先处理之前遗留的问题
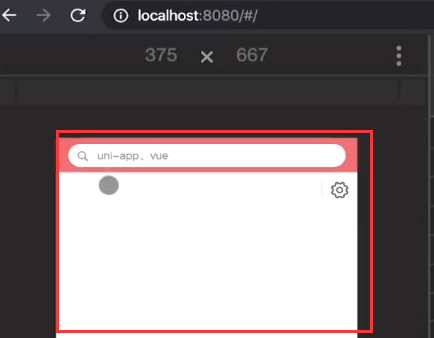
点击返回箭头返回首页

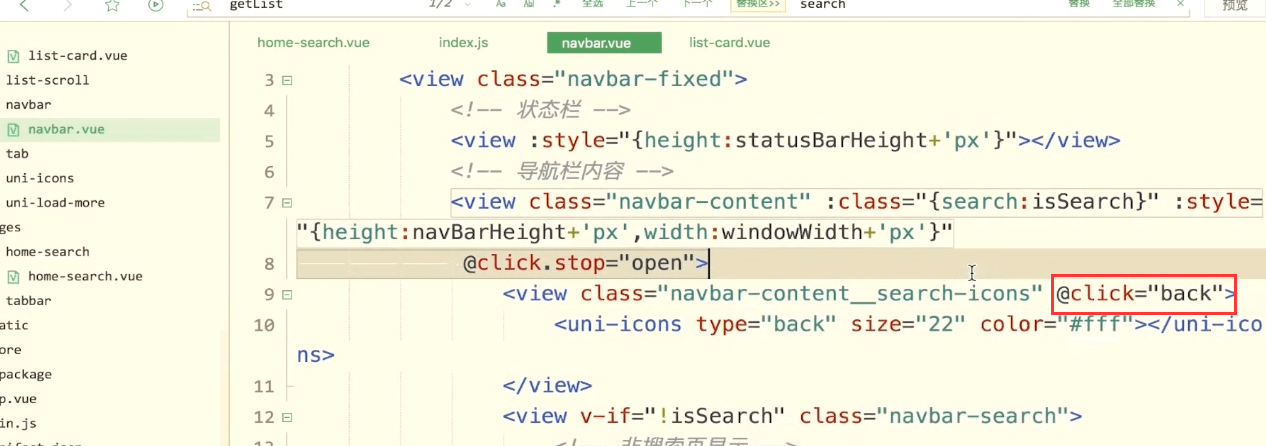
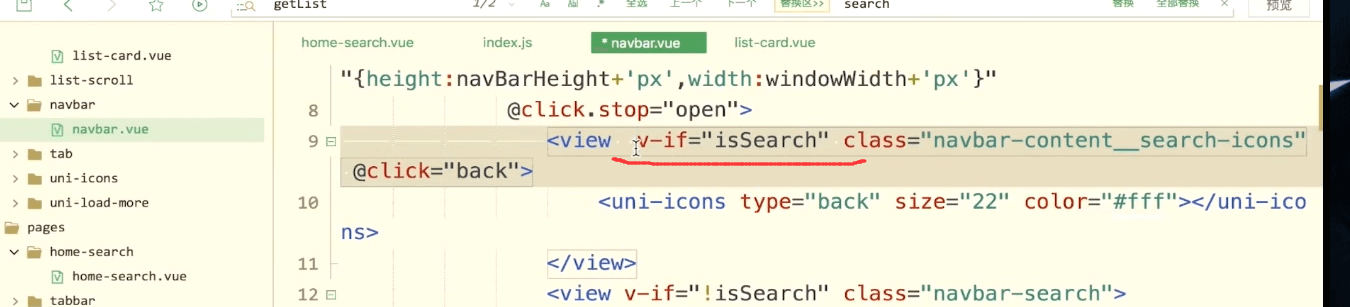
返回按钮,添加一个back事件
只还有在search页面才会显示返回的箭头。
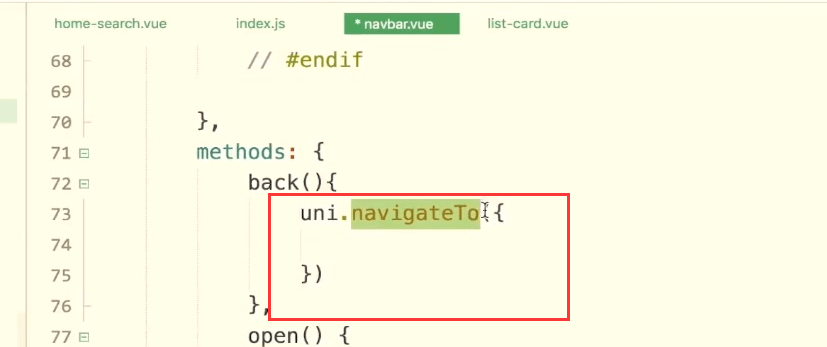
