开始
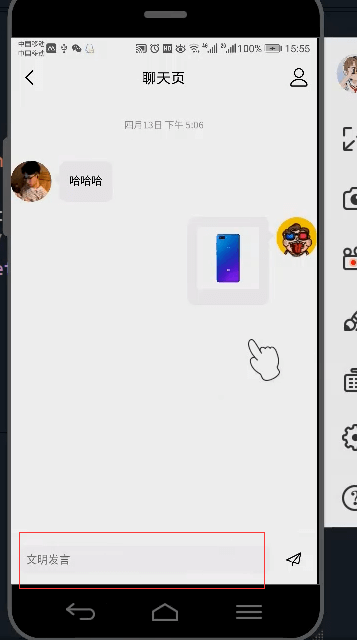
实现发送信息。
这里只讲发送文字的。
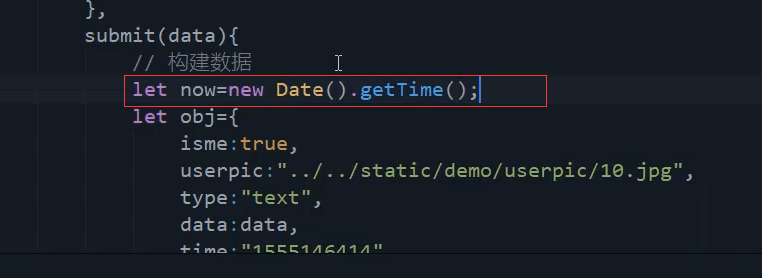
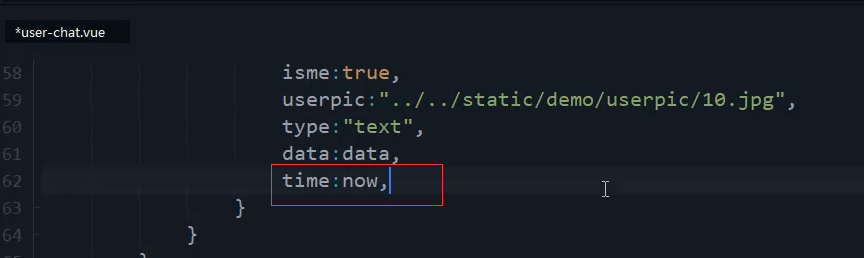
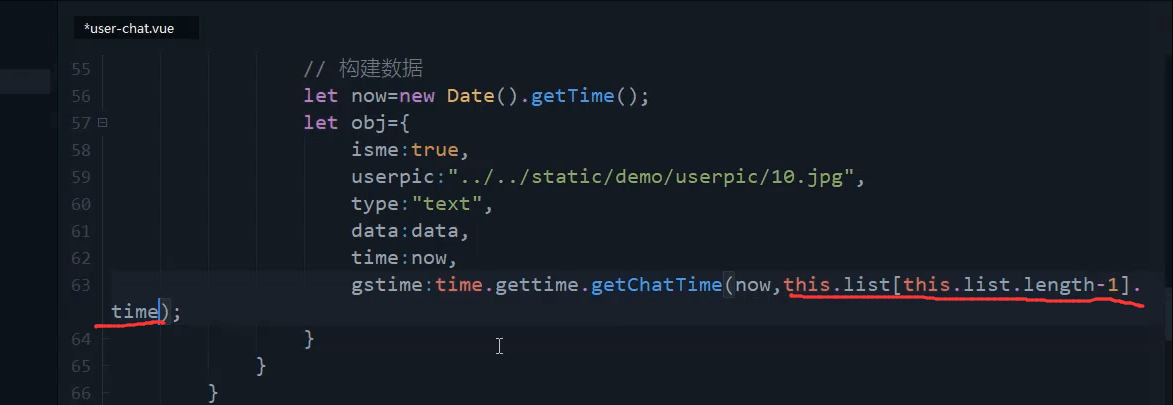
拿到时间戳。赋值给time
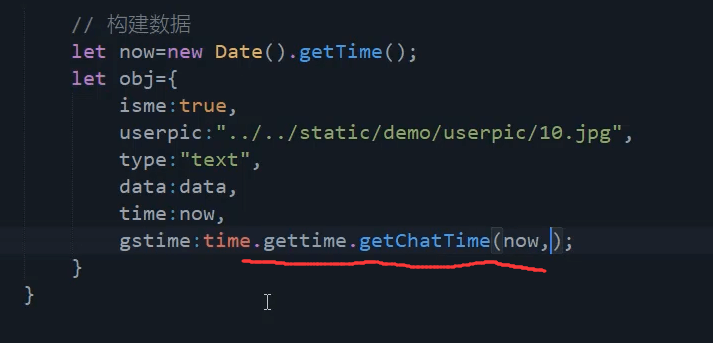
判断时间间隔
参数2是上最后一条信息的时间
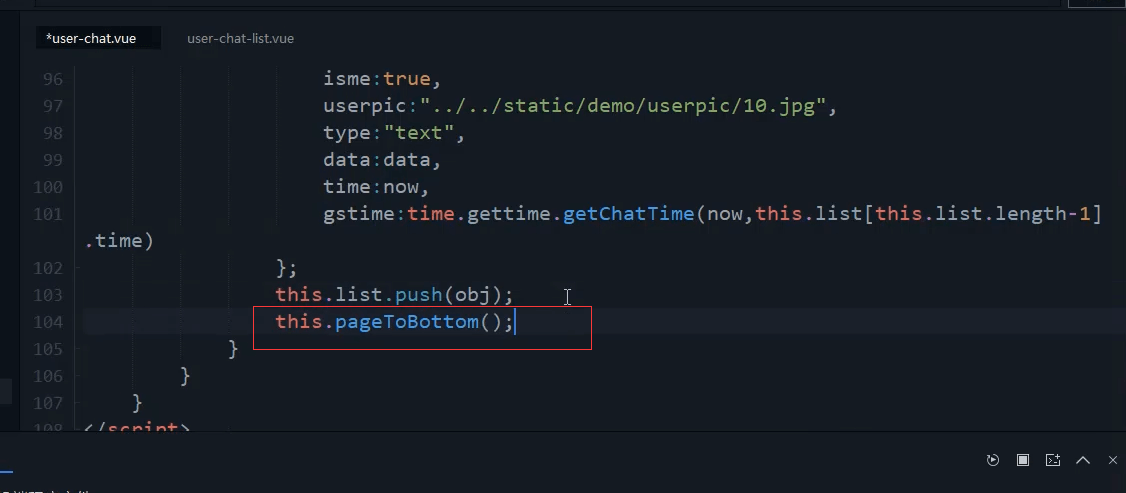
let obj = {isme: true,userpic: "../../static/demo/userpic/10.jpg",type: "img",data: "../../static/demo/3.jpg",time: now,gstime: time.gettime.getChatTime(now,this.list[this.list.length-1].time)};
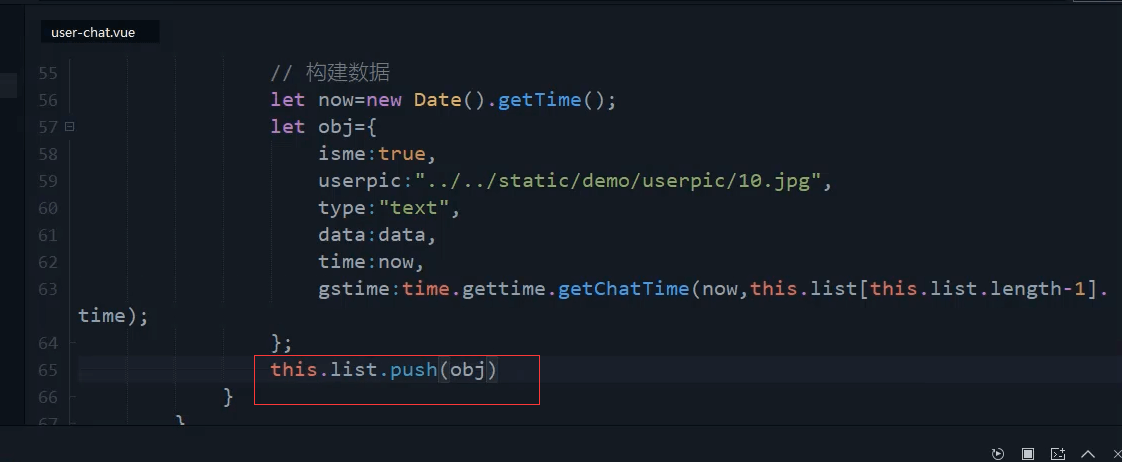
把这条数据push进去
submit(data) {// console.log(data);// 构建数据let now = new Date().getTime();let obj = {isme: true,userpic: "../../static/demo/userpic/10.jpg",type: "img",data: "../../static/demo/3.jpg",time: now,gstime: time.gettime.getChatTime(now,this.list[this.list.length-1].time)};this.list.push(obj);}
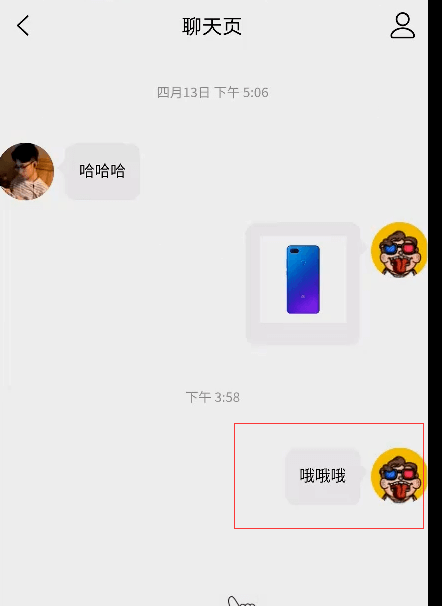
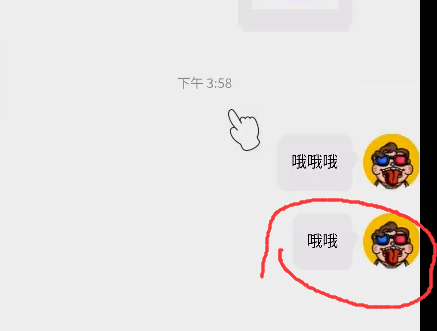
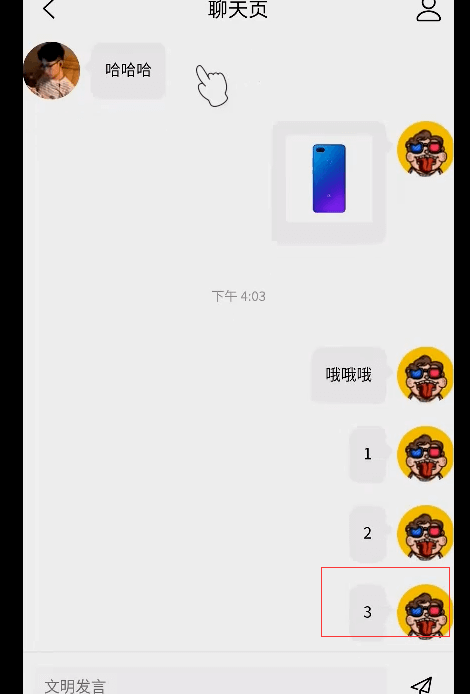
随便发送1条信息



上下没有显示最新发送的消息。
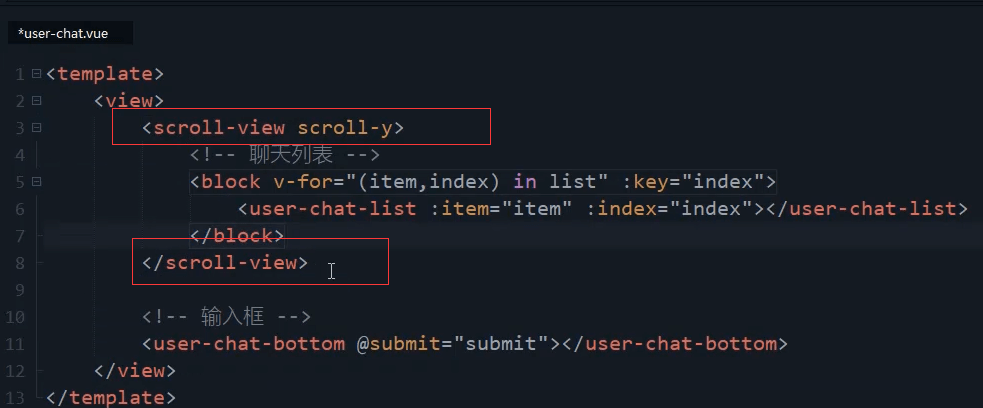
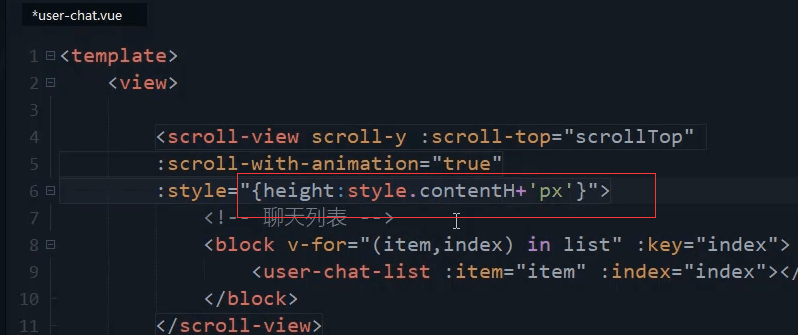
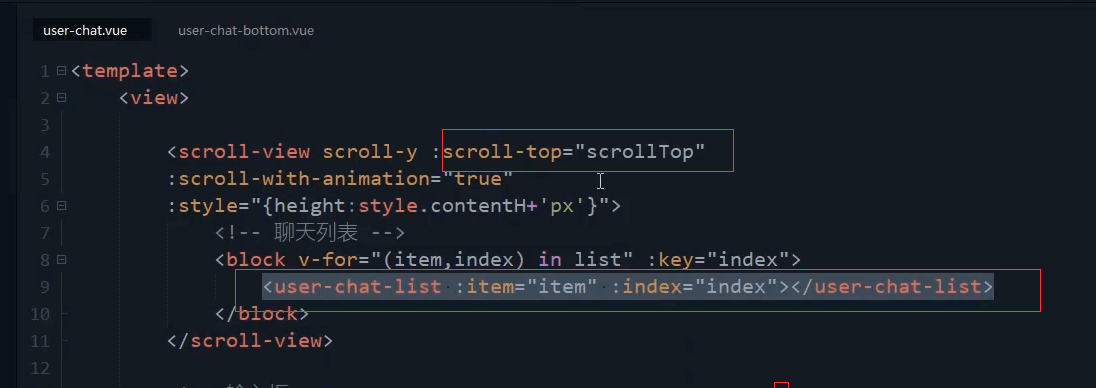
如果信息太多的话 就会太卡。外层套一个scroll-view
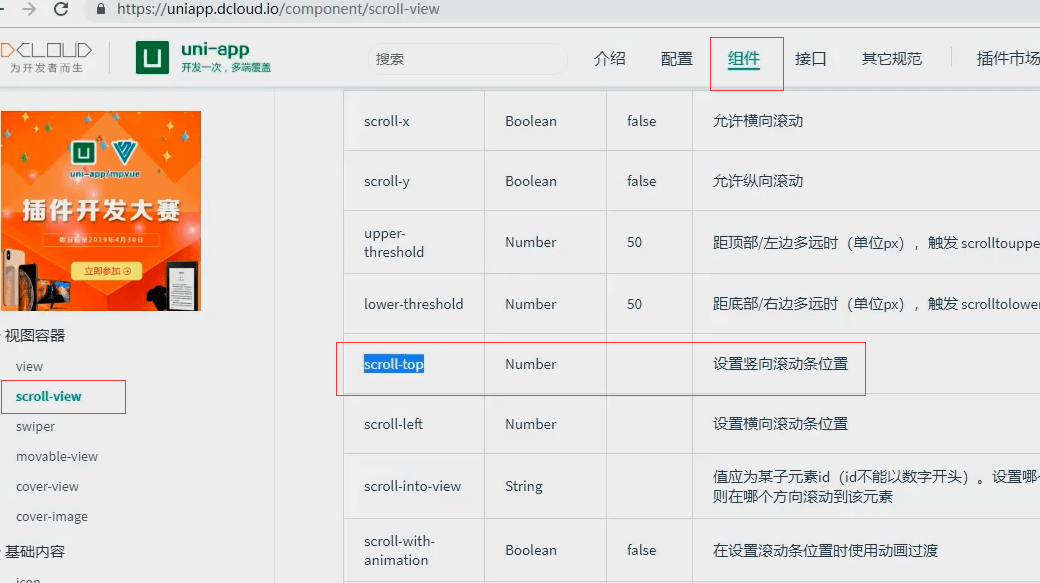
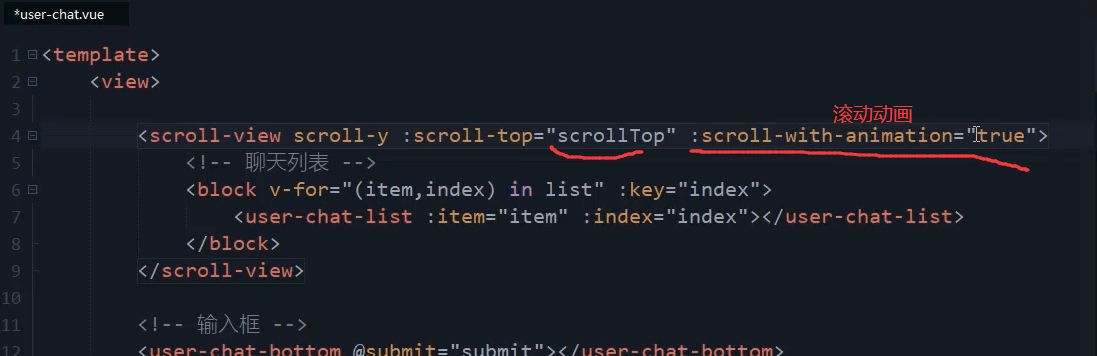
<scroll-view scroll-y="true"></scroll-view>

表示滚动条的位置。
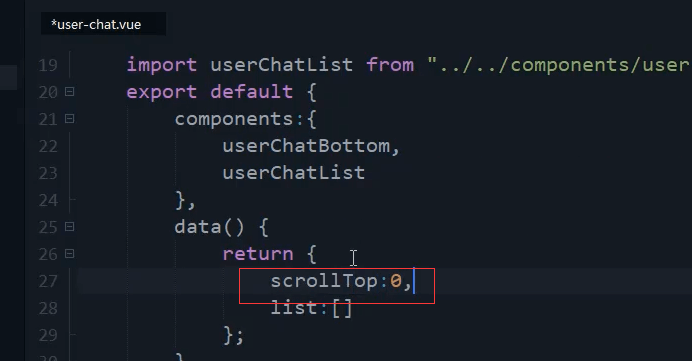
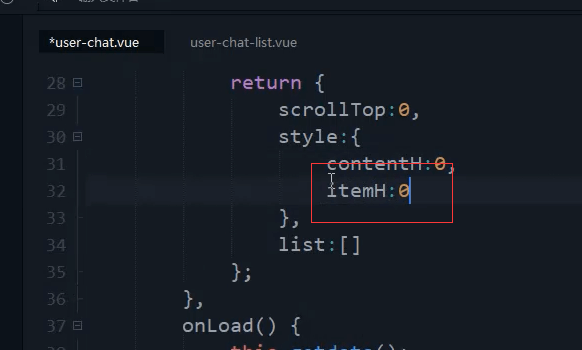
scrollTop: 0,

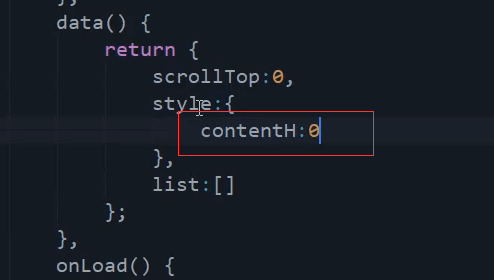
