应用由一个个的组件组成,没个组件都有自己的声明周期。
一个组件从创建、数据初始化、挂载、更新、销毁。这就是一个所谓的生命周期。
应用声明周期
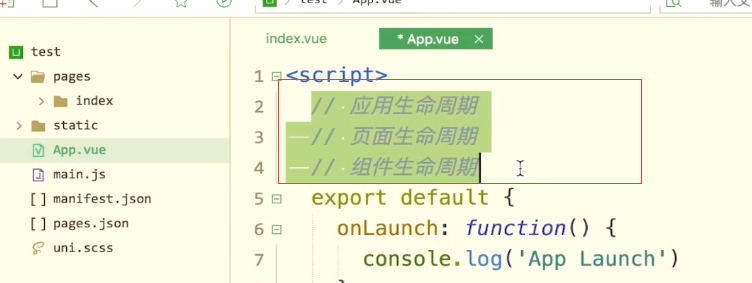
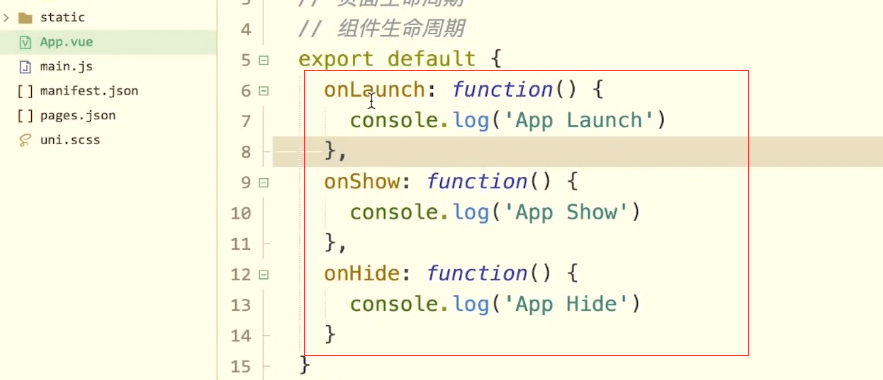
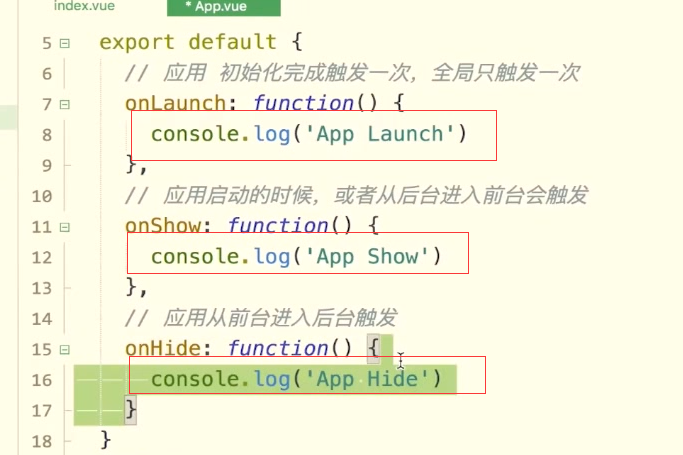
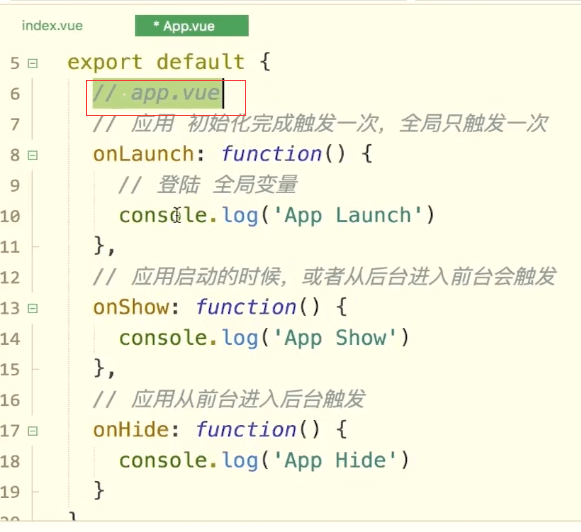
