开始
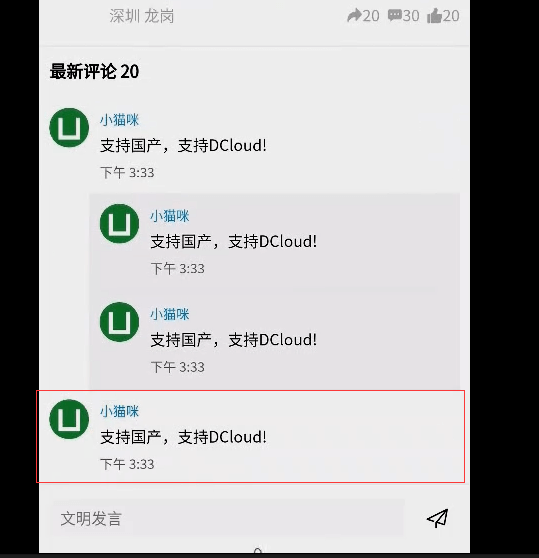
评论输入框。和聊天页的输入框是类似的。

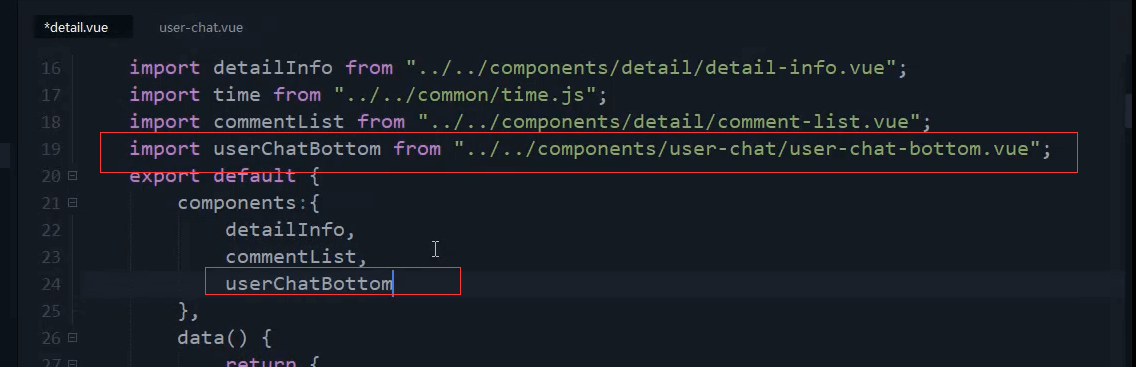
import userChatBottom from '@/components/user-chat/user-chat-bottom.vue';
复制过来

<user-chat-bottom @submit="submit"></user-chat-bottom>
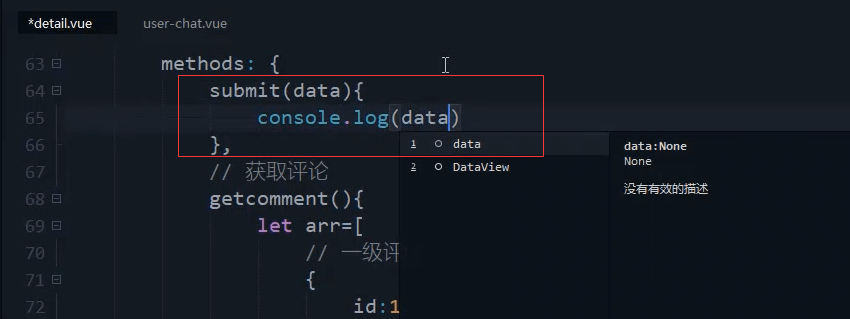
submit(data) {console.log(data);}
留言的方法

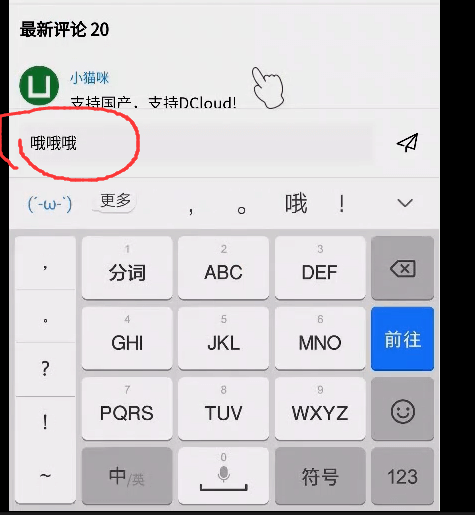
输入留言
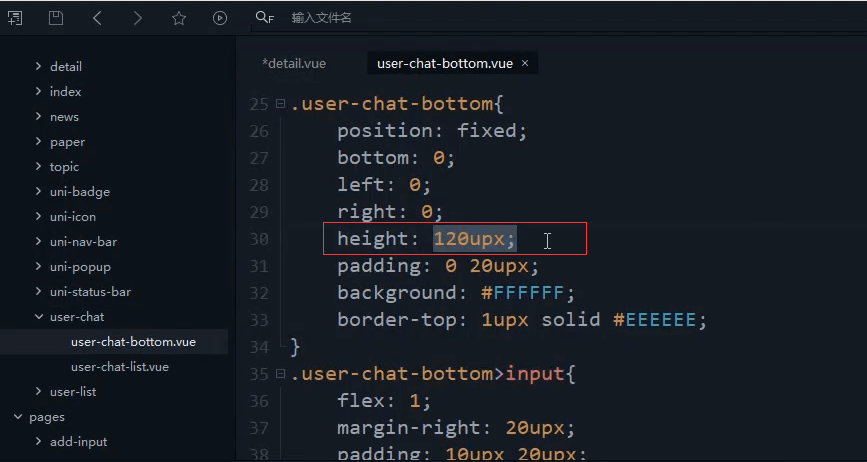
搜索框的组件内设置的高度是120的高度
加一个view也设置120的高度。占这部分高度,把页面整体高度撑高一点。
<view style="height: 120upx;"></view>
构建评论的数据

