遗留问题
默认第一个tab应该是全部或者是推荐。我们当前直接从第一个分类开始了。这显然是不对的。
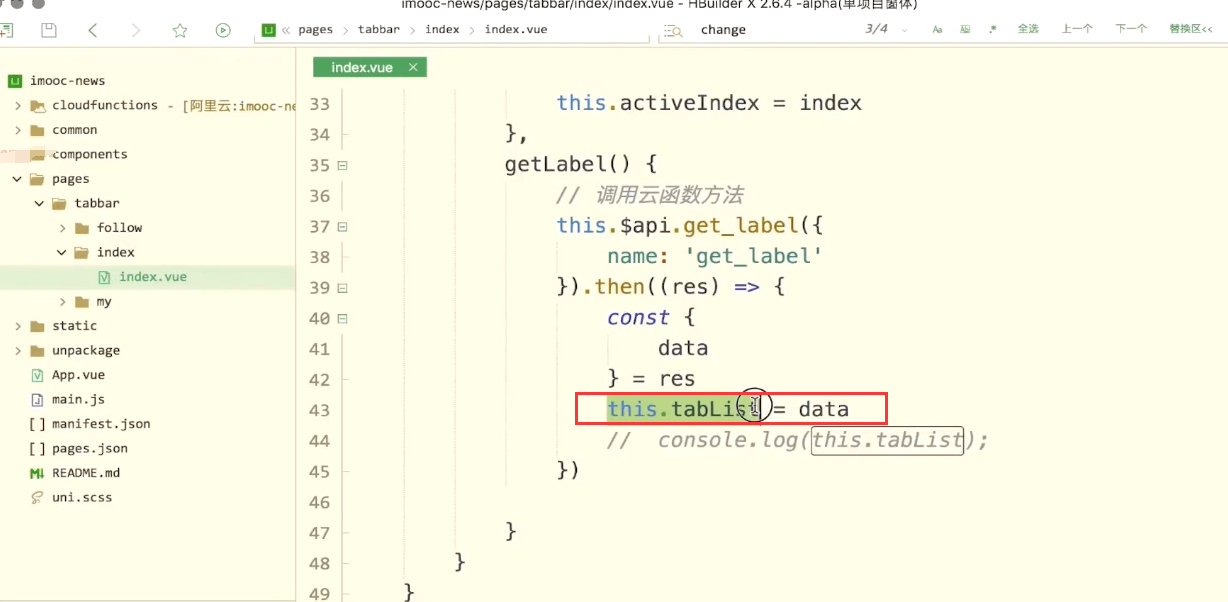
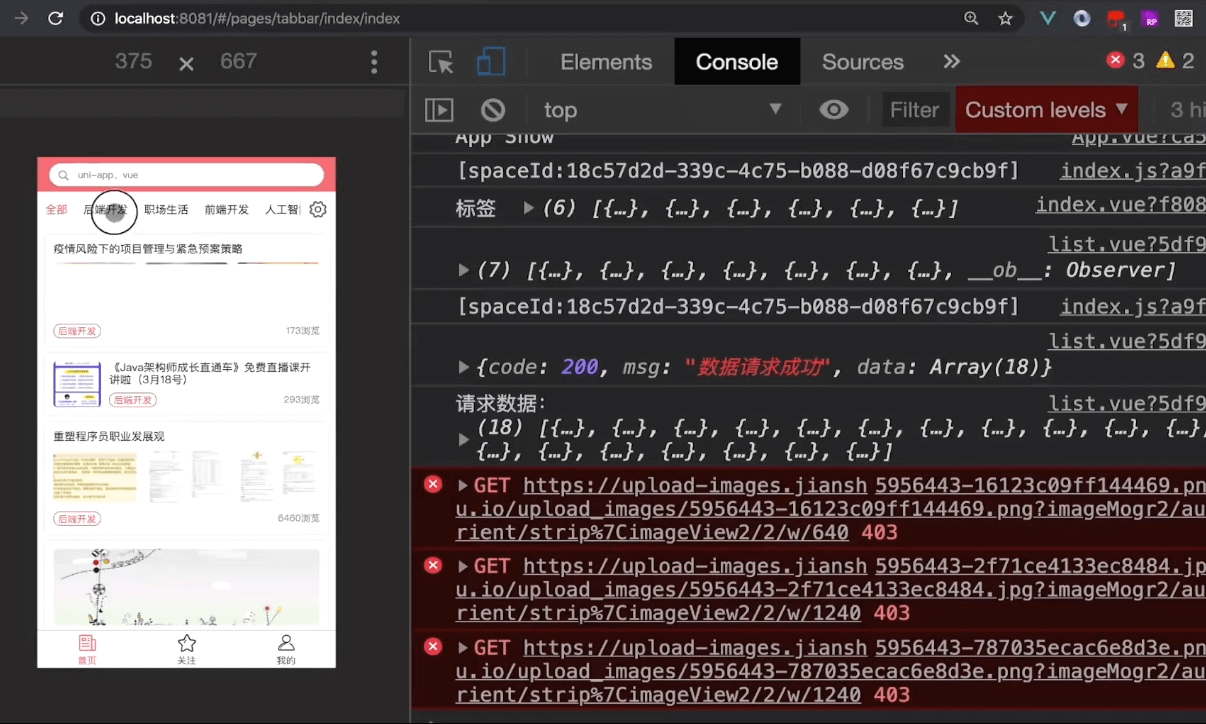
标签内容直接赋值给了tabList
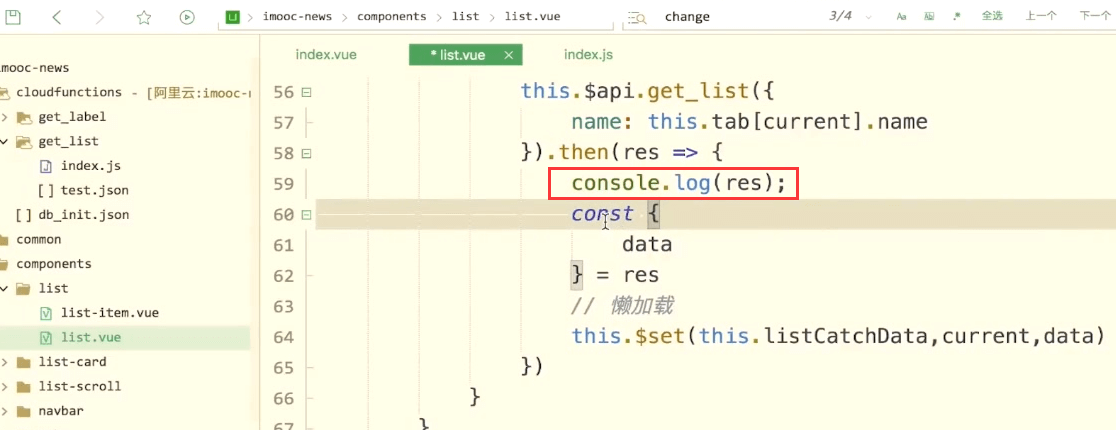
