开始
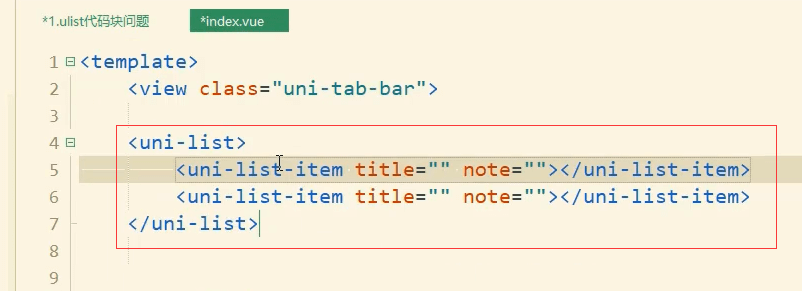
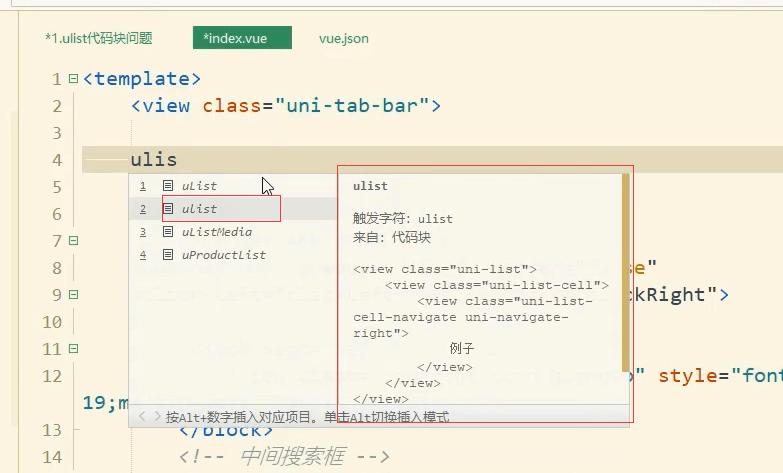
ulist代码块问题


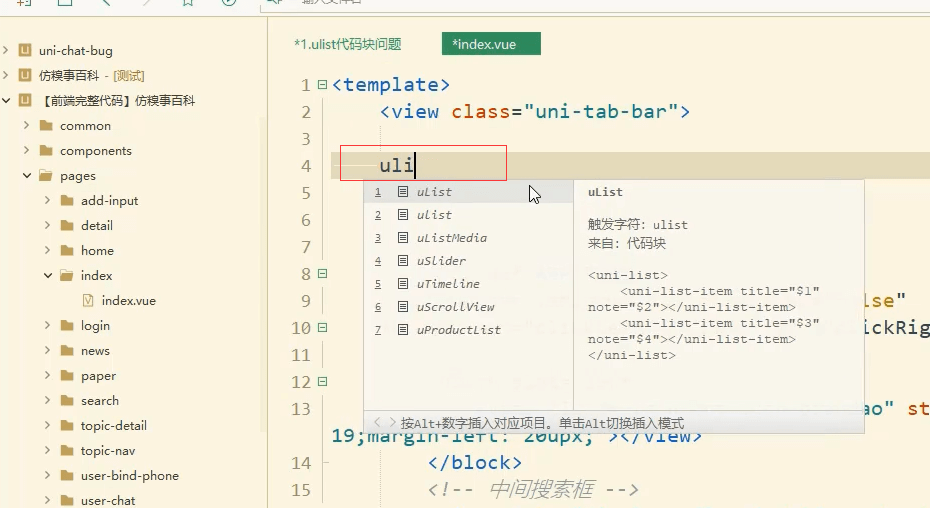
