开始
热门分类封装组件
topic-nav.vue
剪切之前先构造动态的数据

nav:[{name:"最新"},{name:"游戏"},{name:"打卡"},{name:"情感"},{name:"故事"},{name:"喜爱"},]
改成v-for循环。
<view class="u-f-ajc"><block v-for="(item,index) in topic.nav" :key="index"><view class="u-f-ajc">{{item.name}}</view></block></view>
剪切代码到组件


这里往下的所有css复制进去


<style scoped>.topic-nav {border-bottom: 1upx solid #EEEEEE;border-top: 1upx solid #EEEEEE;padding: 20upx;}.topic-nav>view:first-child {margin-bottom: 10upx;}.topic-nav>view:first-child view {color: #9E9E9E;}.topic-nav>view:first-child>view:first-child {color: #333333;font-size: 32upx;}.topic-nav>view:last-child>view {flex: 1;background: #dddddd;color: #9E9E9E;border-radius: 10upx;margin: 0 10upx;}</style>
js代码

<block v-for="(item,index) in nav" :key="index"><view class="u-f-ajc">{{item.name}}</view></block>

<script>export default {props: {nav: Array}}</script>
引入组件
import topicNav from '@/components/news/topic-nav.vue';topicNav

<!-- 热门分类 --><topic-nav :nav="topic.nav"></topic-nav>
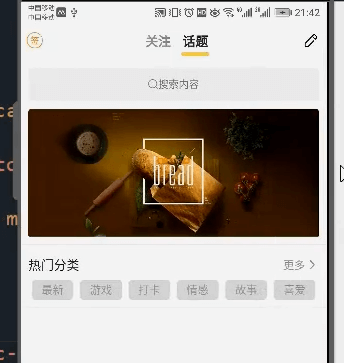
测试

本节代码
topic-nav.vue组件
<template><view class="topic-nav"><view class="u-f-ajc u-f-jsb"><view class="">热门分类</view><view class="u-f-ajc">更多<view class="icon iconfont icon-jinru"></view></view></view><view class="u-f-ajc"><block v-for="(item,index) in nav" :key="index"><view class="u-f-ajc">{{item.name}}</view></block></view></view></template><script>export default {props: {nav: Array}}</script><style scoped>.topic-nav {border-bottom: 1upx solid #EEEEEE;border-top: 1upx solid #EEEEEE;padding: 20upx;}.topic-nav>view:first-child {margin-bottom: 10upx;}.topic-nav>view:first-child view {color: #9E9E9E;}.topic-nav>view:first-child>view:first-child {color: #333333;font-size: 32upx;}.topic-nav>view:last-child>view {flex: 1;background: #dddddd;color: #9E9E9E;border-radius: 10upx;margin: 0 10upx;}</style>
news.vue页面
<template><view><news-nav-bar :tabBars="tabBars" :tabIndex="tabIndex" @change-tab="changeTab"></news-nav-bar><view><swiper class="swiper-box" :style="{height: swiperheight+'px'}" :current="tabIndex" :change="tabChange"><!-- 关注 --><swiper-item><scroll-view scroll-y class="list" @scrolltolower="loadmore(index)" @scroll="scroll":scroll-top="srcollTopValue" :style="{height: swiperheight+'px'}"><!-- 列表 --><block v-for="(item,index) in guanzhu.list" :ket="index"><common-list :item="item" :index="index"></common-list></block><!-- 上拉加载 --><load-more :loadtext="guanzhu.loadtext"></load-more></scroll-view></swiper-item><!-- 话题 --><swiper-item><scroll-view scroll-y class="list"><!-- 搜索框 --><view class="search-input"><input class="uni-input" placeholder-class="icon iconfont icon-sousuo topic-search"placeholder="搜索内容" /></view><!-- 轮播图 --><swiper class="topic-swiper" :indicator-dots="true" :autoplay="true" :interval="3000":duration="1000"><block v-for="(item,index) in topic.swiper" :key="index"><swiper-item><image :src="item.src" mode="widthFix" lazy-load="true"></image></swiper-item></block></swiper><!-- 热门分类 --><topic-nav :nav="topic.nav"></topic-nav><!-- 最近更新 --></scroll-view></swiper-item></swiper></view></view></template><script>import commonList from '@/components/common/common-list.vue';import newsNavBar from '@/components/news/news-nav-bar.vue';import loadMore from '@/components/common/load-more.vue';import topicNav from '@/components/news/topic-nav.vue';export default {components: {commonList,newsNavBar,loadMore,topicNav},data() {return {swiperheight: 500,srcollTopValue: 0, // 默认是0tabIndex: 1,tabBars: [{name: '关注',id: 'guanzhu'},{name: '话题',id: 'toppic'},],guanzhu: {loadtext: "上拉加载更多",list: [// 文字{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 图文{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 视频{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: {looknum: "20w",long: "2:47"},share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},// 分享{userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "",video: false,share: {title: "我是分享的标题",titlepic: "../../static/demo/datapic/14.jpg"},path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20},]},topic: {swiper: [{src: "../../static/demo/banner1.jpg"},{src: "../../static/demo/banner2.jpg"},{src: "../../static/demo/banner3.jpg"},],nav: [{name: "最新"},{name: "游戏"},{name: "打卡"},{name: "情感"},{name: "故事"},{name: "喜爱"},]}}},onLoad() {uni.getSystemInfo({success: (res) => {console.log('当前window高度和窗口高度');console.log(res.windowHeight);console.log(res.screenHeight);let height = res.windowHeight - uni.upx2px(100)this.swiperheight = height;}});},methods: {scroll(e) {// console.log('scroll事件',e);this.scrollTopValue = e.detail.scrollTop;},// 点击切换changeTab(index) {console.log('父页面点击:', index);this.tabIndex = index;},// 滑动事件tabChange(e) {this.tabIndex = e.details.current},// 上拉加载loadmore() {if (this.guanzhu.loadtext != "上拉加载更多") {return;}// 修改状态this.guanzhu.loadtext = "加载中...";// 获取数据setTimeout(() => {//获取完成let obj = {userpic: "../../static/demo/userpic/12.jpg",username: "哈哈",sex: 0, //0 男 1 女age: 25,isguanzhu: false,title: "我是标题",titlepic: "../../static/demo/datapic/13.jpg",video: false,share: false,path: "深圳 龙岗",sharenum: 20,commentnum: 30,goodnum: 20};this.guanzhu.list.push(obj);this.guanzhu.loadtext = "上拉加载更多";}, 1000);// this.guanzhu.loadtext="没有更多数据了";}}}</script><style>.search-input {/* border: 1upx solid; */padding: 20upx;}.search-input>input {/* border: 1upx solid; */background: #F4F4F4;border-radius: 10upx;}.topic-search {display: flex;justify-content: center;font-size: 27upx;}.topic-swiper {padding: 0 20upx 20upx 20upx;}.topic-swiper image {width: 100%;border-radius: 10upx;}</style>

