开始
uni-ui官方数字角标的文档,不需要在单独的复制组件了。
https://uniapp.dcloud.io/component/uniui/uni-badge.html#%E4%BB%8B%E7%BB%8D

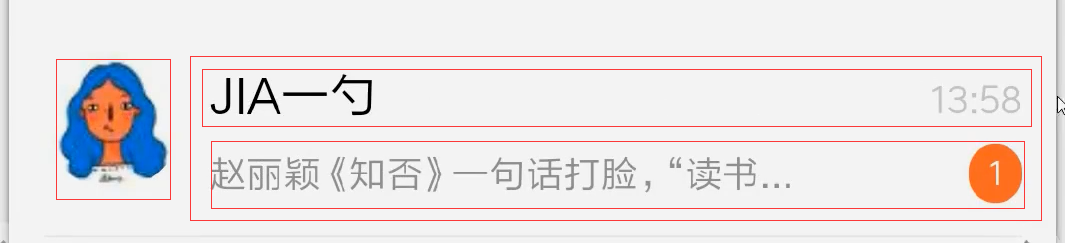
这条线和旁边有间距
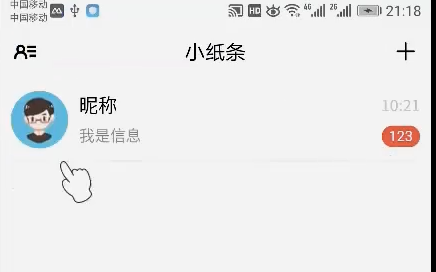
右边分为上下两行
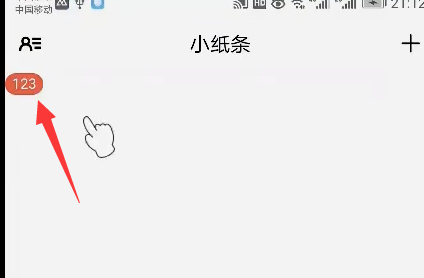
信息数量 用数字角标

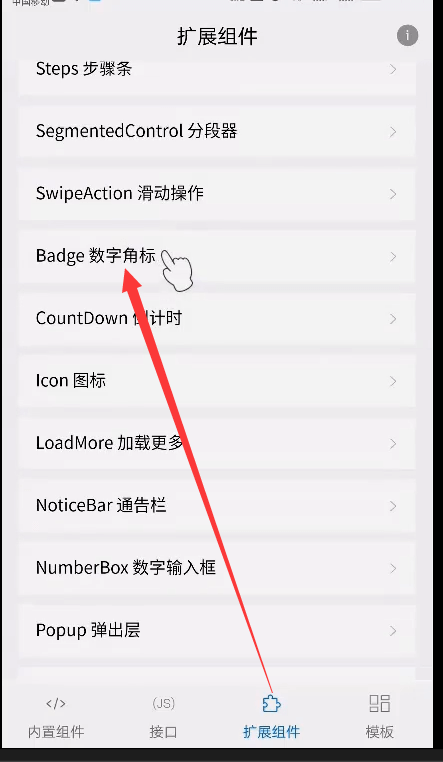
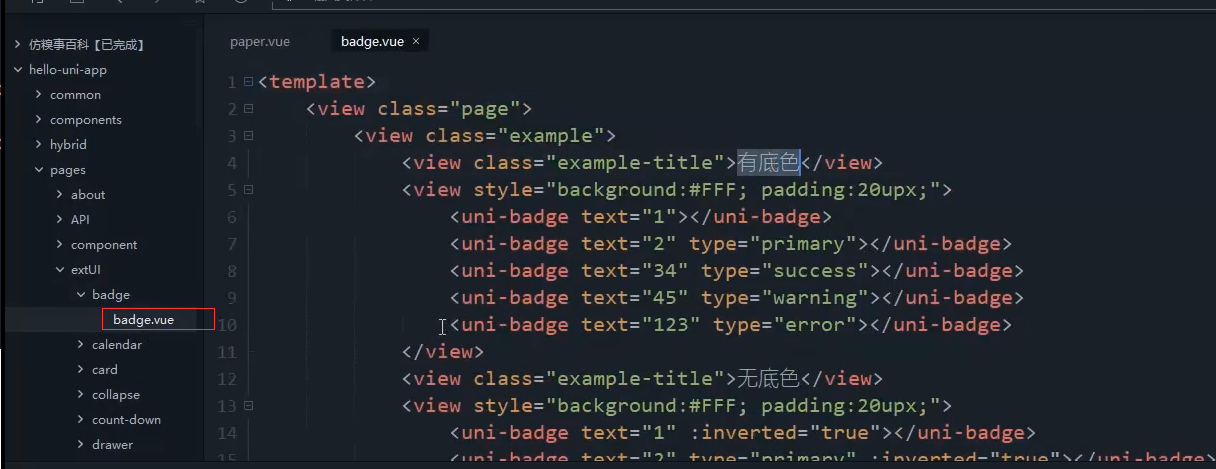
找到官方的demo

我们用这个。这是官方提供的组件。
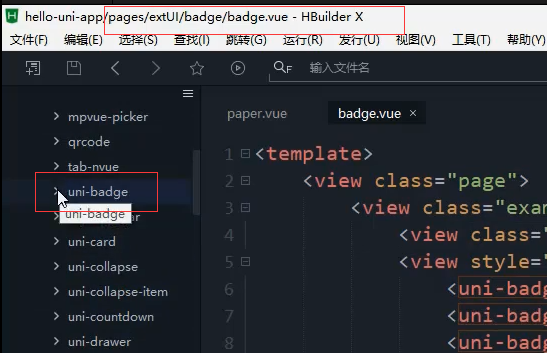
复制组件
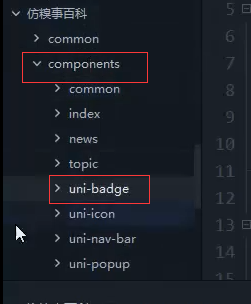
复制到我们的项目里
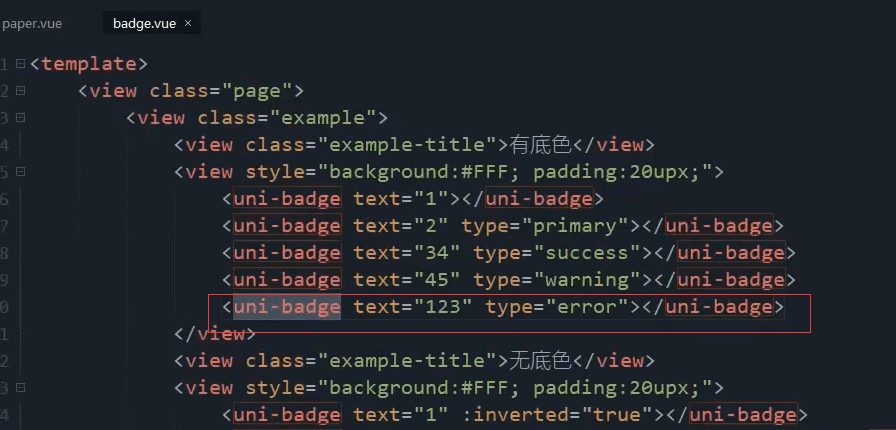
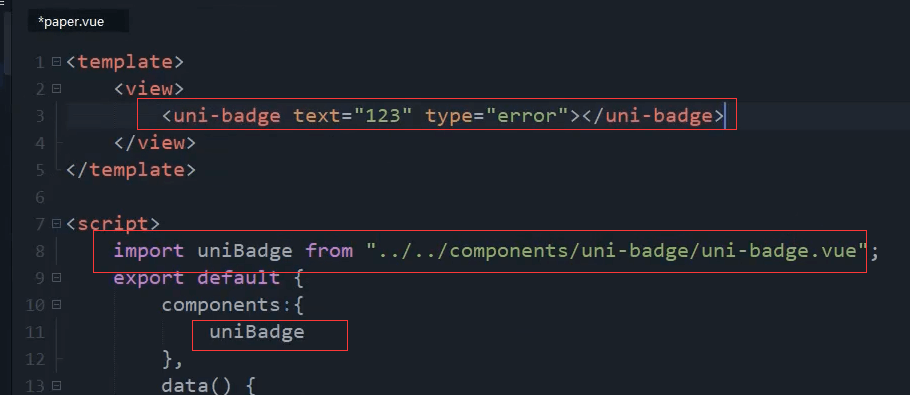
先引入组件
<uni-badge text="123" type="error"></uni-badge>

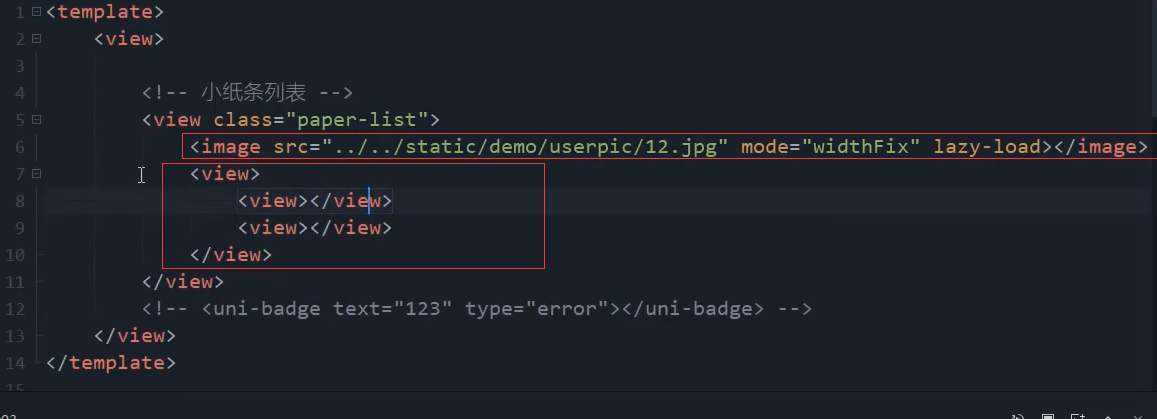
左边是头像,右边是上下结构
