开始

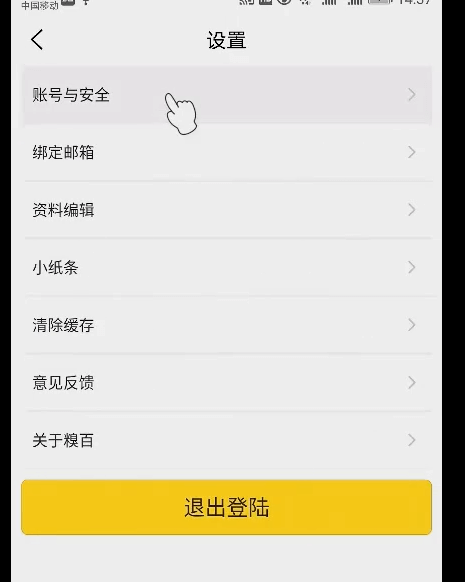
从个人设置===》账号与安全进入。
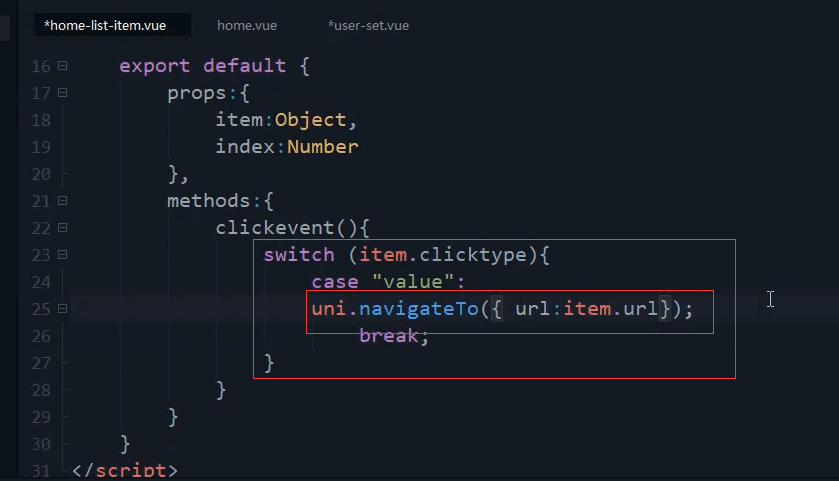
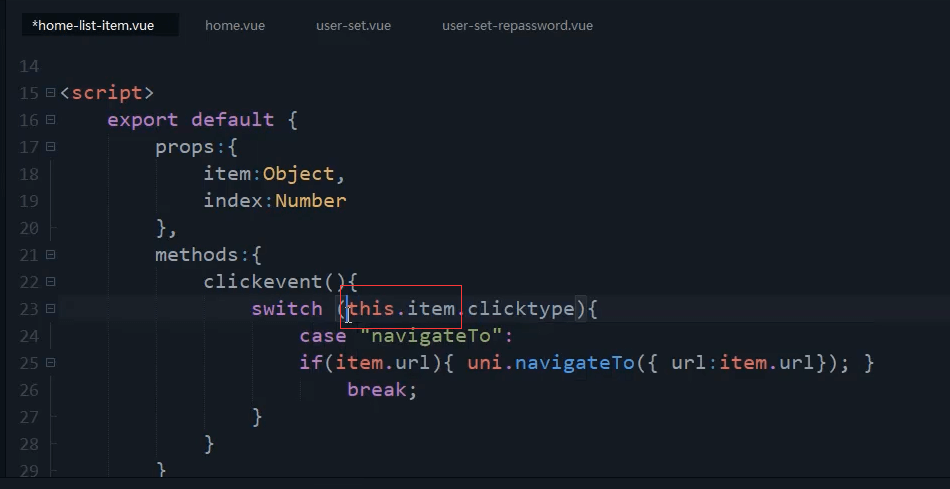
在封装的组件内,增加点击事件
<view class="home-list-item u-f-ac u-f-jsb"hover-class="home-list-hover"@tap="clickevent">