内容高度
style:{contentH:0},

:style="{height:style.contentH+'px'}"


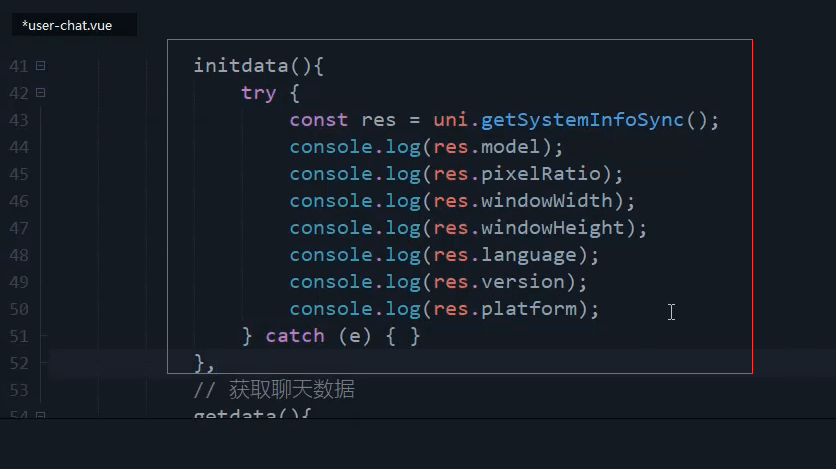
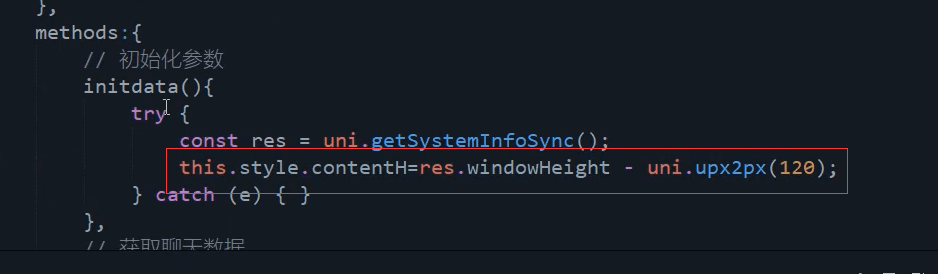
methods内增加方法initdata()
拿到当前窗口的高度减去 发消息文本框的高度。
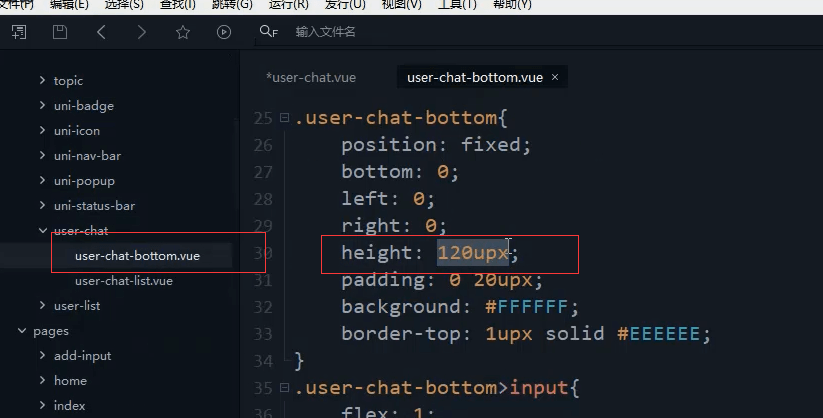
我们之前定义的是120
这里获取的高度是px ,所以需要把upx转换为px

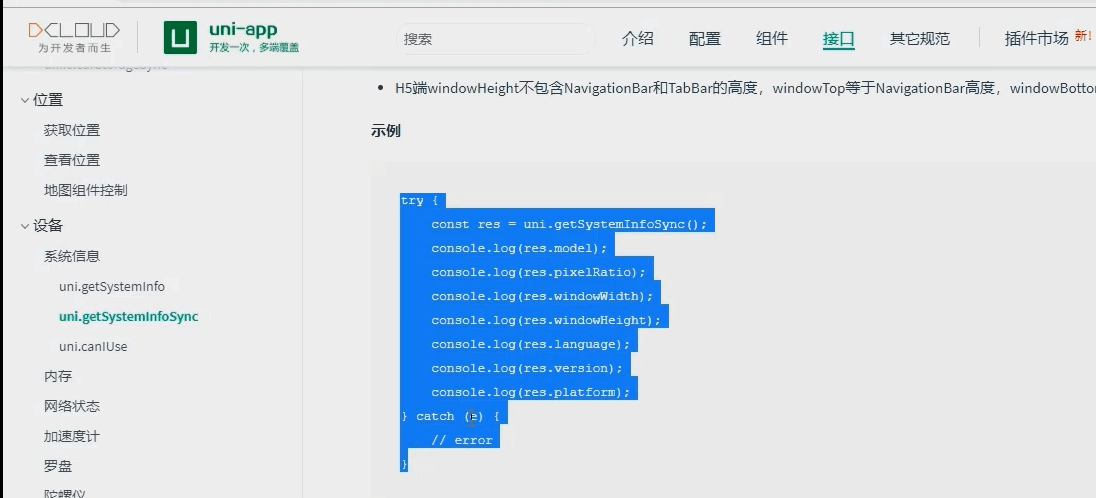
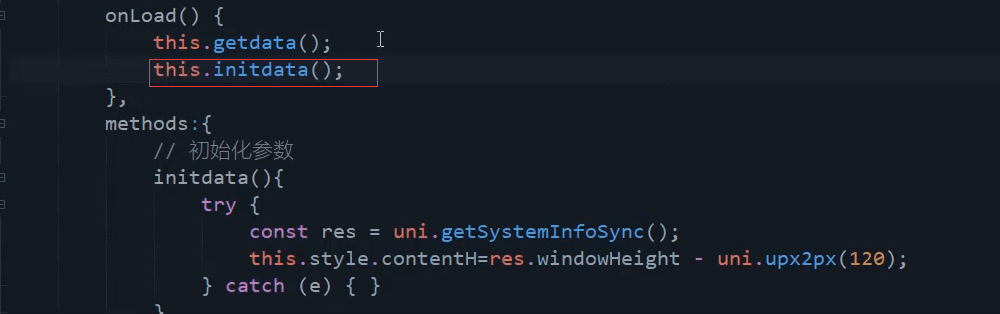
initdata() {try {const res = uni.getSystemInfoSync();this.style.contentH = res.windowHeight - uni.upx2px(120);} catch (e) {}},
页面加载的时候调用。
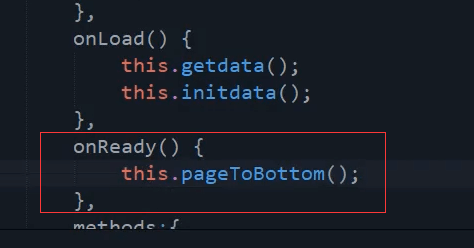
onLoad() {this.getData();this.initdata();},
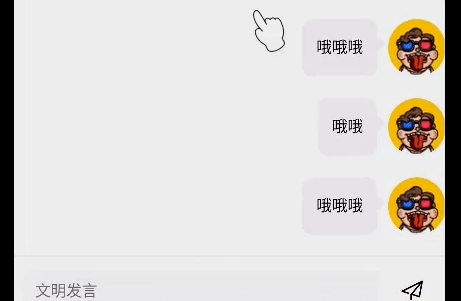
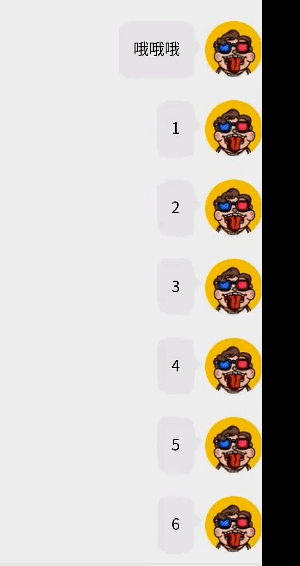
上拉显示最新的消息。
发送的消息需要滚动 到最下面才能看到消息。

