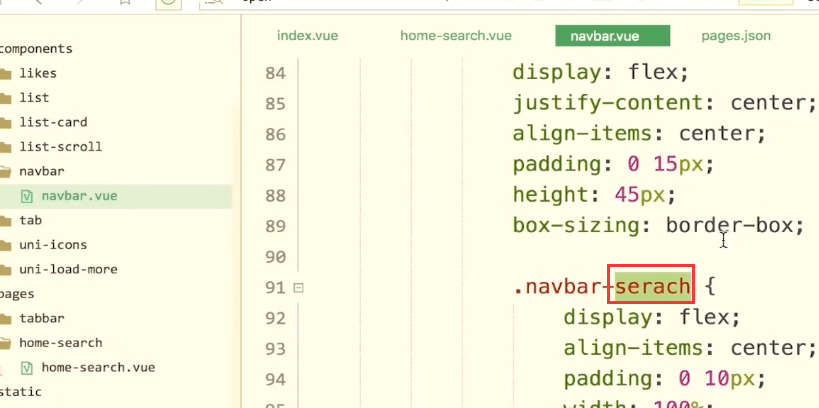
纠正之前的错误
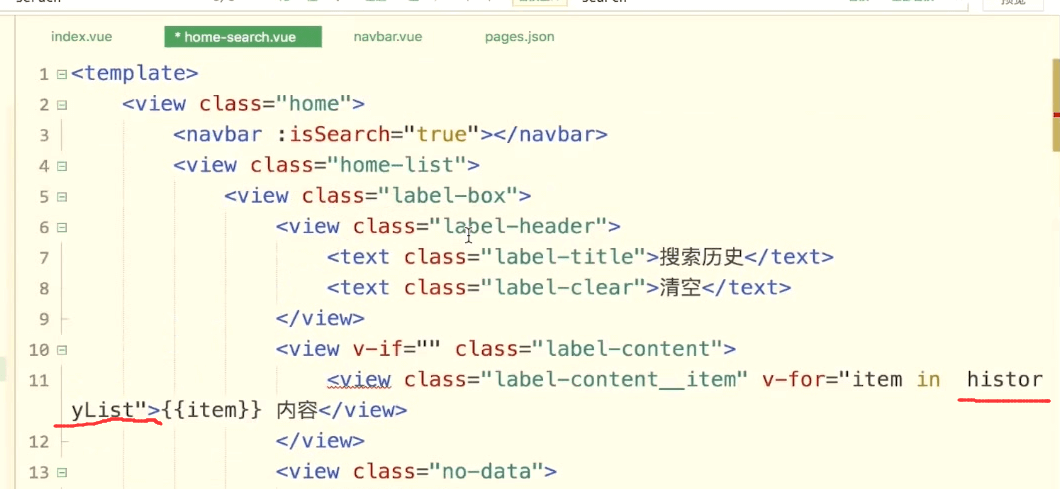
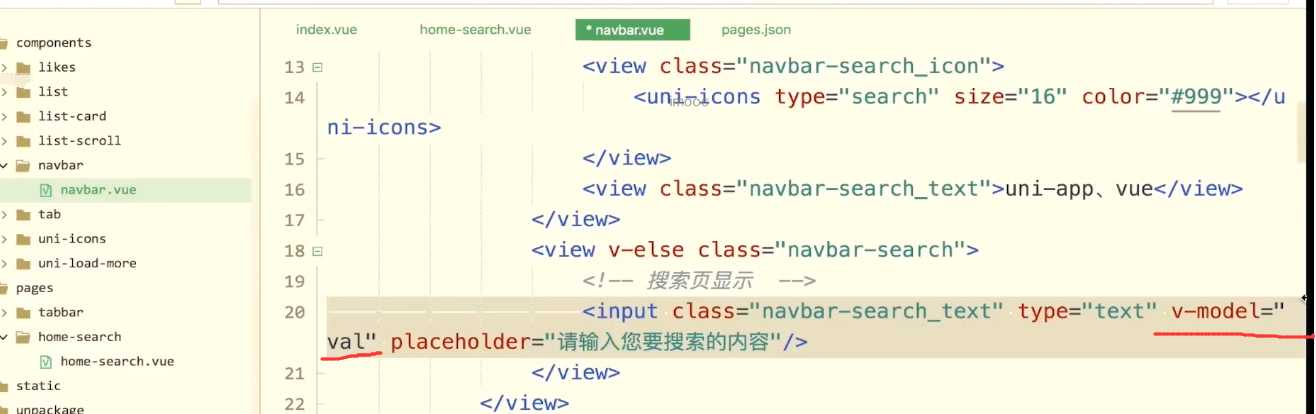
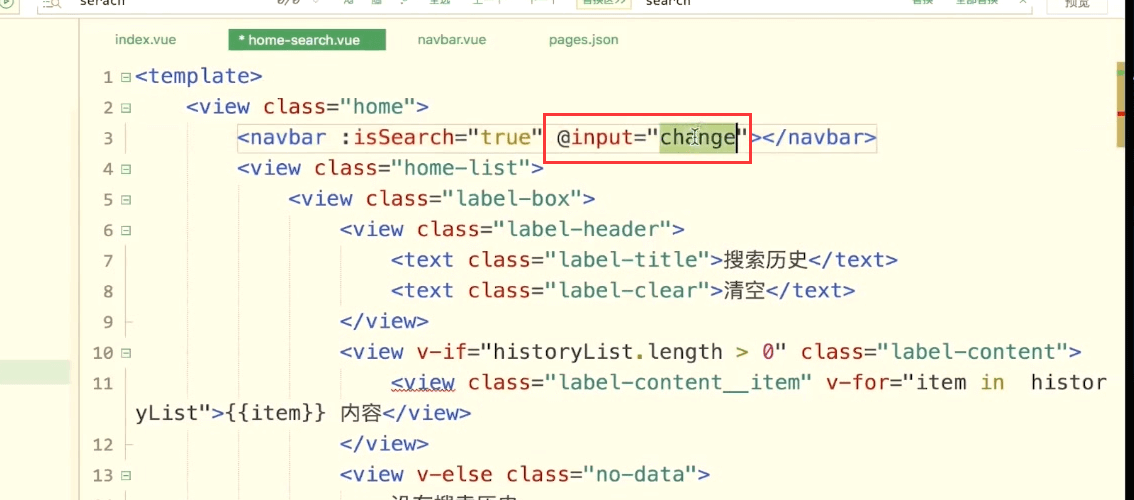
之前这里search单词拼写错误。
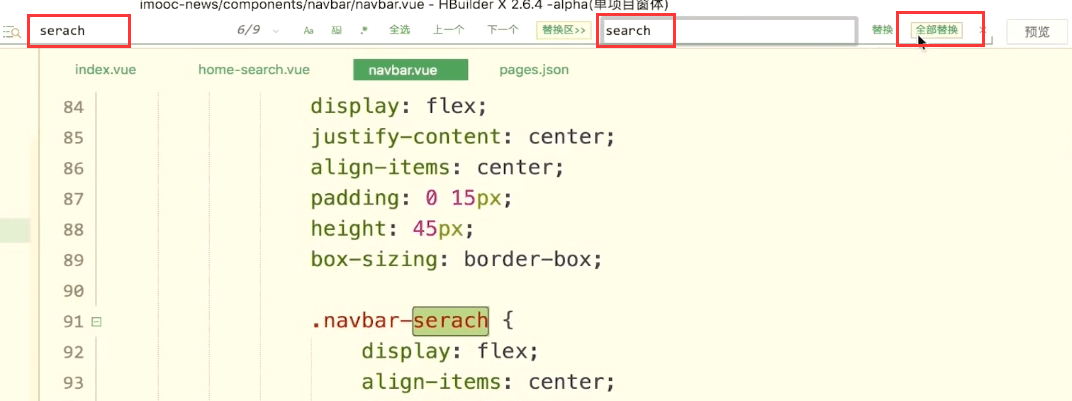
全局搜索并替换。
继续
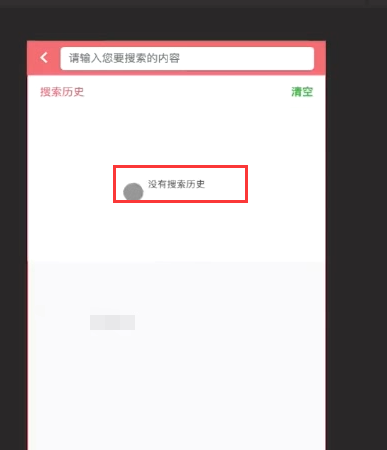
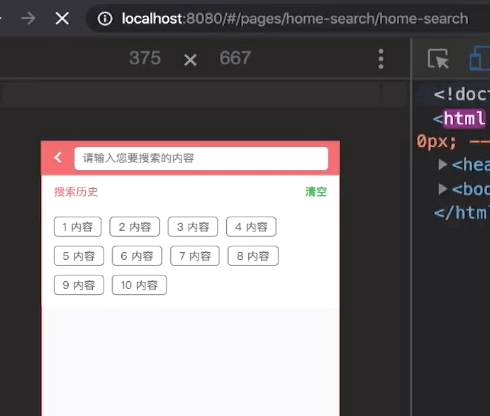
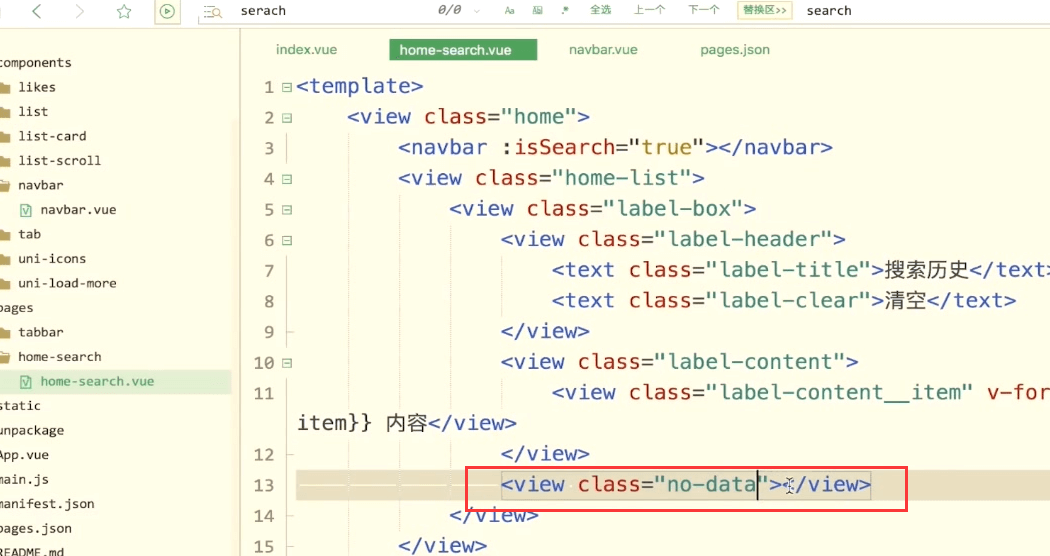
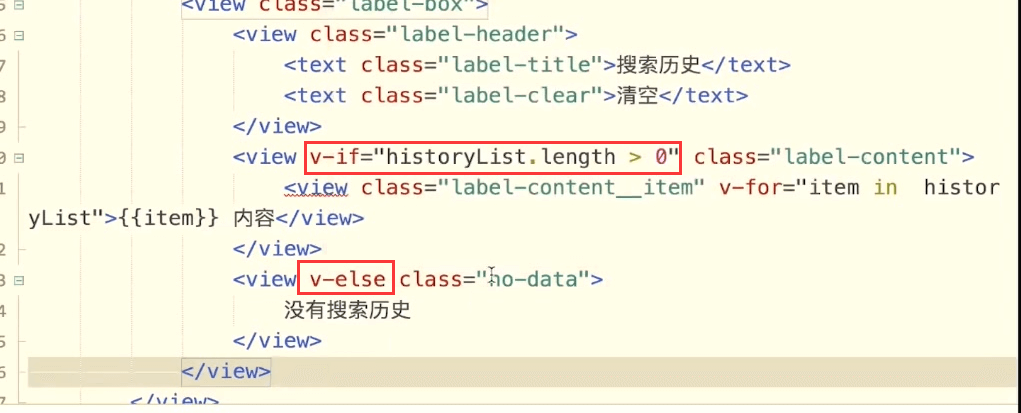
