开始
把这个库立面涉及的东西都讲一遍。
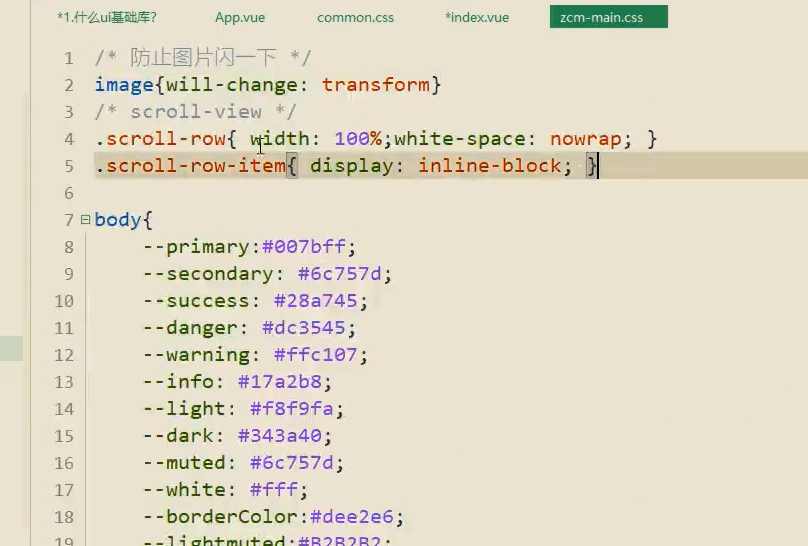
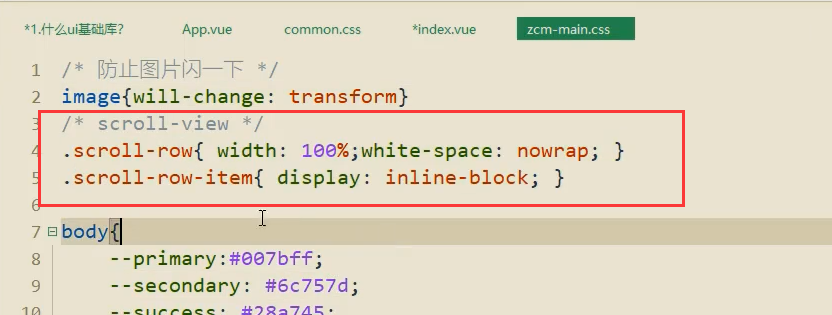
scroll-row用法
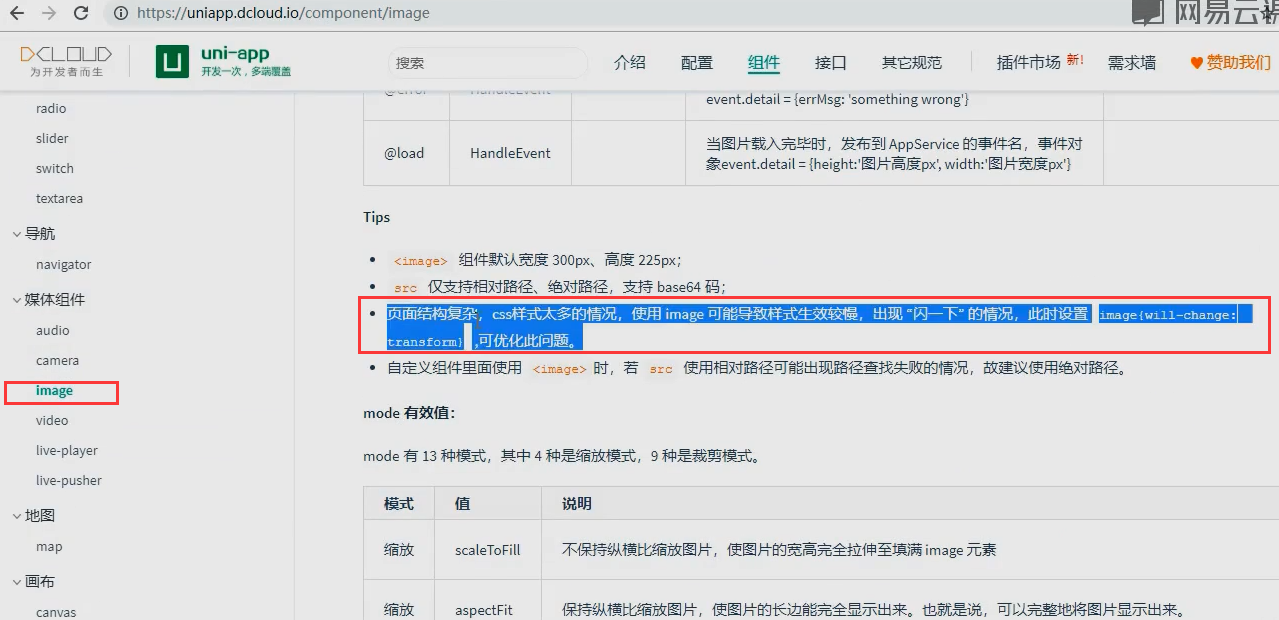
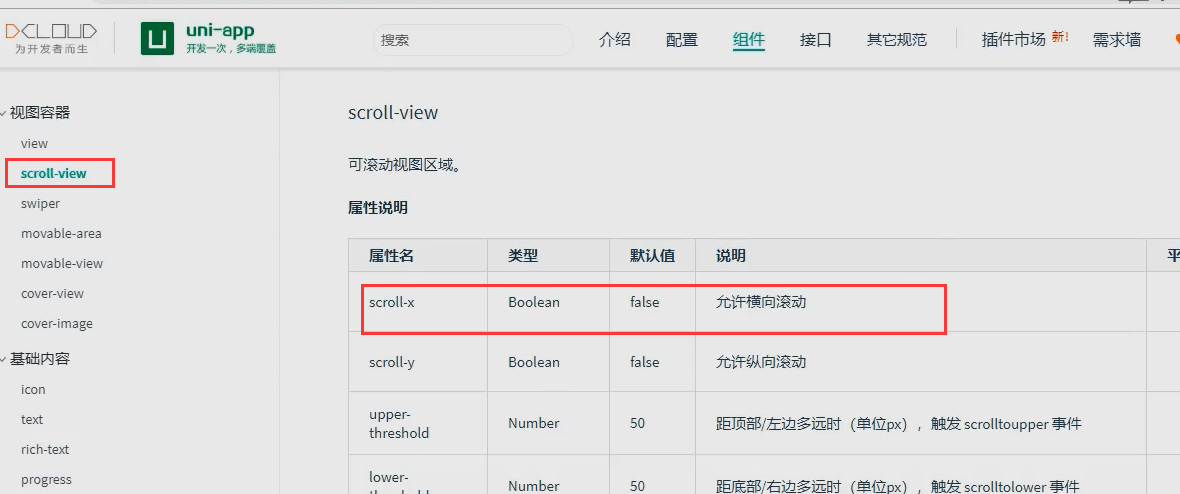
官方文档有写。
scroll-view主要是争对x轴的
