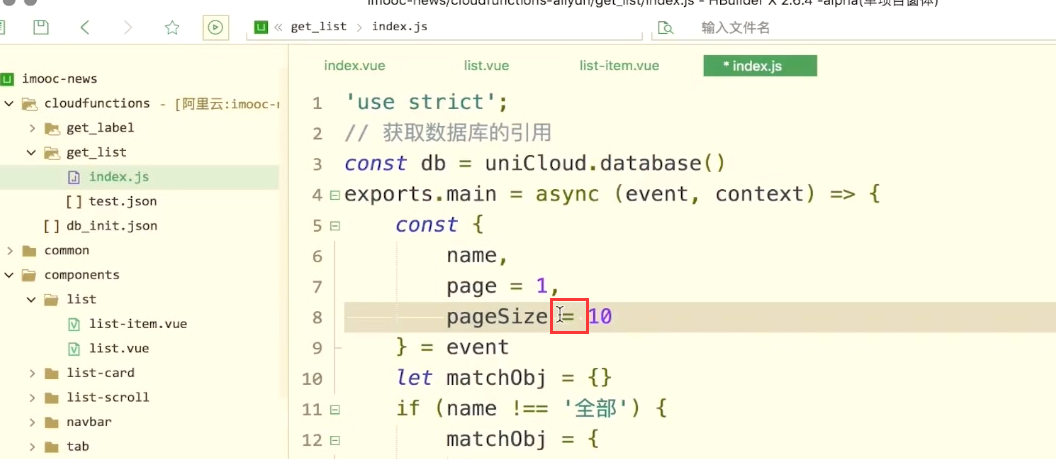
云函数内处理分页参数
首先是需要接收参数。page默认给个1 pageSize默认给个10的默认值。
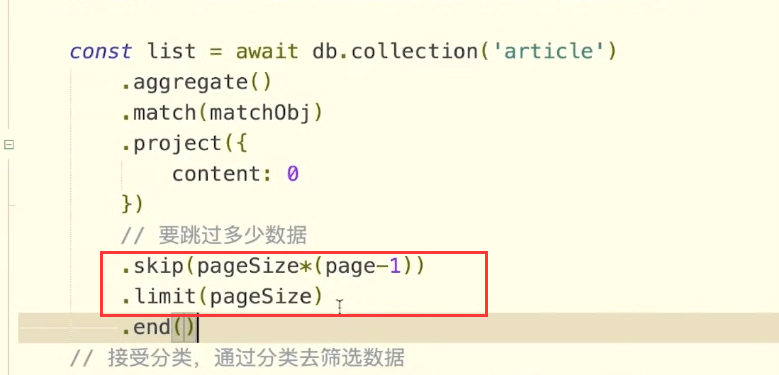
根据这两个参数查询数据,在聚合里面给我们提供了两个方法。
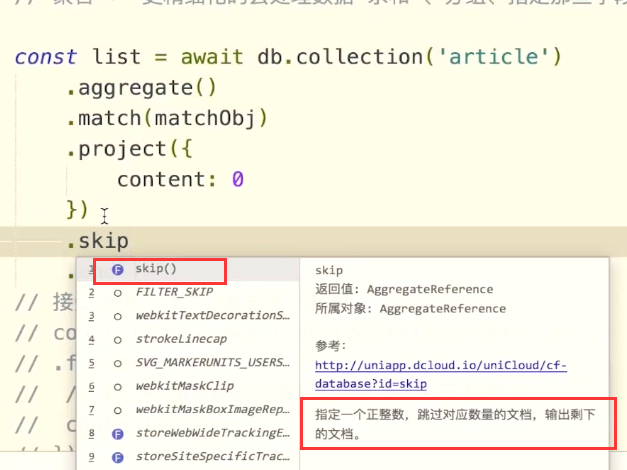
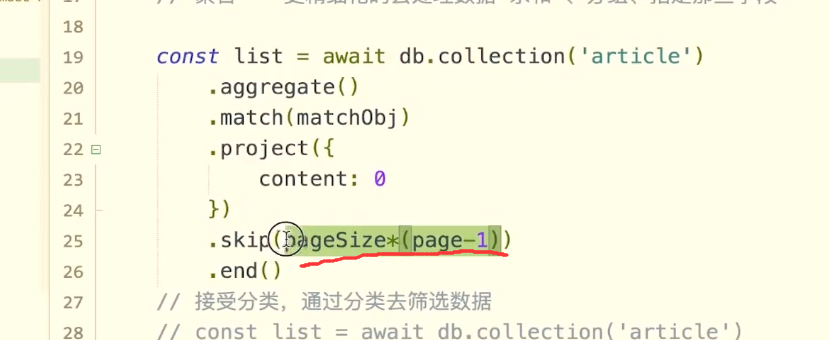
skip就是跳过。
第一页就是从0开始。当前页是1减去1为0 那么0*10就是0.跳过0条数据。也就是从0开始。
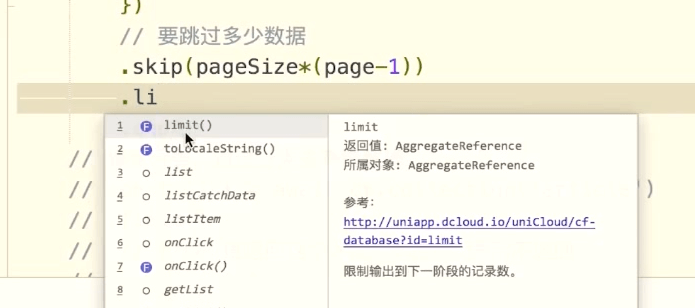
每次返回多少条数据limit

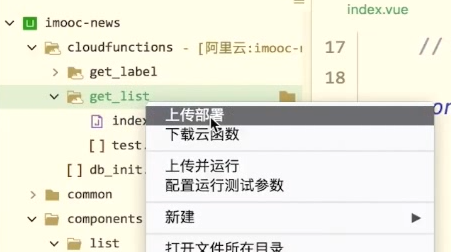
部署
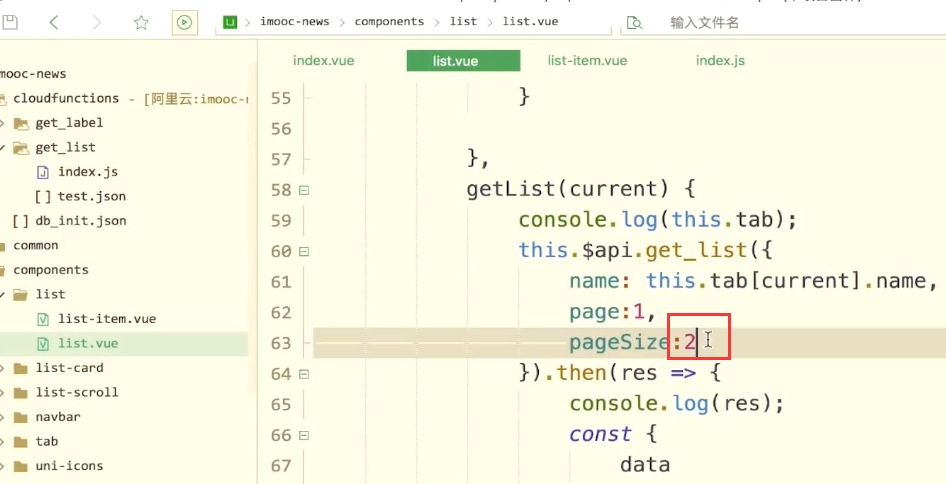
每次返回2条数据
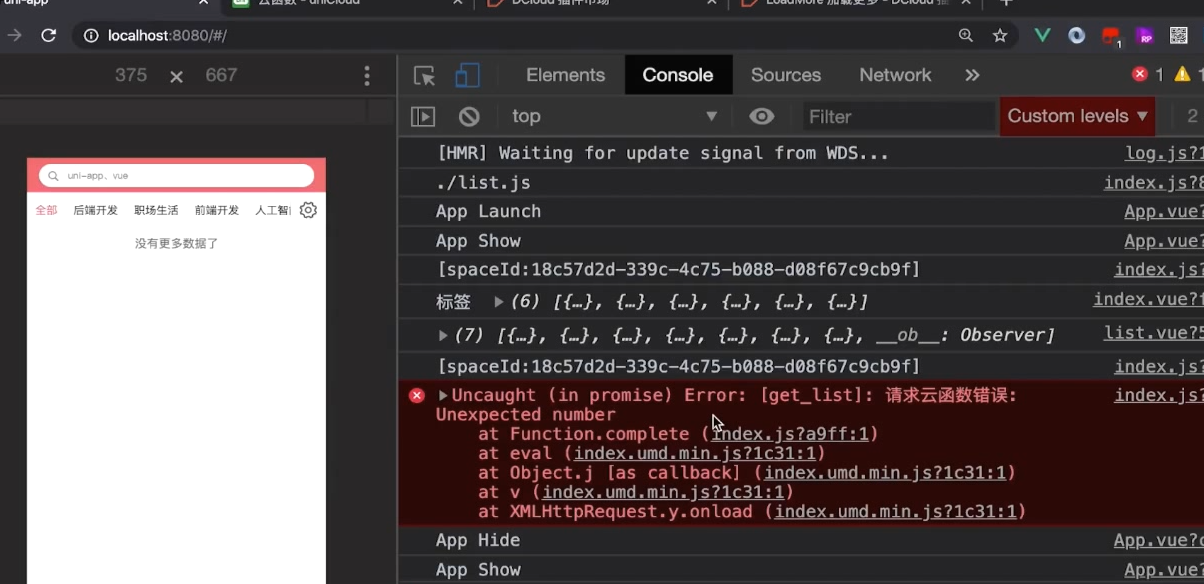
报错
这里改成等号
再次上传部署
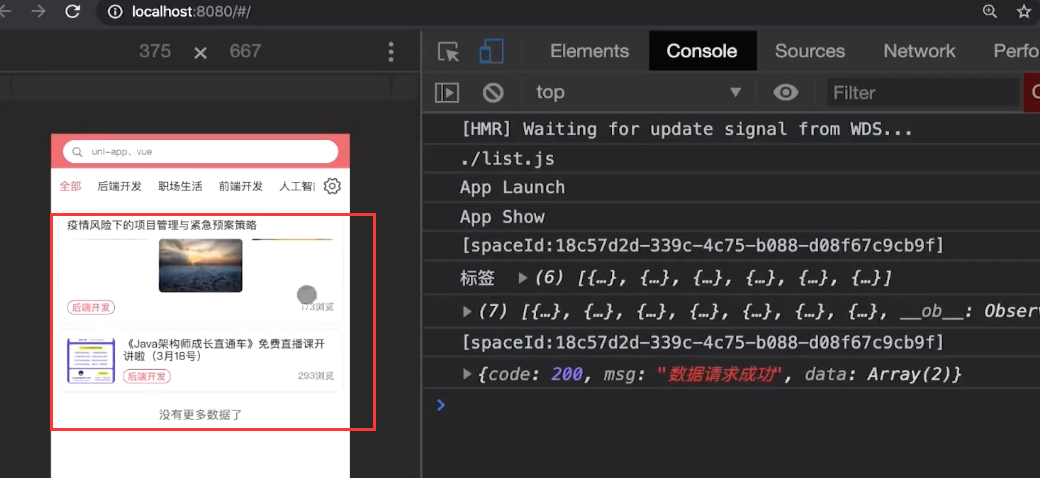
刷新页面,每次显示2条数据
改成5条数据
返回了5条数据
上拉加载
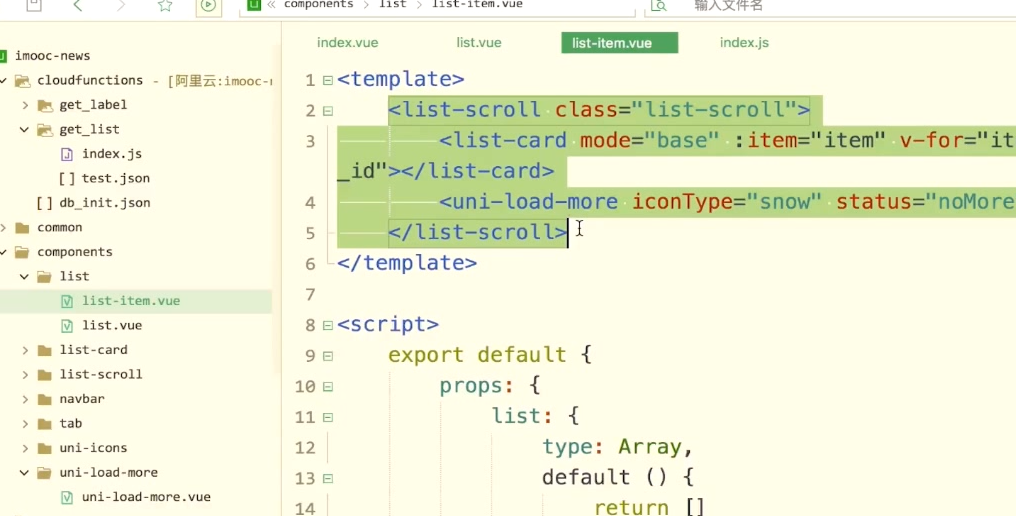
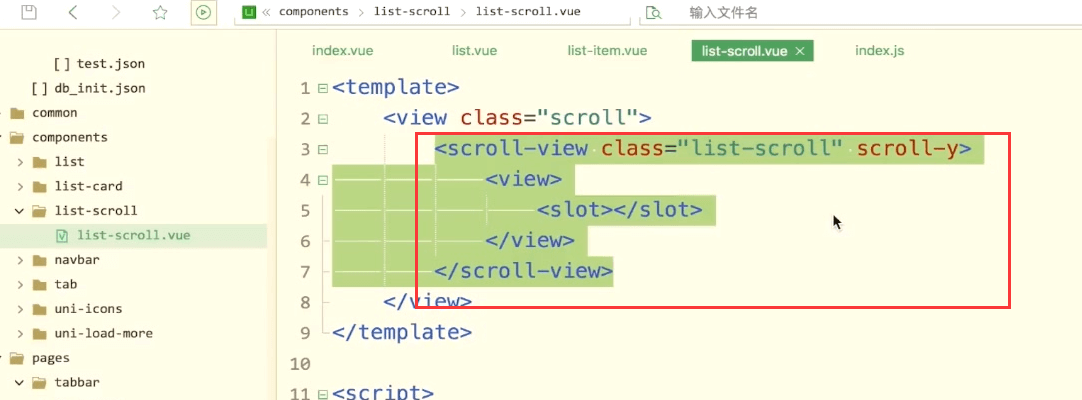
滚动我们是在list-scroll组件。
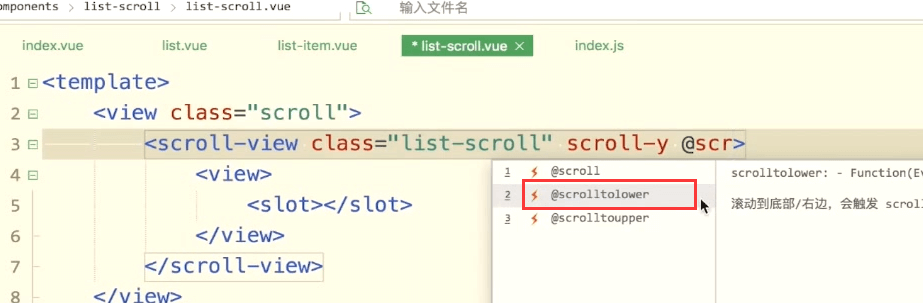
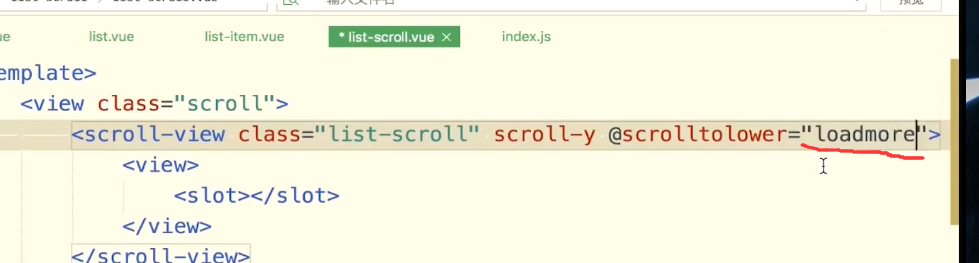
这里最终用的是scroll-view的组件。
组件会接收到一个事件。scrolltolower.