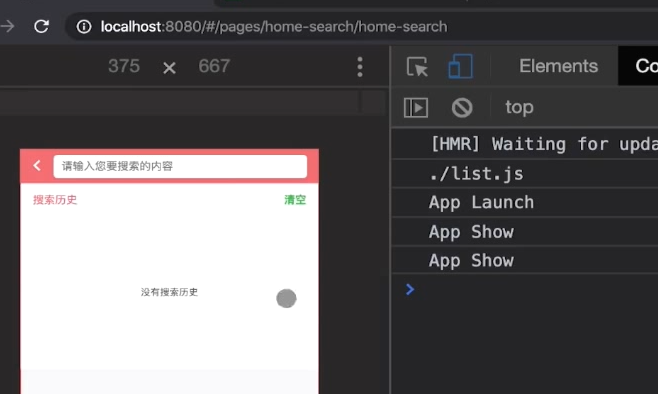
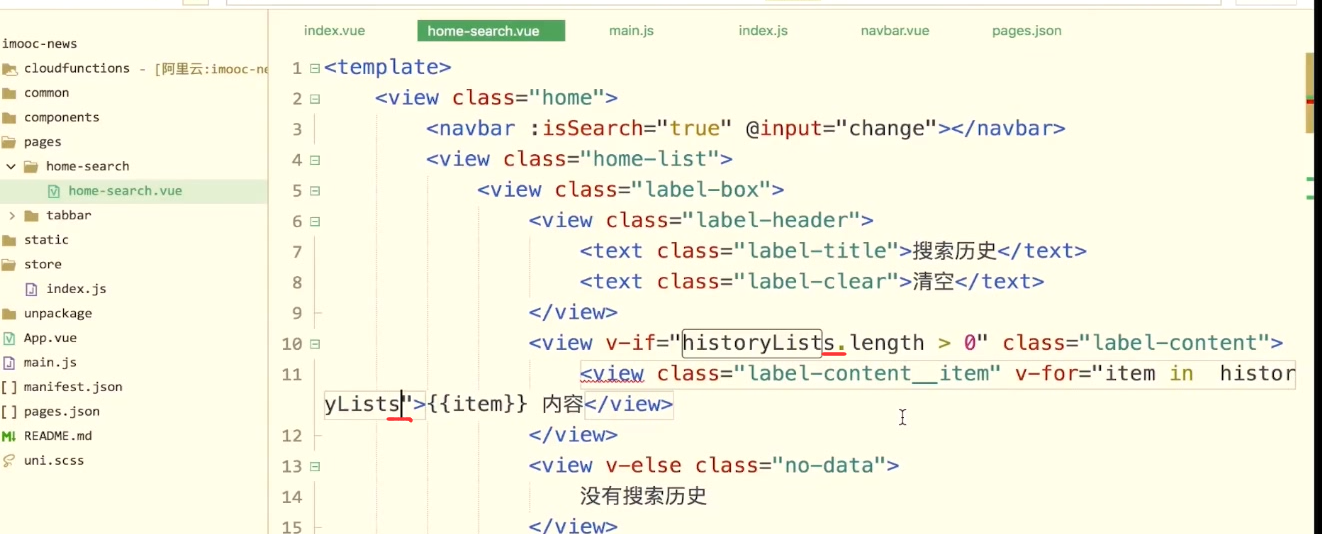
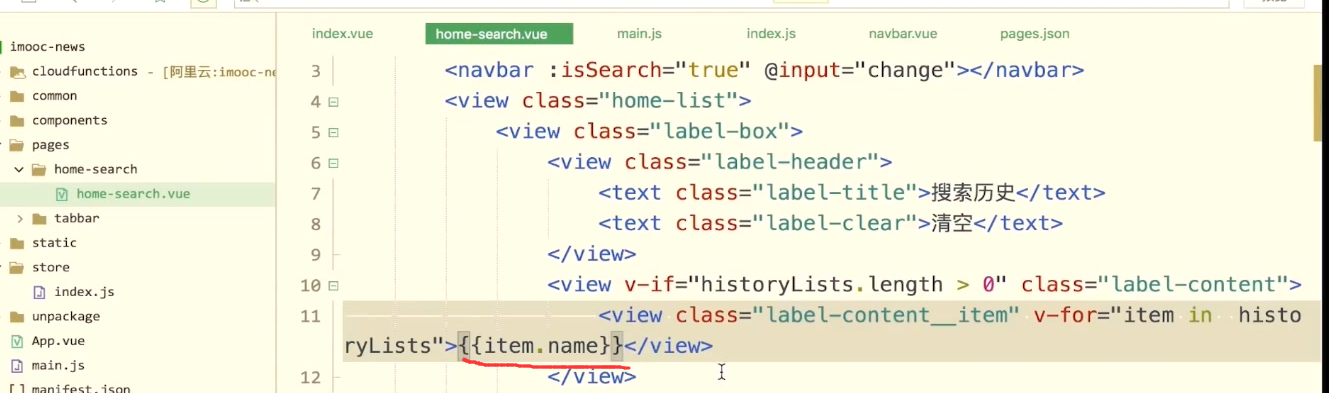
搜索历史为空,就提示没有搜索历史


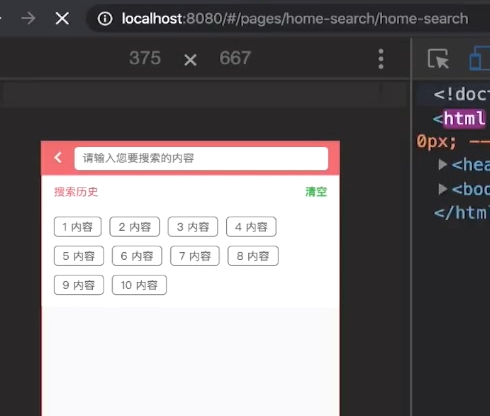
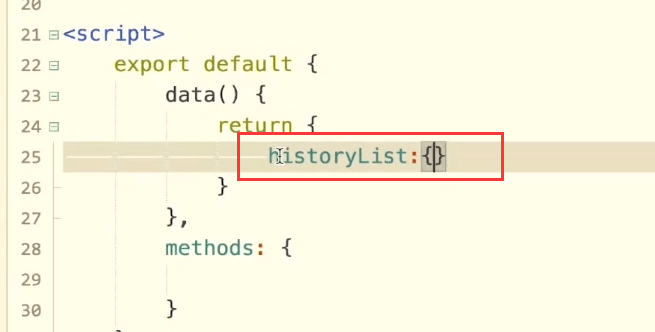
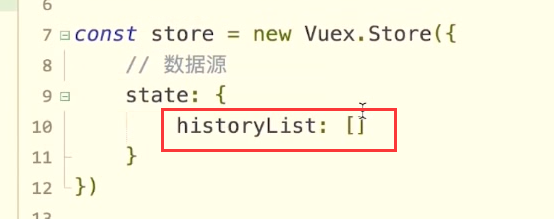
定义循环的数据
定义为一个空的数组
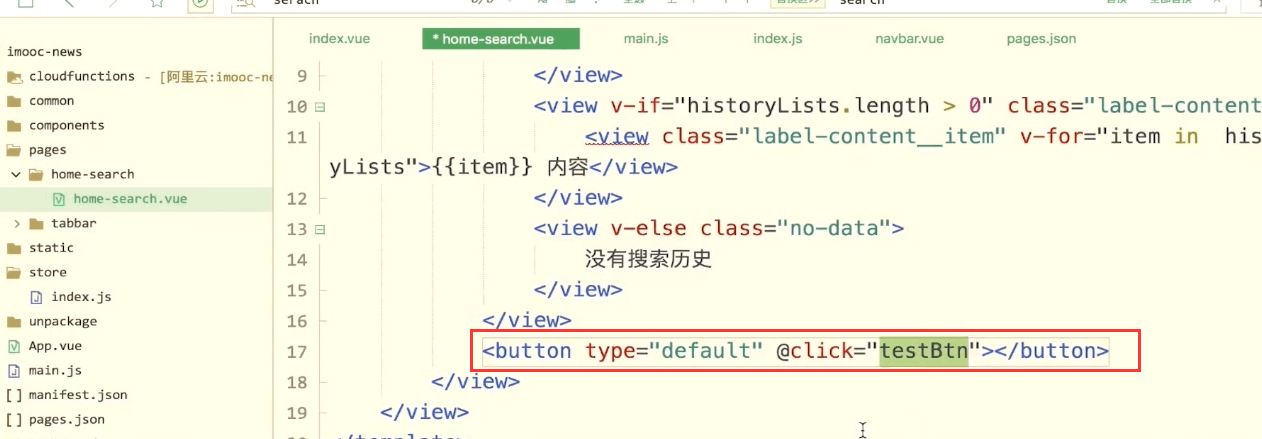
有数据和没有数据的显示
class样式
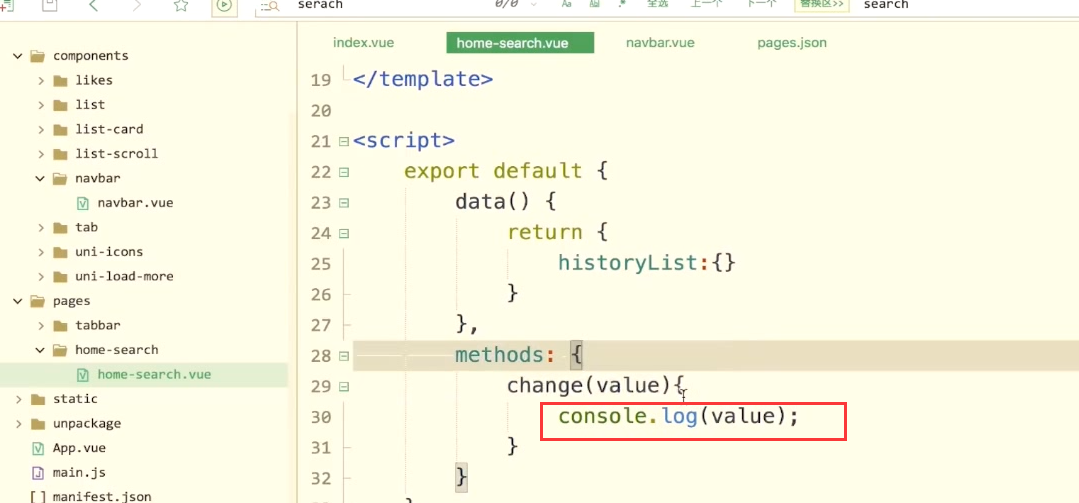