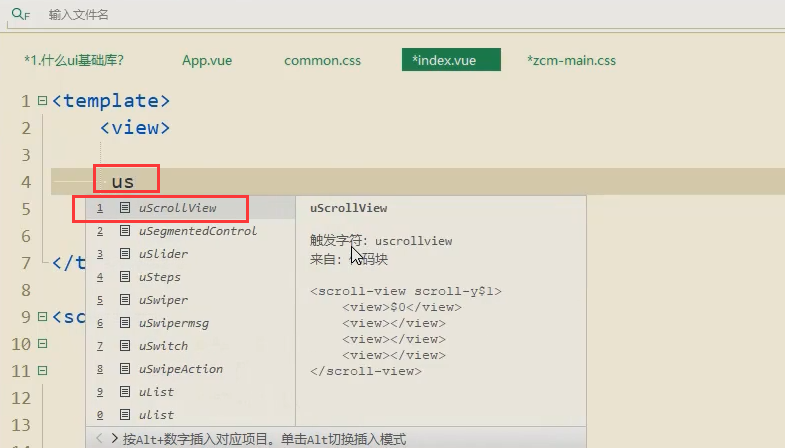
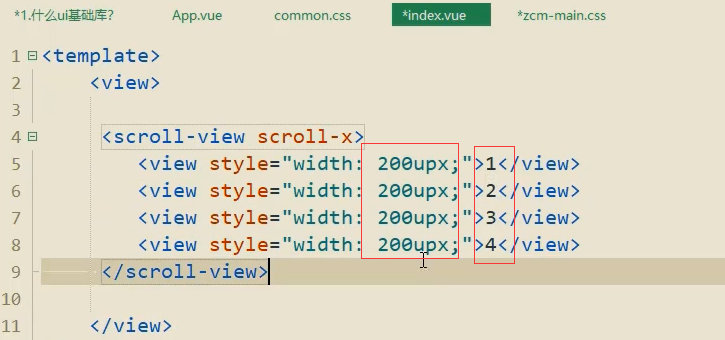
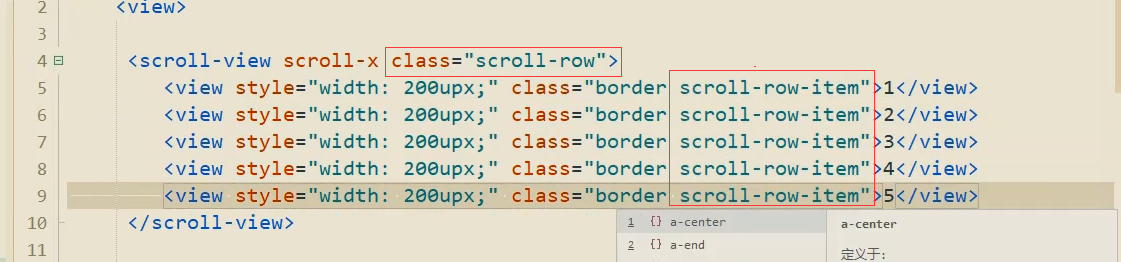
打一个官方提供的组件。
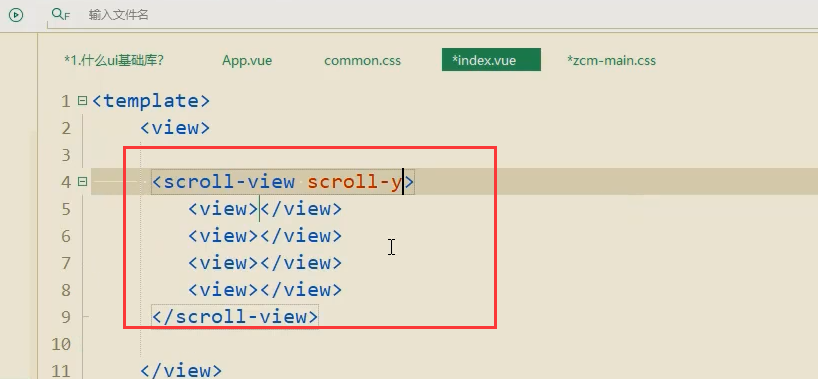
自动生成的代码

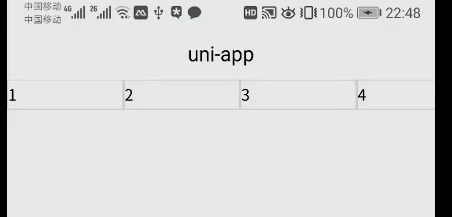
