开始
开发用户绑定客户端的api
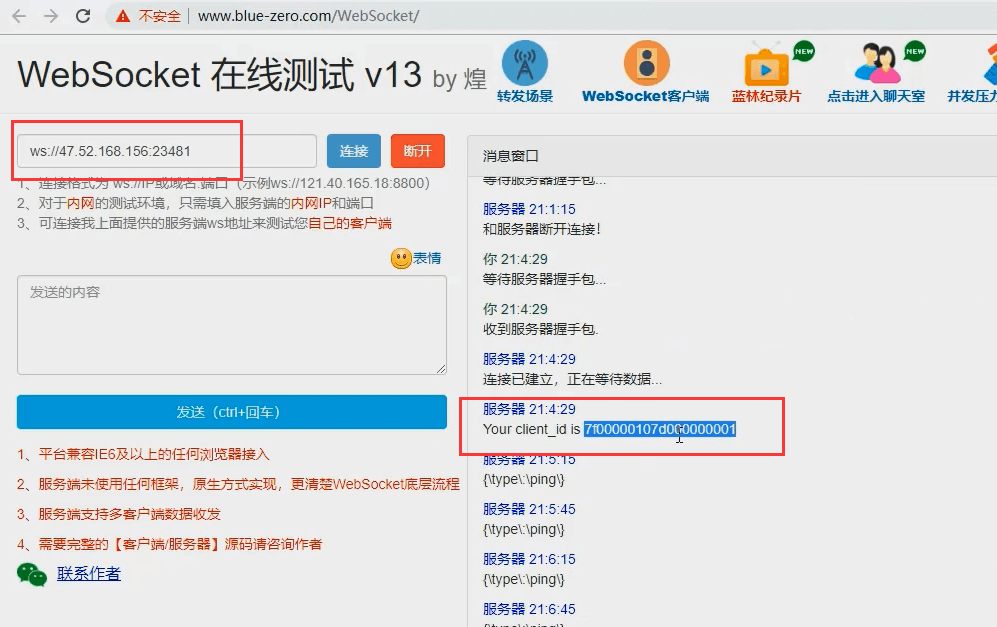
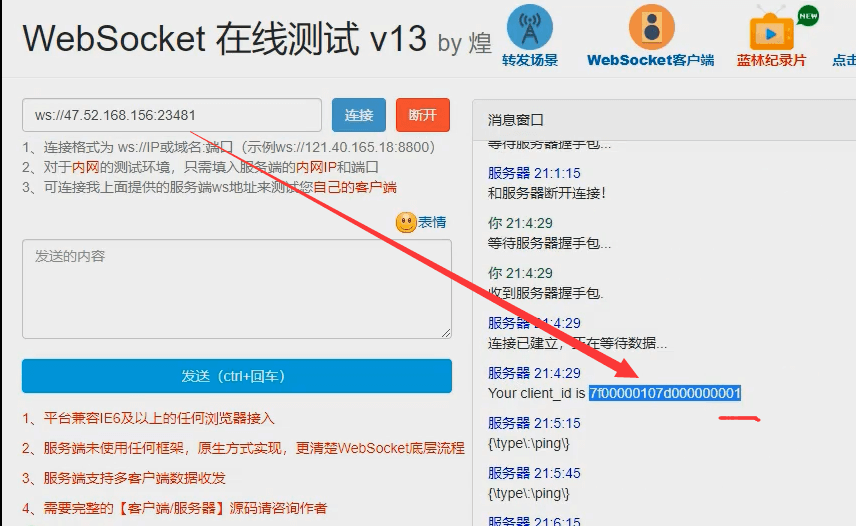
我们在链接websocket的时候可以拿到我们的客户端id

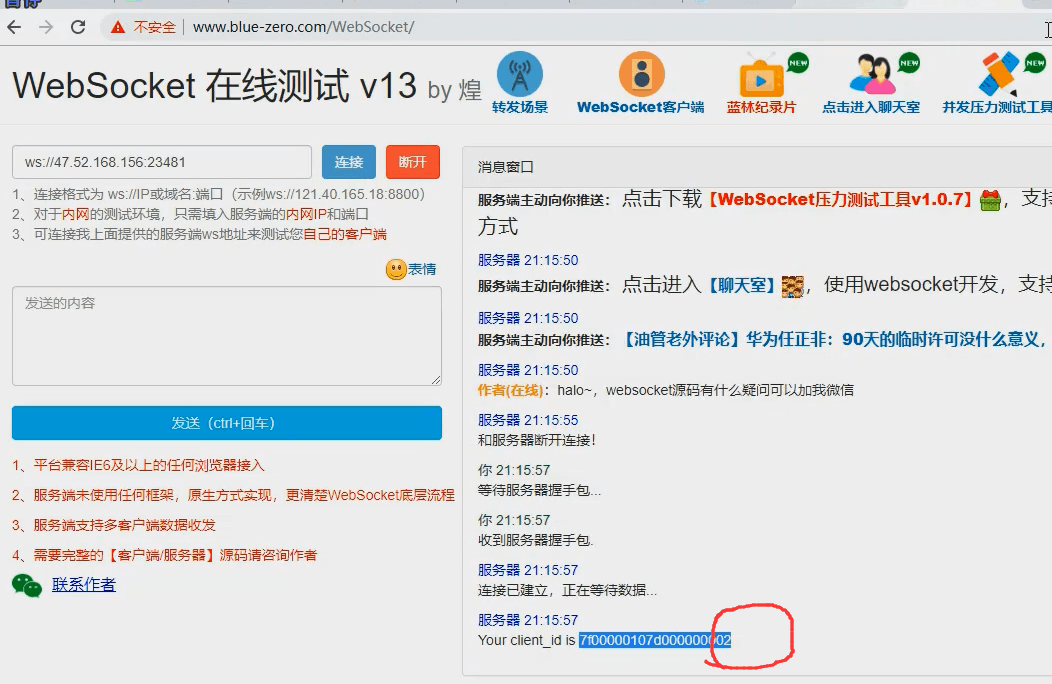
再打开一个网页,新链接的客户端id就是2了
我们用数据库里面的用户id去绑定cient id
通过用户uid判断用户是否在线。发送消息直接发送给用户id即可。
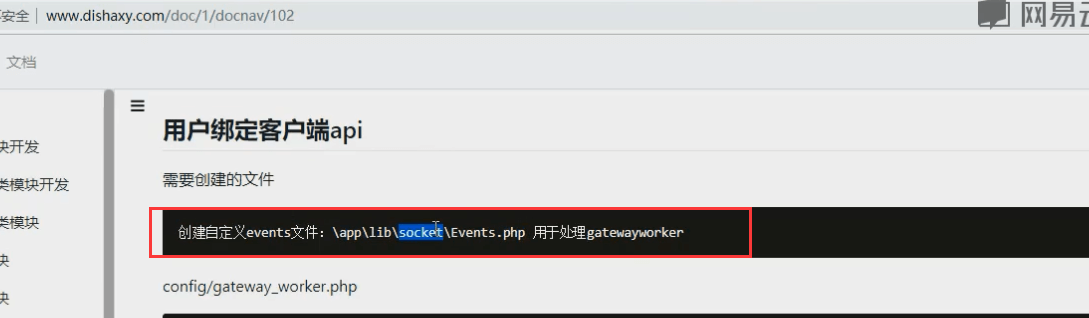