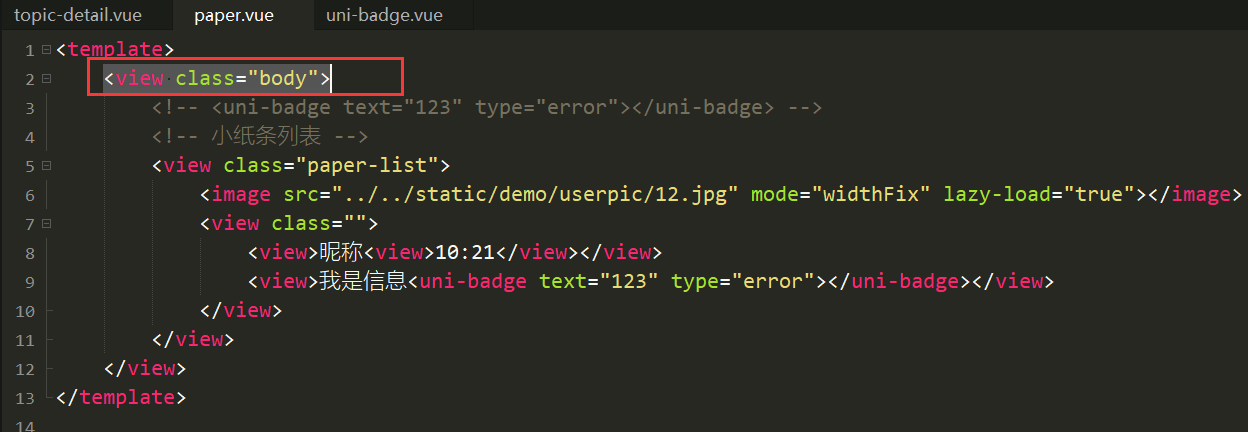
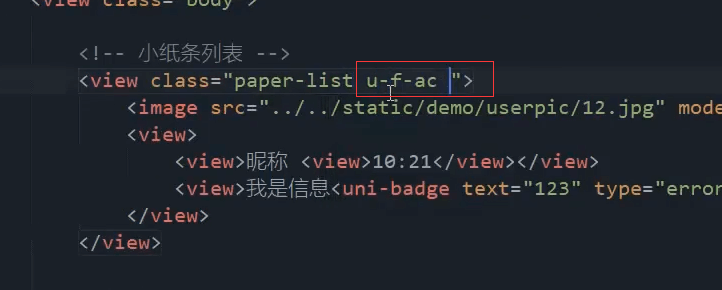
<!-- 小纸条列表 --><view class="paper-list"><image src="../../static/demo/userpic/12.jpg" mode="widthFix" lazy-load="true"></image><view class=""><view class=""></view><view class=""></view></view></view>
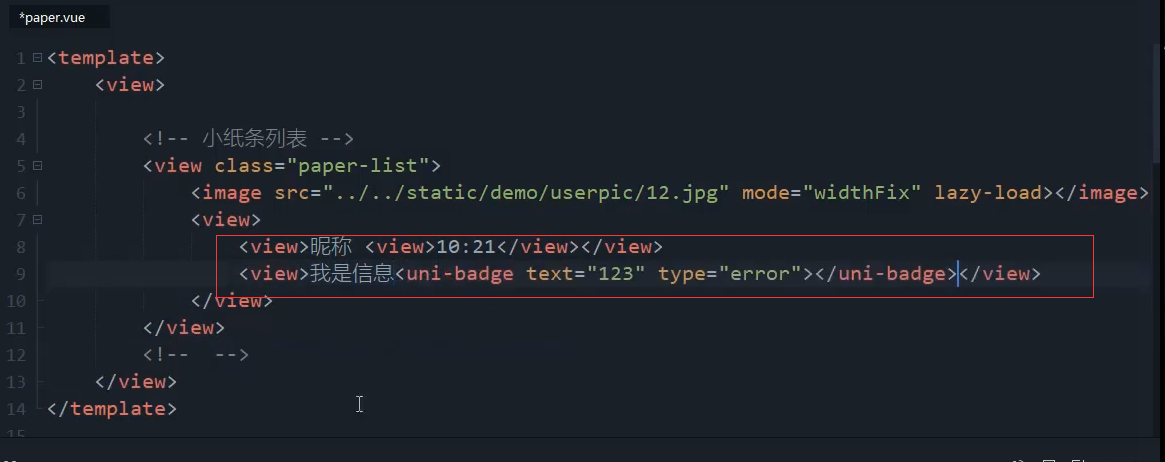
右边的两行。
<view class="paper-list"><image src="../../static/demo/userpic/12.jpg" mode="widthFix" lazy-load="true"></image><view class=""><view>昵称<view>10:21</view></view><view>我是信息<uni-badge text="123" type="error"></uni-badge></view></view></view>
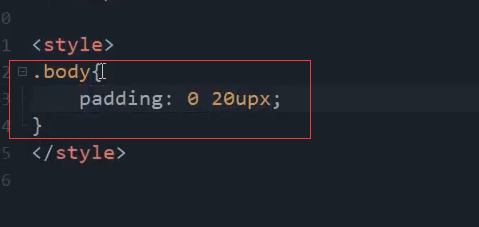
窗体要有内边距
最外层加上class为body的属性