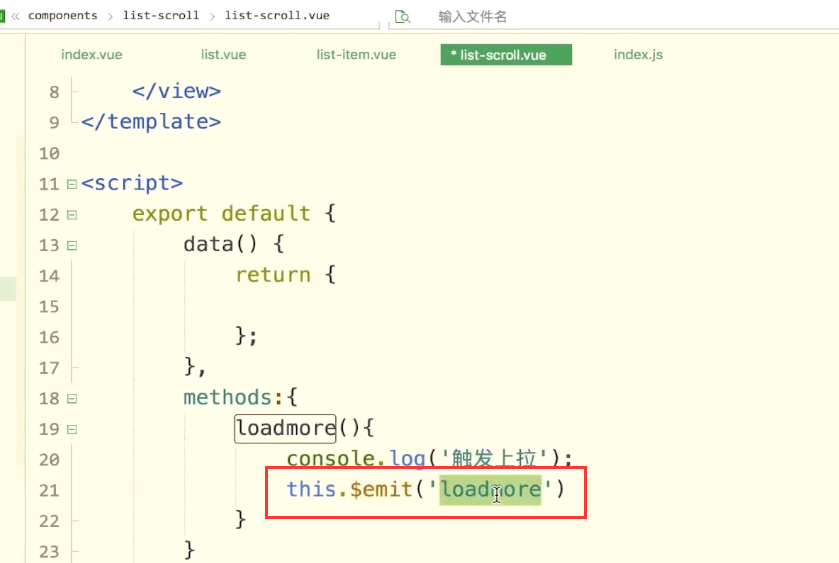
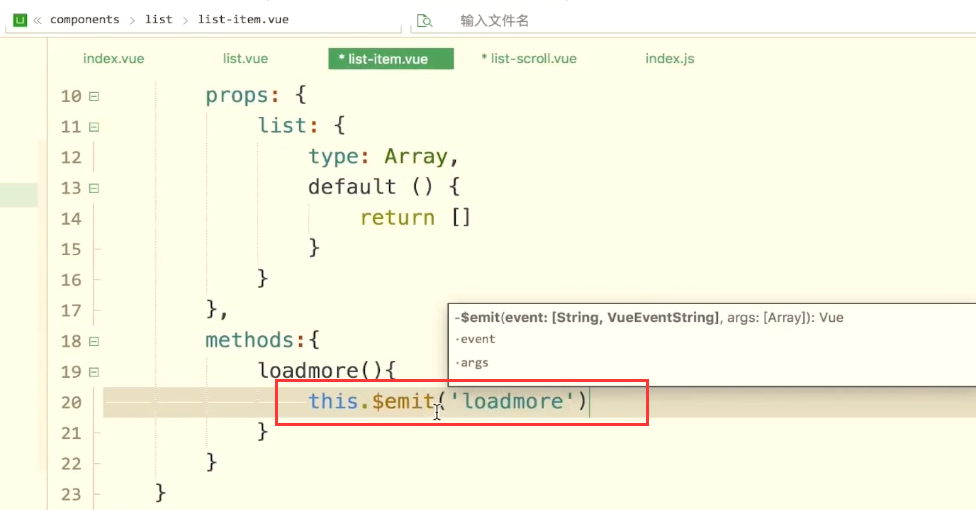
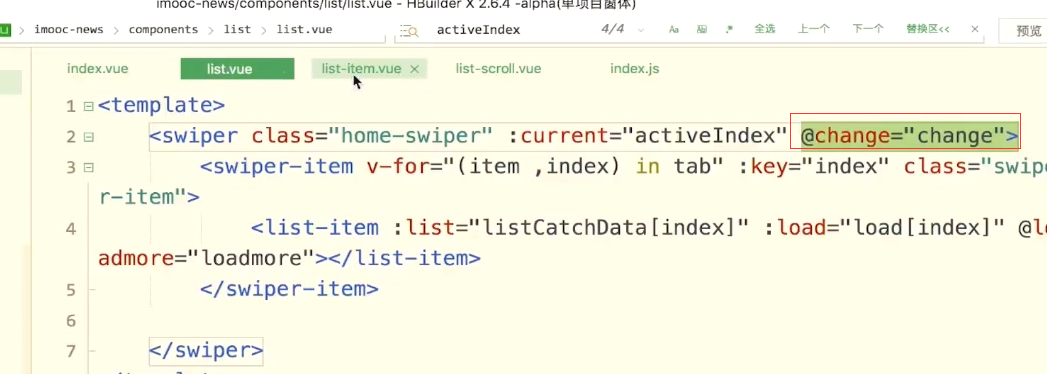
起个名字叫做loadmore
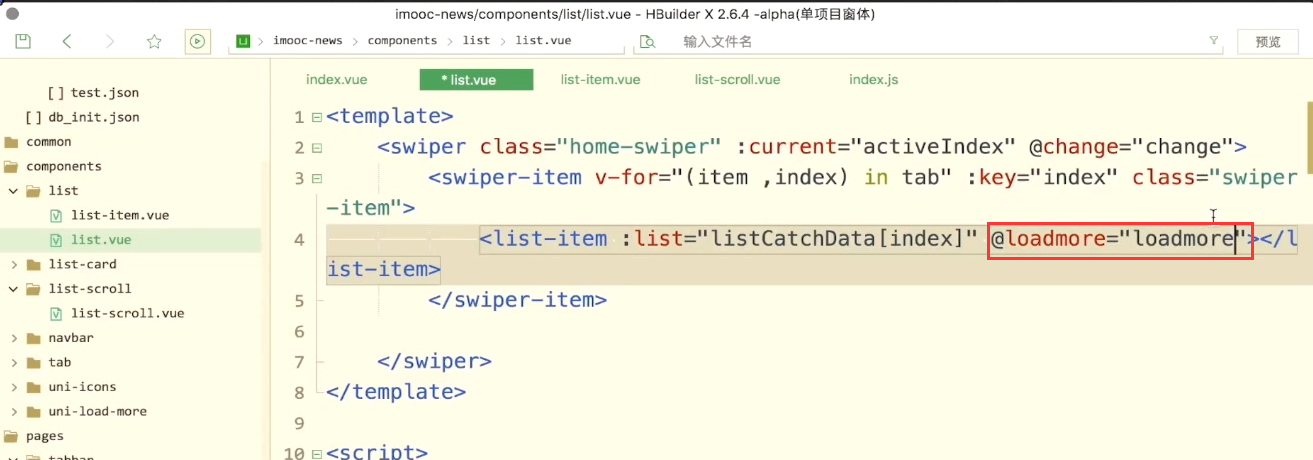
注册事件。
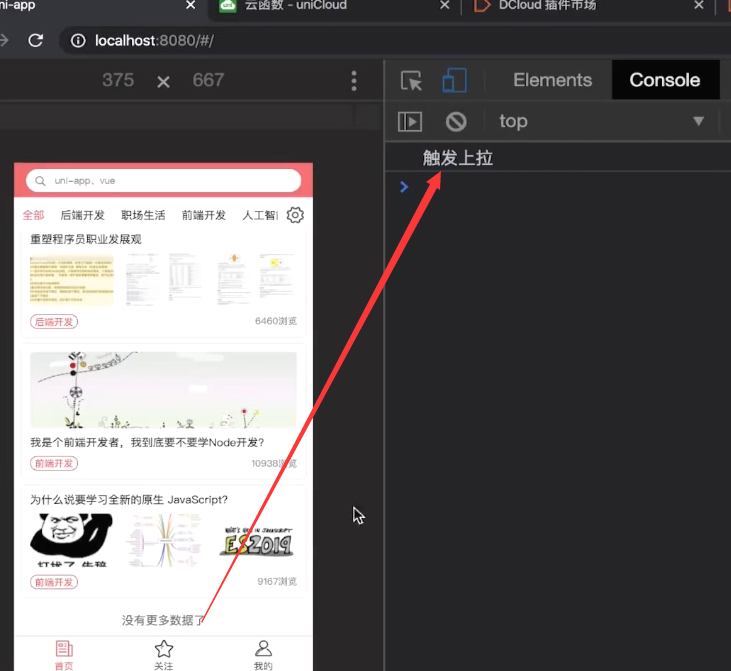
滚动到下面触发
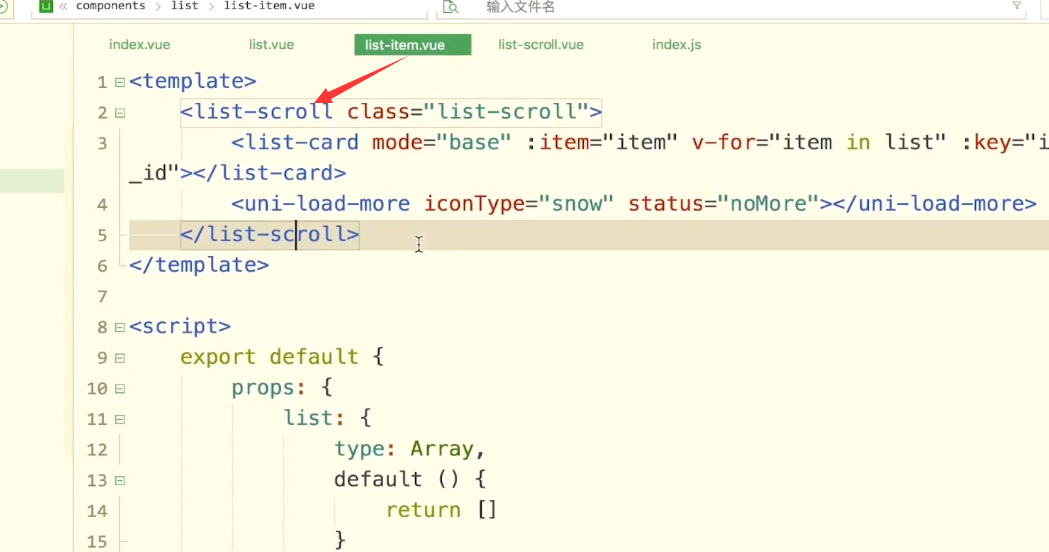
获取到事件后,我们应该把事件传递到list-item里面。
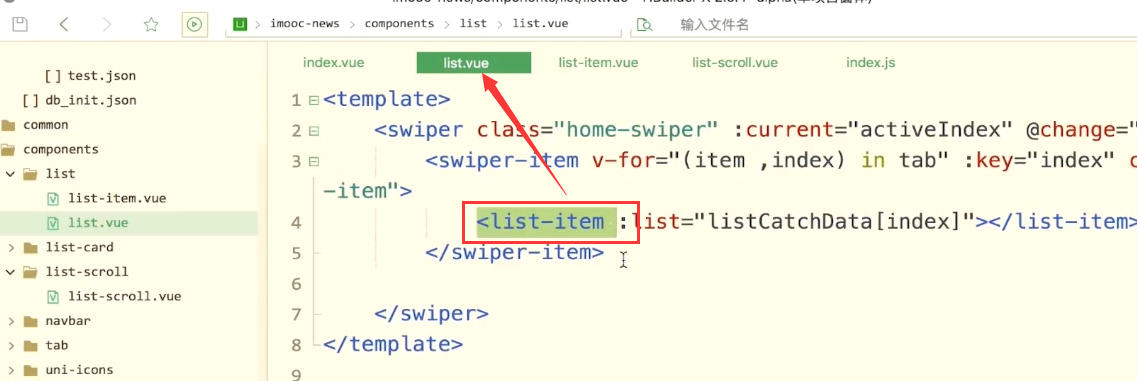
再从list-item里面发送给list
listScroll往上传递
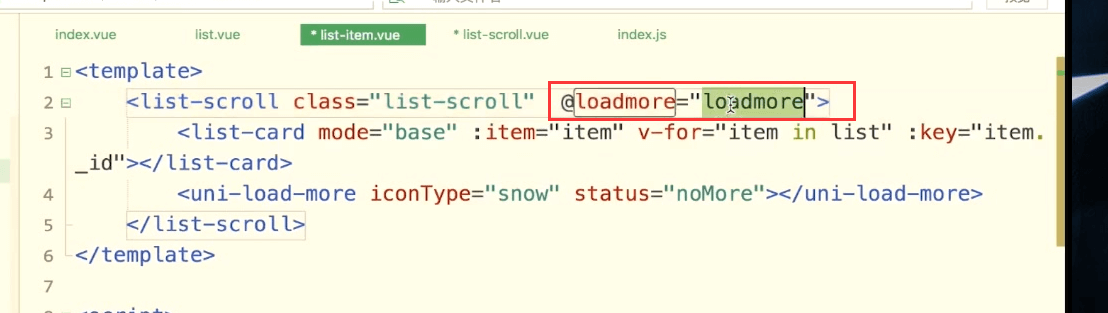
listItem接收listScroll传递过来的事件
listItem再往父组件传递。
再从list里面接收子组件传递的事件。
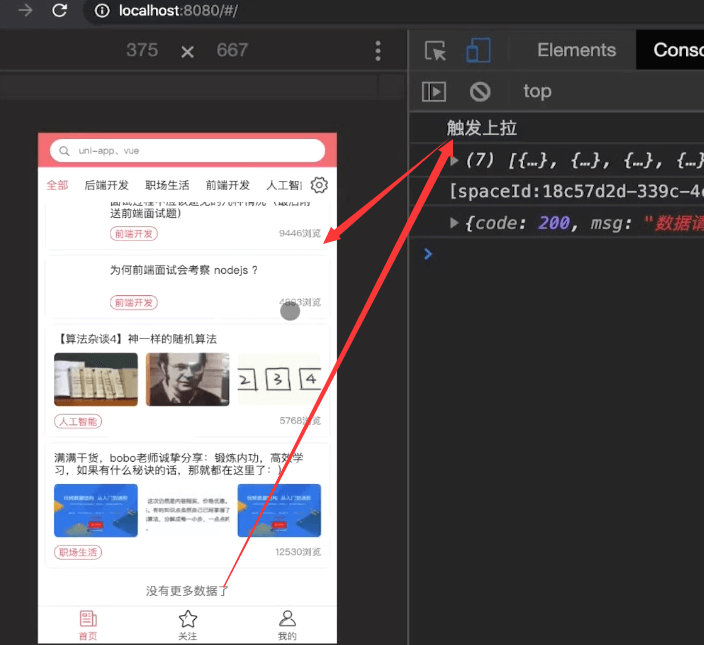
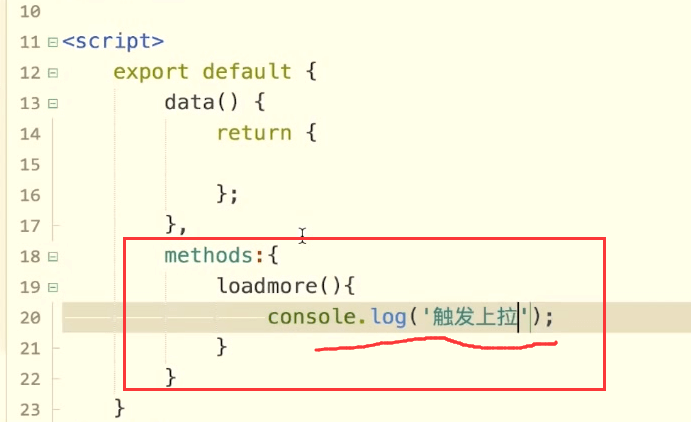
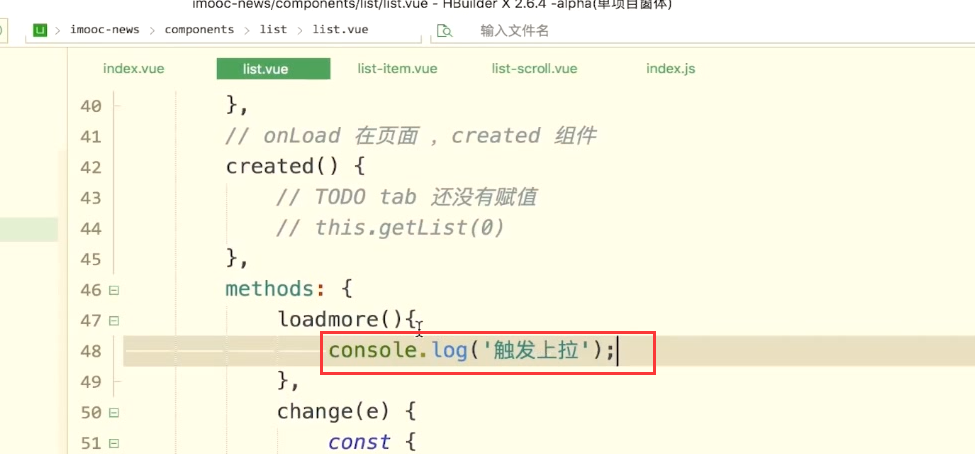