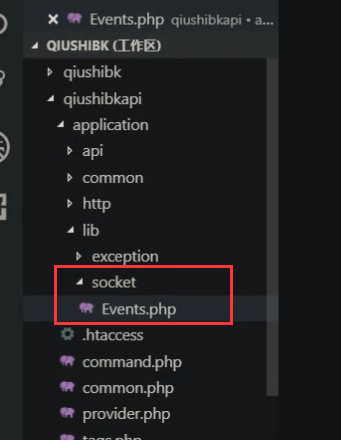
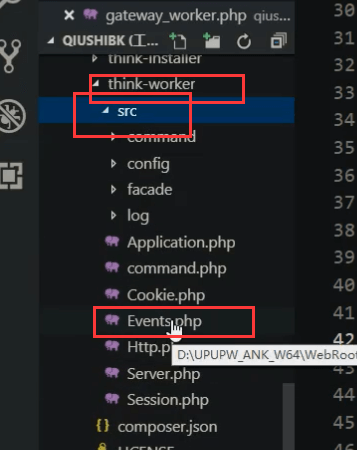
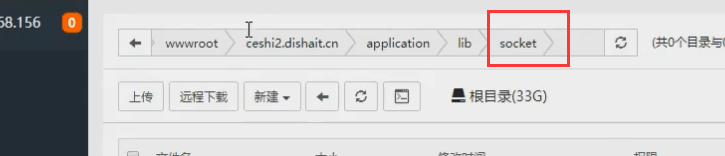
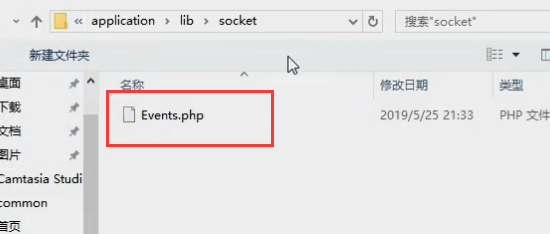
首先需要创建文件
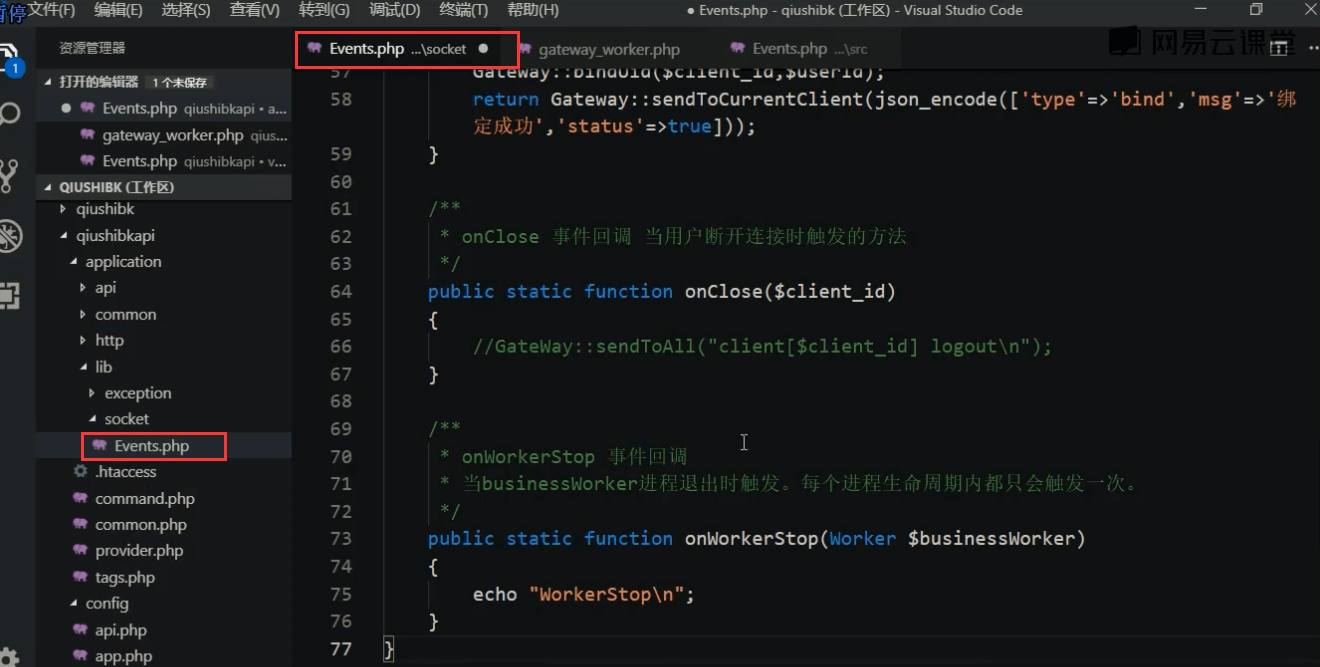
创建目录和文件

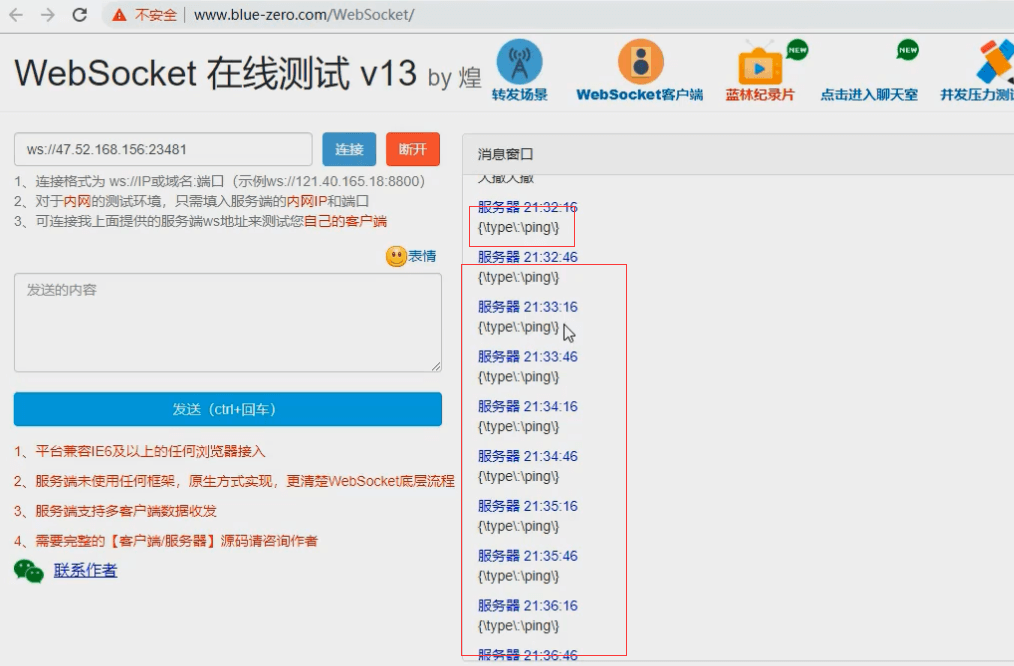
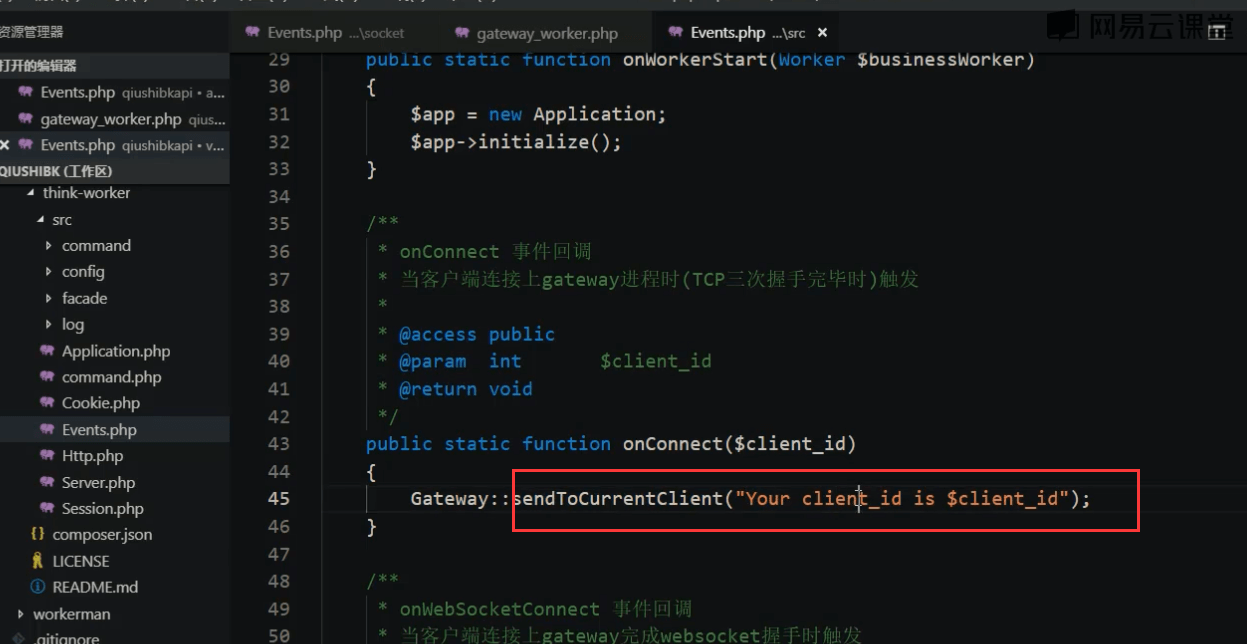