是在整个应用中才会触发的,这些定义在App.vue中
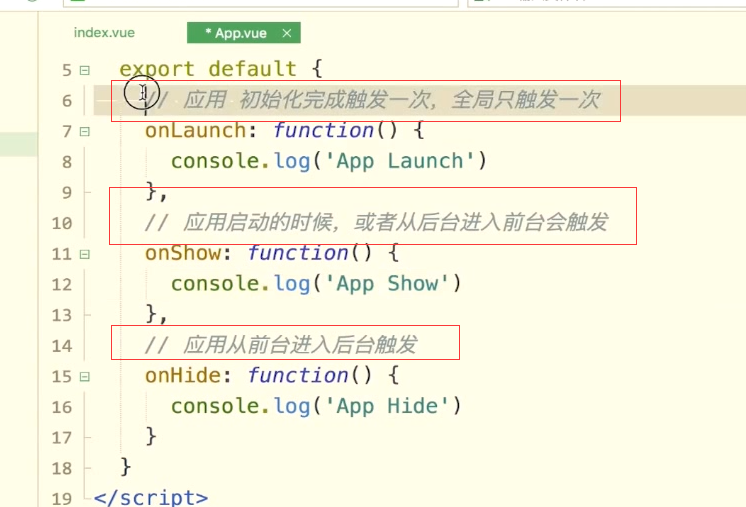
下面这些就是应用的生命周期的方法

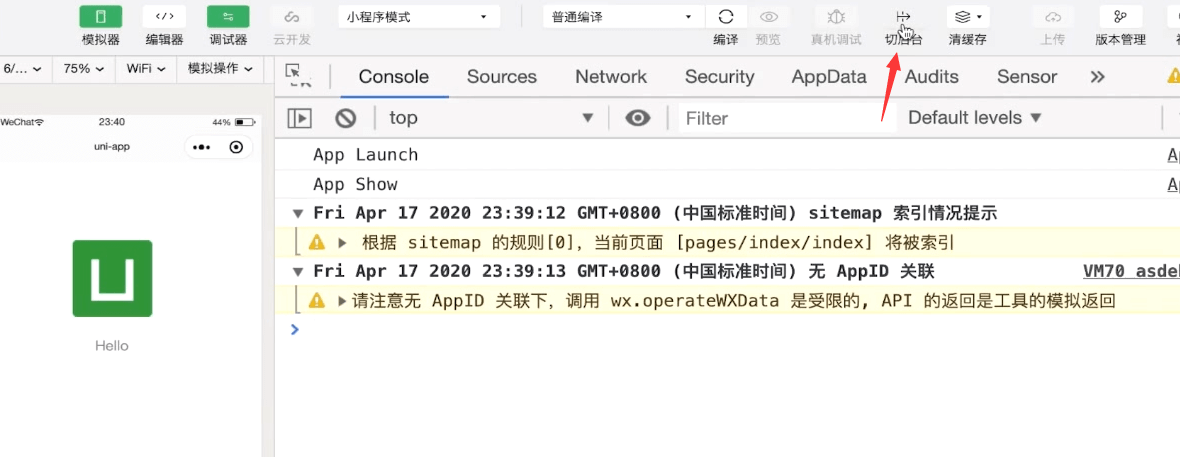
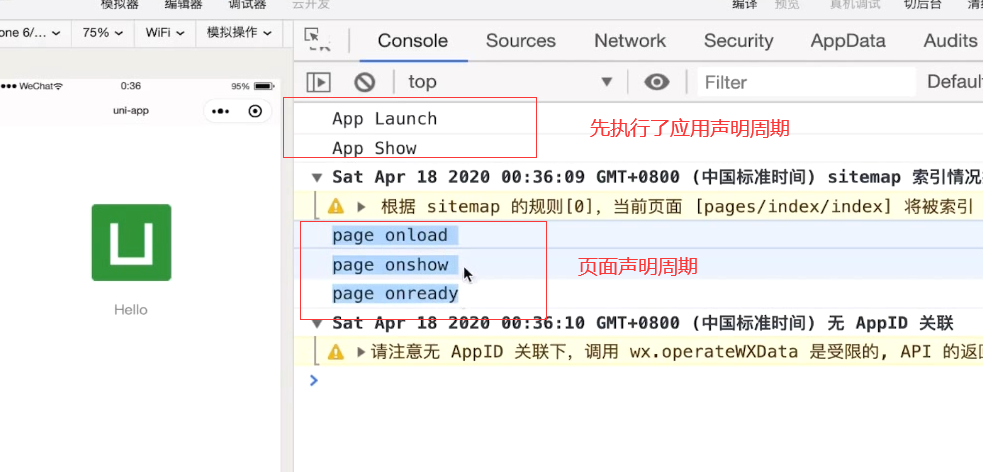
跑在微信小程序下
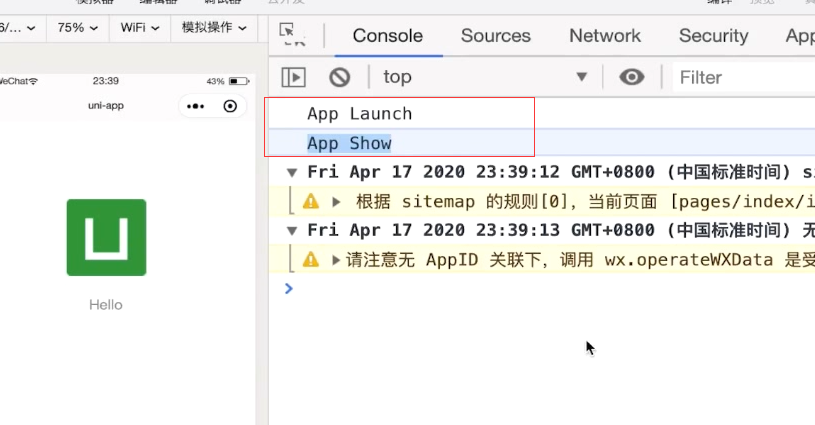