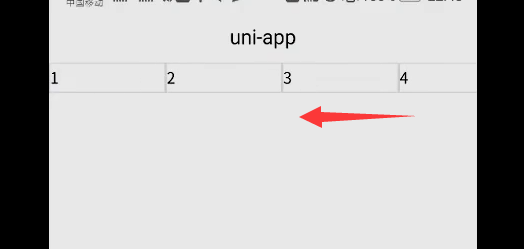
理想状态下,下面是可以更像滚动的
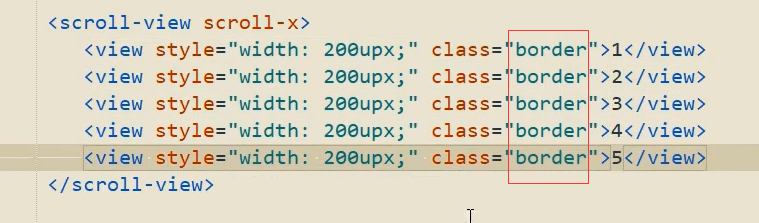
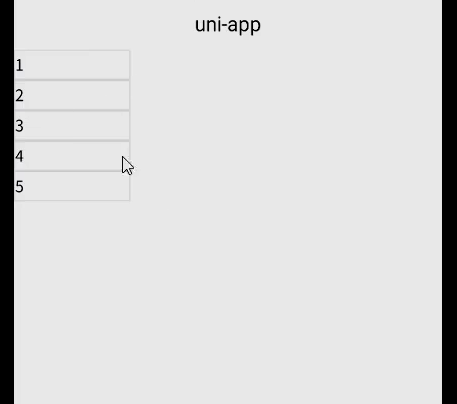
加上边框,让大家看的更清楚一些
每一个都占一行。view默认就是占一行。
scroll-item加载上面scroll-row-item加到下面。
这个时候就占一行。
并且可以横向的滚动
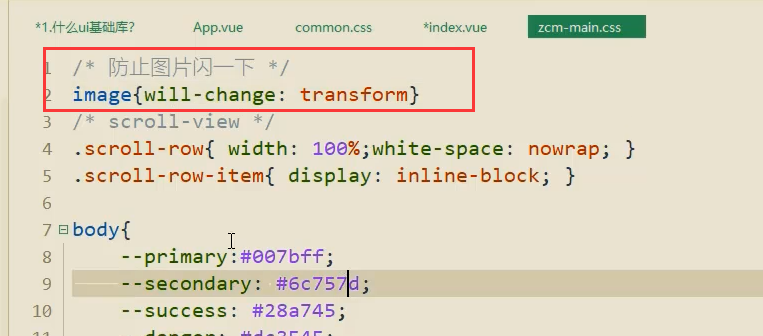