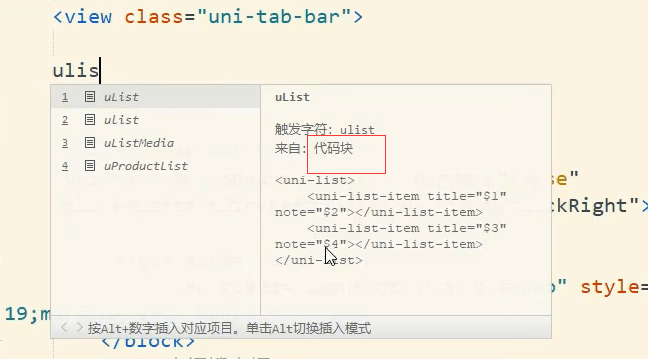
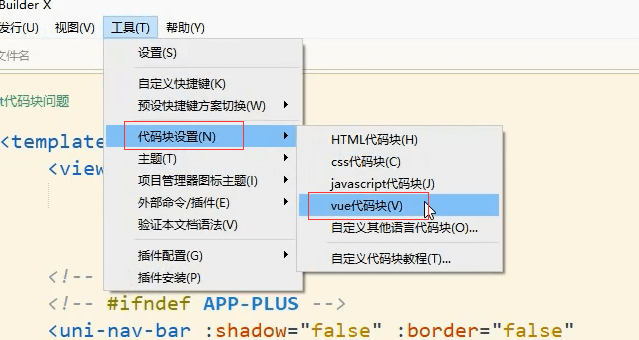
选择第一个。
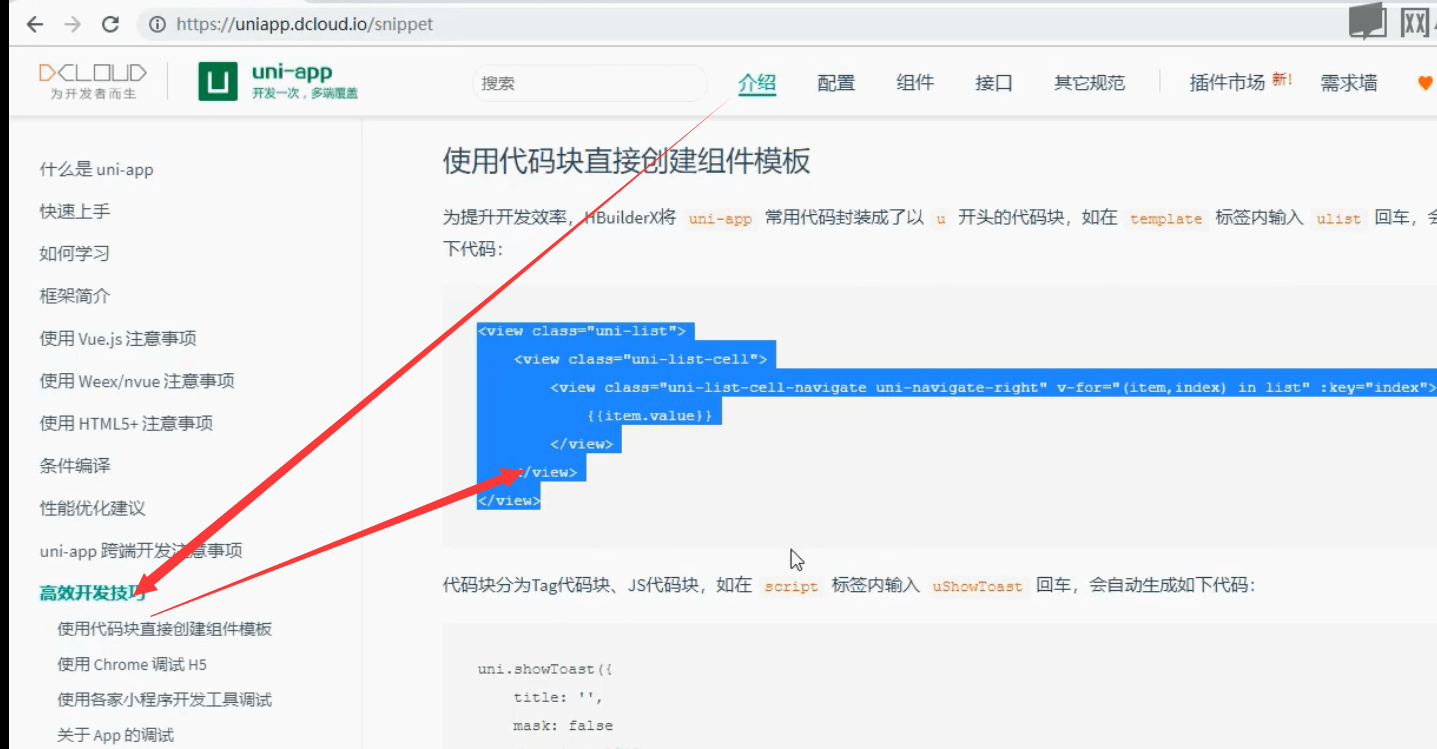
这是官方把它封装成了一个组件。