运行后打印
只输出了前两个,最后一个没有输出
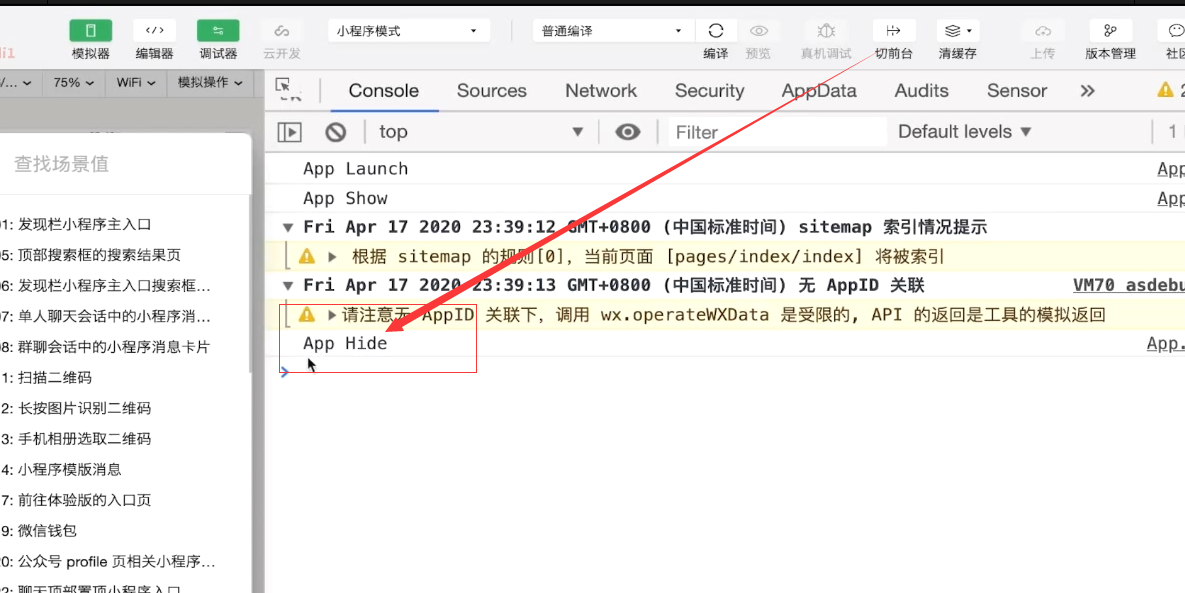
触发onHide
切到后台
点击切后台后输出了
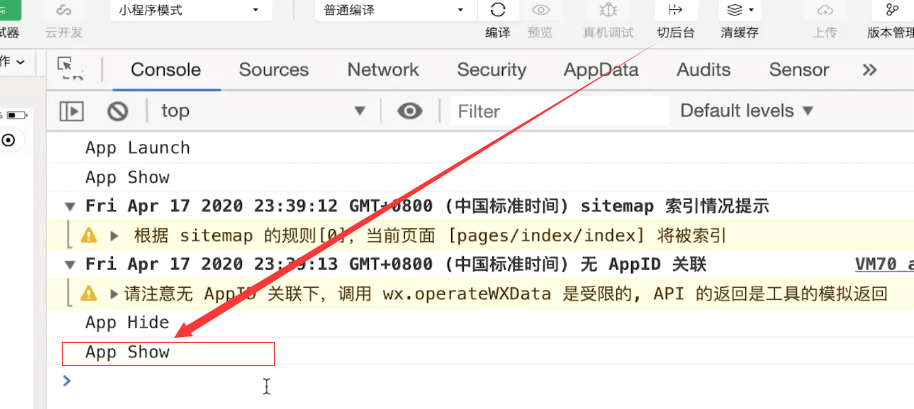
再点击切到前台,只会触发onShow。onLaunch全局只会触发一次。
onLaunch就做一些全局的事情
应用的声明周期只能在app.vue内