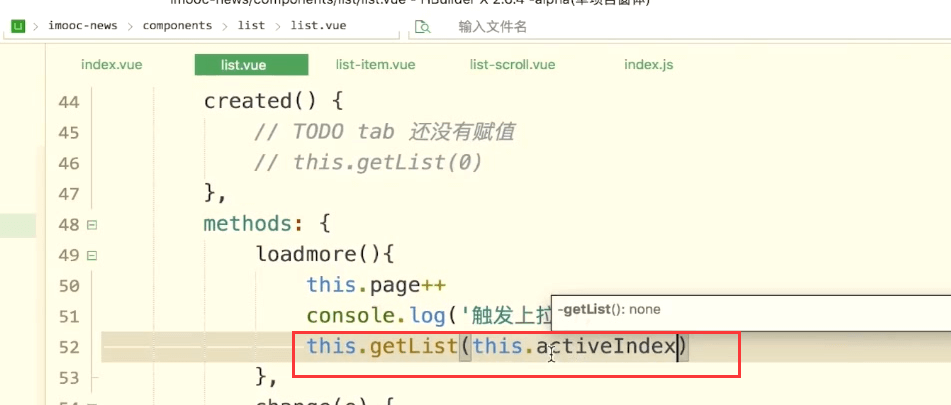
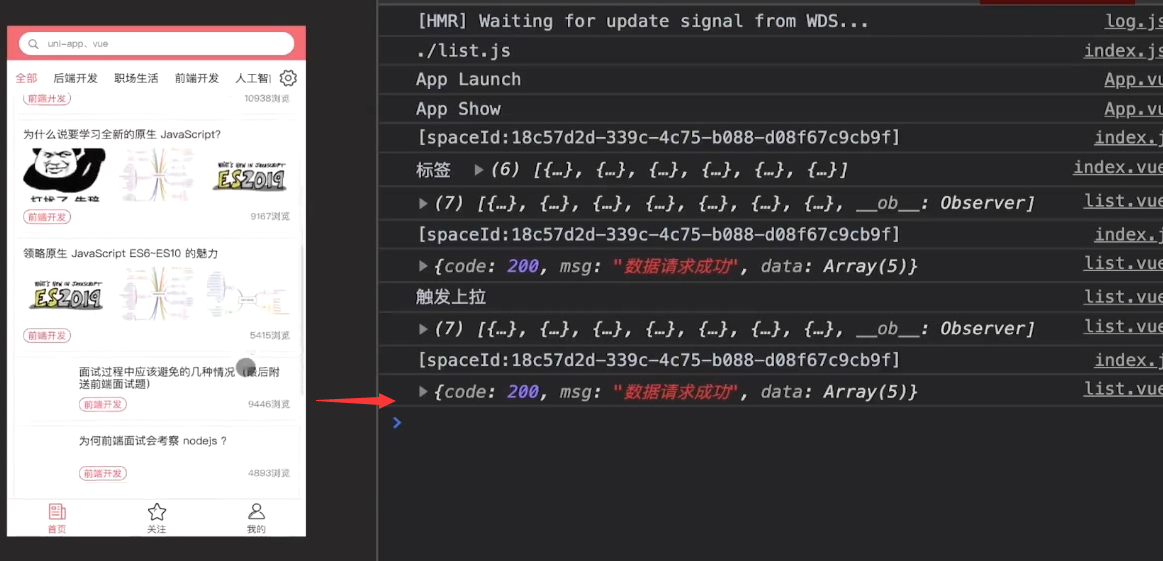
在list里面打印上拉测试的console输出。
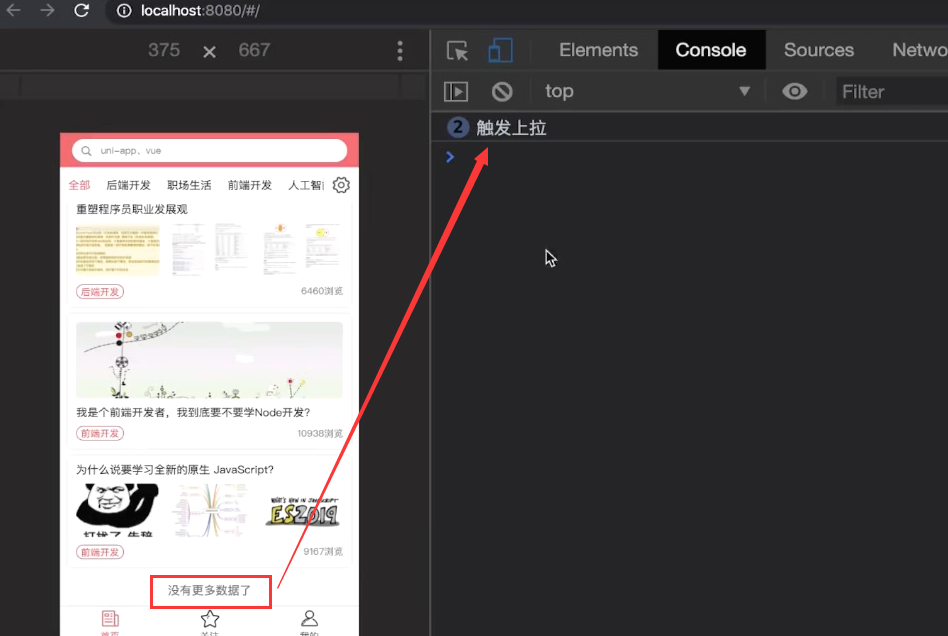
滚动到底部触发
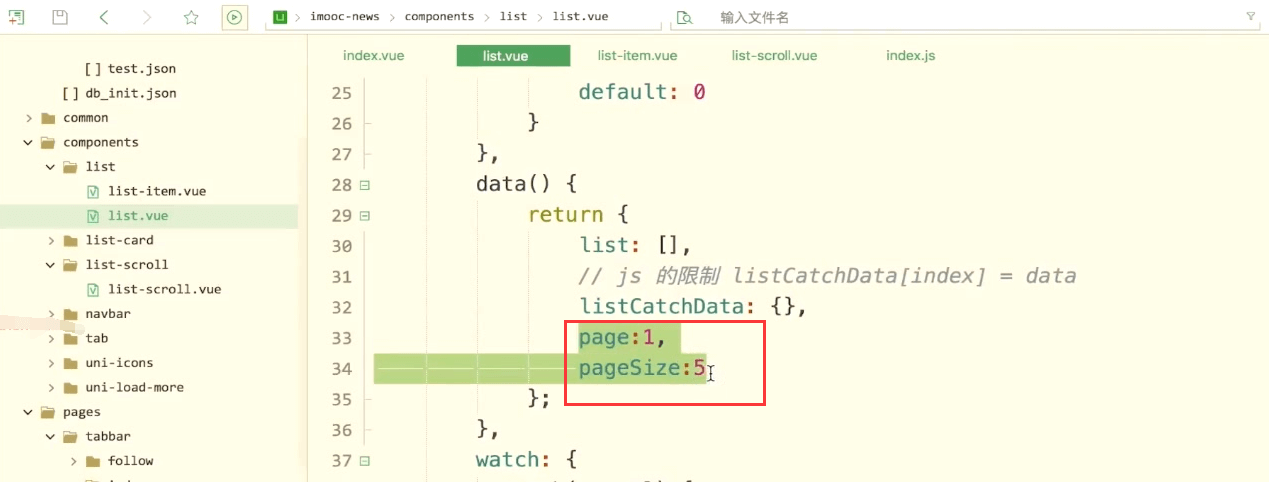
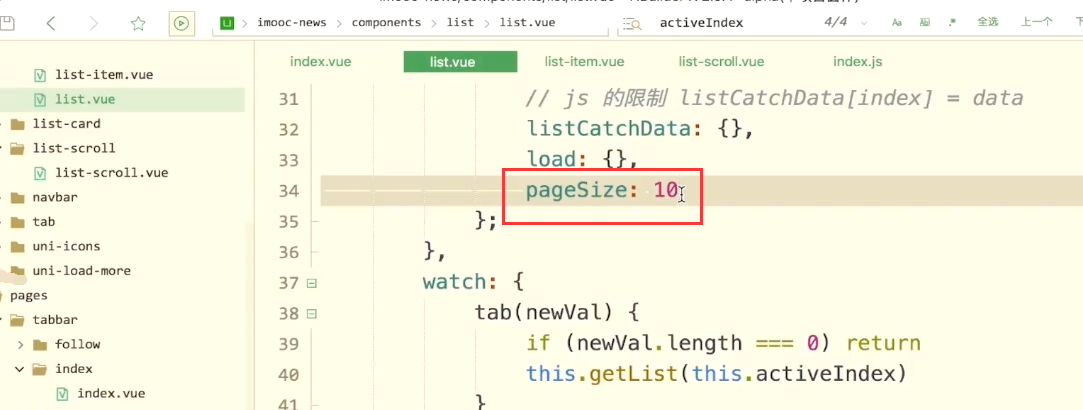
参数的定义放在data里面
每次上拉就page+1
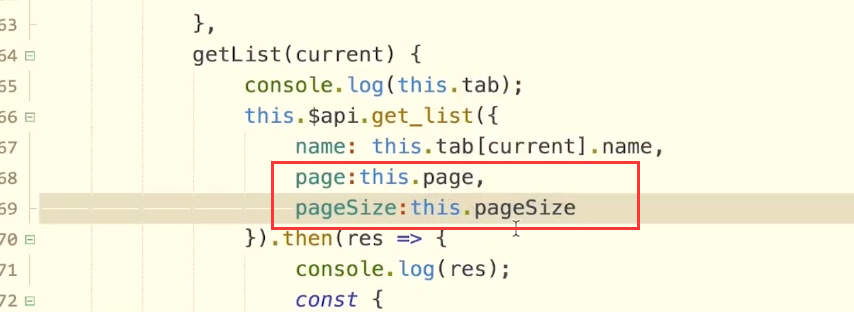
把结果传给云函数。
调用后端事件
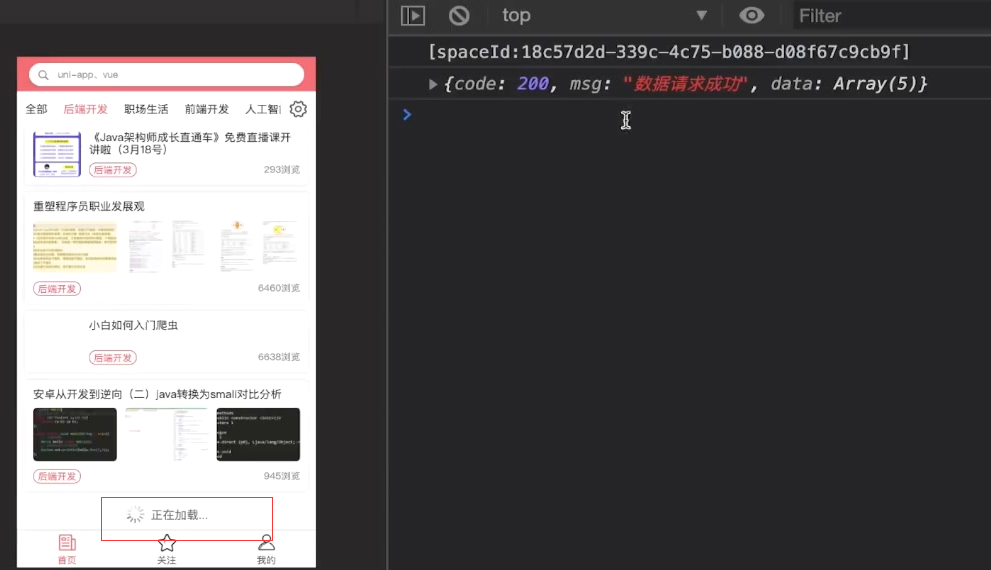
滚动到底部,数据有明显的加载。
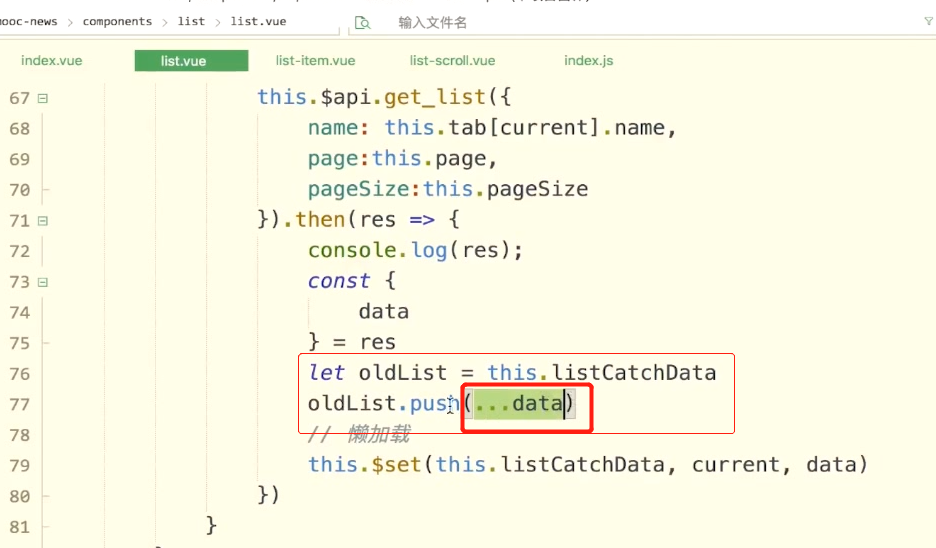
接收到数据后,累计增加数据
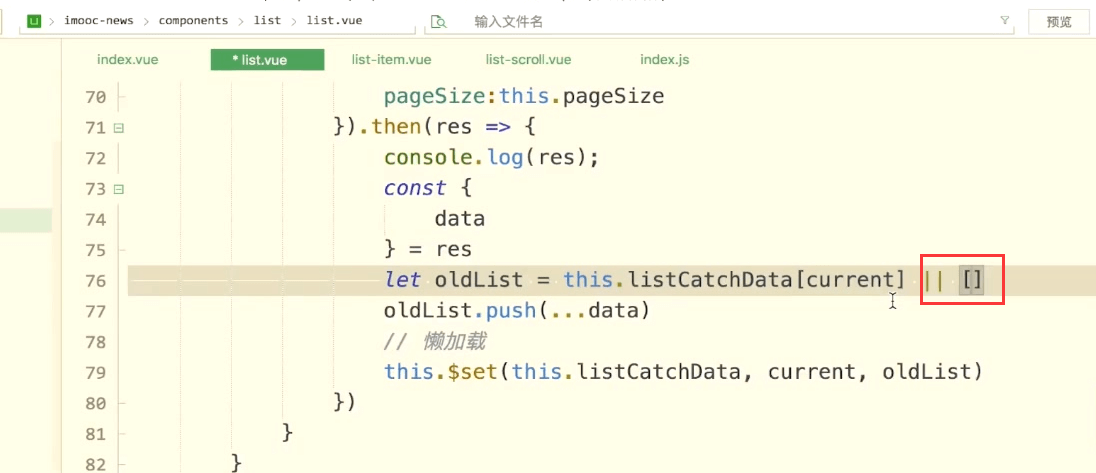
先把老的数据放在变量里面,然后在变量里面push新的数据,这里用了es6的三个点,扩展运算符。

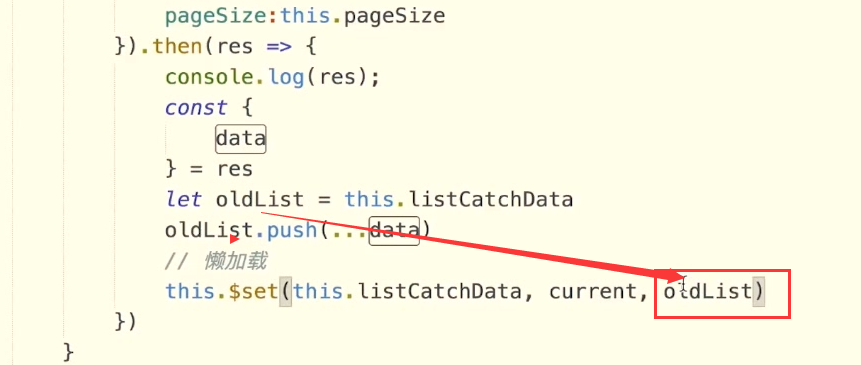
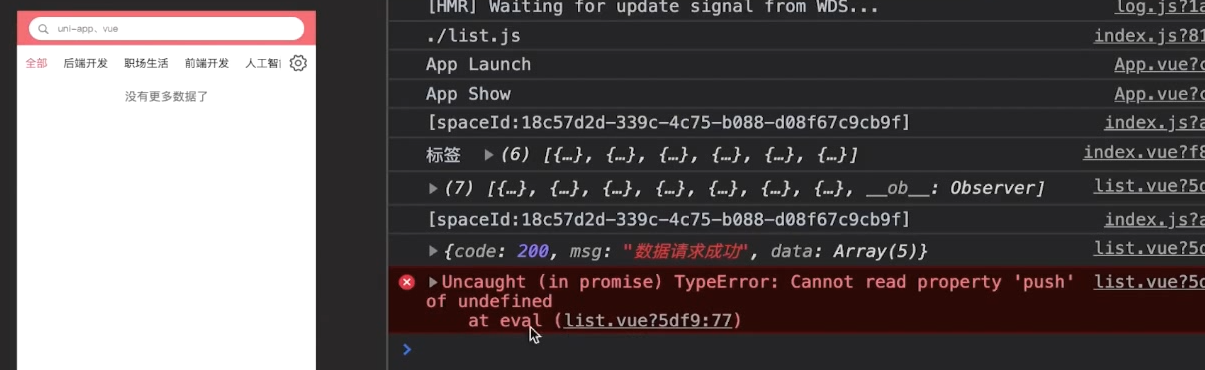
报错
