开始

新建页面
配置
标题
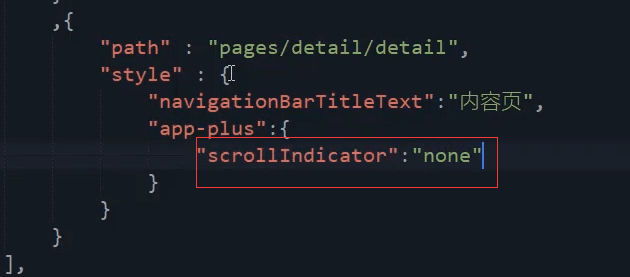
不显示滚动条在app上会显示的好看一点。
关闭回弹效果
右边的按钮是个图标

{"path" : "pages/detail/detail","style" :{"navigationBarTitleText": "内容页","enablePullDownRefresh": false,"app-plus":{"scrollIndicator": "none","bounce": "none","titleNView": {"buttons": [{"type": "menu"}]}}}}
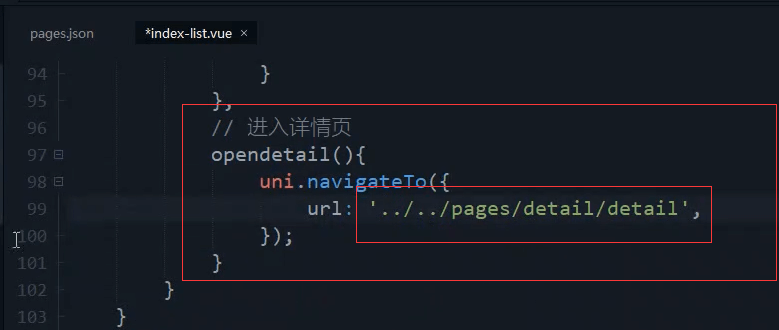
首页加一个进入的事件
之前就已经预留好的方法
点击首页的标题、图片或者是视频,都会调用这个打开详情的方法

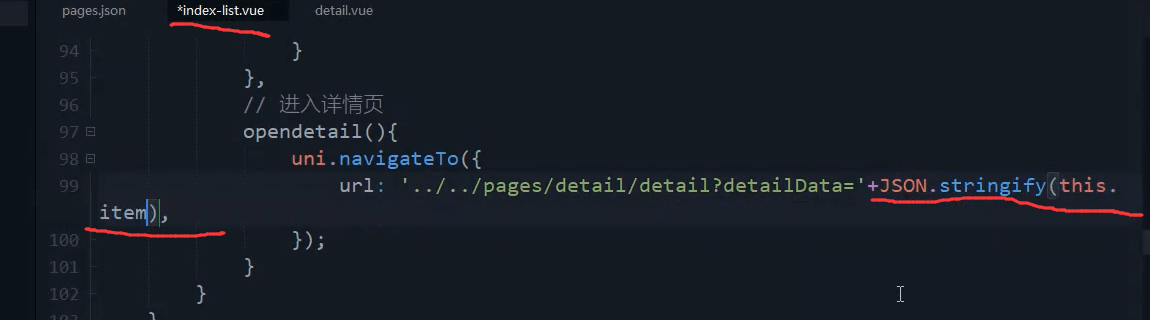
要把整个对象传进去
oepndetail() {console.log('进入详情页');uni.navigateTo({url:'/pages/detail/detail?detailDate='+this.item})}

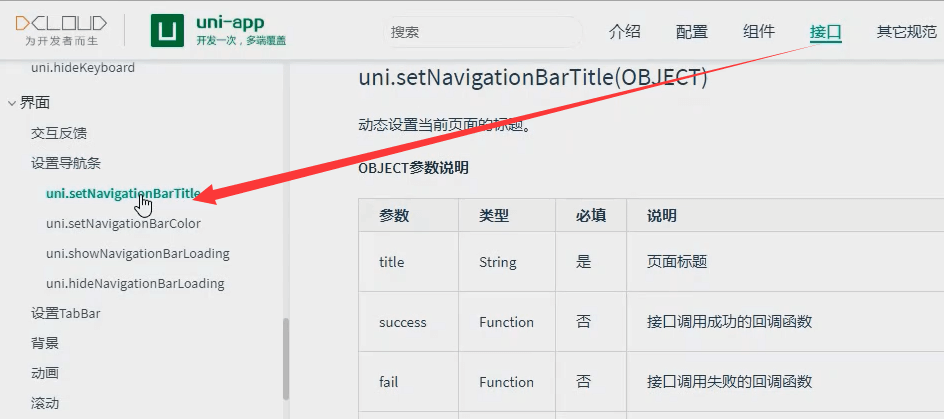
动态的修改页面标题
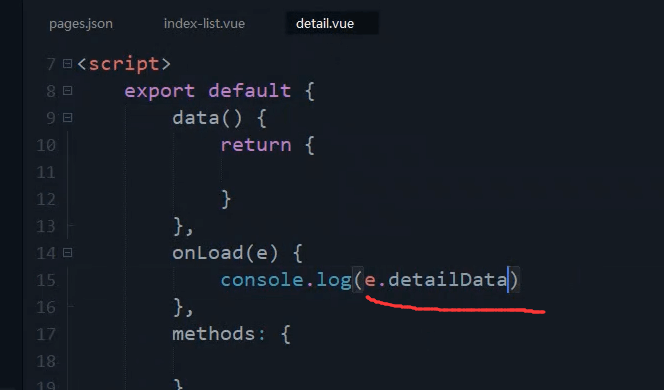
onLoad接收e
点进去


