开始
ps切图
图片存放的路径:
课时33.封装无数据默认组件\封装无数据默认组件\static\common

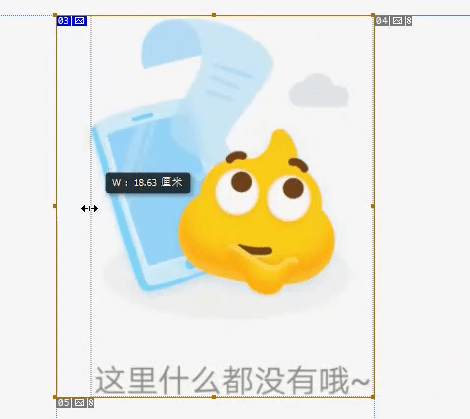
alt+滚动图标放大图片进行切图




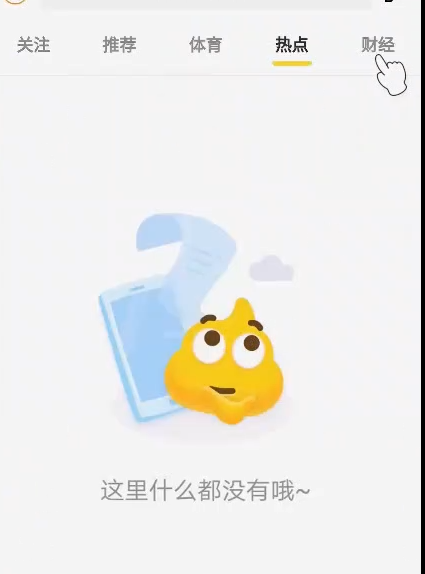
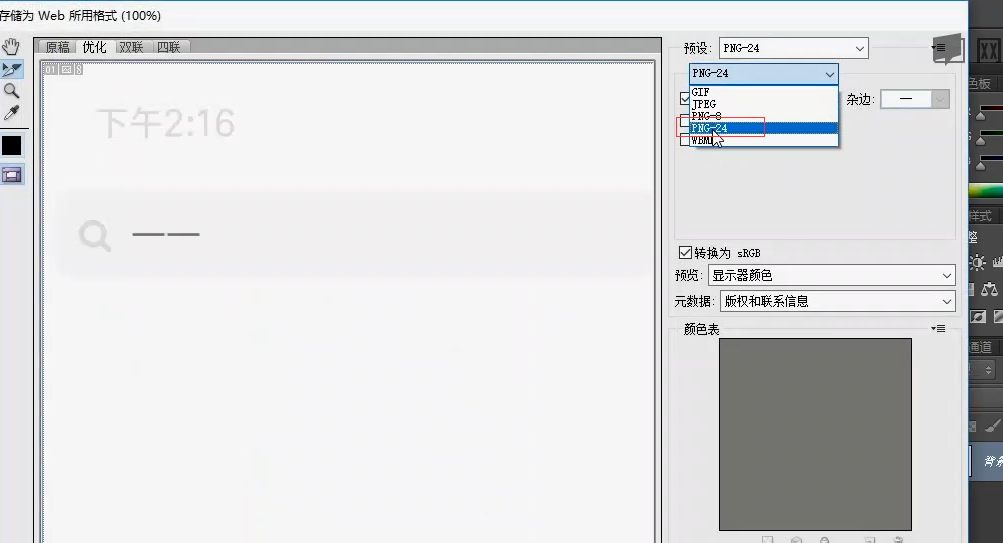
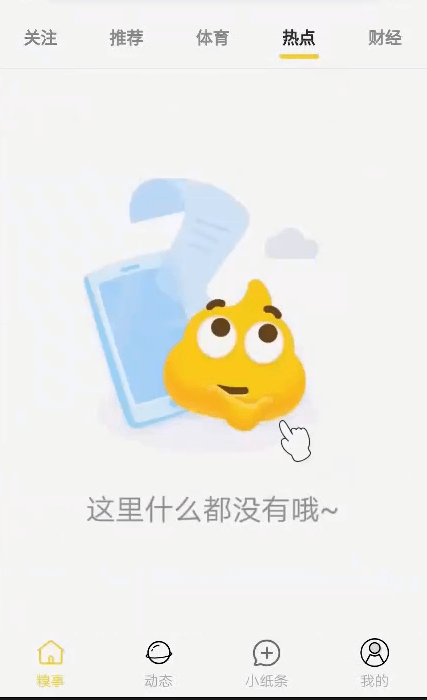
桌面切好的图片。
放在公共组件下