<view class="body"><!-- <uni-badge text="123" type="error"></uni-badge> --><!-- 小纸条列表 --><view class="paper-list"><image src="../../static/demo/userpic/12.jpg" mode="widthFix" lazy-load="true"></image><view class=""><view>昵称<view>10:21</view></view><view>我是信息<uni-badge text="123" type="error"></uni-badge></view></view></view></view>

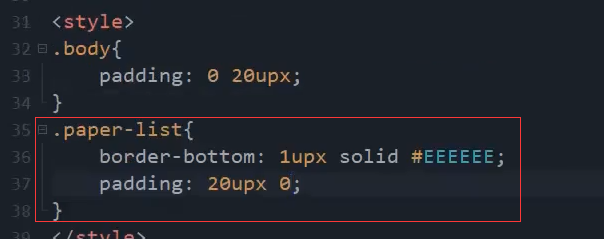
.body{padding: 0 20upx;}
最下面有一条线。
左右排列,flex布局
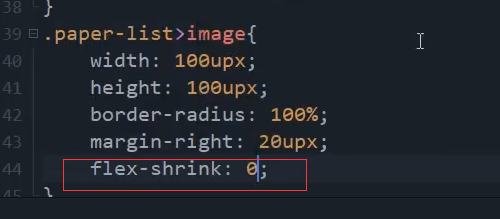
设置头像的大小 圆角,不会因为右边内容的扩大,造成左边的挤压flex-shrink:0
.paper-list>image{width: 100upx;height: 100upx;border-radius: 100%;margin-right: 20upx;flex-shrink: 0;}
右边的样式。填充剩余的空间。设置flex为1
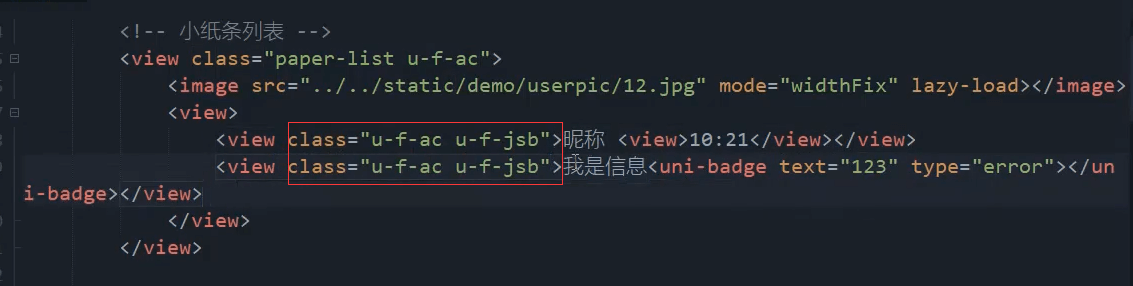
flex布局 左右两边靠边。