注册back事件。navigateTo会直接打开一个新页面。自己不会关闭。这种方式我们pass掉。
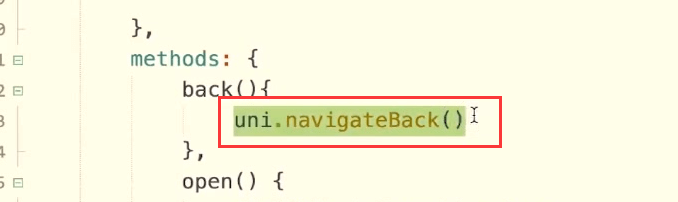
返回上一个页面。
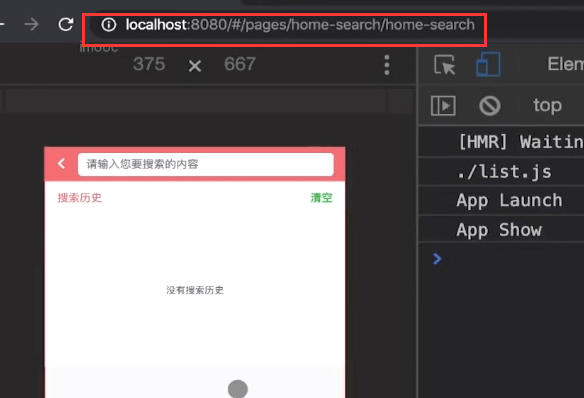
像我们是直接刷新的当前页,它就没有上一个页面,所以无法返回
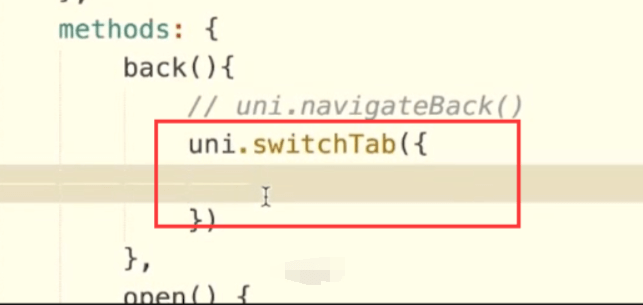