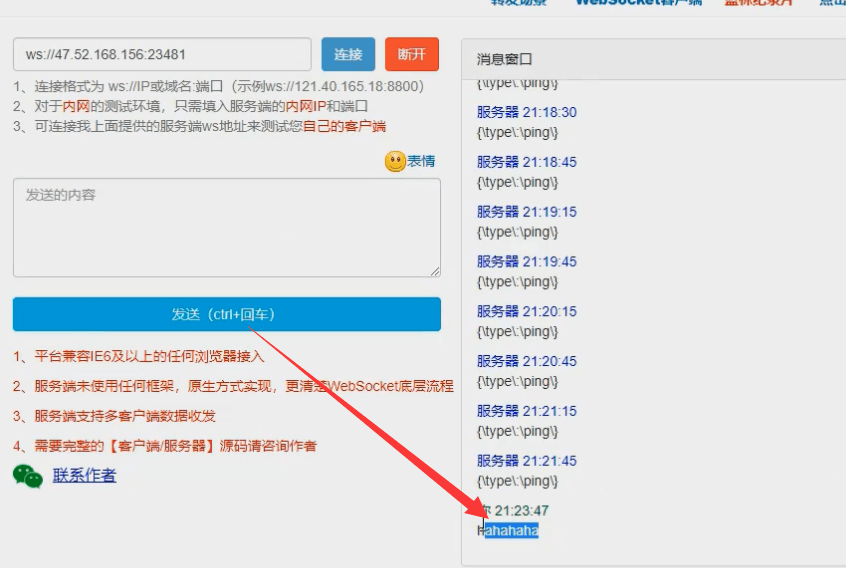
当客户端链接后,就会发送这句话
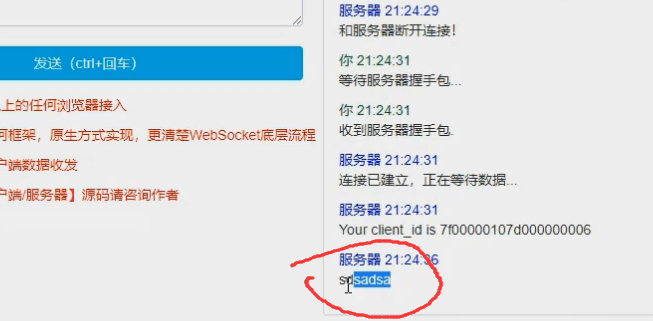
就是我们在链接的时候输出的这段话。
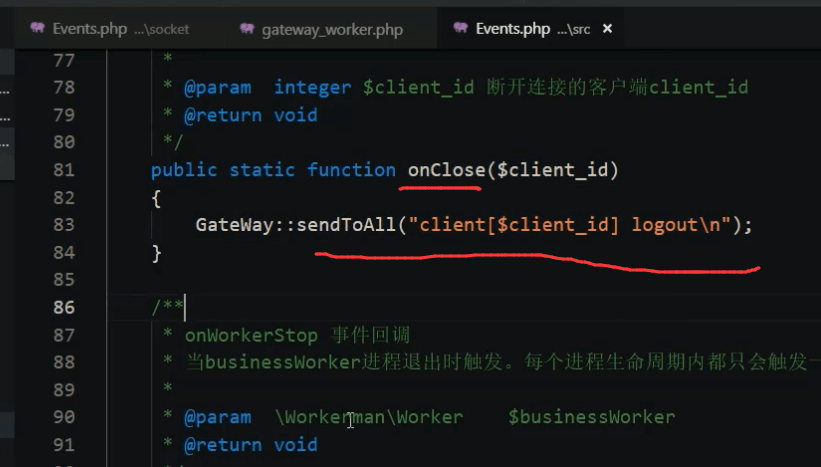
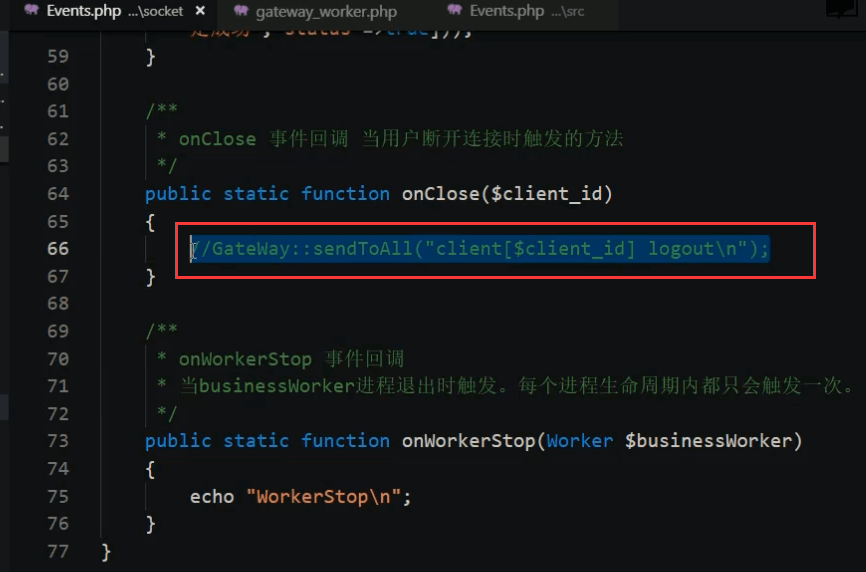
当有客户端关闭的时候,给所有的客户端发送这段话。
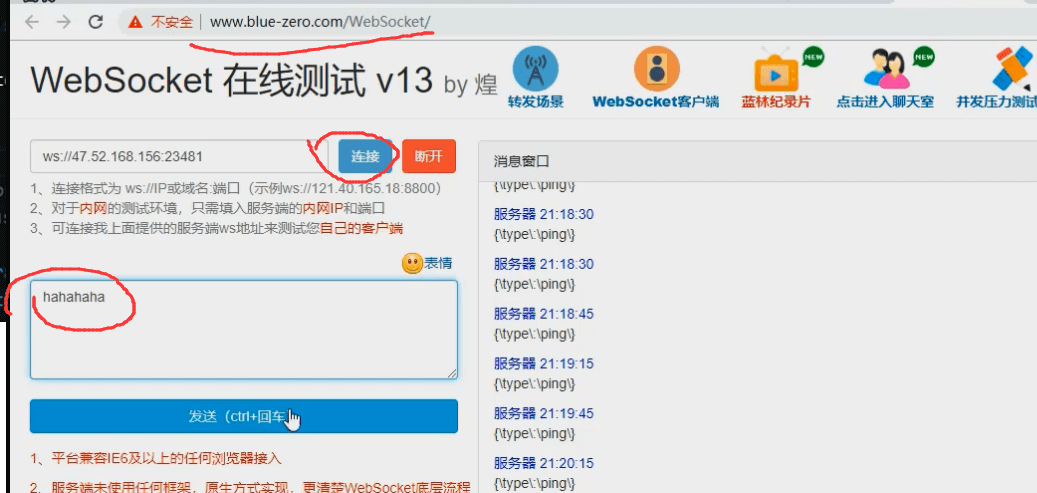
重新打开一个网址,链接上websocket 然后发送消息。

另外一个网址也收到了
