开始
横向滚动的tab的切换。
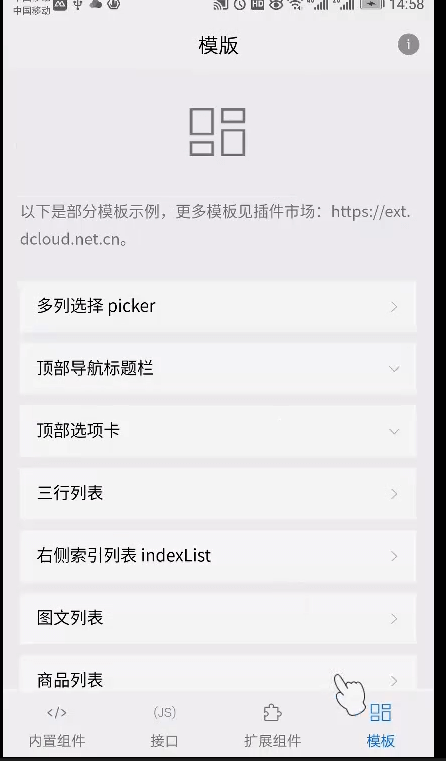
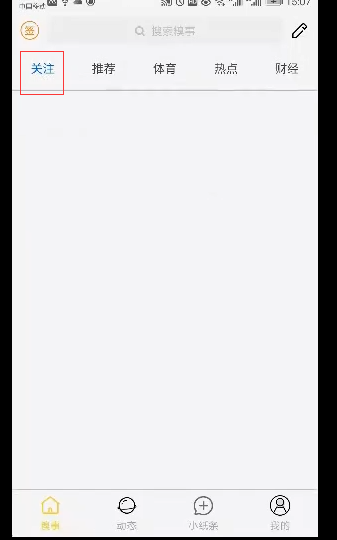
先来看一下官方给我们的模板。选择模板。、
顶部选项卡下面有一个非原生
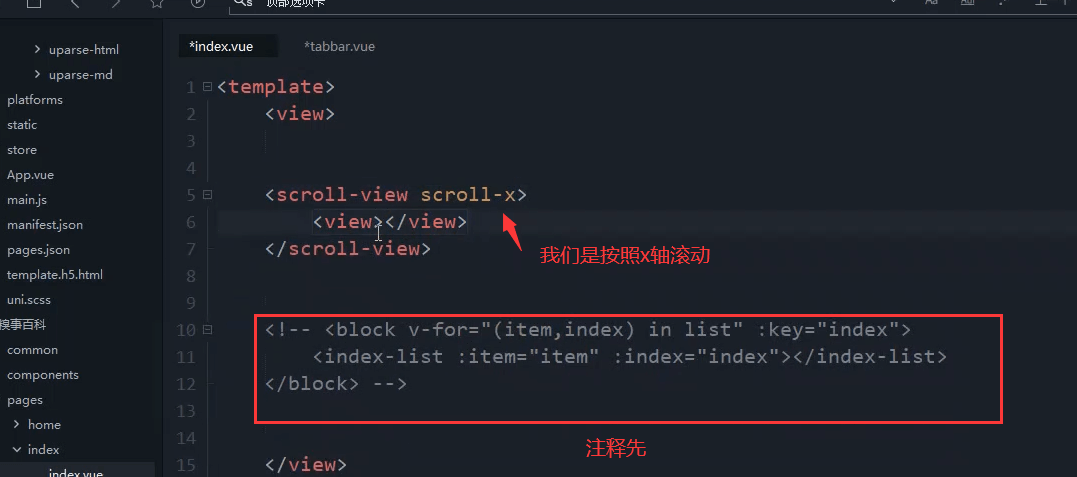
和我们要做很像,我们不会完全的复制它的代码。我们只会用它的样式。
我们引入的官方的css,它的样式就写在里面。
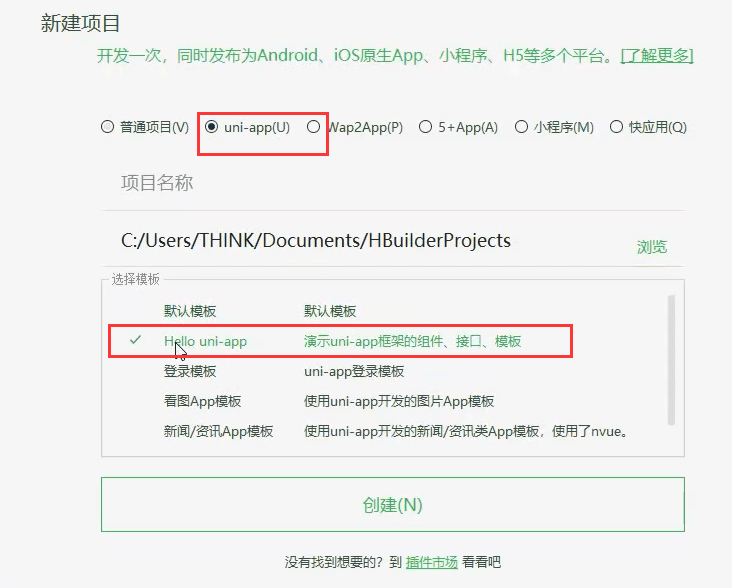
新建项目,选择Hello uni-app这个模块,生成的就是例子。
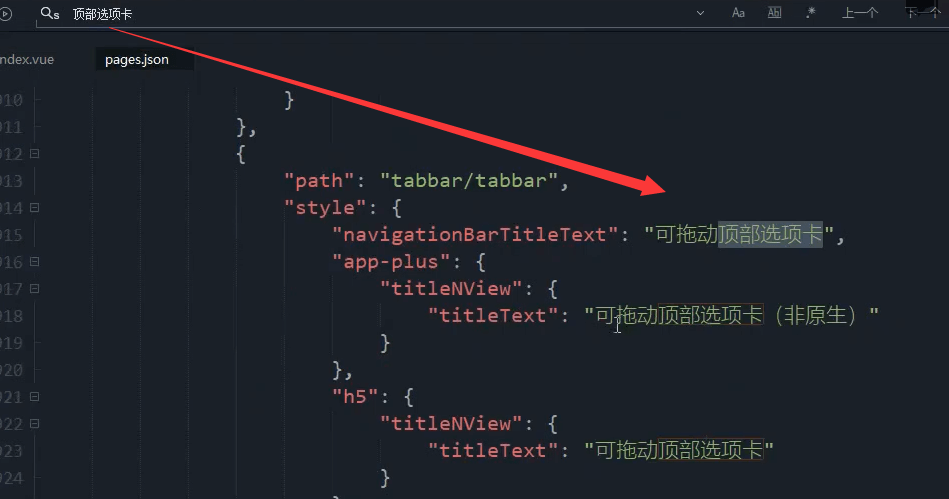
ctrl+F输入关键字搜索 导航
顶部选项卡
{"path": "tabbar/tabbar","style": {"navigationBarTitleText": "可拖动顶部选项卡"}},
找到这个组件的组件代码。
<scroll-view id="tab-bar" class="scroll-h" :scroll-x="true" :show-scrollbar="false" :scroll-into-view="scrollInto"><view v-for="(tab,index) in tabBars" :key="tab.id" class="uni-tab-item" :id="tab.id" :data-current="index" @click="ontabtap"><text class="uni-tab-item-title" :class="tabIndex==index ? 'uni-tab-item-title-active' : ''">{{tab.name}}</text></view></scroll-view>