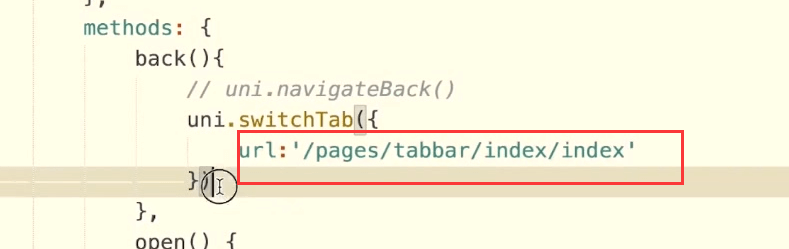
switechTab,直接跳转我们的tabbar

点击,回到了首页。
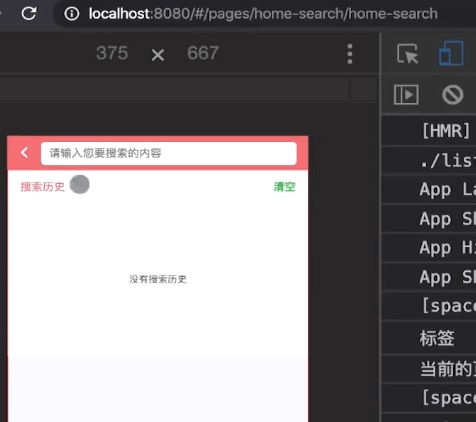
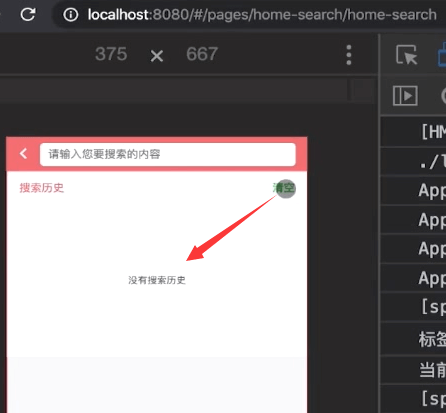
搜索页,搜索历史清空事件

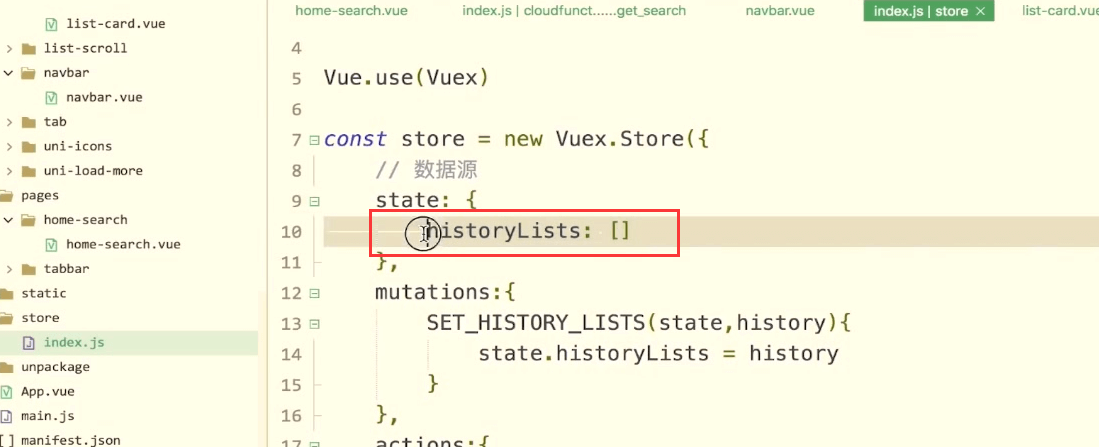