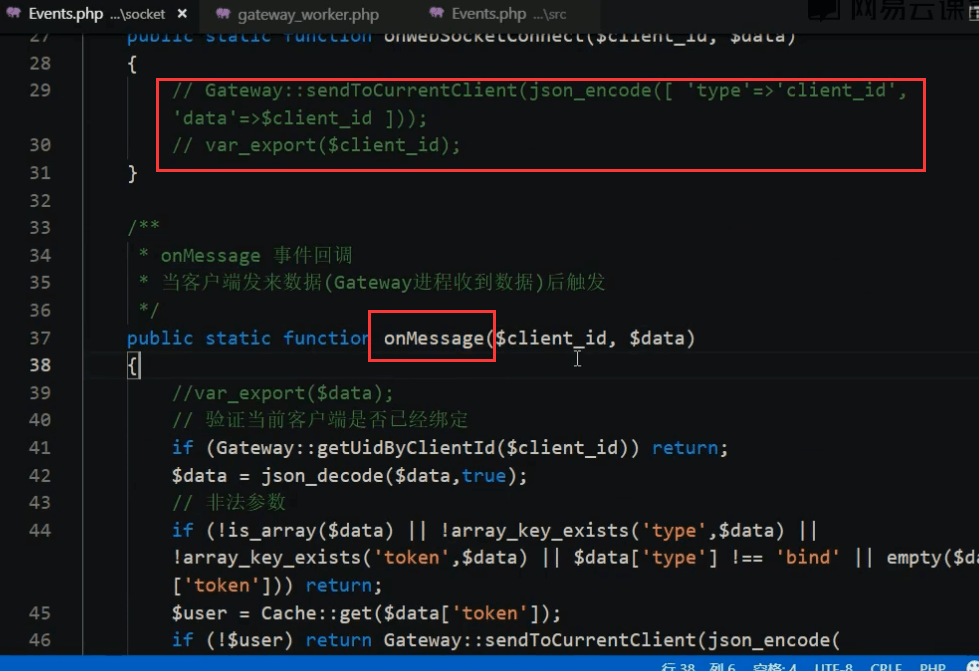
把给大家提供好的代码直接复制到这个php文件内。
这句注释掉了。
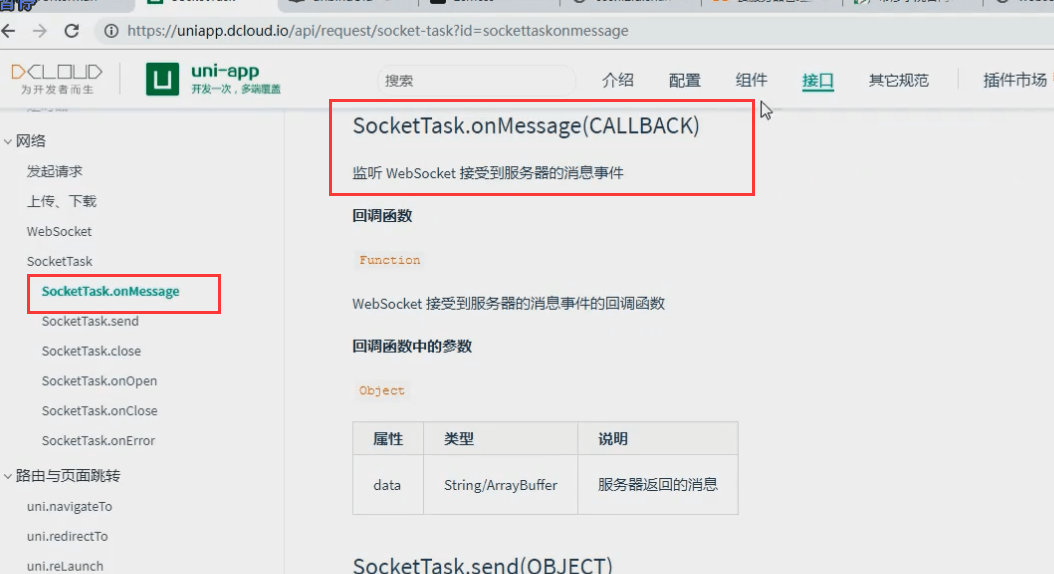
很多地方都注释了。只需要用到onMessage
这个接口在连接的一瞬间没法接收到。所以放弃了用ajax绑定uid的想法。
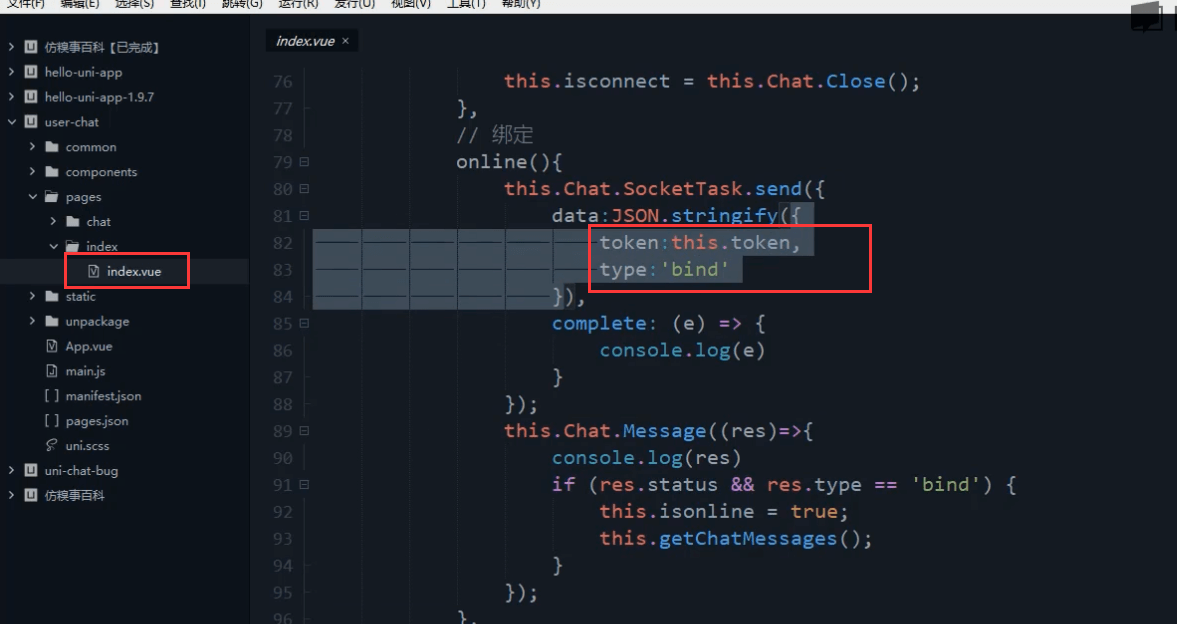
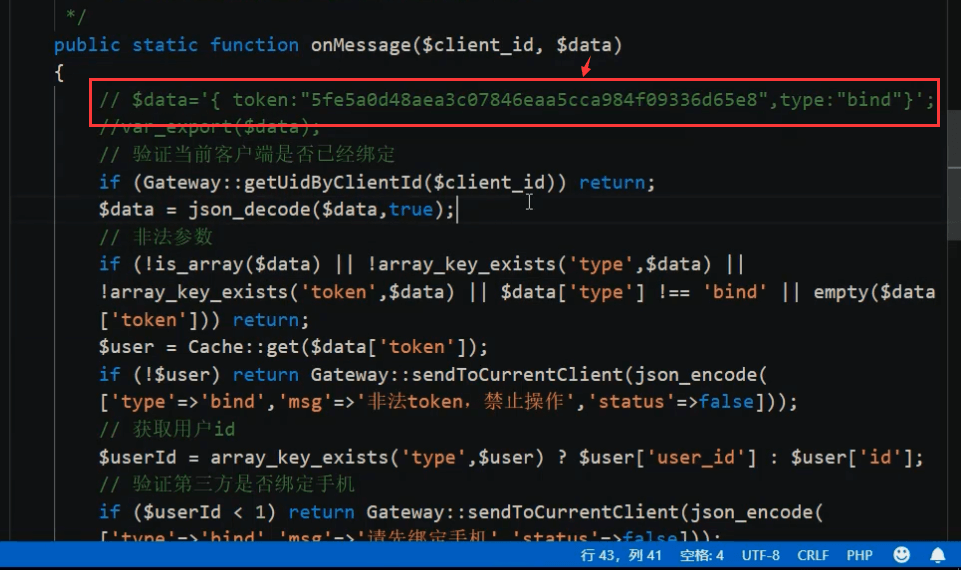
手机端发送的数据格式
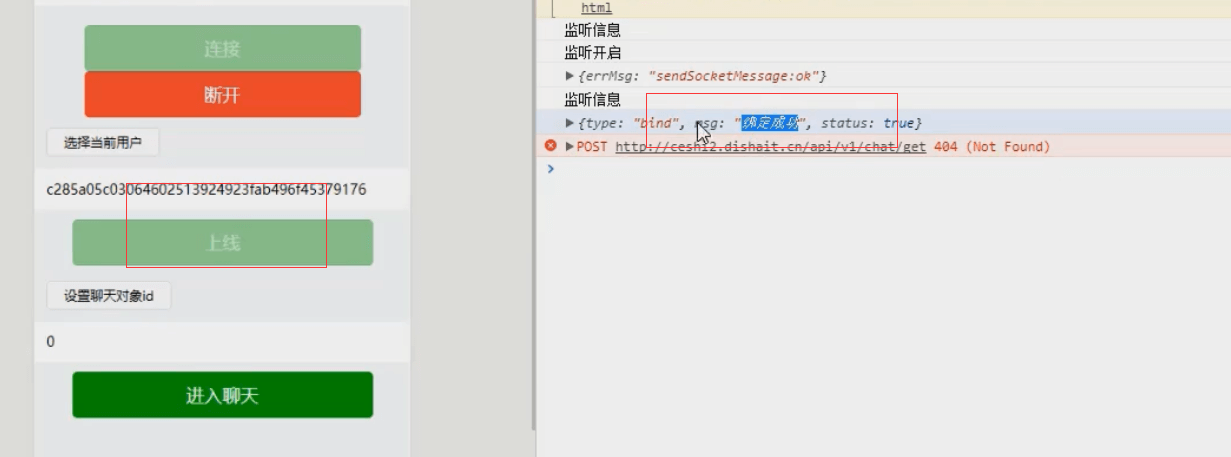
