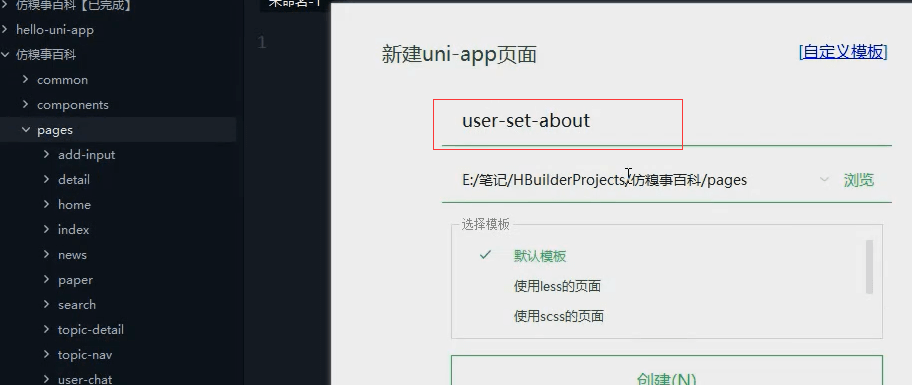
开始
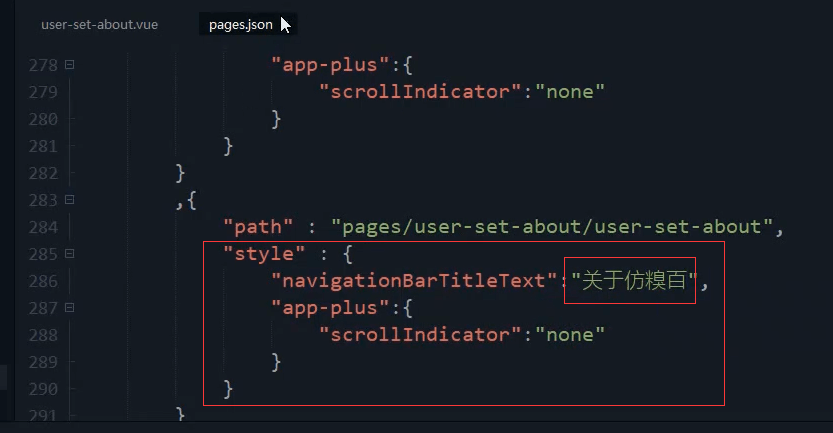
页面配置

"style" :{"navigationBarTitleText": "关于糗事百科","enablePullDownRefresh": false,"app-plus": {"scrollIndicator": "none"}}
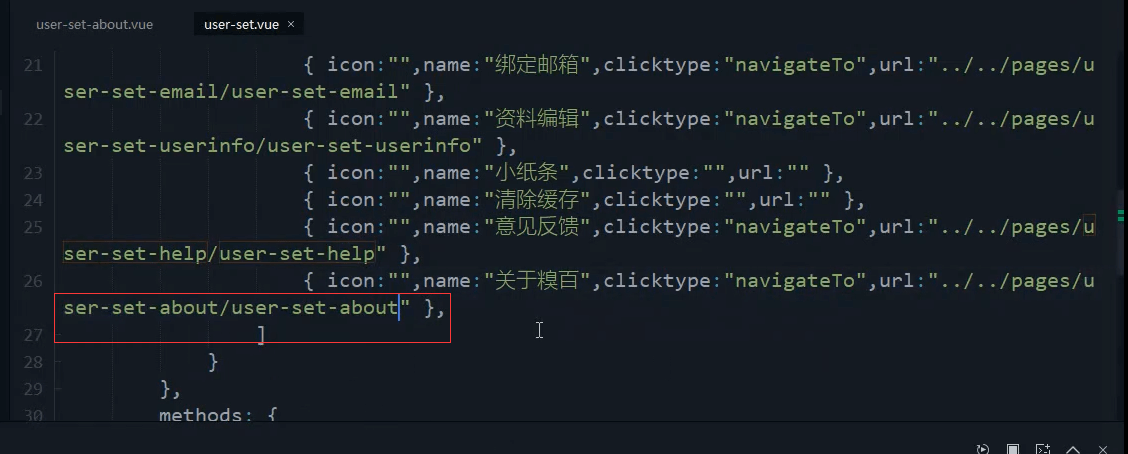
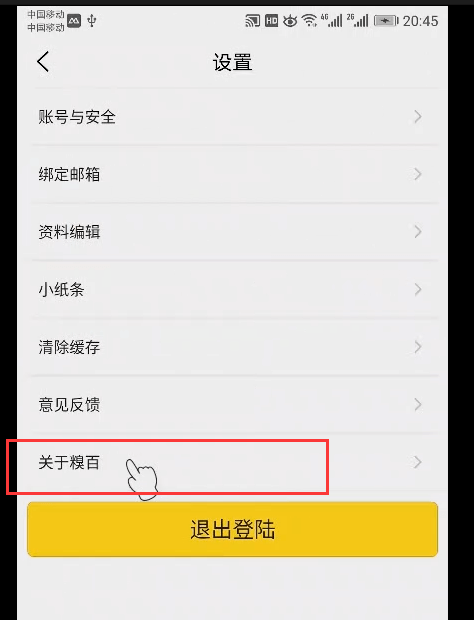
页面的跳转