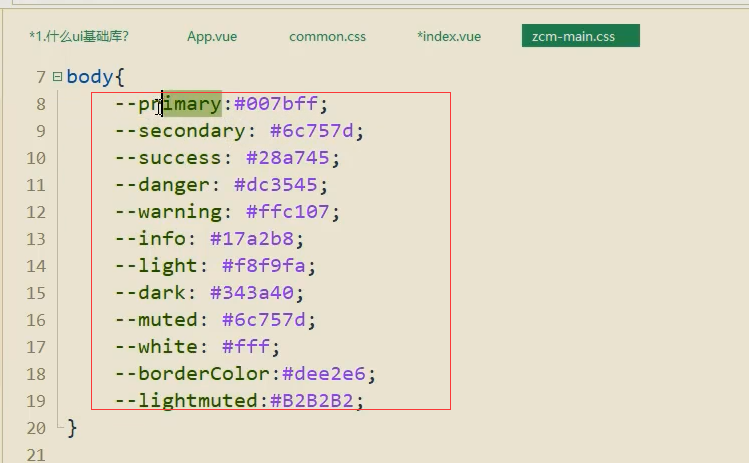
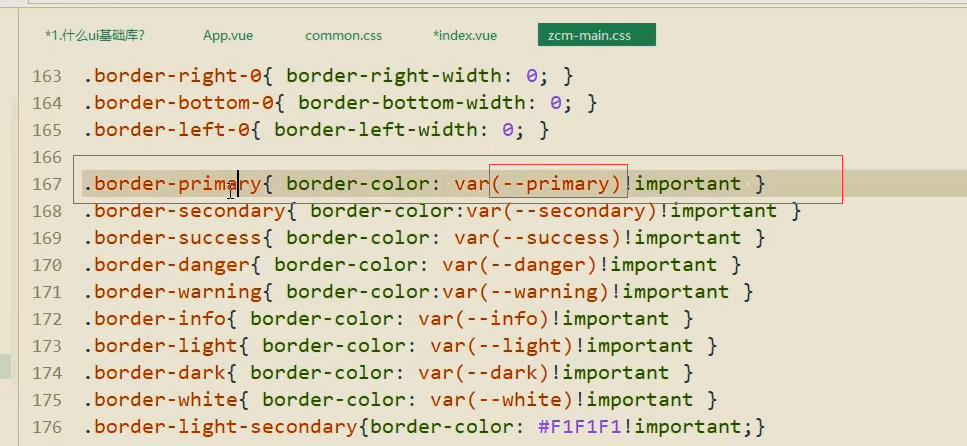
预设好颜色的变量。
这些颜色在下面都会用到
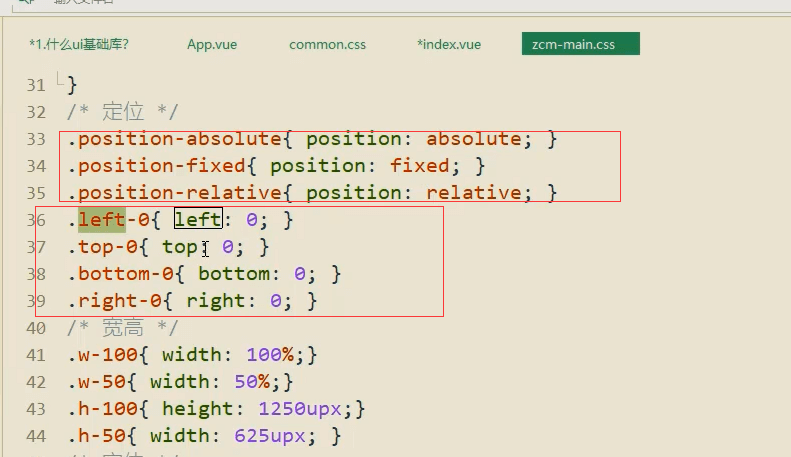
定位和上下左右的都是0。
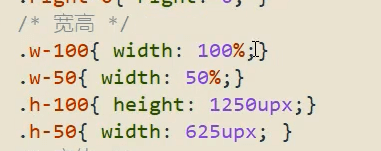
宽和高