外面一定要加一个class属性为uni-tab-bar的 view层包裹起来。
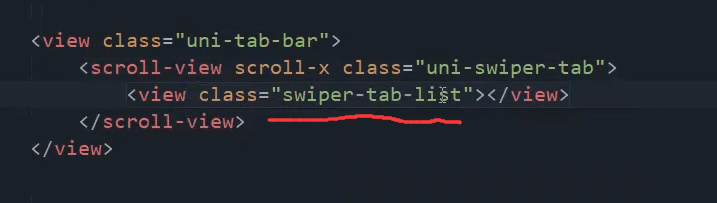
<view class="uni-tab-bar"><scroll-view scroll-x class="uni-swiper-tab"><view class="swiper-tab-list"></view></scroll-view></view>
这里面的view也有class属性
<view class="uni-tab-bar"><scroll-view scroll-x class="uni-swiper-tab"><view class="swiper-tab-list"></view></scroll-view></view>
这是提供的案例数据
仿照例子的数据,在自己项目里面造一些数据

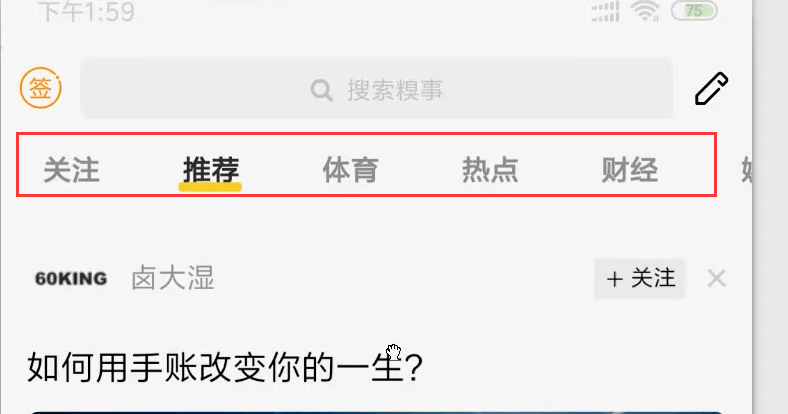
tabBars: [{name: "关注",id: "guanzhu"},{name: "推荐",id: "tuijian"},{name: "体育",id: "tiyu"},{name: "热点",id: "redian"},{name: "财经",id: "caijing"},{name: "娱乐",id: "yule"},],

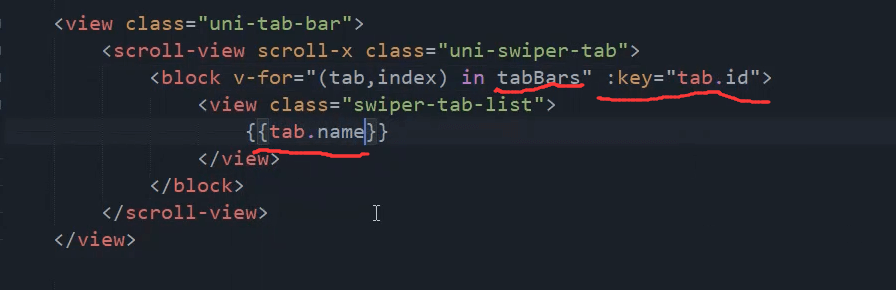
<scroll-view scroll-x class="uni-swiper-tab"><block v-for="(tab,index) in tabBars" :key="tab.id"><view class="swiper-tab-list">{{tab.name}}</view></block></scroll-view>
左右也是可以滚动的。
拖动的时候,左右带滚动条
选中的tab,根据索引来标识。
设置换个变量,默认选中第一个。
tabIndex:0,
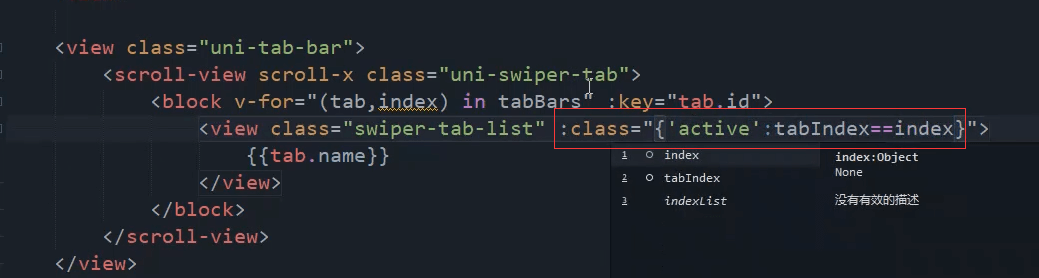
当前索引值和设置的相等 就显示active的class属性,标识激活。
<view class="swiper-tab-list" :class="{'active':tabIndex==index}">{{tab.name}}</view>
选中的变蓝色。点击其他的tab是没有用的。
点击tab的切换事件
<view class="swiper-tab-list":class="{'active':tabIndex==index}"@tap="tabtap(index)">