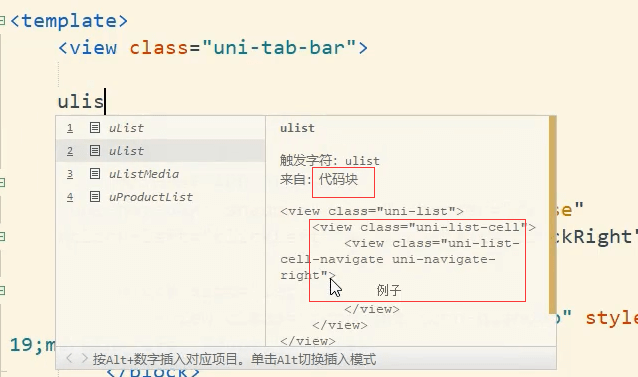
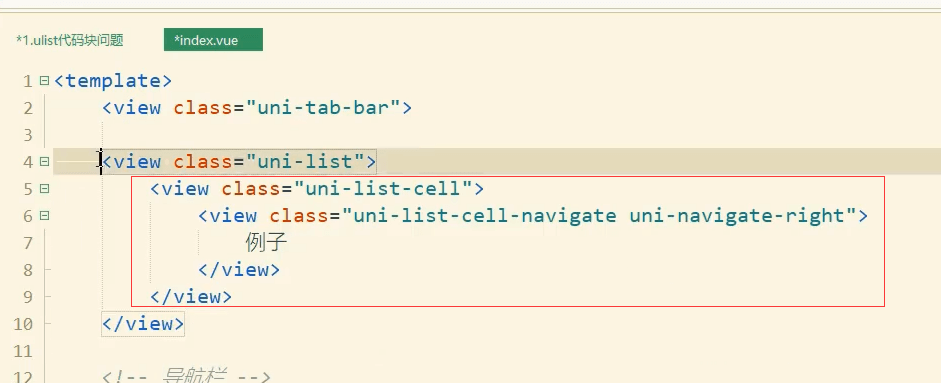
选择第二个
我们希望选择后是下面这种。
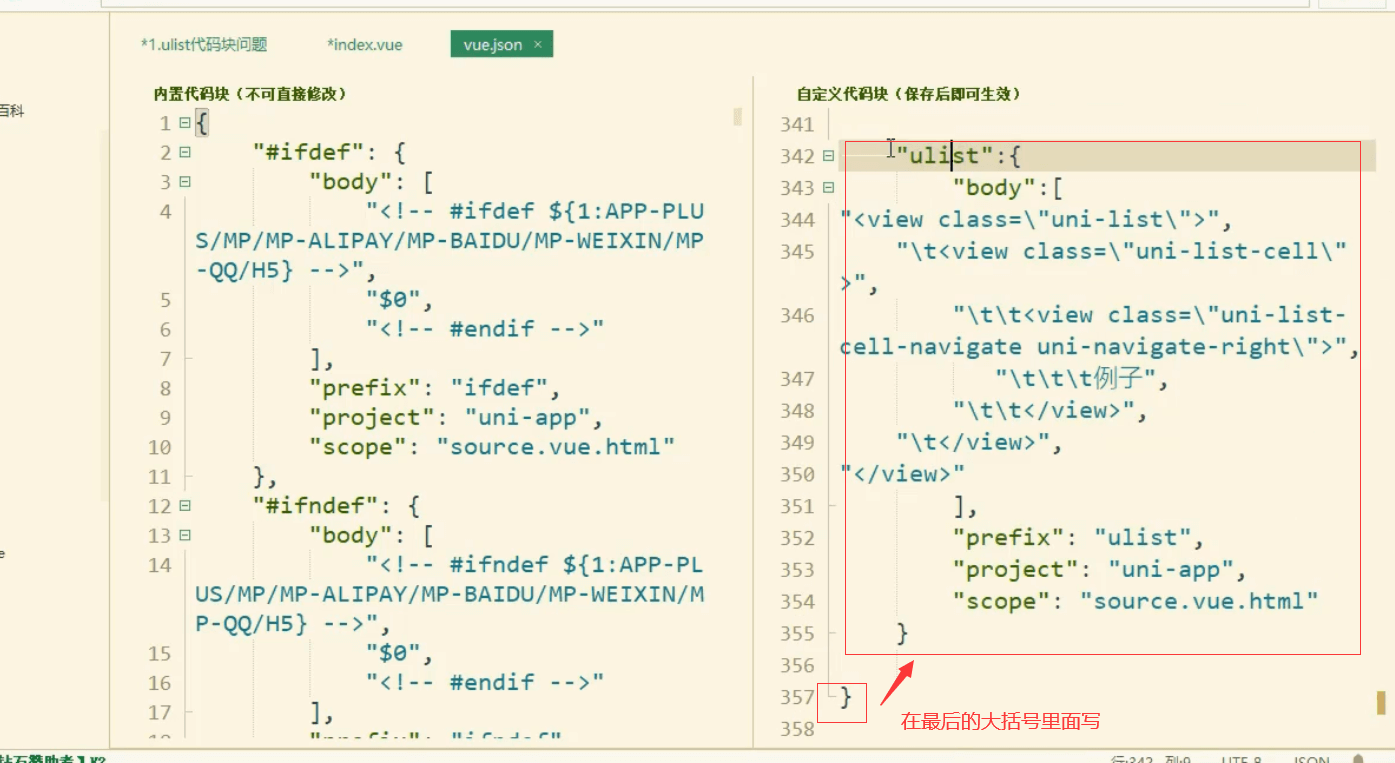