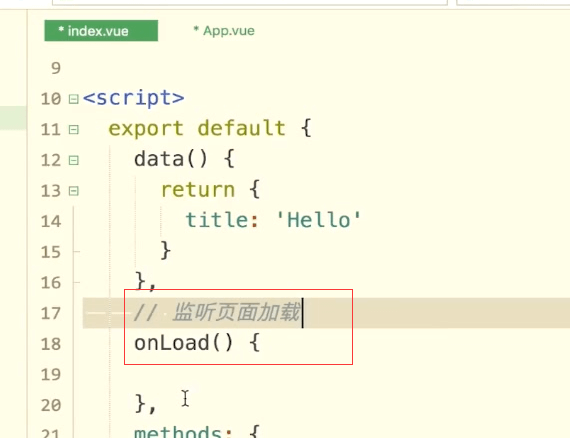
页面生命周期
顾名思义是要写在页面里面的
onLoad:页面只要加载就会触发onLoad

触发onLoad的时候,页面还没有触发渲染。
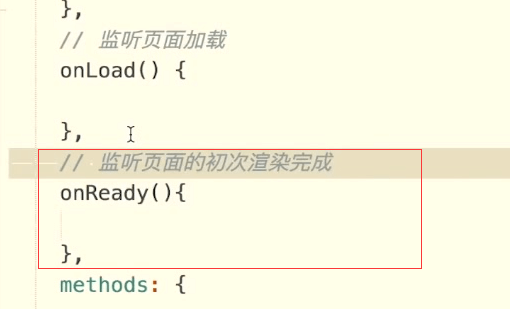
onReady触发说明我们的页面标签已经渲染完成了

onShow
页面每次出现在屏幕上都会触发页面的onShow,包括从下一级页面,点击返回,然后去露出当前页面的时候,