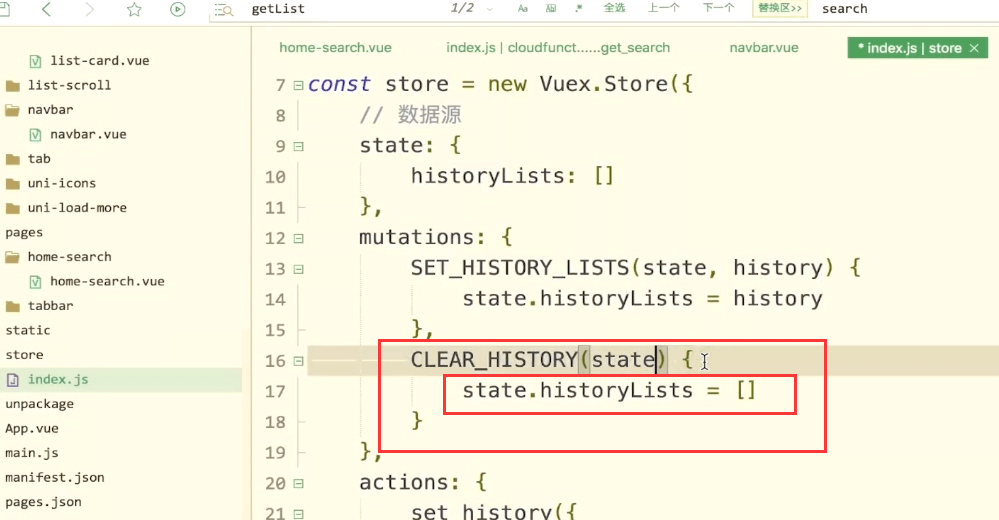
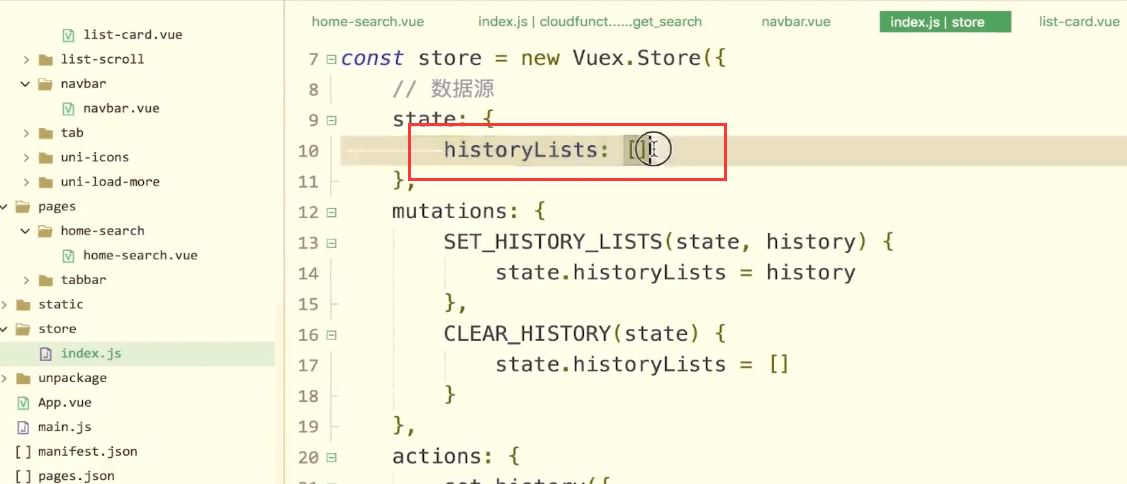
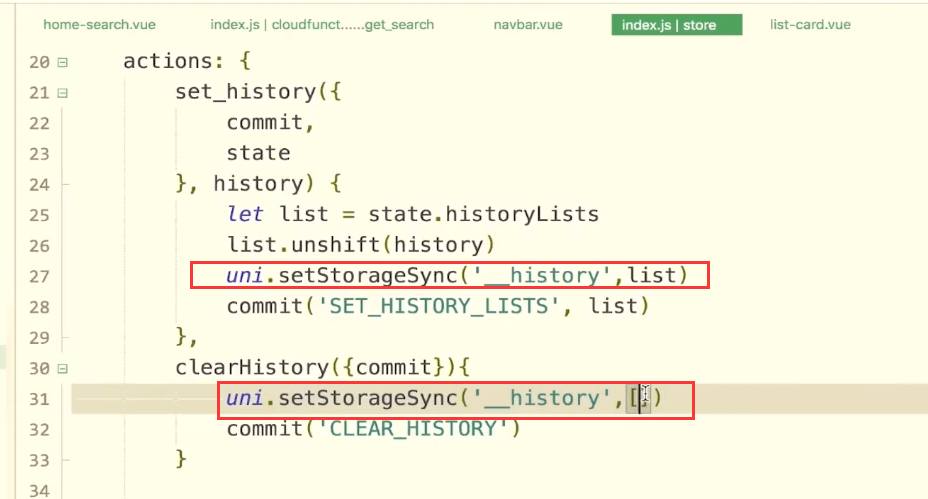
清空其实就是把historyLists这个属性设置为空。
直接设置为空就可以了
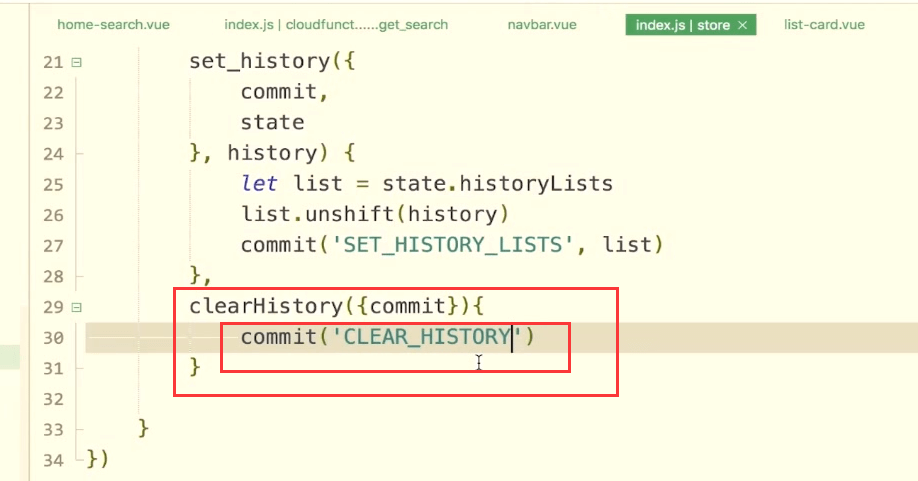
在actions里面调用