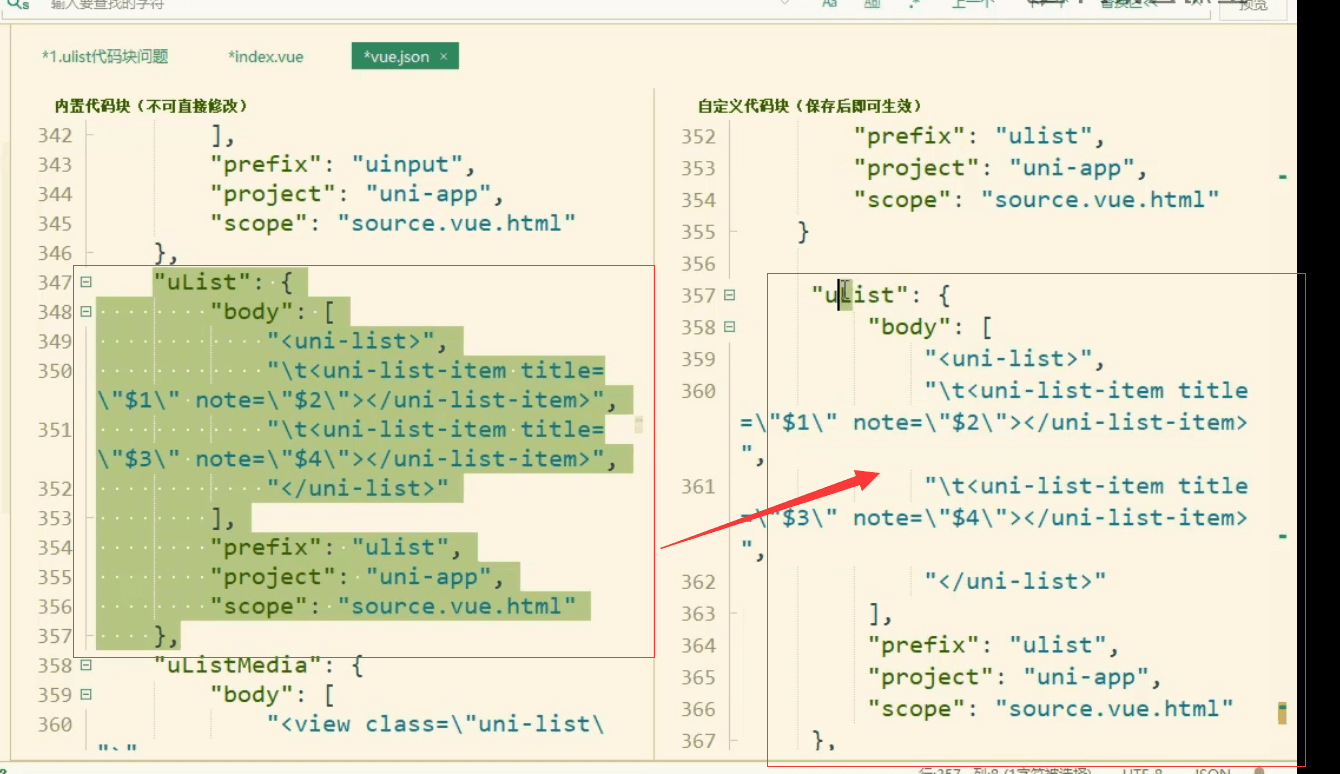
使用自定义代码块


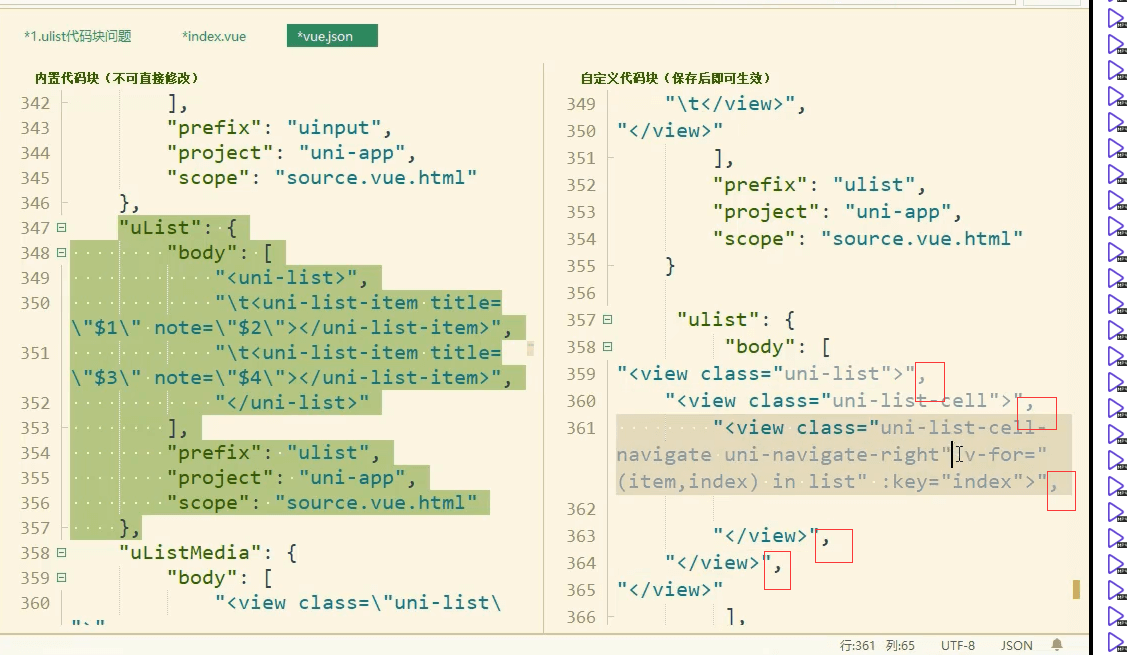
我们可以在左边找到ulist这块的配置,复制代码到右边,然后修改body内容就可以了
主要要改成小写的ulist,。左边的L是大写的