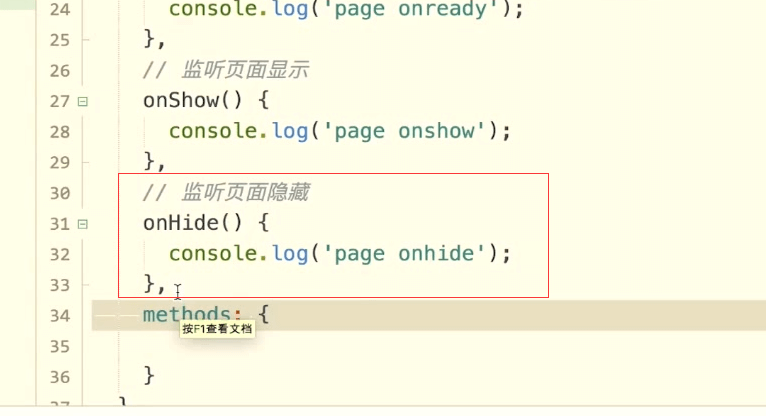
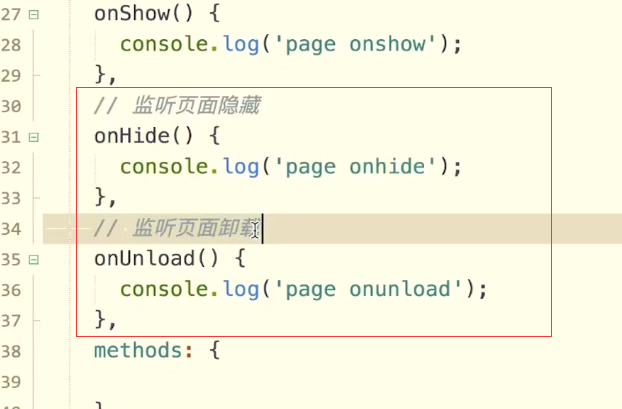
onHide
onUnLoad
小程序内测试
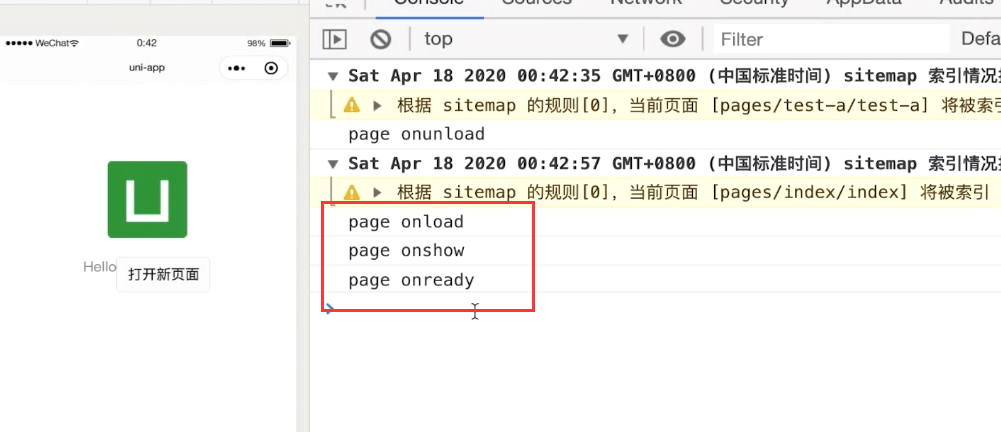
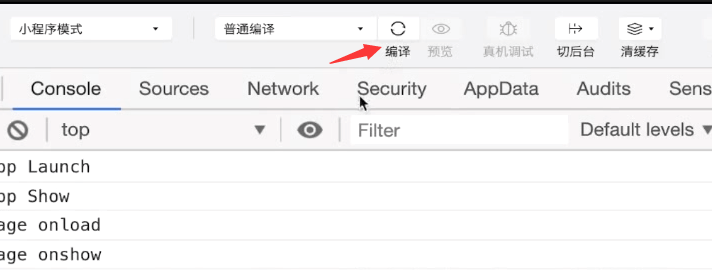