发送消息后,滚动条自动滚到最下面。
聊天列表数据的总的和 就是 滚动条最下面的高度。
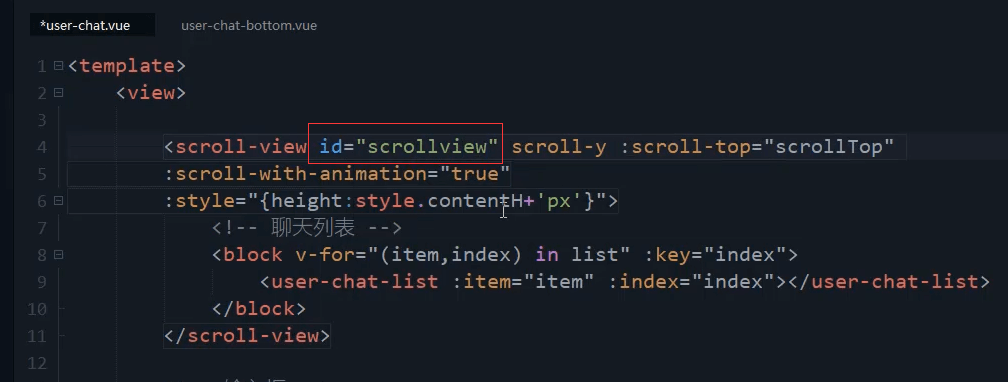
加一个id
id="scrollview"
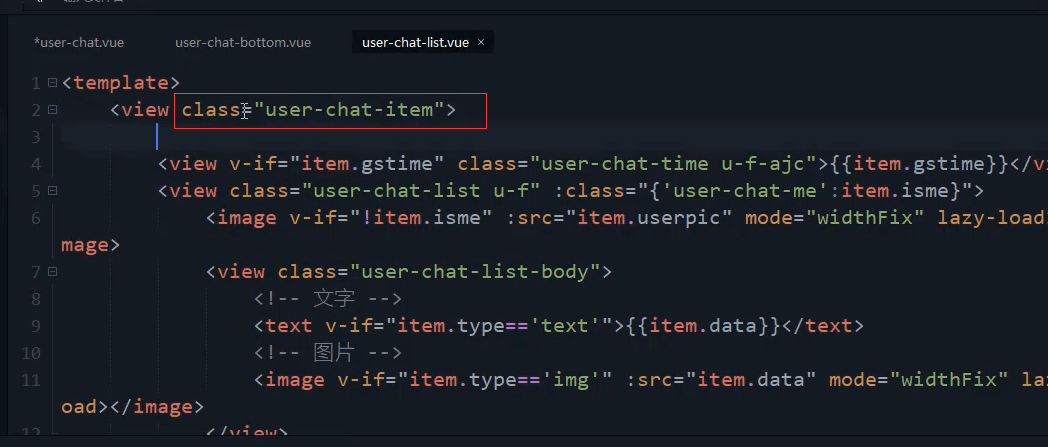
组件列表组件 最外层的view 要有这个class
<view class="user-chat-item">
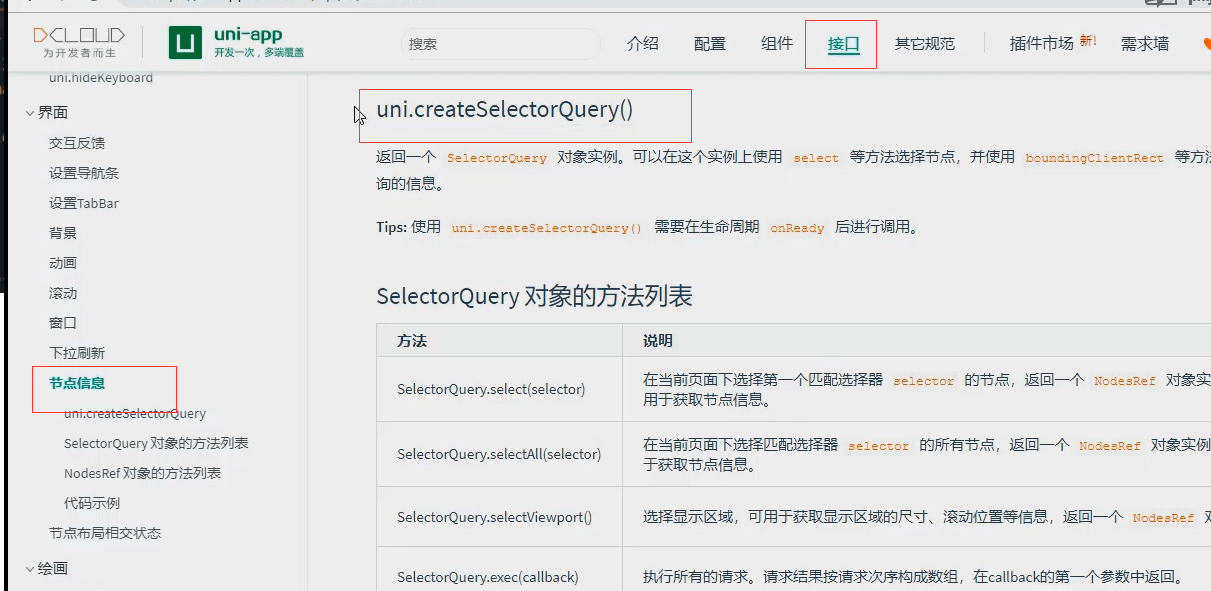
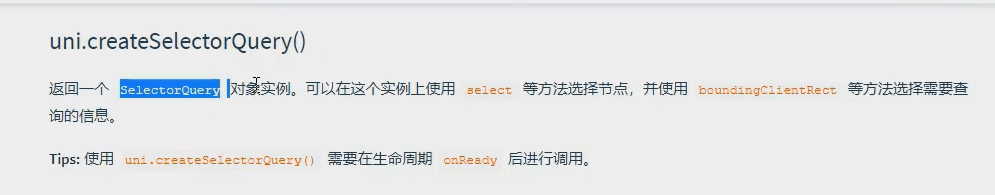
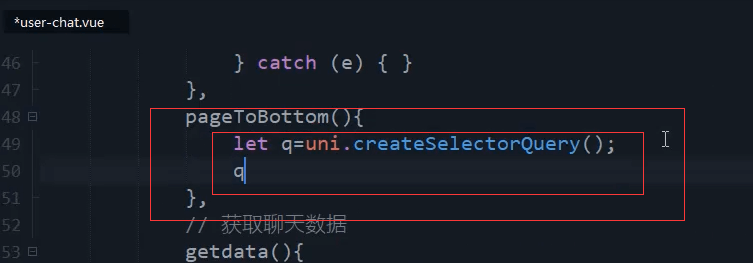
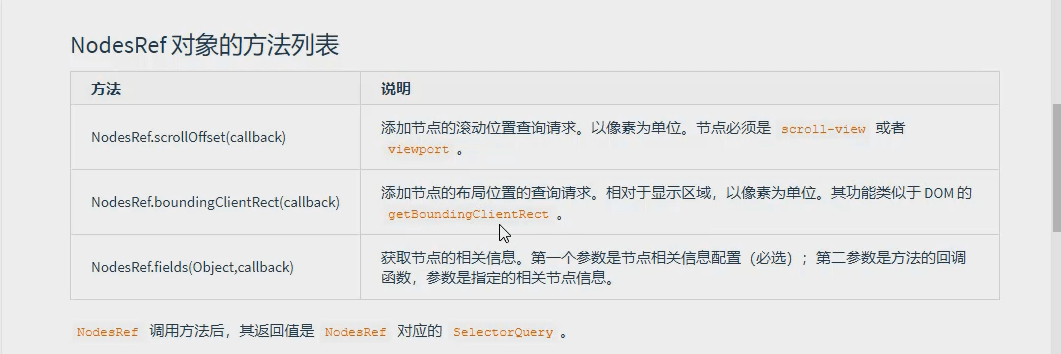
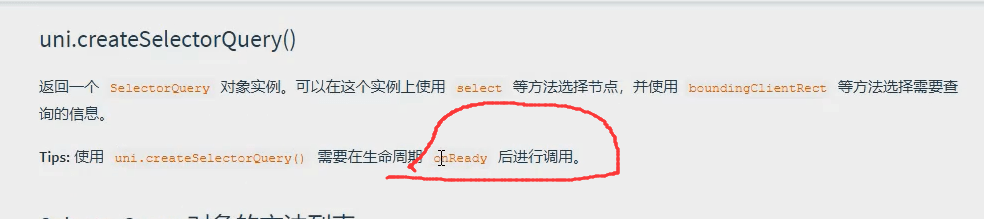
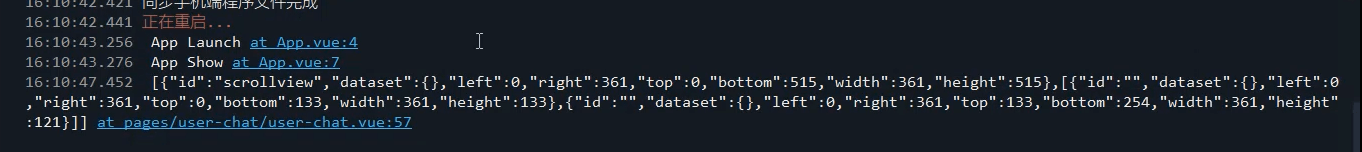
这个方法类似于html里面获取dom的元素。

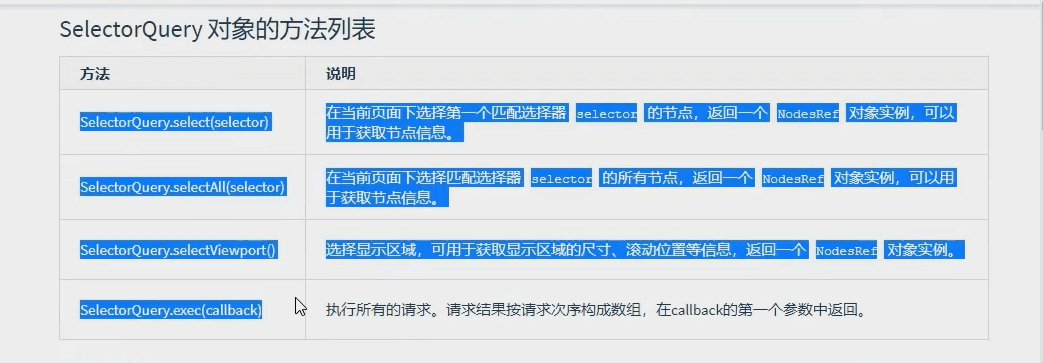
拿到对象实例就可以使用下面的方法 。
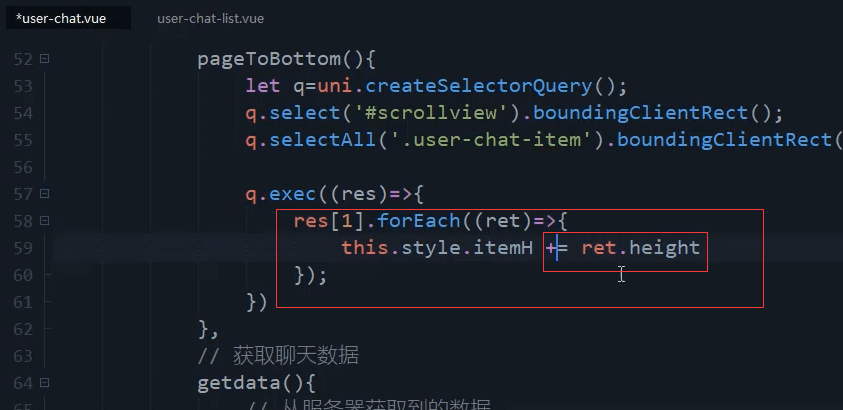
滚动置于底部的方法
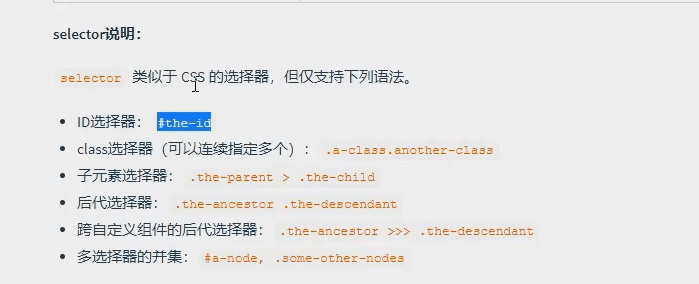
选择器的说明。
selector返回的是NodeRef对象。、
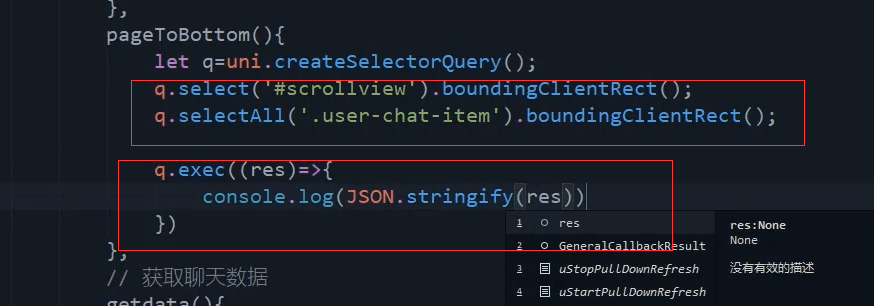