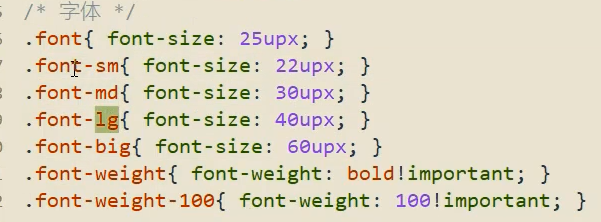
字体大小
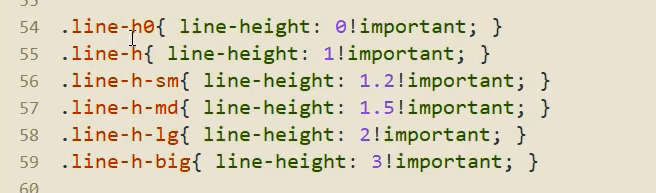
行高
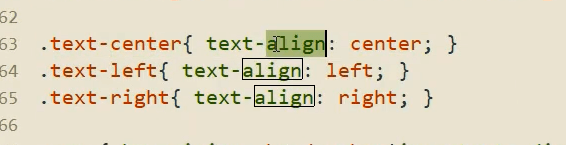
居中 居左 居右
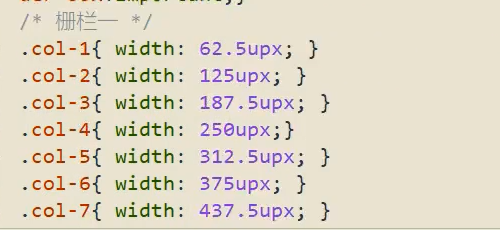
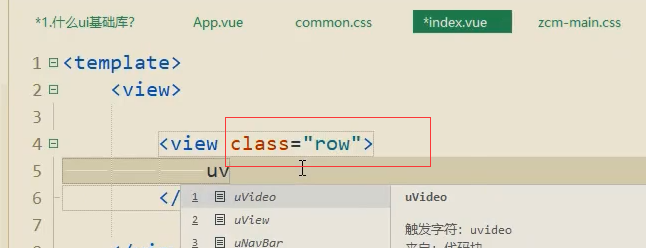
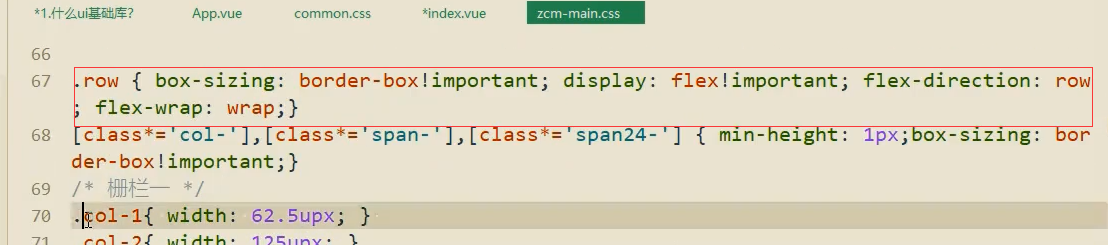