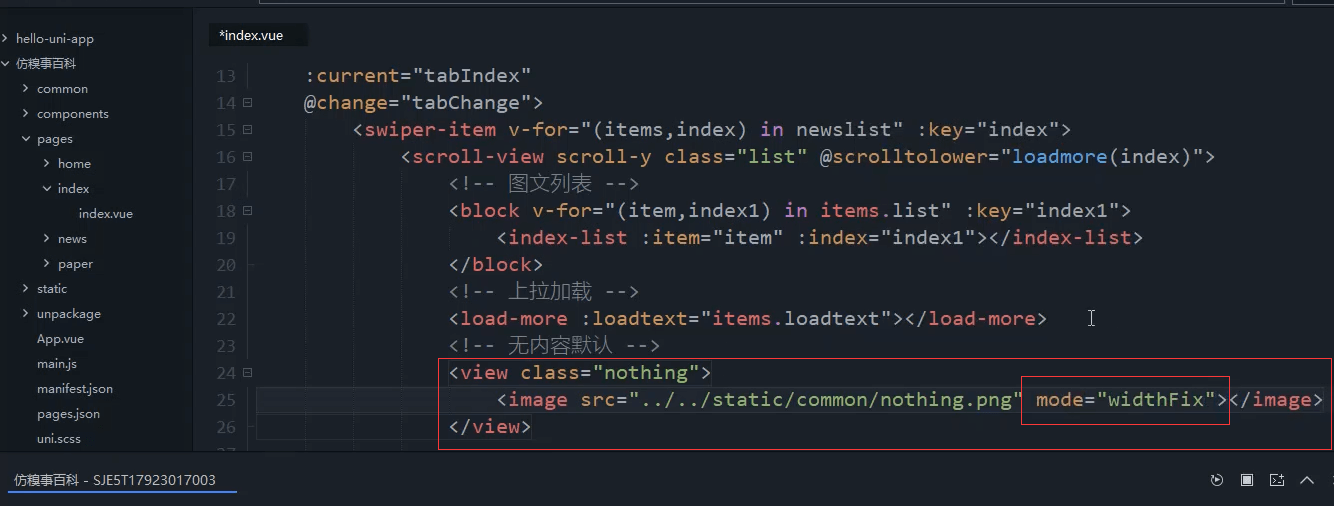
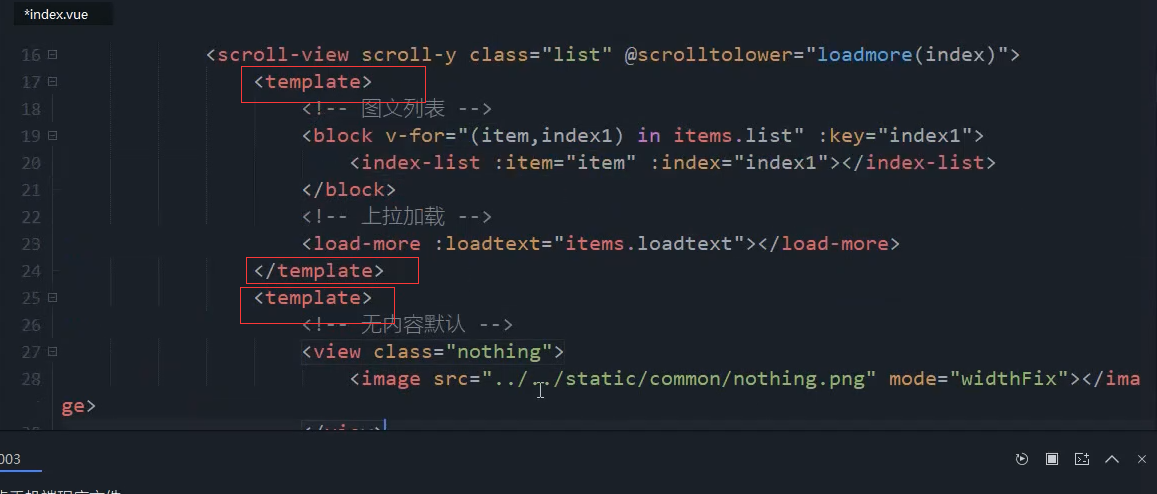
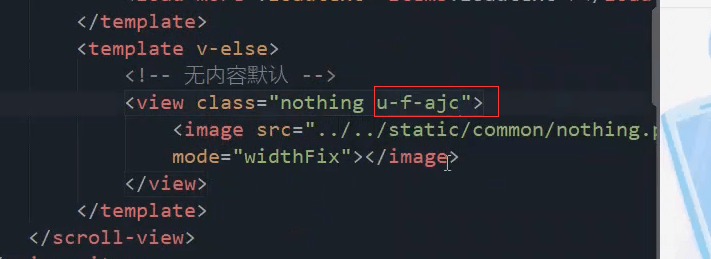
<view class="nothing"><image src="../../static/common/nothing.png" mode="widthFix"></image></view>
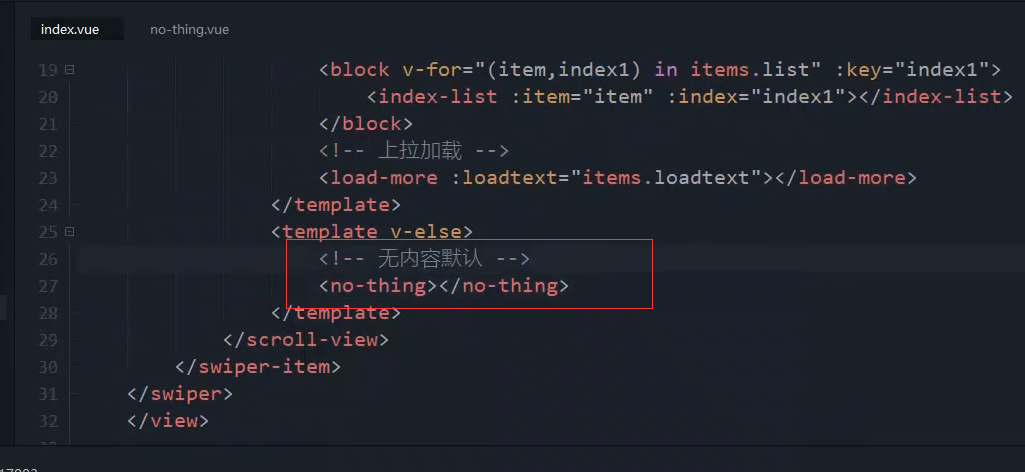
分别用template包起来
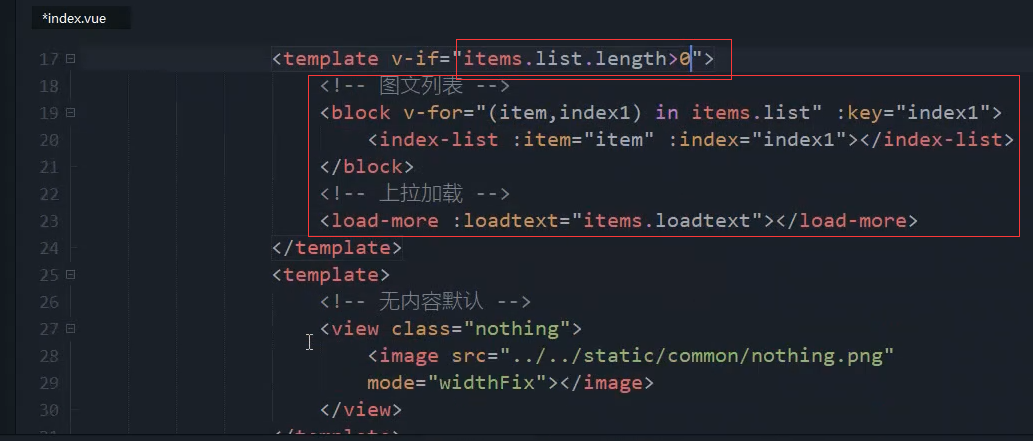
有数据就显示内容