methods:{clickevent(){}}
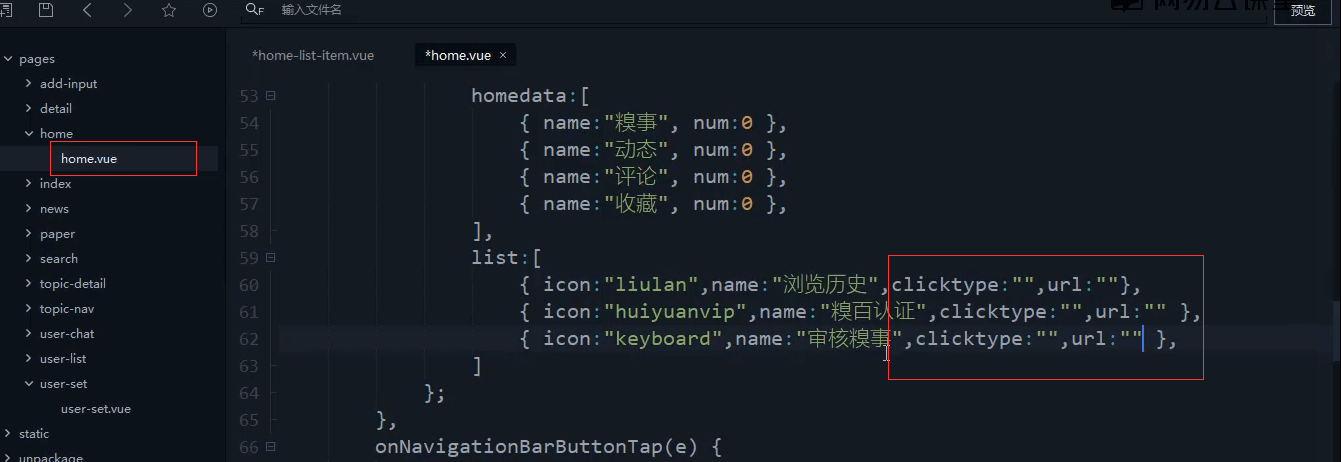
在调用这个组件的地方,增加 事件的类型和跳转的url。这里暂时先留空
list: [{icon: "liulan",name: "浏览历史",clicktype: "",url: ""},{icon: "huiyuanvip",name: "糗百认证",clicktype: "",url: ""},{icon: "keyboard",name: "审核糗事",clicktype: "",url: ""},]
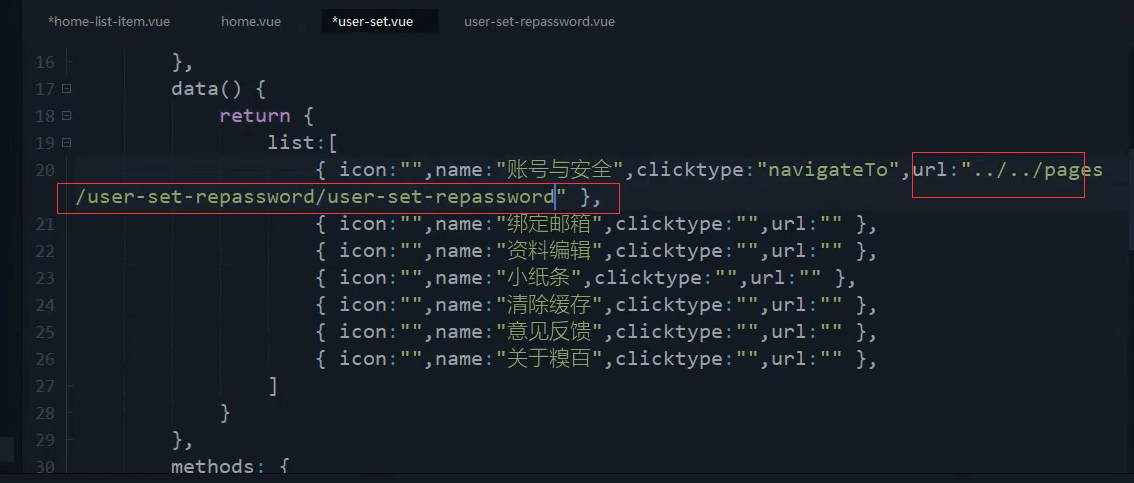
我们先回到用户设置的页面。
list: [{icon: "",name: "账号与安全",clicktype: "navigateTo",url: "../../pages/user-set-repassword/user-set-repassword"},{icon: "",name: "绑定邮箱",clicktype: "",url: ""},{icon: "",name: "资料编辑",clicktype: "",url: ""},{icon: "",name: "小纸条",clicktype: "",url: ""},{icon: "",name: "清除缓存",clicktype: "",url: ""},{icon: "",name: "意见反馈",clicktype: "",url: ""},{icon: "",name: "关于糗百",clicktype: "",url: ""}]