实现搜索内容
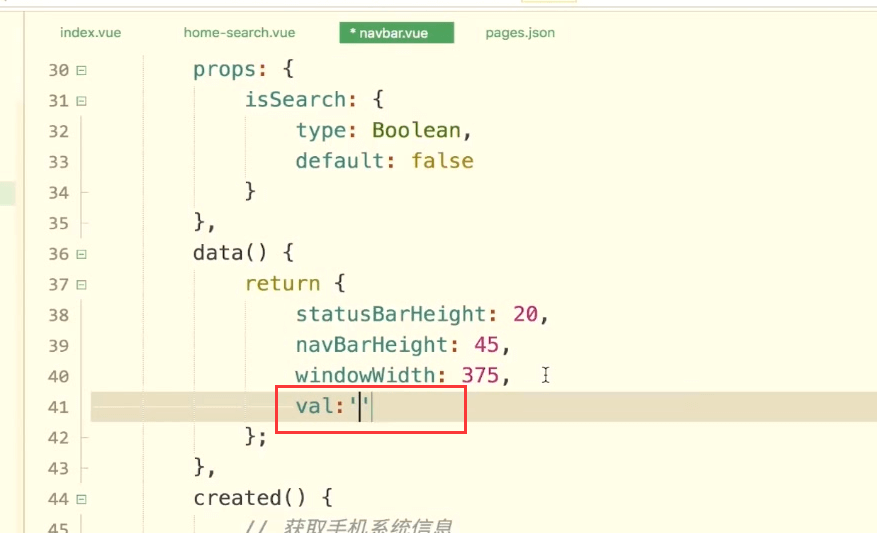
v-model增加双向绑定
默认为空
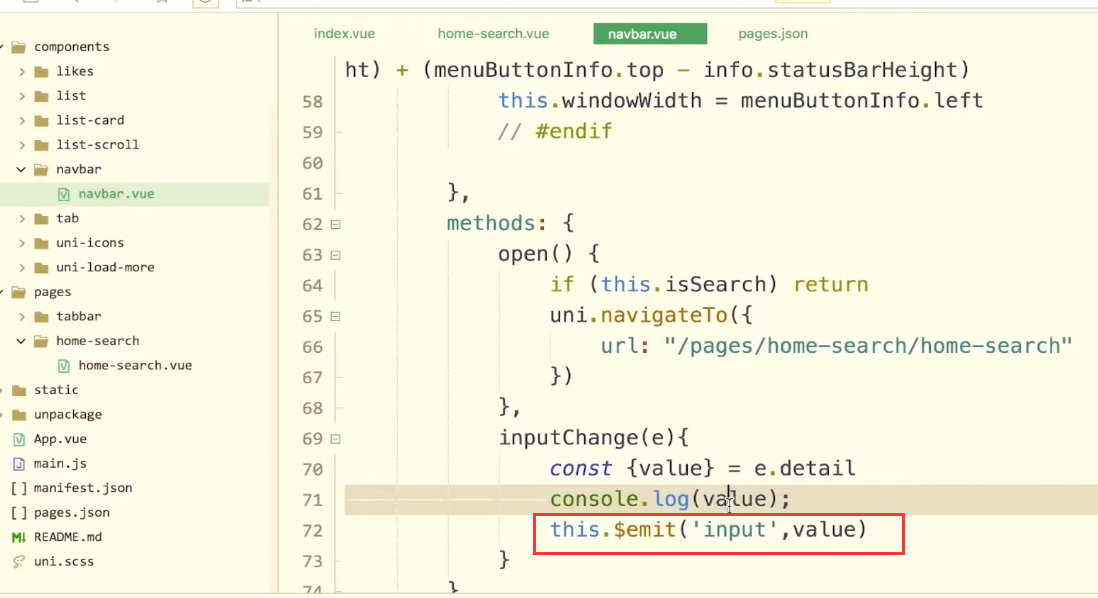
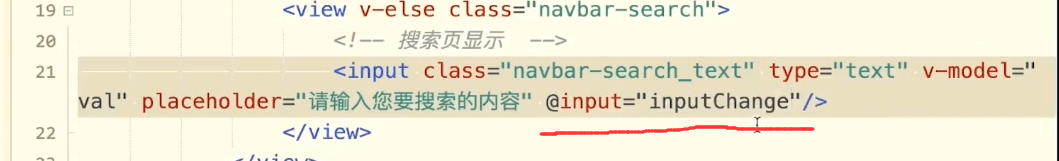
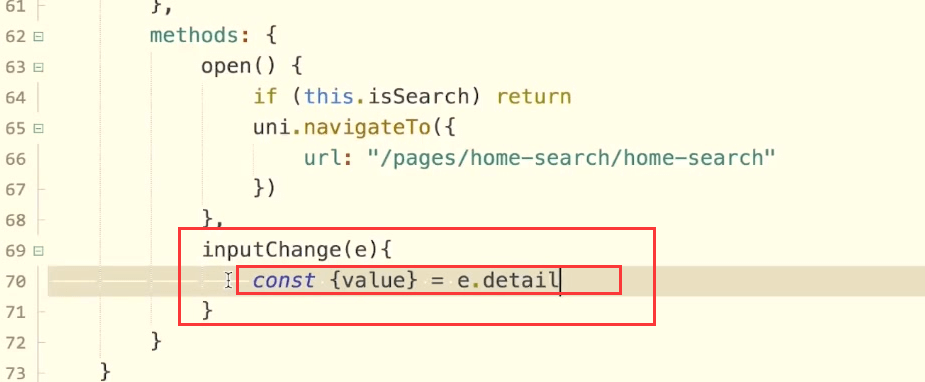
接收input事件,实时返回输入的内容。
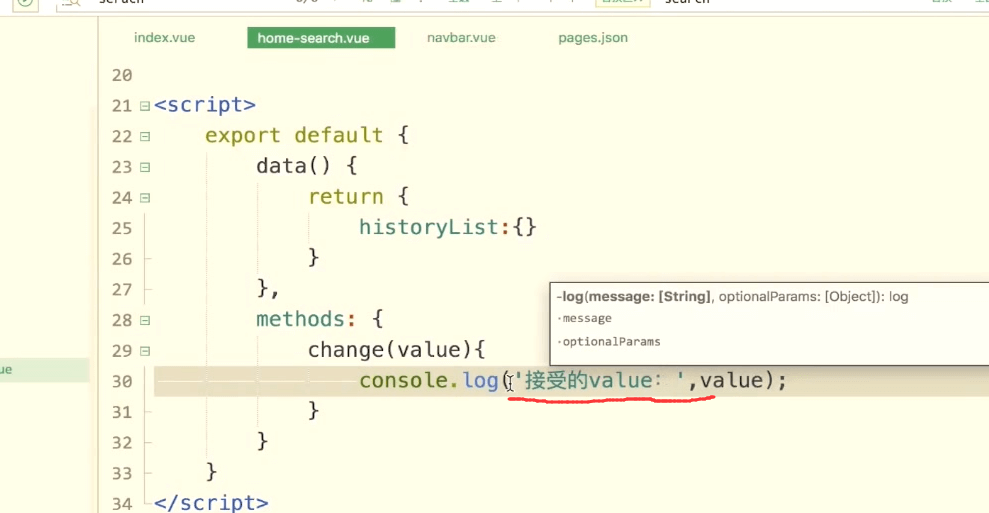
输入的内容,我们通过value来接收一下
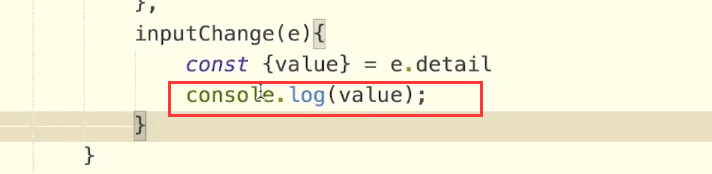
打印这个value
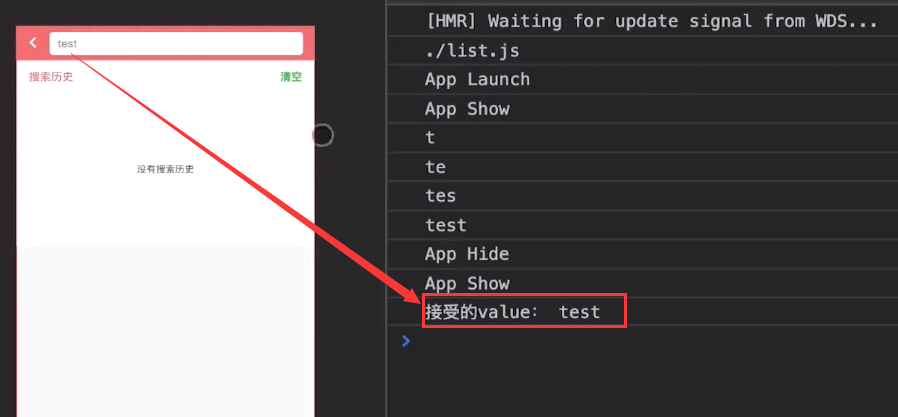