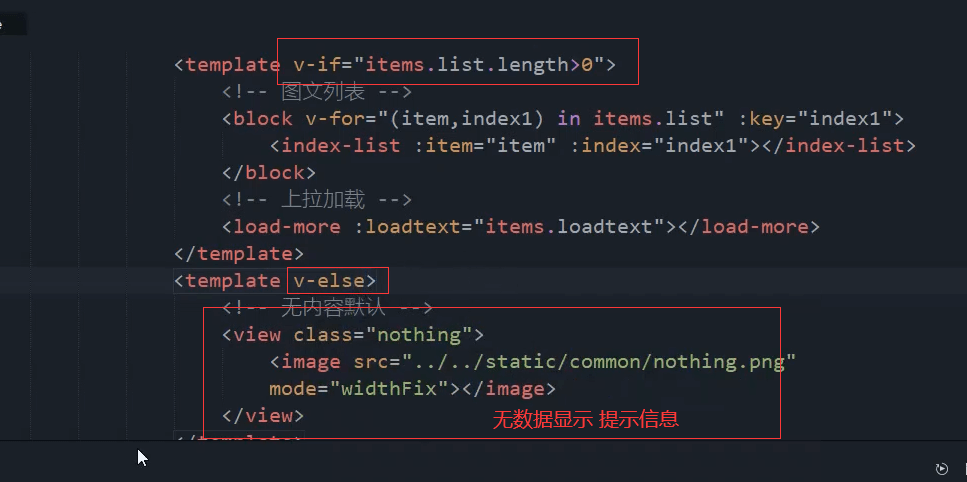
<template v-if="items.list.length>0"><!-- 图文列表 --><block v-for="(item,index1) in items.list" :key="index1"><index-list :item="item" :index="index1"></index-list></block><!-- 上拉加载 --><load-more :loadtext="items.loadtext"></load-more></template><template v-else><view class="nothing"><image src="../../static/common/nothing.png" mode="widthFix"></image></view></template>
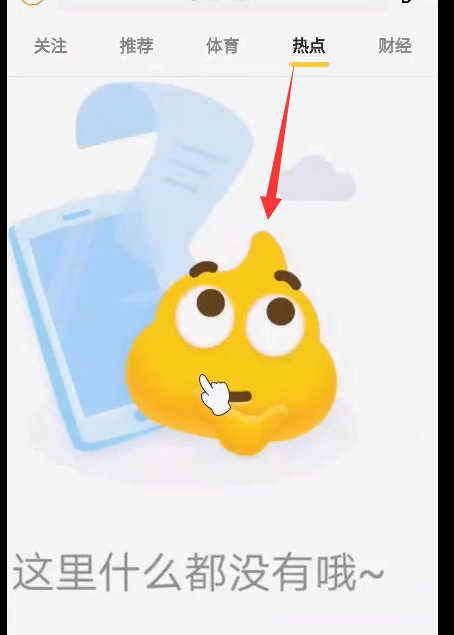
图片太大了。
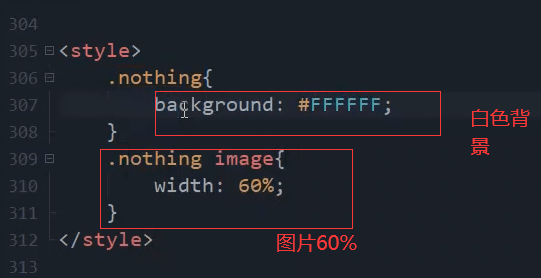
稍微搞下图片的宽度
给它父元素一个flex布局,水平居中。
<view class="nothing u-f-ajc">