submit(data) {console.log(data);let obj = {id: 1,fid: 0,userpic: "../../static/demo/userpic/12.jpg",username: "小猫咪",time: time.gettime.gettime(new Date().getTime()),data: data,};this.comment.list.push(obj);}


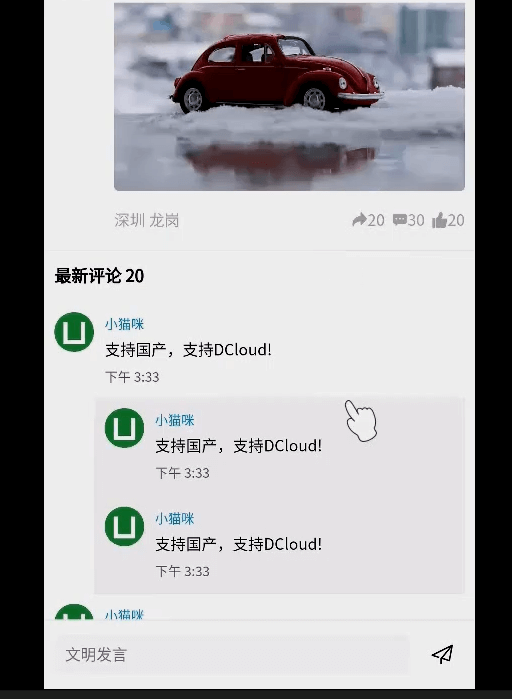
时间没有转换,再就是 内容不是我们输入的。

本节代码
<template><view><detail-info :item="detail"></detail-info><view class="u-comment-title">最新评论 {{comment.count}}</view><!-- 评论区 start --><view class="uni-comment u-comment"><block v-for="(item,index) in comment.list" :key="index"><comment-list :item="item" :index="index"></comment-list></block></view><view style="height: 120upx;"></view><user-chat-bottom @submit="submit"></user-chat-bottom></view></template><script>import detailInfo from '@/components/detail/detail-info.vue';import time from '../../common/time.js';import commentList from '@/components/detail/comment-list.vue';import userChatBottom from '@/components/user-chat/user-chat-bottom.vue';export default {components: {detailInfo,commentList,userChatBottom},data() {return {detail: {userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",morepic: ["../../static/demo/datapic/13.jpg", "../../static/demo/datapic/12.jpg"],video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},comment: {count: 20,list: []}}},onLoad(e) {// console.log(e.detailDate);this.initdata(JSON.parse(e.detailDate));this.getcomment();},// 监听导航右边按钮onNavigationBarButtonTap(e) {// console.log(e);if (e.index == 0) {console.log("分享");}},methods: {// 获取评论getcomment() {let arr = [// 一级评论{id: 1,fid: 0,userpic: "../../static/demo/userpic/12.jpg",username: "小猫咪",time: "1555400035",data: "支持国产,支持DCloud!",},// 子级评论{id: 2,fid: 1,userpic: "../../static/demo/userpic/12.jpg",username: "小猫咪",time: "1555400035",data: "支持国产,支持DCloud!",},{id: 3,fid: 1,userpic: "../../static/demo/userpic/12.jpg",username: "小猫咪",time: "1555400035",data: "支持国产,支持DCloud!",},{id: 4,fid: 0,userpic: "../../static/demo/userpic/12.jpg",username: "小猫咪",time: "1555400035",data: "支持国产,支持DCloud!",},];for (let i = 0; i < arr.length; i++) {arr[i].time = time.gettime.gettime(arr[i].time);}this.comment.list = arr;},// 初始化数据initdata(obj) {console.log('拿到标题:', obj);uni.setNavigationBarTitle({title: obj.title})},submit(data) {console.log(data);let obj = {id: 1,fid: 0,userpic: "../../static/demo/userpic/12.jpg",username: "小猫咪",time: time.gettime.gettime(new Date().getTime()),data: data,};this.comment.list.push(obj);}}}</script><style>.u-comment-title {padding: 20upx;font-size: 30upx;font-weight: bold;}.u-comment {padding: 0 20upx;}</style>