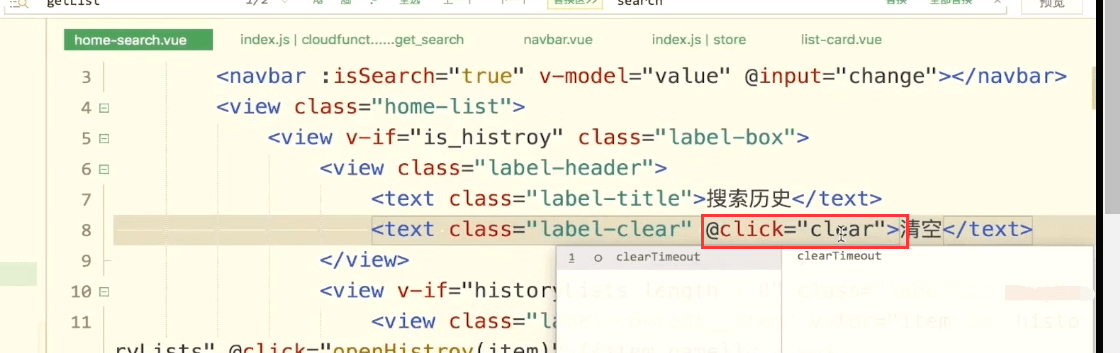
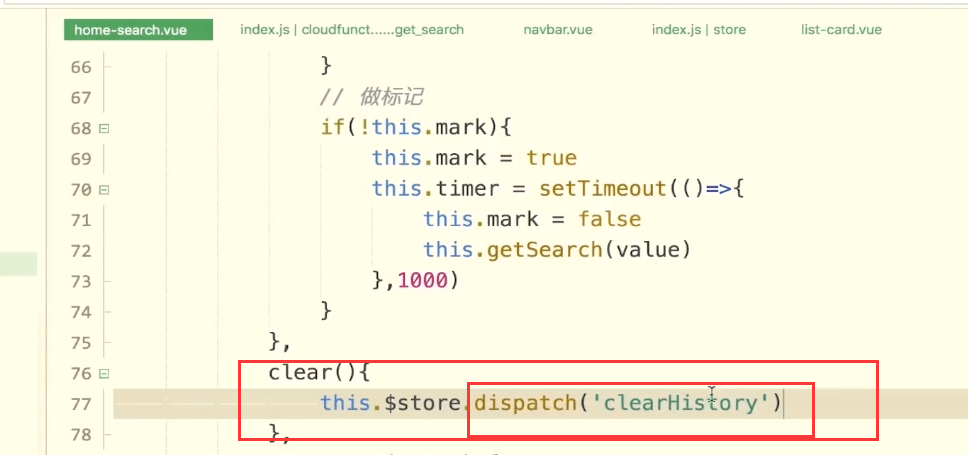
清空按钮绑定事件

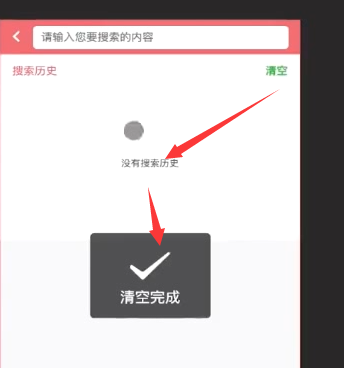
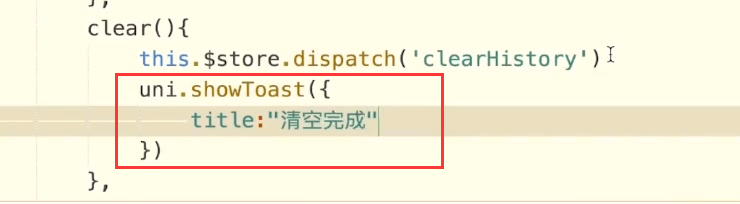
加一个提示
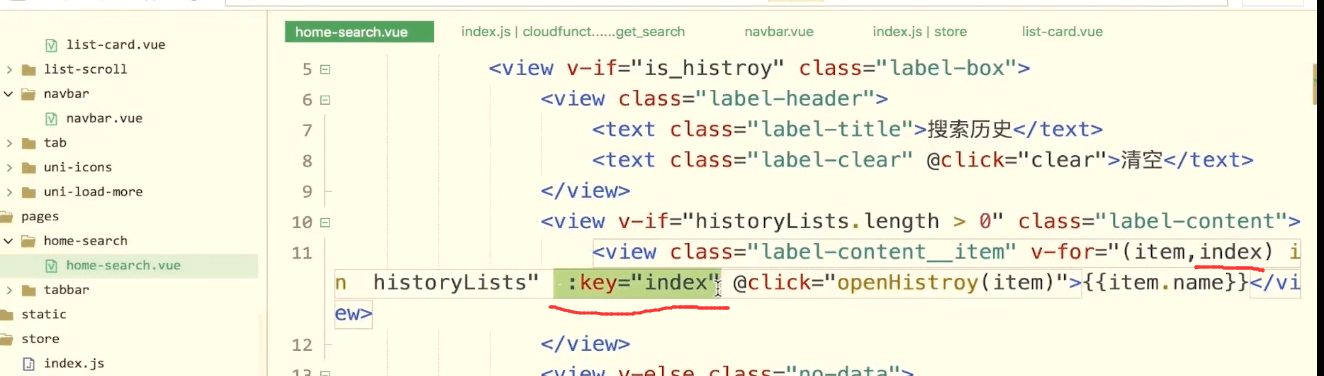