clickevent(){switch(item.clickevent){case "value":uni.navigateTo({url:item.url});break;}}

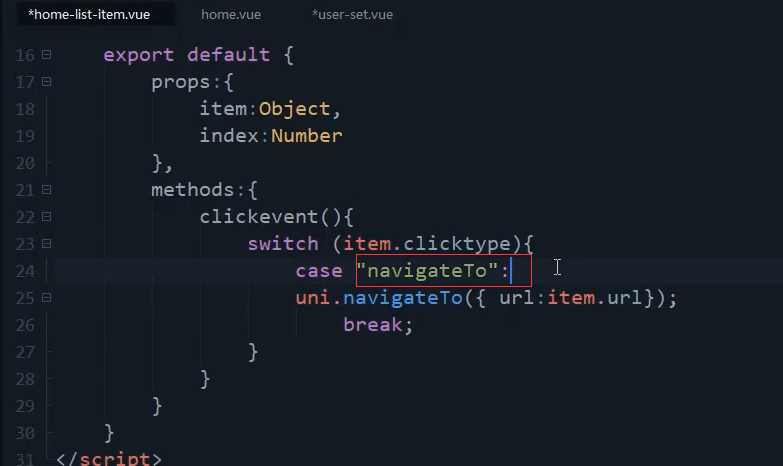
clickevent(){switch(item.clickevent){case "nagigateto":uni.navigateTo({url:item.url});break;}}
有值才去跳转
clickevent(){switch(item.clickevent){case "nagigateto":if(item.url){uni.navigateTo({url:item.url});}break;}}

{icon: "",name: "账号与安全",clicktype: "navigateTo",url: "../../pages/user-set-repassword/user-set-repassword"}
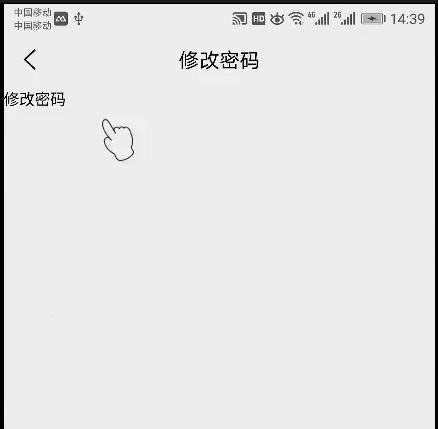
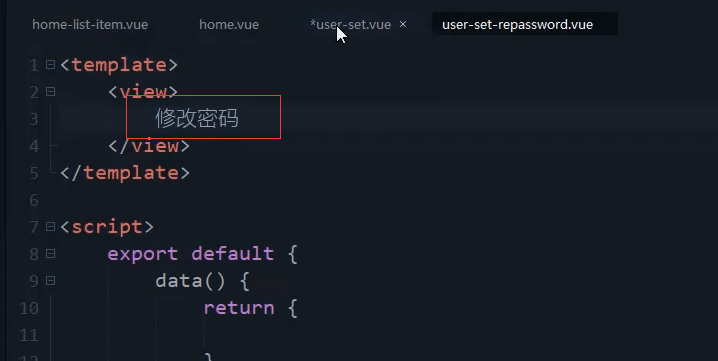
创建修改密码页面
user-set-repassword
 】
】