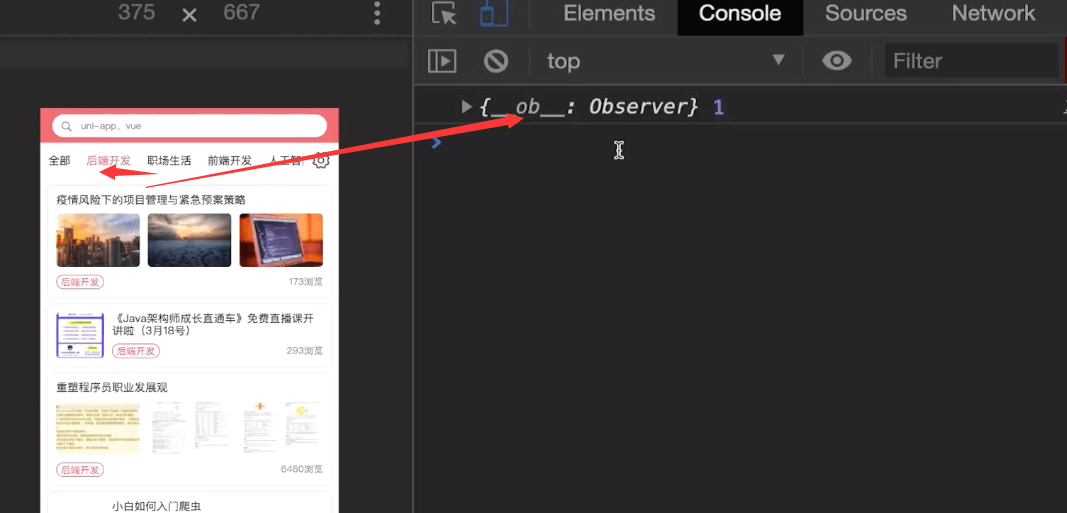
把data打印出来看下
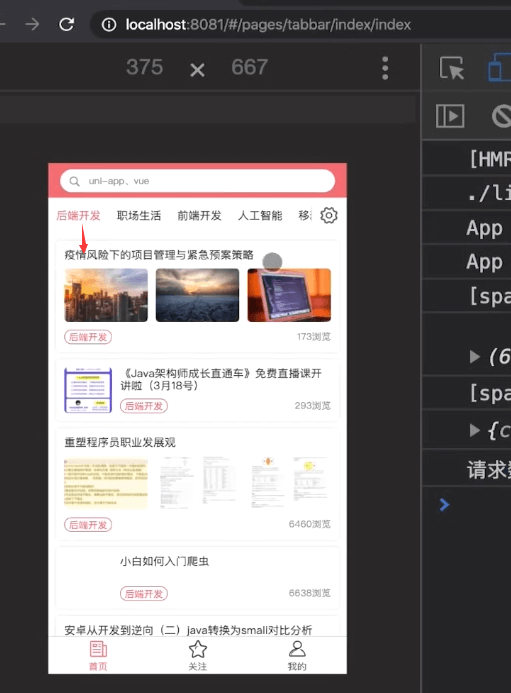
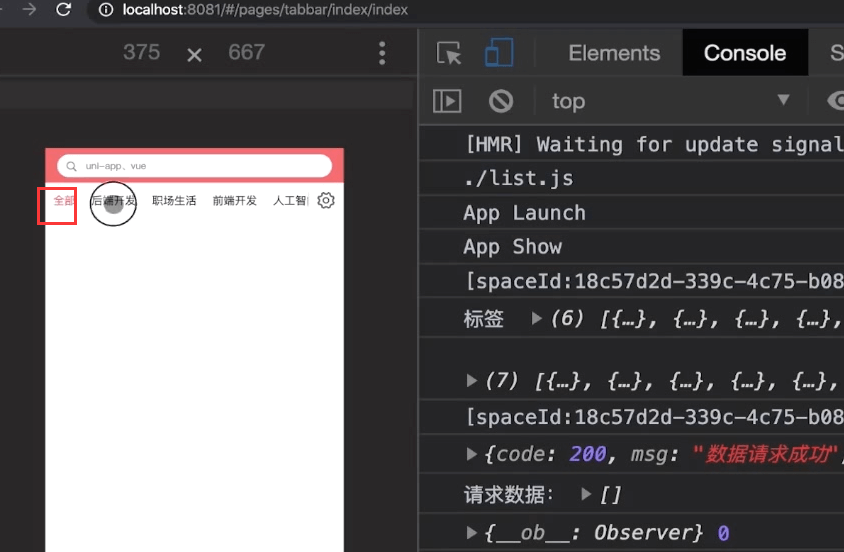
回到浏览器里面看下
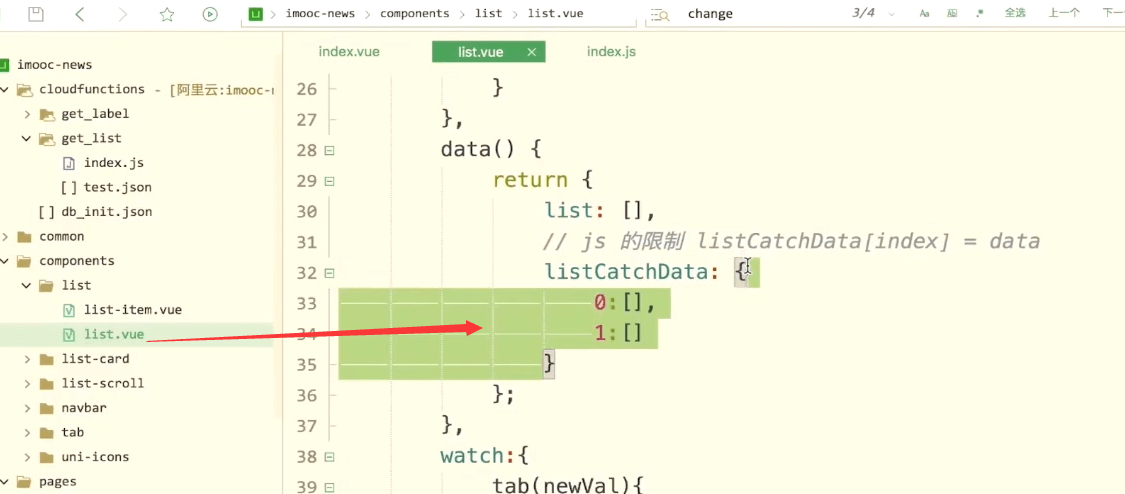
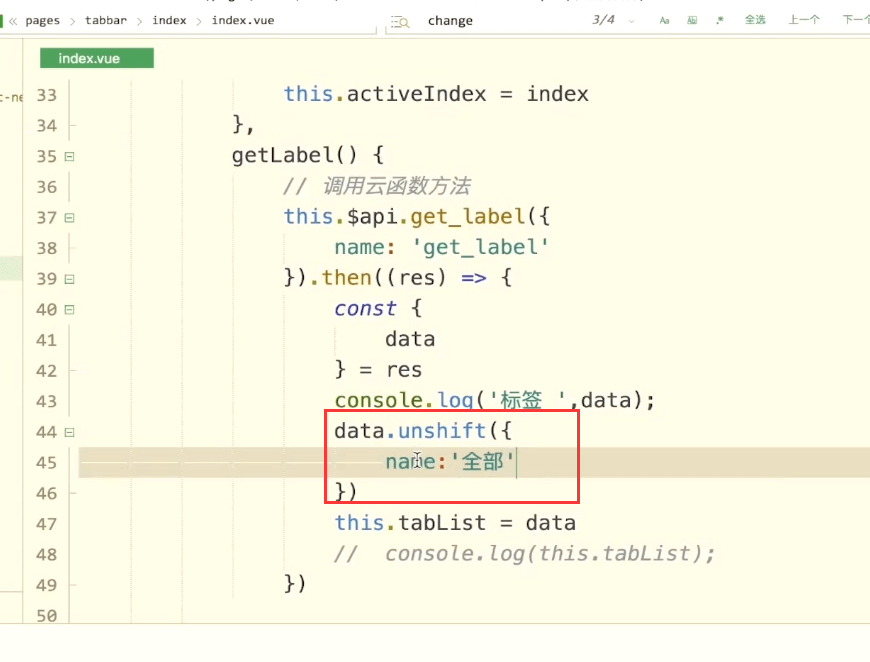