这里加上一个key的属性,要不然会报错
先来搜索几次,增加vuex里面的数据。
点击清空按钮
搜索历史,刷新页面会被清空
有了搜索历史
但是当刷新当前页面后。搜索历史就变没了。vuex并不是一个持久化的储存
每次刷新页面都会从这里去开始,是从一个空数组开始。把我们之前的内容给刷新掉。
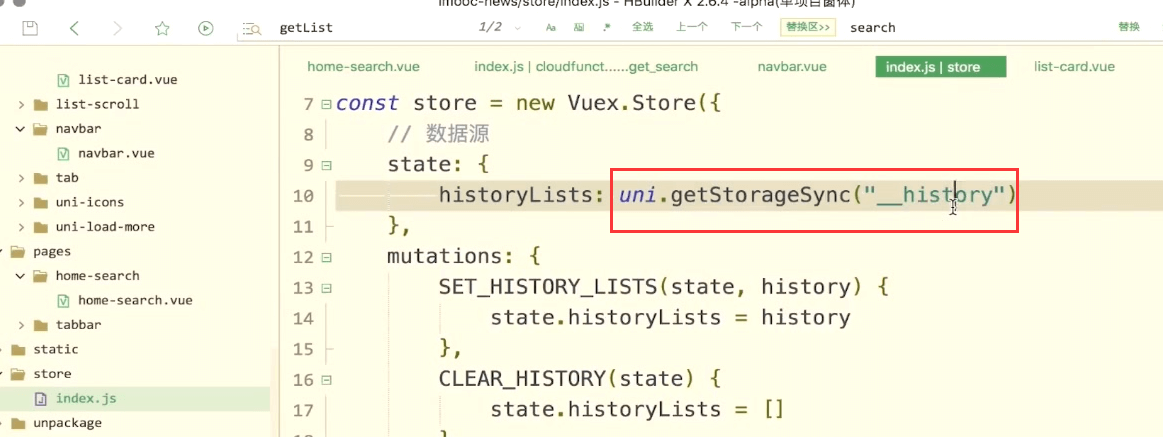
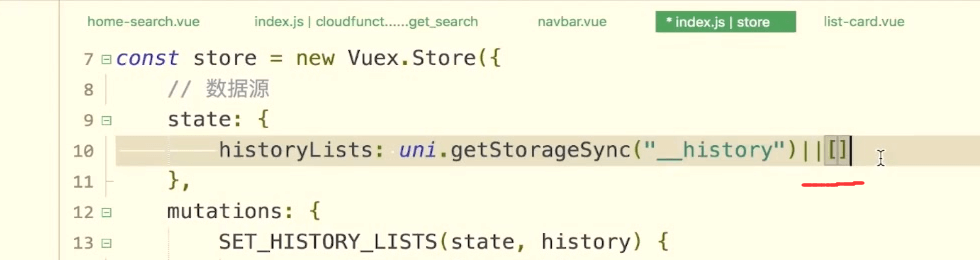