优化选中的样式

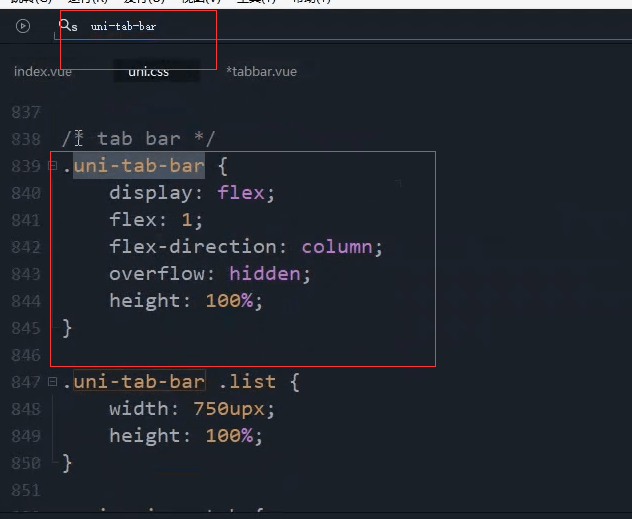
我们来找一下官方默认的uni.css里面tab的样式
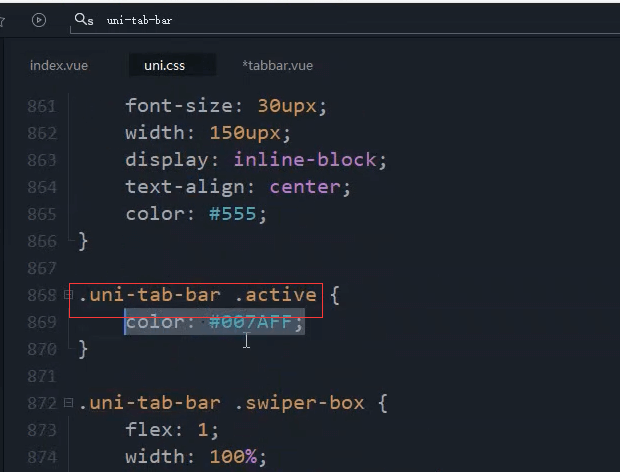
选中的样式
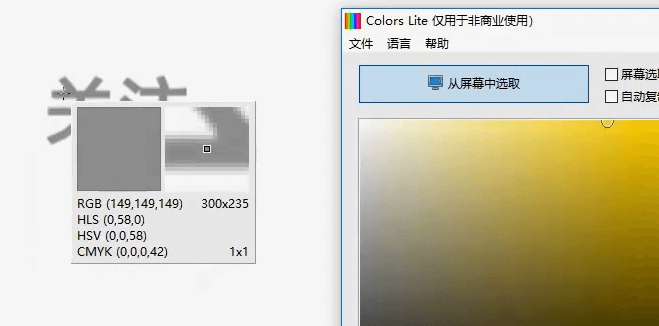
吸取文字的颜色
直接在页面上写
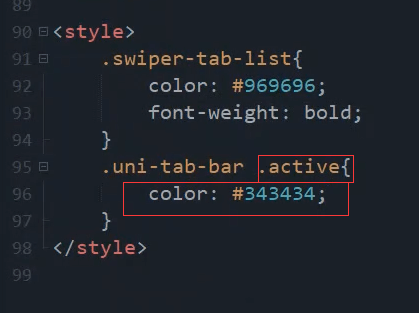
.swiper-tab-list {color: #969696;font-weight: bold;}
选中的样式