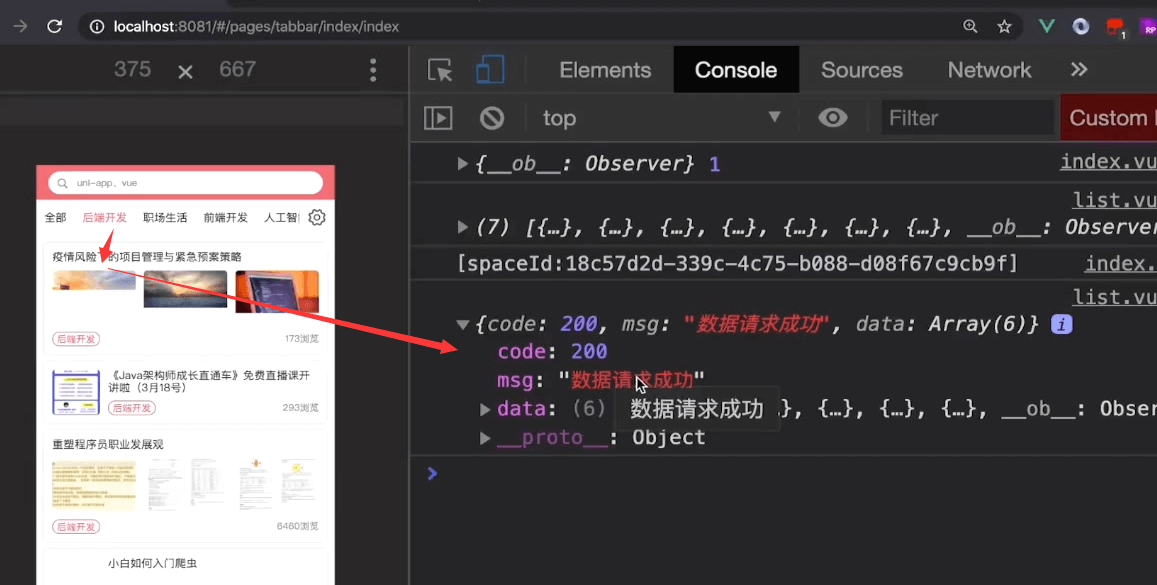
在数组的最前面插入内容用unshift
这样就有了一个全部的分类。但是里面没有任何的数据。
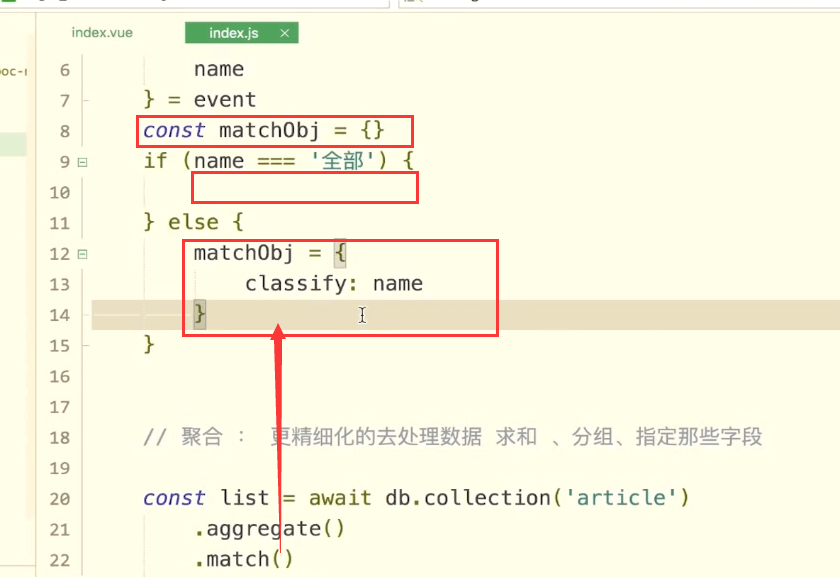
处理全部的tab的数据


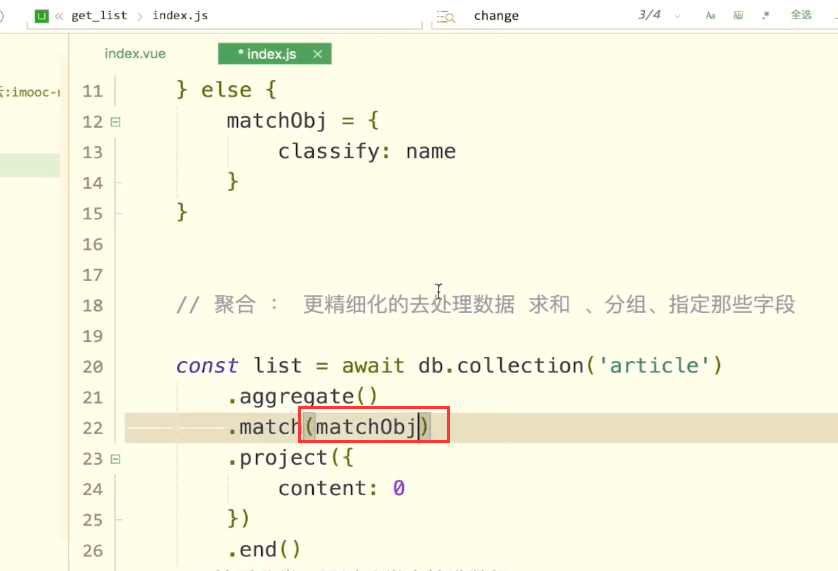