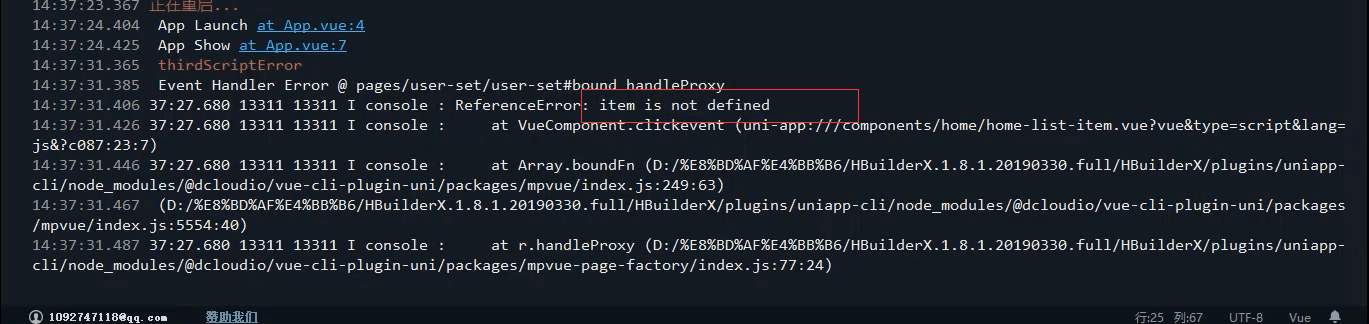
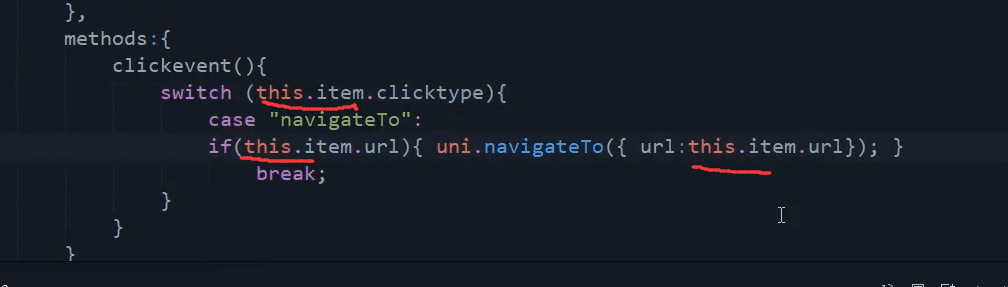
少了this

clickevent(){console.log('点击事件',JSON.stringify(this.item));switch(this.item.clicktype){case "navigateTo":console.log('url:',this.item.url);if(this.item.url){console.log('跳转页面:',this.item.url);uni.navigateTo({url:'../../pages/user-set-password/user-set-password'});}break;}}
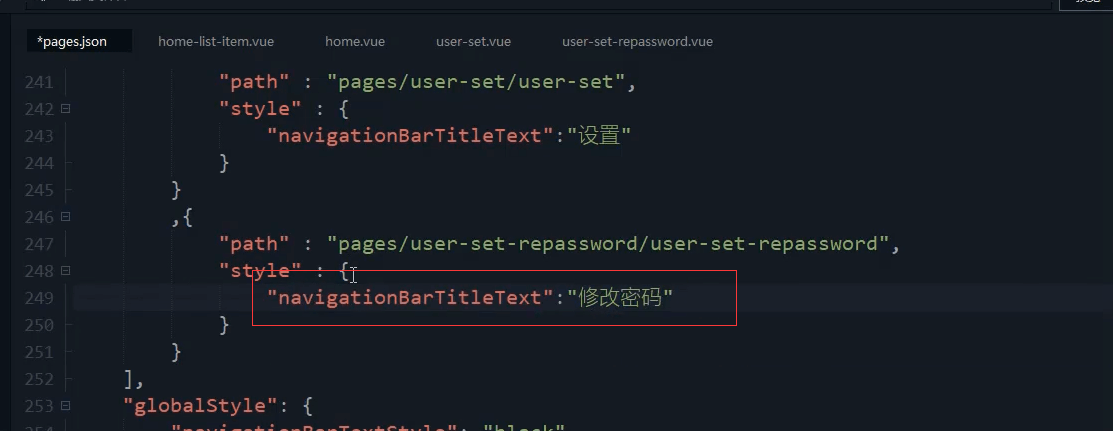
配置页面