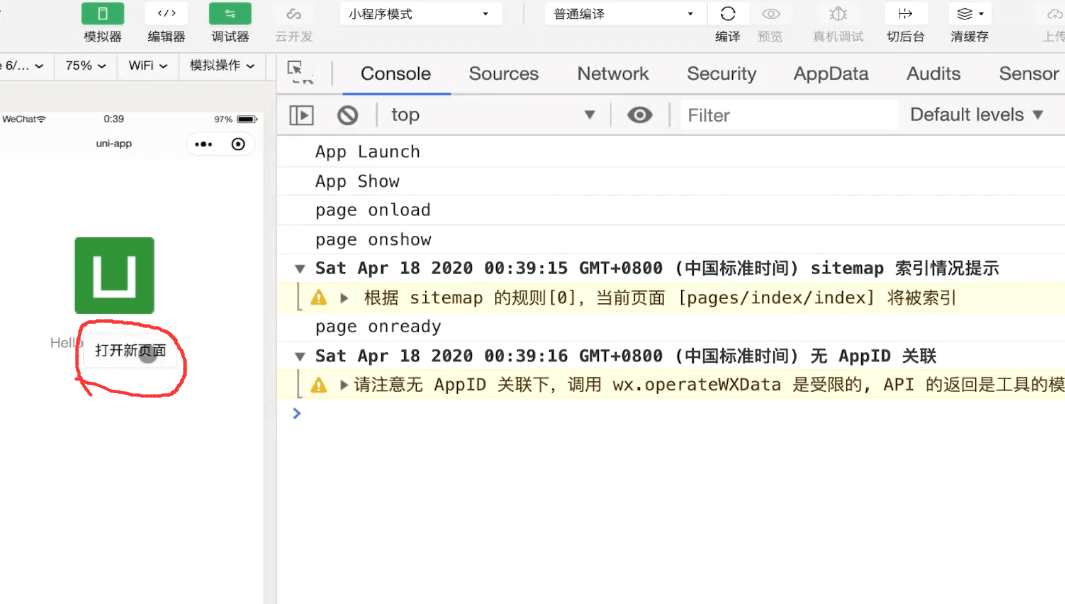
回到微信开发者工具,看下执行的顺序。点击重新编译。
onLoad监听页面的加载,onShow监听页面显示,onReady表示页面渲染完成。
页面的隐藏和卸载没有触发。那么什么情况下回执行这两个生命周期呢?
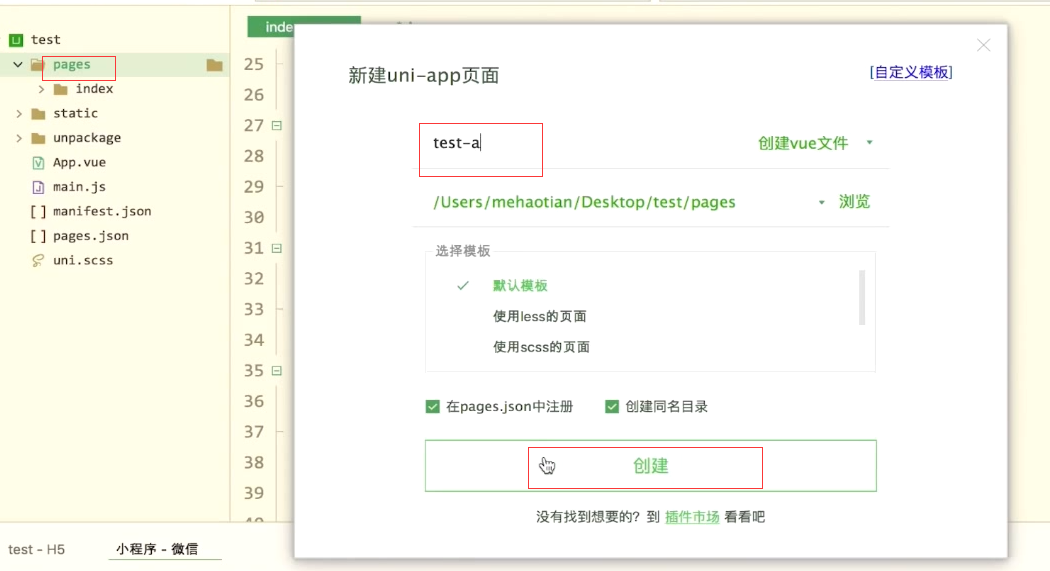
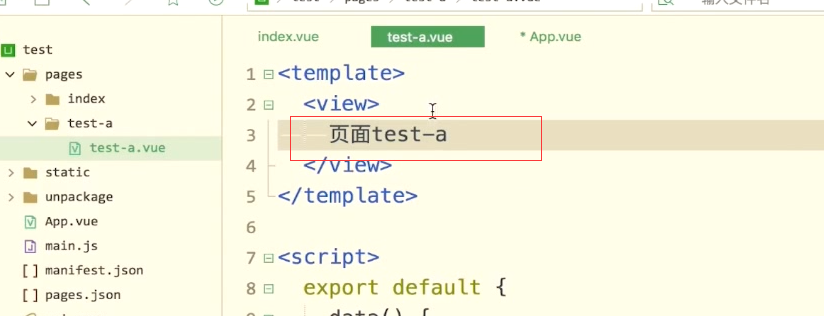