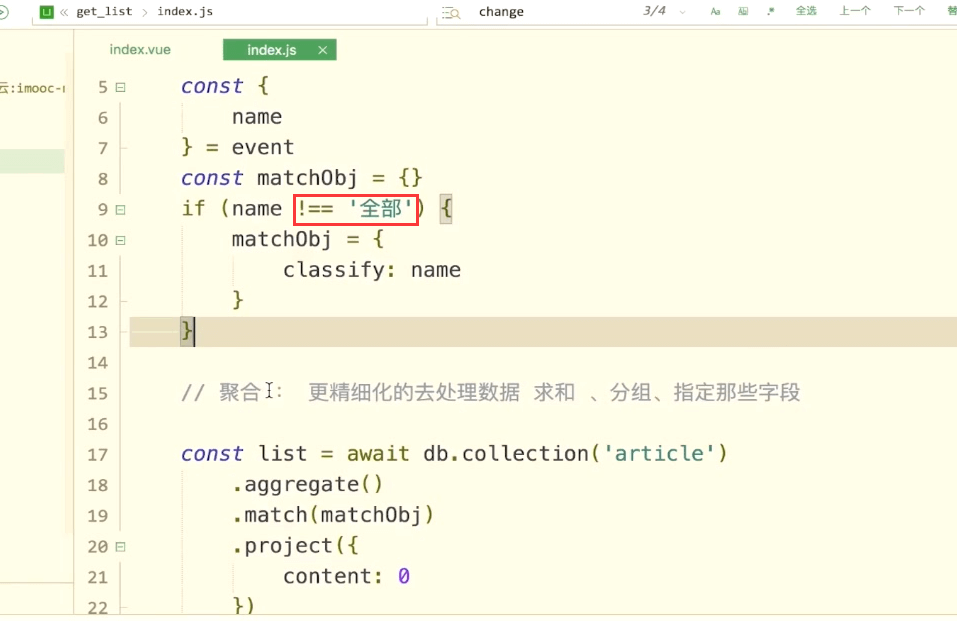
这里换成不等于全部
上传并部署

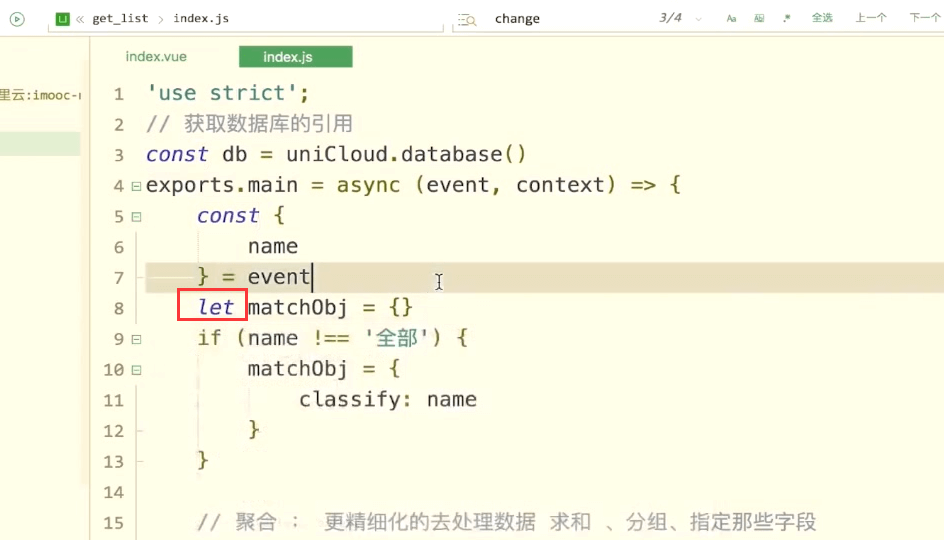
错误是给一个常量赋值了,原来用的是const,这里改成let下面就可以赋值了。
再次上传部署函数。
再点击其他的也没错了
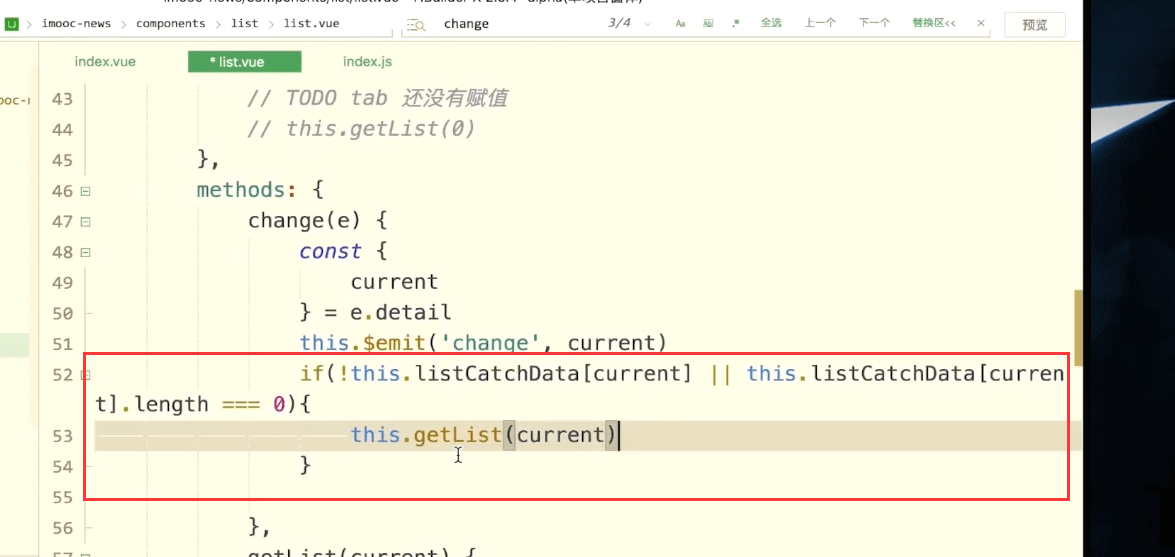
整理下代码