.swiper-tab-list {color: #969696;font-weight: bold;}.uni-tab-bar .active{color: #343434;}

选中的下面的黄色线。在下面加一个view组件当做下划线。

注意这个view是tab的标题下面的
<view class="swiper-tab-line"></view>
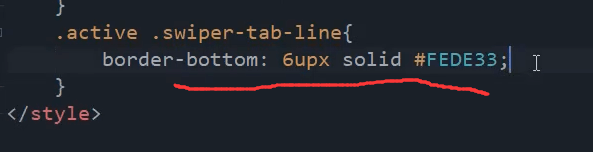
吸取下黄色

.active .swiper-tab-line{border-bottom: 6upx solid #FEDE33;}

宽度设置的短一点

视频中用的margin:auto;但是我在H5和手机真机调试过程中 无法看到黄色的下划线效果。
.active .swiper-tab-line{border-bottom: 6upx solid #FEDE33;width: 70upx;margin: auto;border-top: 6upx solid #FEDE33;border-radius: 20upx;}
自己修改margin的top和left来达到实际的效果。不能用margin:auto;
.active .swiper-tab-line{border-bottom: 6upx solid #FEDE33;width: 70upx;margin-top: -20upx;/* margin: auto; */margin-left: 40upx;border-top: 6upx solid #FEDE33;border-radius: 20upx;}
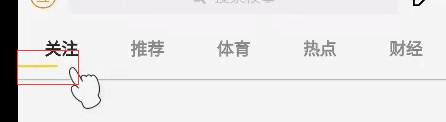
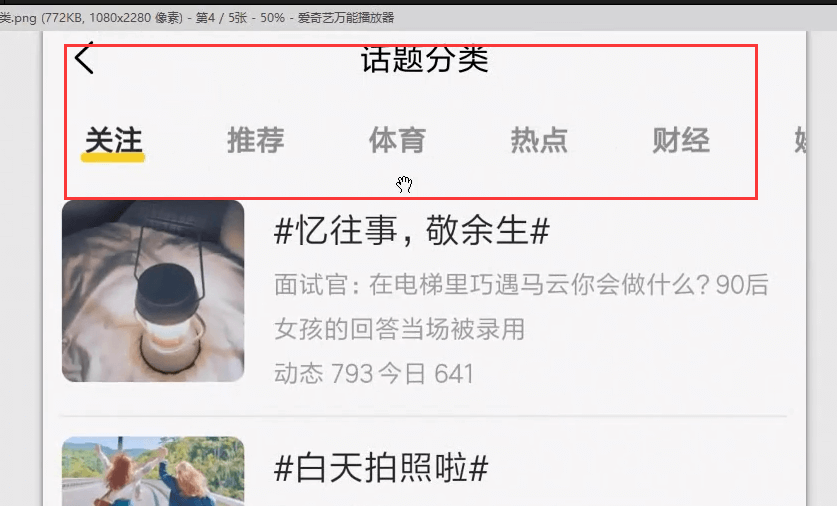
我的H5下的效果
我的真机效果
下面是视频中的截图

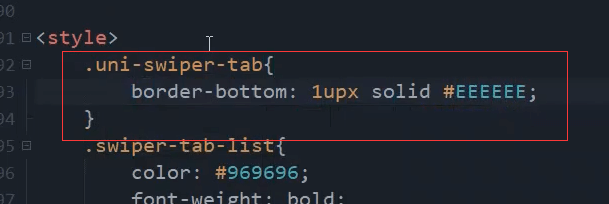
底部再加一个线
.uni-swiper-tab{border-bottom: 1upx solid #EEEEEE;}
封装组件
动态页 也会用到这个组件
下节课再封装!