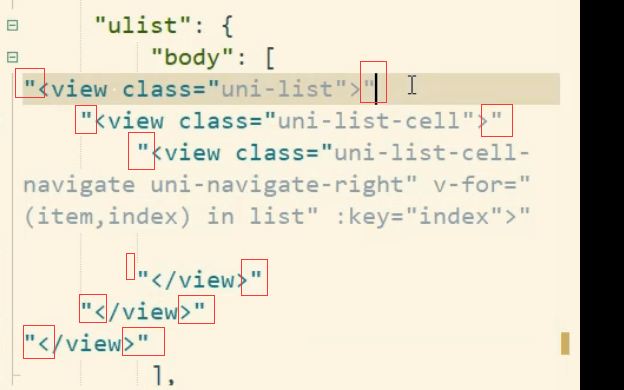
复制过来之后,最前面和最后都要加上双引号
同时结尾也都加上逗号。
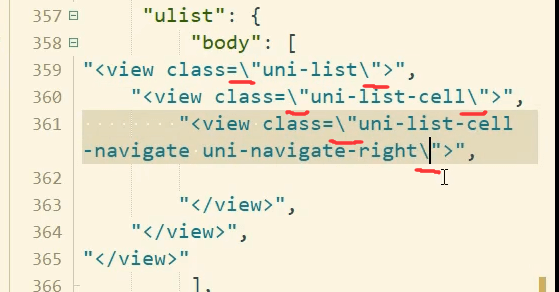
反斜线,转义
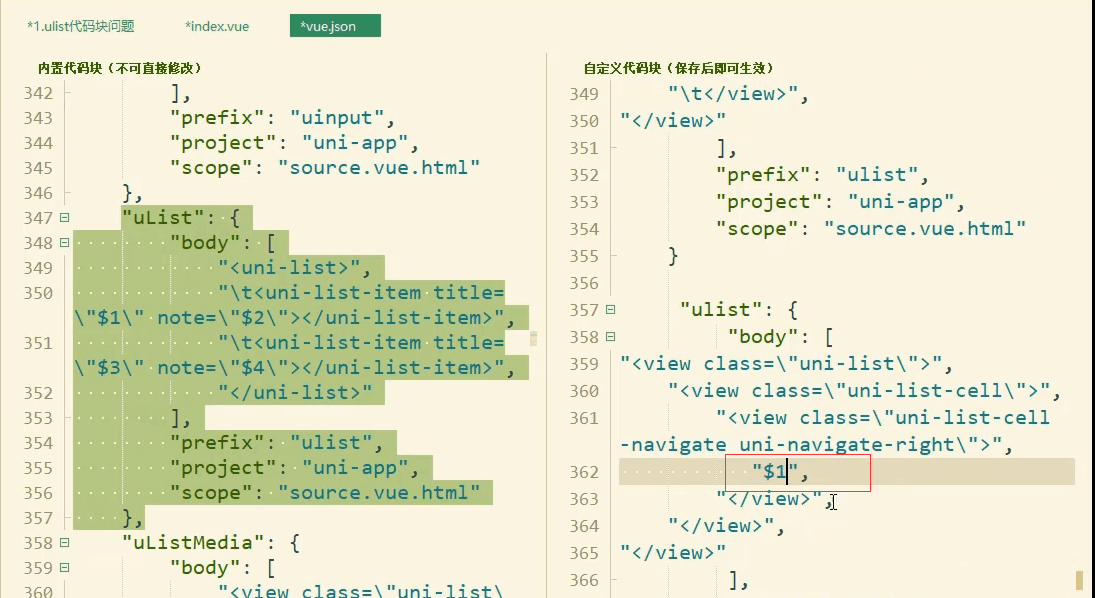
我们希望打出代码块后,光标出现在这里。那么就加上$1
保存后,如果不生效,那么就重启编辑器
关于转自定义模式
自定义组件会在这里讲到
顶踩和关注的问题
235到239 这部分课时。遇到了可以提前看这几个课时。
聊天页
聊天页出现获取不到信息的情况。可以来看193和194