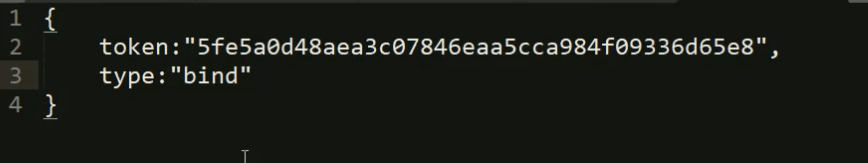
当前用户的token和 当前类型是bind
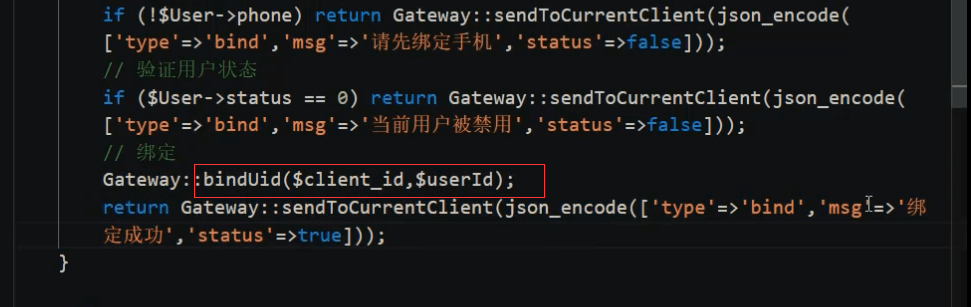
通过clientId 绑定
客户端传过来的数据,实际上是这种格式的
绑定clientId和userID
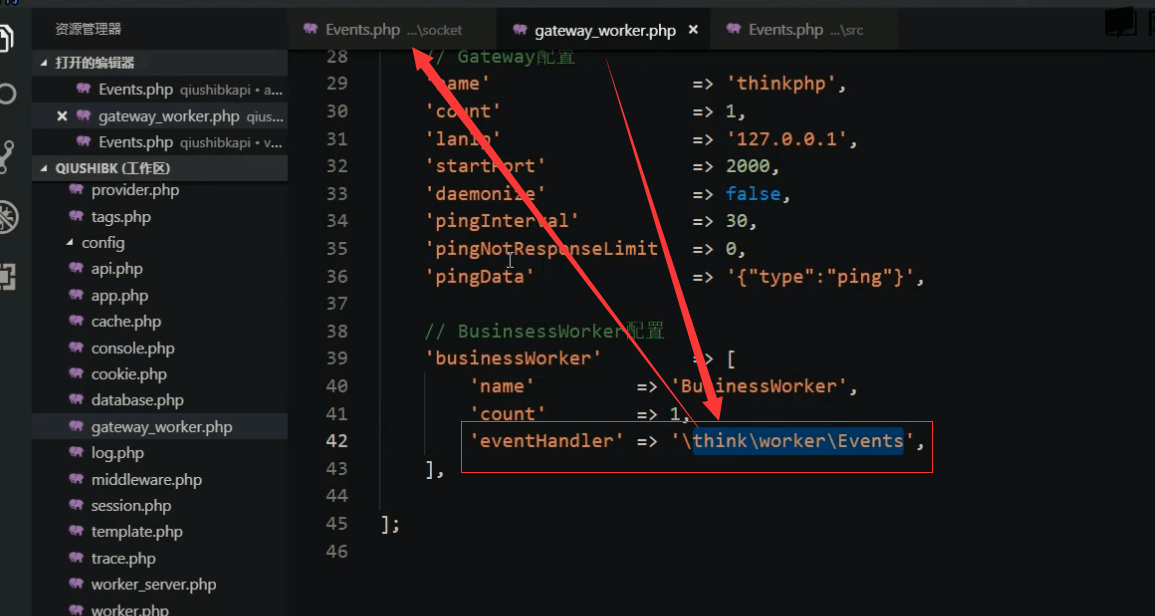
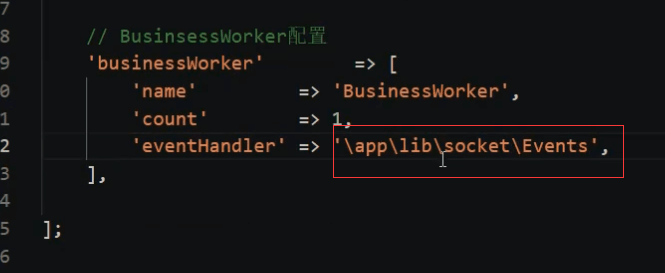
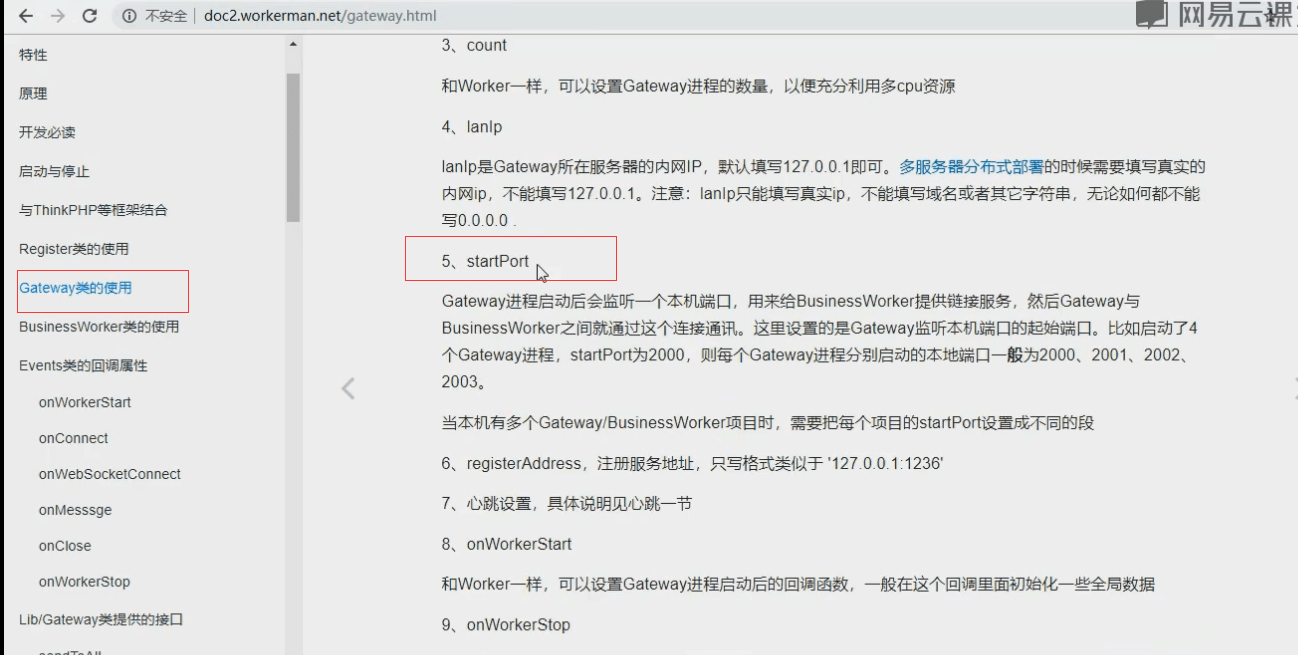
命名空间改成最新的。