新建一个页面叫做test-a
加上一句话
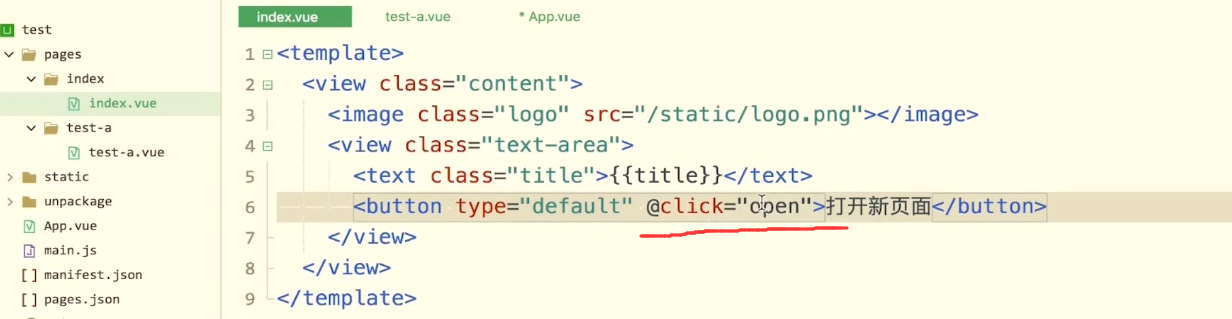
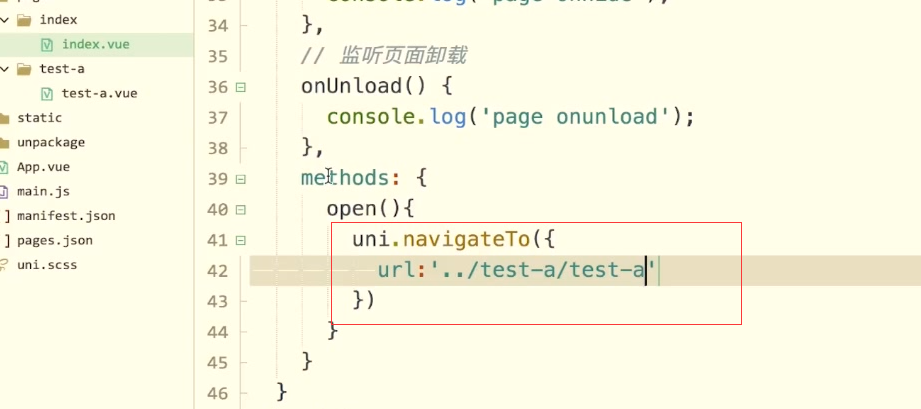
首页添加一个按钮和事件

点击按钮会打开test-a的页面。
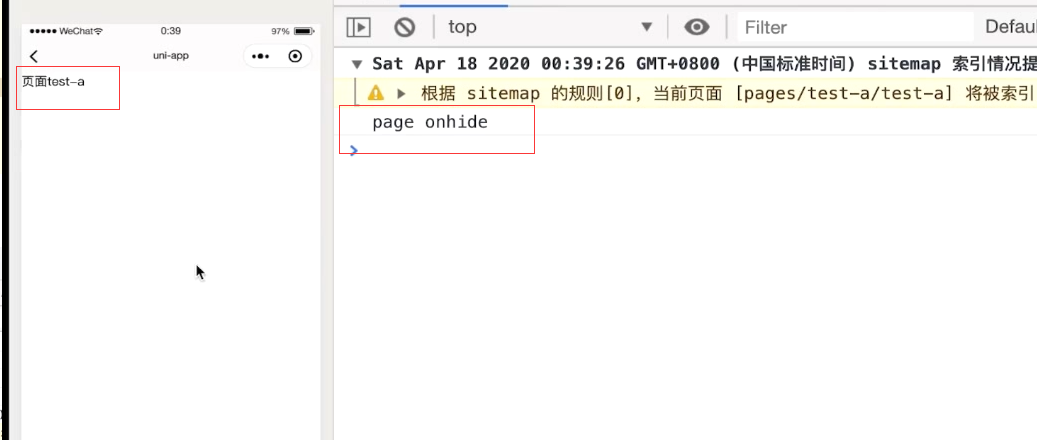
点击后跳转到test-a的页面,输出了onHide事件。在打开新页面的时候,我们的页面只是被隐藏,并没有关闭。