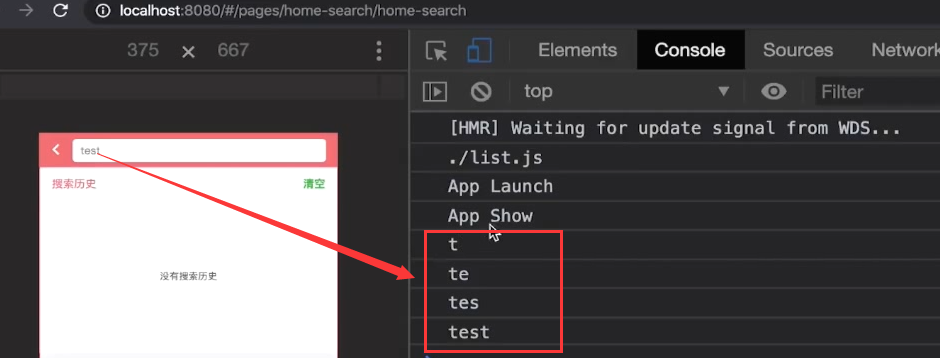
打印出了实时输入的内容。
难道输入的值以后,要把它传入到我们的页面内。在页面上接收一下

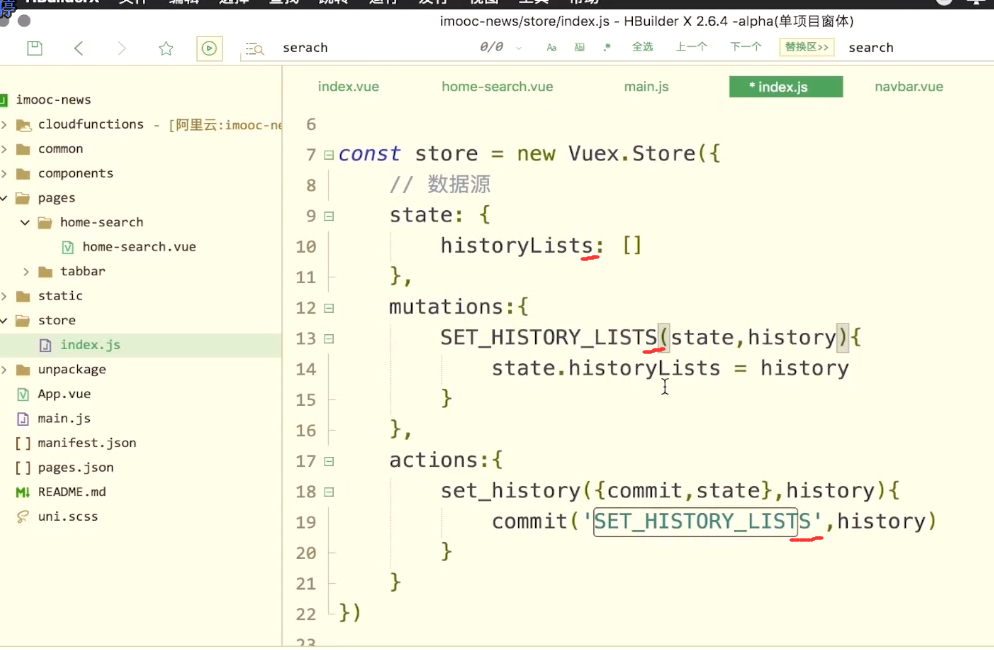
使用vuex保存搜索记录
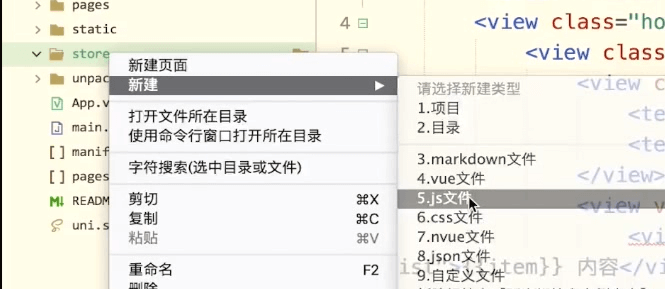
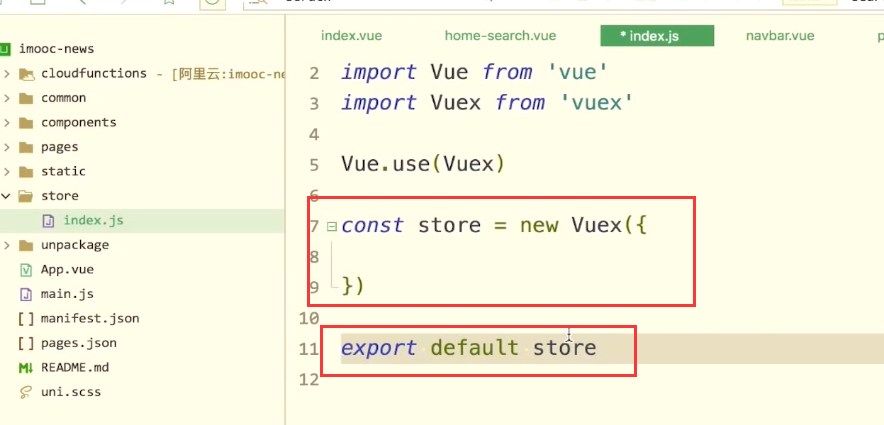
首先新建根目录store




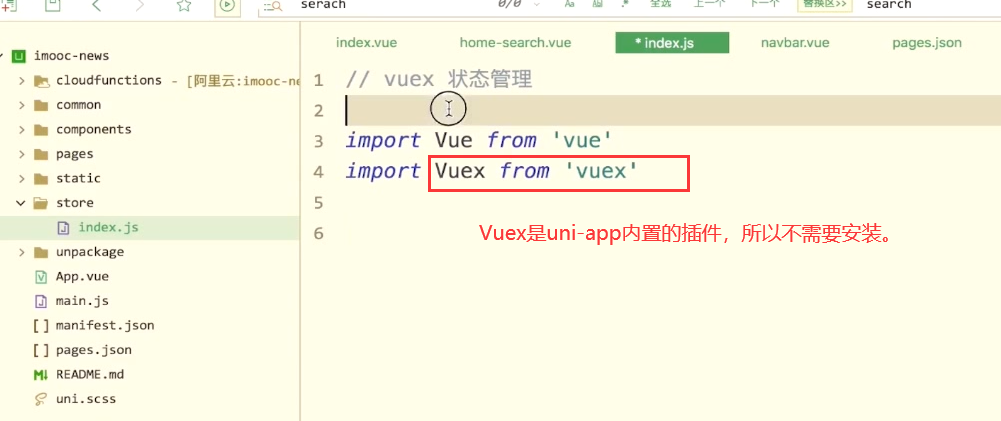
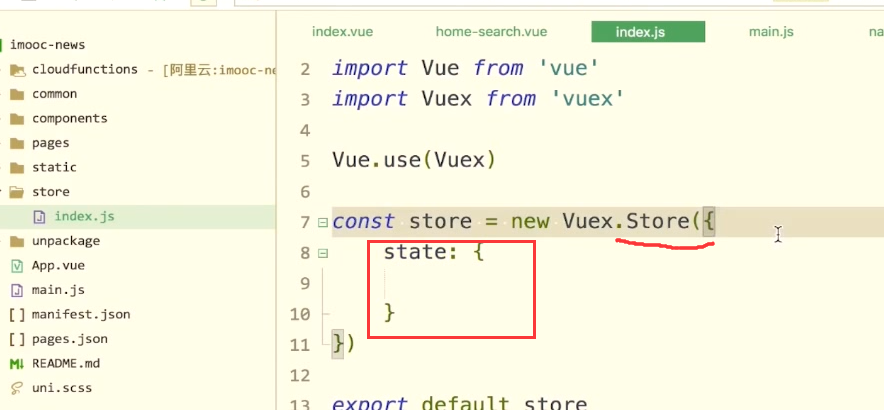
注册vuex

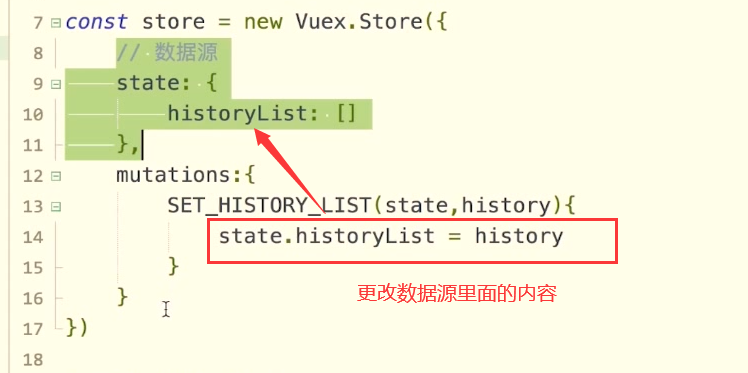
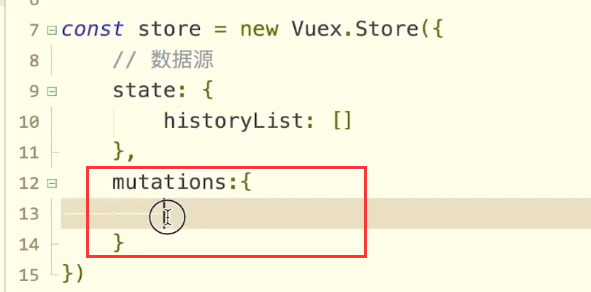