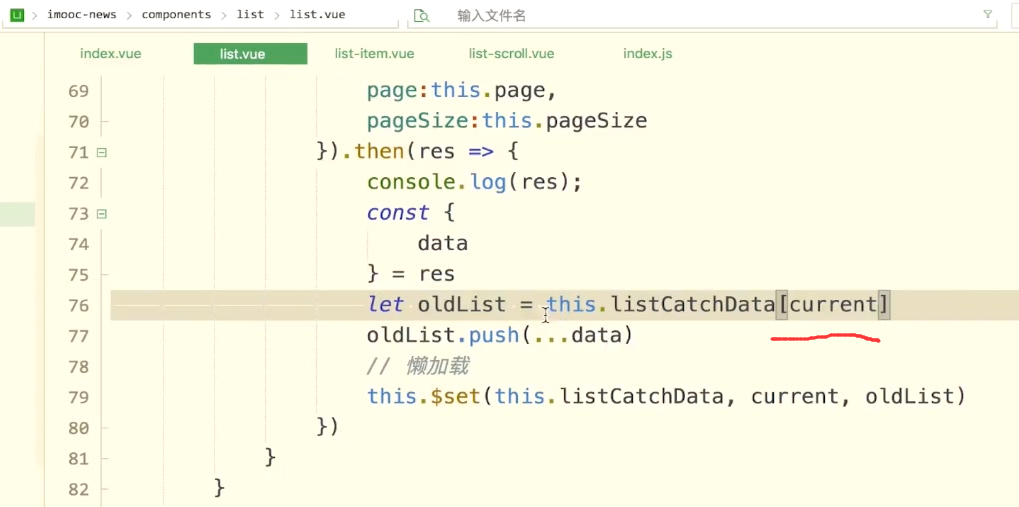
数据类型错误,这里应该加上current
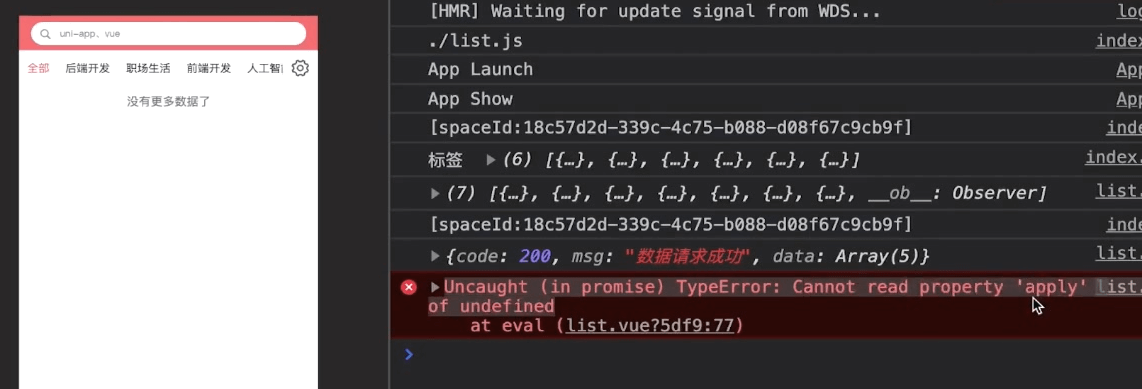
push是个undefined
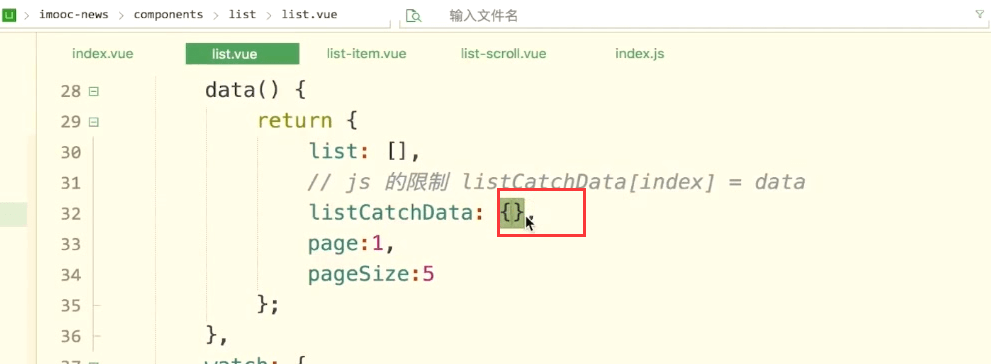
我们第一次渲染的时候,这里是一个对象:{}
后面加一个或者是空数组,这样我们让oldList等于一个空数组,它是有push方法的。
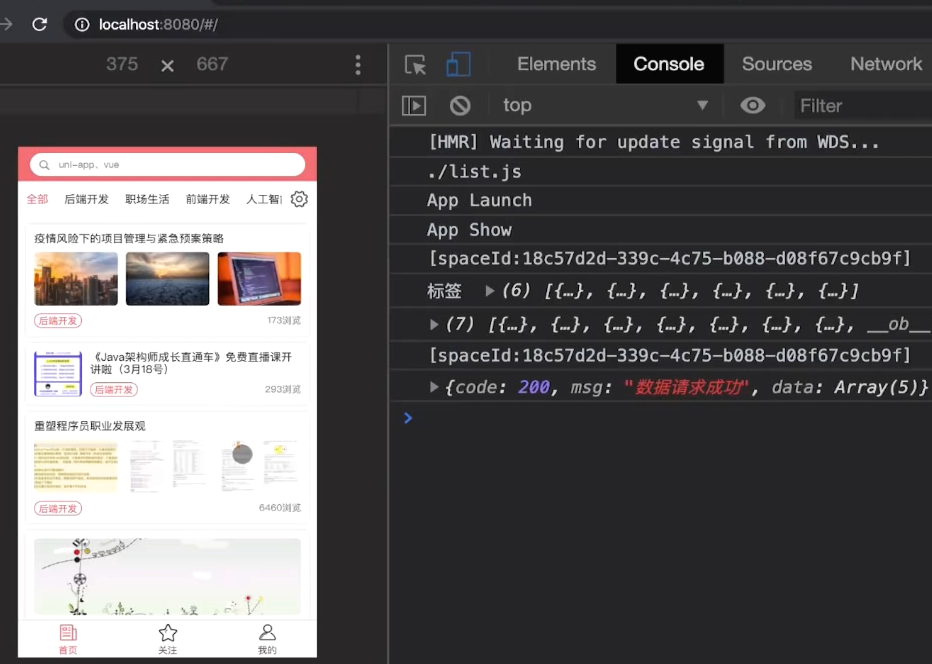
这样页面就加载成功了
上拉到最后一条,加载新的数据

后面tab没数据的问题
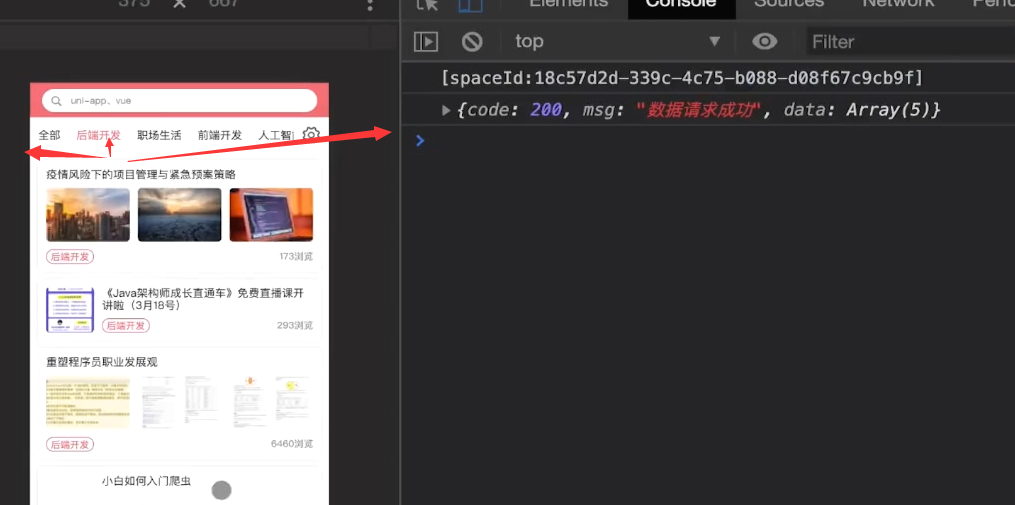
向左滑动 切到下一个tab 的时候。并没有加载更多的数据。
后面其他的分类也都没有数据了
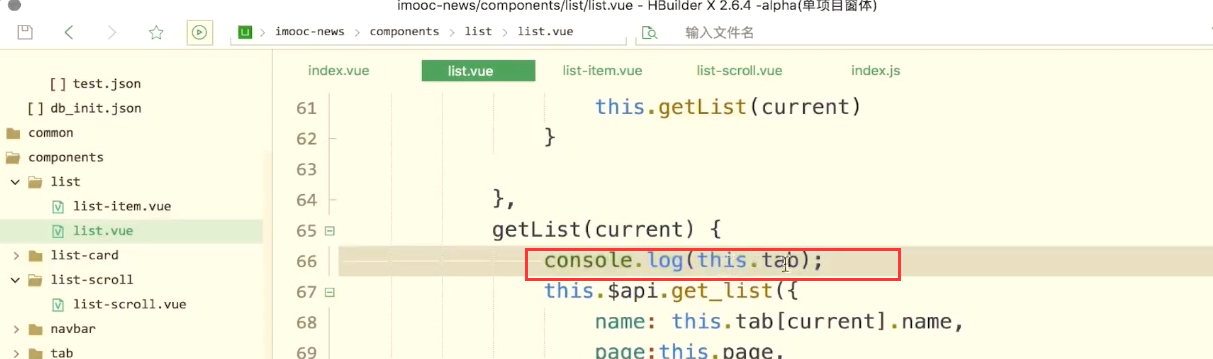
这里打印了this.tab
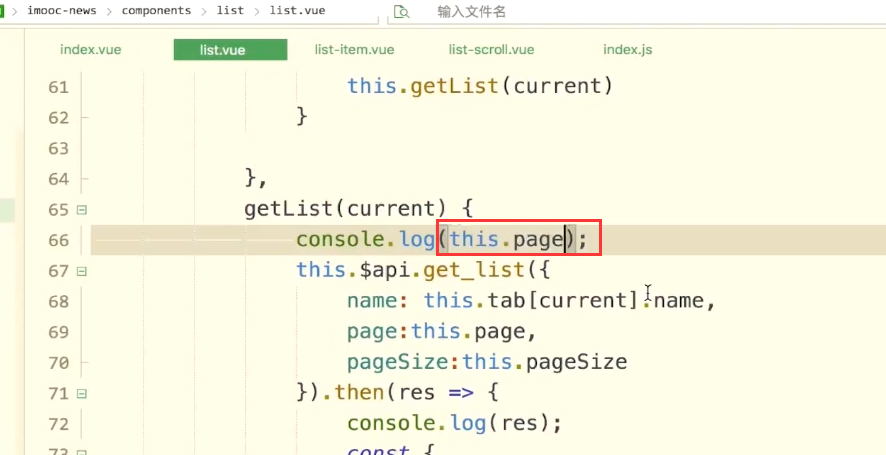
我们把page打印出来
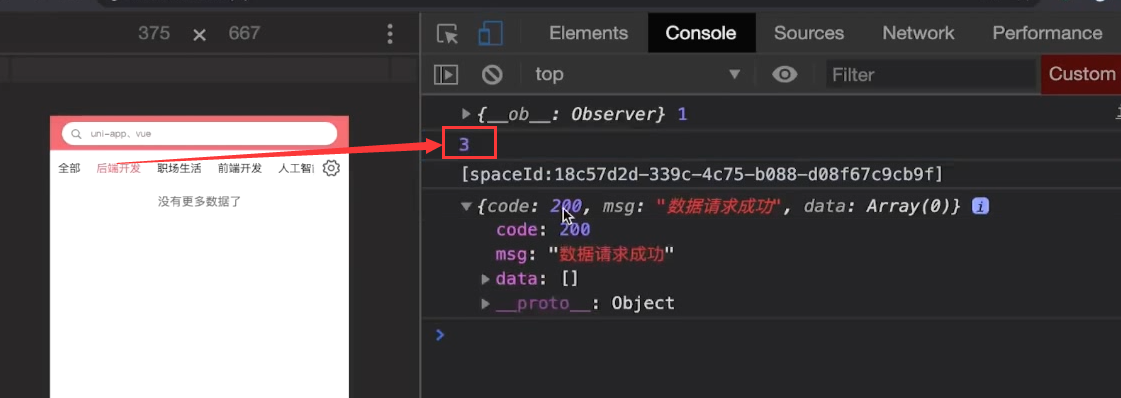
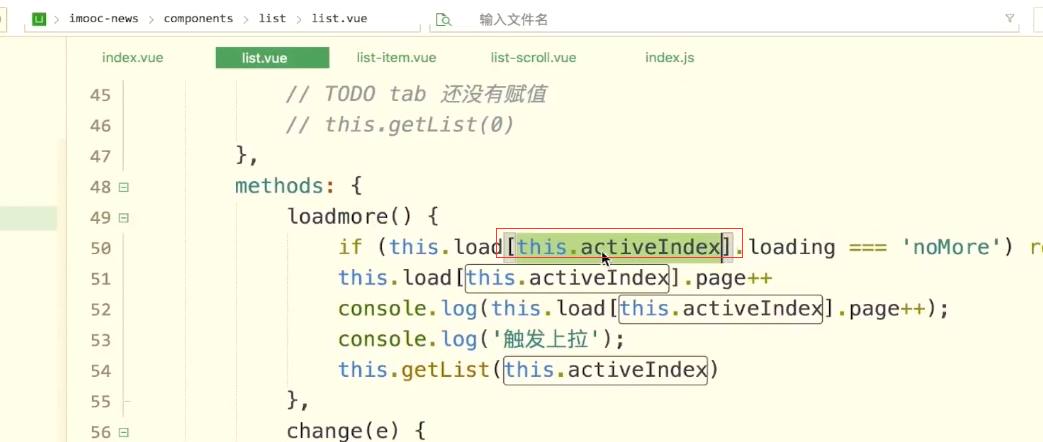
全部的tab一直下拉没有数据后,然后切换到后端开发,发现输出的page是3.
请求到的数据是空的。我们应该是从第一页开始才对。