{icon: "",name: "关于糗百",clicktype: "navigateTo",url: "../../pages/user-set-about/user-set-about"}

可以正常的跳转
页面编写
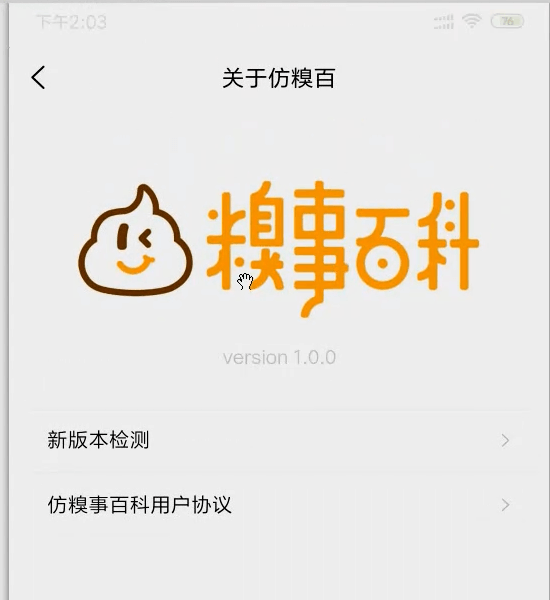
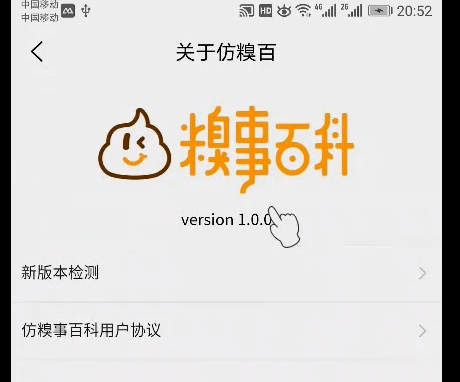
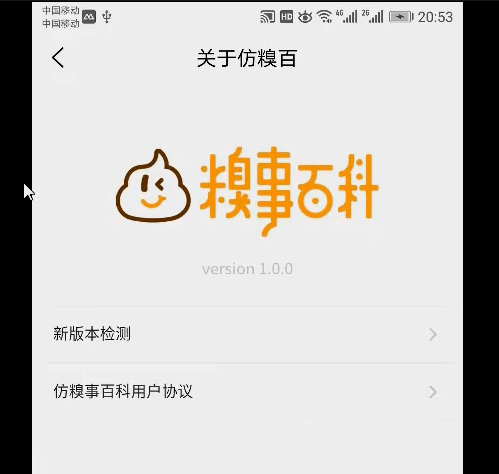
首先是一张图。图下面是版本号。 最下面的组件我们封装过,,可以直接拿来用 

