开始


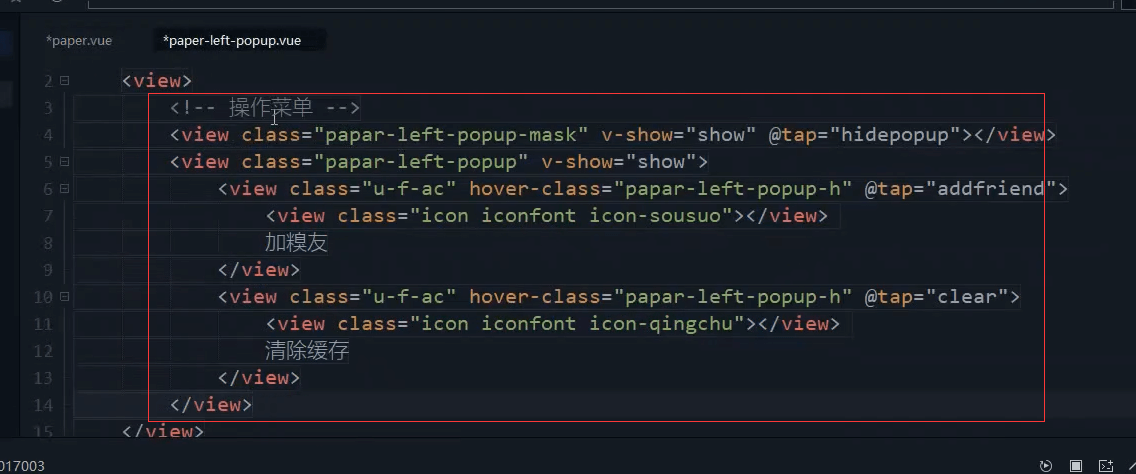
最外层加一个view

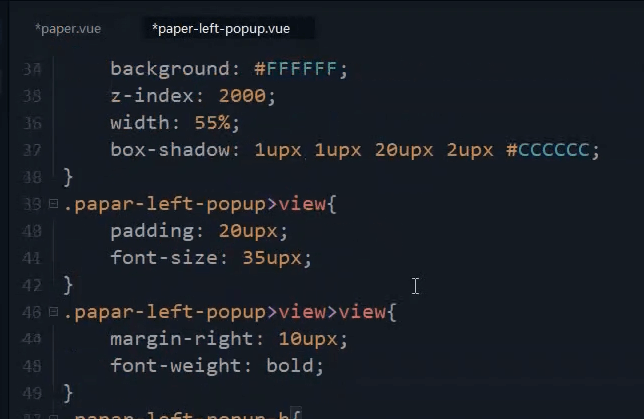
css也复制进来
.paper-left-popup{position: fixed;right: 0;top: 10upx;background: #FFFFFF;z-index: 2000;width: 55%;box-shadow: 1upx 1upx 20upx 2upx #CCCCCC;}.paper-left-popup>view{padding: 20upx;font-size: 35upx;}.paper-left-popup>view>view{margin-left: 10upx;font-weight: bold;}.paper-left-popup-h{background: #EEEEEE;}.paper-left-popup-mask{position: fixed;right: 0;left: 0;top: 0;bottom: 0;/* background: #333333; */z-index: 1999;}
外部传入的参数


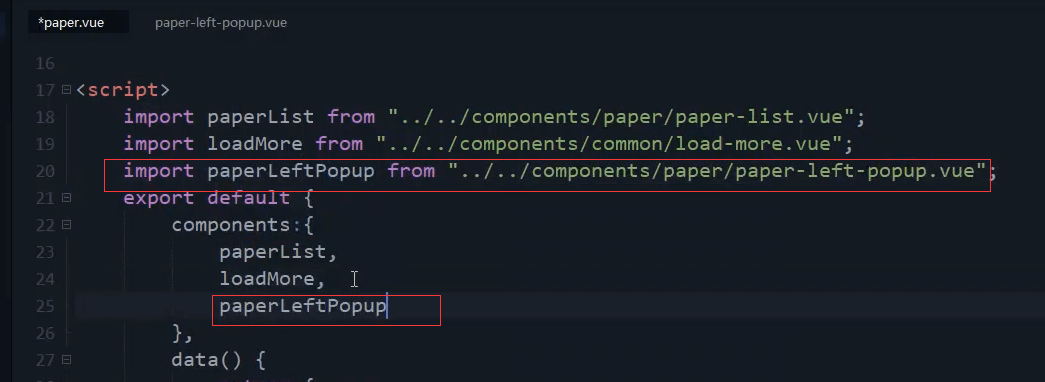
引入组件
import paperLeftPopup from '@/components/paper/paper-left-popup.vue';paperLeftPopup

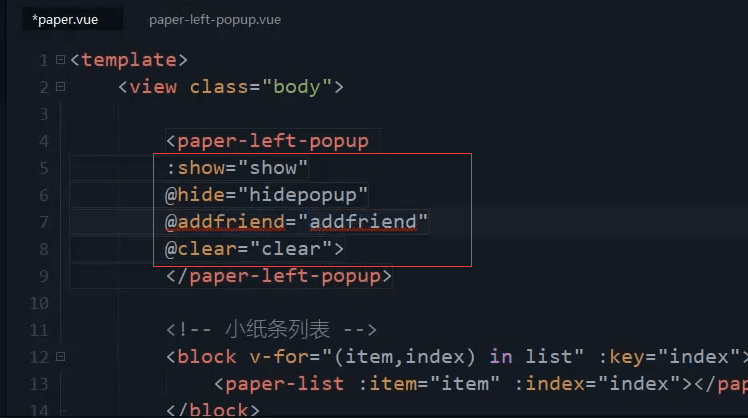
<paper-left-popup:show="show"@hide="hidepopup"@addfriend="addfriend"@clear="clear"></paper-left-popup>


本节代码
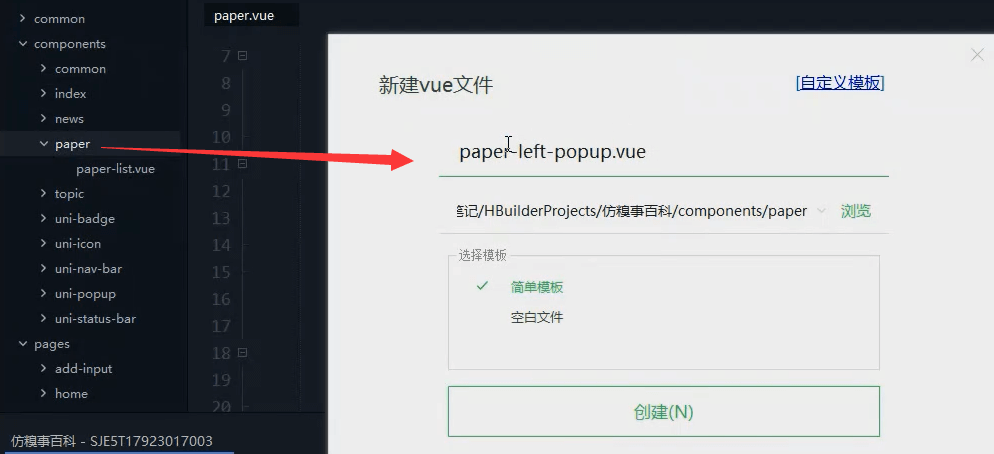
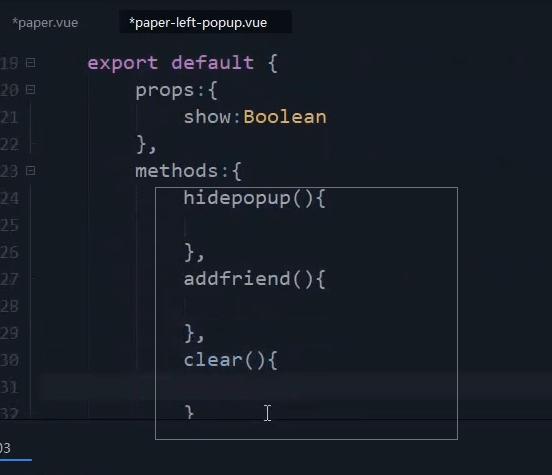
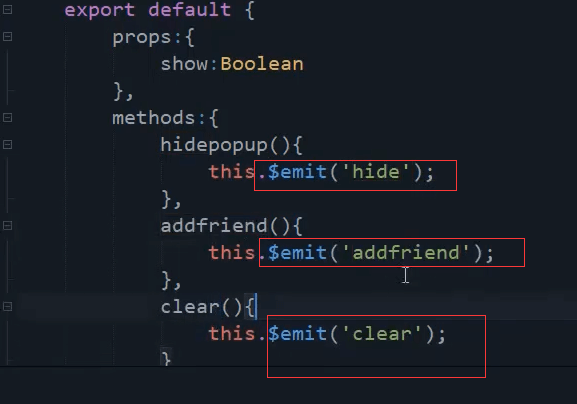
paper-left-popup.vue组件
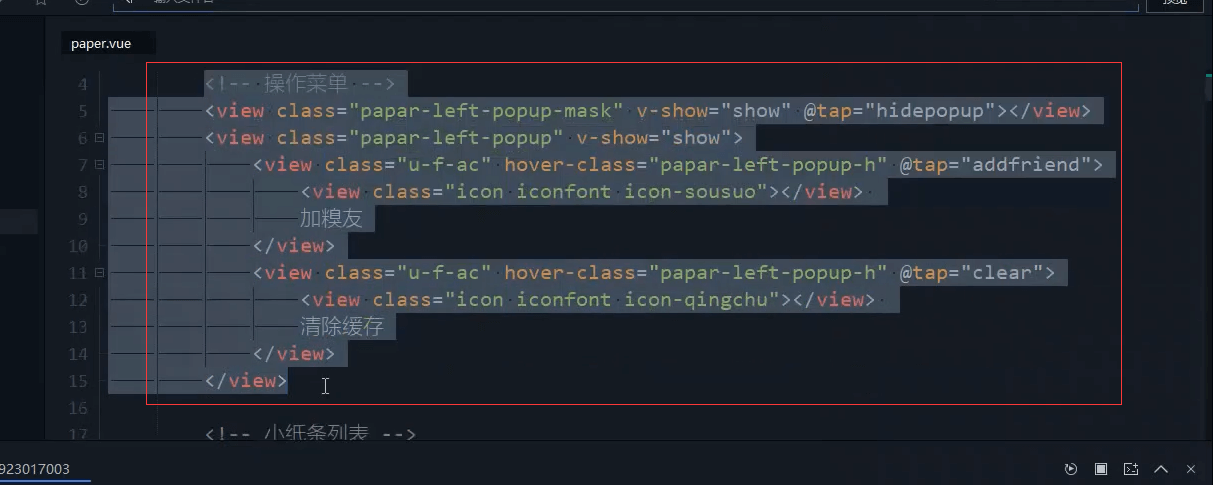
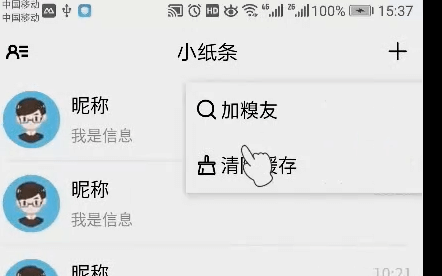