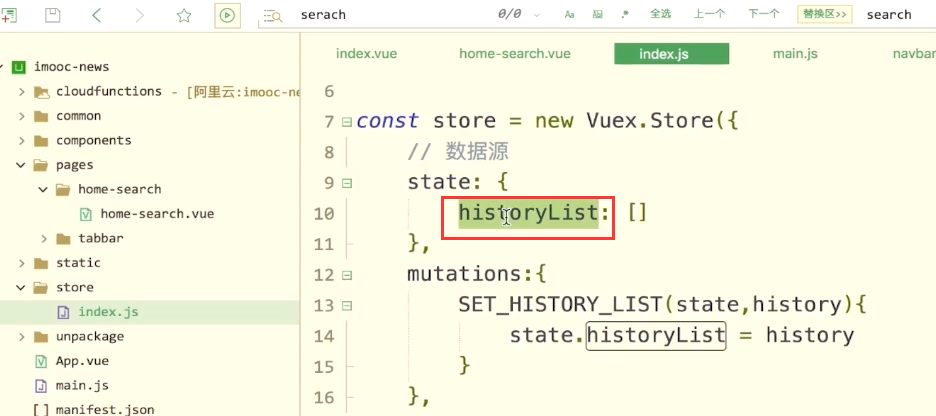
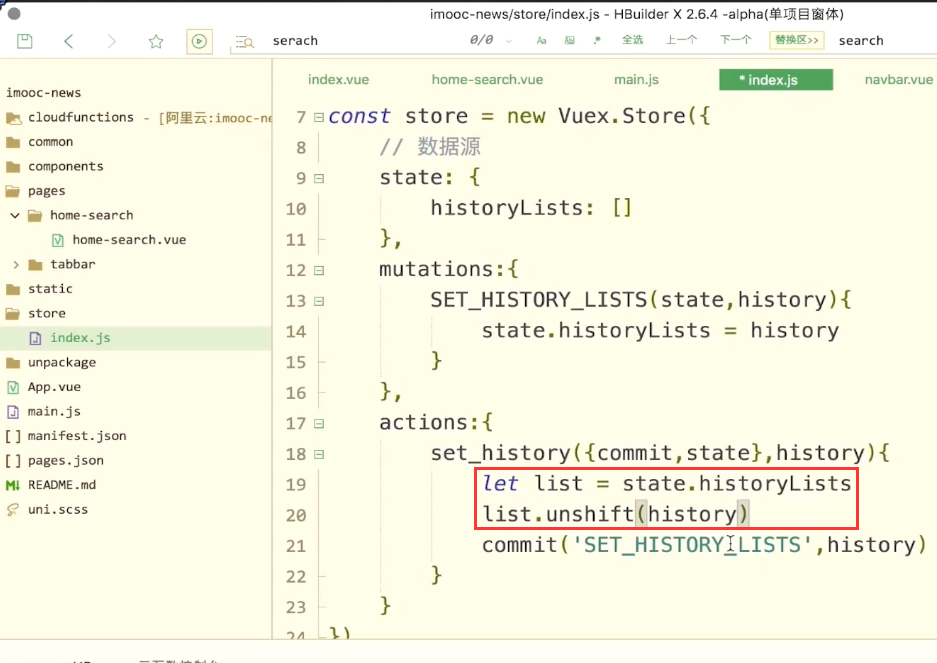
数据源里面定义historyList,它是一个空的数组。
mutations可以改变数据源里面的数据。

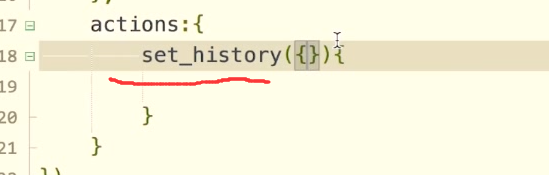
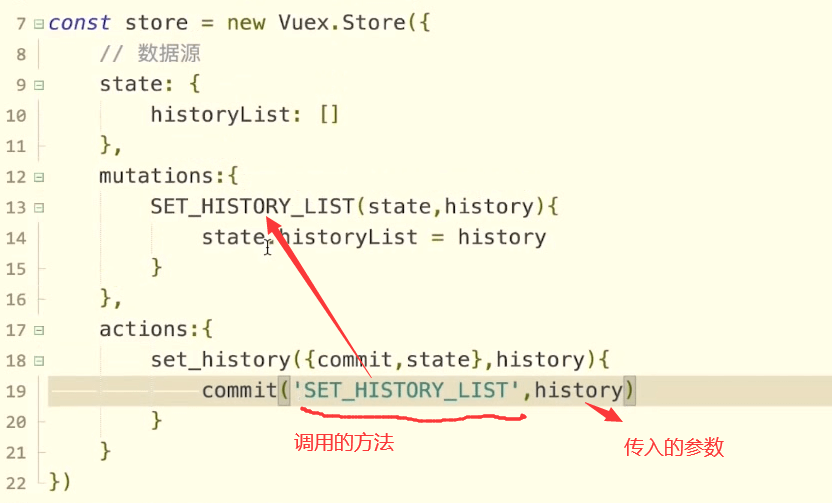
actions
actions是直接修改mutations里面的方法,而不是直接修改我们的数据。页面上司机调用的是我们actions里面定义的方法。
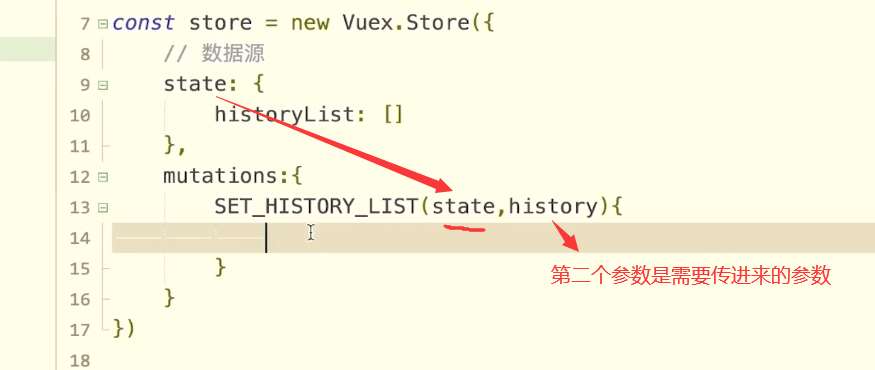
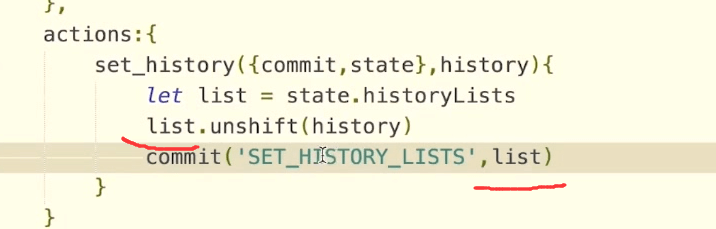