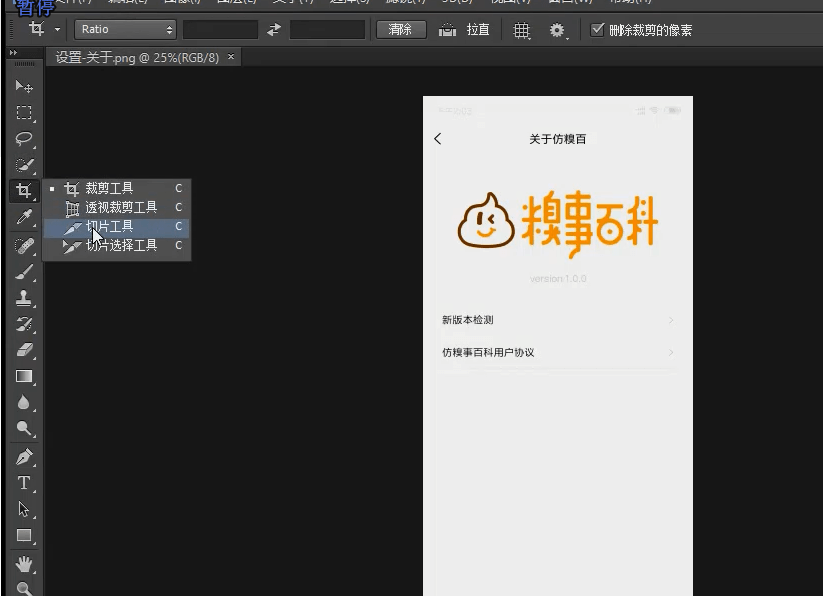
按住alt键放大缩小图片

保存后的
D:\wjw\学习中\uni-app\网易云课堂 - uni-app实战仿糗事百科app开发\糗事\课时105.关于页面UI界面实现\logo.png
复制到这个目录下