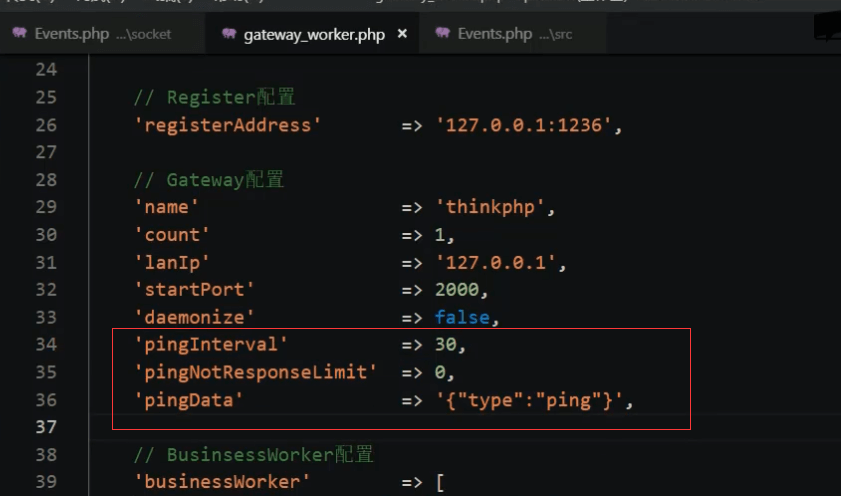
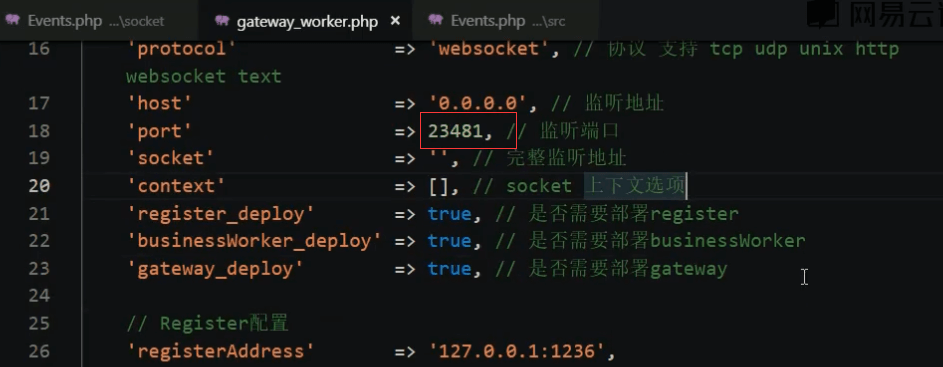
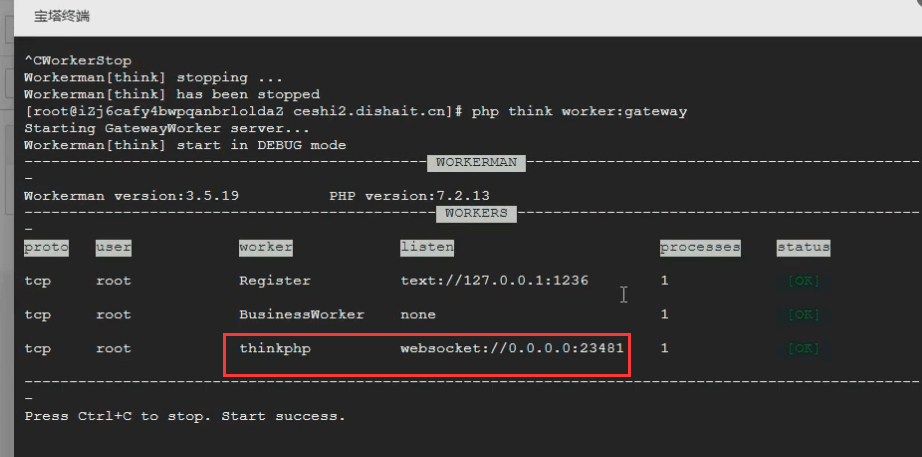
监听的端口要改成23481
相当于彼此之间内部通讯的端口。下节课再提到。
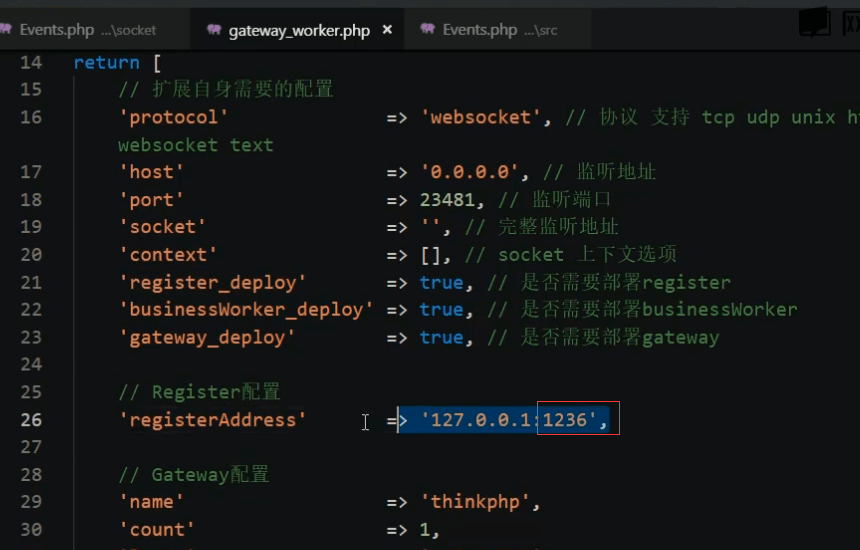
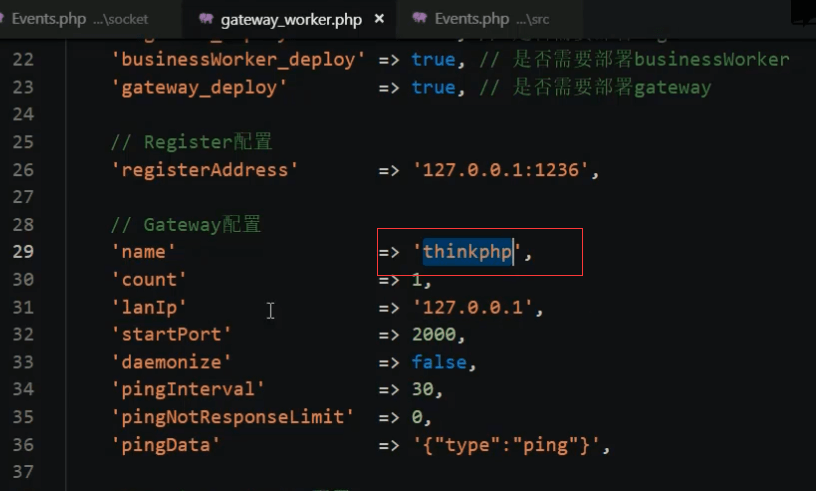
这里的websocket 就是thinkphp
对应的就是下面配置文件的这里。
这里是每个配置项的 说明
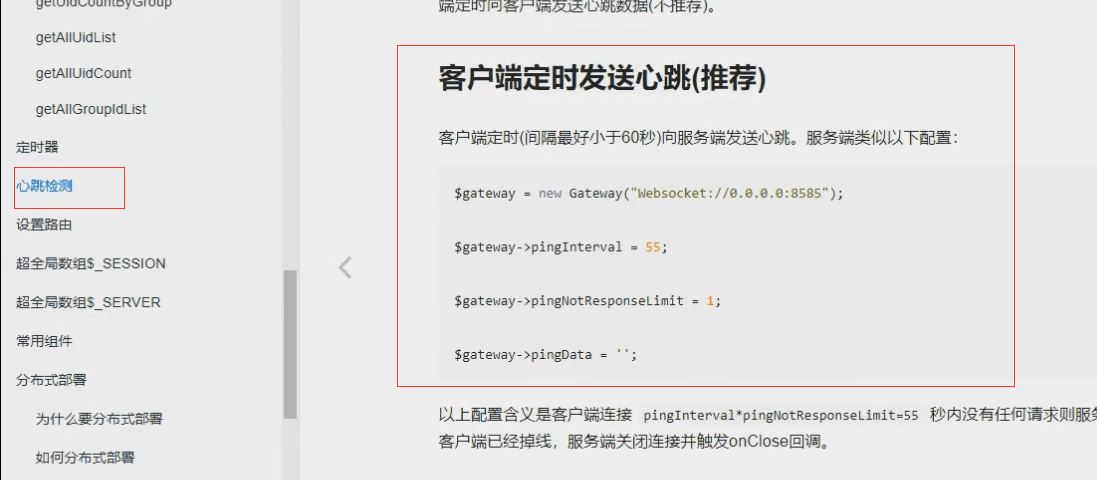