切换不同tab,后端还是请求了数据的问题
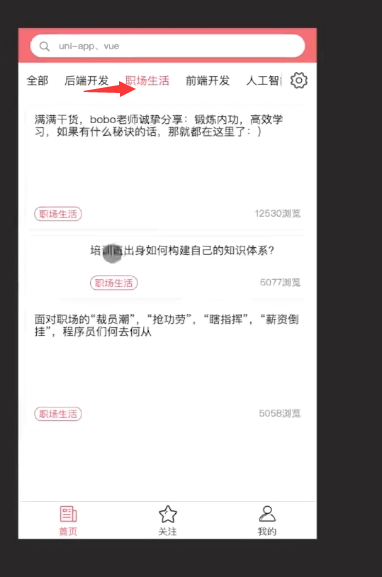
当点击后端开发
切换到职场生活时候,会去查询该分裂下的数据。
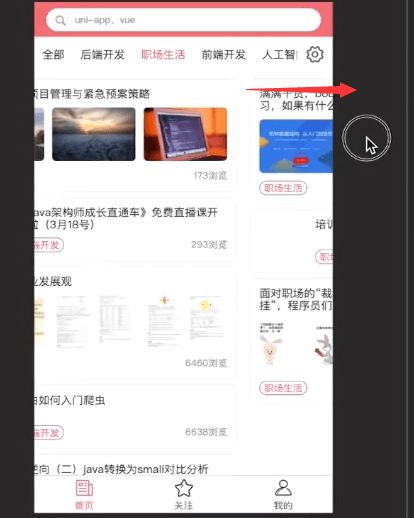
往回刷新
又重新请求了数据
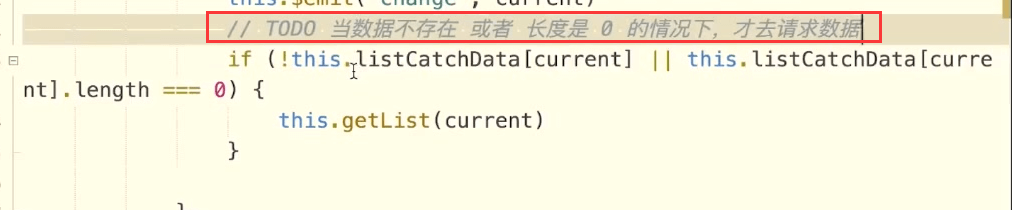
需要在change的时候加一个条件判断