这是因为page和pageSize做了共有的变量,上面的listCatchData里面有每一个item的数据。每一个swiper里面的数据共享了page和pageSize
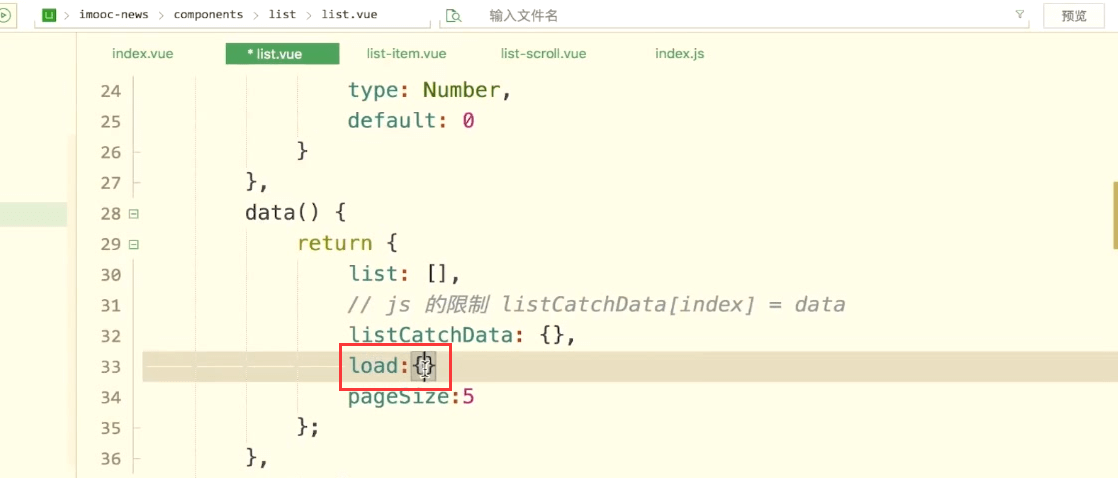
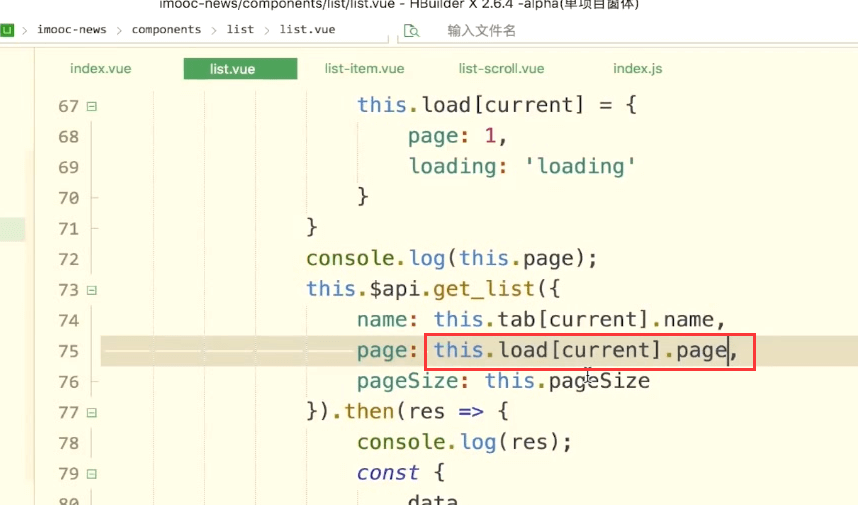
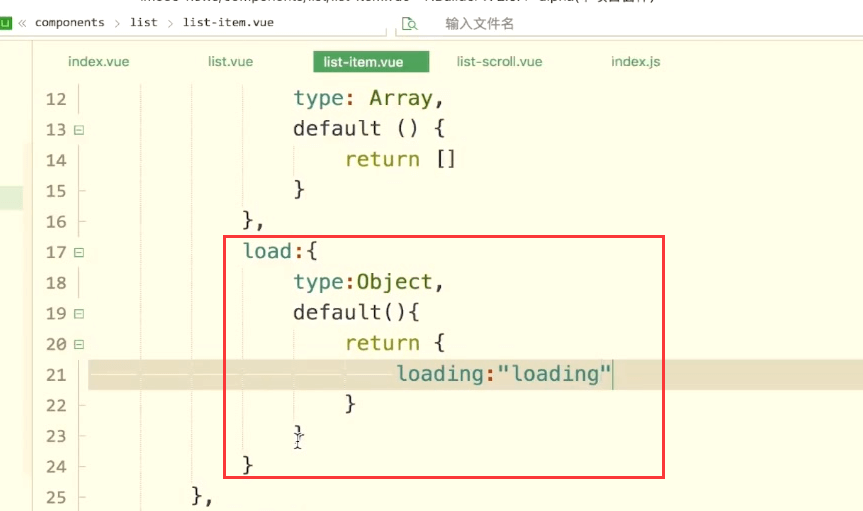
把page去掉,放到load里面,只共享pageSize
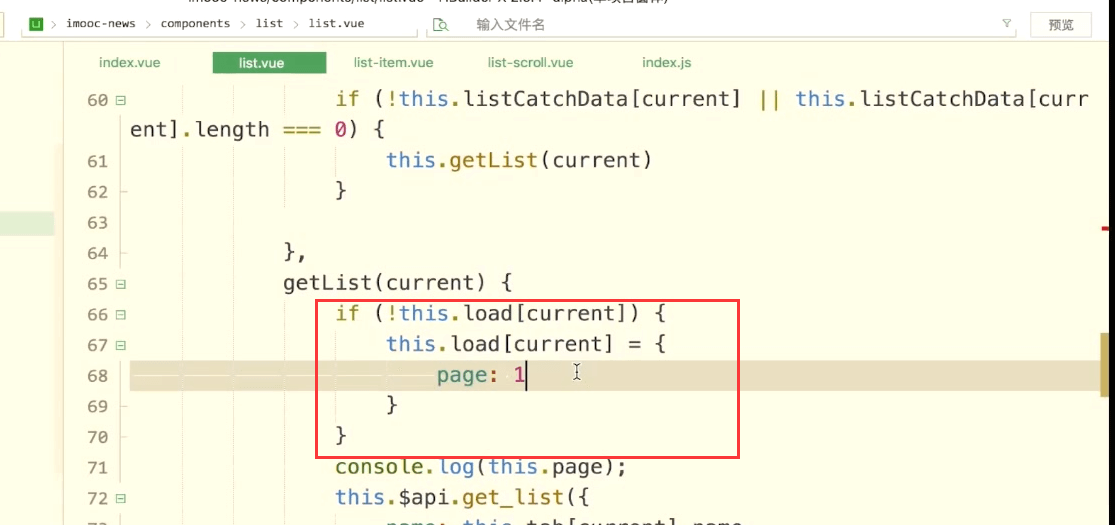
要对数据做初始化。如果this.load[current]不是一个对象,那么里面就给它初始化为1
这里漏了一个逗号
我们希望有一个变量控制loadMore。第一次加载就是加载中的状态。



可以正常的切换了。
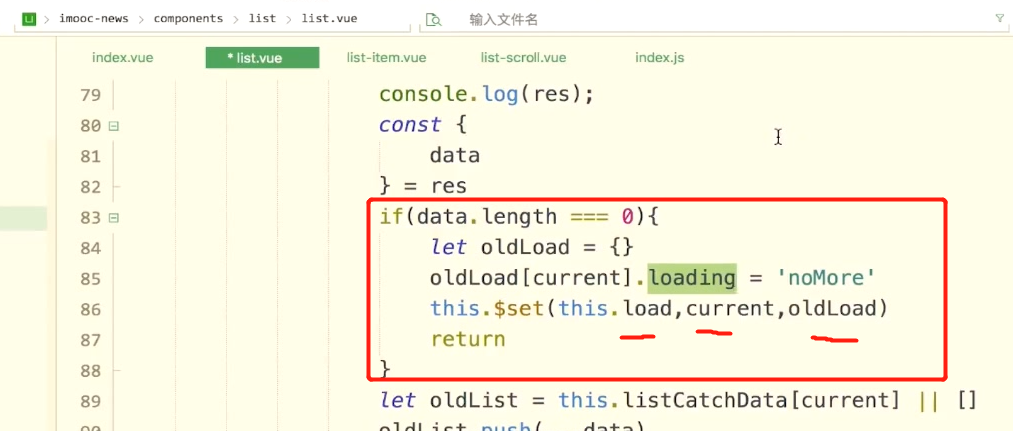
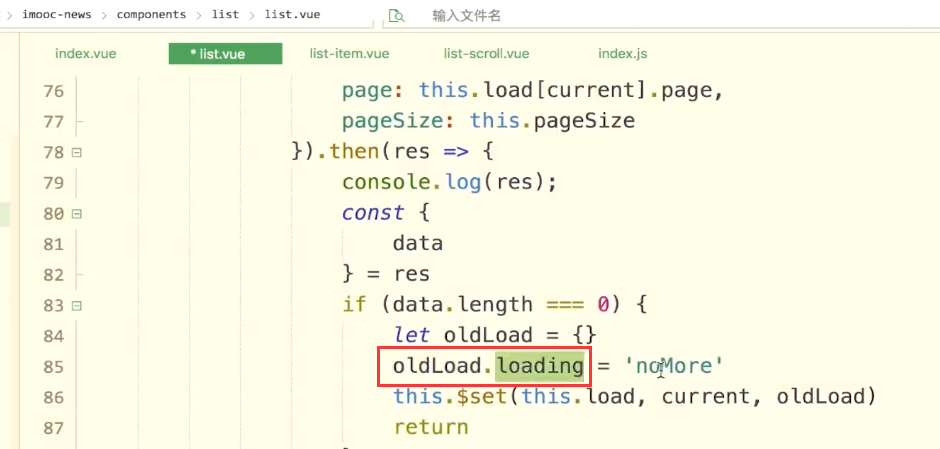
处理,没有更多数据
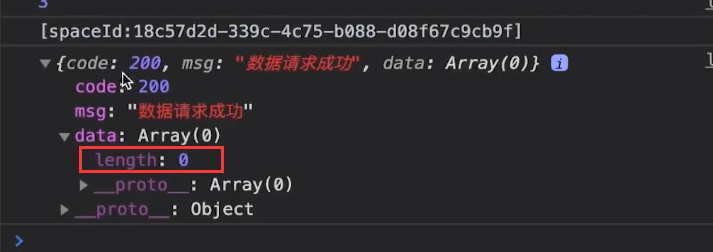
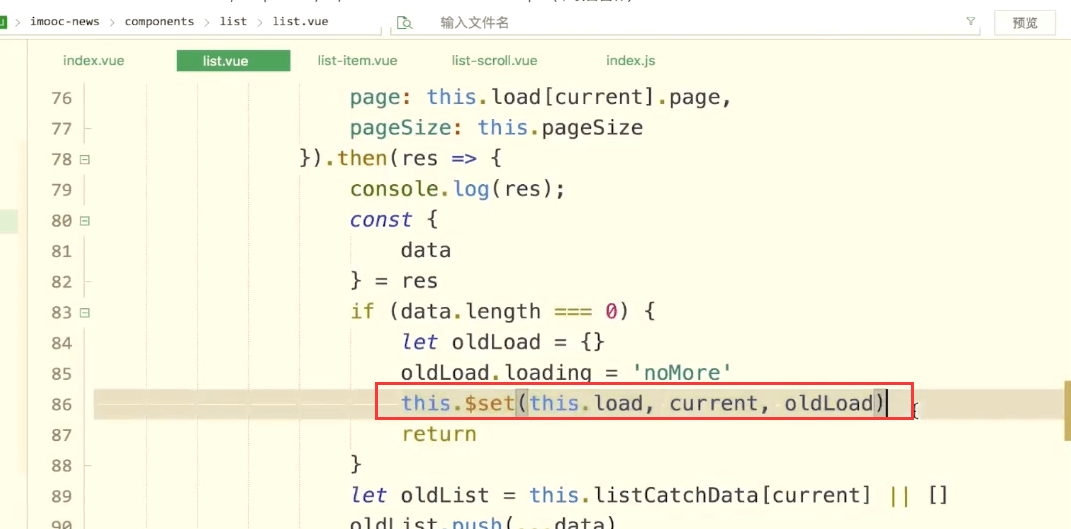
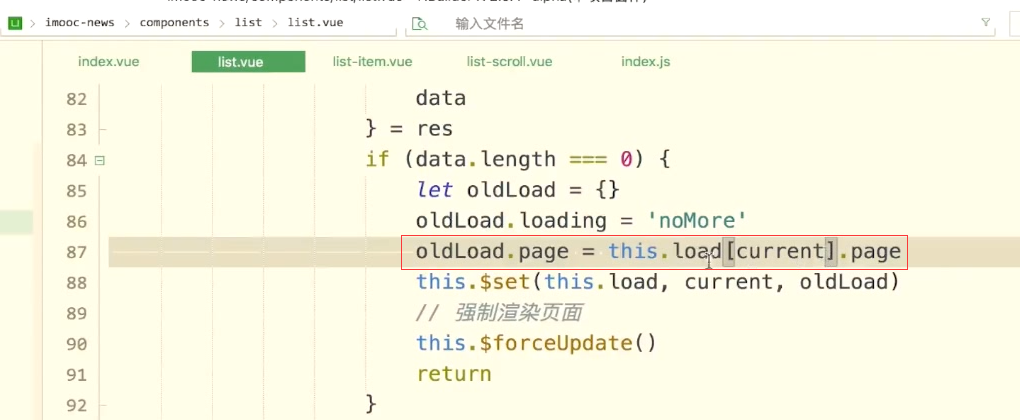
数据长度为0就可以任务没有更多数据。