点击返回
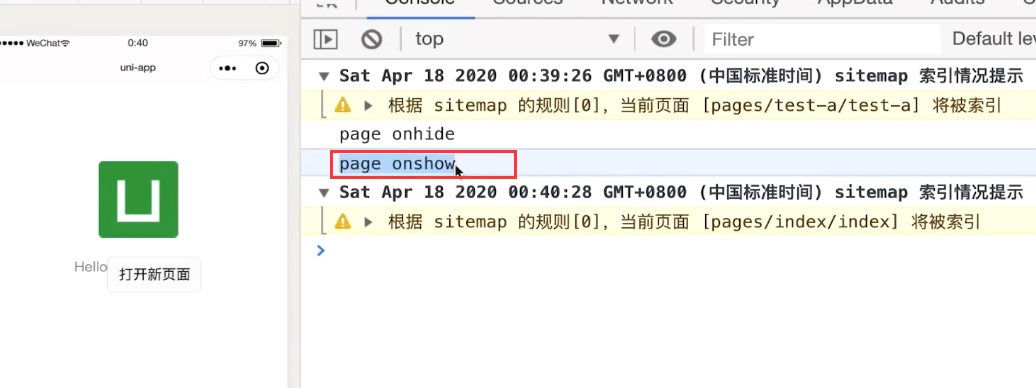
这个时候出发了onShow事件。因为index页面显示了
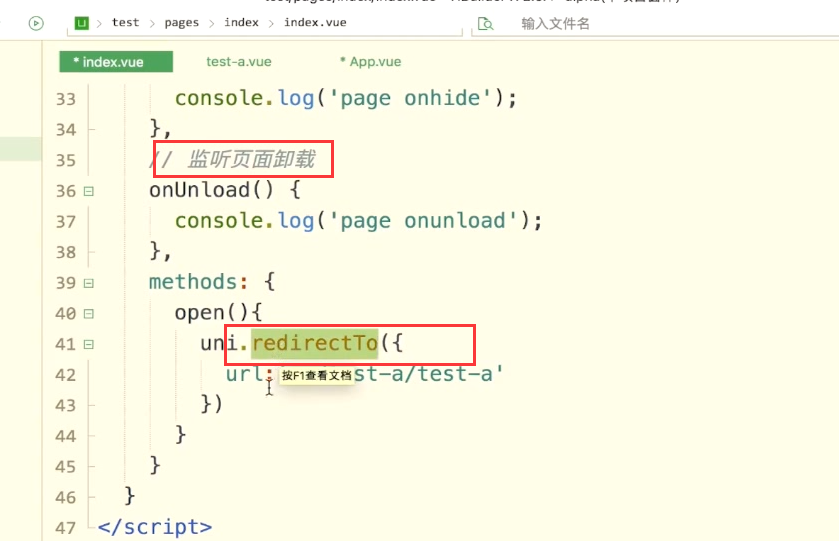
onUnLoad页面的卸载
redirectTo会关闭当前的页面,然后打开新的页面,
清空控制台,然后点击按钮


点击首页小图标
回来后又触发,触发了三个声明周期。页面加载、页面显示、页面完成。