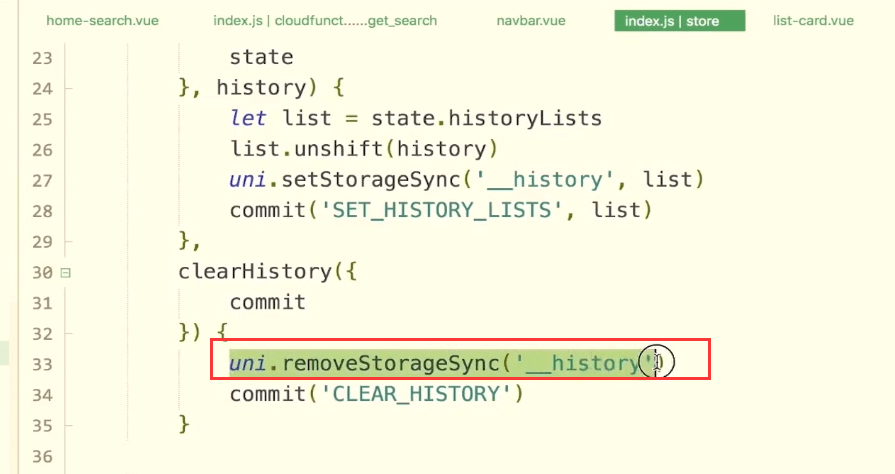
改成一个本地缓存。每次请求之前先从本地缓存中获取
如果缓存不存在,那么就用一个空数组
这样就可以完成持久化的操作。
先造一个历史记录出来。
刷新当前页面,node还在
这样去清理本地缓存。

刷新页面还存在
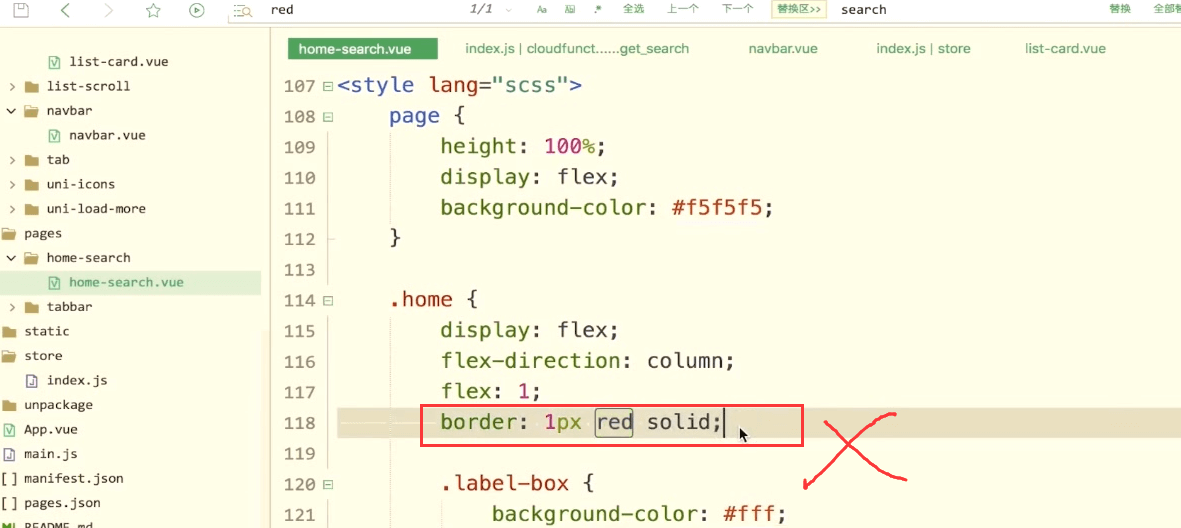
去掉红色边框
这里之前写css遗留的红色边框。