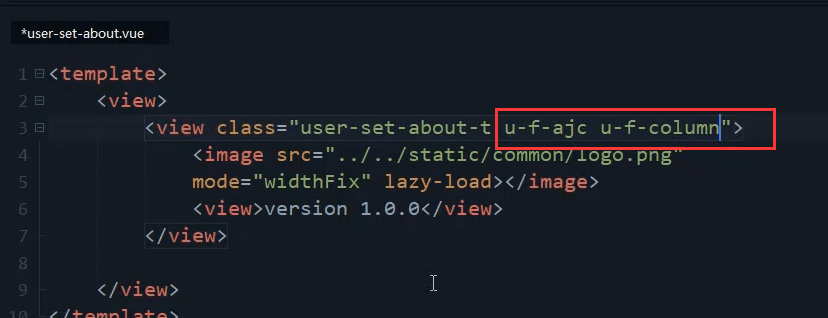
水平垂直居中,然后竖着布局。
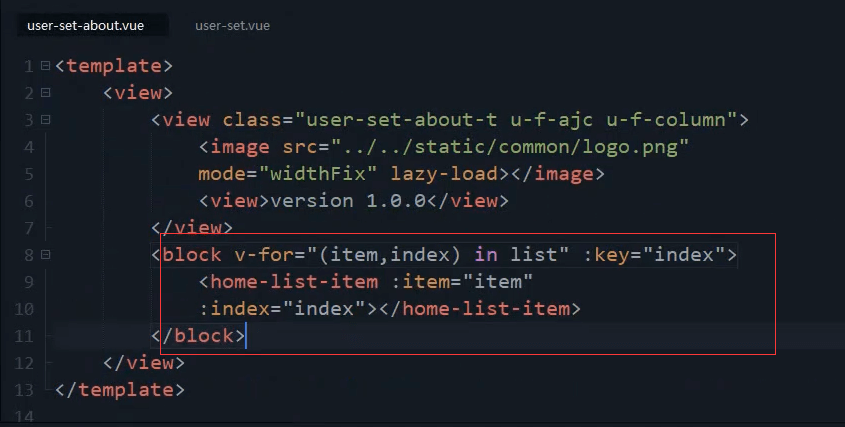
<view class="user-set-about-t u-f-ac u-f-column"><image src="../../static/common/logo.png"mode="widthFix" lazy-load="true"></image><view class="">version 1.0.0</view></view>
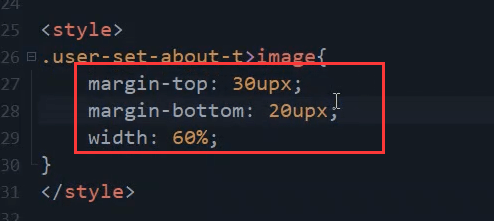
先来设置图片的大小
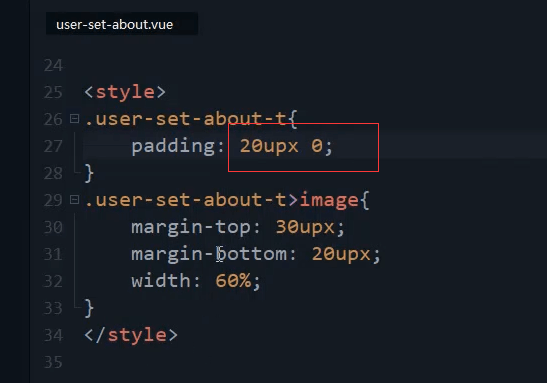
最外层加padding。上下为0 左右为20
.user-set-about-t{padding: 20upx 0;}.user-set-about-t>image{margin-top: 30upx;margin-bottom: 20upx;width: 60%;}
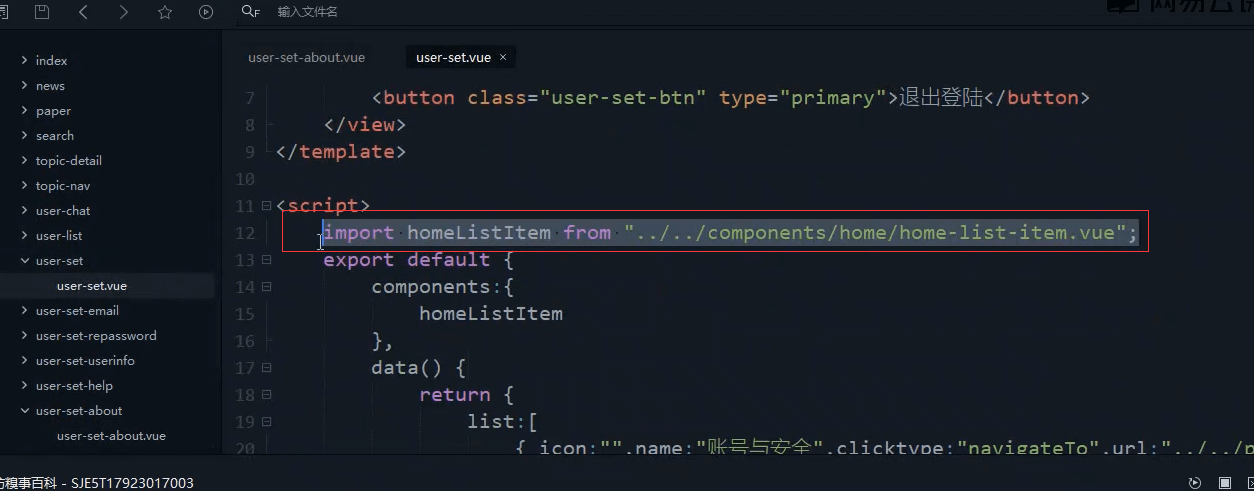
打开之前的页面 复制这个组件的引入。
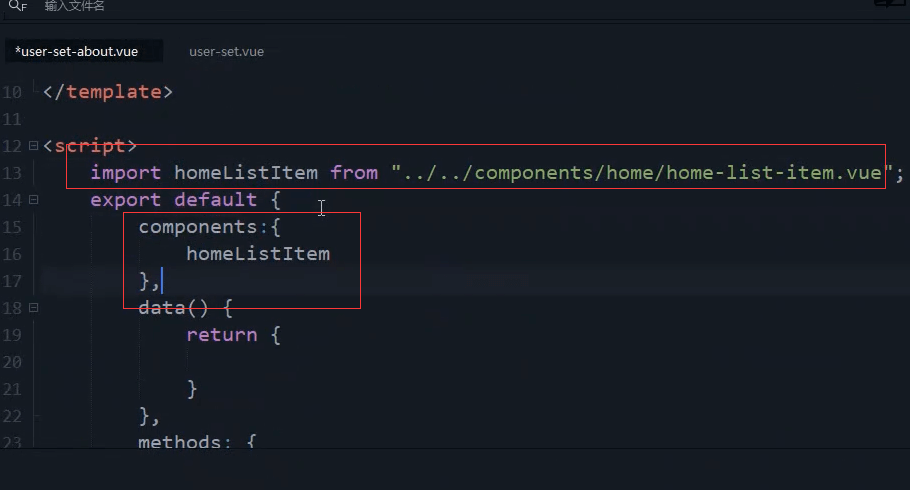
import homeListItem from '@/components/home/home-list-item.vue';components:{homeListItem}