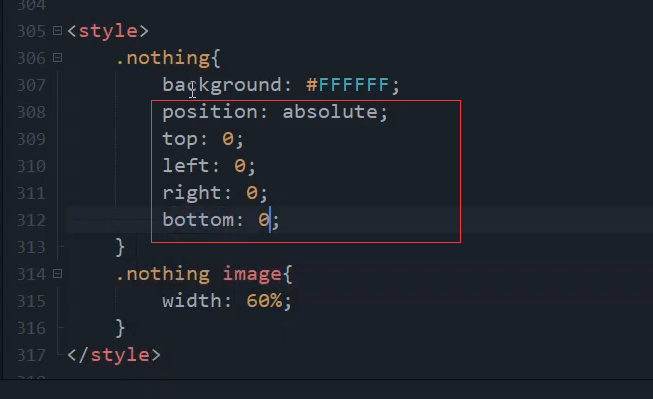
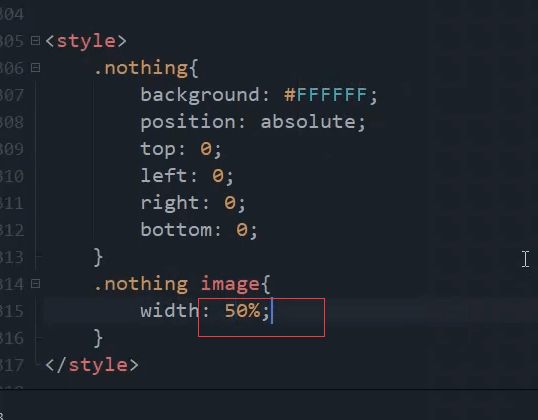
绝对定位,并且上下左右都是0
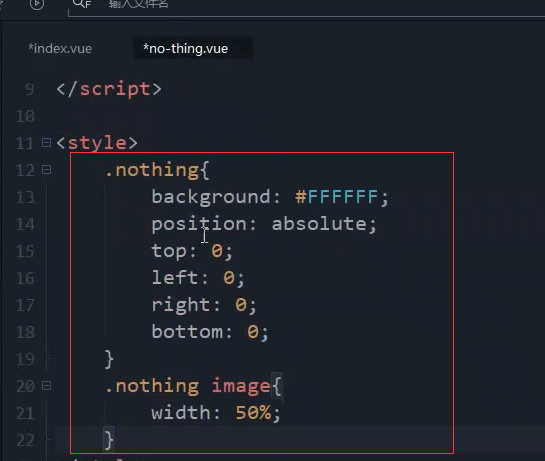
.nothing {background: #FFFFFF;position: absolute;top: 0;left: 0;right: 0;bottom: 0;}.nothing image{width: 60%;}