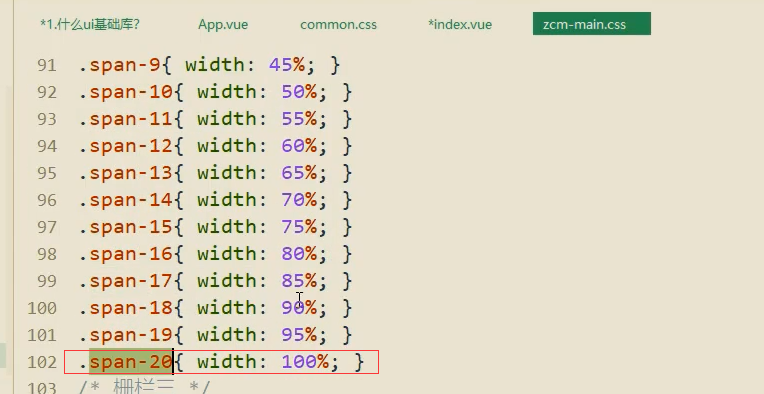
栅格布局
栅格布局。这里并不是一个标准的栅格布局,后面会交给他家怎么去使用。
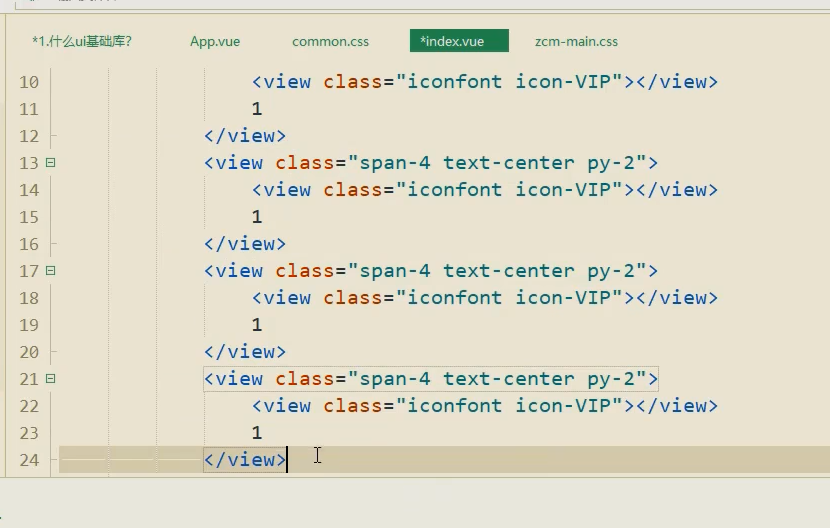
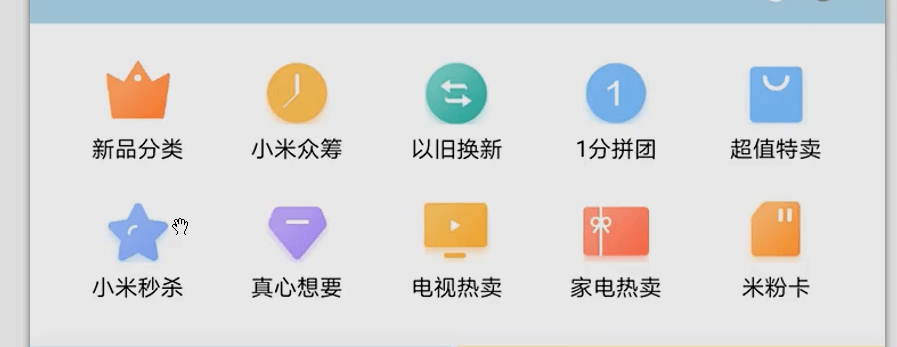
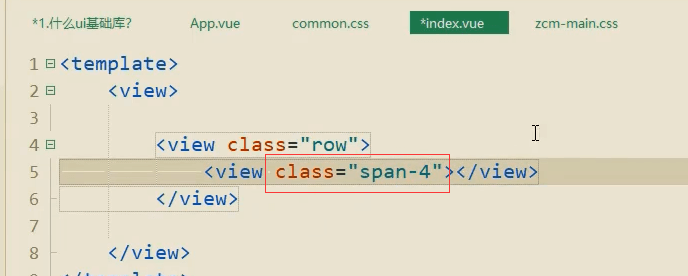