执行上面,返回一个回调函数。
调用方法 必须在onReady里面



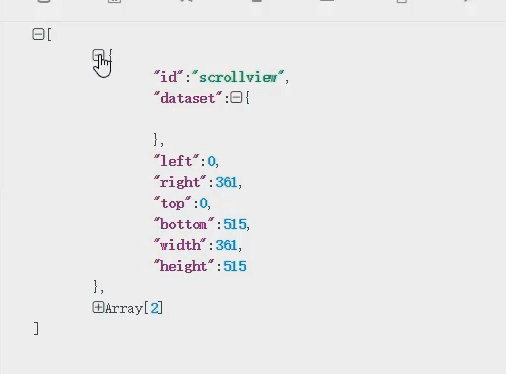
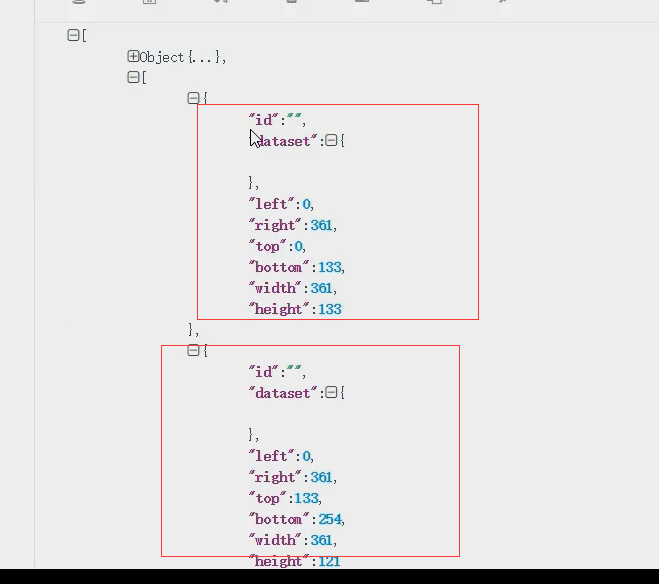
我们用到第二个数组,就是聊天列表的dom元素。
定义itemH 属性
拿到每一个聊天列表的高度。

q.exec((res)=>{// console.log(JSON.stringify(res));res[1].forEach((ret)=>{this.style.contentH += ret.height;});});
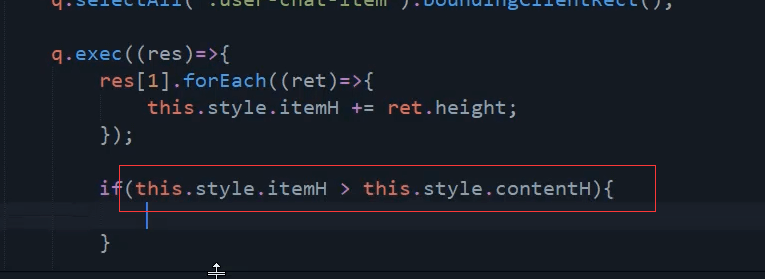
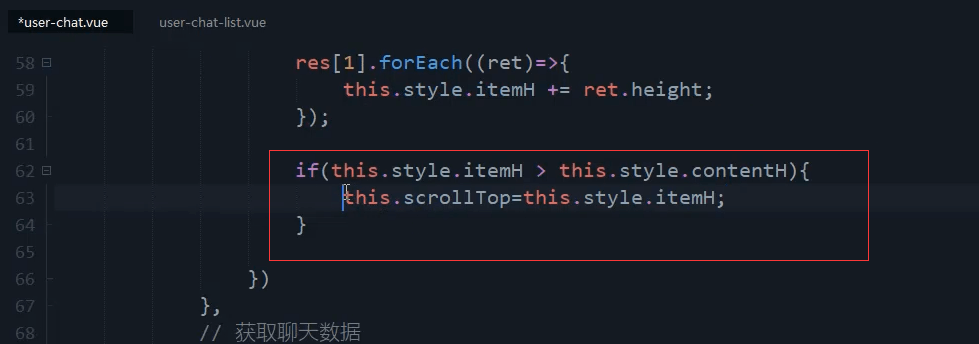
如果大于可视区域

if(this.style.contentH > this.style.contentH) {this.scrollTop=this.style.contentH;}
每次提交消息 都要置于底部
自动到底部
本节代码
user-chat.vue页面
<template><view class="user-chat-item"><scroll-view id="scrollview" scroll-y="true" :scroll-top="scrollTop" :scroll-with-animation="true":style="{height:style.contentH+'px'}"><!