<template><view><!-- 操作菜单 --><view class="papar-left-popup-mask" v-show="show" @tap="hidepopup"></view><view class="papar-left-popup" v-show="show"><view class="u-f-ac" hover-class="papar-left-popup-h" @tap="addfriend"><view class="icon iconfont icon-sousuo"></view>加糗友</view><view class="u-f-ac" hover-class="papar-left-popup-h" @tap="clear"><view class="icon iconfont icon-qingchu"></view>清除缓存</view></view></view></template><script>export default {props:{show:Boolean},methods:{hidepopup(){this.$emit('hide');},addfriend(){this.$emit('addfriend');},clear(){this.$emit('clear');}}}</script><style>.papar-left-popup-mask{position: fixed;right: 0;left: 0;top: 0;bottom: 0;z-index: 1999;}.papar-left-popup{position: fixed;right: 0;top: 10upx;background: #FFFFFF;z-index: 2000;width: 55%;box-shadow: 1upx 1upx 20upx 2upx #CCCCCC;}.papar-left-popup>view{padding: 20upx;font-size: 35upx;}.papar-left-popup>view>view{margin-right: 10upx;font-weight: bold;}.papar-left-popup-h{background: #EEEEEE;}</style>
paper.vue页面
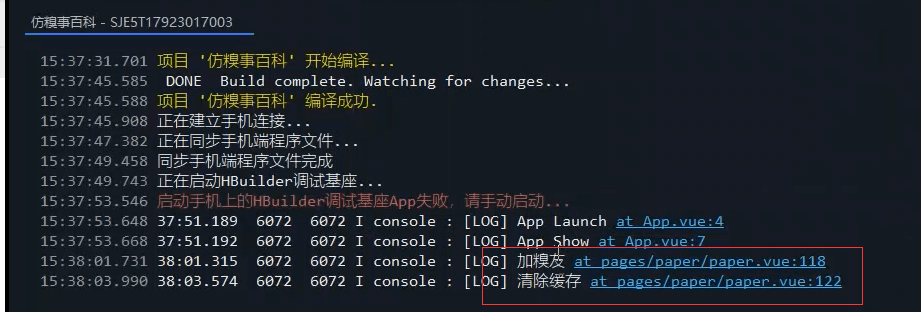