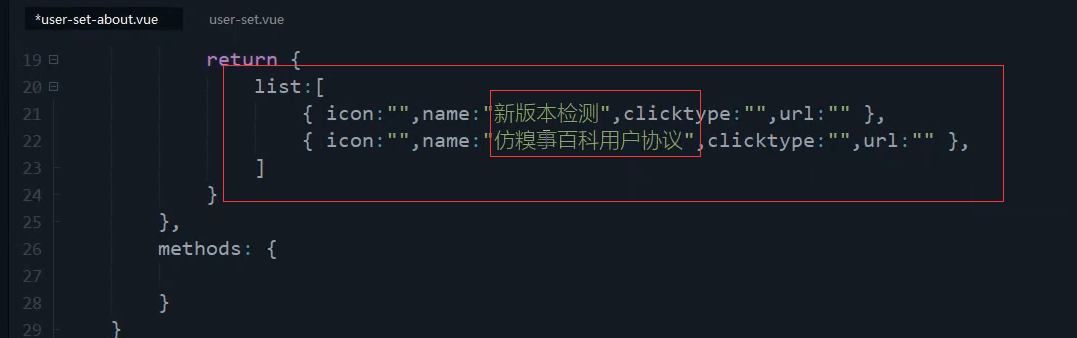
数据也复制过来,只保留这两项
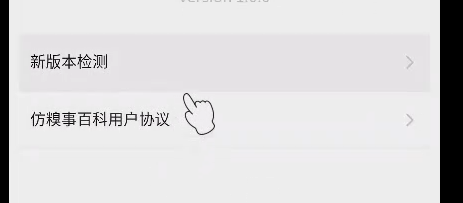
list:[{ icon:"",name:"新版本检测",clicktype:"",url:"" },{ icon:"",name:"仿糗事百科用户协议",clicktype:"",url:"" },]

<block v-for="(item,index) in list"><home-list-item :item="item" :index="index"></home-list-item></block>

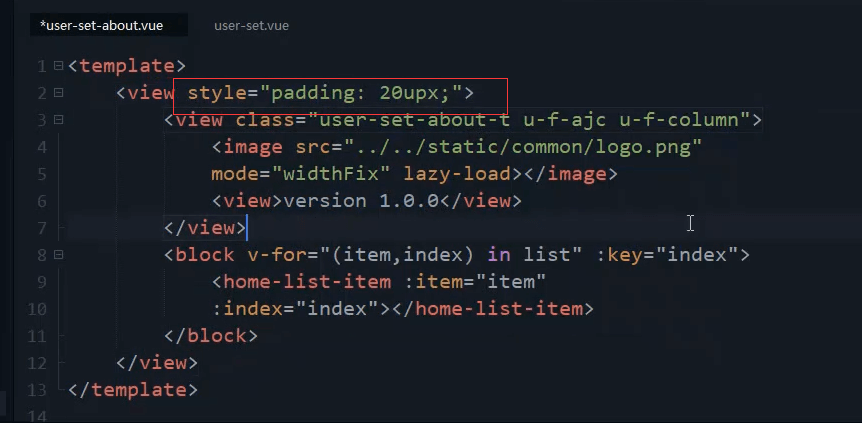
最外层加内边距。
<view style="padding: 20upx;">

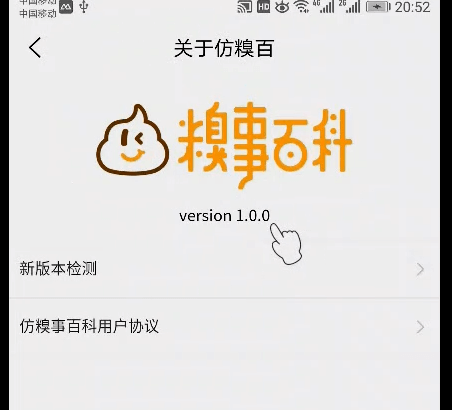
增大间距
.user-set-about-t {padding: 40upx 0;}
最后width设置成65%
版本字体的颜色
.user-set-about-t>view{color: #CCCCCC;}

本节代码
<template><view style="padding: 20upx;"><view class="user-set-about-t u-f-ac u-f-column"><image src="../../static/common/logo.png" mode="widthFix" lazy-load="true"></image><view class="">version 1.0.0</view></view><block v-for="(item,index) in list"><home-list-item :item="item" :index="index"></home-list-item></block></view></template><script>import homeListItem from '@/components/home/home-list-item.vue';export default {components: {homeListItem},data() {return {list: [{icon: "",name: "新版本检测",clicktype: "",url: ""},{icon: "",name: "仿糗事百科用户协议",clicktype: "",url: ""}]}},methods: {}}</script><style>.user-set-about-t {padding: 40upx 0;}.user-set-about-t>image {margin-top: 50upx;margin-bottom: 50upx;width: 60%;}.user-set-about-t>view{color: #CCCCCC;}</style>