心跳监测
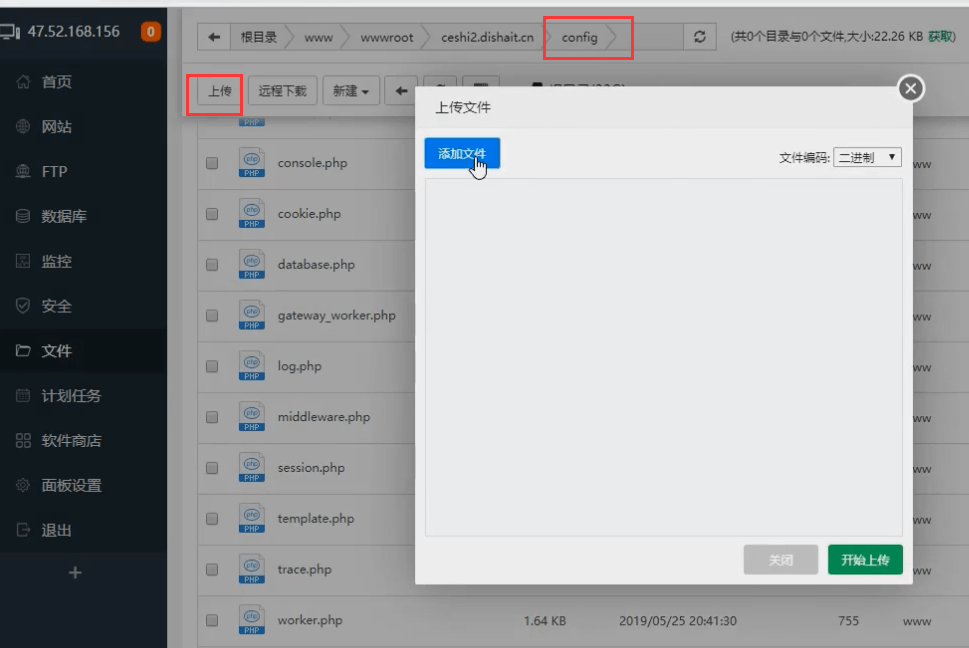
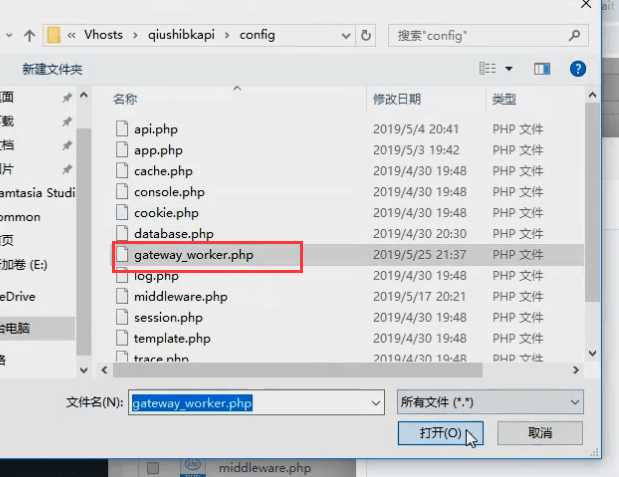
修改的文件上传服务器发布
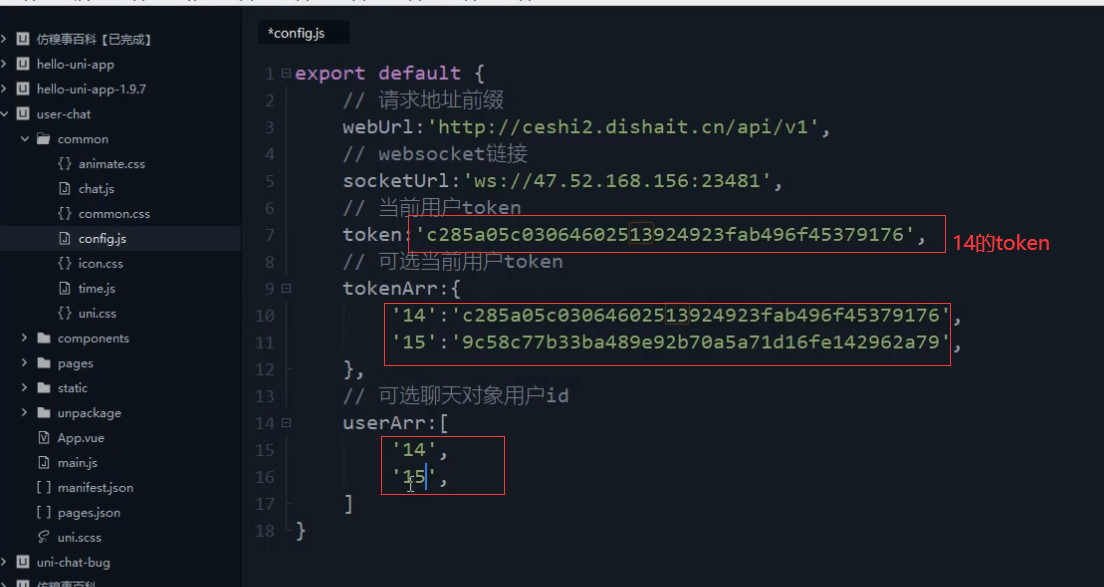
config目录上传替换。

新建目录

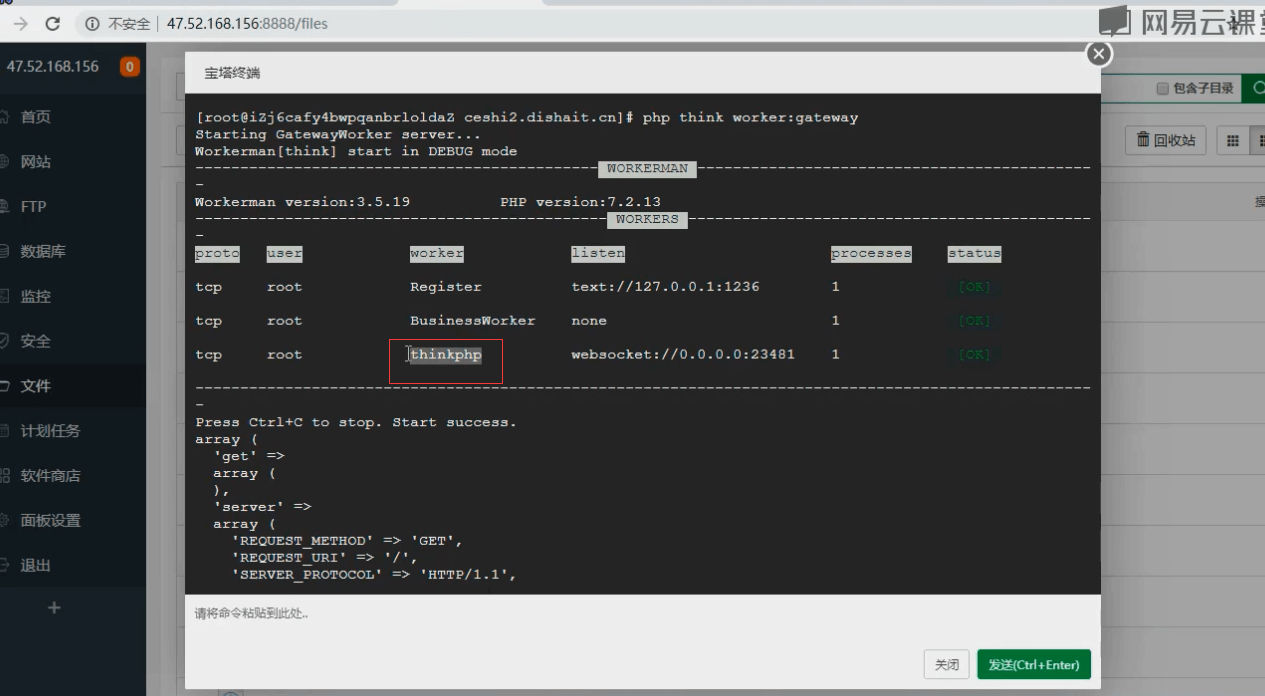
重启gateway

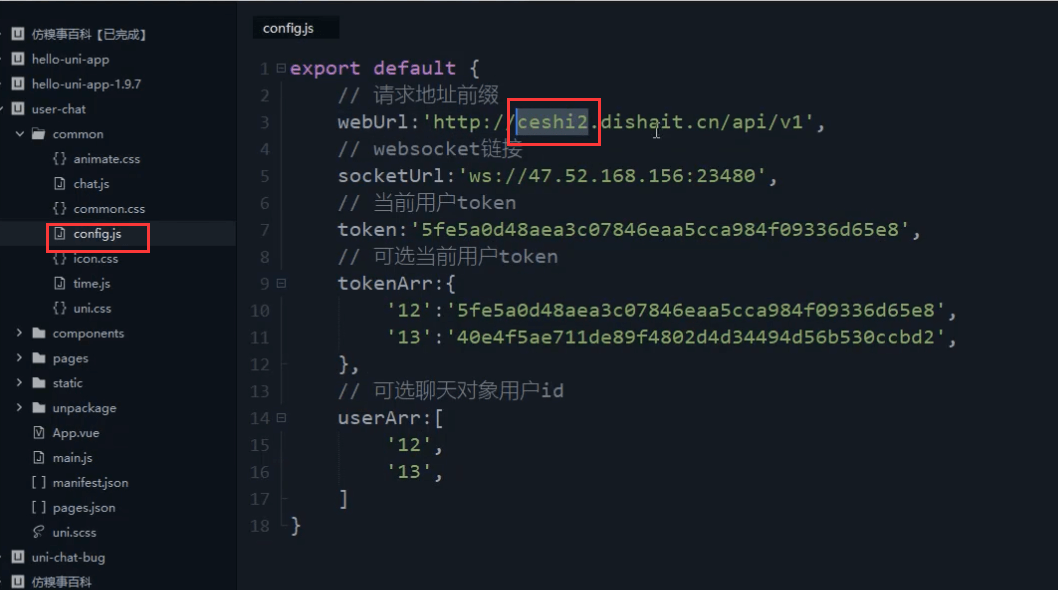
测试。把测试的地址改成最新发布的