<view class="u-f-ac u-f-jsb">昵称<view>10:21</view></view>
这两行都是
<view class=""><view class="u-f-ac u-f-jsb">昵称<view>10:21</view></view><view class="u-f-ac u-f-jsb">我是信息<uni-badge text="123" type="error"></uni-badge></view></view>
时间的颜色

.paper-list>view>view:first-child>view{color: #CBCBCB;}
信息描述,也吸取颜色
.paper-list>view>view:first-child>view{color: #999999;}
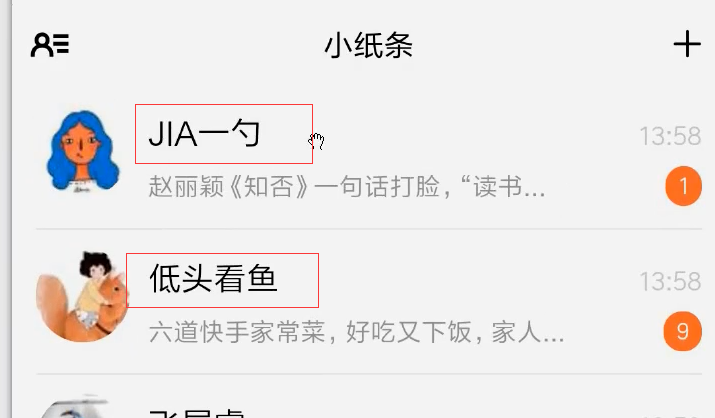
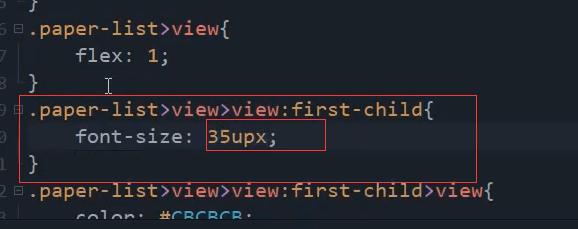
昵称字体,偏大

.paper-list>view>view:first-child{font-size: 35upx;}

本节代码
<template><view class="body"><!-- <uni-badge text="123" type="error"></uni-badge> --><!-- 小纸条列表 --><view class="paper-list u-f-ac"><image src="../../static/demo/userpic/12.jpg" mode="widthFix" lazy-load="true"></image><view class=""><view class="u-f-ac u-f-jsb">昵称<view>10:21</view></view><view class="u-f-ac u-f-jsb">我是信息<uni-badge text="123" type="error"></uni-badge></view></view></view></view></template><script>export default {data() {return {}},methods: {}}</script><style>.body{padding: 0 20upx;}.paper-list{border-bottom: 1upx solid #EEEEEE;padding: 20upx 0;}.paper-list>image{width: 100upx;height: 100upx;border-radius: 100%;margin-right: 20upx;flex-shrink: 0;}.paper-list>view{flex: 1;}.paper-list>view>view:first-child{font-size: 35upx;}.paper-list>view>view:first-child>view{color: #CBCBCB;}.paper-list>view>view:last-child{color: #999999;}</style>