传过来的是一个object类型的
传值的地方,json转字符串。
uni.navigateTo({url:'/pages/detail/detail?detailDate='+JSON.stringify(this.item)});
接收的参数直接打印
这是我的H5端的



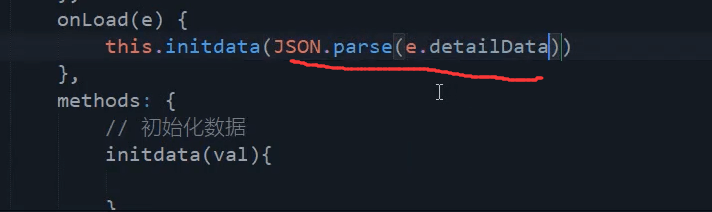
字符串转成json对象
接收到的一定要转换成JSON对象后,再去获取里面的属性值。
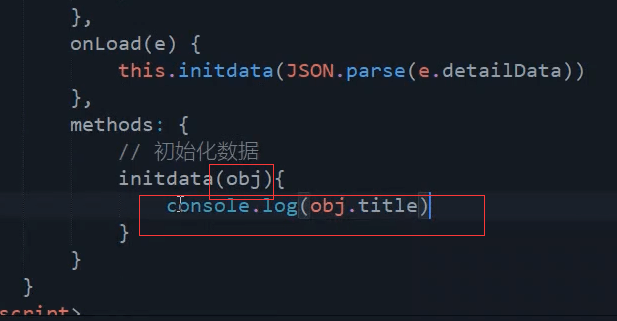
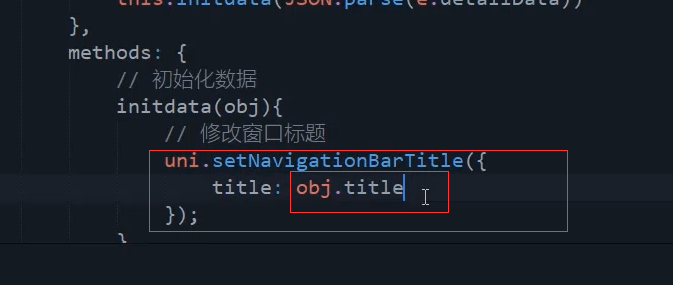
onLoad(e) {console.log(e.detailDate);this.initdata(JSON.parse(e.detailDate));},methods: {// 初始化数据initdata(obj){console.log('拿到标题:',obj);uni.setNavigationBarTitle({title:obj.title})}}

修改页面的标题


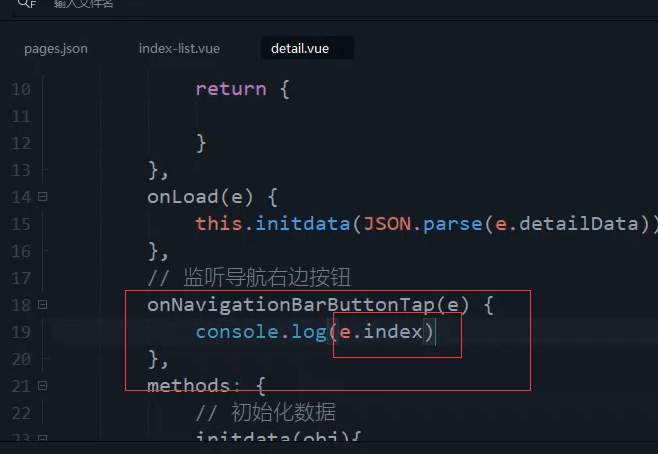
分享按钮


// 监听导航右边按钮onNavigationBarButtonTap(e) {console.log(e);},

预留这个事件

本节代码
<template><view>内容页</view></template><script>export default {data() {return {}},onLoad(e) {// console.log(e.detailDate);this.initdata(JSON.parse(e.detailDate));},// 监听导航右边按钮onNavigationBarButtonTap(e) {// console.log(e);if(e.index==0) {console.log("分享");}},methods: {// 初始化数据initdata(obj){console.log('拿到标题:',obj);uni.setNavigationBarTitle({title:obj.title})}}}</script><style></style>