<template><view class="body"><paper-left-popup :show="show" @hide="hidepopup" @addfriend="addfriend" @clear="clear"></paper-left-popup><!-- 小纸条列表 --><block v-for="(item,index) in list" :key="index"><paper-list :item="item" :index="index"></paper-list></block><!-- 上拉加载 --><load-more :loadtext="loadtext"></load-more></view></template><script>import paperList from '@/components/paper/paper-list.vue';import loadMore from '@/components/common/load-more.vue';import paperLeftPopup from '@/components/paper/paper-left-popup.vue';export default {components: {paperList,loadMore,paperLeftPopup},data() {return {show: false,loadtext: "上拉加载更多",list: [{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 2},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 0},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 0},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 11},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 2},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 0},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 0},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 11}]}},// 监听下拉刷新onPullDownRefresh() {this.getdata()},onReachBottom() {this.loadmore();},onNavigationBarButtonTap(e) {switch (e.index) {case 0:console.log('点击了左边按钮');this.hidepopup();break;case 1:this.showpopup();break;}},methods: {// 上拉加载loadmore() {if (this.loadtext != "上拉加载更多") {return;}// 修改状态this.loadtext = "加载中...";// 获取数据setTimeout(() => {//获取完成let obj = {userpic: "../../static/demo/userpic/12.jpg",username: "昵称",time: "10:21",data: "我是信息",noreadnum: 11};this.list.push(obj);this.loadtext = "上拉加载更多";}, 1000);//this.loadtext="没有更多数据了";},// 获取数据getdata() {setTimeout(() => {// 服务器获取数据let arr = [{userpic: "../../static/demo/userpic/12.jpg",username: "昵称1111",time: "10:21",data: "我是信息",noreadnum: 2},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称222",time: "10:21",data: "我是信息",noreadnum: 0},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称333",time: "10:21",data: "我是信息",noreadnum: 0},{userpic: "../../static/demo/userpic/12.jpg",username: "昵称444",time: "10:21",data: "我是信息",noreadnum: 11}];// 赋值this.list = arr;// 关闭下拉刷新uni.stopPullDownRefresh();}, 2000);},addfriend() {console.log('加糗友');this.hidepopup();},clear() {console.log('清楚缓存');this.hidepopup();},hidepopup() {this.show = false;},showpopup() {this.show = true;}}}</script><style>.body {padding: 0 20upx;}</style>