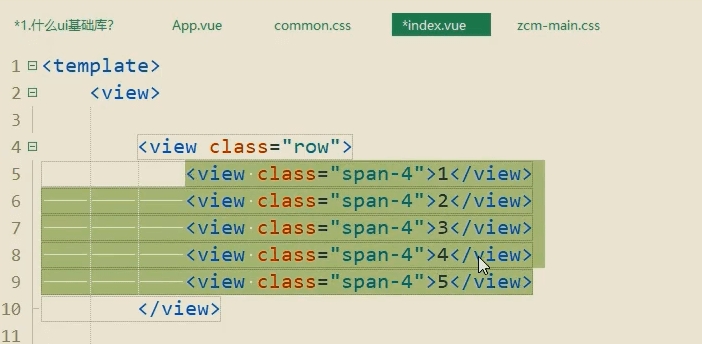
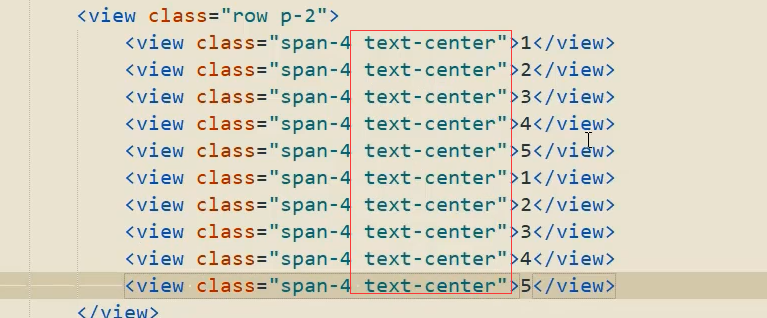
比如这个地方要分为1行5个元素。

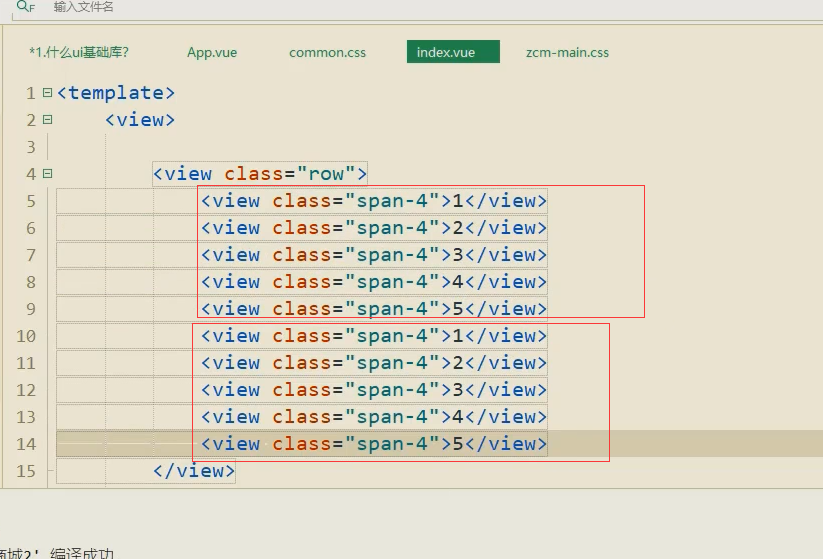
一行5列,共分为两列。
因为我们是1行5列, 20可以被除尽。
总共划分为20个区域,20/5=4 那么每份就是4

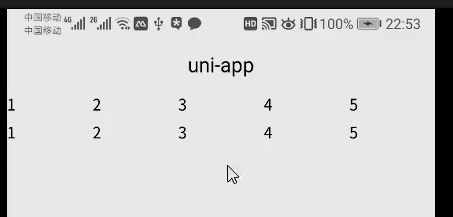