-- 聊天列表 --><block v-for="(item,index) in list" :key="index"><user-chat-list :item="item" :index="index"></user-chat-list></block><!-- 输入框 --><user-chat-bottom @submit="submit"></user-chat-bottom></scroll-view></view></template><script>import userChatBottom from '@/components/user-chat/user-chat-bottom.vue';import time from '../../common/time.js';import userChatList from '@/components/user-list/user-chat-list.vue';export default {components: {userChatBottom,userChatList},data() {return {scrollTop: 0,style: {contentH:0,itemH:0},list: [{isme: false,userpic: "../../static/demo/userpic/11.jpg",type: "text",data: "哈哈哈",time: "1555146412"},{isme: true,userpic: "../../static/demo/userpic/10.jpg",type: "img",data: "../../static/demo/3.jpg",time: "1555146414",}]}},onLoad() {this.getData();this.initdata();},onReady(){this.pageToBottom();},methods: {// 初始化参数initdata() {try {const res = uni.getSystemInfoSync();this.style.contentH = res.windowHeight - uni.upx2px(120);console.log('contentH:',this.style.contentH);} catch (e) {}},pageToBottom(){let q=uni.createSelectorQuery();q.select('#scrollview').boundingClientRect();q.selectAll('.user-chat-item').boundingClientRect();q.exec((res)=>{// console.log(JSON.stringify(res));res[1].forEach((ret)=>{this.style.itemH += ret.height;});if(this.style.itemH > this.style.contentH) {console.log('itemH 大于 contentH =>')this.scrollTop=this.style.itemH;}});},getData() {// 从服务器获取到的数据let arr = [{isme: false,userpic: "../../static/demo/userpic/11.jpg",type: "text",data: "哈哈哈",time: "1555146412"},{isme: true,userpic: "../../static/demo/userpic/10.jpg",type: "img",data: "../../static/demo/3.jpg",time: "1555146414",},];for (let i = 0; i < arr.length; i++) {arr[i].gstime = time.gettime.getChatTime(arr[i].time, i > 0 ? arr[i - 1].time : 0);}this.list = arr;},submit(data) {// console.log(data);// 构建数据let now = new Date().getTime();let obj = {isme: true,userpic: "../../static/demo/userpic/10.jpg",type: "img",data: "../../static/demo/3.jpg",time: now,gstime: time.gettime.getChatTime(now, this.list[this.list.length - 1].time)};this.list.push(obj);this.pageToBottom();}}}</script><style></style>