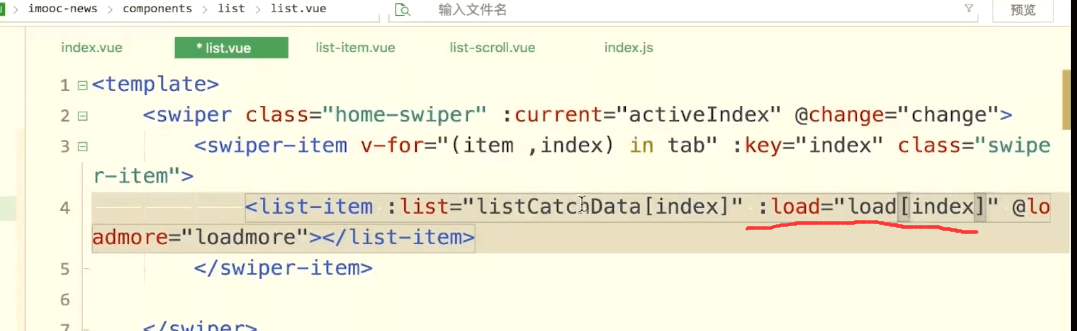
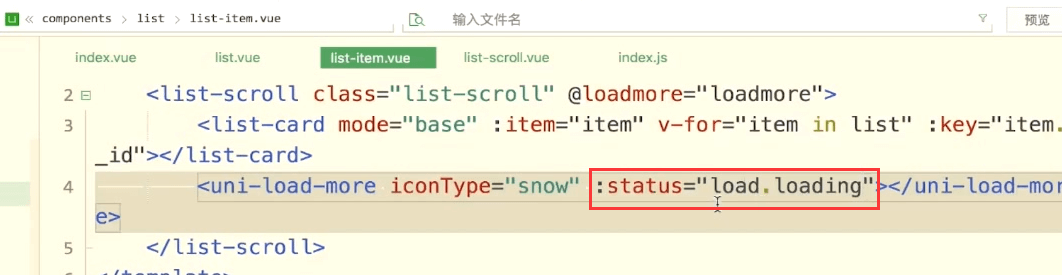
需要把loading传给。
增加一个属性。把当前项传给listItem.
loadItem内接收,定义个一个prop属性。
赋值
一直翻页到最后
这里改成这样
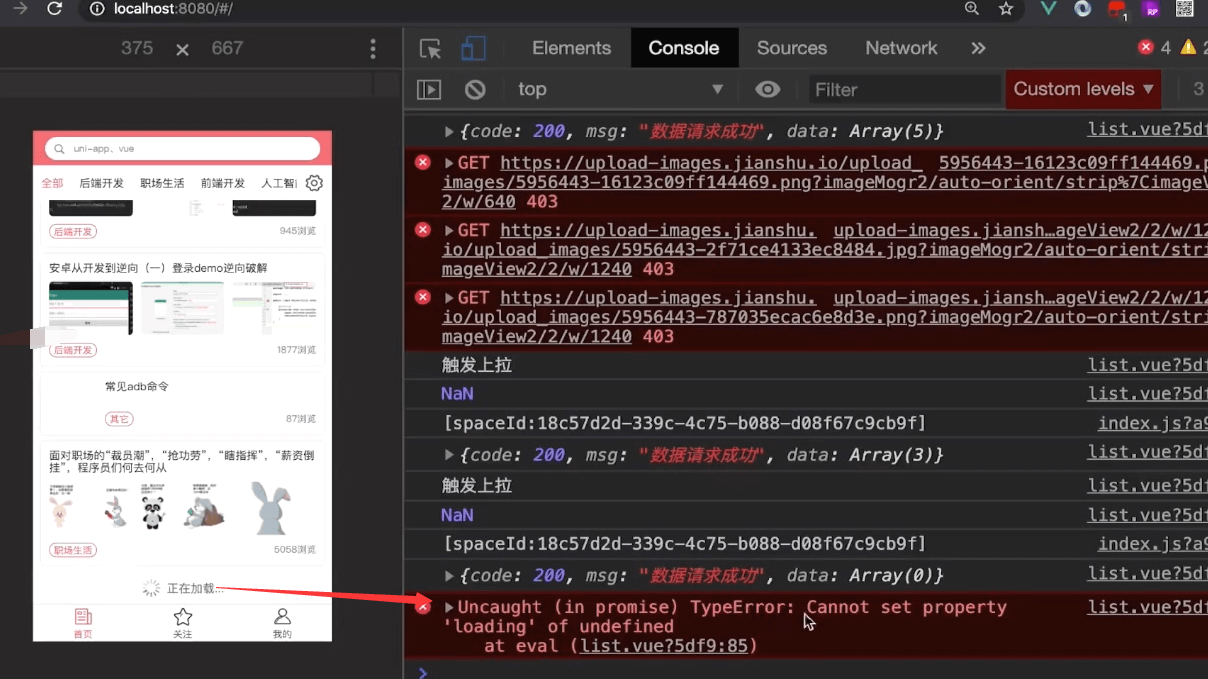
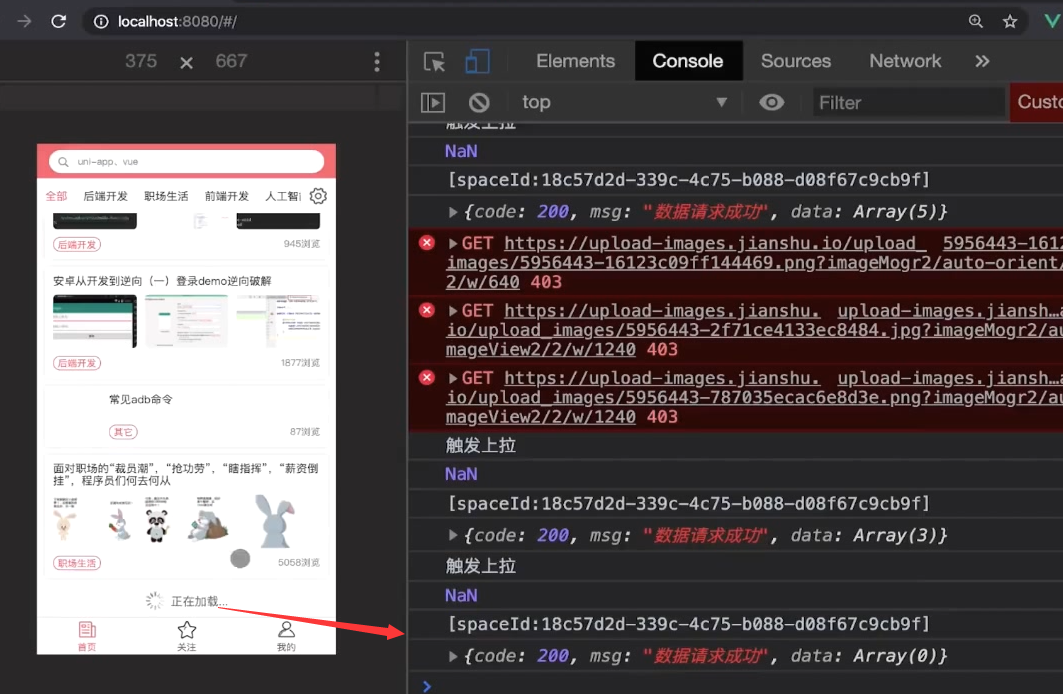
刷到最后一页,没有报错,但是一直是加载中
一直在加载中,说明我们之类的set是没有生效的
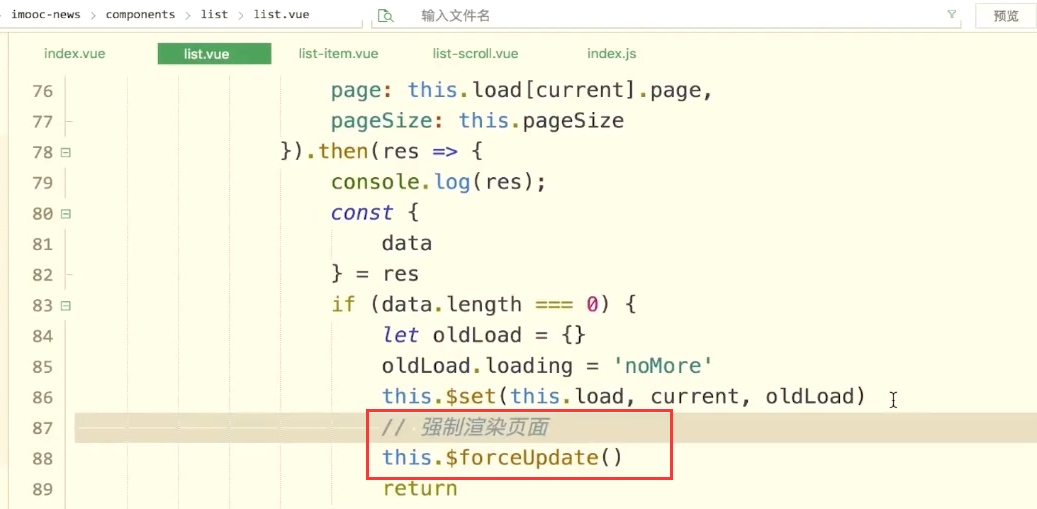
强制渲染页面
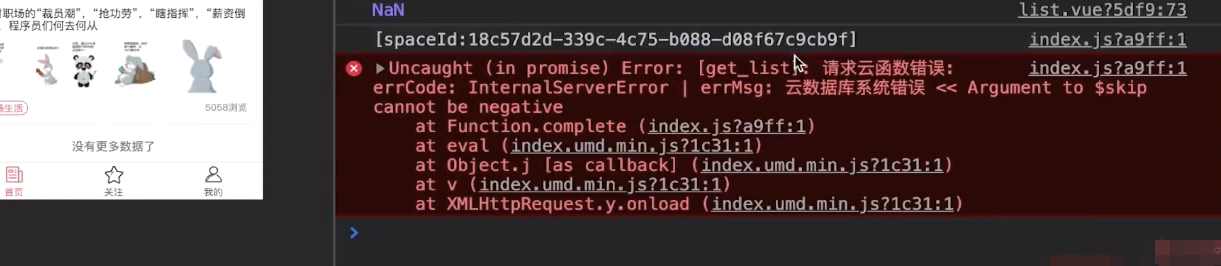
刷到最后一页
再继续往下翻页就报错了。skip的参数不能为负数。
加上这句就不至于报错。

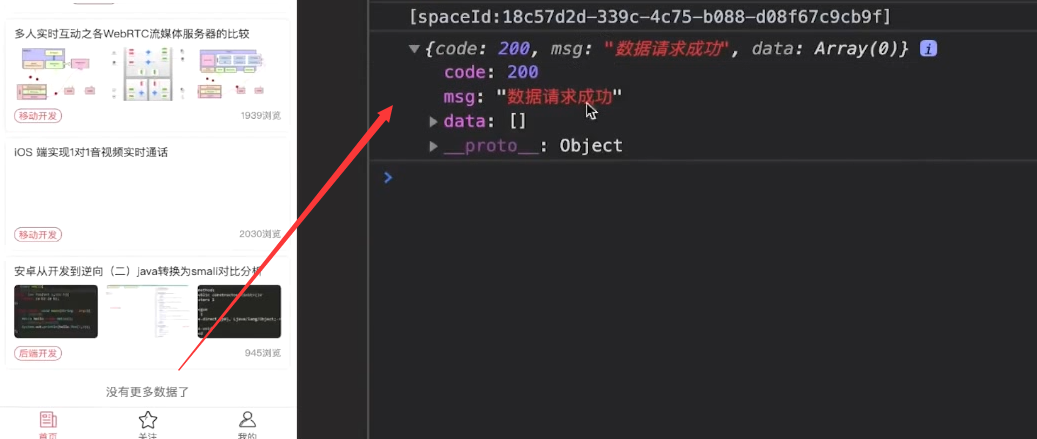
继续上拉刷新还是返回这个
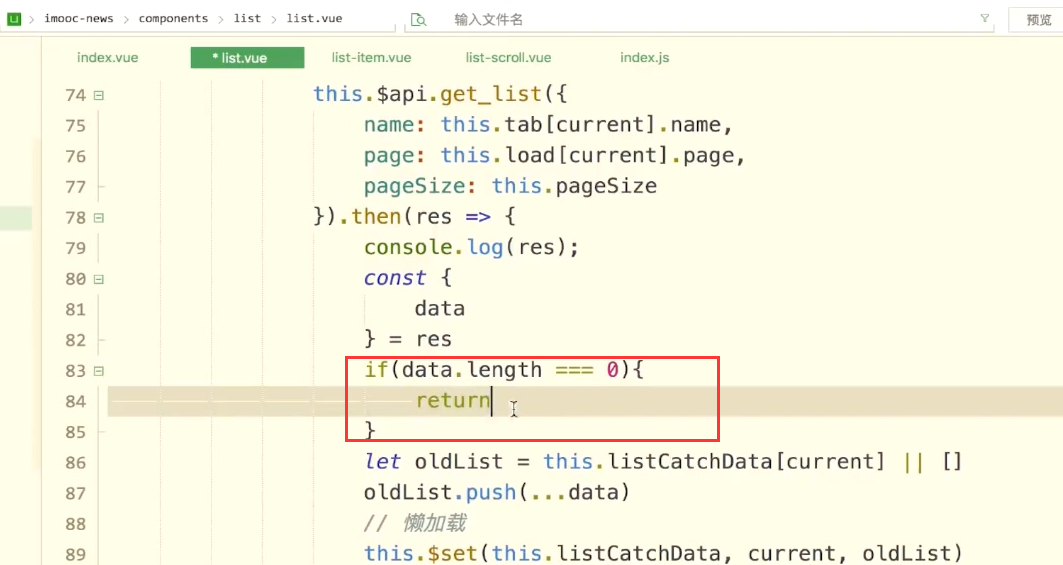
没有数据,不再请求
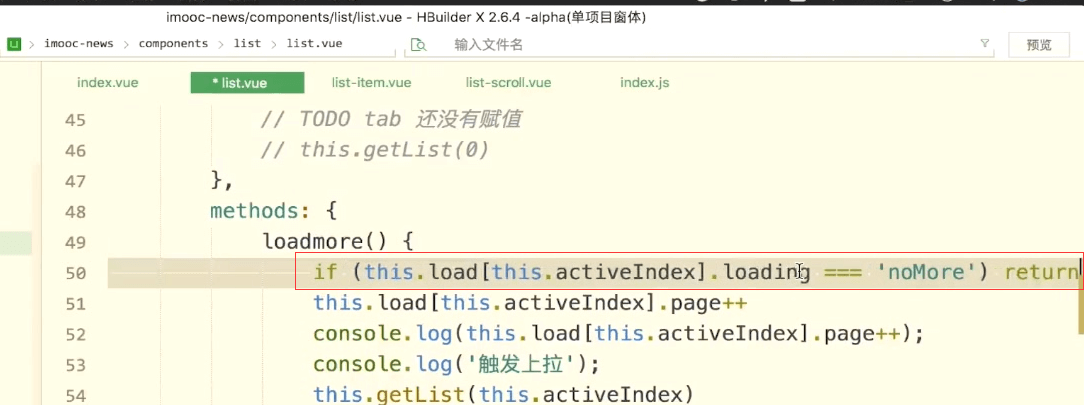
等于noMore直接return

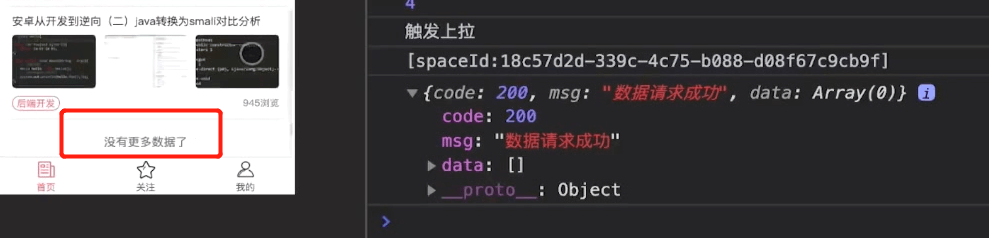