set_history设置历史记录,历史记录会接收两个参数。
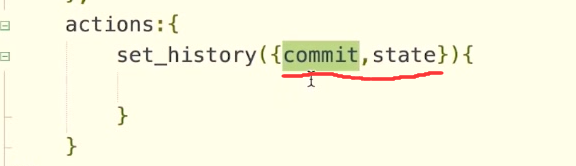
第一个参数是一个对象,对象里面包含commit。然后接收的是state
commit可以调用mutations里面的方法。、这样就完成了初始的vuex的调用。
在页面里面调用actions里面的set_hostory方法,set_hostory同时commit了一个mutations里面的SET_HISTORY_LIST,最终是SET_HISTORY_LIST修改state里面的值。然后完成数据的存储。
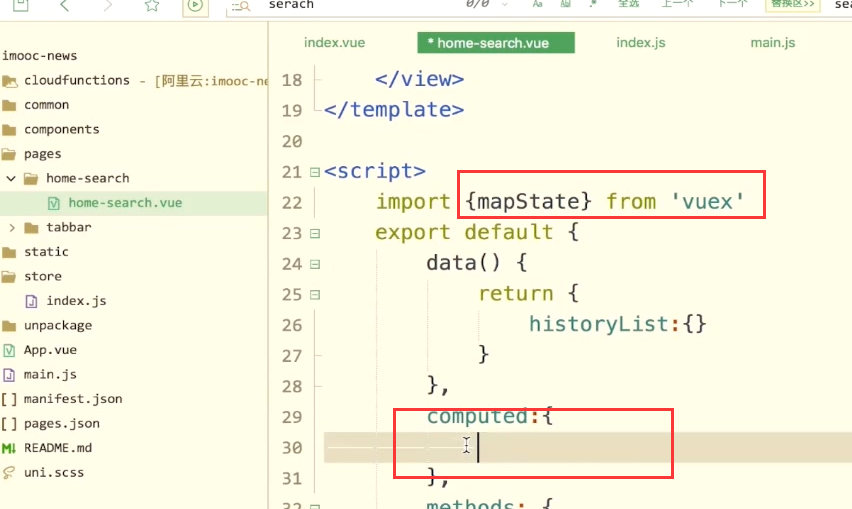
回到页面使用。
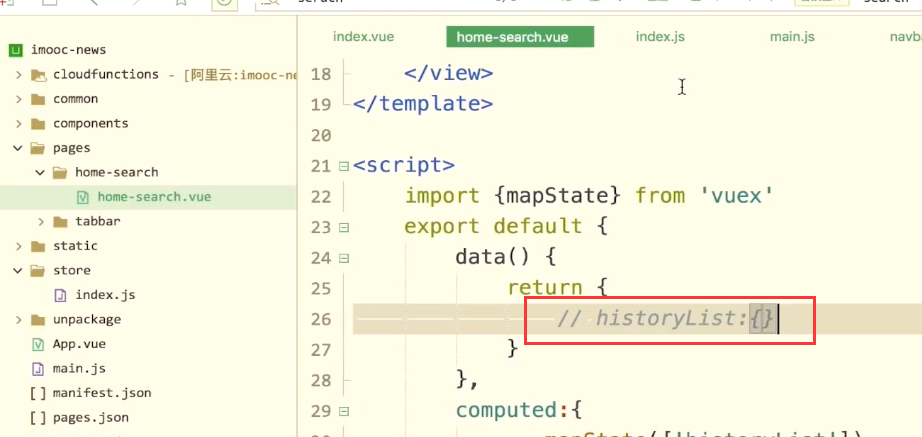
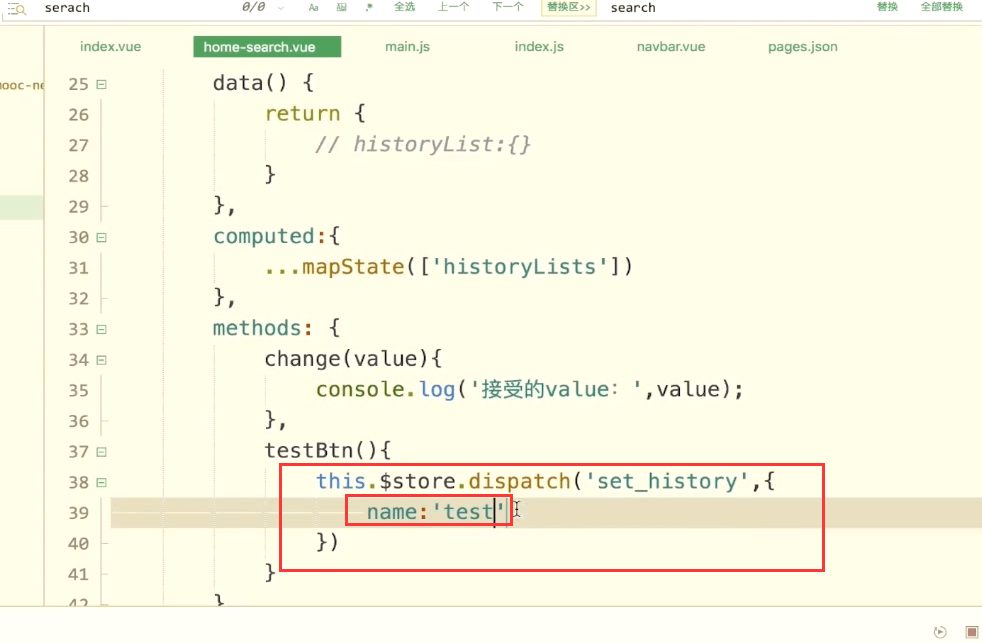