没有数据才去加载

解决,从职场生活 切回 后端开发。没有再次请求后端的服务了
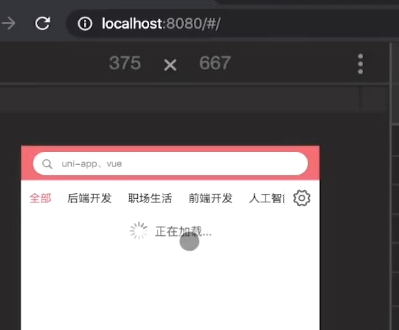
没有数据的时候显示loading
正在加载数据的时候显示loading
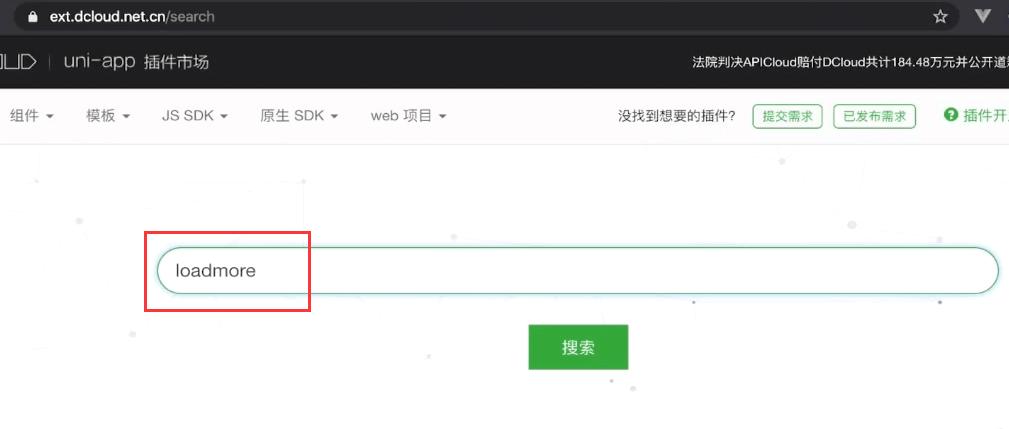
我们来使用一个loading的组件,这个组件我们就不自己写了。