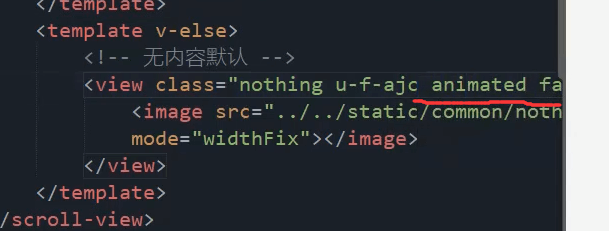
加上动画效果
封装组件

整块剪切进来
<view class="nothing u-f-ajc animated fadeIn"><image src="../../static/common/nothing.png" mode="widthFix"></image></view>

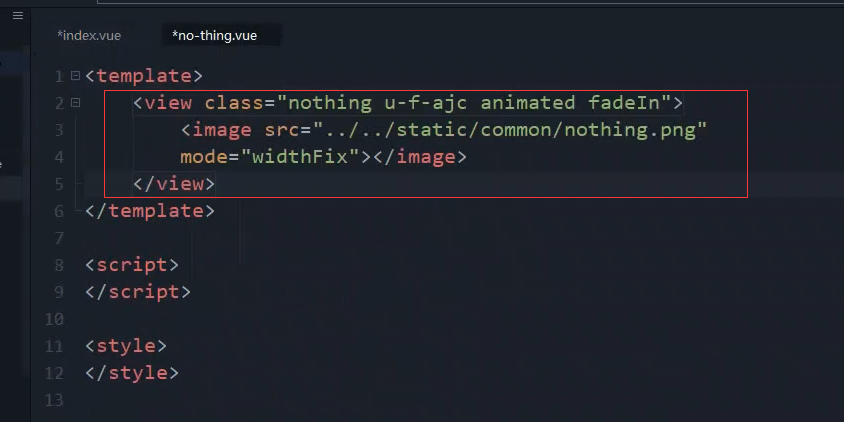
完整组件代码
<template><view class="nothing u-f-ajc animated fadeIn"><image src="../../static/common/nothing.png" mode="widthFix"></image></view></template><script></script><style scoped>.nothing {background: #FFFFFF;position: absolute;top: 0;left: 0;right: 0;bottom: 0;}.nothing image{width: 50%;}</style>

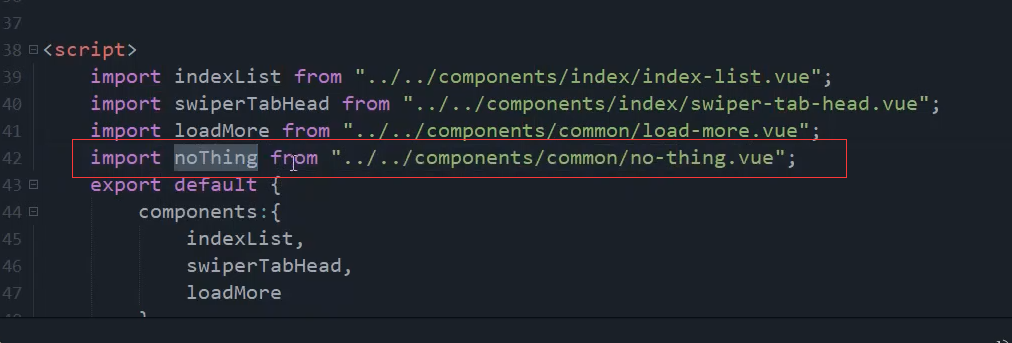
import noThing from '@/components/common/no-thing.vue';
别忘了还要注册一下组件。