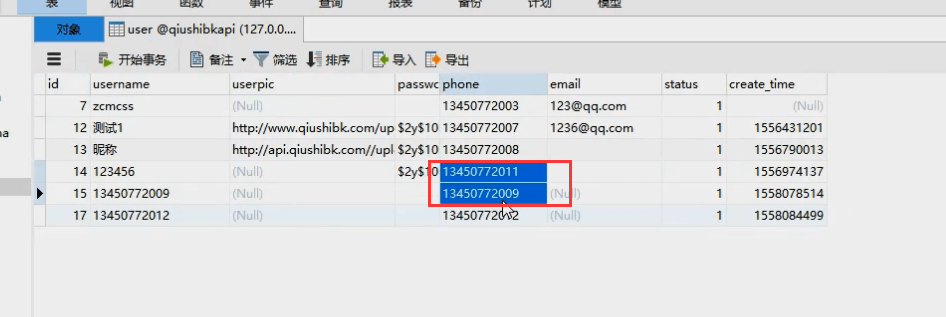
数据库内的用户
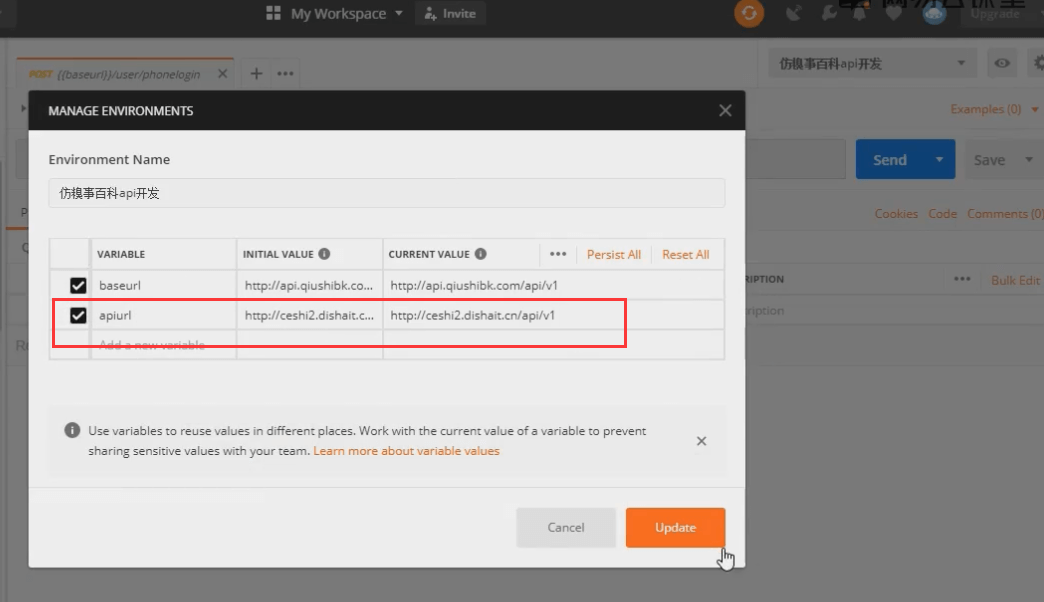
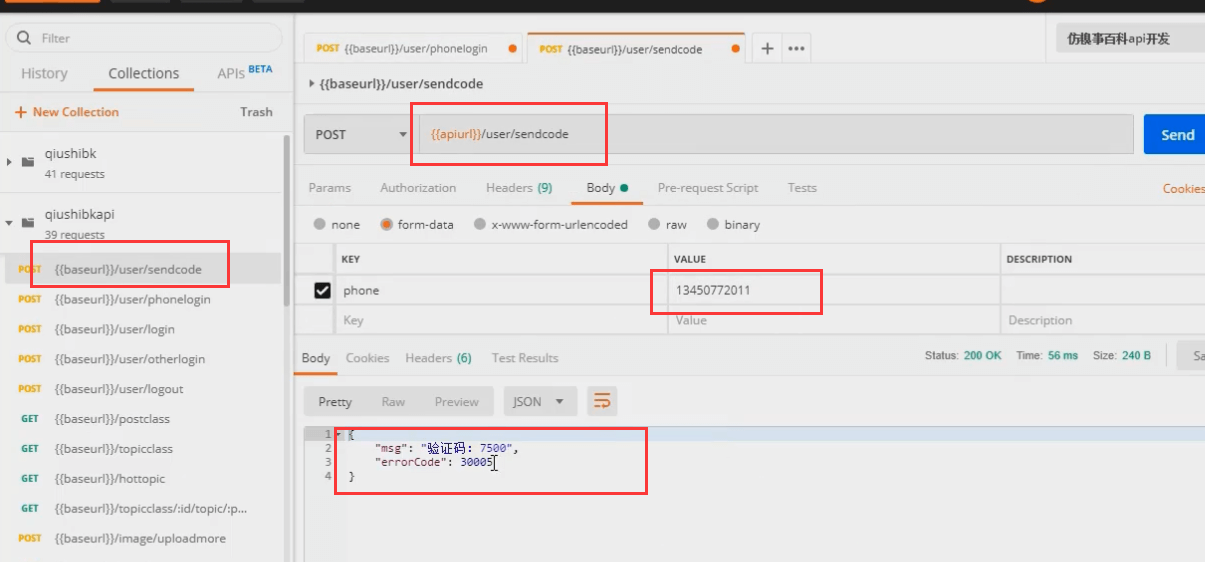
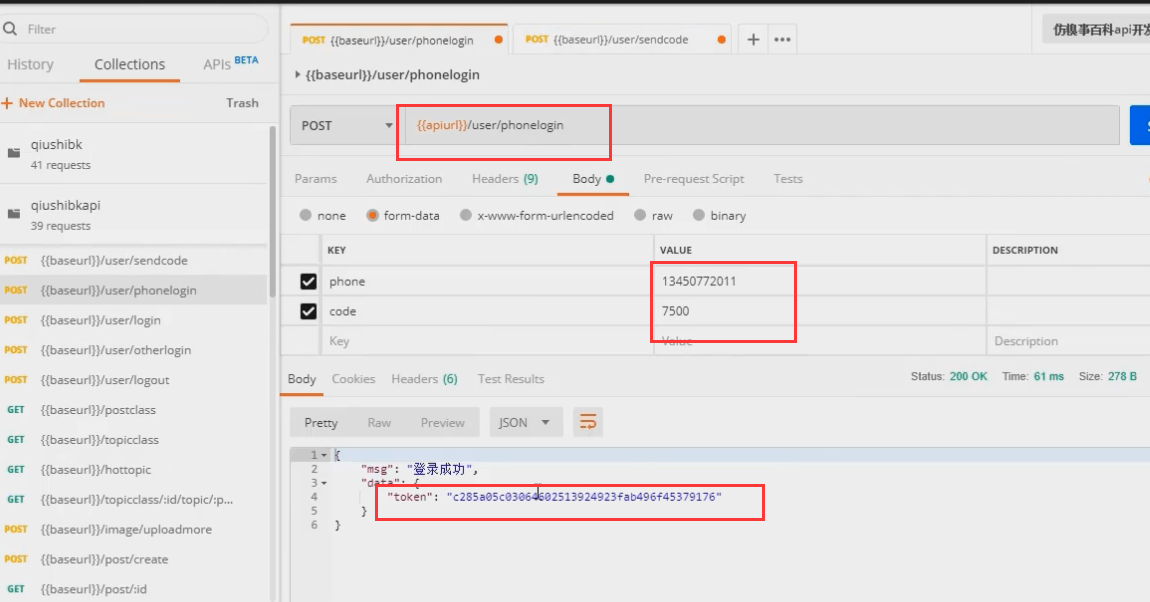
使用postman
先获取验证码
调用登陆的接口拿到token
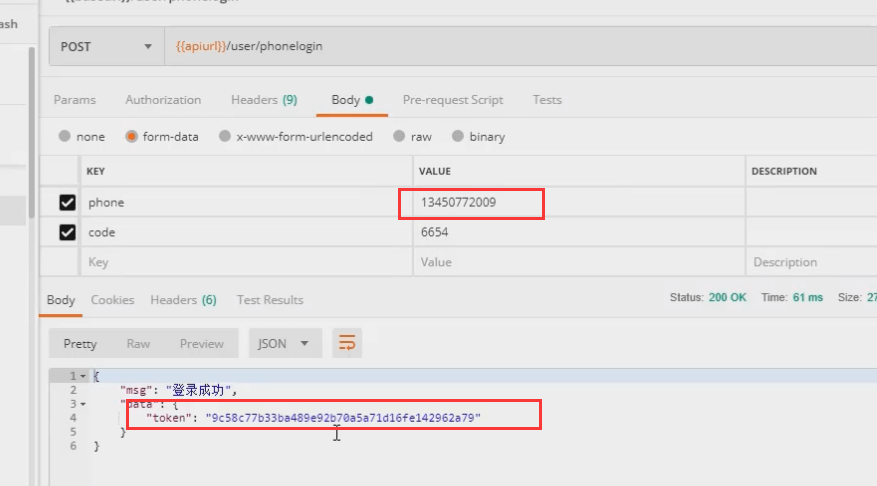
另外一个用户的token

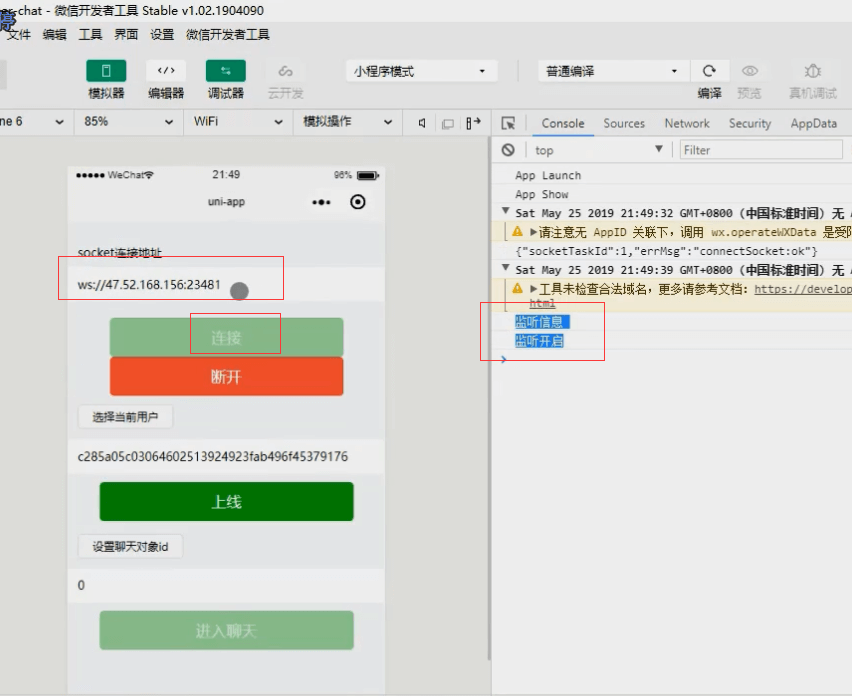
运行到小程序端。
链接上。
上线成功