引入mapState,它是一个计算属性,所以要在computed里面。

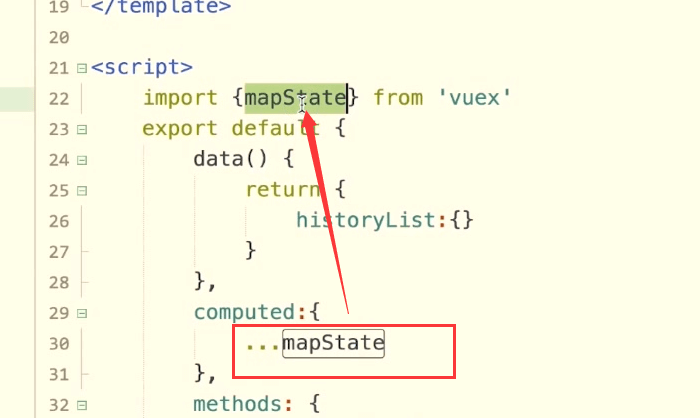
实时的接收状态的变化。这里用扩展运算符 三个点的形式调用vuex里面的mapState
它接收的是一个方法,我们给他传递一个数组。
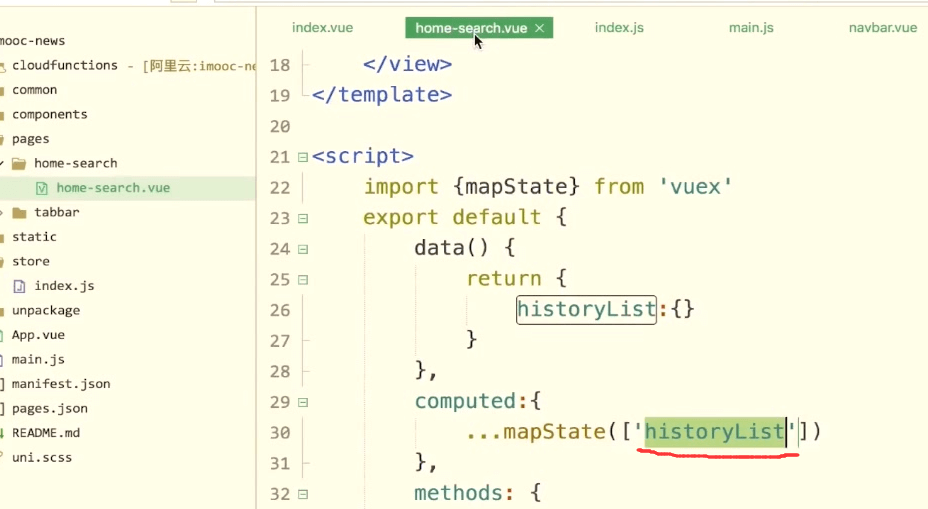
上面传递的参数historyList就是我们在vuex里面的 state里面定义的值。
这里定义的属性值我们就不需要了。
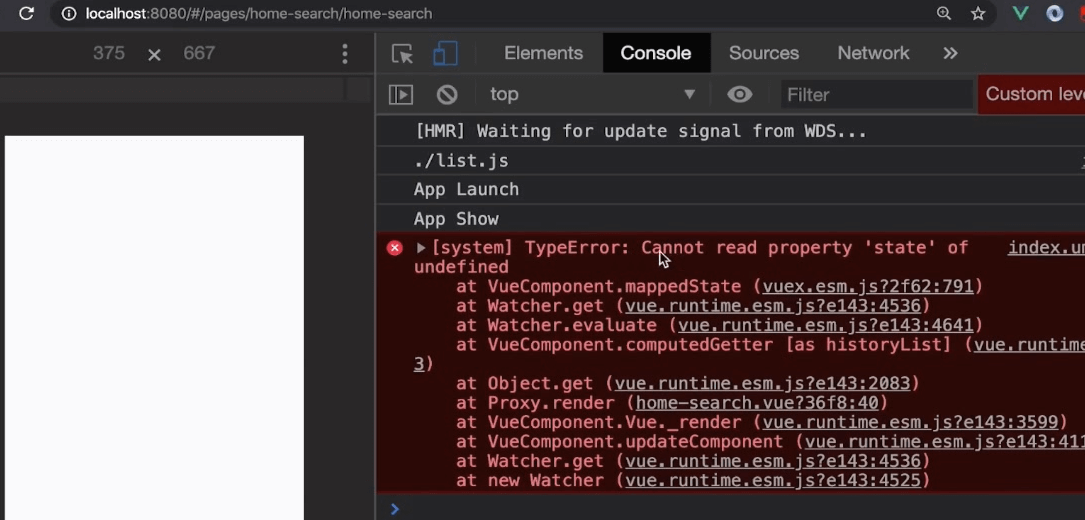
报错,state undefined
把三个点去掉
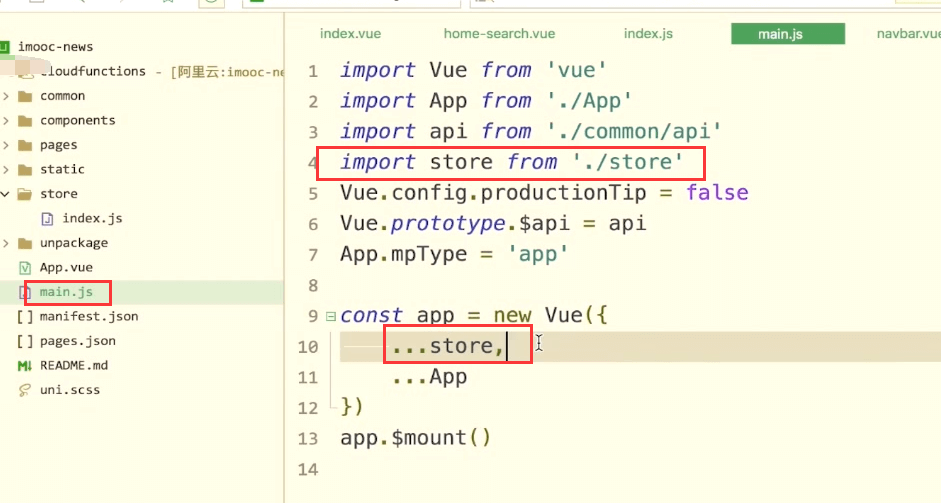
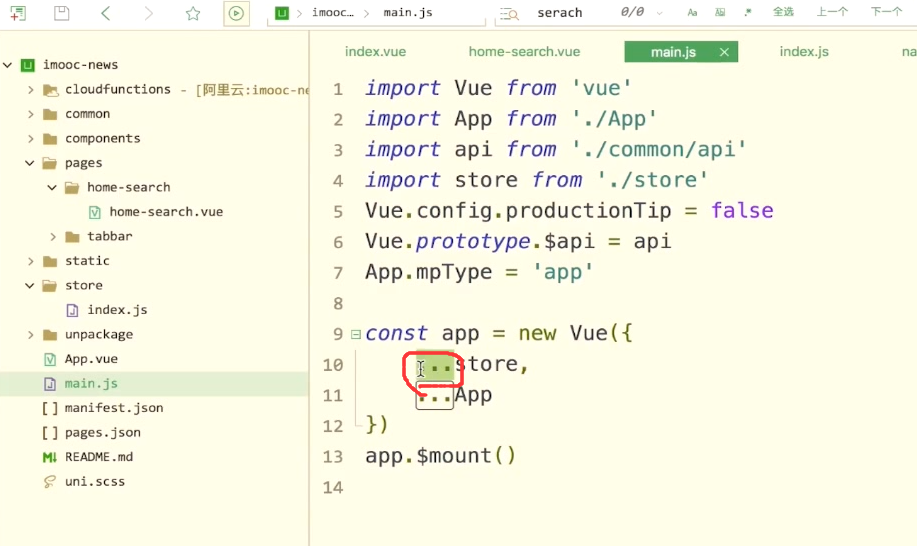