不要滚动条
"style" :{"navigationBarTitleText": "修改密码","enablePullDownRefresh": false,"app-plus": {"scrollIndicator": "none"}}
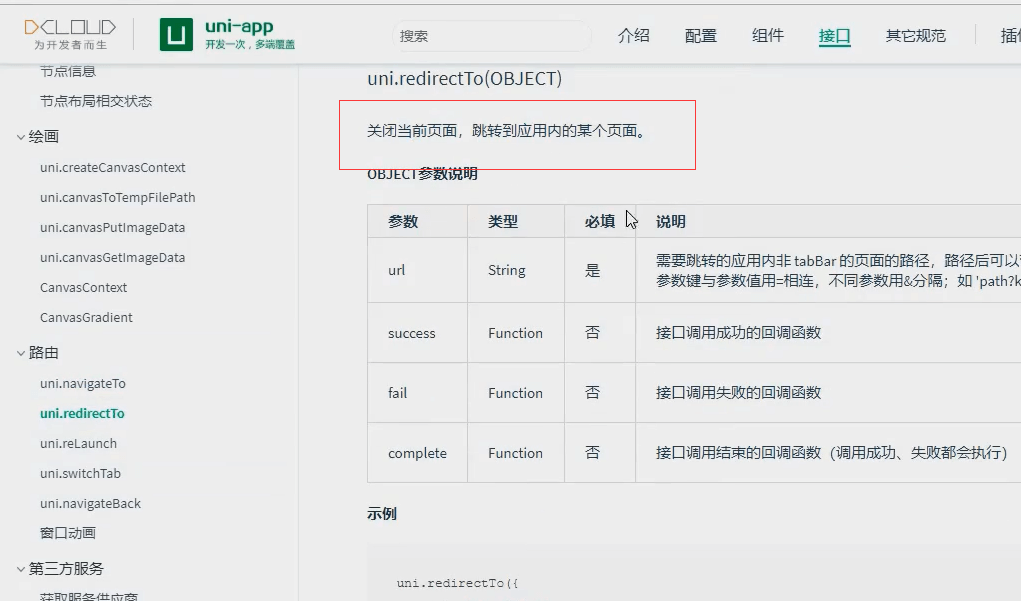
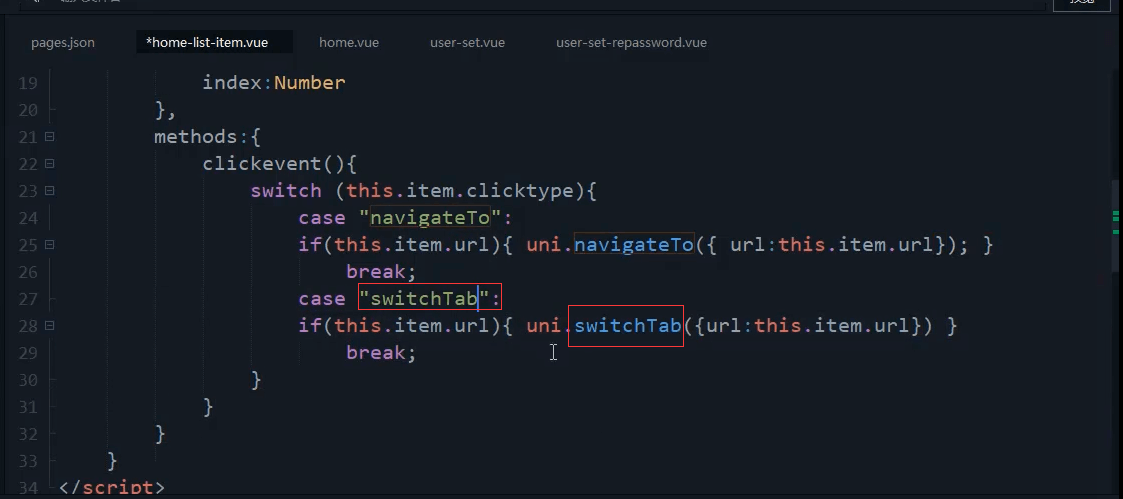
第二种类型的跳转


case "switchTab":console.log('url:',this.item.url);if(this.item.url){console.log('跳转页面:',this.item.url);uni.switchTab({url:this.item.sol: ;})}break;