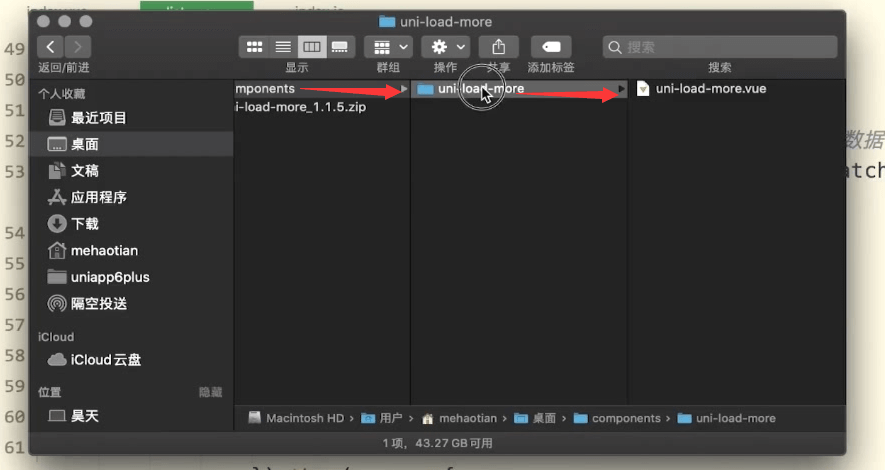
压缩包,解压出来
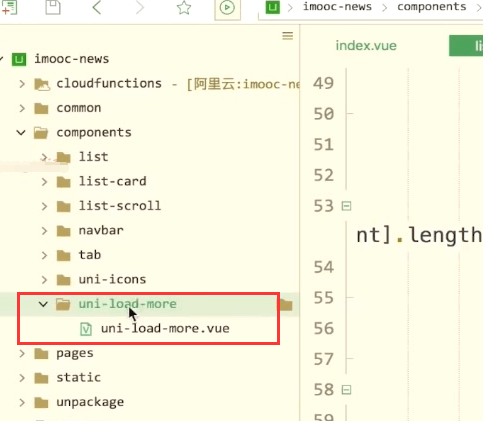
把文件夹复制到我们的项目中

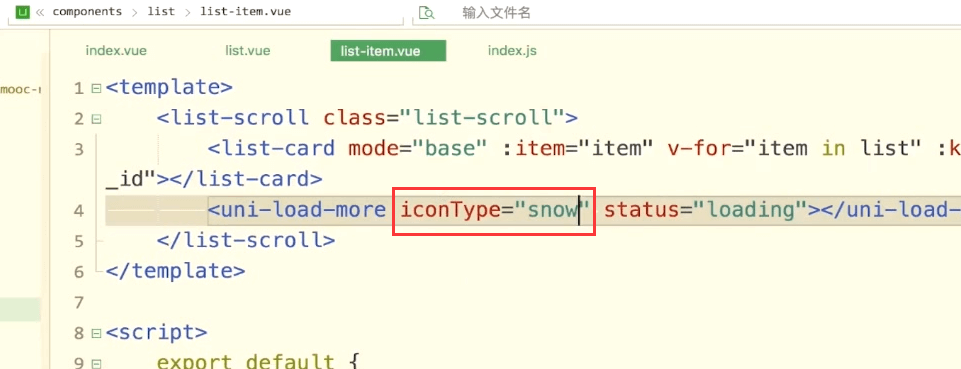
指定icon

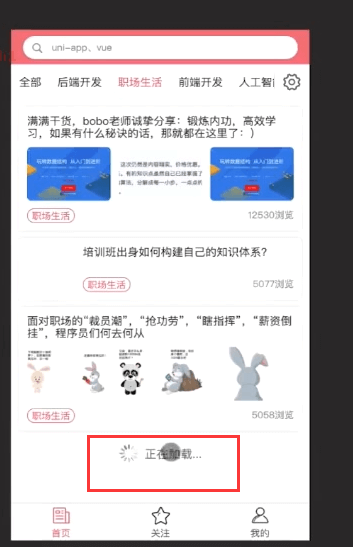
加载完了一直还显示在最下面