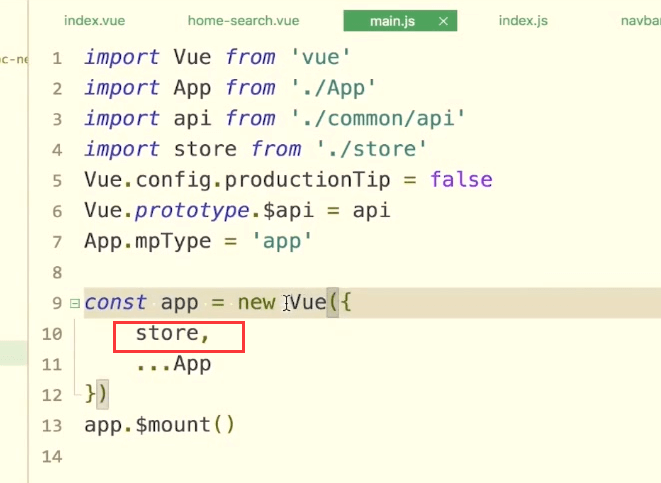
只需要把store注册到vue即可。

vuex里面变量都改成s
页面内,用到的地方全加上s

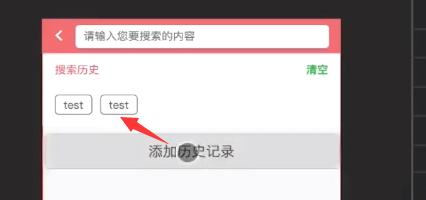
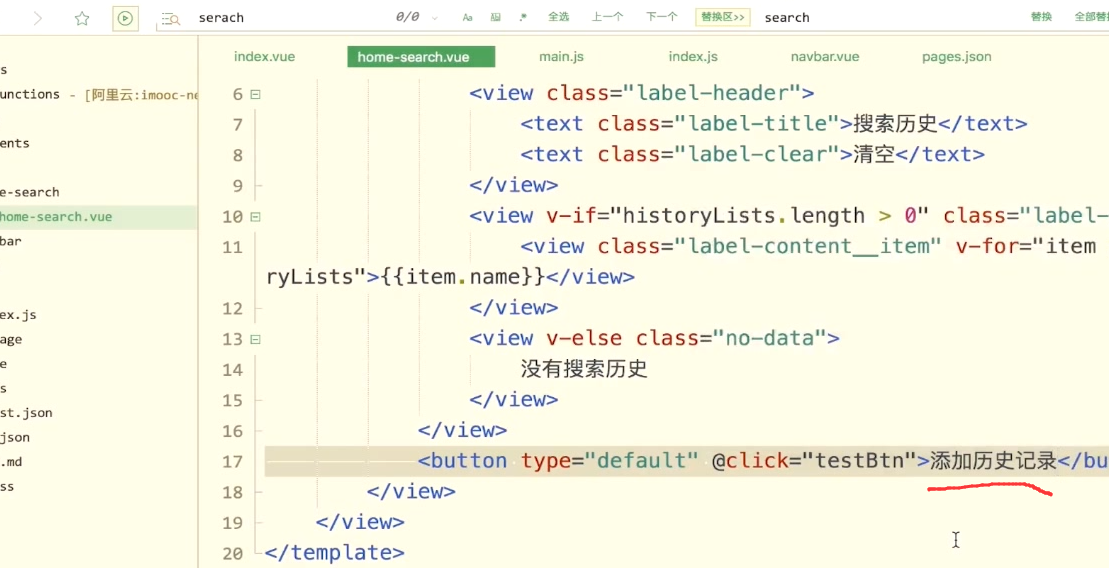
先加一个按钮来测试,保存值
当点击按钮的时候给state里面的historyList数组增加一个值。、

先拿到state里面的数组,然后用unshift把传值的值push到数组的最前面。
最后再把值赋值给state里面

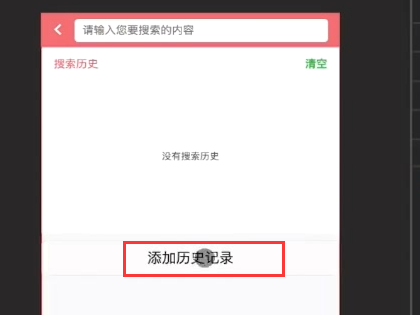
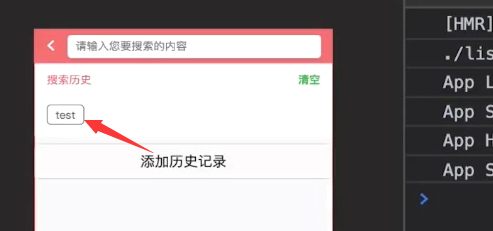
按钮加上文字

点击后
再次点击