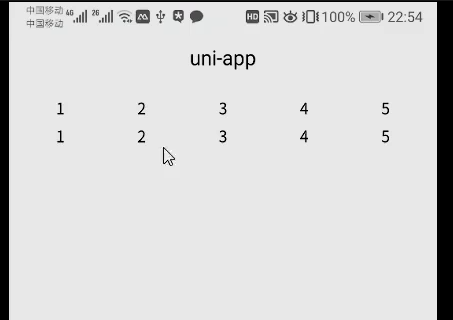
这样就是两行了

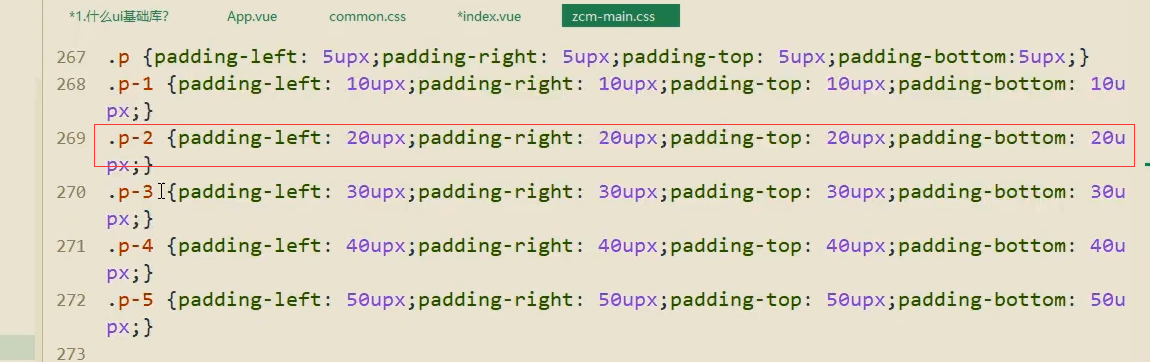
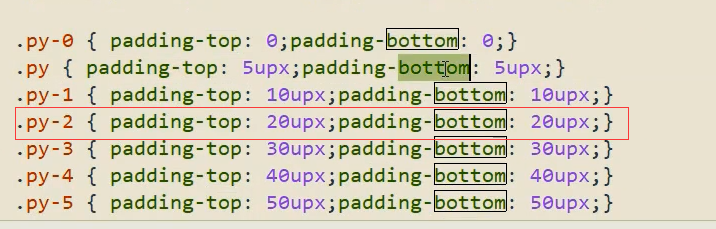
加一点内边距
p-2就是内边距都是20upx
文字都居中

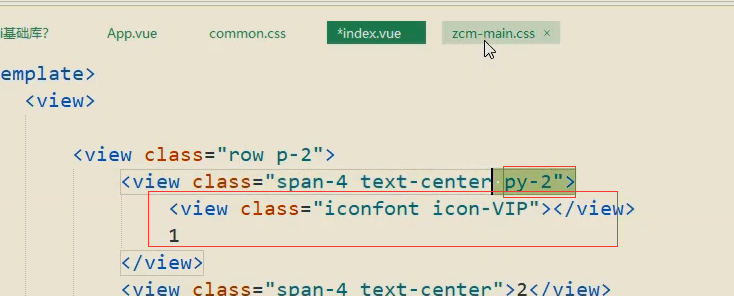
图标和文字。
py-2是y轴的方向。
最终效果
只需要把图标和文字换一下,就实现了这个效果。