不管怎么上拉 都不再请求后端的数据了。
滑动到第二个tab
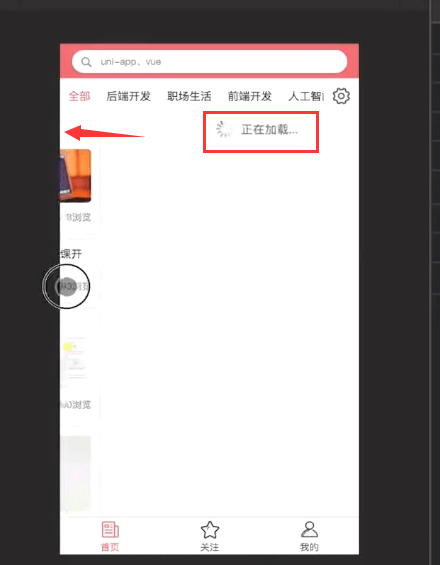
进行上拉加载还是提示加载中
再去上拉加载,数据没有任何的变化。
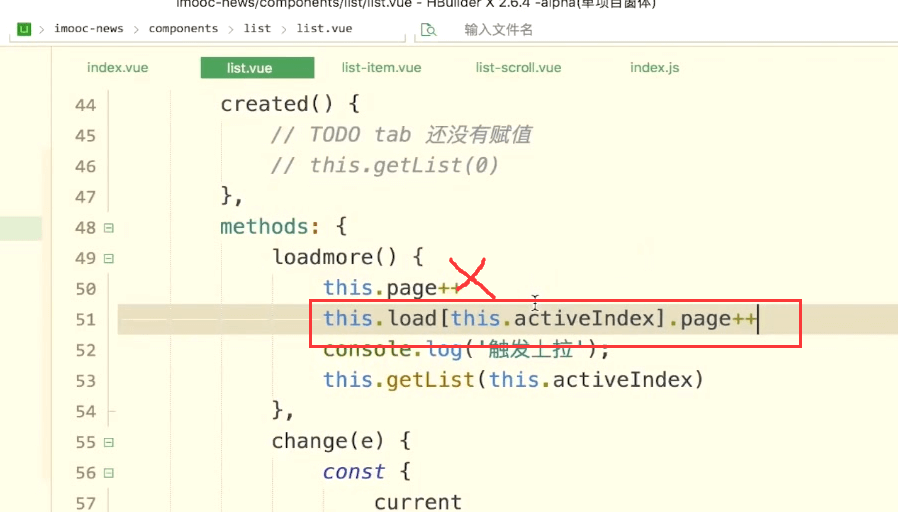
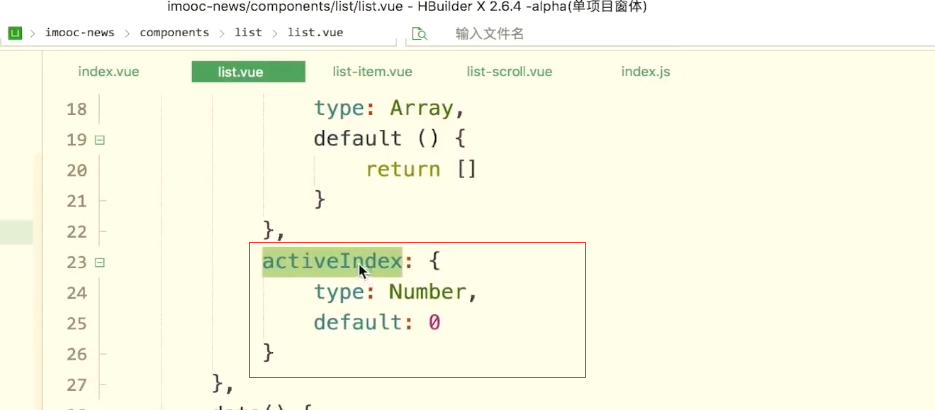
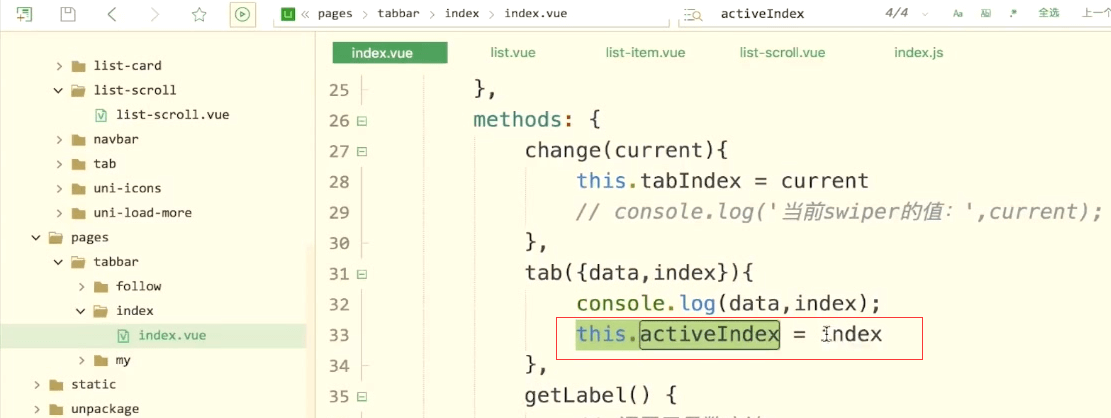
大篇幅的用了this.acticeIndex
这是父组件传递过来的。
在切换tab的时候会赋值,实际上我们左右滑动的时候,this.acticeIndex是不会变的。因为我们这里并没有一个重新赋值的操作。
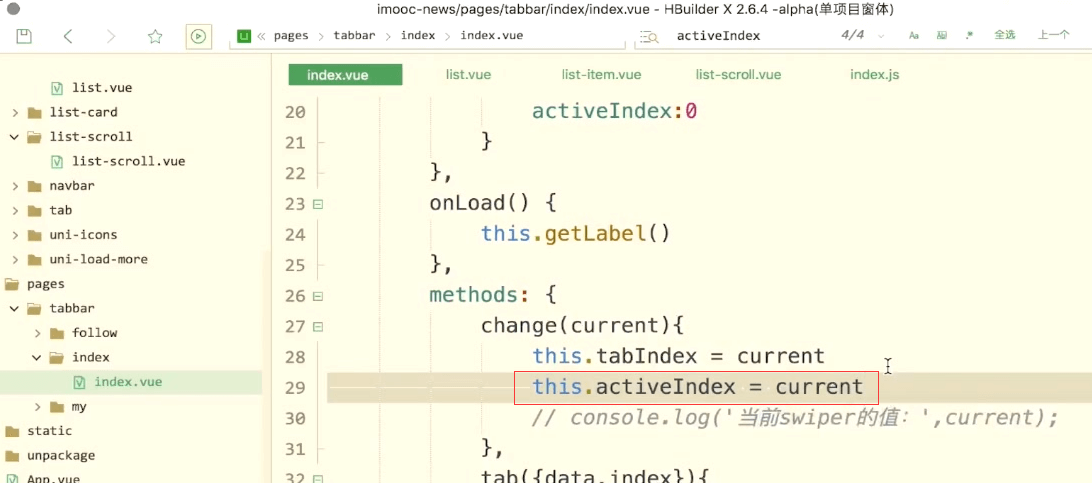
所以我们在这里change的时候,就去更新下activeIndex
我们包保证tabIndex和activeIndex是保持一致的。
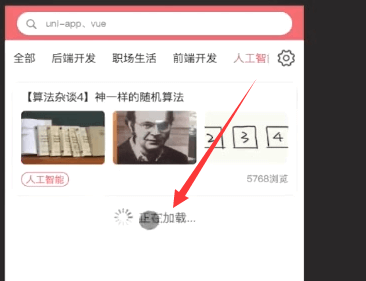
数据少的问题
数据只有三条,上拉刷新一直在loading。构不成页面的滚动 ,构不成上拉的事件, 所以一直在loading

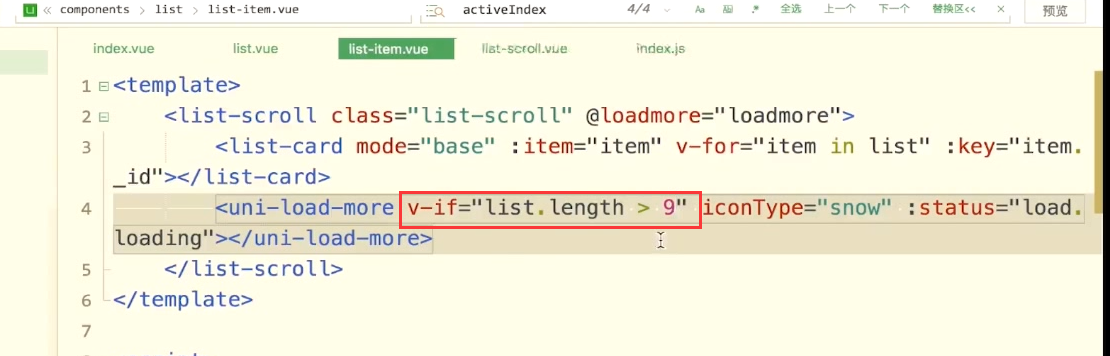
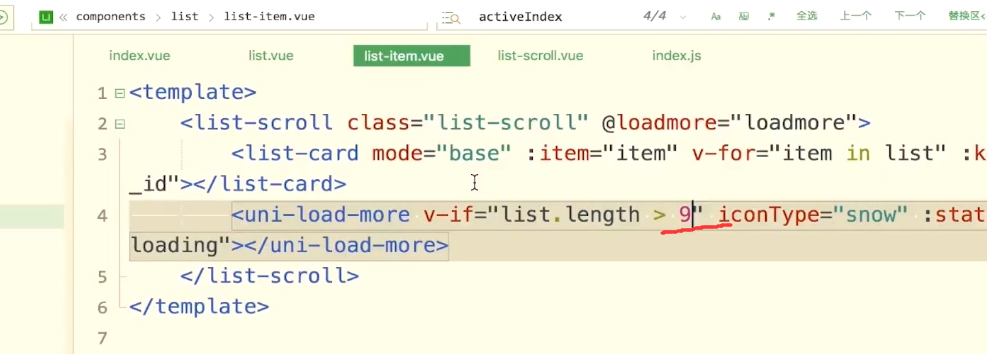