暂时不需要去改变,其实我们页面上是需要一个加载更多的功能
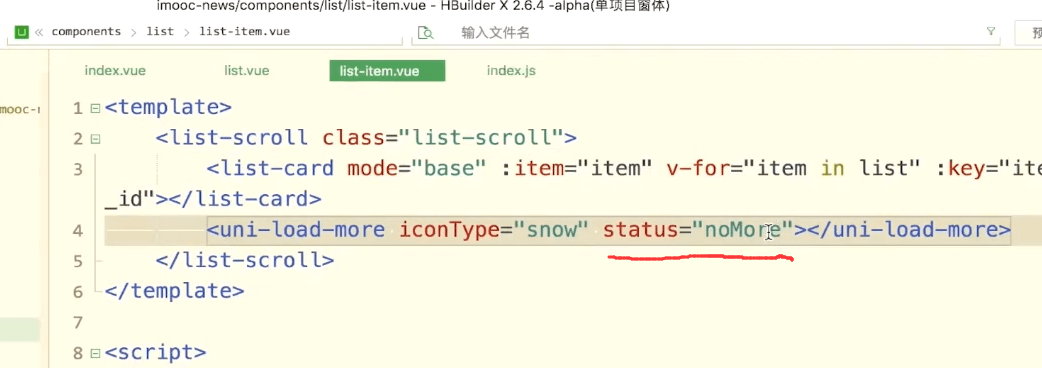
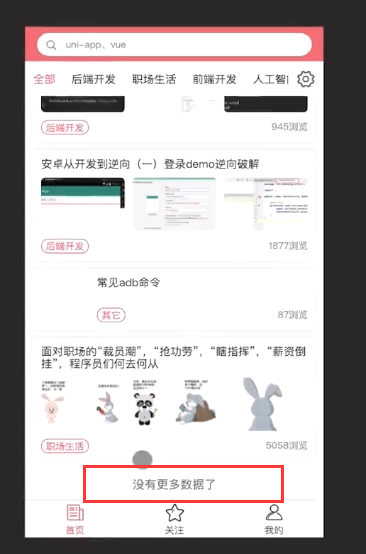
改成noMore就是显示没有数据了。 所以我们需要动态的修改status这个的值。
上拉触发 上拉加载更多的事件,然后去加载更多的数据。
没有数据的时候就返回没有更多数据了