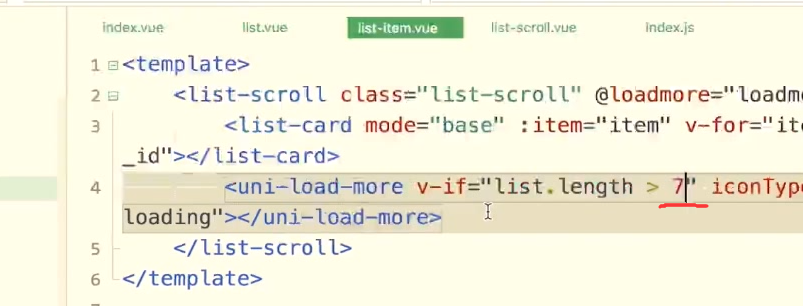
只需要数据少于pageSize的时候不去显示loadMode
改成每页显示10条数据。
pageSize设置的是10 比这里的9要大一。如果有10条数据是不会显示loadMode组件的。所以这里要比pageSize小1
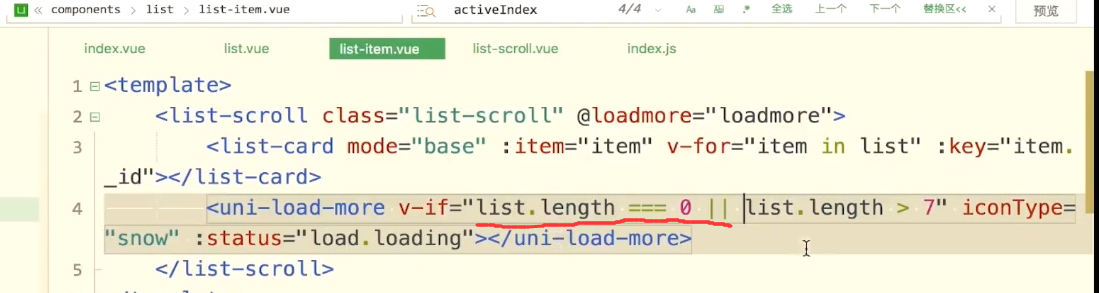
或者是更小的 例如改成7
只要内容超出我们的屏幕就可以显示load组件。
数据应该有18条,只刷新了一次就显示没有更多的数据了。
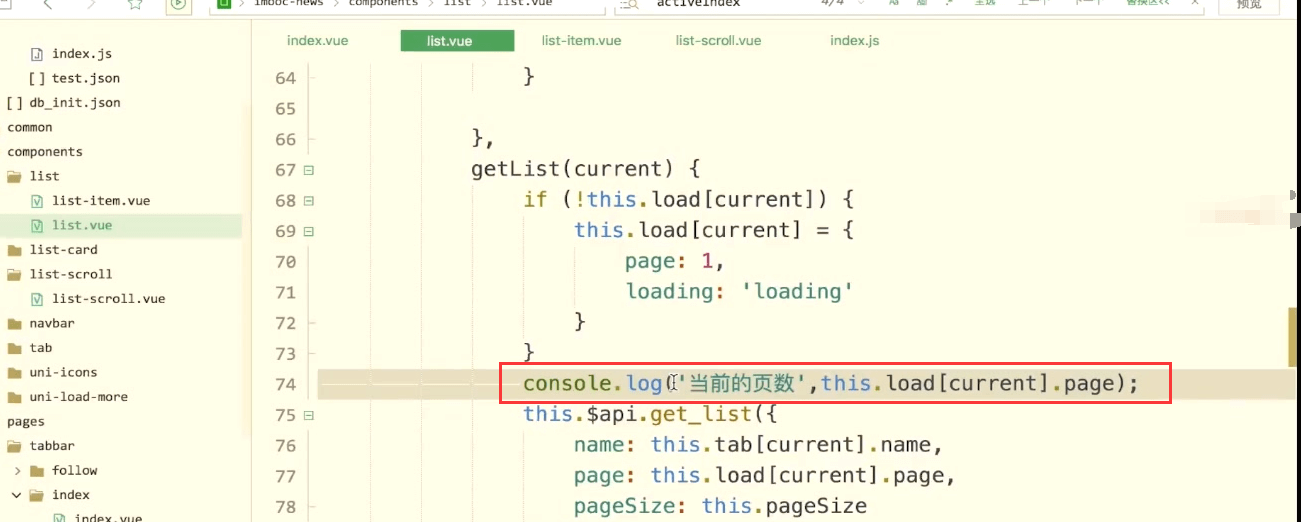
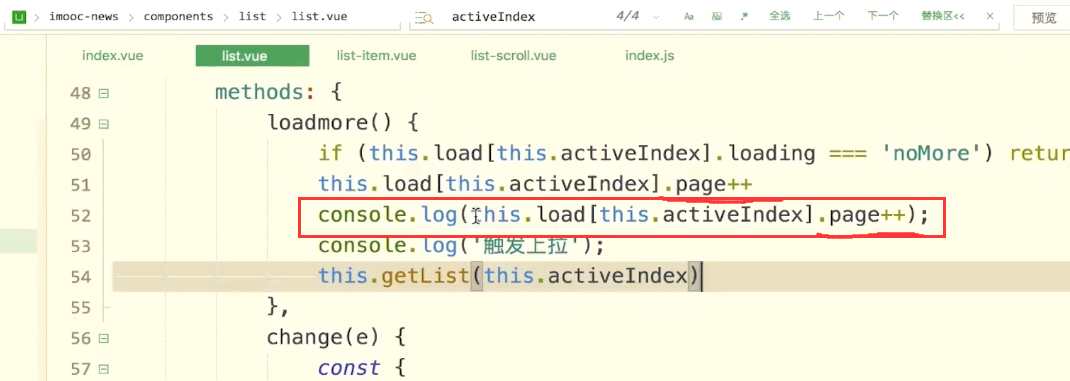
这里把当前页数打印出来看一下。
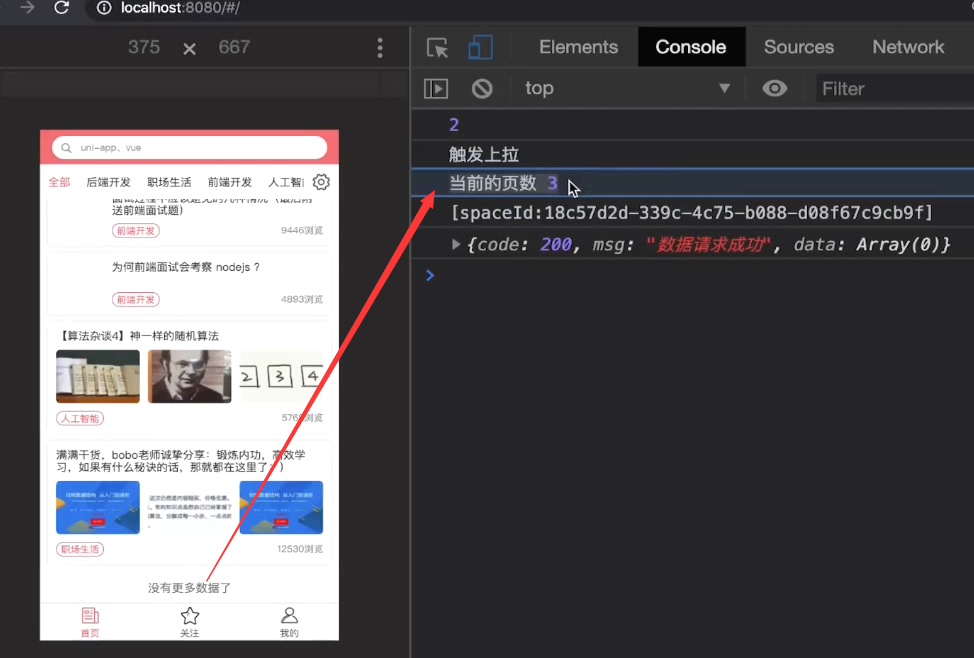
才触发了一次页码就变成3了。正常应该是2才对,应该是我们在上拉的事件里出了问题。
下面的console输出了 page++相当于page又进行了一次加加。
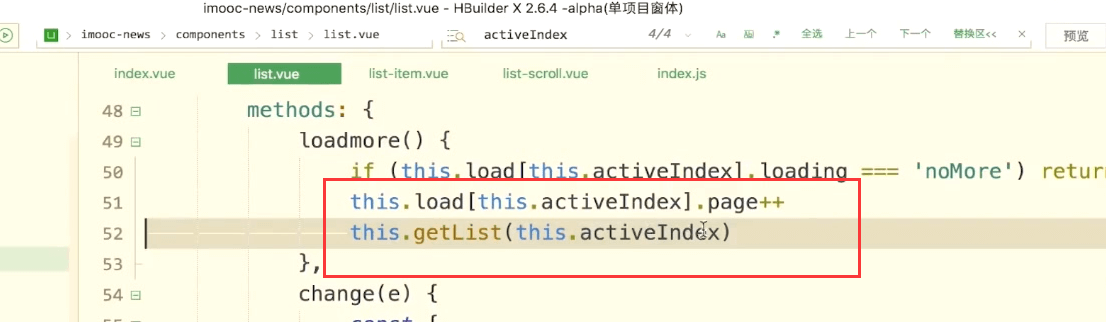
所以我们把console 的日志干掉就可以了,这样我们就可以正常的加载 了。

新问题,切换tab,加载提示消失

加一个等于0的或者条件
切换tab。这样就做好了一个翻页的效果。